L’en-tête de votre site est un élément essentiel du webdesign. C’est la deuxième étape de la personnalisation de votre thème WordPress, après avoir paramétré les styles globaux. Dans ce tutoriel, je vous invite à paramétrer le header d’un site qui utilise n’importe quel thème basé sur les blocs (full Gutenberg)…
C’est parti !
- 1 – Où modifier l’en-tête du site depuis l’éditeur ?
- 2 – Importer le logo
- 3 – Supprimer le titre du site
- 4 – Modifier la navigation du site (menu)
- 5 – Ajouter une couleur arrière-plan
- 6 – Ajouter une bordure au header
- 7 – Centrer le header (l’en-tête du site)
- 8 – Fixer le menu au défilement (sticky header au scroll)
- 9 – Dernières pensées au sujet de l’en-tête du site…
1 – Où modifier l’en-tête du site depuis l’éditeur ?
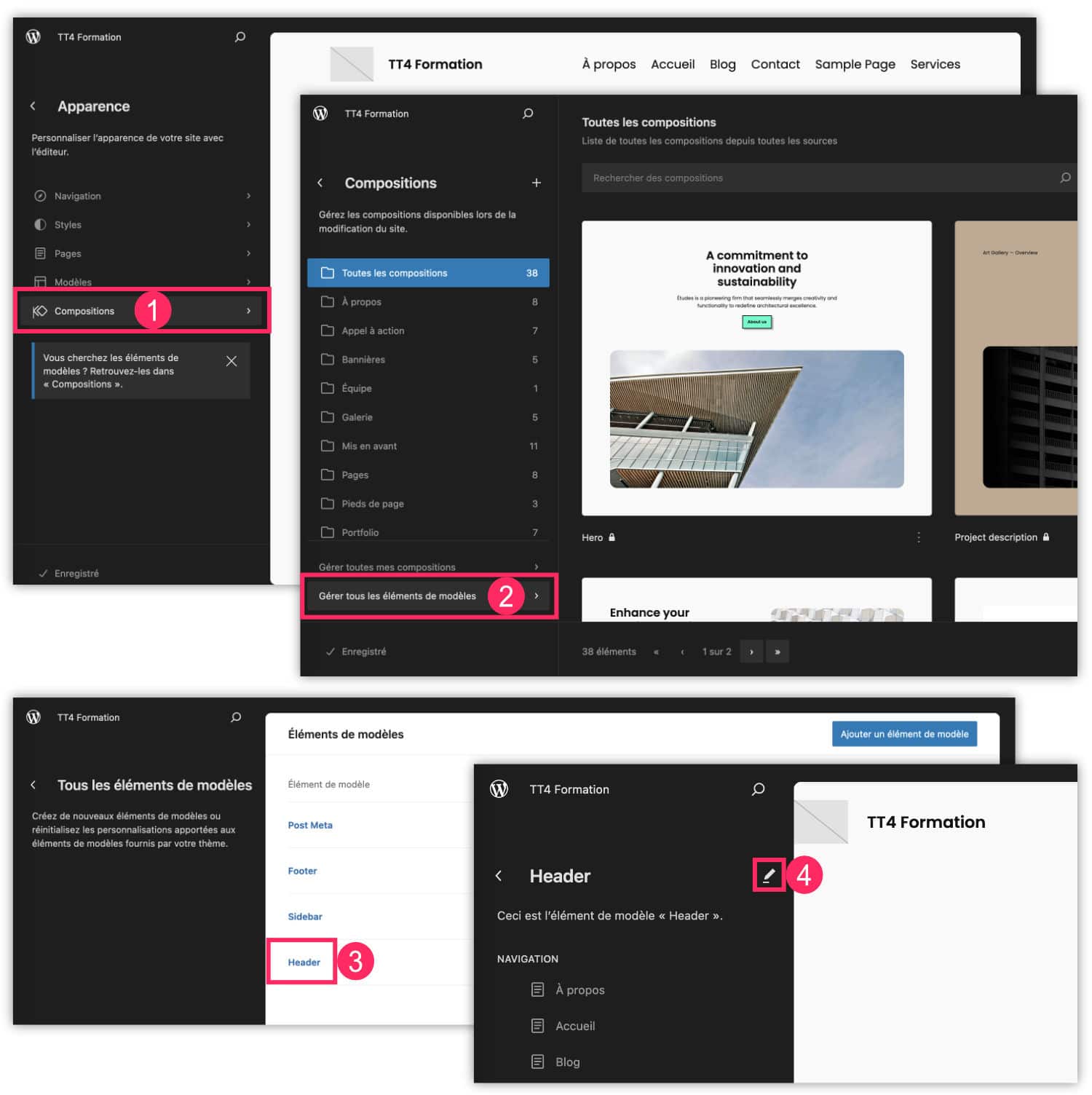
Si votre site utilise un thème basé sur les blocs – et seulement si – vous pourrez personnaliser l’en-tête du site en suivant ce chemin : Apparence > Éditeur > Compositions (1) > Gérer tous les éléments de modèles (2) > Header (3) (il peut avoir un autre nom selon le thème que vous utilisez) > Cliquez sur l’icône du Stylo ![]() (4) pour commencer à éditer la composition.
(4) pour commencer à éditer la composition.

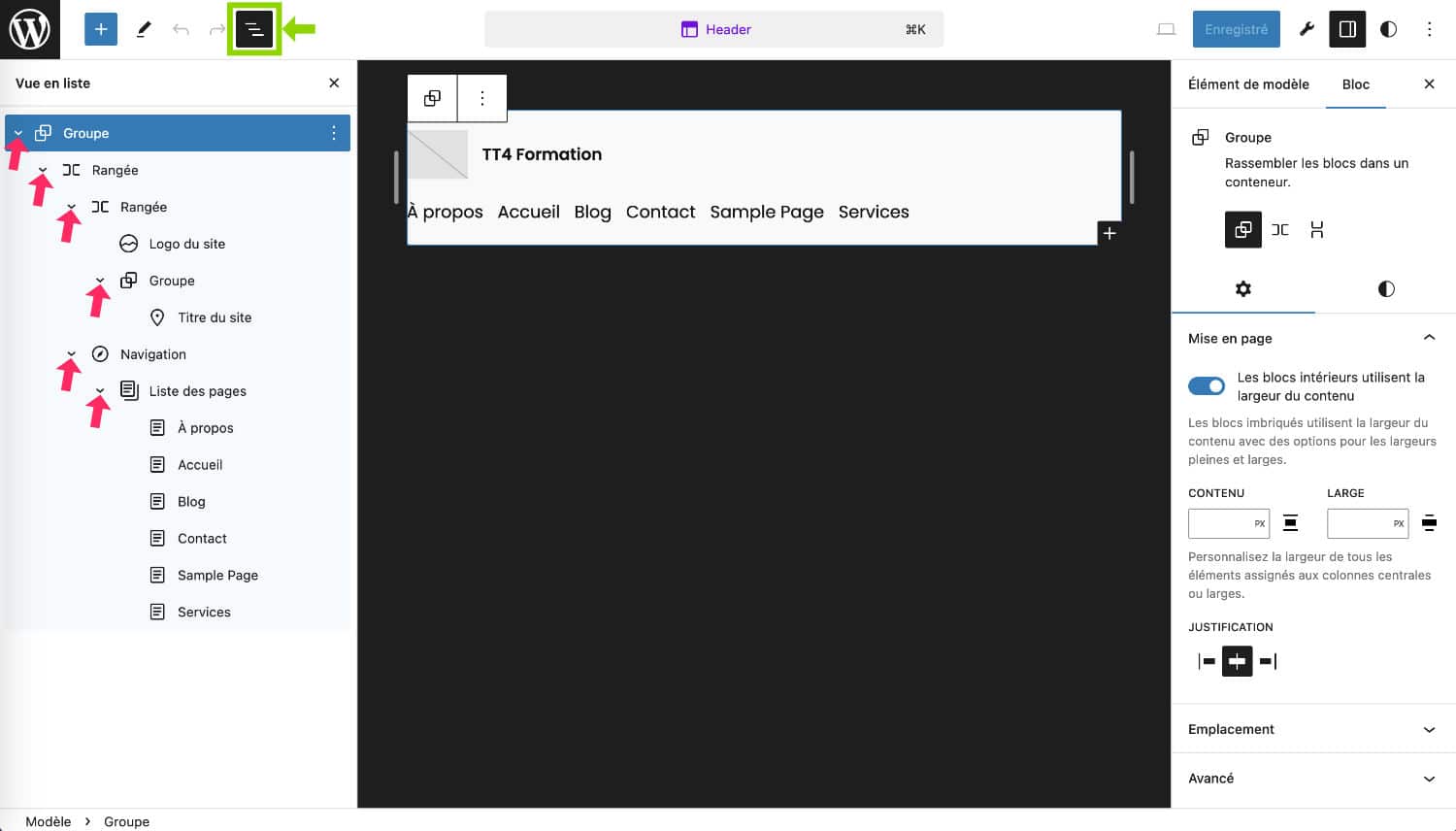
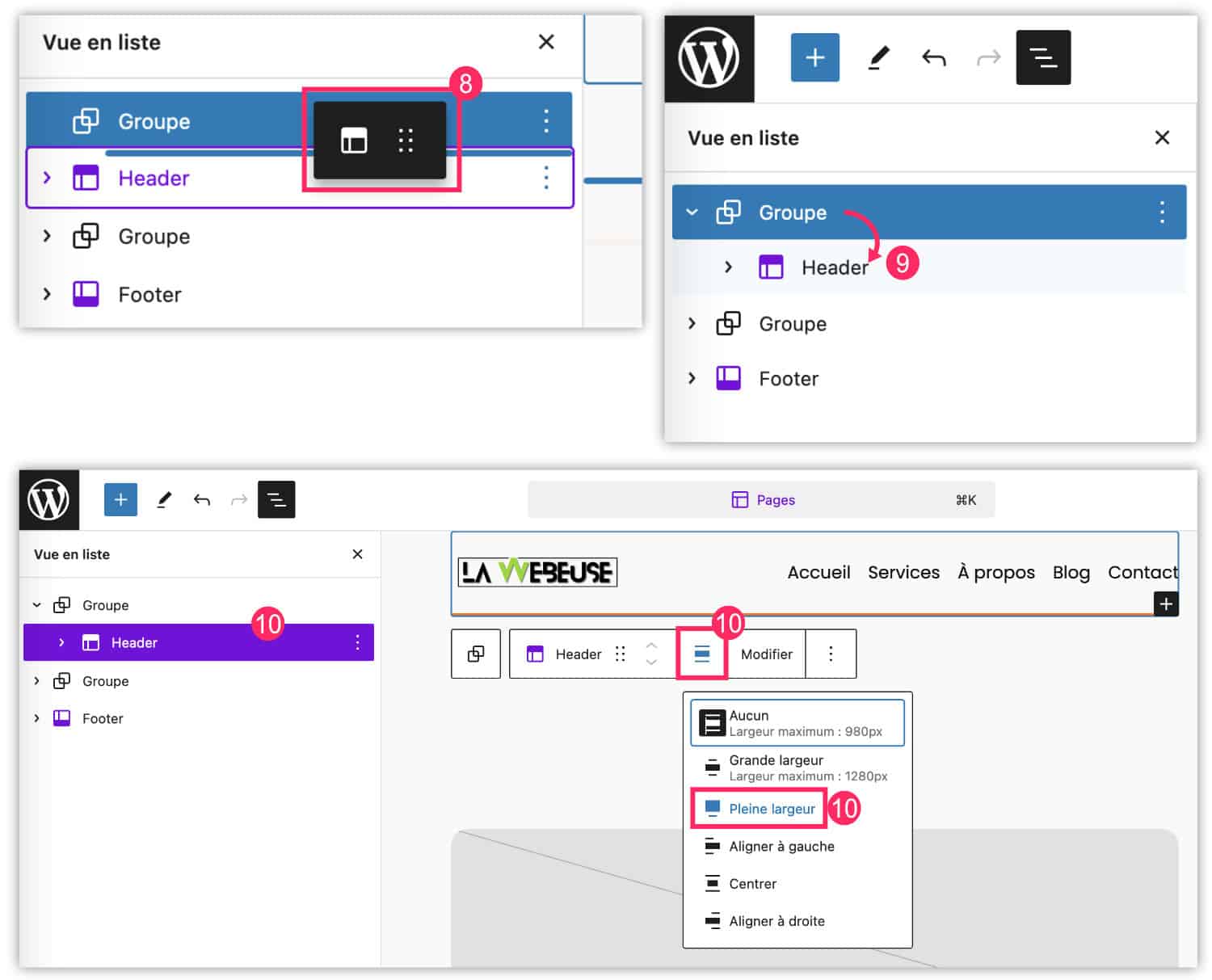
Au sein de l’édition du Header, je vous invite à ouvrir la vue en liste ![]() (en vert sur la capture d’écran ci-dessous) et à développer chaque groupe de blocs afin de voir de quoi est composé l’en-tête. Pour cela, il suffit de cliquer sur les petits chevrons ⌄ indiqués par les flèches roses sur la capture d’écran ci-dessous.
(en vert sur la capture d’écran ci-dessous) et à développer chaque groupe de blocs afin de voir de quoi est composé l’en-tête. Pour cela, il suffit de cliquer sur les petits chevrons ⌄ indiqués par les flèches roses sur la capture d’écran ci-dessous.

