Vous avez envie de tester l’édition complète du site (Full Site Editing) et vous ne savez pas quel thème basé sur des blocs choisir pour le faire ? Aujourd’hui, je vous présente Gutenify Template Kit, un thème compatible FSE qui a gardé l’éditeur de menu dans le Customizer et qui embarque de multiples modèles.
Pour rappel, la fonctionnalité de l’édition complète du site (Full Site Editing) a été introduite officiellement avec la version 5.9 de WordPress et son thème par défaut Twenty Twenty-Two.
Au 20/10/2022, il existe plus de 160 thèmes avec l’étiquette « édition complète du site » et ce n’est donc pas évident d’en choisir un.
Alors que certains ne comportent que le strict minimum pour créer un site en utilisant l’édition complète du site. D’autres, comme Gutenify Template Kit, simplifient la création en proposant non seulement l’édition complète du site, mais également divers modèles à importer en un clic, et ça, c’est top.
Ça vous dit de faire sa connaissance ?
Alors, suivez-moi !
Gutenify Template Kit généralités
Gutenify Template Kit est un thème gratuit polyvalent et compatible WooCommerce.
Il a été conçu avec un design responsive, optimisé pour la performance et est très simple d’utilisation.
Il sera en conséquence parfait pour vous familiariser avec les fonctionnalités d’édition complète de site.
Personnaliser n’importe quel composant de votre site, y compris les couleurs, les polices et la mise en page, sera, de ce fait, un jeu d’enfant avec ce thème.
Et puis, puisque le développeur a choisi de conserver en sus le menu classique, cela vous permettra un passage en douceur au bloc navigation.😉
😅 J’en connais qui vont me dire que ce n’est pas un thème FSE parce qu’il y a « menu » dans le customizer.
Eh bien, détrompez-vous, les développeurs de thème ont le droit de faire ça.😉
💡 Vous pouvez retrouver le menu classique dans d’autres thèmes compatibles Full Site Editing tels que VW Bakery Blocks, FSE Study Lite, Medicity, Raft, …
Installation du thème Gutenify Template Kit
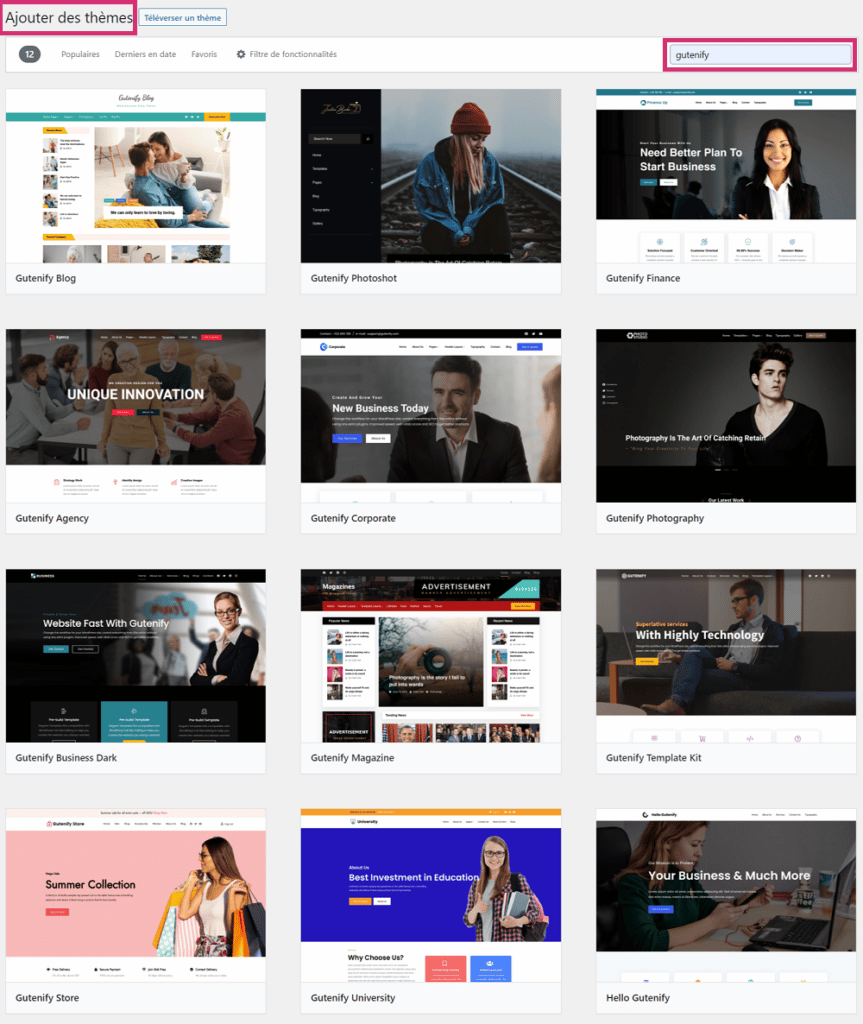
Comme il est d’usage, allez dans Apparence/Thèmes/Ajouter et saisissez le mot-clé « Gutenify ».
Vous constaterez qu’il existe 12 thèmes correspondants à la recherche.
Chacun correspond à un besoin de site : blog, prise de vues, photographie, finance, agence, entreprise claire ou sombre, magazine, université, boutique ou encore polyvalents.
Vous pouvez choisir n’importe lequel car il vous sera possible d’importer les pages et les modèles d’un autre après.
Pour l’exemple, j’installe et j’active Gutenify Template Kit.

