Personnaliser le design de votre site WordPress n’est pas quelque chose d’aisé lorsqu’on débute. Surtout si vous utilisez un « thème à blocs », aussi appelé « thème FSE » ou « thème basé sur les blocs« … Ouch, ça fait beaucoup de termes ! Mais ne vous inquiétez pas, dans cet article, je vous accompagne pas à pas dans l’éditeur de WordPress pour vous aider à paramétrer les styles globaux de votre thème.
Ce tutoriel est une « suite approfondie » de mon guide Twenty Twenty Four (TTF) qui va vous accompagner pas à pas dans la personnalisation de votre thème basé sur les blocs (FSE). Toutes les indications que vous trouverez ici seront valables pour n’importe quel thème FSE (pas seulement TTF), car ils se basent tous sur l’éditeur natif du site.
Avant de commencer, notez que le design de votre site devrait arriver comme une étape secondaire, une étape qui suit la phase de la structure technique du site (réglages, ajout des pages, paramétrages des extensions essentielles, etc.) ; c’est un peu comme quand on construit une maison, il y a d’abord les fondations, les murs, la toiture, etc. Et ce n’est qu’à la fin que nous ajoutons la peinture et le papier peint…
Maintenant, suivez-moi au sein de l’éditeur afin de personnaliser le design de votre thème selon quatre grandes phases : la typographie, les couleurs, la mise en page et les blocs.
1 – Personnaliser la typographie du site
Depuis que je donne des formations WordPress, je crois que ce sont les questions qui m’ont été le plus posées : « comment changer les polices de mon site ? » et « comment utiliser mes propres polices ?« .
Il est évident que les polices ont un rôle majeur dans l’identité graphique d’un site !
La mauvaise nouvelle est que WordPress n’a jamais géré cela (c’est pour bientôt, je crois). Il a toujours été question que ce soit les thèmes qui gèrent les polices. C’est pour cette raison que la plupart des thèmes bien connus aujourd’hui embarquent le catalogue des polices de Google (Google Fonts).
