Voilà un sujet un peu bizarre : qui voudrait ajouter des avis clients sur son site si celui-ci n’est pas un site marchand ? Eh bien, il y a dix mille cas de figure possibles ! Mais la pire des idées serait d’installer WooCommerce juste pour cela… Je vous explique tout cela dans cet article et je vous propose de (re)découvrir l’extension Site Reviews.
1 – Pourquoi a-t-on besoin d’avis clients ?
Que vous vendiez des produits ou des services, vous avez besoin d’avis clients. C’est le nerf de la guerre, c’est ce qui fait vendre !
Certaines entreprises n’hésitent pas, d’ailleurs, à payer pour obtenir de faux avis clients. D’autres, au contraire, font le choix de souscrire à des services d’avis vérifiés, qui ne sont « pas donnés », soit dit en passant…
En tant que consommateur, on peut se faire avoir, certes, mais on est souvent influencé par les avis clients. Il n’y a pas de fumée sans feu, comme on dit !
Si vous allez sur TripAdvisor, vous regardez les étoiles, si vous allez sur Amazon, vous regardez les étoiles, si vous allez sur FB ou sur Google… encore des étoiles !
Répondez honnêtement à cette question : confieriez-vous votre numéro de CB sur une boutique en ligne que vous ne connaissez pas et qui n’affiche aucun avis clients ?
Si vous répondez NON à cette question, c’est que vous comprenez pourquoi vous avez besoin des avis de vos clients.
2 – Afficher les avis clients selon la solution de vente
En effet, la plupart des solutions qui vous permettent de vendre en ligne offrent la fonctionnalité « d’avis étoilé », comme j’aime bien les appeler…
Donc que ce soit sur Etsy, Amazon, une marketplace ou même votre site WooCommerce, il suffit d’activer cette fonctionnalité pour donner la possibilité à vos clients de laisser un avis.
Ceci dit, vos clients ne le feront pas systématiquement et ce sera votre challenge d’arriver à en obtenir toujours davantage, mais là, c’est encore un autre débat…
Là où ça se complique, c’est quand on ne peut pas réellement récolter des avis clients « publics » parce qu’on ne vend pas nos produits ou services par le biais d’une boutique en ligne… Par exemple, vous vendez des accompagnements ou du coaching et vos clients vous payent via des liens de paiement Stripe, via PayPal, ou même par chèque ou par virement. Idem pour les formations, les services à domicile, etc.
Dans ces cas, il y a effectivement la solution de récolter des avis publics sur votre fiche Google Business Profile (Google My Business), ce qui est une très bonne idée ! Et je vous encourage à jouer sur ce tableau-là également…Toutefois, cela ne reflète pas forcément un avis produit par produit ou service par service, vous comprenez ? Vous obtiendrez alors un avis global sur vous, votre société, vos équipes, mais pas individuellement en fonction du produit ou service vendu.
Eh bien évidemment, se contenter d’afficher sur notre site des captures d’écran d’avis clients, reçus en message privé ou par SMS, n’est pas une bonne solution à long terme.
3 – La portabilité des avis
Voilà encore une complication qui arrive à l’horizon… La portabilité des avis !
Prenons l’exemple de la vente de formations en ligne et imaginons que vous commencez avec la solution Podia. Votre business grandit et évolue, vous voulez changer de plateforme LMS mais le hic est que vous allez devoir recommencer de zéro avec les avis de vos élèves…
Si votre CMS ou LMS vous permet d’exporter les avis clients, vous n’aurez pas trop de mal à les récupérer et les traiter, mais si ce n’est pas le cas, cela peut devenir pénible et très fastidieux.
L’idée serait alors de choisir une solution durable pour récolter et afficher publiquement les avis de vos élèves / clients / coachés / etc. Et quoi de plus durable que votre site Web ?
4 – Site Reviews : le tutoriel pas à pas
Ne cherchez plus, j’ai trouvé, testé et adopté cette solution !

Cela faisait longtemps que je cherchais une solution « propre » pour conserver les avis obtenus sur mes produits WooCommerce tout en supprimant l’extension WooCommerce. En effet, depuis plus de 2 ans, WooCommerce ne me servait plus qu’à cela (je ne vends plus rien sur mon site, mais je continue à recevoir les avis de mes clients et de mes élèves ici).
Croyez-moi, ce n’est pas si facile, car quand on recherche une extension pour récolter des avis (et les afficher dynamiquement, qui plus est), c’est typiquement des extensions pour WooCommerce que l’on trouve… sauf Site Reviews !
On pourrait effectivement trouver une extension de commentaires qui ajoute des étoiles, ou une extension de formulaire qui affiche dynamiquement les soumissions, mais bon, ce n’est pas non plus le but recherché de bidouiller avec des solutions de ce genre, qui sont souvent payantes (premium).
Bref, si vous aussi, vous cherchiez à publier les avis de vos clients directement sur votre site, voici comment faire…
4.1 – Installer et paramétrer Site Reviews
Allez à l’onglet Extension > Ajouter et recherchez l’extension Sites Reviews. Installez-la et activez-la. Vous verrez alors apparaître un nouvel onglet dans la barre latérale de gauche, allez à Site Reviews > Réglages pour commencer les paramétrages.