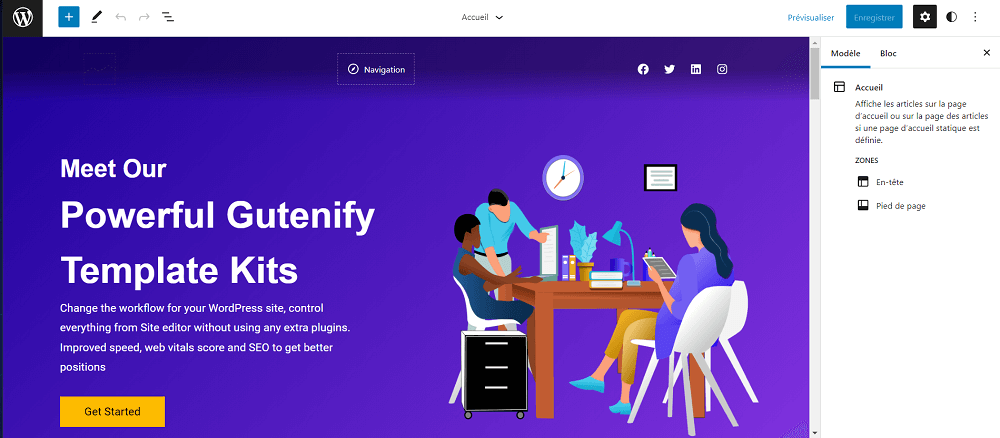
De prime abord, Gutenify Template Kit est quelconque lorsqu’on l’active.
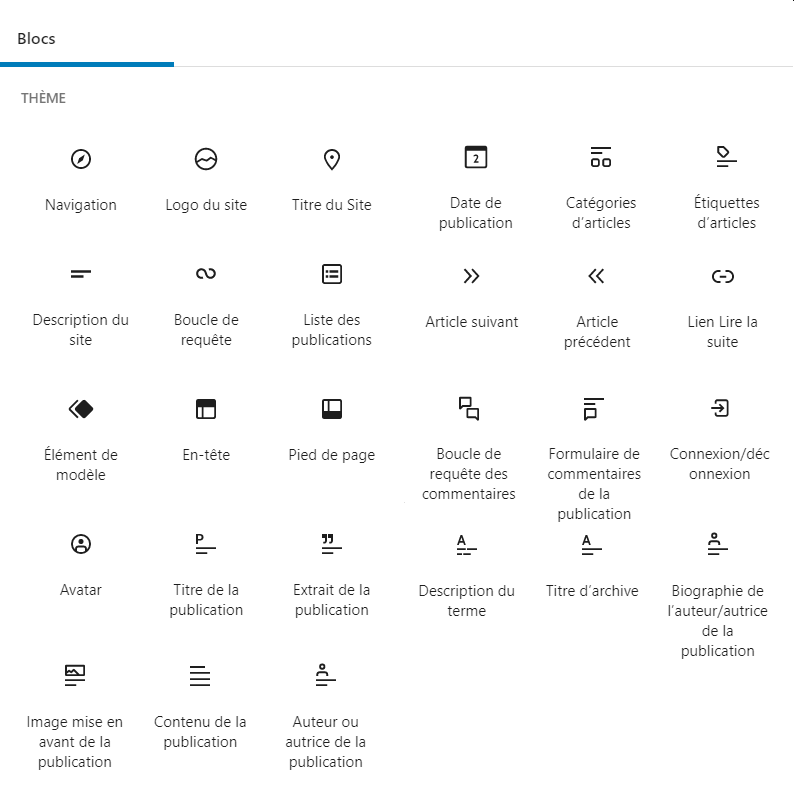
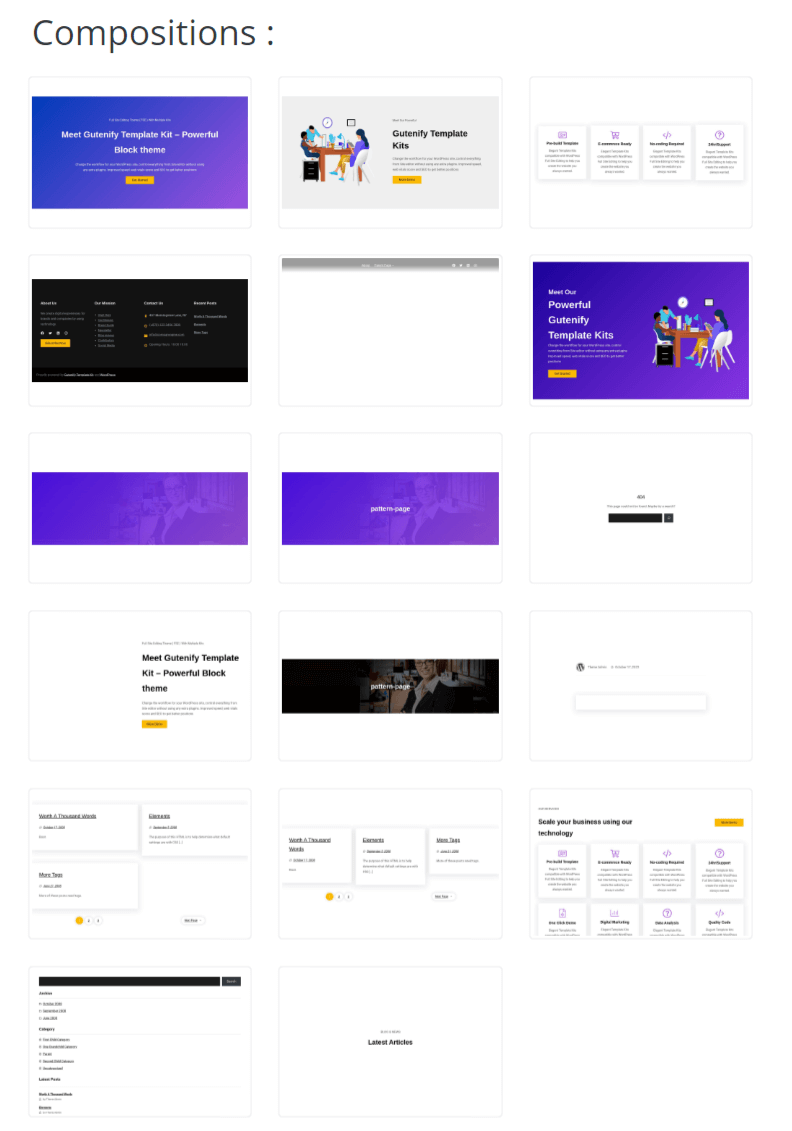
En effet, vous vous retrouvez avec une simple page d’accueil, les blocs, les compositions et les styles du thème.




Bien sûr, des modèles et des éléments de modèles pour l’édition du site ont été ajoutés.
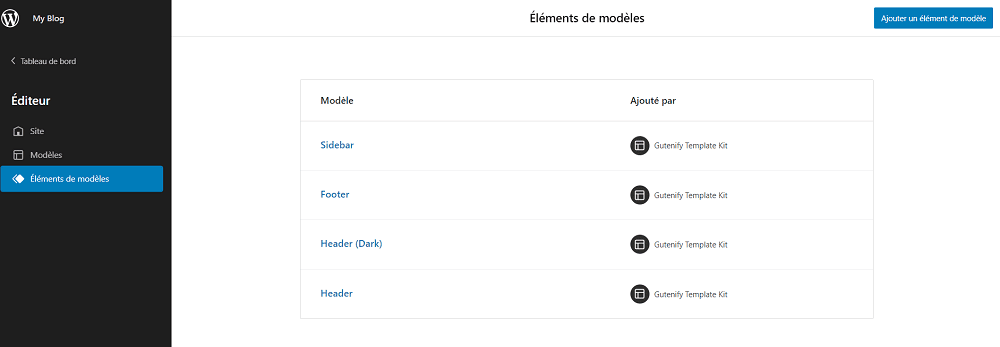
Les éléments de modèles sont somme toute basiques. Ils comportent une barre latérale, un pied de page, un en-tête clair et un foncé.

