Vous avez envie d’utiliser un thème « nouvelle génération » basé sur les blocs, mais vous aimeriez pouvoir gérer les menus et le CSS additionnel comme avant ? Obtenir des raccourcis qui améliorent votre productivité ? Découvrez l’extension gratuite Menus for Block Theme !
⚠️⚠️⚠️ Il est inutile d’installer cette extension sur un site qui utilise un thème classique. ⚠️⚠️⚠️

Pourquoi cette extension ?
Je suis tellement ravie de voir arriver sur le répertoire officiel de WordPress tous ces nouveaux thèmes basés sur les blocs. Ils utilisent la dernière technologie qui permet d’éditer un site de la tête au pied à l’aide de blocs, directement depuis l’éditeur… Plus besoin de coder ! Ni d’utiliser des outils tiers…
Le hic ?
Le gap est immense entre les thèmes classiques et ces nouveaux thèmes. Côté apprentissage, les utilisateurs sont immergés dans un monde nébuleux, où ils ne savent même pas ce qu’est un « élément de modèle » ou encore une « boucle de requête« . Alors, laissons-leur un peu de temps et permettons-leur de pouvoir choisir la manière dont ils vont créer le menu de navigation du site, ou pour les plus avancés, laissons-leur l’opportunité de continuer à gérer le CSS additionnel depuis l’onglet Apparence > Personnaliser.
