Vous allez me dire que Fluent Forms est une énième extension de formulaire pour WordPress et moi, je vous répondrai « c’est L’EXTENSION DE FORMULAIRE pour WordPress » ! Dans cet article, je vous propose une petite présentation de ses capacités…
- 1 – Fluent Forms, la meilleure alternative à Caldera Forms ?
- 2 – Fluent Forms : comment ça marche ?
- 3 – De nombreux champs de formulaire
- 4 – Formulaires compatibles RGPD
- 5 – Les nombreuses intégrations tierces pour Fluent Forms
- 6 – Fluent Forms : une version Pro ultra-complète
- 7 – Aller encore plus loin…
1 – Fluent Forms, la meilleure alternative à Caldera Forms ?
Caldera Forms a été, longtemps et de loin, mon extension de formulaire favorite… Malheureusement, elle n’existera plus au 31 décembre 2021 et sera fusionnée/remplacée par Ninja Forms, une autre extension de formulaire très intéressante.
Vous vous demandez alors pourquoi j’envisage Fluent Forms à la place de Ninja Forms ? Tout simplement parce que les versions PRO sont beaucoup plus chères chez Ninja Forms, qui ne propose pas de plan Lifetime et dont la plupart de ses add-ons sont payants individuellement selon les plans (de 29 à 129$/an, par add-on : ça commence à piquer !).

Besoin de créer votre site ? Découvrez ma formation WordPress Vidéo Boost : laissez-vous guider dans l’apprentissage de ce CMS. Vous allez vous épater ! D’autres y sont parvenus, pourquoi pas vous ?
2 – Fluent Forms : comment ça marche ?
Fluent Forms est très facile à prendre en main et fonctionne comme la plupart des extensions de formulaire en drag & drop… Voici rapidement les actions à mener pour créer votre premier formulaire avec Fluent Forms…
Étape 1 : installer Fluent Forms

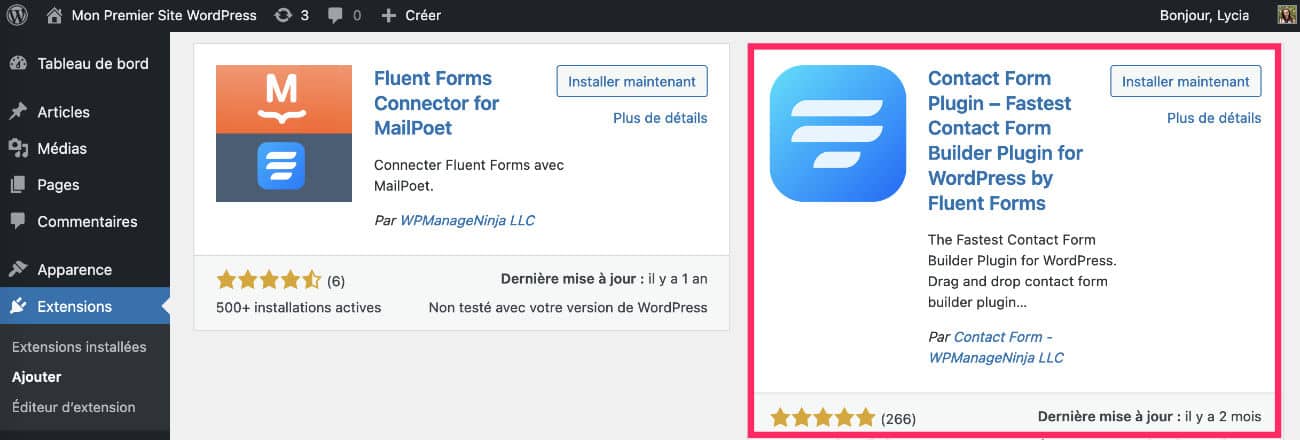
Rendez-vous à l’onglet Extension > Ajouter et recherchez Fluent Forms. Installez-la puis activez-la. Sinon, vous pouvez également la télécharger ici.