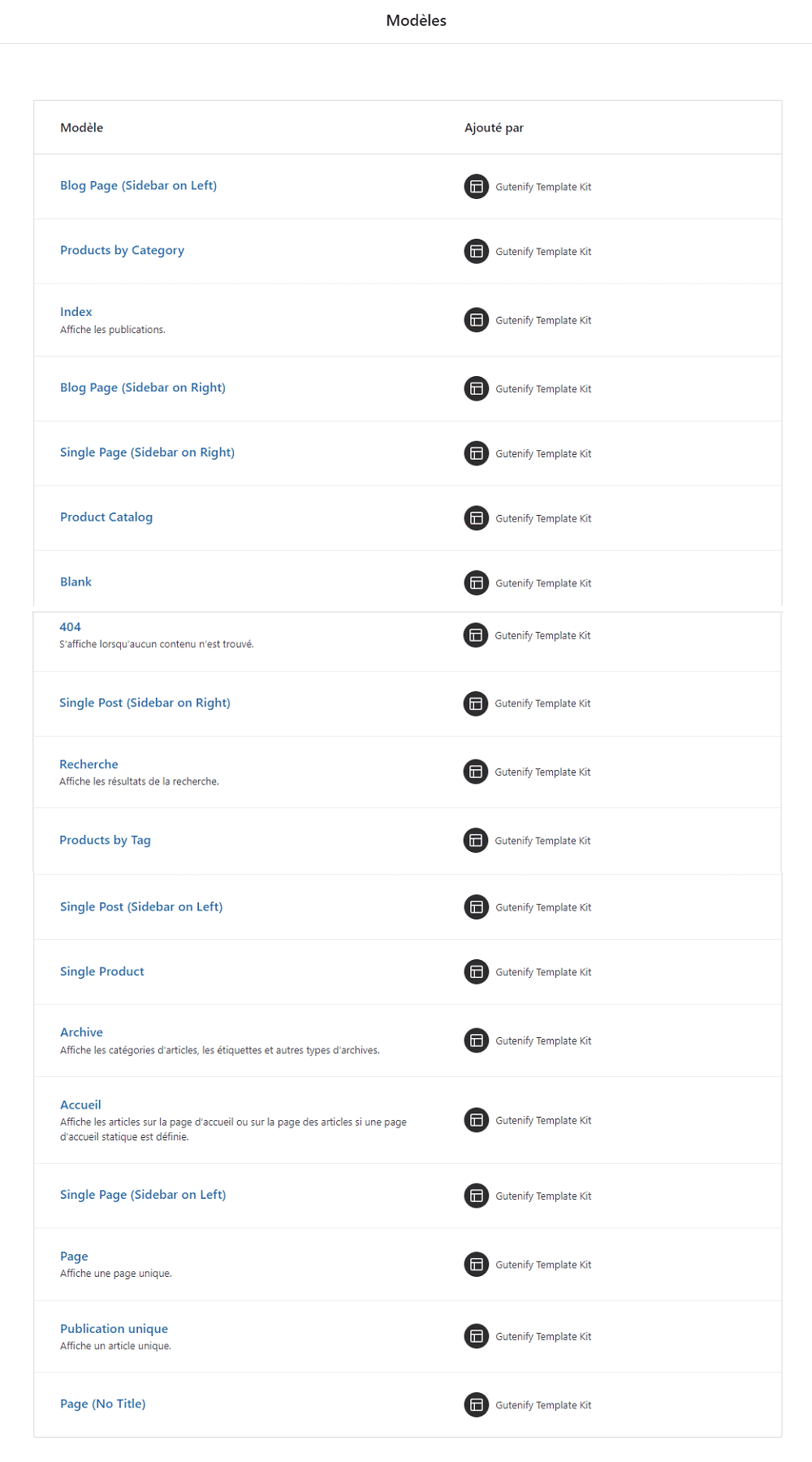
Par contre, vous trouverez déjà pas mal de modèles, y compris des modèles pour WooCommerce.

Mais en fait, ce qui fait toute la force de Gutenify Template Kit, c’est son extension complémentaire.
Alors, afin de profiter de tout le potentiel que ce thème a à offrir, il vous faut installer l’extension Gutenify.
Celle-ci vous permettra d’importer une démo de site en un clic, une large gamme de blocs et des modèles supplémentaires.
Installation de l’extension Gutenify et import du modèle
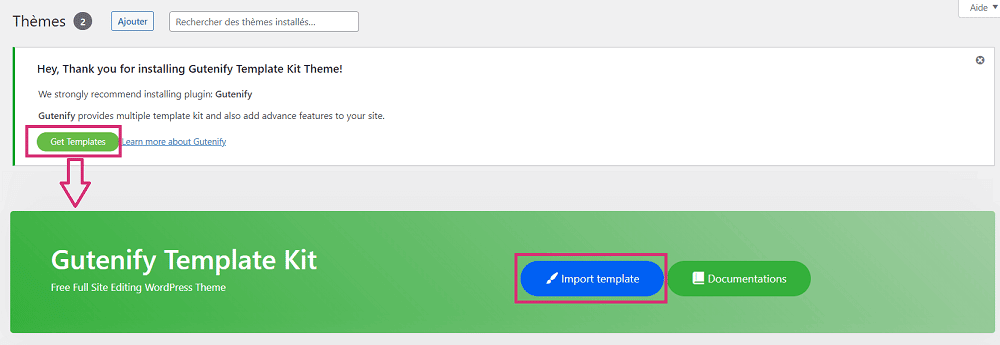
Dès l’activation du thème, une fenêtre apparait vous indiquant d’installer l’extension Gutenify.
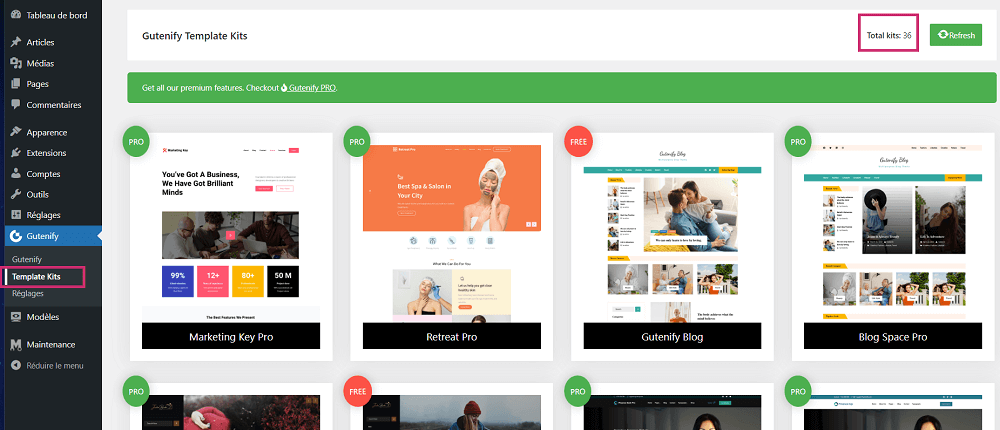
Cliquez alors sur « Get templates » et ensuite sur « Import template ».

