Il est vrai que lorsqu’on découvre le monde de la création de site Web et l’écosystème WordPress, on peut vite être submergé par un jargon très riche. Mes élèves me le disent souvent. J’ai moi-même été confrontée à cela au début de ma reconversion. Si cela peut vous aider (ou aider vos élèves ou vos clients), voici un petit glossaire des principaux termes du Web que vous pourrez rencontrer au fil de vos lectures…
- A/B testing
- AMP (Accelerated Mobile Pages)
- Ancre ou ancre de lien
- Appel à l’action ou Call To Action ou CTA
- API (Application Programming Interface)
- Archive
- Auto-répondeur
- Back-end
- Background
- Backlinks
- Backup
- Balises méta
- Balise Title
- Barre latérale ou Sidebar
- Base de données
- Block Theme ou Block based Theme
- Boucle de requêtes
- Breadcrumb
- Builder
- Cache
- Cannibalisation SEO
- Catégorie
- CDN (Content Delivery Network)
- Changelog
- Child Theme
- Citation Flow
- CLS (Cumulative Layout Shift)
- Commentaire
- Compression
- Constructeur de page
- Contenu dupliqué
- Contenu evergreen
- Conversion
- Core Web Vitals
- CSS
- CTR (Click-Through Rate)
- Custom Fields
- Customizer
- Custom Post Type
- Dashboard
- DNS
- Domaine ou Nom de domaine
- Éditeur
- Emailing ou Email marketing
- Email Provider
- Erreur 404
- Étiquette
- Excerpt ou Extrait
- Extension
- Favicon
- FCP
- Featured Image
- FID (First Input Delay)
- FSE ou Full Site Editing
- Footer
- Freemium
- Front-end
- Full Premium
- Gutenberg
- Header
- Homepage
- Hover
- HTTPS
- Inbound Marketing
- KPI
- Landing Page
- Layout
- Lazy load
- LCP (Largest Contentful Paint)
- Meta Description
- Minification
- Modèle
- Module
- Mots-clés
- Multisite
- MySQL
- Navigation
- Netlinking
- Noindex
- Optimisation des images
- Optimisation des URLs
- Page
- Pagination
- Permalien
- PHP
- Plugin
- Premium
- Registrar
- Responsive Design
- ROI (Return On Investment)
- Rôle utilisateur
- Schema Markup
- Scroll
- Section
- SEO
- SEO local
- Shortcode
- Sidebar
- Sitemap HTML
- Sitemap XML
- Slug
- SSL
- Storytelling
- Taux de conversion
- Taux de rebond
- Taxonomie
- Template
- Thème
- Thème basé sur les blocs
- Theme Builder
- Thème enfant
- TinyMCE
- Trust Flow
- URL
- Vitesse de chargement
- Widget
- WooCommerce
- WP-CLI
- WYSIWYG
- Zone de widgets
Ce glossaire comporte 120 termes WordPress / SEO / Marketing classés par ordre alphabétique.
Ils vous seront très utiles si vous débutez avec WordPress et sur le Web en général !
Pour aller plus loin, découvrez mes formations qui vous accompagnent pas à pas et qui vous aideront à créer ou à améliorer votre visibilité sur le Web.
A/B testing
C’est une méthode d’optimisation qui consiste à comparer deux versions d’un élément (par exemple, une page, une annonce ou un appel à l’action) pour déterminer laquelle est la plus performante en termes de conversion. L’A/B testing est souvent utilisée par les agences marketing.
Voir aussi : Conversion – Taux de conversion
AMP (Accelerated Mobile Pages)
C’est un projet open source créé par Google dont le principal objectif est d’améliorer la performance des pages web sur les appareils mobiles et d’offrir une expérience utilisateur rapide et optimisée. Si vous souhaitez proposer des pages AMP sur votre site, il faudra utiliser une extension qui créera des versions spéciales de vos pages pour les desservir sur les terminaux mobiles.
⚠️ Attention : pour accélérer le temps de chargement, AMP élimine beaucoup de styles CSS et le design de vos pages peut en être impacté.
Ancre ou ancre de lien
C’est un élément HTML qui permet de créer un lien hypertexte pointant vers une autre section de la même page, vers une autre page sur le même site Web ou une ressource externe. Les ancres de lien sont utilisées pour faciliter la navigation et améliorer l’expérience utilisateur en permettant aux visiteurs de sauter rapidement vers des sections spécifiques d’une page ou vers des pages liées.
Dans WordPress, peu importe l’éditeur que vous utilisez, il est facile d’ajouter un lien sur un texte. Il suffit de surligner le bout de texte à transformer en ancre et de cliquer sur l’icône qui ressemble à des maillons de chaine. Un champ permet de saisir l’adresse Web à ajouter. Vous trouverez aussi une option qui permet d’ouvrir le lien dans un nouvel onglet du navigateur.
Cet article peut vous intéresser : créer des liens au sein d’une même page avec Gutenberg ou Divi.
Appel à l’action ou Call To Action ou CTA
Il s’agit d’une incitation pour que le lecteur effectue une action spécifique, comme s’inscrire à votre newsletter, acheter un produit ou demander un devis. Vous pouvez souvent voir des cadeaux (LeadMagnets) à télécharger en échange de votre e-mail, c’est un bon exemple d’appel à l’action ! Mais cela peut être plus simple : un encart, un bouton ou un simple lien.
Voici un exemple d’appel à l’action :
API (Application Programming Interface)
L’API Rest est la plus connue mais vous trouverez souvent les termes API ou Clé API si vous utilisez des outils prémium tels que des thèmes ou des extensions payantes. Il faudra saisir une clé (une série de chiffres et de lettres) pour authentifier votre achat.
Mais plus globalement, les API facilitent la communication entre différentes parties d’un logiciel ou entre des logiciels distincts. Par exemple, les outils comme Zapier ou Make permettent de connecter divers logiciels, dont WordPress, ensemble afin de faire communiquer certaines informations. Par exemple, cela peut être utilisé pour récupérer des entrées d’un formulaire de contact pour les stocker dans un CRM externalisé. Ou bien, vous récupérez les informations d’une vente WooCommerce pour générer une facture dans un logiciel externe, etc.
Archive
Une archive est une page qui regroupe les publications classées par catégorie, par étiquette, par date, par auteur, etc. Les archives sont très utiles pour mieux compartimenter le blog ou pour la partie boutique d’un site Web. Par exemple, sur La Webeuse, la page Débuter avec WordPress est une archive de catégorie du blog. Sous WordPress, les URL d’archives ressemblent à cela :
- https://example.com/category/nom-categorie
- https://example.com/tag/nom-etiquette
- https://example.com/author/nom-auteur
- etc.
⚠️ Attention ! Si les archives sont plutôt utiles, parfois elles peuvent nuire au référencement naturel, car elles créent du contenu dupliqué. Par exemple, la page d’archives d’auteur – sur un blog où il n’y a qu’un seul auteur – sera 100% identique à la page du blog (qui est aussi une sorte de page d’archive), c’est un bel exemple de contenu dupliqué ! C’est pourquoi les extensions SEO, telles que SEOPress ou Yoast (entre autres) permettent de corriger cela en supprimant les archives superflues. Aussi, ces extensions permettent de modifier ou de supprimer les préfixes d’URL de ces pages (par exemple https://example.com/category/nom-categorie peut devenir https://example.com/prefixe-personnalise/nom-categorie ou https://example.com/nom-categorie.
Auto-répondeur
Un auto-répondeur est un outil qui permet d’envoyer automatiquement des réponses préétablies par e-mail à ceux qui s’abonnent à une liste de diffusion ou qui envoient des messages à une adresse spécifique. Un auto-répondeur est notamment utilisé en marketing pour :
- Envoyer des messages de bienvenue : un e-mail automatique de bienvenue envoyé aux nouveaux abonnés d’une newsletter.
- Envoyer des séquences d’e-mails : une série d’e-mails programmés envoyés à intervalles réguliers, souvent utilisée pour éduquer les prospects, promouvoir des produits ou fournir un contenu informatif.
Back-end
Le back-end fait référence à l’interface d’administration de WordPress, également connue sous le nom de « Tableau de bord » ou « Dashboard ». C’est la partie du système où les administrateurs, les éditeurs, les auteurs et d’autres utilisateurs ayant des privilèges de gestion peuvent accéder pour créer, modifier et gérer le contenu, les paramètres et les fonctionnalités du site web.
Pour accéder au back-end de WordPress, vous devez vous connecter avec votre nom d’utilisateur et votre mot de passe à l’adresse « www.votredomaine.com/wp-admin » (remplacez « votredomaine.com » par l’adresse de votre site web).
Voir aussi Front-end.
Background
C’est le terme anglais utilisé lorsqu’on parle de l’arrière-plan d’un élément visuel sur un site Web qui fait référence à la couleur, l’image ou le motif qui apparaît derrière le contenu.
La plupart des outils d’édition de contenu propose des options pour personnaliser l’arrière-plan, c’est notamment le cas des constructeurs de page tels que Divi ou Elementor. Ces outils transposent simplement les possibilités de la propriété CSS background sous la forme d’options que l’utilisateur peut personnaliser.
La propriété CSS background est ce qu’on appelle une « super propriété » car elle rassemble plusieurs propriétés en une, ce qui permet de définir simultanément plusieurs aspects d’un élément, tels que l’image d’arrière-plan (background-image), la couleur (background-color), la répétition (background-repeat), la position (background-position) et le défilement (background-attachment).
Voici un exemple :
background: ##90d500 url("image.jpg") no-repeat center center fixed;Ceci évite d’écrire le code qui suit :
background-color: ##90d500;
background-image: url("image.jpg");
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;En savoir plus sur la propriété CSS Background.
Backlinks
Ce sont des liens entrants vers un site web en provenance d’autres sites. Même si d’autres critères impactent les positions de votre site dans les pages de résultats de recherche, les backlinks ont toujours autant de poids en termes de SEO.
Découvrez comment obtenir des backlinks gratuitement.
Backup
Il s’agit d’un terme anglais que vous trouverez souvent dans le jargon de WordPress. Cela signifie « sauvegarde ». En d’autres termes, vous sauvegardez votre site pour éviter de le perdre en cas de bug ou de piratage.
💡 Découvrez comment sauvegarder votre site avec UpdraftPlus.
Balises méta
Une balise meta est un élément HTML utilisé pour fournir des informations supplémentaires (métadonnées) sur une page web. Ces informations ne sont pas visibles par les visiteurs, mais elles sont importantes pour les moteurs de recherche et d’autres agents utilisateurs (comme les navigateurs) pour comprendre le contenu de la page, le contexte et d’autres informations pertinentes.
Les balises meta sont placées à l’intérieur de l’élément <head> d’une page HTML. Il en existe de nombreuses (date de publication, date de mise à jour, autheur, viewport, charset, etc.), mais vous entendrez souvent parler de la balise Title et de la balise Meta Description.
Voir aussi : Meta Description.
Balise Title
WordPress ne permet pas de modifier ou d’ajouter nativement des balises dans la section <head> d’une publication. Pourtant, renseigner un titre SEO est très important, c’est ce qu’on appelle la balise Title.
C’est pourquoi les extensions SEO sont très utiles : elles permettent de personnaliser certaines balises – telles que la Title et la Meta Description – qui seront ensuite récupérées par les moteurs de recherche comme Google pour les afficher dans ses résultats de recherche.