Ceci n’est pas vraiment une bonne solution, car les polices Google utilisent des cookies, ce qui peut être gênant d’un point de vue RGPD… Bref, là n’est pas le sujet…
Donc en attendant que l’import des polices soit natif dans WordPress, voici comment embarquer et utiliser vos propres polices sur votre site.
1.1 – Importer des polices Google ou des polices personnalisées
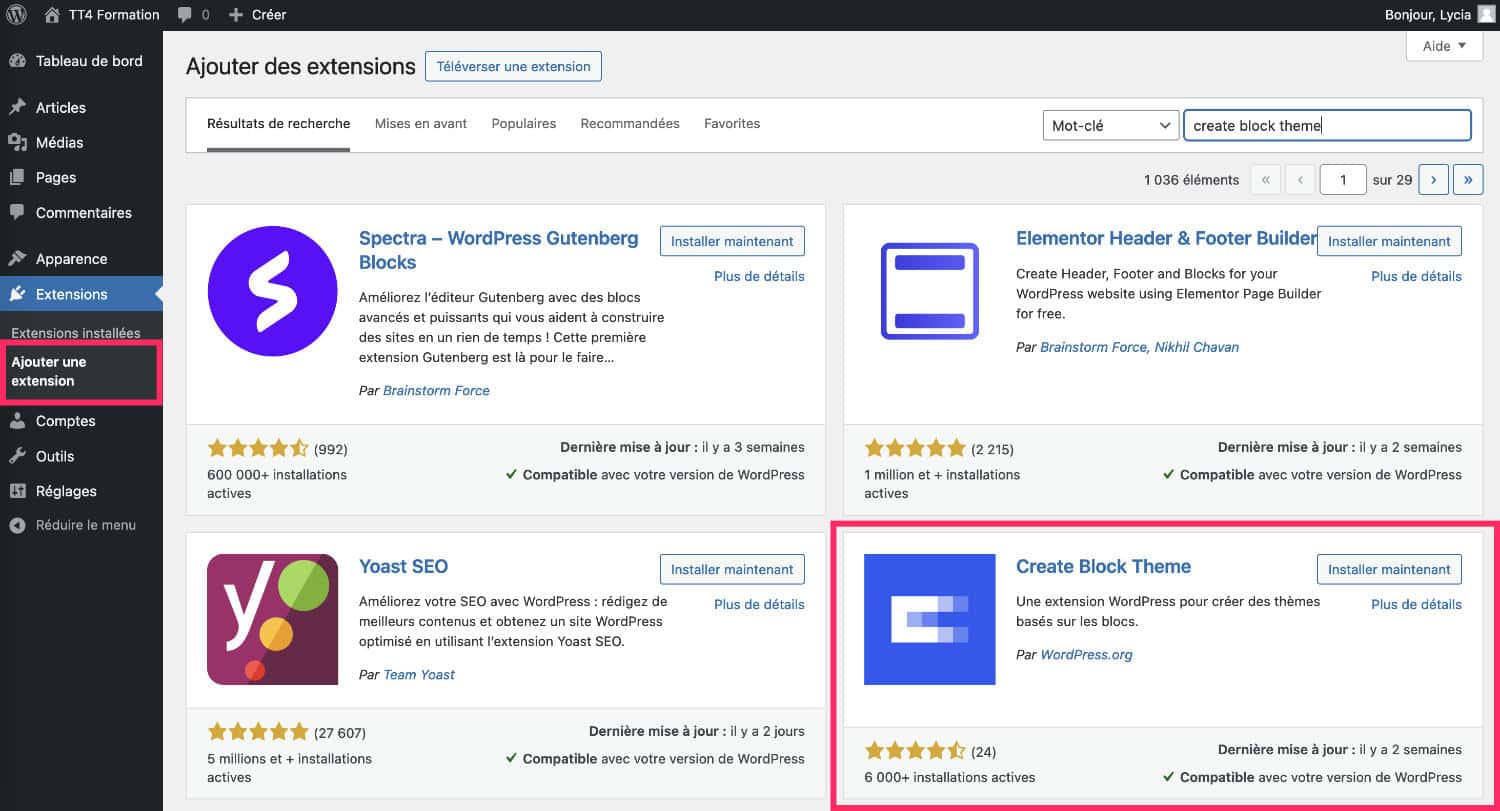
Comme expliqué, en attendant que cela soit natif, je vous invite à installer l’extension gratuite Create Block Theme depuis l’onglet Extensions > Ajouter :

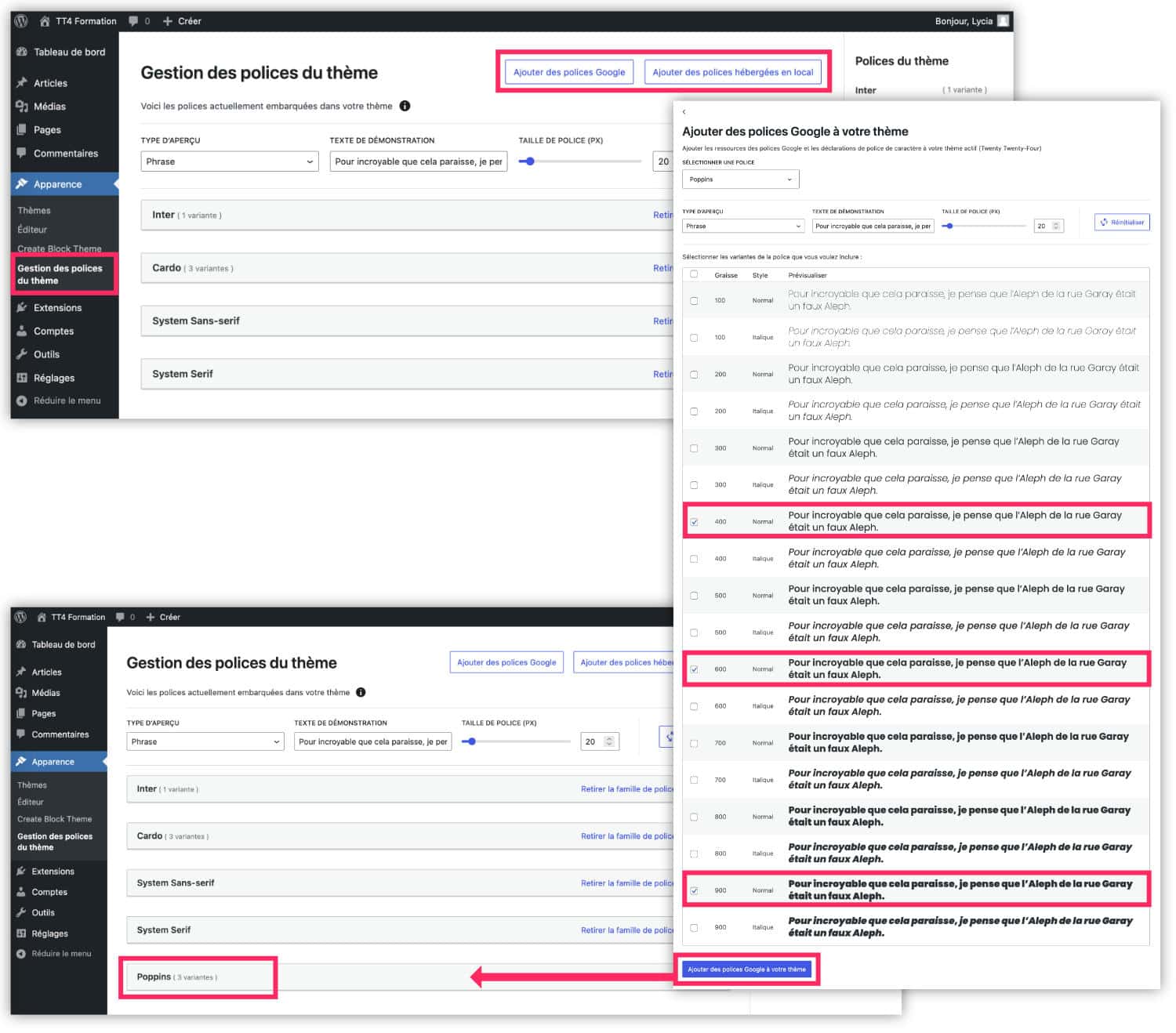
Une fois installée et activée, rendez-vous à l’onglet Apparence > Gestion des polices du thème. En haut de l’écran, vous trouverez deux boutons :
- Ajouter des polices Google : vous serez invité à choisir vos polices parmi le catalogue des Google Fonts.
- Ajouter des polices hébergées en local : vous pourrez importer les fichiers de vos polices que vous détenez sur votre ordinateur. Cela est utile si vous avez acheté des polices sur une marketplace dédiée (telle que Creative Market par exemple).

Pour mon exemple, j’installe la police Poppins de Google et je choisis trois types de graisse : 400, 600 et 900.
Vous pouvez effectuer la même action avec les polices de votre choix et vous n’êtes pas obligé d’installer la totalité des graisses.
Notez que Create Block Theme ou les autres extensions telles que Local Google Fonts, sont vraiment « salvatrices », car avant leur apparition, il fallait coder ces polices personnalisées dans un thème enfant, ce qui compliquait bien les choses, surtout pour les débutants…
1.2 – Paramétrer la typographie pour chaque élément