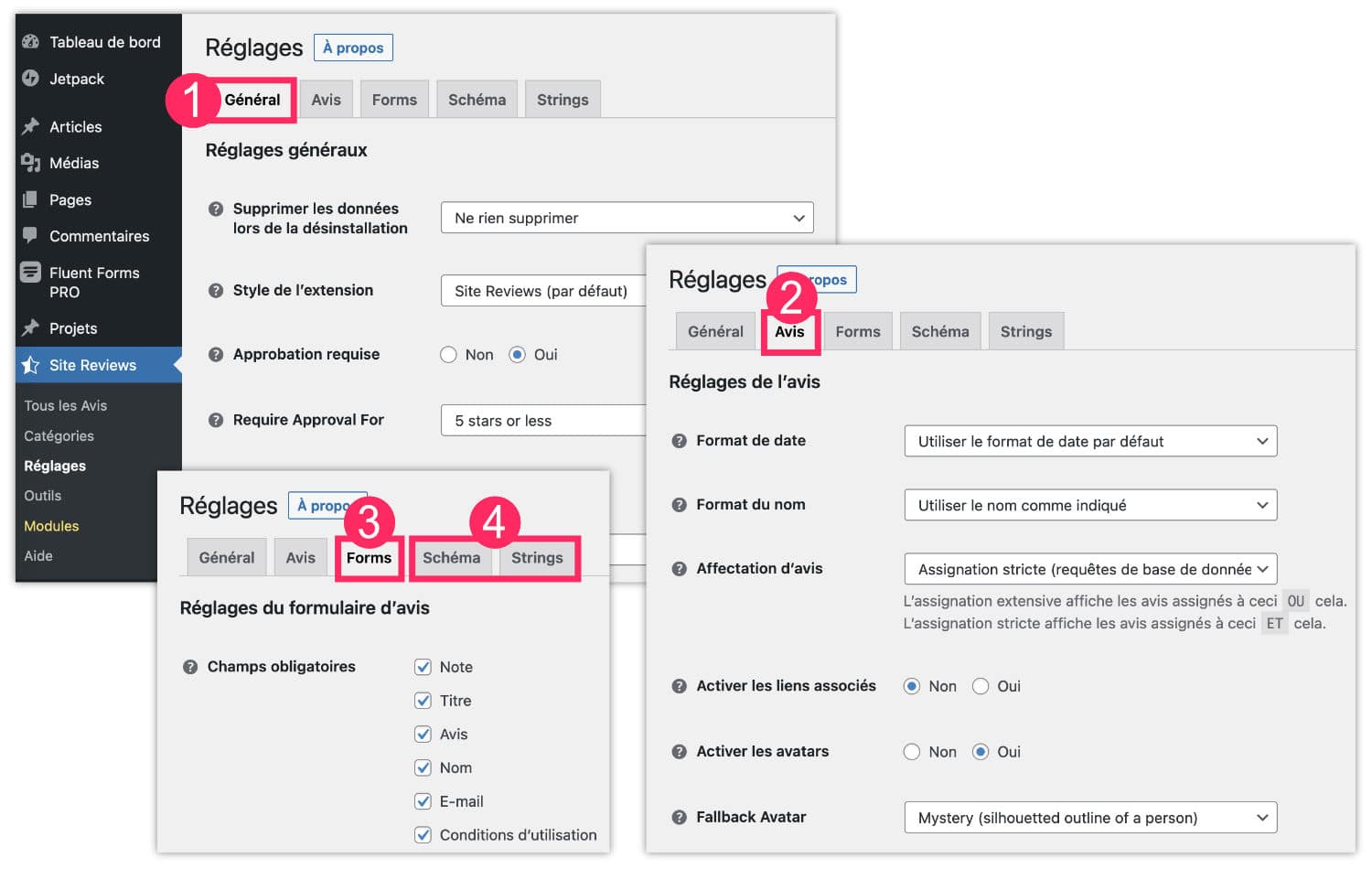
Les options proposées par l’extension sont simples et sont classées dans 5 sous-onglets :
- Onglet Général : vous y trouverez quelques options pour choisir le style des avis, la manière dont les avis sont modérés et la gestion des notifications. Vous pouvez également activer l’intégration pour Polylang ou WPML si votre site est multilingue.
- Onglet Avis : vous trouverez de nombreuses options pour décider comment afficher vos avis. Par exemple, activer les avatars, plier/déplier les avis, longueur de l’extrait, etc.
- Onglet Forms : vous choisissez les champs de votre formulaire de récolte d’avis. Vous pourrez également intégrer des reCaptcha ainsi que Akismet pour éviter les robots spammeurs.
- Onglets Schéma et Strings : pour aller plus loin, vous pourrez activer le Schéma pour afficher des extraits enrichis (Rich Snippets) dans les résultats de recherche de Google. Vous pourrez également traduire certaines chaines de mots (strings).
Toutes les options sont bien expliquées et vous permettent de paramétrer correctement vos formulaires d’avis.