💡 Astuce : en SEO, il est très important de personnaliser et d’optimiser le titre SEO et la méta-description de chaque page, article, produit de votre site ! C’est facile à faire, alors n’hésitez pas, car cela améliore significativement le référencement de vos publications !
À lire aussi : comment bien référencer un article de blog.
Barre latérale ou Sidebar
Zone verticale sur le côté d’une page web pour afficher des widgets et des informations supplémentaires. Les sidebars dépendent du thème utilisé. Les thèmes classiques proposent plus ou moins de zones, tandis que les thèmes basés sur les blocs en sont dépourvus.
Base de données
Une base de données est un système de stockage d’informations organisé – basé sur le langage SQL (Structured Query Language) – qui stocke toutes les données associées à un site WordPress.
Voici quelques exemples des informations qui y sont stockées :
- les contenus des pages,
- les contenus des articles de blog,
- les commentaires,
- les utilisateurs enregistrés,
- les paramètres de configuration des thèmes et des extensions
- etc.
Sans base de données, WordPress ne peut pas fonctionner.
Block Theme ou Block based Theme
En français, on parle de thème basé sur les blocs (de Gutenberg) par opposition aux thèmes qui ne peuvent pas entièrement être édités avec les blocs de l’éditeur. Les thèmes basés sur les blocs sont apparus officiellement avec l’arrivée du premier thème natif Twenty Twenty Two.
L’onglet Apparence > Editeur est le signe que le thème utilisé est un thème basé sur les blocs. Si cet onglet n’existe pas dans votre back-office, c’est que votre site utilise un thème classique, non compatible avec l’éditeur de site à base de blocs, aussi appelé FSE.
Boucle de requêtes
Une boucle de requête (query loop) dans WordPress est un mécanisme qui permet de parcourir et d’afficher un ensemble de publications (posts) selon des critères spécifiques. Elle permet d’afficher les derniers articles (comme sur la page du blog), les articles d’une catégorie spécifique (page d’archive de catégorie), ou d’autres types de contenu sur une page ou un modèle de WordPress. Pour plus d’infos, découvrez comment fonctionne la class WP_Query.
Concrètement, cette Loop se matérialise par :
- l’ajout d’un module Boucle de requête, si vous utilisez Gutenberg
- l’ajout du module Blog au sein d’une page, si vous utilisez Divi
- l’ajout des widgets Post ou Loop Grid, si vous utilisez Elementor
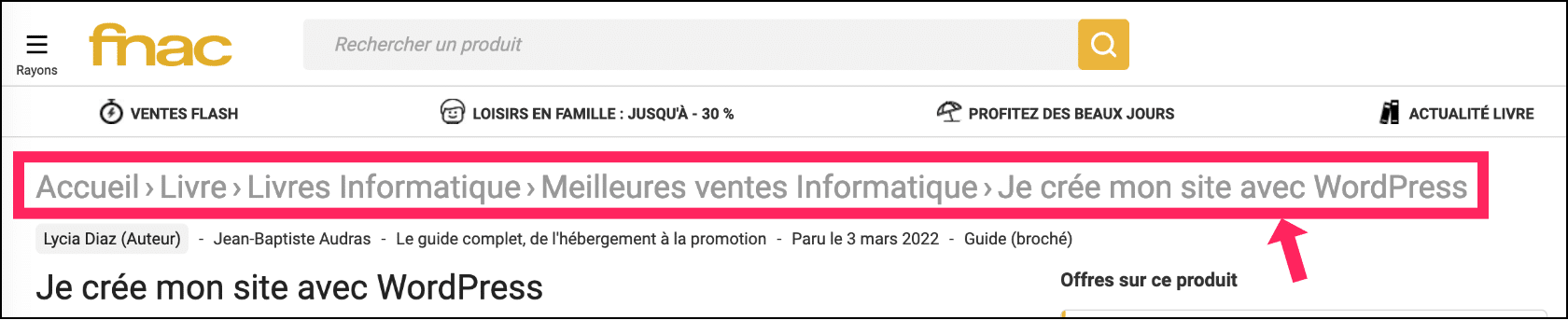
Breadcrumb
Un breadcrumb – ou Fil d’Ariane en français – est une navigation secondaire qui aide les utilisateurs à comprendre et à naviguer dans la hiérarchie du site.

Au sein de WordPress, le fil d’Ariane n’est pas natif, il faudra utiliser une extension pour implémenter cela :
- SEOPress Pro offre cette fonctionnalité
- Yoast également
- L’extension gratuite Breadcrumb NavXT
- Breadcrumb Block est idéal pour ajouter un bloc de fil d’Ariane à Gutenberg
Builder
C’est le terme anglais que l’on utilise pour parler de « constructeur ». Dans le jargon WordPress, il peut être utilisé dans divers cas :
- Page Builder : constructeur de page – par exemple Gutenberg, Divi, Elementor, etc.
- Theme Builder : constructeur de thème – par exemple Gutenberg (au niveau de l’éditeur du site lorsque le thème le permet), Divi Theme Builder, Elementor Pro, etc
- Form Builder : constructeur de formulaire – par exemple WP Forms, Fluent Forms, etc.
Un builder est donc un outil (natif ou ajouté par une extension) qui permet de créer, concevoir et personnaliser des pages Web sans avoir de compétences en code. Les constructeurs offrent une interface glisser-déposer intuitive et des éléments préconçus pour faciliter la création de formulaires ou de pages web professionnelles et attrayantes.
Cache
Un cache est un système de stockage temporaire des données d’un site qui permet de réduire le temps de chargement des pages et améliorer la performance, en évitant de charger les mêmes ressources à chaque visite.
Une extension payante très connue, nommée WP Rocket, permet de mettre en cache votre site. Aussi, vous trouverez de nombreuses extensions de cache sur le répertoire officiel (freemium).
Cannibalisation SEO
La cannibalisation SEO est un terme utilisé pour indiquer que plusieurs pages (URL) d’un même site web ciblent les mêmes mots-clés ou sujets, ce qui entraîne une concurrence interne et une baisse de classement dans les moteurs de recherche. Elle peut avoir un impact négatif sur SEO de votre site, car elle divise l’autorité et l’attention des moteurs de recherche entre différentes publications au lieu de les concentrer sur une seule page pertinente.
Catégorie
Pour un blog WordPress, une catégorie est une manière de classifier les articles. Cela permet de mieux organiser le blog et facilite la navigation.
Chaque catégorie que vous ajoutez crée une nouvelle URL et donc une page d’archive de catégorie qui regroupera tous les articles qui y sont assignés.
Les catégories du blog se gèrent depuis l’onglet Articles > Catégories. Mais notez qu’il existe aussi des catégories au niveau de la boutique (WooCommerce) qui permette de classifier les produits. Côté boutique, le fonctionnement des catégories est le même que pour le blog.
Voir aussi : Archive – Étiquette.
CDN (Content Delivery Network)
Un CDN pour Content Delivery Network, est un service qui permet de distribuer les fichiers statiques (tels que les images, les fichiers CSS et les scripts JavaScript) d’un site WordPress à travers un réseau de serveurs répartis géographiquement dans différentes régions du monde.
Lorsqu’un utilisateur accède à un site WordPress, le CDN redirige automatiquement la demande vers le serveur le plus proche géographiquement, permettant ainsi de réduire les temps de chargement des fichiers statiques et d’améliorer l’expérience utilisateur.
Certains hébergeurs offrent un CDN à leurs clients, mais il existe des services indépendants dont le plus connu est certainement Cloudflare.
Voir aussi : Vitesse de chargement.
Changelog
Un changelog est un document qui répertorie les modifications, les mises à jour et les améliorations apportées à un logiciel, une application, un site web ou tout autre produit. Il fournit une vue d’ensemble des évolutions et des fonctionnalités ajoutées, modifiées ou corrigées dans différentes versions du produit. Les changelogs des thèmes et des extensions WordPress sont souvent publics et il est intéressant de les consulter régulièrement, notamment avant de faire une mise à jour.
Child Theme
Un Child Theme, ou Thème enfant en français, est un thème qui hérite du thème parent pour personnaliser un site – permettant ainsi de ne pas modifier le thème original (le thème parent).
Les thèmes enfants doivent être créés par l’utilisateur et sont composés des fichiers suivants :
- Fichier functions.php
- Fichier style.css
- Fichier screenshot.png (facultatif)
Pour savoir plus, je vous invite à lire mon tutoriel qui explique comment créer un thème enfant.
Il existe également des générateurs de thèmes enfant ou des extensions qui permettent de les créer.
🎯 Avec les outils puissants qu’offre l’écosystème WordPress d’aujourd’hui (l’édition du site FSE, Divi, Elementor Pro, etc.) il est presque inutile d’utiliser un thème enfant, excepté dans certains cas particuliers. Aussi, si vous n’avez aucune formation en PHP-HTML-CSS, il est inutile d’utiliser un thème enfant.
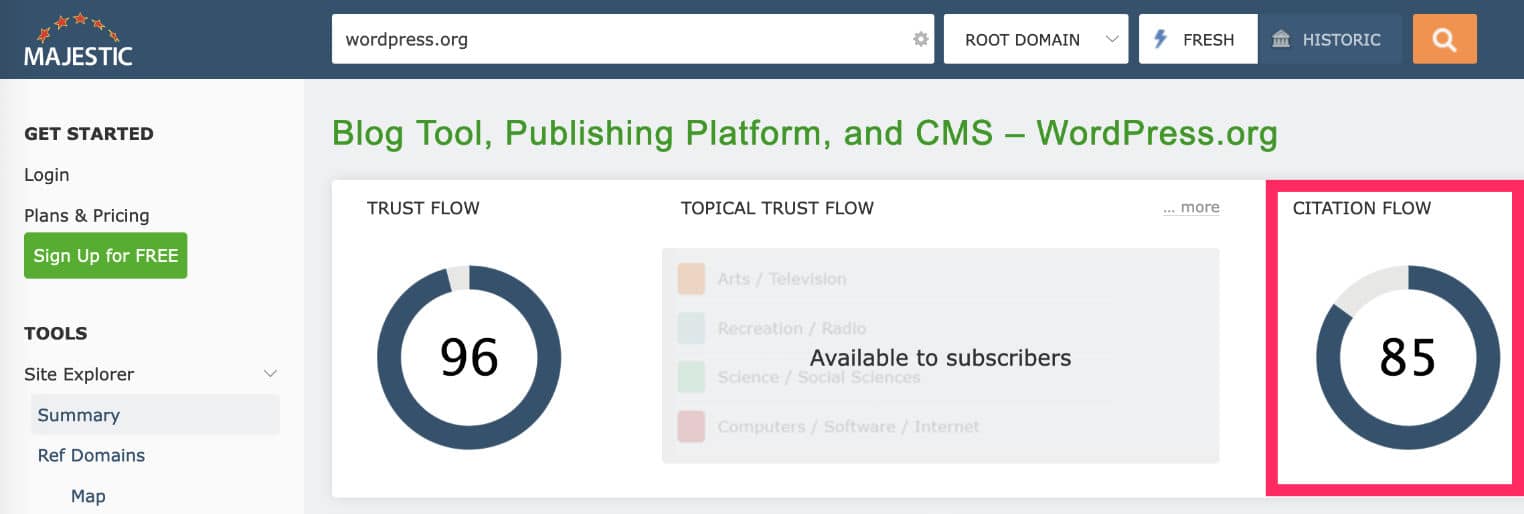
Citation Flow
Le Citation Flow est un terme utilisé dans le domaine du SEO pour mesurer la quantité de liens externes pointant vers une page ou un site web spécifique. C’est une métrique développée par Majestic SEO, une entreprise spécialisée qui propose des outils SEO premium.

Le Citation Flow est calculé en évaluant la quantité de liens entrants vers une page donnée. Plus il y a de liens pointant vers une page, plus son Citation Flow sera élevé. Cette métrique ne tient pas compte de la qualité des liens, mais se concentre uniquement sur leur quantité.
Voir aussi : Trust Flow – Backlink
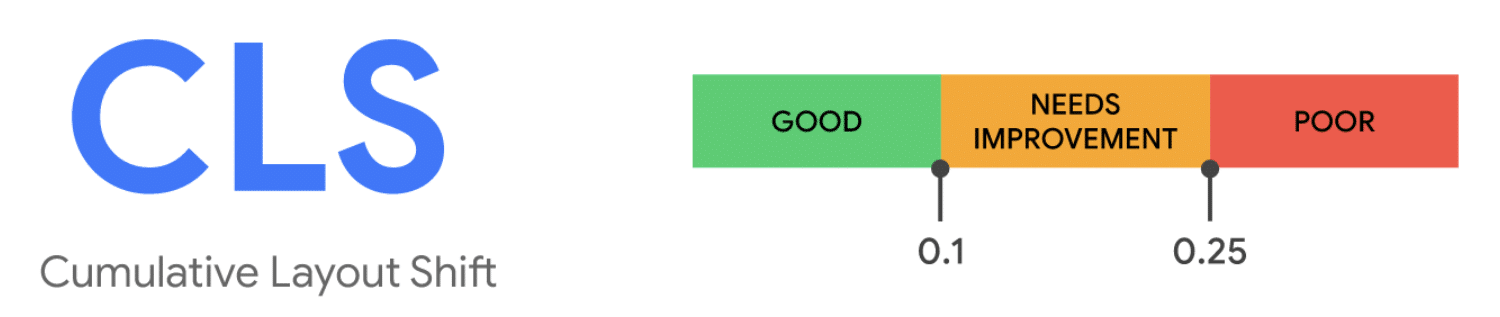
CLS (Cumulative Layout Shift)
CLS signifie « Cumulative Layout Shift« , soit « décalage de disposition cumulatif » en français. C’est l’une des métriques de base de Core Web Vitals.
Le CLS mesure la stabilité visuelle d’une page en mesurant la quantité de changements de la disposition visuelle qui se produisent pendant le chargement de la page.
Par exemple, certains diaporamas ou carrousels peuvent « faire sauter » la mise en page lorsque les images défilent. Le chargement des publicités ou les images sans dimensions prédéfinies peuvent aussi causer des problèmes de CLS.

