Twenty Twenty One est le thème par défaut qui est installé sur le CMS WordPress à partir de la version 5.6. Voici ses principales caractéristiques :

- Développé par la communauté WordPress
- Pour un site sobre, simple en fonctionnalités et en design…
- Facilité de prise en main (idéal pour ceux qui débutent)
- Responsive (adaptation à tous types d’écrans : ordinateurs, tablettes, mobiles)
- Mises à jour fréquentes
- Gratuit
💡 Notez : ce thème est un thème classique. Si vous préférez utiliser un thème nouvelle génération, découvrez la liste des Block Themes.
Ce thème qui se veut minimaliste a tout de même de belles choses à nous offrir notamment à travers sa simplicité d’utilisation pour construire le design des pages de votre nouveau site internet.
Ces atouts en termes de simplicité (et d’autres aspects également) le rendent cependant intéressant pour que nous nous penchions dessus.
À l’heure où j’écris ces lignes, ce thème compte plus de 1 million d’installations actives ce qui fait de lui un thème assez répandu au sein de la sphère WordPress et qui mérite donc que nous lui portions toute notre attention.
Ce thème peut être intéressant pour vous qui souhaitez vous lancer dans la conception de votre site internet ou même si vous souhaitez confier cette mission à une agence web spécialisée WordPress.

Note de La Webeuse : cet article est un article invité, proposé et rédigé par Zakaria de l’agence web Baleez.
1 – Quelques généralités avant d’entrer dans le vif du sujet
Afin que cet article tutoriel vous soit le plus profitable possible, je considère que vous vous êtes déjà familiarisé avec l’interface d’administration WordPress.
Si ce n’est pas le cas, pas de panique, vous pouvez trouver au sein du site la-webeuse toutes les ressources dont vous avez besoin pour maîtriser les bases de WordPress.
Aussi, cet article est rédigé sans utilisation de constructeur de pages tels que Elementor ou Divi par exemple. Seul le thème Twenty Twenty One est présenté ici. En effet, ces constructeurs de pages peuvent à eux seuls nécessiter des dizaines d’articles afin de pouvoir en faire le tour et ce n’est pas forcément notre objectif, vous en conviendrez.
💡 Idée : si vous avez un projet de site, découvrez mon générateur de cahier des charges, cela vous aide à définir les besoins de votre site.
2 – Installation du thème Twenty Twenty One
Il n’y pas si longtemps, le thème Twenty Twenty One était le thème par défaut installé sur WordPress, mais à l’heure où j’écris ces lignes, la dernière version du CMS – qui est la 5.9.2 – est livrée avec le Twenty Twenty Two.
Pas de panique, il est cependant très facile de passer à la version « One » de notre thème.
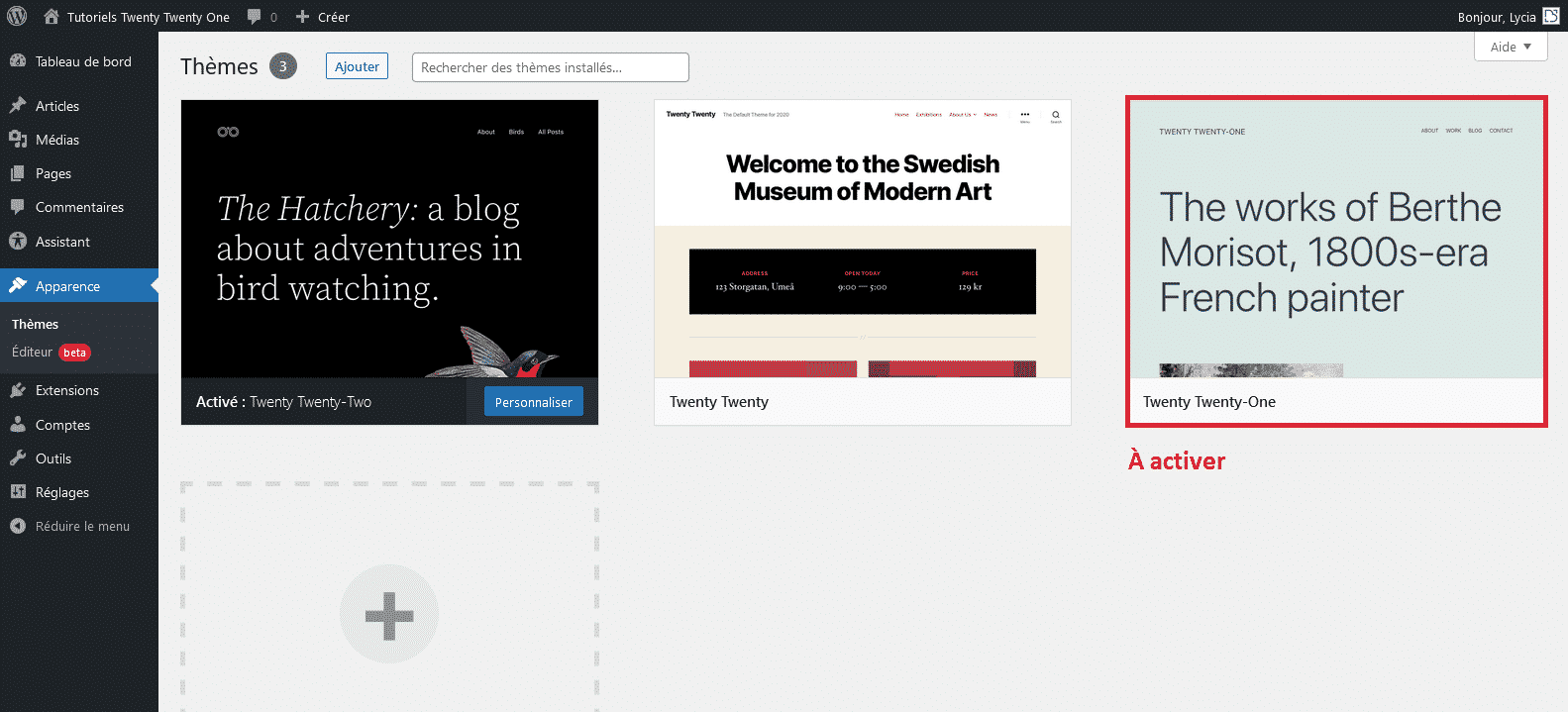
Pour cela, rendez-vous simplement dans l’onglet Apparence > Thèmes de votre interface d’administration WordPress (que nous appellerons le dashboard dans ce tutoriel).

Cherchez le thème Twenty Twenty One : une fois que vous avez cliqué sur « Activer », vous avez installé le thème Twenty Twenty One sur votre site WordPress, félicitation !
💡 Astuce : si vous voulez essayer ce thème, vous pouvez créer un site WordPress de test en 1 clic gratuitement et le tester tranquillement.
3 – Personnalisation du thème Twenty Twenty One
Avant d’explorer les possibilités de personnalisation du thème, je vous invite à effectuer un petit réglage.
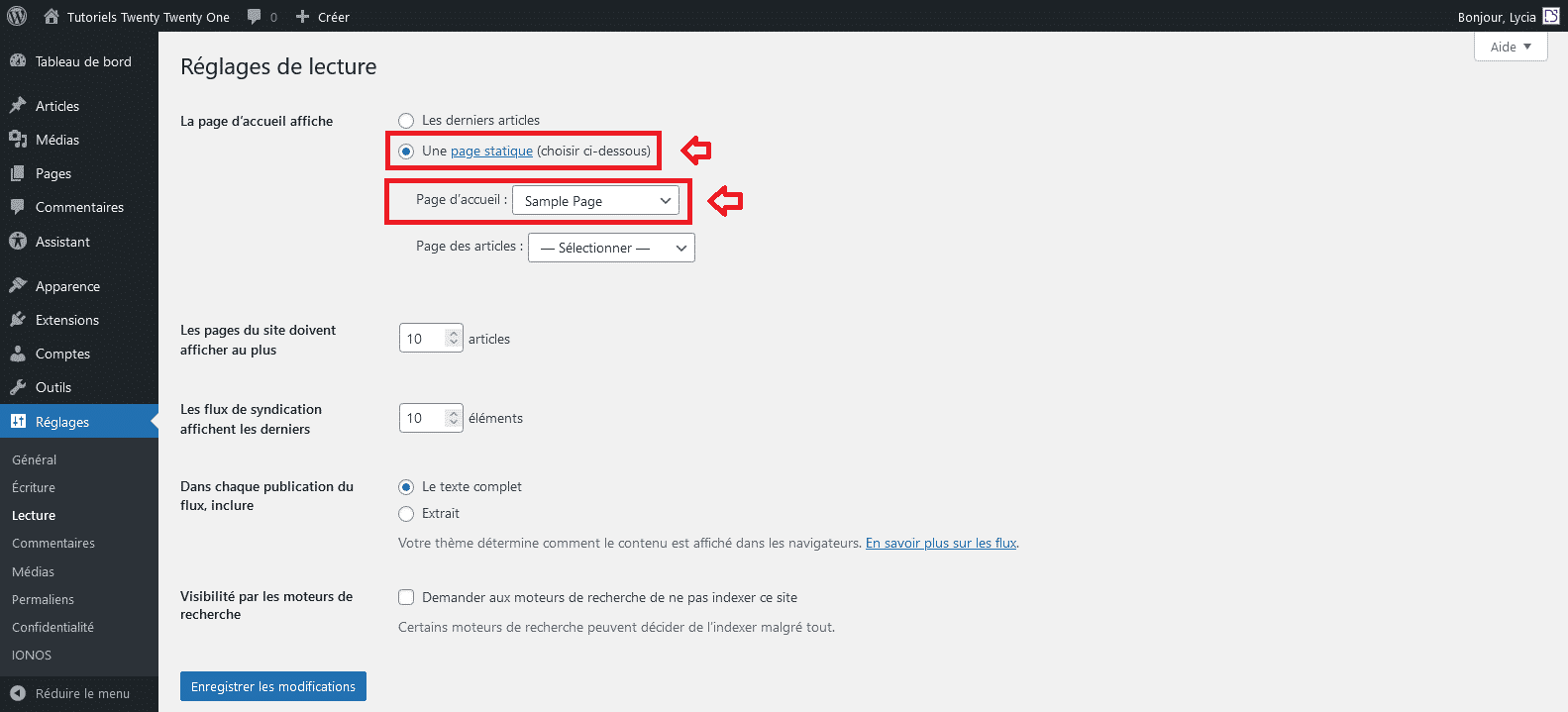
Il est probable que vous souhaitiez afficher une page d’accueil standard sur votre site plutôt qu’une page blog qui reprend vos articles. Pour cela, rendez-vous dans l’onglet Réglages > Lecture et indiquez que la page d’accueil doit afficher une « Page statique » (vous pouvez par exemple sélectionner la « Sample Page » créée par défaut par WordPress).

N’oubliez pas d’enregistrer les modifications avant de quitter cet écran.
Passons désormais au vif du sujet : la personnalisation.

