La dernière mise à jour majeure de WordPress qui arrive à chaque fin d’année introduit un nouveau thème natif. La version 6.7 de WordPress – qui sort dans quelques jours – arrive donc avec son nouveau thème nommé Twenty Twenty Five (TT5).
J’avais beaucoup apprécié le thème Twenty Twenty Four (TT4), c’est pourquoi j’en attendais pas moins pour TT5 ! Mais le titre de mon article spoile quelque peu la suite, même s’il n’y a pas que des points négatifs…
Aller, voyons cela ensemble…
- Comment tester un thème natif avant sa sortie officielle ?
- 1 – Mise en page de la page d’accueil (du blog)
- 2 – Les compositions de Twenty Twenty Five
- 3 – Les entêtes (headers) de Twenty Twenty Five
- 4 – Les pieds de pages (footers)
- 5 – Les styles globaux de TT5
- 6 – Focus sur les options de typographie de Twenty Twenty Five
- En conclusion : Twenty Twenty Five est-il un bon thème ?
Comment tester un thème natif avant sa sortie officielle ?
Avant de commencer, vous vous demandez peut-être comment on peut tester un thème avant qu’il ne soit disponible sur le répertoire officiel… Vous pouvez le faire selon deux manières :

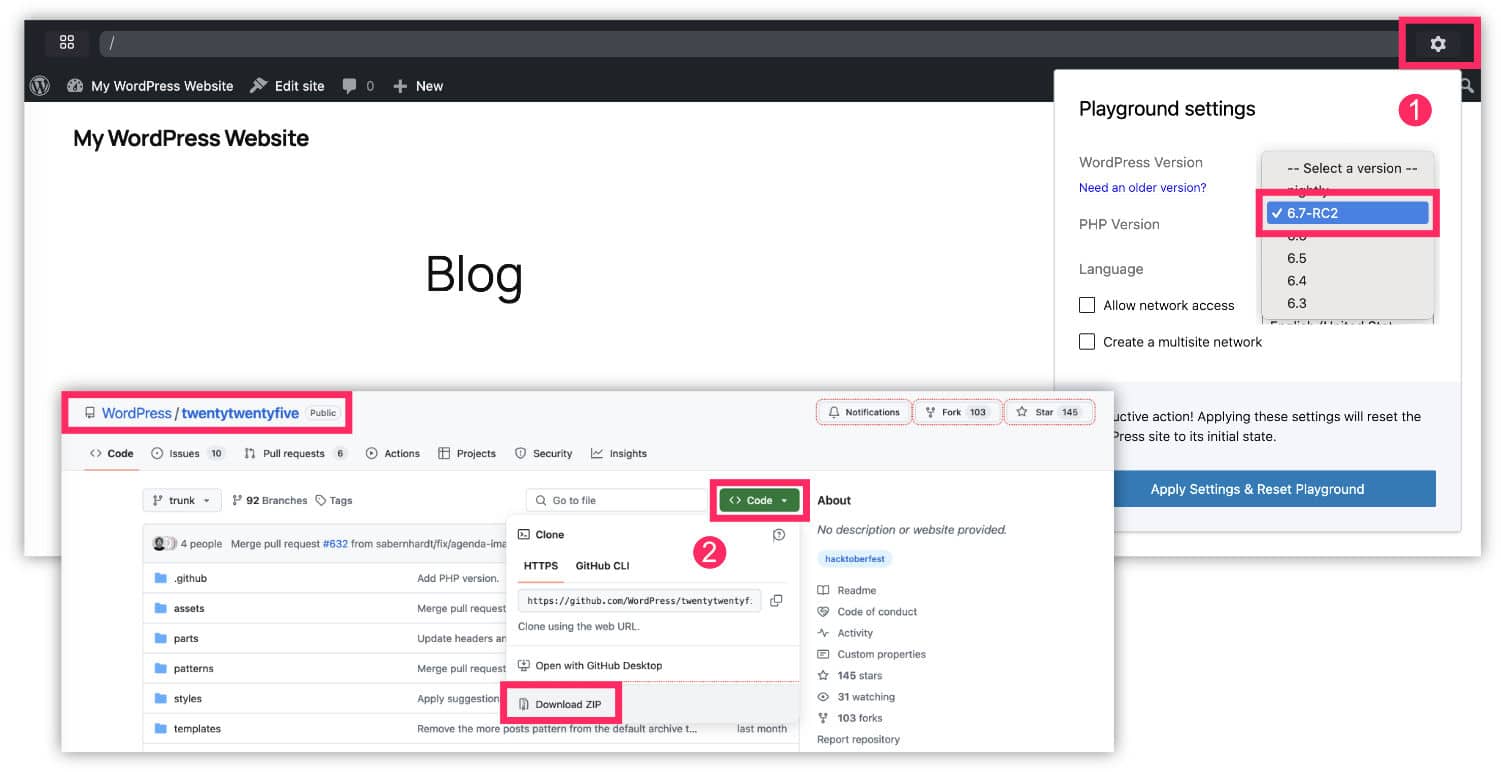
- Vous pouvez le tester directement dans votre navigateur en visitant le super outil nommé WordPress Playground. Dans les réglages, en haut à droite, vous pourrez choisir la dernière version de WordPress avant sa sortie officielle. Vous n’avez rien à installer, cet outil crée un site éphémère qui disparaîtra lorsque vous fermerez l’onglet du navigateur.
