Le web design est un secteur très tendance, qui suscite beaucoup de vocations. Mais cette activité requiert des qualités et des savoir-faire très spécifiques. En un mot, elle n’est pas faite pour tout le monde ! Alors, avez-vous les qualités requises ? Découvrez quelles sont les compétences du web designer, pour voir où vous en êtes et vers quoi axer vos efforts.
Bien sûr, vous n’avez pas besoin de maîtriser toutes les compétences listées dans cet article pour vous lancer. Cependant, il faudra vous améliorer rapidement dans chacune d’elles si vous voulez vivre de ce métier.
Vous pourrez exercer l’activité de designer web :
- en tant qu’employé dans une agence web ou de communication
- pour une entreprise de taille importante qui produit ses propres sites en interne
- en freelance
Les deux premières options requièrent des diplômes et un cursus adapté pour vous faire embaucher.
En revanche, vous pouvez exercer en freelance depuis chez vous, même si vous avez un parcours atypique. Pour cela, il vous faudra compléter les compétences du web designer par d’autres savoir-faire indispensables pour exercer en indépendant.
Ceci étant dit, passons sans plus tarder à la liste des compétences du web designer !
Voici le programme :
- Maitrise du design
- Créativité et sensibilité graphique
- Maîtrise d’un logiciel de retouche d’images et de conception graphique
- Maîtrise d’un logiciel de création vectorielle
- Connaissance de WordPress et/ou autres CMS
- Connaissance du HTML/CSS
- Notions de PHP et Javascript
- Rigueur et précision
- Connaissance des pratiques web et UX
- Bilan sur les compétences du web design
Compétences du web designer n°1 : Maîtrise du Design
C’est comme enfoncer une porte ouverte, mais oui, l’activité de web designer fait avant tout appel au design. Cette compétence du web designer, souvent survolée ou sous-estimée, est pourtant centrale.
Qu’est-ce que c’est ?
Le design consiste à élaborer un projet qui :
- répond parfaitement aux besoins de l’utilisateur final
- emploie des techniques innovantes
- allie esthétique contemporaine et ergonomie.
Un bon web designer connaît les principes généraux du design et sait parfaitement les appliquer à la composante web.
À quoi ça sert ?
Le design va vous aider à trouver le bon équilibre entre esthétisme et ergonomie.
Vous pouvez le prendre comme un ensemble de principes et une démarche générale qui va vous guider chaque fois que vous travaillez sur un projet.
Par quoi commencer ?
Suivez quelques cours en ligne et lisez un ou deux ouvrages généraux sur le design.
Ensuite, créez des sites pour vos clients en gardant en tête les grands principes et les processus recommandés par l’approche design.
Compétences du web designer n°2 : Créativité et sensibilité graphique
Qu’est-ce que c’est ?
Une des compétences du web designer les plus indispensables : votre créativité graphique.
Elle implique de :
- Posséder de petites bases en dessin (pour vos croquis de logos et de maquettes)
- Savoir transformer les concepts en images
- Choisir et agencer les éléments graphiques de manière pertinente et harmonieuse, pour créer du sens et transmettre des messages
À quoi ça sert ?
Le web design est avant tout une activité centrée sur des résultats visuels. Il va de soi qu’une réelle sensibilité graphique est indispensable pour cette activité.
Tout d’abord, vous travaillerez tous les jours autour de l’image alors vous avez intérêt à aimer cela !
De plus, une bonne créativité graphique vous démarquera de vos concurrents en vous procurant une « patte » personnelle.

Par quoi commencer ?
La créativité ne s’apprend pas vraiment, elle se développe par la pratique. Mais dessiner et concevoir des sites ne suffit pas ! Il vous faut aussi conserver un bon niveau d’audace et de curiosité, une attitude ouverte et un goût prononcé pour le graphisme.
Cette compétence se travaille donc sur la durée.
Chaque fois qu’un nouveau projet s’y prête, tentez plusieurs approches avec vos clients, dont une plutôt conservatrice et une autre plus originale. Cela vous permettra d’aiguiser votre créativité, tout en variant les plaisirs.
En parallèle, observez le travail des autres : voyez ce qui se fait, surveillez les tendances. Inspirez-vous des meilleurs pour progresser. Un site très inspirant peut vous y aider : Dribbble.
La créativité est une sorte de compromis entre inspirations diverses et touches personnelles… Bien sûr, évitez le plagiat !
Compétences du web designer n°3 : Maîtrise d’un logiciel de retouche d’images et de conception graphique
Ces compétences du web designer ne seraient rien sans un bon arsenal de savoir-faire techniques. Parmi ceux-ci, on trouve bien sûr la retouche et le traitement numérique des images.
