Ce nouveau tutoriel vous accompagne pas à pas dans la personnalisation du pied de page de votre site qui utilise n’importe quel thème basé sur les blocs (full Gutenberg). Ce pied de page, aussi appelé footer, est un élément très important du design global de votre site, d’autant plus que c’est une partie du site visible, généralement, sur toutes les pages.
C’est parti !
- 1 – Où modifier le pied de page du site depuis l’éditeur ?
- 2 – Supprimer les blocs inutiles
- 3 – Ajouter des icônes de réseaux sociaux dans le footer
- 4 – Ajouter une navigation secondaire (menu du pied de page)
- 5 – Changer la couleur de l’arrière-plan
- 6 – Styliser le footer avec du CSS
- 7 – Dernières touches personnelles
- 8 – Un pied de page personnalisé : pas si compliqué !
1 – Où modifier le pied de page du site depuis l’éditeur ?
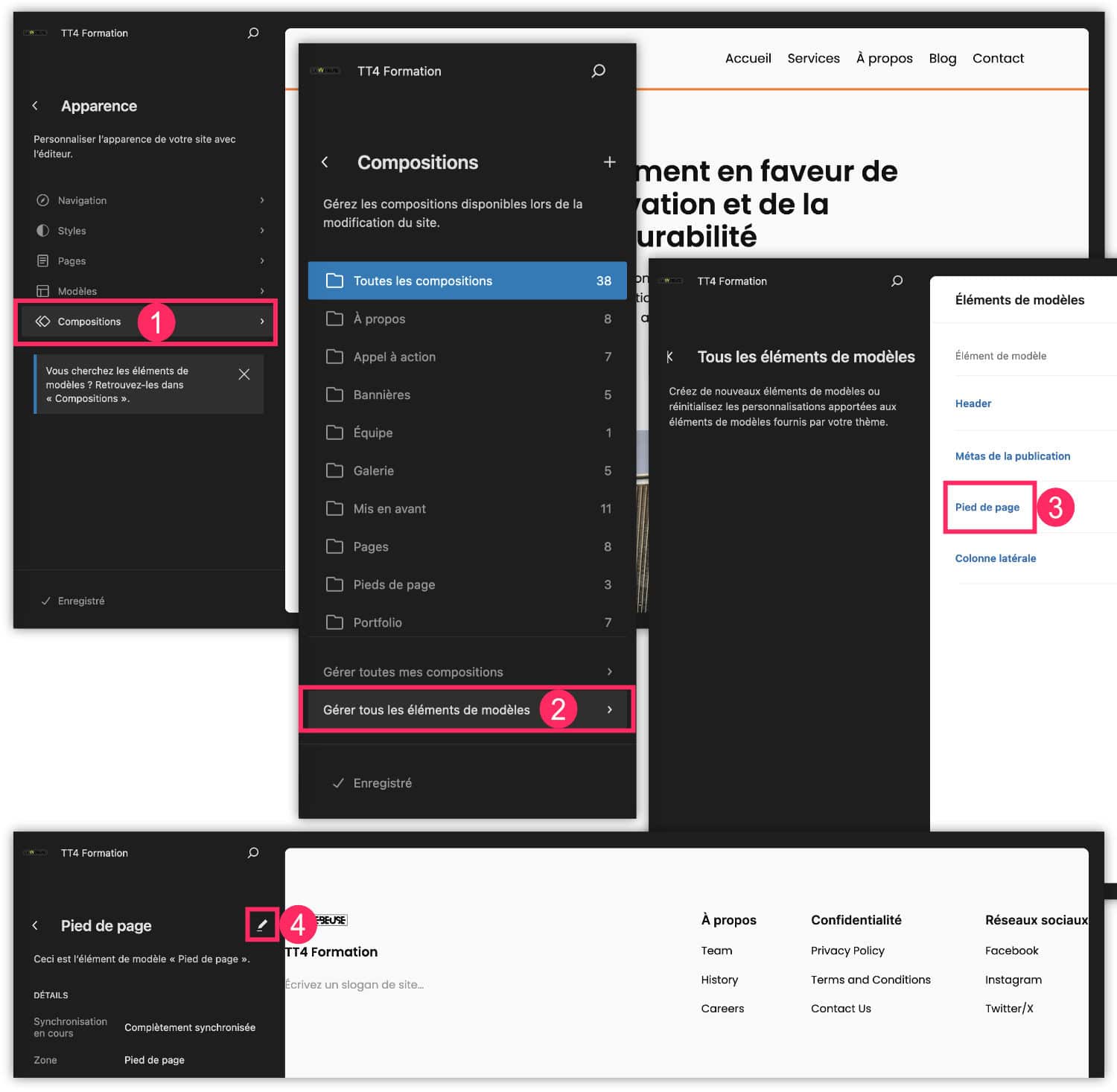
Si votre site utilise un thème basé sur les blocs, vous pourrez personnaliser le pied de page du site en suivant ce chemin : Apparence > Éditeur > Compositions (1) > Gérer tous les éléments de modèles (2) > Pied de page (3) (il peut avoir un autre nom selon le thème que vous utilisez) > Cliquez sur l’icône du Stylo ![]() (4) pour commencer à éditer la composition.
(4) pour commencer à éditer la composition.

2 – Supprimer les blocs inutiles
Selon le thème que vous utilisez, le pied de page suggéré sera composé de plusieurs blocs. Vous pouvez les conserver et les modifier comme vous le souhaitez.
Pour mon exemple, j’utilise le thème Twenty Twenty Four et son pied de page ne me convient pas, je vais alors supprimer la totalité des blocs qui ont été placés dans le groupe principal. En somme, je repars de zéro.

