Gutenberg ? Qu’en pensez-vous ? Ça y va bon train sur les réseaux sociaux… Chacun donne son avis au sujet du nouvel éditeur de WordPress. Celui qui fait bouillir la communauté WordPress comme une cocote minute, prête à exploser !
Il y a ceux qui aiment et qui sont impatients de la sortie officielle de Gutenberg et puis il y a ceux qui n’envisagent pas une seconde de l’utiliser… Et oui, c’est toujours comme ça quand il y a une nouveauté majeure qui vient bousculer notre quotidien.
Ce qui est dommage, c’est que les avis que l’on trouve ça et là sont des avis d’un public averti. Des pros, quoi… Bien que ce soit la plupart du temps des avis pertinents au sujet de Gutenberg, je me suis demandé comment les utilisateurs allaient accueillir ce nouvel éditeur.
Voici le programme de cet article :
- Qu’est-ce que les utilisateurs vont en penser ?
- Qu’est-ce que Gutenberg ?
- L’avis de Jean de Pour Pas Un Rond
- L’avis de Christine de Des Roulettes Sous Les Pieds
- L’avis de Olga de Dogoda
- L’avis de Sophie de So Pulse
- L’avis de Frédéric de Quelle Huile
- Pour conclure, faisons les comptes.
Qu’est-ce que les utilisateurs vont en penser ?
Ce qui est important, ce sont les utilisateurs de tous les jours ainsi que les futurs utilisateurs de WordPress.
Je me demande ce que mes anciens clients vont en penser d’ailleurs, lorsque la mise à jour aura lieu, que tout aura changé et qu’ils seront « perdus ».
Et mes anciens élèves, ceux que j’ai formé à WordPress avant que j’intègre la découverte de Gutenberg à mon programme. Que vont-ils en penser ?
Car oui, il faut le souligner : tout le monde n’effectue pas une veille au sujet de WordPress, tout le monde n’est pas sur Twitter ou sur des groupes Facebook (même si à cet endroit, je n’ai jamais rien vu passer au sujet de Gutenberg).
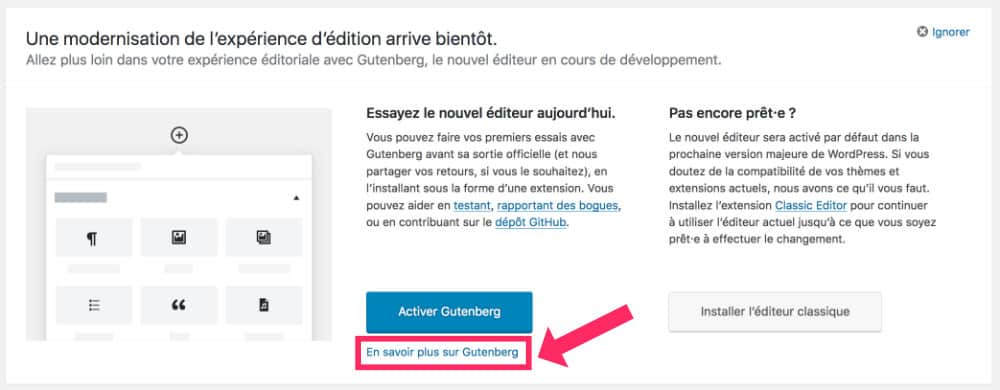
Et surtout, les utilisateurs comprennent-ils le message d’accueil qui est apparu depuis la dernière mise à jour =>

Qui a déjà cliqué sur « en savoir plus sur Gutenberg » ? Qui le fera avant la MAJ 5.0 ?
Eh oui, ce n’est pas forcément évident pour tout le monde. Soit l’utilisateur est déjà au courant et il a cliqué sur l’un ou l’autre des boutons. Soit l’utilisateur n’est pas vraiment au courant et le bouton bleu l’a inspiré… sans cliquer sur « En savoir plus »… Surprise !!!
De plus, ce message est parfois noyé au milieu des autres messages affichés par des plugins pour passer à la version premium ou même pour laisser un avis étoilé sur le repo’. Sans compter les utilisateurs qui ouvrent que très rarement leur back-office…
Bref, vous l’avez compris, j’avais vraiment envie de récolter les premiers avis d’utilisateurs « non développeurs ».
Comment j’ai procédé ?
Tout d’abord, j’ai installé un site WordPress de test.