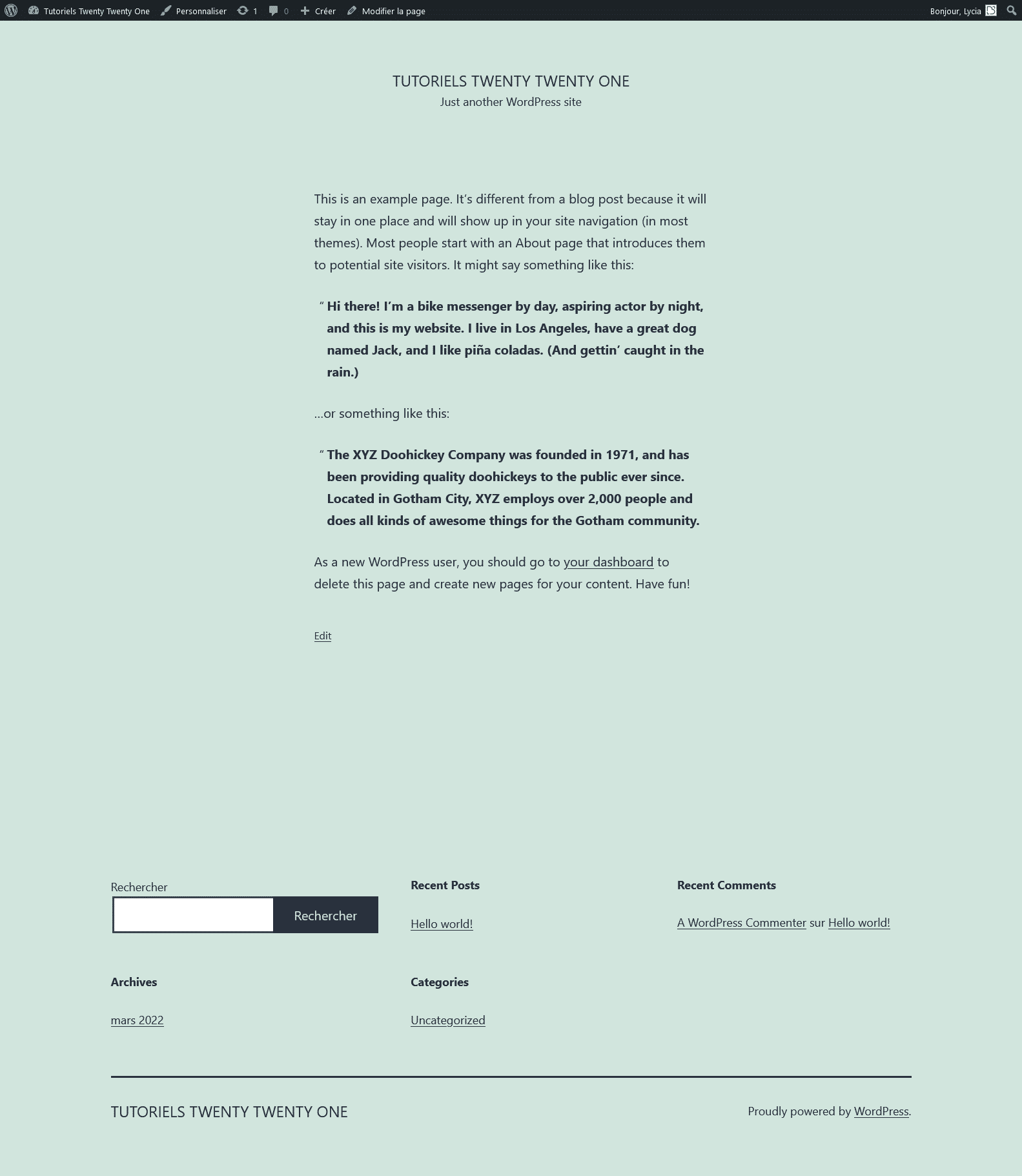
Je vous invite à vous rendre directement en page d’accueil de votre site (la sample page par défaut par exemple).
Nous sommes d’accord, cette page est très basique, mais ce n’est pas grave.
Ce qui nous intéresse ici, c’est de voir ce que peut nous offrir ce thème en termes de personnalisation et ce qui est paramétrable.
Avant cela, je souhaite ouvrir une petite parenthèse.
Comme vous le savez, je souhaite, dans un souci de simplification pour vous, aller droit au but dans ce tutoriel.
J’en viens donc à la construction des pages : l’ajout de contenu visuel et textuel.
Cela doit se passer soit depuis l’éditeur par défaut de WordPress (Gutenberg), soit à travers un constructeur de pages (page builder) tel que Elementor ou Divi.
Je vous invite désormais à cliquer sur « Personnaliser » en haut à gauche.

Passons en revue toutes les possibilités qui s’offrent à nous grâce à l’outil de personnalisation de Twenty Twenty One, aussi appelé « personnaliseur ».


Besoin de créer votre site ? Découvrez ma formation WordPress Vidéo Boost : laissez-vous guider dans l’apprentissage de ce CMS. Vous allez vous épater ! D’autres y sont parvenus, pourquoi pas vous ?
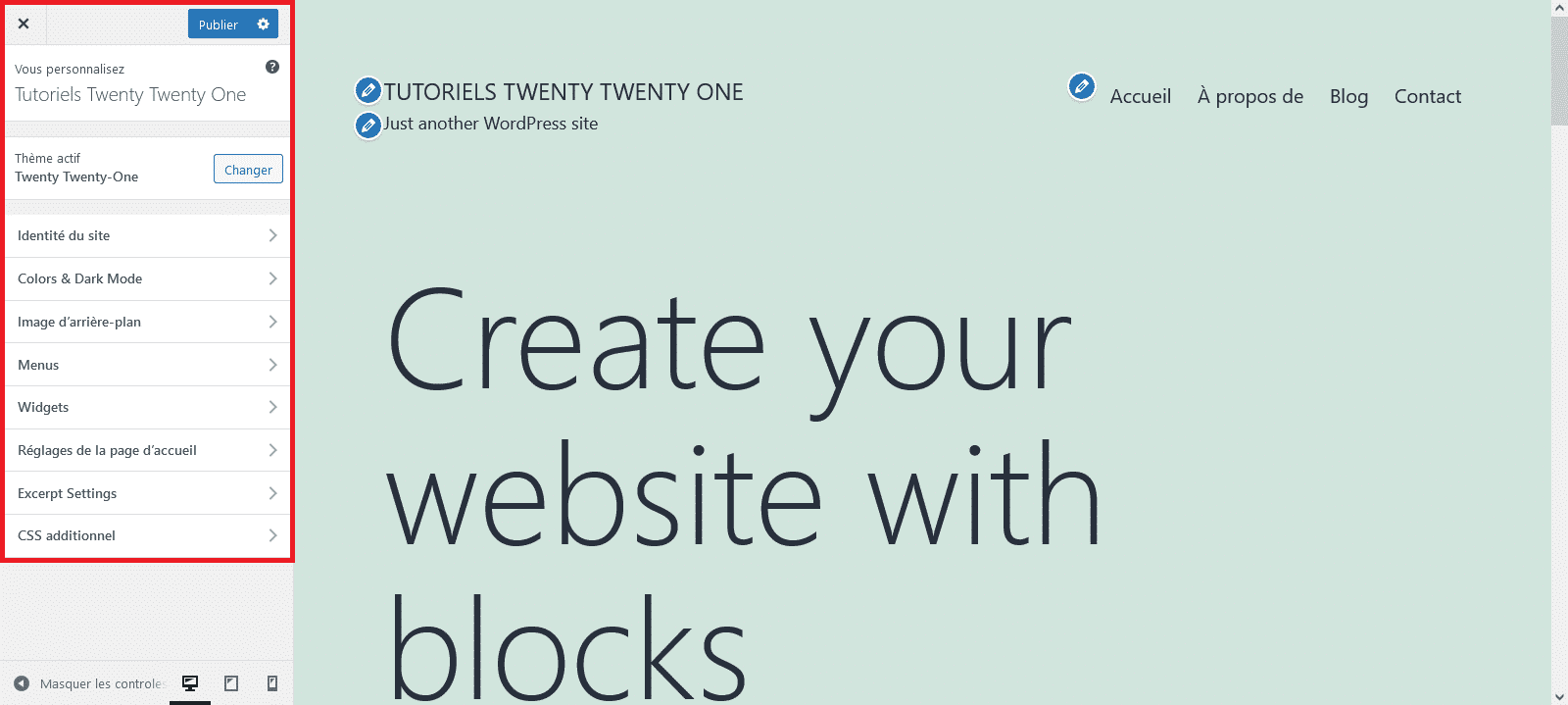
3.1 – L’identité du site
Commençons tout d’abord par l’identité du site. Voici ce qu’il vous est possible de personnaliser ici :
- logo (vivement conseillé d’en ajouter un)
- titre du site
- votre slogan (si vous en avez un)
- possibilité d’afficher / masquer le titre et le slogan
- icône du site (également connu sous le nom de « favicon »)

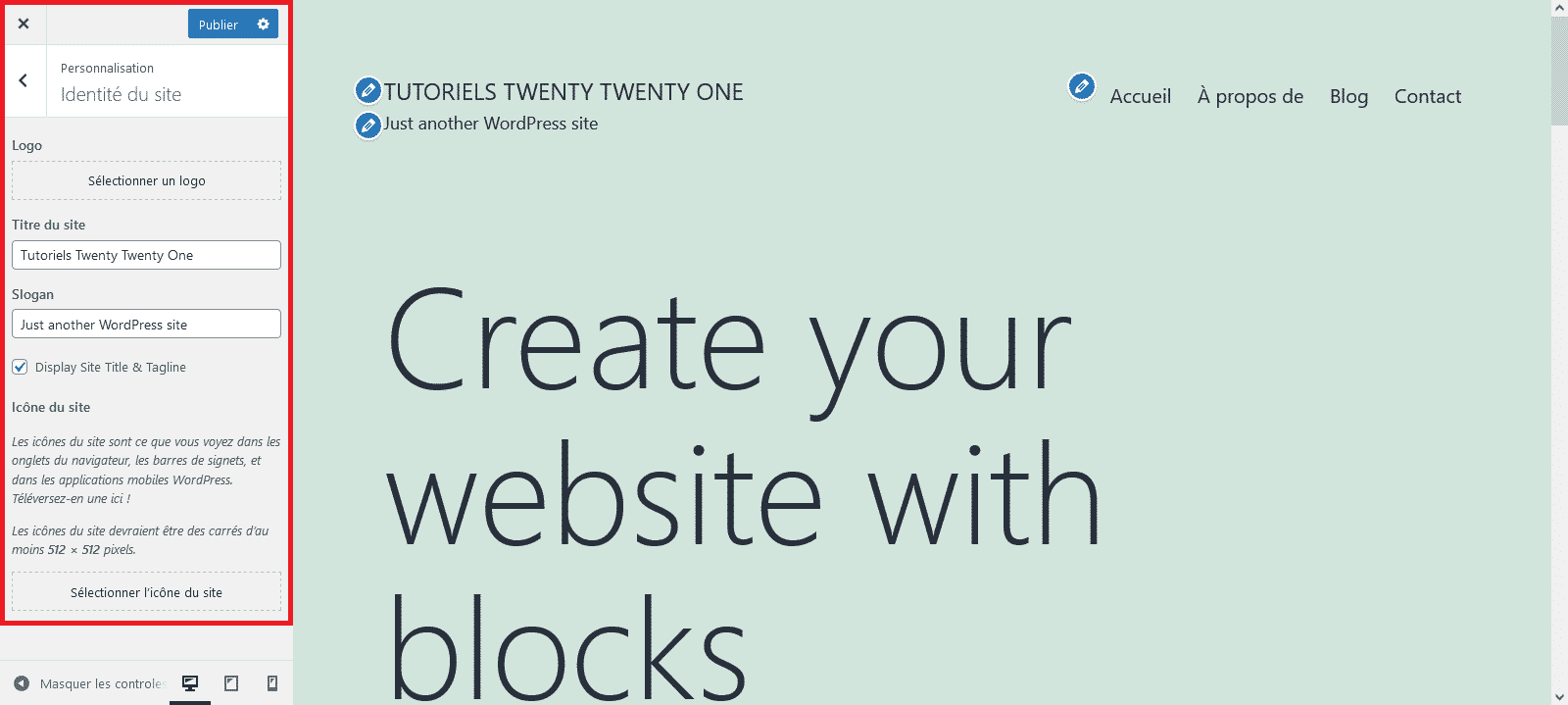
Je vous conseille vivement de téléverser votre logo afin d’ajouter votre identité visuelle à votre site.
Le téléversement de médias peut se faire soit depuis l’outil de personnalisation du thème, soit depuis le dashboard WordPress dans l’onglet « Médias ».
Concernant le titre et le slogan, cela est accessoire : vous pouvez les masquer en décochant la case « Display Site Title & Tagline », cela permettra d’afficher votre logo à la place du texte.
Enfin, je vous conseille de téléverser également une icône (plus connu sous le nom de « favicon »). Le favicon peut-être une version « épurée » de votre logo et permet surtout de mieux repérer votre site parmi plusieurs onglets ouverts au sein d’un navigateur web, ce qui peut être très pratique pour vos visiteurs.
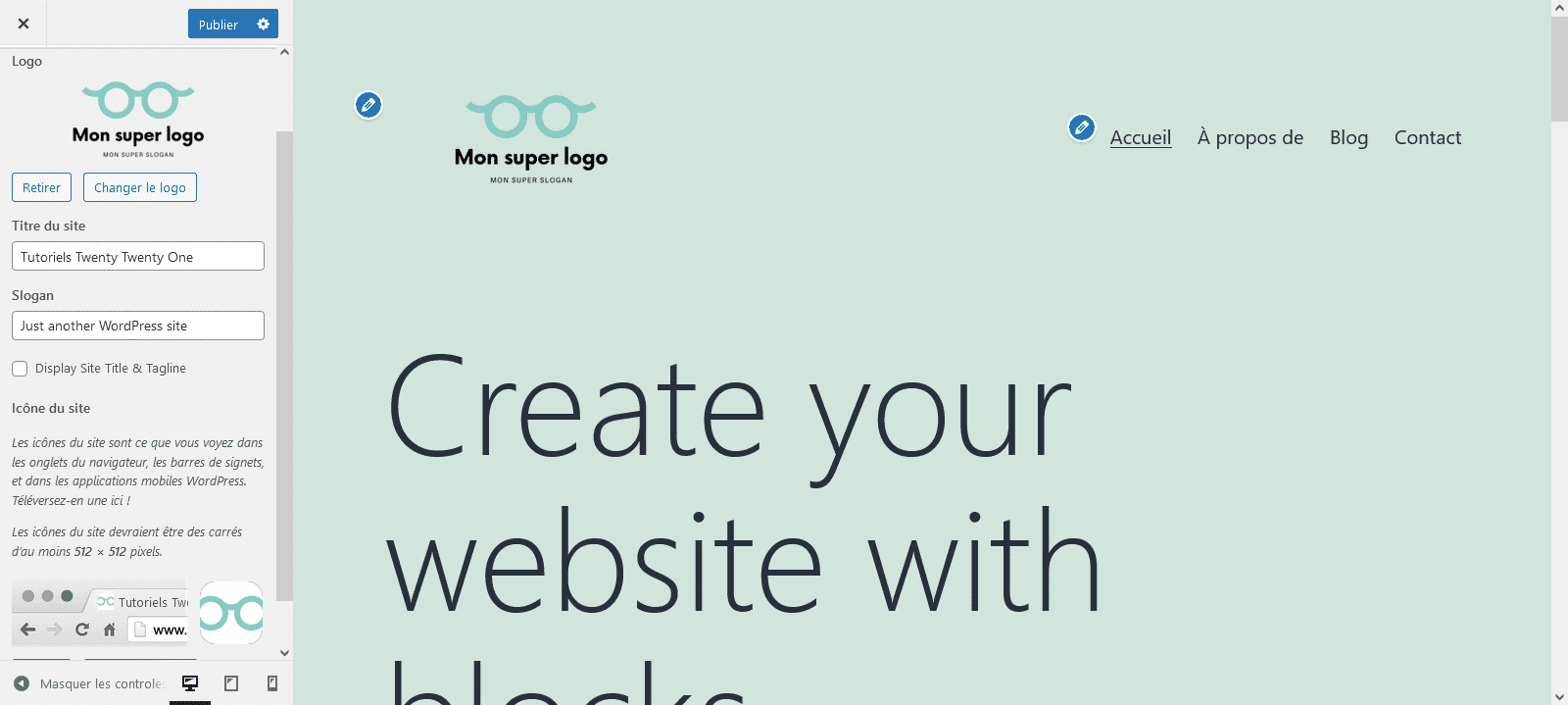
Voici ce que cela donne dans mon cas, j’ai même réalisé un petit logo et un favicon pour l’occasion (merci Canva).