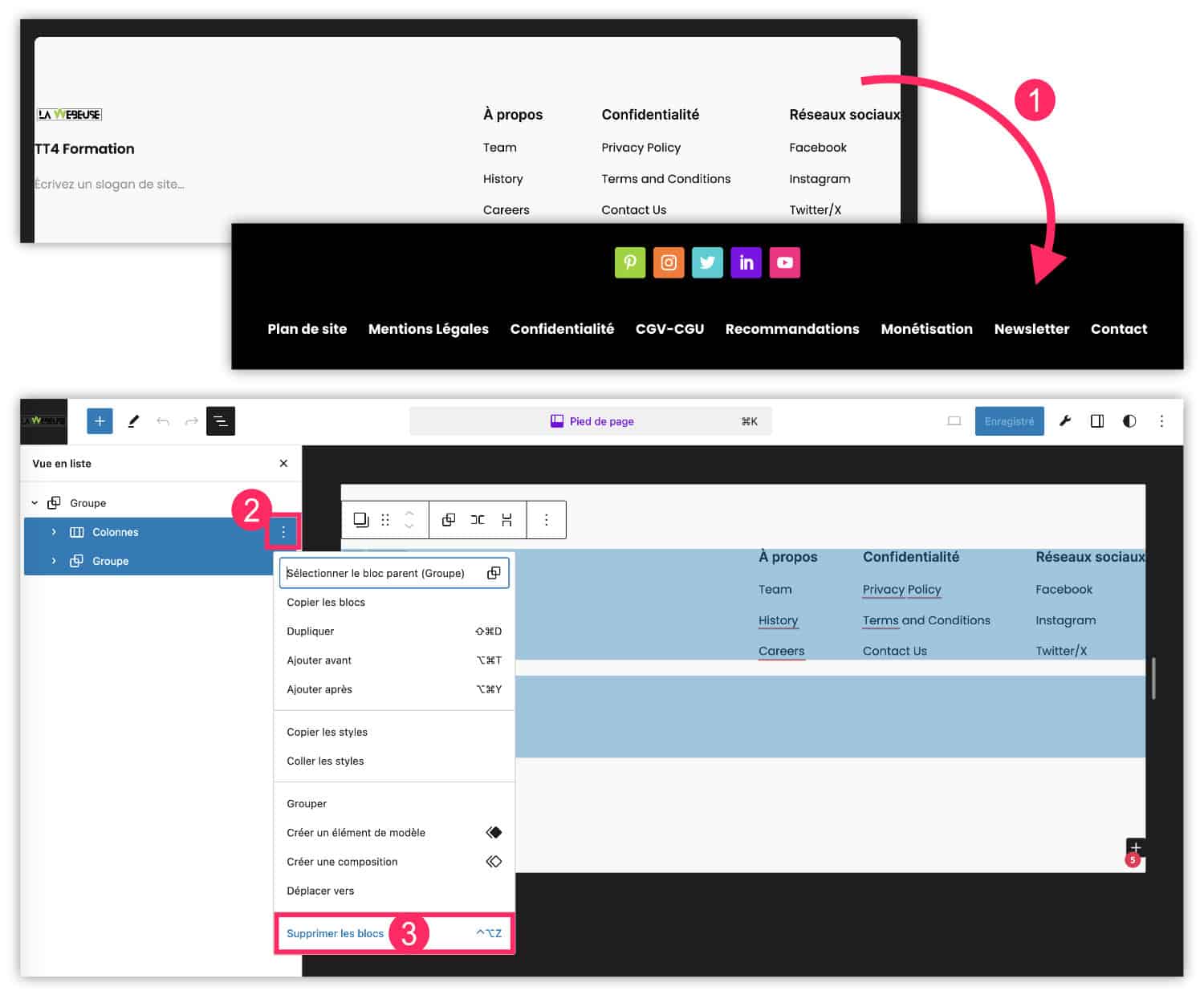
- Imaginons que l’on souhaite construire un pied de page tout simple, par exemple comme celui de mon blog La Webeuse…
- Sélectionnez tous les blocs dans le groupe principal et cliquez sur les options (icône des 3 petits points
 )
) - Cliquez sur Supprimer les blocs.
3 – Ajouter des icônes de réseaux sociaux dans le footer
Maintenant que le groupe est vide :
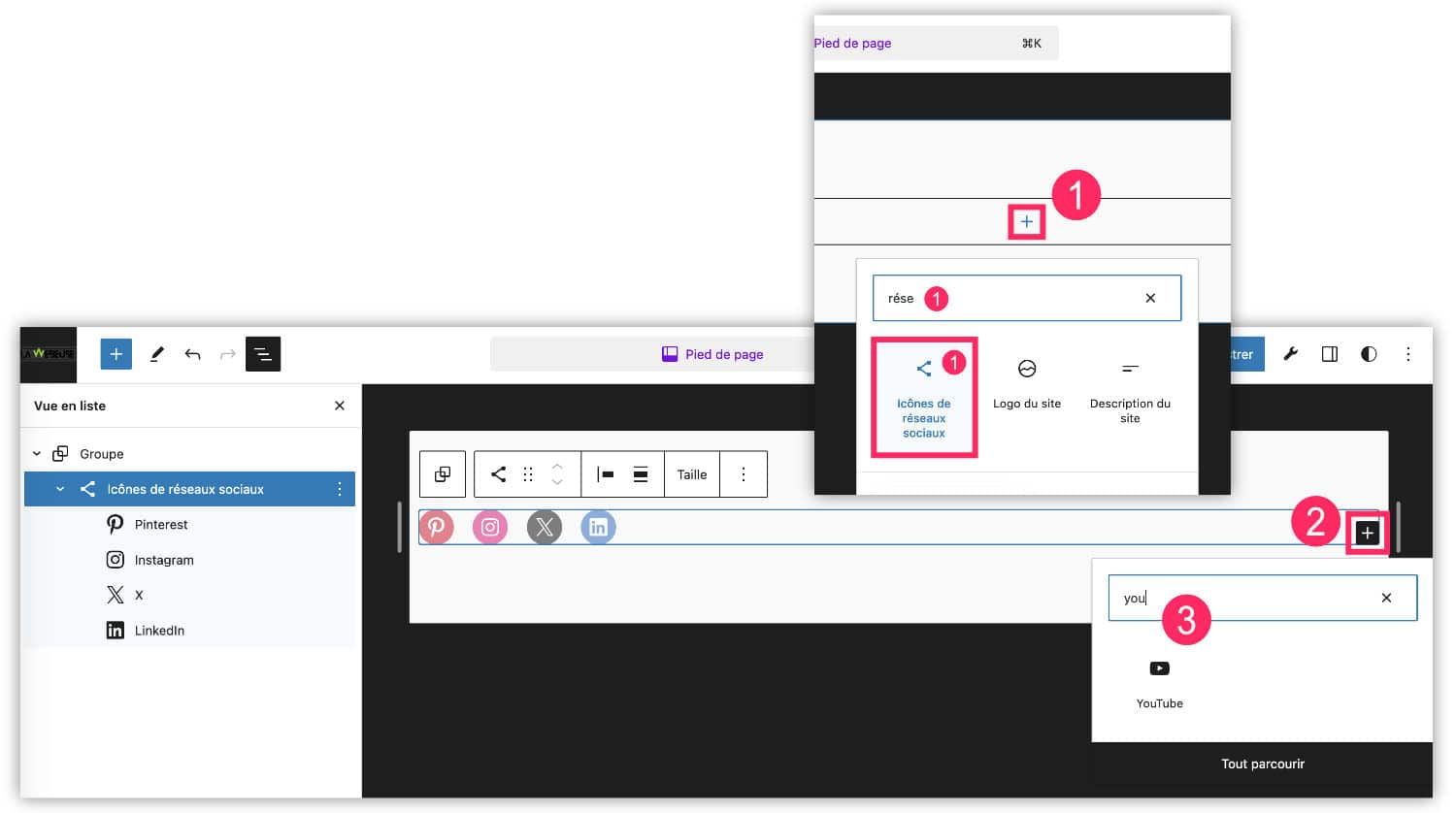
- Cliquez sur le « + » et recherchez le bloc Icônes de réseaux sociaux, cliquez pour l’insérer dans le groupe.
- Cliquez sur l’icône
 pour rechercher les icônes.
pour rechercher les icônes. - Ajoutez tour à tour les icônes dont vous avez besoin, par exemple YouTube, Instagram, Pinterest, etc.