Ensuite, j’ai contacté plusieurs blogueurs et blogueuses et je les ai invité à venir tester Gutenberg. Je précise qu’aucun d’entre eux ne l’avait encore essayé.
Après acceptation, j’ai créé plusieurs comptes d’auteur et je leur ai envoyé les identifiants de connexion. Pour ne pas influer leurs essais, je n’ai pas expliqué comment fonctionne l’outil.
Enfin, ils m’ont envoyé leur avis que j’ai reporté dans cet article collectif et que vous n’allez pas tarder à découvrir.
Qui a participé au test de Gutenberg ?
J’ai fureté les réseaux sociaux et j’ai contacté des blogueuses/blogueurs qui tiennent déjà leur propre blog WordPress (ou autre). Je voulais avoir un œil neuf sur le schmilblik.
Je remercie vivement tous les participants, sans qui cet article n’aurait pas été possible :
- Jean de « Pour Pas Un Rond » : Jean blogue depuis peu (1 an), il a donc un œil nouveau. Son blog est génial et donne de bons conseils blogging/WordPress. Jean réalise toujours des articles riches et de qualité. J’avais très envie de connaitre son point de vue sur Gutenberg.
- Christine de « Des Roulettes sous les pieds » : Christine est l’utilisatrice parfaite. Elle a déjà maintenu un site sous Joomla. Ensuite elle a créé son propre blog sous WIX, pour finir enfin sur WordPress avec Divi, il y a un an tout juste. Avec son bagage, elle va pouvoir nous donner son avis avec des points de comparaison.
- Olga de « Dogoda » : c’est sur Pinterest que j’ai découvert l’univers de Olga. Elle est spécialisée dans la rédaction/traduction, donc l’arrivée de Gutenberg va impacter directement son travail quotidien.
- Sophie de « So Pulse » : Sophie avait commencé un blog sous WordPress.com, ensuite elle est passée à WordPress.org. Avec cette expérience, elle aura certainement un autre point de vue.
- Frédéric de « Quelle Huile ? » : Frédéric, quant à lui, n’a jamais mis les mains dans un WordPress. Et c’est là que c’est intéressant ! Je lui ai demandé de tester WordPress avec Gutenberg. Son avis est très important parce qu’il connait uniquement Blogger et n’a donc aucun a priori concernant le passage de l’ancien au nouvel éditeur…
Qu’est-ce que Gutenberg ?
Avant de commencer et de découvrir les avis de nos blogueurs, il serait bien de vous présenter Gutenberg. Car oui, ce n’est pas évident pour tout le monde !

On dit toujours que Gutenberg est le nouvel (ou futur) éditeur de WordPress. Mais c’est quoi un éditeur, au fait ??? Les utilisateurs avertis le savent, mais les autres ?
L’éditeur est tout simplement l’outil qui permet de rédiger le contenu de ses pages et de ses articles.
Si vous ne connaissez pas les CMS, on pourrait comparer l’éditeur actuel de WordPress avec une page Word. C’est donc un encart, tout blanc, prêt à accueillir vos mots avec des outils pour formater votre texte (liste à puce, texte en gras, lien à insérer etc…)
C’est pour cette raison que Gutenberg fait couler autant d’encre : l’outil le plus utilisé de WordPress va changer, et pas qu’un peu !
Jusqu’à présent, les utilisateurs pouvaient uniquement insérer du texte et des images « à la suite » dans l’éditeur. Pas de colonages, pas de mise en forme « complexes ». D’ailleurs, cela a fait le succès de nombreux constructeurs de page comme le Divi Builder, Visual Composer, Beaver Builder et plus récemment Elementor.
Alors, les créateurs de WordPress se sont dit : « mais pourquoi on embarquerait pas un constructeur de page directement dans le CMS ? »... Et Gutenberg est né !
À présent, découvrons ce qu’ils en pensent…
L’avis de Jean, du blog « Pour Pas Un Rond »….

Pour Pas Un Rond accompagne les micro-entrepreneurs, artisans et les toutes petites entreprises qui veulent créer seuls leur site. Je publie, chaque semaine, des tutoriels pas à pas sur les thèmes :
- Créer ta marque,
- Construire ton site,
- Attirer des visiteurs.