3.2 – Couleur et mode sombre
Passons maintenant au deuxième onglet de l’outil de personnalisation qui se veut très simpliste « Colors & Dark Mode ».

Deux possibilités s’offrent à nous ici : le changement de la couleur de fond et la possibilité de passer le site sur un mode sombre (dark mode) grâce à une case à cocher.
Conseil : ce thème étant assez répandu et utilisé, je vous recommande de changer la couleur de fond afin de vous différencier des autres sites, car c’est un élément visible qui ne passe pas inaperçu.
Pour une valeur sûre, vous pouvez passer sur un fond blanc, chose que je vais faire dès maintenant. De ce fait, pas besoin d’activer le « dark mode » dans mon cas et voici ce que cela donne.

3.3 – Image d’arrière-plan
Rendons-nous désormais à l’onglet « Image d’arrière-plan » de notre outil de personnalisation.Si souhaitez apporter un côté esthétique à votre site, notamment à travers un background, c’est ici qu’il faut venir.
Celui-ci nous permet de téléverser et de sélectionner une image qui s’affichera en arrière-plan de toutes les pages du site.
Bien sûr, je vous conseille d’utiliser cette possibilité que si vous êtes à l’aise avec le web design.
Dans mon cas, je vais l’utiliser afin de vous montrer ce qu’il est possible de faire et j’en ai profité pour réaliser un petit background aux couleurs de mon site de démonstration.

Pour ceux que ça intéresse, j’ai réalisé cela depuis un générateur gratuit de fond de page en ligne et comme je suis gentil 🤣, je vous laisse le lien pour vous y rendre, vous y trouverez plusieurs choix possibles : rendez-vous le site bgjar.com
Une fois l’image importée, il y a plusieurs possibilités de préréglage dans la liste déroulante :
- Par défaut
- Remplir l’écran
- Adapter à l’écran
- Répéter
- Personnalisé
Je vous invite à toutes les essayer et voir ce qui vous convient le mieux.
L’avantage de travailler avec l’outil de personnalisation, c’est qu’il vous permet de visualiser les changements en temps réel et donc de choisir ou non d’appliquer certaines modifications.
Les possibilités qui s’offrent à vous sont notamment :
- Positionnement de l’image d’arrière-plan
- Répétition ou non de l’image d’arrière-plan
- Défilement avec la page
- Taille de l’image
Je précise que l’ajout d’image en arrière-plan est parfaitement compatible avec l’ajout d’une couleur de fond comme nous l’avons vu précédemment.
Pour cela, pensez simplement à rendre transparent le fond de votre image d’arrière-plan et le tour est joué !
3.4 – Menu de navigation
Passons à l’onglet « Menus » qui, comme vous vous en doutez, permet d’éditer ses menus de navigation.

Le thème Twenty Twenty One nous propose seulement deux emplacements : un menu primaire (« Primary ») et un menu secondaire (« Secondary »).
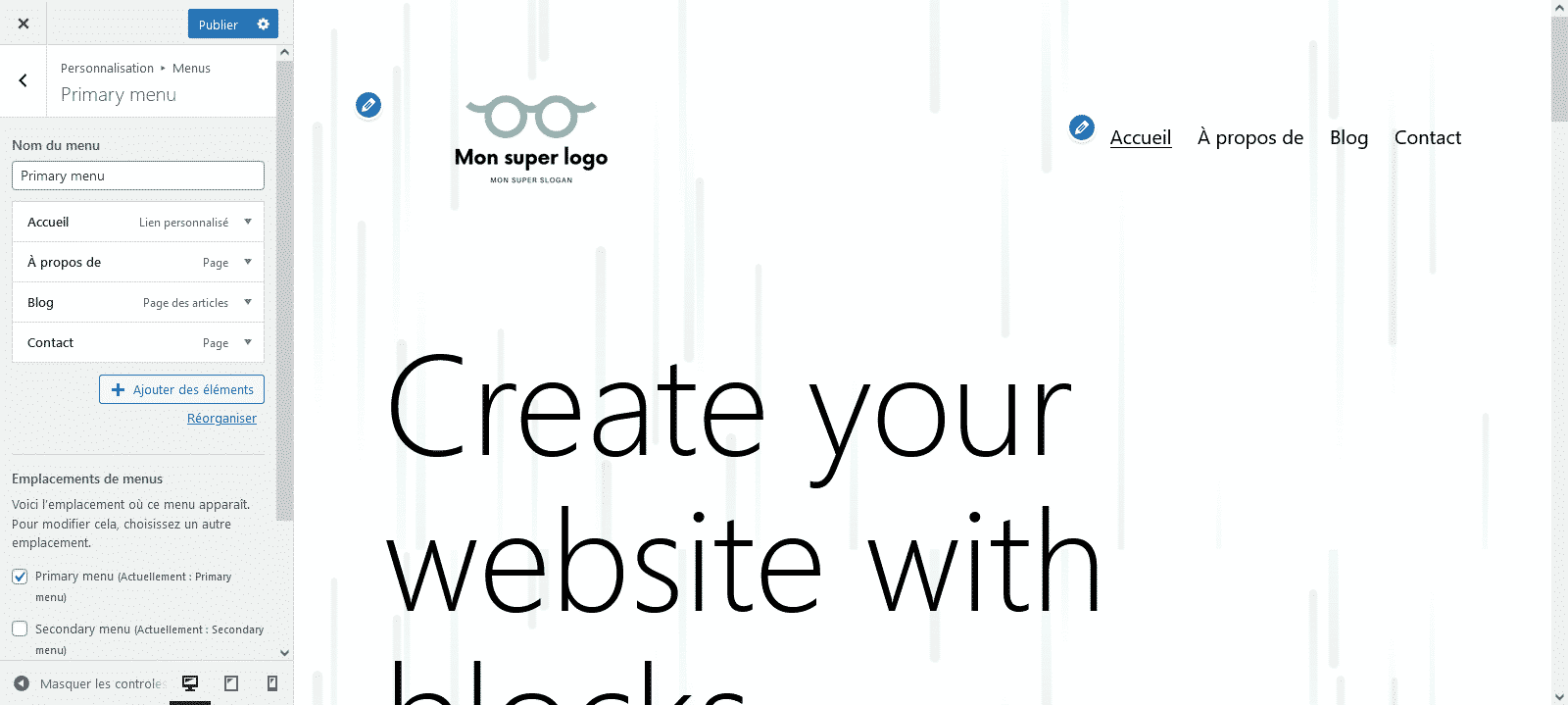
Le menu primaire étant le menu intégré à l’entête de vos pages et c’est celui que l’on retrouve à droite du logo dans la capture ci-dessous.

Le thème nous donne la possibilité de donner un nom à ce menu primaire et je vous conseille de le renommer « Principal » ou quelque chose de semblable.
Vous pouvez ensuite définir les pages de votre site que vous souhaitez afficher sur ce menu. Je vous conseille ici de ne garder que les pages principales.
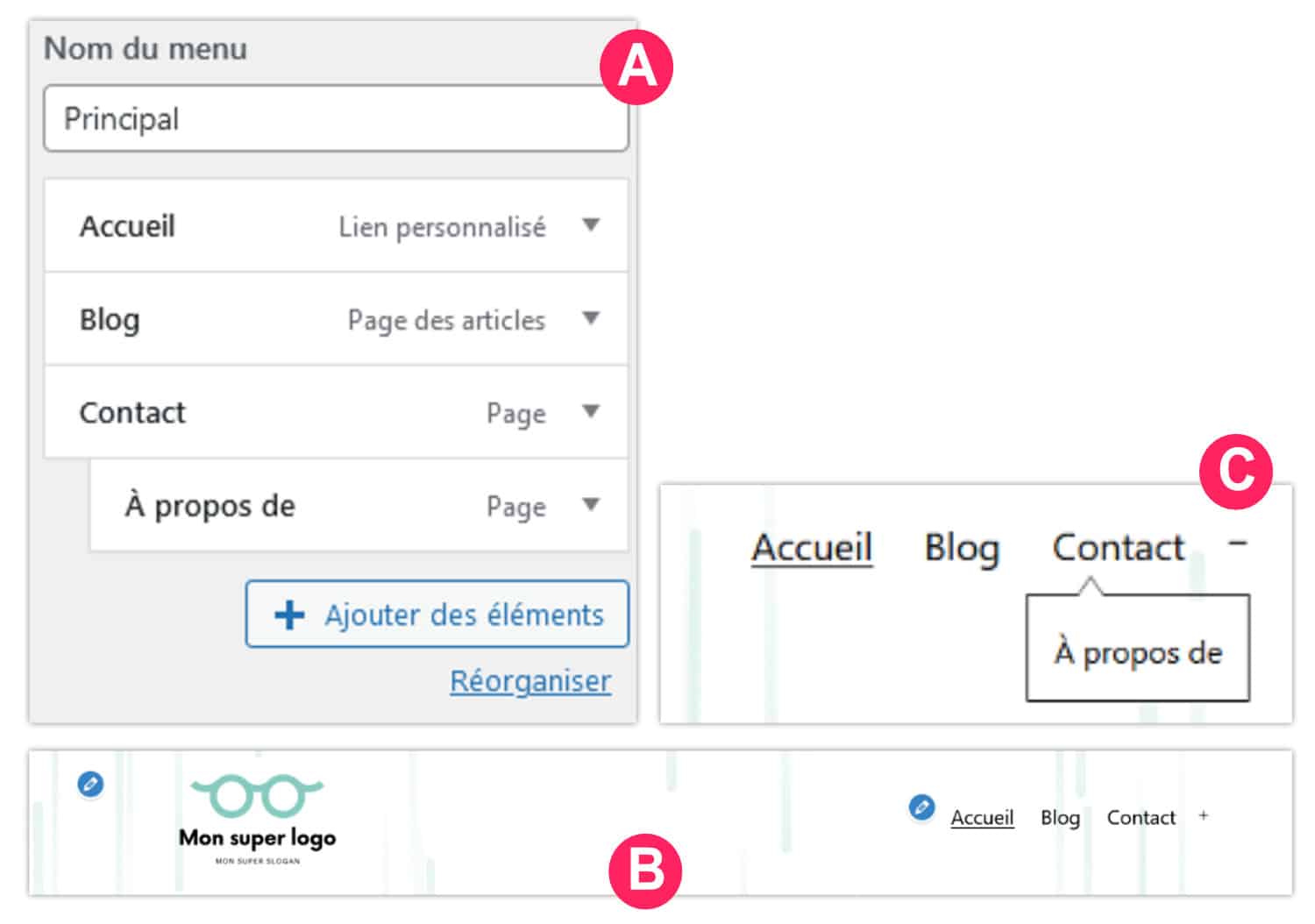
Notez qu’il vous est possible de faire de l’imbrication afin de proposer des sous-éléments. Pour cela, il suffit simplement de faire glisser légèrement sur la droite votre item en dessous d’un autre item.