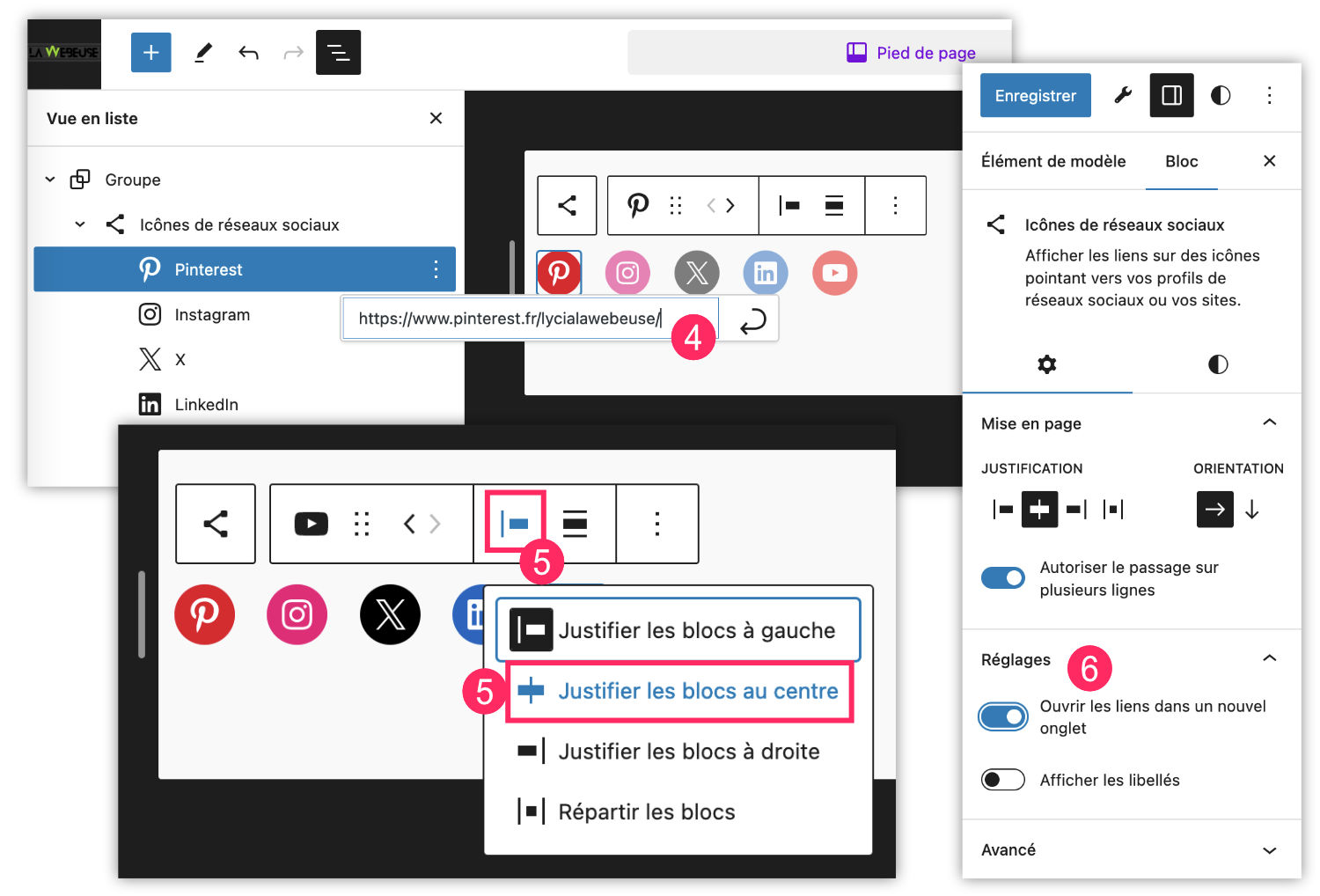
- Cliquez ensuite sur chaque icône pour renseigner son adresse web (URL de vos réseaux sociaux).
- En sélectionnant le bloc parent (le bloc Icônes de réseaux sociaux), vous pourrez changer son alignement, par exemple Justifier les blocs au centre.
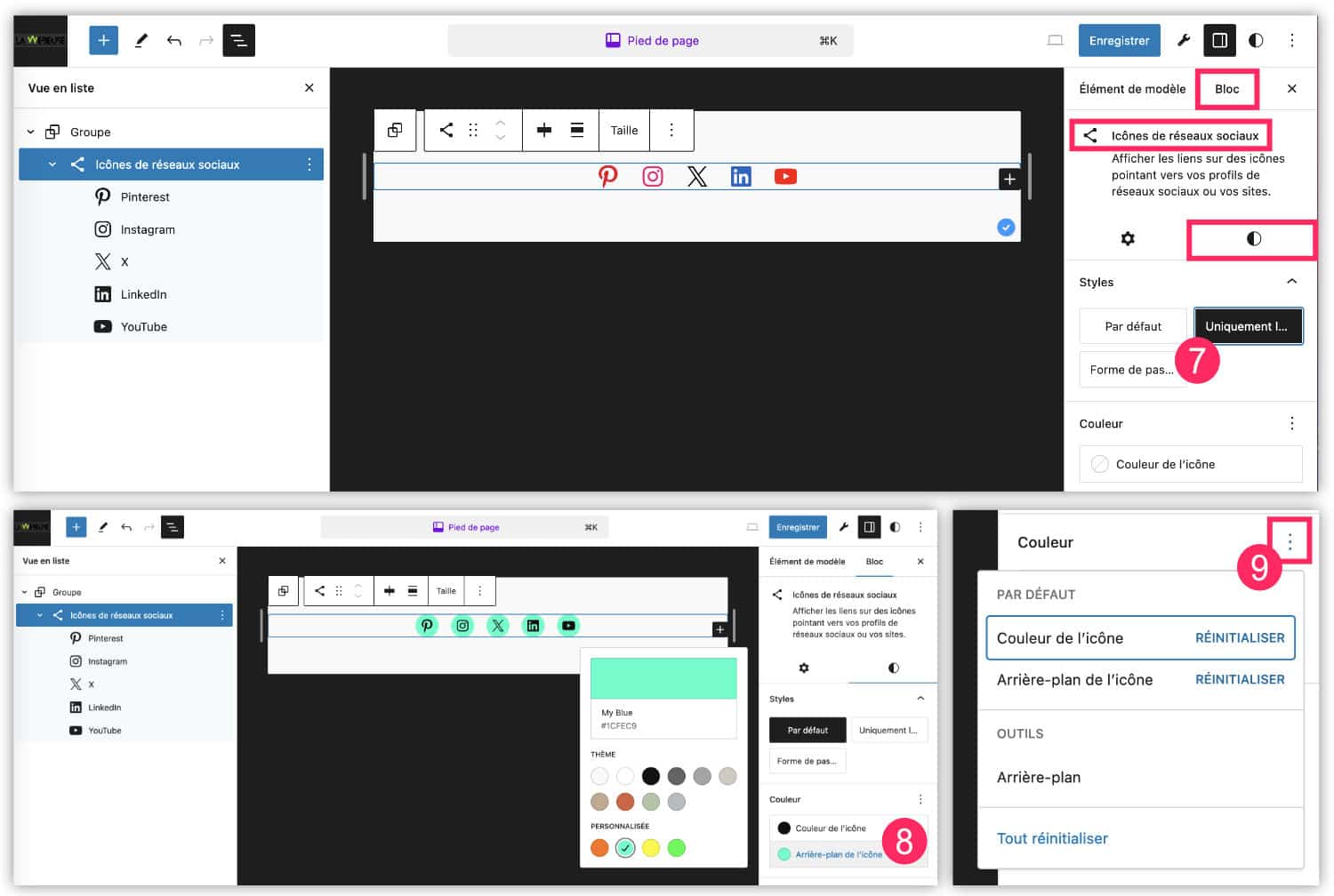
- Parcourez également les options offertes par le bloc dans la barre latérale
 de droite. Je vous conseille d’activer l’option Ouvrir les liens dans un nouvel onglet, cela évite que l’internaute quitte votre site, le réseau social s’ouvrira dans une nouvelle fenêtre du navigateur.
