La rapidité d’un site web est l’un des critères pris en compte par l’algorithme de Google. En d’autres termes, si votre site est rapide, vous aurez plus de chances de vous retrouver sur la première page des résultats de recherche, et en prime, vos lecteurs y trouveront leur compte ! Or, cette rapidité dépend d’un certains nombres de critères comme le choix de votre serveur, de votre thème (WordPress), de vos polices de caractère, la qualité du code et, surtout, du poids de vos images. Je vais alors vous expliquer comment optimiser et compresser efficacement vos images pour le web tout en maintenant un bon niveau de qualité.
Vos images pour le web : des conventions à respecter !
Avant de commencer, notez que vous devez respecter plusieurs règles afin que vos images soient acceptables et optimisées pour le web.
Règle n°1 : agir sur vos images selon plusieurs critères
- Les DIMENSIONS : les appareils photos prennent des photos en haute qualité soit, généralement, plus de 5000 pixels de largeur. Or, pour le web, ces images sont bien trop grandes. Une image de 600 à 1000 pixels de largeur suffira amplement (cela dépend de son utilisation et du thème WordPress utilisé : une image pour illustrer un article, une image pour un Header Hero ou une image en background n’auront pas la même largeur). Le fait de réduire la taille (L x H) d’une image va réduire de facto son poids. C’est le premier point sur lequel il faut agir. Veillez toutefois à maintenir « le ratio » de l’image, c’est à dire la proportion entre la largeur et la hauteur.
- La RÉSOLUTION : vos images peuvent avoir différents types de résolutions, de 72 à 400 DPI (ou PPP), c’est le nombre de « points par pouce » qui défini le grain et la qualité de l’image pour impression. Pour le web, le type de résolution ne modifiera pas le poids de votre image, vous n’avez donc pas besoin d’agir sur ce critère.
- La COMPRESSION : la plupart des logiciels de retouche d’images va vous permettre d’agir sur la qualité de compression selon un pourcentage donné. Si vous baissez ce pourcentage, de 100% à 80% par exemple (vous pouvez descendre jusqu’à 60%), votre image ne perdra pas énormément en qualité mais, par contre, elle s’allègera considérablement.
- Le POIDS : il n’y a pas vraiment de poids « parfait » mais il est certain que vos images destinées à votre site web doivent être les plus légères possibles. Idéalement, une image de moins de 100Ko serait un bon début. Ensuite, ce qui doit être pris en compte, c’est le nombre d’images sur la même page web.
Règle n°2 : agir AVANT le téléchargement de vos images dans WordPress
Avant d’envoyer vos images dans la bibliothèque de votre site WordPress vous devrez nommer votre photo correctement. Vous ne devrez en aucun cas utiliser :
- de caractères spéciaux (« #/@&(,!’+=.),
- de caractères accentués (éïèàêîâ…),
- de majuscules,
- et vous devrez remplacer vos espaces par des tirets (les tirets du 6 – / pas les tirets du 8 _ appelés UNDERSCORE).
Par exemple : « menu-sucre-sale.jpg » et non « menu_sucré_&_salé.jpg ».
Un mauvais nommage de vos images pourrait affecter leur affichage dans certains navigateurs web.
Règle n°3 : agir APRÈS le téléchargement de vos images dans WordPress
Cela est la dernière phase de l’optimisation. Une fois que votre photo aura été importée dans la bibliothèque des médias, vous pourrez et devrez :
- changer son TITRE : le titre de la photo importée ressemblera à « menu-sucre-sale » et vous pourrez le remplacer par « Menu Sucré & Salé par mon blog culinaire »
- ajouter un TEXTE ALTERNATIF : il est primordial d’ajouter un texte alternatif à vos images pour trois raisons. La première est que c’est important pour l’accessibilité, c’est à dire qu’un internaute mal voyant et utilisant un navigateur avec fonction vocale pourra connaitre le contenu de cette image. La deuxième est que ce texte va servir à votre référencement naturel, pensez donc à y inclure votre ou vos mots-clé. La troisième est que ce texte s’affichera lorsque le navigateur aura du mal à fournir vos images, notamment quand l’internaute a un mauvais réseau.
- renseigner la LÉGENDE et la DESCRIPTION : ces options sont facultatives. Si vous souhaitez qu’un texte apparaisse sous votre image, vous devrez renseigner la légende.
Comment procéder à la compression de vos images pour le web ?
Il y a de nombreuses manières de parvenir à une optimisation de vos photos. Selon votre matériel et votre environnement, vous pourrez faire appel à divers logiciels.
1. La méthode avec PHOTOSHOP
 On ne parlera pas ici de la renommée de PhotoShop, je suppose que la majorité des personnes qui travaillent dans le web utilise ce logiciel, que vous soyez sous Mac ou PC. Non seulement vous pourrez retoucher vos images mais vous pourrez également les exporter pour le web.
On ne parlera pas ici de la renommée de PhotoShop, je suppose que la majorité des personnes qui travaillent dans le web utilise ce logiciel, que vous soyez sous Mac ou PC. Non seulement vous pourrez retoucher vos images mais vous pourrez également les exporter pour le web.
- pour ouvrir l’image avec Photoshop : clic-droit > ouvrir avec > Photoshop
- effectuez vos recadrages ou retouches si besoin
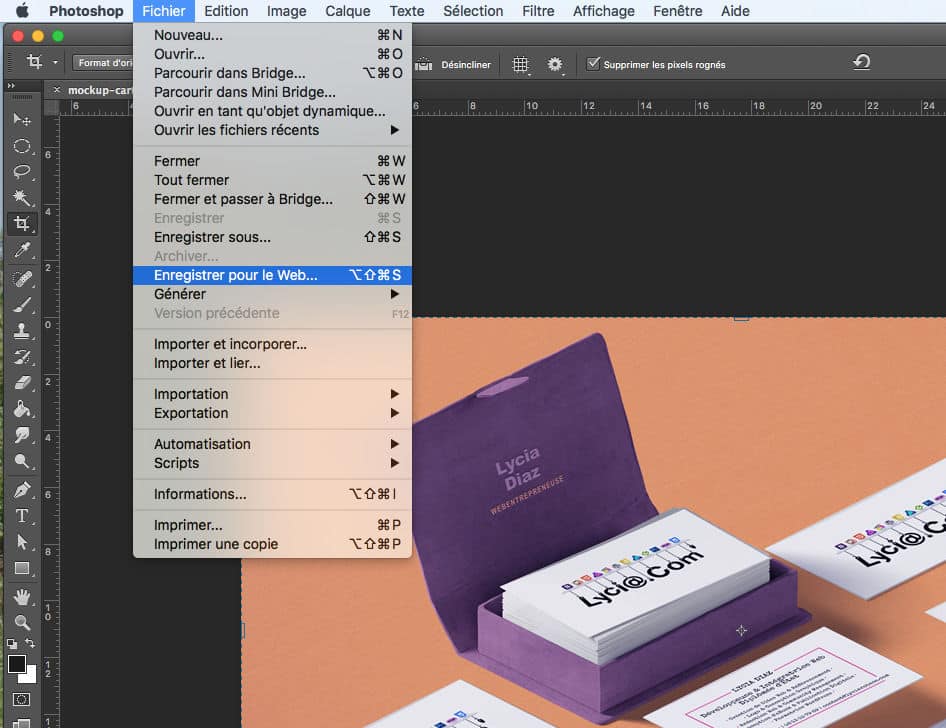
- aller à Fichier > Enregistrer pour le web ( ou Files > Save for Web)