Maintenant que vos polices ont été importées, nous allons paramétrer le thème pour qu’il les utilise. Suivez-moi, nous allons nous rendre dans l’éditeur du site…
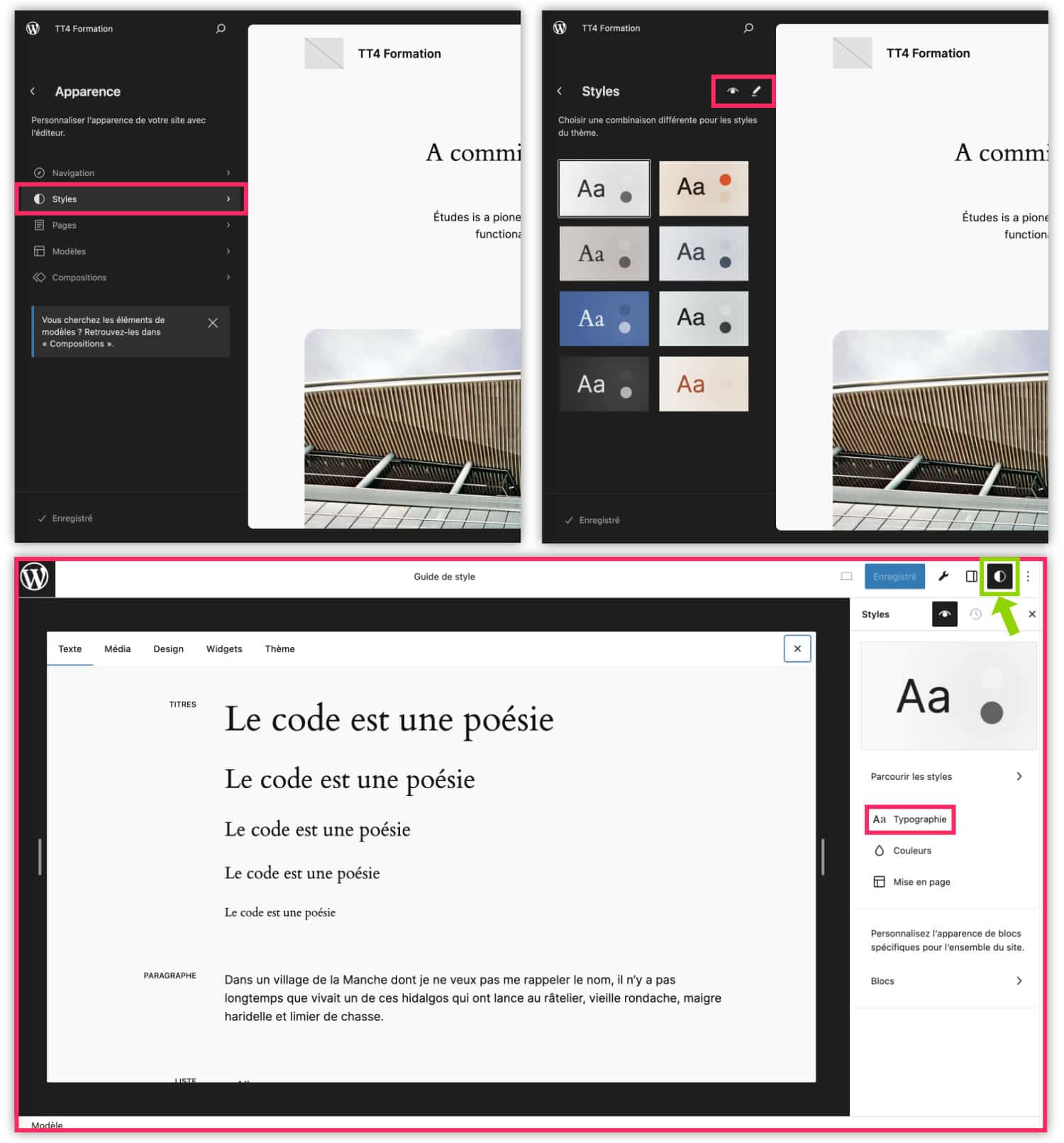
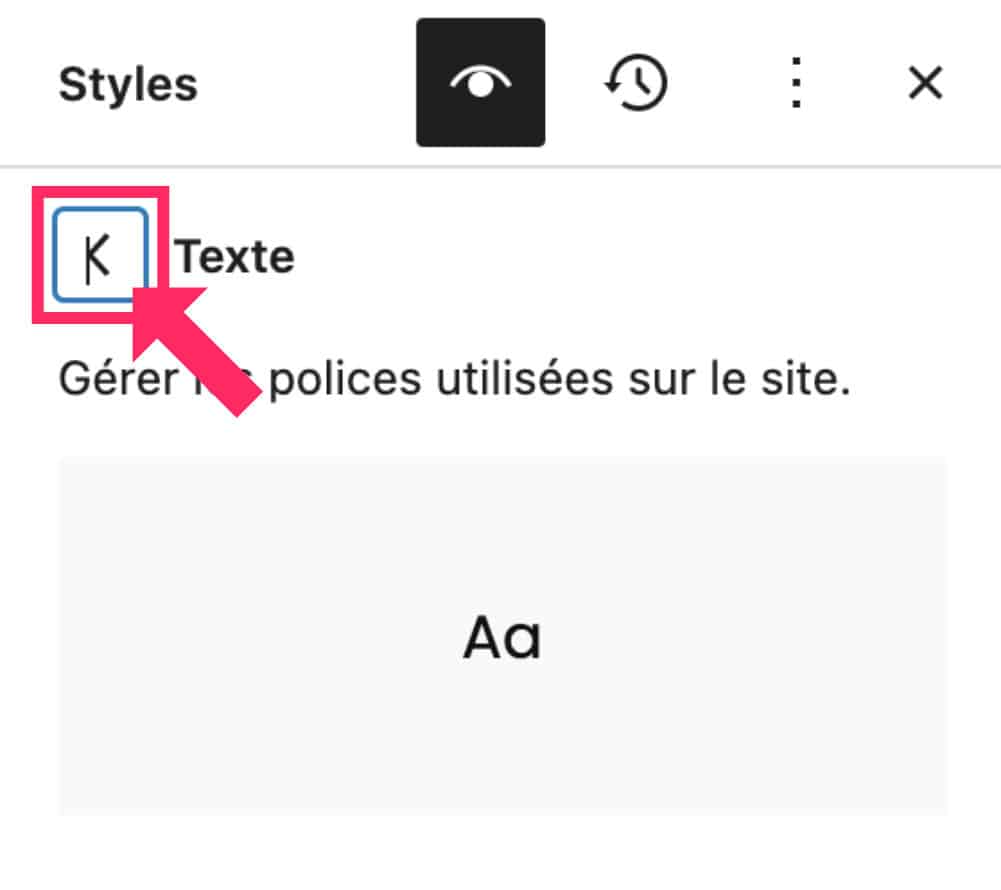
Rendez-vous à l’onglet Apparence > Éditeur pour l’ouvrir. Cliquez ensuite sur l’onglet Styles. Une fois l’écran des Styles ouvert, cliquez sur l’icône de l’œil puis sur l’icône du Stylo.

Vous entrez alors dans l’édition des Styles. Le guide des styles s’est affiché (grâce à l’icône de l’œil) au milieu de l’écran (« Le code est une poésie« …).
Je vous demande de prêter une grande attention à l’icône du cercle moitié-blanc / moitié-noir (![]() ) qui se trouve tout en haut à droite de l’écran : c’est celui-ci qui permet d’ouvrir l’édition des styles (encadré en vert sur ma capture d’écran).
) qui se trouve tout en haut à droite de l’écran : c’est celui-ci qui permet d’ouvrir l’édition des styles (encadré en vert sur ma capture d’écran).
Vous remarquerez que le guide des styles est composé de 5 onglets : texte, média, design, widgets, thème. Ceux-ci vont nous aider à mieux paramétrer les styles, car nous visualiserons directement nos modifications.

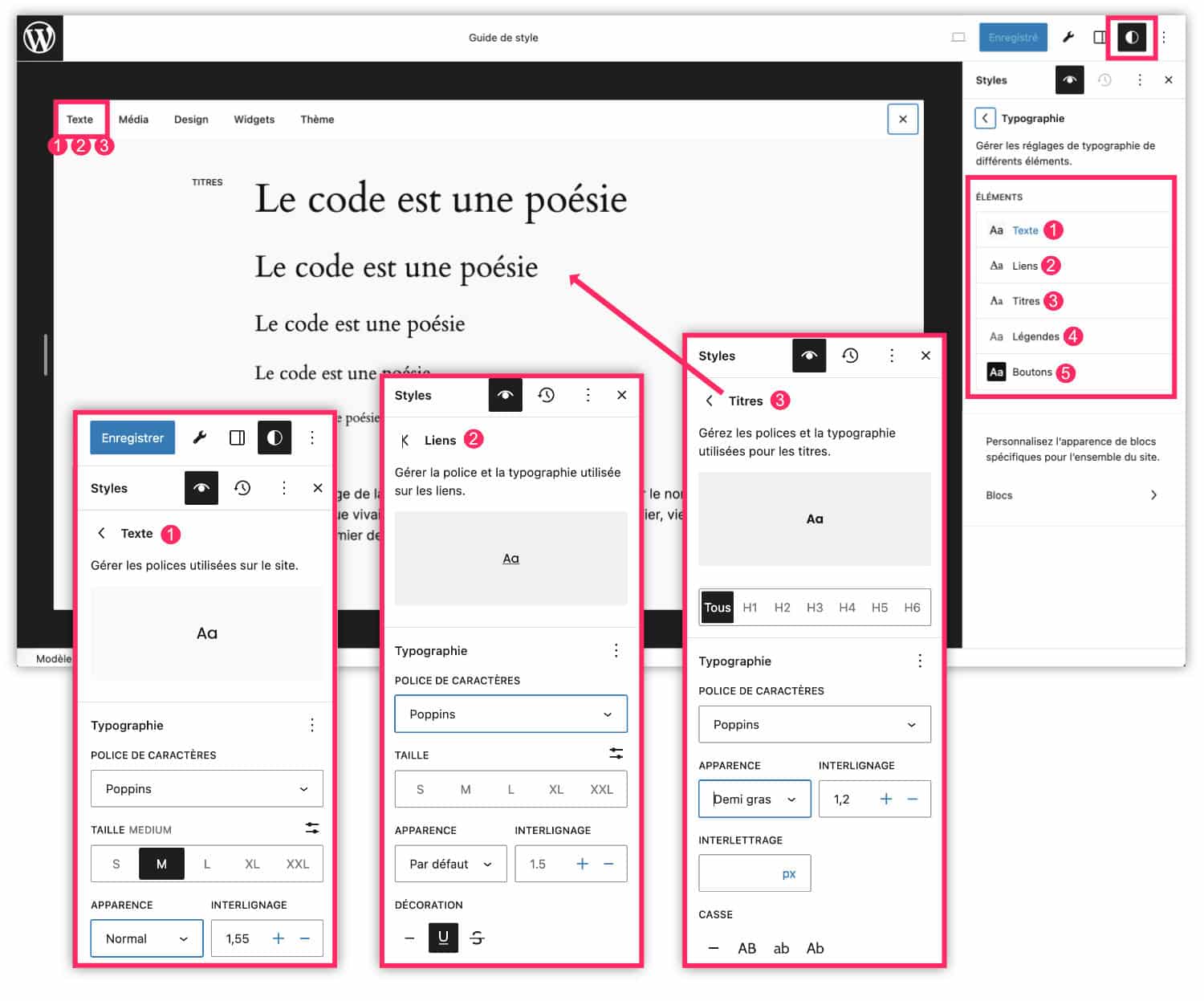
Tour à tour, vous allez ouvrir chaque sous-onglet :
- Texte : c’est ici que vous définirez la police pour les textes du site. Pour mon exemple, j’assigne la police Poppins, je conserve une taille Medium et une apparence Normal.
- Liens : c’est ici que vous définirez la police pour les liens du site.
- Titres : c’est ici que vous définirez la police pour les titres du site.

💡 Remarque :
Vous noterez que pour naviguer entre les divers sous-onglets, vous devez cliquer sur la flèche de retour qui se trouve à gauche de chaque titre d’onglet. Je préfère le préciser, car ce n’est effectivement pas très UX.

