Vous êtes un freelance qui travaille dans le web et vous avez de nombreuses demandes de devis ? Je vous le souhaite.
Seulement, réunir les besoins des clients pour leur projet web peut s’avérer chronophage (alors que votre précieux temps pourrait être consacré à d’autres projets)…
Bien évidemment, si chacun des clients qui demandait un devis fournissait un cahier des charges, ce serait bien plus facile. Malheureusement, ce n’est pas le cas de tous !

Certains prospects vous contactent et vous disent « j’ai besoin d’un site internet ». Oui, c’est bien beau, mais de quoi ont-ils besoin vraiment ?
On pourrait alors leur demander de revenir avec un cahier des charges détaillant leur projet, mais certains d’entre eux pourraient vous répondre « un cahier de quoi ? » et d’autres pourraient s’enfuir en courant !
Voyons alors comment faciliter ce processus…

Envie d’apprendre à créer votre site web pour faire découvrir votre travail ? Découvrez ma formation WordPress en ligne. Elle vous accompagne pas à pas dans toutes les étapes de création d’un site.
1 – Qu’est-ce qu’un cahier des charges ?
Un cahier des charges en général est un document qui est réalisé par le client pour déterminer les besoins et les contraintes du projet.
Ce projet peut-être la création d’un objet physique, d’un évènement ou d’un produit virtuel.
Ce cahier des charges va alors permettre au prestataire, la personne en charge de la réalisation du projet, de suivre des lignes directrices afin de couvrir l’ensemble des besoins du projet et donc du client.
Pour une définition détaillée, rendez-vous sur Wikipedia.
2 – En quoi le cahier des charges peut être utile ?
Lors de la conception d’un site web, il est intéressant de travailler sur la base d’un cahier des charges afin d’atteindre les objectifs fixés par le client.
Je dis qu’il est « intéressant » car il n’est pas indispensable surtout quand il s’agit de « petits projets »…
Toutefois, demander au client de fournir un cahier des charges sera efficace pour :
- lister les besoins du projet
- comprendre et atteindre les objectifs du projet
- chiffrer correctement le devis
- établir la liste des tâches à réaliser
- avoir un document officiel qui ne pourra pas être contredit ultérieurement (oui, des clients de mauvaise foi, ça existe…)
- facturer certaines prestations supplémentaires qui n’avaient pas été demandées au départ (vous avez certainement déjà connu ça ?)
- éviter certains allers-retours inutiles
Travailler à partir d’un cahier des charges va incontestablement vous faire gagner beaucoup de temps.
Vous pourrez connaitre en un coup d’œil les objectifs et les besoins du projet, vous pourrez réaliser rapidement le devis, vous serez efficace et réactif pour le plus grand bonheur de votre (futur) client.
3 – Comment rédiger un cahier des charges pour la création d’un projet web ?
Généralement, c’est le client qui doit réaliser cette tâche, il est censé vous fournir son cahier des charges lors de sa demande de devis.
Si ce n’est pas le cas, vous pouvez l’aider à le réaliser ou bien le conseiller dans cette étape.
Pour cela, je vous propose une liste non exhaustive des informations que le cahier des charges doit comporter :
- le nom du projet (site web)
- la description
- le public visé
- les objectifs
- le type de site à réaliser
- les fonctionnalités du site
- les langues disponibles dans le site
- les technologies utilisées (par exemple : WordPress, Prestashop etc.)
- l’hébergement
- le ou les noms de domaines
- la maintenance
- le référencement
- les réseaux sociaux
- le budget
- la date de livraisons
- les personnes à contacter
- etc.
Cela vous aiguille-t-il un peu plus sur le contenu du cahier des charges ?
En fait, vous voyez que ce n’est pas compliqué, il suffit que les informations contenues répondent à toutes les questions que vous posez à votre client afin de lui proposer un devis et qui seront indispensables lors du lancement d’un nouveau projet web.
Ni plus, ni moins.
4 – Comment gagner du temps et en faire gagner à vos clients ?
C’est une question que je me pose souvent car « le temps c’est de l’argent » et parce que j’aime bien optimiser ma productivité… Vous vous posez certainement ce même genre de question et vos clients le font également.
C’est pourquoi j’ai essayé de trouver une méthode efficace pour automatiser ce processus et j’ai réalisé un outil de création de cahier des charges en ligne.
Ce générateur est un outil gratuit que vous pouvez utiliser lors du lancement de vos projets web ou bien que vous pouvez conseiller aux clients qui vous sollicitent pour obtenir un devis.
Je vous propose alors de le tester et de ne pas hésitez à laisser un petit commentaire pour partager votre expérience avec cet outil ou demander des modifications spécifiques.

