Votre site WordPress est lent et vous ne savez pas quoi faire pour améliorer votre vitesse de chargement ? Vous avez déjà essayé de nombreuses optimisations, mais vous cherchez à grappiller les millièmes de secondes qui vous séparent de votre objectif ? Découvrez 19 astuces concrètes pour optimiser la vitesse de votre site.
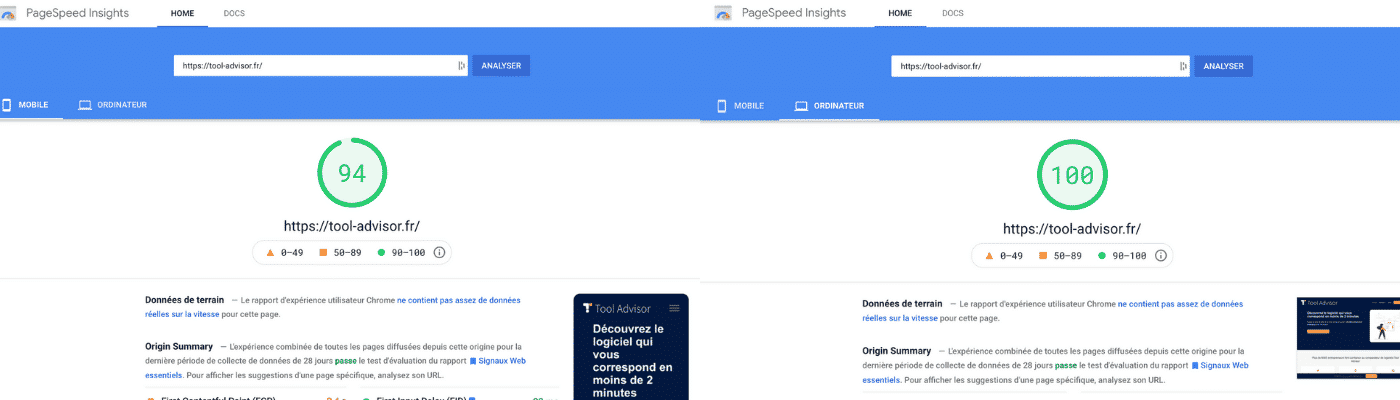
Nous vous proposons un retour d’expérience détaillé, résultat de nos nombreux tests et optimisations sur le site WordPress de Tool Advisor. Ces longues heures à tenter d’améliorer la vitesse de chargement de notre site nous ont amenées d’une bonne vitesse de chargement à ces résultats :

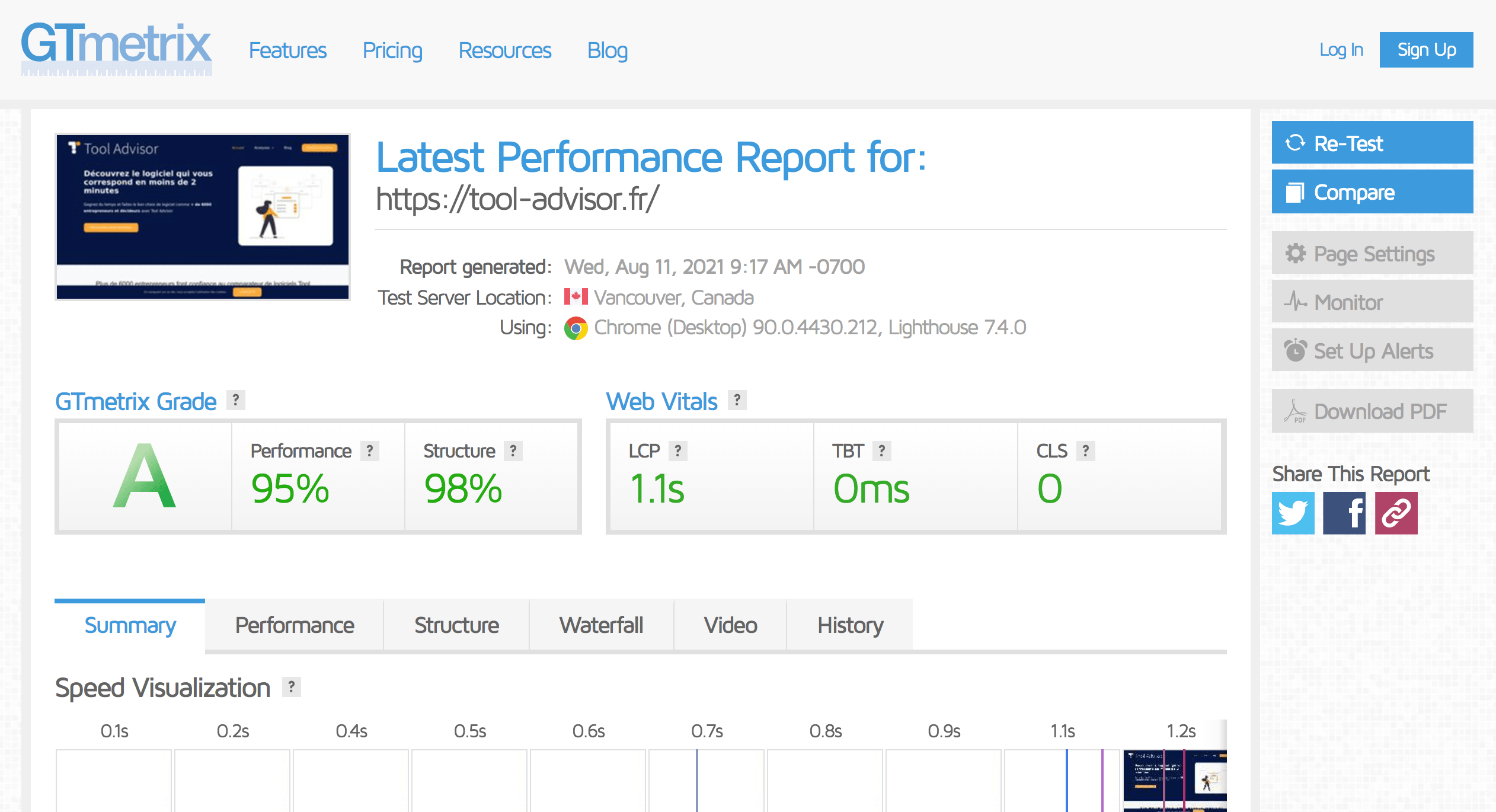
S’il y a des pointilleux parmi les lecteurs de cet article qui pensent que l’outil Google n’est pas exhaustif quand il s’agit de vitesse de chargement, nous sommes d’accord avec vous, voici les résultats sur l’outil GT Metrix.