Qu’est-ce que c’est ?
Il s’agit de maîtriser un ou plusieurs logiciels de retouche et de conception graphique, dont le fameux Adobe Photoshop. Vous utiliserez ces outils pour :
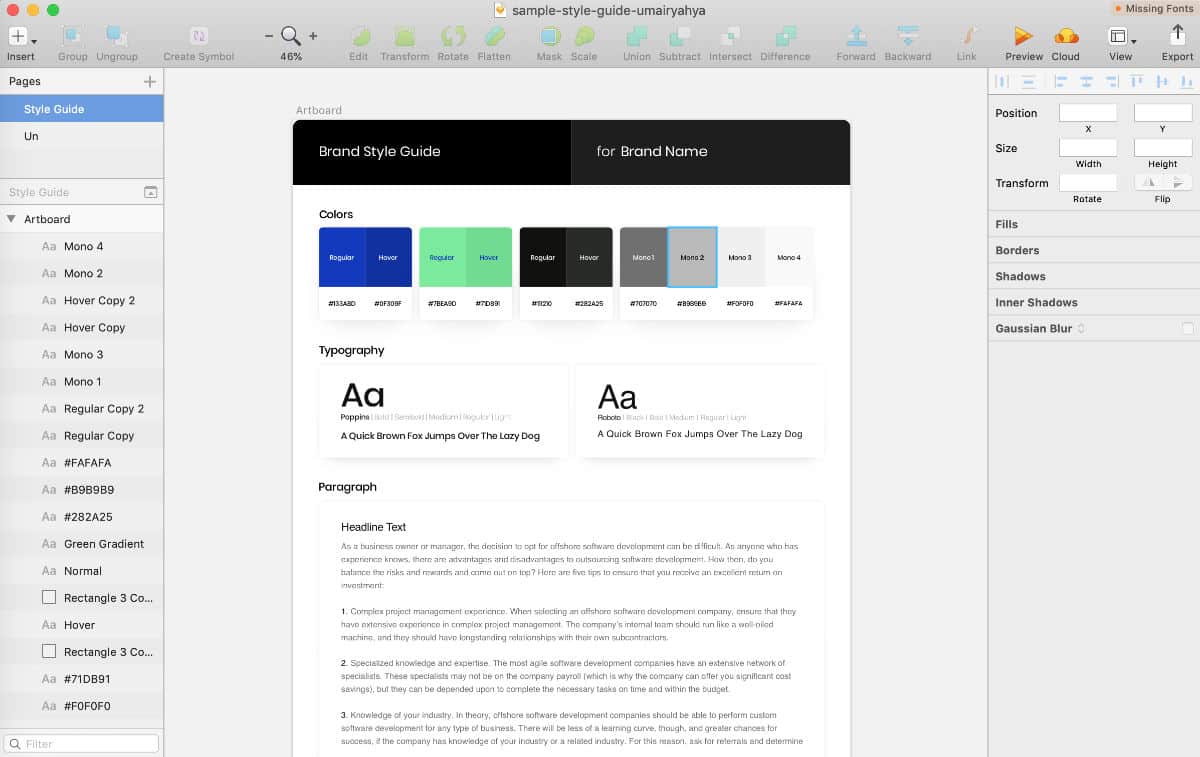
- Transformer les images afin qu’elles s’intègrent harmonieusement dans vos sites (recadrage, réduction de taille, optimisation des images pour le web, application de filtres, etc.)
- Préparer vos maquettes de sites. La création de ces versions purement graphiques constitue la base de votre métier, le préalable à l’intégration d’un site
Les web designers peuvent aussi faire appel à des logiciels plus spécifiques à leur domaine, comme Sketch.

À quoi ça sert ?
Une bonne maîtrise de cette compétence va vous permettre de traduire parfaitement vos idées graphiques à l’écran. C’est tout simplement indispensable pour présenter votre travail au client et pour préparer au mieux la phase d’intégration (passer de la maquette au site proprement dit).
Par quoi commencer ?
Il existe énormément de tutoriels et de cours en ligne pour maîtriser les logiciels de retouche d’images. Alliez autoformation et pratique continue pour progresser le plus vite possible !
Compétences du web designer n°4 : Maîtrise d’un logiciel de création vectorielle
Qu’est-ce que c’est ?
Le dessin vectoriel va vous permettre de créer des images et des éléments graphiques à intégrer à votre site, tels que :
- logos,
- icônes,
- pictogrammes,
- boutons cliquables,
- bannières, etc.