Je travaille quotidiennement sur WordPress depuis mars 2017 et ai déjà publié 81 articles. J’ai réalisé quelques essais rapides d’autres CMS qui ne m’ont pas convaincu.
Voici ce que je pense de Gutenberg, le nouvel éditeur de WordPress :
L’interface est claire et aisée à prendre en main. Elle déroute un peu au démarrage mais ne nécessite que quelques minutes avant de retrouver ses marques.
Les avantages de Gutenberg :
Toutes les options de mise en page que j’attendais d’un éditeur de texte web sont présentes.
La publication en deux temps évite ce qui nous est déjà tous arrivé : une mise en ligne très prématurée au lieu d’une sauvegarde.
La mise en avant des outils les plus utilisés évite de chercher dans les menus.
Les inconvénients de Gutenberg :
Les listes et les citations sont intégrées dans un bloc spécifique. C’est un formatage qui devrait rester dans les options des paragraphes. Il existe la possibilité de les convertir mais c’est moins fluide.
Certains éléments de personnalisation manquent : pourquoi offrir la possibilité de modifier la couleur du bouton et pas celle du séparateur de paragraphe ?
L’éditeur n’est pas tout à fait conforme au rendu final, par exemple pour les citations.
Les bugs rencontrés :
L’image de couverture ne s’affiche pas sous le texte.
Les insertions de contenus externes ne semblent pas encore fonctionner.
Mes impressions sur Gutenberg :
- prise en main : 4/5
- intuitivité de l’outil : 4/5
- impression générale : 5/5
Ce que j’aime :
- la possibilité de placer des ancres et du code css directement dans l’éditeur
- les blocs réutilisables pour éviter de repartir de zéro
- le sommaire de l’article qui permet de valider sa structure
Ce que je n’aime pas :
- le permalien qui n’est pas affiché. L’oubli de l’optimisation du lien est à craindre.
- Pinterest ne figure pas dans le choix des sites que l’on peut embarquer (embed)
En conclusion…
J’attendais avec impatience Gutenberg qui est l’innovation majeure de WordPress. Nous disposerons enfin d’un outil de publication pour le web qui s’éloigne de l’éditeur de texte basique.
Le travail effectué est remarquable ! S’il reste des erreurs de jeunesse à corriger, le pas en avant est considérable.
Je le trouve parfait pour la mise en page d’articles et j’envisage de l’adopter sans hésiter.
Un constructeur de page par blocs comme Elementor reste cependant indispensable pour obtenir un résultat plus abouti sur les pages d’atterrissage par exemple. C’est parfait ainsi car cela évite d’alourdir l’interface pour des usages ponctuels.
L’avis de Christine, du blog « des roulettes sous les pieds »

Je suis Christine Jaugey – 65 ans – alias cj-en-vadrouille, je suis l’auteure du blog de voyages Des Roulettes sous les Pieds.
Juriste de formation, j’ai travaillé dans le domaine commercial et pour l’industrie. Chef d’entreprise de notre SAS familiale, j’ai exercé pendant 15 ans le métier de coach en développement personnel et professionnel.
Présidente d’une association de femmes chef d’entreprise depuis 10 ans, je suis engagée pour défendre les valeurs de l’entreprise et faciliter le développement de l’entrepreneuriat féminin.
Je suis passionnée par le web, internet et les réseaux sociaux sur lesquels je suis active. J’ai un compte Instagram, Facebook et Pinterest. Je suis également sur LinkedIn et Viadeo.
Passionnée depuis toujours par les voyages, au moment de ma retraite, j’ai réalisé un objectif qui me tenait à cœur depuis longtemps : créer et mettre en ligne un blog de voyages, sous la forme de carnets de voyages pour partager nos expériences.
J’ai créé mon blog des roulettes sous les pieds en février 2017 sous WP. J’avais déjà choisi mon hébergeur et installé WP puis Lycia m’a accompagnée en formation pour l’architecture du blog en utilisant DIVI.
Mes connaissances des CMS
Précédemment j’ai utilisé Joomla pour rendre visible mon activité de coach (pendant 10 ans environ – installé par un professionnel). A l’arrêt de mon activité professionnelle, la version de joomla que j’utilisais étant devenue obsolète et n’ayant plus de raison de faire un investissement pour les mises à jour, j’ai fermé le site et j’ai transféré mon nom de domaine chez overblog pour créer un blog consacré au développement personnel.