de droite. Je vous conseille d’activer l’option Ouvrir les liens dans un nouvel onglet, cela évite que l’internaute quitte votre site, le réseau social s’ouvrira dans une nouvelle fenêtre du navigateur.

- Toujours dans les options du bloc dans la barre latérale
 de droite, vous pourrez modifier la forme des icônes (onglet Styles
de droite, vous pourrez modifier la forme des icônes (onglet Styles  ). Il n’y a pas beaucoup de choix : rond, pastille ou sans arrière-plan.
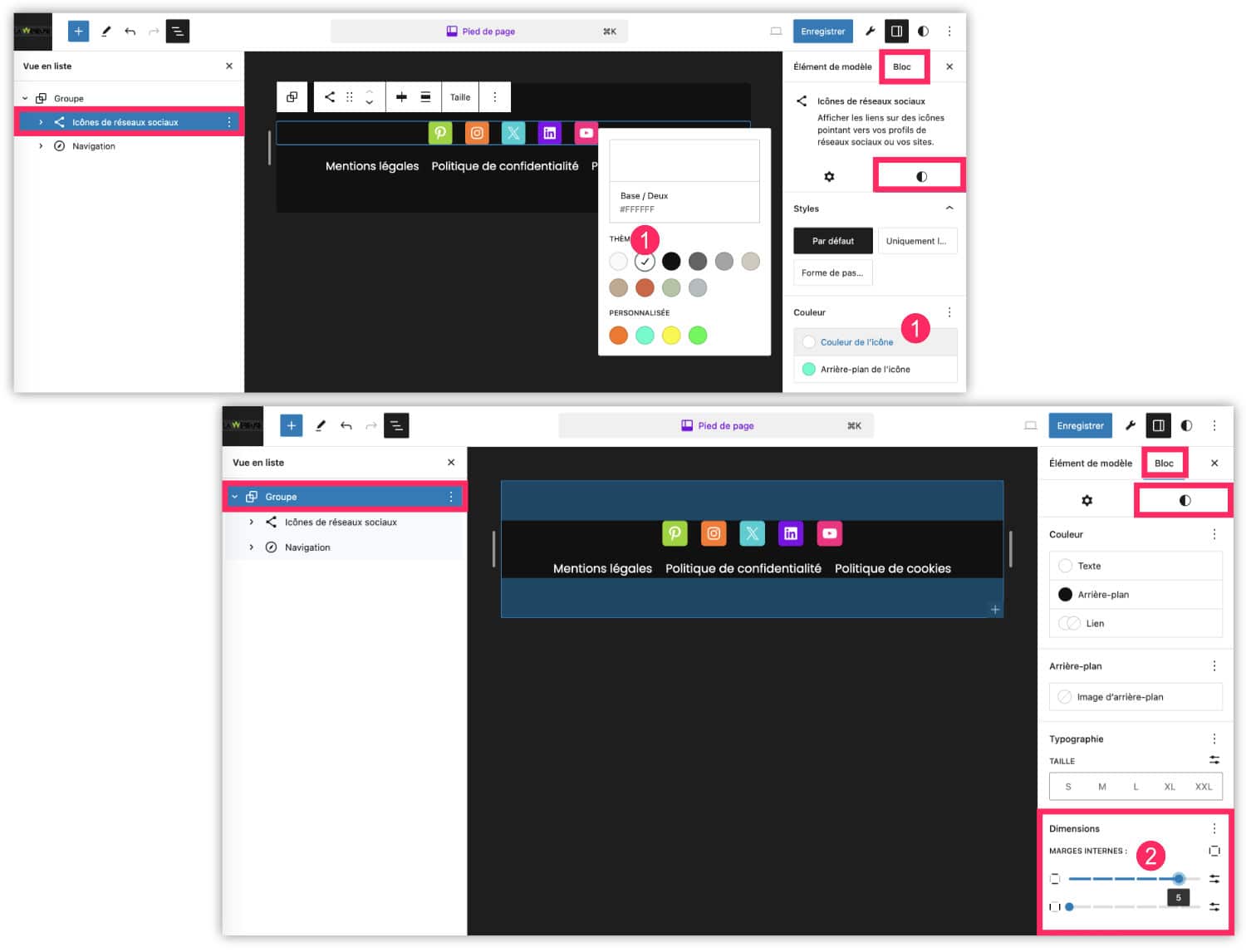
). Il n’y a pas beaucoup de choix : rond, pastille ou sans arrière-plan. - Vous pouvez personnaliser la couleur de l’icône et celle de l’arrière-plan. Notez toutefois qu’aucune option n’est disponible pour choisir la couleur icône par icône, il faudra réaliser cela à l’aide de CSS personnalisé, nous verrons comment faire un peu plus tard.
- Si vous souhaitez revenir aux couleurs par défaut, ouvrez les options de l’onglet Couleur en cliquant sur l’icône des 3 petits points
 , puis cliquez sur Réinitialiser.
, puis cliquez sur Réinitialiser.

Découvrez ma formation : WordPress Vidéo Boost – Une formation pratique et actionnable qui vous permet de rapidement créer et gérer votre site web.
