Ce sont des questions que vous vous posez peut-être : quand puis-je installer WooCommerce sur WordPress ? Dois-je créer les pages de la boutique ? Et quelles sont les pages dont j’ai besoin ? Faut-il installer WooCommerce avant d’installer le thème ?…
Dans cet article, je vous donne quelques conseils, astuces et bonnes pratiques pour y voir plus clair au sujet de votre boutique en ligne avec WooCommerce…
- 1 – Qu’est-ce que WooCommerce ?
- 2 – WooCommerce fonctionne comme un blog
- 3 – Les pages WooCommerce
- 4 – Comment créer / installer les pages WooCommerce ?
- 5 – Que faire si les pages WooCommerce ne se sont pas installées correctement ?
- 6 – Faut-il installer WooCommerce avant d’installer le thème ?
- 7 – WordPress / WooCommerce : en conclusion
1 – Qu’est-ce que WooCommerce ?
Bon, imaginons que vous avez découvert WordPress hier et que vous passez ici par hasard, vous pourriez vous demander « c’est quoi WooCommerce ? »…
Donc, rapidement : il s’agit d’une extension gratuite que vous installez sur votre site WordPress afin de créer une boutique en ligne et vendre vos produits et/ou vos services sur internet.
Lorsque j’ai découvert WordPress, il y a quelques années, j’ai été surprise de voir tous ces plugins « gratuits ». Je me demandais où était l’arnaque 🤣. Mais non, je ne rêvais pas : il existe des tonnes de plugins gratuits, dont WooCommerce !