- J’ai imbriqué la page « À propos » en dessous de la page « Contact » (pastille A)
- Un « + » apparaît désormais pour indiquer que l’item dispose d’une liste déroulante pour afficher d’autres pages (pastille B).
- En cliquant sur le « + » on accède aux sous-éléments (pastille C).

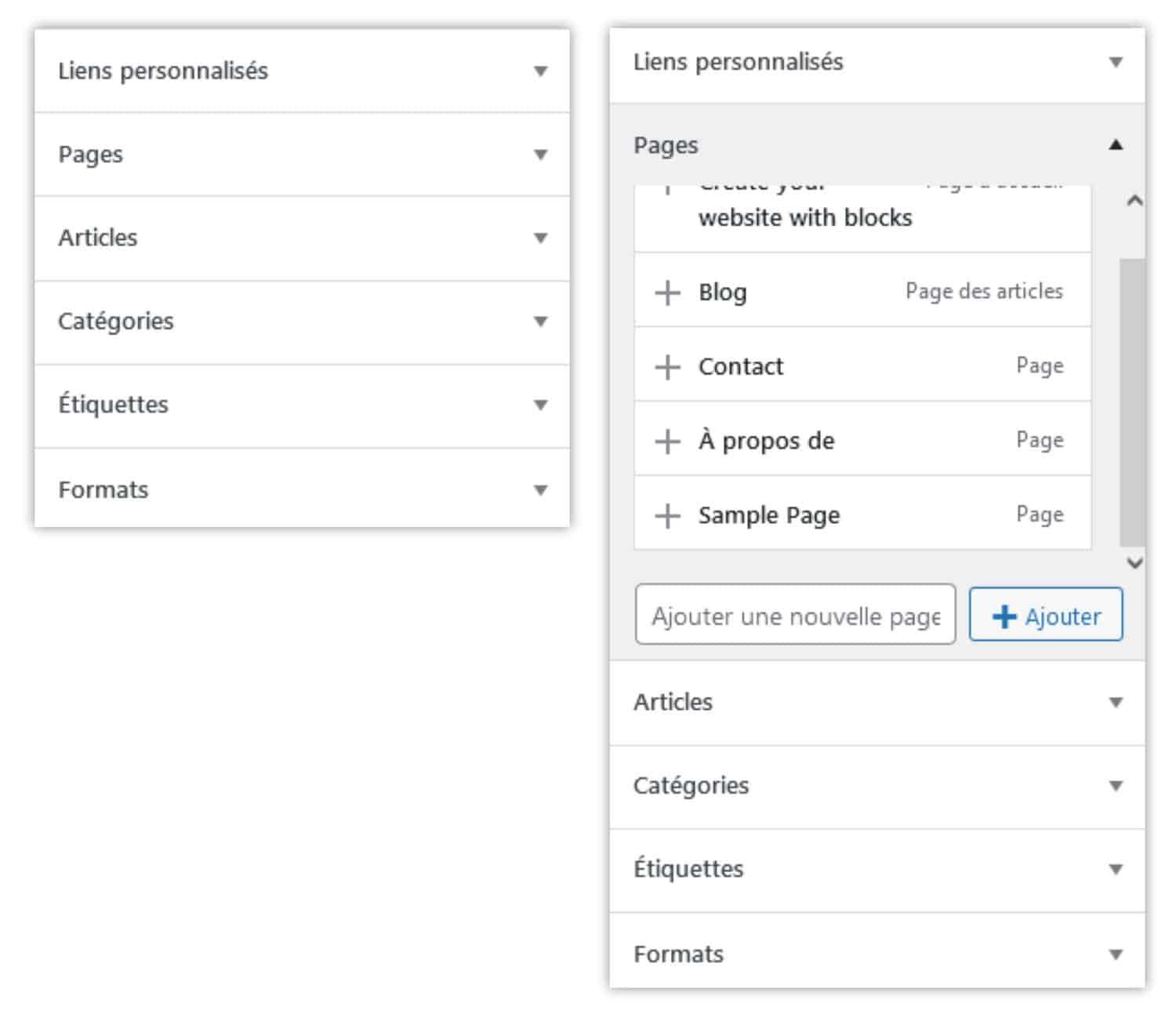
Il est possible d’ajouter à vos menus tous types de contenus tels que des liens personnalisés, des pages, des articles, des catégories, des étiquettes, etc.
L’ajout de contenu (pages, articles, etc.) peut se faire directement en cliquant sur « + Ajouter » ou depuis l’onglet Apparence > Menus, à la condition que vos publications soient publiées.
En option, vous avez la possibilité de cocher la case « Ajouter automatiquement les pages de premier niveau à ce menu » ce qui permet d’ajouter ces pages automatiquement sans intervention de votre part. Je vous conseille cependant de ne pas la cocher, car vous ne souhaiterez probablement pas ajouter automatiquement chaque nouvelle page et vous avez ainsi un contrôle sur ce que vous jugez nécessaire d’afficher ou non sur vos menus.
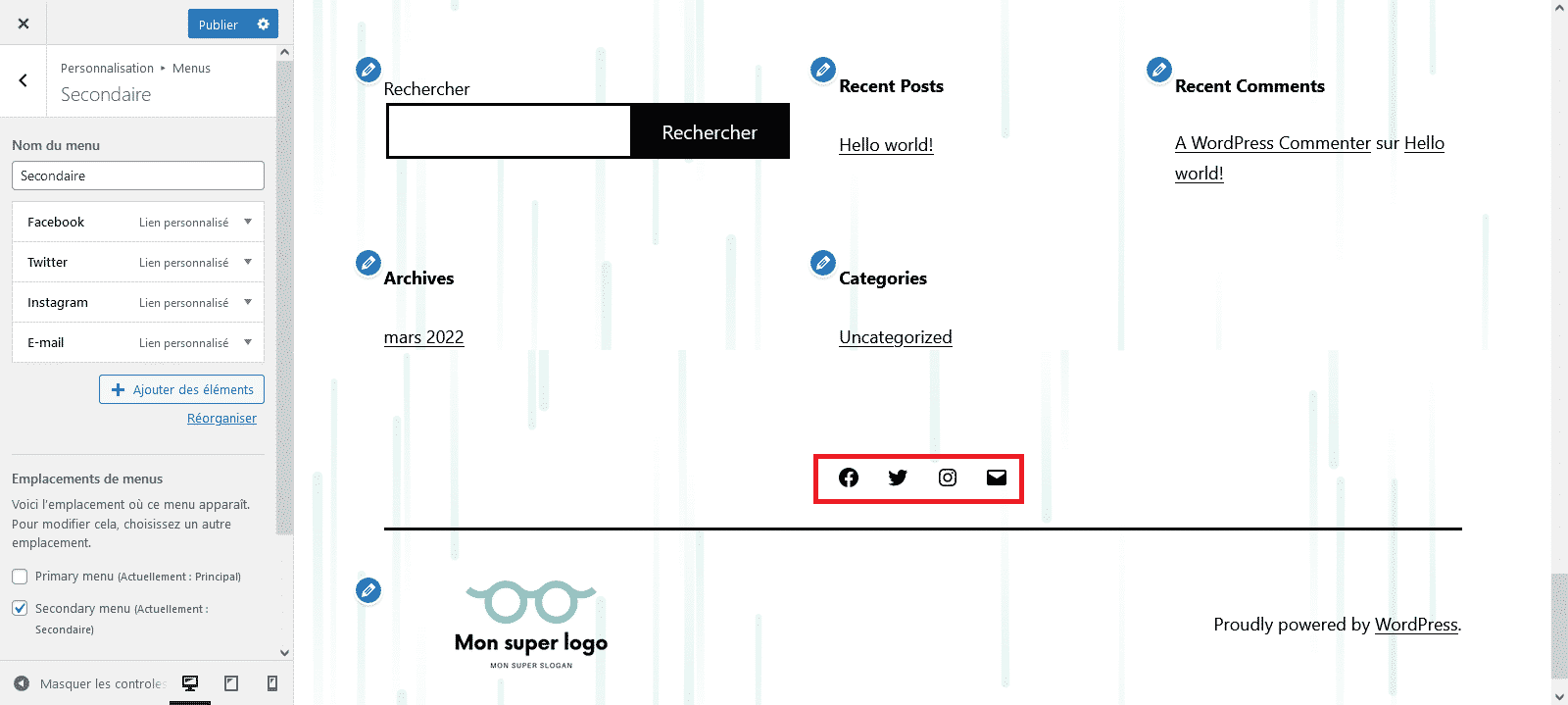
Le second emplacement de menu proposé par Twenty Twenty One est le menu secondaire (« Secondary »). Il s’affichera en pied de page :

Par défaut, ce menu affiche vos réseaux sociaux.
Je vous conseille de conserver cela, car c’est généralement ce qui se fait lors d’une conception de site internet (réseaux sociaux en pied de page).
Vous êtes cependant libre de supprimer ce menu ou de modifier les items par ce que bon vous semble.
Je ne vais pas rentrer dans le détail de l’édition du menu « Secondaire », car le principe est exactement le même que pour celui du menu « Primaire » que nous venons de voir.