Étape 2 : créer un nouveau formulaire
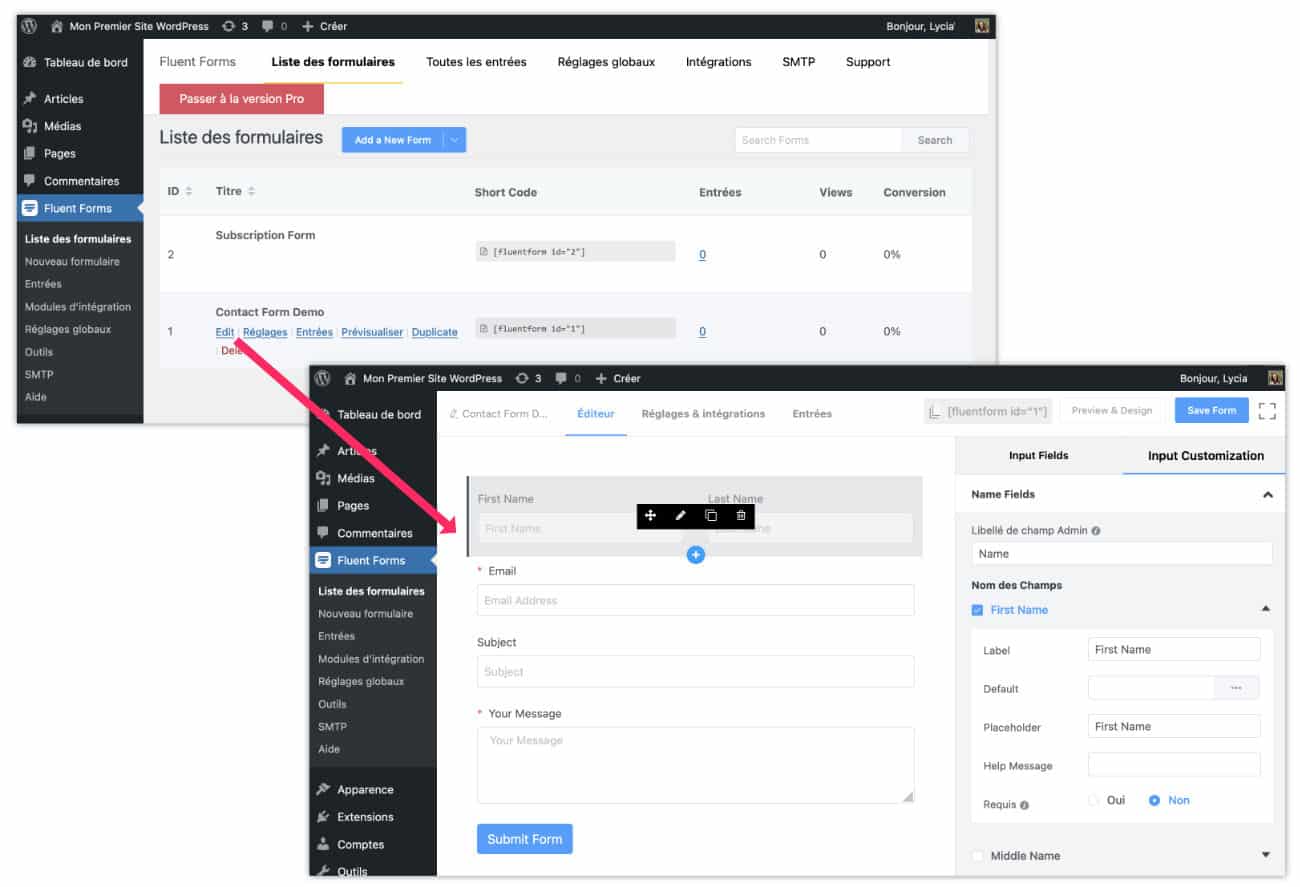
Après activation, vous verrez apparaître un onglet nommé « Fluent Forms ». Vous y trouverez 2 formulaires de démonstration que vous pourrez supprimer ou éditer afin de les modifier en fonction de vos besoins.

Vous pourrez cliquer sur les champs à éditer et commencer vos modifications. Tous les paramètres des champs se trouvent dans la barre latérale de droite.
Aussi, il existe de nombreux modèles pré-paramétrés, n’hésitez pas à les parcourir, ça pourrait vous faire gagner du temps, lors de la conception.