Les modèles de thèmes s’importent, ils sont au nombre de 36 dont 15 gratuits.

Vous pouvez, dès à présent, importer les pages du thème Gutenify Template Kit ou bien carrément une autre démo.
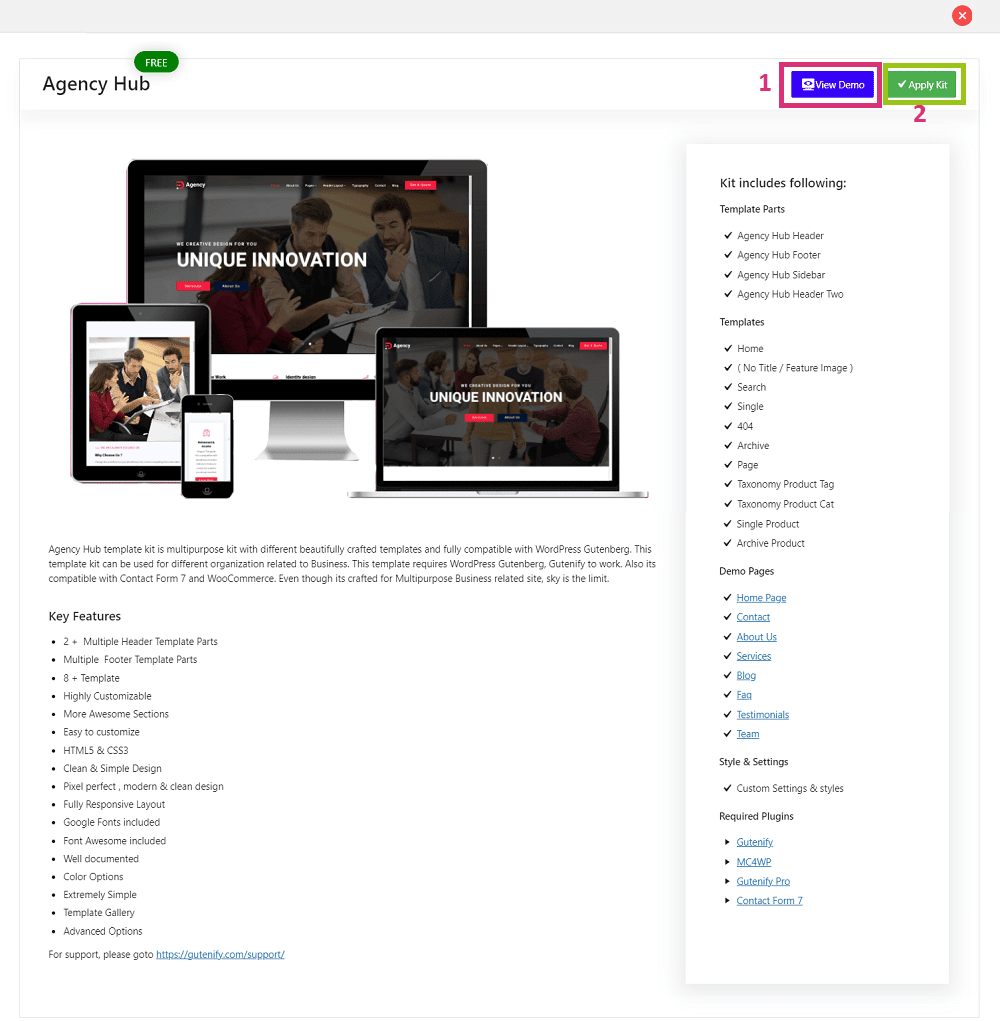
En premier lieu, cliquez sur les démos qui vous intéressent, vous avez alors le détail de ce qu’il est possible d’importer avec le kit :
- Principales caractéristiques
- Éléments de modèles
- Modèles
- Page(s) de démonstration
- Extensions requises
Ensuite, prévisualisez toutes les pages avant import en mode bureau, tablette et mobile en cliquant sur « View Démo » cela vous donnera une idée de l’apparence de votre thème après l’activation du kit et vous confortera dans votre choix ou pas.
Comme je suis contrariante et au risque de vous perdre, je n’ai pas choisi la démo de Gutenify template kit, mais celle d’Agency Hub 😜.