J’ai créé aussi sous overblog, il y a 10 ans le blog de notre Association « Aix’Elles » que je gère actuellement et qui est la vitrine de notre association.
Lorsque j’ai souhaité créer mon blog de voyages, je l’ai d’abord fait sous Wix. Je l’ai ensuite transféré sous WP – c’est une opération vraiment compliquée : migration des articles, redirections etc…
Voici ce que je pense de Gutenberg
La nouvelle interface ne m’a pas surprise.
J’ai retrouvé des particularités propres à chaque CMS que j’ai connu. Par exemple, les réglages à droite comme sur Wix, l’ajout de blocs ou de sections comme sur Overblog. Tandis que sur Joomla, pas de bloc ou de section, juste un bandeau de traitement de texte comme sur l’éditeur classique de WordPress.
Ce que j’ai apprécié dans Gutenberg :
- Une section bloc simple et assez intuitive
- J’ai trouvé facile d’insérer un bloc, le modifier, le supprimer, le dupliquer, y ajouter les balises etc…
- Un traitement de texte complet avec en plus le choix de la grosseur de police
- Une insertion de photo et de galerie sans problème
- Pour la section document : nous retrouvons le choix des catégories, les étiquettes et l’image mise en avant etc…
- L’aperçu de la structure du document qui permet de visualiser si les balises sont correctement insérées. Cette fonction est vraiment un plus (le i dans un rond : structure du document).
- La possibilité de travailler directement en visuel (mais qu’en est-il dans le code du copié-collé à partir de Word – faut il passer par => outil => copié le contenu ? Un éditeur de code existe aussi.
Je n’ai pas eu de bugs particuliers. Je me suis amusée avec la lettrine que j’ai retrouvé (coucou Joomla).
Ce que j’ai moins aimé dans l’utilisation de Gutenberg :
- Toujours pas de choix dans les polices.
- Pas de possibilité d’ajouter directement dans le corps de l’article un formulaire de contact
- Je n’ai pas réussi à trouver comment insérer des colonnes.
- Les couleurs de fond ne sont pas très jolies.
- La notion même de bloc : je préfère travailler avec une version plus classique telle que « document Word – traitement de texte ».
- Dans une évolution, j’aurai préféré un glissé déposé. Je trouve que cette version est vraiment très simple et n’offre guère d’originalité en reprenant ce qui existe sur le marché. Rien de révolutionnaire.
En conclusion…
J’ai effectué ce test de Gutenberg en prenant du recul et en examinant mes propres résistances au changement. Ayant utilisé plusieurs CMS, je crois y être arrivée.
- Prise en main : 5/5 (j’y ai passé deux fois une heure)
- Intuitivité : 5/5
- Impression générale : 3/5 (aurait pu mieux faire 😉 – peut être un peu simple pour réaliser une mise en forme plus sophistiquée – reste des améliorations pour arriver à un vrai page builder)
Je pense pour l’instant conserver la version classique….
L’avis de Olga, du blog « Dogoda »

Je m’appelle Olga Uhry. En tant que rédactrice web et traductrice en freelance, je passe beaucoup de temps sur internet. Pour mon métier la présence en ligne est très importante. Avoir un site pro et un blog c’est le minimum des choses.
Dogoda.fr est mon site personnel. Il a comme but d’aider les gens à mieux gérer leurs blogs, leurs réseaux sociaux, ainsi que de donner des conseils pour progresser au travail et développer leurs personnalités.
Mes connaissances des CMS
Je me suis servie de plusieurs CMS pour gérer mes blogs et mon site internet. J’ai utilisé par le passé Blogger, et j’ai développé dogoda.fr sans aide de solution de ce genre. J’ai aussi utilisé WordPress, avec qui mon histoire a commencé il y a 5 ans. J’opte pour cette solution afin de gérer mon site pro et mon blog en anglais.
Ce que je pense de Gutenberg…
L’éditeur de texte classique de WordPress me convient parfaitement.
Le nouveau Gutenberg, est-il aussi efficace ? La première fois que j’ai ouvert cet éditeur de texte, je me suis dit qu’il manquait quelque chose.
Mais, en effet tout est là, sauf que c’est très compact. En fait, je me suis habituée assez vite. On peut changer l’ordre des blocs, travailler avec le code HTML et même insérer du CSS additionnel.
Il est facile de travailler avec des images, des galeries, des vidéos, etc.
