Comment installer Google Analytics sur WordPress ? Quelles différences entre Google Analytics 4 et Universal Analytics ? Comment utiliser GA4 et UA en même temps ? Comment migrer une ancienne propriété ? Comment continuer à créer une propriété avec l’ancienne version (Universal Analytics) ? Comment installer Google Analytics sans plugin ?
Ce guide complet répond à toutes les questions que vous vous posez concernant WordPress et Google Analytics.
Que vous utilisiez déjà Google Analytics et que vous vous demandiez comment migrer vers la nouvelle version (GA4) ou que vous connectiez votre site avec Google Analytics pour la première fois, je vais vous tout vous expliquer dans les moindres détails.
Petit conseil : lisez l’intégralité de l’article avant de commencer quoi que ce soit…
- 1 – Qu’est-ce que Google Analytics ?
- 2 – Google Analytics et le RGPD
- 3 – Pourquoi devriez-vous mesurer l’audience de votre site ?
- 4 – Google Analytics 4 (GA4) vs. Universal Analytics (UA)
- 5 – Créer un compte Google Analytics
- 6 – Installer Google Analytics sur WordPress à l’aide d’une extension (plugin)
- 7 – Installer Google Analytics sur WordPress sans extension (sans plugin)
- 8 – Comment vérifier si votre site WordPress est bien connecté à Google Analytics ?
- 9 – Comment retrouver le code/script Google Analytics de votre propriété (flux) ?
- 10 – Comment utiliser Google Analytics 4 (GA4) et Universal Analytics (UA) en même temps ?
- 11 – Comment utiliser Google Analytics 4 sur une propriété existante ?
- 12 – Alternative pour relier Google Analytics et WordPress : Google Tag Manager
- 13 – Alternative à l’utilisation de Google Analytics : Matomo
- 14 – Google Analytics & WordPress : en conclusion…
1 – Qu’est-ce que Google Analytics ?
Google Analytics est un service gratuit offert par Google, qui permet de récolter les statistiques d’audience de votre site.

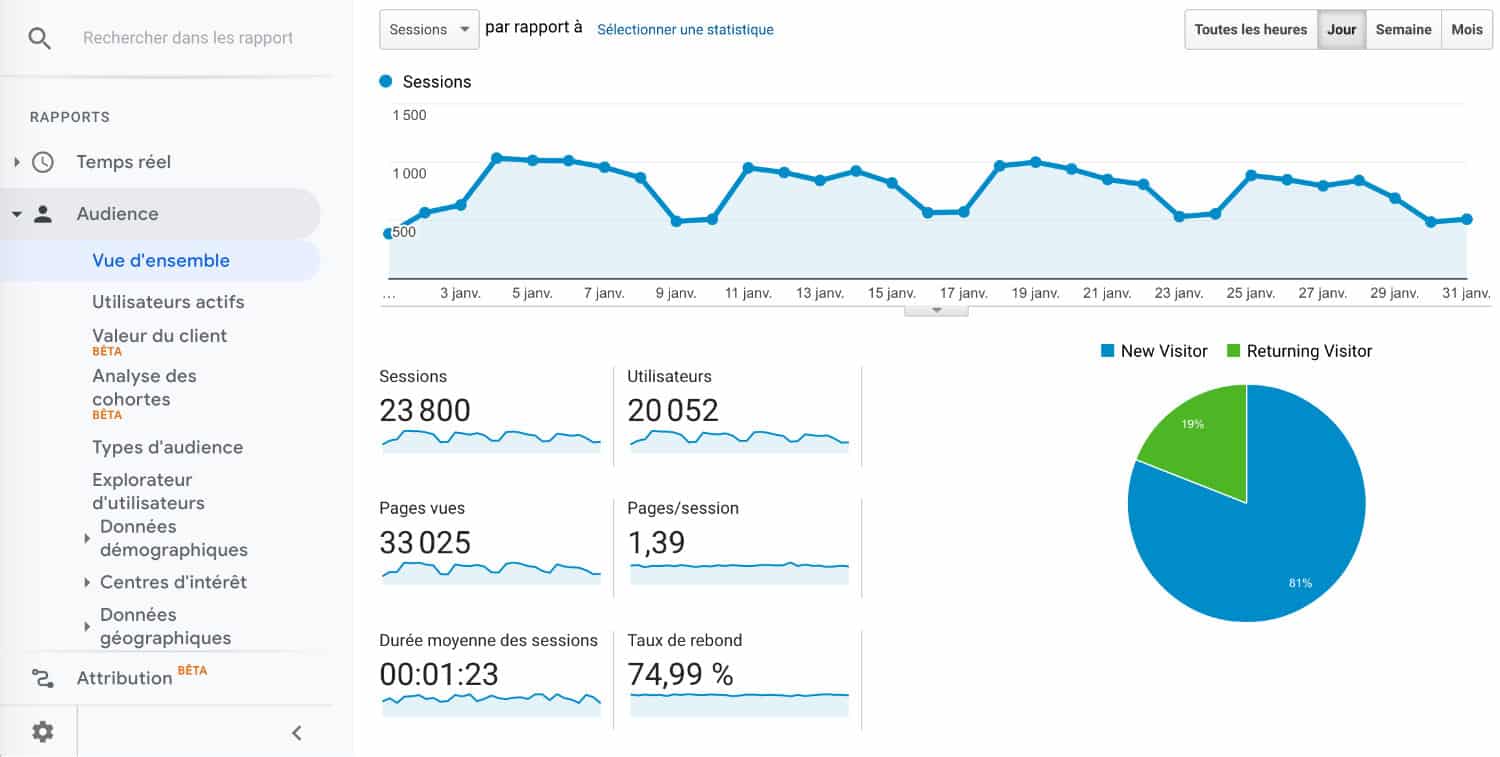
Cet outil d’analyse vous donne accès à de nombreuses informations sur l’activité de votre site web :
- Le nombre de sessions
- Le nombre d’utilisateurs
- Le nombre de pages vues
- Le temps passé par page
- Le taux de rebond
- La provenance des visiteurs par langue, par pays, par type d’écran (mobile, ordinateur, tablette), par canal d’acquisition (recherche, réseaux sociaux, trafic direct)…
- Etc.
