Le checkout WooCommerce est le processus ultime qui mène au paiement d’un internaute sur votre boutique en ligne.
Cette étape est décisive et doit-être optimisée si vous ne voulez pas que l’internaute n’abandonne son panier.
Qui n’a jamais fait du shopping en ligne pour finalement ne jamais passer à l’action ? Est-ce que ça vous est déjà arrivé ?
La vrai question est « pourquoi avez-vous abandonné votre panier » et si vous avez la ou les réponses à cette question, vous détenez alors la clé pour optimiser le checkout de votre e-commerce.
Le plugin WooCommerce est tout simplement génial pour transformer votre site vitrine en site e-commerce, toutefois, certaines options de customisation ne sont pas disponibles et cet article est là pour vous aider…
- 1 – Pourquoi optimiser son checkout WooCommerce ?
- 2 – Que faire avant de se lancer dans les optimisations de sa boutique en ligne ?
- 3 – Optimiser le checkout WooCommerce : convaincre l’internaute (CTA : en savoir plus »)
- 4 – Optimiser le checkout en rassurant l’internaute (CTA : ajouter au panier)
- 5 – Checkout WooCommerce : facilitez la finalisation de commande (CTA : commander)
- 6 – Checkout WooCommerce : en conclusion…
1 – Pourquoi optimiser son checkout WooCommerce ?
Vous passez déjà beaucoup de temps pour créer vos contenus, créer vos produits et vos services, faire la promotion sur vos réseaux sociaux, réaliser des pages de vente efficaces et améliorer le référencement de votre site n’est-ce pas ?
Est-ce que tout cela est pertinent si votre checkout WooCommerce n’est pas optimisé ?
Si votre page de commande n’est pas optimisée, vous risquez alors de voir tout votre beau travail partir en fumée ! Il n’y a pourtant que des avantages à améliorer cette page comme :
- Le travail ne se fait qu’une fois : ce n’est pas comme le référencement, le design ou la création de contenu… une fois que vous aurez optimisé votre page de commande, le travail sera fait et vous n’aurez presque jamais besoin d’y revenir.
- L’optimisation améliore l’expérience client : un checkout WooCommerce optimisé améliore l’expérience utilisateur alors qu’une page standard peut-être assez indigeste.
- L’augmentation des ventes : une page de commande ne doit pas freiner le client au moment de son achat. Au contraire, ce dernier a quelquefois besoin d’un petit encouragement.
- La satisfaction du client : un achat qui s’est passé sans encombre se traduit généralement par un client satisfait.

Besoin de créer votre boutique en ligne avec WooCommerce ? C’est simple avec mon ebook-formation, il suffit de suivre le guide !!! Découvrez l’extrait gratuit. Un guide PDF de plus de 270 pages pour vous apprendre à créer votre boutique en ligne.
2 – Que faire avant de se lancer dans les optimisations de sa boutique en ligne ?
Avant de vous lancer dans quelque optimisation que ce soit, juste parce que l’idée parait sympa, il faut d’abord cerner les deux axes essentiels de votre boutique : quels sont les produits disponibles dans votre boutique et quelle est votre cible ?
- En fonction des produits disponibles : est-ce que votre boutique ne dispose que d’un seul produit-phare ? Est-ce qu’au contraire, vous proposez des centaines de produits déclinables ? Est-ce que vous devez gérer des envois postaux ou bien vendez-vous uniquement des produits dématérialisés ? Est-ce que vos produits sont personnalisables ? Etc…Voici des questions qui vont avoir un impact sur l’optimisation de votre checkout WooCommerce.
- En fonction de votre clientèle-cible : si vous tenez une boutique en ligne, vous devez déjà connaitre sur le bout des doigts la typologie de vos clients. Si ce n’est pas encore le cas, vous devriez plancher sur la question car vous ne parlez pas de la même manière à une mère au foyer qu’à un étudiant ou encore un cadre d’entreprise. Votre discours ne sera pas le même et votre checkout WooCommerce non plus.
À lire aussi : Comment créer son site WordPress pour son activité de freelance ?
3 – Optimiser le checkout WooCommerce : convaincre l’internaute (CTA : en savoir plus »)
C’est souvent la chose la plus difficile à effectuer : convaincre l’internaute que vous vendez les meilleurs produits / services et au meilleur prix !