Notez : il est quasiment impossible de manipuler correctement l’éditeur sans se servir de cette vue en liste
. Je vous recommande vivement de prendre l’habitude de l’utiliser, vous verrez que vous allez gagner beaucoup de temps.
2 – Importer le logo
Commençons par un élément indispensable à votre identité visuelle : le logo. La plupart des thèmes ont prévu un emplacement pour l’ajouter dans l’en-tête du site
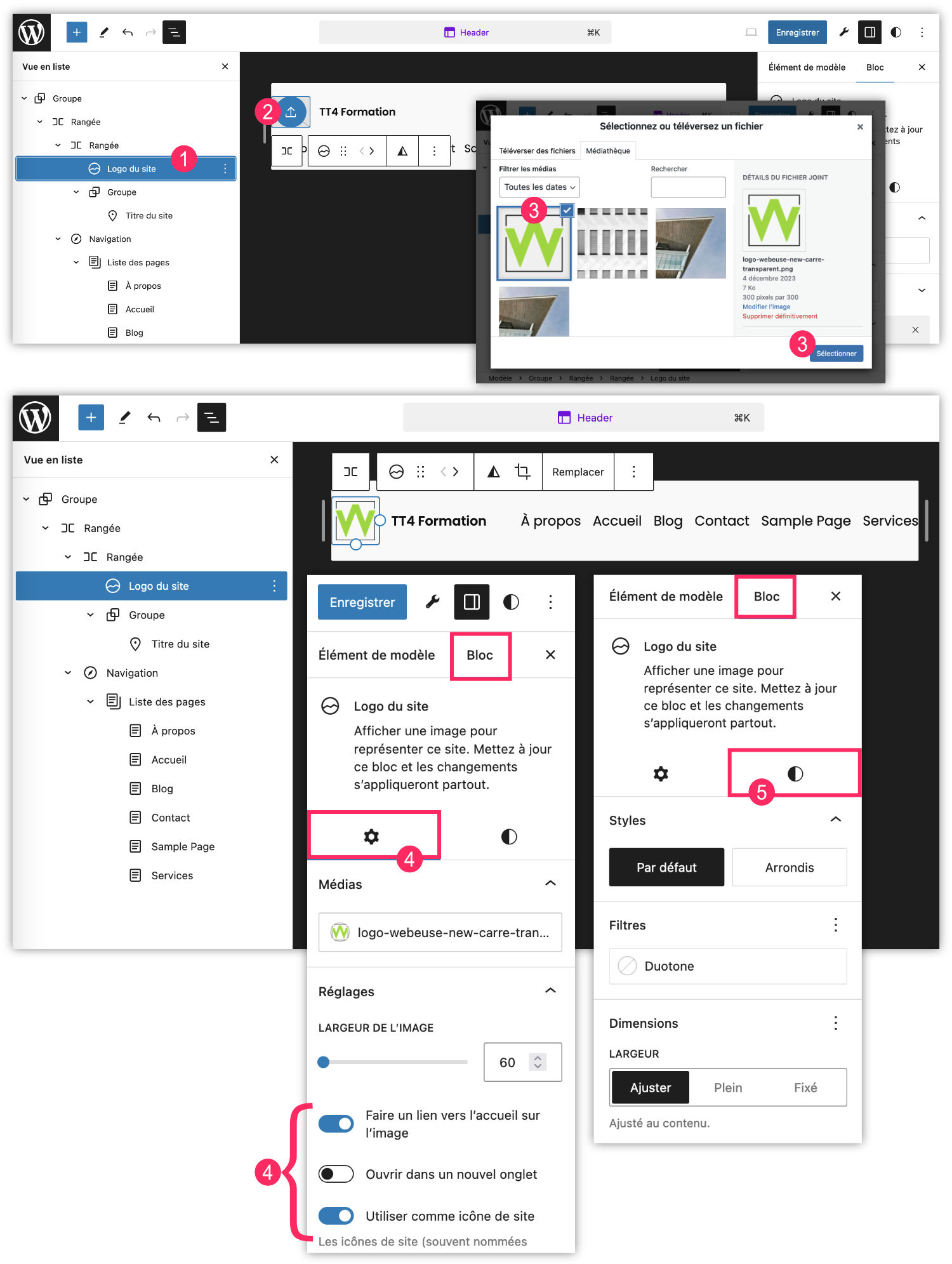
- Depuis la vue en liste
 , sélectionnez le bloc « Logo du site ».
, sélectionnez le bloc « Logo du site ». - Cliquez ensuite sur l’icône qui vous permet de le choisir.
- Vous pourrez le téléverser (l’importer depuis votre ordinateur) ou le sélectionner dans votre médiathèque.

- Le bloc « Logo du site » encore sélectionné, rendez-vous dans la barre latérale
 de droite pour commencer les paramétrages. L’onglet Réglages
de droite pour commencer les paramétrages. L’onglet Réglages  permet de définir la taille du logo ainsi que quelques autres options.
permet de définir la taille du logo ainsi que quelques autres options. - L’onglet Styles
 offre deux ou trois options pas très utiles.
offre deux ou trois options pas très utiles.
3 – Supprimer le titre du site
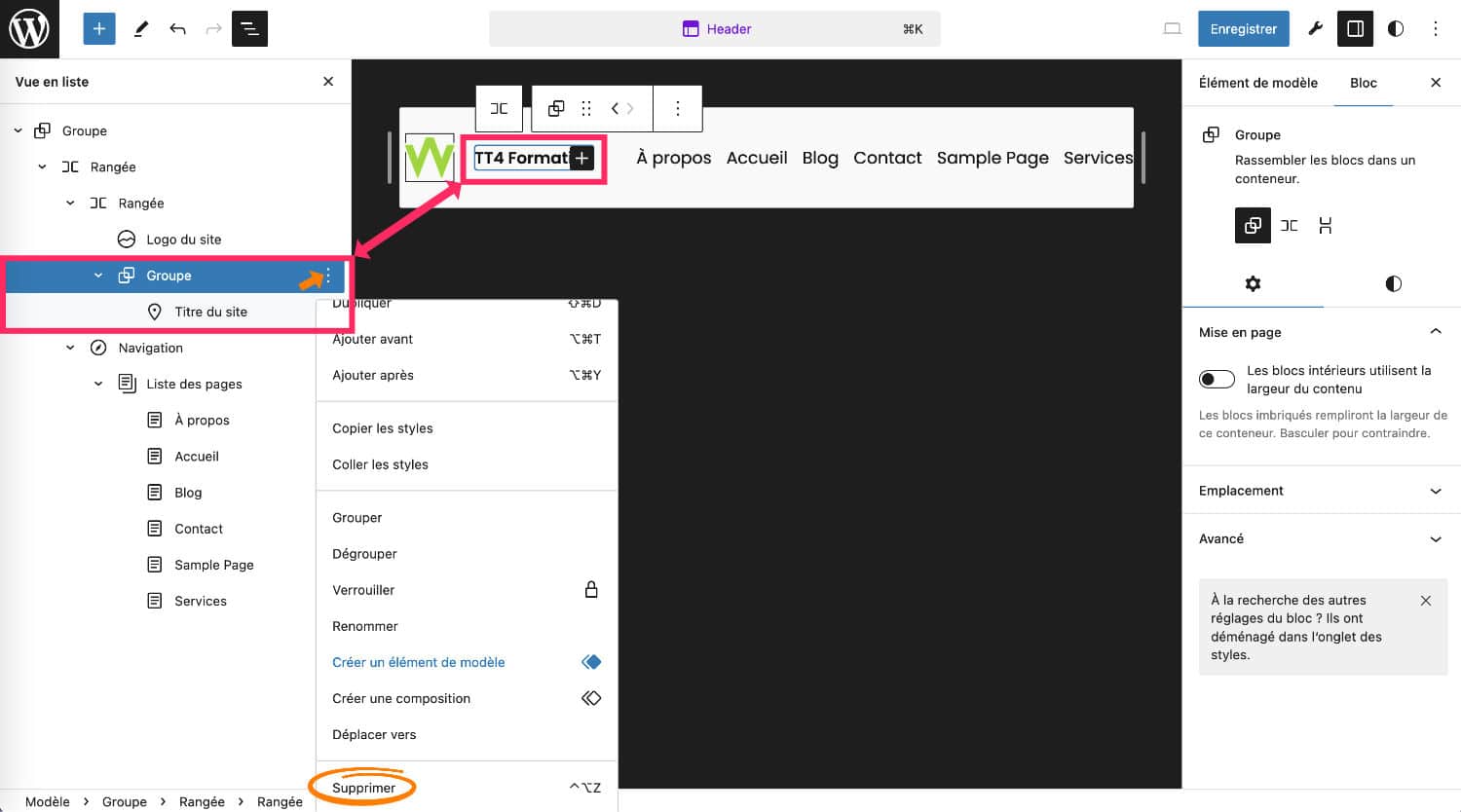
Vous pouvez également en profiter pour supprimer les blocs indésirables, tel que le Titre du site par exemple. Toujours depuis la vue en liste ![]() , cliquez sur les options
, cliquez sur les options![]() du bloc ou du groupe de blocs puis cliquer sur Supprimer.
du bloc ou du groupe de blocs puis cliquer sur Supprimer.

