L’arrivée de WordPress 6.5 a simplifié la personnalisation des polices sur votre site. Désormais, il est possible d’importer des polices personnalisées directement depuis l’interface administrateur, sans avoir à toucher au code. Dans ce tutoriel, je vous montre comment importer vos polices en local sur votre site (et sur votre serveur).
- 1 – Pourquoi importer vos polices sur votre serveur est une bonne idée ?
- 2 – Importer des polices avec un thème basé sur les blocs
- 3 – Utiliser les polices personnalisées sur le site
- 4 – Où sont stockées les polices importées sur le serveur ?
- 5 – Que faire si vous ne trouvez pas la fonctionnalité d’import de polices sur votre site ?
1 – Pourquoi importer vos polices sur votre serveur est une bonne idée ?
Importer vos polices localement sur votre serveur et votre site WordPress offre plusieurs avantages, particulièrement en matière de conformité avec le Règlement Général sur la Protection des Données (RGPD) et de performances du site web.
Voici pourquoi c’est une bonne idée :
- Conformité avec le RGPD : l’utilisation de Google Fonts ou d’autres services de polices externes peut poser des problèmes de confidentialité et de conformité avec le RGPD. Lorsque vous utilisez des polices hébergées par des tiers, comme Google Fonts, les navigateurs des utilisateurs doivent se connecter à ces serveurs externes pour télécharger les polices. Cette opération peut entraîner le partage d’adresses IP et d’autres informations d’identification des utilisateurs avec ces tiers, ce qui peut ne pas être conforme au RGPD. En important vos polices directement sur votre serveur, vous éliminez cette communication externe, gardant ainsi les données des utilisateurs en interne et augmentant la conformité avec les règles de protection des données.
- Contrôle total sur les polices : en hébergeant les polices sur votre propre serveur, vous avez un contrôle total sur les fichiers de polices et leur disponibilité. Cela élimine la dépendance à l’égard des services externes qui pourraient modifier les conditions d’utilisation, retirer certaines polices, ou rencontrer des problèmes de disponibilité.
- Amélioration des performances : le chargement des polices depuis votre propre serveur peut réduire les temps de latence, car le navigateur n’a pas besoin d’établir une connexion avec un serveur externe pour télécharger les polices. Cela peut réduire le temps de chargement des pages et améliorer l’expérience utilisateur globale.
- Réduction des requêtes HTTP externes : chaque fois qu’un navigateur doit télécharger une police d’un serveur externe, cela représente une requête HTTP supplémentaire. En hébergeant les polices localement, vous réduisez le nombre de ces requêtes, ce qui peut contribuer à une amélioration de la vitesse de chargement des pages.
- Meilleure intégration de votre charte graphique : en gérant vos polices localement, vous pouvez les personnaliser plus librement. Par exemple, vous n’êtes pas obligé d’utiliser des polices Google et vous pouvez importer vos propres polices premium dont vous seriez en possession.
En résumé, importer vos polices localement sur votre serveur WordPress est avantageux pour la conformité au RGPD, le contrôle, la performance, la réduction des requêtes externes et la personnalisation. Cela vous permet d’offrir une expérience utilisateur plus rapide, plus sûre et plus conforme aux normes de protection des données.