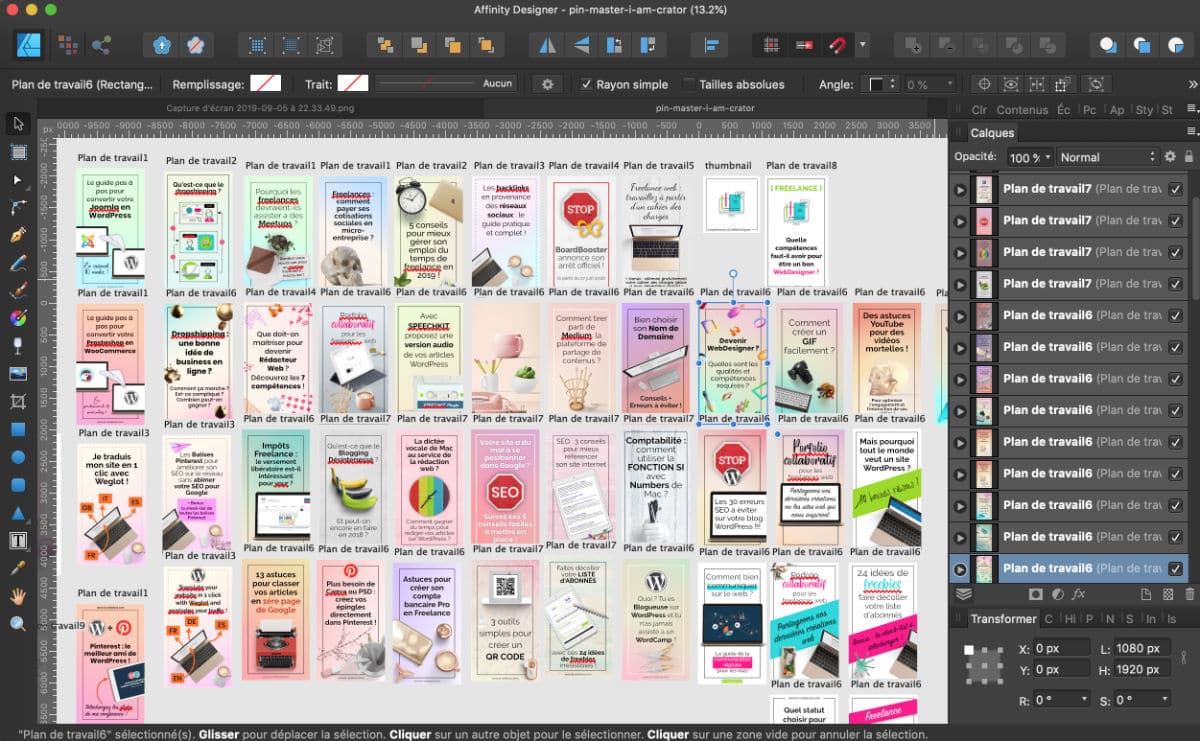
Pour cela, vous utiliserez des logiciels dédiés, comme Adobe Illustrator ou Affinity designer.

À quoi ça sert ?
Grâce au dessin vectoriel, vous créerez des éléments originaux à intégrer dans vos maquettes. Un bon niveau dans cette compétence vous ouvre beaucoup plus de possibilités visuelles.
Si vous ne maîtrisez pas un logiciel de création graphique, votre créativité sera nécessairement bridée. La maîtrise d’Illustrator ou d’Affinity Designer est donc un gros « plus » pour les web designers !
Par quoi commencer ?
Tout comme pour Photoshop, vous trouverez sur le web de très nombreux tutoriels et autres cours en ligne gratuits sur Illustrator. Il n’y a plus qu’à s’y mettre et à exercer vos talents dans des projets concrets, chaque fois que c’est possible !
Compétences du web designer n°5 : Connaissance de WordPress et/ou autres CMS
Qu’est-ce que c’est ?
Le CMS (Content Management System ou système de gestion de contenu) est le logiciel qui gère les contenus des sites. C’est par lui que sont gérés la création, la mise en ligne et la mise à jour des :
- textes,
- images,
- vidéos,
- autres composants sonores, visuels et/ou interactifs d’un site web.
Le CMS permet aussi de gérer les systèmes de comptes (administrateur, rédacteur, utilisateur…) et de commerce en ligne, ainsi que la plupart des fonctionnalités techniques et des options visuelles. Autrement dit, c’est le moteur des sites webs contemporains.