- Autre solution, vous installez un site WordPress de test sur votre serveur local préféré (MAMP, Local WP, etc.) – ou sur un serveur de test en ligne – dans lequel vous importez le thème préalablement téléchargé sur GitHub.
Si vous n’êtes pas à l’aise avec les staging sites, je vous conseille bien sûr la première solution, très simple pour les débutants…
Pour ma part, lorsque je teste un nouveau thème natif, j’installe trois WordPress :
- Un avec le thème natif précédent + la version actuelle de WP
- Un autre avec le thème natif précédent + la Beta de WP
- Et un troisième avec le nouveau thème natif + la Beta de WP
Cela me permet de voir rapidement ce qui est nouveau dans WordPress et ce qui dépend purement du thème.
Faisons maintenant le tour du propriétaire…
1 – Mise en page de la page d’accueil (du blog)
Commençons d’abord par la présentation générale. La première rencontre avec votre page d’accueil lorsque vous installez WordPress et que vous visitez votre site…
En effet, je me mets à la place d’une personne qui fait la connaissance de WordPress pour la première fois et je me demande ce que cet « utilisateur lambda » va bien pouvoir penser de WordPress 🤔.
Les thèmes natifs sont la « vitrine » de WordPress. C’était réussi pour Twenty Twenty Four, mais pour Twenty Twenty Five, je reste perplexe…

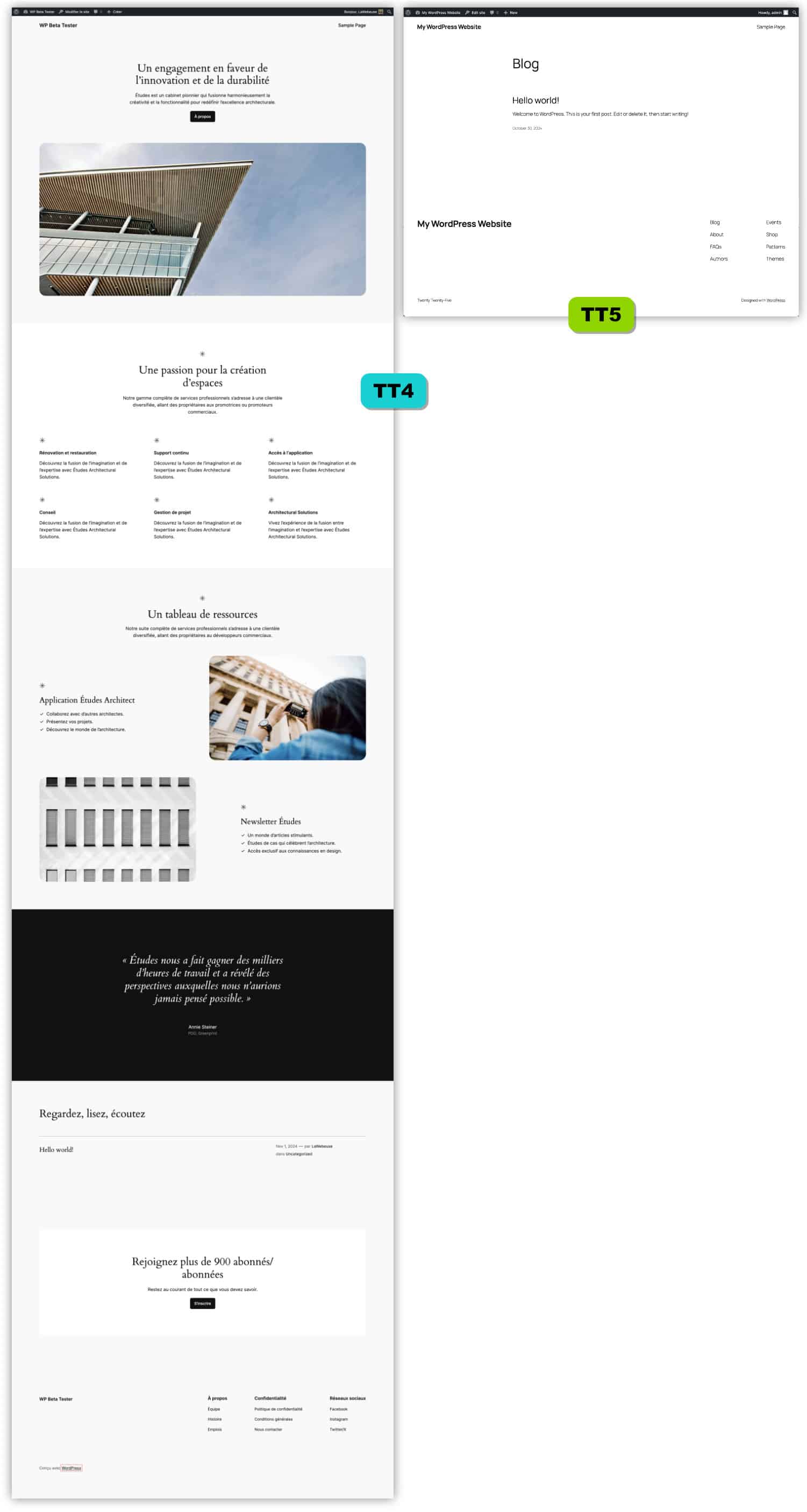
L’image ci-dessus parle d’elle-même…
Le problème, quand on installe WordPress : c’est la page du blog qui est configurée pour être la page d’accueil. Cela « déroute » tout le monde depuis toujours.