Étape 3 : ajouter des nouveaux champs

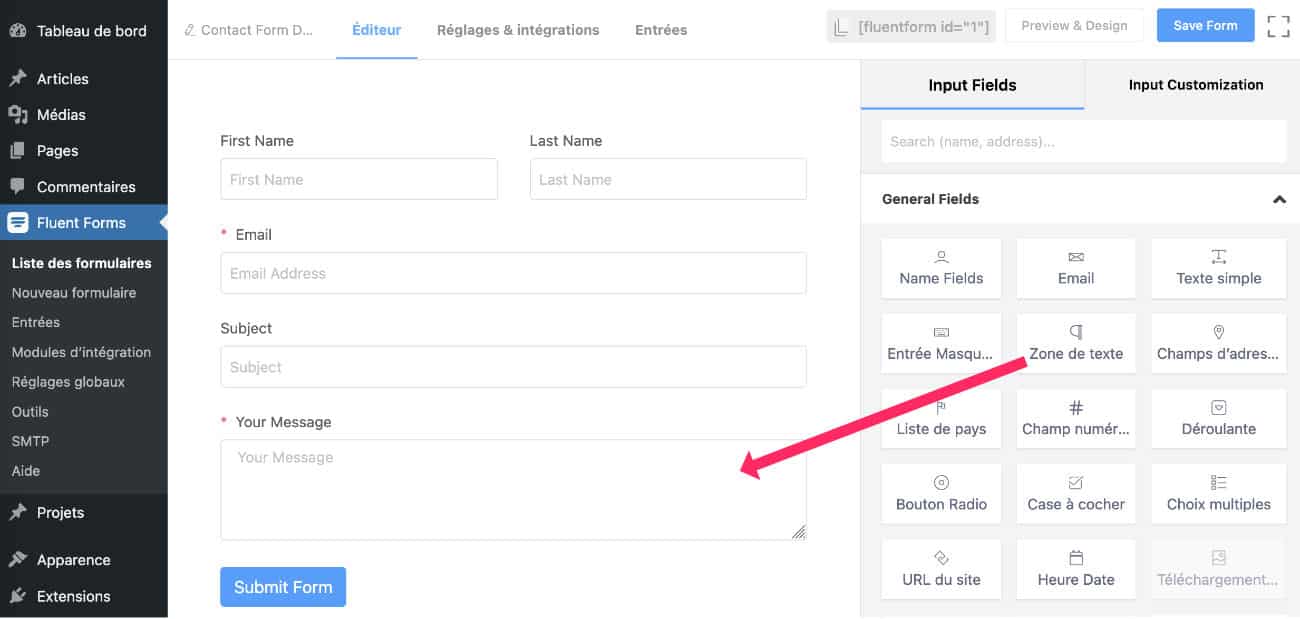
Ensuite, vous pourrez ajouter tous les champs nécessaires aux besoins de votre formulaire. Il suffira d’aller à l’onglet Inputs Fields – dans la barre latérale de droite – puis de glisser-déposer les champs à l’endroit désiré de votre formulaire. Tous les champs grisés ne seront disponibles que dans la version premium, mais vous avez un large éventail pour débuter et tester Fluent Forms.
Étape 4 : réglages du formulaire

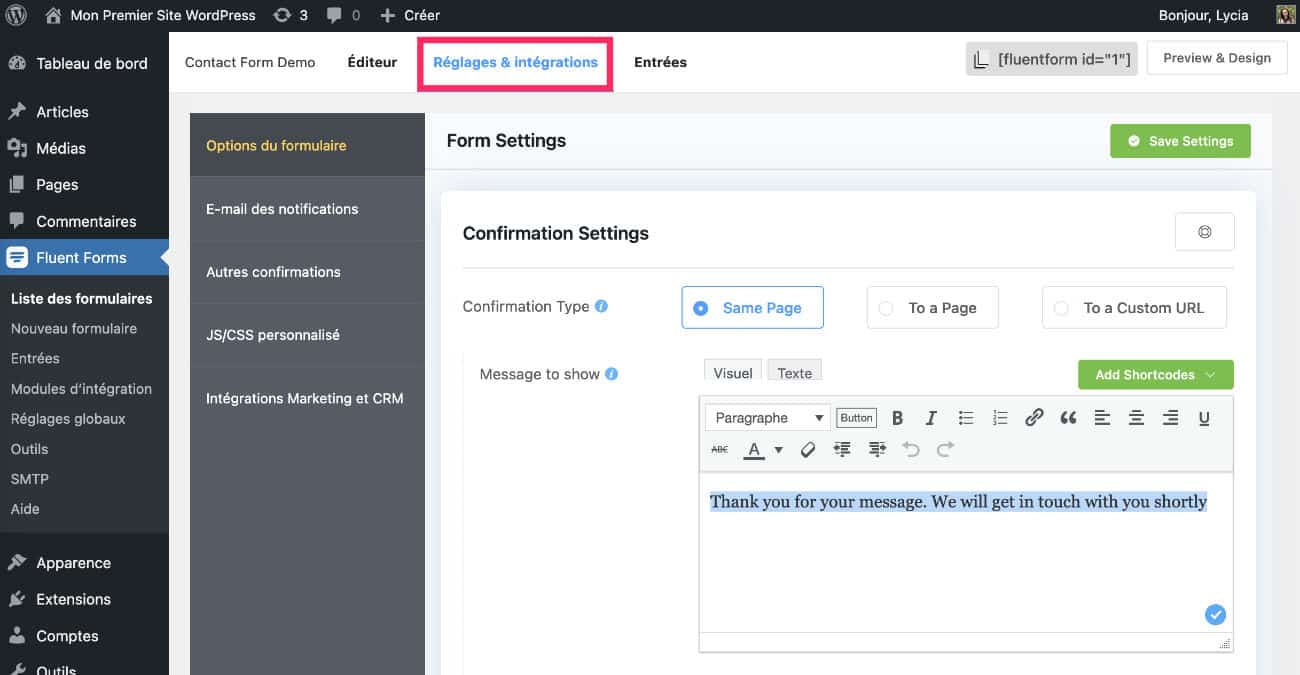
Comme toutes les autres extensions de formulaire pour WordPress, vous n’oublierez pas de paramétrer les réglages utiles à son bon fonctionnement. Cela se passe dans l’onglet Réglages & Intégrations. Vous pourrez définir les réglages de confirmation et les emails de notification. Il est même possible d’ajouter du JS ou du CSS et de connecter le formulaire avec un CRM ou un autre outil externe.