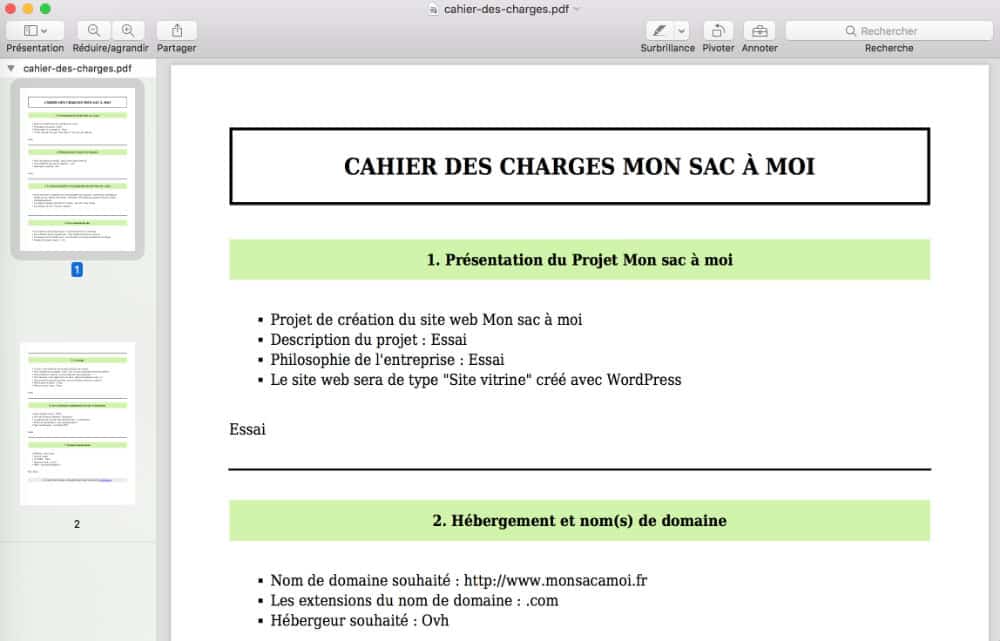
Une fois que vous (ou votre client) aurez renseigné tous les champs du générateur, vous recevrez par email votre cahier au format PDF. Rien de plus simple…
5 – Générateur de cahier des charges en ligne :
Je vous propose de découvrir mon outil en ligne gratuit qui va vous permettre de générer le cahier des charges pour la création de votre projet de site web.
Vous le recevrez par mail instantanément après envoi du formulaire.
Je vous conseille de prendre le temps de bien renseigner tous les champs afin que votre cahier des charges soit le plus complet et précis possible.
🥳 Grande nouvelle ! Mon générateur vient d’être remis à jour grâce au plugin Fluent Forms. Vous m’en direz des nouvelles ! Notez : aucune donnée de ce formulaire n’est stockée, elles sont supprimées après l’envoi, je ne pourrais donc pas vous le renvoyer à nouveau. Vous pourrez toutefois renseigner un autre formulaire si besoin.
Je vous souhaite une bonne création !
Mon générateur de cahier des charges est momentanément indisponible.

6 – En conclusion…
Vos clients n’auront plus d’excuses pour définir leur projet web explicitement et vous pourrez les aider dans cette étapes en quelques clics seulement ! Gagnez enfin du temps sur vos projets web grâce à l’utilisation d’un cahier des charges efficace…



















Bonsoir (ou Bonjour) Lucia,
L’autre jour, je crois que c’était hier, mais c’est peut-être avant hier, j’ai acheté votre ebook « WordPress le Guide Ultime… ». Excellent au demeurant. Je l’ai acheté parce que je désire passer sur WordPress, car j’ai un site (www.capforme.com) qui présente un de mes bouquins que j’aimerais vendre en ebook.
Bon! Mon site je l’ai construit avec RVsitebuilder. Pensez-vous que je pourrais le « migrer » ou le transposer en WordPress? Parce que je me rends compte que sur WordPress, il y a quantité de plugin et d’applications qui me permettraient de mieux configurer mon site pour vendre…
Mais voilà, est-ce possible de tout transférer pour passer sur WordPress.
Cela dit, je me demande si RVsitebuilder ne « travaille » pas un peu avec WordPress, let’s see…
Cordialement
Ah! j’oubliais. Je suis un vieux « bonhomme » à la retraite de 76 ans…
Bonsoir Jean Claude, merci pour votre commentaire ! Pour être honnête, je ne connais pas RVsitebuilder. Il existe peut-être un outil d’export ? Il faut voir s’il existe des tutos sur le web, ou une documentation officielle… Sinon, si vous n’avez pas énormément de contenus, peut-être que vous pourriez faire des copier-coller de vos textes que vous insèreriez dans vos nouvelles pages sous WordPress ? Ce serait peut-être plus facile ?
C’est une bonne idée d’utiliser WordPress pour vendre un ebook, l’outil WooCommerce (qui permet de faire du e-commerce sous WordPress) se prête bien à cela… vous avez pu le voir à l’œuvre lors de votre commande (je vous en remercie d’ailleurs). En tout cas, je trouve cela génial d’avoir des projets, même à 76 ans !!! Il n’y a pas d’âge 😉 Je vous souhaite le meilleur pour cette nouvelle aventure !
Bonjour la Webeuse
Merci pour cet article, mais pour les autres aussi
il te reste un bout de balise — class= »generator »> — juste après le submit du formulaire
Merci Julien . Je vais corriger
Merci pour cet outil qui va m’être d’une grande aide dans les mois à venir !
Par contre comme le disait Julien en Février 2020, il te reste un bout de balise — class= »generator »> — juste après le submit du formulaire.
Merci Aline ! Oui le temps passe vite et j’ai oublié de corriger cela 😉
Bonjour Lucia,
Merci pour ce contenu de haute qualité, bravo.
Merci Christophe
Je trouve le générateur parfais pour moi, je tiens à vous remercier pour tous vos liens utiles et vos astuces
Merci Amidou
Un grand merci pour ce partage!
Merci ! cet article est très instructif mais j’avais une question assez curieuse à vous posez :
comment c’était de se lancer dans le freelance dans les début ?
Hello Gérard. Je ne vous cache pas que les débuts sont difficiles et que ça fait peur, mais qui ne tente rien, n’a rien, comme on dit 😉
bonsoir combien de temps faut il attendre le cahier de charge généré en PDF par mail svp
Bonjour, normalement c’est immédiat. Peut-être dans les spams ?