4 – Ajouter une navigation secondaire (menu du pied de page)
Ajoutons maintenant un menu secondaire. Celui-ci est utile pour afficher les liens légaux dans le pied de page :

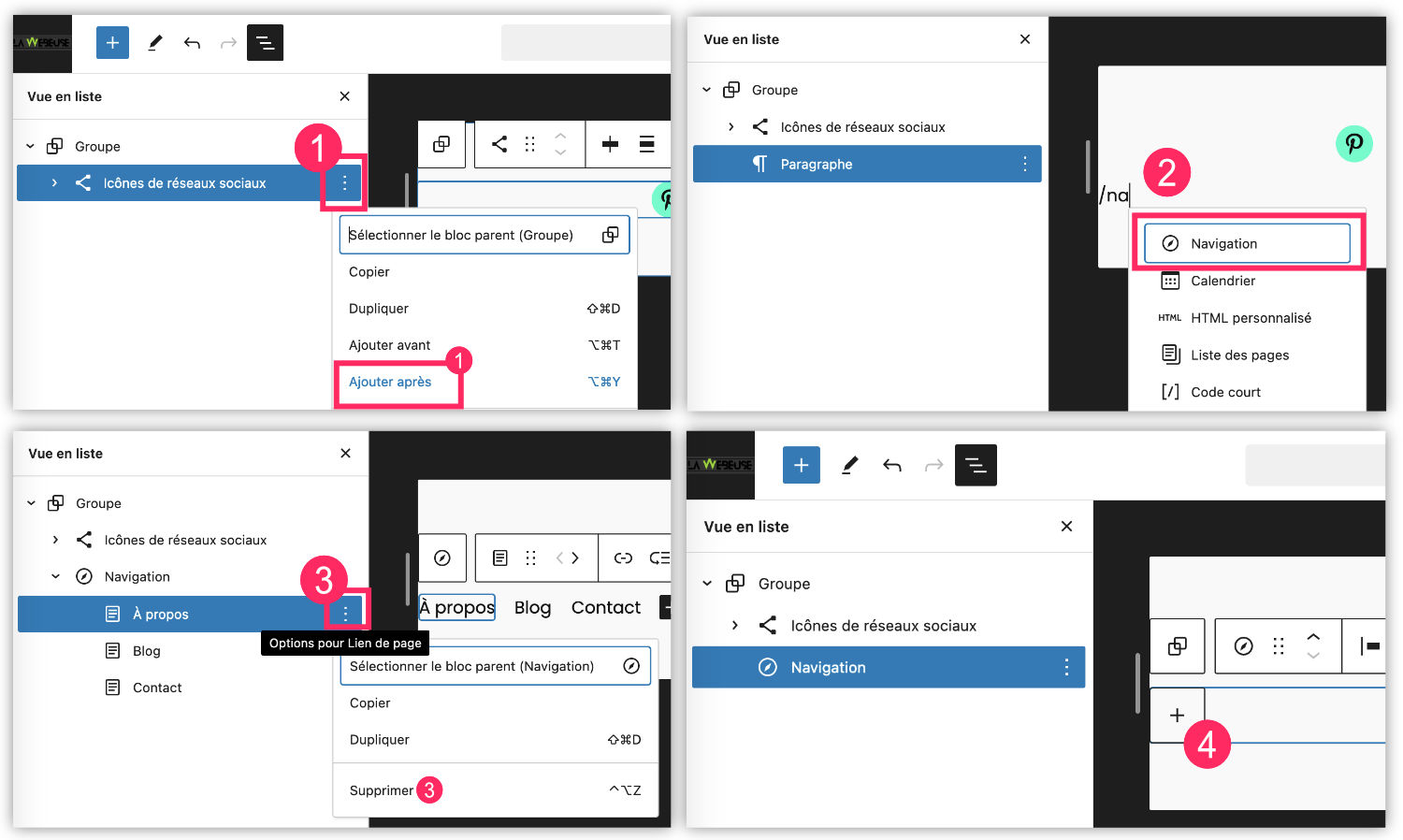
- Dans la vue en liste
 , sélectionnez le bloc Icônes de réseaux sociaux puis cliquez sur l’icône des trois petits points
, sélectionnez le bloc Icônes de réseaux sociaux puis cliquez sur l’icône des trois petits points  pour sélectionner Ajouter après.
pour sélectionner Ajouter après. - Dans le bloc Paragraphe ajouté par défaut, recherchez le bloc Navigation en saisissant « /nav« .
- Lorsque vous insérez un bloc de navigation, il affiche par défaut la liste de vos pages : supprimez-les toutes (ou conservez celles qui vous intéressent).
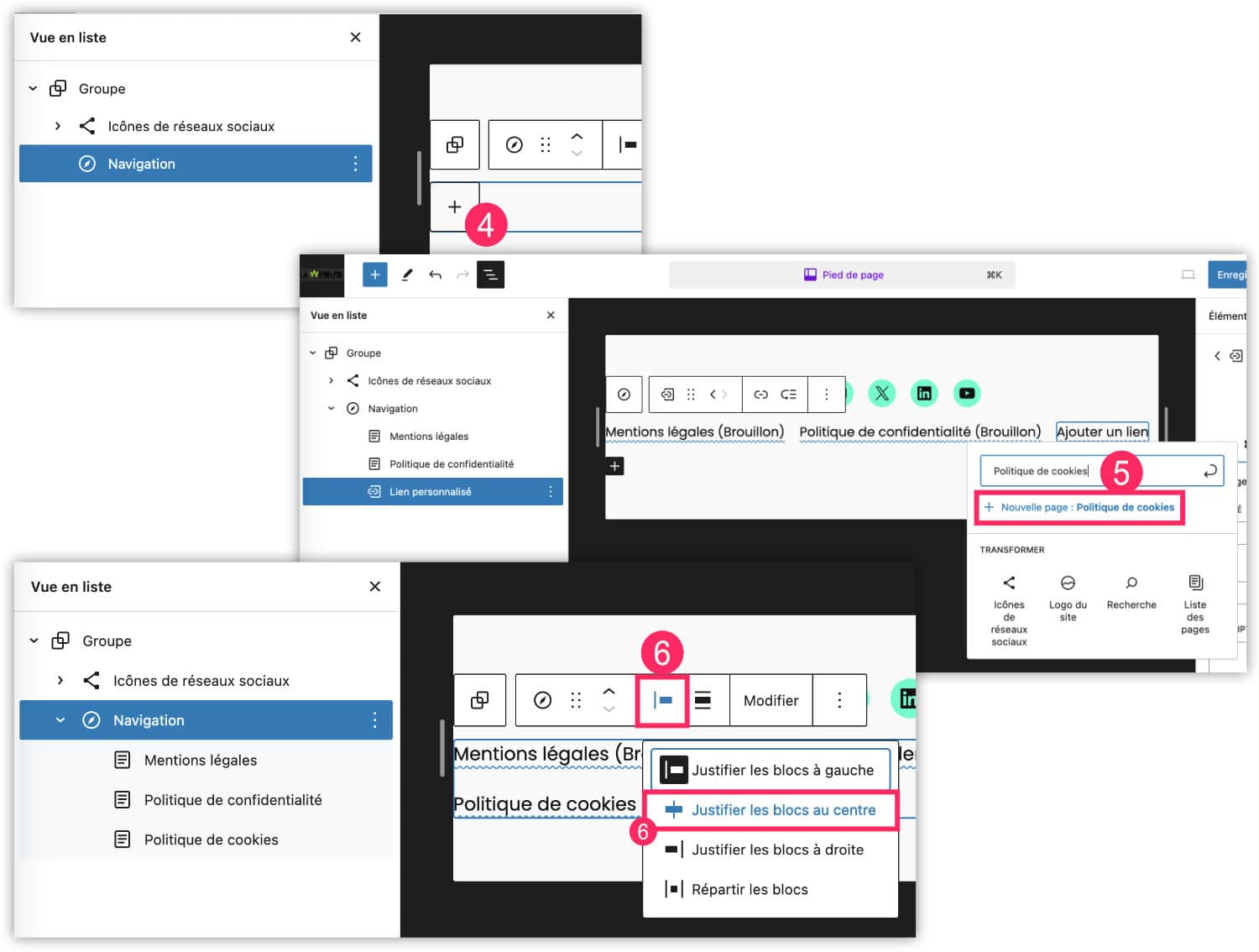
- Ajoutez les pages légales en cliquant sur le « + » qui apparait dans le bloc Navigation.
