Twenty Twenty Four est idéal pour découvrir et comprendre l’édition complète du site (le fameux FSE). Ce thème est simple, sobre et s’adapte à tous les types de projets.
Dans cet article, je vous propose un guide simple pour démarrer avec le thème WordPress « 2024 ».
1 – Qu’est-ce que « Twenty Twenty Four » ?
Comme chaque fin d’année, le thème natif embarqué dans la dernière version annuelle (6.4) ne déroge pas à la règle… « Twenty Twenty Four« a été conçu pour l’année 2024.
Il porte ce nom, car il suit la tradition de WordPress de nommer ses thèmes par défaut en fonction de l’année de leur sortie.
Depuis 2010, WordPress a adopté cette convention de nommage, commençant avec « Twenty Ten ».
Cette pratique aide à identifier facilement le thème et son année de conception. Mais surtout, chaque thème reflète les tendances actuelles en matière de webdesign, ainsi que la diversité et l’expertise de la communauté WordPress.

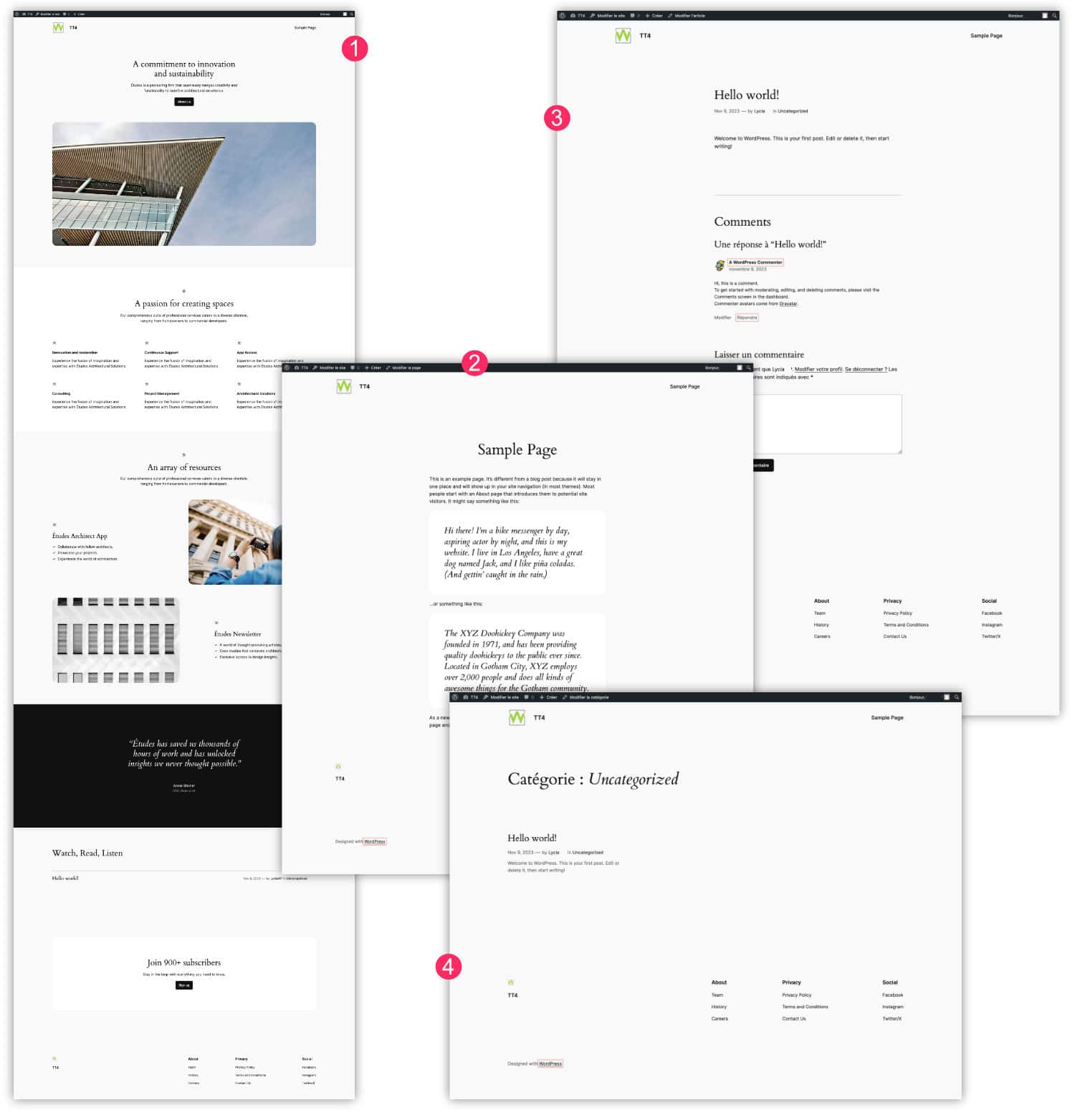
Sur la capture d’écran ci-dessus, vous avez un aperçu du design « de base » du thème 2024 et de ses principales pages :
- La page d’accueil
- La page d’exemple
- La page d’un article du blog
- La page d’une archive de catégorie
Comme on peut le remarquer, le design est très simple, mais en même temps efficace… Il n’y a pas de place aux « chichis », comme la plupart des thèmes par défaut de WordPress.
2 – Guide de paramétrage du thème WordPress 2024
Entrons directement dans le vif du sujet…
Vous venez d’installer WordPress et vous pensez que Twenty Twenty Four est le thème qu’il vous faut… C’est un bon choix, car ce thème est à la fois sobre, simple et pratique. Il est « tout terrain » et vous pourrez l’utiliser dans de nombreux projets.
En fait, c’est finalement le cas de la plupart des Block Themes (FSE – thèmes basés sur les blocs). Parce qu’effectivement, un thème basé sur les blocs est voué à s’adapter à votre vision du design. Pourquoi ? Parce qu’ils sont entièrement personnalisables pardi !
Mais revenons à nos moutons : vous êtes en possession du thème Twenty Twenty Four, vous l’avez installé et activé sur votre site (ou il est activé par défaut, selon l’année/mois où vous avez créé votre site WordPress). Maintenant, vous souhaitez le paramétrer en fonction de vos besoins, de vos goûts, de vos couleurs, etc.