2 – WooCommerce fonctionne comme un blog
Si vous vous faites une montagne à l’idée d’installer WooCommerce sur votre site WordPress, pas de panique ! Je vais vous faire une confidence : WooCommerce fonctionne comme votre blog. C’est de cette manière que vous devez l’appréhender…

Vous avez envie de lancer votre propre blog ? Découvrez ma formation WordPress en ligne (éligible aux financements). Elle vous accompagne pas à pas dans toutes les étapes de création, de gestion et de promotion !
Similitude n°1 : page de la boutique = page du blog
La page du blog est une page un peu spéciale, elle est dynamique. Cela signifie que ce n’est pas vous gérez le contenu de cette page, c’est bel et bien WordPress.
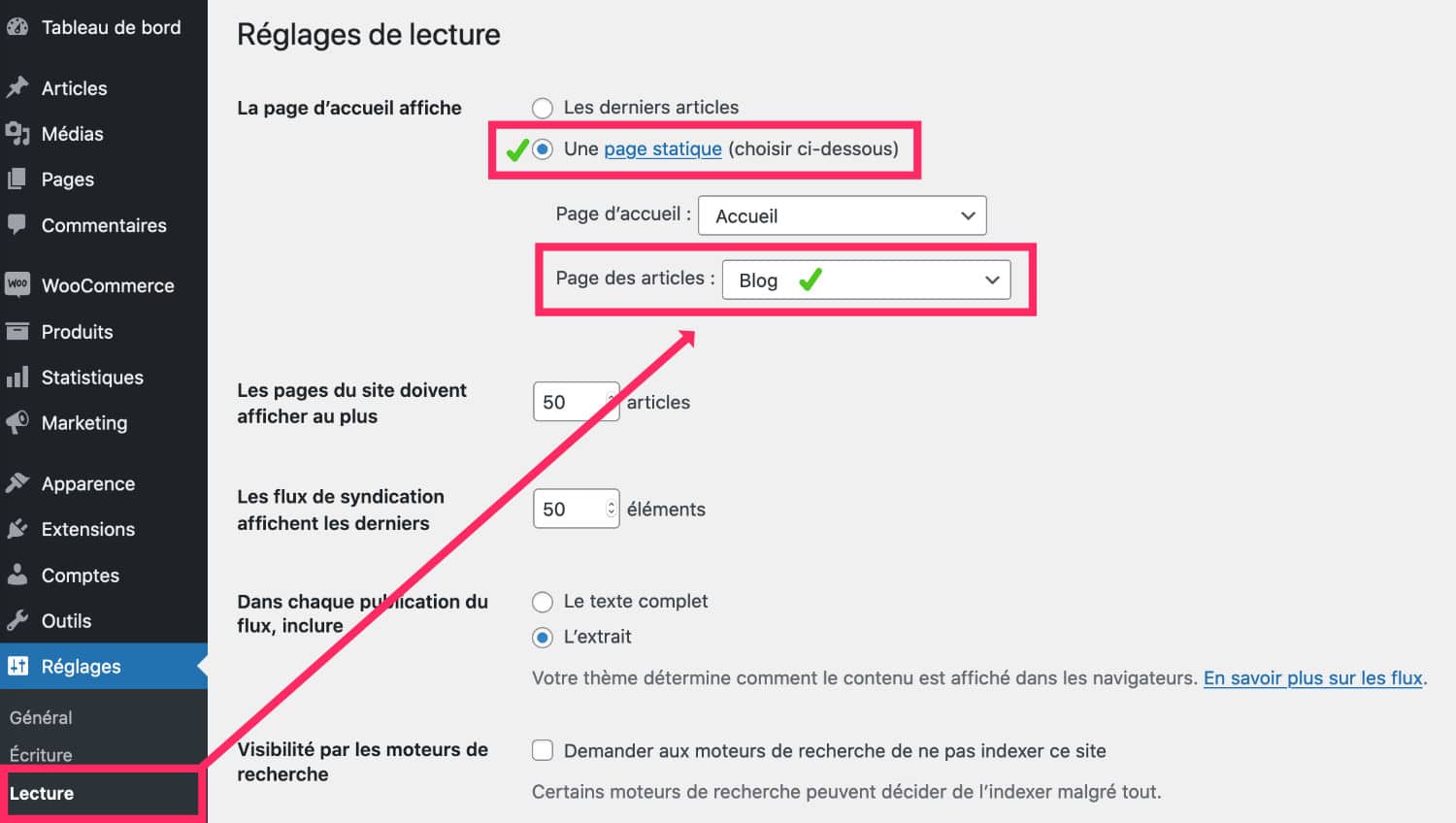
Cela est possible grâce à une fonctionnalité native de WordPress qui permet de définir une page de votre site comme étant « la page des articles », à l’onglet Réglages > Lecture :

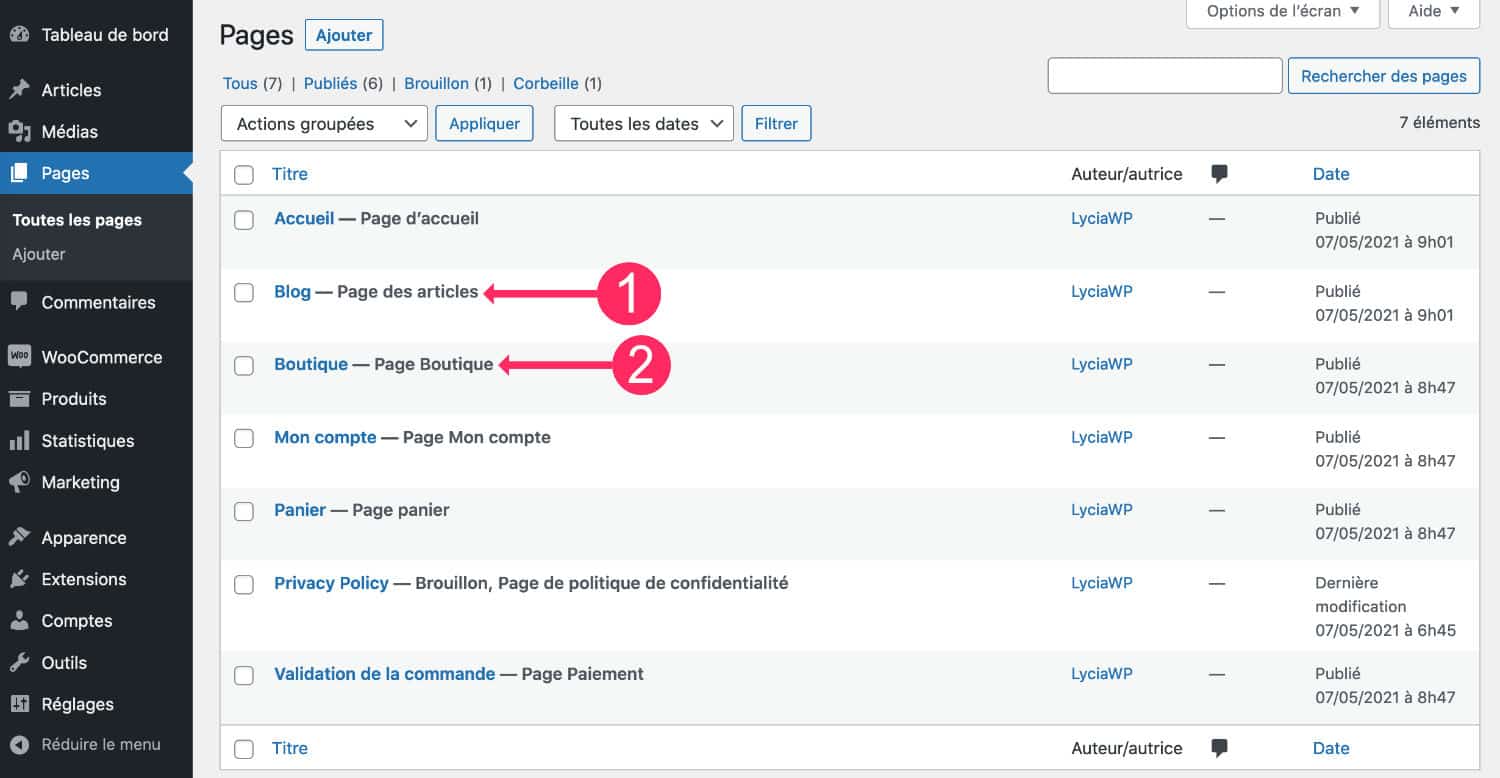
Une fois ces paramètres définis, vous vous rendrez compte qu’un suffixe a été apposé, dans la liste de vos pages :

À côté du titre de la page que vous avez désigné comme étant la « page des articles« , vous trouverez un suffixe vous permettant de la repérer rapidement (pastille 1). Vous remarquerez que la page Boutique a également été suffixée (pastille 2).
