Il existe des tas d’outils blogging qui peuvent vous être utiles au quotidien. Si vous tenez un blog, j’imagine que vous êtes à la recherche d’une meilleure productivité ? Certains de ces outils sont très connus et d’autres un peu moins, pourtant, ils valent le détour !
Dans cet article, (re)découvrez ces outils blogging trop géniaux, qui vont vous aider dans la rédaction de vos articles et dans votre productivité avec WordPress.
Avec cette boite à outils pour blogueuses et blogueurs, vous allez améliorer votre productivité mais également l’expérience utilisateur de vos lecteurs !
- 1 – Local WP pour faire vos tests
- 2 – Zoomy App pour trouver des photos gratuites !
- 3 – LinkTree pour votre page de liens Instagram
- 4 – LanguageTool pour corriger l’orthographe
- 5 – Squoosh pour alléger vos images
- 6 – YourTextGuru pour optimiser vos rédactions SEO
- 7 – Editorial Calendar pour planifier vos publications
- 8 – MeisterTask pour planifier vos projets
- 9 – Lucky Table of Content pour ajouter une table des matières à vos articles
- 10 – WP Last Modified Info pour indiquer la date de mise à jour de l’article
- 11 – Reading Progress Bar pour indiquer la progression de lecture
- 12 – WP Word Count pour indiquer le temps de lecture
- 13 – WP Applaud pour estimer l’intérêt des lecteurs
- 14 – Post View Counter pour afficher le nombre de vues d’un article
- 15 – Gutenberg Post Blocks pour proposer une liste de lecture
- 16 – Flying Pages pour naviguer plus rapidement entre les posts
- 17 – Flying Images pour alléger vos images
- 18 – Gutenberg Anchor Block pour faire des liens au sein de l’article
- En conclusion : bichonnez votre blog ça plaira à vos lecteurs !

1 – Local WP pour faire vos tests

Local WP, anciennement « Local by Flywheel », est un serveur local qui permet de créer un site WordPress de test en quelques secondes seulement…
Quel est l’intérêt ? J’en vois des tas :
- Vous pouvez faire tester WordPress à des personnes qui ont envie de découvrir comment ça marche
- Vous pouvez installer WordPress, vite-fait pour essayer un thème, un plugin ou un code sans en impacter votre site en production
- Vous pouvez faire des tas d’autres tests sans perdre de temps à lancer une nouvelle installation en local de manière manuelle
Comment ça marche ?
- Rendez-vous sur le site officiel de Local
- Téléchargez l’application compatible avec votre environnement (Mac, Windows, Linux)
- Installez le logiciel sur votre ordinateur
- Lancez Local WP
- Cliquez sur « Create a site »
C’est tout ! En 5 secondes, votre site WordPress de test sera disponible. Vous n’avez plus qu’à faire « mumuse » !
Aussi, dans le même genre d’outil, découvrez TasteWP ! L’avantage de cet outil par rapport à Local est que tout se passe en ligne !
2 – Zoomy App pour trouver des photos gratuites !

Voilà une application qui va vous faire gagner du temps. Elle regroupe au même endroit toutes les photos gratuites disponibles sur le web via les différents moteurs.
Au total, plus de 130.000 photos que vous pourrez filtrer par source ou par collection.
Cette application pourra s’installer sur Windows, Mac ou Linux et ne coûte que 4,99$. Découvrez Zoomy ici.
👉 Découvrez mes tips pour trouver toutes les ressources gratuites.
3 – LinkTree pour votre page de liens Instagram