4 – Modifier la navigation du site (menu)
L’autre élément important dans l’en-tête du site, c’est le menu de navigation. Indispensable pour permettre à l’utilisateur de se balader à travers les contenus du site !
4.1 – Détacher la navigation
Par défaut, une navigation composée de la liste des pages du site est insérée dans le header. Ce serait une mauvaise idée de la laisser telle quelle car TOUTES les pages viennent s’ajouter ici, même celles que vous ne souhaitez pas voir dans la navigation principale…
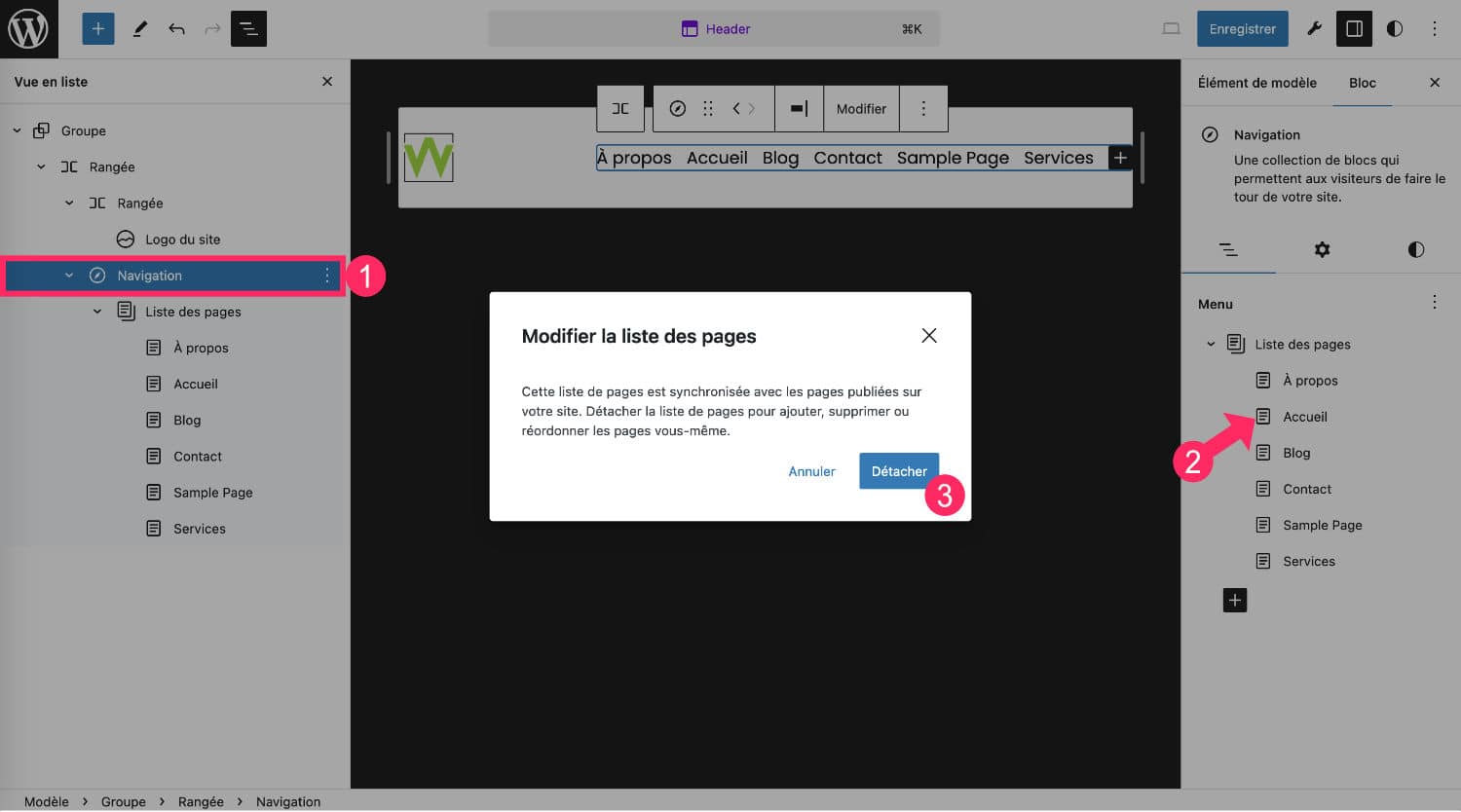
La première chose à faire est de « détacher » cette liste :
- Sélectionnez le bloc Navigation depuis la vue en liste

- Depuis la barre latérale
 de droite, cliquez sur un élément de navigation
de droite, cliquez sur un élément de navigation - Un popup s’ouvre, cliquez sur Détacher

4.2 – Réordonner les éléments de navigation
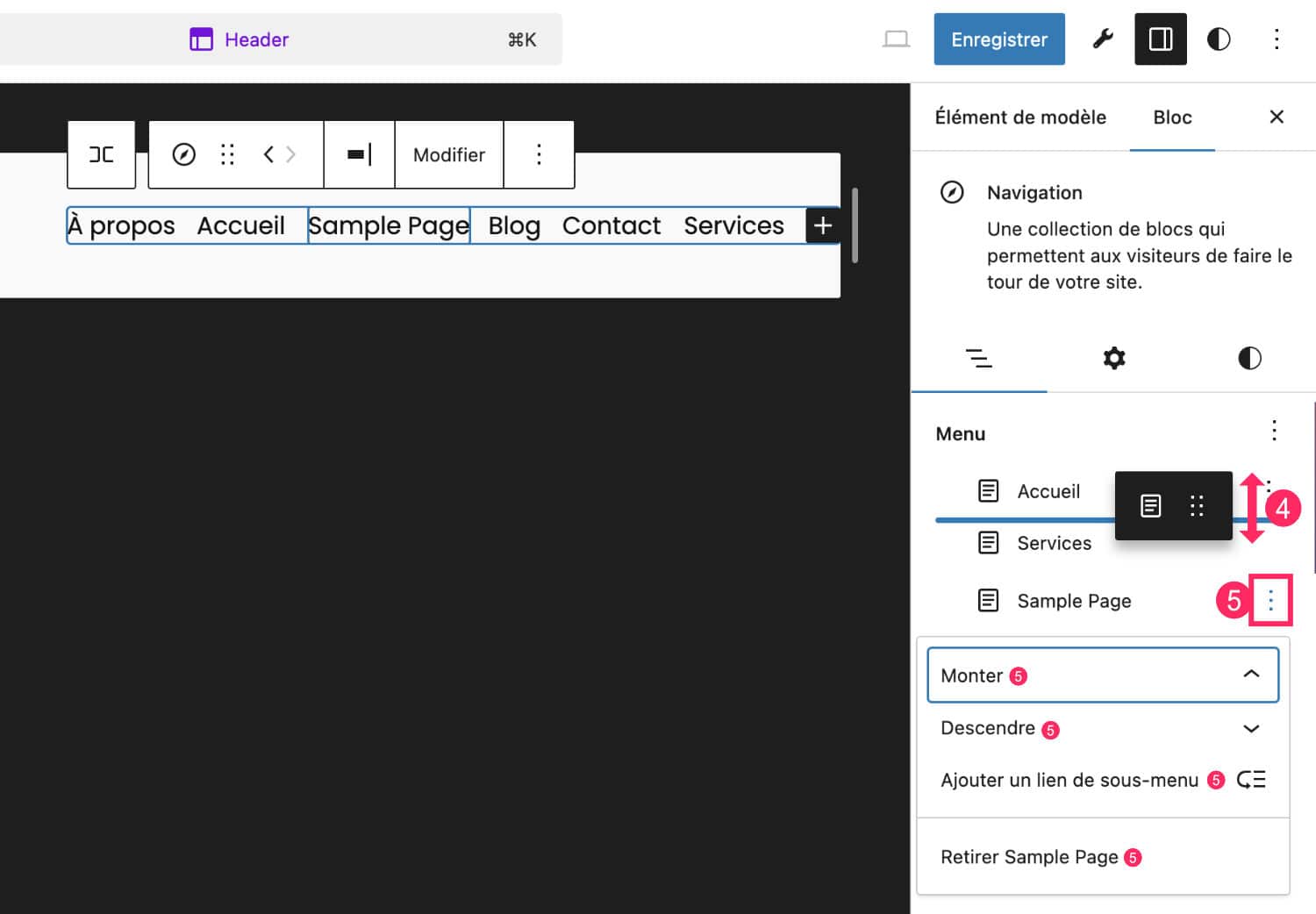
À présent, chaque page sont indépendantes les unes des autres :
- Vous pouvez réorganiser chaque page par glisser-déposer
- Ou bien, vous pouvez ouvrir les options
 d’un élément de navigation puis cliquer sur Monter ou Descendre. Vous pouvez également ajouter un sous-élément ou supprimer les pages indésirables.
d’un élément de navigation puis cliquer sur Monter ou Descendre. Vous pouvez également ajouter un sous-élément ou supprimer les pages indésirables.