Google Analytics, qui a été lancé en 2005, serait aujourd’hui utilisé sur plus de 10 millions de sites web dans le monde, selon Wikipédia !
C’est certainement l’outil de mesure d’audience le plus populaire, tant par sa simplicité d’utilisation que par la richesse des données mesurées.
2 – Google Analytics et le RGPD
[MAJ du 7/11/2022]Avant de commencer ce guide complet sur Google Analytics et WordPress, parlons du RGPD.
Vous le savez, si vous êtes propriétaire d’un site, vous devez respecter certaines règles et notamment celles du Règlement Général sur la Protection des Données (RGPD).
Et justement, Google Analytics récolte certaines données personnelles concernant les visiteurs de votre site et peut (éventuellement) les exporter aux États-Unis, c’est pour cette raison que la CNIL a officiellement interdit son utilisation il y a quelques mois déjà…
Donc, vous savez à quoi vous en tenir si vous utilisez Google Analytics pour mesurer l’audience de votre site… Sinon, découvrez les alternatives simples grâce à des plugins de statistiques.
3 – Pourquoi devriez-vous mesurer l’audience de votre site ?
Si vous avez créé un site web pour promouvoir votre business, c’est que vous avez besoin de vous rendre visible et d’attirer de nouveaux clients.
Comment pouvez-vous savoir si votre site atteint les objectifs que vous vous êtes fixés ? Comment pouvez-vous vérifier si votre site attire des visiteurs ? Et si ce chiffre augmente ?
Sans un outil d’analyse statistique et de mesure d’audience, vous ne pouvez pas le savoir. Donc, vous passez des heures à créer votre site ou vous dépensez des centaines/milliers d’euros pour le faire créer et vous ne savez pas s’il sert à quelque chose…
C’est dommage… Ce n’est pas raisonnable même !
Google Analytics ne permet pas que de mesurer l’audience, il permet aussi de créer des objectifs, de suivre les recherches internes sur votre site, de récolter les données du C.A. réalisé sur votre boutique WooCommerce et de comparer ces évolutions dans le temps…
Cet outil est super puissant et gratuit ! Alors pourquoi ne pas connecter votre site WordPress à Google Analytics dès sa mise en ligne ? (⚠️ Rappel : n’oubliez pas que cela est interdit par la CNIL – c’est à vous de voir si vous souhaitez aller plus loin).
Donc si vous n’avez pas encore relié Google Analytics à votre site WordPress, la suite de cet article est pour vous… Et si votre site est déjà connecté à Google Analytics (Universal Analytics) mais que vous souhaitez le relier à Google Analytics 4, la suite de cet article est également pour vous !

4 – Google Analytics 4 (GA4) vs. Universal Analytics (UA)
Quand on parle de Google Analytics, on parle du service en général, mais en octobre 2020 une nouvelle version est sortie : Google Analytics 4 (GA4).
Celle-ci a succédé à la version antérieure nommée Universal Analytics, qu’on pourrait aussi appeler UA.
4.1 – Universal Analytics (UA)
Universal Analytics est l’ancienne version de Google Analytics qui avait été lancée en fin 2012.
Pour ma part, je n’ai connu que celle-ci car ce n’est qu’en 2014 que j’ai commencé à créer des sites internet…
Universal Analytics utilise un modèle de données basé sur les pages vues et les sessions sur votre site.
4.2 – Google Analytics 4 (GA4)
Google Analytics 4 est la nouvelle version sortie en fin 2020, vous l’avez compris. Elle utilise un modèle basé sur les évènements.
Tous les « hits » sont des événements. Même une page vue est désormais un événement.
Les évènements permettent de mieux mesurer l’engagement et les interactions des utilisateurs de votre site. C’est un modèle de données plus flexible : vous pouvez envoyer tous les paramètres personnalisés que vous souhaitez.
4.3 – Les principales différences
Rapidement, voyons les avantages et inconvénient de GA4 sur UA…
Les avantages par rapport à UA :
- Suivi amélioré natif de diverses interactions : pages vues, niveau de défilement de la page, vue des vidéos YouTube, engagement, clics sortants, recherche interne et d’autres interactions peuvent être suivies automatiquement.
- Rapports et outils d’analyse supplémentaires : entonnoirs et tunnels de vente (avec UA, cela était possible que si vous utilisiez GA360).
- Centralisation des données : si votre entreprise possède des sites Web et des applications mobiles, vous pouvez désormais diffuser facilement des données vers la même propriété.
- Intégration directe et gratuite avec BigQuery : seuls les utilisateurs premiums de UA ont la possibilité de diffuser des données vers BigQuery. Dans GA4, cette option est possible même pour les comptes gratuits.