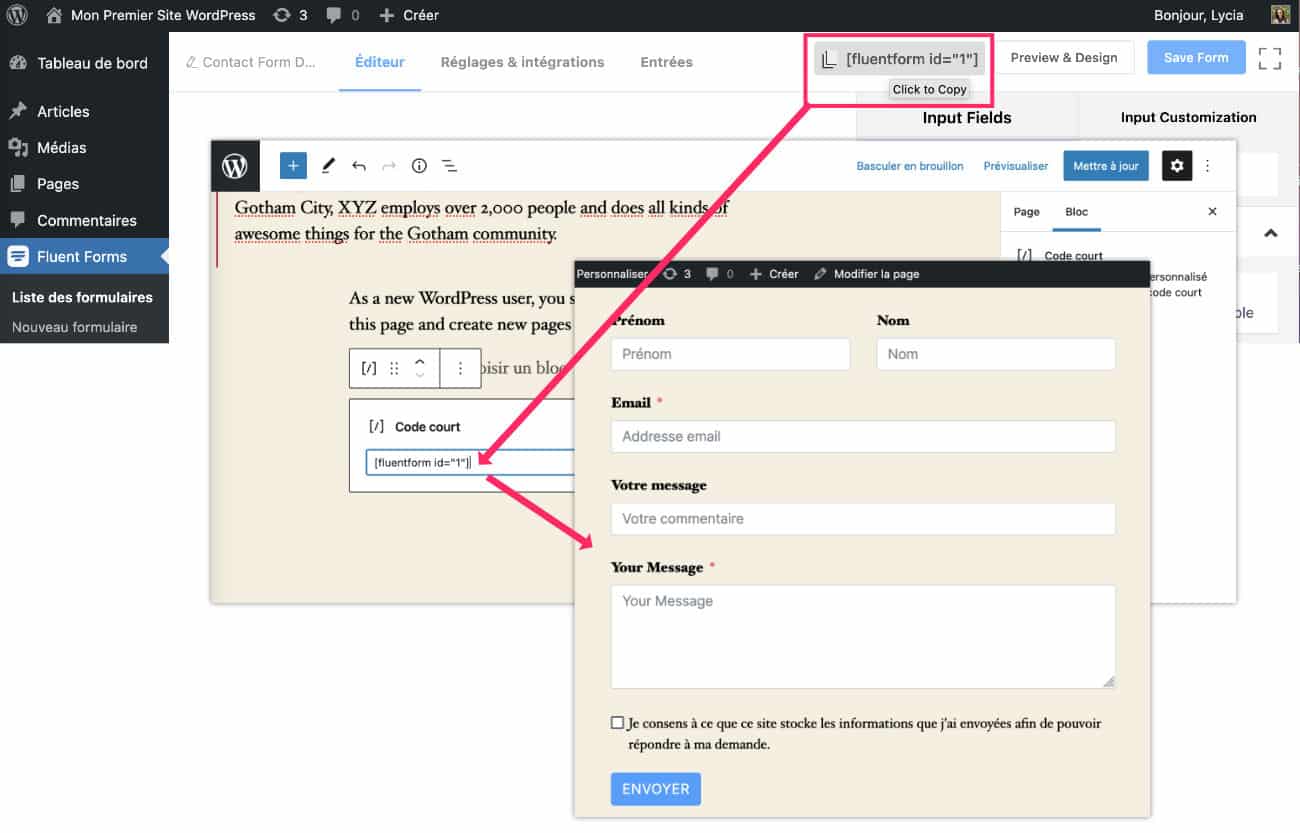
Étape 5 : intégration avec un code court

Comme la plupart des extensions de formulaires qui existent pour WordPress, vous pourrez intégrer facilement votre formulaire sur votre page contact (par exemple) à l’aide d’un shortcode (code court). Pour l’instant (et à ma connaissance), il n’existe pas de bloc Gutenberg spécifique pour Fluent Forms, il conviendra donc d’utiliser le bloc Code Court. Dès les modifications enregistrées, votre formulaire s’affichera sur le site.