2 – Importer des polices avec un thème basé sur les blocs
Depuis WordPress 6.5, il est enfin possible de gérer ses polices sans toucher à une ligne de code. Avec mon œil critique, j’ai envie de vous dire que cela aurait dû être possible depuis des années, WordPress a 20 ans tout de même ! Enfin, bref, voyons comment faire ça…

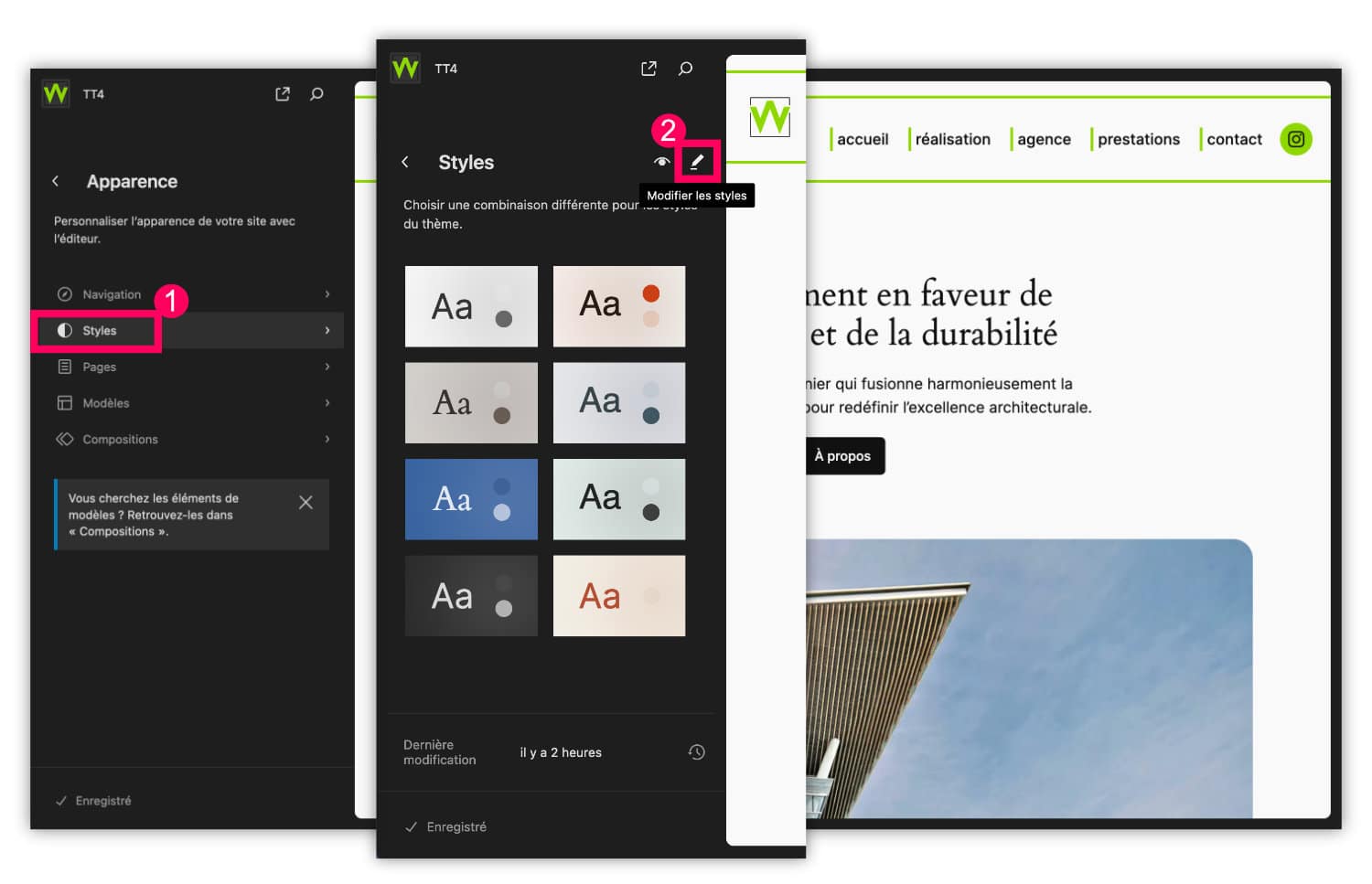
- Rendez-vous à l’onglet Apparence > Éditeur > Styles
- Cliquez sur l’icône du Stylo
 pour modifier les Styles Globaux.
pour modifier les Styles Globaux.