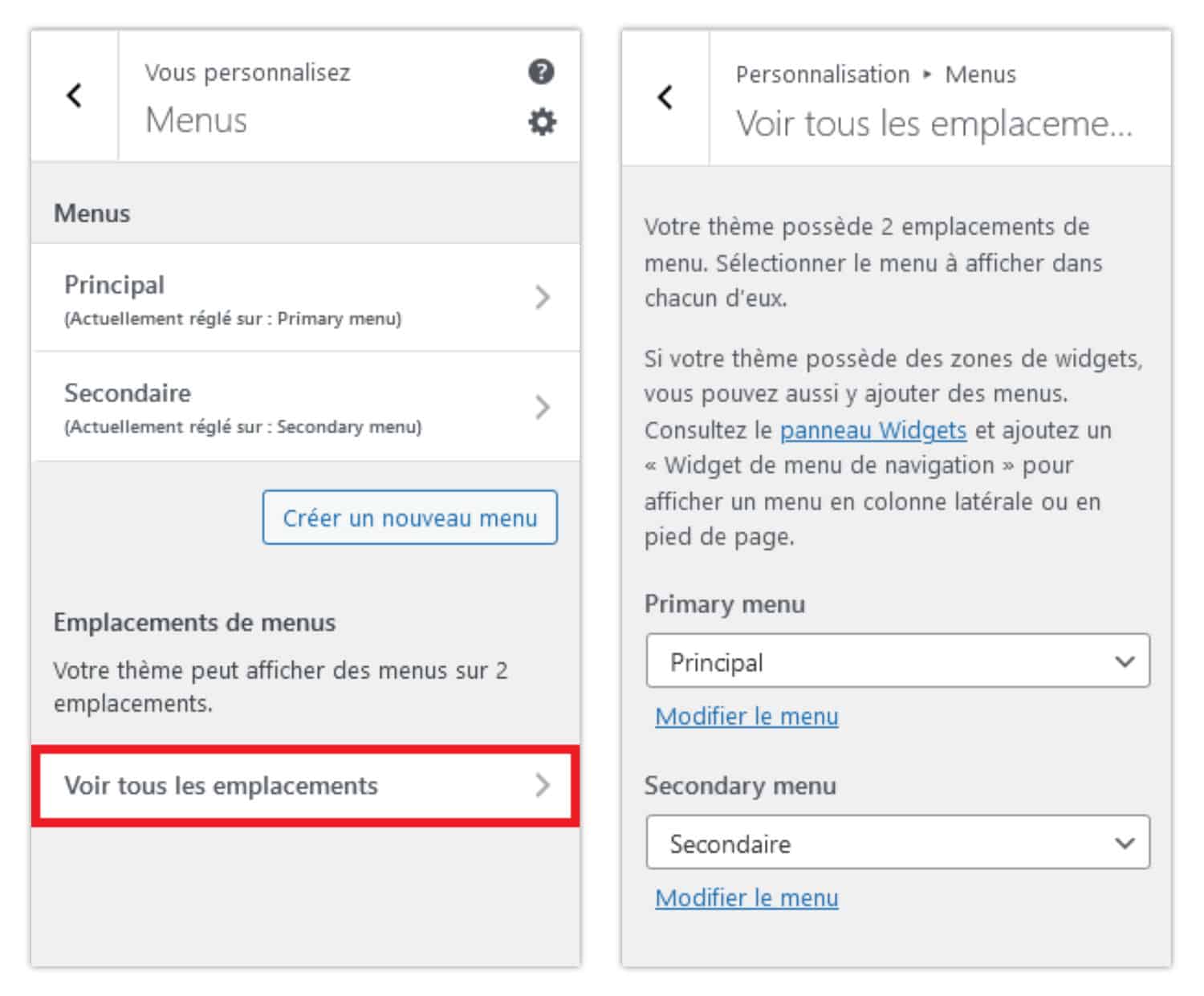
Pour inverser les menus « Primaire » et « Secondaire », rendez-vous dans « Voir tous les emplacements ».
Il est également possible de ne pas faire apparaître un menu, dans ce cas, positionnez la liste déroulante sur – Sélectionner- et le menu ne sera plus visible sur vos pages.
3.5 – Les widgets
Il nous reste encore quelques éléments à voir ensemble avant d’arriver à la fin de ce tutoriel Twenty Twenty One.
Je vous invite désormais à vous rendre à l’onglet « Widgets ».
Les widgets sont des petites fonctionnalités, voire dans certains cas des liens (tout simplement) qu’il est possible d’ajouter à vos pages.
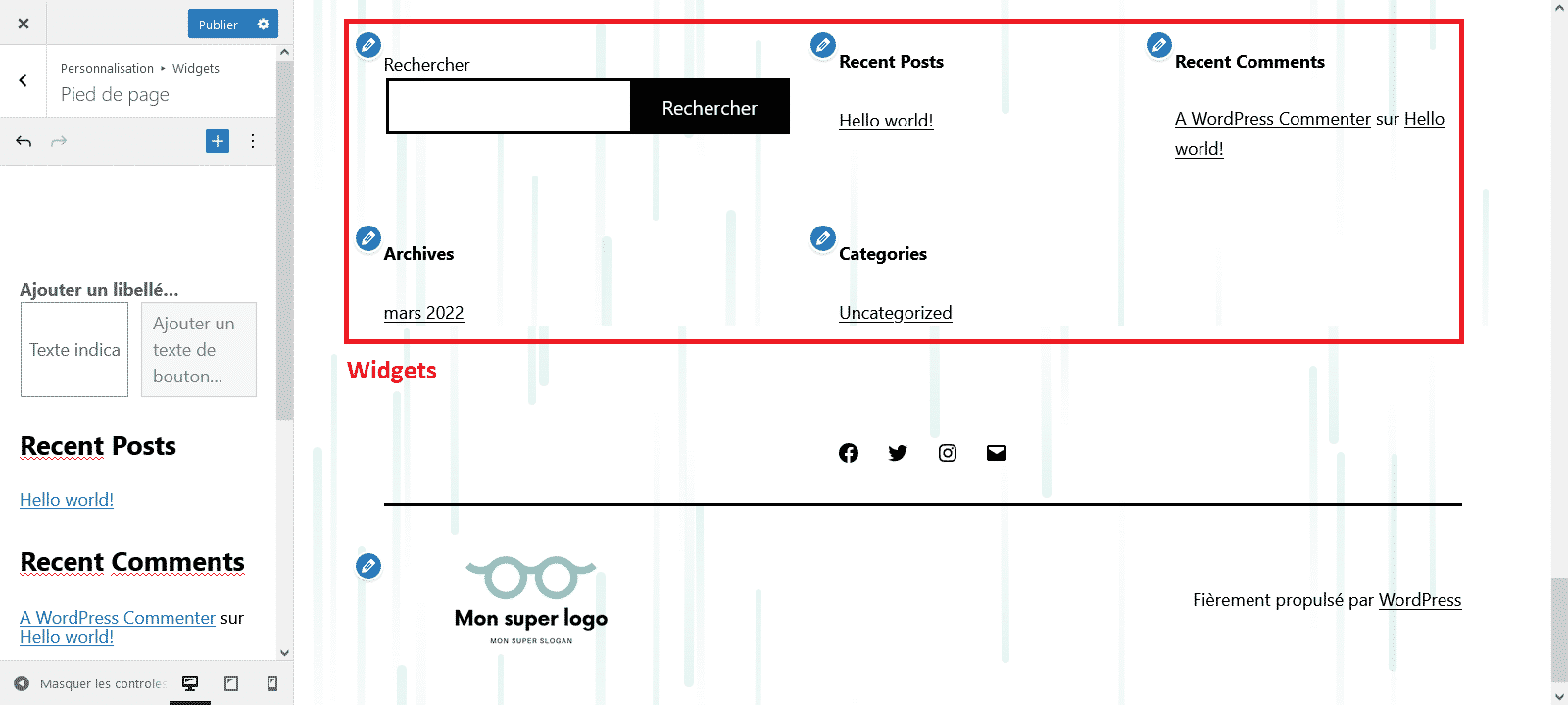
Le thème Twenty Twenty One nous permet d’ajouter ces widgets au niveau du pied de page du site, juste au-dessus du menu « Secondaire » qui comporte les icônes de réseaux sociaux.

Par défaut, certains Widgets « inutiles » ont été placés dans cette zone de widgets, pour les supprimer, rien de plus simple ! Rendez-vous dans l’onglet « Widgets » sur la gauche et cliquez sur les éléments à supprimer.

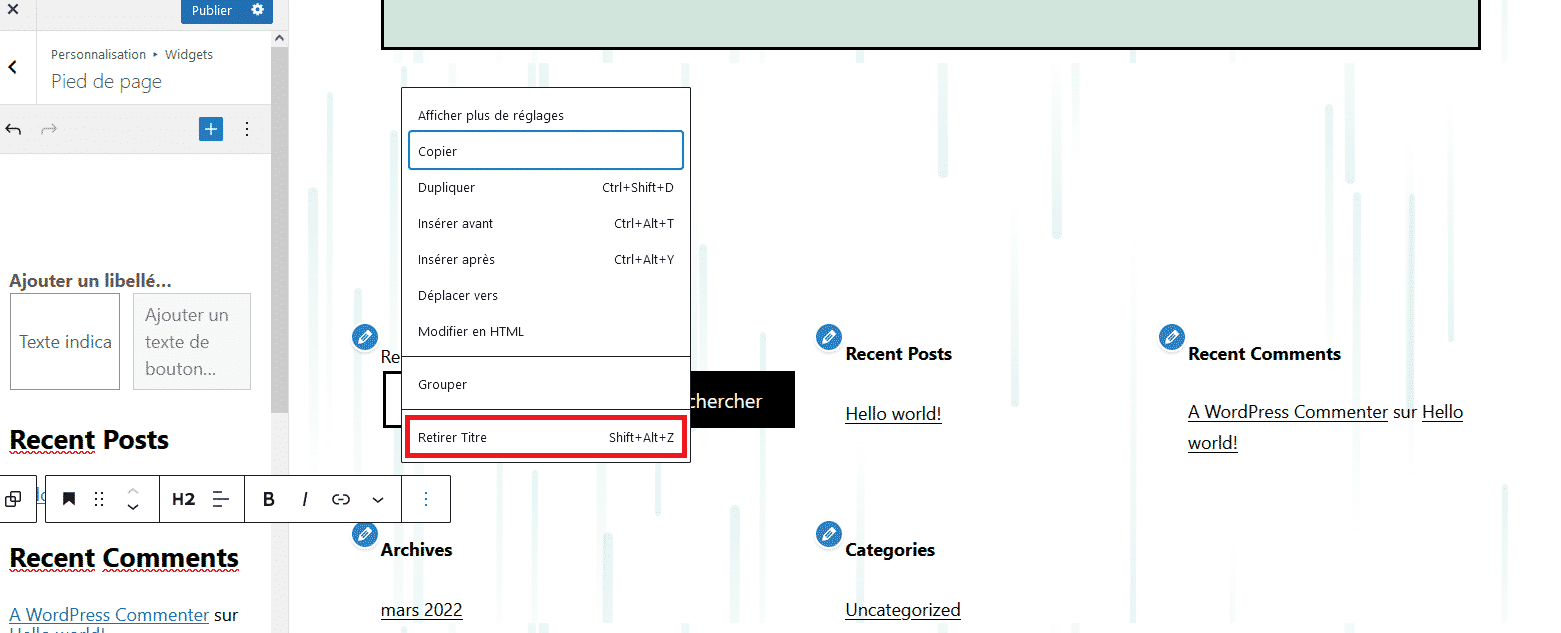
En sélectionnant par exemple le titre « Recent Comments », vous pouvez voir que beaucoup de possibilités de personnalisation s’offrent à vous.
La liste est longue, mais voici un aperçu :
- Choix du niveau de titre
- Justification texte
- Mise en gras, italique
- Insertion de liens
- Etc.
Chaque widget permet également (menu qui apparaît sur la droite) d’être copié, dupliqué, supprimé, déplacé, etc.
Ici, c’est pour du texte, mais cela est également valable pour des widgets d’autres types.
Je vous invite à parcourir toutes ces possibilités afin de procéder aux ajustements qui correspondent à vos besoins.
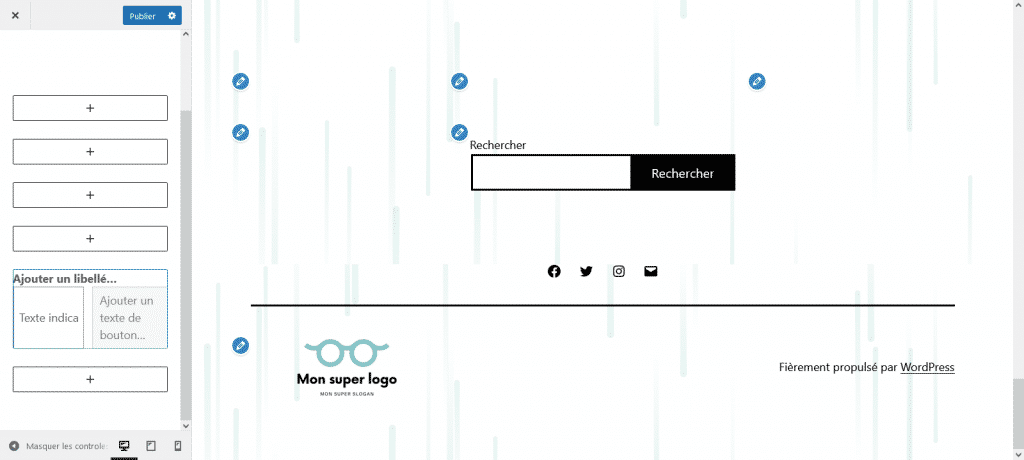
Dans mon cas, je souhaite uniquement conserver le widget de recherche et supprimer tout le reste.

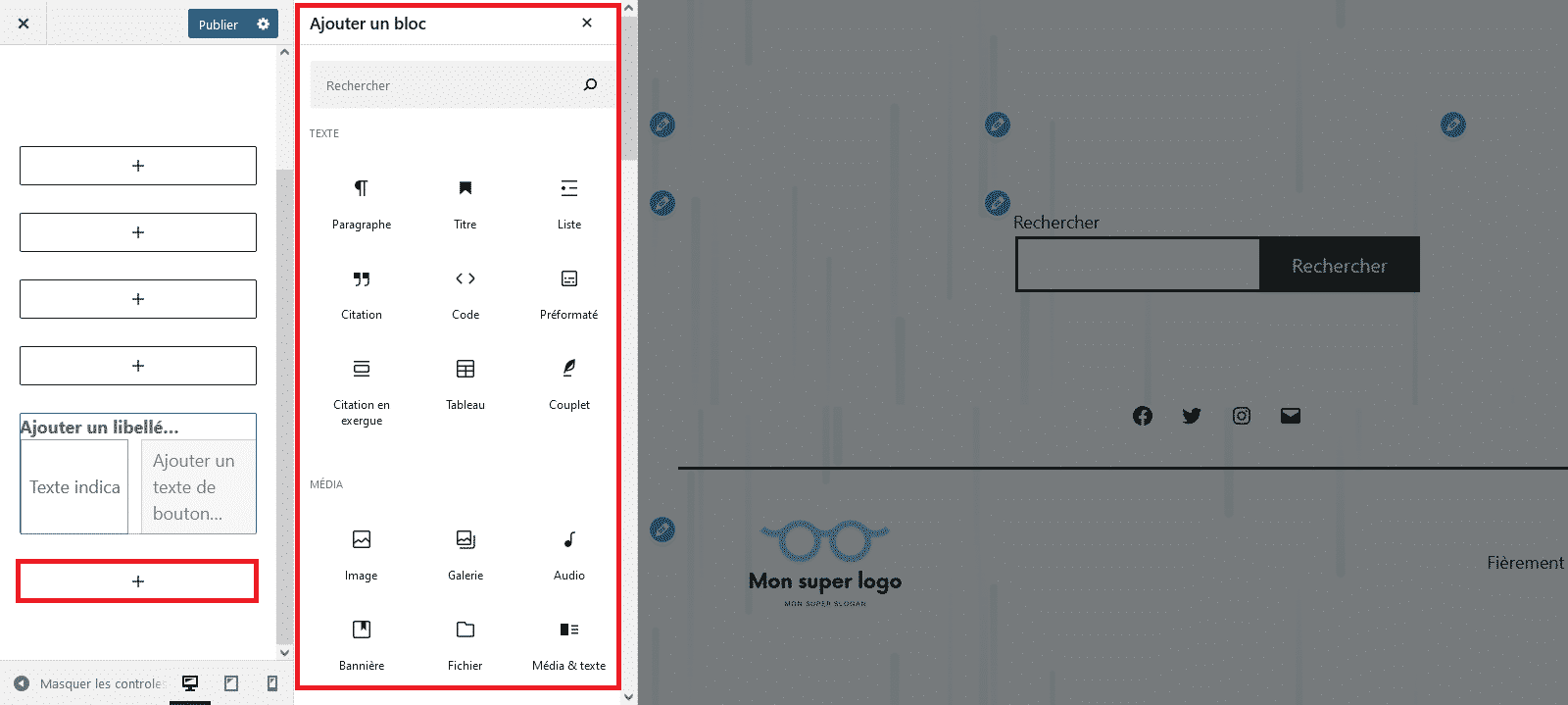
Pour ajouter un nouveau widget, il vous suffit de cliquer sur le « + » d’une zone d’insertion et de faire votre choix au sein de la liste disponible.