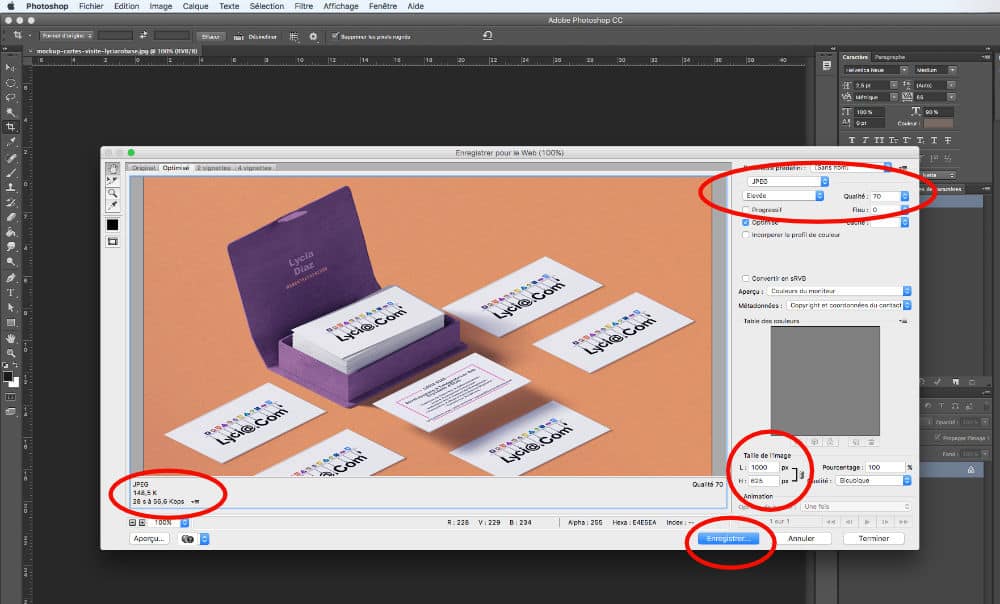
- une fenêtre s’ouvre, en bas à droite, vous verrez apparaître les dimensions actuelles de votre image (L x H)