Twenty Twenty Four avait fait un effort sur la mise en page de cette page du blog, qui était une sorte de landing page avec, à la fin, la « boucle WordPress* » qui affiche les articles. C’était à la fois bien, et pas bien (car la plupart des sections étaient inutiles et finissaient généralement par être supprimées)… Mais ça avait le mérite d’être une proposition harmonieuse et originale.
Concernant Twenty Twenty Five, on ne pouvait pas faire plus sobre 😅 => le titre, la « boucle WordPress* » et basta ! Et là aussi, j’ai envie de dire que « c’est à la fois bien et pas bien ». C’est bien pour ceux qui connaissent WordPress par cœur et qui installent plusieurs sites chaque mois : cette sobriété leur évite de nombreuses actions pour supprimer les parties inutiles. Par contre, pour ceux qui découvrent WordPress pour la première fois, ça n’a rien de vendeur, c’est sûr !
*La Boucle WordPress (The Loop) permet d’afficher les articles du blog.
Je crée mon site avec la formation WordPress en ligne de La Webeuse
2 – Les compositions de Twenty Twenty Five
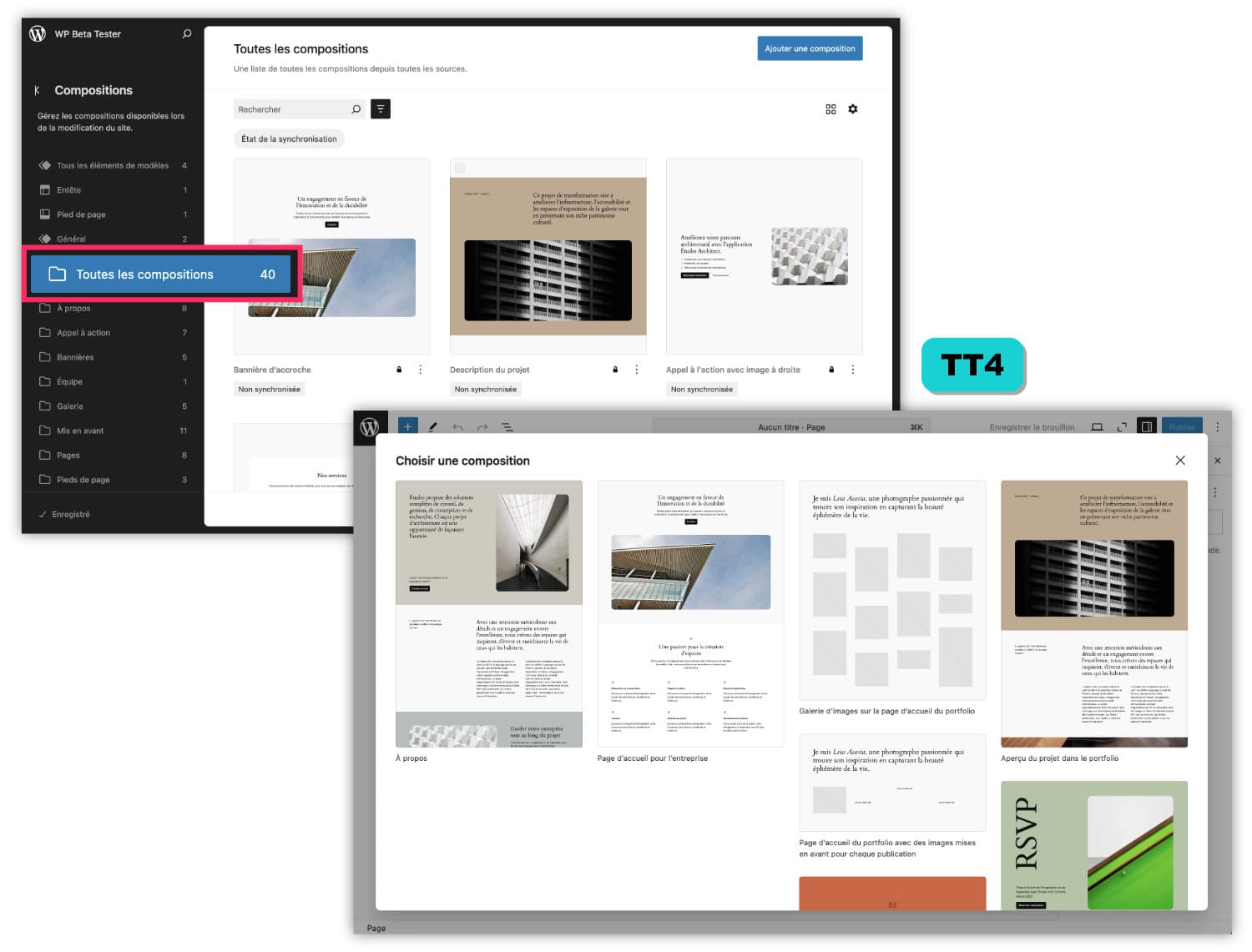
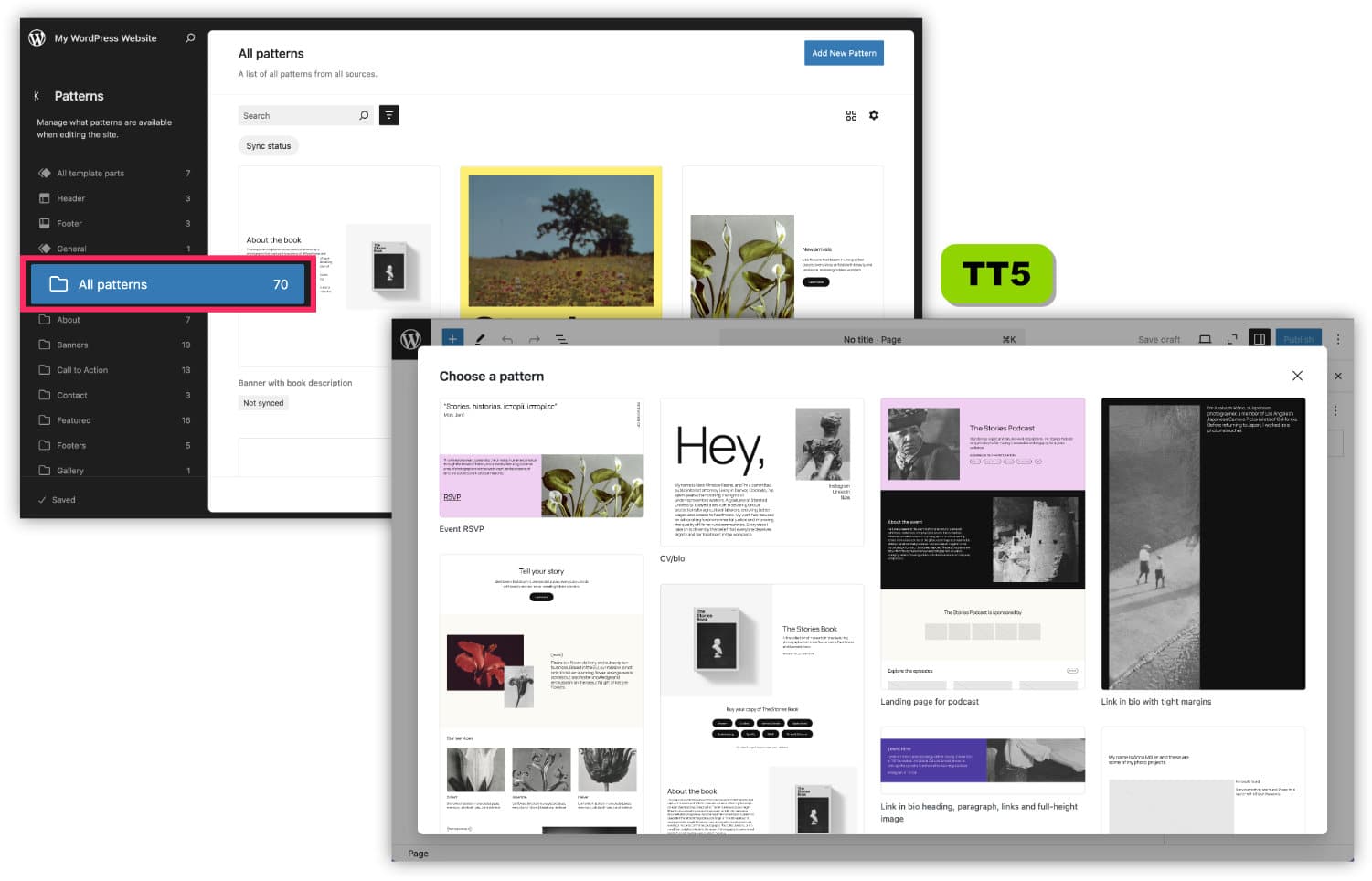
À ce niveau-là, je n’ai pas grand-chose à reprocher à TT5, au contraire ! Le thème est livré avec 70 compositions, toutes très jolies et modernes. Je crois que la vraie valeur du thème réside en partie en ce point.
