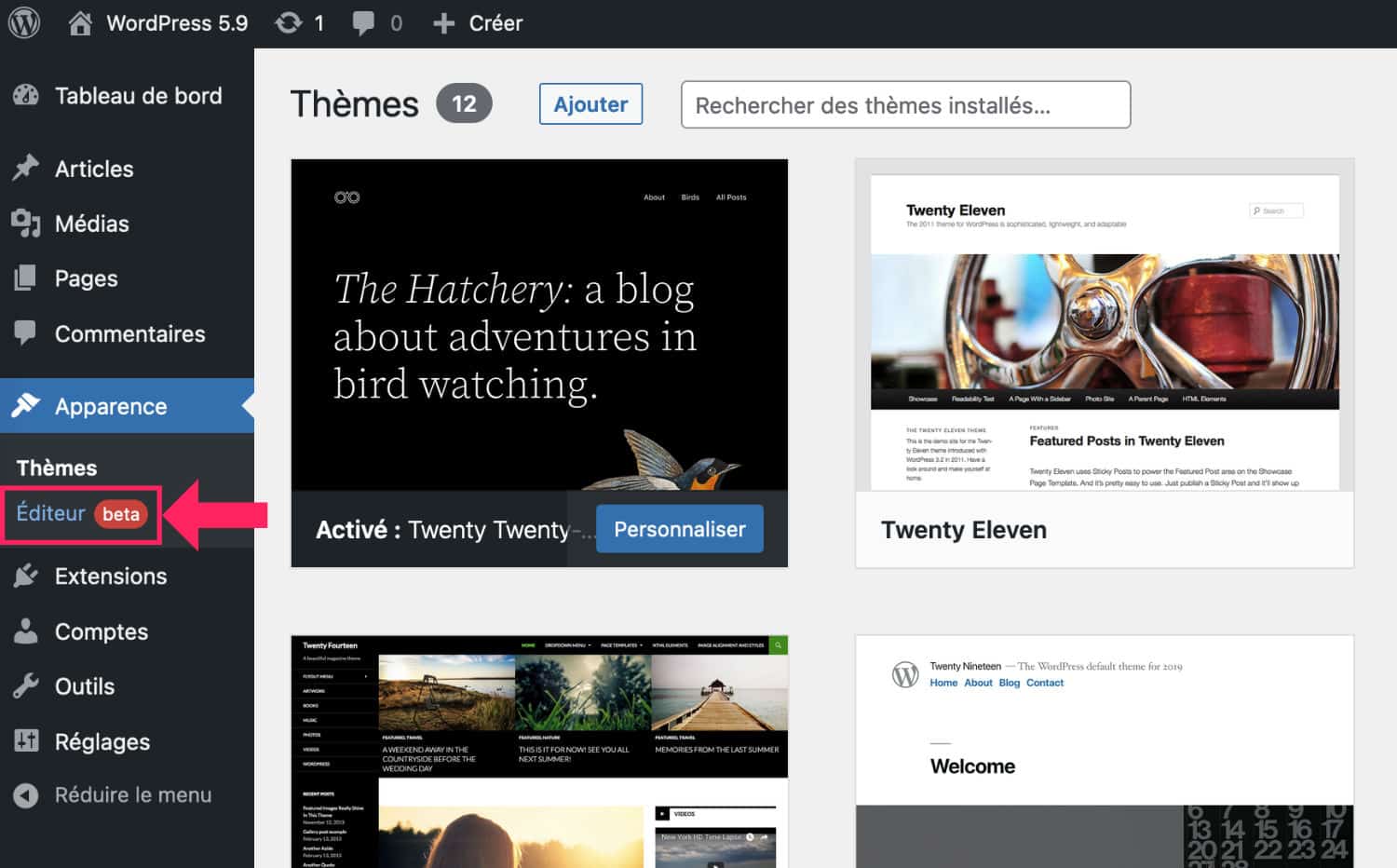
C’est la grande nouveauté : l’onglet « Éditeur » fait son apparition dans le back-office… Mais pas pour tous les utilisateurs ! Je vous explique tout dans cet article et dans la vidéo qui fait le tour des nouveautés de WordPress 5.9.
- 1 – Twenty Twenty Two : le thème phare de WordPress 5.9
- 2 – L’onglet « Éditeur » pour personnaliser le site
- 3 – La personnalisation, modèle par modèle
- 4 – Disparition de l’onglet « Menus »
- 5 – Les « Styles » remplacent l’onglet « Personnaliser »
-
6 – WordPress 5.9 : quelles conséquences ? (FAQ)
- 6.1 – Sites à « l’ancienne » vs. sites « nouvelle génération » ?
