Dans cet article, je vous explique la notion de « Modèle » dans le cadre des thèmes WordPress basés sur les blocs. Nous allons explorer comment les gérer, les créer, les modifier et les assigner à des publications.
L’édition complète du site offre une vraie amélioration en termes d’UX pour les utilisateurs non techniques. Ce concept permet de construire et d’éditer les modèles du thème (modèle de la page du blog, modèle des articles, modèle des pages, etc.) : autrefois, cette action était réalisable uniquement avec l’aide d’un Theme Builder (Elementor Pro ou Divi par exemple) ou en codant cela en PHP dans un thème enfant.
Vous comprenez alors les enjeux de cette révolution maintenant disponible nativement dans l’administration de WordPress !
1 – Qu’est-ce qu’un modèle ?
Un modèle est un « gabari » qui est utilisé pour afficher les contenus du site. Le terme anglais approprié est « Template ».
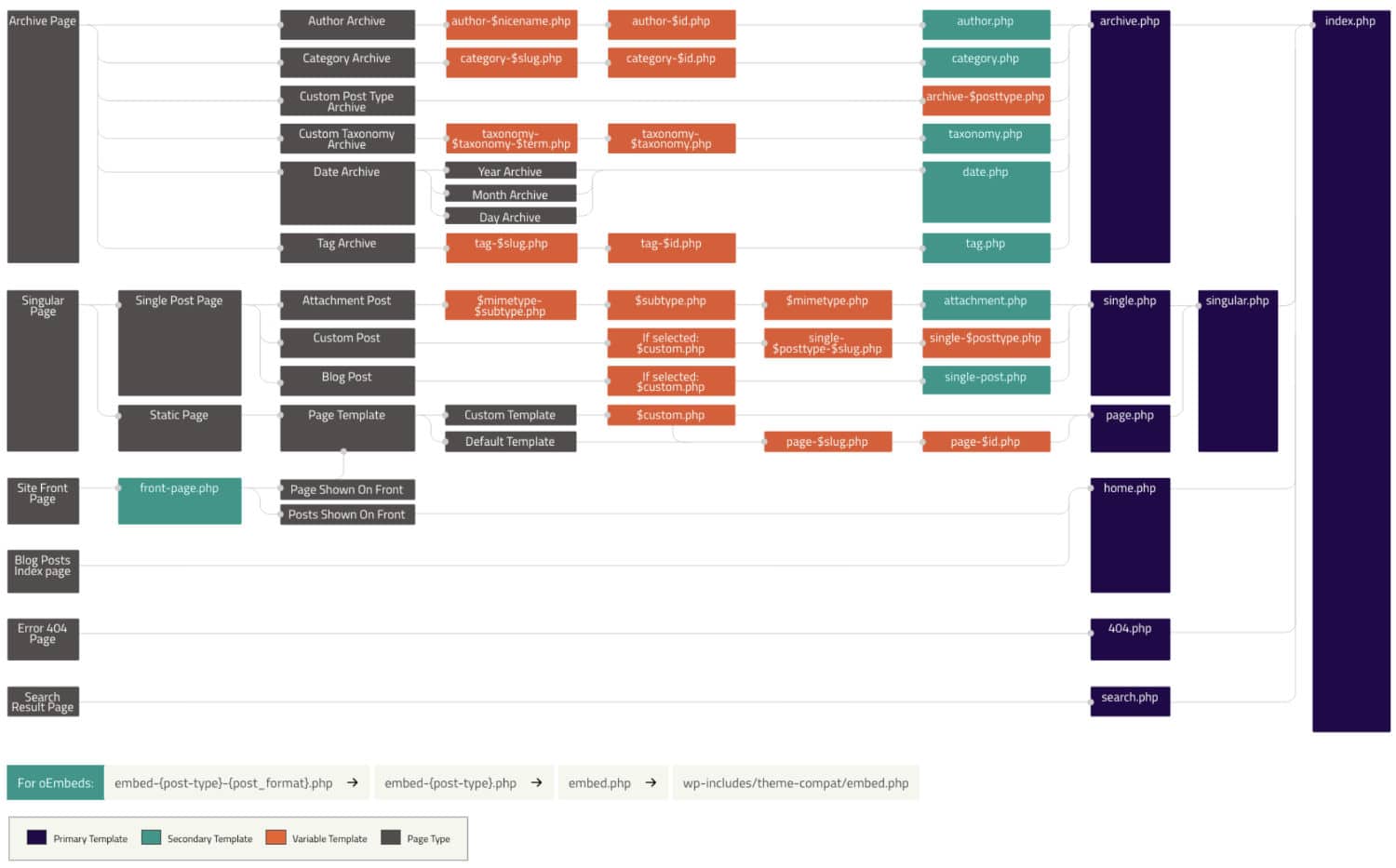
Pour comprendre l’éditeur du site, il faut donc comprendre qu’il s’appuie sur les fichiers modèles du thème. Tous les thèmes WordPress suivent une hiérarchie des fichiers modèles, aussi appelée Template Hierarchy en anglais. La documentation officielle vous donne davantage d’explications à ce sujet.

Notez : la hiérarchie des modèles est la même pour les thèmes classiques et pour les thèmes basés sur les blocs. La différence est que les premiers utilisent des fichiers .php alors que les seconds utilisent des fichiers .html.