Pour comparer : TT4 compte 40 compositions, et disons-le, certaines n’étaient pas très esthétiques…


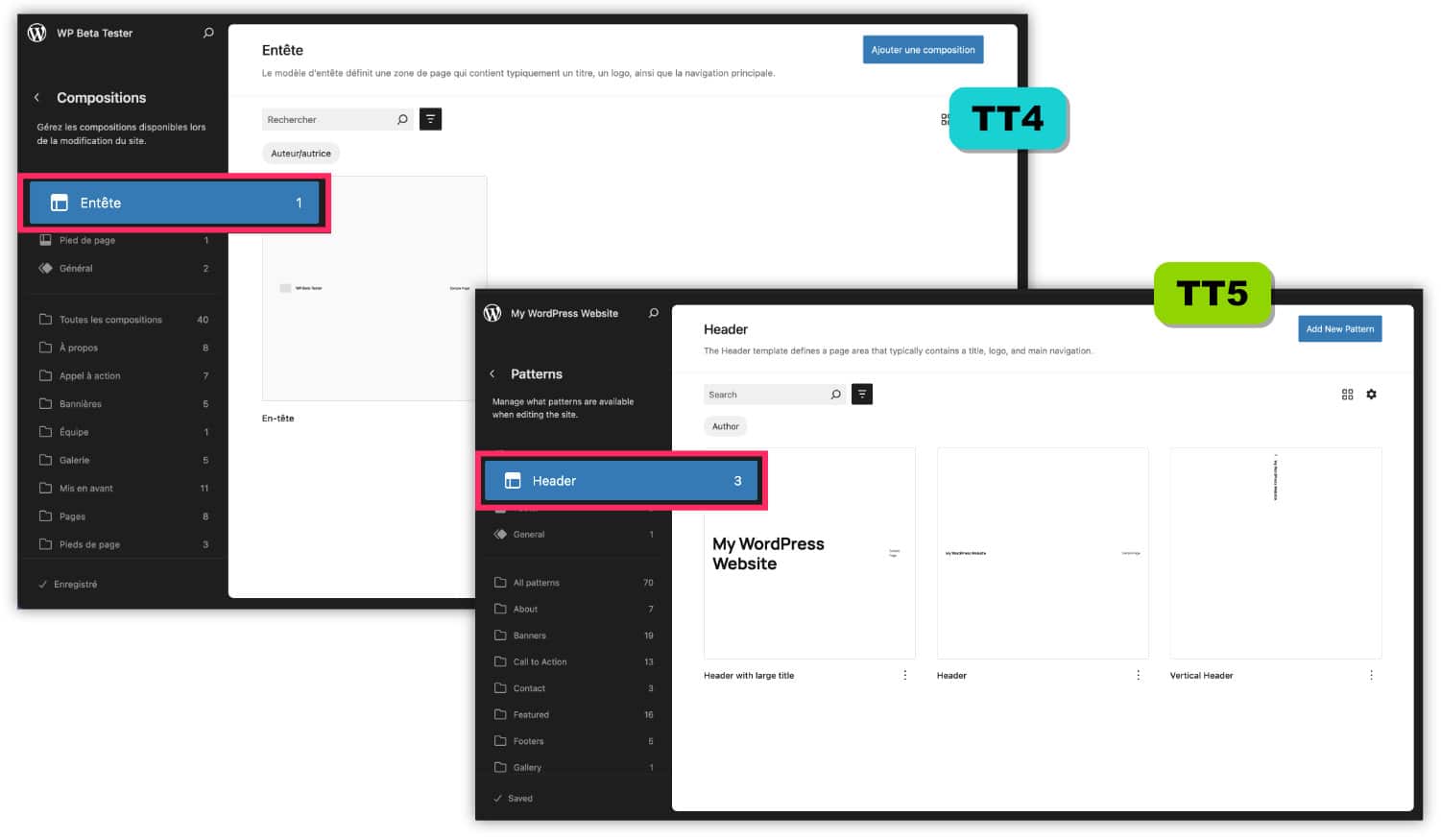
3 – Les entêtes (headers) de Twenty Twenty Five
TT5 est livré avec trois headers, dont un à la verticale. Contre un seul disponible dans TT4.

Depuis l’éditeur du site, vous pourrez paramétrer votre entête de la même manière que tous les autres thèmes basés sur les blocs. Pour en savoir plus, suivez le guide de paramétrage du header.
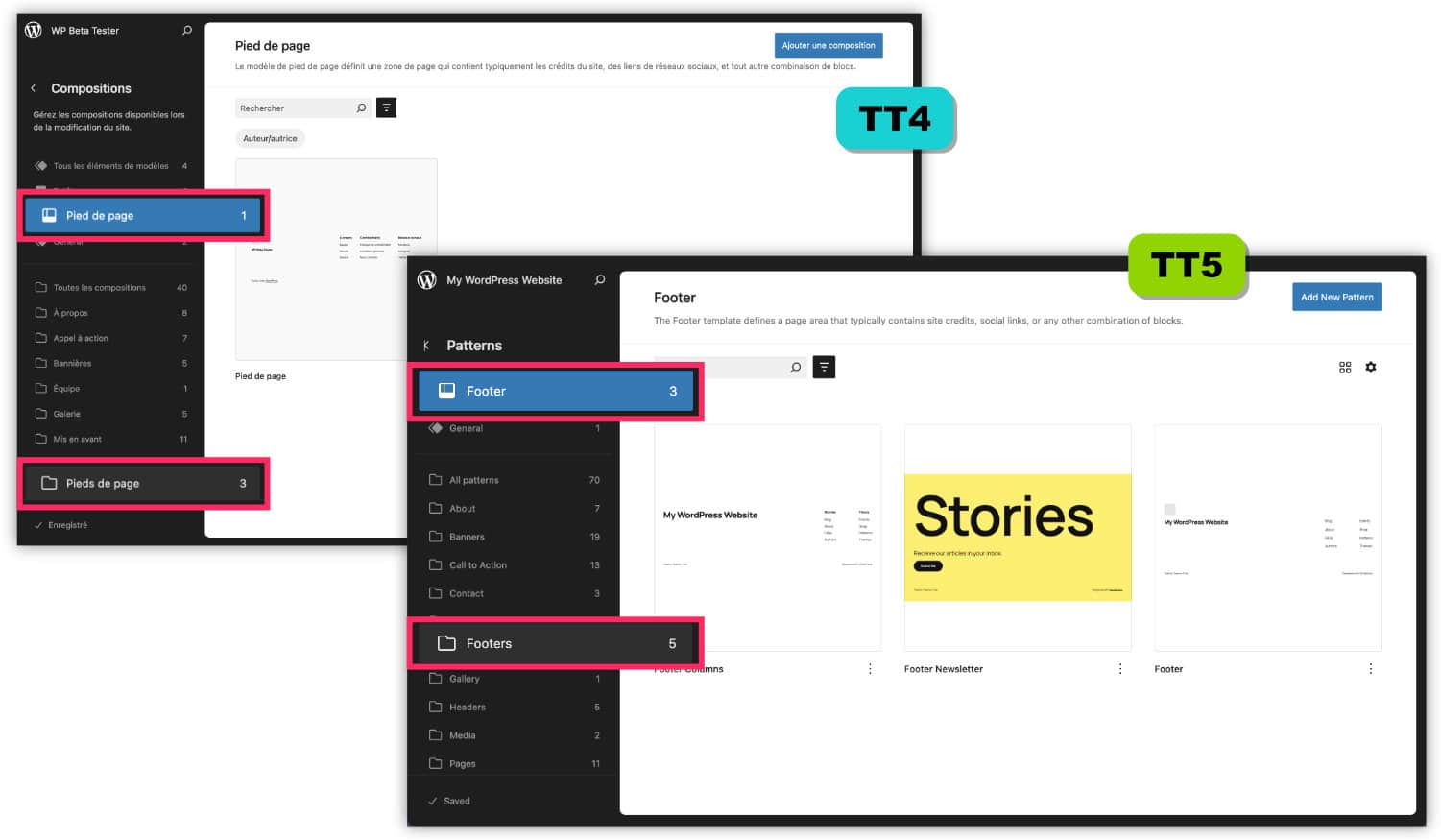
4 – Les pieds de pages (footers)
TT5 est livré avec cinq modèles de pied de page dont trois qui sont déjà configurés dans des « éléments de modèle ». Ces compositions sont plutôt sobres, jolies et efficaces.