Les blogueurs-Instagramers connaissent déjà LinkTree. Grâce à cet outil, vous allez pouvoir partager plusieurs pages web à partir d’une seule et même URL.
Je vous en ai déjà parlé lors d’un précédent article traitant des backlinks via les réseaux sociaux.
Vous savez que sur Instagram, seule la bio vous permet d’insérer un lien vers une page web ? Dans le cas où vous voudriez partager plusieurs liens, il vous suffira de créer un compte sur LinkTree pour proposer plusieurs pages web.
Alternative à LinkTree : créez votre propre page de lien dans votre site !
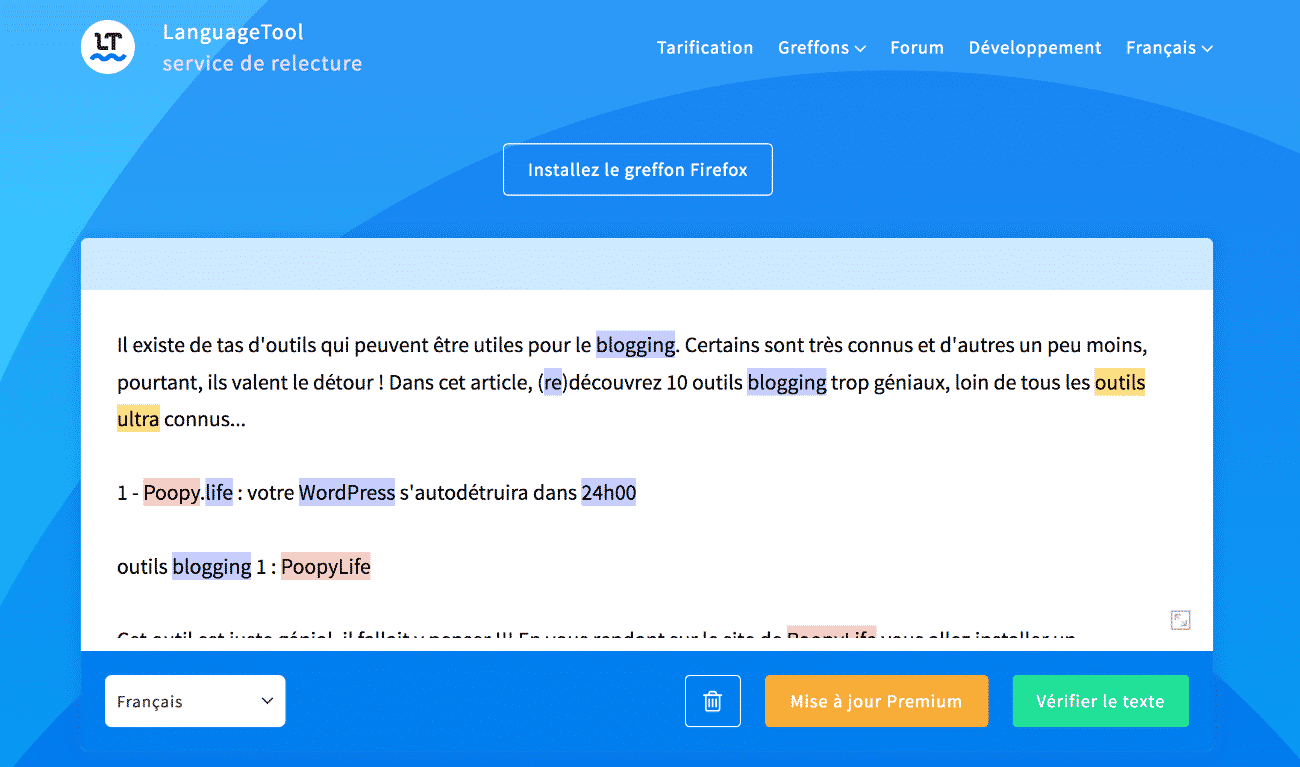
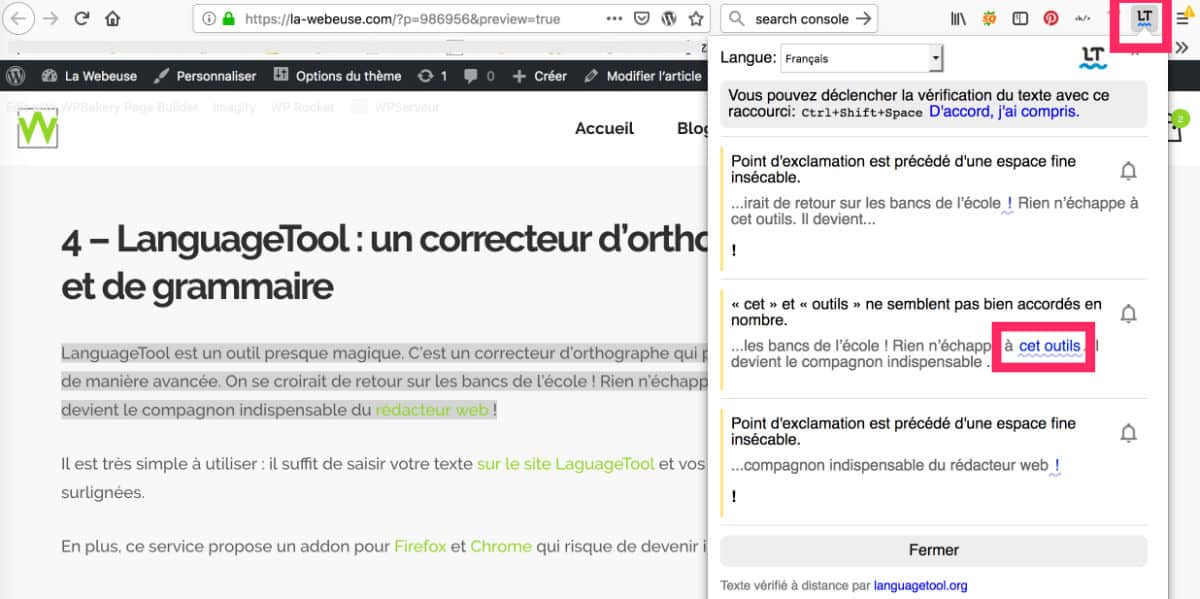
4 – LanguageTool pour corriger l’orthographe