Les inconvénients par rapport à UA :
- Limite des données historiques : dans UA, vous pouvez définir vos données pour qu’elles n’expirent jamais alors que dans GA4, les données expirent au bout de 14 mois.
- Disparition des « Vues » : dans UA, il était possible de créer des vues afin de suivre diverses versions du site, par exemple une vue pour la version FR et une autre pour la version EN. Dans GA4, cela n’est à priori pas possible.
- Les rapports prédéfinis : Google Analytics 4 n’offre pas encore beaucoup de rapports natifs.
- Intégration Google Search Console : pour l’instant GA4 ne permet pas l’intégration native avec Google Search Console.
- Pas de migration des données : les données UA ne peuvent pas être importées dans GA4.
4.4 – Universal Analytics ou Google Analytics 4 pour suivre les données de votre site ?
Vous l’avez compris, GA4 n’offre pas que des avantages mais c’est le « futur » de la mesure d’audience. Un peu comme quand WordPress a troqué son éditeur pour Gutenberg : il faudra bien y venir un jour où l’autre…
En attendant, sachez que si vous connectez Google Analytics à WordPress pour la première fois aujourd’hui, il est encore possible de créer une propriété Universal Analytics et ce service sera probablement maintenu pendant plusieurs années.
Toutefois, j’aurais tendance à vous recommander de créer les deux types de compte (UA + GA4), cela est tout à fait possible.
Et si votre site WordPress est déjà relié à Universal Analytics, je vous recommande également de créer une propriété Google Analytics 4, en parallèle, et ce, dès maintenant. Notez toutefois que vos données historiques ne seront pas migrées, d’où l’importance de conserver les deux propriétés.
Ne vous inquiétez pas, nous allons voir tout cela en détail dans la suite de l’article….
5 – Créer un compte Google Analytics
Entrons maintenant dans le vif du sujet…
Si vous n’avez pas encore connecté votre site WordPress à Google Analytics, ce chapitre est pour vous.
Commençons d’abord par créer votre compte Google Analytics (gratuit).
Attention : avant de passer à l’action et de créer votre compte, je vous recommande fortement de lire l’intégralité de l’article car il y a des infos, notamment dans le chapitre 9 de cet article, qui ne pourront pas être rétro-compatibles.

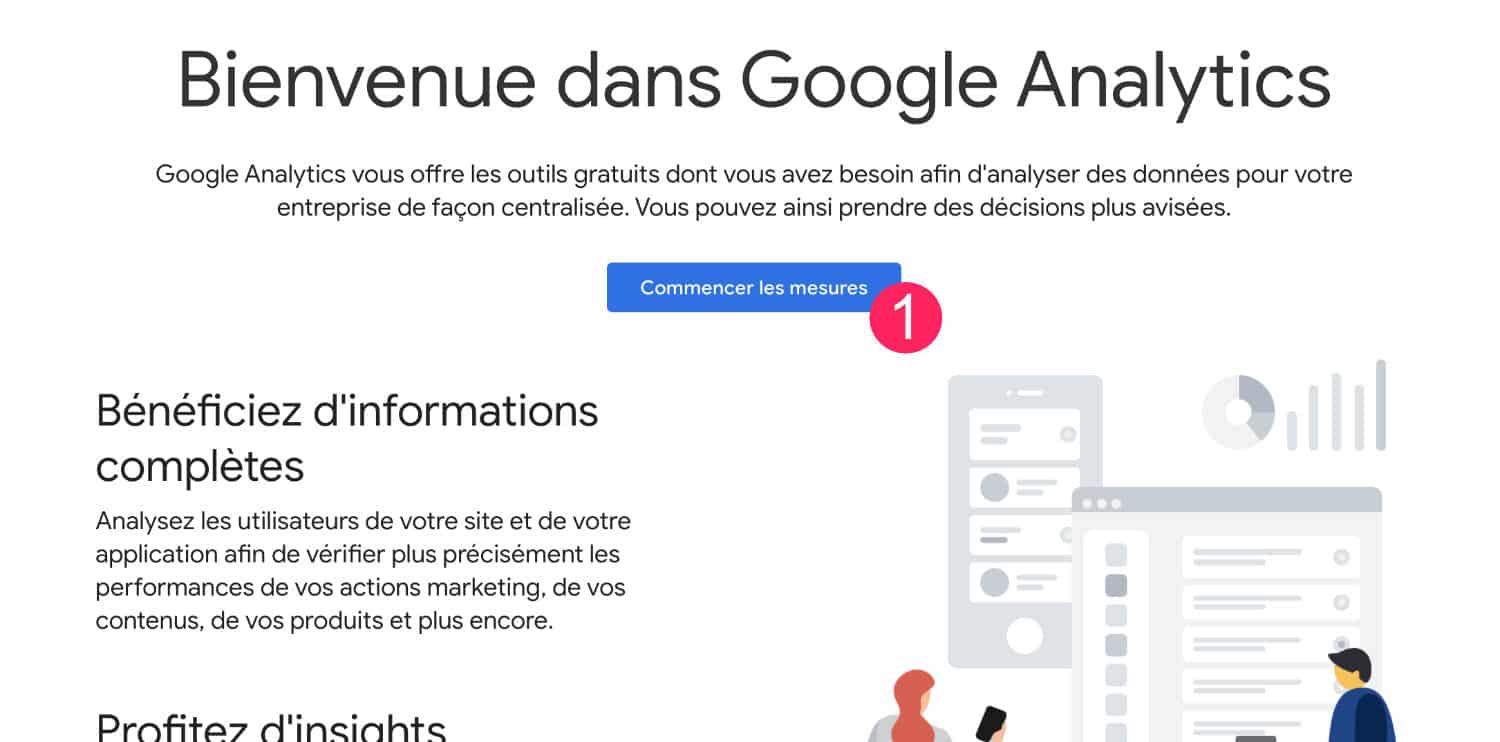
- Rendez-vous sur le site officiel de Google Analytics et cliquez sur « Commencer les mesures ».