4.3 – Ajouter des pages ou des liens dans la navigation
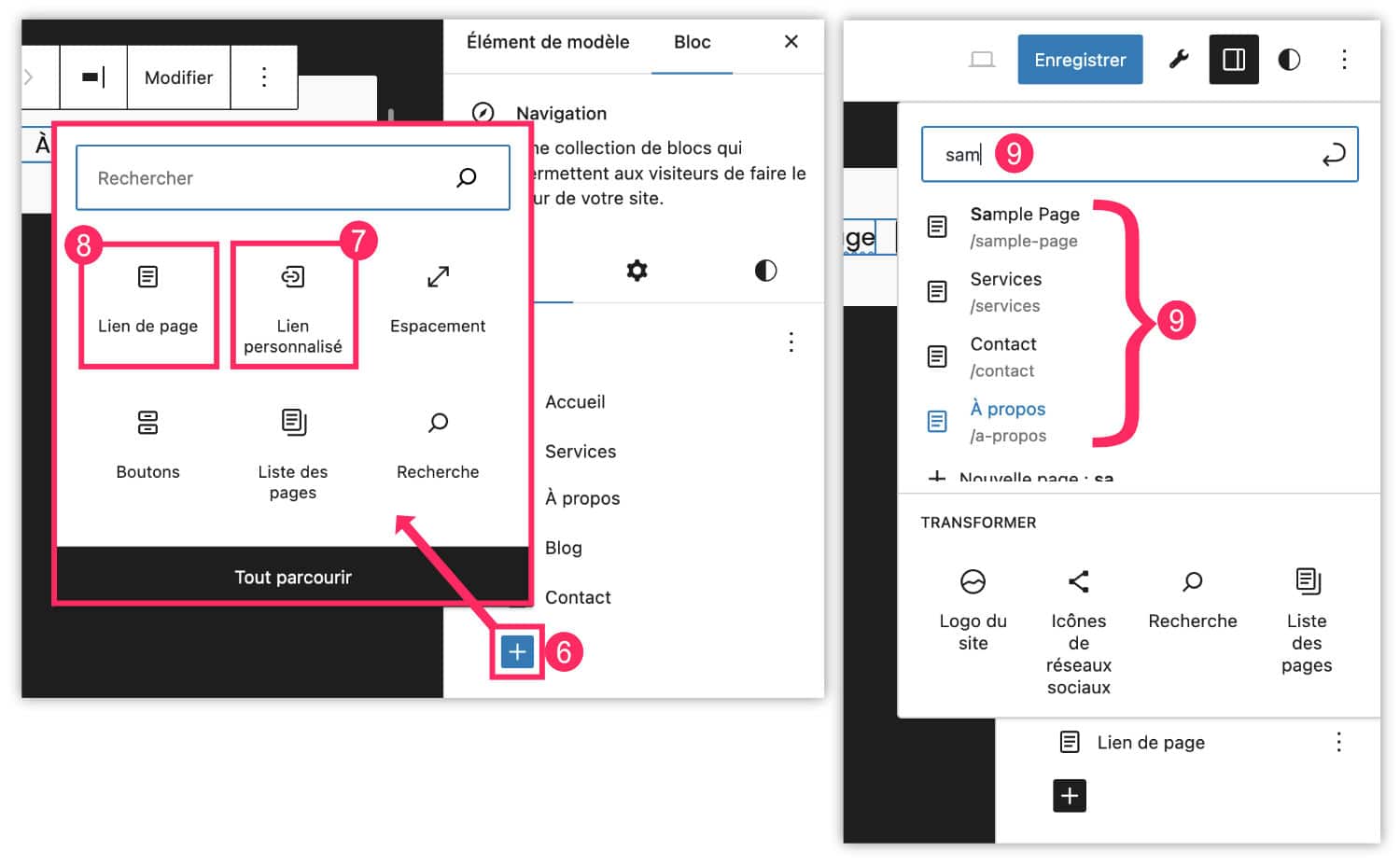
Aussi, vous pouvez ajouter de nouveaux éléments de navigation à votre menu :
- Cliquez sur l’icône

- Ajoutez éventuellement un lien personnalisé. Cela est utile si vous voulez faire un lien externe à votre site.
- Ou ajoutez des liens de page.
- Lorsque vous insérez un bloc Lien de page, il vous suffira de saisir les premières lettres du nom de la page à insérer pour la voir apparaître dans la liste et la sélectionner.

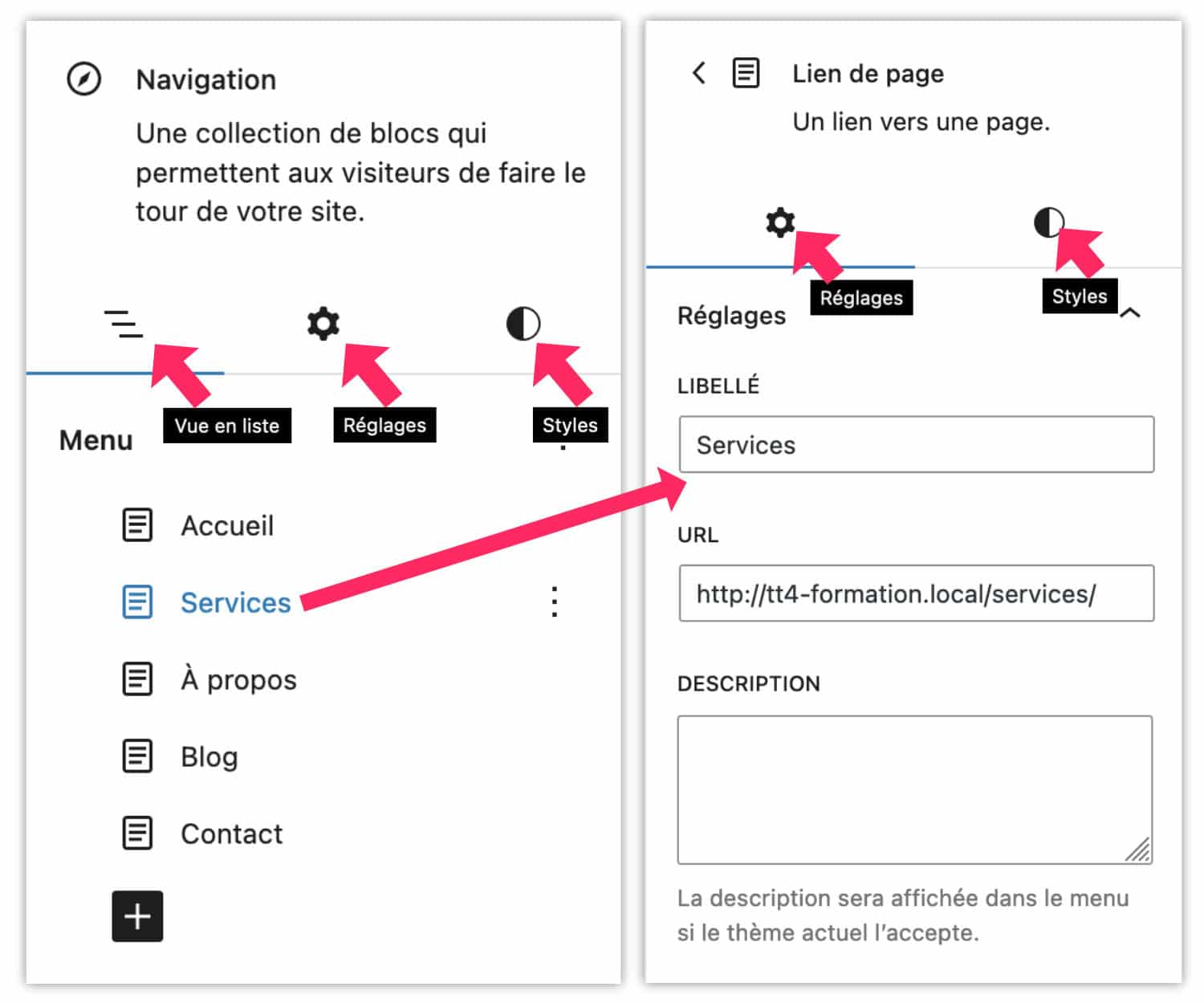
4.4 – Modifier les éléments de navigation
Notez que, dans la barre latérale de droite ![]() , vous trouverez plusieurs options pour paramétrer la navigation elle-même, mais également chaque lien de page. N’hésitez donc pas à parcourir les onglets Vue en liste
, vous trouverez plusieurs options pour paramétrer la navigation elle-même, mais également chaque lien de page. N’hésitez donc pas à parcourir les onglets Vue en liste ![]() , Réglages
, Réglages ![]() et Styles
et Styles ![]() .
.

4.5 – Créer des sous-éléments de menu
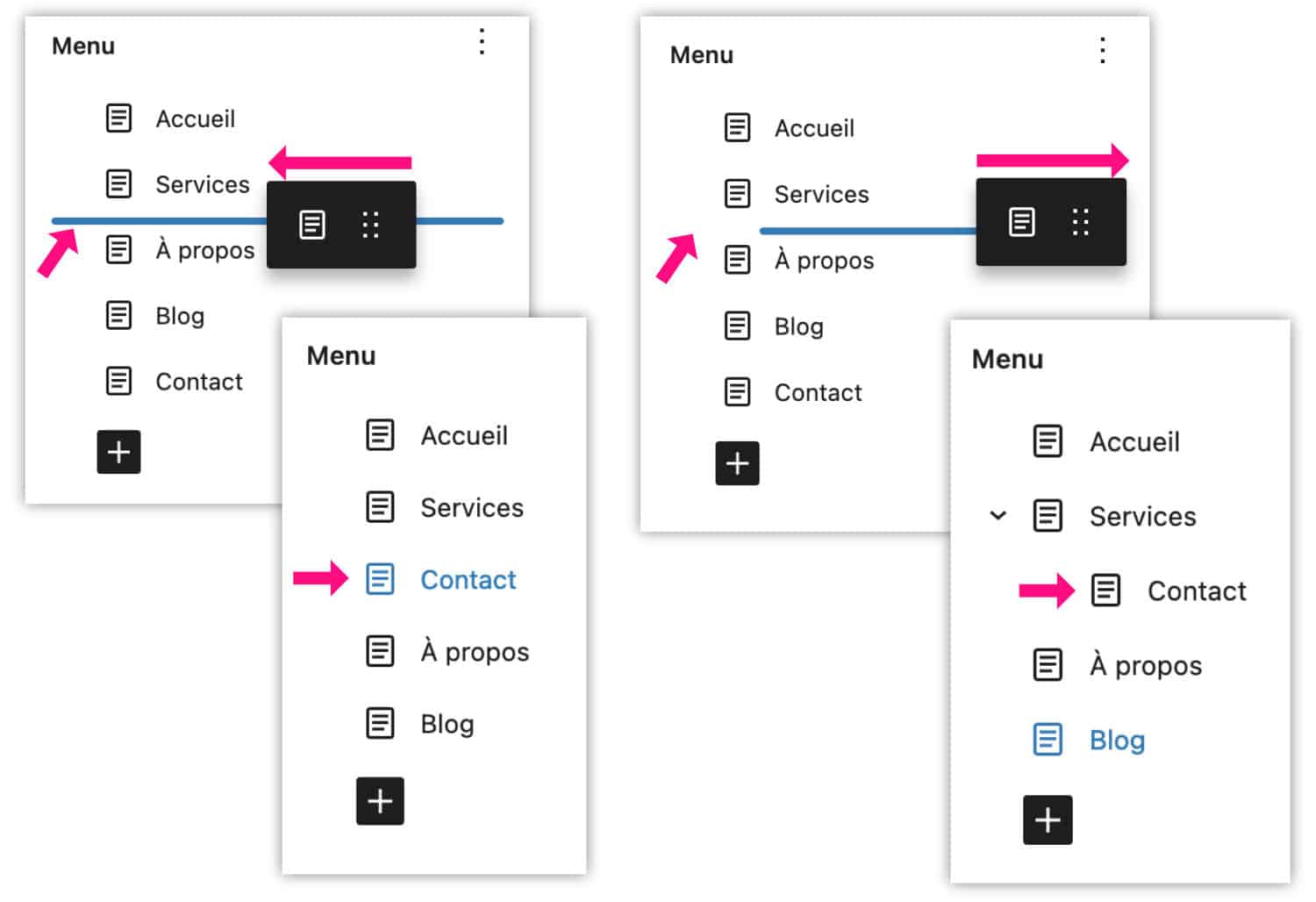
Pour finir avec les éléments de navigation, vous pouvez facilement créer des sous-éléments de menu en prenant soin de glisser-déposer les liens de page au bon endroit :
- vers la gauche = élément parent
- vers la droite = sous-élément