Ce que j’ai apprécié :
- J’ai beaucoup aimé le fait qu’on puisse créer des colonnes de texte plus facilement et des boutons.
- On peut facilement insérer des publications de Twitter, Facebook, Instagram, et encore, ce n’est pas tout !
- Gutenberg permet de voir la structure du contenu. On y voit le nombre de mots, de titres, de paragraphes, et de blocs, ainsi que les titres H1, H2, H3. Je trouve cette option utile.
En général, Gutenberg nous donne plus de liberté et plus de possibilités pour créer des contenus plus performants et attirants. Une fois qu’on apprend toutes ces fonctionnalités, on peut faire la mise en page de nos publications plus facilement et rapidement.
Ce que j’ai moins apprécié :
Par contre, il y a quelques petites choses négatives.
- On voit une différence de polices entre le texte non-publié dans l’éditeur et le résultat final.
- J’ai également testé les tableaux. Mais au final, au lieu d’avoir un tableau avec trois colonnes et trois lignes, j’ai obtenu un tableau de trois lignes.
- Et la dernière goûte acidulée, c’est l’ajout d’image de couverture avec un texte dessus. Quand je le prévisualise je ne vois qu’un carré gris avec le texte.
Alors, voici mes impressions finales :
- Prise en main : 4/5 – il me fallait quand-même un peu de temps pour comprendre ses fonctionnalités.
- Intuitivité : 3/5 – cela paraît un peu sévère mais à mon avis pour une personne qui débute dans le blogging ou n’a jamais utilisé WordPress, il lui faudra lire des tutoriels ou passer du temps à comprendre le fonctionnement de Gutenberg.
- Impression générale : 5/5 – si je compare Gutenberg avec l’éditeur classique de WordPress, celui-ci me convient beaucoup mieux au niveau de ses fonctionnalités.
En conclusion, je vais adopter Gutenberg au sein de mon travail.
L’avis de Sophie, du blog « So Pulse »

Je m’appelle Sophie ou So, la créatrice de So Pulse, un blog qui vous veut du bien !
Passionnée de webmarketing, d’écriture et de développement personnel, je me lance un défi sur la Toile…
J’ai connu WordPress en 2014 dans le cadre de mon travail. Et c’est en janvier 2018 que j’ai voulu avoir mon blog.
J’ai également suivi une formation de perfectionnement WordPress et participe souvent aux Meetups sur Marseille.
Je connais d’autres CMS comme Joomla, Prestashop pour le e-commerce… WordPress est pour moi la meilleure solution pour le Blogging.
Ce que j’ai apprécié dans ce nouvel éditeur :
- Éditeur épuré et intuitif
- Possibilité d’accéder au HTML et de modifier le permalien
- Système de bloc original facile à prendre en main
Ce que j’ai moins apprécié :
- Pas évident d’ajouter un lien à une image (sauf en passant par le code)
- Pas vraiment de valeur ajoutée pour les habitué.e.s (par rapport à l’éditeur classique de WordPress)
- Compatible avec Yoast Seo ?
En conclusion…
- Prise en main : 4/5
- Intuitivité de l’outil : 4/5
- Impression globale : 3/5
Je pense que c’est une solution pour celles et ceux qui veulent une mise en forme simple et rapide. Cependant, pour les rédacteur.rices chevronné.e.s c’est un « gadget ».
Je souhaite conserver l’éditeur classique de WordPress.
L’avis de Frédéric, du blog « Quelle Huile ? »

Bonjour à tous, je m’appelle Frédéric, et en matière de WordPress on peut dire que je suis totalement néophyte…
Il y a quelques années, j’ai créé un blog d’actualités automobile qui a eu son petit succès d’estime puisque environ 75.000 pages étaient lues chaque mois quand il était au mieux de sa forme.
Par la suite, j’ai crée un micro-site très thématique dédié aux normes d’huile moteur pour les voitures, destiné à un usage professionnel (environ 10.000 pages vues par mois) : www.quellehuile.fr
Dans les deux cas, j’avais besoin d’un produit « clés en main » facile à utiliser, avec lequel je pouvais me concentrer sur le contenu sans m’attarder sur la technique.
WordPress m’a paru trop compliqué et j’ai donc choisi Blogger, l’outil de publication de blogs de Google. Un produit certes un peu verrouillé, pauvre en thèmes et en personnalisation, mais très facile à utiliser.