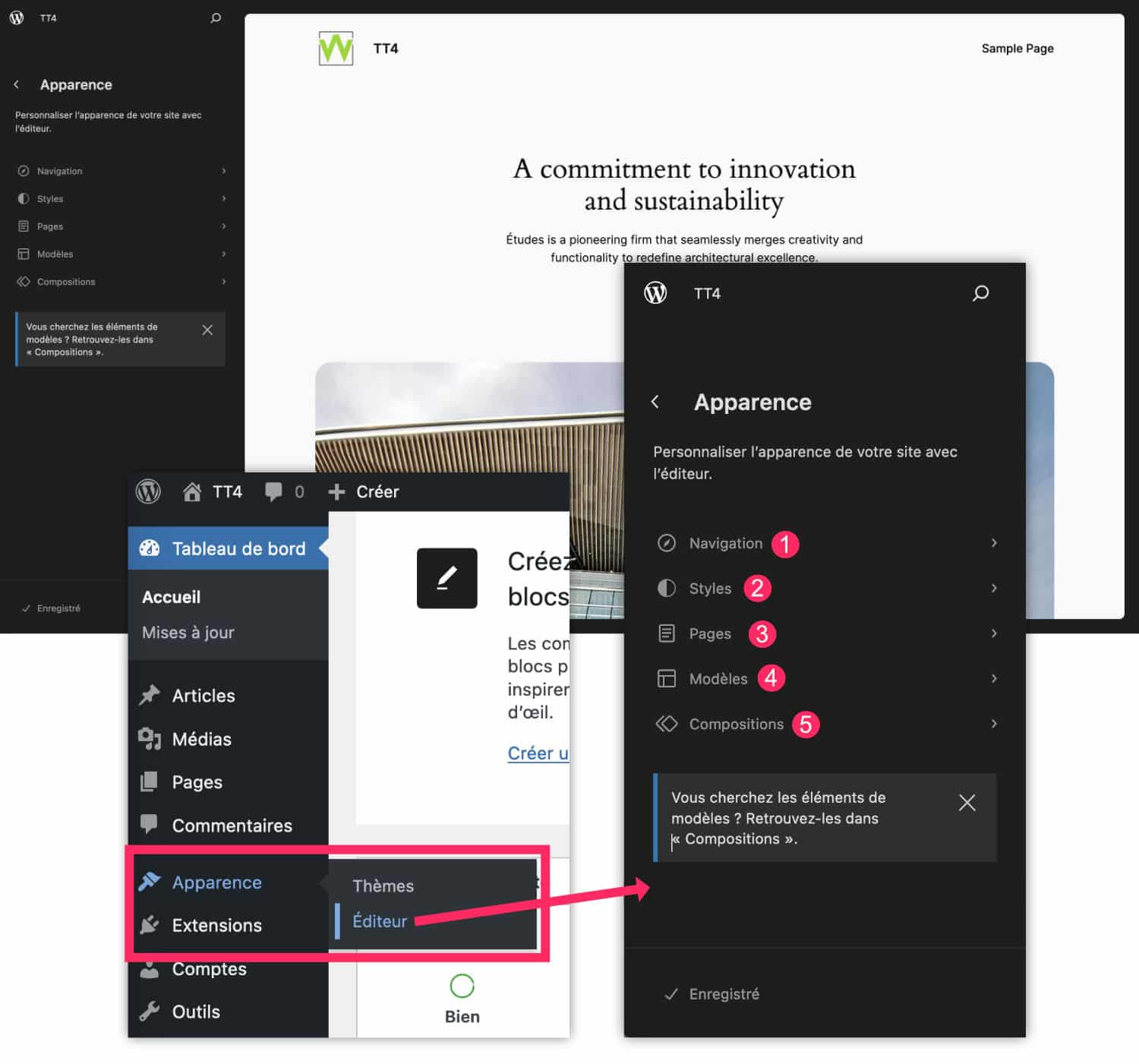
Pour cela, c’est très simple, rendez-vous à l’onglet Apparence > Éditeur. C’est l’interface qui permet de gérer la totalité du design du site.
Lorsque vous utilisez un thème classique, cet onglet n’existe pas et c’est l’onglet Apparence > Personnaliser qui le remplace pour paramétrer les options du thème.
Quand vous entrez dans l’éditeur, vous verrez plusieurs onglets qui permettent de contrôler l’apparence :
- Navigation
- Styles
- Pages
- Modèles
- Compositions

Je vous propose de les voir en détail ci-après…
2.1 – L’onglet Navigation
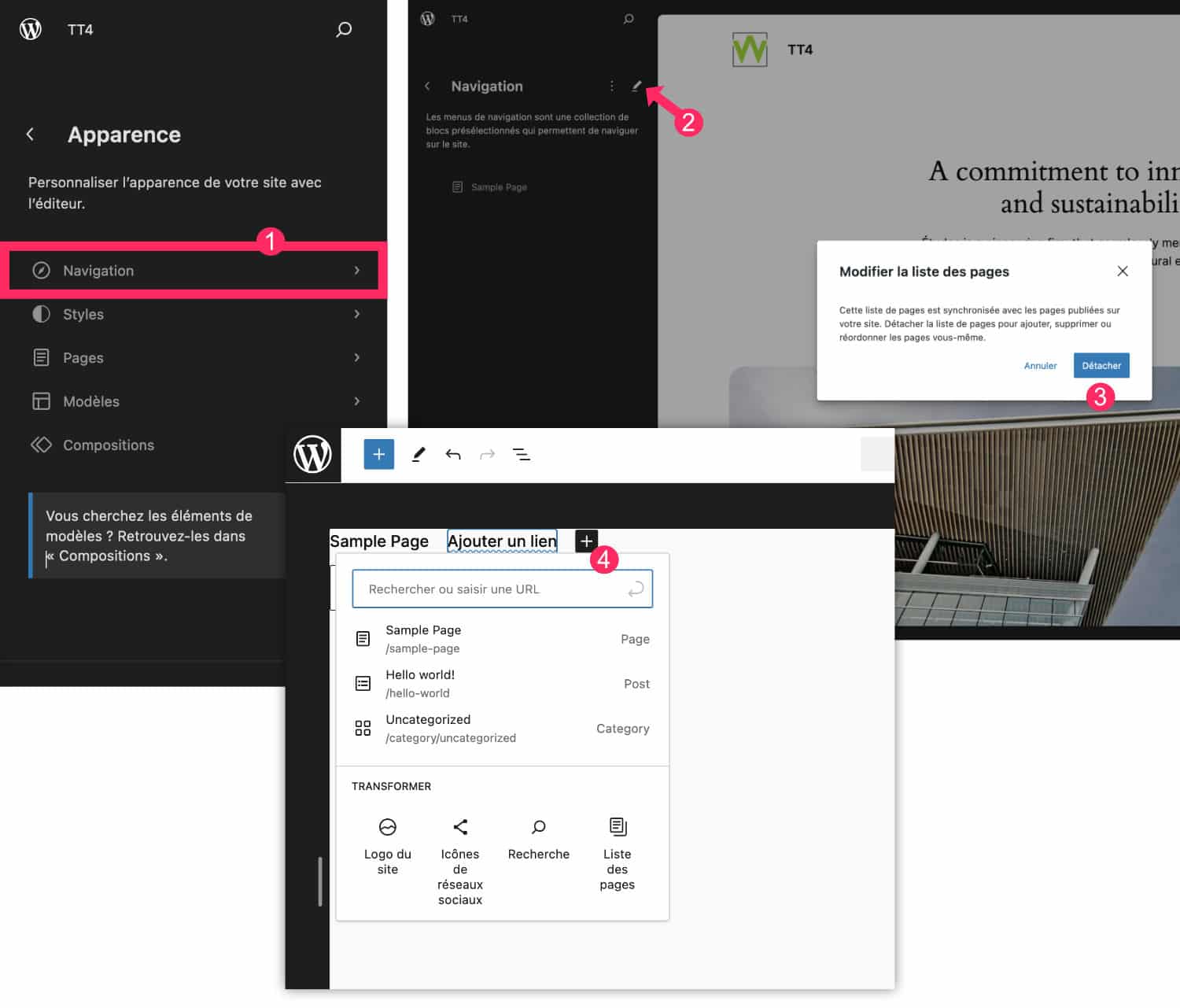
L’onglet Apparence > Éditeur > Navigation remplace l’onglet Apparence > Menu que l’on trouve dans les thèmes classiques…

- L’onglet Apparence > Éditeur > Navigation est celui qui permet de gérer la navigation du site (le menu principal).
- Lorsque vous entrez dans cet onglet, vous pouvez cliquer sur l’écran général ou bien sur l’icône du stylo pour commencer à éditer la navigation.
- Un popup vous propose de « détacher la liste des pages », vous pouvez cliquer sur le bouton.
- Ensuite, il suffira de cliquer sur l’icône + pour ajouter les pages que vous souhaitez voir apparaître dans votre menu.