La bonne nouvelle ? Ces scores sont accessibles à tous en suivant un processus rigoureux. Il n’y a pas de magie ou de secrets mais du temps passé à faire des tests. Nous vous communiquons tout ce qui a fonctionné pour nous en toute transparence.
L’objectif de ce guide est de vous proposer du concret et des astuces actionnables dès la fin de votre lecture. Nous parlerons des grands classiques de la vitesse de chargement mais aussi d’astuces moins connues qui nous ont aidées à passer d’un site rapide à un site très rapide.
- Pourquoi optimiser la vitesse de chargement de son site WordPress ?
- 1 – Testez votre vitesse de chargement
- 2 – Choisissez un bon hébergeur
- 3 – Mettez en place un CDN
- 4 – Mettez à jour la version PHP de votre site
- 5 – Mettez à jour WordPress et vos plugins
- 6 – Supprimez les plugins inutiles
- 7 – Activez la compression GZIP
- 8 – Réduisez le poids des images et des médias
- 9 – Activez la mise en cache
- 10 – Activez le lazy load (ou chargement différé)
- 11 – Préchargez les ressources clés
- 12 – Minifiez vos fichiers
- 13 – Réduisez le nombre de requêtes HTTP
- 14 – Supprimez les options et éléments inutiles de votre thème
- 15 – Supprimez les ressources inutilisées
- 16 – Passez de Google Font à System Font
- 17 – Limitez les révisions d’un article ou d’un page
- 18 – Nettoyez votre base de données
- 19 – Arbitrez entre design et SEO
- Bonus : testez, ratez et optimisez !
Cet article est proposé par Gatien Guemas, fondateur de Tool Advisor, une plateforme de recommandation de logiciels BtoB.
Pourquoi optimiser la vitesse de chargement de son site WordPress ?
La vitesse de chargement est devenue un enjeu majeur du référencement naturel. Elle est devenue encore plus importante depuis la dernière mise à jour de Google Core Web Vitals et Page Experience de juin 2021. Il est temps de vous y mettre ! Un site qui se charge rapidement vous procure deux avantages :
- Un taux de rebond qui diminue, plus votre site met du temps à charger plus vos visiteurs partiront pendant le temps de chargement ;
- Une progression dans les moteurs de recherche, la vitesse de chargement est officiellement un critère important du référencement.
Voyez plus loin que ces deux avantages, la vitesse de chargement contribue à rendre l’expérience utilisateur agréable et avec le nombre de recherches sur mobile en constante augmentation, la vitesse de chargement est toujours plus importante.
Les 19 astuces que nous allons vous présenter dans cet article suivent un ordre logique : les grands paramétrages de base et les optimisations simples pour commencer qui vous assureront une bonne vitesse de chargement. Les dernières astuces seront consacrées aux « petites actions » qui vous permettront de passer à une excellente vitesse de chargement.
1 – Testez votre vitesse de chargement
Avant d’opérer un patient, le chirurgien pose son diagnostic. Vous devez faire de même pour votre site WordPress. Il existe plusieurs outils pour poser le bon diagnostic :
- PageSpeed Insight de Google ;
- GT Metrix ;
- Pingdom Tools.
Nous vous conseillons d’utiliser les trois pour avoir le plus de données possibles. Ces outils ont l’avantage de vous donner des conseils personnalisés pour améliorer la vitesse de chargement de votre site. Vous voyez directement ce qu’il faut améliorer.
Si vous ne comprenez pas toutes les recommandations, il y a fort à parier que la suite de cet article vous aidera à les comprendre et à trouver la solution pour améliorer vos scores.
2 – Choisissez un bon hébergeur
L’hébergement influe sur la vitesse de chargement de votre site. Les performances d’un site bien construit seront affectées par un mauvais hébergement.
Mais qu’est-ce qu’un bon hébergeur ? C’est un hébergeur qui fait des performances une priorité et/ou qui vous offre toute la latitude nécessaire pour faire les paramétrages pour améliorer vos performances.
Il existe trois types d’hébergements pour votre site WordPress :
- L’hébergement mutualisé où vous partagez les ressources avec d’autres sites ;
- L’hébergement dédié où, comme son nom l’indique, vous possédez un serveur dédié pour de meilleures performances ;
- L’hébergement virtuel à mi-chemin entre l’hébergement mutualisé et dédié où vous louez une partie d’un serveur.
Évidemment, le prix d’un serveur dédié n’est pas le même qu’un serveur mutualisé. Êtes-vous obligé d’exploser votre PEL pour passer sur un serveur dédié ? La réponse est non.
Nous avons tout d’abord opté pour un hébergement mutualisé premium chez le leader français du cloud OVH. À force d’optimisations, les performances étaient bonnes mais nous souhaitions faire mieux. Nous avons donc cherché un hébergement plus performant.
Nous nous sommes donc mis en quête de l’hébergement parfait et notre choix s’est porté sur Kinsta. Nous avons également entendu beaucoup de bien d’o2switch, de WP Serveur et Hostinger mais la réputation, les performances, la qualité de l’interface et l’accompagnement ont joué en faveur du premier cité. Résultat : les performances se sont améliorées et l’interface nous permet de gagner du temps sur les paramétrages techniques pour optimiser la vitesse de chargement de notre site.
Comme nous sommes 100% transparents dans notre retour d’expérience et que vous vous demandez peut-être quel est le prix de ce changement, la réponse est simple : nous sommes passés d’environ 10€/mois à 30€/mois.
Est-ce que ces 20€ de plus sont rentabilisés en gain de performance et gain de temps pour la gestion des paramétrages techniques : oui.
Quels paramétrages techniques ? On en parle tout de suite !