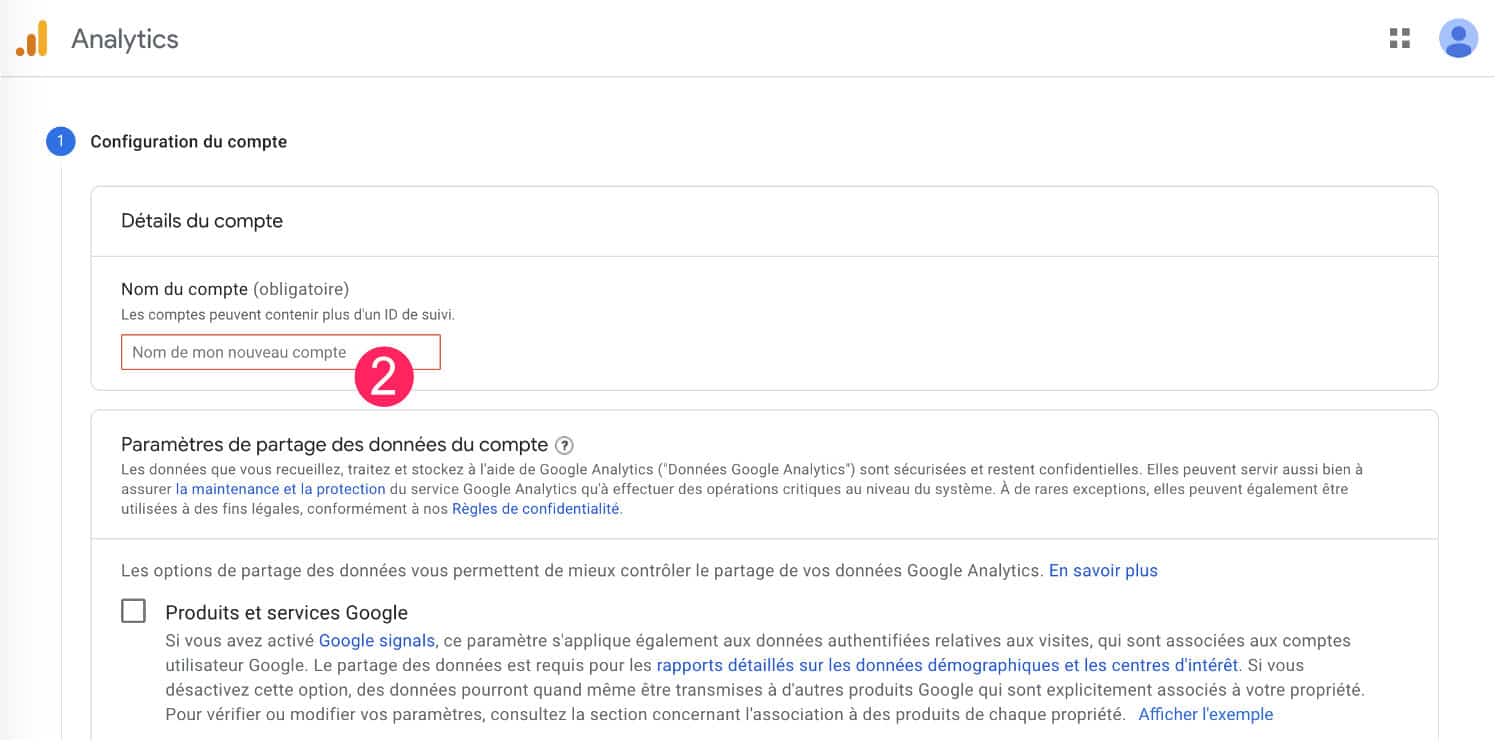
- Saisissez le nom du compte. Cela peut être votre nom et prénom ou bien le nom de votre entreprise par exemple. N’indiquez pas ici le nom de votre site web car un même compte est censé pouvoir gérer plusieurs sites web (plusieurs propriétés).