La liste est longue et il est possible de faire vraiment beaucoup de choses. Mais n’oubliez pas, lors d’un ajout de widget, de parcourir les possibilités de personnalisation qui s’offrent à vous, de tester, visualiser, etc.
3.6 – Réglages de la page d’accueil
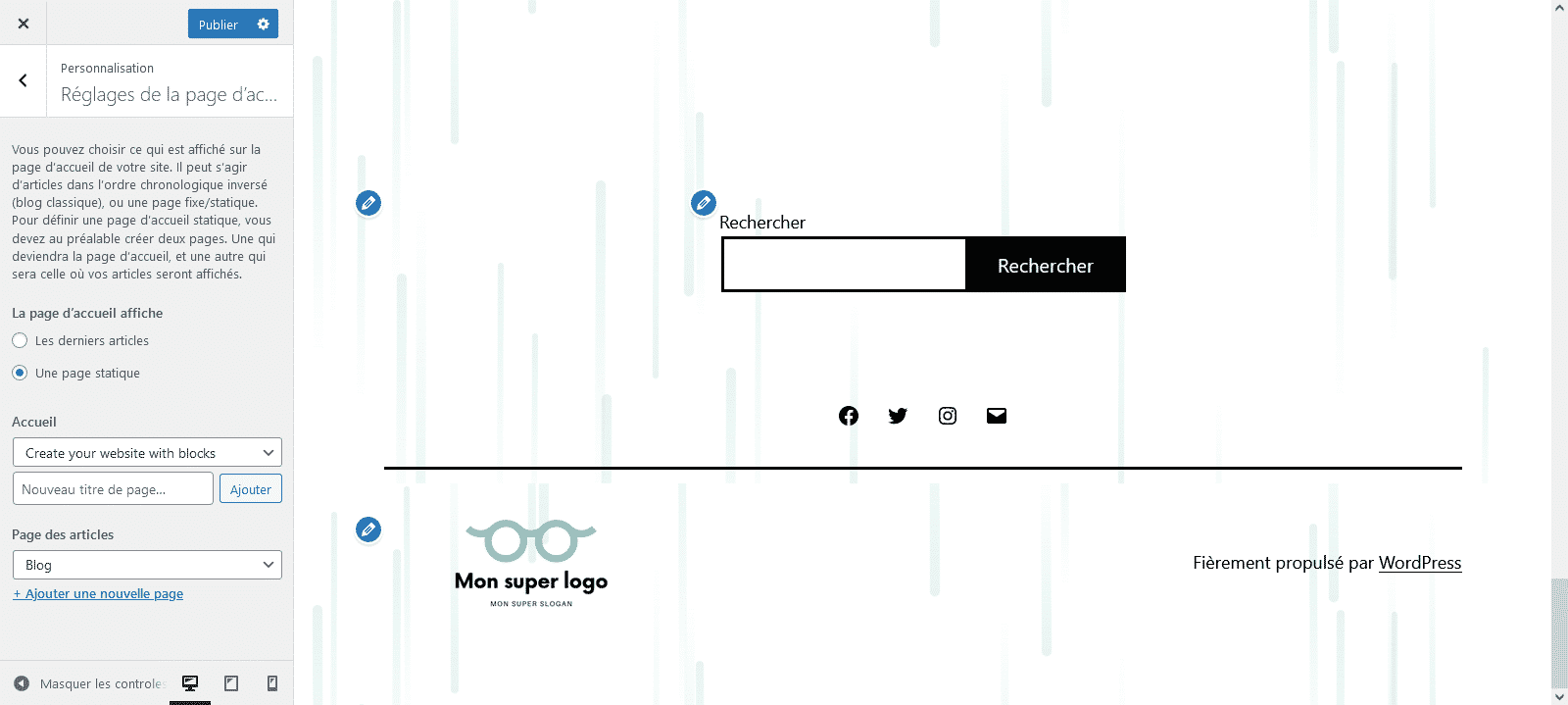
Rendons-nous maintenant dans l’onglet « Réglages de la page d’accueil » toujours dans notre outil de personnalisation du thème.

Pour un affichage normal de votre site sur la page d’accueil, vous devez sélectionner « La page d’accueil affiche : une page statique » (c’est ce que nous avions déjà fait depuis le dashboard WordPress au début de ce tutoriel).
Il se peut que votre page d’accueil par défaut s’intitule « Create your website with blocks » et la page des articles « Blog », mais vous pouvez en définir d’autres par défaut parmi celles préalablement créées. Vous avez bien évidemment la possibilité de renommer ces pages depuis le dashboard WordPress.
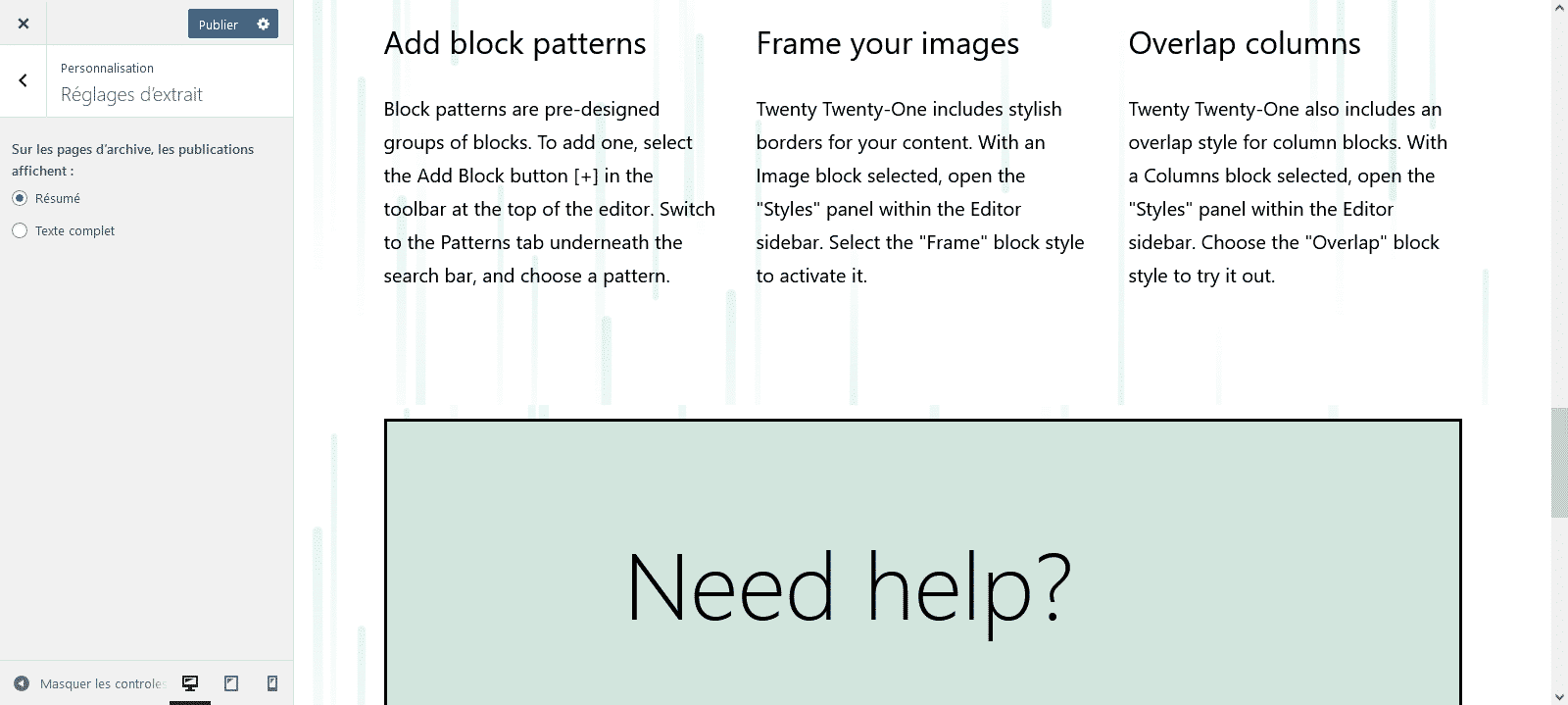
3.7 – Réglages d’extrait des articles
Dans le cas où vous souhaitez afficher un aperçu de vos articles (si vous avez une page blog), vous avez la possibilité de n’afficher qu’un extrait ou le texte complet de vos articles.
Cela se passe dans l’onglet « Réglages d’extrait » de l’outil de personnalisation.

Je vous conseille de laisser la sélection sur « Résumé » car cela évite la duplication de contenu.
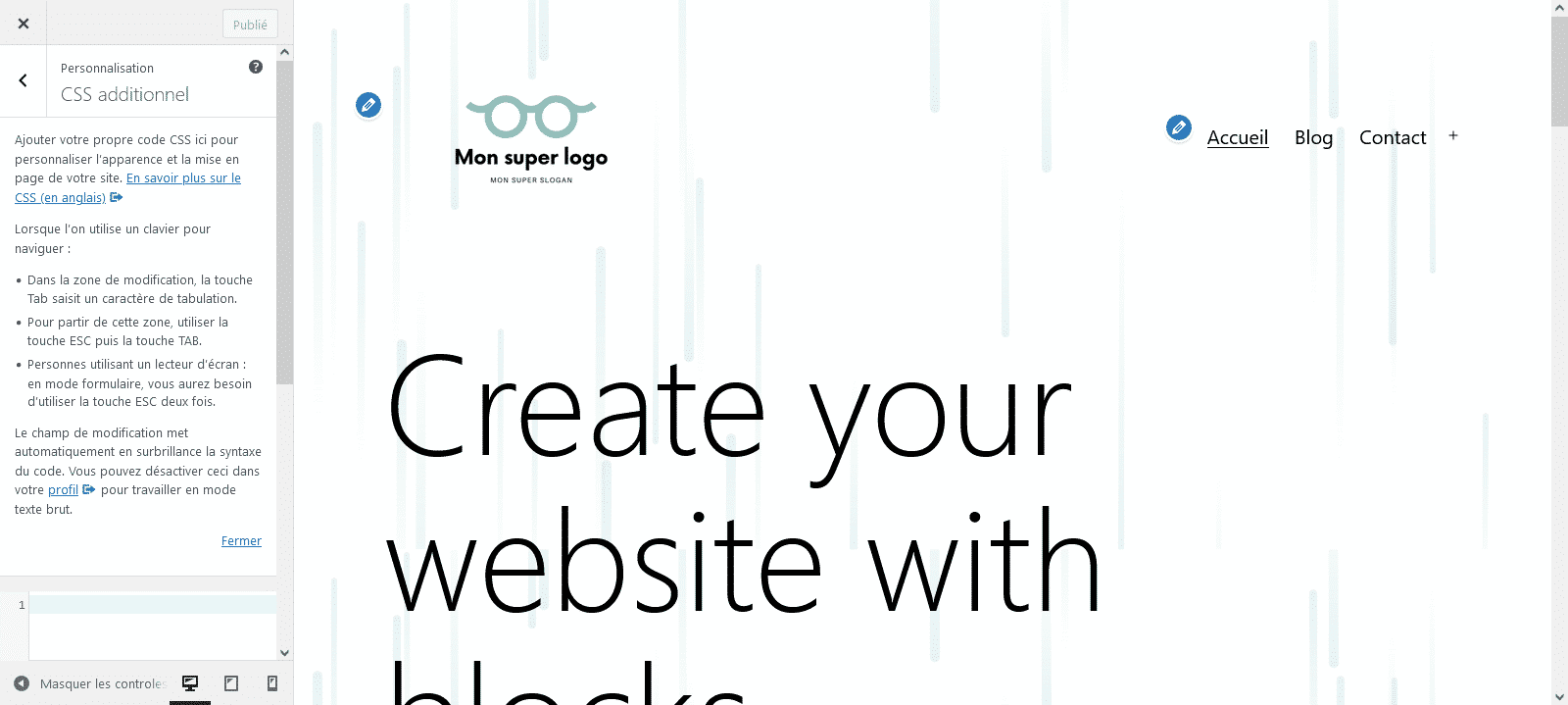
3.8 – CSS additionnel
Enfin, le dernier onglet de l’outil de personnalisation concerne le CSS additionnel.