- renseignez la Largeur (L), de 600 à 1000px maximum puis cliquez simplement sur le champs Hauteur (H), le ratio se calculera automatiquement, ne le renseignez pas de vous même.
- baissez légèrement la qualité afin d’obtenir un poids convenable (en haut à droite de la fenêtre)
- vous pouvez vérifier le poids de l’image (en bas à gauche de la fenêtre)
- terminez en cliquant sur Enregistrer
La méthode à l’aide de PhotoShop est rapide et efficace.
2. La méthode avec AFFINITY DESIGNER ou AFFINITY PHOTO
Ces deux logiciels, Affinity Designer et Affinity Photo, sont très récents. Au départ, ils ont été créés pour MAC mais leur succès a fait qu’ils ont été étendus pour une utilisation sous Windows. Affinity Photo est un « concurrent » de PhotoShop et Affinity Designer est un « concurrent » de Illustrator. Ils sont très puissants et ont le grand avantage de ne pas obliger les utilisateurs à souscrire un abonnement mensuel. Il vous suffira de débourser moins de 50€ pour chaque application, une seule fois. Bref, on peut également ce servir de ces logiciels pour optimiser vos images pour le web.
- pour ouvrir l’image avec Affinity Designer : clic-droit > ouvrir avec > Affinity Designer
- effectuez vos recadrages, retouches ou annotations si besoin
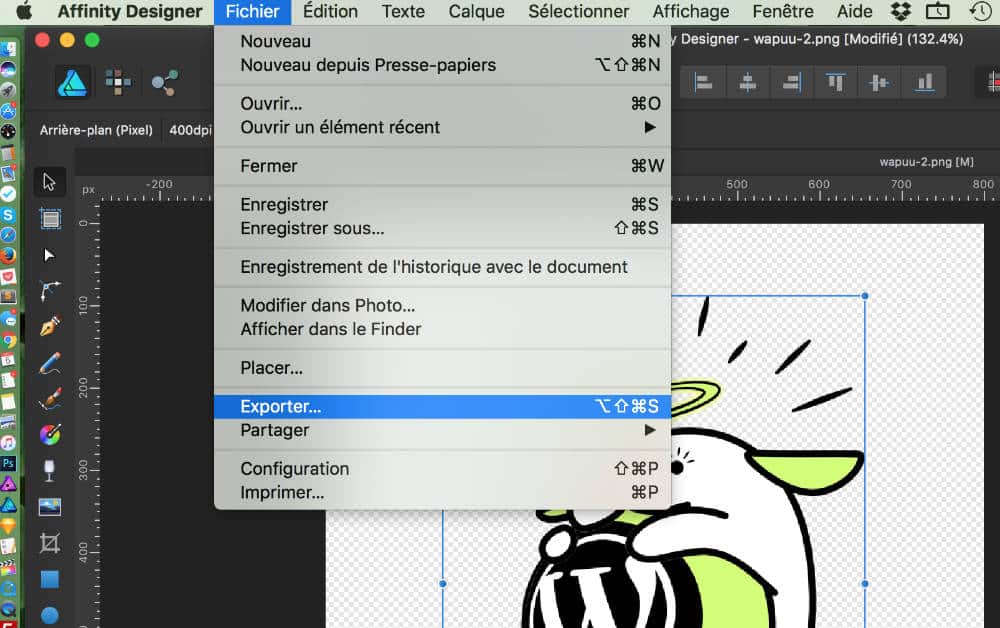
- dans le menu, allez à Fichier > Exporter