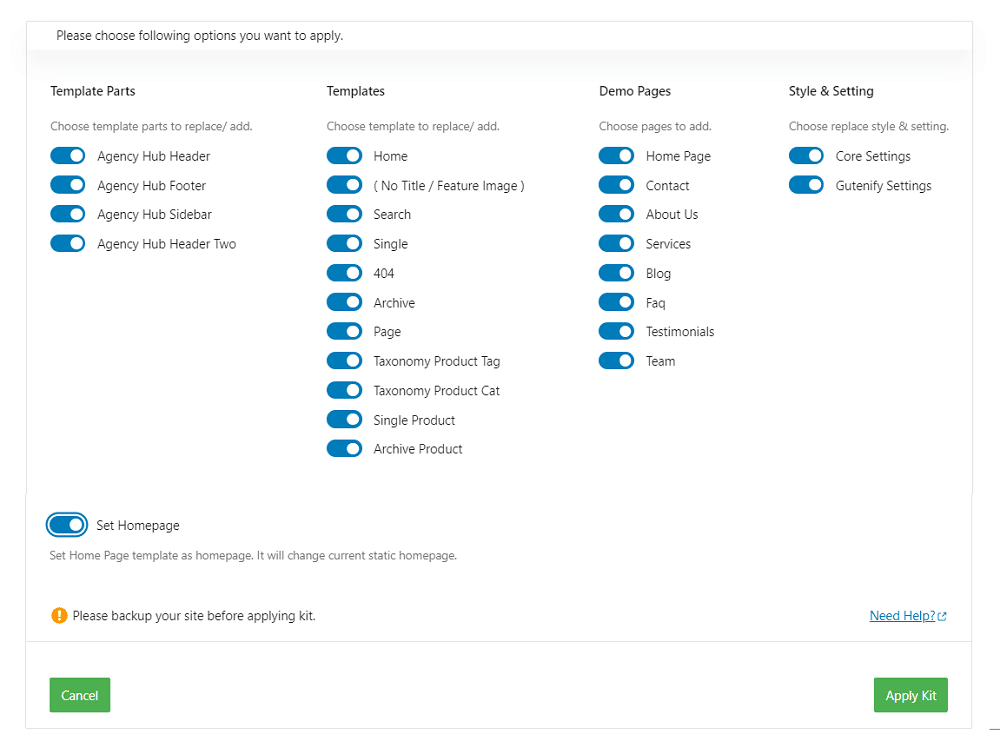
Lorsque vous êtes sûr(e) de votre choix, cliquez sur « Apply Kit ».
Par défaut, tout est coché, mais rien ne vous empêche de n’importer que certaines choses, il suffit pour cela de décocher ce que ne vous souhaitez pas importer.

💡 Je vous conseille de tout laisser coché et d’effectuer une sauvegarde de votre site avant d’importer le kit.
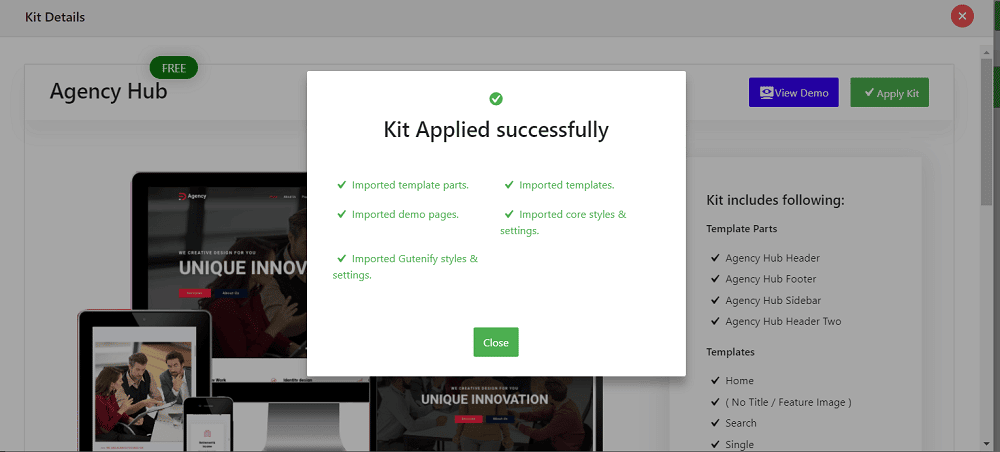
Enfin, cliquez sur « Apply Kit ». L’import est extrêmement rapide.

Allez sur votre site et admirez le résultat ! 😉
Avantages de l’extension Gutenify
Import en un clic d’un site complet
Avec Gutenify Template Kit et son extension Gutenify, vous pouvez créer un site Web d’une seule page, un blog, un site Web d’entreprise, un portfolio, un chantier de construction ou un site éducatif et bien plus encore.
Vous obtenez non seulement un site complet basé sur des blocs avec toutes ses pages, ses blocs, avec un menu d’ores et déjà défini en 1 minute chrono.
Par exemple, avec le kit Agency Hub, le site contiendra 8 pages :
- Accueil
- Témoignages
- Équipe
- FAQ
- Services
- Contact
- À propos de nous
- Blog
Mais surtout, vous avez un site totalement compatible avec l’édition complète du site (FSE).
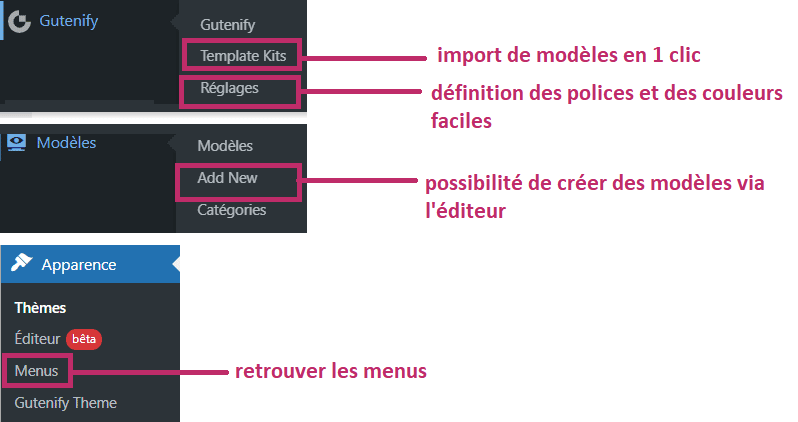
Ajout de nouveaux menus
Avec Gutenify sont apparus de nouveaux menus dans le tableau de bord :