- 6.2 – Refonte obligatoire ?
- 6.3 – Doit-on changer de thème ?
- 6.4 – Peut-on faire la mise à jour vers WordPress 5.9 sans crainte ?
- 6.5 – Conséquences pour les formateurs WordPress ?
- 6.6 – Conséquences pour les sociétés éditrices de thèmes ?
- 7 – WordPress 5.9 : démo en vidéo
- 8 – En conclusion
Découvrez ma formation : WordPress Vidéo Boost – Une formation pratique et actionnable qui vous permet de rapidement créer et gérer votre site web.
1 – Twenty Twenty Two : le thème phare de WordPress 5.9
Comme chaque année (ou presque), WordPress embarque un nouveau thème… Et cette année, on peut dire que c’est un thème pas comme les autres !

Twenty Twenty Two est un thème minimaliste, léger et sobre (et plutôt joli) qui est compatible avec la fonctionnalité d’Édition complète du site (Full Site Editing).
Cela signifie que le thème permet d’éditer l’ensemble du site à l’aide des blocs de Gutenberg. Twenty Twenty Two est un « thème basé sur les blocs ».
C’est une nouvelle génération de thème que je vous avais présentée dernièrement dans un article recensant la liste des Block Themes actuellement disponibles.
2 – L’onglet « Éditeur » pour personnaliser le site
Je crois que c’est la grande nouveauté de WordPress 5.9 : l’édition complète du site se matérialise par l’arrivée de l’onglet Éditeur dans le back-office.

Cet onglet permet d’accéder à la personnalisation de toutes les parties du site :
- On rentre dans l’éditeur
- On choisit le modèle à modifier
- On « fait notre petite popote » à l’aide des blocs de Gutenberg
- On enregistre
Et voilà, l’ensemble (ou partie selon vos actions) du site a été modifié…
3 – La personnalisation, modèle par modèle
Avant WordPress 5.9, nous comptions sur les options de notre thème pour personnaliser l’apparence des pages, du header, du footer, des archives de catégories, des fiches produits de WooCommerce, etc.
Certains thèmes proposaient des tonnes d’options (genre Ocean WP) et d’autres beaucoup moins… C’est pour cette raison que les Themes Builders étaient (et sont) si prisés des utilisateurs : ils permettaient (et permettent toujours) d’agir là où les thèmes ne pouvaient pas intervenir, sur les fameux fichiers MODÈLES !