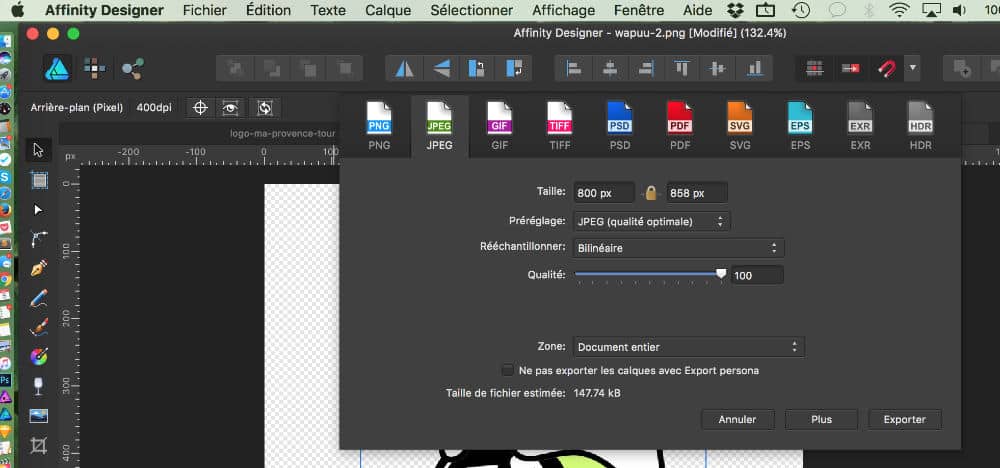
- une fenêtre s’ouvre, sélectionnez alors le type d’extension (PNG, JPEG etc…)
- définissez la taille (de 600 à 1000px)

- réglez la qualité pour obtenir le rapport compression/poids idéal
- cliquez sur Exporter
- une seconde fenêtre s’ouvre afin de définir le nom de votre image ainsi que son emplacement

- terminer par Enregistrer
- pour ouvrir l’image avec Affinity Photo : clic-droit > ouvrir avec > Affinity Photo
- effectuez vos recadrages ou retouches si besoin
- dans le menu, allez à Fichier > Exporter

- une fenêtre s’ouvre, sélectionnez alors le type d’extension (PNG, JPEG etc…)
- définissez la taille (de 600 à 1000px)
- réglez la qualité pour obtenir le rapport compression/poids idéal

- cliquez sur Exporter
- une seconde fenêtre s’ouvre afin de définir le nom de votre image ainsi que son emplacement