TT4, quant à lui, est « moins fourni »… Et le seul pied de page préconfiguré n’a rien de fou-fou…

Suivez le guide de paramétrage du footer depuis l’éditeur du site.
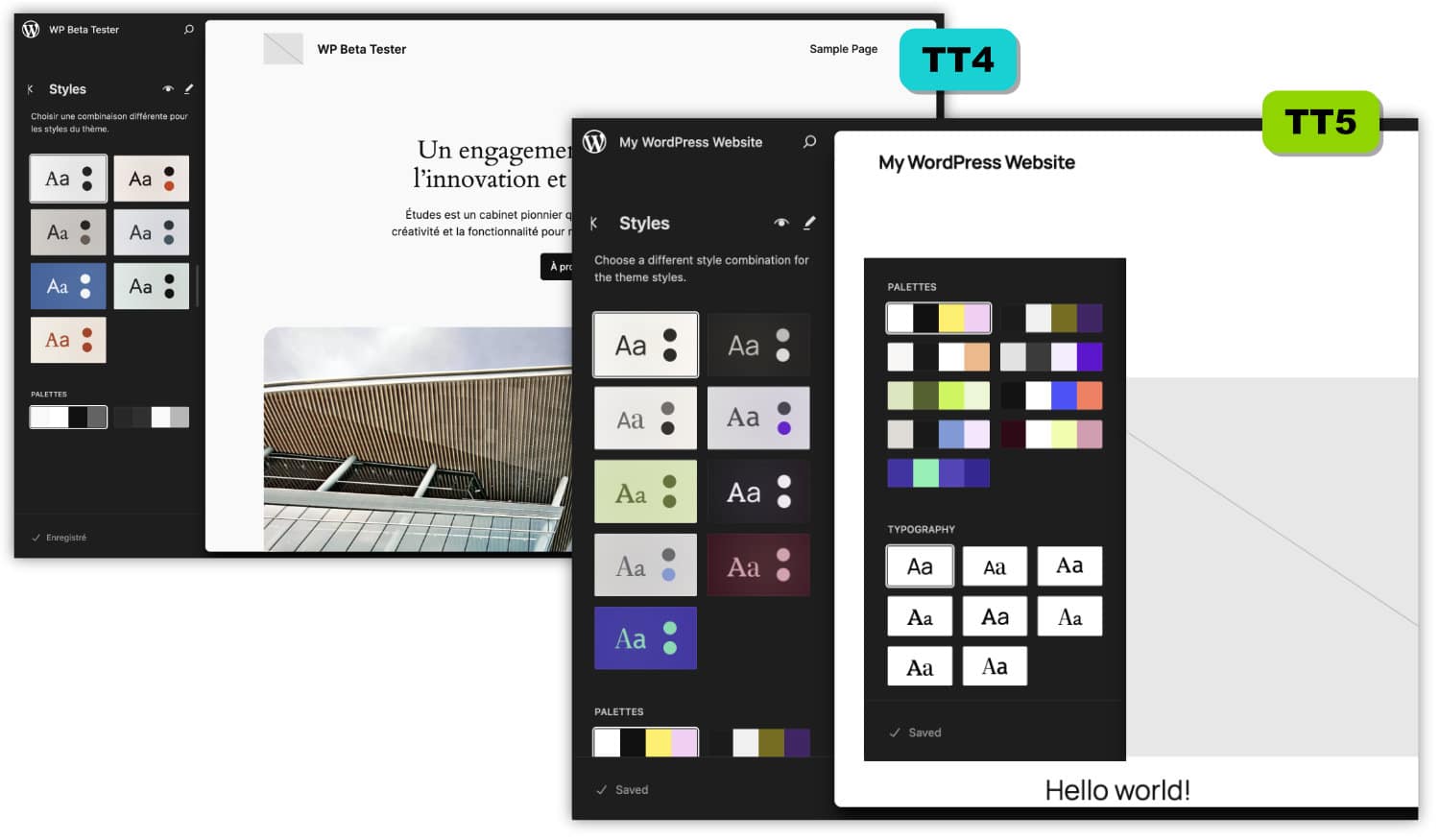
5 – Les styles globaux de TT5
On peut noter un autre point positif : les nombreux styles embarqués dans Twenty Twenty Five. Vous pouvez choisir parmi 9 styles et 9 palettes de couleurs. Sans oublier les 8 combinaisons de polices !