Notez : si vous avez besoin de modifier le formulaire, tout se passera en backoffice, depuis les réglages du formulaire. Vous n’avez donc aucune modification à effectuer sur la page où votre formulaire apparaît.
3 – De nombreux champs de formulaire

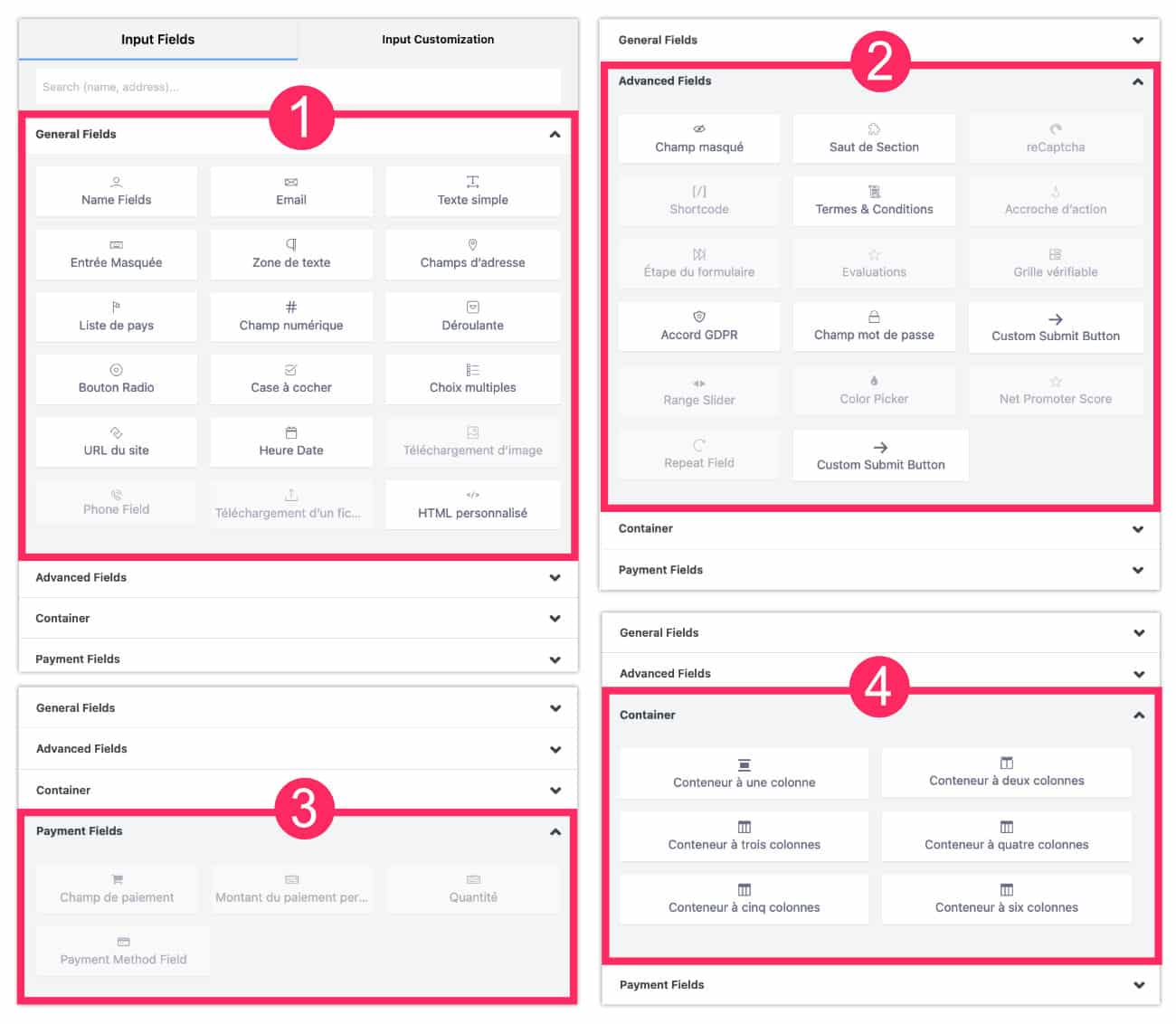
Mais je crois que le super atout de Fluent Forms est de proposer de nombreux et divers champs de formulaire, dès sa version gratuite ! Vous les trouverez dans le panneau latéral de droite, classés par thème :
- Champs classiques
- Champs avancés
- Champs de paiement
- Conteneurs de mise en page des champs
Voici un tableau récapitulatif :
| Champs de formulaire | Version gratuite | Version Pro |
|---|---|---|
| Nom | ✅ | ✅ |
| ✅ | ✅ | |
| Texte simple | ✅ | ✅ |
| Entrée masquée | ✅ | ✅ |
| Zone de texte | ✅ | ✅ |
| Adresse | ✅ | ✅ |
| Liste de pays | ✅ | ✅ |
| Nombre | ✅ | ✅ |
| Liste déroulante | ✅ | ✅ |
| Bouton radio | ✅ | ✅ |
| Case à cocher | ✅ | ✅ |