- terminer par Enregistrer
Notez que la qualité de compression de ces deux logiciels est excellente et que les méthodes sont en tout points identiques ! Toutefois, je vous déconseille de réaliser vos exports via l’Export Persona car vous ne pouvez pas définir le poids, seulement le niveau de qualité…
3. La méthode avec GIMP
Vous pourrez facilement utiliser ce logiciel libre pour retoucher vos images pour le web.
- pour ouvrir l’image avec GIMP : clic-droit > ouvrir avec > GIMP
- dans le menu de GIMP, allez à Image > Échelle et taille de l’image
- une fenêtre s’ouvre, vérifiez que la chaîne du ratio soit bien fermée (icône du maillon)
- définissez une largeur de 600 à 1000px maximum (selon utilisation finale de votre image)
- laissez la résolution sur le nombre de pixels déjà indiqué, par exemple « 72 en x » et « 72 en y »
- laissez l’interpolation sur cubique
- terminez en cliquant sur Échelle
- ensuite, allez à Fichier > Exporter comme
- renommez votre image
- cliquez sur Exporter
- une dernière popup s’ouvre afin de définir la qualité de compression : baissez-la jusqu’à obtenir le poids idéal
Il existe également un script que vous pouvez ajouter à GIMP et qui permet d’exporter vos images pour le web plus facilement. Vous pouvez en savoir plus en lisant ceci.
4. La méthode avec APERÇU
 APERÇU est un logiciel embarqué sur tous les MAC. Beaucoup de monde l’utilise sans le savoir car c’est l’application qui sert à afficher n’importe quelle photo lorsque l’on double-clique sur celle-ci. Au delà de sa fonction d’affichage des images, ce petit logiciel peut vous permettre d’optimiser vos images pour le web, d’ajouter des annotations, des flèches, des encadrements etc.
APERÇU est un logiciel embarqué sur tous les MAC. Beaucoup de monde l’utilise sans le savoir car c’est l’application qui sert à afficher n’importe quelle photo lorsque l’on double-clique sur celle-ci. Au delà de sa fonction d’affichage des images, ce petit logiciel peut vous permettre d’optimiser vos images pour le web, d’ajouter des annotations, des flèches, des encadrements etc.
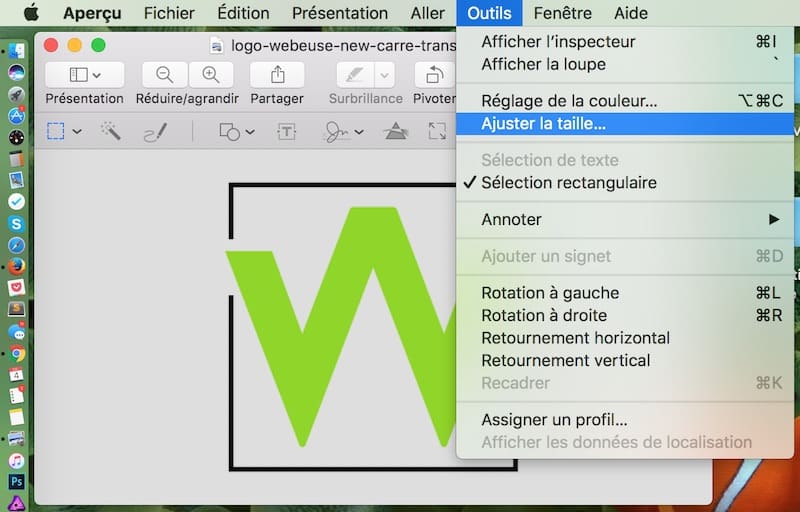
- ouvrez votre photo avec Aperçu (double-clic sur la photo ou clic-droit > ouvrir avec > Aperçu)
- allez à Outils > Ajuster la taille (dans la barre de menu de Aperçu)

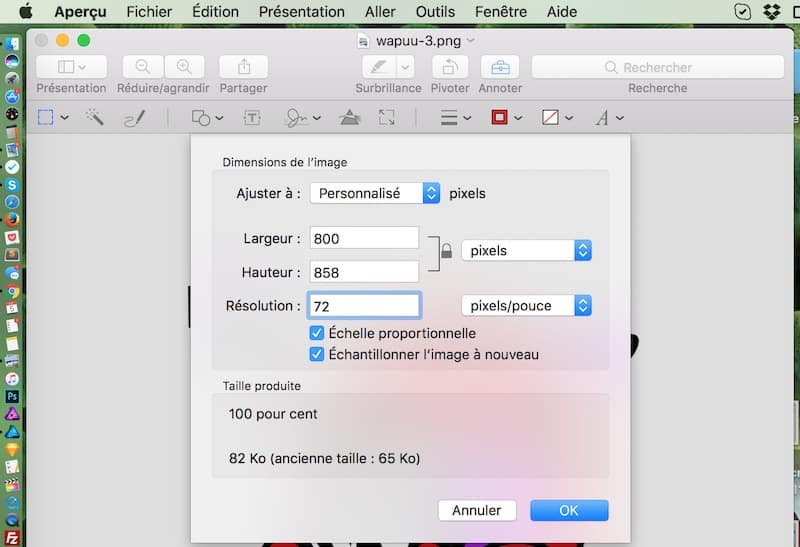
- une fenêtre s’ouvre, renseignez alors la largeur en pixel : entre 600 et 1000px