On comprend alors que ce sont des pages spéciales, des pages dynamiques dont vous ne gérez pas l’affichage du contenu.
Donc, quand je dis que « la page de la boutique est similaire à la page du blog », c’est parce que ces pages se chargent d’afficher :
- Tous les articles de blog, dans le cas de la page du blog.
- Tous les produits de votre boutique, dans le cas de la page boutique.
Mais nous reviendrons un peu plus tard sur ces pages WooCoomerce… Continuons encore un peu avec les similitudes entre la page du blog et la page de la boutique.
Similitude n°2 : produits de la boutique = articles de blog
Là aussi, la similitude est grande ! Vous pouvez considérer les produits de votre boutique de la même manière que les articles de votre blog.
En fait, ce seront toutes ces « entrées » qui viendront s’afficher au bon endroit, dynamiquement (=automatiquement) : tous les produits sur la page boutique et tous les articles sur la page blog.
J’ai l’impression de radoter… Mais c’est important de comprendre cela.
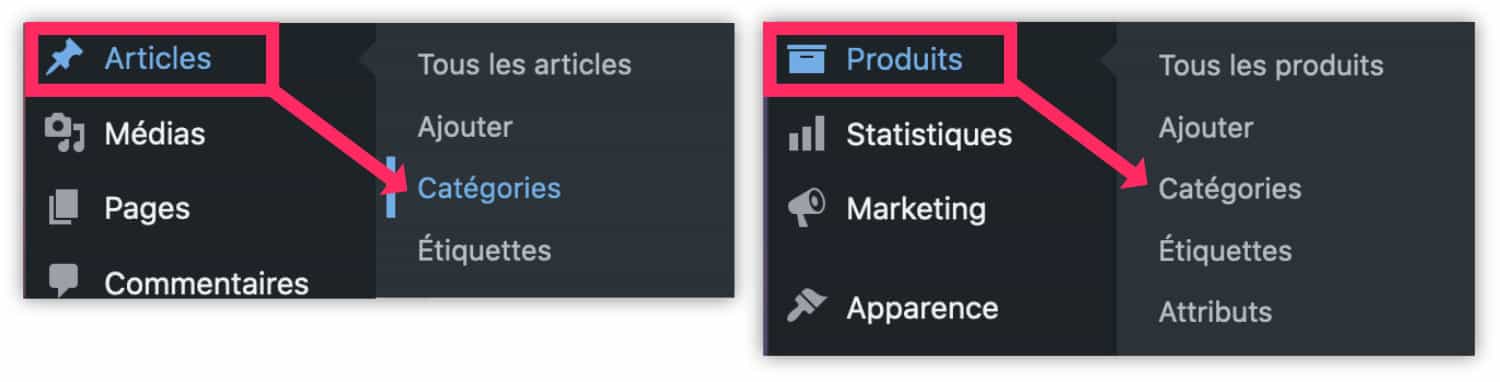
Similitude n°3 : catégories de produits = catégories d’articles
Les produits de la boutique ressemblent donc aux articles de blog, et ils sont soumis aux mêmes règles : un produit de la boutique doit être classé dans une catégorie de produit. De même que vous ne pouvez pas publier un article du blog sans qu’il se range dans une catégorie d’articles.