LanguageTool est un correcteur d’orthographe qui parcours votre texte de manière avancée. On se croirait de retour sur les bancs de l’école ! Rien n’échappe à cet outil. Il devient le compagnon indispensable du rédacteur web !
Il est très simple à utiliser : il suffit de saisir votre texte sur le site LaguageTool et vos fautes seront surlignées.
Mais ce n’est pas le seul moyen de vérifier l’orthographe, ce service propose un add-on pour Firefox et Chrome.
Ainsi, en visitant n’importe quelle page web (la vôtre ou celle d’un autre site) vous pourrez surligner les phrases à corriger et cliquer sur le widget « LT » pour lire les recommandations.

Si vous ne connaissez pas encore cet outil blogging et que vous souhaitez l’essayer, vous ne pourrez plus vous en passer !
👉 Découvrez aussi pourquoi rédiger un bon article prend du temps.
5 – Squoosh pour alléger vos images
Squoosh est un service en ligne qui vous permet de redimensionner et d’alléger les images que vous souhaitez importer dans votre site.

L’optimisation des images pour le web est une étape plus qu’importante car cela impacte directement le temps de chargement d’une page/article, l’expérience utilisateur et le référencement naturel de votre site.
Cette application est plutôt facile à prendre en main. Vous envoyez votre image, vous effectuez des optimisations que vous pouvez comparer avec l’original puis vous téléchargez la version optimisée… Un jeu d’enfant !
Squoosh est une alternative à des outils plus sophistiqués comme PhotoShop, Affinity Designer etc. ou encore des plugins comme Imagify.
Découvrez aussi ImageSEO pour améliorer le référencement de vos images !
6 – YourTextGuru pour optimiser vos rédactions SEO
Si vous rédigez des articles pour votre blog, vous souhaitez qu’ils soient visibles et lus. Pour cela, vous essayez d’optimiser votre rédaction SEO, vous faites des recherches de mots clés et vous essayez de respecter les guidelines de Google.
Quelquefois cette démarche peut ne pas être évidente : YourTextGuru va vous mâcher le travail !