Pour schématiser, j’aime bien parler de moules à gâteaux : le moule est le modèle et la pâte à gâteau est le contenu de vos publications.
Les pages que vous créez depuis l’administration de votre site utilisent le modèle Page (le moule) et le texte et les images que vous placez dans votre page est le contenu (la pâte à gâteau).

Éditer ou créer les modèles de thème depuis l’éditeur du site vous transforme en développeur sans même toucher à une seule ligne de code : vous codez vos modèles avec des blocs Gutenberg depuis le backoffice du site !
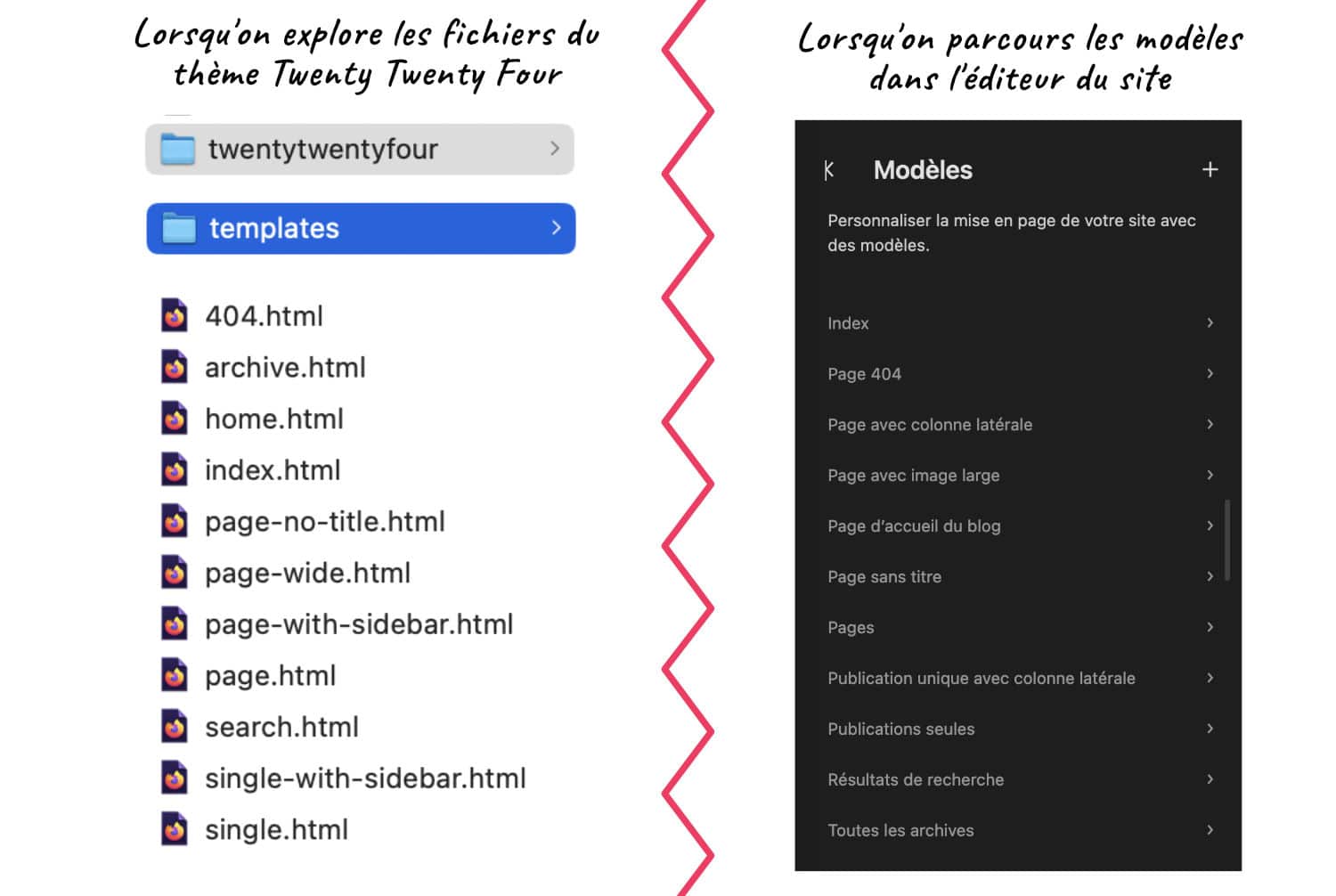
Si on regarde sous le capot et qu’on observe les Modèles du thème Twenty Twenty Four qui sont éditables depuis l’éditeur du site, on comprend que les modifications agiront directement sur les fichiers modèles proposés par ce thème :

Bien sûr, ceci est un exemple pour le thème Twenty Twenty Four et la diversité des modèles peut varier selon le thème basé sur les blocs que vous utilisez.
2 – Quel modèle de thème choisir ?
En effet, lorsqu’on découvre WordPress pour la première fois, ce n’est pas évident d’agir sur le bon modèle.
Par exemple, j’ai déjà vu des utilisateurs modifer un modèle puis dire « ça ne marche pas ». En effet, si on édite le modèle des articles du blog, par exemple, et qu’on regarde si les modifications agissent sur notre page Contact, on pourrait penser que ça ne fonctionne pas… Mais en fait, on n’agit simplement pas au bon endroit !