Les catégories de produits doivent être envisagées comme les rayons d’un supermarché…
Lorsque vous allez dans un supermarché, vous parcourez les rayons pour trouver facilement vos produits. Jamais vous chercheriez du beurre au rayon chaussure 🤣 n’est-ce pas ? Et si c’était le cas, je suis sûre que vous ne mettriez plus jamais les pieds dans ce commerce !
Eh bien votre boutique et votre blog doivent être aussi bien rangés qu’un commerce physique, et cela est possible grâce aux catégories de produits et aux catégories d’articles.
Similitude n°4 : étiquettes de produits = étiquettes d’articles
Là aussi, c’est pareil. Tout comme il vous est possible d’attribuer une étiquette à certains articles de blog, vous pouvez en faire de même pour les produits de votre boutique.
Les étiquettes sont facultatives, pour les produits comme pour les articles, tandis que les catégories sont obligatoires.
Tout comme les catégories, les étiquettes servent à classer/ranger/grouper vos articles/produits, mais d’une manière différente. L’objectif est d’aider un utilisateur à trouver plus facilement ce qu’il cherche.
Si on transpose l’idée avec le supermarché, il faut imaginer les étiquettes comme des « têtes de gondole ». Par exemple : à l’entrée du supermarché, vous trouverez du chocolat à Pâques ou à Noël, mais vous trouverez également ces mêmes chocolats au rayon confiserie… C’est juste qu’ils sont mis en évidence autrement, pour vous faciliter la vie et vous faire penser à en acheter. Les étiquettes permettent alors de ranger vos produits/articles d’une manière différente de celle des catégories.
Bref… Ce n’est pas vraiment le sujet de mon article. Revenons aux similitudes…
Similitude n°5 : avis clients = commentaires de blog
Voilà encore un autre point commun les avis clients et les commentaires !
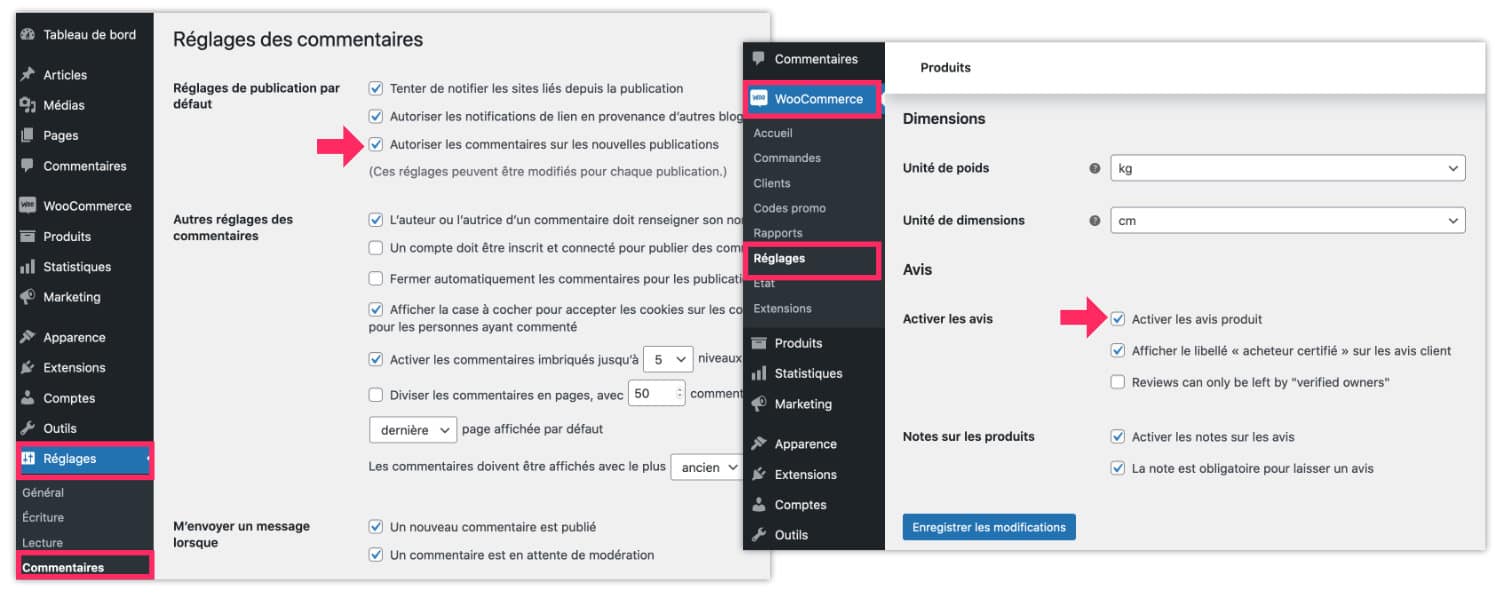
WordPress vous donne la possibilité d’accepter ou non les commentaires sur vos articles de blog. De même, WooCommerce vous donne la possibilité d’accepter ou non les avis clients sur vos fiches produits.