WordPress est aujourd’hui le plus connu et le plus utilisé des CMS (on vous explique pourquoi dans cet article). Mais il en existe beaucoup d’autres, comme Joomla, Prestashop, etc.
À quoi ça sert ?
Si vous êtes un pur web designer travaillant dans une grosse agence très compartimentée, vous n’aurez pas à utiliser de CMS au quotidien : votre travail s’arrêtera à l’élaboration de maquettes de sites visuelles.
Mais en connaître un minimum sur le fonctionnement des CMS vous permettra de fournir des projets réalistes et même de faire gagner du temps à l’intégrateur en choisissant les options graphiques adaptées.
Dans tous les autres contextes, la maîtrise d’un CMS (au minimum WordPress) vous sera d’une utilité bien plus grande.
Dans des structures plus modestes ou moins spécialisées, vous devrez sans doute participer à l’intégration. Autrement dit, vous devrez transformer vos créations visuelles en véritables sites web fonctionnels.
De même, si vous travaillez en freelance, de nombreux clients vous demanderont d’intégrer vous-même vos maquettes une fois celles-ci validées. Dans ce cas de figure, vous devriez toujours être en mesure de proposer une option d’intégration à vos clients (au moins WordPress).
Et ça serait dommage de passer à côté de missions lucratives parce que vous ne maîtrisez pas un CMS polyvalent sur le bout des doigts.
Par quoi commencer ?
Le blog de La Webeuse propose de nombreux contenus pour vous guider dans la création de sites avec WordPress :
- La rubrique WordPress & Blogging, où vous trouverez des articles sur WordPress en accès libre,
- Le Guide ultime de WordPress pour apprendre à créer votre site pro pas à pas,
- Le Guide WooCommerce pour ajouter une boutique en ligne sur votre site vitrine ou votre blog.
Sinon, sur Google, vous trouverez également de nombreux contenus qui pourront vous aider.
Compétences du webdesigner n°6 : Connaissance du HTML/CSS
Qu’est-ce que c’est ?
Les langages de balises (HTML) et les feuilles de styles (CSS) définissent le rendu visuel et la disposition d’un site web. Ces langages indiquent au navigateur comment afficher une page web, conformément à ce qui a été imaginé par le web designer.

À quoi ça sert ?
Aujourd’hui, le HTML et le CSS peuvent être générés essentiellement par le CMS. Autrement dit, il est tout à fait possible de concevoir un site en s’appuyant exclusivement sur des réglages dans WordPress.
Tout peut se faire visuellement, sans savoir coder une seule ligne.
Cependant, connaître les bases de HTML / CSS est indispensable pour comprendre les fondements du design web. Sans cela, vous créez dans le vide, sans trop savoir ce que vous faites…
Eh oui, difficile d’être un pilote de course sans s’y connaître un minimum en mécanique !
Maîtriser le HTML / CSS vous permettra de faire ce que le CMS ne vous permet pas forcément et de proposer des créations sur-mesure.
En effet, en codant directement, vous obtiendrez les résultats souhaités avec la plus grande des précisions, et sans avoir à passer par des plugins trop lourds (si tant est qu’ils existent).
De plus, vous serez en mesure de débugger beaucoup de problèmes d’affichage avec rapidité et efficacité.
Par quoi commencer ?
Comme d’autres compétences du web designer, celle-ci requiert pas mal d’autoformation et de pratique. Là encore, il existe de nombreux tutoriels et cours gratuits en ligne.
Reste ensuite à pratiquer encore et encore !
Compétences du web designer n°7 : Notions de PHP et Javascript
Qu’est-ce que c’est ?
PHP et Javascript sont des langages de programmation. Contrairement au HTML et CSS, ils permettent de réaliser des actions complexes (autres que la pure navigation), comme :
- La création d’un compte utilisateur,
- L’affichage complexe d’éléments dynamiques,
- La gestion des paniers d’achat,
- La génération d’une page web à la volée,
- Toute interaction complexe entre l’utilisateur et la base de donnée du site,
- etc.
La seule limite, pour ainsi dire, est votre imagination.

À quoi ça sert ?
En tant que web designer, vous pourrez vous passer d’une connaissance approfondie de PHP et de Javascript. Mais ces langages restent très pratiques !
Comprendre leurs bases et pouvoir intégrer des morceaux de code aux bons endroits vous permettront de débloquer des situations qui auraient nécessité de faire appel à un développeur.
C’est surtout en tant que web designer freelance que cette compétence vous sera utile. Elle vous permettra d’être plus versatile et vous évitera de sous-traiter certaines tâches.