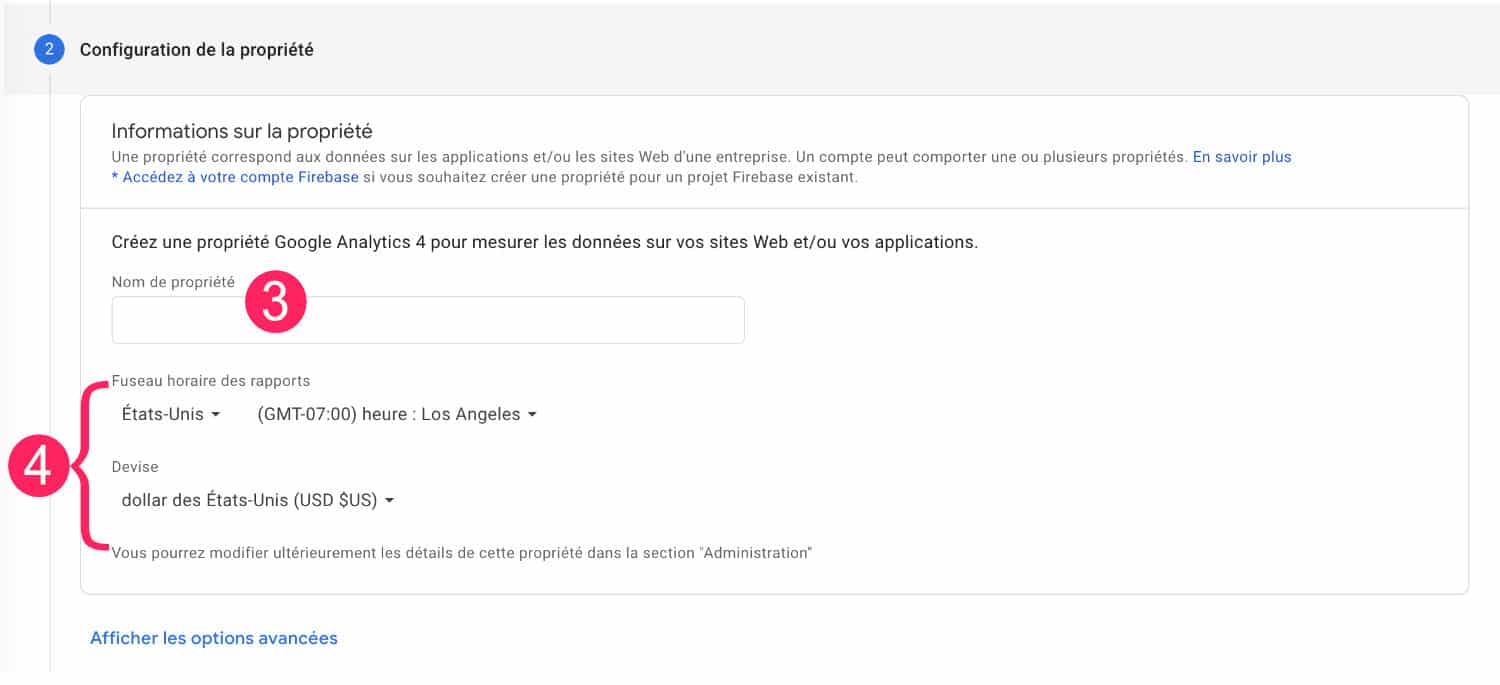
- Dans l’étape suivante, vous pouvez saisir le nom de votre propriété de site. Par exemple « La Webeuse » (et non l’URL du site).
- N’oubliez pas de renseigner le pays et le fuseau horaire.

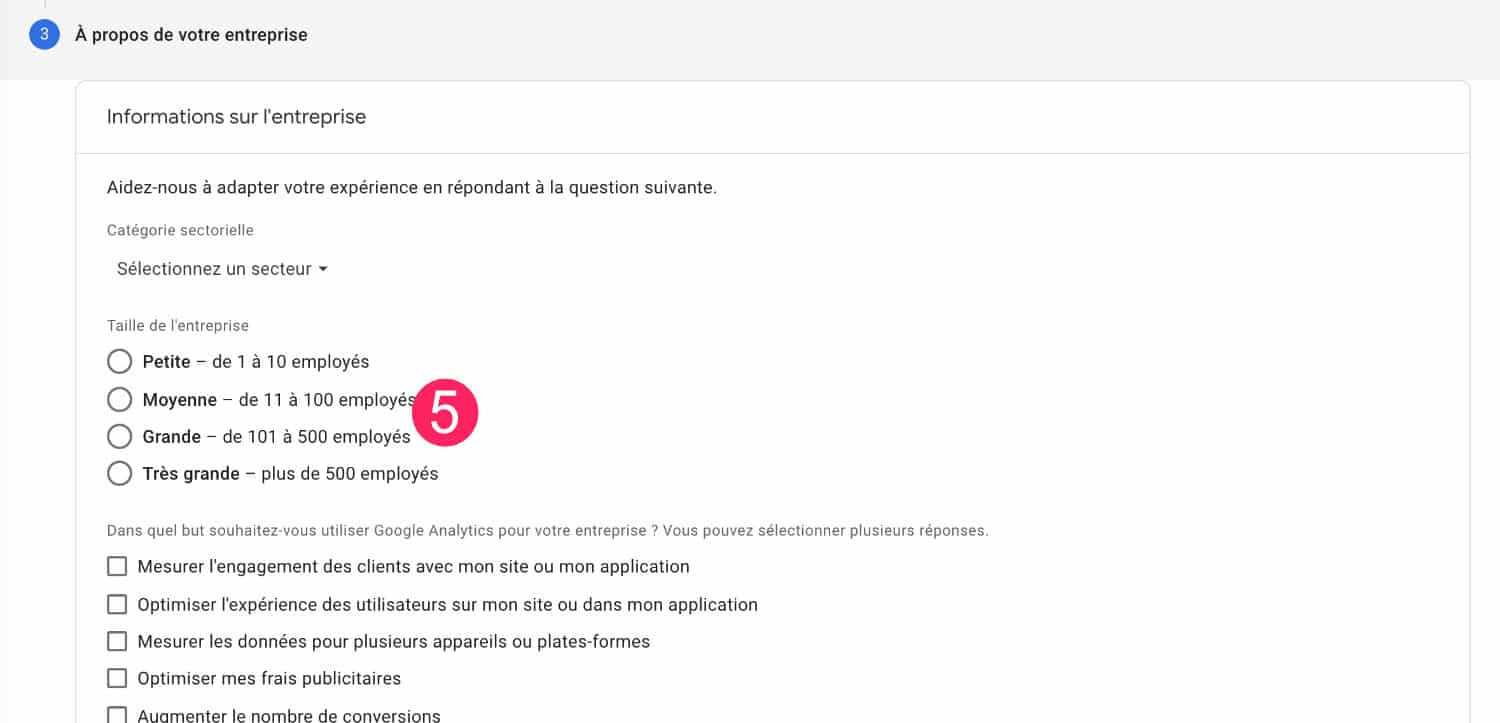
- Renseignez ensuite quelques autres informations demandées.