Vous avez créé votre site WordPress tout seul ou vous avez confié sa conception à un prestataire ? Vérifiez si votre site est bien construit, si son architecture est bonne et si les bonnes pratiques ont été réalisées… Ma formation WordPress vous accompagne pas à pas dans la création de votre site, mais également dans la vérification et la compréhension de celui-ci. Ne tardez pas à corriger les « erreurs du passé ».
3 – Mettez en place un CDN
Un CDN ou Content Delivery Network permet de stocker les ressources statiques de votre page comme les images ou les vidéos depuis un serveur localisé proche de vos visiteurs.
Pourquoi un CDN améliore votre vitesse de chargement ? Tout simplement parce qu’avec un stockage des ressources à charger plus proche géographiquement de vos visiteurs, ces informations mettront moins de temps à être chargées.
Comment choisir son CDN ? Il existe des sociétés spécialisées et réputées comme Cloudfare mais nous vous conseillons d’utiliser le CDN mis à votre disposition par votre hébergeur. Dans notre cas, nous utilisions celui d’OVH et maintenant celui de Kinsta.
Des plugins spécialisés dans la vitesse de chargement comme WP Rocket dont nous vous parlerons plus tard proposent aussi leur propre CDN, nous l’avions également testé mais la différence entre celui d’OVH, Kinsta ou WP Rocket n’était pas flagrante.
4 – Mettez à jour la version PHP de votre site
C’est peut-être un détail pour vous, mais pour votre vitesse de chargement ça veut dire beaucoup. PHP est le langage de programmation serveur utilisé par WordPress, plus la version utilisée par votre site est récente, meilleure sera votre vitesse de chargement.
Avant de vous précipiter sur cette mise à jour, pensez à effectuer une sauvegarde. Ce conseil est valable pour l’ensemble des astuces présentes dans cet article, elles peuvent endommager votre site donc n’oubliez pas : avant chaque test, effectuez une sauvegarde.
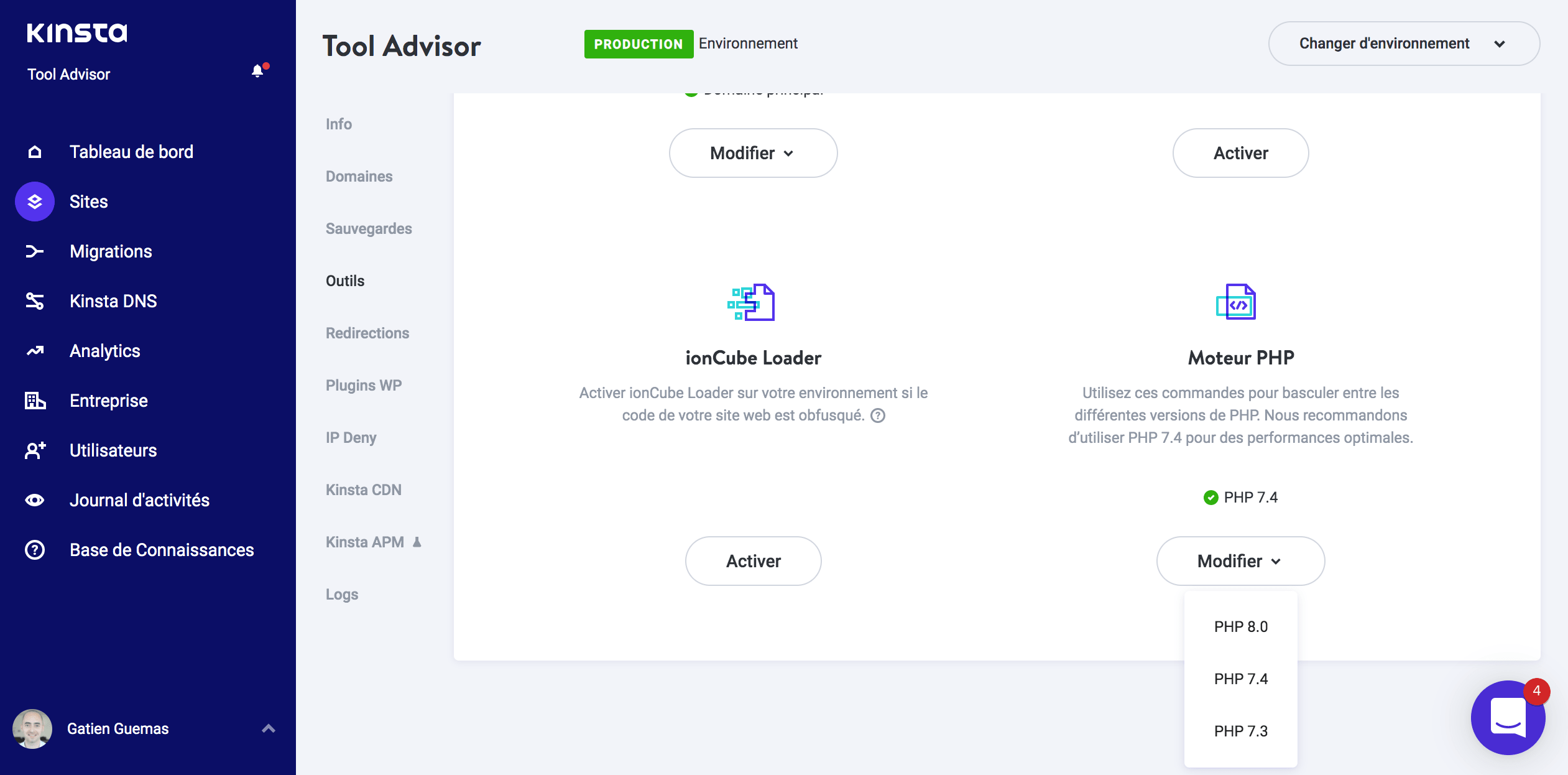
Pour mettre à jour la version PHP de votre site, il faut vous rendre sur l’interface de votre hébergeur. Dans notre cas, cela se passe sur Kinsta mais c’est tout aussi facile sur d’autres hébergeurs comme OVH ou o2switch.

5 – Mettez à jour WordPress et vos plugins
WordPress, les créateurs de thème comme Divi ou Avada ou les développeurs de plugins proposent régulièrement des mises à jour qu’il convient d’activer rapidement.