Les options ajoutées par Menus for Block Theme ne sont pas incompatibles avec l’édition complète du site ! Bien au contraire, elles apportent une approche hybride lors de la conception du site, pour améliorer l’expérience utilisateur.
Certains thèmes basés sur les blocs ont activé le support des menus, mais pas tous… Voilà pourquoi Menus for Block Theme existe.
⚠️⚠️⚠️ Rappel : il est inutile d’installer cette extension sur un site qui utilise un thème classique. ⚠️⚠️⚠️
Quelles sont les options proposées par Menus for Block Theme ?
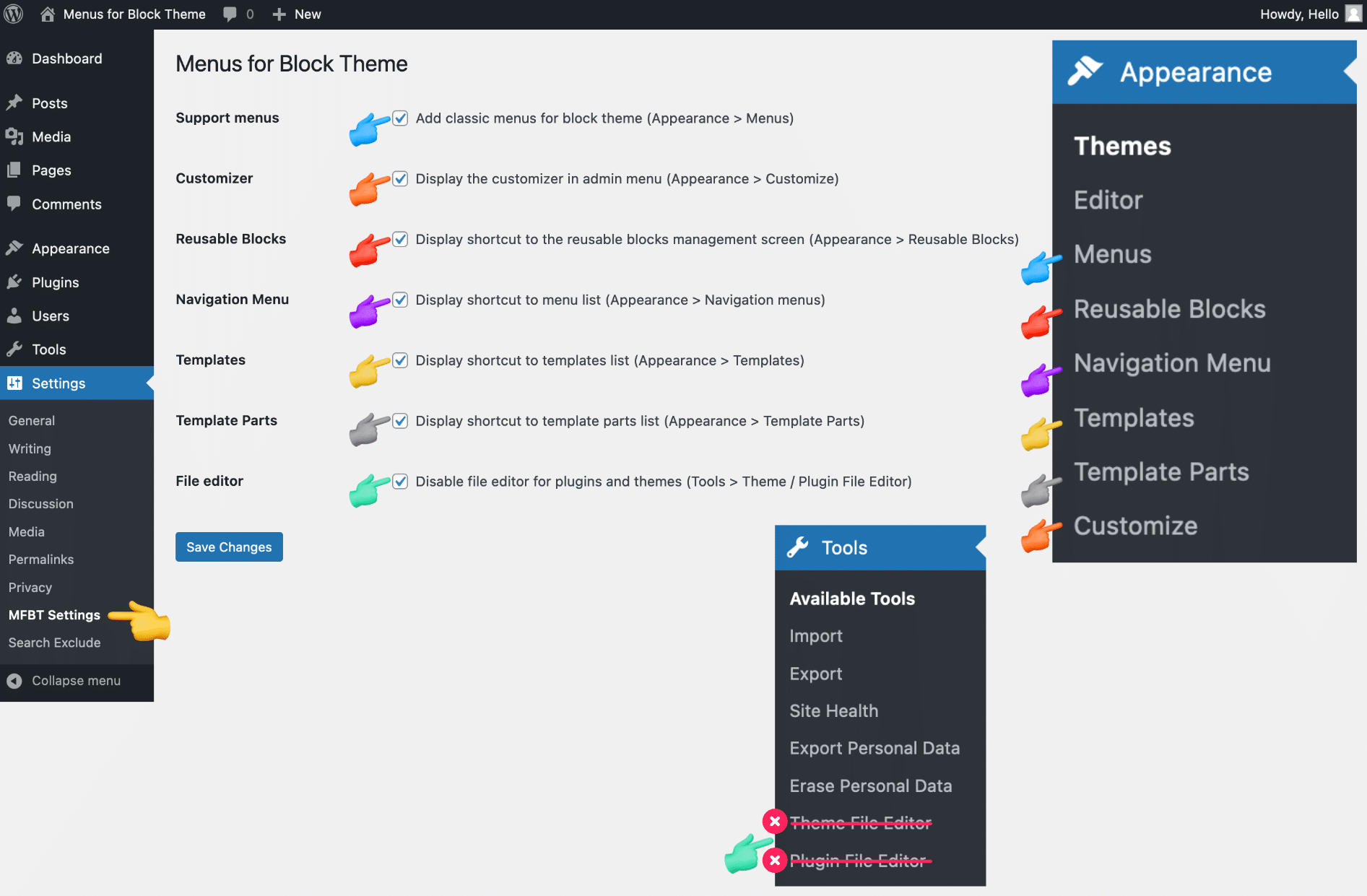
Chaque utilisateur est différent et chaque site a des besoins différents, c’est pourquoi vous trouverez à l’onglet Réglages > MFBT Réglages sept options que vous pourrez activer ou non.
🇫🇷 🇬🇧 Petite précision, cette extension est disponible en FR et EN. Si vous l’activez sur un site en français, toutes les options sont déjà traduites.

- Activez l’onglet Apparence > Menus : vous retrouvez vos menus classiques en back-office et vous pouvez les gérer ici, ou directement depuis l’éditeur du site. L’un n’empêche pas l’autre.