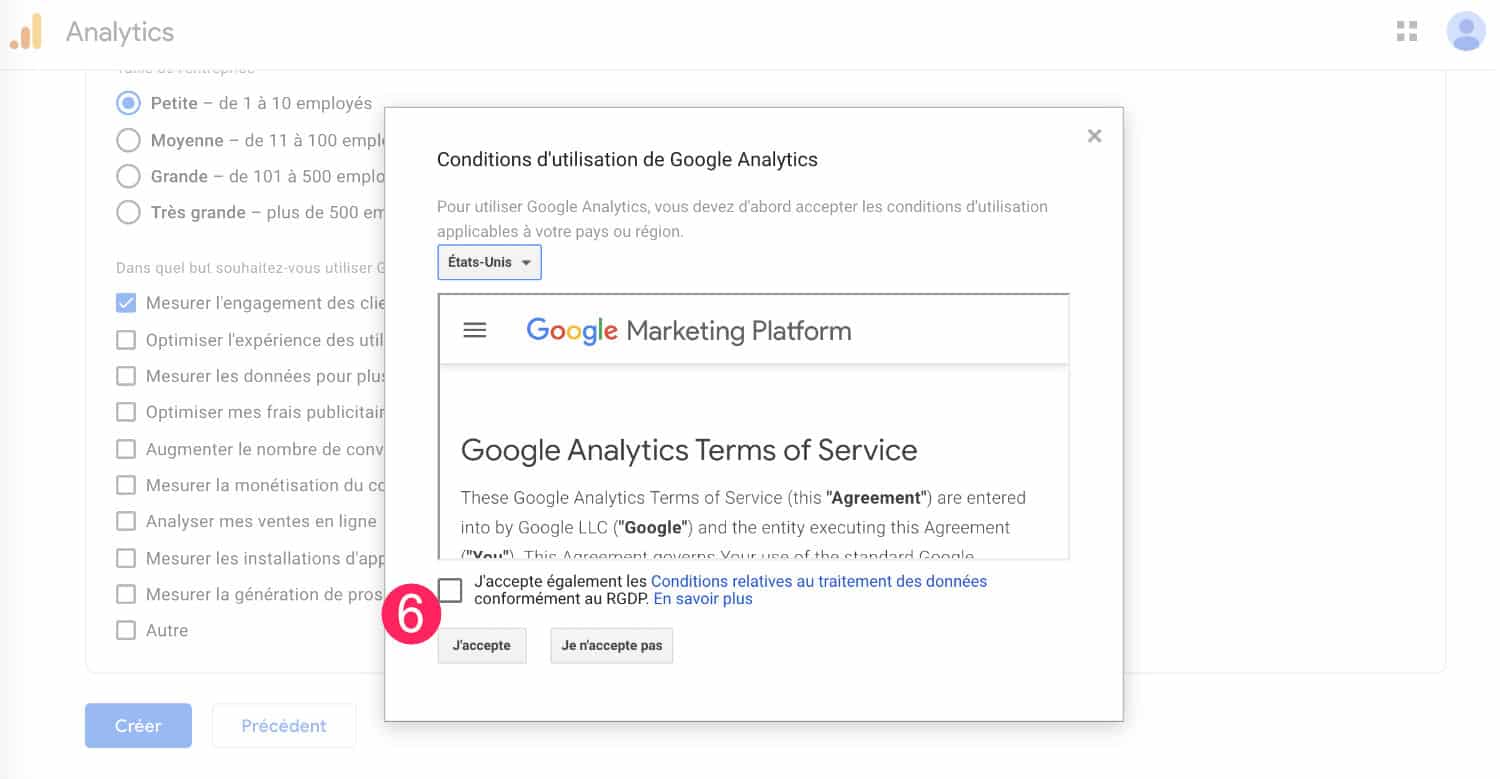
- Acceptez les conditions d’utilisation.