Avec WordPress 5.9 et l’arrivée des thèmes « nouvelle génération » tel que Twenty Twenty Two, ce temps est révolu !
Tout est éditable depuis l’onglet Éditeur, d’où le nom d’édition complète du site.

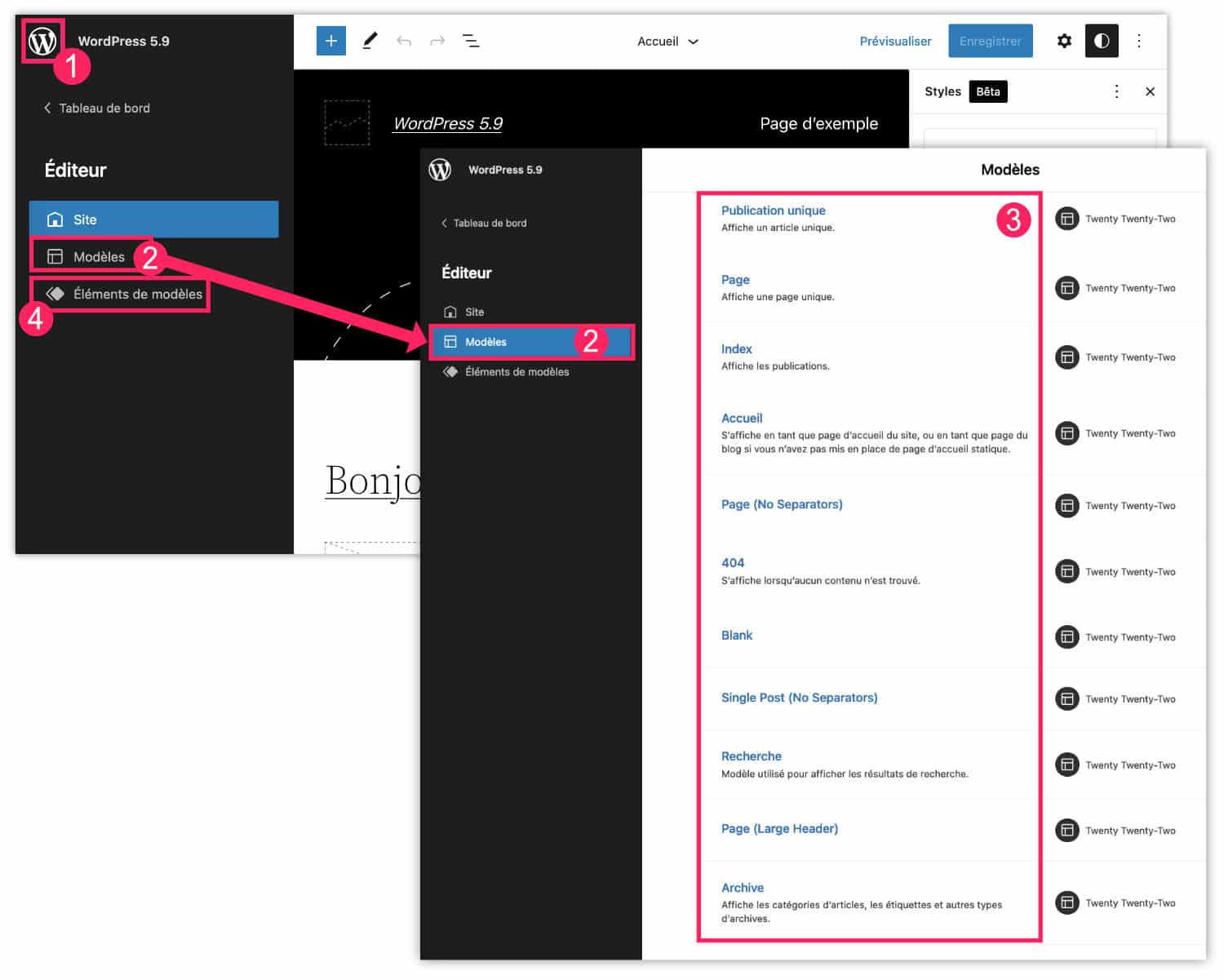
Pour un site entièrement personnalisé, rendez-vous à l’onglet Éditeur :
- Cliquez sur l’icône de WordPress en haut à gauche pour ouvrir le menu latéral.
- Cliquez sur l’onglet Modèles.
- Vous accédez à la liste des modèles de votre site. Il vous suffit de sélectionner le modèle à modifier pour commencer l’édition.
- Pour modifier l’en-tête (header) et le pied de page (footer) de manière globale – c’est-à-dire pour l’ensemble du site – vous devez y accéder via l’onglet Éléments de modèles.
Parmi les modèles à modifier, vous trouverez :
- Publication unique : c’est le modèle de vos articles de blog – peut aussi s’appeler « Single Post ».
- Page : pour les pages du site.
- Index : c’est la page qui affiche tous les articles du blog
- Accueil : la page d’accueil.
- Recherche : c’est la page des résultats de recherche.
- Archive : page des archives des catégories, des étiquettes, des auteurs, etc.
Notez que le nombre de modèles peut dépendre du thème et des extensions que vous utilisez. Par exemple, pour une boutique en ligne avec WooCommerce, vous pourrez également personnaliser les modèles suivants :
- Page Catégorie produit
- Page Archive produit
- Page Étiquette produit
- Page de produit unique
🚀 Allez plus loin et plus vite ! Créez votre site tel un(e) pro avec ma formation WordPress hybride, qui mêle vidéos, PDF et assistance par chat
4 – Disparition de l’onglet « Menus »
La plupart des thèmes basés sur les blocs ont supprimé l’onglet Apparence > Menus… C’est le cas de Twenty Twenty Two.

Dans l’administration, cet onglet a disparu et un petit tour à l’adresse https://example.com/wp-admin/nav-menus.php nous permet de le confirmer.

Mais ne vous inquiétez pas, vous pouvez toujours créer des menus de navigation, évidemment !
Avec le petit avantage de les placer où vous le souhaitez dans votre mise en page ou dans votre modèle !