- Activez l’onglet Apparence > Personnaliser > CSS Additionnel : vous retrouvez un raccourci pour ajouter rapidement du CSS qui agira sur l’ensemble du site, cela évite de passer par l’éditeur du site.
- Activez le raccourci Apparence > Blocs réutilisables : vous accèderez rapidement à la liste des blocs réutilisables sans avoir à éditer une publication pour y parvenir. C’est un vrai gain de temps !
- Activez le raccourci Apparence > Liste des menus : c’est un écran qui affiche la liste de tous les menus du site (différent de l’onglet Apparence > Menus).
- Activez le raccourci Apparence > Modèles : c’est un gain de temps pour gérer ou créer rapidement un nouveau modèle, cela évite de nombreux clics dans l’éditeur du site.
- Activez le raccourci Apparence > Éléments de Modèles : vous arrivez directement à l’écran qui permet de gérer ou de créer un nouvel élément de modèle (header, footer, etc.), ici aussi, cela évite de nombreux clics dans l’éditeur du site.
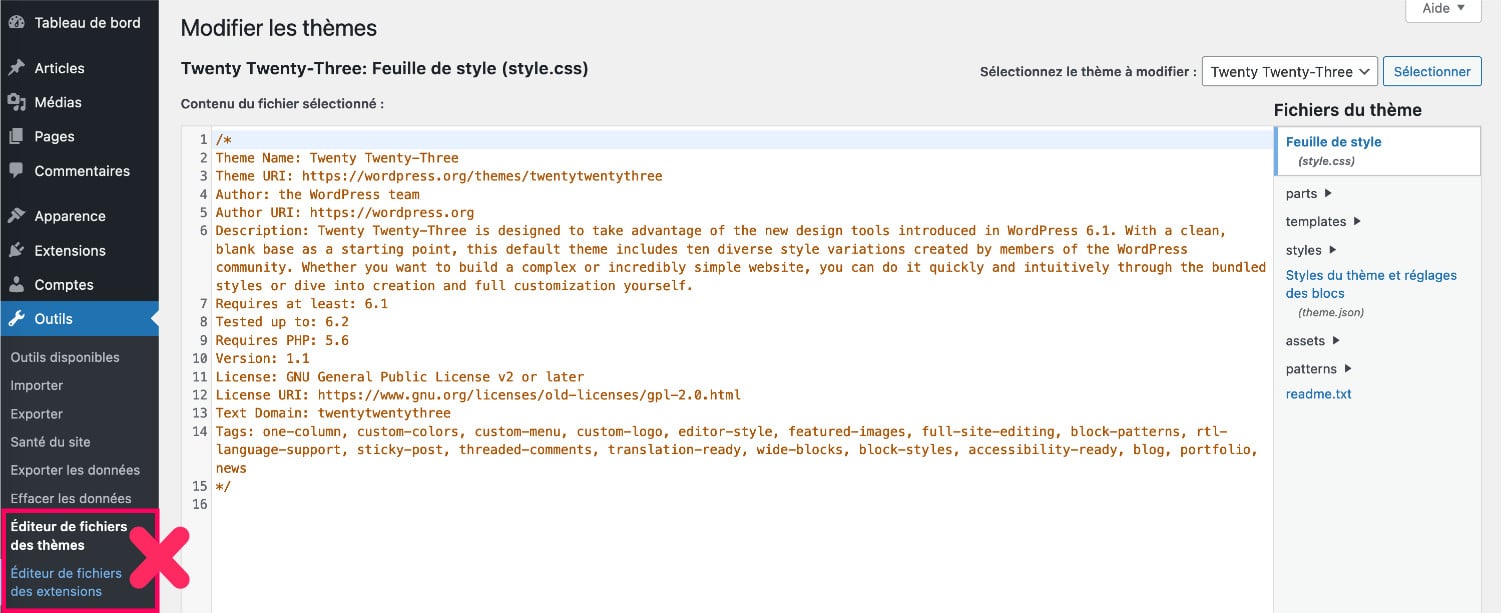
- Désactivez la modification des fichiers du thème et des extensions : si votre extension de sécurité ne vous propose pas cette option, vous pouvez désactiver ces deux onglets qui constituent un risque s’ils sont utilisés par des non-initiés.