Les utilisateurs de WordPress ne comprendront peut-être pas ce choix, mais j’assume le mien et je pense ne pas être le seul à l’avoir fait.
On m’a demandé de tester Gutenberg, un éditeur d’article sous WordPress, afin de juger son ergonomie et sa pertinence. Je l’ai fait… J’ai été assez séduit.
Tout d’abord, j’ai trouvé très intéressant le fait de construire son article sous forme de blocs texte ou images. Chaque bloc texte étant facilement personnalisable (couleur d’arrière-plan, couleur et taille de la police, lettrine).
Ça n’a l’air de rien, mais dans Blogger il n’y a pas de blocs et les possibilités sont moindres.
Mais la grosse différence par rapport à Blogger vient de l’insertion d’images, et en particulier de galeries.
Chez Google, si on insère plusieurs images, elles seront placées les unes en dessous des autres, sans aucun espoir de mise en page un peu dynamique. Avec Gutenberg, on a de belles galeries qu’on peut configurer en plusieurs colonnes, et mettre une légende sur les photos est une simple formalité.
En fait, le seul problème vient de la prévisualisation de l’article qui n’est pas toujours fidèle à ce qui a été préparé.
Mon verdict est donc clair : si le but de Gutenberg était de proposer un éditeur simple et rapide, on peut dire que l’objectif est atteint.
L’outil paraît plus « pro » que Blogger, et l’ensemble est assez épuré et intuitif pour qu’on ne s’y perde pas. Sachant que je ne sais absolument pas comment ça se passait sur WordPress avant Gutenberg…
Merci à Lycia de m’avoir demandé mon opinion sur Gutenberg, en espérant que ma mince expérience d’utilisateur amateur lui soit utile. Et qui sait ? Je rejoindrai peut-être un jour l’univers WP !
En conlusion…
- Prise en main : 4,5/5
- Intuitivité de l’outil : 5/5
- Impression globale : 4,5/5
Pour conclure, faisons les comptes…
Nos blogueurs ont l’air d’avoir apprécié Gutenberg.
Si on fait une moyenne de toutes les notes, on obtient un joli 4,2/5… On est loin de la note de l’éditeur sur la page officielle qui est de 2,5/5 (avec une majorité de 1/5).
Ont-ils été trop indulgents ? Ou est-ce qu’ils sont représentatifs de ce que vont en penser les (futurs) utilisateurs ?

Sur les 5 participants :
- 2 vont conserver l’éditeur classique (grâce à l’extension Classic Editor),
- 2 vont adopter Gutenberg sans hésiter,
- 1 est sous Blogger et envisage de passer à WordPress un jour… peut-être !
Je suppose que l’éditeur va s’améliorer dans le temps… À moins que « WordPress » compte sur la communauté pour développer de nouveaux blocs plus sexy ? Et si c’est le cas, combien d’addons va-t-on devoir ajouter pour rivaliser avec ce qui existe déjà ? Est-ce cela ne va pas encore alourdir nos sites ?
Encore bien des questions restent sans réponse qui ne mène pas à une polémique bien salée et épicée sur les réseaux sociaux et particulièrement sur Twitter. Certains envisagent même de se tourner vers des alternatives à WordPress.

+1000 élèves ont déjà créé leur site grâce à cette formation WordPress en ligne ! Cette formation pratique vous permet d’atteindre votre objectif en quelques jours seulement.





















Super article ! Merci Je ne connaissais pas Gutenberg et en effet n’avais pas entendu parler de cette mise à jour Je vais faire partie de ces personnes qui vont attendre avant d’essayer J’espère que la prise en mains pour les novices comme moi ne sera pas trop compliquée !
Merci Emeline pour ton retour. En effet, je crois que tu n’es pas la seule à ne pas être au courant. Tu peux quand même tester Gutenberg dès maintenant si tu le souhaites.
Ah mais justement, je me demandais ce que ça valait, merci 😉
Merci à toi Milie ! Y’a plus qu’à tester… Et si l’envie t’en prend, reviens ici pour ajouter ton avis ?! Ou bien sur la page officielle de l’extension… Bonne journée 😉
Hello,
j’avais vu le cadre annonçant Gutenberg mais je n’avais pas cliquer pour le tester de peur de faire une bêtise sur mon blog.