Plus le CLS est faible, plus la page est considérée comme stable visuellement et donc plus agréable pour l’utilisateur.
- Une bonne valeur de CLS pour une page doit être inférieure à 0,1.
- Entre 0,1 et 0,25, la page a besoin d’amélioration.
- Au-delà de 0,25, la page est considérée comme ayant une mauvaise expérience utilisateur en terme de stabilité visuelle.
En savoir plus sur le CLS – Voir aussi : Core Web Vitals – LCP – FID – FCP.
Commentaire
Sur votre site WordPress, vous pouvez activer ou non la fonctionnalité de commentaire. La plupart du temps, c’est au niveau des articles du blog qu’on les active. Il apparaît alors un formulaire pour que l’internaute puisse laisser un commentaire que vous pourrez modérer ensuite.
Je vous invite à lire mon article dédié aux commentaires de WordPress.
Compression
On parle de compression lorsqu’on parle d’optimisation des images. Il s’agit de la réduction de la taille et du poids des images avant de les importer sur votre site WordPress. Il existe des outils qui permettent aussi de compresser les images après l’import dans votre médiathèque.
Il est indispensable de compresser les images de votre site Web pour améliorer le chargement des pages et l’expérience utilisateur.
Découvrez mon guide complet pour optimiser vos images pour le Web.
Constructeur de page
Un constructeur de page, aussi appelé Page Builder en anglais, est un outil qui permet de créer et de personnaliser des mises en page sans coder. Ils fonctionnent souvent par glisser-déposer et offre de très nombreuses options de personnalisations.
Les constructeurs de page les plus connus sont : Divi, Elementor, Beaver Builder, Oxygen Builder, etc.
Voir aussi Builder.
Contenu dupliqué
En SEO, le contenu dupliqué est un réel problème. On emploie ce terme lorsqu’on trouve du contenu identique ou très similaire présent sur plusieurs URL différentes. Nativement, WordPress crée déjà du contenu dupliqué, surtout si on utilise mal les Étiquettes ou les Catégories du blog ou de la boutique.
Voir aussi : Catégorie / Étiquette.
Contenu evergreen
Il s’agit d’un contenu intemporel qui reste pertinent et utile sur une longue période, attirant un trafic constant et améliorant le référencement naturel.
Par exemple, une recette de cuisine a plutôt tendance à être « evergreen » alors qu’un tutoriel WordPress deviendra rapidement obsolète du fait que le CMS évolue rapidement.
Conversion
En marketing, on parle de conversion lorsqu’un visiteur du site réalise une action spécifique : un achat, une inscription à un évènement ou à une newsletter, etc. On parle de conversion quand les objectifs ont été atteints. Cela peut être réalisé sur le site Web ou via des campagnes publicitaires externalisées. Pour mesurer les résultats de ces objectifs, on parle de taux de conversion.
Voir aussi : Taux de conversion – KPI.
Core Web Vitals
Ensemble de mesures de performance centrées sur l’utilisateur, utilisées par Google pour évaluer la qualité de l’expérience utilisateur d’un site web.
Voir aussi : LCP – FID – FCP – CLS.
CSS
Le CSS (Cascading Style Sheets) est un langage utilisé pour manipuler l’apparence et la mise en forme d’un document écrit en HTML. Il permet aux développeurs web de contrôler la présentation des éléments sur une page, tels que la couleur, la taille et la police du texte, les marges, les arrière-plans, etc. Typiquement, les thèmes WordPress mettent à disposition des utilisateurs tout un tas d’options qui écrivent des règles CSS en arrière-plan. Ainsi, lorsqu’on crée une mise en page dans WordPress, inconsciemment, on écrit du CSS sans s’en rendre compte !
Voir aussi : Thème.
Découvrez ma formation : WordPress Vidéo Boost – Une formation pratique et actionnable qui vous permet de rapidement créer et gérer votre site web.
CTR (Click-Through Rate)
CTR signifie Click-Through Rate pour Taux de clics en français. Il mesure le pourcentage de personnes qui ont cliqué sur un lien par rapport au nombre total de vues de ce lien. Le CTR est souvent utilisé pour :
- évaluer l’efficacité des publicités et des campagnes marketing
- obtenir un ratio entre les impressions dans Google et le nombre de clics pour visiter la publication
Custom Fields
Il s’agit du terme anglais pour parler des champs personnalisés. Les champs personnalisés permettent d’ajouter des informations supplémentaires (des métadonnées) à un article, une page ou un type de contenu personnalisé. Ils sont utilisés pour stocker et afficher des données qui ne font pas partie des éléments natifs de WordPress.