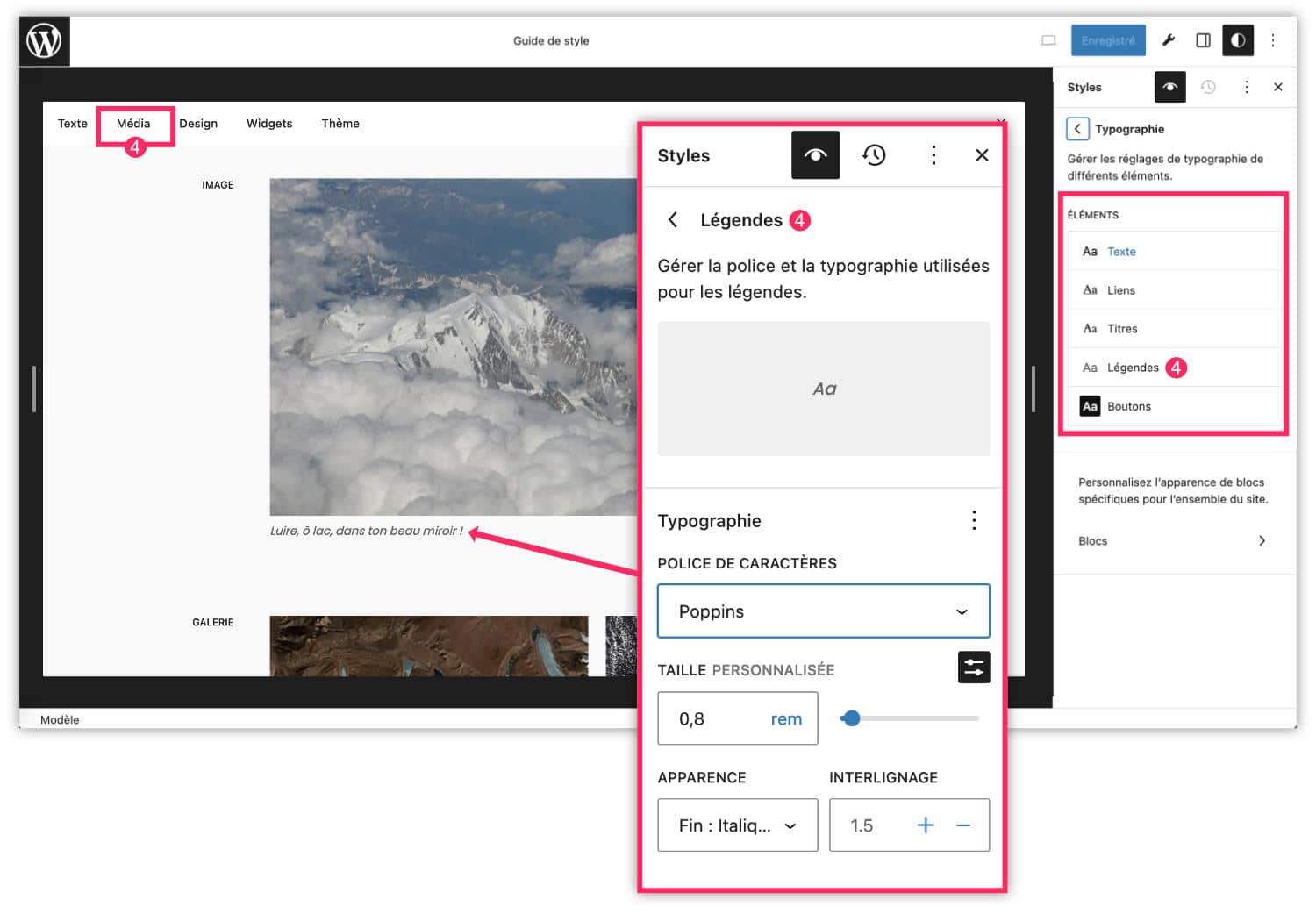
- Légendes : c’est ici que vous définirez la police pour les légendes des images. Pour voir directement vos modifications, n’oubliez pas d’ouvrir l’onglet Média dans le guide des styles au milieu de l’écran.

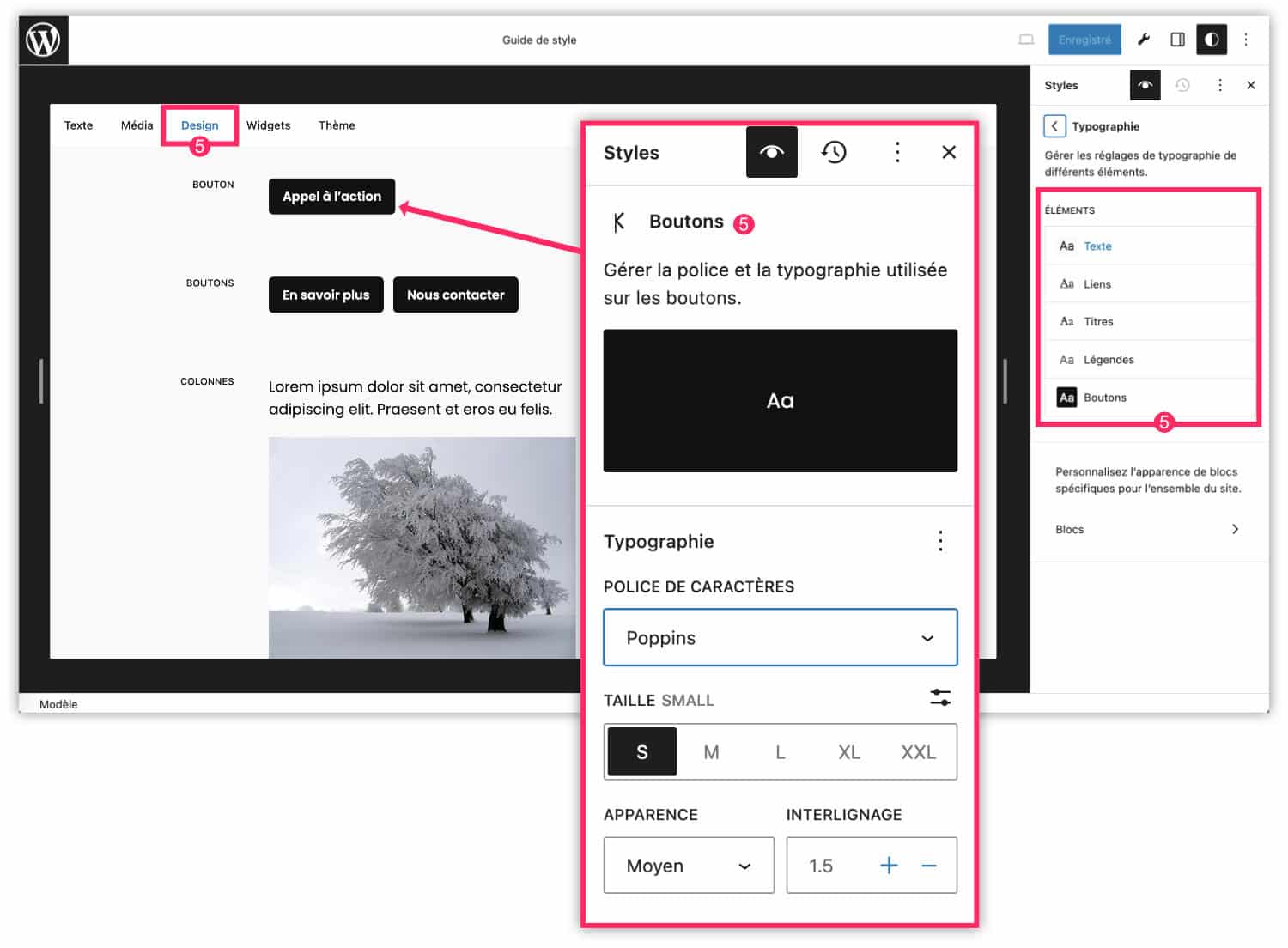
- Boutons : c’est ici que vous définirez la police pour les boutons du site. Pour voir directement vos modifications, n’oubliez pas d’ouvrir l’onglet Design dans le guide des styles au milieu de l’écran.