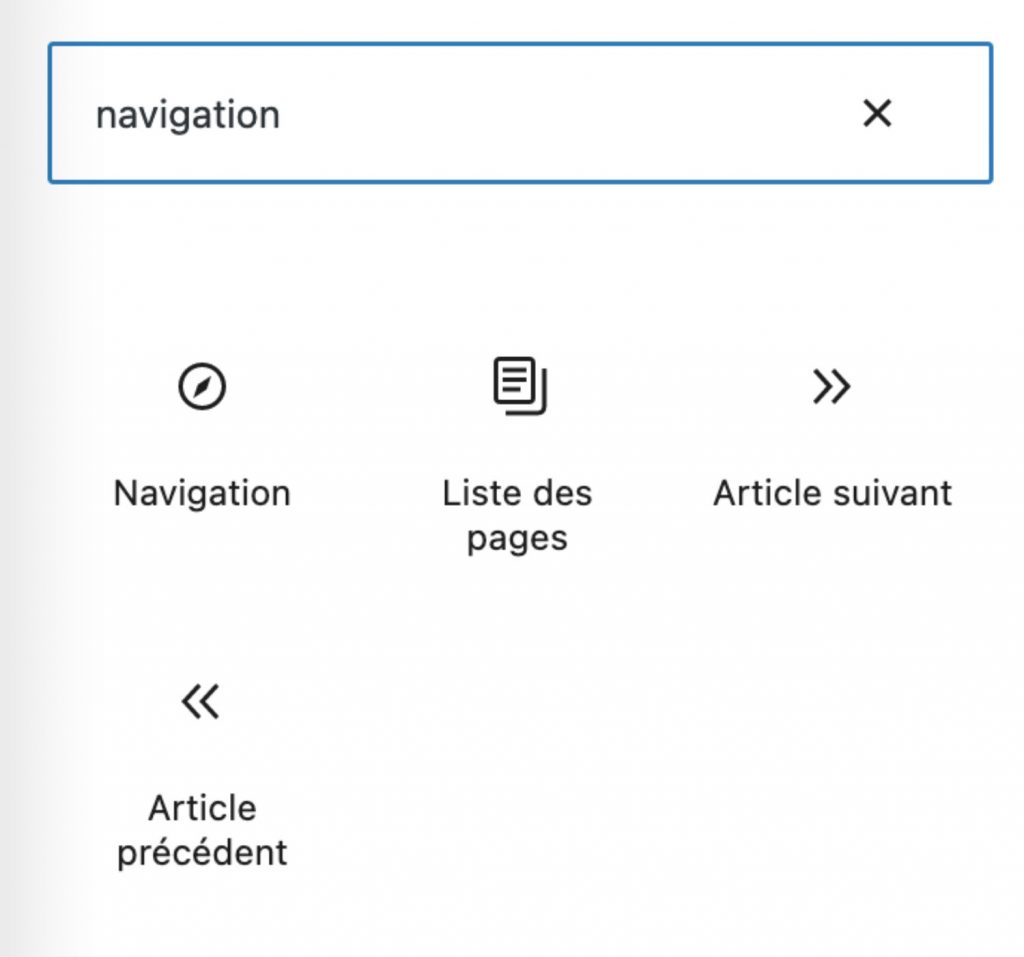
Il vous suffit d’utiliser le bloc Navigation pour créer un menu.
N’hésitez pas à utiliser ce bloc Navigation lorsque vous créez un header ou un footer. Ensuite, vous pourrez sélectionner les pages qui composeront ce menu.
5 – Les « Styles » remplacent l’onglet « Personnaliser »
L’onglet Apparence > Personnaliser a également disparu. Disons que certains thèmes basés sur les blocs l’ont conservé et que certaines extensions peuvent le faire réapparaître.
Dans tous les cas, vous devriez pouvoir retrouver le customizer en ajoutant /wp-admin/customize.php à la fin de l’URL de votre site (https://example.com/wp-admin/customize.php). Mais cela ne servira pas à grand-chose car les Styles (ou Styles globaux) remplacent les options de personnalisations qui étaient proposées par les thèmes jusqu’alors !