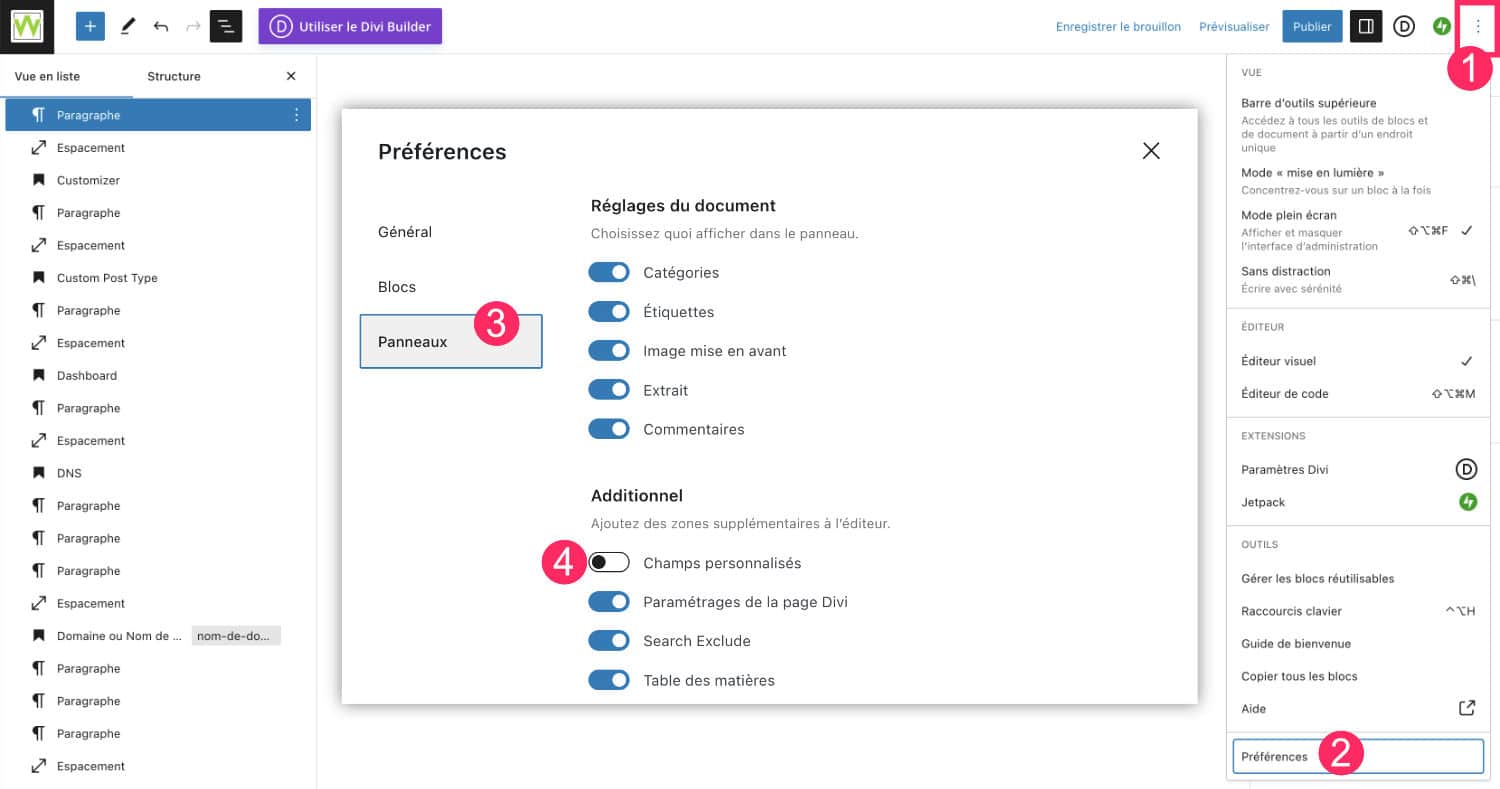
La fonctionnalité de champs personnalisés est native dans WordPress, mais est désactivée par défaut. Voici comment les activer :
- Dans l’éditeur, ouvrir les options supplémentaires (icône des 3 petits points)
- Ouvrir les préférences.
- Aller à l’onglet Panneaux.
- Activer les Champs Personnalisés.
Ensuite, vous pourrez saisir vos champs personnalisés depuis le panneau dédié qui est apparu (souvent tout en bas de l’éditeur) – mais ce n’est pas très UX – c’est pourquoi lorsqu’on parle de champs personnalisés, on a plutôt tendance à penser à l’extension ACF.
Customizer
Le Customizer – ou Personnaliseur en français – est un outil intégré à WordPress qui permet de personnaliser l’appatence depuis l’onglet Apparence > Personnaliser. Selon le thème que vous utilisez, vous trouverez des options pour modifier les couleurs, les polices, les images d’arrière-plan, les widgets et d’autres éléments de design.
💡 Notez que les thèmes basés sur les blocs n’ont pas de Customizer, pour la simple raison qu’il est remplacé par l’éditeur du site (FSE), qui permet de personnaliser la totalité du site à l’aide des blocs de Gutenberg plutôt qu’à l’aide d’options de thème.
Voir aussi : FSE – Block Themes
Custom Post Type
C’est le terme anglais pour « Type de publication personnalisé« . Les CPT permettent de gérer des types de publication qui ne sont ni des pages, ni des articles. Par exemple, on pourrait dire que les produits d’une boutique est un type de publication personnalisé. Certains thèmes WordPress embarquent nativement des CPT spécifiques. Sinon, vous pourrez le créer vous-même à l’aide d’extensions telles que CPTUI.
Voir aussi : Custom field.
Dashboard
C’est le terme anglais utilisé pour « Tableau de bord ». En d’autres termes, il s’agit de l’interface d’administration qui permet de gérer votre site WordPress.
Voir aussi : Back-end – Front-end.
DNS
DNS signifie Domain Name System ou système de noms de domaine en français. C’est un système utilisé pour « traduire » des noms de domaine – qui sont faciles à retenir et à utiliser pour les humains – en adresses IP, qui sont nécessaires pour que les ordinateurs puissent communiquer avec.
Lorsque vous saisissez un nom de domaine (par exemple, www.example.com) dans votre navigateur, le DNS recherche l’adresse IP associée à ce nom de domaine, puis votre navigateur utilise cette adresse IP pour se connecter au serveur Web hébergeant le site Web correspondant. Le DNS fonctionne comme un annuaire téléphonique pour Internet, en aidant à établir une correspondance entre les noms de domaine et les adresses IP.
Voir aussi Nom de domaine et Registrar.
Domaine ou Nom de domaine
Un nom de domaine est une adresse unique qui permet de localiser facilement un site web. On peut les « louer » auprès des hébergeurs et plus globalement auprès des registrars de noms de domaine. En règle générale, vous payez pour 1 an et vous devez les renouveler pour continuer à les utiliser.
Pour en savoir plus, découvrez mon guide complet au sujet des noms de domaine.
Voir aussi Registrar.
Éditeur
Dans WordPress, un éditeur peut avoir plusieurs sens :
- Un utilisateur ayant des droits pour rédiger, modifier et publier des articles et des pages.
- Un éditeur de contenu tel que Gutenberg
- L’éditeur du site : l’onglet qui permet de modifier le site à l’aide de blocs lorsqu’on utilise un thème basé sur les blocs.
Emailing ou Email marketing
L’emailing (ou email marketing) est une stratégie marketing qui consiste à envoyer en masse des emails promotionnels ou informatifs à une liste d’adresses ciblées. On parle aussi de newsletters ou d’infolettres. Ces emails peuvent être envoyés sous la forme de messages informatifs ou promotionnels.
L’emailing est souvent utilisé pour communiquer avec les clients existants ou potentiels, afin de les informer sur des offres spéciales, des événements ou des actualités liées à une entreprise, à un produit ou à un service. Il peut également être utilisé pour établir une relation de confiance avec les clients, en leur fournissant des informations utiles et en répondant à leurs questions.
💡 L’email marketing est différent de l’email transactionnel qui englobe les messages qui sont envoyés au client à la suite de son achat (commande reçue, commande en cours, commande expédiée, etc.).
Tandis que les emails transactionnels peuvent facilement être expédiés par le serveur du site lui-même, l’email marketing devrait être expédié par des fournisseurs dédiés à l’envoi d’emails en masse pour assurer un bon taux de délivrabilité.
Email Provider
« Provider » est un terme anglais qui peut être traduit en français par « fournisseur ». Lorsqu’on parle d’emails provider, on parle alors des entreprises spécialisées dans l’envoi d’emails en masse.
Il existe de nombreuses entreprises qui proposent ce service et certaines ont des intégrations pour WordPress, c’est-à-dire une extension qui permet de relier le formulaire d’inscription sur le site avec le service d’envoi, qui se trouve la plupart du temps en dehors du site. Si aucune extension n’existe, le service vous fournit un petit script à intégrer sur votre site.
Les providers les plus connus : MailChimp, Brevo (ex.SendinBlue), Sendgrid, Sendfox, GetResponse, Active Campaign, etc.
Erreur 404
Une erreur 404 est un code d’erreur HTTP renvoyée par le navigateur et qui indique que le serveur web ne peut pas trouver la ressource demandée par l’utilisateur. Cela se produit généralement lorsque l’utilisateur clique sur un lien cassé ou entre une URL incorrecte dans son navigateur.
Étiquette
Les étiquettes servent à classifier les articles d’un blog ou les produits d’une boutique. Cela permet de mieux organiser le blog et facilite la navigation. Dans WordPress, les étiquettes sont créées et gérées à partir de l’onglet Articles > Étiquettes. Contrairement aux catégories, les étiquettes ne sont pas hiérarchisées, par exemple, il n’existe pas de sous-étiquette, alors qu’il est possible de créer une sous-catégorie.
Il est peu recommandé d’utiliser les étiquettes sur un blog, sauf dans certains cas spécifiques : elles doivent être utilisées intelligemment et doivent avoir pour but d’aider l’internaute à mieux naviguer sur le site.
En effet, des étiquettes mal utilisées peuvent nuire au SEO, car elles génèrent du contenu dupliqué.
Voir aussi : Catégorie – Contenu dupliqué
Excerpt ou Extrait
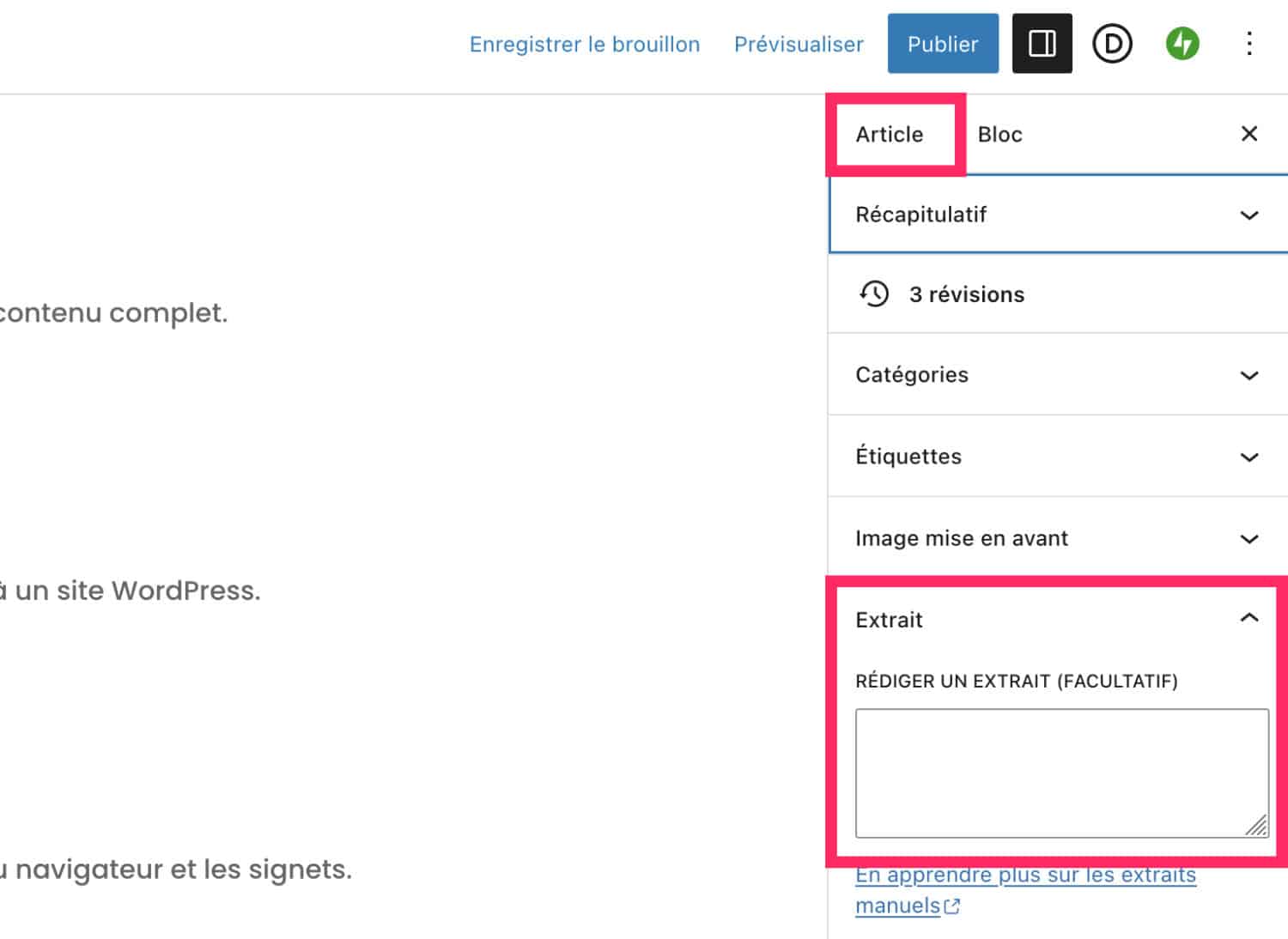
Il s’agit d’un extrait du contenu d’une publication. Par défaut, l’extrait sera composé des premiers mots de la publication, mais il est fortement conseillé de le personnaliser, car il pourrait s’afficher à divers endroits, comme sur la page du blog par exemple.

Dans Gutenberg, vous pouvez saisir un extrait personnalisé depuis le panneau dédié (nommé Extrait).
Extension
Voir Plugin.
Favicon
Favicon est la contraction de Favoris et d’Icône. WordPress permet de personnaliser votre Favicon, vous pouvez utiliser une photo ou un logo dont le ratio est de 1:1, c’est-à-dire une image carrée.

FCP
FCP signifie « First Contentful Paint« , soit « premier affichage de contenu » en français. C’est l’une des métriques de base de Core Web Vitals de Google qui vise à améliorer l’expérience utilisateur sur le Web.
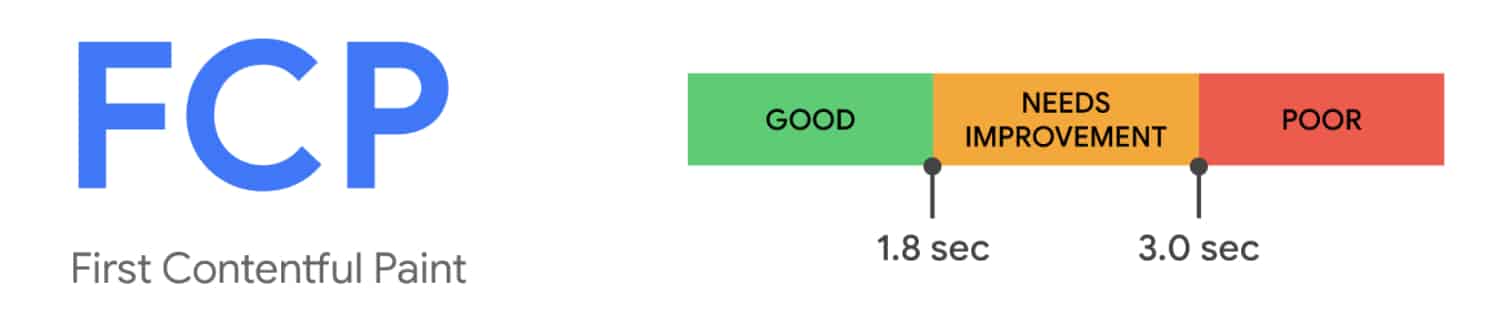
Le FCP mesure le temps écoulé entre le début du chargement d’une page et l’affichage du premier élément de contenu à l’écran, tel qu’une image, un texte ou une vidéo. Plus le FCP est court, plus la perception de rapidité de la page sera bonne pour l’utilisateur.

- Une bonne valeur de FCP pour une page doit être inférieure à 1,8 seconde.
- Si le FCP est compris entre 1,8 et 3 secondes, la page est considérée comme nécessitant une amélioration.
- Si le FCP est supérieur à 3 secondes, la page est considérée comme ayant une mauvaise expérience utilisateur en termes de temps de chargement.
En savoir plus sur le FCP / Voir aussi : Core Web Vitals – FID – CLS – LCP.
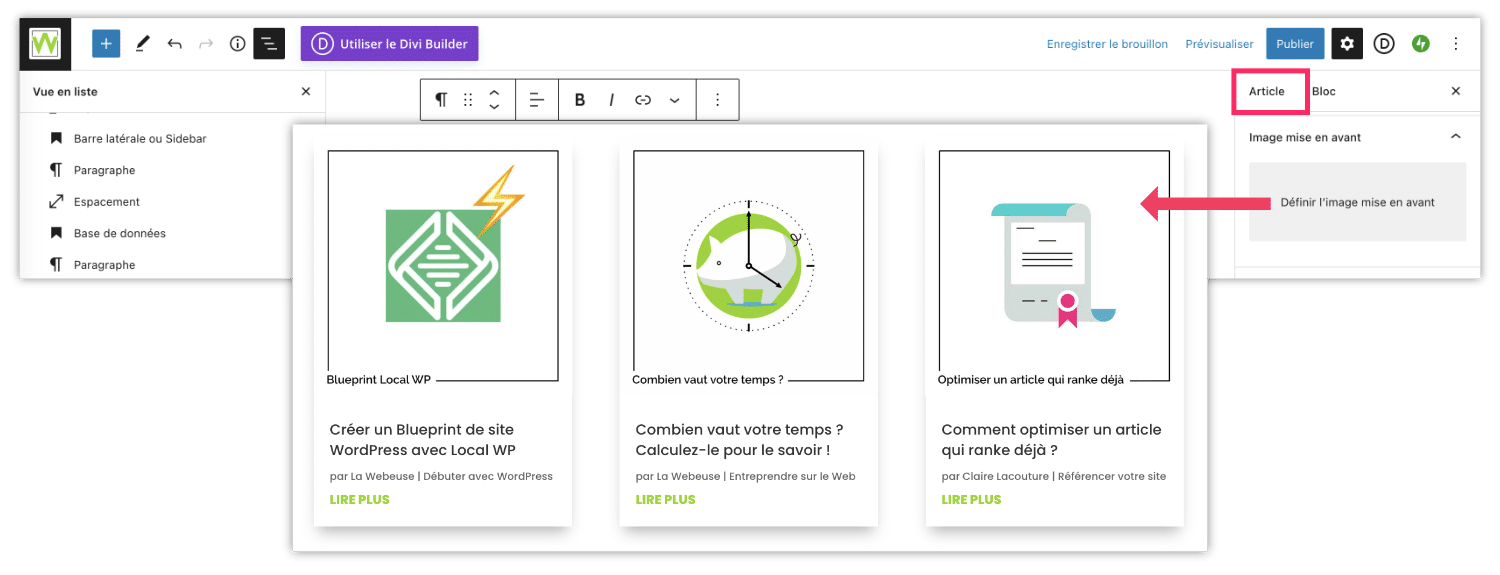
Featured Image
Il s’agit de l’image mise en avant pour illustrer une publication.