👉 « Menus » dans Apparence pour retrouver les menus classiques
👉 Menu « Modèles » pour créer vos propres modèles
En effet, Gutenify vous permet également de créer vos propres modèles.
Pour ce faire, cliquez sur le menu « Modèles », puis cliquez sur le bouton « Add New » en haut.
Une page s’ouvre, modifiez alors le titre, ajoutez du contenu et définissez l’image en vedette si besoin.
Enfin, lorsque vous êtes satisfait, cliquez sur « Publier » pour enregistrer.
Votre modèle sera automatiquement ajouté dans « Modèles/Mes modèles ».
👉 Menu « Gutenify » avec « Template Kits » et « Réglages »
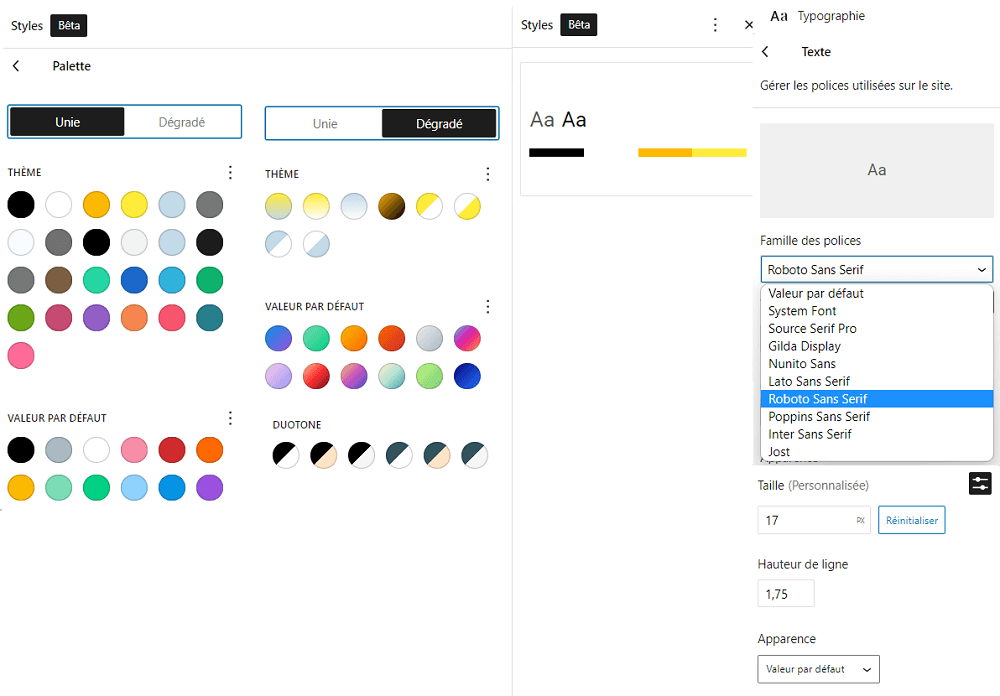
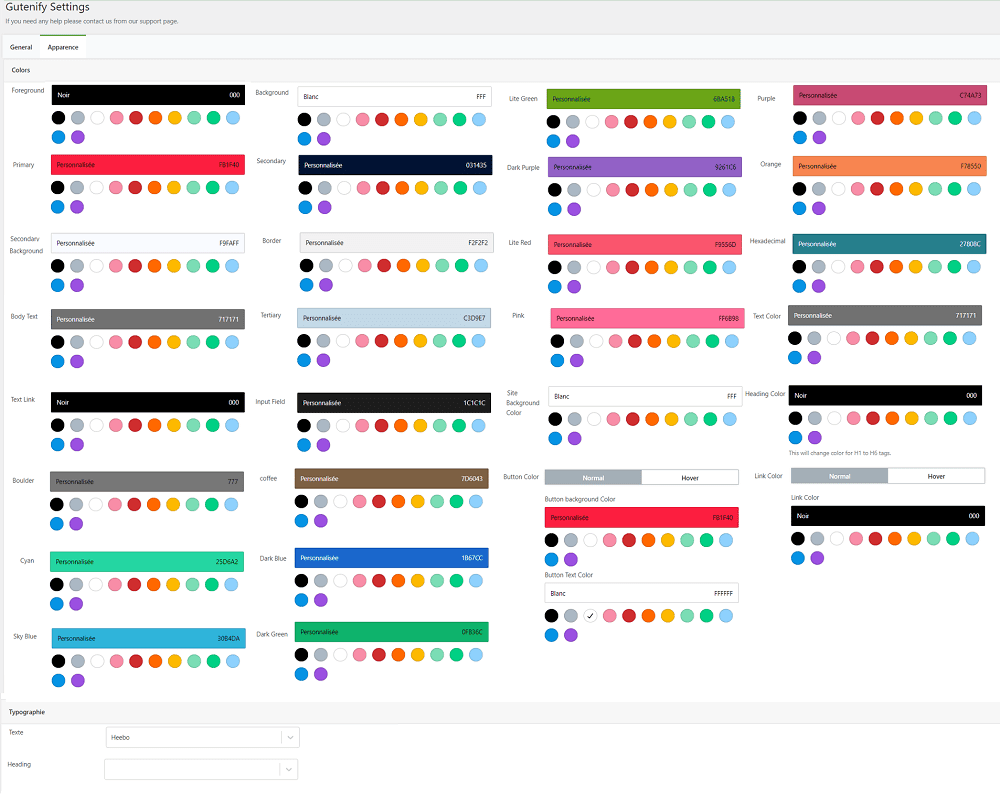
Bon, « Template kits », vous l’avez déjà utilisé et savez à quoi cela correspond. Mais, « Réglages » est très sympa. Ici, vous retrouvez les styles que vos pouvez voir dans l’éditeur de site sous « Styles ».
Vous pouvez donc ainsi modifier les couleurs et les polices du site en passant par Gutenify>Réglages>Apparence>Couleurs (ou Typographie).

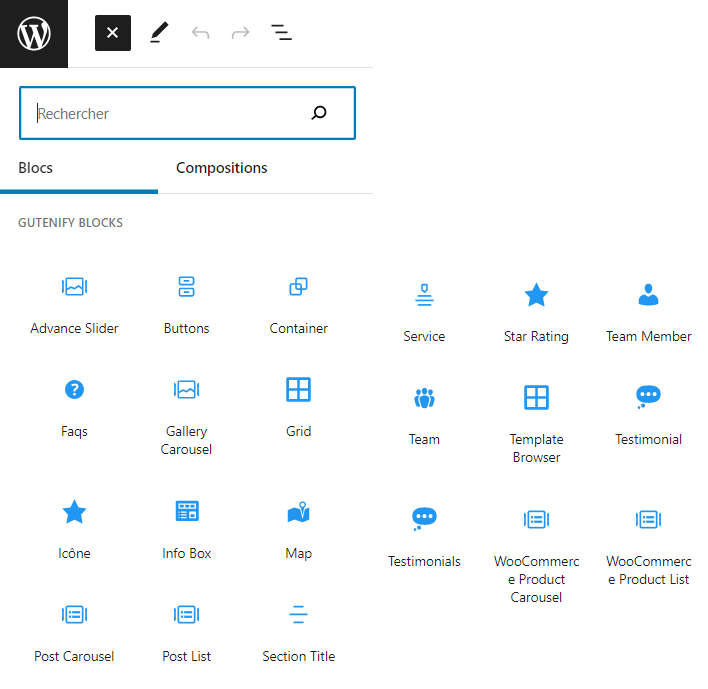
Blocs complémentaires avec des fonctionnalités avancées
L’extension ajoute également 21 blocs qui vous aideront à personnaliser vos pages et publications plus rapidement :
- Curseur
- Boutons à styliser facilement
- Bloc Conteneur qui crée un groupe de blocs
- FAQ
- Carrousels de galerie, publications et produits WooCommerce
- Grille de colonnes
- Boite d’information
- Listes de publications et de produits WooCommerce
- Bloc équipe et membre d’équipe seul
- Service
- Section de titre
- Groupe de témoignages, témoignage seul et notation par étoiles
- Carte
- Icône avec sélecteur d’icônes Font Awesome
- Explorateur de modèles

