Vous vous demandez peut-être dans quelle langue je parle 🤔… Mais ne vous inquiétez pas, dans cet article, je vous montre comment créer un blueprint avec Local WP et je vous explique à quoi ça sert…
1 – Qu’est-ce que Local WP ?
Si vous avez suivi l’une de mes formations WordPress, vous savez ce qu’est Local WP… Si vous passez par là par curiosité, laissez-moi vous présenter Local WP.
Il s’agit d’un logiciel gratuit proposé par WP Engine, une société d’hébergement spécialisée WordPress basée à Londres.
Vous pouvez télécharger Local WP gratuitement ici.
Une fois installé sur votre ordinateur, Local WP vous permet de créer un site WordPress en local sans avoir à manipuler de base de données avec PHP MyAdmin ou tout autre chose fastidieuse comme on le faisait avec MAMP ou XAMPP.
Donc en 1 clic, vous transformez votre ordinateur en serveur local capable de simuler un site WordPress.
C’est l’outil que je recommande à mes élèves lorsqu’ils sont en période d’apprentissage de WordPress. Ainsi, ils sont serein : je fais des bêtises, je casse le site ? Ce n’est pas grave, c’est un site de test ! C’est la meilleure façon d’apprendre 😍

Comme vous pouvez le voir sur l’image ci-dessus, vous pouvez installer autant de sites que vous le souhaitez et même travailler sur divers sites locaux en parallèle… Pas de problème !
Si vous vendez vos services de créateur de sites WordPress, cet outil vous permettra de commencer le développement en local sur votre ordinateur avant de migrer le site sur le serveur de vos clients…
Et j’ai encore mieux à vous proposer : augmentez votre productivité en partant d’une base de site WordPress… Et c’est là qu’interviennent les fameux Blueprints.
2 – Qu’est-ce qu’un Blueprint ?
Si vous avez lu les quelques lignes précédentes, vous devez vous douter de ce qu’est un blueprint, n’est-ce pas ?
Blueprint peut se traduire par « plan » mais ce n’est pas un terme qui convienne parfaitement dans notre cas. Ici, Blueprint signifie plutôt modèle, une base réutilisable…
Et j’adore tout ce qui peut être réutilisé, ça nous fait gagner tellement de temps !
Local WP permet justement de créer des blueprints de site WordPress. Donc des modèles de sites prêts à l’emploi pour gagner du temps lors du déploiement d’un nouveau site.
Concrètement, il y a une base commune lors de la conception d’un site WordPress :
- installer WordPress et le paramétrer
- créer les pages de base (accueil, contact, mentions légales, etc.)
- créer les menus
- installer une extension de sauvegarde
- améliorer la sécurité
- installer une bannière de cookies
- paramétrer une extension de formulaire
- etc.
Alors pourquoi refaire tout ce travail et reparamétrer toutes ces extensions à chaque fois ? Les blueprints servent justement à ça : repartir d’une base plutôt que de zéro.
3 – Créer un blueprint de site WordPress en quelques clics seulement !
Maintenant que vous avez compris l’utilité d’un blueprint – que j’aime bien appeler « starter site » – regardons comment le faire avec Local WP. Cela se passe en deux temps : d’abord, vous créez votre blueprint, ensuite, vous le réutilisez. Vous allez voir, c’est un jeu d’enfant !
3.1 – Enregistrer en tant que Blueprint (save as blueprint)
Commençons par créer un blueprint de votre meilleur site.
J’entends par là que vous devez créer un site « parfait », qui vous demandera le moins de travail possible lorsque vous aurez besoin de le réutiliser.
Donc, par exemple, ne créez pas de mises en page au design léché. Créez plutôt les pages de base et l’architecture du site, un menu principal, un menu de pied de page. Installez les extensions les plus utiles et paramétrez-les… Et c’est à peu près tout.