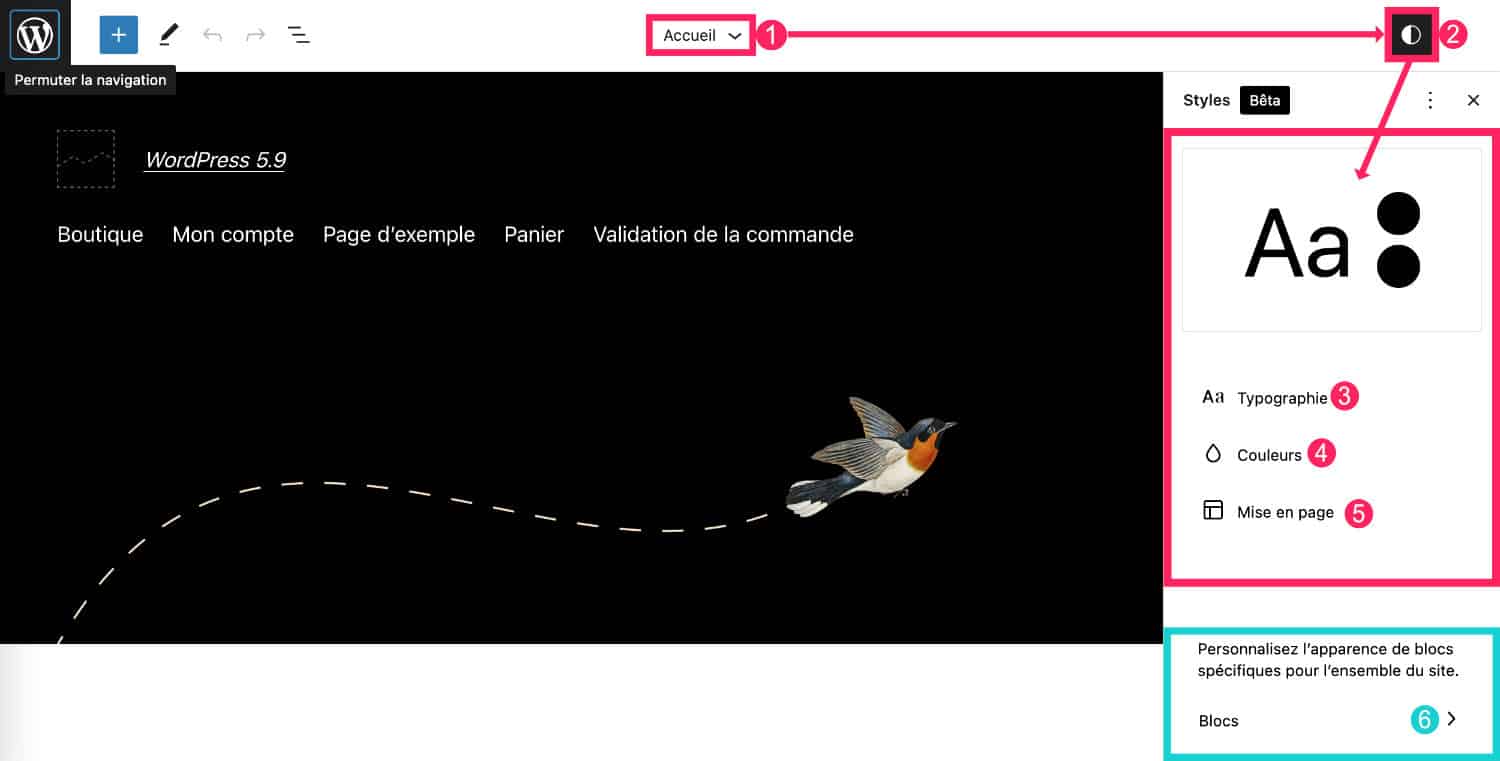
Comme le reste des nouvelles fonctionnalités, les Styles sont disponibles à partir de l’onglet Éditeur, directement au sein des modèles :

- Ouvrez l’éditeur et sélectionnez le modèle sur lequel vous souhaitez agir, par exemple « Accueil ».
- Ouvrez l’écran des Styles, grâce à l’icône situé en haut à droite et définissez les Styles qui doivent s’appliquer à ce modèle :
- La typographie (les polices),
- Les couleurs,
- Et la mise en page.
- L’onglet Blocs vous permet d’accéder à la personnalisation Bloc par Bloc et cela agira sur le site en entier.
👉 À retenir : la partie encadrée en rose sur ma capture d’écran n’agit que sur le modèle en cours d’édition. Alors que la partie encadrée en bleu agit sur la totalité du site.
Autre remarque : avec Twenty Twenty Two, vous ne trouverez pas beaucoup d’options de Styles mais on peut déjà parier que de nouveaux thèmes vont bientôt apparaître et ajouteront ici de nouvelles options de personnalisation.
6 – WordPress 5.9 : quelles conséquences ? (FAQ)
Vous l’avez certainement compris : WordPress 5.9 marque le commencement d’une nouvelle ère ! L’arrivée de l’Édition complète du site vient mettre un grand coup de pied dans la fourmilière et dans notre manière de concevoir des sites WordPress ! Mais que cela implique-t-il exactement ?
Je crée mon site avec la formation WordPress en ligne de La Webeuse
6.1 – Sites à « l’ancienne » vs. sites « nouvelle génération » ?