Voilà donc pour les similitudes, j’espère que cela a pu un peu éclaircir le sujet, mais voyons maintenant ce que la boutique WooCommerce a de plus, sur son homologue « Blog »…
3 – Les pages WooCommerce
On vient de voir que le côté boutique fonctionnait de la même manière que la partie blog… Toutefois, cela n’est pas encore suffisant pour que votre boutique en ligne soit fonctionnelle, il manque quelques pages cruciales et indispensables pour qu’un internaute puisse « passer à la caisse ».
3.1 – La page Boutique
On en a parlé. Cette page sert à lister (à afficher) tous les produits de votre boutique. Et ce qu’il faut aussi comprendre, c’est qu’étant donné que cette page est une page « spéciale », « dynamique », « automatique » (appelez-la comme vous voulez), vous ne pouvez pas agir sur son design…
L’apparence de votre page boutique dépend alors du thème que vous avez choisi et des options de personnalisations offertes par celui-ci.
Mais cela dépend encore du type de thème/page builder que vous utilisez. Pour ma part, j’utilise le thème Divi (vous le savez) qui offre la fonctionnalité de Thème Builder. Cela signifie que vous pouvez entièrement personnaliser ce type de pages… C’est un vrai bonheur de pouvoir créer de toute pièce le design de sa page boutique sans être coincé avec le design prévu par les développeurs d’un thème…
3.2 – La page Mon Compte
La page Mon Compte est également utile lorsque vous installez WooCommerce sur votre site. C’est une page, là encore, dynamique (spéciale) dont le contenu changera en fonction de l’utilisateur…
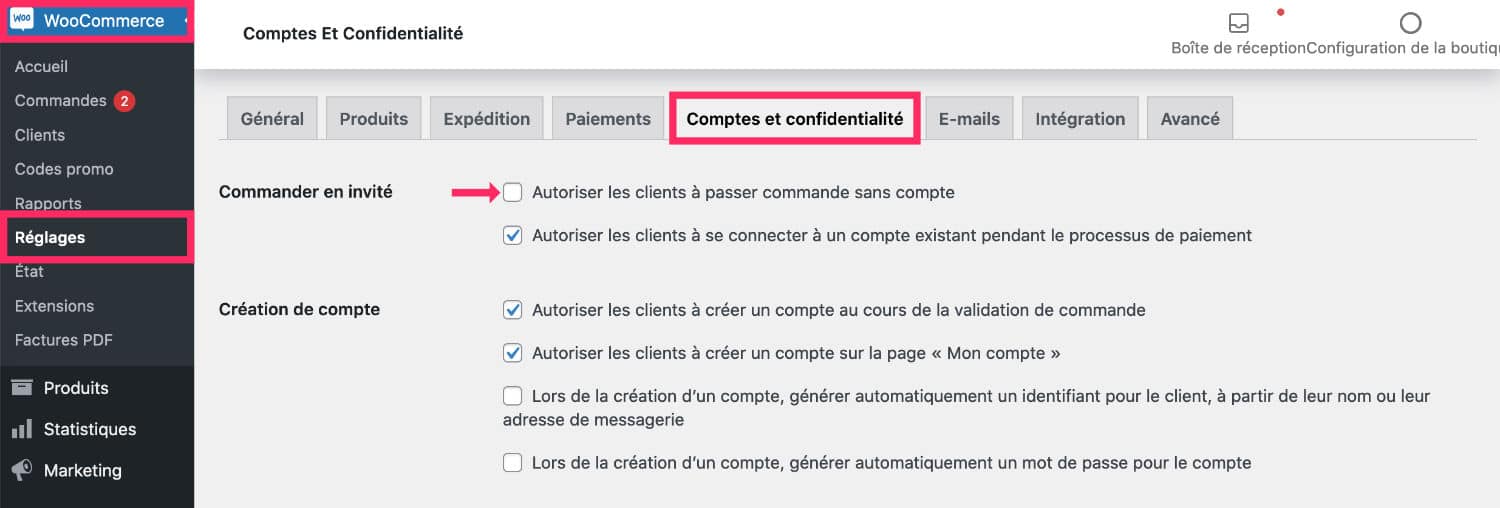
Lorsque vous configurez WooCommerce, vous pouvez choisir si vos clients passeront commande sur votre boutique avec ou sans compte.