- laissez la résolution sur le nombre de pixels/pouces déjà indiqué
- cochez les deux options disponibles (« échelle proportionnelle » et « échantillonner l’image à nouveau »)
- finalisez en cliquant sur OK
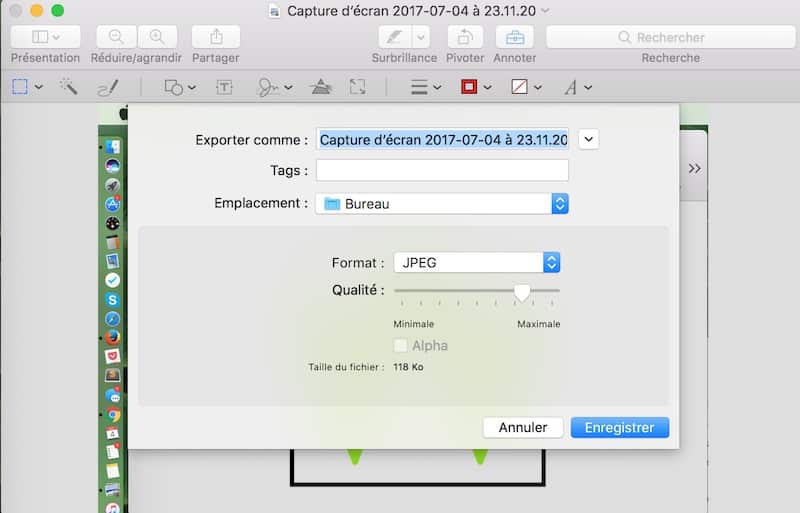
- aller ensuite sur Fichier > Exporter (dans la barre de menu de Aperçu)