Rien de plus à paramétrer ! Une fois ces options activées, vous retrouvez la plupart des raccourcis en dessous de l’onglet Apparence. L’idée est de vous apporter une meilleure expérience avec l’édition complète du site.
Comment utiliser Menus for Block Theme (MFBT) ?
Il n’y a rien de sorcier dans son utilisation ! Voici quelques précisions…
1 – Retrouver l’onglet Apparence > Menus
La plupart des thèmes basés sur les blocs n’ont pas activé le support des menus, celui que nous connaissons et utilisons lorsqu’un thème classique est installé sur le site. Menus for Block Theme ajoute la possibilité de gérer les menus de manière classique, ils pourront ensuite être importés depuis l’éditeur du site.
Voici comment procéder :
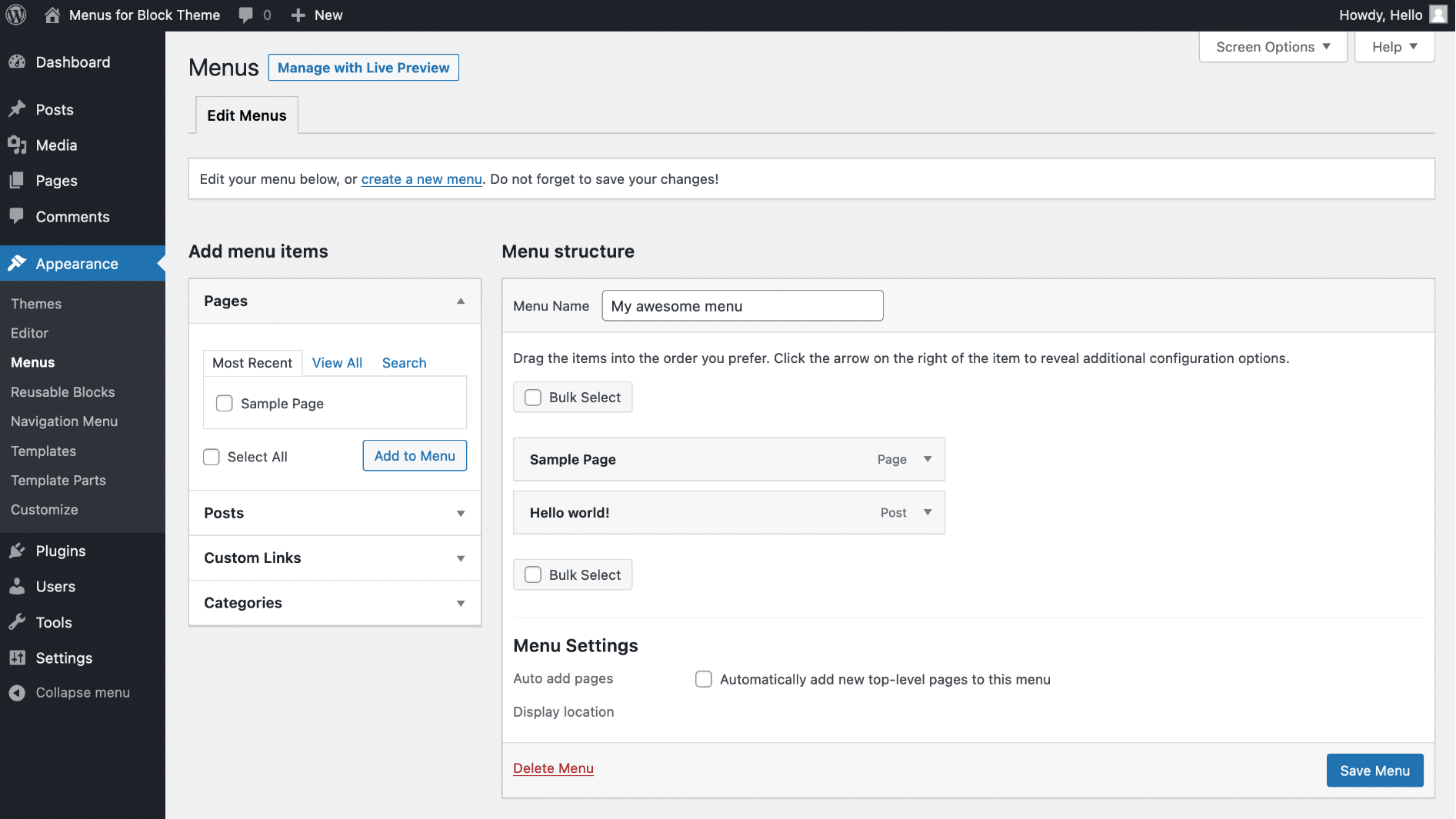
Tout d’abord, créez votre menu depuis l’onglet Apparence > Menus, comme vous le faisiez autrefois…

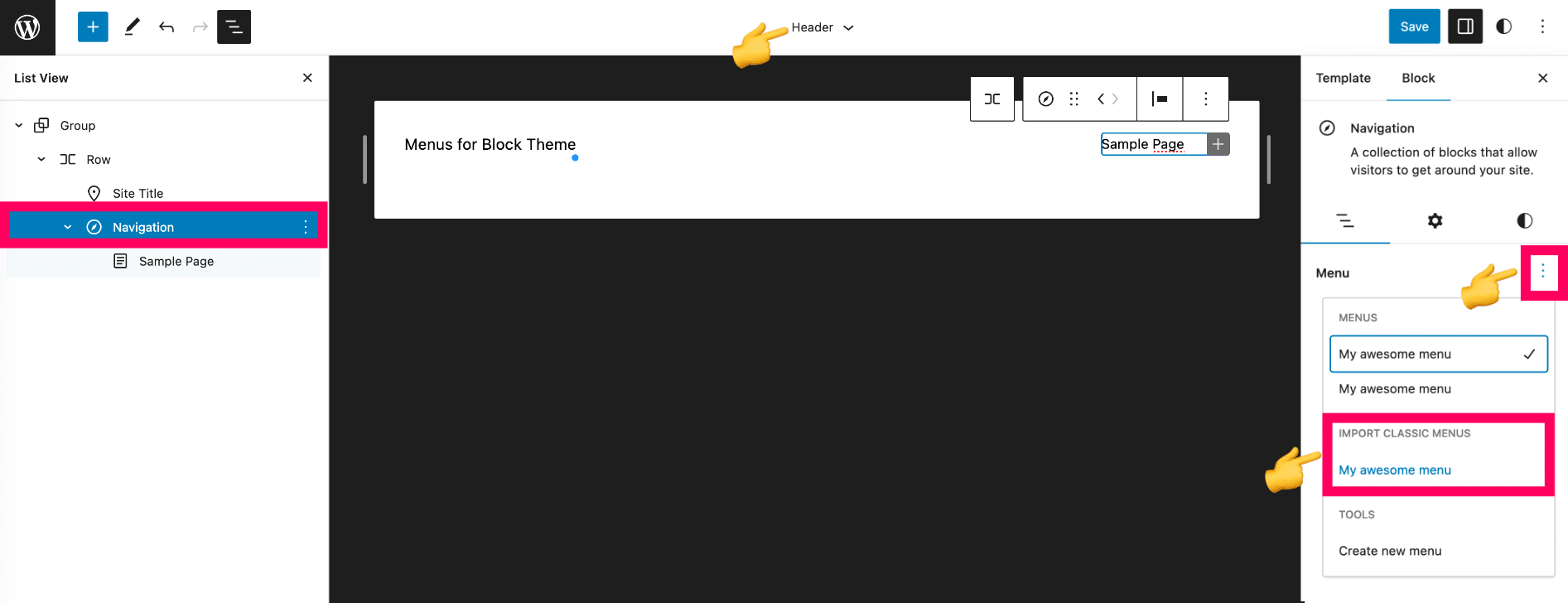
Ensuite, lorsque vous vous rendez dans l’éditeur du site pour éditer l’élément de modèle « En-tête » (vous pouvez utiliser le raccourci Apparence > Éléments de modèles – Appearance > Template Parts), il vous suffira d’importer le menu classique créé précédemment.