4.2 – Afficher votre formulaire et vos avis
Dès à présent, vous pouvez afficher votre formulaire sur la publication de votre choix :

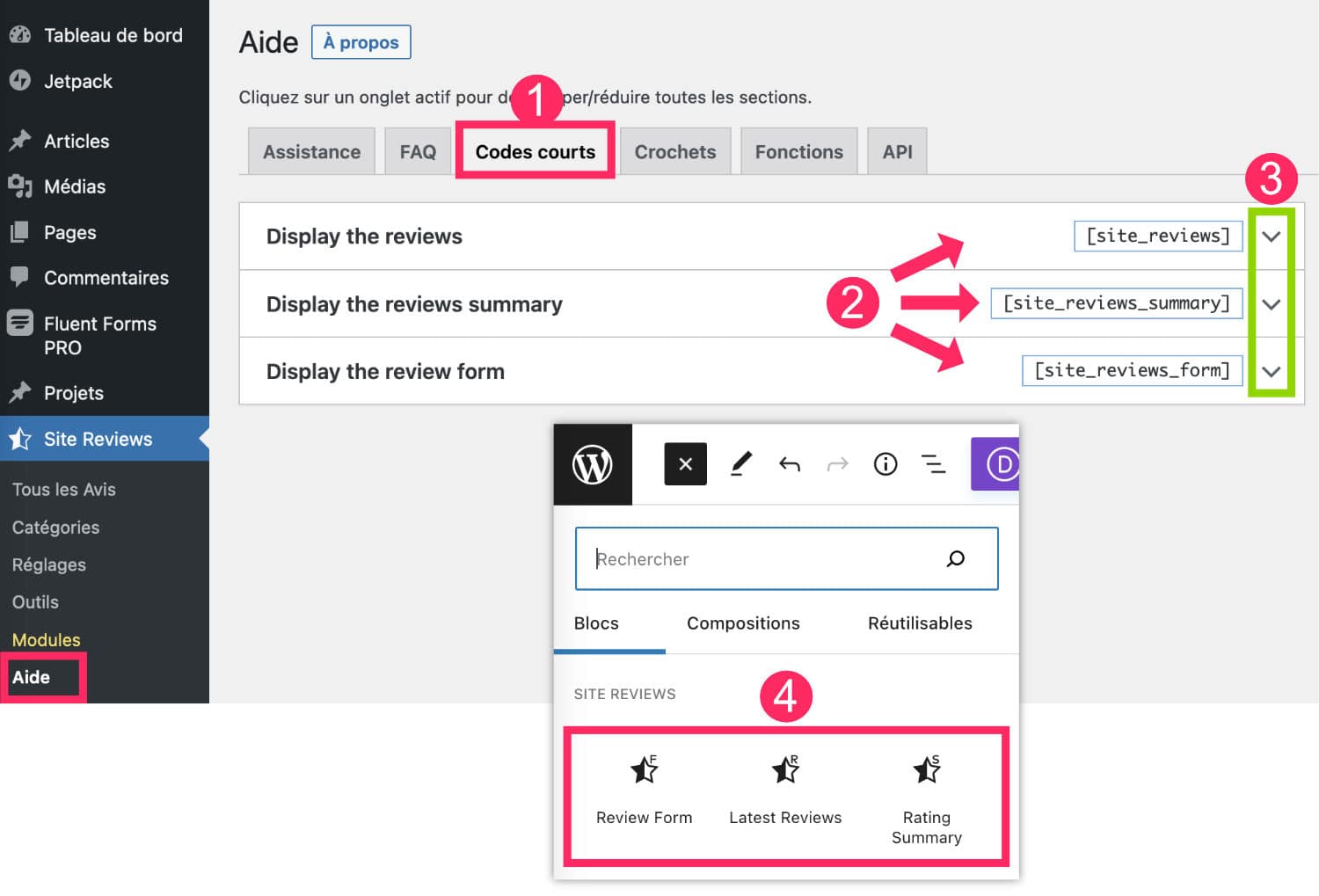
- Allez à l’onglet Site Reviews > Aide > Codes Courts
- C’est ici que vous trouverez les codes courts à ajouter sur vos publications pour faire apparaître vos formulaires, vos résumés d’avis et vos avis clients.
- Pour aller plus loin, vous trouverez de nombreuses variantes de codes courts pour affiner l’affichage des formulaires et des avis, en dépliant les menus à droite (en vert sur mon image).
- Les codes courts nous laissent une grande liberté, mais si vous utilisez Gutenberg (l’éditeur natif de WordPress), vous pouvez également utiliser les 3 blocs qui sont proposés par Site Reviews.
Mais attendez, ne partez pas et lisez ce qui suit, vous allez pouvoir encore mieux personnaliser vos formulaires et vos avis.
4.3 – Catégoriser les avis de vos clients
En effet, on peut utiliser Site Reviews simplement, avec un seul formulaire et tous les avis de nos clients qui s’afficheraient pêle-mêle. Ou bien, on peut décider de créer 1 formulaire par type de services ou produits proposés.