Comme la plupart des outils orientés SEO, YourTextGuru est payant. Toutefois, vous pouvez créer un compte gratuitement et tester ses fonctionnalités (3 guides OneShot offerts).
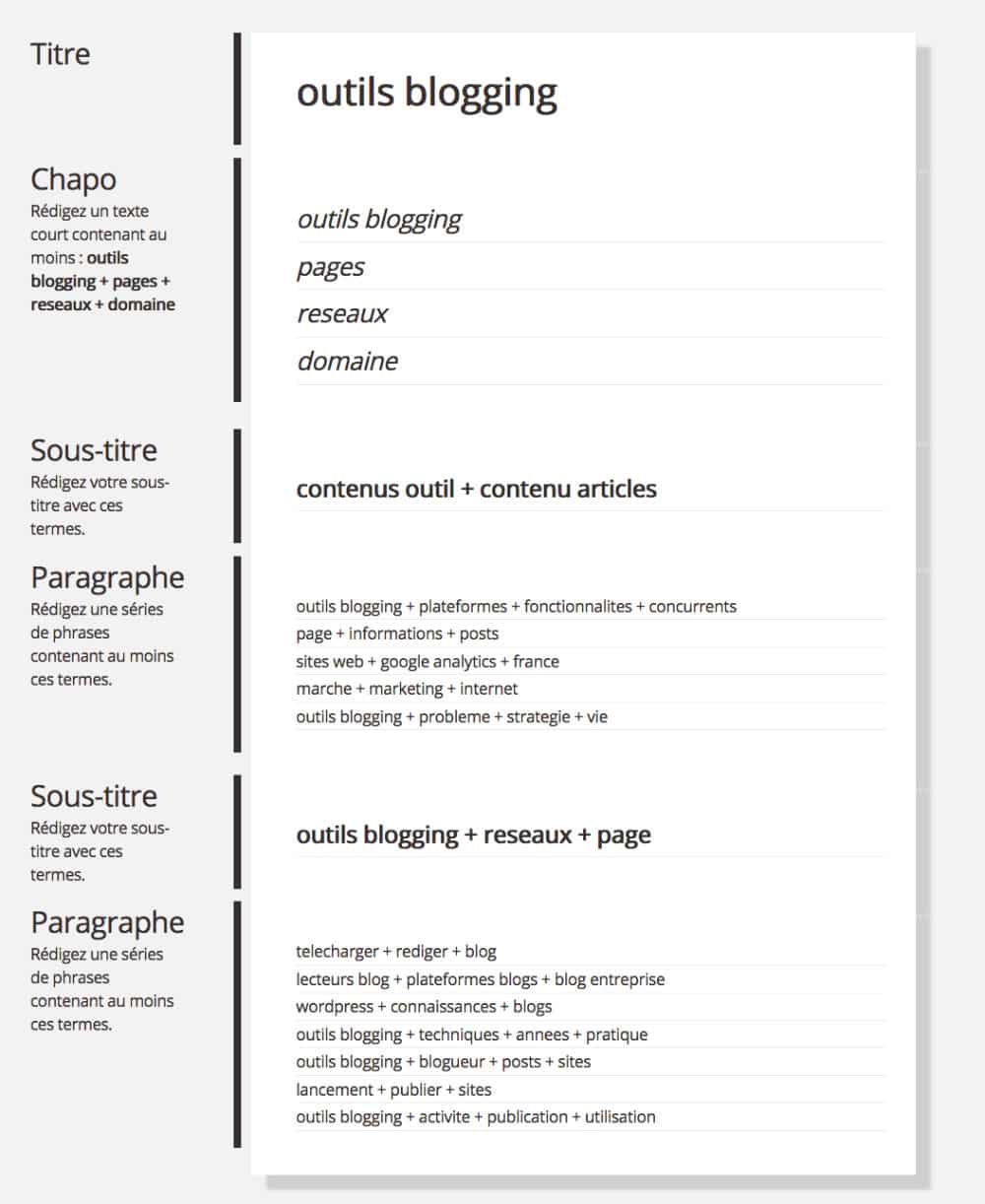
Cet outil permet de saisir une requête cible et vous donne les « best practices » pour rédiger un article de qualité.

Vous n’aurez plus qu’à suivre les recommandations proposées par YourTextGuru qui se charge de vous donner une structure d’article, la sémantique et les mots-clés associés à votre requête.
7 – Editorial Calendar pour planifier vos publications
Si le blogging est votre activité principale et que vous préparez de nombreux articles à l’avance, vous aurez certainement besoin de l’extension « Editorial Calendar ». Celle-ci va vous permettre de visualiser facilement toutes vos programmations.
En un simple glisser-déposer, vous allez pouvoir déplacer vos articles programmés et même les éditer.
Le mieux serait de tester pour comprendre son fonctionnement et son utilité…
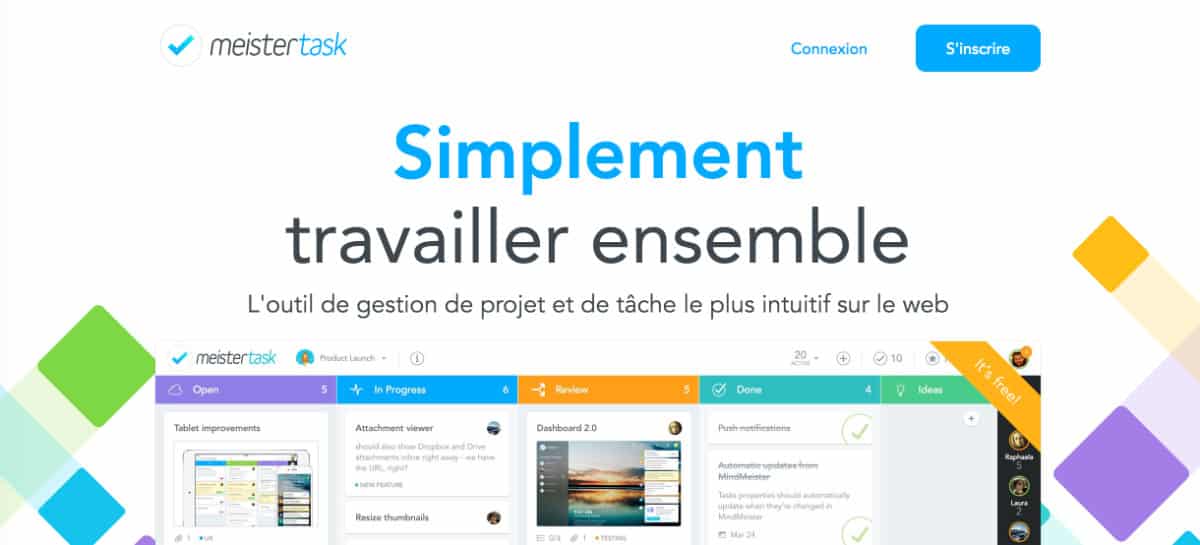
8 – MeisterTask pour planifier vos projets
Lorsqu’on tient un blog, la création de contenu n’est pas la seule tâche à accomplir… Vous devez maintenir votre site, le modifier, l’améliorer, ajouter des fonctionnalités, etc.
Toutes ces tâches doivent êtres planifiées pour optimiser votre organisation.
MeisterTask est un outil génial qui va vous y aider…