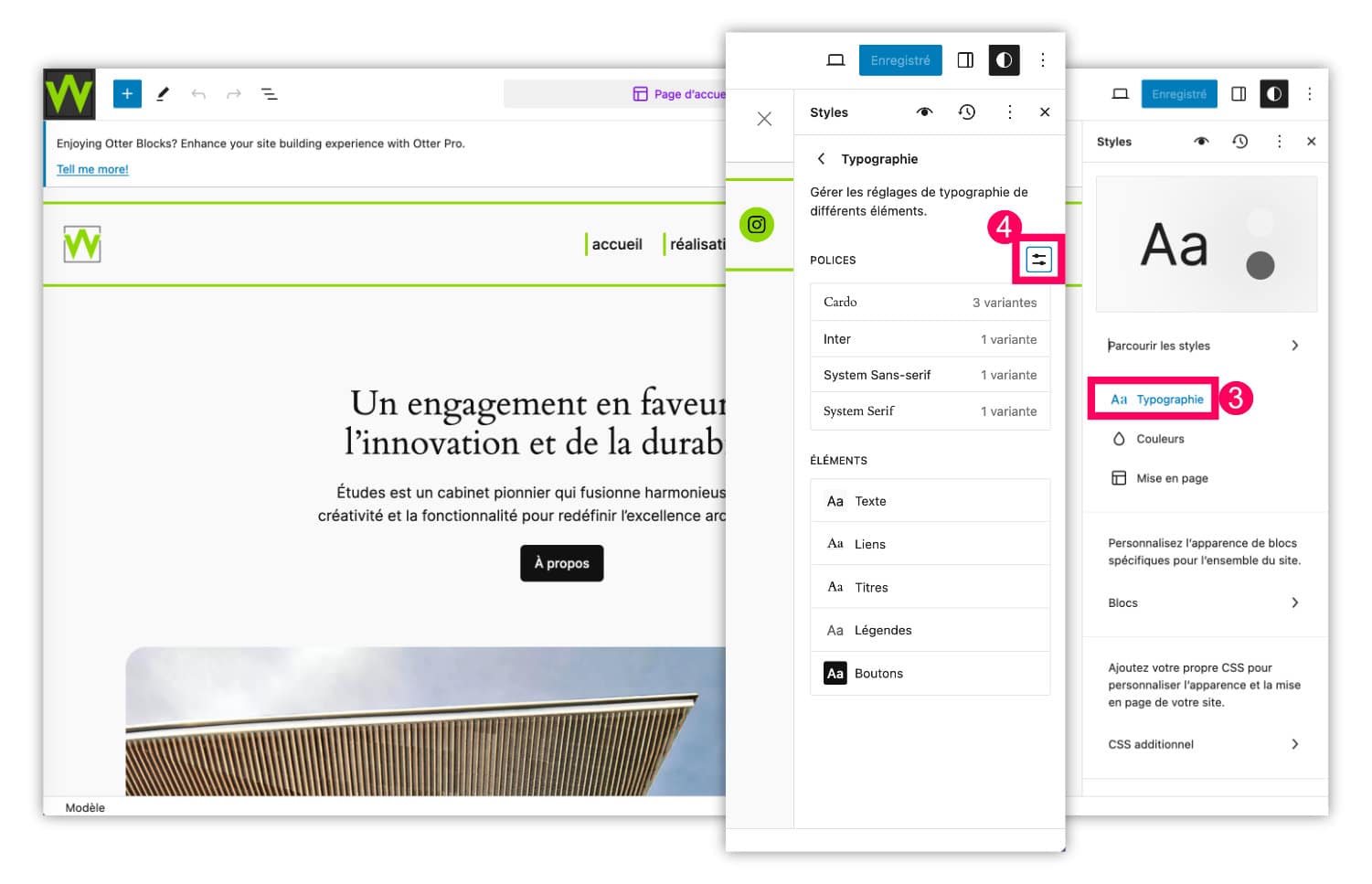
- Dans la barre latérale de droite, ouvrez l’onglet Typographie
- Cliquez sur l’icône située au niveau du titre « Polices »

Une fenêtre s’ouvre. Elle est composée de 3 onglets :
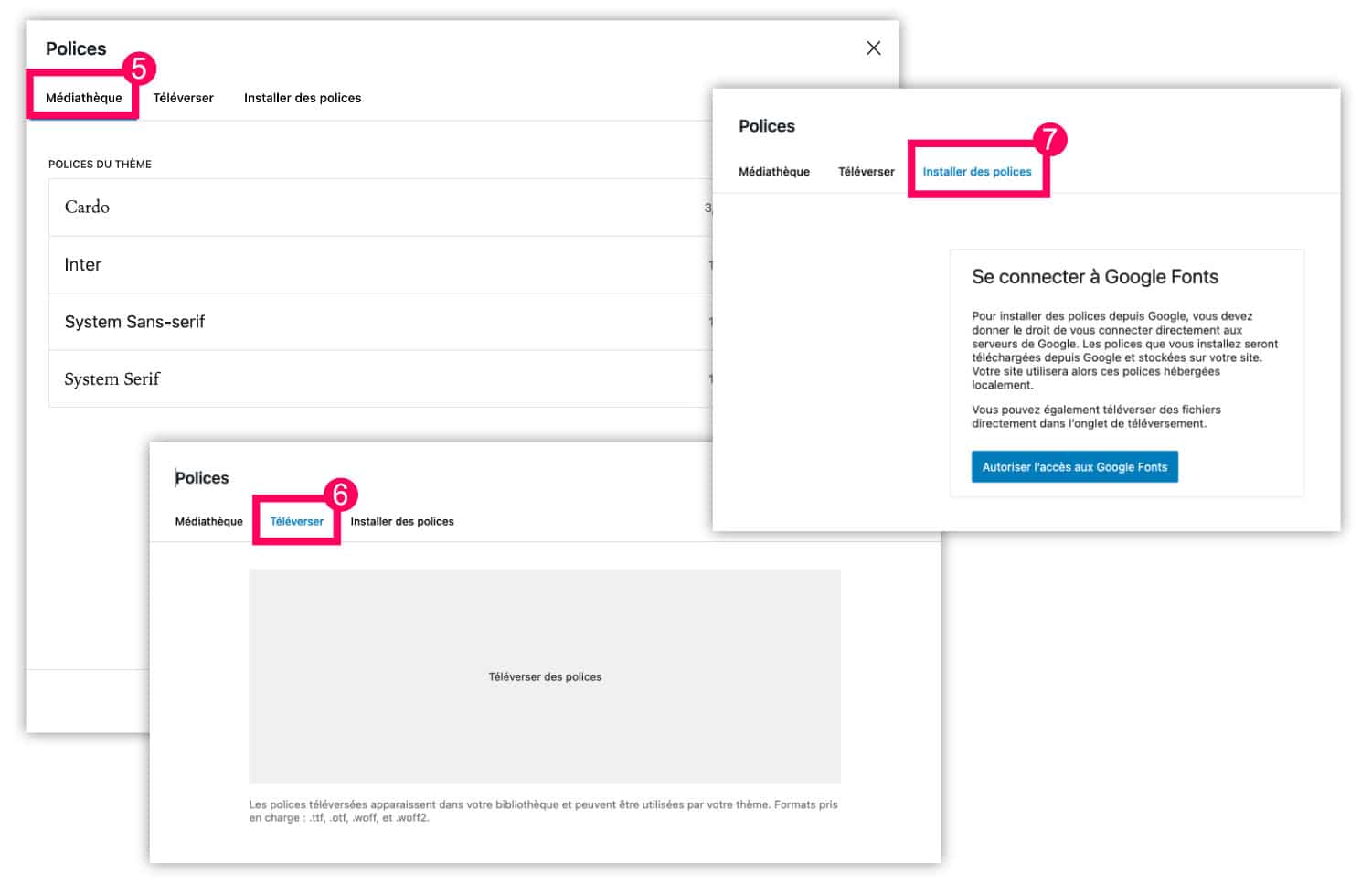
- L’onglet Médiathèque liste les polices utilisées pas le thème ou le site.
- L’onglet Téléverser permet d’importer vos propres polices. C’est idéal si vous utilisez des polices premium que vous auriez acheté sur Creative Market par exemple.