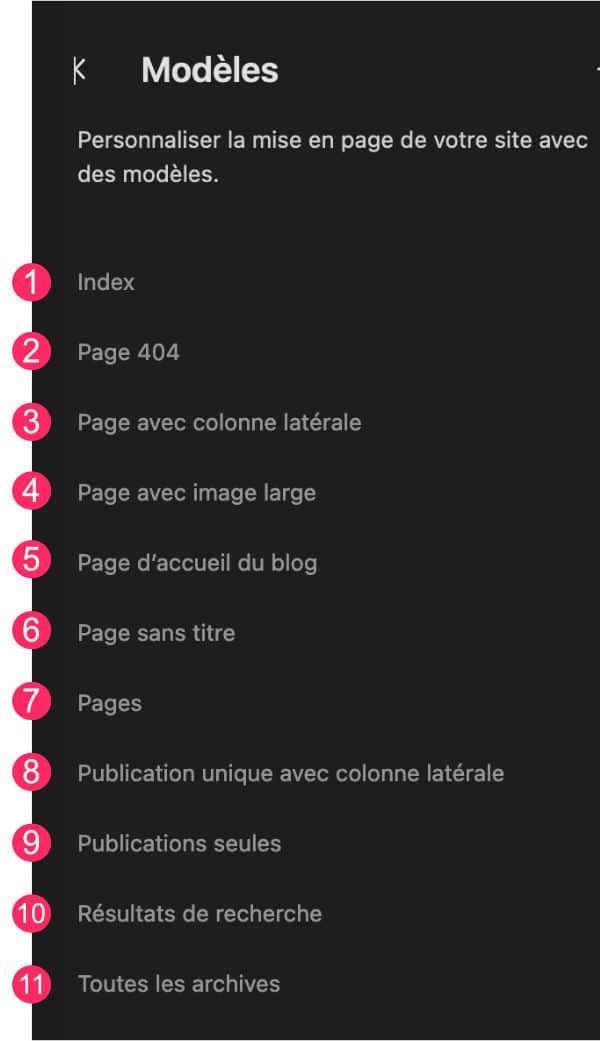
Si vous n’êtes pas habitué avec les termes utilisés par les modèles des thèmes WordPress, voici une liste « anti-sèche » qui pourrait vous aider. Certains termes sont universels, d’autres peuvent dépendre du thème utilisé :

- Index (index.html) : c’est un fichier indispensable, conçu pour être extrêmement polyvalent. Il peut afficher différents types de contenu si des modèles spécifiques n’ont pas été conçus. Dans de nombreux thèmes, ce fichier est utilisé pour afficher la liste des derniers articles de blog (la page du blog).
- Page 404 (404.html) : c’est le modèle qui s’affiche lorsque l’internaute arrive sur une publication (URL) qui n’existe plus. C’est la fameuse page qui affiche « Oups » ou « Erreur 404 » ou encore « Page introuvable ».
- Page avec colonne latérale (page-with-sidebar.html) : c’est un modèle alternatif avec sidebar, utilisé pour certaines pages du site.
- Page avec image large (page-wide.html) : c’est un modèle alternatif avec l’image mise en avant en pleine largeur, utilisé pour certaines pages du site.
- Page d’accueil du blog (home.html) : c’est le modèle utilisé par défaut pour afficher l’accueil du site (la racine du site). Si vous ne configurez pas WordPress pour utiliser une page d’accueil statique (depuis l’onglet Réglages > Lecture), ce modèle sera alors utilisé pour afficher les derniers articles du blog.
- Page sans titre (page-no-title.html) : c’est un modèle alternatif pour les pages du site sans affichage du titre.
- Page (page.html) : c’est le modèle utilisé par défaut pour toutes les pages du site.
- Publication unique avec colonne latérale (single-with-sidebar.html) : c’est le modèle alternatif utilisé pour afficher chaque article de blog (individuellement) avec une sidebar.
- Publications seules (single.html) : c’est le modèle par défaut utilisé pour afficher chaque article de blog (individuellement).
- Résultats de recherche (search.html) : c’est le modèle utilisé pour afficher les résultats lorsque l’internaute fait une recherche sur votre site (à l’aide de la petite loupe). Si votre site n’est pas encore doté de cette icône de loupe qui permet la recherche, vous pouvez ajouter /?s=test à la fin de votre nom de domaine pour découvrir à quoi ressemble cette page (https://example.com/?s=test).
- Toutes les archive (archive.html) : c’est le modèle par défaut qui affiche les toutes les archives du site : page de catégories, page d’étiquettes, page des auteurs…
D’autres modèles peuvent aussi être proposés suivant le thème utilisé :
- Page d’accueil (front-page.html) : c’est un modèle pour la page d’accueil qui sera toujours utilisé comme page d’accueil du site, quels que soient les paramètres définis à l’onglet Réglages > Lecture.
- Vide (blank.html) : c’est un modèle qui peut vous être proposé par votre thème et qui offre une mise en page totalement épurée (pas de titre, pas d’en-tête et pas de pied de page).
- Blog Alternatif (blog-alternative.html) : c’est un modèle qui peut vous être proposé par votre thème et qui offre une disposition différente de celle proposée par le modèle traditionnel.
Retrouvez la liste complète des modèles de thème à cette adresse : https://developer.wordpress.org/themes/basics/template-files/#common-wordpress-template-files
3 – Comment modifier un modèle de thème ?