Ces mises à jour ont plusieurs objectifs :
- Corriger des bugs ou des failles de sécurités ;
- Proposer de nouvelles fonctionnalités ;
- Améliorer les performances.
L’importance des performances est une des priorités des développeurs de thèmes ou de plugins et chaque mise à jour apporte son lot d’améliorations, il serait dommage de ne pas en profiter. On n’est jamais trop prudent, n’oubliez pas notre conseil du point précédent : avant chaque mise à jour, effectuez une sauvegarde.
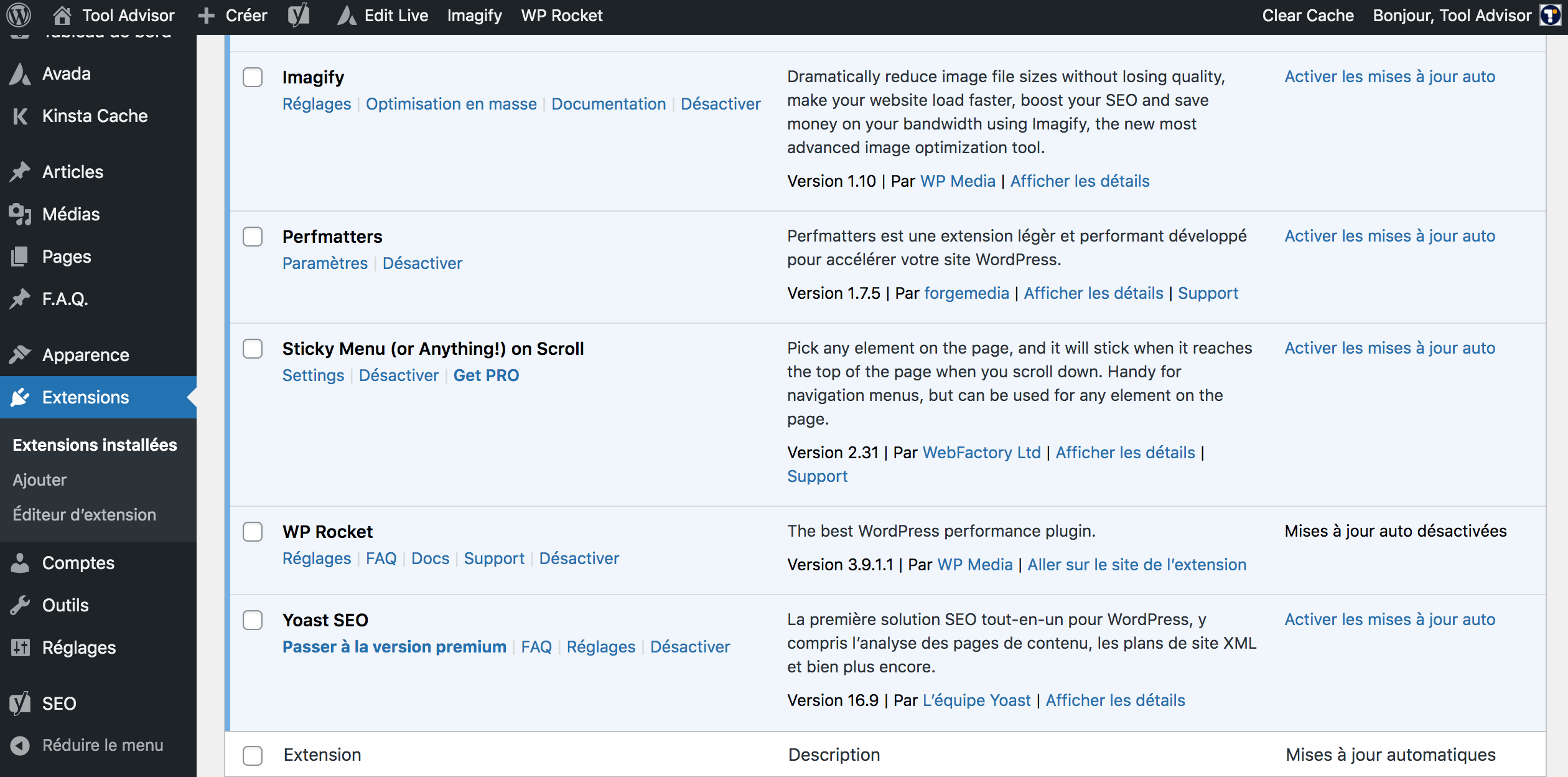
Pour activer toutes ses mises à jour, c’est simple. Il suffit de vous rendre sur votre interface WordPress au niveau des paramétrages de votre thème ou de vos extensions.

Les mises à jour à effectuer sont souvent signalées par des notifications ou disponibles depuis l’onglet extension comme dans l’image ci-dessus. Vous pouvez d’ailleurs voir certains plugins (mis à jour) pour accélérer la vitesse de chargement dont nous vous parlerons plus tard.
6 – Supprimez les plugins inutiles
Quand votre site commence à avoir quelques mois ou quelques années, il n’est pas rare d’avoir une longue liste de plugins inutiles encore activés. C’est souvent le cas des plugins de formulaire ou des plugins natifs de votre thème.
Analysez un par un les plugins présents dans l’onglet extension de votre thème :
- Supprimez les plugins désactivés ;
- Supprimez les plugins inutilisés ;
- Faites un bilan de votre utilisation des autres plugins : est-ce qu’il en existe de moins gourmand en ressources ? Est-ce qu’il y a des doublons ? Les plugins sont-ils vraiment utiles ou simplement esthétiques ?
Vous pouvez connaître l’impact sur le temps de chargement des plugins depuis l’outil PageSpeed Insight de Google ou en utilisant la console de votre navigateur (clic droit, inspecter, onglet network et onglet console en bas de l’outil).
La suppression des plugins est une action simple et rapide à mettre en place qui peut avoir un impact considérable sur les performances de votre site web.
7 – Activez la compression GZIP
La compression GZIP doit son nom au format dans lequel vos fichiers (JS, CSS et HTML) seront compressés. Elle permet de diminuer le poids de vos fichiers et donc de charger votre site plus rapidement.