Par quoi commencer ?
Comme pour les autres compétences techniques du web designer, on trouve en ligne une abondance de cours et de documentation gratuits. Il faut juste avoir envie de s’y mettre !
Les web designers ont souvent plus un tempérament artistique qu’analytique. C’est pourquoi beaucoup d’entre eux rechignent à apprendre les bases de ces langages. Pourtant, la pratique d’un ou deux langages de programmation peut s’avérer très divertissante !
N’hésitez pas à vous y mettre, à essayer de comprendre comment ça fonctionne et à réaliser vos premières fonctions. Il est probable que vous en tiriez non seulement du profit mais aussi de la satisfaction !
Il existe également des formations de courtes durées comme la 3WA ou O’Clock, elles vous permettront d’acquérir les bases de ces langages.
Compétences du web designer n°8 : Rigueur et précision
Qu’est-ce que c’est ?
Appliqué au web design, la rigueur et la précision (d’aucuns diraient le perfectionnisme) consistent essentiellement à rendre un produit parfaitement fini et fonctionnel en tous points.
À chaque étape du processus de création, vous vous serez intéressé au moindre détail. Aucun réglage ou défaut de symétrie ne vous aura échappé.
À quoi ça sert ?
Le webdesign est un domaine de maniaque ! Si vous vous contentez de l’à-peu-près, le résultat final en pâtira nécessairement.
C’est vrai pour chaque moment de l’élaboration d’un site : idéation, design web, intégration. Les éléments qui le composent doivent être pensés pour fonctionner parfaitement, ensemble ou séparément.
Il n’y a pas de secret : plus vous serez perfectionniste, plus vos sites s’approcheront de la perfection !

Par quoi commencer ?
La rigueur et la précision sont avant tout une question de tempérament. Si vous sentez une faiblesse sur ce point, il est possible de les renforcer en vous imposant des méthodes de travail spécifiques.
Tout est une question d’organisation. Détaillez vos processus de création par écrit. Réfléchissez à la manière de les améliorer. Prévoyez un moment de vérification / correction à chaque étape et sous-étape.
Au fur et à mesure, vous prendrez les bons réflexes et obtiendrez des résultats de plus en plus irréprochables.
Compétences du web designer n°9 : Connaissance des pratiques web et UX
Qu’est-ce que c’est ?
Il s’agit de la veille spécifique liée :
- À l’évolution des tendances webdesign
- Aux habitudes et réactions des utilisateurs
Ainsi que de la compréhension fine des attentes et des besoins des visiteurs d’un site. Un ensemble d’études, tests et sondages permettent ainsi de créer un site centré sur une expérience utilisateur (aussi appelée UX, pour User eXperience) optimale.
A quoi ça sert ?
Cette compétence du web designer vous permet de créer des sites qui répondent parfaitement aux besoins des utilisateurs finaux. De plus, le fait d’être informé des tendances web du moment vous aidera à fournir des sites au look « branché », ce qui est souvent un plus aux yeux du client.
Par quoi commencer ?
Il vous faut d’une part mettre en place des outils de veille tels que scoop.it, feedly, twitter, etc. Ainsi, vous connaîtrez rapidement les nouveautés, tendances techniques et autres pratiques web en vogue.
D’autre part, chaque nouveau projet devra s’accompagner d’une réflexion sur les utilisateurs finaux du site :
- Qui sont-ils ?
- Quelles sont leurs habitudes de navigations ?
- Quels sont leurs besoins réels ?
Pour obtenir ces réponses, il faudra passer par une phase de recherche (sondages, interviews, documentation…). Puis, une fois la pré-version du site établie, une phase de tests peut s’avérer nécessaire pour perfectionner l’UX.
Bilan sur les compétences du web design
Comme nous l’avons vu, le métier de web designer ne s’improvise pas !
Parmi les compétences du web designer les plus indispensables pour commencer, je retiendrais celles ayant trait au graphisme (créativité, dessin vectoriel et retouche / maquettage), ainsi que la maîtrise d’un CMS.
Tous les autres savoir-faire ou qualités peuvent se développer au fur et à mesure.
Si vous voulez exercer en freelance, pensez à consulter la liste des compétences freelance ! Elle vous sera vraiment utile pour savoir vers quoi axer vos efforts pour obtenir rapidement les meilleurs résultats.





















Seulement, parfois il semble que la notion d’un bon design est relative. Car le design est en rapport avec ce qui est beauté. Alors qu’en général, toute personne n’a pas la même interprétation du beau, de beauté.