| Choix multiple | ✅ | ✅ |
| URL | ✅ | ✅ |
| Heure / Date | ✅ | ✅ |
| Téléchargement d’image | ❌ | ✅ |
| Numéro de téléphone | ❌ | ✅ |
| Téléchargement de fichier | ❌ | ✅ |
| HTML Personnalisé | ✅ | ✅ |
| Champ masqué | ✅ | ✅ |
| Saut de section | ✅ | ✅ |
| ReCaptcha | ❌ | ✅ |
| ShortCode | ❌ | ✅ |
| Termes et conditions | ✅ | ✅ |
| Accroche d’action | ❌ | ✅ |
| Étapes du formulaire | ❌ | ✅ |
| Évaluations | ❌ | ✅ |
| Grille vérifiable | ❌ | ✅ |
| Accord RGPD | ✅ | ✅ |
| Mot de passe | ✅ | ✅ |
| Bouton de soumission personnalisé | ✅ | ✅ |
| Slider | ❌ | ✅ |
| Color Picker | ❌ | ✅ |
| Score | ❌ | ✅ |
| Répétiteur de champ | ❌ | ✅ |
| Champ de paiement | ❌ | ✅ |
| Montant de paiement | ❌ | ✅ |
| Quantité | ❌ | ✅ |
| Méthode de paiement | ❌ | ✅ |
| Total | 21 | 38 |
En version gratuite, ce sont pas moins de 21 champs qui sont disponibles pour créer un formulaire qui colle parfaitement à vos besoins…
4 – Formulaires compatibles RGPD

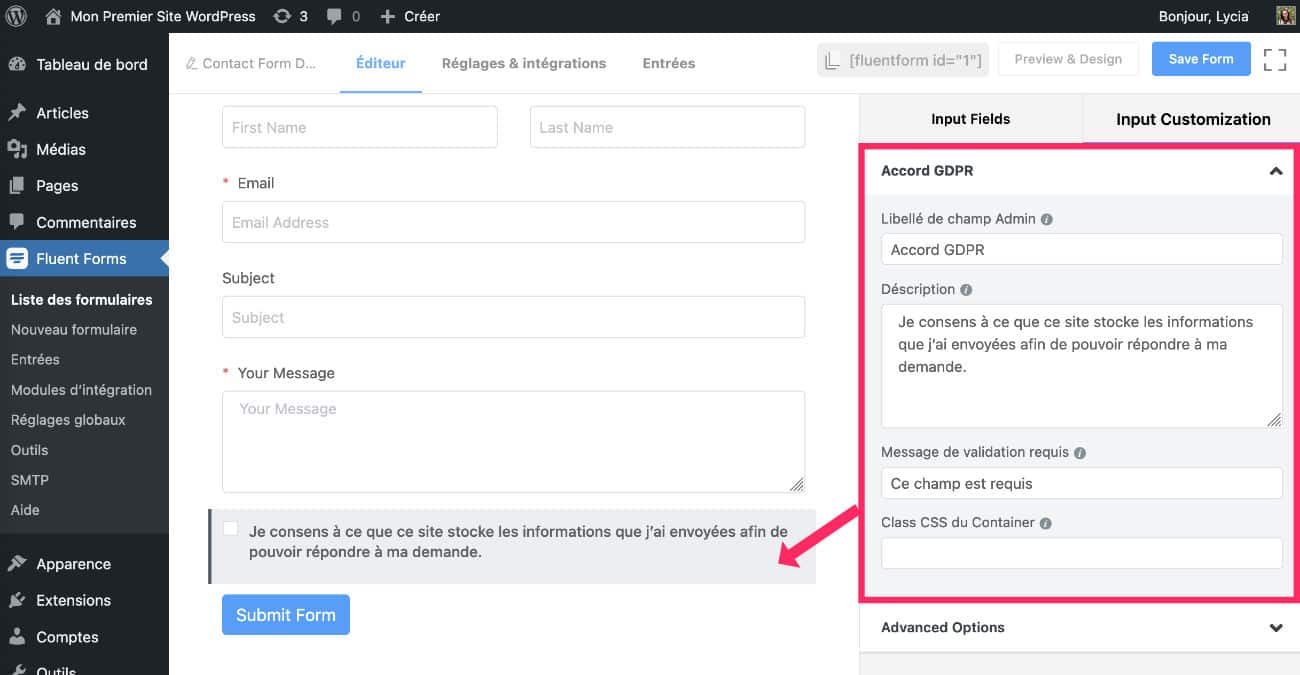