- L’onglet Installer des polices permet d’importer des polices en provenance de Google Fonts. Pour cela, il faudra autoriser l’accès en cliquant sur le bouton prévu à cet effet.
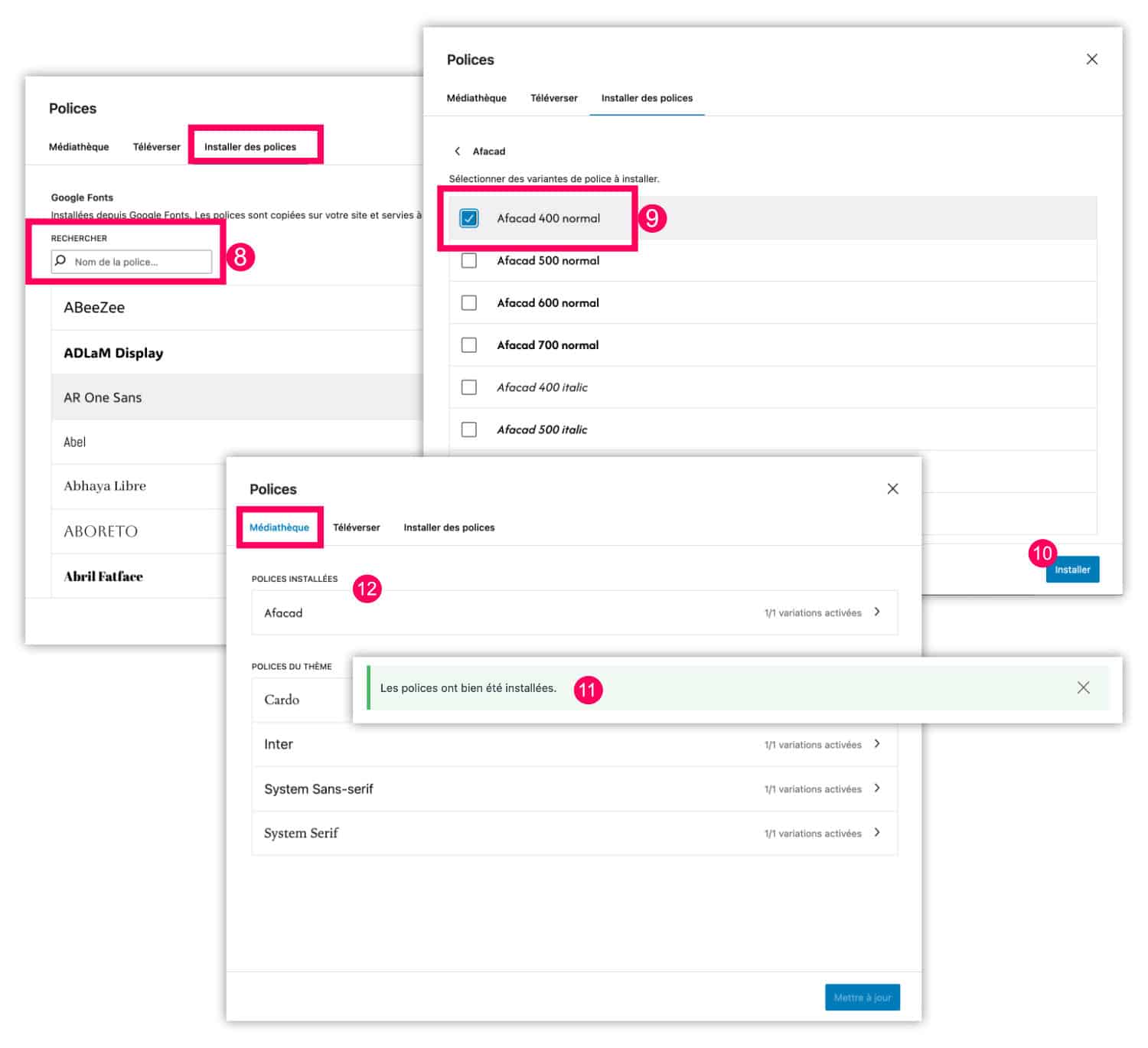
- Ensuite, vous pourrez parcourir ou rechercher la ou les polices « Google » que vous souhaitez importer sur votre site.
- Pour mon exemple, j’ai choisi la police Afacad et vous remarquerez que j’importe uniquement la variante « 400 normal ». Je comprends que vous soyez tenté d’importer toutes les variantes, mais je crois que c’est inutile (nous le verrons ensuite), surtout que chaque fichier de police représente du poids, donc évitons cela…
- Cliquez ensuite sur Installer pour importer votre police sélectionnée.
- Un message de succès devrait apparaître alors.
- De retour à l’onglet Médiathèque, vous remarquerez que la nouvelle police est présente dans la catégorie « Polices installées ».

💡 Note : il est important de souligner que les polices importées de cette manière sont installées au niveau du site, et non au niveau du thème lui-même. C’est pourquoi elles sont affichées dans deux catégories distinctes. Cela signifie que les polices personnalisées seront toujours présentes et utilisables peu importe le thème basé sur les blocs actif.