On est maintenant dans la même situation que le marché de l’automobile : il existe des voitures électriques et des voitures à essences et cela n’empêche pas de tous rouler sur la même route…
Avec WordPress 5.9 et les versions à venir, c’est la même chose : il existera dorénavant des sites qui utilisent des Thèmes Classiques et des sites qui utilisent des Thèmes basés sur les Blocs.
De la même manière qu’il existe encore des sites qui utilisent l’éditeur classique et des sites qui utilisent le nouvel éditeur nommé Gutenberg.
Et de la même manière, encore, qu’il existe des sites qui utilisent des Pages Builders à la place de l’éditeur natif de WordPress.
Donc en d’autres termes, il y a de la place pour tout le monde !
6.2 – Refonte obligatoire ?
Concernant les nouveaux sites WordPress créés à partir du 25 janvier 2022 (date de la sortie de WordPress 5.9) le souci ne se pose pas : il vous suffit de choisir le thème avec lequel vous souhaitez concevoir votre site. Vous aurez la possibilité de choisir un Block Theme ou un Classic Theme.
Cependant, si votre site a été conçu avant le 25 janvier 2022 et que vous souhaitez utiliser la nouvelle fonctionnalité d’édition complète du site, vous serez dans l’obligation de faire une refonte de votre site. Vous devrez installer et activer un thème nouvelle génération puis réajuster le design de votre site.
6.3 – Doit-on changer de thème ?
Je n’ai pas la réponse à cette question : si votre site actuel vous convient, pourquoi en changer ? La question se posera naturellement plus tard, dans plusieurs mois, lorsque la nouvelle fonctionnalité d’édition complète du site sera arrivée à maturité et qu’il existera des thèmes nouvelle génération vraiment incroyables. Pour l’heure, ce n’est pas vraiment le cas… Donc pas besoin de vous précipiter.
6.4 – Peut-on faire la mise à jour vers WordPress 5.9 sans crainte ?
La réponse est OUI ! N’hésitez pas à mettre vos sites à jour !
Vous savez que les sites qui ne sont pas mis à jour régulièrement augmentent leurs chances de se faire hacker ! Sans parler de la dette technique qui s’accumule lorsqu’on laisse passer plusieurs mises à jour majeures.
Et ne vous inquiétez pas, rien ne changera pour vous qui utilisez un thème classique (pour nous tous en fait) :
- L’onglet Éditeur ne sera pas disponible dans votre administration.
- Et par conséquent, les Styles ne seront pas disponibles.
- Idem pour l’édition des modèles, vous n’y aurez pas accès.
- Vous conserverez l’onglet des Menus et l’onglet des Widgets.
- Les options de votre thème seront toujours disponibles depuis l’onglet Apparence > Personnaliser.
Donc vous l’avez compris, mais je le répète car c’est important : aucune nouvelle fonctionnalité n’apparaitra tant que votre site n’utilise pas un thème nouvelle génération.
6.5 – Conséquences pour les formateurs WordPress ?
Il faut vivre avec son temps, comme on dit ! Et le monde de la formation sera également impacté avec l’arrivée de cette nouvelle version de WordPress…
Devez-vous enseigner WordPress en préconisant d’installer tel ou tel thème basé sur les blocs ? Ou devez-vous demander à vos élèves d’installer un thème classique ?
Personnellement, je crois qu’il est encore un peu tôt pour réactualiser nos cours sur la base d’un thème basé sur les blocs. Pourquoi ? Parce que pour l’instant (à l’heure où j’écris ces lignes), 99,9% des thèmes disponibles sur le marché sont des thèmes classiques… Cela implique donc que si vous enseignez aujourd’hui le Full Site Editing (uniquement), vos élèves pourront être un peu perdus lorsqu’ils activeront un ancien thème tel que Divi, Astra, Nève, etc. Et vice-versa…
Il faut donc commencer à sensibiliser nos apprenants jusqu’au jour où, nous les formateurs, nous feront un choix définitif. Le même que vous avez fait lors de la sortie de Gutenberg. Par exemple, lorsque Gutenberg est sorti, j’enseignais les deux types d’éditeurs aux élèves. Quelques mois après, j’ai totalement exclu l’éditeur classique de mes cours WordPress. Aujourd’hui, nous sommes dans le même schéma.
6.6 – Conséquences pour les sociétés éditrices de thèmes ?