Merci pour cet article complet.
Maryline
Merci Maryline.
Is there an english version of this article? Or a short english summary? Thank you.
Salut !
Merci beaucoup pour cet article ! je suis utilisatrice de WP et je n’étais même pas au courant de cette mise à jour ! Ton article est très intéressant et vraiment complet, c’est agréable de voir une telle envie d’expliquer les choses de manière aussi complète !
Bonjour Lycia,
C’est avec plaisir que je découvre l’article finalisé. Mes félicitations pour cet article qui fait avancer le débat.
A bientôt,
Jean
Hi Hoppy ! Unfortunatly, this post is only in french but you could easily translate it with « Chrome » Browser. An option from this browser allow translation.
Have a good day 😉
Merci Eli, c’est gentil à toi. Ce sont les participants du test qu’on doit remercier je crois. Le but de cet article était justement de mettre « le doigt » sur une chose importante : tout le monde n’est pas au courant de l’arrivée prochaine de Gutenberg. Seuls les membres actifs de la communauté WP le sont. D’ailleurs, quand je vois les commentaires de cet article, tu es déjà la deuxième à dire que tu n’étais pas au courant… Après, je ne pense pas que Gutenberg va « casser vos sites », non, mais j’appréhende plutôt le fait que certains blogueurs se réveillent un matin avec ce nouvel outil et soient complètement perdus…
Merci pour ta participation et ta réactivité Jean 😉
Super test ! Merci d’avoir pris le temps de mettre ça en place, très intéressant !
Ca semble plutôt positif et je suis content que l’éditeur soit plutôt bien accueilli.
Quelques remarques cependant :
C’est normal de ne pas avoir de choix de police dans Gutenberg. La typo relève de la juridiction du thème, et non pas de l’éditeur. C’est le B.A-ba de la charte graphique ça fait donc sens.
Etant rédacteur chevronné, je ne suis pas d’accord sur le côté « Gadget » : au contraire les outils ont été faits pour que je sois plus productif.
Rédiger un texte long (surtout un cours qui demande de la pédagogie) est une tâche lourde pour le cerveau. Gutenberg permet de se concentrer sur l’écriture avec son interface aérée et ses blocs temps réel : je ne passe pas ma vie à scroller dans la fenêtre rikiki de tinyMCE et comme j’utilise des contenus riches, je devais soit passer par ACF soit par des shortcodes avant : lisibilité dans l’admin = 0 dans les deux cas.
Je pense que les gens comprendront la puissance de Gutenberg une fois que la notion de « contenus riches » leur sera vraiment acquise.
Merci Max pour ton retour. Concernant la typo, moi je comprend tout à fait ce que tu soulignes, mais certains blogueurs et notamment Christine ici, aimeraient avoir le choix des typos directement depuis l’éditeur. C’est une remarque que j’obtiens dans chacune de mes formations/cours. D’ailleurs, je crois que Elementor est un page Builder qui propose un choix de police (de mémoire, j’espère ne pas dire de bêtises) et le Divi Builder aussi les propose… Concernant le flow de rédaction, tu as certainement raison. Dans quelques mois/années, TinyMCE sera un lointain souvenir 😉
Moi aussi je suis ravie de lire ton article . L’expérience a été très intéressante et en prime, j’ai découvert les univers passionnant des blogueurs qui ont participé.
Merci à toi Christine !
Merci pour cet article super complet et merci à tous les intervenants qui se sont prêtés au jeu ! J’avoue ne pas avoir encore eu le courage de tester Gutenberg (en vrai je redoute le fait de devoir « perdre » du temps à reprendre en main une nouvelle interface) mais du coup me voilà (un peu) plus rassurée !
Je pense tout de même attendre que quelques mises à jour passent, histoire que les gros bug des débuts ne soient plus qu’un mauvais souvenir
Hello Aline !
Heureuse de te voir ici (hi hi hi, généralement « on se croise » sur Pinterest)… Écoute, Gutenberg devrait sortir sous peu alors « advienne que pourra » !
On verra bien 😉
2,5 ? Je trouve que la note obtenue sur la page Facebook est un peu sévère.
De façon générale, je rejoins tes blogueurs testeurs et je lui donne joli 4/5. J’ai testé Gutenberg lors d’un rajout d’article et il n’y a rien à dire : il m’a convaincu. Je le trouve même plus intuitif, fluide et beaucoup plus joli que la version actuelle.