À présent, toutes les polices ont été paramétrées pour l’ensemble de votre site. Vous remarquerez qu’aucune option de couleur ne vous a été proposée et c’est normal, cela se passe dans un second temps.
2 – Personnaliser les couleurs du site
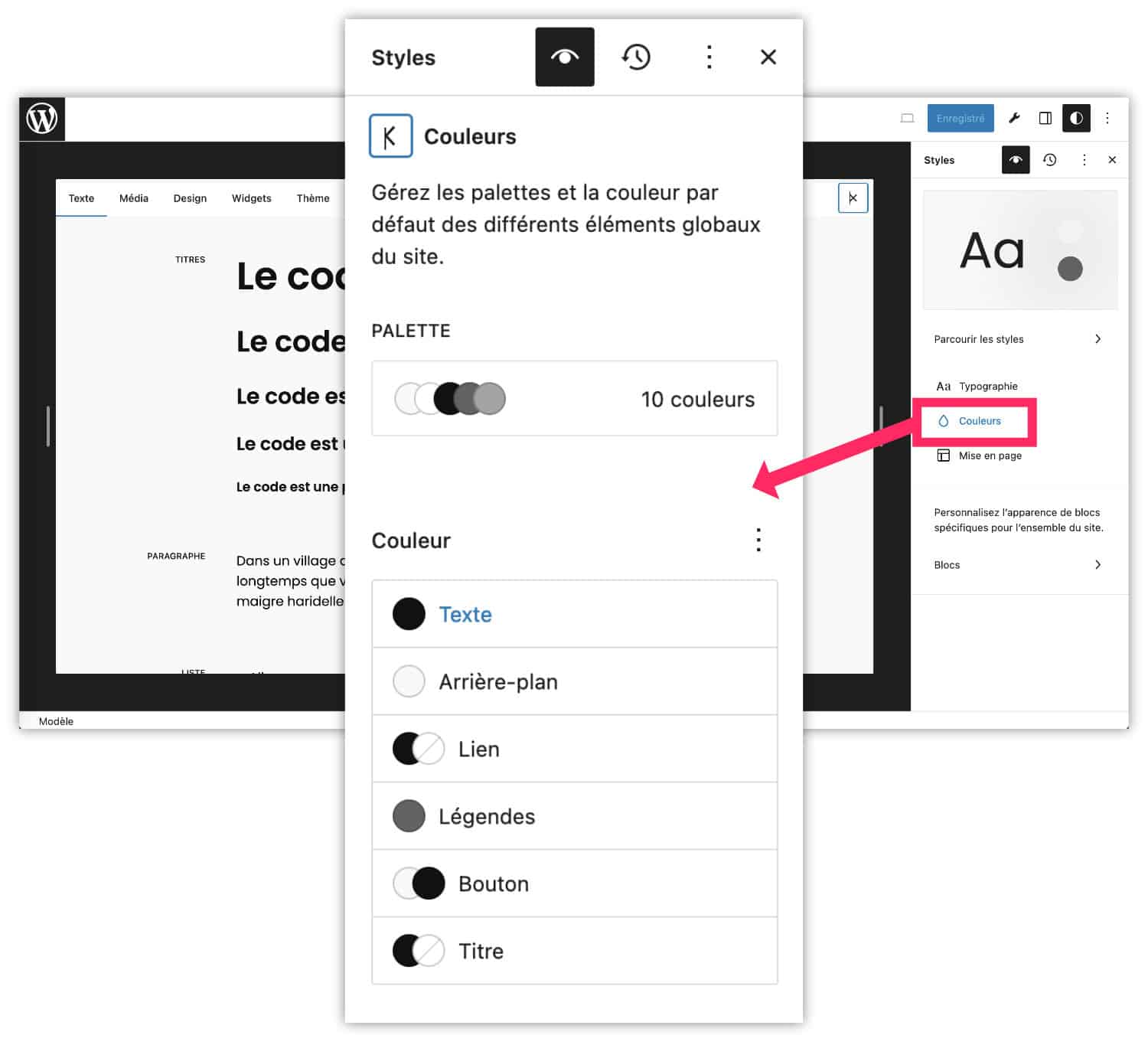
Passons maintenant à la personnalisation des couleurs du site. Toujours dans l’éditeur, vous pouvez ouvrir l’onglet nommé Couleurs.
Vous remarquerez qu’il est doté d’un encart Palette et d’un encart Couleur.

2.1 – Créer une palette de couleurs personnalisées
Avant tout, commençons par ajouter vos propres couleurs.
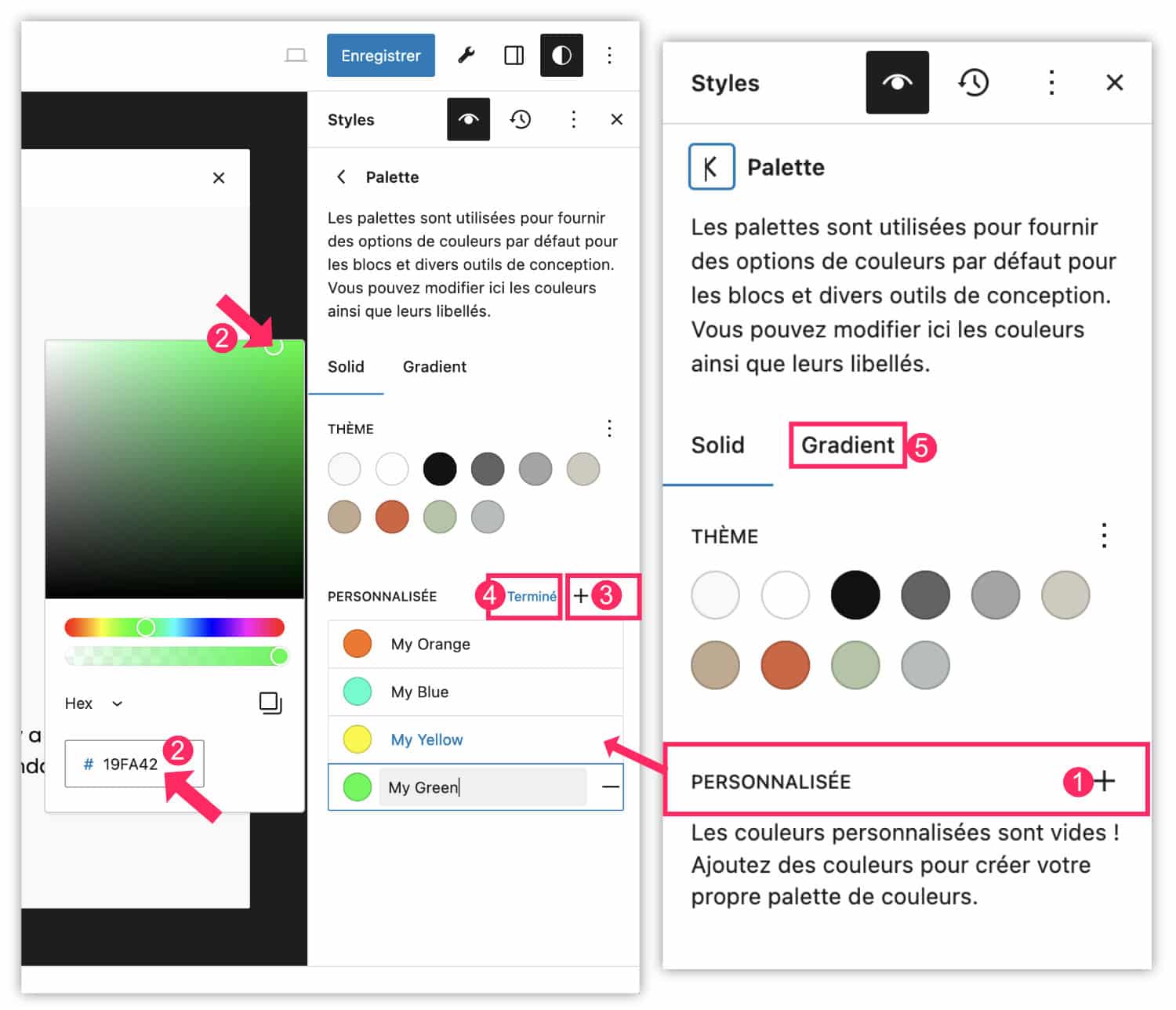
- Ouvrez l’encart Palette et cliquez sur l’icône « + » pour ajouter les couleurs de votre charte graphique.