C’est une onde de choc, un Tsunami ! Enfin, j’imagine que si mon business était fondé sur un thème premium – qui a demandé des années d’investissement – et que demain, celui-ci n’était plus compatible avec les nouvelles fonctionnalités de WordPress, j’aurais sacrément les boules 🤣 !
Parce que OUI, il faut préciser qu’un thème classique ne peut pas évoluer vers un thème basé sur les blocs.
👉 D’où la nécessité pour les créateurs de thèmes de développer au plus vite des thèmes « nouvelle génération ».
👉 Et d’où la nécessité pour les utilisateurs de faire une refonte de leur site s’ils veulent profiter pleinement de WordPress 5.9 et des versions ultérieures.
7 – WordPress 5.9 : démo en vidéo
Je vous laisse visionner cette vidéo où je vous présente rapidement les nouvelles possibilités offertes par WP.
Cet article vous a plu ? Vous allez adorer ma formation qui vous accompagne pas à pas dans la création de votre site WordPress.
8 – En conclusion
Voilà, 5.9 est le début du futur de WordPress. Mais on en est encore au stade de l’expérimentation, on doit garder cela à l’esprit !
C’est d’ailleurs pour cette raison qu’il y a une pastille nommée « Bêta » à côté de l’onglet Éditeur. Cela signifie que l’édition complète du site n’a pas atteint son plein potentiel et qu’elle est encore en cours de développement. Peut-être que ce sera WordPress 6.0 qui sera le vrai commencement de cette nouvelle ère ?
Alors pourquoi s’implémente-t-elle aujourd’hui ? Pourquoi on n’attend pas un peu que tout soit presque parfait ? Tout simplement parce que pour que tout devienne parfait, il faut que la solution devienne disponible. Ensuite, ce sera le boulot de la communauté et des créateurs de thèmes de faire avancer le schmilblick.
Vous l’avez donc compris, vous n’êtes pas pressé à la minute pour implémenter les thèmes nouvelle génération dans vos process de création de site ou dans vos cours WordPress. Laissons un peu de temps à tout le monde et un jour, on sera tous prêts !





















Bonjour Lycia et merci pour cet article très détaillé et très à la « pointe » du développement de wordpress comme d’habitude. Si j’ai bien compris pour les utilisateurs de DIVI , pas de changement, on reste zen, n’est ce pas ?
Merci pour cette bonne nouvelle !
Exactement Christine
Coucou Lycia,
Merci pour cet article !
Je me demande si je vais mettre à jour les vidéos que je viens juste d’enregistrer .
Je vais tester et je vais voir …
Merci pour ton article !
Merci Lycia pour ce super article de fond.
De plus ça fait repose un peu les neurones d’avoir de bonnes info sur le FSE en français 🙂
Comme tu le dis sur la vidéo à la minute 18, ça va encore beaucoup râler !
Personnellement j »attends également depuis un moment la sortie du FSE, et toujours avec impatience la venue du thème supra basique et ultra-modulable.
En ajoutant au besoin quelques blocs additionnels, on pourra répondre à la plupart des demandes simples sans trop mettre les doigts dans le cambouis 😉 et offrir à nos clients une solution évolutive et durable.
Vivement demain ! la sortie officielle de WordPress 5.9 😉
Et merci encore pour ce récap’
Salut Myriam. Pour l’instant tu peux attendre peut-être étant donné que la plupart des thèmes sont des thèmes classiques
Merci Michel
Bonjour,
C’est la première fois que je viens sur votre site que je vais vite mettre dans mes favoris. Merci pour cette excellente présentation.
Je vais créer un nouveau site pour mon club de vélo et WP 5.9 semble comporter tout ce dont j’ai besoin sans avoir à investir dans un page builder.
Ma question : WP 5.9 permet-il de faire un site responsive avec des menus qui deviennent hamburger en fonction du terminal et de la largeur d’écran ?
Cordialement
Merci Regis, pour ce qui est du responsive, c’est le thème qui définira cela, pas WordPress lui même. Il faudrait donc regarder les compatibilités du thème en terme de responsive mais aujourd’hui, ça ne fait aucun doute que les développeurs vont prendre en compte cet aspect.
Merci Lycia pour cet article très utile.
Jérôme
Bonsoir Lycia,
Très intéressante nouvelle version, mais du coup, moi qui utilise Divi, devrais je faire un choix entre cet éditeur WP ou Divi pour construire un site?
Merci de ta réponse!
David
Merci pour cette présentation très claire.
Hello David. Le thème Divi est un thème classique. Donc pas de compatibilité.