Dans ce deuxième cas, nous aurons besoin de catégoriser les formulaires :

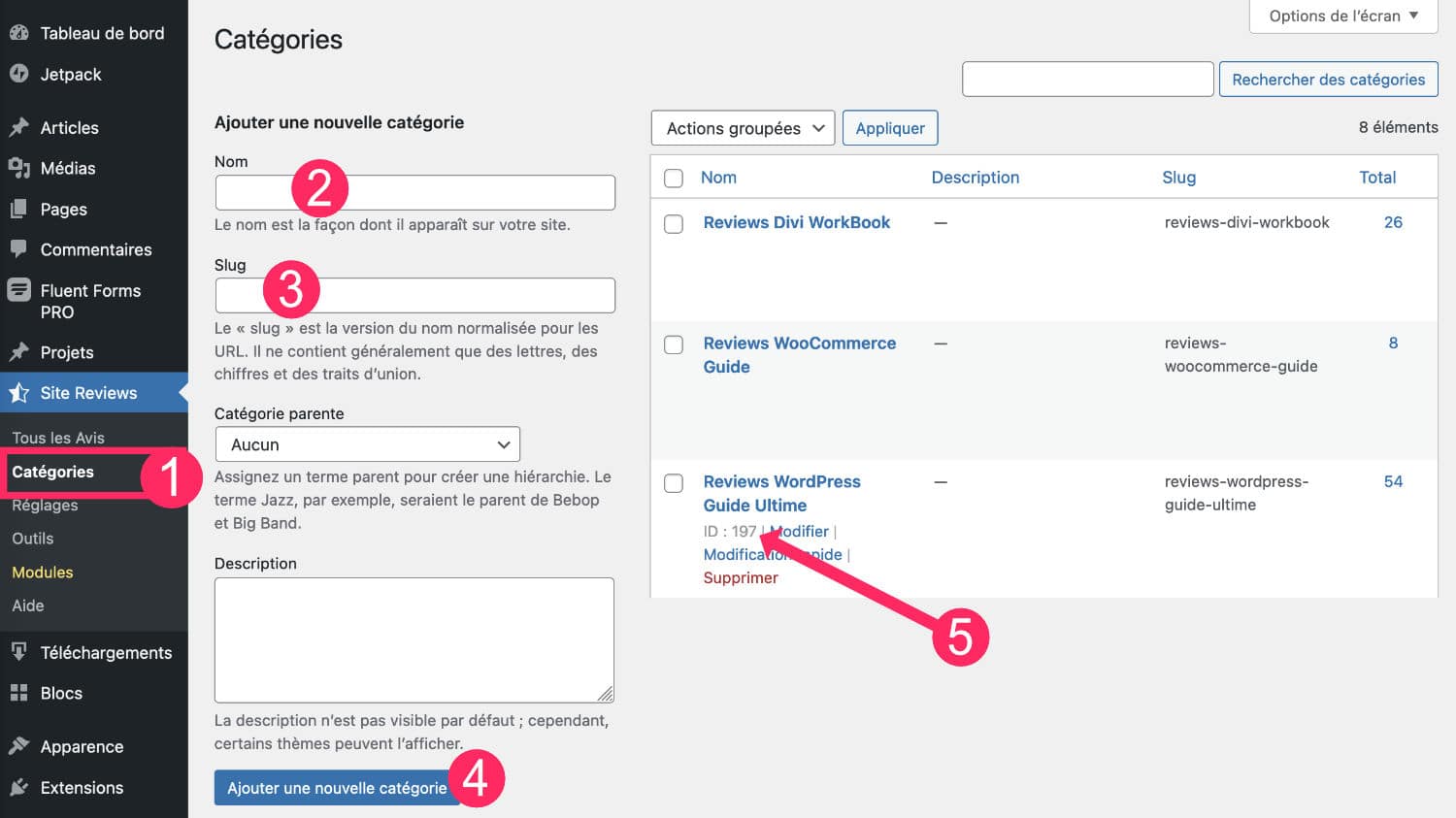
- Allez à l’onglet Site Reviews > Catégories
- Ajoutez le nom de votre catégorie
- Optimisez le Slug si besoin
- Validez la création de la catégorie
- Elle viendra s’afficher à droite. Au survol de la souris, vous verrez apparaître un ID, notez-le quelque part pour vous en souvenir.
Ensuite, il vous suffira d’utiliser les bons codes courts pour afficher les formulaires en fonction de la catégorie.