Cet onglet s’adresse plus à des utilisateurs qui ont quelques connaissances en CSS mais si vous débutez, vous pouvez facilement y coller des bouts de codes CSS que vous trouveriez çà et là sur le Web. Cet onglet est utile si vous souhaitez aller au-delà des options que propose le thème Twenty Twenty One.
Vous voulez un exemple ? Aller c’est parti !
Par défaut, il n’est pas possible de supprimer la petite phrase « Fièrement propulsé par WordPress » qui se trouve en pied de page du thème Twenty Twenty One. Cette option n’existe pas.

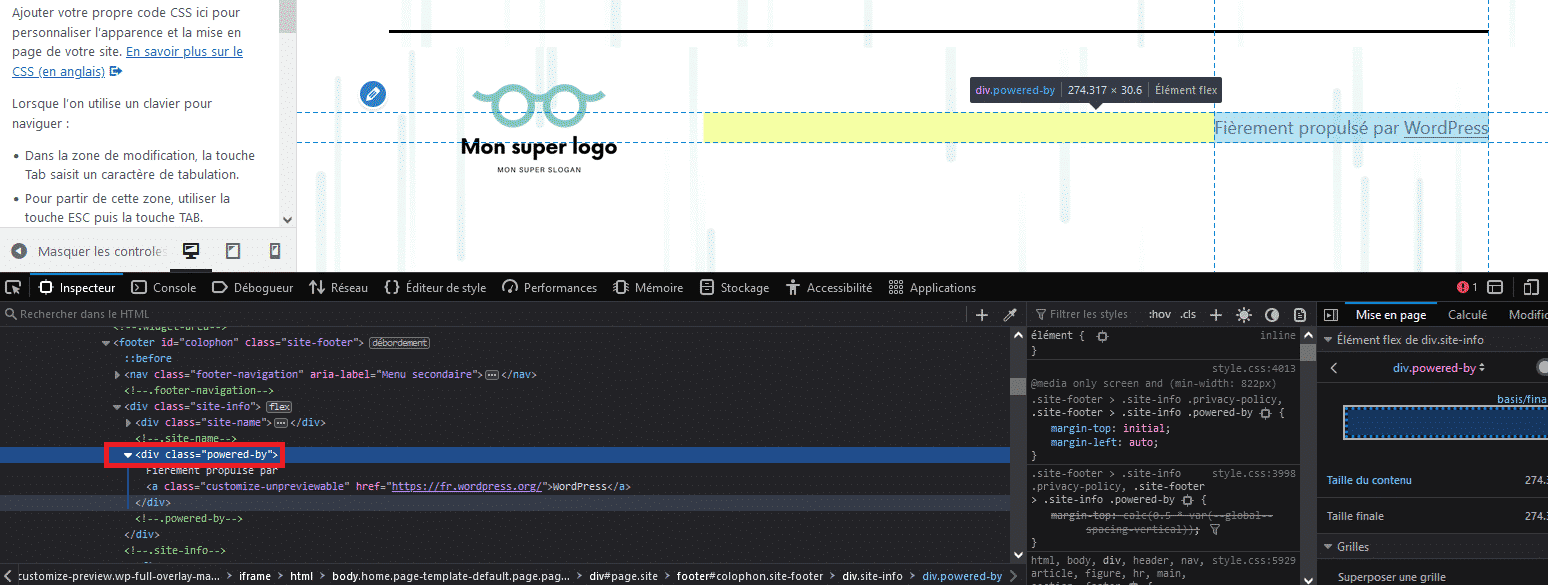
Pour supprimer ce petit texte, je me rends dans l’outil de développeur de mon navigateur web et je sélectionne ce texte afin d’identifier son « ID » ou sa « Class ».

Je vois que la Class CSS associée à ce texte s’intitule « powered-by ».
Pour faire disparaître cette mention, il faut appeler cette class dans l’onglet « CSS additionnel » de l’outil de personnalisation du thème et y ajouter une propriété « display » avec la valeur « none ».

Bon, je ne suis pas là pour vous faire un cours de CSS, mais en gros, il vous suffit de copier-coller le code suivant pour faire disparaitre la mention :
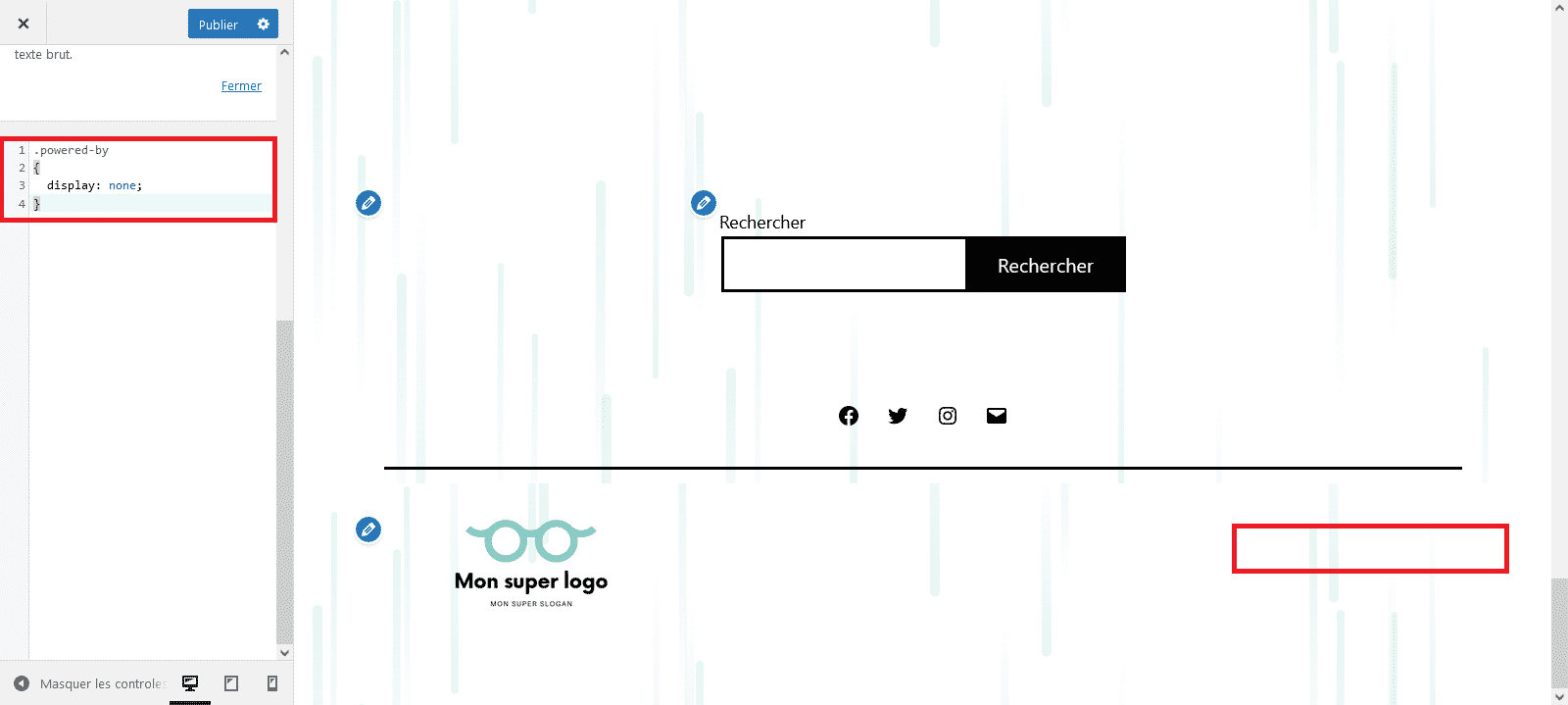
.powered-by{
display: none;
}Et voilà le travail, c’est tout simple et cette mention n’est désormais plus visible sur le pied de page de votre site.
Voilà à quoi sert l’onglet CSS Personnalisé…
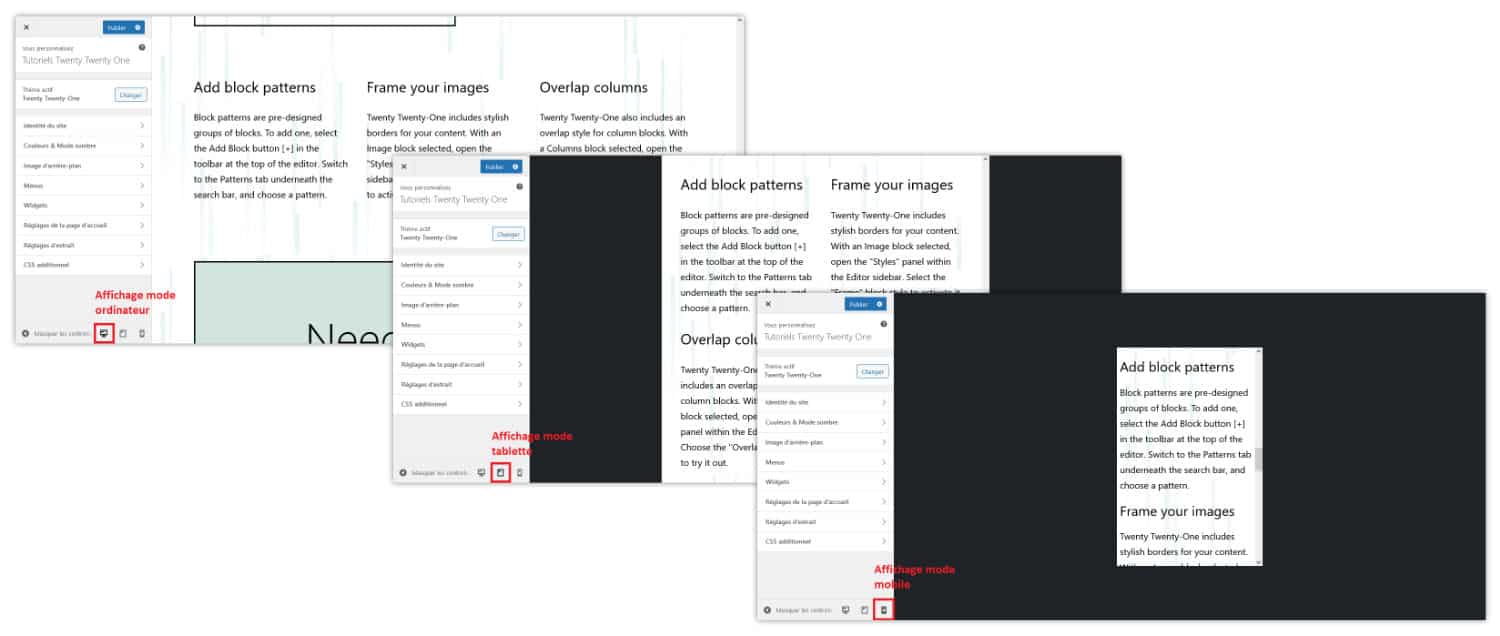
4 – Gérer le responsive avec Twenty Twenty One
Vous pouvez facilement vérifier l’affichage responsive de votre site directement depuis le personnaliseur.
Le « responsive » est tout simplement l’adaptation automatique de votre site, quel que soit le type de périphérique utilisé par votre visiteur (ordinateur, tablette, mobile).