C’est souvent sur vos pages de vente que vous devrez créer un contenu génial et efficace pour convaincre votre lecteur de cliquer sur le bouton « en savoir plus » mais c’est aussi sur la page du produit que vous devrez redoubler d’efforts pour que l’internaute clique enfin sur le bouton « ajouter au panier ».
Vous allez devoir convaincre vos lecteurs et sortir tous les arguments qui peuvent les aider à acheter vos produits…
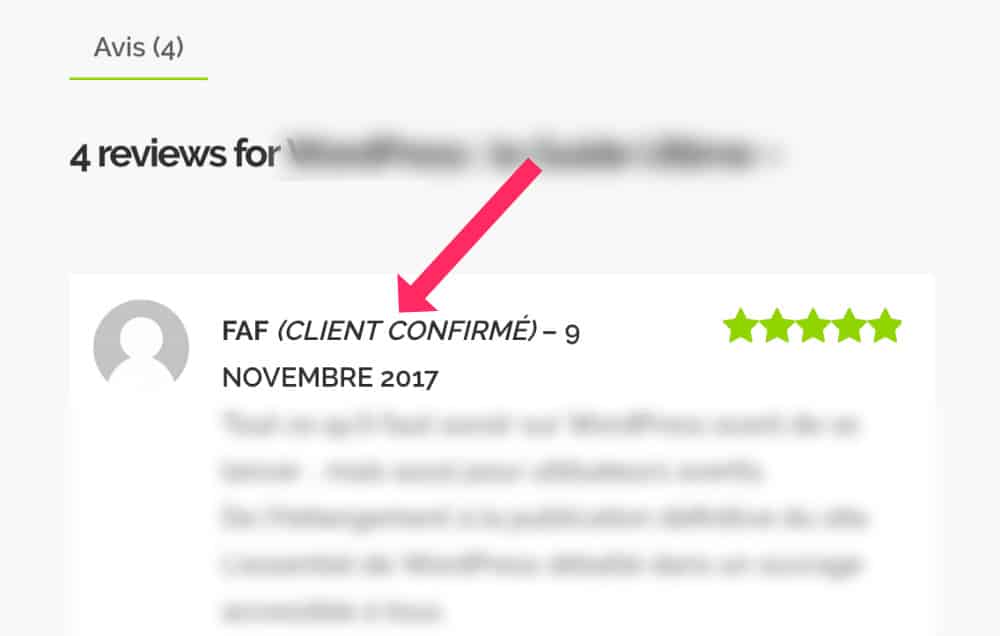
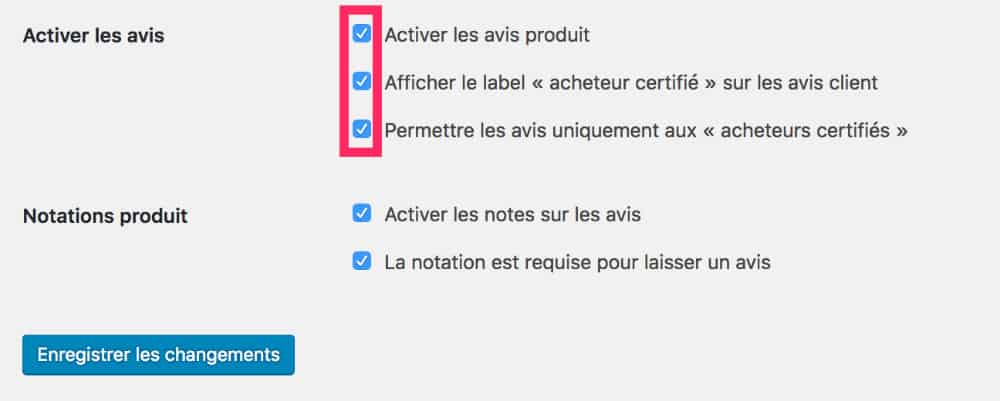
Astuce n°1 : activez les avis vérifiés
Les avis clients sont là pour rassurer mais également pour convaincre. Si vos avis sont vérifiés, cela prouvera à l’internaute qu’il ne s’agit pas de faux avis.
WooCommerce a déjà prévu une option qu’il vous suffit d’activer. Rendez-vous à WooCommerce > Réglages > Onglet « Produits » puis activez les avis vérifiés.