Il est très important de définir une image mise en avant car elles sont récupérées et régulièrement utilisées :
- Elles s’affichent sur la page du blog.
- Elles s’affichent sur la page des produits de la boutique.
- Elles s’affichent lors d’un partage de vos publications sur les réseaux sociaux.
FID (First Input Delay)
Mesure du temps entre l’interaction initiale de l’utilisateur avec la page (clic, tap, etc.) et la réponse du navigateur, évaluant la réactivité d’une page.
FID signifie « First Input Delay« , soit « première latence d’entrée » en français. Il s’agit de l’une des métriques de base de Core Web Vitals de Google.
Le FID mesure le temps écoulé entre le moment où l’utilisateur interagit avec un élément interactif sur la page, tel qu’un bouton, un lien ou un formulaire, et le moment où le navigateur répond à cette interaction en effectuant une action. Plus le FID est court, plus l’interaction avec la page sera perçue comme réactive et fluide pour l’utilisateur.

- Une bonne valeur de FID pour une page doit être inférieure à 100 millisecondes.
- Si le FID est compris entre 100 et 300 millisecondes, la page est considérée comme nécessitant une amélioration.
- Si le FID est supérieur à 300 millisecondes, la page est considérée comme ayant une mauvaise expérience utilisateur en termes de temps de réponse.
En savoir plus sur le FID / Voir aussi : Core Web Vitals – FCP – CLS – LCP.
FSE ou Full Site Editing
Le FSE pour Full Site Editing – ou Édition Complète du site en français – est une fonctionnalité de WordPress qui permet de personnaliser et de modifier l’apparence et la disposition de l’ensemble du site, y compris l’en-tête, le pied de page et les modèles de pages, à l’aide d’un éditeur de blocs de Gutenberg.
Pour utiliser le FSE, vous devez installer et activer un thème basé sur les blocs, car les thèmes classiques sont dépourvus de cette fonctionnalité.
Voir aussi : Gutenberg – Block Theme
Footer
En français, vous verrez souvent le terme de Pied de page. Comme son nom l’indique, il s’agit de la zone située en bas d’une page Web. C’est l’endroit où l’on retrouve fréquemment des informations générales, des liens utiles, des menus secondaires, etc.
Voir aussi Header.
Freemium
Il s’agit d’un terme souvent utilisé lorsqu’on parle d’extensions ou de thèmes. C’est un business model qui consiste à proposer une version gratuite et allégée d’un outil en verrouillant certaines fonctionnalités qui pourront être débloquées en passant à la version payante.
Dans l’écosystème WordPress, la majorité des outils utilise ce modèle. D’ailleurs, cela a contribué grandement à faire le succès des outils comme le thème Astra ou le constructeur Elementor.
Voir aussi Premium / Full Premium.
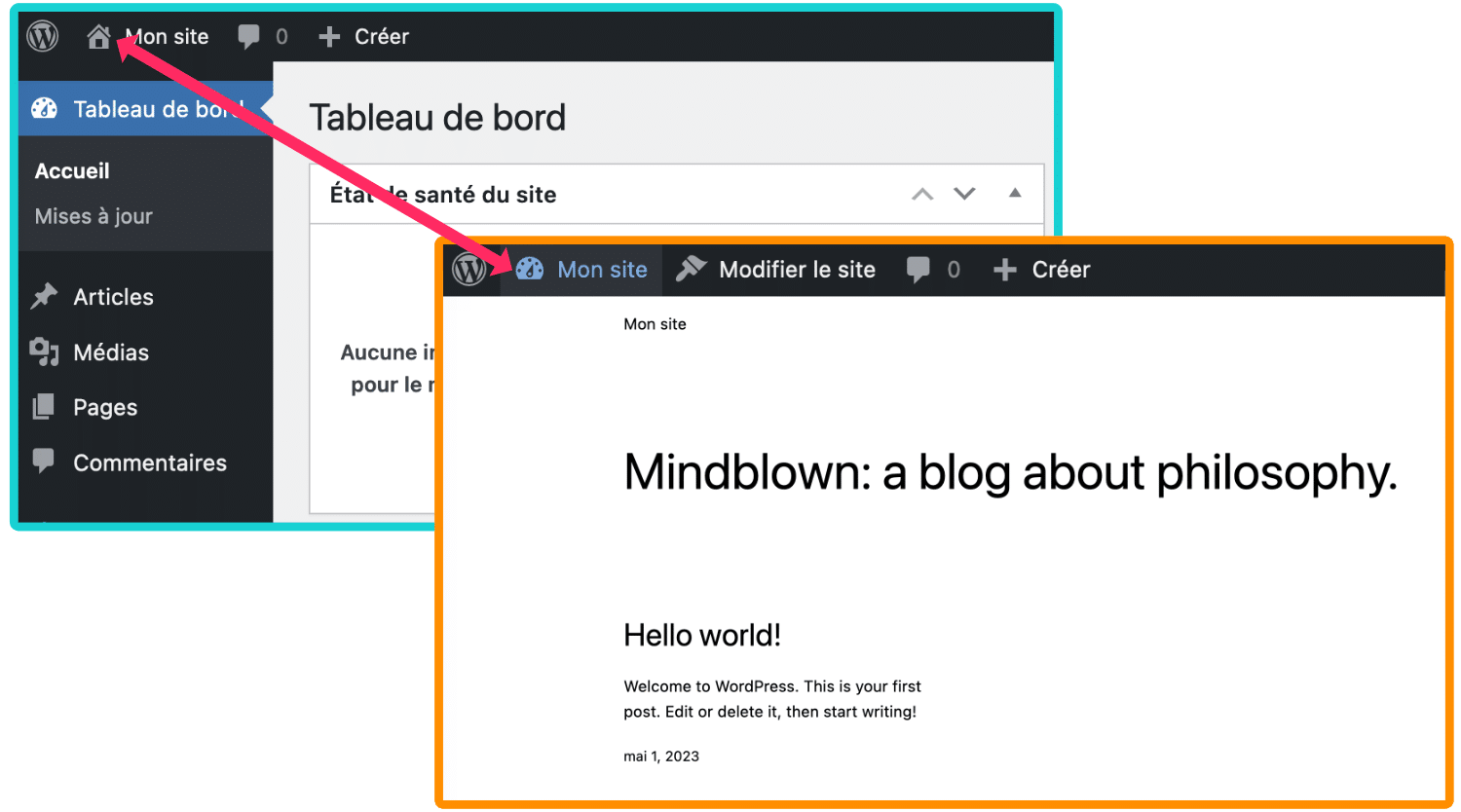
Front-end
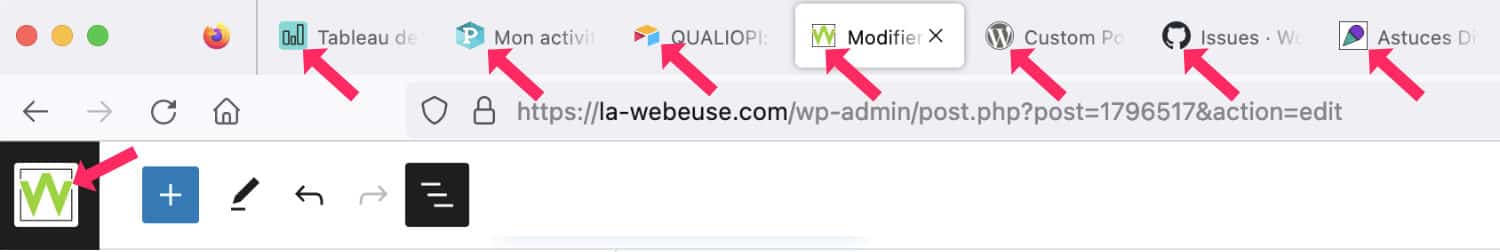
Il s’agit de la partie visible d’un site Web, celle qui est affichée aux visiteurs (internautes). Sur la capture d’écran ci-dessous, il s’agit de la partie encadrée en orange.

Avec WordPress, il est très facile de passer du back-end au front-end grâce aux raccourcis représentés par les icônes de la maison et du compteur (dashboard), lorsque vous êtes connecté à votre site en tant qu’administrateur.
Voir aussi Back-end.
Full Premium
Il s’agit d’un terme utilisé lorsqu’on parle d’extensions ou de thèmes qui ne proposent aucune version gratuite. C’est-à-dire que ce sont des outils entièrement payants. C’est le cas par exemple de WP Rocket, de Divi, ou encore d’Oxygen Builder.
Voir aussi Freemium / Premium.
Gutenberg
Gutenberg est le nom donné à un vaste projet de modernisation de l’édition de contenus au sein d’un site WordPress.
Gutenberg a été lancé pour la première fois en décembre 2018, avec la sortie de WordPress 5.0. Il a remplacé l’éditeur de contenu classique de WordPress, qui était basé sur un éditeur de texte riche (WYSIWYG).