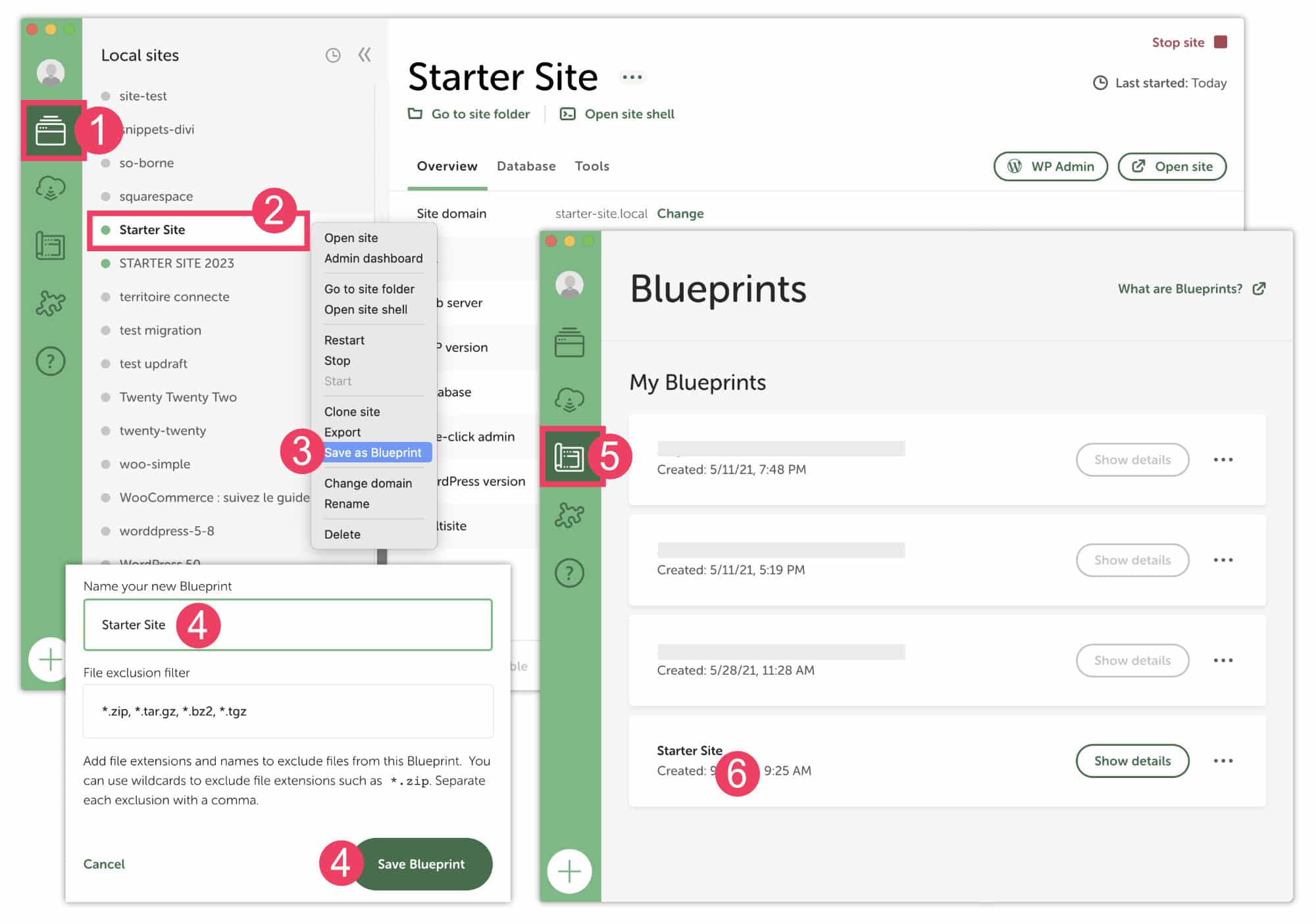
Une fois ce site créé dans Local WP, voici ce que vous devez faire :

- Allez à l’onglet de vos sites locaux
- Sélectionnez le site que vous souhaitez utiliser en tant que modèle. Celui-ci doit impérativement être « allumé » (point vert).
- Faites un clic-droit et cliquez sur Save as Blueprint.
- Une popup s’ouvre : donnez un nom à ce blueprint puis cliquez sur Save blueprint.
- Pour vous assurer que l’action a bien été réalisée, vous pouvez vous rendre à l’onglet des Blueprints.
- Vous remarquerez que votre site WordPress a bien été enregistré en tant que modèle.
À lire aussi : comment créer un Staging Site WordPress ?