5 – Ajouter une couleur arrière-plan
Si vous souhaitez ajouter une couleur d’arrière-plan à votre en-tête, veillez à sélectionner l’élément parent, celui qui contient tous les blocs. En général, il s’agit d’un groupe :
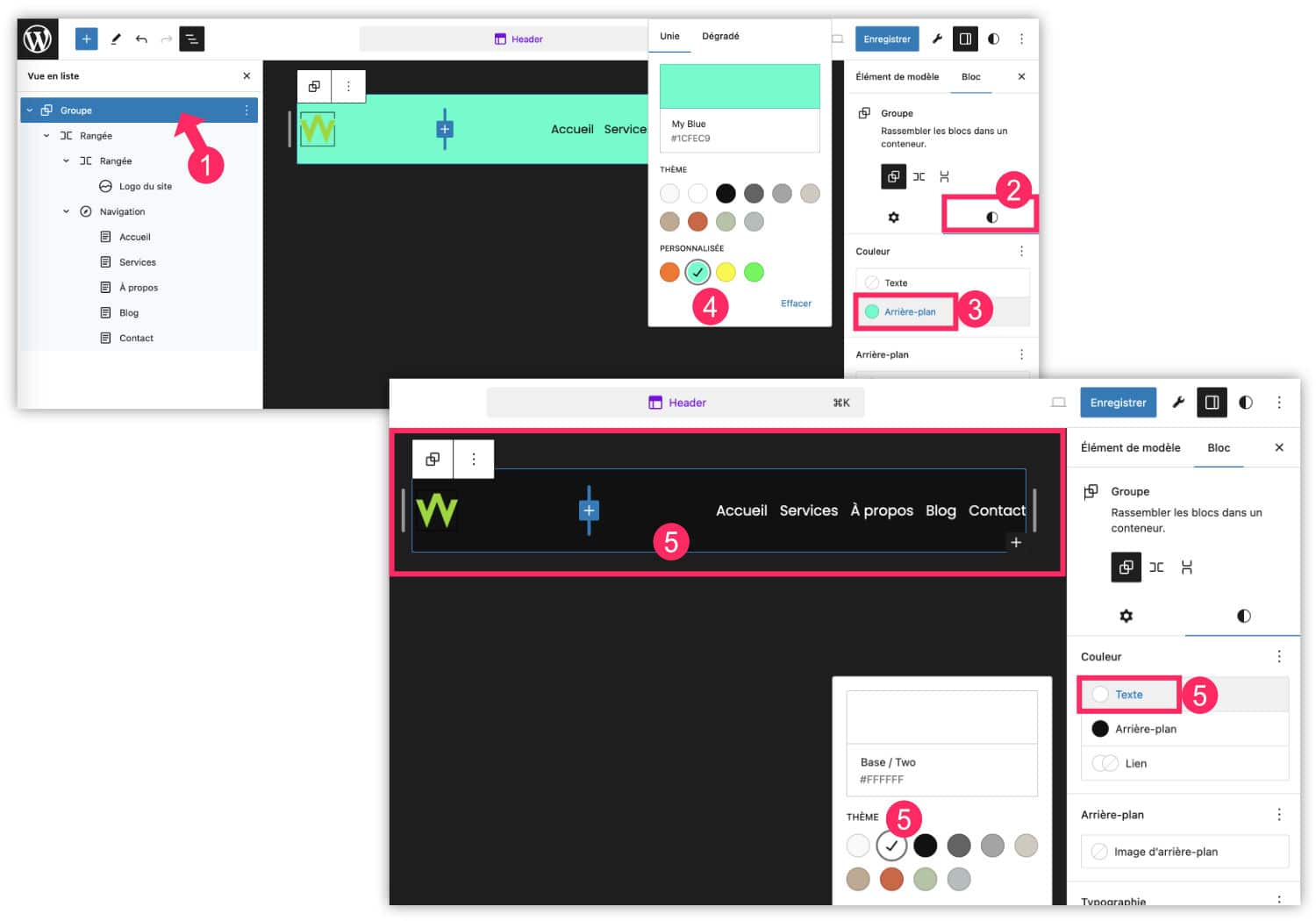
- Sélectionnez le groupe depuis la vue en liste

- Depuis la barre latérale
 de droite, ouvrez l’onglet des Styles
de droite, ouvrez l’onglet des Styles 
- Sélectionnez l’option Arrière-plan
- Validez la couleur de votre choix
- Dans le cas où vous choisissez une couleur sombre, n’oubliez pas de choisir un texte de couleur claire.

6 – Ajouter une bordure au header
Peut-être que votre charte graphique se prête à l’ajout d’une bordure inférieure pour délimiter le header du reste du contenu ? Il suffit alors de :
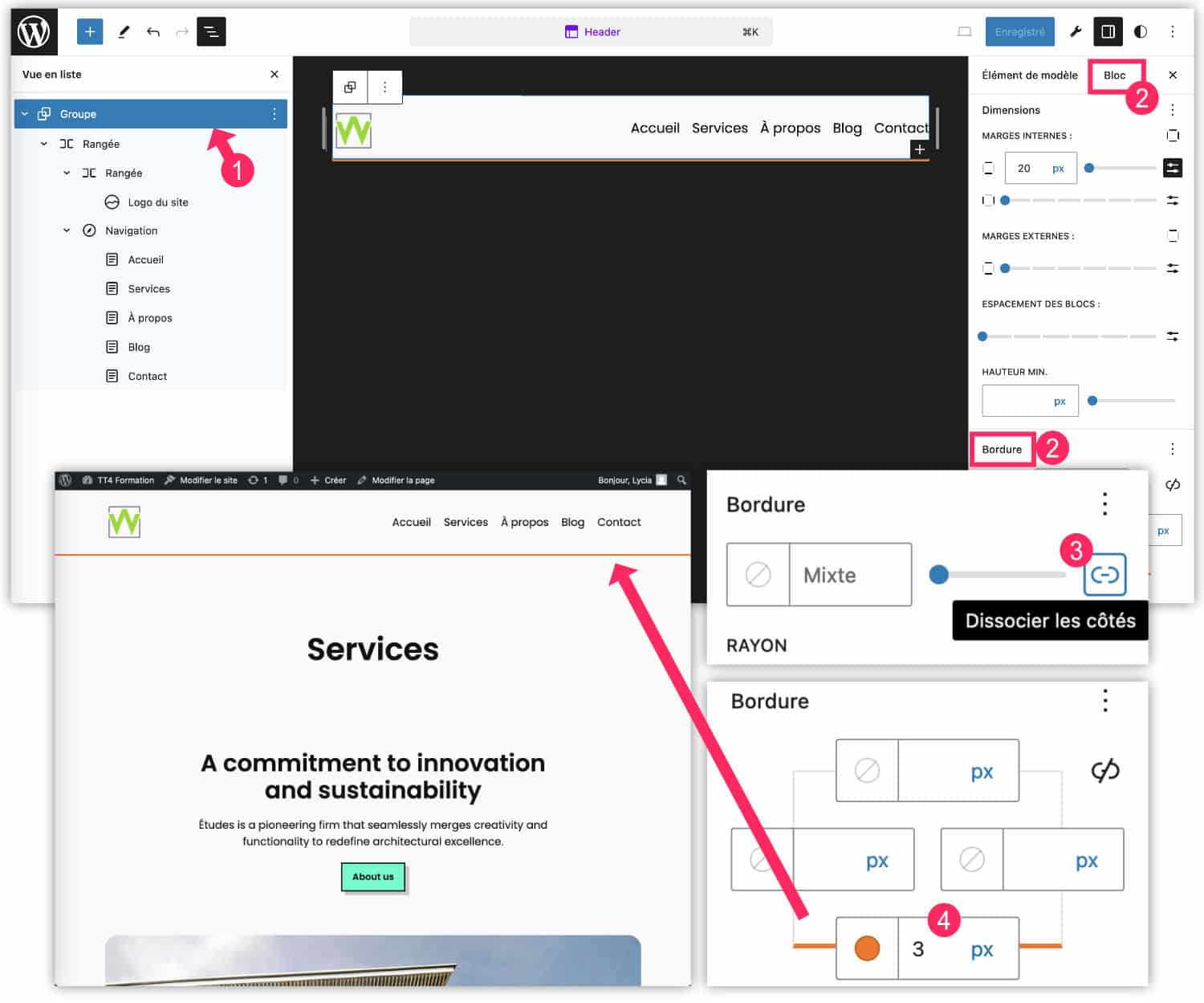
- Sélectionnez le groupe parent depuis la vue en liste

- Depuis la barre latérale
 de droite, ouvrez l’onglet Bloc puis Styles
de droite, ouvrez l’onglet Bloc puis Styles  et descendez jusqu’à l’option des bordures.
et descendez jusqu’à l’option des bordures. - Dissociez les bordures en cliquant sur l’icône du lien.
- Sélectionnez une couleur ainsi qu’une épaisseur de trait, par exemple 3px.