Gutenberg utilise une interface par glisser-déposer pour permettre aux utilisateurs d’ajouter, de déplacer et de modifier des blocs de contenu tels que des titres, des paragraphes, des images, des vidéos, des galeries, des listes, des boutons et bien plus encore.
Grâce à la communauté de développeurs WordPress très active, il existe de nombreuses bibliothèques de blocs qui permettent de booster le potentiel de création de contenu. Par exemple, Stackable, Otter, Spectra ou Essential Blocks sont des extensions qui étendent le nombre de blocs de l’éditeur natif.
Voir aussi TinyMCE.
Header
En français, vous verrez souvent le terme d’En-tête. Comme son nom l’indique, il s’agit de la zone située en haut d’une page Web. C’est l’endroit où l’on retrouve fréquemment le logo, la navigation principale et d’autres éléments tels que les icônes sociales par exemple.
Voir aussi Footer.
Homepage
C’est le terme anglais pour parler de la page d’accueil. Vous pouvez également trouver le terme Home. Elle se situe à la racine du nom de domaine (example.com).
C’est souvent la première page qu’un visiteur voit lorsqu’il accède à un site Web, c’est pour cette raison qu’une page d’accueil doit être attrayante, informative, facile à comprendre et rapide à charger. Elle doit inciter les visiteurs à explorer davantage le site.
Hover
Le hover (au survol de la souris) est un effet visuel qui se produit lorsque le curseur de la souris passe au-dessus d’un élément interactif sur une page web, comme un bouton, un lien ou une image.
Les effets de survol peuvent inclure des changements de couleur, d’opacité, de taille ou d’autres propriétés visuelles, et servent à indiquer que l’élément est interactif et peut être cliqué ou sélectionné.
HTTPS
HTTPS signifie Hypertext Transfer Protocol Secure en anglais. C’est une version sécurisée du protocole HTTP qui permet le transfert de données sur le web. Cela signifie que toutes les informations transmises entre un internaute et un site web sont cryptées et ne peuvent pas être lues par des tiers, rendant ainsi les transactions et les échanges d’informations sensibles (comme les numéros de carte de crédit ou les mots de passe) plus sûrs sur Internet.
Voir aussi SSL.
Inbound Marketing
Il s’agit d’une approche marketing qui vise à attirer les clients potentiels en créant du contenu de qualité et en fournissant des expériences personnalisées, plutôt qu’en utilisant des techniques publicitaires intrusives et non sollicitées.
KPI
Un KPI pour « Key Performance Indicator » est un indicateur clé de performance. Une entreprise qui souhaite fixer des objectifs à atteindre va définir divers KPI sur lesquels se baser. Les KPI mesurent alors la performance et l’efficacité d’une action, d’un projet ou simplement d’un site Web.
Voici quelques exemples de KPI :
- Le chiffre d’affaires sur une période donnée
- Le nombre de ventes
- Le taux de conversion
- Le taux d’abandon du panier
- Le temps de chargement du site Web
- Le temps passé sur une page Web
- Le taux d’inscription ou de désinscription à une newsletter
- Le taux de rebond d’un site Web
- Etc.
Voir aussi : Conversion – Taux de conversion – A/B Testing
Landing Page
Une landing page (page d’atterrissage) est une page web spécialement conçue pour inciter les visiteurs à effectuer une action spécifique, telle que s’inscrire à une newsletter, télécharger un livre blanc ou acheter un produit.
Les pages d’atterrissage sont souvent utilisées dans le cadre de campagnes marketing ou publicitaires pour générer des prospects ou des conversions. Elles se concentrent sur un seul objectif et sont généralement épurées, avec des appels à l’action clairs et convaincants pour encourager l’engagement des visiteurs.
Voir aussi : CTA.
Layout
Layout pourrait être traduit par mise en page en français. C’est la disposition des éléments visuels et du contenu sur une page web. Ils peuvent être créés à l’aide de constructeurs de pages – tels que Gutenberg, Divi ou Elementor – et incluent généralement des sections, des lignes et des modules pour structurer le contenu et les éléments de manière cohérente et esthétique.
Lazy load
On pourrait traduire Lazy Load par « chargement paresseux« . C’est une technique qui optimise le chargement des images (entre autres) et les affiche au fur et à mesure que l’utilisateur fait défiler la page. Le but est d’améliorer la vitesse d’une page web puisque les éléments ne sont pas tous chargés en même temps.
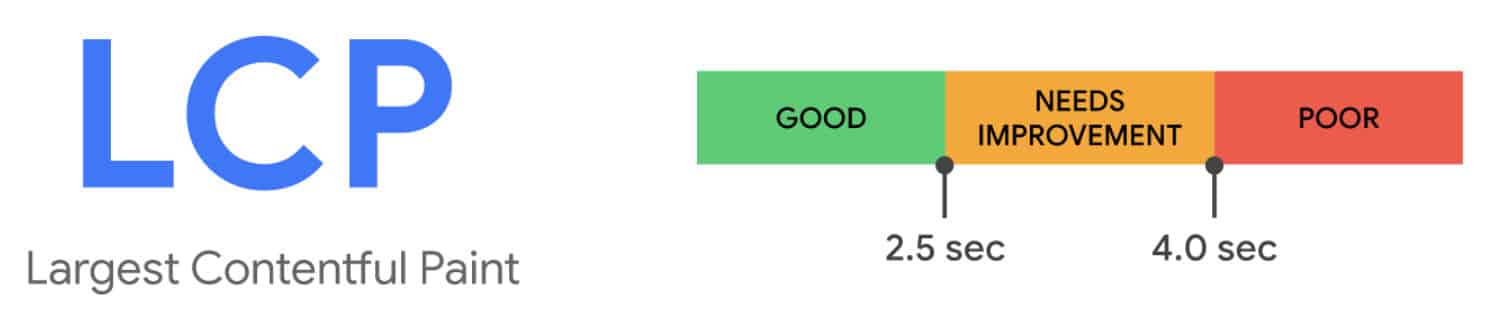
LCP (Largest Contentful Paint)
Le LCP – pour Largest Contentful Paint – est un indicateur des Core Web Vitals qui mesure le temps qu’il faut pour afficher le plus grand élément visible à l’écran lors du chargement initial d’une page : les images, les vidéos ou les blocs de texte.
Le LCP est important, car il donne une indication sur la rapidité avec laquelle un utilisateur peut percevoir l’essentiel du contenu d’une page et interagir avec celle-ci.

- Un bon LCP doit être inférieur à 2,5 secondes
- Entre 2,5 et 4 secondes : le site doit être amélioré.
- Au-delà de 4 secondes, c’est considéré comme un mauvais LCP.
Pour améliorer le LCP, on peut optimiser (compresser) les images, prioriser le chargement des ressources critiques, réduire les requêtes de serveur, utiliser la mise en cache, etc.
Voir aussi : Core Web Vitals – FCP – CLS – FID
Meta Description
La balise « description » fournit un résumé du contenu d’une page. Les moteurs de recherche peuvent l’utiliser comme extrait dans les résultats de recherche. Elle sert surtout à inciter les internautes à cliquer et visiter la publication. Une bonne meta description peut améliorer le Taux de clics.
Voir aussi : Balises meta – Balise Title – CTR.
Minification
C’est une technique qui permet de réduire la taille des fichiers CSS, JS et HTML en supprimant les espaces, les commentaires et autres éléments non essentiels. La minification est souvent utilisée par les extensions de cache qui offrent de nombreuses options pour améliorer le poids des pages web et le temps de chargement.
Voir aussi : Core Web Vitals – Cache.
Modèle
Voir Template.
Module
Un module (bloc) est un élément individuel utilisé pour construire et personnaliser des pages web dans un constructeur de pages, tel que Gutenberg, Divi Builder ou Elementor.
Les modules peuvent inclure divers éléments de contenu, tels que du texte, des images, des vidéos, des boutons et des formulaires.
Ils sont généralement placés dans des sections/lignes/conteneurs pour créer des mises en page attrayantes et fonctionnelles.
Voir aussi : Layout.
Mots-clés
Un mot-clé est un mot ou un ensemble de mots que les gens utilisent pour chercher quelque chose sur un moteur de recherche comme Google.
Vous pourriez également voir d’autres termes plus spécifiques :
- Mot-clé générique : c’est un mot-clé qui a une portée très large et une forte concurrence. Ils sont très recherchés et peuvent générer un grand volume de trafic, mais ils sont difficiles à obtenir. Par exemple, « voitures », « livres » ou « podcast » sont des mots-clés génériques.
- Mot-clé de longue traîne : ce sont des mots-clés plus spécifiques et qui attirent un public plus ciblé. Par exemple, « voiture hybride pas chère » ou « meilleur micro pour podcast » sont des mots-clés de longue traîne.
Idéalement, votre site Web devrait avoir une combinaison de mots-clés génériques et de mots-clés de longue traîne pour équilibrer le volume de trafic et la capacité à se classer dans les résultats de recherche.
À lire aussi : comment obtenir des mots-clés.
Multisite
Un WordPress Multisite est une fonctionnalité de WordPress qui vous permet de créer et de gérer un réseau de plusieurs sites Web à partir d’une seule installation de WordPress. Cela peut être particulièrement utile pour les entreprises qui gèrent plusieurs sites Web.
En savoir plus sur le multisite.
MySQL
MySQL est un système de gestion de bases de données relationnelles open-source. Il est basé sur le langage de requête structuré (SQL) pour l’ajout, l’accès et la gestion du contenu de la base de données. MySQL est utilisé par de nombreuses applications et services web populaires, tels que WordPress, Drupal, Joomla, Facebook, Twitter, et bien d’autres.
Navigation
Au sens large du terme, la « navigation » fait référence à la manière dont les utilisateurs se déplacent et trouvent le contenu sur le site. Cela implique généralement l’utilisation de divers éléments de navigation, tels que les menus, les liens internes, les barres latérales, les fils d’Ariane, etc.
Au sens plus strict, on parle souvent du « menu » de navigation que l’on trouve dans l’en-tête du site.
Sur WordPress, vous créez et gérez vos menus depuis :
- l’onglet Apparence > Menus si vous utilisez un thème classique.
- le bloc Navigation au sein de l’éditeur du site, si vous utilisez un thème basé sur les blocs.
Netlinking
Le netlinking est une pratique SEO qui consiste à obtenir des liens externes pointant vers un site web (des backlinks) dans le but d’améliorer sa visibilité et son classement dans les moteurs de recherche.
Toutes les stratégies sont bonnes pour améliorer votre netlinking :
- Obtenir des backlinks naturels : d’autres sites web font un lien naturellement et volontairement vers votre site en raison de son contenu de qualité, de son utilité ou de sa pertinence.
- Promouvoir votre contenu : faites la promotion de votre contenu auprès de blogueurs, de journalistes ou d’influenceurs dans le but d’obtenir des liens retour vers votre site.
- Créer des partenariats : établissez des partenariats avec d’autres sites web ou des acteurs de l’industrie pour obtenir des liens de qualité.
- S’inscrire sur des annuaires : soumettez votre site web à des annuaires en ligne pertinents pour obtenir des liens vers votre site.
- Acheter des backlinks : vous pouvez aussi acheter des backlinks auprès de sociétés spécialisées telles que Rocket Links, SEM Juice, etc.
Voir aussi : Backlink – Trust Flow – Citation Flow
Noindex
« Noindex » est une directive utilisée dans le code HTML d’une page web pour indiquer aux moteurs de recherche qu’ils ne doivent pas inclure cette page dans leurs résultats de recherche (dans leur index).
Vous pouvez l’implémenter de différentes manières, notamment à travers une balise meta dans l’en-tête de la page (par exemple: <meta name="robots" content="noindex" />) ou en utilisant le fichier robots.txt.
Utiliser « noindex » peut être utile si vous avez des pages que vous ne voulez pas que les gens trouvent via une recherche Google ou un autre moteur de recherche, comme des pages de remerciement après un achat, des pages internes de votre entreprise, ou d’autres contenus que vous ne voulez pas rendre publics.
À lire aussi : ces pages que vous ne devriez pas indexer.
Notez que « noindex » ne garantit pas à 100% que la page ne sera jamais trouvée ou vue. Par exemple, si d’autres sites web créent des liens vers votre page en « noindex », les utilisateurs peuvent toujours arriver à cette page en cliquant sur ces liens.
Optimisation des images
C’est le terme employé pour décrire l’action de réduire la taille des images afin d’améliorer la vitesse de chargement des pages et le référencement.
Voir aussi : Compression.
Optimisation des URLs
C’est le terme employé pour décrire l’action de raccourcir les URL afin de les rendre plus courtes, descriptives et faciles à comprendre, dans le but d’améliorer l’expérience utilisateur et le référencement naturel.
Voir aussi : Slug.
Page
Au sens large du terme, on parle de « page web » pour faire référence à une publication qui donne lieu à une URL unique. Donc au sens large, on peut imaginer qu’un article de blog ou qu’une fiche produit sont des pages web.
Mais si on utilise le terme plus spécifiquement au sein de WordPress, une page est un type de contenu (Post Type) qui sert à afficher des informations statiques et non datées, comme une page « À propos » et qui permet de créer l’architecture du site.
Voir aussi : Custom Post Type.
Pagination
La pagination est une méthode de division du contenu en plusieurs pages pour faciliter la navigation et améliorer l’expérience utilisateur.
WordPress permet de paginer de nombreux types de contenus tels que les articles sur la page du blog ou sur les pages d’archives, les commentaires, les produits de la boutique, etc.
Un contenu paginé donne lieu à de nouvelle URL, par exemple :
- https://example.com/blog/
- https://example.com/blog/page/2/
- https://example.com/blog/page/3/
Les contenus paginés (/page/2/ ; /page/3/ ; /page/4/ ; etc.) ne devraient pas être indexés dans Google, c’est pourquoi, certaines extensions SEO – telles que SEOPress – proposent des options en ce sens.
Voir aussi : Archive – Noindex
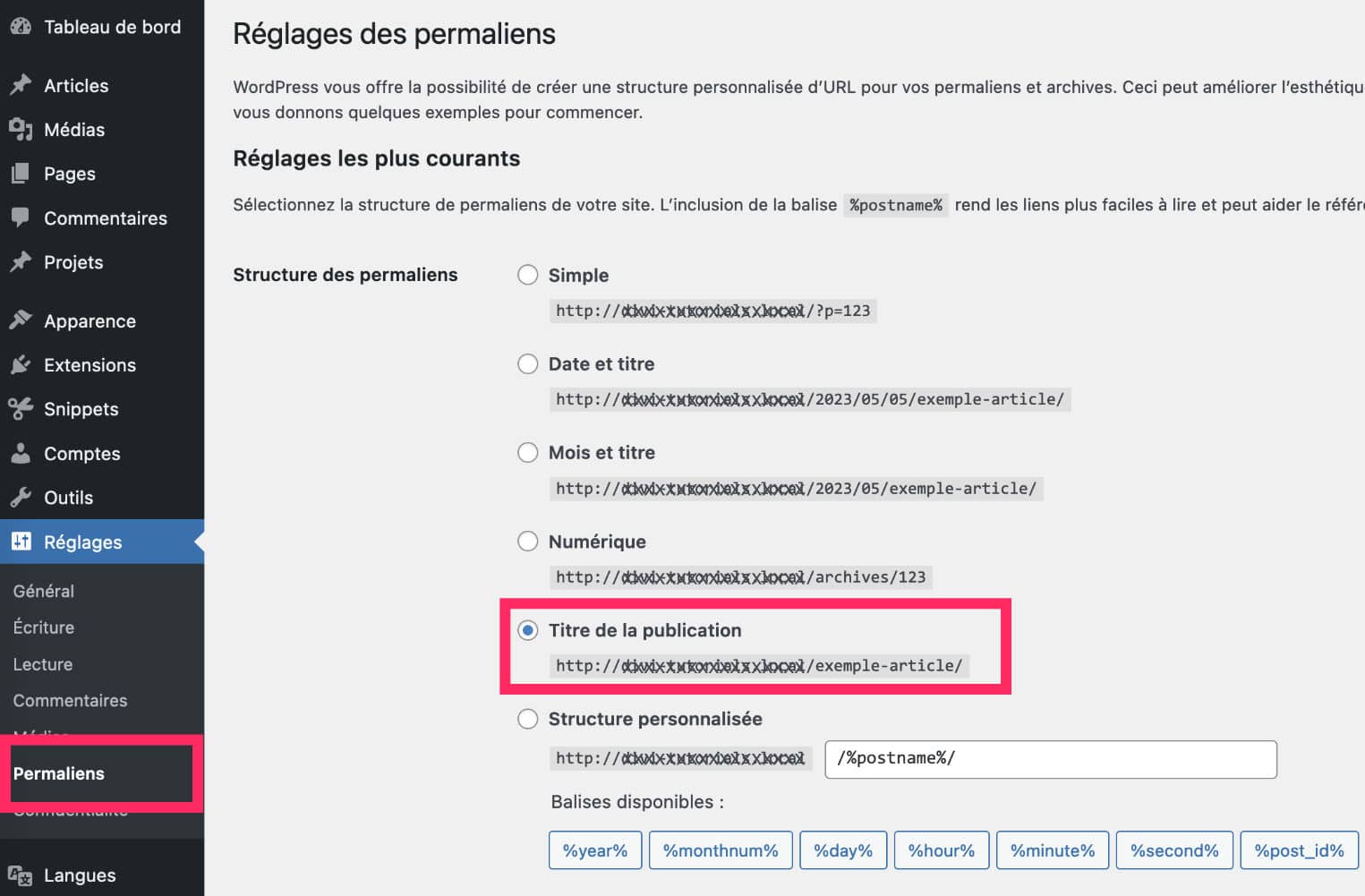
Permalien
Dans WordPress, un permalien est une structure d’URL permanente qui est utilisée pour accéder à un contenu spécifique du site. Chaque fois qu’un nouvel article ou une nouvelle page est créé, WordPress génère automatiquement un permalien unique pour le contenu.
Les permaliens peuvent être configurés et personnalisés depuis l’onglet Réglages > Permaliens.