Bien moins connu que Trello ou Asana, il est carrément plus convivial ! Ce n’est pas son unique atout : il est facile à utiliser, intuitif et ergonomique.
J’aime confier mes tâches de freelance à MeisterTask. On crée un projet, on détermine des tâches avec des deadlines, on peut même inviter des collaborateurs !
La version gratuite de cette application est suffisante pour organiser sa vie de blogueuse ou de freelance. Je vous la recommande chaudement.

Maitrisez WordPress grâce à cette formation ! Comme les +1000 élèves qui l’ont suivie, elle vous accompagne pas à pas dans toutes les étapes de la création d’un site web, de sa maintenance et de son optimisation ! C’est l’équivalent de 5 journées de formation en présentiel.
9 – Lucky Table of Content pour ajouter une table des matières à vos articles

L’extension gratuite Lucky Table of Content permet de créer facilement une table des matières au sein de vos pages et de vos articles de blog. Lors du paramétrage de cette extension, vous pourrez décider d’inclure la table des matières de manière automatique au sein de toutes vos publications (ou non), choisir les couleurs et quelques autres options de configuration.
Vous pouvez également ajouter la table des matières manuellement au sein de chaque article grâce au bloc Gutenberg prévu à cet effet.
Une table des matières apporte un confort supplémentaire à votre lecteur et améliore son expérience utilisateur au sein de votre site. Au premier coup d’œil, il obtient un aperçu des sujets traités au sein de l’article et peut se rendre plus rapidement aux sections désirées.
C’est cette extension qui est utilisée sur La Webeuse, en début d’article.
Découvrir LuckyWP Table of Content | Lire le tutoriel détaillé pour ajouter une table des matières.
10 – WP Last Modified Info pour indiquer la date de mise à jour de l’article

Je suis sûre que vous, en tant que lecteur, vous aimez savoir si l’article que vous êtes en train de lire date d’hier ou de l’an 2000, n’est-ce pas ? Et surtout, à quelle date l’article a été mis à jour ! Car certains sujets méritent d’être mis à jour régulièrement !
Voilà une information que vous pourriez partager avec votre lecteur !
Malheureusement, WordPress ne permet pas nativement d’afficher la date de mise à jour d’un article. Seule la date de publication apparaît dans les métadonnées de l’article.
C’est ce que j’ai choisi de faire sur La Webeuse : l’information « mis à jour le… » s’affiche lorsque je mets à jour un article.
L’extension gratuite WP Last Modiefied Info permet de faire cela…
Découvrir WP Last Modified Info ou Ajouter « mis à jour le » sans plugin (snippet)
11 – Reading Progress Bar pour indiquer la progression de lecture

Lorsqu’un développeur WordPress français, travaillant pour l’une des agences WordPress des plus réputées du pays (Whodunit), crée une extension et la met à disposition des utilisateurs gratuitement, on peut l’installer les yeux fermés !
C’est ce qu’a fait JB Audras avec son extension Reading ProgressBar.
Une barre de progression de lecture permet d’afficher une barre de couleur qui se « remplie » au scroll et indique où le lecteur se situe dans la lecture de l’article. Cette information peut être intéressante si un lecteur n’a pas le temps de lire : il pourrait enregistrer l’article pour le lire plus tard ou décider de terminer la lecture si celle-ci est quasiment finie.
Ce n’est pas une fonctionnalité primordiale mais un vrai confort pour le lecteur !
D’ailleurs, les cordonniers ne sont pas toujours les plus mal chaussés puisque JB Audras lui-même utilise son extension au sein de son blog !
Découvrir Reading ProgressBar ou découvrir l’alternative Worth the Read.
12 – WP Word Count pour indiquer le temps de lecture