3 – Utiliser les polices personnalisées sur le site
Une fois vos polices installées, il est très simple de les utiliser :
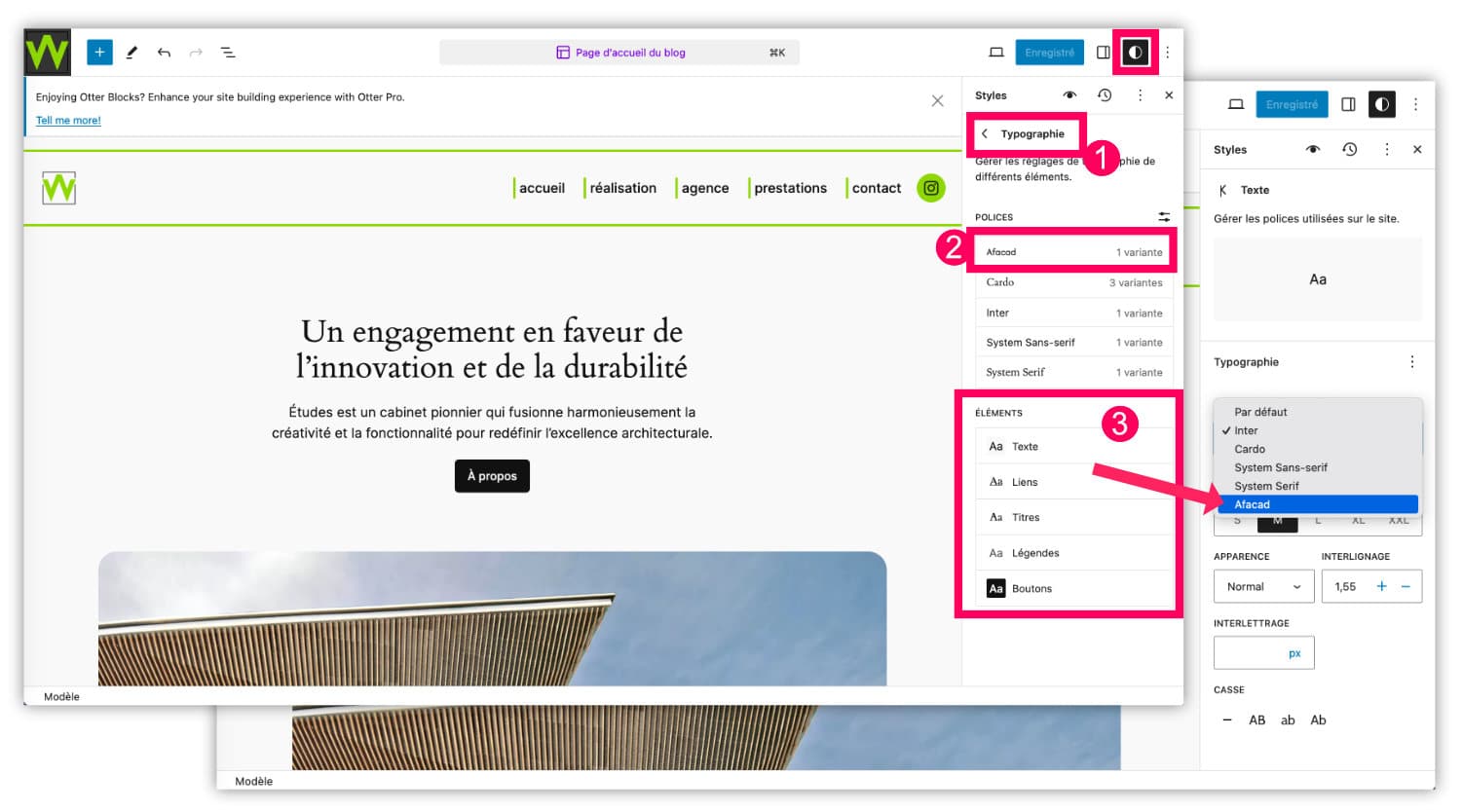
- Toujours dans l’éditeur du site (Apparence > Éditeur) et toujours au niveau des Styles Globaux, allez à l’onglet Typographie.
- Vous remarquez que votre nouvelle police est maintenant présente dans la liste.
- Un peu plus bas, vous pouvez éditer les styles de chaque élément textuel : texte, liens, titres, légendes et bouton. Il vous suffit alors d’ouvrir ces onglets tour à tour pour assigner votre nouvelle police.