- Recherchez les pages légales et sélectionnez-les une à une, ou cliquez sur « + Nouvelle page » pour créer les pages manquantes.
- Vous pouvez éventuellement aligner les éléments du menu au centre.

💡Astuces : pour vos pages légales, découvrez mon générateur de mentions légales et mon générateur de politique de confidentialité !
5 – Changer la couleur de l’arrière-plan
Bien sûr, il vous est possible d’ajouter une couleur d’arrière-plan à votre footer. Bien que ce ne soit pas une règle universelle, le pied de page des sites sont souvent de couleur sombre.

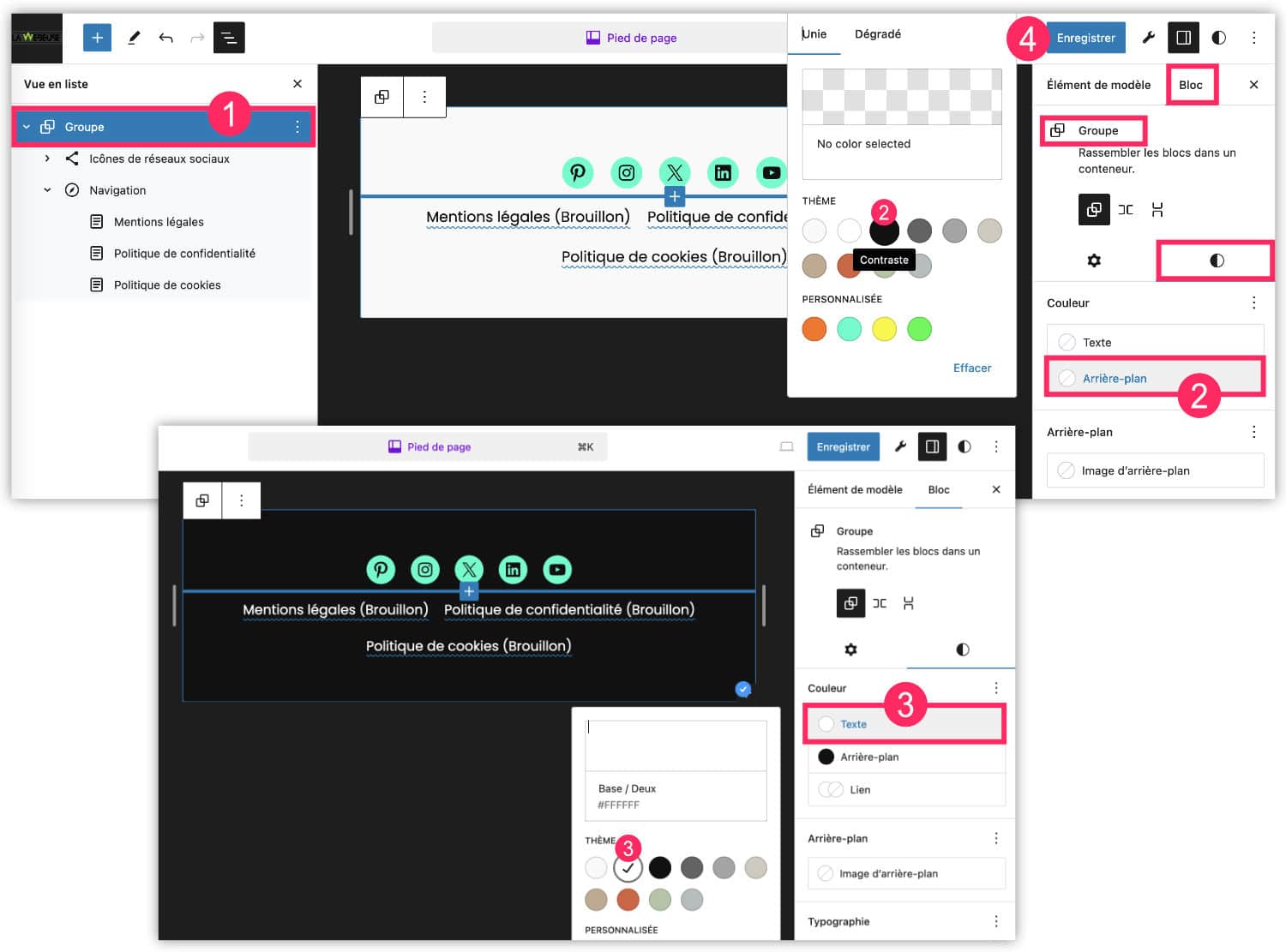
- Sélectionnez le groupe principal depuis la vue en liste

- Depuis la barre latérale
 de droite, à l’onglet des Styles
de droite, à l’onglet des Styles  du bloc, définissez l’arrière-plan. Pour mon exemple, je choisis le noir.
du bloc, définissez l’arrière-plan. Pour mon exemple, je choisis le noir. - Si vous choisissez également une couleur sombre pour votre footer, n’oubliez pas de sélectionner une couleur claire pour les textes.
- Le design du footer étant bien avancé, vous pouvez enregistrer vos modifications et voir comment cela apparaît sur le site.
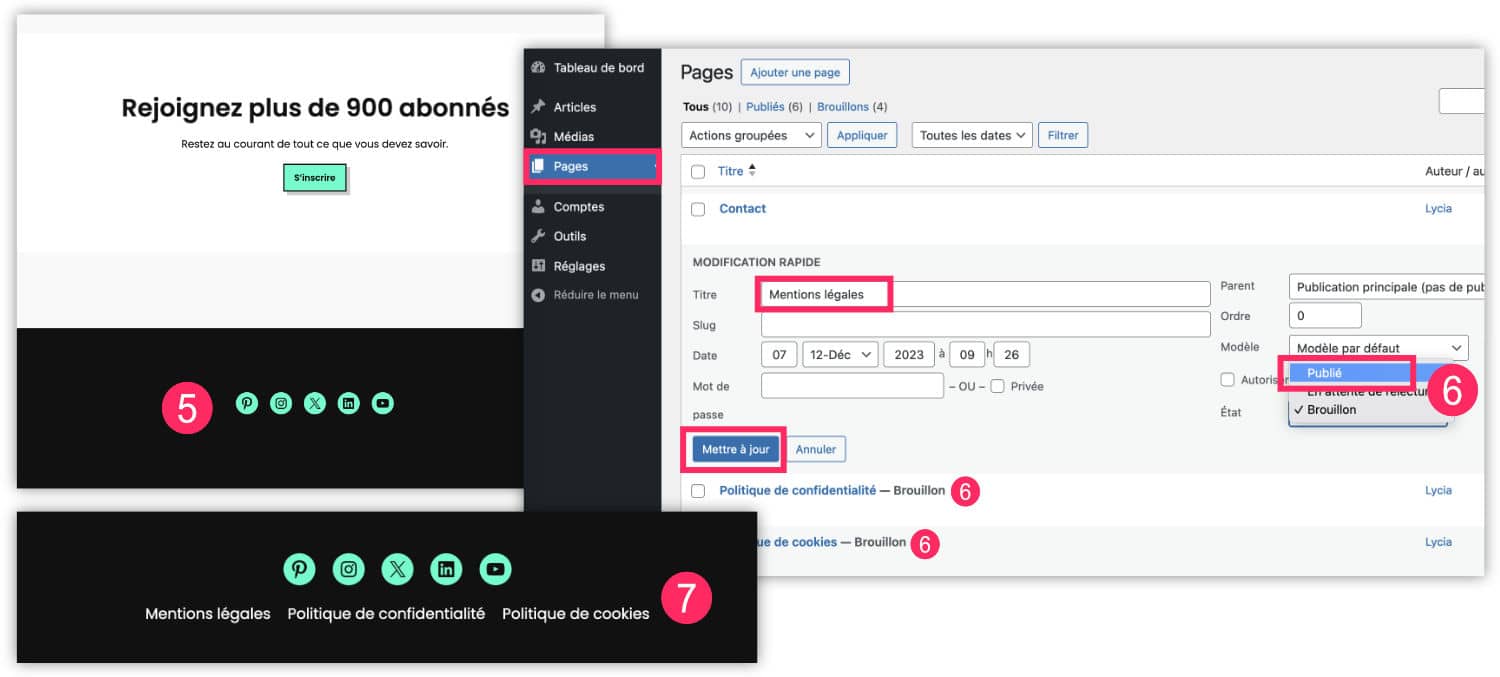
- Si vous vous apercevez que les liens du menu sont invisibles, pas de panique ! C’est certainement parce que les pages utilisées dans ce menu secondaire ne sont pas encore publiées.