WP Word Count est une extension gratuite qui permet de compter le nombre de mots dans vos publications et de les afficher aux yeux de vos lecteurs. Il calcule également le temps de lecture (en minutes).
D’ailleurs, vous n’êtes pas obligé d’afficher ces informations en front, vous pouvez simplement l’utiliser pour conserver cette information confidentielle, en back-office. Un tableau récapitulatif permet de voir rapidement le nombre de mots publiés ou encore en brouillon, quelle publication est en tête et quel article devrait être enrichi.
Cette fonctionnalité n’offre pas vraiment une amélioration de l’expérience utilisateur de votre lecteur mais plutôt un côté « fun ». Une sorte de mise en confidence de votre lecteur : vous partagez avec lui des données qui ne le sont pas, en règle générale.
13 – WP Applaud pour estimer l’intérêt des lecteurs

WP Applaud permet d’afficher un bouton d’applaudissement à la fin de vos articles. Un shortcode est également disponible pour placer le vote à l’endroit désiré. Je trouve ça plus fun que les étoiles de notation qu’on voit un peu partout.

En installant cette extension gratuite, vous n’aurez pas beaucoup d’options de paramétrage : pas de choix de couleur par exemple mais vous pourrez utiliser votre propre CSS si besoin.
De plus, exit les haters qui sont là juste pour dénigrer votre travail : ils ne pourront plus voter 1 étoile pour vous dévaloriser !
14 – Post View Counter pour afficher le nombre de vues d’un article

Est-ce ringard d’afficher le nombre de vues d’un article ? Je trouve ça plutôt fun ! En installant Post Views Counter, vous pourrez obtenir le nombre de vues de vos articles en front-office et/ou en back-office.

Vous pouvez donc utiliser cette extension gratuite, dans un premier temps, pour obtenir le nombre de vues à titre statistique et quand vous le souhaiterez, vous pourrez l’afficher au sein de vos articles : soit de manière automatique, soit à l’aide d’un shortcode.
Cette extension est très simple à utiliser.

Vous avez envie de lancer votre propre blog ? Découvrez ma formation WordPress en ligne (éligible aux financements). Elle vous accompagne pas à pas dans toutes les étapes de création, de gestion et de promotion !
15 – Gutenberg Post Blocks pour proposer une liste de lecture

Gutenberg Post Blocks est une extension qui permet d’ajouter un module de blog au sein d’une page ou d’un article édité avec Gutenberg.
Ce plugin pourrait très bien être utilisé à la place de la page de blog native de WordPress car les options d’affichages et de paramétrages sont très riches ! Vous pouvez tout faire : un carrousel d’articles, une grille, une liste, etc. Le rendu s’intègre parfaitement dans WordPress !
À mon avis, Gutenberg Post Blocks est voué a un bel avenir !
Mais pour le coup, je vous propose d’utiliser cette extension pour proposer une liste de lecture à la fin de vos articles, ce qu’on appelle les « Related Posts« .
Gutenberg Post Blocks offre le choix des catégories d’articles à afficher (idéal pour le SEO) et des options d’affichage très joli. Et comme c’est un bloc Gutenberg, vous pourrez l’insérer où vous voulez dans votre contenu.
En offrant une liste de lecture à vos internautes, vous leur permettez de découvrir d’autres articles de votre blog tout en améliorant votre SEO :
- Vous augmentez le nombre de pages vues,
- Vous réduisez le taux de rebond,
- Vous augmentez le temps passé sur votre site.
Toutes ces métriques envoient de « bons signaux » utiles à votre référencement naturel.
Découvrir Gutenberg Post Blocks | Alternatives : YARPP ou Related Post Thumbnails.
16 – Flying Pages pour naviguer plus rapidement entre les posts

Flying Pages permet de réduire le temps de chargement des pages de votre site. Cette extension permet de pré-charger, dans le navigateur de l’internaute, une page ou un article avant même qu’il n’ait eu le temps de cliquer sur un lien interne.
Cette navigation fluide apporte un grand confort à votre lecteur qui perd moins de temps pour naviguer sur votre site. Bien évidemment, cela ne remplace pas une extension de cache comme WP Rocket mais cela pourrait venir en complément.
La performance d’un site est basée sur de nombreux critères (la qualité du serveur, le poids des images, la mise en cache, la version de PHP utilisée, etc.) et Flying Pages ne fera pas de miracle si votre site n’est pas optimisé, toutefois, il peut contribuer à l’amélioration de l’expérience utilisateur.
Découvrir Flying Pages | Une alternative toute simple : Instant.Pages.
17 – Flying Images pour alléger vos images