Astuce n°2 : Offrir une garantie ou une livraison gratuite
Voilà un argument que les internautes aiment bien, ils veulent avoir une petite cerise sur le gâteau comme la livraison gratuite par exemple.
Si vous offrez un produit dématérialisé, la question ne se posera pas mais vous pourrez les convaincre autrement, avec la garantie d’une satisfaction et la mention « satisfait ou remboursé ».
Bien évidemment, vous n’oublierez pas de notifier cela dans vos conditions générales de vente.
4 – Optimiser le checkout en rassurant l’internaute (CTA : ajouter au panier)
De nombreux internautes ont besoin d’être rassurés avant de passer une commande et notamment au niveau du moyen de paiement.
Avec toutes les fraudes et arnaques qui existent sur le web, laisser son numéro de carte bancaire sur un « petit site » peut effrayer, c’est certain. C’est pourquoi vous devez mettre toutes les chances de votre côté :
Découvrez mon guide PDF pour transformer votre site WordPress en boutique en ligne avec WooCommerce ! L’extrait est gratuit.
Astuce n°3 : proposer divers moyens de paiement
CB + PayPal (au besoin) car chaque internaute a sa préférence : certains ne voudront jamais ouvrir de compte PayPal et d’autres ne voudront jamais utiliser leur CB en ligne.
Pourquoi se priver de l’un ou de l’autre client potentiel ?
Êtes-vous réfractaires aux chèques ? N’hésitez pas à ajouter ce moyen de paiement car il y a encore des gens qui règlent par chèque, surtout si vos produits visent un clientèle de sénior.
Astuce n°4 : affichez le cadenas vert
Ce n’est presque plus utile de le rappeler mais une boutique en ligne doit être installée sur un site en HTTPS avec un certificat de sécurité actif et valide. Le fameux cadenas vert qui est disponible dans la barre du navigateur rassurera votre client.
Si votre site est bien en HTTPS mais que le cadenas n’est pas toujours vert, vous devrez vérifier s’il n’y a pas du « mixed-content » qui empêche le bon fonctionnement.
À lire aussi : Comment migrer WordPress sur HTTPS ?
Astuce n°5 : Ajoutez un badge de vérification de sécurité
Vos visiteurs sont encore méfiants ?
Revendiquez la sécurité de votre site grâce à un badge de vérification. Il existe des plugins comme WooCommerce SSL Seal qui vous permettront de faire cela sans difficultés : dès son activation, le badge apparaitra (si vous remplissez les conditions).
5 – Checkout WooCommerce : facilitez la finalisation de commande (CTA : commander)
On parle souvent d’achat compulsif et d’achats réfléchit. Dans une boutique en ligne, les internautes procèdent de la même manière que dans une boutique physique et généralement, au plus le produit-objet-service est cher, au plus le prospect hésitera avant de passer commande.
Tous les moyens sont bons pour éviter que l’internaute ne se pose trop de questions. Vous devez lui facilitez la tâche… ou plutôt le passage à l’action !
Astuce n°6 : proposez un panier express
L’extension WooCommerce PayPal Express Checkout permet de sauter l’étape d’ajout au panier.
C’est-à-dire que depuis la page du produit, l’internaute passe commande rapidement via PayPal. Le paramétrage de cet add-on est enfantin et il peut être utile si votre boutique ne propose pas de nombreux produits.