- N’oubliez donc pas de vous rendre à l’onglet Pages > Toutes les pages pour changer le statut et publier les pages encore en brouillon.
- Une fois les pages publiées, elles devraient s’afficher dans le pied de page du site.

6 – Styliser le footer avec du CSS
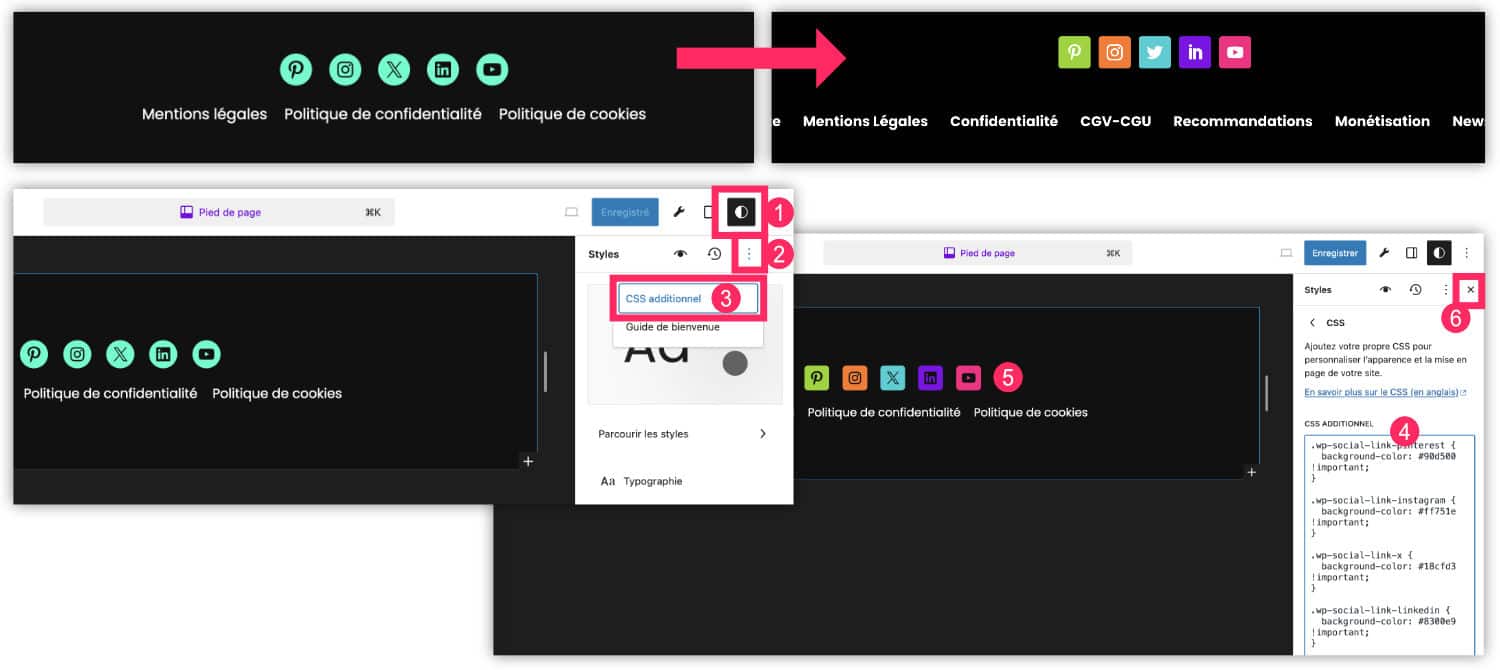
Quelque chose me chagrine encore, car j’aime les arcs-en-ciel de couleurs ! Et actuellement, il est impossible de définir une couleur personnalisée et différente pour chaque icône de réseaux sociaux depuis les réglages du bloc… Voici comment le faire en CSS :

- Toujours dans l’éditeur du site, au niveau du footer, cliquez sur l’icône des Styles Globaux
 : celui tout en haut à droite. Pour en savoir plus, consultez mon tutoriel dédié aux styles globaux de WordPress.
: celui tout en haut à droite. Pour en savoir plus, consultez mon tutoriel dédié aux styles globaux de WordPress. - Cliquez ensuite sur l’icône des trois petits points
 situé juste en dessous.
situé juste en dessous. - Ouvrez l’éditeur du CSS additionnel.
- Saisissez votre CSS pour modifier le footer.
- Les changements s’affichent immédiatement.
- Enregistrez vos modifications et n’oubliez surtout pas de fermer l’éditeur des styles globaux, car une erreur peut vite arriver !
Voici le CSS qui permet de modifier la couleur des icônes de réseaux sociaux. Piochez parmi les lignes de code qui vous intéressent et n’oubliez pas de changer les codes couleur :
.wp-social-link-pinterest {
background-color: #90d500 !important;
}
.wp-social-link-instagram {
background-color: #ff751e !important;
}
.wp-social-link-x {
background-color: #18cfd3 !important;
}
.wp-social-link-linkedin {
background-color: #8300e9 !important;
}
.wp-social-link-youtube {
background-color: #ff0b82 !important;
}
.wp-social-link-facebook {
background-color: #90d500 !important;
}Voici le CSS qui permet d’obtenir des icônes avec des angles légèrement arrondis (au lieu de totalement ronds) :
.wp-block-social-link {
border-radius: 5px;
}Voici le CSS qui permet d’obtenir des icônes avec des angles carrés :
.wp-block-social-link {
border-radius: 0px;
}Voici le CSS qui permet d’obtenir des icônes avec une bordure :
.wp-block-social-link {
border: solid 3px #fff;
}7 – Dernières touches personnelles
Votre footer est presque prêt ! Vous pouvez cependant peaufiner certains détails :
- Pour mon exemple, j’opte finalement pour des icônes blanches
- On peut éventuellement réduire les marges interne pour obtenir un pied de page plus fin.