- Les couleurs peuvent être définies selon le code couleur hexadécimal ou bien en déplaçant le discret curseur sur le carré de couleur.

- En cliquant sur le « + » vous pourrez ajouter de nouvelles couleurs. Notez que vous devez nommer chaque couleur, évitez alors d’utiliser des noms trop communs comme Orange, Bleu, Vert… Utilisez des noms uniques, par exemple, vous pouvez ajouter un préfixe tel que « Mon Orange », « Mon Bleu », « Mon Vert », au moins vous êtes certain qu’ils ne soient pas déjà utilisés.
- Une fois vos couleurs définies, vous pouvez cliquer sur Terminer pour sortir de l’édition de la palette.
- En allant dans le sous-onglet Gradient, vous pourrez réitérer cette action pour définir des dégradés de couleurs personnalisés.
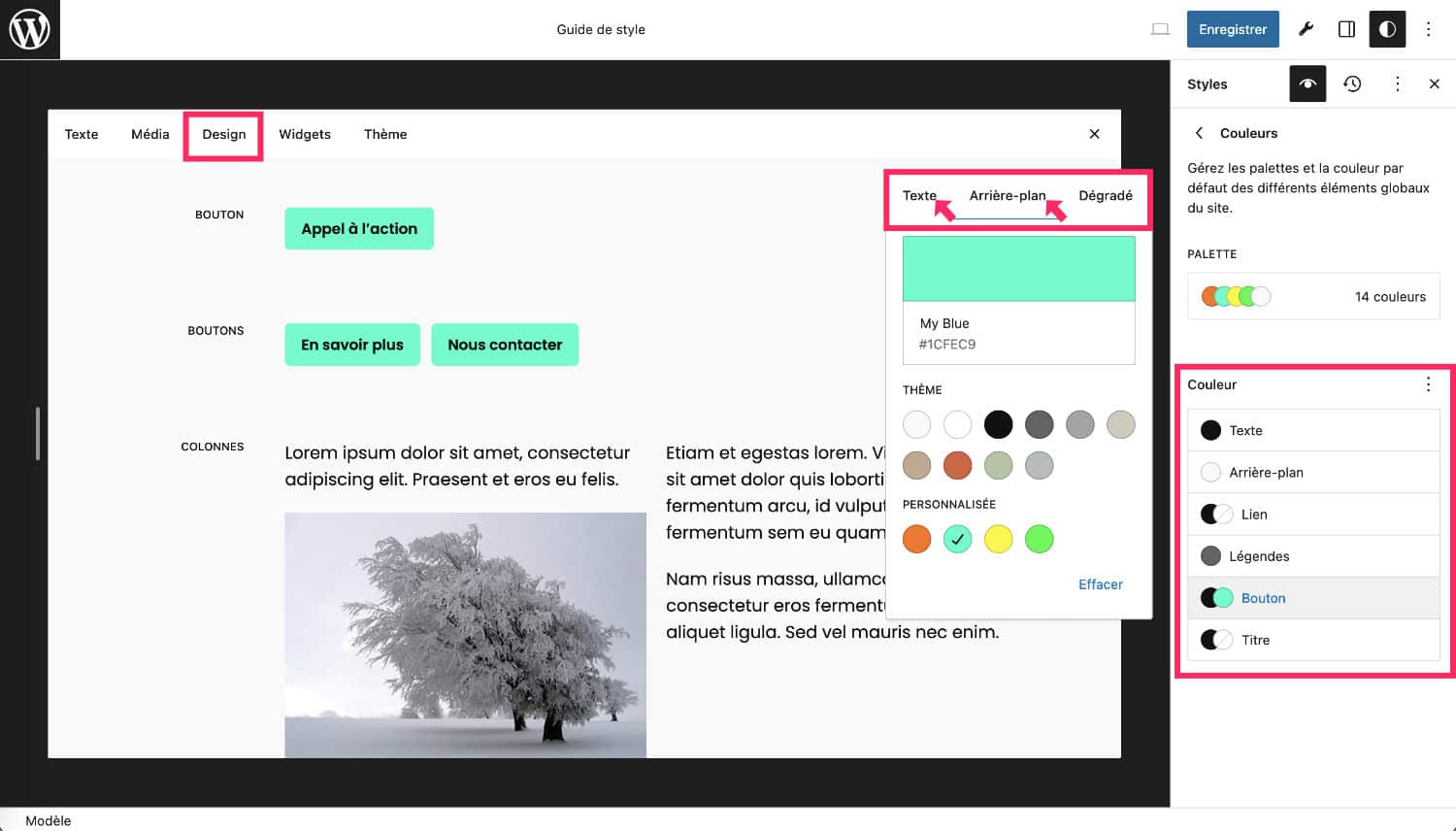
2.2 – Définir la couleur des éléments du site
Maintenant que votre palette de couleurs personnalisée a été paramétrée, ce sera bien plus rapide de paramétrer le reste des éléments du site. Juste en dessous de la palette, vous allez pouvoir paramétrer tour à tour les couleurs de chaque élément : le texte, l’arrière-plan du site, les liens, les légendes, les boutons et les titres.

Par exemple, pour paramétrer la couleur de vos boutons, cliquez simplement sur « Bouton » et définissez la couleur pour le texte ainsi que pour l’arrière-plan. Pour chaque élément, vos couleurs personnalisées seront directement disponibles.
3 – Définir la mise en page
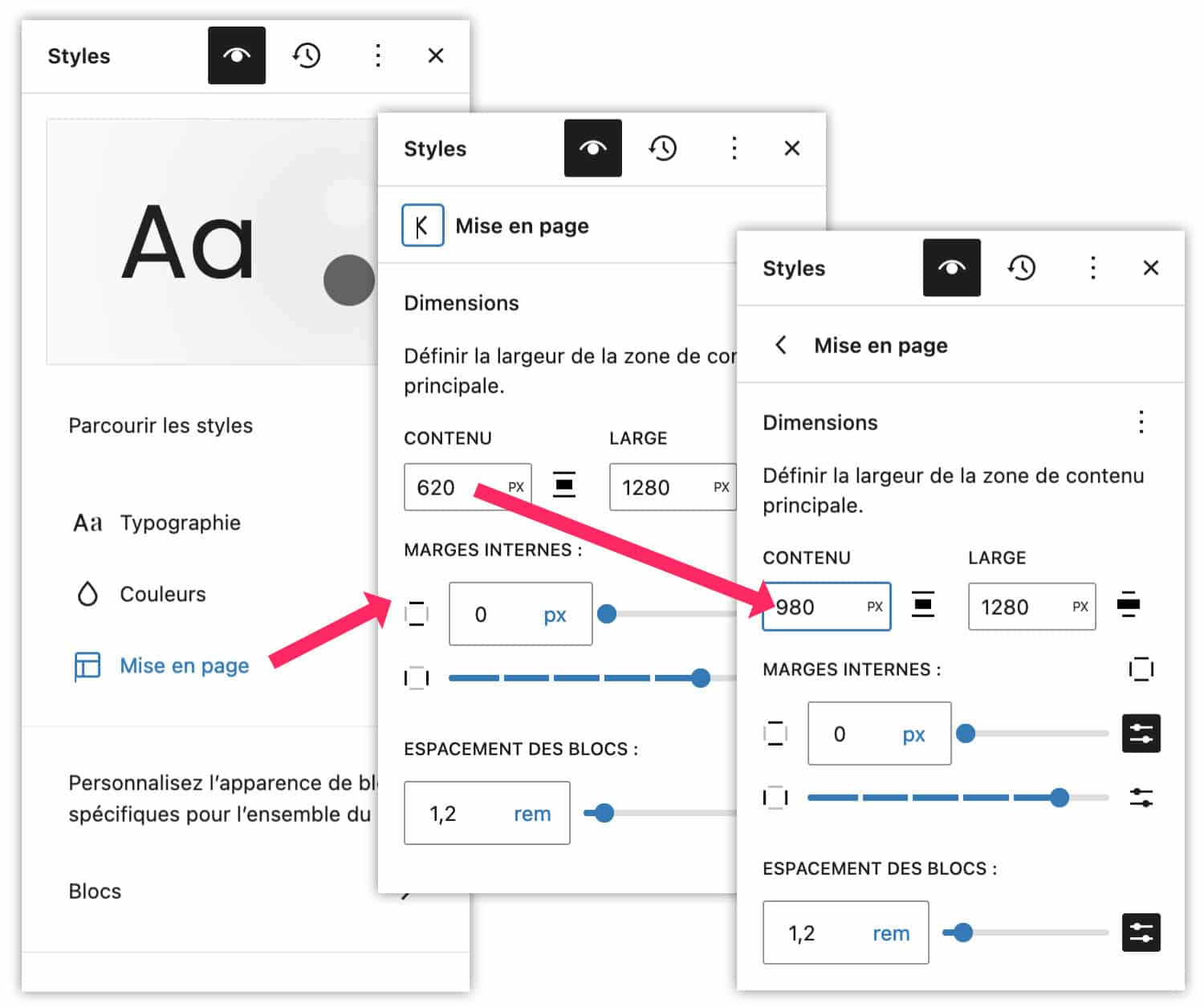
Toujours dans l’éditeur des styles du site, vous remarquerez un onglet nommé Mise en page.