Le choix d’un format de permalien peut avoir un impact sur le référencement (SEO) de votre site web, car les moteurs de recherche utilisent les URL pour indexer et classer votre contenu. Il est donc important de choisir une structure d’URL pertinente et descriptive pour améliorer la visibilité de votre site web dans les résultats de recherche.
⚠️ Attention : le choix de la structure des permaliens doit se faire au tout début de la vie de votre site. Si vous la modifiez en cours de route, il faudra réaliser des redirections pour ne pas perdre le trafic et obtenir des erreurs 404.
Voir aussi : URL – Slug – Erreur 404.
PHP
Le PHP est un langage de programmation qui est utilisé pour créer des sites Web dynamiques. WordPress est un CMS qui utilise ce langage.
Plugin
C’est le nom anglais qui est traduit par Extension dans la version française de WordPress. Les plugins sont des petits modules que l’on ajoute à un site WordPress pour obtenir des fonctionnalités supplémentaires : une boutique (WooCommerce), un formulaire (Fluent Forms), des avis clients (Site Reviews), des popups (Hustle), etc.
Depuis l’administration de votre site WorDPress, les extensions (ou plugins) s’installent depuis l’onglet Extensions > Ajouter, cela ouvre le répertoire officiel de WordPress, qu’on appelle familièrement « repo » pour « repository » (soit « dépôt » ou répertoire).
En dehors de l’administration de votre site, vous pouvez également accéder à ce répertoire depuis cette adresse : https://fr.wordpress.org/plugins/.
Notez : il existe plus de 60.000 extensions sur le repo’.
Voir aussi : Freemium – Premium.
Premium
Il s’agit d’un terme souvent utilisé lorsqu’on parle d’extensions ou de thèmes payants qui offrent également une version gratuite. Il s’agit alors d’acheter une licence qui vous donne droit aux mises à jour automatiques et au support clients durant la période de souscription.
Il existe divers types de licences :
- licence annuelle pour un seul site
- licence annuelle pour un nombre défini de sites
- licence annuelle pour un nombre illimité de site
- licence lifetime pour un seul site
- licence lifetime pour un nombre défini de sites
- licence lifetime pour un nombre illimité de sites
Il est évident que la licence lifetime illimitée est très avantageuse si vous créez des sites pour vos clients, mais ce type de licence est assez rare.
Voir aussi Freemium / Full Premium.
Registrar
Un registrar – ou registraire en français – est une société accréditée pour enregistrer et gérer des noms de domaine de premier niveau (TLD pour Top Level Domain) tels que .com, .net, .org, etc.
Les registrars sont des intermédiaires entre les propriétaires de noms de domaine et les organismes officiels tels que l’ICANN (Internet Corporation for Assigned Names and Numbers).
De nombreux hébergeurs (tels qu’OVH, GoDaddy, etc.) sont ainsi accrédités par l’ICANN pour offrir des services d’enregistrement de noms de domaine. Ils sont donc hébergeurs et registrar, mais ce n’est pas le cas de tous les hébergeurs.
Voir aussi Nom de domaine
Responsive Design
Le responsive design englobe toutes les techniques et les optimisations lors de la conception de site web afin que chaque page s’adapte correctement sur différents appareils et tailles d’écran. Un bon responsive est essentiel pour une bonne expérience utilisateur.
ROI (Return On Investment)
C’est un indicateur de rentabilité qui mesure le rendement d’un investissement marketing en comparant les bénéfices générés aux coûts engagés, permettant d’évaluer l’efficacité des campagnes et des stratégies. Le ROI peut tout à fait être un KPI.
Voir aussi : KPI.
Rôle utilisateur
Les rôles d’utilisateur sont des ensembles de permissions qui définissent ce que les utilisateurs sont autorisés à faire sur un site WordPress. Les cinq rôles d’utilisateur par défaut dans WordPress sont :
- Administrateur : il a un accès complet à toutes les fonctionnalités du site web, y compris la gestion des utilisateurs, des publications et des paramètres.
- Éditeur : il peut créer, modifier et publier des publications ainsi que gérer les publications des autres utilisateurs.
- Auteur : il peut créer, modifier et publier ses propres publications.
- Contributeur : il peut créer et modifier ses propres publications, mais ne peut pas les publier.
- Abonné : peut accéder aux contenus publics du site web et gérer son profil d’utilisateur.
Vous gérez les rôles de vos utilisateurs depuis l’onglet Comptes.
Schema Markup
Le Schema Markup est une forme de balisage HTML qui ajoute des informations contextuelles à une page web, afin d’aider les moteurs de recherche à comprendre le contenu de la page et à mieux l’afficher dans les résultats de recherche.
Il existe de nombreux schémas, mais voici les plus courants :
- Schema Markup pour les entreprises locales : il donne des informations spécifiques au sujet d’une entreprise, telles que l’adresse, les horaires d’ouverture, les numéros de téléphone, les avis et les évaluations.
- Schema Markup pour les recettes : il fournit des informations sur les ingrédients, les temps de cuisson et les étapes de préparation pour les recettes. Il peut également inclure des informations sur les calories, les allergies alimentaires et les avis des utilisateurs.
- Schema Markup pour les événements : il donne des informations détaillées sur les événements, telles que les dates, les lieux, les prix, les billets, les artistes, les organisateurs et les commentaires.
- Schema Markup pour les avis : il fournit des informations sur les avis et les évaluations des utilisateurs, telles que la note, les commentaires, les auteurs et les dates de publication.
- Schema Markup pour les produits : il fournit des informations sur les produits, telles que les prix, les descriptions, les images, les avis, les évaluations, les disponibilités, les tailles et les couleurs.
Pour aller plus loin, ce tutoriel vous explique comment les implémenter sur votre site.
Scroll
Le scroll (défilement de la page) est l’action de faire défiler le contenu d’une page web verticalement ou horizontalement à l’aide de la barre de défilement, de la molette de la souris, du pavé tactile ou des touches du clavier.
Le défilement est essentiel (surtout en version mobile) pour permettre aux visiteurs de parcourir et d’accéder à l’ensemble du contenu d’une page, en particulier lorsque celle-ci est longue ou dense.
Section
Une section est un élément de structure utilisé pour organiser et regrouper des éléments de contenu dans un constructeur de pages, tel que Divi Builder ou Gutenberg. Les sections sont les grandes parties de la mise en page et contiennent généralement des lignes, des modules et d’autres éléments visuels. Elles permettent de diviser la page en différentes zones thématiques et fonctionnelles, facilitant la navigation et la compréhension du contenu pour les visiteurs.
SEO
Si vous débutez dans la création de site Web, vous allez régulièrement rencontrer ce terme ! SEO signifie Search Engine Optimization. En d’autres termes, il s’agit de l’optimisation d’un site web pour qu’il se classe correctement dans les résultats des moteurs de recherche. L’optimisation SEO est un processus d’amélioration et régulier d’un site.
Découvrez tous les articles dédiés au SEO.
SEO local
Il s’agit de l’optimisation du référencement naturel pour attirer des clients locaux (dans un périmètre géographique proche), en utilisant des techniques spécifiques telles que la création de fiches Google Business Profile (Google My Business), entre autres.
Shortcode
Les shortcodes ou codes courts se présentent sous la forme d’un [texte entre crochet] qui déclenche une fonction PHP. Cela est souvent utilisé pour afficher un formulaire de contact, une galerie d’images, etc.
💡 Astuce : les shortcodes sont à copier-coller dans un bloc Code Court, mais ils fonctionnent également dans un bloc de texte (bloc Paragraphe).
Sidebar
Zone latérale d’un site web contenant généralement des widgets, des menus et d’autres éléments. Ces zones se gèrent depuis l’onglet Apparence > Widgets si vous utilisez un thème classique, c’est-à-dire un thème qui n’est pas basé sur les blocs. Souvent, on trouve une sidebar sur les articles de blog.
Sitemap HTML
Un Sitemap HTML – ou Plan de site – est une page web structurée qui présente la hiérarchie des pages d’un site, aidant les visiteurs à explorer et à comprendre l’organisation du contenu. Contrairement au Sitemap XML, il est orienté utilisateur plutôt que moteur de recherche. Voici un exemple de plan de site.
Sitemap XML
Il s’agit d’un fichier XML (eXtensible Markup Language) qui liste les URL d’un site web et qui est destiné aux moteurs de recherche. Il leur permet d’explorer et d’indexer le contenu du site.
WordPress génère un Sitemap XML par défaut depuis la version 5.5 sortie en août 2020, mais il est préférable d’utiliser les Sitemaps générés par les extensions SEO (qui permettent de définir ce qui est à indexer ou non).
Voici un exemple de Sitemap XML. – voir aussi Noindex.
Slug
C’est la partie de l’URL qui identifie un élément de contenu spécifique, comme un article ou une page. Par exemple https://la-webeuse.com/contact/ : « contact » est le slug de l’URL.
Par défaut, WordPress utilise le titre de votre publication pour générer automatiquement ce slug. Il est conseillé de l’optimiser pour le SEO en la rendant plus courte, plus compréhensible et en y intégrant le mot-clé principal :
- Exemple de slug généré automatiquement : https://example.com/ceci-est-un-super-long-slug-genere-a-partir-du-titre-de-la-publibaction/
- Exemple de slug optimisé : https://example.com/titre-optimise-mot-cle/
SSL
Il s’agit d’un certificat de sécurité qui permet d’établir une connexion sécurisée entre un serveur et un navigateur. Un certificat SSL est nécessaire pour obtenir une URL en HTTPS et sont fournis par votre hébergeur ou votre registraire de nom de domaine. Le plus utilisé (car gratuit) est le certificat Let’s Encrypt.
Voir aussi HTTPS.
Storytelling
Technique de rédaction qui consiste à raconter des histoires pour captiver l’attention du lecteur, établir une connexion émotionnelle et renforcer l’engagement.
Taux de conversion
Le taux de conversion est un pourcentage (ratio) qui mesure les visiteurs qui réalisent une conversion par rapport au nombre total de visiteurs. Le taux de conversion est très utile si vous souhaitez évaluer l’efficacité de vos stratégies marketing et des appels à l’action présents sur votre site.
Voir aussi : A/B Testing – Conversion
Taux de rebond
C’est la métrique qui mesure le pourcentage de visiteurs qui quittent un site après avoir consulté une seule page. Il est souvent utilisé pour évaluer l’engagement des utilisateurs et l’efficacité du contenu.
Plus le taux de rebond est bas, plus les internautes visitent de pages et sont engagés.
Voir aussi KPI.
Taxonomie
WordPress inclut deux taxonomies principales par défaut : les catégories et les étiquettes. Les taxonomies servent à classifier les contenus d’un site et notamment ceux du blog ou de la boutique. Les articles de blog et les produits de la boutique sont obligatoirement classés par catégories.
Voir aussi : catégorie – étiquette – archive.
Template
Souvent utilisé à mauvais escient pour parler d’un thème WordPress, un template a une signification bien particulière. Template signifie modèle en français. Il s’agit un fichier individuel utilisé dans un thème WordPress pour déterminer l’apparence et la structure d’une partie spécifique d’un site Web.
Lorsqu’on est habitué à la conception de site avec des Theme Builders ou avec le FSE, on comprend bien ce qu’est un modèle : modèle des pages, modèle des articles, modèle de l’en-tête ou du pied de page, etc.
Voir aussi : Theme Builder – FSE.
Thème
Un thème WordPress est un dossier qui regroupe divers fichiers et modèles qui définissent l’apparence et la mise en page d’un site Web. Les thèmes déterminent l’aspect général du site, y compris la structure, les couleurs, les polices, les images d’arrière-plan, les éléments de navigation, et d’autres éléments de design.
Les thèmes gratuits et freemium sont disponibles directement depuis l’administration du site, à l’onglet Apparence > Thèmes ou bien à cette adresse https://fr.wordpress.org/themes/.
Découvrez Twenty Twenty One – Grigora Blocks – Gutenify – CosmosWP
Thème basé sur les blocs
Voir Block Theme.
Theme Builder
Le Thème Builder est un outil ou un plugin qui permet de créer et de personnaliser des modèles de thème pour un site web WordPress.
Il offre une interface intuitive pour concevoir des en-têtes, des pieds de page, des modèles de page et d’autres éléments de thème sans avoir besoin de compétences en programmation.
Le Thème Builder facilite la création d’un design cohérent et attrayant pour l’ensemble du site, en adaptant les modèles aux besoins spécifiques de chaque page ou type de contenu.
Des outils tels qu’Elementor Pro ou Divi offrent fonctionnalité de Theme Builder (construction du thème).
La construction du thème à l’aide d’un Theme Builder est en tout point similaire à l’utilisation du FSE au sein d’un thème basé sur les blocs.
Voir aussi : Block Theme – FSE – Template.
Thème enfant
Voir Child Theme.
TinyMCE
TinyMCE est un éditeur de texte riche (Rich Text Editor) basé sur JavaScript, souvent utilisé par les applications web pour permettre aux utilisateurs de saisir et de mettre en forme du contenu sans avoir à écrire de code HTML ou CSS manuellement.
TinyMCE est un projet open source et est largement utilisé dans divers systèmes de gestion de contenu (CMS) et autres applications web. Avant l’introduction de l’éditeur de blocs Gutenberg dans WordPress 5.0, TinyMCE était l’éditeur de contenu par défaut de WordPress.
Voir aussi Gutenberg et WYSIWYG.
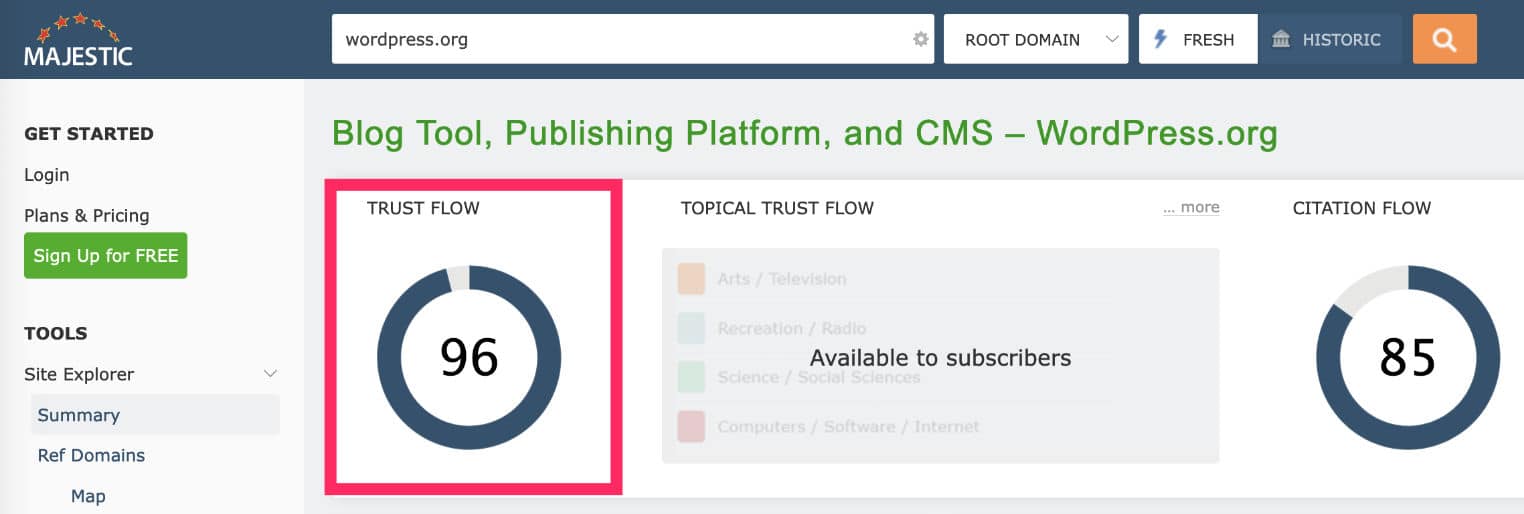
Trust Flow
Le Trust Flow est une métrique qui permet d’évaluer la qualité des liens entrants, la crédibilité et l’autorité d’un site web. Il a été développé par la société Majestic SEO.