Flying Images se dit être « une solution complète pour l’optimisation d’images« . Cette extension offre de nombreuses fonctionnalités :
- CDN illimité gratuit
- Compression des images à la volée avec choix du degré de compression
- Conversion des images en WebP à la volée si le navigateur le prend en charge
- Ajout de l’attribut srcset pour des images responsives
- Lazy Load des images
- etc.
Ce qui est vraiment appréciable, c’est que l’extension se paramètre en 2 clics seulement ! Vous n’avez pratiquement rien à faire :
- Cochez l’option Lazy Load,
- Cochez l’option CDN…
C’est tout !
Le développeur de cette extension (qui est le même que Flying Pages) conseille également l’utilisation d’un cache. Cela laisse entendre que les extensions sont compatibles… J’ai alors testé cette extension sur un site utilisant WP Rocket et Imagify et je n’ai rencontré aucun problème !
Cette extension peut améliorer l’expérience utilisateur de vos lecteurs.
Découvrir Flying Images.
18 – Gutenberg Anchor Block pour faire des liens au sein de l’article

Pour offrir encore une meilleure expérience à vos lecteurs et aller plus loin dans l’utilisation d’une table des matières (comme expliqué en début d’article), vous pourriez proposer un bouton de retour au sommaire. Ainsi, le lecteur pourrait facilement naviguer au sein de vos looooongs articles.
Vous pouvez facilement faire cela grâce à l’utilisation d’une ancre HTML et vous avez l’embarras du choix pour y parvenir :
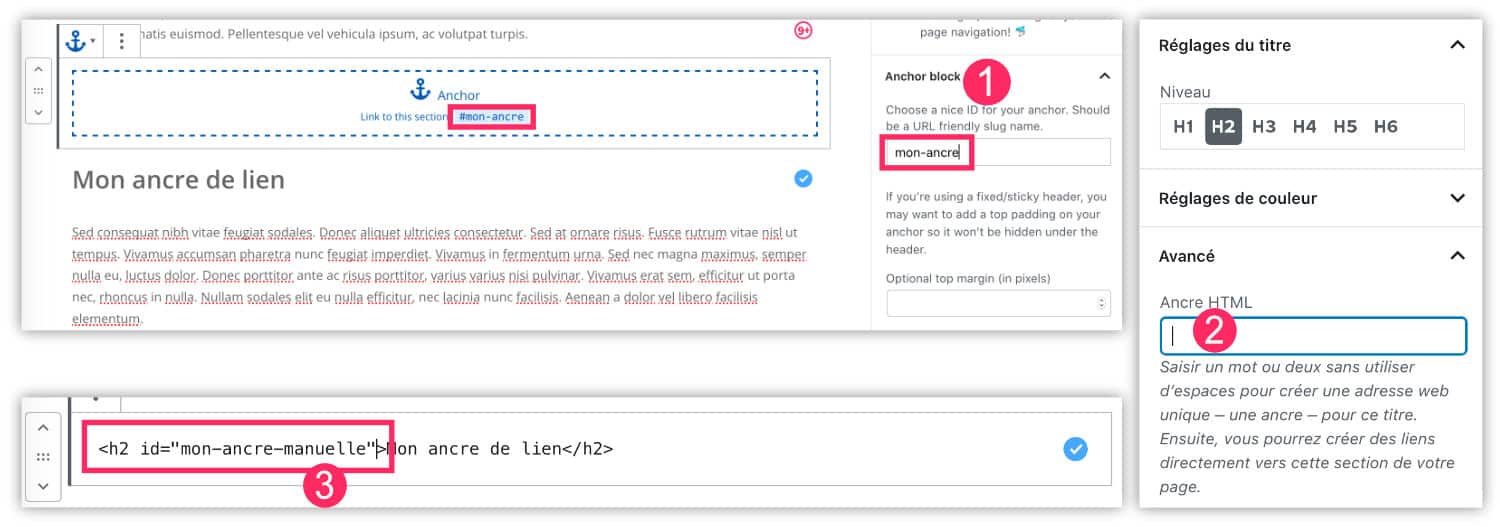
- À l’aide de l’extension Anchor Block qui ajoute un champ d’ID CSS à l’endroit souhaité dans votre page.
- En insérant un ID CSS sur les titres Hn grâce à l’option native de Gutenberg (uniquement disponible pour les titres).
- En éditant n’importe quel bloc Gutenberg en HTML et en ajoutant un ID CSS dans la balise.