N’hésitez pas à rajouter les blocs de vos choix :
- une carte Google Map,
- des coordonnées,
- des horaires d’ouvertures,
- votre logo,
- une inscription à la newsletter,
- etc.
Tous les design sont faciles à réaliser avec ce type de thème basé sur les blocs puisqu’il vous suffit de les insérer où vous le souhaitez. C’est bien plus facile que d’être restreint par les options proposées par les thèmes classiques.
8 – Un pied de page personnalisé : pas si compliqué !
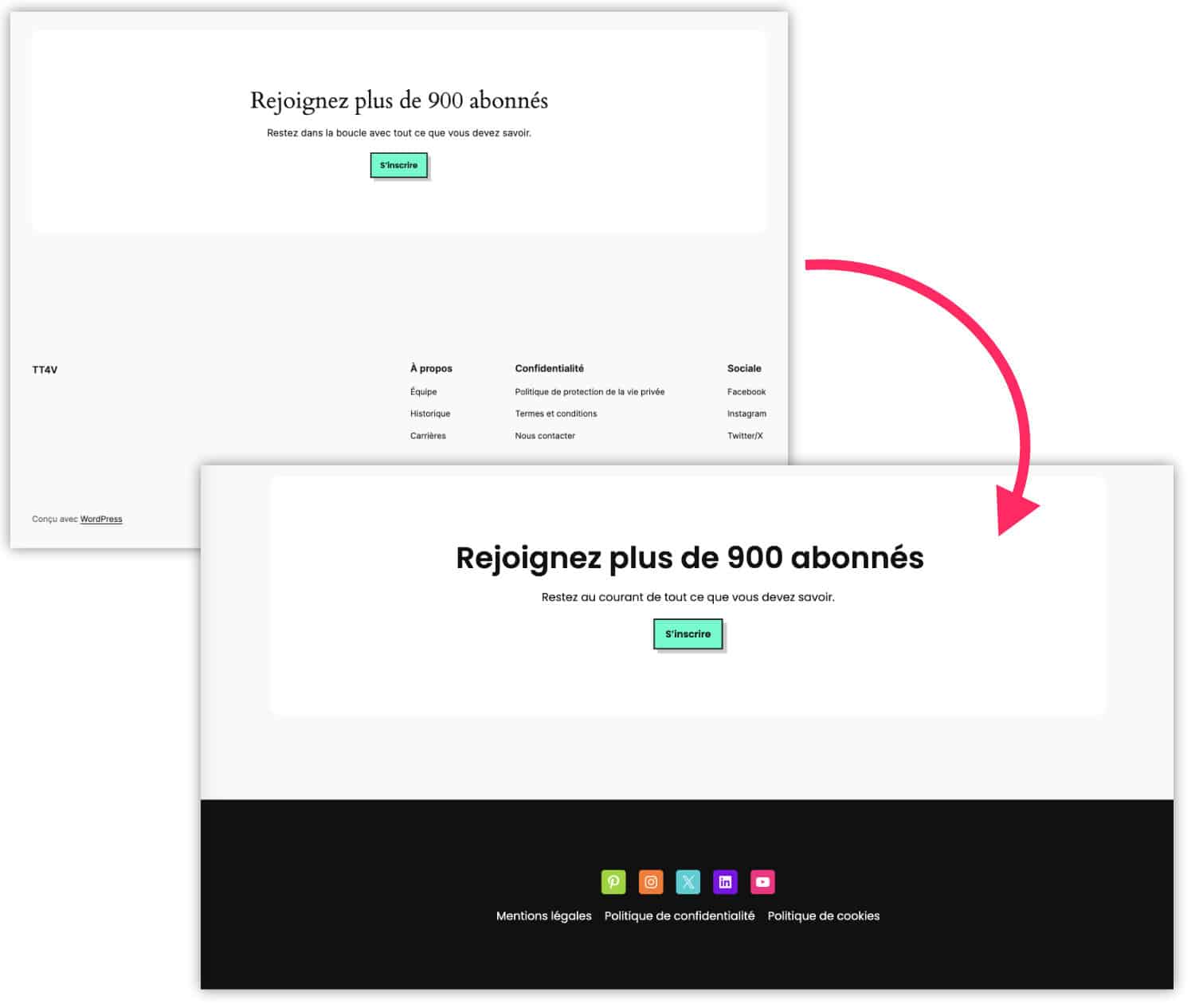
Avant de nous quitter, voici le résultat « avant-après » de la personnalisation du pied de page : qu’en dites-vous ?

J’espère que ce tutoriel vous aura donné des idées de design pour le pied de page de votre site ! Mais surtout, j’espère qu’il vous aura donné les clés pour personnaliser entièrement le footer de WordPress à l’aide des blocs de Gutenberg !
Pour continuer, voici une liste de ressources :
- Explorez les thèmes basés sur les blocs ↗️
- Gutenify Template Kit
- Personnaliser le header du site
- Les styles globaux de l’éditeur
















Bonjour, j’ai commencé à vous suivre car qu’est-ce qu’on peut patauger dans WordPress et les tutoriels sont le plus souvent en anglais et pas pour les nuls. Avec vos explications, je comprend mieux. J’ai commenté aussi pour un autre aspect des blogs que j’ai soulevé dans mes blogs à moi, c’est l’aspect des commentaires. Plus personne ne commente.
Les gens se servent, gratuitement, ils consomment et font comme si ils n’étaient jamais venu. J’en ai tiré la conclusion suivante : Le petit monde d’internet va à une vitesse telle que ce qui était bien juste avant, ne l’est plus.
Je continue de publier de ci de la dans mes 2 blogs mais sans convictions en matière de bienveillance de la part des lecteurs. C’est à se demander si parfois on ne ferait pas mieux de supprimer le bloc des commentaires pour ne garder que la partie rédaction.
Bonsoir Lycia !
Merci pour ce nouvel article.
Mais, je pense une chose : pourquoi créer deux menus ? Ne serait-il pas plus pratique de tout mettre dans le menu principal (page d’accueil, services, blog, RGPD, mentions légales, icônes des réseaux sociaux, etc).
C’est-à-dire, faire un grand menu en tête du site en deux lignes, par exemple.
La première ligne pour mettre les pages d’accueil, services, etc (le menu principal) et la deuxième ligne consacrée pour le menu secondaire (RGPD, Mentions légales, etc).
De cette façon, l’internaute verra tout d’un coup.
Je pense que ce serait plus pratique. Ce ne serait pas si compliqué à faire. Nous verrions deux lignes dans le menu principal au lieu d’une seule.
Qu’est-ce que vous en pensez ?
Salut Bruno, c’est effectivement possible techniquement, mais ce n’est pas « conventionnel », disons que j’ai toujours vu les liens légaux en pied de page et pas ailleurs.
Merci Laurent, votre commentaire me fait chaud au cœur