- choisissez le format JPEG
- choisissez la qualité avec la réglette jusqu’à obtenir la taille du fichier désirée (dans la capture ci-dessus, la taille du fichier est de 118ko)
- terminez par Enregistrer
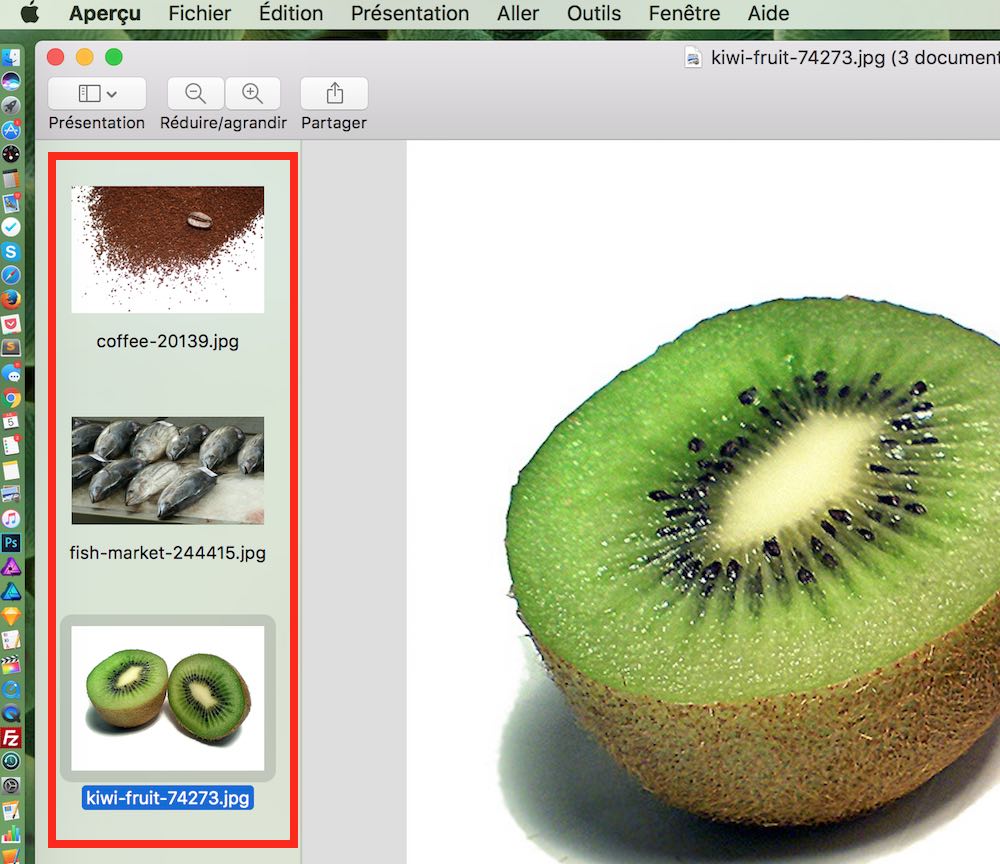
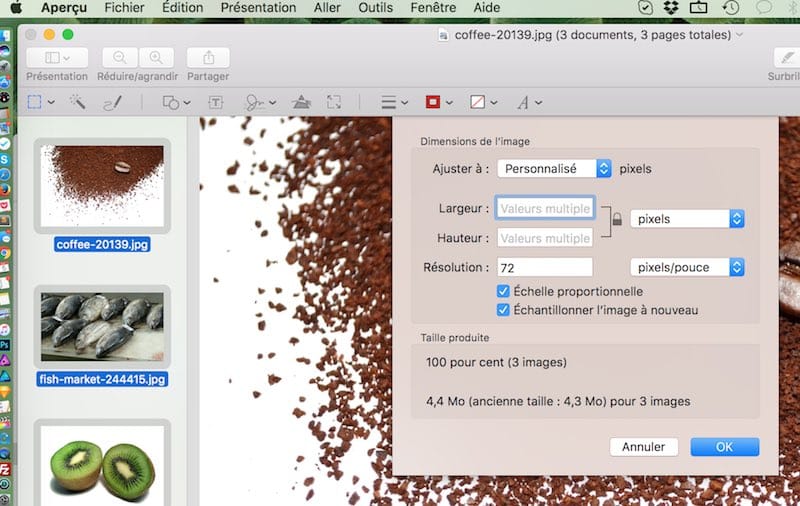
- sélectionnez plusieurs images du même type (toutes au format portrait ou toutes au format paysage)
- clic-droit > ouvrir avec > Aperçu
- les images apparaissent dans la colonne de gauche d’Aperçu, les unes en dessous des autres

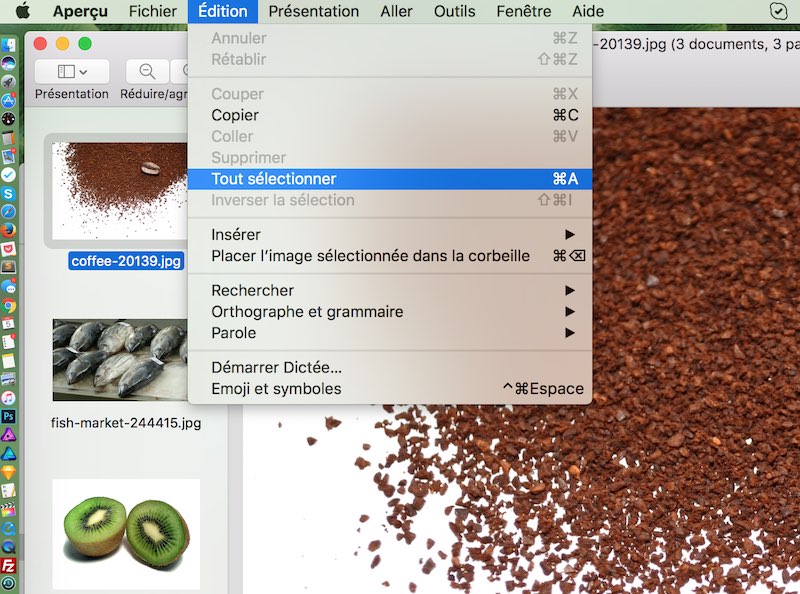
- dans le menu d’Aperçu, aller à Édition > Tout sélectionner