Dans le cas où vous choisissez d’autoriser les clients à passer commande sans compte, cette page ne sera pas utilisée.
Par défaut, la fonctionnalité de compte est activée et votre client aura un espace personnel sur votre boutique où il pourra retrouver ses anciennes commandes et factures.
Pour décider si oui ou non votre client doit avoir un compte sur votre boutique, rendez-vous à l’onglet WooCommerce > Réglages > Comptes et confidentialité :

Là aussi, vous ne pouvez pas agir sur le design de la page Mon Compte, excepté si vous utilisez Divi ou Elementor Pro (d’autres outils existent, mais je ne cite que les plus connus).
3.3 – La page Panier
La page Panier est une page que vous connaissez si vous faites des achats en ligne. C’est en quelque sorte le caddie que vous baladez dans votre supermarché…
En gros, tant que les produits sont dans votre panier, et que vous n’êtes pas encore passé en caisse, ils ne vous appartiennent pas.
La page panier est une page dynamique ou page spéciale dont le contenu diffère en fonction de l’internaute, par conséquent, vous ne pouvez pas agir sur son design (sauf si vous utilisez un thème builder). C’est WooCommerce et les développeurs de votre thème qui ont imaginé le design pour vous.
3.4 – La page Validation de la commande
La page de Validation de commande est également appelée Check-Out. C’est la dernière étape, c’est la caisse du super marché…
Lorsque votre client valide son panier, il arrive sur une page qui lui permettra de saisir ses informations nécessaires pour traiter la commande (nom, prénom, adresse de livraison, etc.) et ses données de paiement…
C’est la dernière étape du processus d’achat…
La page de Validation de commande est également une page dynamique qui varie en fonction de l’utilisateur (client de la boutique)…
Pour agir sur son design, vous devrez utiliser Divi ou Elementor Pro ou Oxygen (parlons de lui un peu, peuchère). Et pour ajouter ou supprimer des fonctionnalités au sein de cette page, vous devrez faire un développement personnalisé (au sein d’un thème enfant) ou faire appel à des plugins pour améliorer le check-out de votre boutique.
Voilà pour les pages principales d’une boutique WooCommerce… Voyons maintenant concrètement comment les créer…

Besoin de créer votre boutique en ligne avec WooCommerce ? C’est simple avec mon ebook-formation, il suffit de suivre le guide !!! Découvrez l’extrait gratuit. Un guide PDF de plus de 270 pages pour vous apprendre à créer votre boutique en ligne.
4 – Comment créer / installer les pages WooCommerce ?
Alors voilà, j’ai une bonne nouvelle : vous n’avez strictement rien à faire ! Aucune page à créer. WooCommerce s’occupe de tout pour vous !
Dès que vous installez et activez l’extension WooCommerce, les pages nécessaires à votre boutique, celles vues précédemment, vont être créées.
Contrairement au blog – où c’est vous qui devez créer manuellement la page et définir dans les réglages de WordPress quelle page doit devenir la page des articles – WooCommerce vous mâche le travail…
Cela vous donne alors une bonne indication pour bien débuter avec WordPress et WooCommerce : VOUS NE DEVEZ PAS CRÉER LES PAGES MANUELLEMENT.
Si vous avez déjà créé les pages Boutique, Panier, etc., avant d’installer WooCommerce, vous pourriez alors rencontrer quelques petits soucis, rien de bien méchant, mais voyons cela de plus près…
5 – Que faire si les pages WooCommerce ne se sont pas installées correctement ?
Pas de panique… C’est un jeu d’enfant !