Et voilà, le tour est joué !
7 – Centrer le header (l’en-tête du site)
Si la disposition classique (logo à gauche, menu à droite) ne vous convient pas, vous pouvez disposer les éléments de l’en-tête comme vous le souhaitez ! C’est tout là l’avantage de composer avec des blocs…
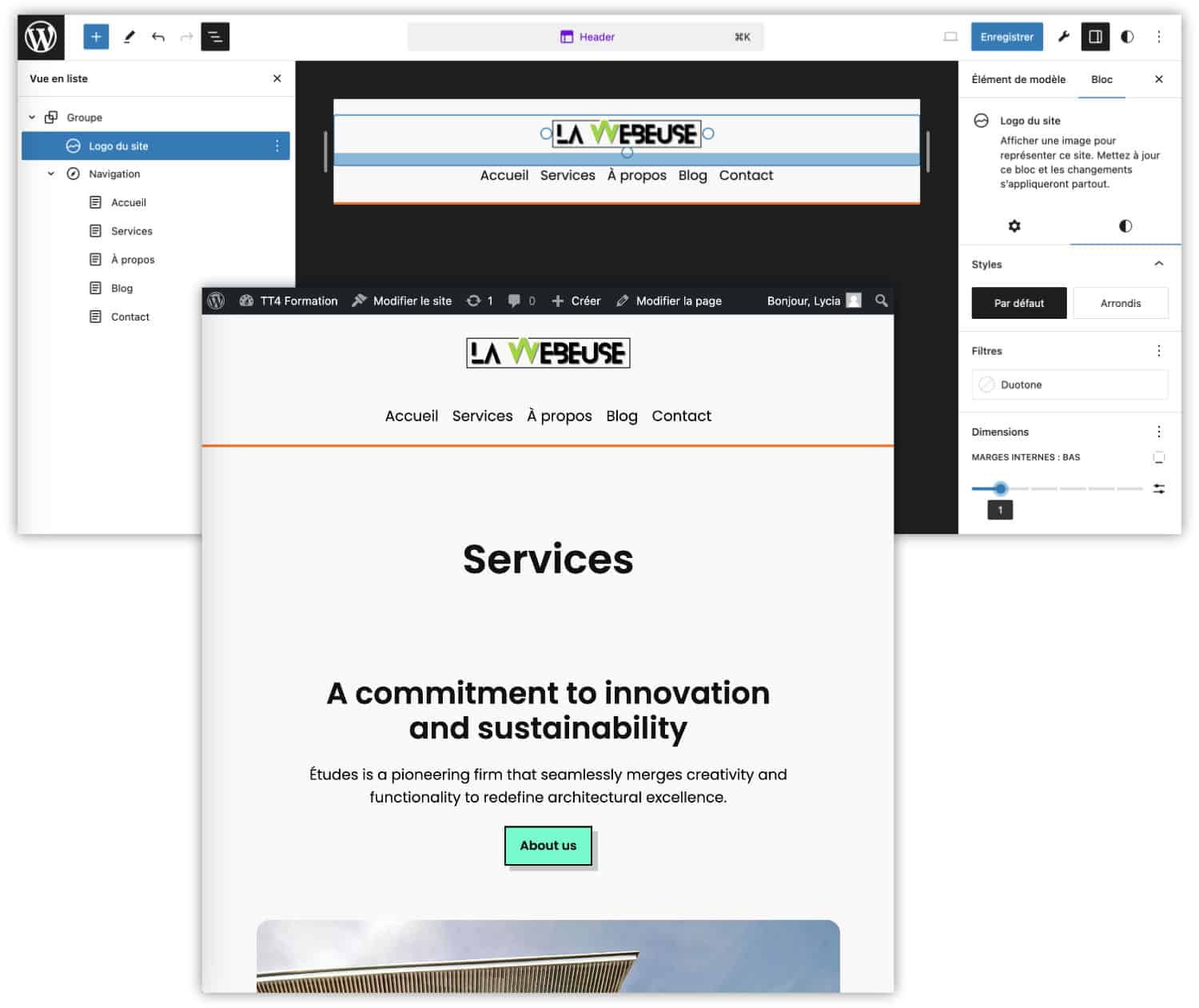
Par exemple, vous pouvez imaginer un header centré ?
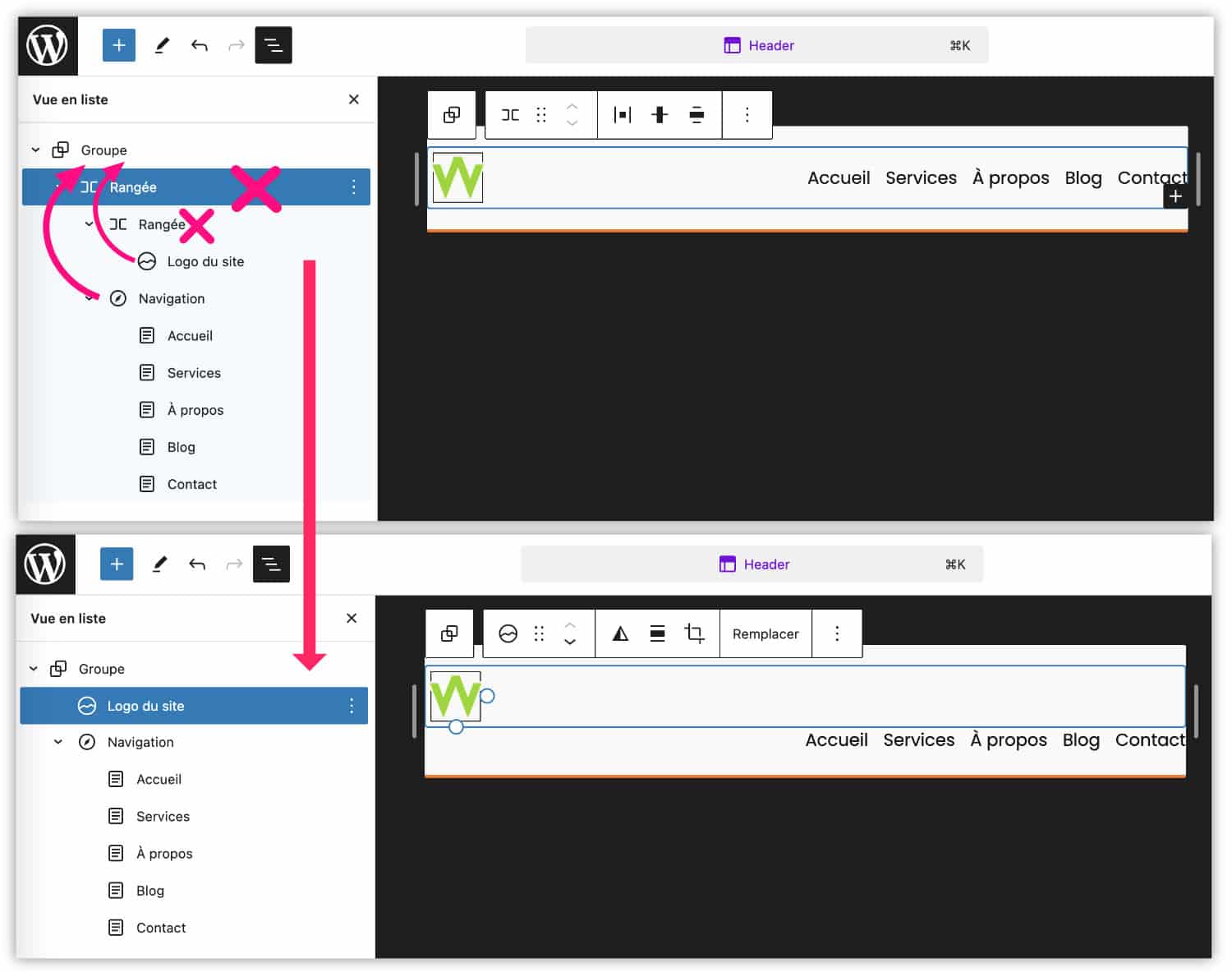
Il suffit de « sortir » le logo et la navigation de leur bloc parent afin qu’ils deviennent eux-mêmes des blocs non-imbriqués au sein du groupe principal. Vous pouvez le faire par de simples glisser-déposer. Supprimez ensuite les rangées inutiles.

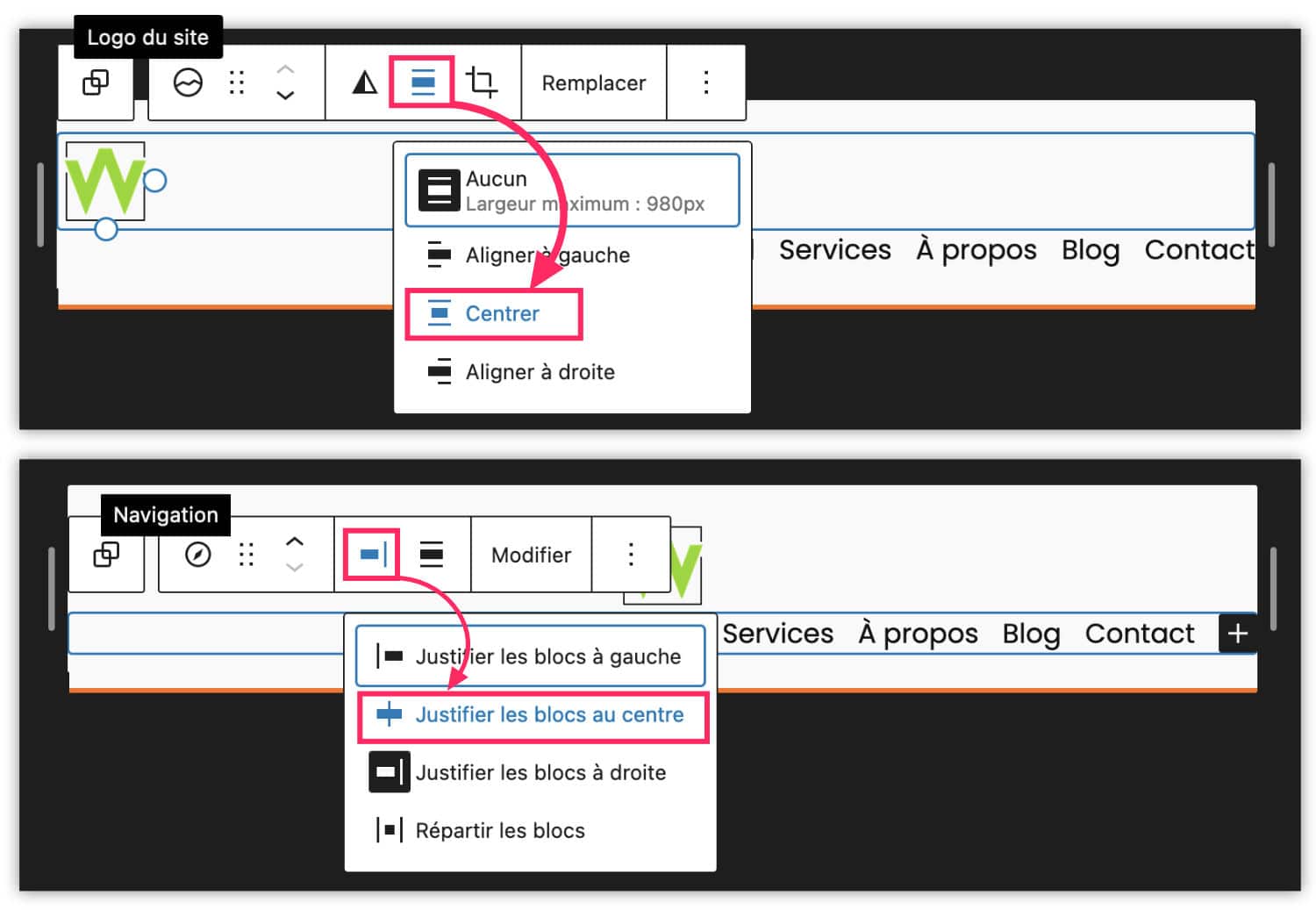
Ensuite, sélectionnez le bloc Logo du site et définissez son alignement sur Centrer. Faites de même pour le bloc Navigation en sélectionnant l’option Justifier les blocs au centre.