C’est aussi simple que cela…
Lire le tutoriel complet pour éditer l’en-tête du site.
2.2 – L’onglet Styles
Cet onglet regroupe tous les styles concernant le design de votre site…

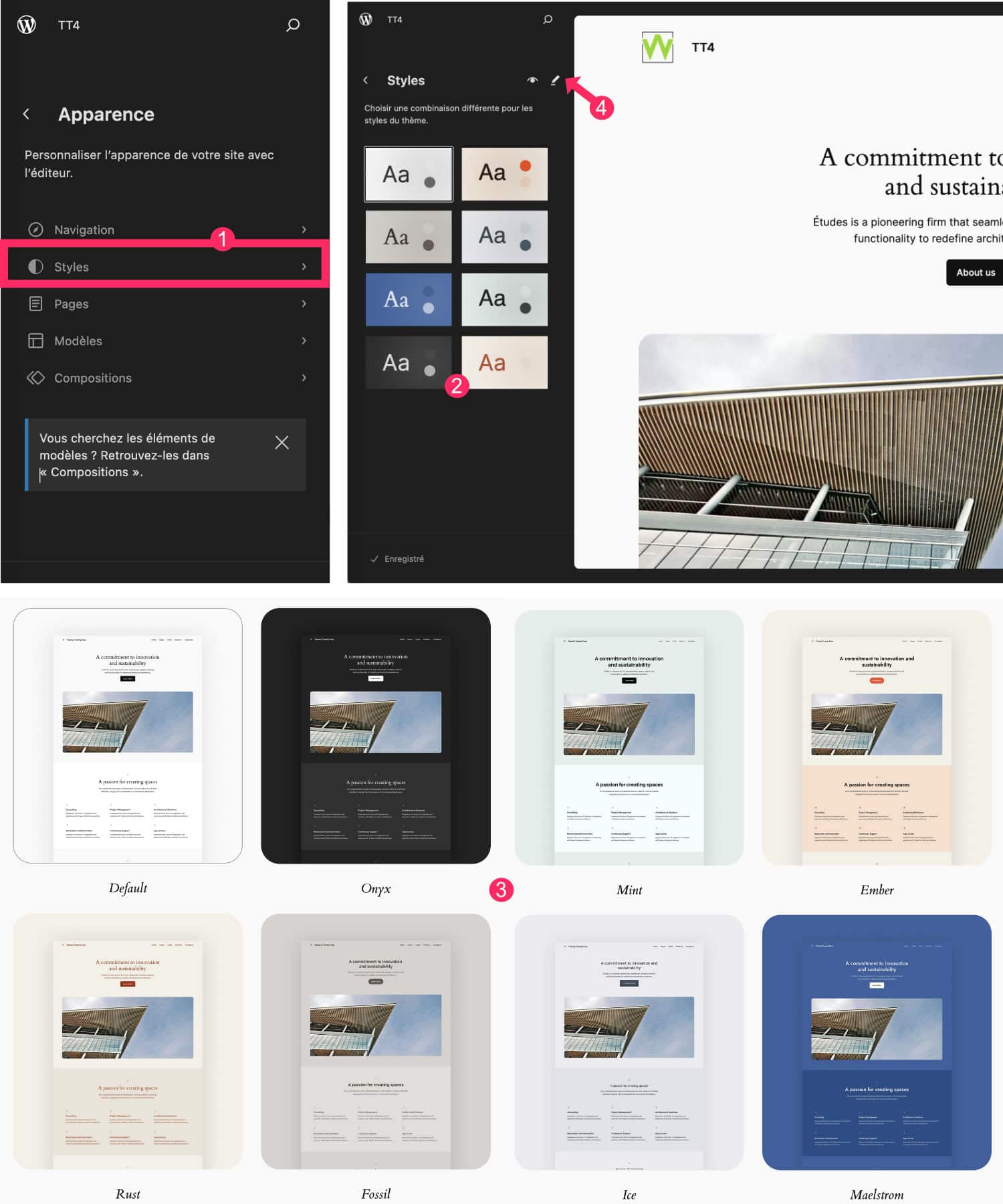
- Allez à l’onglet Apparence > Éditeur > Styles
- Vous découvrirez tous les styles préconçus et offerts par votre thème. Il suffit de cliquer sur l’un d’entre eux pour changer intégralement le style du site.
- Le thème Twenty Twenty Four embarque 8 variations : Défault, Onyx, Mint, Ember, Rust, Fossil, Ice, Maelstrom. Pour la suite de ce guide, j’ai choisi Ember.
- Une fois que vous avez sélectionné votre variation, vous pouvez cliquer sur l’icône du stylo pour modifier les styles. Juste à côté, l’icône de l’œil permet de voir l’ensemble des designs proposés par cette variation (style des titres, styles des images, style des blocs de citation, etc.)

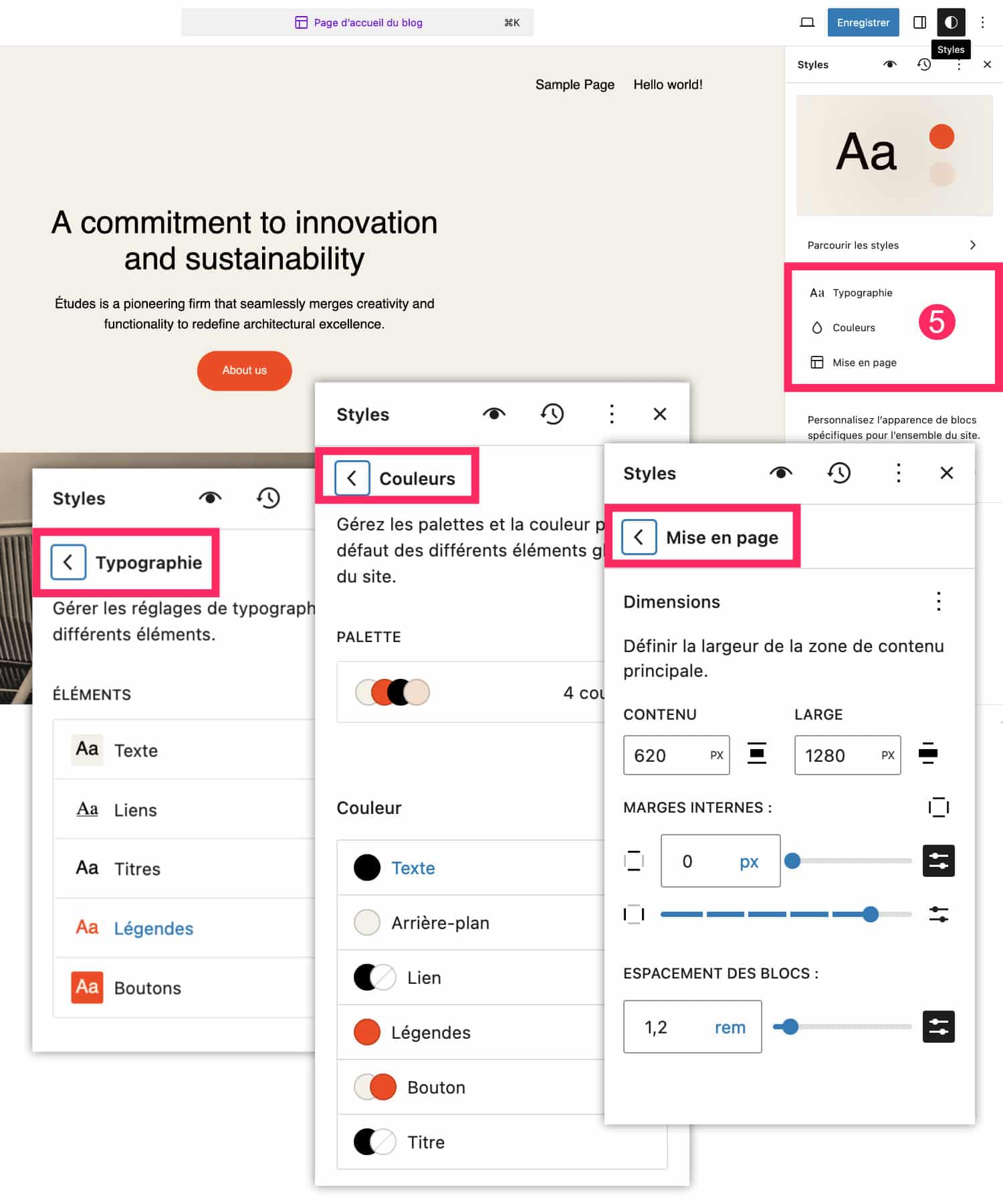
- Après avoir cliqué sur l’écran principal ou sur l’icône du stylo, vous pouvez éditer les styles proposés par votre thème et sa variation. Parcourez alors les diverses options des onglets Typographie, Couleurs et Mise en page.