Le Trust Flow mesure la confiance ou la fiabilité des liens qui pointent vers une page. Il se base sur la qualité des sites web source des liens. Plus les liens proviennent de sites web fiables et de haute qualité, plus le Trust Flow sera élevé.
Voir aussi : Backlink – Citation Flow
URL
Adresse web unique permettant d’accéder à un contenu spécifique sur Internet.
Vitesse de chargement
Il s’agit du temps nécessaire pour qu’une page se charge complètement. Vous pouvez la mesurer à l’aide de nombreux outils tels que Google Page Speed, Pingdom Tools, etc. Ces outils permettent de mesurer chaque métrique et indiquent si le site est rapide ou nécessite une amélioration.
Voir aussi : Core Web Vitals – CLS – LCP – FCP – FID – Compression des images – Cache – CDN
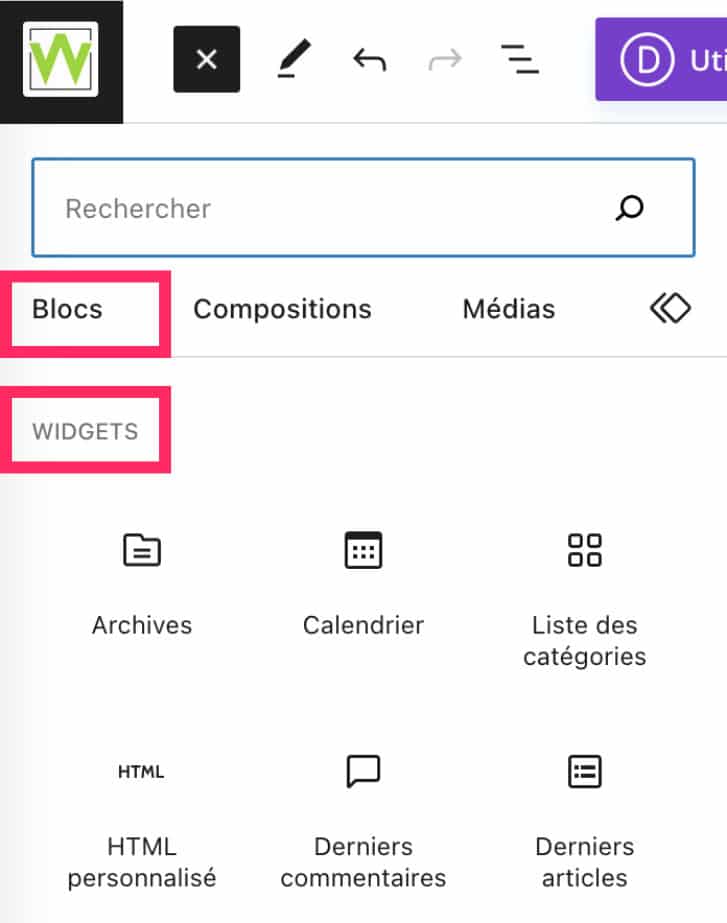
Widget

Élément (bloc) que l’on peut ajouter à une zone de contenu, une sidebar, un pied de page ou dans une zone de widgets sur un site WordPress. Vous trouvez tous les widgets de WordPress depuis la catégorie éponyme nommée Widgets au sein de l’éditeur Gutenberg.
WooCommerce
Il s’agit d’une extension populaire pour WordPress qui permet de créer des boutiques en ligne et de gérer les transactions.
Découvrez mon guide PDF qui vous accompagne dans la création de votre boutique en ligne avec WooCommerce.
WP-CLI
Interface de ligne de commande pour gérer les installations WordPress, permettant d’effectuer des tâches d’administration sans utiliser l’interface web.
WYSIWYG
WYSIWYG est un acronyme de « What You See Is What You Get » (ce que vous voyez est ce que vous obtenez). Il s’agit d’un éditeur qui permet de voir le résultat final lors de la création de contenu.
Avec un éditeur WYSIWYG, les utilisateurs peuvent créer et modifier du contenu à l’aide d’outils de mise en forme similaires à ceux d’un traitement de texte, tels que Microsoft Word ou Google Docs.
Voir aussi TinyMCE et Gutenberg.
Zone de widgets
Il s’agit d’un espace proposé par un thème WordPress où les widgets peuvent être ajoutés, comme les sidebars, les pieds de page ou les en-têtes.
💡 Notez que les thèmes basés sur les blocs sont dépourvus des zones de widgets puisqu’ils peuvent être placés n’importe où dans la mise en page. Alors que les thèmes classiques acceptent les widgets uniquement dans les zones prévues à cet effet.





















0 commentaires