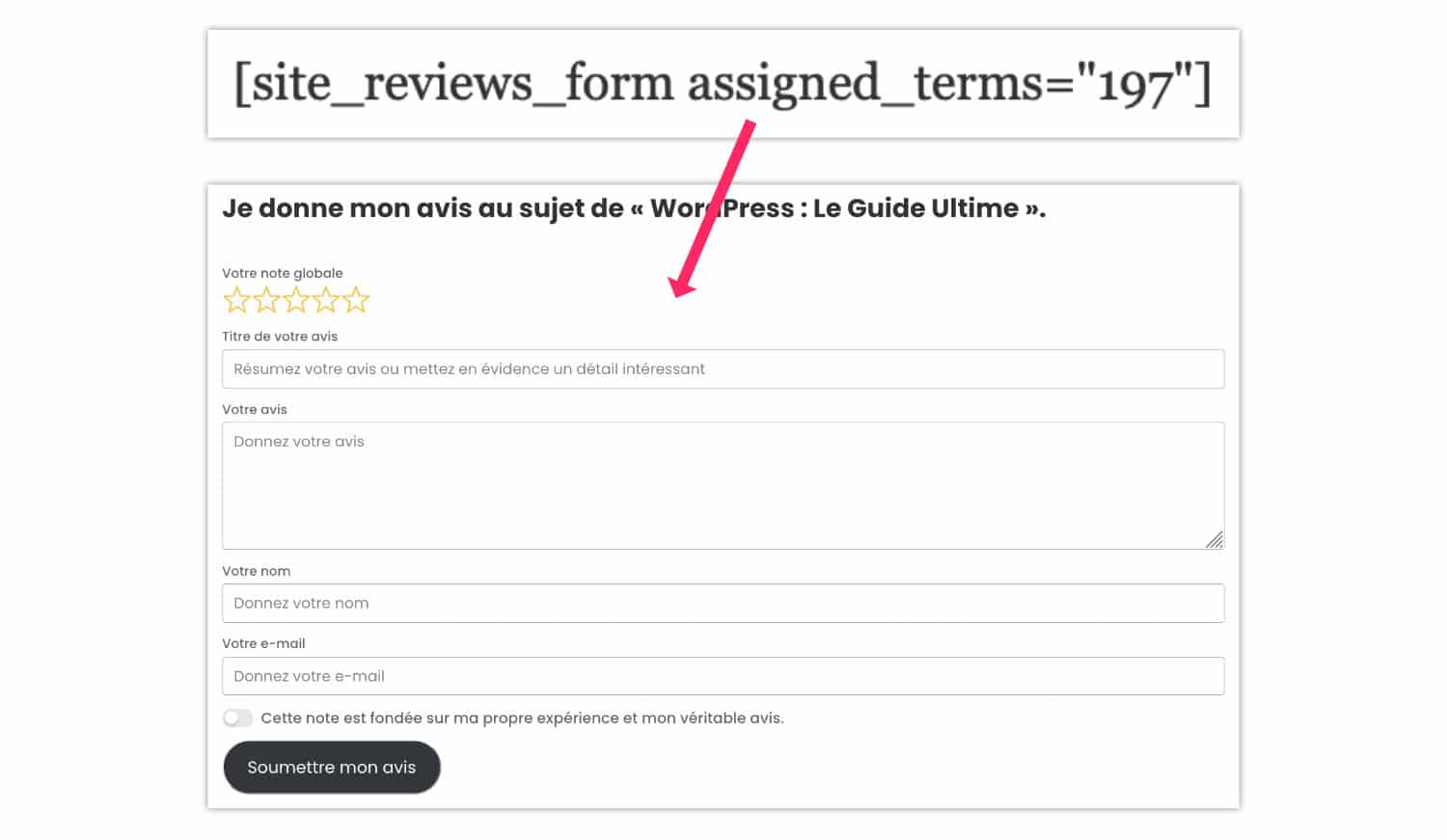
Il s’agit du même code court que l’on a vu précédemment, mais il y a un paramètre supplémentaire à ajouter (assigned_terms= »ID ») pour que le formulaire accepte uniquement les soumissions d’une catégorie en particulier. Vous comprenez maintenant pourquoi vous avez besoin des ID de catégories. Voilà ce que ça donne en image 👇

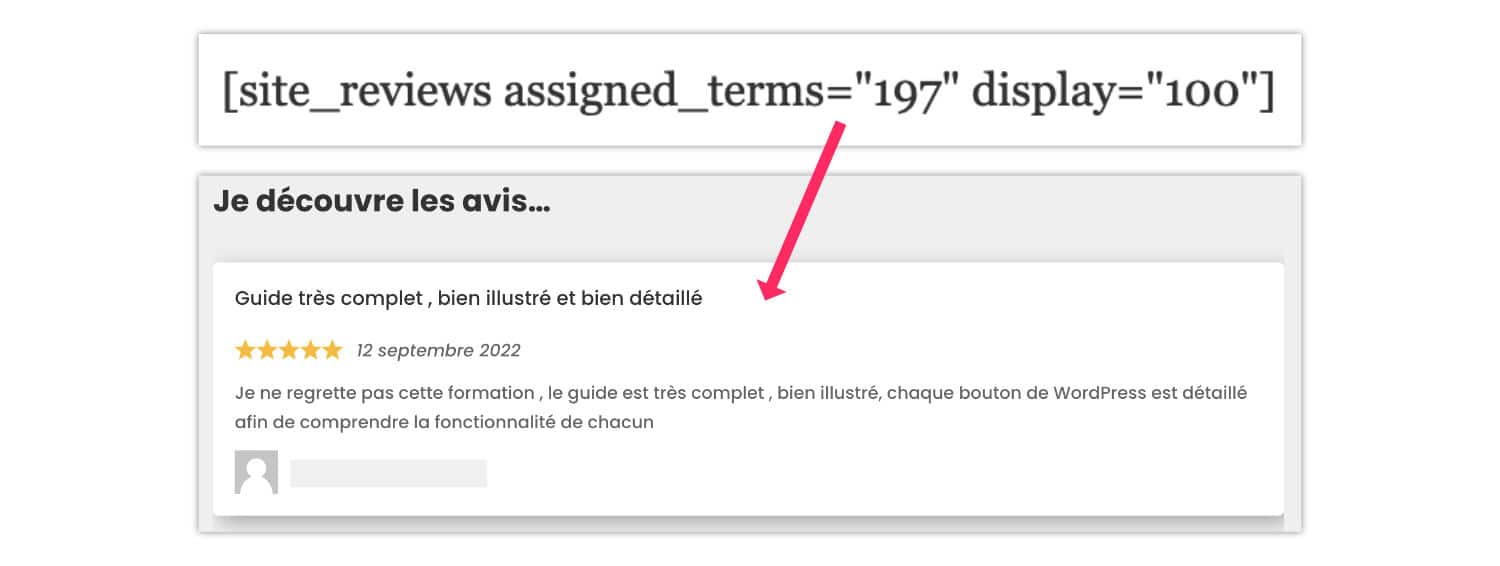