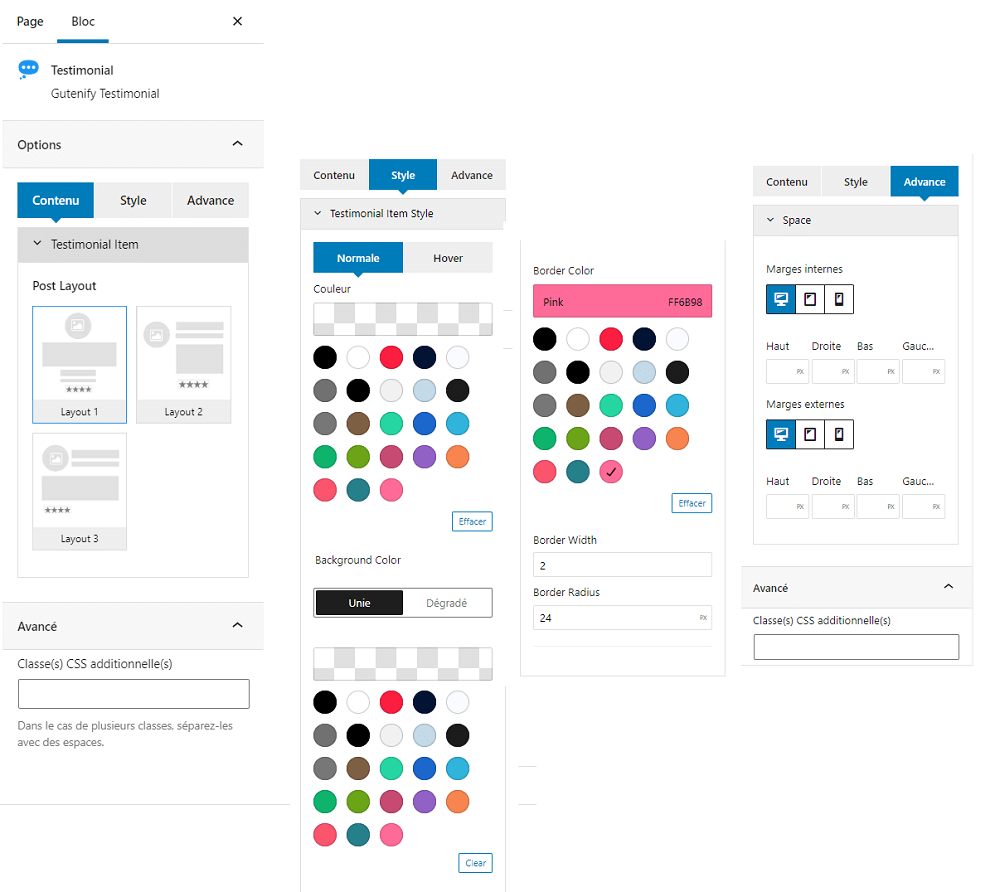
Tous ces blocs contiennent des fonctionnalités avancées :
Dans l’onglet « style », il est possible d’ajouter une bordure en indiquant sa taille, sa couleur et sa courbure.
Mais ce n’est pas tout, dans l’onglet Advance, vous pourrez paramétrer des marges internes et externes selon les appareils bureau, tablette et mobile.
En voici un exemple avec le bloc témoignage :

Modèles à ajouter dans les pages et articles
À l’aide de modèles de Gutenify, vous pouvez facilement ajouter des sections prédéfinies à votre page ou article en quelques clics.
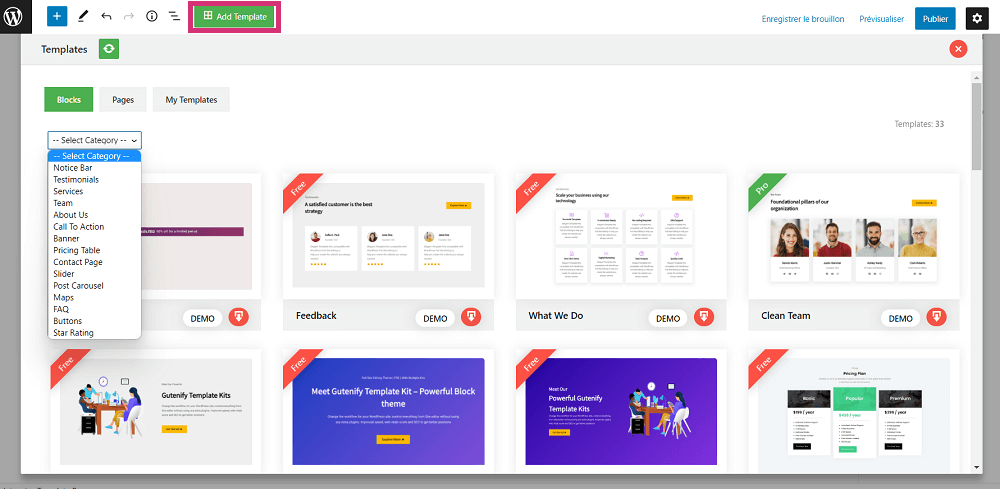
Il suffit pour cela d’ouvrir n’importe quelle page et de cliquer en haut sur « Add Templates » pour faire apparaitre la liste des modèles.
À vous de choisir si vous souhaitez ajouter un bloc, un modèle de page ou votre propre modèle.