Merci pour ton article très clair, rationnel et rassurant !
Je vais donc attendre un peu et voir comment ça évolue, j’avais déjà du mal avec Gutenberg et faisait toujours de la résistance en utilisant l’éditeur classique.
Par contre, qu’en est-il de l’impact sur la vitesse de chargement des pages ? J’ai l’impression que le nombre de scripts augmente avec cette mise à jour.
Ah merci. Pour la performance je n’ai pas trop d’idée.
Bonjour Lycia,
merci pour cette présentation limpide.
Avec cette nouvelle version, le choix de la langue est proposé au moment de la connexion à l’administration, une option pour supprimer cela ? Ou dois-je utiliser un display:none ?
Merci
Bonne question Stephane. Aucune idée
Bonjour Lycia,
Merci pour cette vidéo claire et bien documentée. Je découvre votre blog en même temps que votre livre. Je construis actuellement un site. Vaut-il mieux partir sur un thème classique (Ocean WP ou Astra ) ou passer directement au nouveaux thèmes ? Cela aura t’il une incidence sur le référencement ? Dernière chose, entre Gutenberg et Elementor que vaut-il mieux employer ? Perso, je ne comprend pas les réticences pour Gutenberg.
Merci et bonne continuation
Salut Hélène. Merci. En fait c’est un peu tôt à mon avis pour choisir un nouveau thème mais pourquoi pas après tout ? Concernant Elementor, si vous êtes à l’aise avec Gutenberg, il y a des solutions pour obtenir plus d’options de design. Par exemple, vous pouvez ajouter des addons pour Gutenberg, comme Stackable par exemple, qui vous offriront plus de blocs et de possibilités pour le design. C’est aussi une solution à envisager.
Bonjour Lycia,
merci pour cette vidéo. Je suis en pleine refonte de mon blog (contenu et design). Après avoir fait la mise à jour vers WordPress 5.9, j’ai installé le thème Quadrat, paramétré tous les éléments et le rendu est plutôt sympa.
Seul petit point qui me pose problème : impossible de modifier le style des différents niveaux de titre. Les H2 et H3 apparaissent donc de même taille dans les articles. J’espère que ça évoluera lors des prochaines mises à jour.
Ah super Natacha pour ce retour d’expérience. Tu devrais pouvoir changer cela avec quelques lignes de CSS
Merci pour le partage de connaissances. Pour répondre à la demande de mon association de bénévoles s’occupant de voiles traditionnelle de patrimoine maritime, sans votre livre je n’aurai jamais pu « Créer mon site avec WordPress ».
Bonjour,
Merci pour cette présentation.
En fait, si j’ai bien compris, WordPress 5.9 et futures versions apporte la gestion du thème (le contenant) en plus de la gestion des pages (le contenu) et offre ce que font les constructeurs (Elementor, DIVI, Thrive Suite, etc…) Autrement dit à terme Gutenberg sera la plateforme qui intègrera les Theme Builder et les Page Builder. Aujourd’hui il a encore beaucoup de chemin à parcourir pour concurrencer Thrive Suite par exemple et son Thrive Theme Builder et son Thrive Architect (que vous ne mentionnez pas et qui sont bien suppérieurs aux DIVI et Elementor de mon point de vue et expérience). Cependant beaucoup de sociétés vont s’engouffrer dans cette activité pour apporter des blocs et des modèles pour pallier à insuffisance actuelle offerte par Gutenberg et la 5.9. Mais la ligne de développement et l’avenir de WordPress est clair, concurrencer les sociétés de constructeurs de page et intégrer toutes les fonctionnalités dans WordPress.
La question sera de savoir si WordPress restera gratuit….
Merci Joël
Exactement. Mais oui WordPress restera gratuit. Ne vous inquiétez pas il y aura certainement des thèmes nouvelle génération qui proposeront des features payantes !
Bonjour, Est ce que océan wp étand un thème classique est compatible avec la version wordpress 5.9.
Cordialement
Il est compatible avec WP mais pas avec le FSE
Merci pour cet excellent article ! Je m’arrachais justement les cheveux avec cette nouvelle présentation, et là j’y vois plus clair.
Oui, c’est clairement l’avenir de WordPress, et pour ma part je pense qu’il faut s’y mettre avec nos nouveaux sites.
Tout cela promet beaucoup de boulot de développement pour les éditeurs de thèmes… Il ne vont pas chômer 😉
C’est clair
Bonjour Lycia,
Merci beaucoup pour cet article. C’est un très bon complément à votre livre.
Merci Céline 😉