Vous n’aurez pas grand-chose à effectuer ici, si ce n’est éventuellement la modification de la largeur du contenu du site.
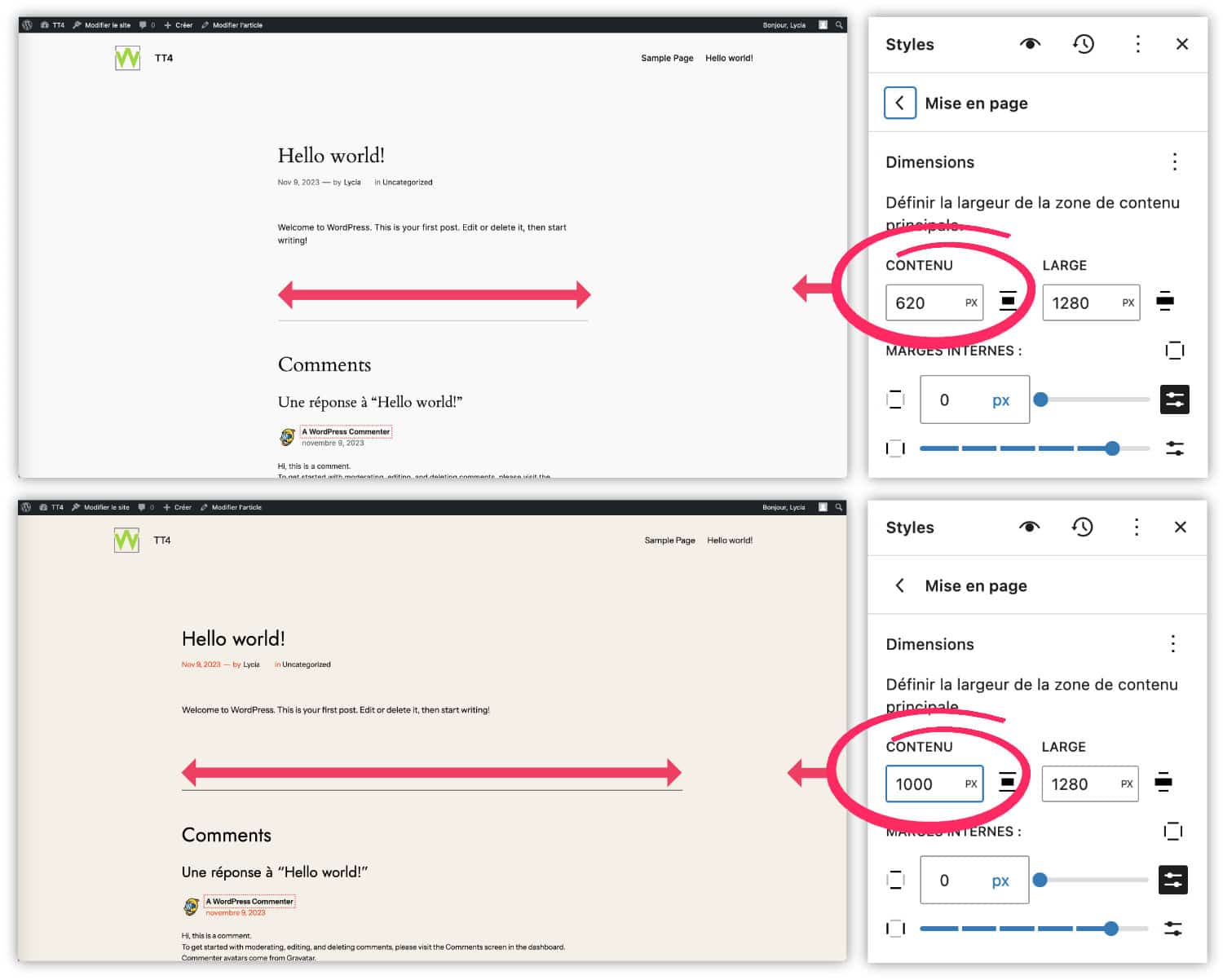
En effet, selon le thème à blocs que vous utilisez, le contenu peut être défini sur une largeur très étroite, c’est le cas de Twenty Twenty Four par exemple. Prenez donc la liberté de modifier cela selon vos goûts :

4 – Personnaliser chaque bloc
Et pour finir avec la personnalisation de votre thème, vous pouvez éventuellement modifier chaque bloc « une bonne fois pour toutes »…
Pourquoi faire cela ? Eh bien, tout simplement, parce que vous allez gagner beaucoup de temps ensuite, lors de la conception de vos mises en page : vous n’aurez pas à personnaliser le bloc que vous ajoutez, il sera déjà paramétré grâce à vos actions faites en amont dans l’éditeur des styles globaux, ici !