En comparaison, TT4 propose moins de choix, mais surtout, les couleurs de TT5 sont beaucoup plus modernes, moins ternes et moins tristes.
Suivez le guide de paramétrage des styles globaux d’un thème basé sur les blocs.
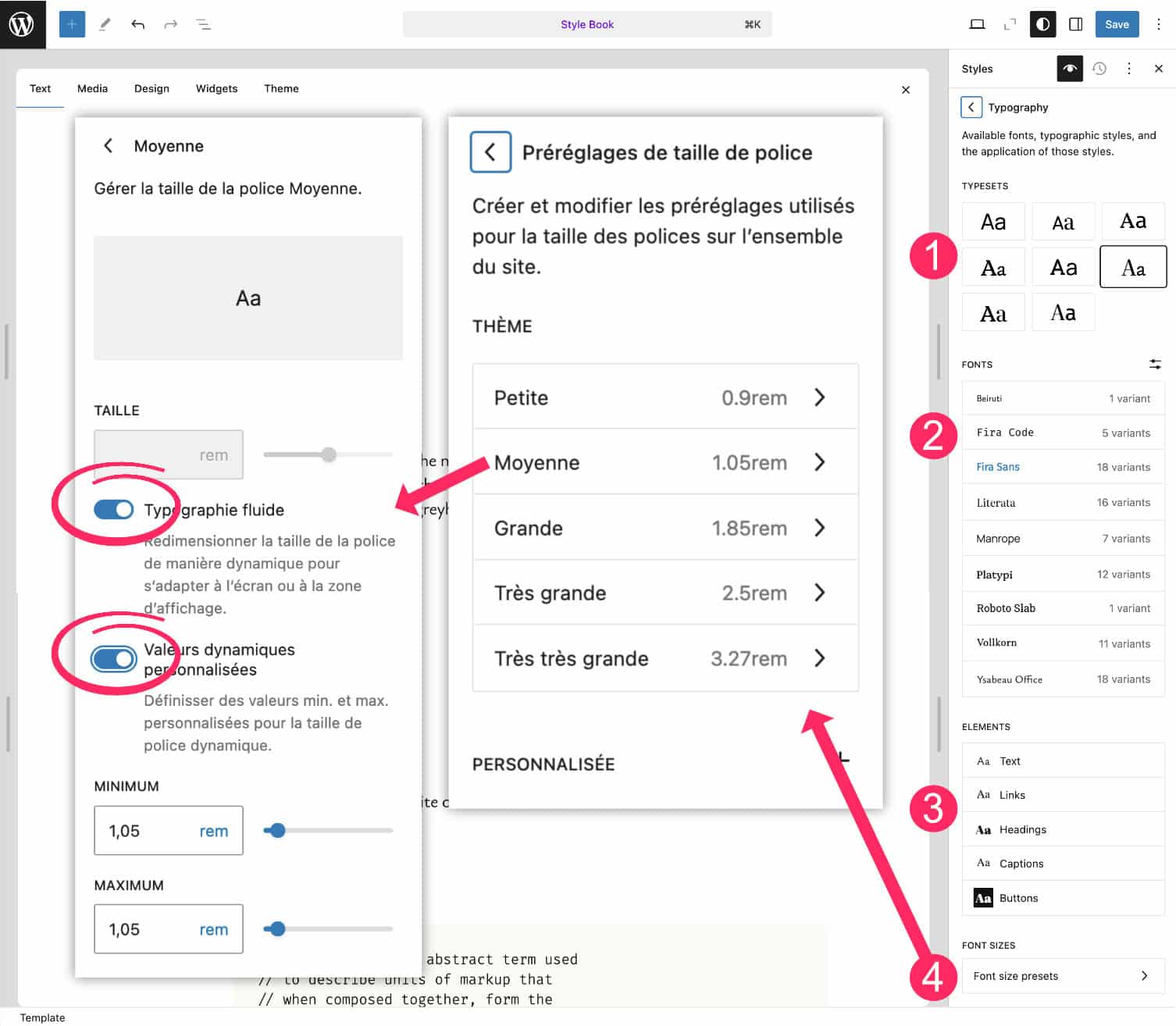
6 – Focus sur les options de typographie de Twenty Twenty Five
Concernant les styles globaux, il n’y a pas grand-chose à souligner, mis à part l’onglet Typographie :

- TT5 est livré avec huit « Typesets », comprenez « Combinaisons de typo ». Vous changez de style de police en un clic.
- Neuf polices différentes sont déjà embarquées. Si vous souhaitez en ajouter de nouvelles, suivez le guide des polices personnalisées.
- RAS au niveau des « éléments » à configurer.
- Mais la nouveauté est la possibilité de préconfigurer la taille des polices ! En cliquant sur cette nouvelle option, vous pourrez configurer chaque taille. Vous pourrez activer la « typographie fluide » qui offre une grande flexibilité au niveau du responsive. C’est une bonne nouvelle, car avant, cela n’était disponible qu’en modifiant le code du fichier Theme.json.