La compression GZIP est très facile et rapide grâce aux extensions comme WP Super Cache ou W3 Total Cache.
De notre côté, nous avons fait le choix du plugin payant WP Rocket qui applique la compression GZIP facilement.
Nous mentionnerons à de nombreuses reprises ce plugin dans la suite de notre article. Il existe des solutions gratuites équivalentes que nous citerons au maximum. Notre choix s’est porté naturellement sur ce plugin payant qui est une référence pour optimiser son site WordPress et qui conjugue performance et facilité d’utilisation pour « seulement » 49$/an.
8 – Réduisez le poids des images et des médias
Les 7 premières astuces concernaient les paramétrages généraux. Le moment est venu de mettre les mains dans le cambouis et de franchir une étape supplémentaire pour optimiser la vitesse de chargement de votre site.
Les images sont souvent le coupable désigné d’une mauvaise vitesse de chargement. Il existe de nombreuses astuces pour optimiser les images : optimiser la dimension, les insérer au bon format et les compresser.
8.1-Optimisez la dimension de vos images
Cette astuce est simple à comprendre. Si vous chargez une image au format 2000 x 2000 pour l’afficher dans un élément au format 500 x 500, l’image sera redimensionnée et cela affectera vos performances.
De plus, une image plus grande prendra plus de temps à charger. Il faut donc que les images soient dimensionnées au bon format lors de leur ajout sur votre site web. Si besoin, vous pouvez utiliser des outils gratuits comme Crop Image du site Iloveimg.
8.2-Insérez vos images au bon format
On parle bien ici de format (JPEG ou PNG) et non de taille. Le format a également son importance. Vous devez arbitrer entre la qualité de l’image et son poids.
Bon à savoir :
- Le format JPG est à privilégier pour la plupart de vos images car plus léger mais la qualité est plus faible ;
- Le format PNG est à privilégier pour vos logos, graphiques et infographies, la qualité de l’image est meilleure mais le poids souvent plus élevé.
Notez : depuis la version 5.8 de WordPress, il est enfin possible d’importer des images au format WebP
8.3-Compressez vos images
Parmi les 3 points évoqués dans cette partie, il s’agit du point le plus important. Compressez toutes les images que vous insérez sur votre site. Cela diminuera le poids de vos images de 50% à 75%, imaginez l’impact sur la vitesse de chargement avec l’ensemble des images présentes sur votre site.
Pour compresser vos images, il existe des outils gratuits comme :
- CompressPNG ;
- CompressJPEG ;
- TinyPGN.
Nous utilisons ces outils ainsi qu’Imagify, un plugin payant développé par les équipes de WP Rocket qui compresse automatiquement les images de notre site tout en maintenant la qualité.
N’hébergez pas vos vidéos sur votre site !
C’est une des erreurs SEO que nous voyons le plus souvent. Les vidéos sont encore plus néfastes que les images pour le temps de chargement.
Ne les hébergez pas sur votre site. Utilisez plutôt la fonction « embed vidéo » de YouTube ou d’un autre hébergeur de vidéo pour qu’elle soit hébergée en externe. La plupart des thèmes WordPress permettent d’intégrer facilement une vidéo de cette manière.
Nous savons que Google aime le format vidéo mais l’entreprise l’a confirmé en 2021, il n’y a pas de différence en SEO entre une vidéo hébergée en native ou en externe.
9 – Activez la mise en cache
Pour les 4 astuces suivantes, il s’agit d’optimisations techniques pour lesquelles nous vous proposons une rapide explication et les différentes solutions pour les activer facilement.
La mise en cache consiste à garder les éléments statiques de votre page « en cache » sur le navigateur de votre visiteur pour ne pas être obligé de les recharger depuis votre serveur lors d’une visite future.
Nous vous conseillons 4 plugins WordPress pour activer la mise en cache sur votre site :
- WP Super Cache ;
- W3 Total Cache ;
- WP Fastest Cache ;
- WP Rocket.
Encore une fois, nous utilisons le dernier cité qui nous permet d’optimiser les paramétrages de la mise en cache (cache version mobile, temps de conservation des données mises en cache…).
10 – Activez le lazy load (ou chargement différé)
Le lazy load ou chargement différé consiste à ne charger que les ressources importantes pour votre visiteur au moment de sa visite.
Vous avez, par exemple, une image tout en bas de votre article qui ne nécessite pas d’être chargée avant que l’utilisateur scrolle jusqu’au bas de la page. Le lazy load ou le chargement différé permettra de la charger bien plus tard.
Le chargement différé privilégie les éléments à charger au-dessus de la ligne de flottaison ou nécessaire à l’expérience utilisateur. Les éléments peuvent aussi être des scripts ou des fichiers CSS.
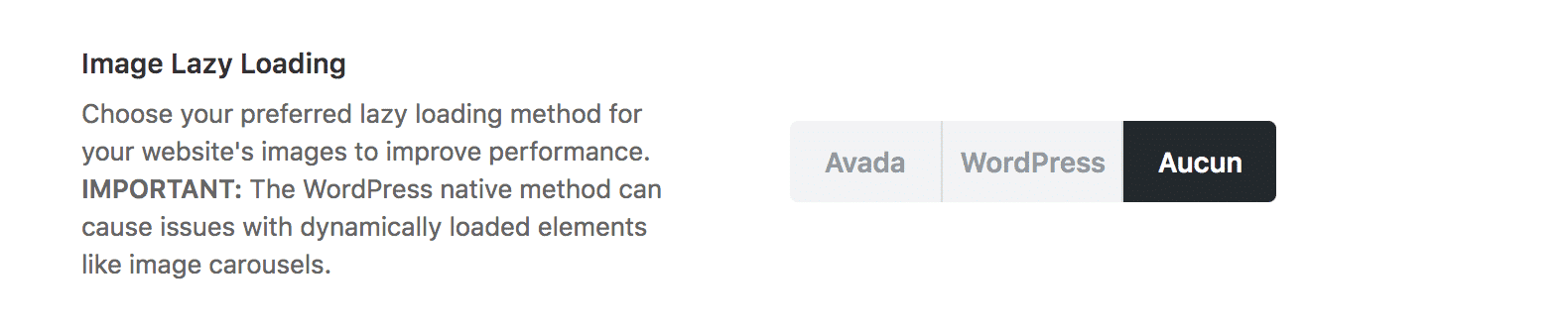
Les thèmes WordPress proposent le paramétrage du chargement différé directement depuis leur option comme le thème Avada depuis l’onglet performance de l’interface.