Vous ferez la même chose pour afficher seulement les avis classés dans une catégorie, toujours en utilisant le bon code court et le bon ID de catégorie 👇

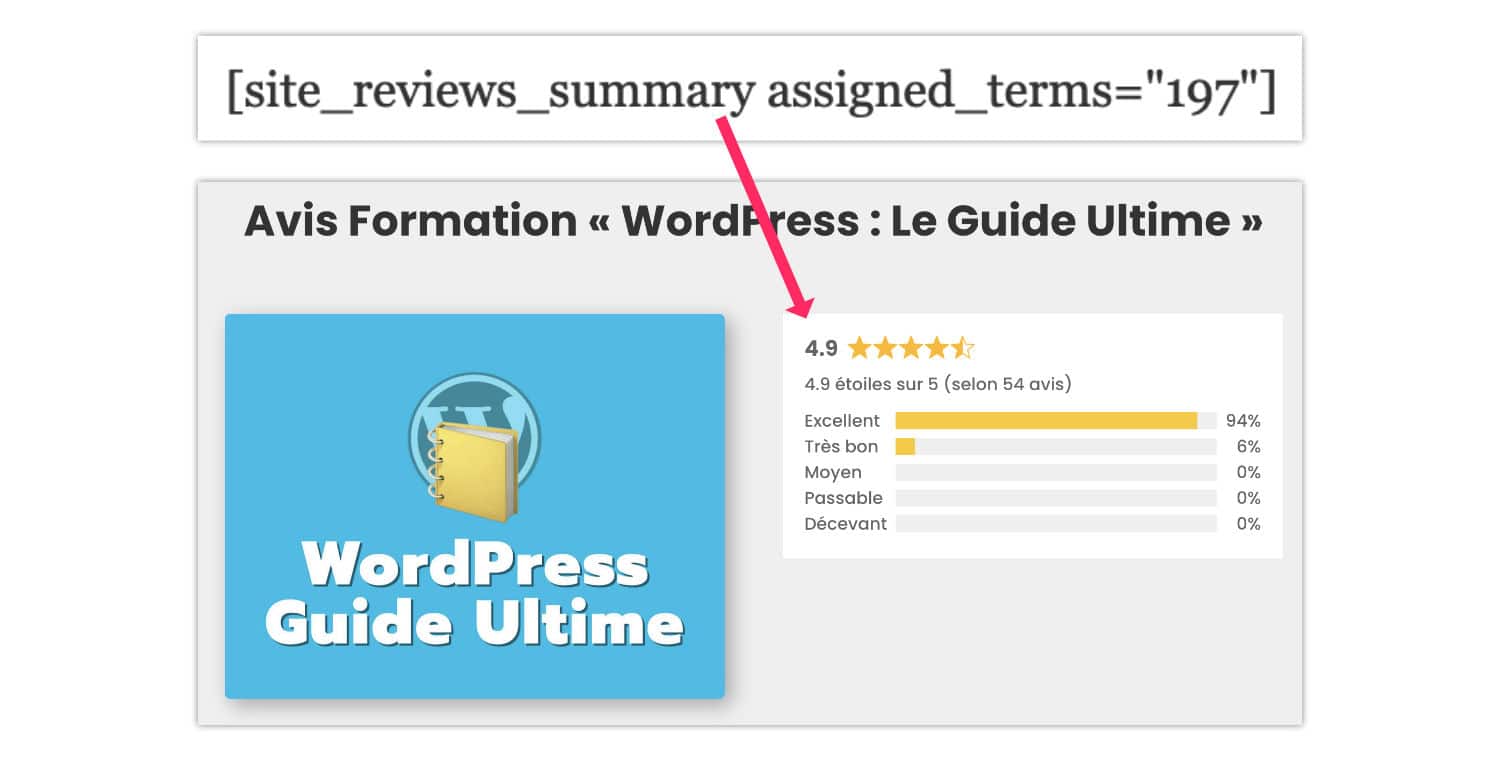
Et encore la même chose pour afficher uniquement les résumés d’avis en fonction d’une catégorie 👇

4.4 – Importer des anciens avis clients
Enfin, Site Reviews vous permet naturellement d’importer vos avis clients. Une aubaine si vous souhaitez conserver vos anciens avis (récoltés ailleurs) sur ce nouveau système de notation client !