Ensuite, cliquez sur celui qui vous plait dans le but de l’insérer dans la page et ajustez-le à votre goût.
Enfin, cliquez sur « Publier » pour enregistrer les modifications.
Responsive et performances du thème Gutenify Template Kit
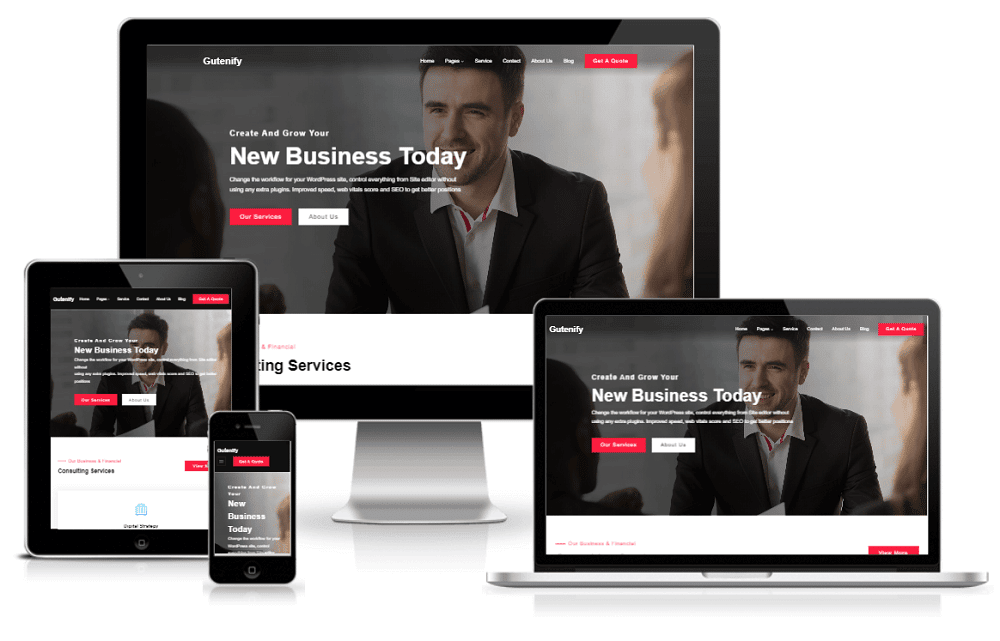
Gutenify indique que ses thèmes sont entièrement réactifs.
Après tests, effectivement, c’est le cas pour Agency Hub :

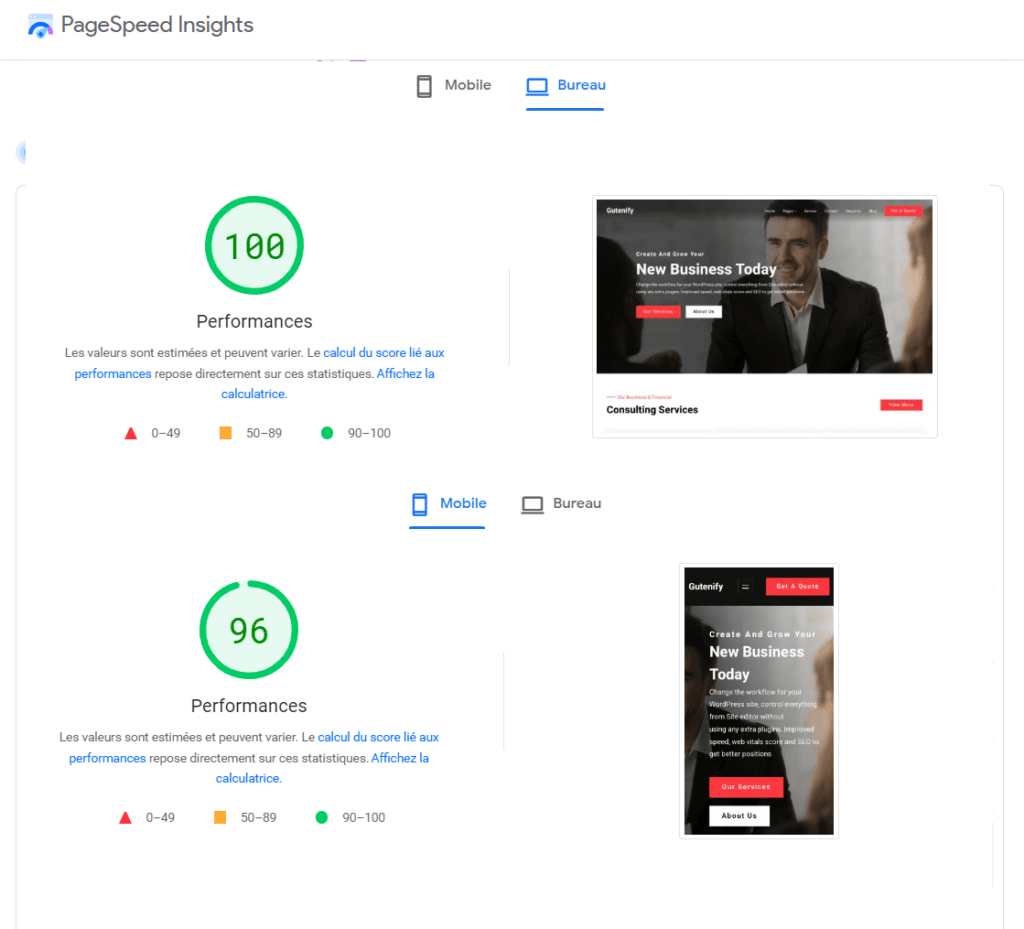
Testons à présent les performances de Gutenify Template Kit avec le modèle Agency Hub.
Sans avoir fait aucune optimisation, voici les scores de performances sur PageSpeed Insights :
- 100 en mode bureau
- 96 en mode mobile
Cool non ? 💯

À lire aussi : 19 astuces pour optimiser votre site WordPress.
Gutenify Template Kit : un thème FSE qui a du potentiel ?
Gutenify Template Kit avec ses modèles prédéfinis donne à un site Web une structure de base sans prise de tête tout en étant compatible avec le Full Site Editing.
C’est donc un bon moyen de passer à l’édition complète du site qui est l’avenir de WordPress.
Même s’il subsiste encore quelques bugs et que la documentation n’est pas aussi complète que pour certains thèmes, il est évident que Gutenify a du potentiel et a un bel avenir devant lui.
L’avez-vous testé ? Qu’en pensez-vous ?
Cette démo vous a plu ? Découvrez les thèmes Twenty Twenty One et Cosmos WP





















Belle démo, beau travail.
Thème intéressant, à tester.
Merci 😉