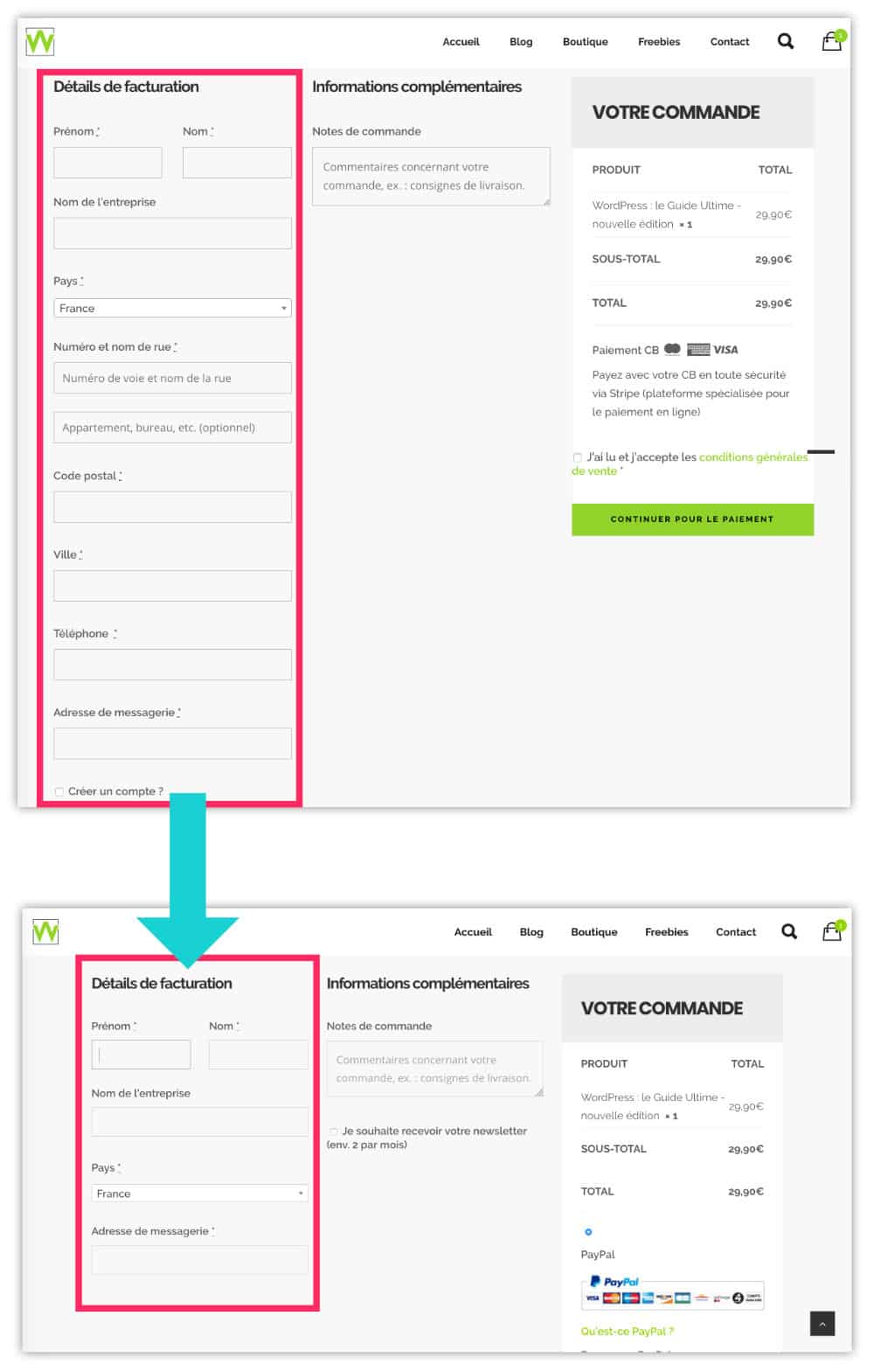
Astuce n°7 : allégez les champs du formulaire de commande

Les champs du formulaire de la page de commande WooCommerce sont très lourds et peuvent vous faire perdre des ventes, surtout dans le cas où vous vendez des produits dématérialisés…
Avez-vous vraiment besoin de connaitre la rue, la ville, le pays de votre client ?
Le client lui aussi en est convaincu et peut se demander pourquoi vous avez besoin de connaitre toutes ces informations privées simplement pour télécharger un ebook par exemple.
Cela peut même entrainer une rétractation et un abandon de panier. Pourquoi risquer cela ? De manière native, vous ne pouvez pas agir sur les champs de votre panier.
WooCommerce a quand même prévu une documentation si vous souhaitez mettre les mains dans le code.
Sinon vous pouvez installer et paramétrer le plugin WooCommerce Checkout Fields Editor qui vous permettra de supprimer des champs existants pour ne garder que les champs utiles ou d’ajouter des champs qui pourraient vous être nécessaires.
6 – Checkout WooCommerce : en conclusion…
Nous venons de voir qu’il est plutôt facile d’optimiser son checkout WooCommerce mais nous n’avons abordé que la partie visible de l’iceberg !