Les modèles proposés par votre thème peuvent ne pas être tout à fait adaptés à vos besoins. L’éditeur du site permet justement de les modifier directement depuis le back-office du site :

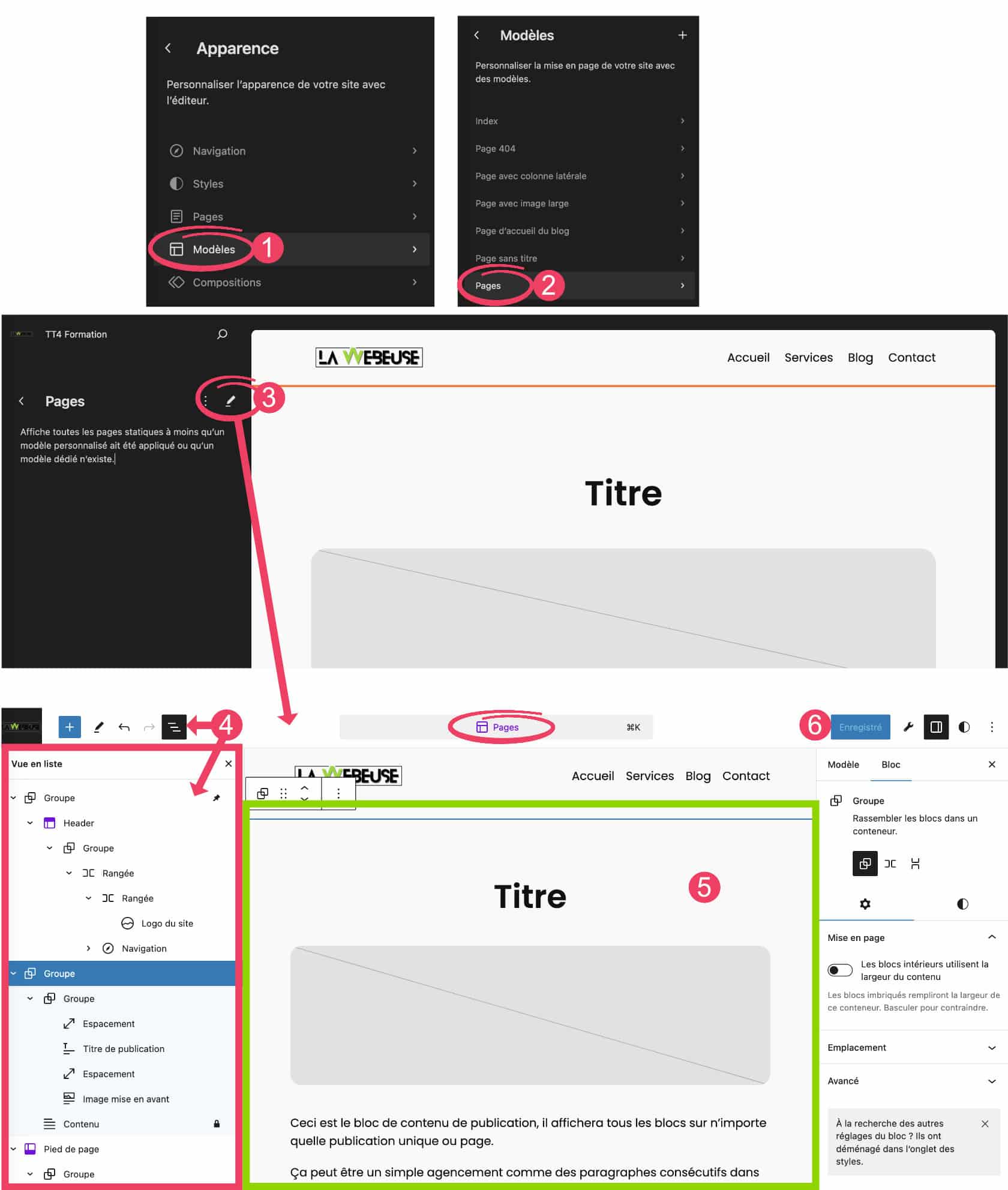
- Rendez-vous dans l’éditeur du site, à l’onglet Apparence > Éditeur > Modèles.
- Parmi la liste des modèles, cliquez sur celui à modifier, par exemple le modèle Pages.
- Cliquez sur l’icône du Stylo
 pour entrer dans le modèle.