Vous y trouverez de nombreuses options pour changer ces styles pré-paramétrés et ajouter votre touche personnelle.
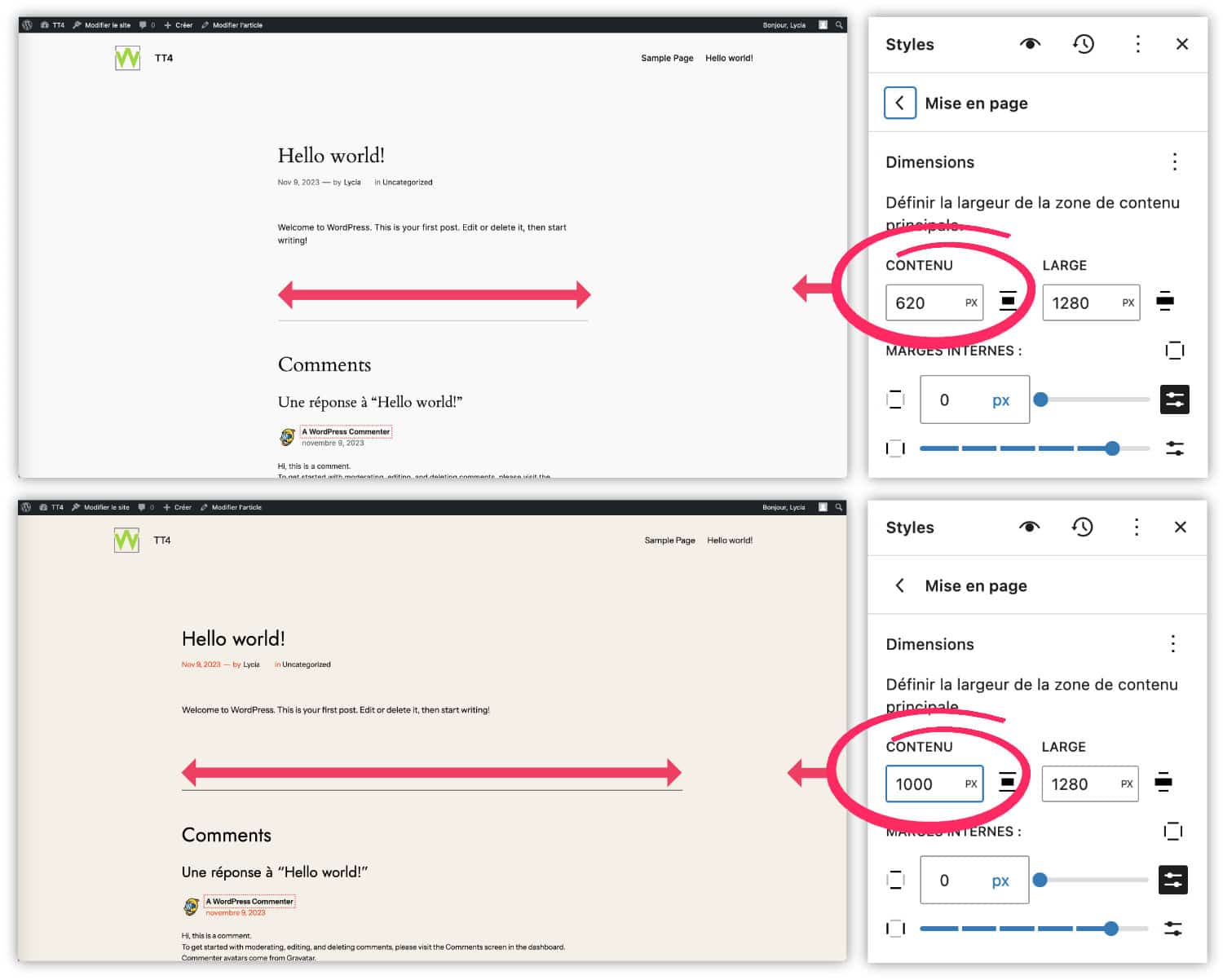
Par exemple, personnellement, je trouve que le thème Twenty Twenty Four affiche un contenu de page bien trop étroit : 620px de large me parait bien peu. Je me rends donc à l’onglet Apparence > Éditeur > Styles > Mise en page et il m’est possible de changer la largeur du contenu (en une seule fois, pour l’intégralité de mon site).

Une fois mes modifications enregistrées, on voit que la largeur du contenu est bien plus agréable (1000px au lieu de 620px).
Pour des explications détaillées, je vous donne rendez-vous sur mon guide d’utilisation des styles globaux d’un site.