N’oublions pas d’indiquer une chose très importante : un champ RGPD est disponible dans Fluent Forms. Il permet de vous mettre en accord avec la règlementation et de proposer des formulaires RGPD-Friendly. Le paramétrage de ce champ est un jeu d’enfant, ce qui n’est vraiment pas le cas de toutes les extensions de formulaires pour WordPress.
Notez : la réglementation dit que toute soumission de formulaire contenant des données personnelles (par exemple l’adresse email), doit faire l’objet d’un consentement de l’utilisateur concernant la récolte des données personnelles, par le biais d’une case à cocher obligatoire par exemple. La loi dit également qu’un lien cliquable vers votre politique doit être disponible à proximité de cette information.
5 – Les nombreuses intégrations tierces pour Fluent Forms

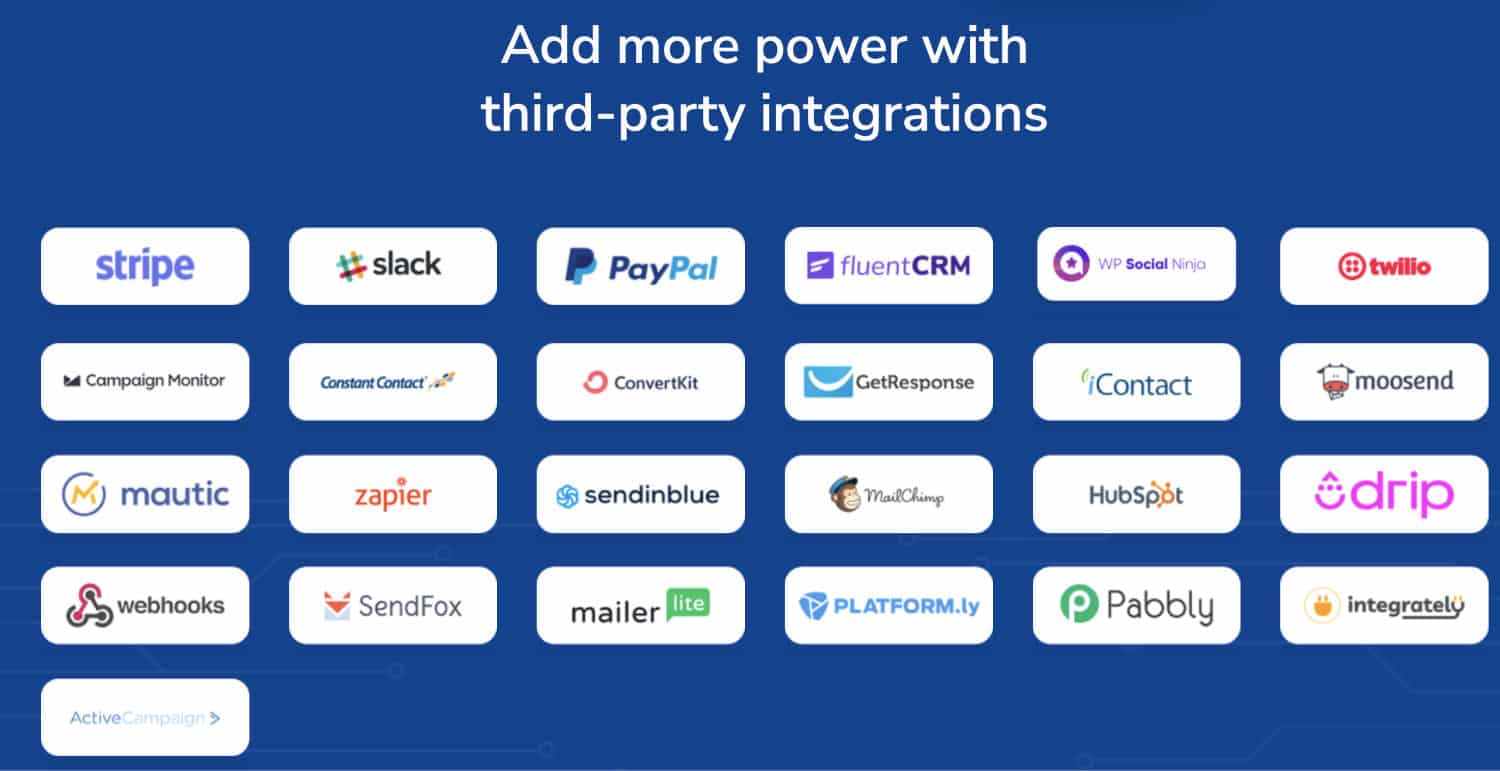
Mais surtout, Fluent Forms a bien d’autres atouts, qui plairont certainement aux aficionados du NoCode.