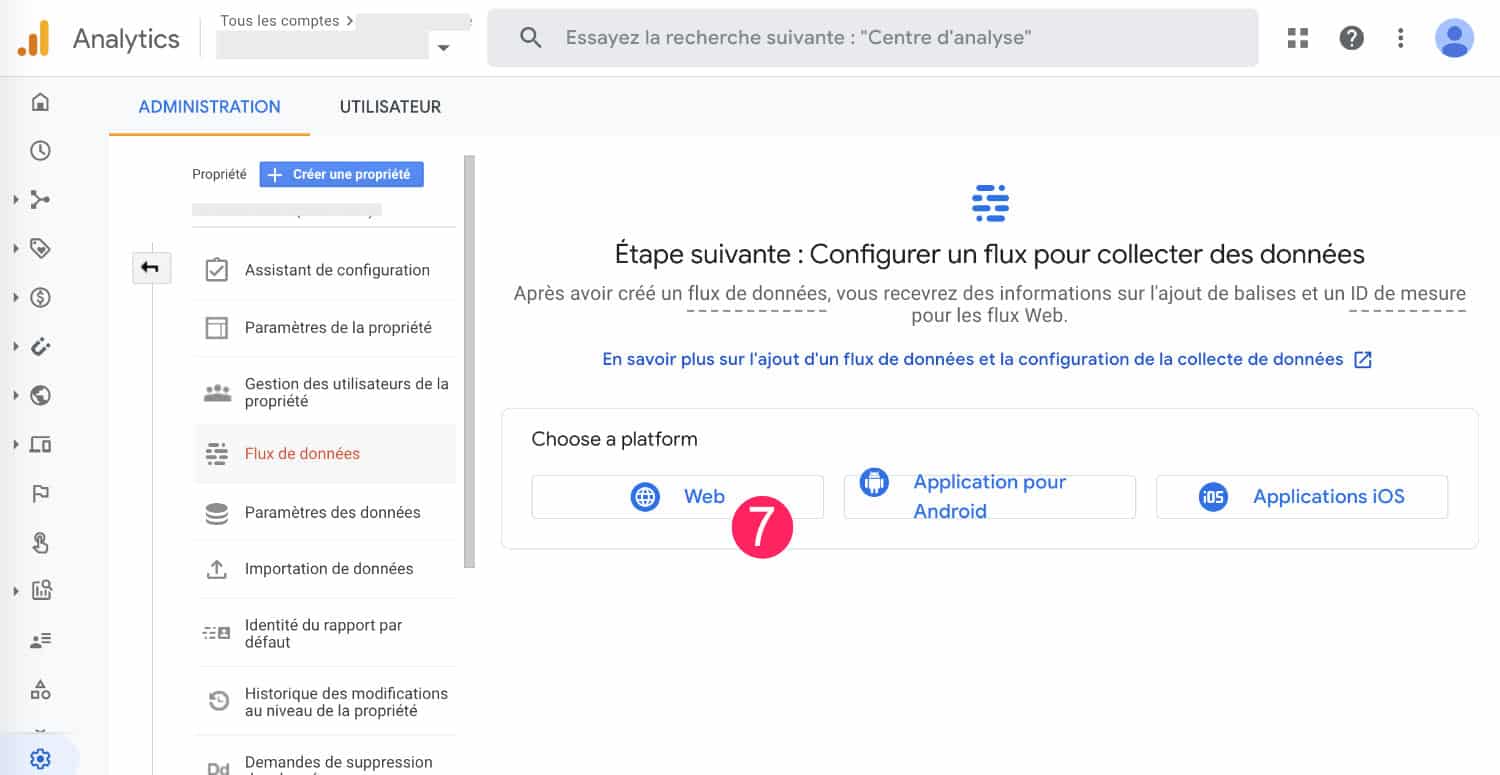
- Maintenant, vous allez créer votre « flux ». Sélectionnez le type de flux correspondant, si c’est pour connecter WordPress à Google Analytics, choisissez « Web ».
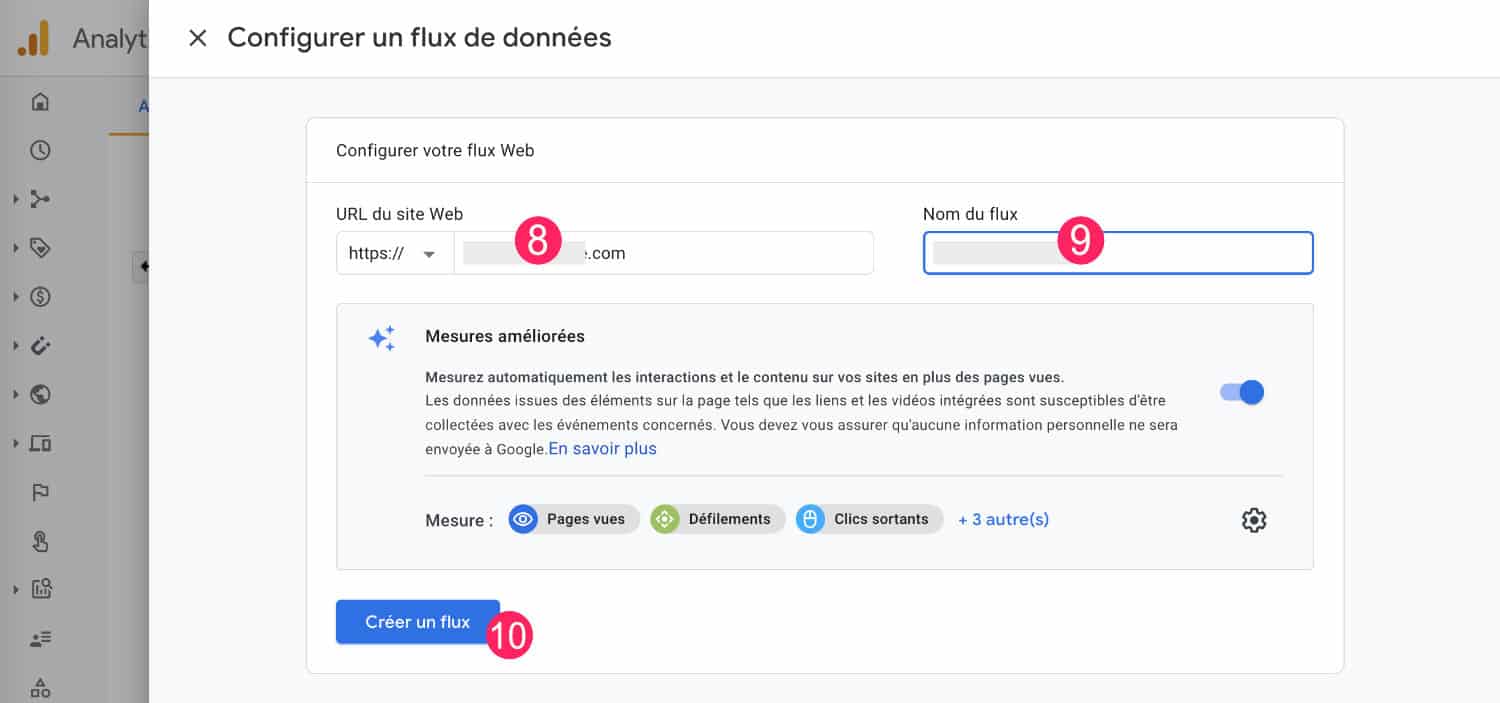
- Ce n’est qu’ensuite que vous saisirez l’adresse URL de votre site, par exemple la-webeuse.com.