2.3 – L’onglet Pages
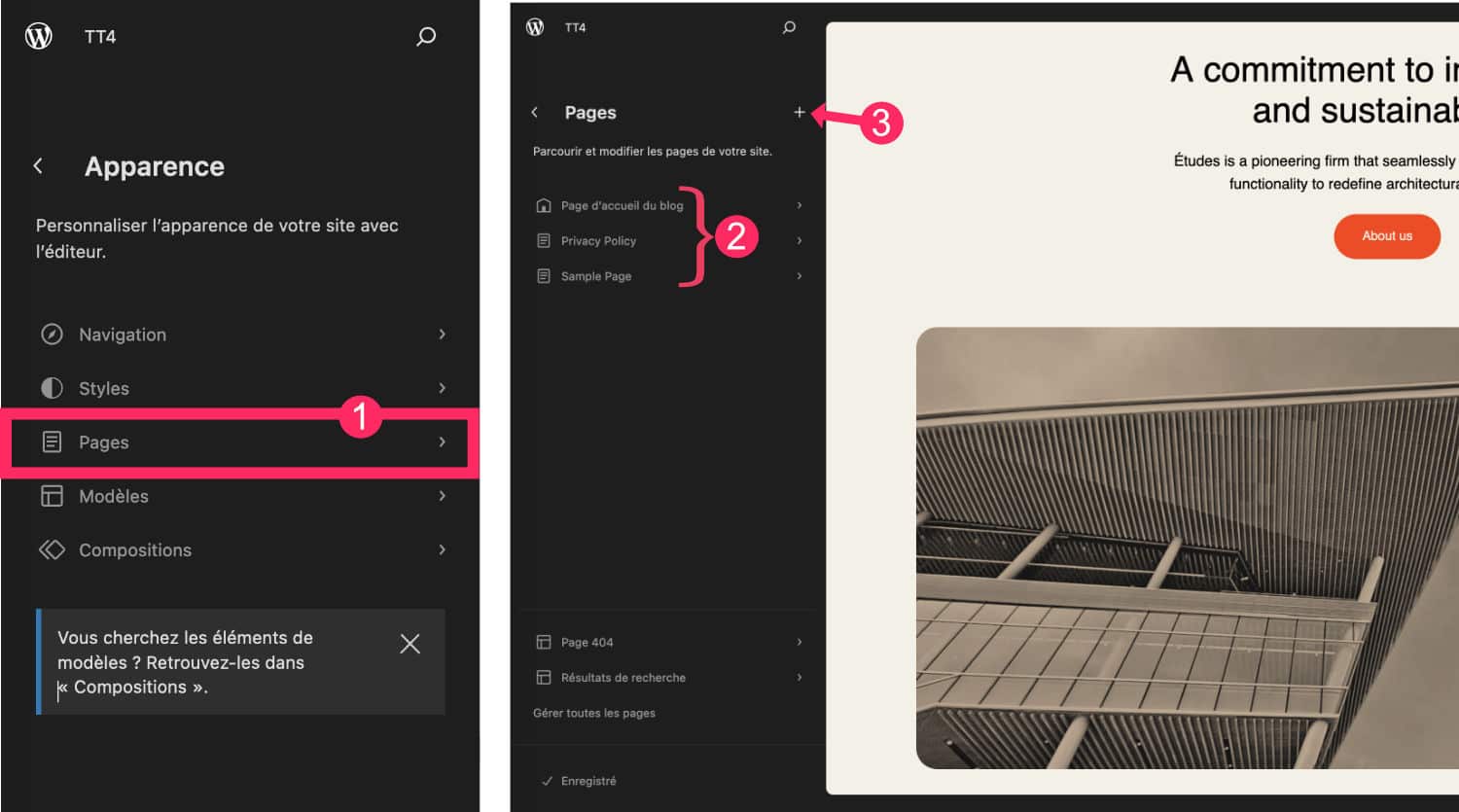
Comme son nom l’indique, cet onglet permet de gérer les pages.

Bien que l’éditeur du site soit fait pour gérer l’apparence (design), cet onglet Pages permet surtout de gérer les pages elles-mêmes.
C’est-à-dire que vous pouvez éditer directement le contenu de vos pages depuis cet endroit. En bref, cela vous évite de sortir de l’éditeur du site pour aller à l’onglet Pages > Toutes les pages pour faire une modification dans une page existante.
D’ailleurs, ici vous pouvez même créer une nouvelle page !
Cette orientation de WordPress laisse à penser que peut-être, un jour, TOUT se passera dans cet éditeur… Au détriment des onglets que nous utilisons encore aujourd’hui : pages, articles, commentaires, etc. Ce n’est bien sûr qu’une supposition de ma part…
2.4 – L’onglet Modèles
Voici l’essence même de l’éditeur du site, ce pourquoi il a été créé : les fameux modèles !
Les modèles d’un thème permettent de créer (sans coder, et c’est très important de le préciser) les divers designs dont a besoin un site : le design des pages, le design des articles, le design de la page du blog, le design des archives de catégories, le design de la page 404, etc.

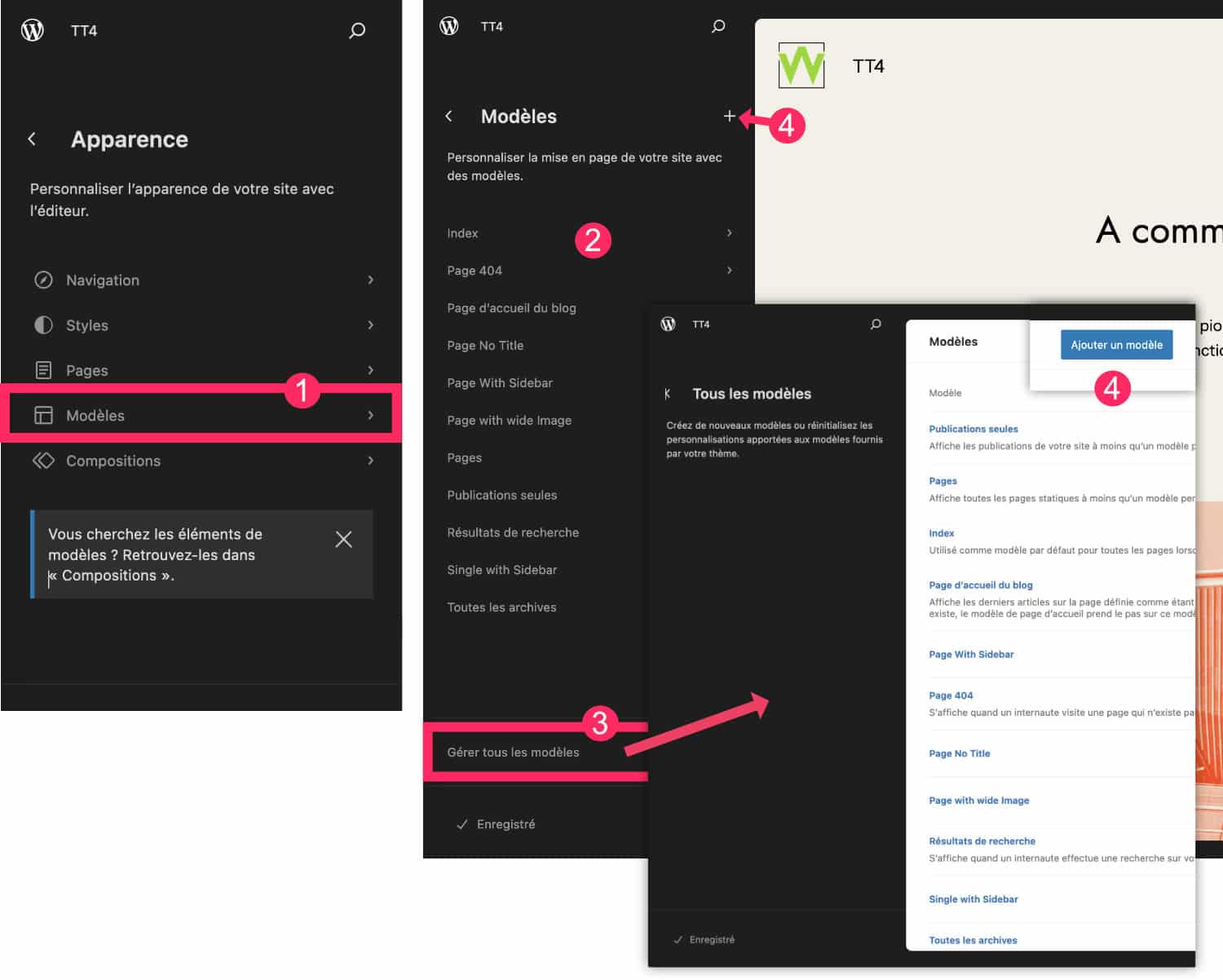
- Allez à l’onglet Apparence > Éditeur > Modèles
- Vous y trouverez la liste de tous les modèles du site, prêts à être modifiés.
- Vous pouvez également cliquer sur « Gérer tous les modèles » afin d’accéder à liste des modèles sous un autre écran.
- Vous remarquerez que vous pouvez éditer les modèles, mais que vous pouvez également créer vos propres modèles, soit en cliquant sur Ajouter un modèle, soit en cliquant sur l’icône +.