En fait, les pages WooCommerce fonctionnent grâce à un Shortcode (ou code court). Il suffit alors de placer les bons shortcodes, aux bons endroits puis indiquer à WooCommerce où se trouvent ces fameuses pages dont il a besoin…
Dans le tableau ci-dessous, vous trouverez les shortcodes correspondants à chaque page. Mais attention, j’ai volontairement ajouté un point à chaque crochet car mon blog utilise WooCommerce et vous comprenez que si je colle les shortcodes ici, dans cet article, ça va être un vrai bazar. Donc si vous copiez les shortcodes ci-dessous, veillez à les coller en supprimant les points.
| Pages WooCommerce | Shortcodes WooCommerce | Slugs d’URL |
|---|---|---|
| Boutique | ND | /boutique/ |
| Mon Compte | [.woocommerce_my_account.] | /mon-compte/ |
| Panier | [.woocommerce_cart.] | /panier/ |
| Validation de la commande | [.woocommerce_checkout.] | /commander/ |
Mais il existe encore d’autres shortcodes WooCommerce, que vous trouverez ici.
Une fois que vous repérez les pages pas ou mal installées, il suffit alors d’utiliser le shortcode associé… Ensuite, il faudra indiquer à WooCommerce, où sont vos pages :

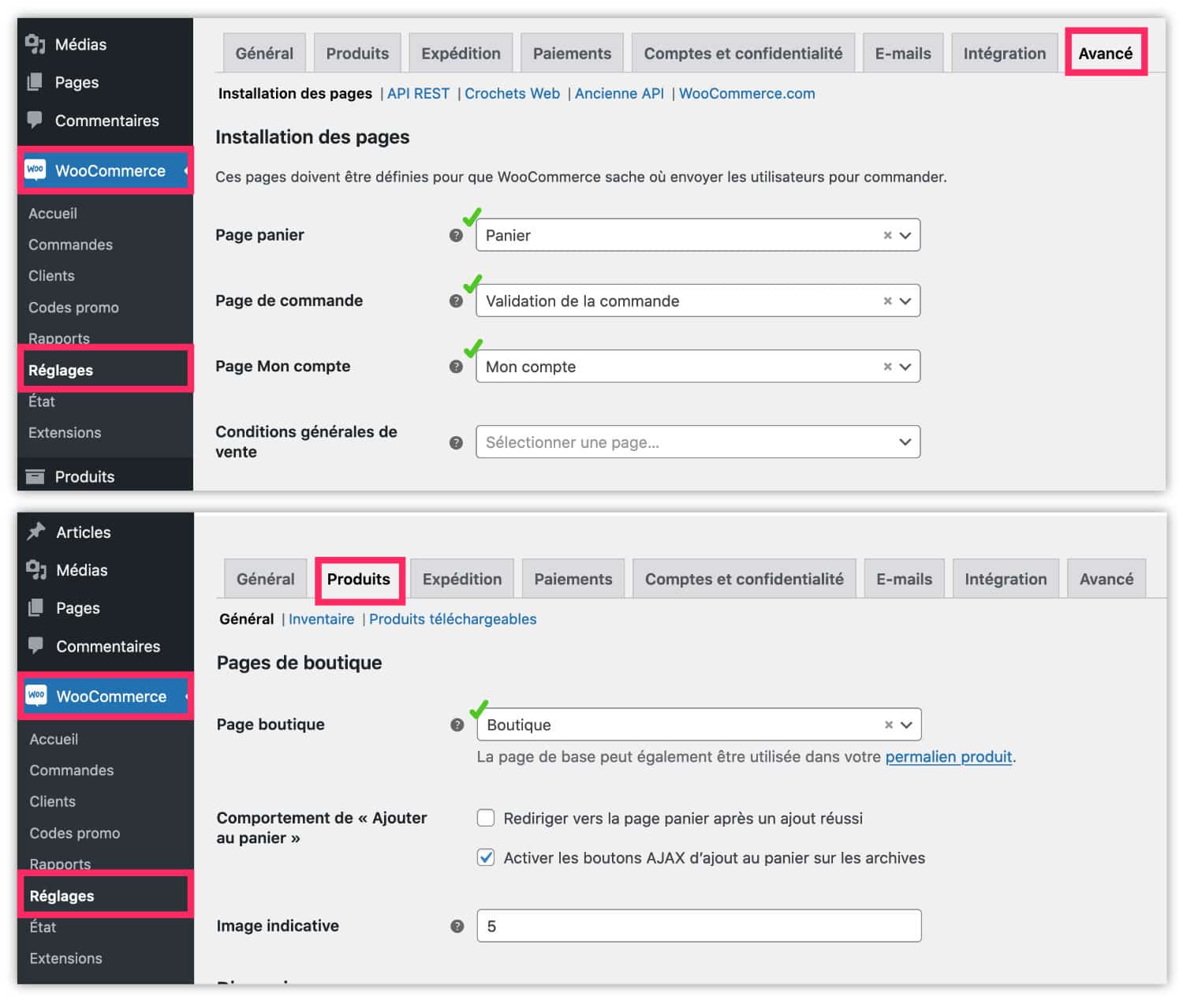
Cela se passe dans les réglages de WooCommerce. Vous pourrez assigner les pages Panier, Validation de la commande et Mon compte, depuis l’onglet WooCommerce > Réglages > Avancé.