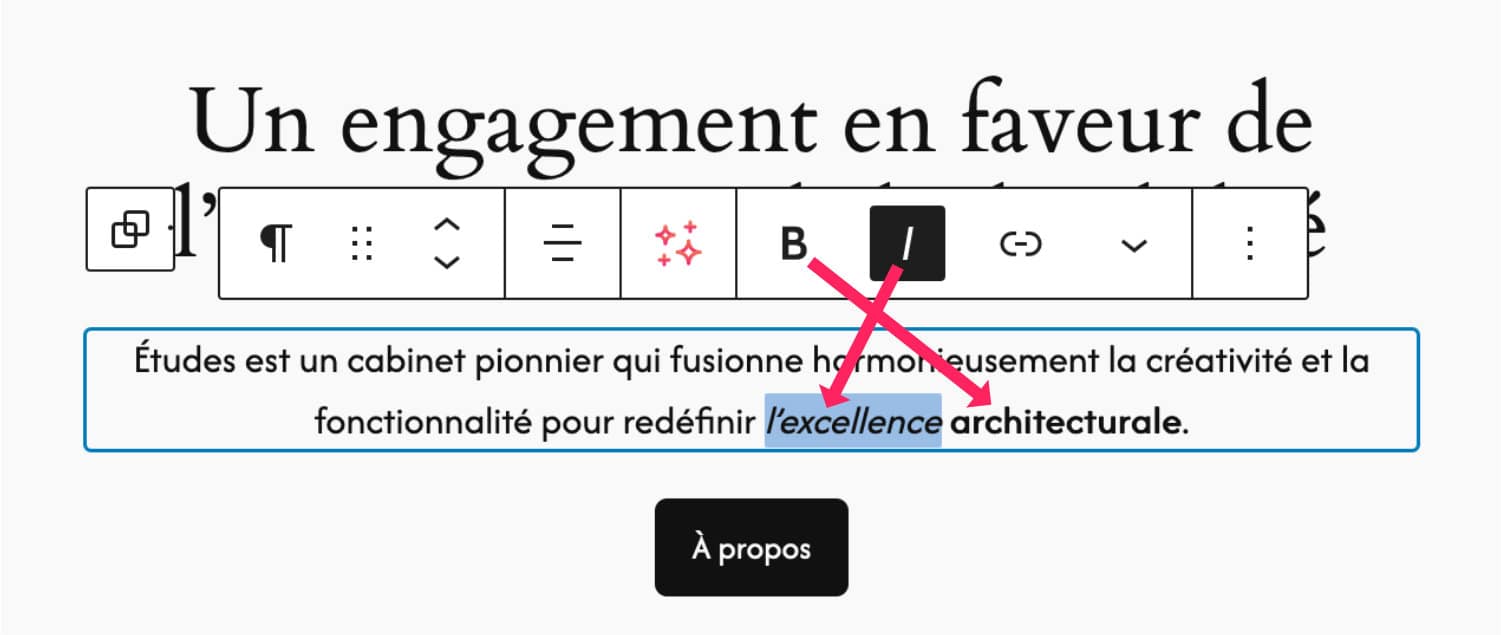
En faisant un petit test concernant le gras et l’italique, vous remarquerez que la police est bien réactive. Cela nous conforte dans l’idée d’avoir importé une seule variante (la « normale 400 »). Si vous vous rendez compte que la police ne réagit pas (au gras et à l’italique), tentez alors d’importer d’autres variantes.
4 – Où sont stockées les polices importées sur le serveur ?
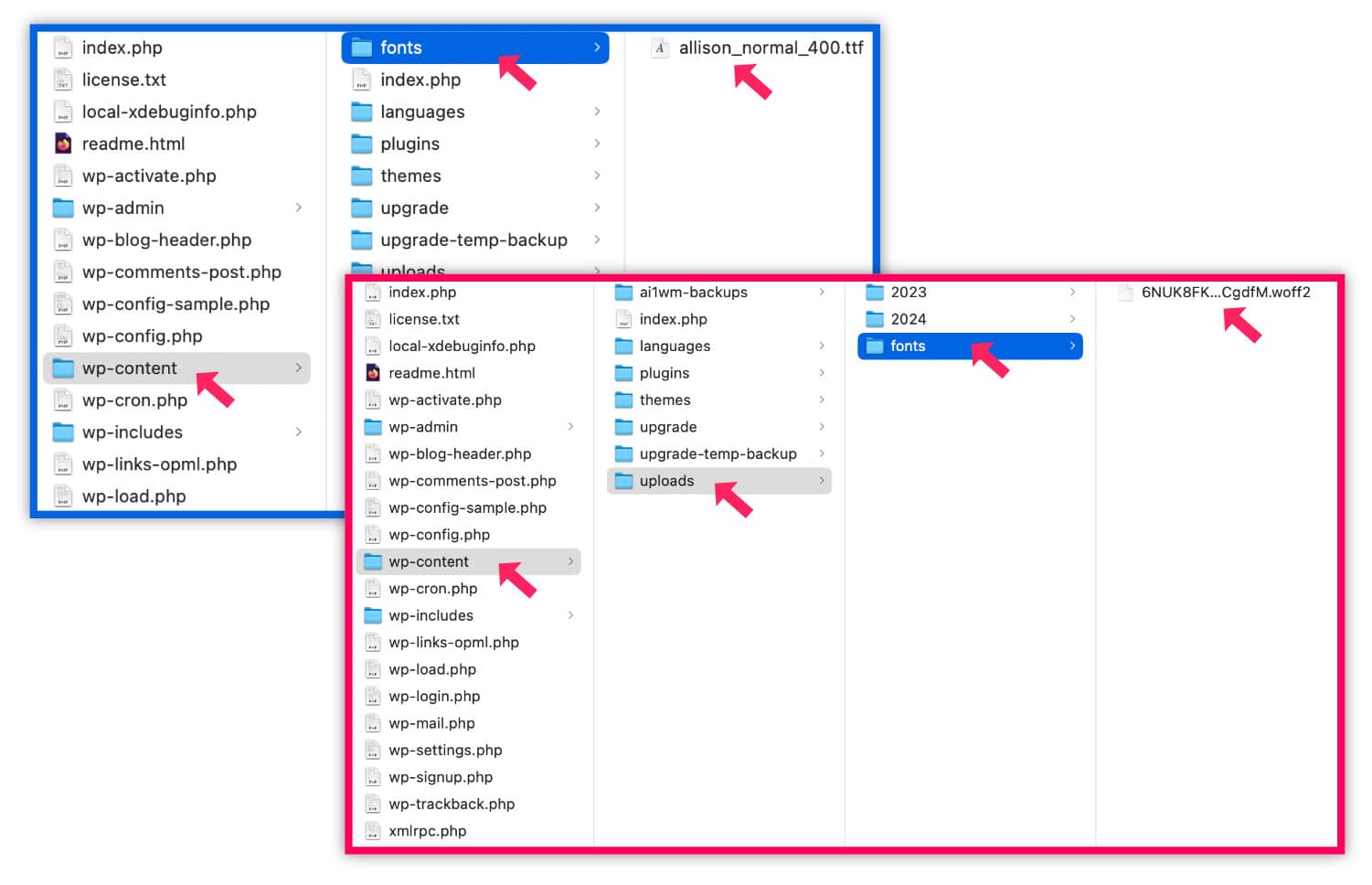
Pour les plus curieux d’entre vous, vous pourriez vous demander où sont allées se stocker ces nouvelles polices… Voici la réponse en image :

Actuellement, les polices importées depuis l’éditeur du site sont stockées dans le dossier wp-content > uploads > fonts, comme le montre l’encadré fuchsia.
Mais pour la petite anecdote, ce n’était pas le cas jusqu’à quelques jours avant la sortie de WordPress 6.5 ! Au départ, il était prévu que ces polices soient stockées dans le dossier wp-content > fonts, comme le montre l’encadré bleu. Et si j’ai bien compris les discussions sur le forum, il semblerait que ce changement de « dernière minute » soit la cause du retard de la sortie 6.5 de WordPress 😅.
Toutefois, comme vous pouvez le voir sur la capture d’écran ci-dessus (encadré fuchsia), je trouve dommage que la police importée ne conserve pas son nommage initial. Cela va être difficile de s’y retrouver si de nombreuses polices sont importées.
5 – Que faire si vous ne trouvez pas la fonctionnalité d’import de polices sur votre site ?