Ce type d’en-tête centré se prête mieux avec un logo rectangulaire, voici le résultat :

8 – Fixer le menu au défilement (sticky header au scroll)
Nativement, l’éditeur propose des options pour fixer l’en-tête en haut de l’écran, on parle souvent de sticky header. Cela permet d’avoir en permanence accès au menu du site, même après avoir fait défiler la plage vers le bas (scroll).
Cependant, cette option fonctionne spécifiquement entre au sein d’un élément parent, ce qui la rend ineffective lorsqu’on active l’option Sticky au sein de la composition Header.
Voici l’astuce pour que cela fonctionne :

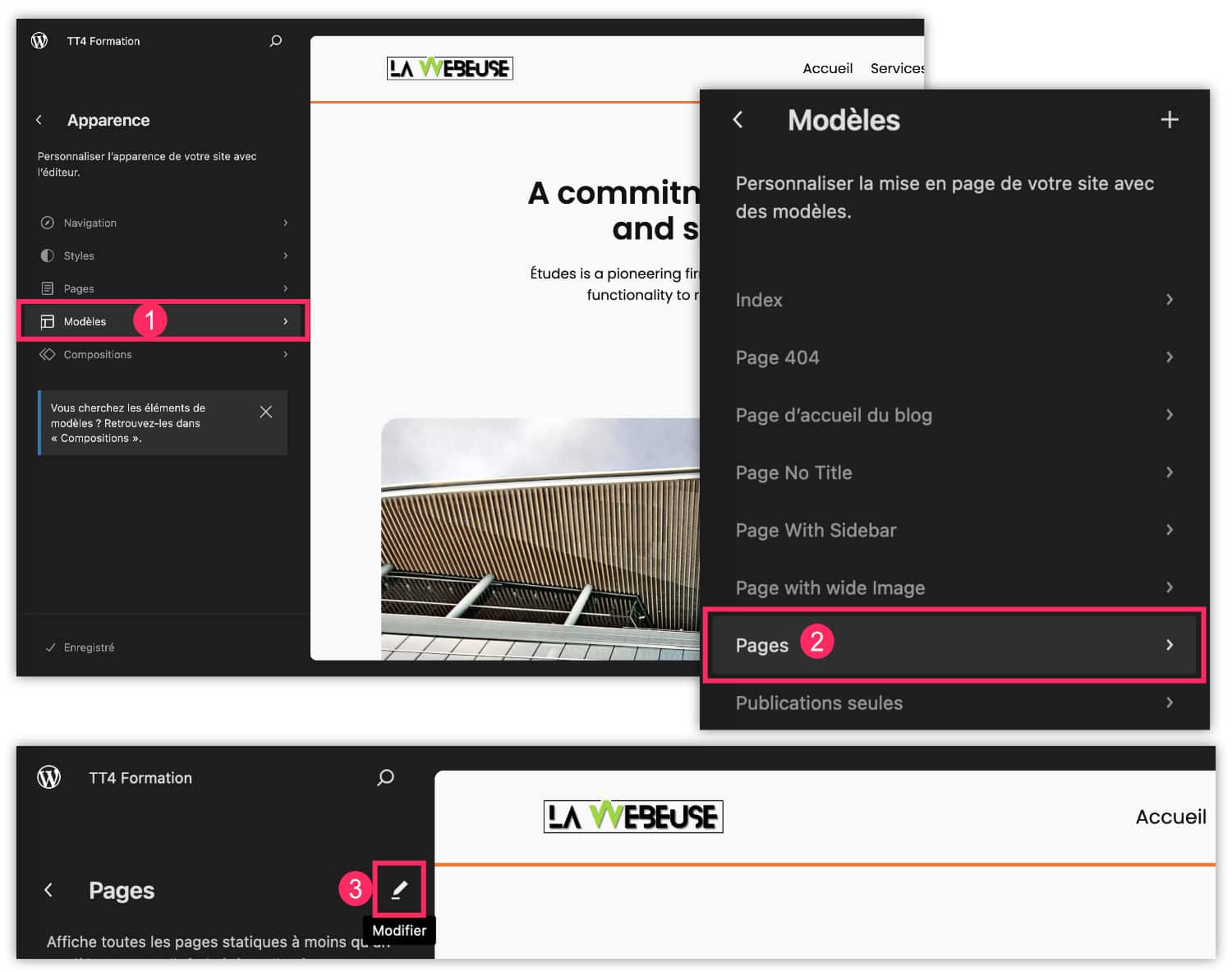
- Quittez l’édition du Header pour vous rendre à l’onglet des Modèles, toujours au sein de l’éditeur du site.
- Commençons par le modèle Pages.
- Cliquez sur l’icône du Stylo
 pour ouvrir l’édition.
pour ouvrir l’édition.

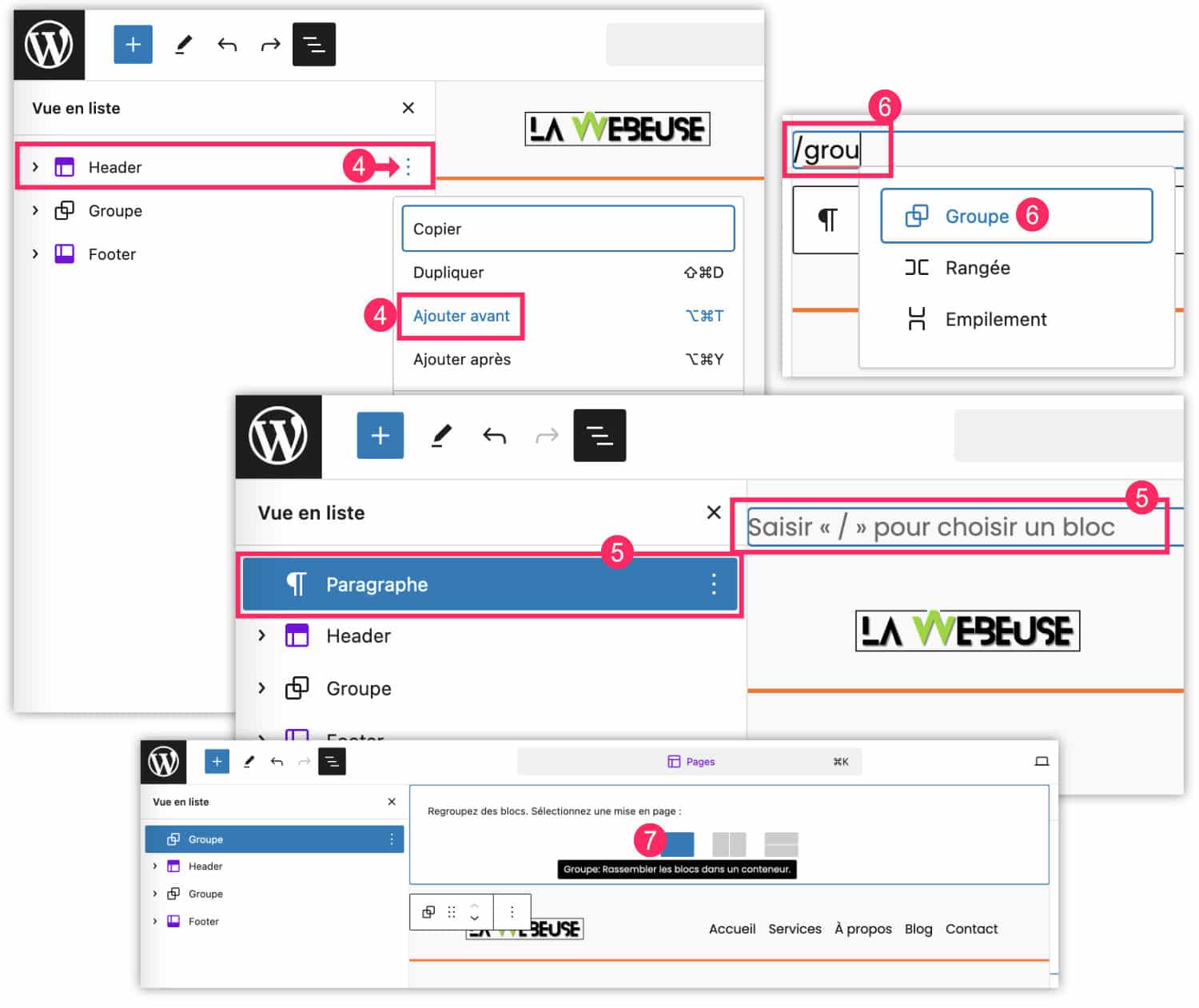
- Depuis la vue en liste
 , sélectionnez la composition Header et cliquez sur ses options à l’aide de l’icône des 3 petits points
, sélectionnez la composition Header et cliquez sur ses options à l’aide de l’icône des 3 petits points  . Cliquez sur Ajouter avant pour insérer un nouveau bloc au-dessus.
. Cliquez sur Ajouter avant pour insérer un nouveau bloc au-dessus. - Par défaut, un bloc Paragraphe est ajouté.
- Saisissez un « /grou » pour trouver rapidement le bloc Groupe.
- Sélectionnez un groupe normal (non scindé).