- aller ensuite dans Outils > Ajuster la taille : définissez de 600 à 1000px maximum de largeur. Ne renseignez pas la hauteur de l’image, elle se fera proportionnellement
- laissez la résolution sur le nombre de pixels/pouces déjà indiqué

- cochez les deux options disponibles (« échelle proportionnelle » et « échantillonner l’image à nouveau »)
- finalisez en cliquant sur OK
- aller ensuite sur Fichier > Exporter les images sélectionnées (dans la barre de menu de Aperçu)
- cliquez sur Options, situé en bas de la fenêtre qui vient de s’ouvrir, pour faire apparaitre la réglette de définition du format (choisissez JPEG) et de la qualité

- terminer par Sélectionner
Attention ! Notez toutefois que Aperçu compresse vos images mais la qualité n’est pas toujours au rendez-vous. Cette application peut dépanner selon la qualité de départ des images à redimensionner.
5. La méthode avec LIGHTROOM
Très prochainement, vous trouverez ce tutoriel ici…
En conclusion …
En effet, certains de mes clients trouvent que l’optimisation des images pour le web est une étape très lourde à gérer. Malheureusement, vous n’y échapperez pas car c’est l’une des meilleures manières d’alléger votre site. Toutefois, vous pouvez aller au delà de ce processus, c’est à dire que vous pouvez pousser l’optimisation d’un cran encore en utilisant des CDN, des plugins d’optimisation comme IMAGIFY ou des outils en ligne comme TinyPNG.
Pour récapituler :
- Redimensionnez vos images pour que la largeur soit comprise entre 600px et 1000px (même davantage selon l’utilisation de votre image)
- Compressez la qualité de l’image lors de l’export : de 100% à 80% par exemple
- Renommez votre image convenablement : sans majuscules, sans accents, sans caractères spéciaux, sans espaces, sans underscores mais avec des tirets
- Téléchargez vos photos dans votre site
- Renseignez vos images avec un titre et un texte alternatif contenant votre ou vos mots-clé

















préciser qu’aborder le poids des photos sur le web par le DPI est tout à fait erroné.
Car on lit hélas sur le web tout un tas d’articles erronés là dessus.
le DPI est lié au print, quant au web, le dpi n’est lié qu’au nb de pix par pouce de l’écran. .ce paramètre n’est donc aucunement lié à la photo, il ne rentre donc pas du tout en ligne de compte pour l’optimisation et ne fait qu’embrouiller la question.
pour jouer sur le poids d’une image on ne peut jouer que sur la définition ( H*L en pixels), la compression, ainsi que sur le format de fichier plus ou moins lourd en Data.
Bonjour Alan. Je suis plus que d’accord avec vous. De nombreuses personnes pensent que le DPI agit sur le poids des images pour le web. Mais je suis étonnée de votre commentaire puisque dans mon article, il y a un passage qui précise bien ce que vous dites, le voici :
« La RÉSOLUTION : vos images peuvent avoir différents types de résolutions, de 72 à 400 DPI (ou PPP), c’est le nombre de « points par pouce » qui défini le grain et la qualité de l’image pour impression. Pour le web, le type de résolution ne modifiera pas le poids de votre image, vous n’avez donc pas besoin d’agir sur ce critère. »
Merci !
Bonjour,
Merci pour cet article !
Je galère un peu avec mes photos pour mon blog, car je trouve qu’elles sont trop souvent floues… (peut-être l’écran Retina joue aussi).
J’évite de trop les compressées parce qu’après, ce n’est vraiment pas terrible une fois dans WordPress.
Belle journée,
Oui , ça dépend avec quoi tu fais la compression.
Bonjour,
J’ai récemment convertit toutes mes images de png vers wepb et leur poids a baisser significativement , je pense que c’est judicieux et c’est plus facile, j’écrit ce commentaire pour avoir la confirmation car à l’époque WordPress ne prenait pas en charge webp