Notez qu’il est également possible de les exporter, cela vous sera utile si vous supprimez l’extension Site Reviews mais que vous souhaitiez conserver vos avis en lieu sûr.
Pour cela, vous aurez besoin d’un fichier au format CSV. Si vous avez exporté vos avis depuis un autre système, il y a fort à parier que vous soyez déjà en possession d’un tel fichier.
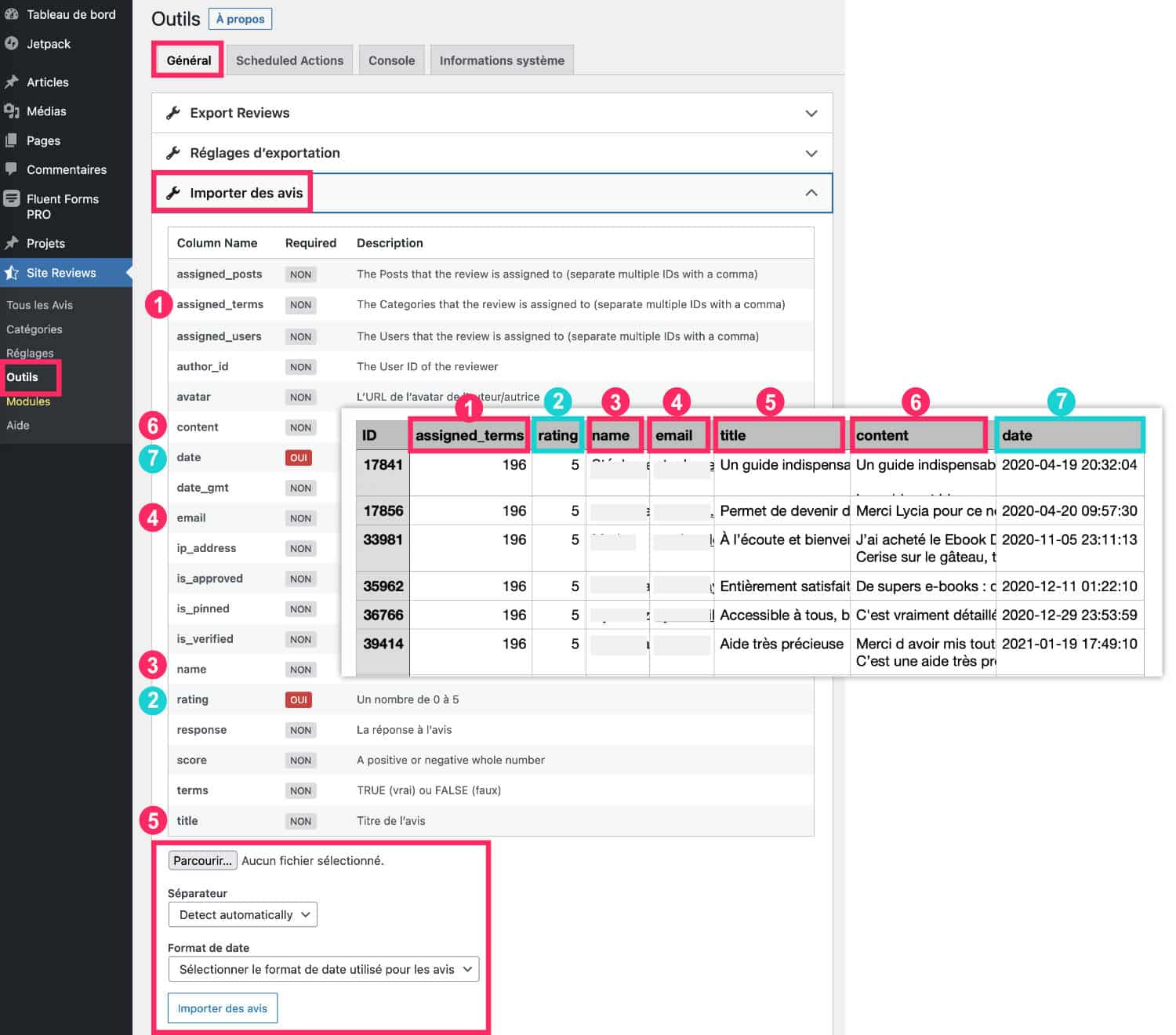
Toutefois, si vous vous rendez à l’onglet Site Reviews > Outils > Général > Importer les avis, vous verrez que votre fichier CSV doit être composé des bonnes colonnes. Si ce n’est pas le cas, l’import échouera.
Voyons cela de plus près…

Comme vous pouvez le voir sur cette image, Site Reviews vous liste les colonnes qui doivent composer votre CSV. Seules deux colonnes sont obligatoires : rating (la note) et date (la date de l’avis). Toutes les autres colonnes sont facultatives…
Cependant, si vous avez créé des catégories d’avis, je vous conseille vivement d’ajouter d’autres colonnes :
- assigned_terms : insérez ici l’ID de la catégorie. Ainsi, tous les avis que vous importez irons se classer d’eux-mêmes.