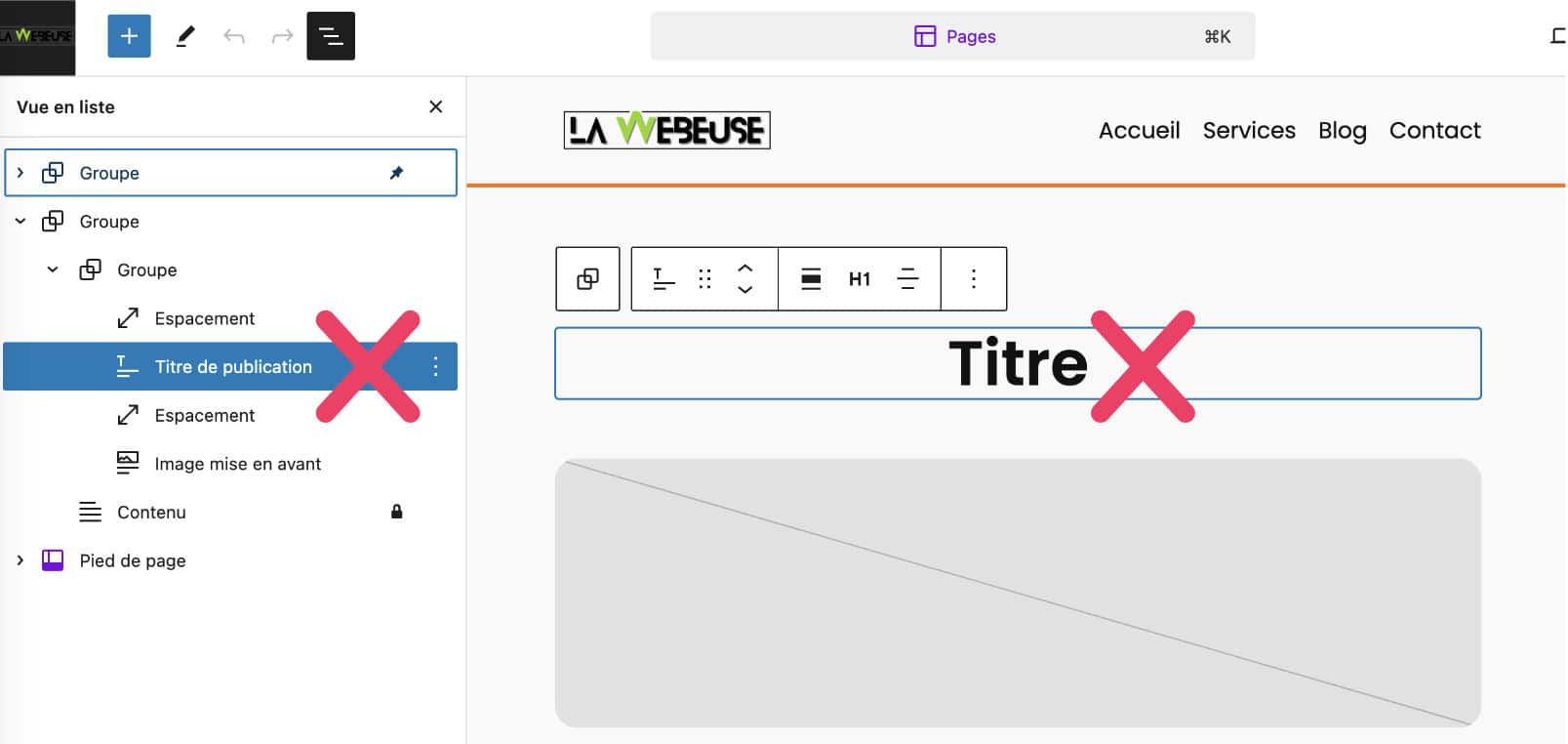
pour entrer dans le modèle. - N’hésitez pas à ouvrir la Vue en liste
 pour déployer tous les groupes, vous pourrez facilement identifier les blocs à supprimer ou à modifier.
pour déployer tous les groupes, vous pourrez facilement identifier les blocs à supprimer ou à modifier. - C’est au sein de la zone encadrée en vert que vous pouvez effectuer toutes vos modifications au sein du modèle.
- Sauvegardez les modifications.
⚠️ Dès lors que vous effectuez et enregistrez vos modifications, toutes les publications utilisant ce modèle seront mises à jour. Pour cet exemple, toutes mes pages utiliseront ce nouveau modèle.
4 – Comment créer un nouveau modèle de thème ?
Si vous voulez construire de zéro un nouveau modèle de thème, il suffit de vous rendre dans l’éditeur du site :

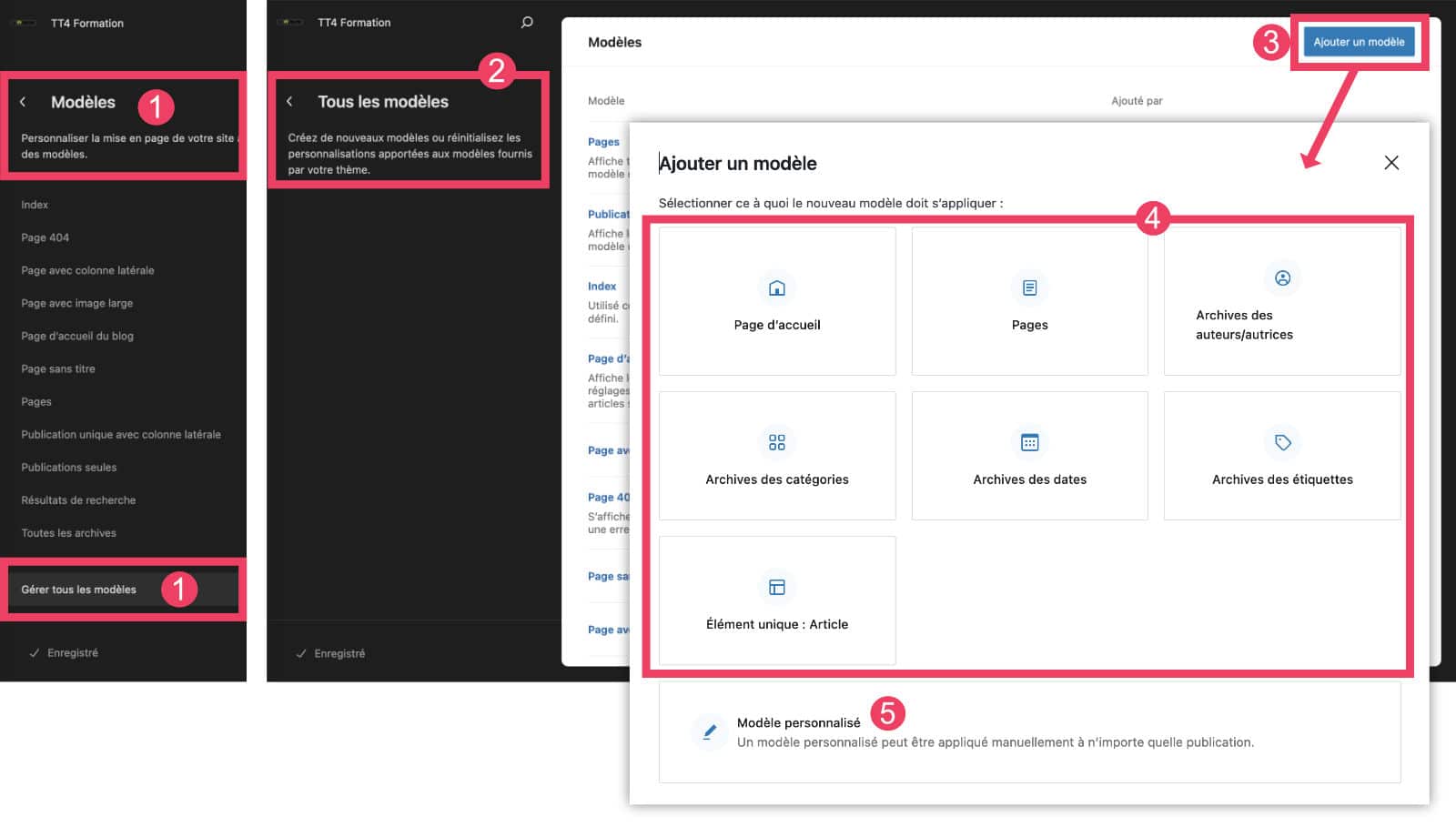
- Rendez-vous à l’onglet Apparence > Éditeur > Modèles, puis cliquez sur Gérer tous les modèles.
- Vous accédez à l’onglet Tous les modèles.
- Cliquez sur Ajouter un modèle, en haut à droite.
- Le thème vous propose la liste des modèles disponibles à la création. Chaque modèle proposé par un thème est « raccordé » à un type de publication. Par exemple, le modèle de la page d’erreur 404 (404.html) ou de la page des résultats de recherche (search.html) sont des modèles uniques, si vous voulez agir dessus, il faudra simplement modifier les modèles existants comme nous l’avons vu juste avant. Toutefois, selon le thème choisi, il se pourrait que certains modèles n’aient pas encore été créés. C’est le cas, par exemple, du modèle de la page d’archives d’auteurs, d’archives des catégories ou d’archives des étiquettes. Vous pourriez alors les construire de zéro en les ajoutant de cette manière.
- L’autre option serait de créer un Modèle personnalisé. Dans ce cas, il ne sera pas « raccordé » automatiquement à un type de publication. Pour l’utiliser, il suffira alors de l’assigner manuellement à une publication en particulier, comme nous allons le voir ensuite.
5 – Comment utiliser un modèle de thème ?
Souvenez-vous de la comparaison d’un modèle avec un moule à gâteau. Imaginez que les moules en forme de cœur soient conçus pour confectionner des gâteaux au citron et que les moules à cake soient conçus pour les gâteaux au chocolat. Cela paraît étrange car toute sorte de gâteau est faisable dans ces moules, n’est-ce pas ?
Eh bien, c’est pareil avec l’édition des modèles du site : tout est réalisable grâce à l’assignation d’un modèle sur une publication.