Prenons par exemple la personnalisation du bloc Bouton :

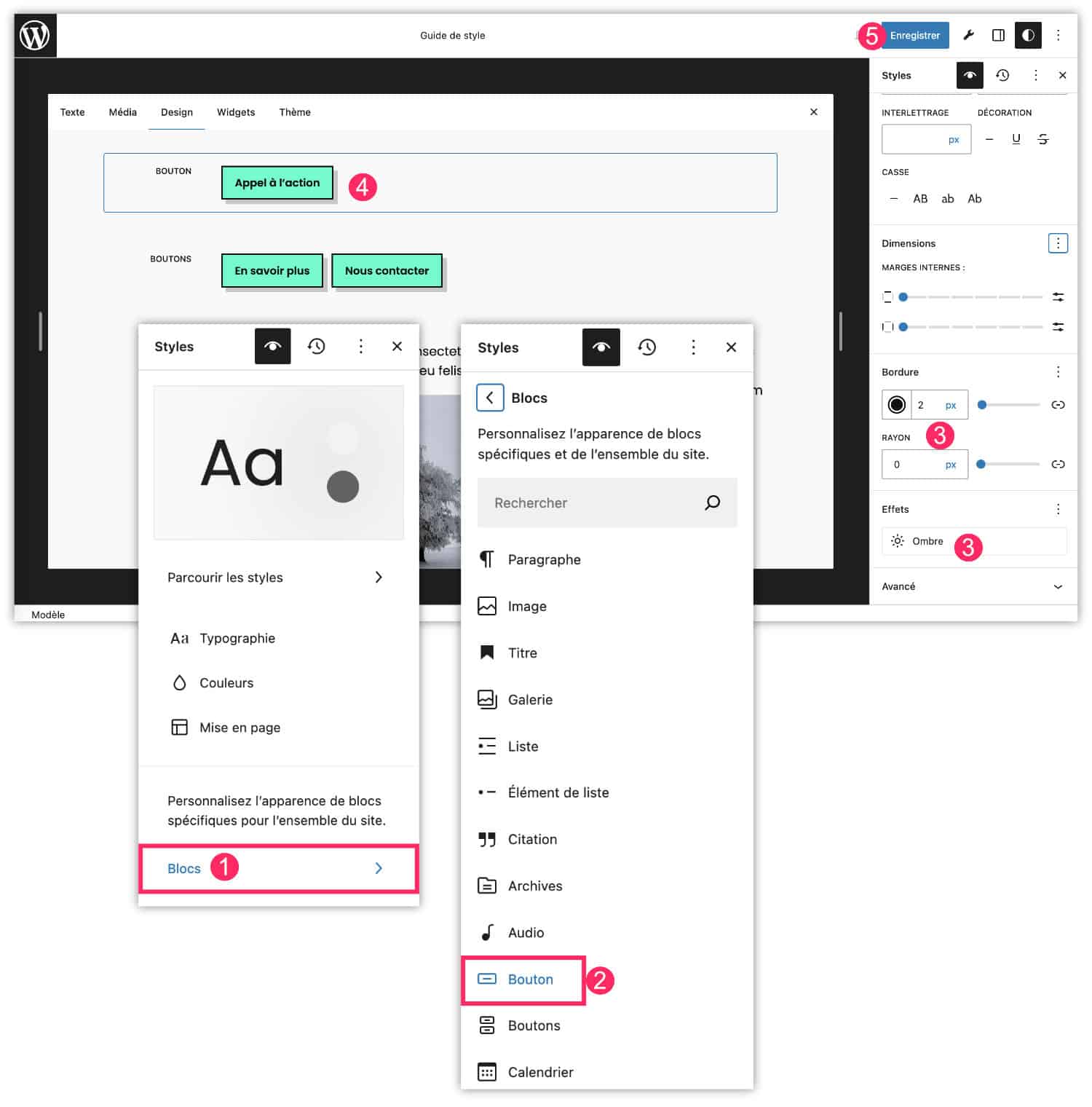
- Cliquez sur l’onglet Blocs
- Sélectionnez le bloc à paramétrer, pour mon exemple, ce sera le bloc Bouton
- Dans les paramètres qui vous sont proposés, effectuez vos modifications comme vous le souhaitez. Pour mon exemple, j’ai ajouté une bordure 2px, des angles carrés et une ombre déportée.
- Vous visualisez immédiatement le résultat dans le guide des styles, n’oubliez pas d’ouvrir le bon onglet (pour voir les boutons, c’est l’onglet Design).
- Bien sûr, je ne l’ai pas précisé avant mais n’oubliez pas de sauvegarder de temps en temps vos modifications.
Vous pourrez recommencer vos personnalisations pour chaque bloc mais il n’est pas nécessaire de tout changer, car il faudra avoir de la patience : il y a beaucoup de blocs ! Peut-être que les valeurs par défaut peuvent vous convenir et auquel cas, vous pouvez seulement intervenir sur certains blocs en particulier.
Pas toutes les options : c’est dommage !
Vous remarquerez certainement que certaines options de design manquent à l’appel, c’est bien dommage ! Prenons l’exemple du bouton, il n’y a pas d’option pour choisir la couleur de l’ombre par exemple. Il n’y a pas non plus de possibilité de faire des modifications en fonction d’un état : couleur ou taille différente au survol du bouton par exemple. Il faudra encore quelques connaissances en CSS pour parvenir à obtenir exactement ce que vous voulez. Ce sont les limites actuelles, peut-être que l’éditeur s’enrichira avec le temps, expérons-le !
5 – Les styles globaux, en conclusion
Si vous manipulez l’éditeur régulièrement, vous allez prendre vos marques, c’est certain ! Au début, on peut se sentir un peu perdu mais rien n’est vraiment compliqué avec le temps !
Les « styles globaux » remplacent finalement une partie des options proposées par un thème classique, que l’ont trouvaient à l’onglet Apparence > Personnaliser.
Pour les utilisateurs qui ont connu « les anciens thèmes », cette nouvelle façon de paramétrer le design du site peut paraître déroutante. Pour les nouveaux arrivants, pas de soucis, me semble-t-il…
Personnellement, je pense que cette nouvelle manière de personnaliser le design d’un site est une bonne chose car les manipulations sont les mêmes, peu importe le thème choisi. Alors qu’avec les thèmes classiques, la difficulté pour un utilisateur est de s’adapter à chaque fois qu’il change de thème.
Et vous, qu’en pensez-vous ?
Continuez votre apprentissage avec la personnalisation du header puis la personnalisation du footer.




















Bonjour Lycia,
Merci beaucoup pour votre magnifique article. Mais, cela fonctionne aussi avec Divi ou uniquement avec les thèmes classiques comme Twenty Twenty four ? Je pense que c’est seulement avec les thèmes classiques de WordPress. Là, j’ai une hésitation.
Merci Bruno. Oui, seulement avec les thèmes « nouvelle génération » (thèmes basés sur les blocs)
Merci Lycia de votre réponse.
Bonjour Lycia,
Merci beaucoup pour ce partage de connaissances !
Je suis parti, pour reproduire votre tuto, d’un site vierge WP ( géré par WPserveur), version 6.4.2, avec twenty twenty four.
Lorsque je cherche à utiliser la nouvelle fonctionalité mise à disposition :
« Gestion des polices du thème / Ajouter des polices google à votre thème »,
j’obtiens le message d’erreur suivant :
Erreur : DISALLOW_FILE_EDIT ne peut pas être activé dans wp-config.php pour faire des modifications du thème en utilisant cette extension.
Pourtant, l’extension ne fait pas partie des plugins non-autorisés par l’hébergeur.
Avez-vous déjà rencontré ce problème ?
Très bonne continuation
Bonjour Vincent, ah je n’ai pas testé avec WP Serveur. Essayez d’installer le plugin Mime Type Plus pour autoriser les types de fichiers. Sinon, contactez l’assistance. Regardez le point 5.4 de cet article, j’imagine qu’il peut être transposé dans votre cas. Je serai intéressée pour avoir votre retour : https://astucesdivi.com/polices-personnalisees-divi/
bonjour Lycia,
j’ai tenté d’ajouter une police google à twentyfour, mais sans succès !
j’ai installé le plugin Create block theme, j’ai sélectionné la police google Montserrat avec 3 graisses, normale et italique, j’ai cliqué sur le bouton ajouter et j’ai eu un message : « La police Montserrat a été ajoutée au thème Twenty Twenty-Four Child », … MAIS … lorsque je reviens sur la gestion des polices, je constate que rien n’a été ajouté, je n’ai que les 4 polices préinstallées avec le thème …
auriez-vous une idée de où cela coince ?
Bonjour Lycia
J’ai le même problème que Vincent avec l’Erreur : `DISALLOW_FILE_EDIT` ne peut pas être activé dans wp-config.php pour faire des modifications du thème en utilisant cette extension.
J’ai essayé de corriger avec l’extension Mime Type Plus mais cça n’a rien changé
Le rajout de define(‘ALLOW_UNFILTERED_UPLOADS’, true) dans php-config ne fonctionne pas non plus
J’ai par contre j’ai rajouté également define( ‘DISALLOW_FILE_EDIT’, false ); et cette fois ça fonctionne
Merci pour le conseil
Des fois, il faut ressortir puis revenir plusieurs fois et là les polices apparaissent, je ne peux pas l’expliquer.