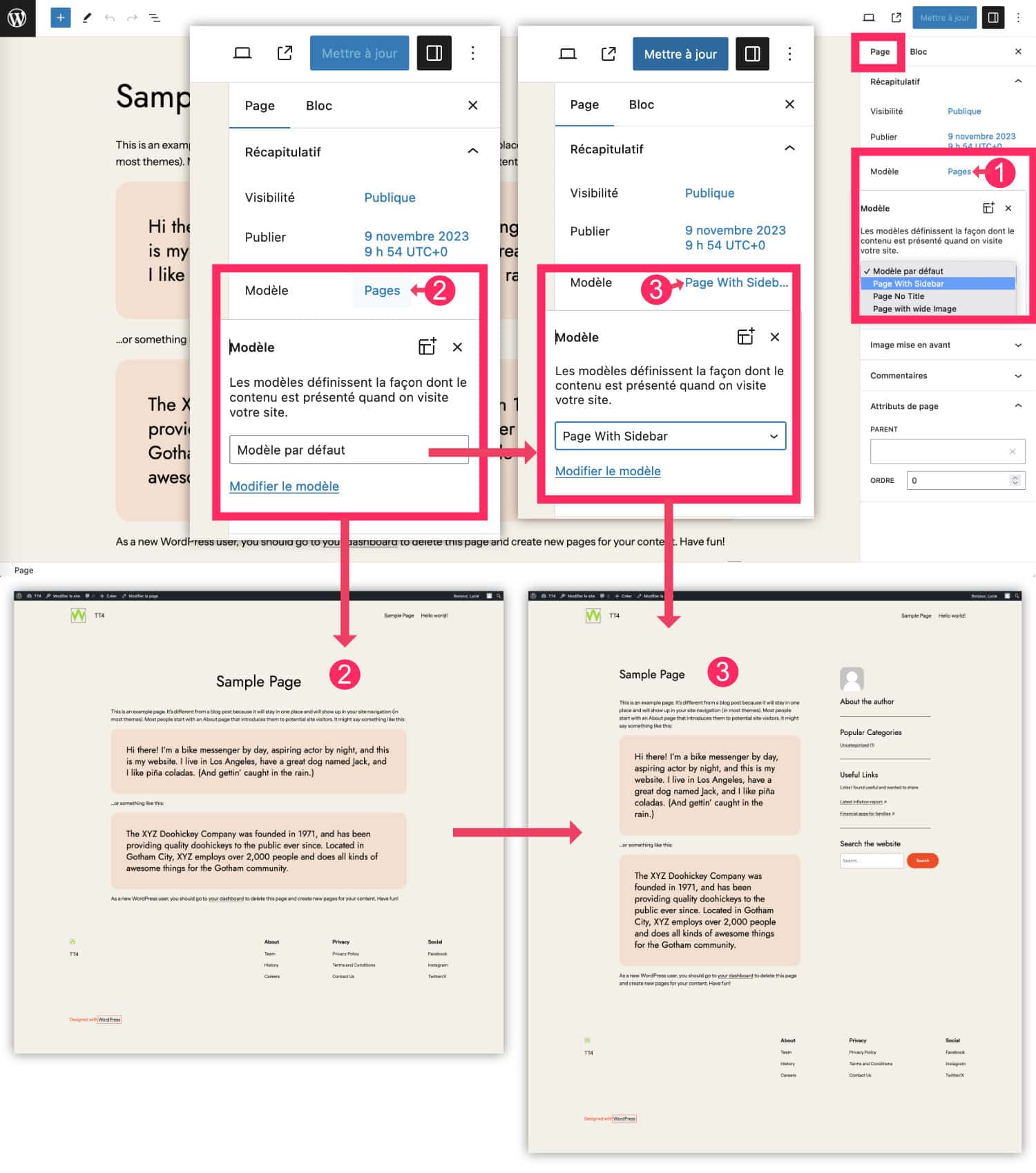
Les modèles servent aussi à attribuer un autre type de design à une publication en particulier, en 1 clic. Regardez ci-dessous :

Par exemple, je peux attribuer le modèle « Page avec barre latérale » à une de mes pages, alors que les autres resteront sans barre latérale :
- Rendez-vous dans l’édition de la page à modifier (depuis l’onglet Pages > Toutes les pages) et ouvrez les options de la page à droite de l’écran.
- Par défaut, les pages de votre site utilisent le modèle « Page ».
- Il suffit alors de cliquer sur le modèle pour en choisir un autre, par exemple « Page with sidebar ».
Ainsi, cette page d’exemple affiche maintenant une barre latérale droite, à côté de son contenu. Si je voulais que cette barre latérale se trouve à gauche, il me suffirait de modifier ce modèle !
2.5 – L’onglet Compositions
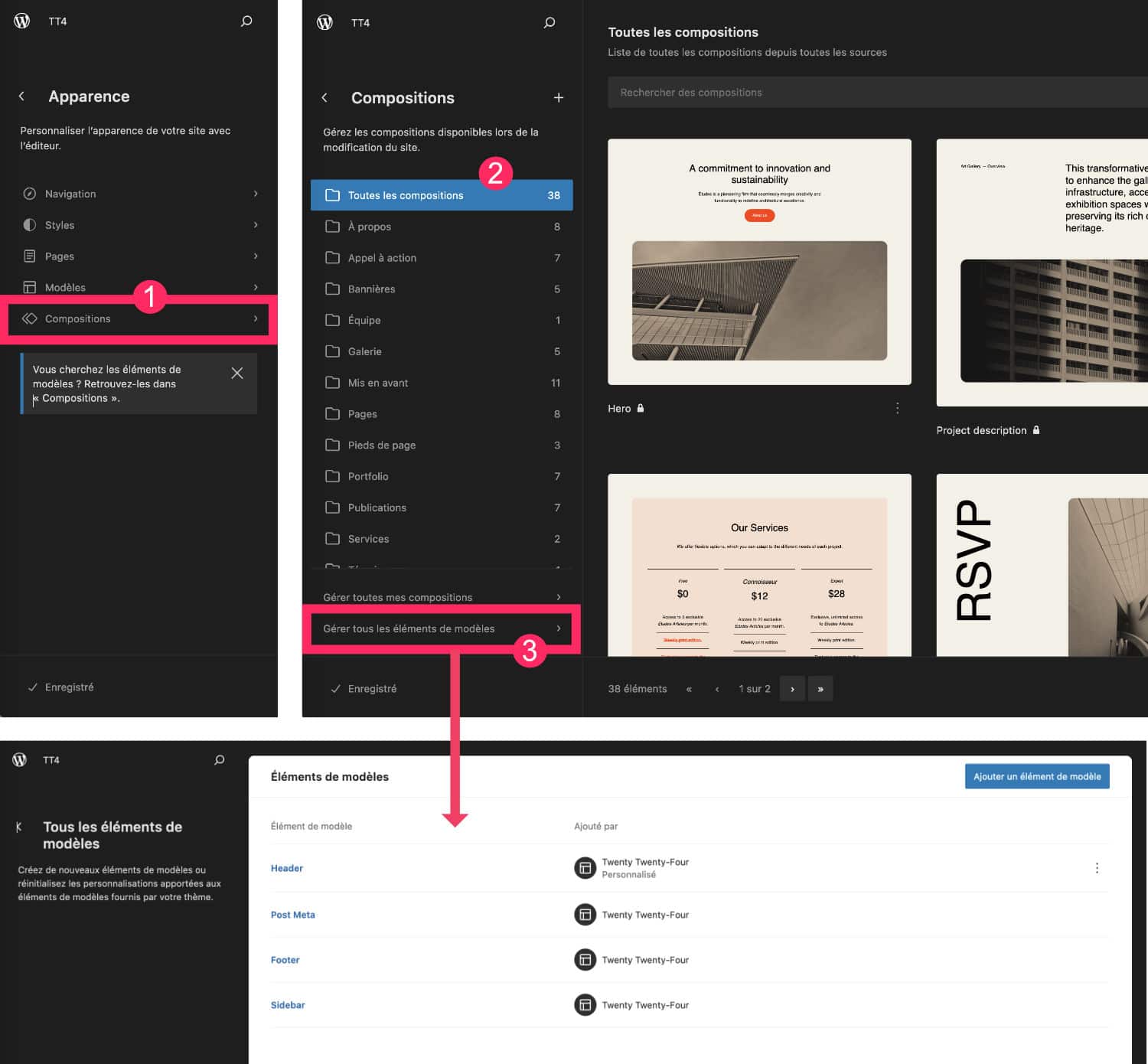
Le dernier onglet de l’éditeur du site est l’onglet Compositions.