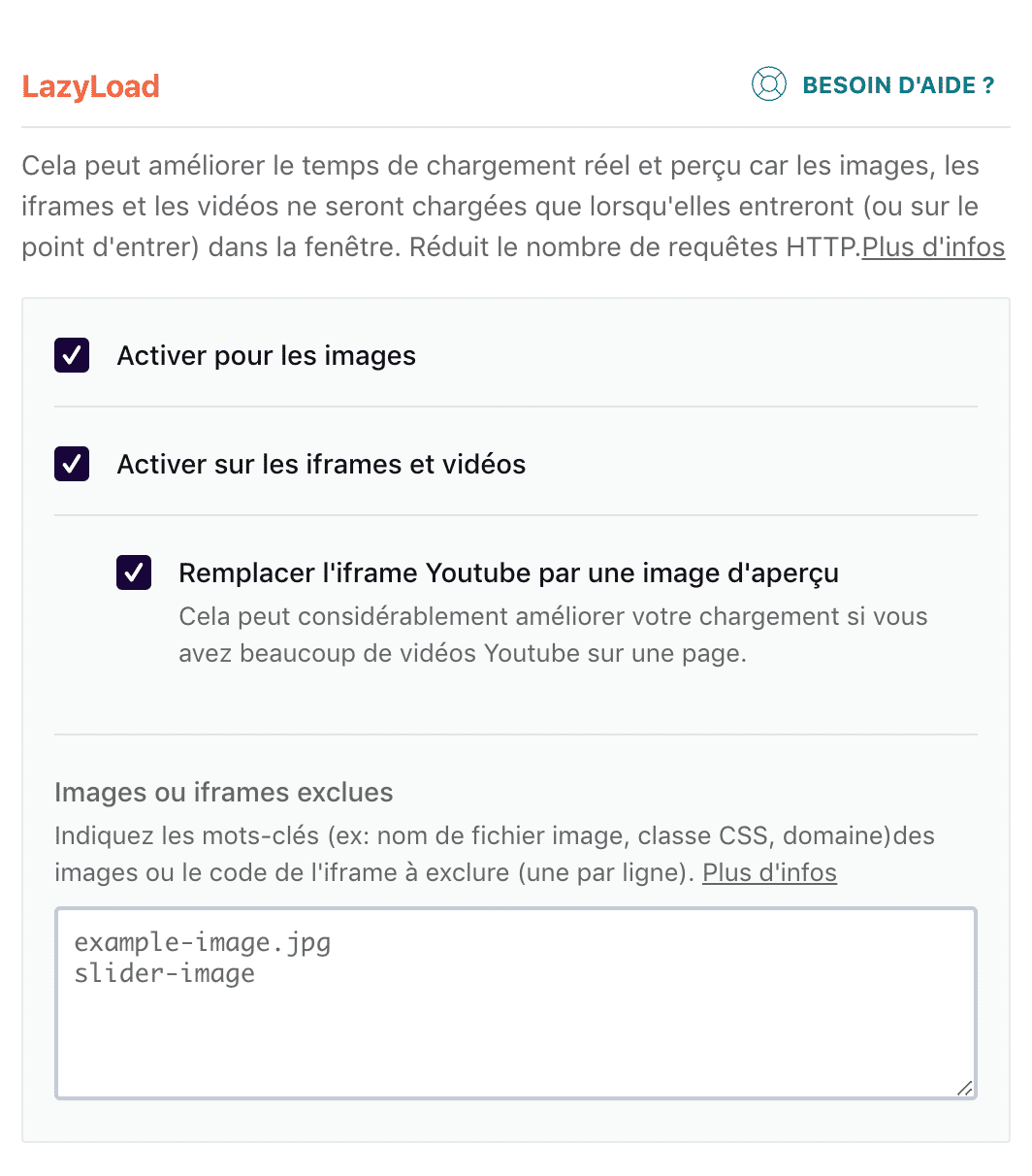
Les plugins de mise en cache cités précédemment proposent également des options de lazy loading, souvent plus efficace. Nous n’avons pas fait de tests poussés sur le sujet, mais nous privilégions l’utilisation de WP Rocket pour le paramétrage du lazy load.

11 – Préchargez les ressources clés
Nous ne sommes pas entrés dans le détail du calcul de la vitesse de chargement mais Google ou les autres moteurs de recherche différencient le chargement total de la page du chargement des ressources clés.
En d’autres termes, il est plus important pour vous que les éléments qui permettent à votre page d’être consultable soient visibles rapidement plutôt que votre page entière.
Pour cela, vous pouvez précharger des ressources clés comme vos polices ou vos scripts avant d’autres éléments moins importants. Ce préchargement permet de résoudre les problèmes souvent relevés par Google sur son outil et qui portent le doux nom de « preload key request ».
Pour cela, il faudra encore une fois utiliser les plugins cités précédemment pour précharger les éléments importants suivants :
- Les polices ;
- Les liens ;
- Les requêtes DNS ;
- Certains scripts.
12 – Minifiez vos fichiers
La minification de vos ressources consiste à supprimer tous les espaces et sauts de ligne inutiles au sein des fichiers HTML, JS et CSS pour réduire leurs poids et, vous nous voyez venir, augmenter la vitesse de chargement ! Ça se joue à quelques fractions de seconde gagnées.
Pour minifier vos fichiers HTML, JS et CSS, on retrouve la plupart des plugins gratuits et payants cités précédemment :
- WP Super Cache ;
- Autoptimise ;
- WP Fastest Cache ;
- WP Super Minify ;
- W3 Total Cache ;
- WP Rocket.
La différence entre les plugins se situe au niveau des possibilités d’optimisation. Certains plugins proposent plus d’options que d’autres. La trop grande addition de plugins d’optimisation peut conduire à un ralentissement de votre site. Rappelez-vous de l’astuce numéro 6 sur la suppression des plugins.