💡 Important : cette option de « polices fluides » n’est pas une fonctionnalité du thème TT5 mais bel et bien une option qui arrive dans WordPress 6.7. Cela signifie que tous les thèmes basés sur les blocs devraient pouvoir gérer cela.
Découvrez ma formation : WordPress Vidéo Boost – Une formation pratique et actionnable qui vous permet de rapidement créer et gérer votre site web.
En conclusion : Twenty Twenty Five est-il un bon thème ?
Bien sûr, je ne vais pas dire que Twenty Twenty Five est un mauvais thème, loin de là !
Disons que les thèmes WordPress natifs sont, en règle générale, très simples, très sobres et pas toujours très jolis. TT5 ne déroge donc pas à la règle.
Cependant, les thèmes Twenty Twenty, Twenty Twenty Two (TT2) et Twenty Twenty Four (TT4) sortaient du lot. Avec un coup de cœur pour TT4, qui comptabilise actuellement +1M d’installations actives. C’est dire ! Pour comparaison, c’est autant que le thème Hello d’Elementor…
Enfin bref, tout ça pour dire que Twenty Twenty Five offre de nombreuses compositions et des styles harmonieux aux couleurs modernes, c’est un très bon point… Mais concernant le modèle de la page d’accueil, un effort graphique aurait pu être fait 😅.
Donc oui, j’ai été déçue de ne pas avoir ressenti un effet « wahou » en installant TT5, mais ce n’est pas pour autant que ce thème est complètement décevant…
J’aimerais vraiment avoir votre avis là-dessus… Qu’en pensez-vous ? Discutons-en en commentaire !



















Bonjour Lycia,
Quand aurons-nous enfin un véritable constructeur natif intégré à WordPress ?
La tendance FSE (Full Site Editing avec blocs, Gutenberg, etc.) est prometteuse, mais on doit encore recourir à des constructeurs externes comme Kadence, Spectra, GenerateBlocks, ou autres pour concevoir un site à la façon d’Elementor.
C’est interminable…
Coucou Cyrille. Je comprends tout à fait ce que tu dis… en fait, le constructeur FSE est bel et bien fonctionnel, pas de soucis de ce côté là. Ce qui t’oblige à utiliser des bibliothèques tierces, c’est la « faute » des blocs eux mêmes qui n’ont pas encore assez d’options de design et de fonctionnalités pour concurrencer des blocs comme ceux proposés par Spectra et autres… je déplore la même chose : si c’est pour supprimer un Elementor ou un Divi pour « se farcir » un Kadence ou un Spectra, alors on revient dans la même spirale !!! Donc oui, tant que les blocs natifs ne proposent pas TOUTES les options indispensables, on doit soit faire des sites très simples / sobres, soit être fortiches en CSS si on veut du 100% natif…
Bonjour Lycia,
Je me suis dit que c’est peut être le moment pour utiliser un thème de blocs.
j’ai donc essayer de refaire un site avec le thème Twenty Twenty Five.
Voici mon avant projet: http://sc2blal8801.universe.wf/
Malgré tout un travail pour personnaliser les blocs natif de l’editeur Gutenberg,
j’ai eu beaucoup de difficulté pour établir le design souhaité.
il faut personnaliser tous les modèles du thème qui ne conviennent pas,
contrairement au thème classique OceanWP utiliser pour le site d’origine.
Il ya quand même des avancés majeures par rapport au constructeur de page,
comme la performance, la typographie & espacement fluide.
Si on veut faire des sites avec un thème de blocs, cela demende un gros travail
préparatoire pour établir des modèles & compositions
Tout cela me laisse dubitatif …..
Oui Alain, je suis bien d’accord avec vous ! Bonne refonte !
À l’expérience je trouve Twenty-Twenty five plus souple et efficace que les prédécesseurs. Pour gagner un peu de temps et obtenir des effets aussi légers qu’agréables, je le conjugue à l’extension Twentig qui permet de télécharger des pages déjà configurées ou aisément modifiables en fonction des besoins. La gestion des menus a bien progressé et j’obtiens 100 % de bonnes performances avec PageSpeed Insights.
Cordialement et merci pour le blog
Bonjour,
J’arrive dans l’univers WordPress et je préfère Twenty Twenty Five à tous les thèmes comme Astra GeneratePress et quelques autres.
Je peux créer avec le FSE ce qui me fait un bien énorme. Ce n’est pas un métier pour moi aussi, les thèmes qui me donnent des choix sans me donner le pouvoir de modification sur ces choix je n’aime pas.
En local j’ai tester Elementor en mode gratuit. On a tout le temps des pubs pour upgrader aussi, l’atmosphère de l’univers du libre est terni au point qu’Elementor c’est pas travaillable. Ça aussi je déteste.
J’attends impatiemment Twenty Twenty Six
Les toutes nouvelles mises à jour de WordPress 6.8 et de Twenty Twenty Five ont changées plusieurs termes qui ne portent plus le même nom et pleins de mots anglais dans WordPress. J’ai le sentiment que quelque chose recule en même temps que d’autres avancent. Point de vue d’un novice.
J’aime le site ici et son atmosphère est bien. Les tutos sont super
Merci
C’était mon petit grain de sel.
Pierre
Merci beaucoup Pierre 😉
Oui Vincent, TT5 est vraiment pas mal.