Vivement sa sortie officielle que je puisse l’adopter définitivement !
Super ! Il arrive très bientôt normalement !
Par contre ce n’est pas sur Facebook la note de 2,5/5 c’est sur le répertoire officiel des plugin de WordPress 😉
Bonjour ,
Nous sommes aujourd’hui en Décembre 2019 et voici mon avis sur le nouvel éditeur Gutenberg .
Je viens d’ouvrir un 2e blog wordpress et , surprise ! , il y a le nouvel éditeur Gutenberg que je ne connaissais pas sur mon 1er blog . N’étant pas réfractaire à la nouveauté je l’essaye ( par la force des choses car il est installé d’office ) et je m’aperçois que sous des apparences de simplification tout est devenu compliqué par rapport à l’ancien éditeur que je connais depuis 2013 .
J’ai vraiment eu l’impression , dans un premier temps , que l’on a cherché à tout simplifier et à en faire quasiment un éditeur pour Bébés ! Bon , je n’ai rien non plus contre la simplification , quand elle est utile .
– Mais seulement quand on en arrive à vouloir mettre une balise » lire la suite » dans un texte un peu long , afin que tout n’apparaisse pas sur la 1er page du blog , alors là les problèmes commencent . La balise est introuvable ! Et de fait pour la retrouver j’ai dû revenir à l’éditeur ancien en ajoutant /wp-admin/ à l’Url de la page Accueil de mon blog : ………wordpress.com/wp-admin/ .
– en voulant créer une page Galerie ( comme je l’ai fait précédemment sur mon 1er blog ) pour y mettre des photos miniature qui renvoient aux pages des articles respectifs , alors là les images sautent quand on en ajoute plus de 4 : la 5e image fait sauter la 4e , etc …
– si on veut accéder à ses Catégories d’articles pour en modifier ou en supprimer une , alors là on peut toujours chercher dans toute la partie administrative du blog , on ne trouvera pas …
– idem pour les Mots-clé appelés Etiquettes chez WordPress , impossible de trouver où ils se logent pour en supprimer ou modifier un !
– des Widgets ont été supprimés , dont certains dont je me servais auparavant
En résumé , au lieu de tout avoir à portée de main comme sur le Tableau de bord précédent qui tenait en une page et qui regroupait toutes les fonctions , maintenant toutes les fonctions ont été dispersées aux 4 coins du blog . Quel progrès !
Je suis donc allé sur le Forum WP pour faire part de mon mécontentement et trouver une solution à tout ceci , et un modérateur m’a conseillé de signaler le problème sur le Forum en anglais sur lequel officient des employés de WP . C’est ce que j’ai fait mais la réponse je l’attends toujours …
Donc pour conclure , je me demande où veut en venir wordpress avec ce nouvel éditeur ? Moi qui pensais ouvrir un 2e blog avec Option payante , comme pour mon 1er blog , eh bien je pense que je vais aller voir ailleurs .
Evidemment , je n’ai voulu parler ici que de la partie Administration du blog . Pour la partie visible par le lecteur , le Thème , chacun est libre de choisir ce qui lui convient le mieux .
Jean , utilisateur wordpress depuis 2013 ,
Bonjour,
concernant le nouvel éditeur wordpress je suis du même avis que Jean ci-dessus . J’ai un blog WP depuis quelques années, tout fonctionnait bien, mais maintenant que le nouvel éditeur commence à prendre place progressivement ( même sur les anciens blogs comme le mien ) les choses se compliquent …
Certaines fonctions et réglages deviennent introuvables, la navigation dans la partie administration devient plus difficile, etc… etc…
Oui, on peut toujours accéder à l’ancien Tableau de bord de son blog en en ajoutant /wp-admin/ à l’Url de sa page d’Accueil, et donc accéder à toutes les fonctionnalités . Mais combien de temps cela va-t-il encore fonctionner ?
Peut-être qu’à terme le Tableau de bord sera supprimé ! On ne sait pas …
En tous cas, pour moi, tous ces changements dans la partie Administration n’ont aucune utilité et apportent même des complications .
J’ai bien l’impression que chez WP on a voulu FAIRE DU NEUF juste pour FAIRE DU NEUF !
Merci Alain pour ce retour.