3.2 – Démarrer à partir d’un Blueprint Local WP
À partir de ce moment, chaque fois que vous aurez à créer un nouveau site WordPress sur Local WP, vous pourrez le faire à partir de ce blueprint :

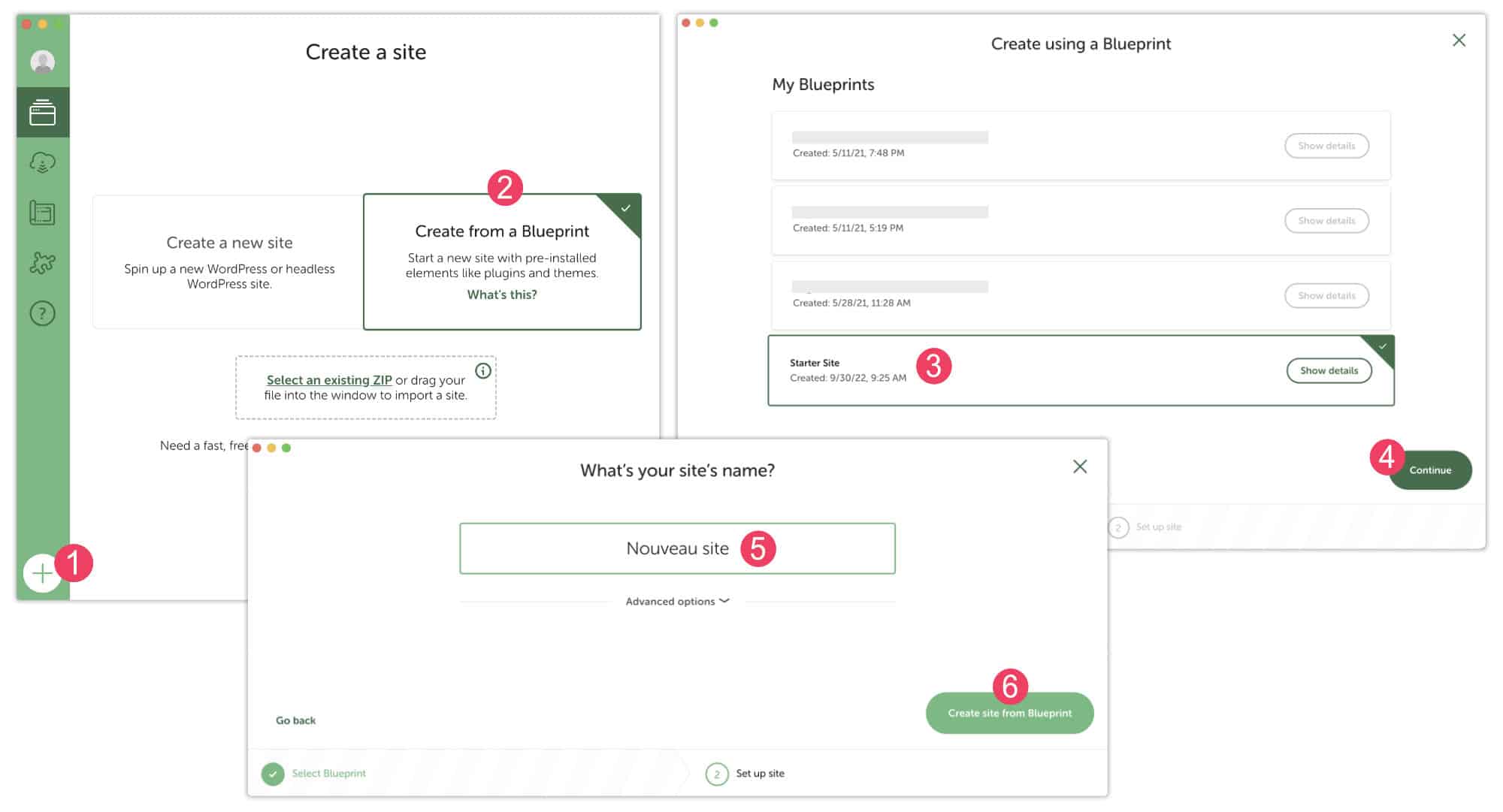
- Cliquez sur le « + » en bas à gauche pour ajouter un nouveau site WordPress local.