C’est pour cette raison que nous privilégions l’utilisation d’un seul plugin complet et réputé mais libre à vous de tester les différentes combinaisons possibles avec les plugins cités, les résultats dépendront de votre site, il n’y a pas de recette magique.
Bravo ! Vous êtes arrivé jusqu’à l’astuce numéro 11. En appliquant ces 11 astuces, vous aurez fait 85% du travail pour améliorer la vitesse de chargement de votre site. Les astuces suivantes auront moins d’impacts mais vous permettront d’atteindre une vitesse proche de la perfection.
13 – Réduisez le nombre de requêtes HTTP
Pour charger certaines ressources, votre site doit aller chercher des ressources à l’extérieur, c’est ce qu’on appelle les requêtes HTTP. Il peut s’agir de fichier CSS pour la mise en forme, de polices ou d’autres éléments comme un feed Facebook incorporé à votre site.
Cela prend du temps et diminuer les requêtes HTTP est une solution pour que cela n’impacte trop votre vitesse de chargement. Pour les réduire, deux solutions s’offrent à vous :
- Supprimer les requêtes HTTP inutiles ou trop gourmandes en temps de chargement ;
- Combiner vos fichiers CSS et Javascript à l’aide des plugins cités précédemment.
Il s’agit d’une astuce rapide à mettre en place et qui fera facilement grimper votre score.
14 – Supprimez les options et éléments inutiles de votre thème
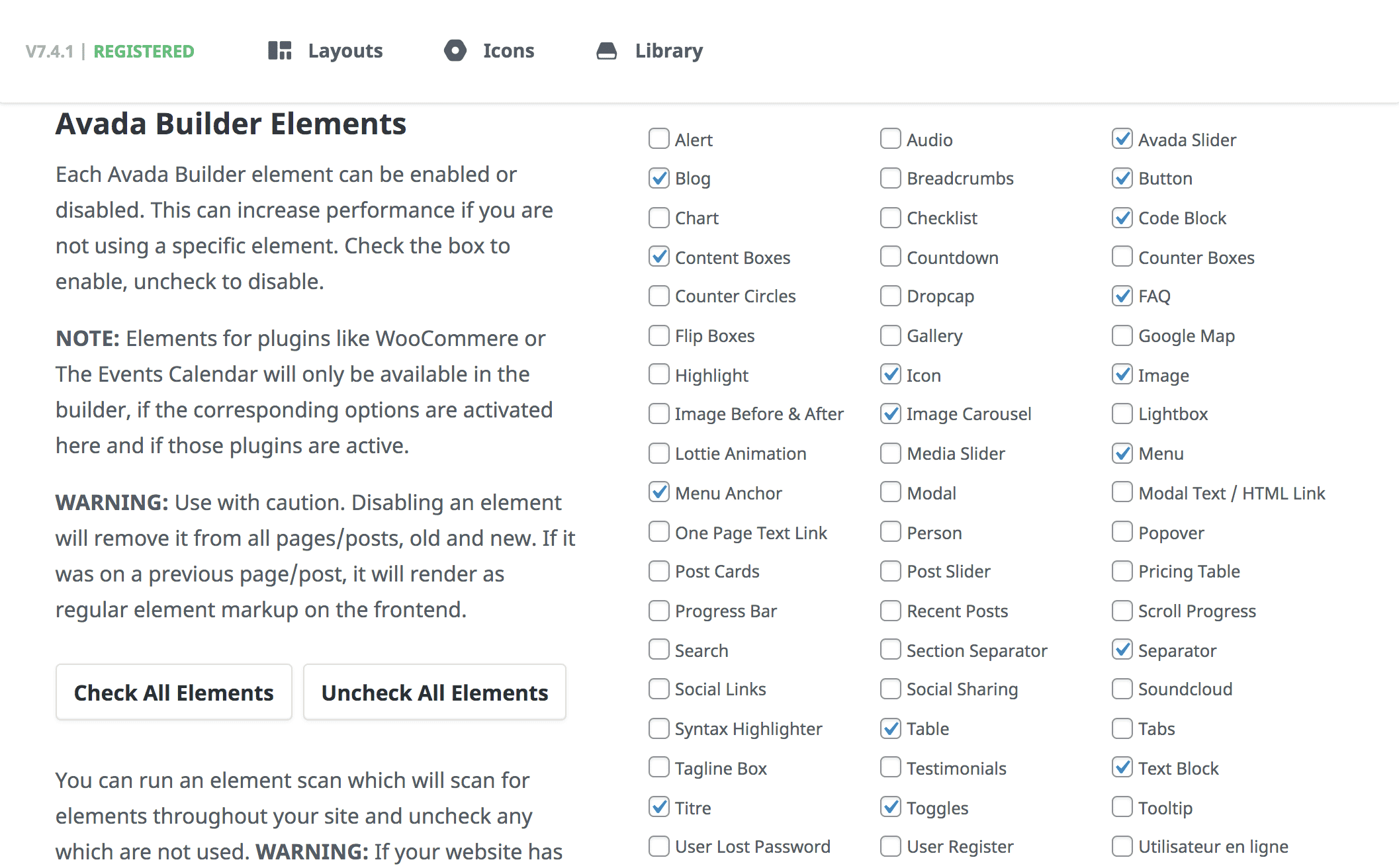
Les thèmes WordPress sont développés pour répondre à de nombreux besoins et proposent de nombreuses fonctionnalités. Vous avez souvent la possibilité de supprimer les options ou les éléments depuis l’espace administrateur que vous n’utilisez pas, profitez-en !

Vous pouvez voir que nous avons désactivé beaucoup d’éléments de notre thème Avada. Certains n’étaient pas utilisés et ne le seront jamais. D’autres étaient utilisés mais trop consommateurs en ressources.
Nous avons parfois dû arbitrer entre l’utilité de l’élément et le SEO. Par exemple pour les boutons de partage pour les réseaux sociaux, nous avons décidé de les désactiver, ils nuisent aux performances SEO, moins de 0,5% de notre trafic vient des réseaux sociaux et les sujets que nous traitons ne sont pas propices aux partages sur les réseaux sociaux.