En effet, Fluent Forms permet des intégrations avec Zapier, Stripe, PayPal, Twilio et bien d’autres… Sans oublier de dire qu’une intégration par WebHook est possible, ce qui le rendra compatible avec Intégromat par exemple (entre autres).
Évidemment, Fluent Forms est interconnectable avec Fluent CRM, un service d’email marketing automatisé dédié à WordPress.
6 – Fluent Forms : une version Pro ultra-complète
Vous avez pu voir dans le tableau précédent que la version Pro de Fluent Forms proposait de nombreux champs supplémentaires. Si vous regardez bien, vous comprendrez vite à quoi ils peuvent servir…
Par exemple, vous pourrez créer :
- des formulaires de satisfactions,
- des enquêtes,
- des formulaires de gamification,
- des formulaires de réservation,
- des formulaires de paiement,
- et même des formulaires conversationnels.
Bref, on peut dire que c’est une extension de formulaire bien complète qui pourrait nous permettre de supprimer, selon les cas, l’extension WooCommerce ou des extensions de réservations, par exemple.
On parle bien de création de divers types de formulaires, bien loin du traditionnel formulaire de contact.
7 – Aller encore plus loin…
Fluent Forms est une extension de formulaire pour WordPress vraiment incroyable ! Elle offre de nombreuses fonctionnalités dont je n’ai pas parlé dans cet article mais vous pourriez créer des logiques conditionnelles, des champs de calcul, des notifications par SMS, des programmations de formulaires… Le mieux est de parcourir le site officiel pour se rendre compte de ses possibilités.
Aussi, l’add-on PDF Generator permet de convertir les entrées d’un formulaire en un document PDF envoyé en pièce jointe du mail. C’est une fonctionnalité qui peut être très utile pour créer des factures ou des devis par exemple !
Pour information, Fluent Forms est la solution que j’utilise pour mon générateur de cahier des charges, mon générateur de mentions légales et mes formulaires de contact.
Cet article vous a plu ? Vous allez adorer ma formation qui vous accompagne pas à pas dans la création de votre site WordPress.
Notez : certains liens de ce blog sont des liens d’affiliation. Vous les reconnaîtrez facilement grâce à leur couleur : Je suis un lien affilié – Je suis un lien classique.













Bonjour,
Je recherche une extension de formulaire (pour Divi) qui permet de remplir des lignes d’un fichier Excel.
Fluent forms le permet-il ??
Merci
Philippe
Salut Philippe. La formule pro a des intégrations avec Zapier ce qui te permettrait facilement de stocker les données dans Google Sheets, ça c’est sûr. Par contre je ne pense pas si Excel le peut, il faudrait voir s’il est interconnectable avec Zapier, mais je ne crois pas.
Bonjour,
Je suis un utilisateur de Caldera Forms. Je teste fluent forms mais je suis confronté à un problème de formulaire avec des calculs plutôt complexes car ils sont soumis à des conditions multiples (Formulaire de réservation avec des options payantes). Pensez-vous que Fluent forms serait une bonne alternative pour ce cas précis ? Il m’est impossible de faire des tests car les calculs ne sont accessibles que dans la version pro.
D’avance merci de votre avis éclairé
Alain.
Oui Alain, Fluent Forms offre les mêmes possibilités que Caldera mais pour le calcul il faudrait effectivement la version pro.