Comme vous pouvez le voir sur la capture ci-dessus, nos trois zones de texte s’adaptent automatiquement selon la taille de l’écran d’affichage.
Ces zones de texte s’empilent donc les unes au-dessous des autres pour assurer un affichage optimal.
Vous pouvez également choisir d’appliquer des paramètres de personnalisation uniquement au mode d’affichage sélectionné, ce qui est utile si vous souhaitez peaufiner le responsive de votre site.
5 – Les compositions de Twenty Twenty One
Si vous n’avez pas l’âme d’un designer, vous allez vraiment aimer les compositions natives dans l’éditeur Gutenberg.
Ces compositions sont des sections de mises en page pré-construites que vous pouvez installer en 1 clic au sein de vos publications. Ensuite, vous changez le texte et les images et le tour est joué !
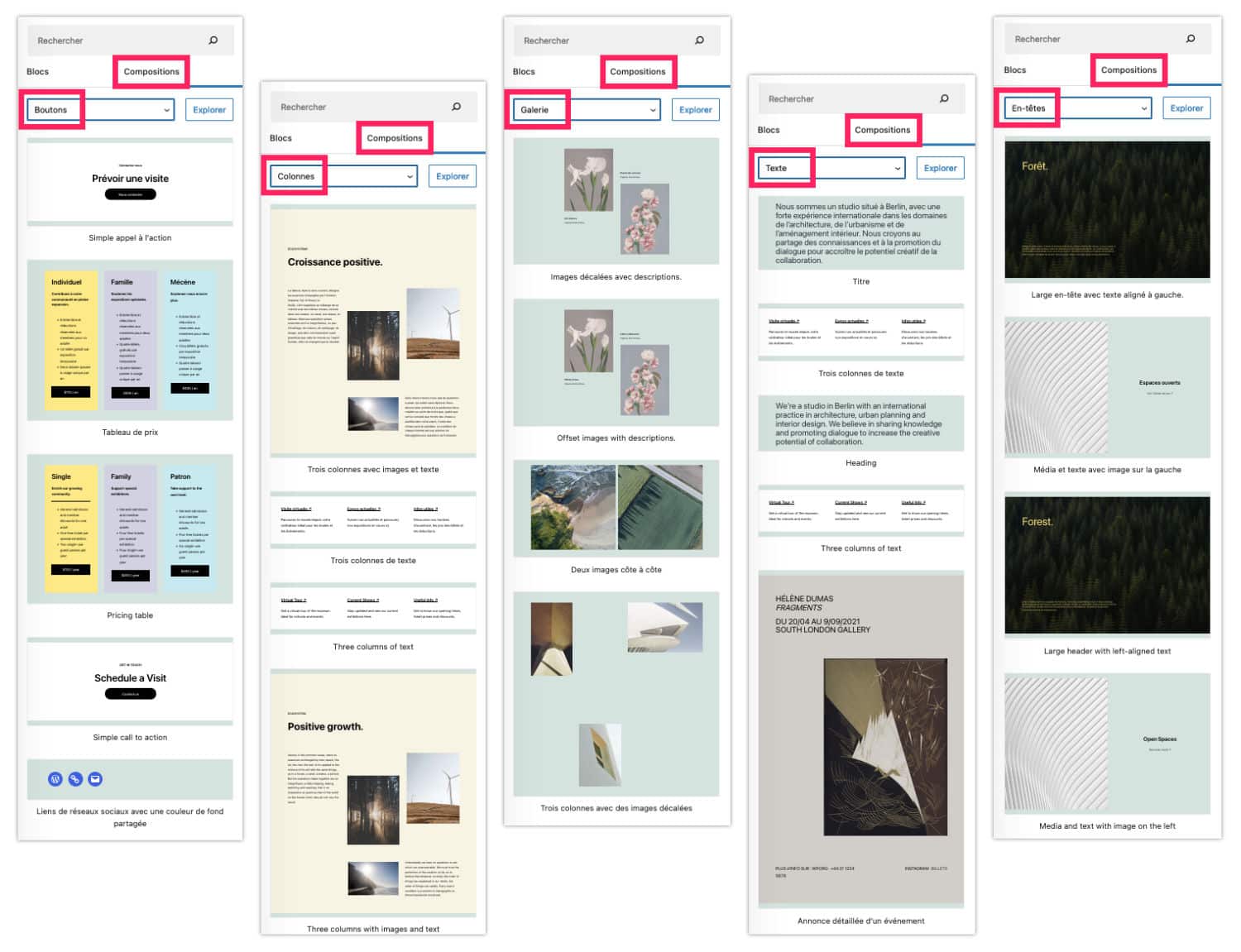
La plupart des thèmes WordPress récents propose des compositions qui lui sont propres et justement, Twenty Twenty One met à votre disposition une belle diversité :

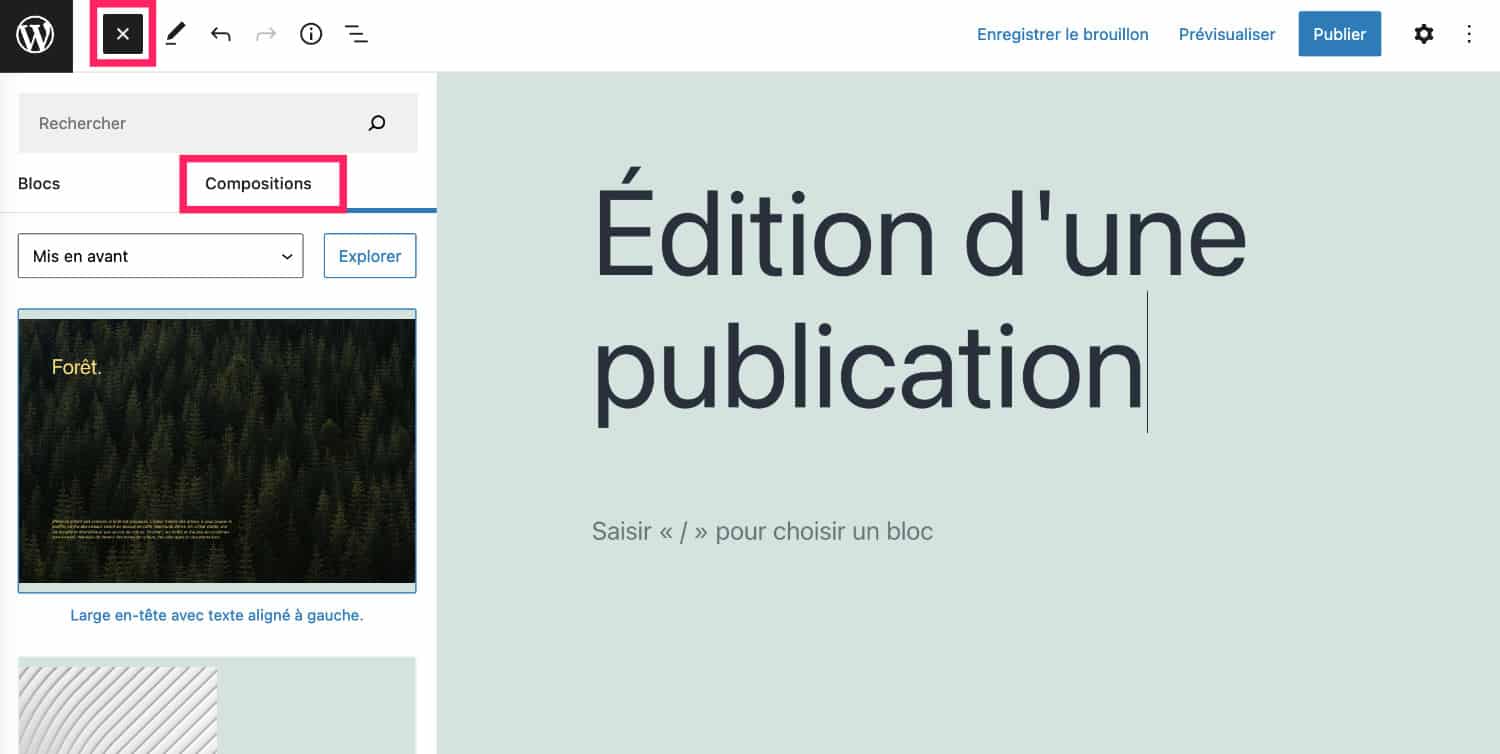
Pour ajouter une ou plusieurs de ces compositions, il vous suffit d’éditer une publication, de cliquer sur « + » et de parcourir l’onglet « Compositions ».

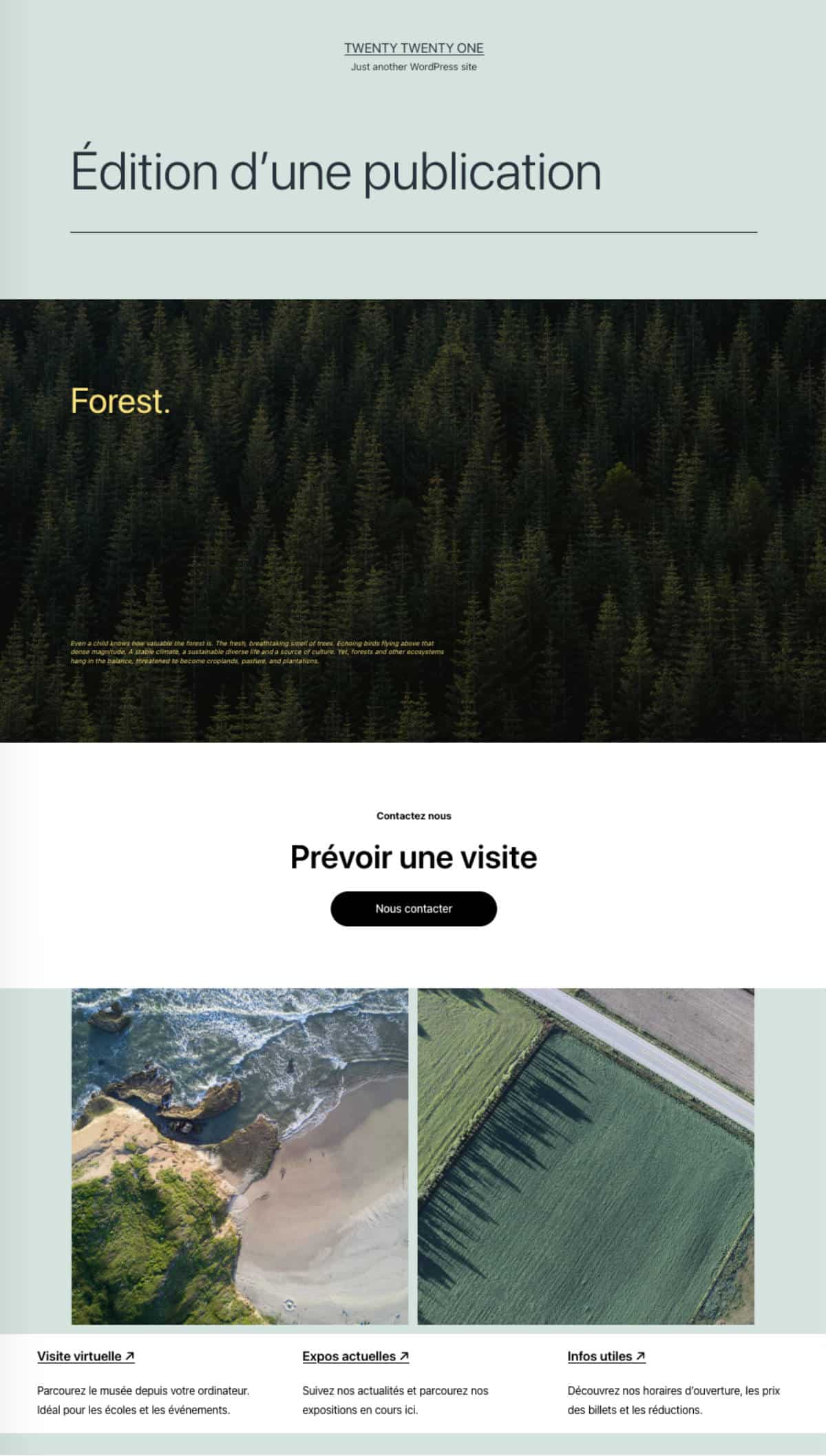
Voici l’exemple d’une mise en page utilisant des compositions.
Tout est déjà paramétré : les colonnes, l’alignement des boutons, etc. Il ne vous reste plus qu’à modifier les textes, les images, les couleurs, etc.
C’est un gain de temps indéniable et aussi une source d’inspiration non négligeable.

6 – Thème Twenty Twenty One : en conclusion…
Merci d’avoir suivi ce tutoriel jusqu’au bout et je souhaite le terminer avec vous sur mon ressenti de ce thème WordPress.
Je trouve qu’il peut notamment très bien convenir aux débutants qui souhaitent se lancer dans la conception de leur site internet et qui découvrent l’écosystème WordPress.
En cas de besoin, n’hésitez pas à solliciter un service de création de site internet auprès d’une agence web pour vous accompagner dans votre projet.
Ce thème permet de réaliser l’essentiel de base, le minimum requis sans risquer de se perdre dans une multitude de fonctionnalités et de paramètres compliqués.
Il peut même convenir à d’autres profils qui ne souhaitent pas avoir à passer un temps d’apprentissage conséquent pour maitriser un thème, car sa simplicité d’utilisation ainsi que son minimalisme répond parfaitement aux besoins de ces personnes.
N’hésitez pas à parcourir les autres tutoriels pour bien débuter avec WordPress, qui peuvent venir en complément de ce guide Twenty Twenty One, ou à poser vos questions en commentaire.















0 commentaires