Chaque thème a une interface différente mais vous avez toujours la possibilité d’activer ou non des éléments.
15 – Supprimez les ressources inutilisées
Malgré la suppression des éléments inutiles de votre thème, il reste encore des ressources qui se chargent alors qu’elles ne sont pas utilisées. Cela peut être des scripts, polices, des fichiers CSS, des icônes ou des médias.
Pour les supprimer, cela vous demandera souvent un peu plus de travail et plusieurs outils différents.
Cette opération est risquée, supprimer une ressource qui semble inutilisée alors qu’elle se charge sur certaines pages peut endommager votre site. Nous avons perdu une journée de travail à cause d’une mauvaise suppression, alors vous êtes prévenu : faites une sauvegarde avant de supprimer ces ressources.
Nous avons mené plusieurs actions pour détecter les ressources inutilisées et les supprimer :
- Nous sommes repassés sur l’ensemble de l’interface d’administration de notre thème pour supprimer ce que nous n’utilisions pas : ⅔ des icônes du thème, les polices gras, light ou trop fines, les commentaires ou les archives d’auteur ;
- Utilisation (avec précaution) de UnusedCSS et Purify CSS ;
- Suppression (avec précaution) des ressources Javascript inutilisées par page ;
- Utilisation du plugin payant Perfmatters pour supprimer des éléments rapidement.
Si vous voulez aller encore plus loin, vous pouvez supprimer les ressources inutilisées par page. Cela peut-être intéressant pour pousser l’optimisation SEO sur vos pages prioritaires mais on vous prévient, cette astuce est chronophage.
16 – Passez de Google Font à System Font
Cette astuce aurait mérité une place plus haute dans notre article. Les polices Google sont belles mais elles ralentissent votre site internet. Il existe des possibilités pour les optimiser mais nous avons choisi une solution plus radicale : nous en passer.
Nous avons supprimé les Google Font de notre site pour passer à System Font. System Font n’est pas une police à proprement parler mais un ensemble de toutes les polices mises en cache par les navigateurs.
Plutôt que d’aller chercher les Google Font en local ou par Google, votre site va s’adapter au navigateur de votre visiteur pour charger la police par défaut.
Le plus beau dans cette astuce est que les polices sont parfois très proches des Google Fonts et que vos visiteurs ne s’en rendront pas compte.
Vous vous demandez à quel point c’est compliqué de passer des Google Font au System Font ? Nous avons juste ajouté le code CSS suivant à notre site :
body {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h1 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h2 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h3 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h4 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h5 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h6 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
span {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
p {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}Vous retrouvez l’ensemble des polices par défaut des navigateurs. Les paramétrages de notre thème ne nous permettaient pas de passer sur system font depuis l’interface administrateur, c’est pour cette raison que nous avons dû ajouter ces quelques lignes de CSS.
17 – Limitez les révisions d’un article ou d’un page
Cette astuce est simple et rapide à mettre en place. Lorsque vous mettez à jour un article ou une page, WordPress garde en mémoire les anciennes versions. Si vous ne limitez pas le nombre de versions gardées en mémoire, vous vous retrouvez avec 100 ou 200 révisions et autant de ressources gaspillées.
Pour limiter les révisions, il faut accéder au fichier « wp-config.php » de votre site et ajouter la ligne de code suivante :
define( 'WP_POST_REVISIONS', 3 );Le chiffre représente le nombre de révisions autorisées, 3 dans notre cas.
18 – Nettoyez votre base de données
Dans le prolongement de l’astuce précédente, profitez-en pour faire le ménage à un autre endroit : votre base de données.
Elle aussi conserve des éléments qui ne sont plus utilisés. Vous pouvez faire un nettoyage à la main, en suivant ce tuto d’Audrey Tips sur le plugin WP Sweep dédié à cette tâche.
WP Sweep nettoie notamment :
- Les révisions d’articles ;
- Les commentaires non publiés ;
- Les brouillons ;
- Les transients.
19 – Arbitrez entre design et SEO
Pour optimiser votre vitesse de chargement, vous allez devoir faire des compromis. Certains éléments de votre site internet peuvent être des handicaps. Nous avons fait le choix de supprimer certains éléments très jolis pour le bien de notre vitesse de chargement :
- Les sliders et mises en page dynamique ;
- Les menus à rallonge ;
- Les images au-dessus de la ligne de flottaison.
Ces arbitrages doivent prendre en compte l’expérience utilisateur et l’image de marque. Un site moche et sans âme qui se charge rapidement n’est pas une bonne solution.
Bonus : testez, ratez et optimisez !
Nous vous avons beaucoup parlé de ce qui a fonctionné mais sachez que derrière toutes ces astuces se cachent de nombreuses galères, erreurs, tests non concluants, journées de travail perdues à cause d’un oubli de sauvegarde et de beaucoup de coups d’épée dans l’eau. Nous avons réalisé et nous réalisons encore de nombreux tests.
La vitesse de chargement ne doit pas virer à l’obsession, cet article vous donne des conseils clés en main mais la technique n’est qu’un des trois piliers du référencement naturel avec les backlinks et le contenu.
Ne poursuivez donc pas la quête sans fin des scores parfaits pour votre vitesse de chargement. Vous devez mettre en perspective le temps passé avec les résultats possibles.
Si vous avez besoin de précisions ou que vous avez la moindre question, n’hésitez pas à les poser en commentaires, je me ferai un plaisir de vous aider du mieux que je peux.






















Superbe article comportant deux astuces méconnues de moi !
Un véritable guide… C’est vrai que les messages de ces sites sont parfois mystérieux. Connaître les points principaux à vérifier est très pratique pour améliorer la vitesse d’un site : merci.
Merci Marc 😉
Bonjour, j’ai testé la vitesse de mon site avec gtmetrix et mon score est : C
J’aimerais bien améliorer sa vitesse, mais vraiment j’ai pas le temps de m’en occuper.
Qui peut m’aider ? Quels sont les tarifs « moyens » d’un audit et d’une correction ?
à bientôt !
Salut Meriem,
Je ne connais pas les prix mais effectivement, tu peux trouver quelqu’un de spécialisé. Quelqu’un qui passerait par là ???