2 – Retrouver l’onglet Apparence > Personnaliser > CSS additionnel
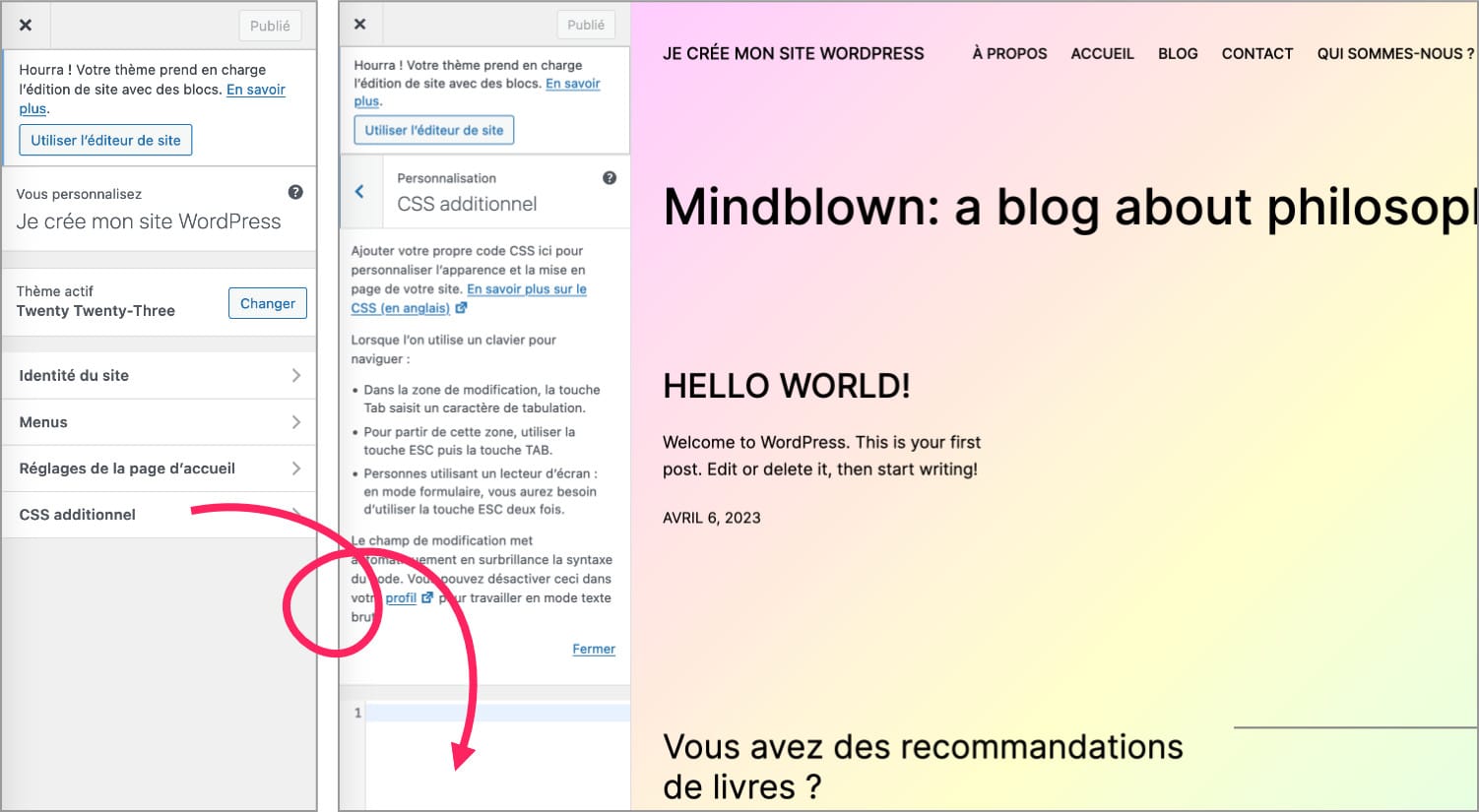
L’éditeur du site des thèmes basés sur les blocs permet d’ajouter du CSS additionnel, comme au temps des thèmes classiques. Toutefois, cet écran est un peu « caché »… Menus for Block Theme ajoute l’ancien chemin (via l’onglet Apparence). Là encore, l’un n’empêche pas l’autre !