Prenons un exemple sur une page du site :

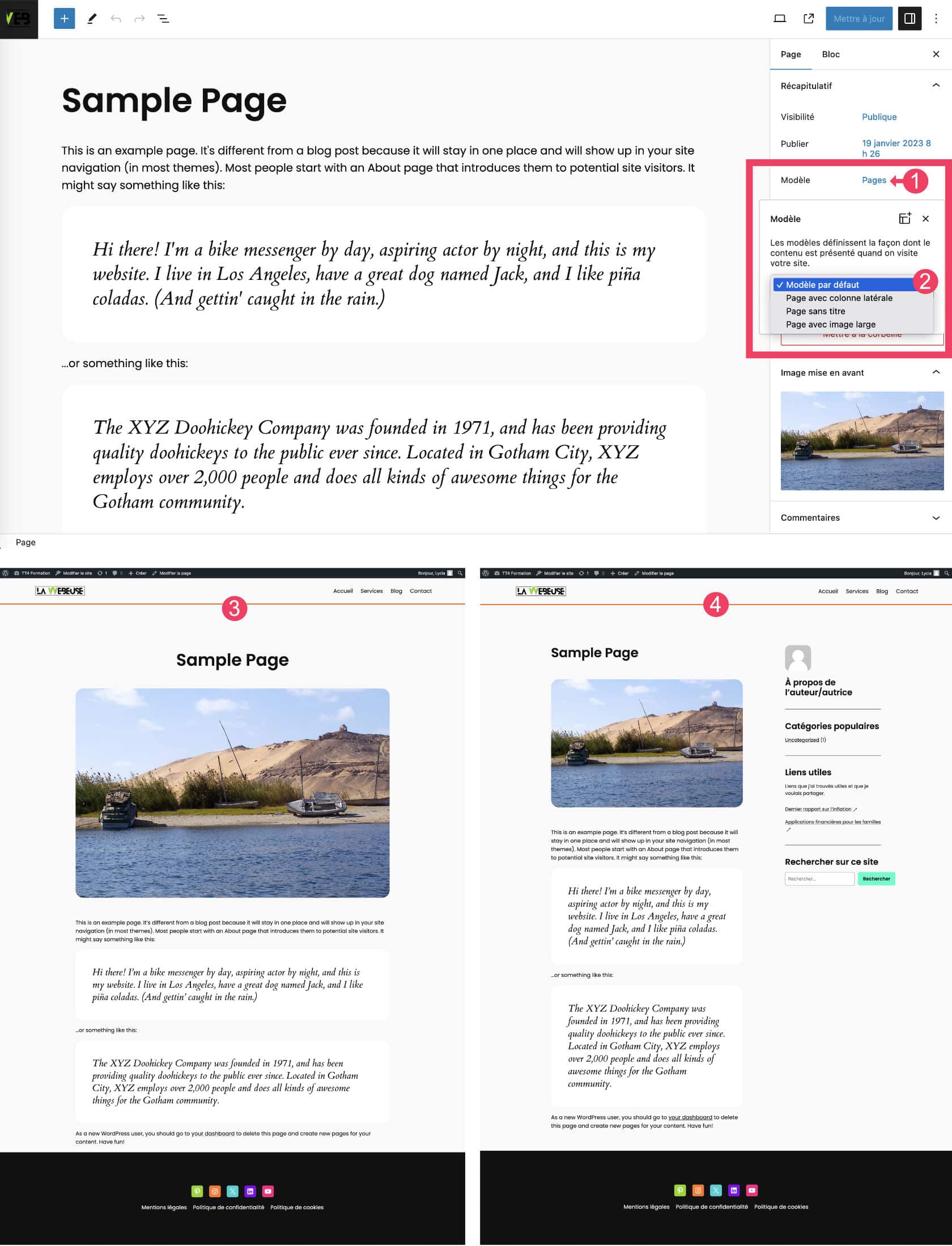
- Rendez-vous à l’onglet Pages > Toutes les pages pour éditer une page quelconque. Pour mon exemple, ce sera la Sample Page. Ouvrez la barre latérale
 des options de la page et cliquez sur le modèle (cliquez sur le lien Pages).
des options de la page et cliquez sur le modèle (cliquez sur le lien Pages). - Depuis le menu déroulant, choisissez le Modèle à assigner à votre publication. Selon le thème utilisé, vous aurez plus ou moins de choix. Avec Twenty Twenty Four, vous aurez le choix parmi 4 modèles. C’est également ici que vous retrouverez les modèles personnalisés que vous avez créés.
- Imaginons que vous conserviez le modèle par défaut : la page aura une certaine disposition.
- Si vous choisissez un autre modèle, par exemple le modèle Page avec une colonne latérale, vous remarquerez que votre mise en page change immédiatement de disposition. C’est la magie des modèles : c’est comme un moule à gâteaux 🥧 !
💡 Notez toutefois que ces changements n’apparaîtrons qu’en front-office : dans l’adminsitration de la page, vous ne verrez aucun changement.
Enfin, vous comprendrez aisément que si vous aviez créé un nouveau modèle depuis l’éditeur du site, vous auriez pu l’assigner de cette manière à votre publication. Et vous réalisez maintenant que les possibilités sont infinies !
6 – Astuces finales pour les modèles de thème
Pour finir, j’aimerai vous donner trois astuces pour utiliser l’éditeur du site de WordPress plus efficacement :
Modifier un modèle plutôt que changer les assignations
Prenons l’exemple du thème Twenty Twenty Four. Par défaut, le modèle Pages proposé par ce thème affiche d’office le titre de la page. Il existe aussi un modèle Pages sans titre. Toutefois, si vous souhaitez que le titre n’apparaissent sur aucune de vos pages, il sera alors plus productif de supprimer le bloc Titre de publication au sein du modèle par défaut plutôt que d’assigner manuellement le modèle Pages sans titre à toutes les pages de votre site. Vous voyez l’idée ?