Le plugin WooCommerce est très prisé dans l’univers du e-commerce sous WordPress, c’est le leader d’ailleurs.
C’est certainement pour cette raison que les développeurs sont accros car les options de customisation peuvent être infinies. Vous trouverez, sur le répertoire officiel des plugins, pas moins de 377 pages de résultats pour la requête « WooCommerce ».


Découvrez d’autres contenus, articles, astuces et tutoriels pour WordPress et son univers.
























Très intéressant, j’ai utilisé le plugin « WooCommerce Checkout Fields Editor » pour alléger ma page de commande comme conseillé dans l’article, je pense que c’est vraiment une bonne idée pour ne pas décourager les clients qui peuvent rapidement remettre à plus tard leurs achats si une étape est trop longue. Et souvent le « plus tard » se transforme en jamais.
Merci Nicolas, effectivement un formulaire trop long peut « rebuter » !
cet article me sauve la la vie je n’attendais que celle ci merci bcp
Top article un grand merci
Bonjour,
merci pour vos astuces. Une question par rapport à vote capture écran du Checkout.
Vous avez les totaux à droite de votre saisie (nom, mail…). Comment faites vous ?
J’utilise Woocommerce et il me met tout dessous. Alors qu’il y a de la place à droite. Est-ce un réglage ?
Merci d’avance.
Salut Lio,
Non je ne pense pas que ça vienne d’un réglage. Je suppose que ça vient du thème.
Super article ! Il m’a permis de bien épurer ma page de commande.
Merci, j’ai découvert tardivement Checkout Field Editor… c’est salvateur.
TY,
Patrick
Bonjour
Merci pour vos précieux conseils.
Comment sauter du panier pour arriver directement sur la page de paiement ? en sachant que je propose un paiement CB.
Actuellement le client ajoute le produit au panier, valide la commande, arrive au paiement.
Comment passer directement du produit au paiement ?
Merci de vos conseils
Salut Yves, je ne sais pas si c’est possible ? Peut-être avec ce plugin (à tester) : https://fr.wordpress.org/plugins/woocommerce-direct-checkout/
Merci de votre aide c’est parfait
Bonjour,
Et merci pour votre article très intéressant !
J’ai une question concernant le checkout : Dans le cas où on vend des objets concrets à livrer mais aussi du dématérialisé, comment adapter le checkout au type de produit vendu ?
Merci !
Salut Noëlla,
Je ne suis pas sûre qu’un plugin existe pour ça, c’est une très bonne question. Peut-être faut-il le faire avec du développement personnalisé ?
Merci pour cet article je cherchais justement une extension pouvant alléger la finalisation de la commande.
Super ! WooCommerce Checkout Fields Editor
Merci Valentin !
Bonjour et merci pour le temps passé à écrire cet article.
Mon problème à moi est que dès que mes clients ont beaucoup d’article (plus de 10) il faut des fois jusqu’à 1 minutes avant d’avoir la validation de la commande.
Comment puis-je accélérer cette page à partir du moment ou l’on clique sur « Valider ma commande »
Pour info je suis sur un serveur dédié je ne dépense pas plus de 35% des ressources en Pic
Je travaille avec WCFM Marketplace et au maximum 5 vendeurs par commandes
D’avance merci si vous avez des infos à me transmettre.
Hello, c’est bizarre ça. Il y aurait pas des paramètres pour augmenter les ressources sur ton serveur dédié, genre CPU ? En même temps, j’y connais pas grand chose côté serveur… Et un plugin de cache ? Genre WP Rocket ?
hello, merci bcp pour cet article, je vais m’en inspirer. j’ai une anomalie sur ma page checkout : les infos du clients sont conservés en cache et visible par le prochain client, j’ai essayé de désactiver le cache de la checkout page sur litespeed et cloudflare (j’utilise les deux sur mon site WP) mais rien n’y fait, avez-vous déjà rencontré ça?
d’avance merci
Ah non c’est bizarre ça !
Bonjour superbe article, je débute pour mon premier site et je cherche comment mettre un bouton qui permet aux client de joindre une image à leur commande.
un short code ou autre ?
Merci d’avance
Hello Wendy, ce n’est pas natif, il faudrait que tu ajoutes un plugin qui permette de faire cela.