- Allez à l’onglet Apparence > Éditeur > Compositions
- Vous y trouverez toutes les compositions de blocs proposées par le thème et par WordPress. Je précise que le cadenas indique que vous ne pouvez pas modifier la composition. Mais si parmi elles, il y a des compositions que vous avez vous-même créées, vous pourrez les modifier directement ici.
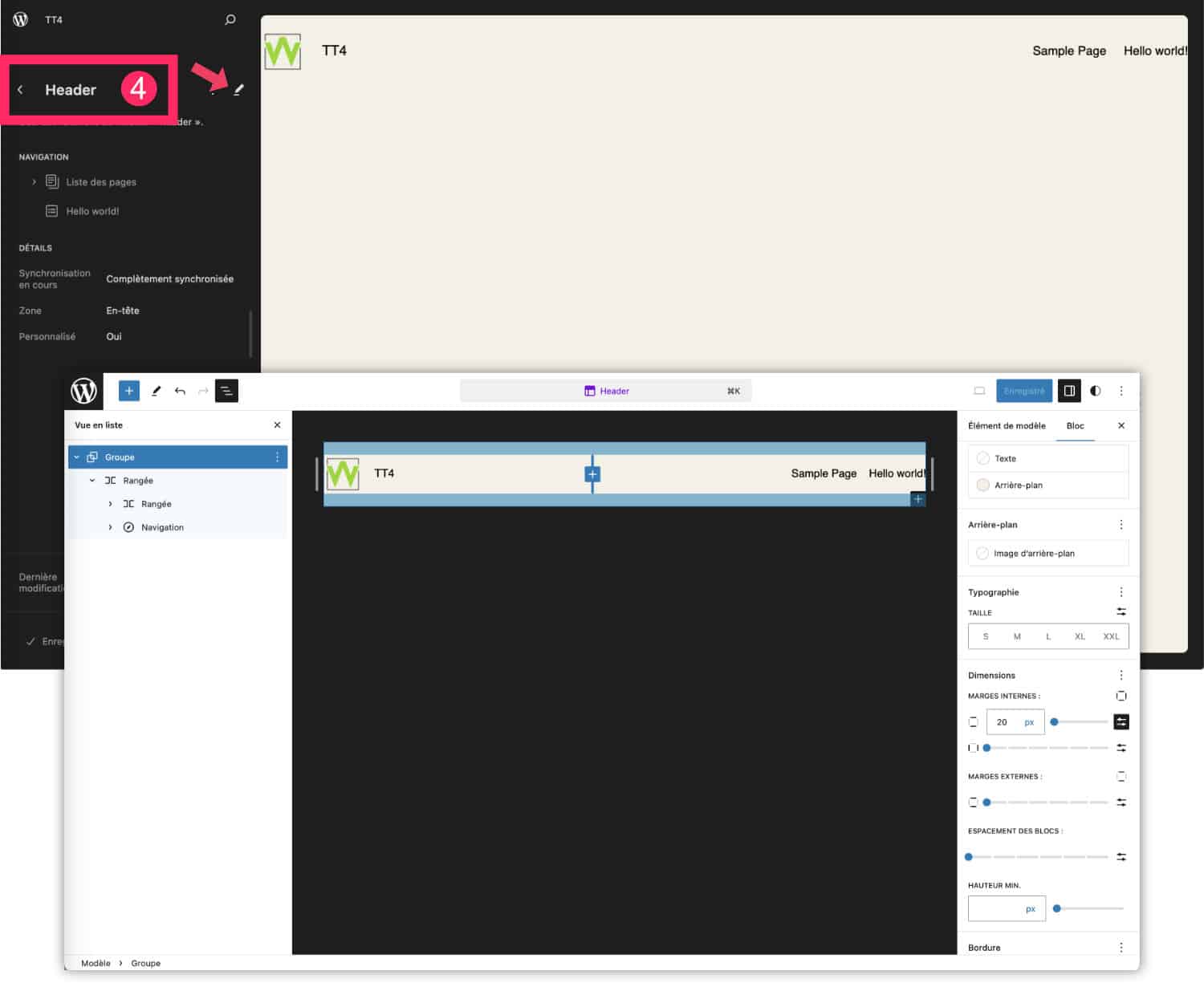
- La partie importante à retenir ici est que vous pouvez cliquer sur Gérer tous les éléments de modèles, pour accéder à l’édition des parties synchronisées de votre site. À savoir : le Header (en-tête), le Footer (pied de page), la Sidebar (barre latérale), etc. Je précise que le nom et le nombre de ces éléments de modèles peuvent être différents selon le thème que vous utilisez.


- Depuis cet écran, vous pourrez facilement modifier l’en-tête de votre site (Header)
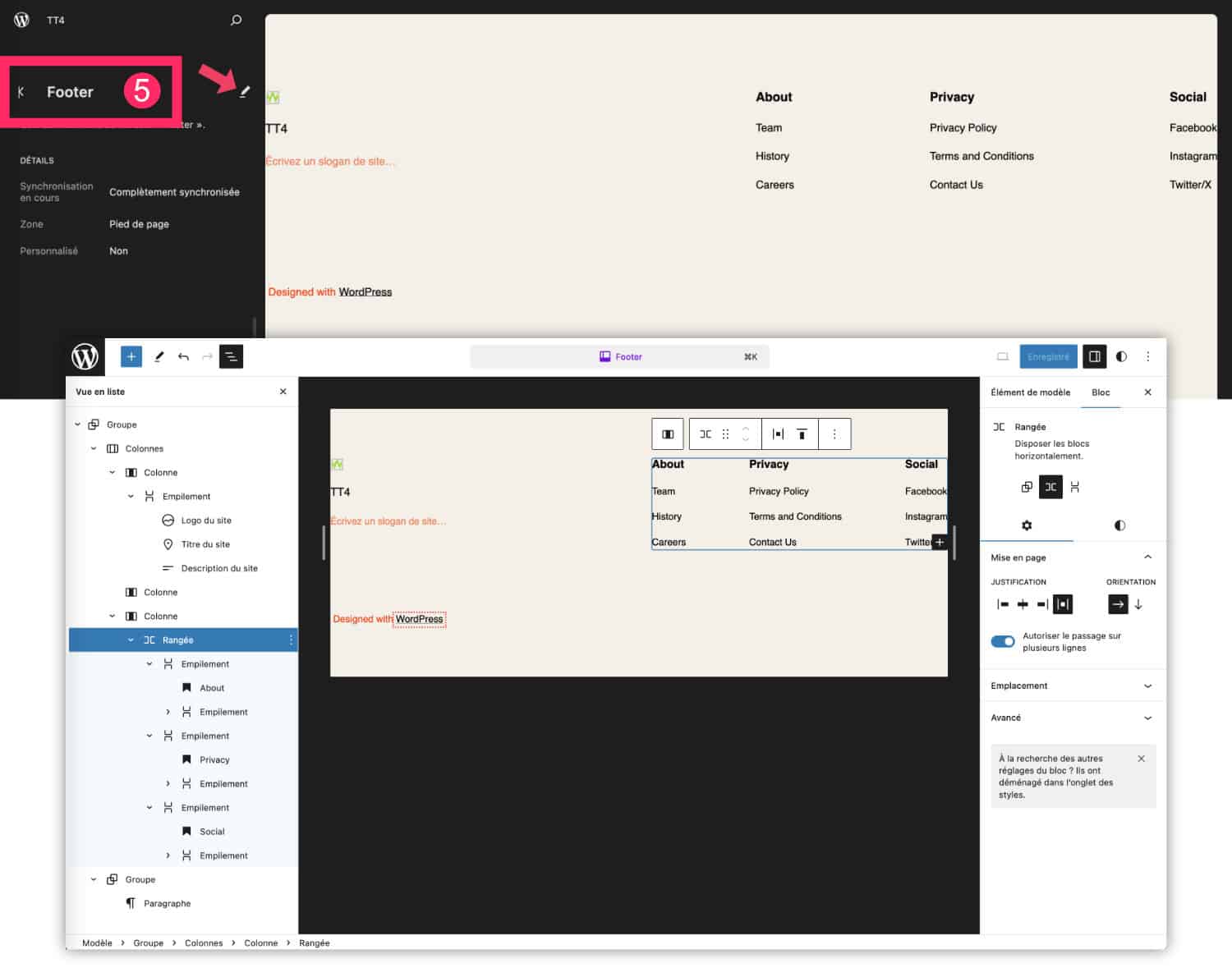
- Et également le pied de page de votre site (footer).