3 – Ajouter les raccourcis pour une meilleure productivité
Les autres options : Apparence > Blocs réutilisables – Apparence > Liste des menus – Apparence > Modèles et Apparence > Éléments de Modèles – sont des écrans natifs des thèmes basés sur les blocs. Le seul problème est que pour y accéder, l’UX n’est pas au rendez-vous. Il faut réaliser divers clics (et savoir où cliquer !), c’est pourquoi Menus for Block Theme vous permet d’y accéder plus rapidement, améliorant ainsi votre productivité lors de la conception de votre site.
4 – Supprimer l’édition des fichiers du thème ou des extensions
Avec l’arrivée de l’éditeur du site, plein de termes s’entremêlent, c’est hyper difficile pour ceux qui débutent !
Les onglets Éditeurs de fichiers du thème et Éditeur de fichiers des extensions peuvent constituer une confusion dans la tête des utilisateurs. Mis entre de mauvaises mains, cela peut être fatal. C’est pour cette raison qu’il y a plusieurs extensions dédiées à la sécurité qui permettent de désactiver ces deux onglets. Si ce n’est pas le cas sur votre site, vous pouvez les désactiver depuis les paramètres de MFBT.

Hybridification des thèmes ?
Pour finir, on peut imaginer ici une résistance à la nouveauté… Bien au contraire ! En tant que formatrice, je vois bien où se trouvent les frustrations de l’apprentissage, je vois où ça bloque… Ce que les développeurs experts ne peuvent pas voir, car ils n’accompagnent pas toujours l’utilisateur final… En développant Menus for Block Theme, je souhaite permettre aux grands débutants d’utiliser des thèmes basés sur les blocs tout en leur permettant de réaliser certaines actions directement depuis le back-office et non depuis l’éditeur du site. Alors, oui, on peut parler d’hybridification (si ce terme existe 🤣).










Toutes mes félicitations ! Quel travail !
Superbe initiative !
Je suis devenu accro aux blocs themes.
Le souci est lorsque l’on installe un bloc theme, que l’on crée un joli menu puis que l’on décide d’installer un autre bloc theme.
Et là … GRRR … tout notre beau menu a disparu 🙁
Voilà qui vas résoudre le problème. Il me suffira de le ré-importer grâce à ton plugin !
Merci !
Super Michel ! Merci du retour !
Merci Karine !
Bravo Lycia.
C’est toi qui l’a écrit ?
Si c’est le cas, tu as bien progresser par rapport à nos anciennes conversations ^^
Manque plus qu’à faire un check de la version de WP, si c’est un theme FSE et si le theme supporte déjà les options que tu proposes : https://developer.wordpress.org/reference/functions/current_theme_supports/.
Et pourquoi pas réécrire le tout en POO avec des actions sur l’activation/désactivation du plugin.
En tous cas, toutes mes félicitations pour t’être lancée sur le référentiel de WP.
Perso j’ai déjà écrit plusieurs plugins mais jamais publié sur le référentiel (ni même sur GitHub).
Merci David ! J’ai effectivement fait quelques progrès mais pas assez pour coder ce plugin toute seule, j’ai demandé de l’aide ! Tu as de très bonnes idées ! Et tu peux contribuer si tu le souhaites ? Je sais pas comment ça marche mais étant donné que c’est open source, tout le monde peut ajouter sa « pierre à l’édifice », et ce serait cool ! Car effectivement, une vérification du thème installé serait une bonne pratique ! Tu as l’air doué ! Tu continues toujours ton entreprise ? À bientôt !
Bonjour Lycia,
merci pour toutes ces précisions sur les images avec et dans Divi, article bien documentés.