Quant à la page boutique, ça se passe à l’onglet WooCommerce > Réglages > Produits.
Il faut bien comprendre que ces shortcodes servent à afficher le contenu de ces pages. Et si la page boutique en est dépourvue, c’est parce qu’elle fonctionne comme la page du blog. Le simple fait d’indiquer à WooCommerce que « telle page » est la page Boutique, c’est suffisant pour afficher son contenu…
6 – Faut-il installer WooCommerce avant d’installer le thème ?
Enfin, pour terminer cet article, voyons quand faut-il installer WooCommerce sur WordPress ? Le sujet initial de cet article…
En fait, il n’y a pas de règles.
La seule règle est que WordPress doit être installé pour ajouter WooCommerce, puisque ce dernier est un plugin qui s’installe une fois le site installé sur votre hébergement. Donc ça, c’est logique…
Mais vient ensuite la question : dois-je d’abord installer et paramétrer le thème avant d’installer WooCommerce ?. Et là, c’est un peu à vous de voir, j’ai envie de dire !
6.1 – WordPress puis Thème puis WooCommerce
On pourrait partir du principe qu’un site WordPress simple (vitrine ou blog) est tout à fait opérationnel. De ce fait, vous pouvez très bien bâtir votre site WordPress et améliorer son design via le thème de votre choix pour le mettre en ligne dans un premier temps.
Ainsi, votre site commence à se référencer doucement, tranquillement, sur Google.
Ensuite, quand vous êtes à l’aise avec l’administration de votre site, vous pourriez passer à la vitesse supérieure en y ajoutant une boutique en ligne. Je trouve que c’est une façon sereine d’envisager votre présence sur le Web et votre boutique en ligne…
6.2 – WordPress puis WooCommerce puis Thème
Si vous êtes pressé de commencer à générer du C.A. en ligne, dans ce cas, vous pourriez décider d’installer WooCommerce dans la foulée, avant même de mettre votre site en ligne.
Dans ce cas, à vous de choisir :
- Vous installez WordPress puis WooCommerce. Vous faites tous les réglages, puis vous ajoutez le thème pour personnaliser l’apparence du site.
- Ou bien, vous installez WordPress ainsi qu’un thème, et vous personnalisez le design des pages déjà présentes. Ensuite, vous installez WooCommerce puis vous faites le design des pages de la boutique dans un second temps…
Voilà, il n’y a pas de règles, vous l’avez compris…
7 – WordPress / WooCommerce : en conclusion
L’objectif de cet article était de vous aider à mieux imaginer et concevoir votre boutique en ligne. Comprendre quand intervient WooCommerce, le thème, comment fonctionnent les pages, etc.
J’espère que maintenant c’est plus clair pour vous.
Mais si vous avez besoin d’en apprendre davantage, découvrez mes formations qui vous vous accompagnent pour bâtir votre présence en ligne, comme les +2000 autres utilisateurs qui les ont suivies.
Et si vous avez des questions, c’est en commentaire !





















Bonjour,
je vous remercie pour ces informations. J’ai effectivement un problème avec les pages de woocommerce, j’ai l’impression qu’elles ne sont pas reconnues, notamment lorsque j’essaie d’utiliser ShopEngine et Elementor pour modifier mes pages woocommerce. ShopEngine réagit comme si je n’avais aucun produit.
Votre tableau de shortcode pourrait m’aider mais je ne vois pas où je dois les copier exactement. Ou dois-je copier les codes pour la page boutique, les pages produit, les pages catégories ?
Pourtant j’aime beaucoup votre façon d’expliquer, vos articles sont clairs et exhaustifs. Pouvez-vous m’aider ?
En vous remerciant par avance.
Myriam
Myriam, chaque shortcode devrait être présent dans chaque page correspondante.