Je vous vois déjà venir en commentaire pour me dire que l’import de police n’est pas disponible sur votre site… Et nous allons voir pourquoi :
- Cas n°1 : vous utilisez une version de WordPress antérieure à 6.5. Il vous suffit alors de faire la mise à jour !
- Cas n° 2 : votre site utilise un thème classique. Ne cherchez pas plus loin, cette nouvelle fonctionnalité tant attendue n’est disponible que pour les thèmes basés sur les blocs. Eh oui 😮💨 …
Dans ce second cas, l’import de police dépendra du thème classique utilisé ou d’un constructeur de page. En effet, certains thèmes ou page builders peuvent proposer cette fonctionnalité d’import de police, c’est le cas par exemple d’Elementor ou Divi. Je vous explique ici comment utiliser des polices personnalisées avec Divi.
Enfin, sachez qu’il est également possible d’utiliser des polices personnalisées en les codant dans un thème enfant via la méthode @font-face que je vous explique ici. Mais je ne vous cache pas que cette méthode n’est pas la plus facile, en plus d’être fastidieuse ! C’est justement pour cette raison que l’import de polices en local via l’administration du site était une fonctionnalité tant attendue ! C’est bien dommage qu’elle ne soit pas généralisée à tous les types de thèmes (thèmes classiques ET thèmes basés sur les blocs).
Pour aller plus loin, je vous invite à consulter cette liste de lectures qui pourraient vous intéresser :
- Explorez les thèmes basés sur les blocs ↗️
- Personnaliser le header du site
- Les styles globaux de l’éditeur
- Le thème Twenty Twenty Four
- Personnaliser le pied de page avec des blocs





















0 commentaires