3 – Twenty Twenty Four, en conclusion…
Le thème Twenty Twenty Four représente un nouvel atout significatif à la série de thèmes par défaut de WordPress : il propose un esthétisme moderne, tout en mettant l’accent sur l’accessibilité et en étant adapté à une large gamme d’utilisateurs, des blogueurs débutants aux développeurs web expérimentés.
J’avoue que j’ai beaucoup aimé Twenty Twenty Two qui avait une approche beaucoup plus « terre à terre » concernant le design. Les modèles étaient plus « cadrés », balisant mieux le chemin des grands débutants. Quant à Twenty Twenty Three, j’ai beaucoup aimé son design engagé, avec des couleurs hors des sentiers battus…
En 2024, place à Twenty Twenty Four, une fusion subtile entre design sophistiqué, simplicité et capacité à s’adapter à toutes les situations…
Et vous, l’avez-vous testé ? Quel est votre avis ? Dites-le en commentaire !
Et si vous ne l’avez pas encore testé, découvrez le site officiel qui affiche toutes les capacités de Twenty Twenty Four.





















Salut.
Ce thème est il compatible avec Divi ?
Bonjour Lycia,
Merci beaucoup pour votre article sur le nouveau thème Twenty Twenty four.
Mais, tous ces thèmes Twenty Twenty One… jusqu’à ce dernier, je pense qu’ils sont conçus pour créer des sites Web simples sans rechercher de complications de conception. Si un client demande un site web au design plus compliqué, il est préférable d’utiliser le Divi Visual.
Qu’en pensez-vous ?
Toujours super intéressant.
Par contre je n’ai pas compris comment on crée un menu « spécifique » pour le footer ?
On a le bloc navigatio n qui correspond au menu de navigation principale, on a le bloc liste de pages, qui englobe toute les pages, mais pas de bloc où l’on puisse choisir quelles pages on met ?
Merci pour l’aide toujours préciseuse.
Salut Pat, il faut que tu ajoutes un bloc de navigation, dans la barre latérale de droite, au niveau de sa configuration, tu verras « 3 petits points », clique dessus et « crée une nouvelle navigation », ensuite, tu ajoutes les pages que tu veux dedans.
Oui, Bruno, c’est assez bien résumé car pour l’instant Gutenberg n’a pas beaucoup d’option pour ses blocs, donc on peut être un peu limité.
Non, je ne pense pas. Tu parles du Divi Builder ?
Super merci Lycia pour le tuyau, j’avais pas vu pour créer un nouveua menu de navigation!!!
Merci pour votre tutoriel complet.
Bonjour, je souhaite savoir si ce thème gère bien le côté responsive ?
Bonjour Vanessa, oui, parfaitement. Je n’ai pas relevé de problème de responsive de mon côté.
Merci Laurent
J’ai une question peut être un peu bizarre, mais je me demande vraiment si vous conseillez d’utiliser Twenty Twenty four ou un theme enfant pour créer un site ?
En testant, j’ai vu pas mal de choses assez complexe ou carrément bizarres, aussi je ne suis pas certain d’utiliser ce thème pour un nouveau site…
Dernier tester, insérer une vidéo via iframe, et rien n’est centré.
Merci pour vos retours !
Bonjour Pat. Ce thème est l’un des plus prometteurs des thèmes à blocs (100% Gutenberg). Globalement, je trouve que c’est encore « un peu juste » pour les novices. Pour parvenir à des résultats satisfaisants, il faudra savoir encore un peu jouer avec le CSS. Mais il reste quand même un coup de cœur concernant les thèmes nouvelles générations. J’utilise encore majoritairement Divi en revanche et parfois Twenty Twenty Four.
Merci Lycia pour ton avis !
Et justement pour jouer sur la personnalisation du CSS tu fais comment ?
C’est dans le theme.json que ça se passe ?
Bonjour
Merci pour cet article et la vidéo. Je me rends compte à quel point j’ai du retard a rattrapper; je développe des sites occasionnellement pour des clients et je n’avais pas passé le cap de worpress 5.8…. ouch!
Les bonnes vieilles lignes de code me manquent tout a coup!
Le principal problème que me pose ce thème c’est la version mobile. J’ai l’impression qu’il n’est pas possible par exemple de modifier la hauteur du bloc bannière selon le viewport.
Ce qui fait que je dois avoir une bannière très fine pour ordi si je ne veux pas qu’elle prenne tout la hauteur sur mobile… J’ai loupé quelque chose?
Merci pour votre éclairage.
Bonjour Marion, en effet, ce type de thème (et pas forcément celui-ci) ne gèrent pas les médias queries : on ne peut pas définir des valeurs différentes en fonction de la taille des écrans.
OK, c’est fâcheux mais ça se comprend dans un sens.
Du coup j’ai installé le plugin Twentig, qui est un bon complément de Twenty Twenty Four. Il permet de choisir si l’on veut masquer certains blocs sur tablette / mobile / ordi. Et d’autres personnalisations bien pratiques, basées sur les blocs existant (donc pas d’encombrement avec de nouveaux blocs redondants..). J’essaie au max de limiter les extensions mais là ça m’a sauvée.
Bonne continuation.
Ah oui, Twentig est pas mal !
Tres bon blog, je suis utilisateur dd wp2024, dommage que je n’aie pas connu ce blog avant. Merci je cherche juste à créer un menu flottant , est ce possible avec ce thème ou faut-il un plugin ?
Bonjour Remy. Tu n’as pas besoin de plugin : https://la-webeuse.com/entete-header-theme-blocs/#lwptoc13
Bonjour et merci pour cet article !
Je me pose cependant une question : avec la possibilité de personnaliser les thèmes via l’éditeur, faut-il créer un thème enfant de twenty twenty four ou est-ce qu’il est prévu pour supporter les mises à jour sans faire sauter tout le design?
Bonjour Laura, ce n’est pas forcément utile de créer un thème enfant avec les thèmes FSE.