- Par glisser-déposer, déplacez la composition Header au sein du groupe.
- En déployant le groupe, vous devriez voir cette composition indentée à l’intérieur.
- Le header se réduit en largeur, n’oubliez pas de le passer en Pleine largeur.

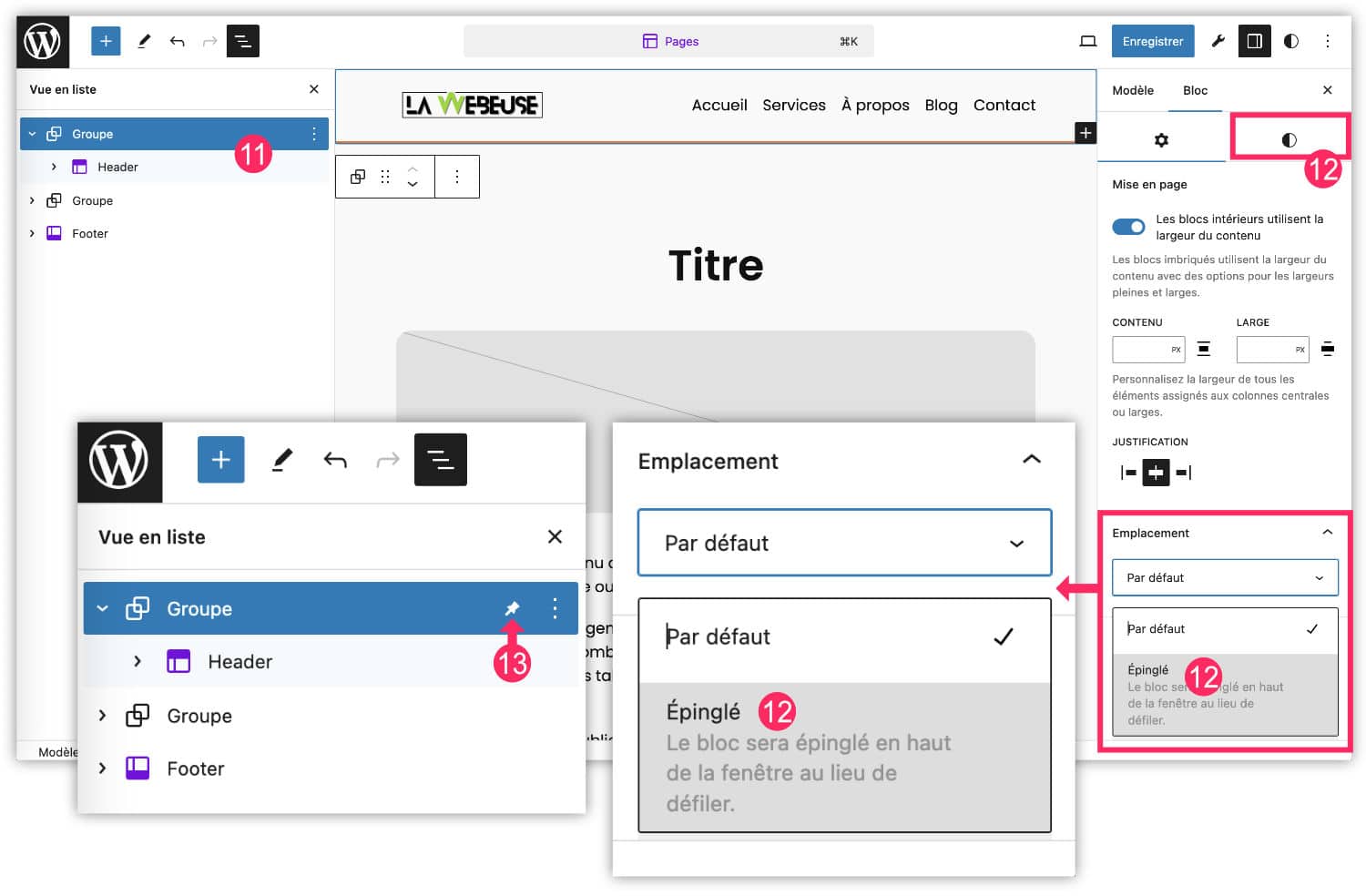
- Sélectionnez ensuite le groupe.
- Depuis la barre latérale
 de droite, à l’onglet des Styles
de droite, à l’onglet des Styles  , descendez jusqu’à trouver les options Emplacement. Sélectionnez Épinglé, ce qui correspond à Sticky.
, descendez jusqu’à trouver les options Emplacement. Sélectionnez Épinglé, ce qui correspond à Sticky. - Votre groupe affiche une petite épingle pour indiquer qu’il restera fixe au scroll.
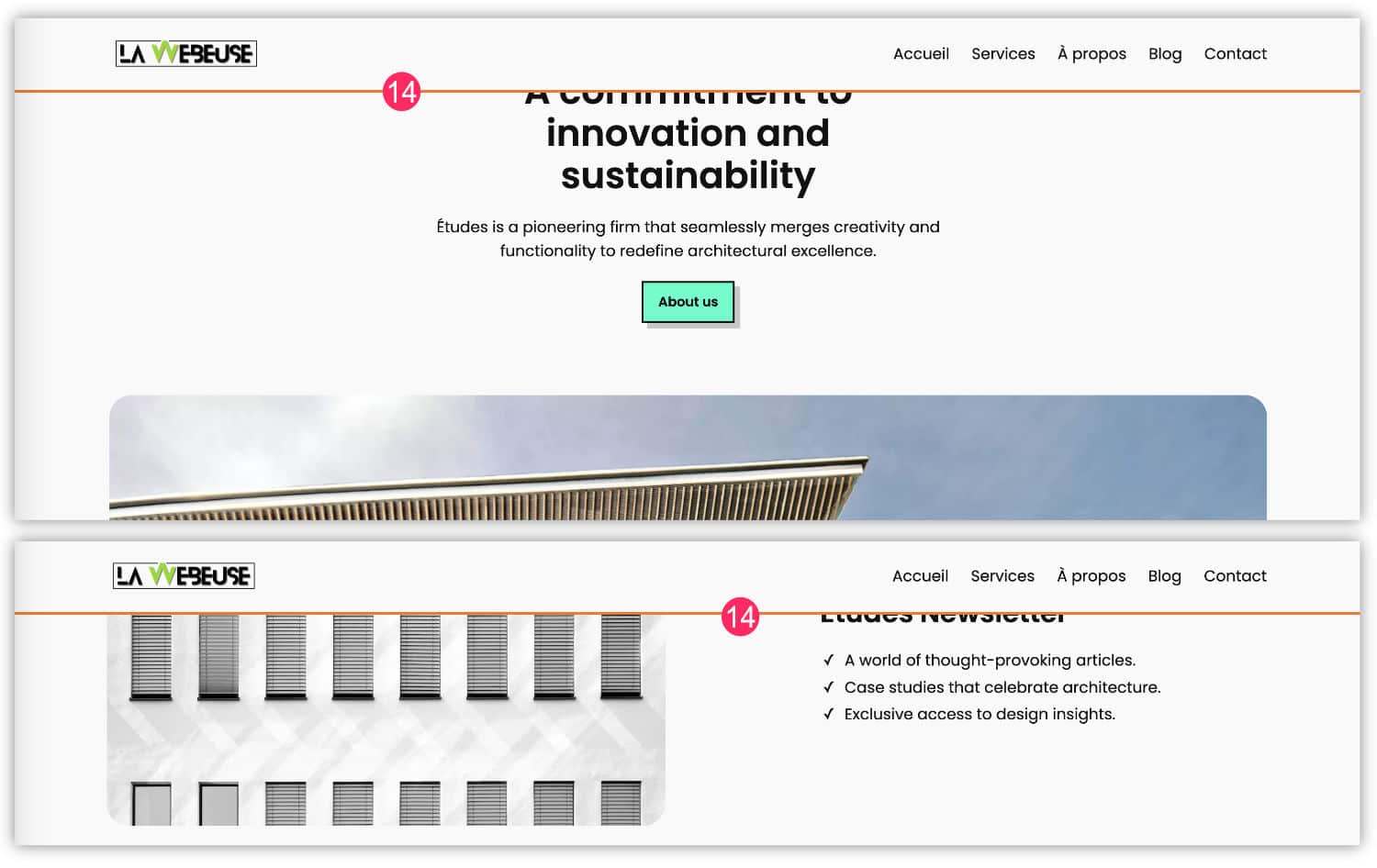
- Après avoir enregistré vos modifications, vous pourrez visiter votre site pour voir si le menu du site reste fixe en haut de l’écran.

Notez : pour cet exemple, j’ai modifié le modèle Pages. Cela signifie que le menu sera fixe uniquement sur les publications qui utilisent ce modèle. Si vous désirez que cela se produise sur l’ensemble du site, il faudra alors renouveler cette action pour tous les autres modèles (articles, archives, etc.). Dommage que cela ne soit pas disponible directement au niveau de la composition du Header !
9 – Dernières pensées au sujet de l’en-tête du site…
Nous avons exploré une variété d’astuces et de techniques pour personnaliser l’en-tête de votre site WordPress utilisant un thème basé sur les blocs.
J’espère que vous vous sentez inspiré pour expérimenter ces idées et que vous n’hésiterez pas à ajouter votre touche personnelle.
Et si vous nous partagiez vos créations ou vos expériences dans les commentaires ? Je serais ravie de voir ce que vous avez accompli !
Pour ceux qui cherchent à approfondir, voici une liste de lecture :
- Explorez les thèmes basés sur les blocs ↗️
- Le thème Grigora Blocks
- Le thème Twenty Twenty Four
- Les styles globaux de l’éditeur
- Personnaliser le pied de page avec des blocs





















Bonjour, 1000 mercis pour ce partage et pour le travail qu’a du demander la création de cette page.
Celle-ci m’a permis de modifier le thème Twenty Twenty-Four de WordPress à ma convenance.
Bonne continuation et au plaisir.
C’est super jm31, j’en suis ravie.
Bonjour je suis en train de créer un site avec ce thème, mais le menu n’est pas cliquable sur mobile. Auriez-vou sune solution ? bien cordialment. Ninie
Ah c’est bizarre, il faudrait demander de l’aide au support du thème 😉
J’utilise un lecteur d’écran et j’aurais apprécié la présence de raccourcis clavier sinon les explications sont claires et détaillées.