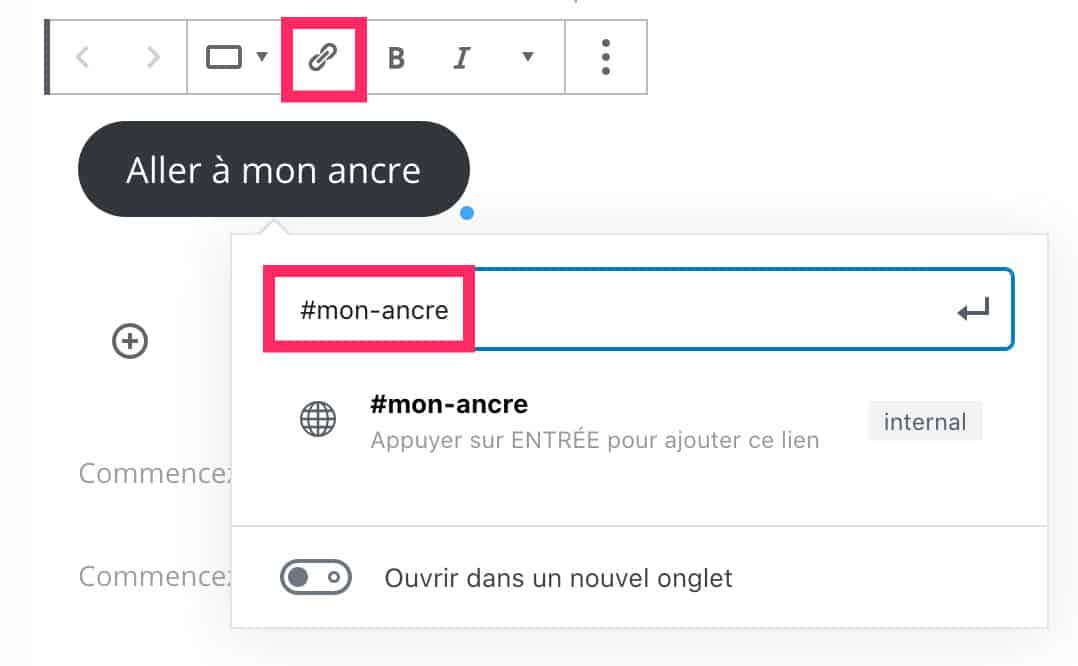
Ensuite, il vous suffira d’insérer un bouton – ou un n’importe quel type d’appel à l’action – au sein de votre page, pour renvoyer le lecteur à l’endroit désiré, par exemple : au sommaire.

En conclusion : bichonnez votre blog ça plaira à vos lecteurs !
Si vos lecteurs se « sentent bien » sur votre blog, il y a de grande chance qu’ils y reviennent ! Augmenter votre trafic, c’est également augmenter votre notoriété mais également le SEO de votre site. Vous avez tout à y gagner !
Cette liste de 10 extensions « spécial blogging » complète idéalement la liste des 8 outils « spécial blogging » que vous pouvez utiliser pour améliorer votre productivité en tant que blogueur, cette fois…
C’est par ici si vous voulez plus de tutoriels et d’astuces WordPress !















Bonjour !
J’utilise Trello depuis plusieurs années pour mon organisation. J’hésitais à tester Asana car pas mal de monde en parle. Je ne connaissais pas. Quels avantages présente Meitertask ? Peux-tu inviter une personne de l’extérieur (au hasard un client) sur un flow spécifique? Merci pur ton retour.
J’ai découvert un super outil, Airtable, le mois dernier, je pensais faire un billet dessus dès que j’ai pris l’outil en main à 100%.
Merci Sandra ! Tu m’intrigues avec cet outil AirTable !?!? Pour MeisterTask effectivement, tu peux inviter des personnes extérieures. J’avais rédigé une review il y quelques temps, même si l’outil a un peu évolué depuis, tu peux le lire ici : https://www.wpnormandie.fr/test-meistertask-outil-de-gestion-de-taches-et-de-projets/
J’explique pourquoi cet outil est vraiment sympa et comment tu peux passer de Trello à MeisterTask simplement.
A bientôt 😉
Effectivement il a l’air sympa MeisterTask !
Je te remercie. A bientôt.
Je confirme, très bon outil. Je viens de migrer de Trello à MeisterTask et c’est beaucoup plus souple.
Et je viens d’installer le greffon de Langage Tool. Je suis plutôt bonne en orthographe, et bien il m’a permis de corriger des fautes malgré tout ! En ce moment-même, il analyse mon commentaire ^^. C’est un outil très souple et adaptable. En plus il explique pourquoi c’est une faute. Je l’adooooore ! Merci pour cette recommandation.
Merci à toi ! Moi aussi je ne peux plus m’en passer 😉 Langage Tool est vraiment utile. Il se greffe partout où l’on écrit !
Super ! Oui en effet, tout le monde ne jure que par Trello, mais c’est certainement parce que cet outil a plus de visibilité… Alors que MeisterTask est vraiment plus sympa je trouve 😉
Merci beaucoup pour ce contenu, cet article à haute valeur ajoutée . Merciiiiii
C’est un plaisir Eriale