- rating : la note est obligatoire pour importer vos avis
- name : si vous ne souhaitez pas afficher des avis anonymes, n’oubliez pas la colonne « name ».
- email : c’est également facultatif, mais si vous souhaitez que les avatars s’affichent, n’oubliez pas cette colonne. Cela vous permet également de vérifier que l’avis provient bien de l’un de vos clients.
- title : côté site, un titre s’affiche pour chaque avis si vous le souhaitez, c’est plus joli. Vous pouvez alors ajouter la colonne title.
- content : cette colonne permettra d’afficher le contenu de l’avis (en plus des étoiles)
- date : cette colonne est obligatoire.
Il y a encore davantage de possibilités, n’hésitez pas bien parcourir la liste qui est proposée par l’extension. Notez toutefois que vos titres de colonne doivent être conformes, donc veillez à respecter les minuscules, les underscores_, les termes, etc.
Une fois le fichier prêt, vous pourrez l’importer depuis cette interface (onglet Site Reviews > Outils > Général > Importer les avis). Veillez à indiquer le bon format de date depuis le menu déroulant prévu à cet effet, sinon cela pourrait faire échouer l’import.
5 – Les autres alternatives
Si Site Reviews n’offre pas tout à fait les fonctionnalités que vous recherchez, voici quelques alternatives :
- WP Ultimate Reviews permet de noter tout ce qui peut être « notable »
- Reviews and Rating ou Plugin for Google Reviews ou Widget for Google Reviews pour afficher les avis Google My Business (Google Business Profile)
- WP TripAdvisor Review Widgets pour afficher les avis de vos clients sur TripAdvisor
- Widgets for Social Reviews pour afficher sur votre site les avis en provenance de Facebook
- Widgets for Amazon Reviews pour afficher les avis de vos produits Amazon
6 – Le mot de la fin…
Je crois qu’avec cette liste d’outils gratuits présentés ici, vous ne pouvez plus penser qu’ajouter une page d’avis clients directement sur votre site est difficile 🤣.
Mon conseil serait d’implémenter cette pratique dès le début de votre activité, quel que soit votre business, ensuite, après chaque fin de mission / formation / contrat / prestation, pensez à inviter gentiment vos clients à rédiger un petit avis. Certes, pas tous prendront la peine de le faire, mais si vous arrivez à obtenir ne serait-ce que l’avis de la moitié de vos clients, ce sera déjà une belle performance. Et cela se traduira en une meilleure confiance de vos prochains prospects !
N’hésitez pas à publier en commentaire vos astuces supplémentaires ou vos avis au sujet de Site Reviews…















Pourquoi en ce moment, je reçois plein de newsletter qui parlent des avis ? Un truc vient de changer ? C’est la saison ? Il y a t’il quelque chose à gagner ?
Ah non je crois pas. J’ai juste eu envie de partager ici la mise en place de ce plugin.
Bonjour Comment afficher tous les avis sur une seule page de mon site?
Bonjour Michel, il suffit d’utiliser le shortcode (code court) adéquat, celui qui ne spécifie pas l’ID de catégorie. Tout est indiqué dans la doc du plugin
Bonjour, j’ai installé le pluning Site Rewiews sur mon site WordPress mais je bloque pour importer mes autres avis dans Site Rewiews et je voudrais l’intégrer à ma page d’accueil mais ça ne fonctionne pas.
Je suis novice et j’ai du rater quelque chose. Merci de votre aide
Bonjour,
Je tombe sur votre site suite à une recherche dans la barre Google.
J’ai créé un site de locations saisonnières sur WordPress et je voulais savoir comment insérer un formulaire pour les avis des locataires
J’ai bien pris connaissance de vos explications.
Maintenant à voir si je vais savoir les appliquer.
Merci pour votre aide.
Ah ben c’est super Sylvie. Cette extension n’est pas très compliquée à paramétrer.
Bonjour,
merci pour cet excellent article. je ne connaissais pas votre blog auquel je viens de m’inscrire du coup. J’ai une question : est-il possible d’importer les avis clients récoltés dans woocommerce (j’ai une quarantaine de produits dans la boutique woo) via le plugin site reviews ?
Bonne journée et encore merci
Phil128
Bonjour!
J’ai installé Site Reviews sur mon site et j’aimerais que lorsque je réponds à un avis, le destinataire reçoive un mail… Avez-vous des conseils?
Et merci pour votre travail!
Ah ! Je ne sais pas si c’est faisable. Il faudrait contacter les développeurs du plugin pour leur demander ou leur suggérer.
Non, je ne crois pas, pour ma part, j’ai d’abord exporté les avis clients grâce à WP All Export puis je les ai réimporté dans Site Reviews.
Pour afficher les avis, tu as des shortcodes prévus à cet effet.
Bonjour,
Merci pour l’Installation et paramétrer Site Reviews.
Je galère a le configurer savez-vous où je pourrais trouver un tuto?
Merci d’avance.
Bonne journée.
Ce tuto n’est pas suffisant ? Vous pouvez consulter la doc, je ne connais pas d’autres tuto à ce sujet.