- Choisissez l’option Create from a Blueprint.
- Sélectionnez votre modèle préalablement enregistré.
- Cliquez sur Continue
- Donnez un nom à votre nouveau site.
- Cliquez sur Create from Blueprint.
Et voilà ! Vous venez de gagner 2h, voire même plus !
4 – Blueprint WordPress : en conclusion
Local WP est vraiment un outil génial qui nous fait gagner un temps non négligeable. Il n’est pas indispensable, certes, car on pourrait aussi créer des blueprints de sites WordPress selon d’autres alternatives, mais certainement moins rapidement.
Comment ?
Eh bien, vous pourriez utiliser d’autres outils plus traditionnels. Par exemple, créer un WordPress en local avec MAMP ou XAMPP, faire un export du site avec All in One WP Migration ou Duplicator, puis réimporter cette sauvegarde à chaque fois qu’on crée un nouveau site. Mais clairement, ce serait bien plus long !
Vous pourriez aussi clôner votre site mais cela n’est pas vraiment la solution idéale.
Donc, croyez-moi, la solution Blueprint de Local WP est une tuerie 🚀. L’avez-vous déjà testée ?


Cet article vous a plu ? Vous allez adorer ma formation qui vous accompagne pas à pas dans la création de votre site WordPress.



















Salut, Merci pour cette excellent article.
Mais je voudrais savoir une chose. Comment se fait la migration du site après donc avoir utilisé le blueprints pour l’envoyer sur un hébergeur s’il te plaît ?
Lyon, le 27 mars 2023.
Bonjour Lycia
A ma grande honte je dois dire que je ne connaissais pas cette solution LocalWP.
Je me suis rattrapé après la lecture de ton tuto.
Effectivement c’est une solution plaisante et pratique pour créer des sites « brouillon » ou « de développement » en local.
au passage j’ai testé le plugin WP Migrate (gratuit) préconisé par Local WP: il fonctionne nickel et me semble plus simple d’utilisation que Backupbuddy.
Personnellement je procède un peu différemment :
Disposant d’un hébergement chez O2SWITCH qui ne me sert que pour mes développements,
je me suis créé depuis plusieurs années un site « modèle » avec tout ce qui va bien dedans et je le mets à jour réguièrement.
Lorsque je dois créer un nouveau site je crée un nouveau dossier chez O2SWITCH et une nouvelle base de données et son utilisateur (c’est facile à faire avec CPANEL)
Je fais un backup complet du site modèle (avec Backupbuddy) et je le restaure sur le nouveau dossier.
Ainsi je dispose d’un nouveau site accessible de partout (ce qui n’est pas le cas avec LocalWP)
PS : mon grand-père était architecte, à l’ancienne, et je me souviens dans les années 60 quand il tirait ses plans à l’ammoniac il étaient bleus … d’où le « blueprint » des anglais.
Merci pour ton tuto
Bien cordialement
Pascal
Voici exactement la solution que je Cherchais depuis longtemps!
Merci 1000 fois
Super Pascal ! Merci beaucoup pour l’origine du mot blueprint, je connaissais pas. Et du coup j’ai jamais testé WP Migrate, je vais y remédier. Et oui, effectivement O2Switch est pas mal pour créer des sites de tests puisque le BDD ne sont pas limitées. Donc oui on peut faire soit l’un soit l’autre. Mais y’a façon de faire est un peu plus compliquée pour un débutant. À bientôt
Salut Mecnun. Eh bien tu peux le faire à l’aide d’extensions telles que All in One WP Migration, Duplicator, Migrate Guru ou Backup Migration. Même Updraft en version pro permet de faire ça, et visiblement WP Migrate aussi, donc tu as l’embarras du choix 😉
Merci pour le tuto,
je voulais savoir si on devait configuer autre chose apres avoir fait le blueprint?
Merci 🙂
Bonsoir la weBeuse et merci cet article. Pour ma part j’ai une question, comment exporté un site web wordpress de type Blueprint qui est en production pour l’installer en local Wp?
Il faudra faire une migration Stéphane : https://la-webeuse.com/migration-wordpress/
Non, il n’y a rien d’autre à configurer je pense…