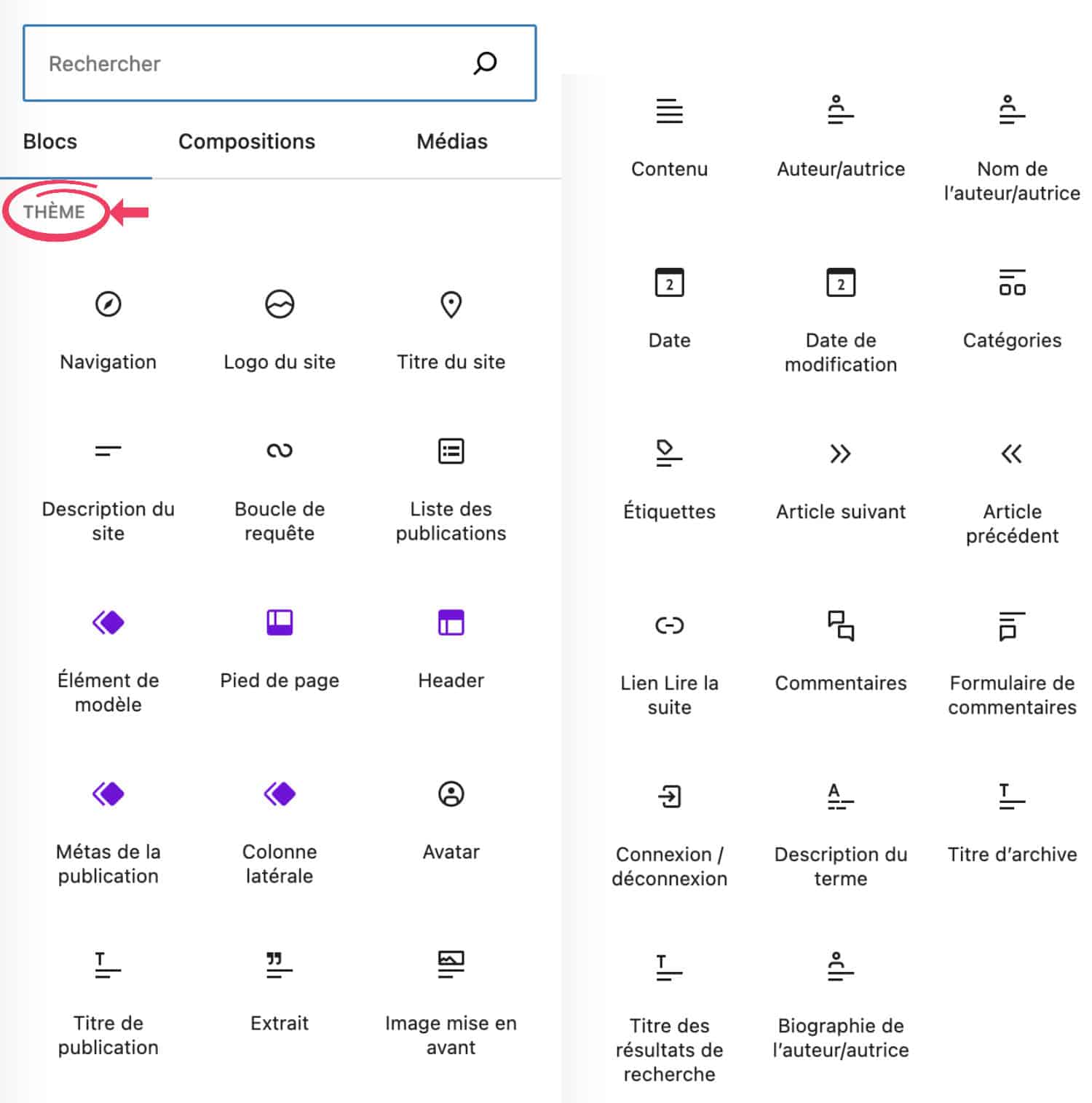
Utiliser les blocs de la catégorie « Thème »

Les blocs Gutenberg disponibles dans la catégorie Thème ont été conçus spécialement pour les modèles.
En effet, ces blocs sont « dynamiques ». Cela signifique qu’ils vont récupérer dans la base de données les informations à afficher dynamiquement. C’est grâce à cela que l’on peut créer des modèles ! Par exemple, le bloc Titre de publication affichera le titre, le bloc Date de modification affichera la date publication/modification, etc.
N’oubliez pas que si vous utilisez des blocs statiques (par exemple un bloc Paragraphe) au sein de vos modèles, ces derniers s’afficheront sur chaque publication utilisant ce modèle.
Partir des modèles existants
Si vous débutez, je vous conseille de commencer avec les modèles proposés par votre thème. Je recommande Twenty Twenty Four car la plupart des modèles sont déjà créés. Il vous suffit alors de les modifier à votre goût. C’est bien plus facile que de partir « from scratch » car vous pourriez oublier de placer des blocs indispensables au modèle. Par exemple : le bloc Boucle de requête est indispensable au modèle de la page du blog.
Et si vous passez par là et que vous avez quelques astuces supplémentaires à partager, n’hésitez pas à laisser un commentaire !
Pour aller plus loin sur cette même thématique, je vous invite à lire les articles suivants :
- Le guide de paramétrage du thème Twenty Twenty Four
- Personnaliser le header du site
- Personnaliser le footer du site
- Paramétrer les styles globaux
- La liste des thèmes basés sur les blocs






















Salut
Je voudrais TidyCal que tu utilise pour proposer des rdv ,c’est une extension WP stp?
Merci beaucoup Lycia, vraiment un super article couplé à des ressources très utiles
Merci Karine 😉
Salut Mecnun, non c’est un service externe proposé par AppSumo (https://appsumo.com/products/tidycal/). Tu as des scripts qui te permettent d’embarquer les calendriers sur ton site 😉
Bravo Lycia pour ce travail considérable que tu mènes
Merci Camille 😉
Super article ! Merci beaucoup Lycia.
Mais, j’ai une petite question : le modèle Vide (blank.html) c’est pour faire, par exemple, une page de vente ?
Bonjour Bruno, oui en effet, ça peut. Mais on peut aussi modeler ce modèle comme on le souhaite pour n’importe quelle finalité.
D’accord , merci pour votre réponse.