- Ainsi que le nom du flux, par exemple La Webeuse ou Site La Webeuse.

- Terminez en cliquant sur « Créer un flux ».
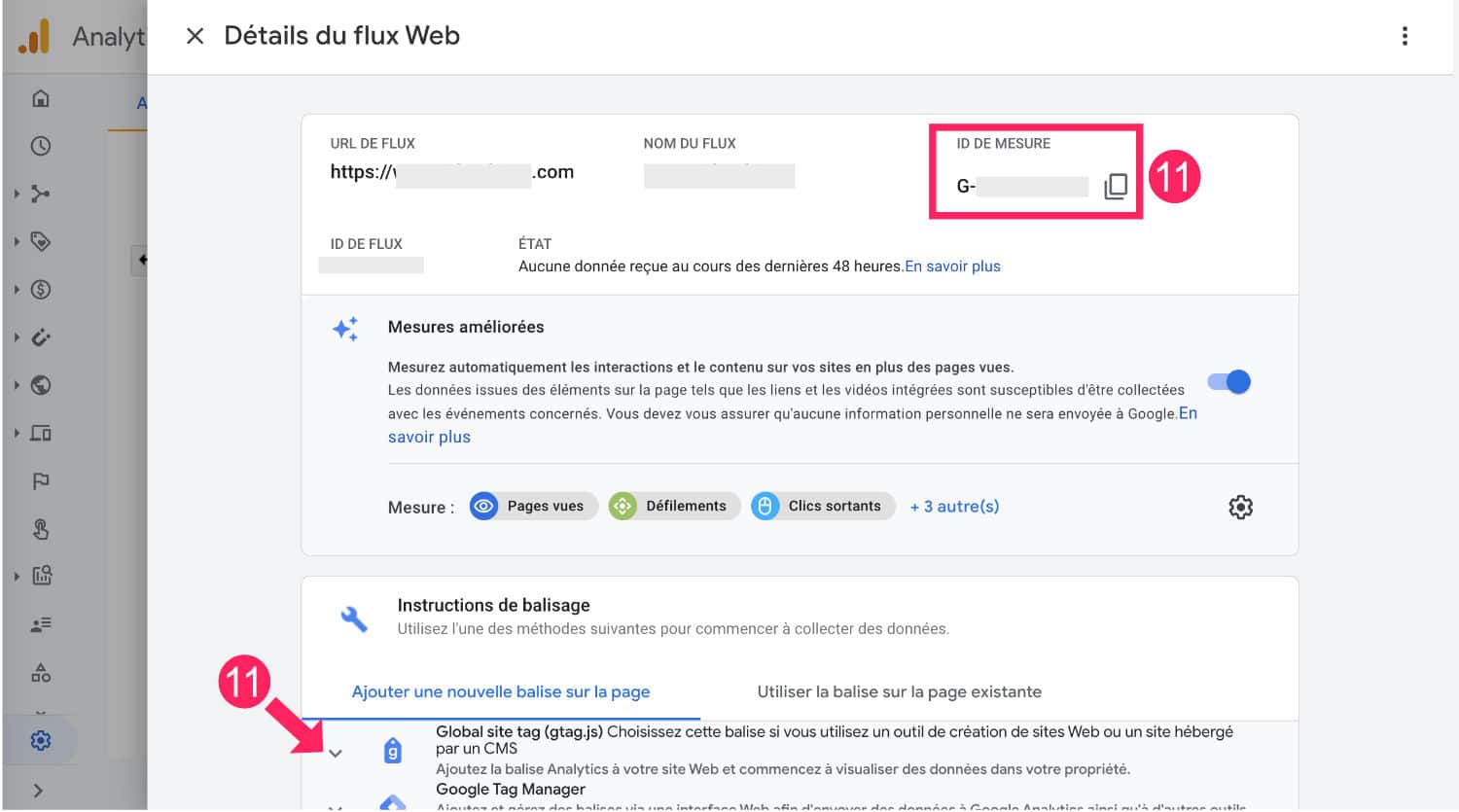
- Une nouvelle fenêtre s’ouvre et vous donne accès à votre ID de mesure, qui devrait commencer par G- (dans le cas de Google Analytics 4). Attention, l’ID de mesure est différent de l’ID de flux.

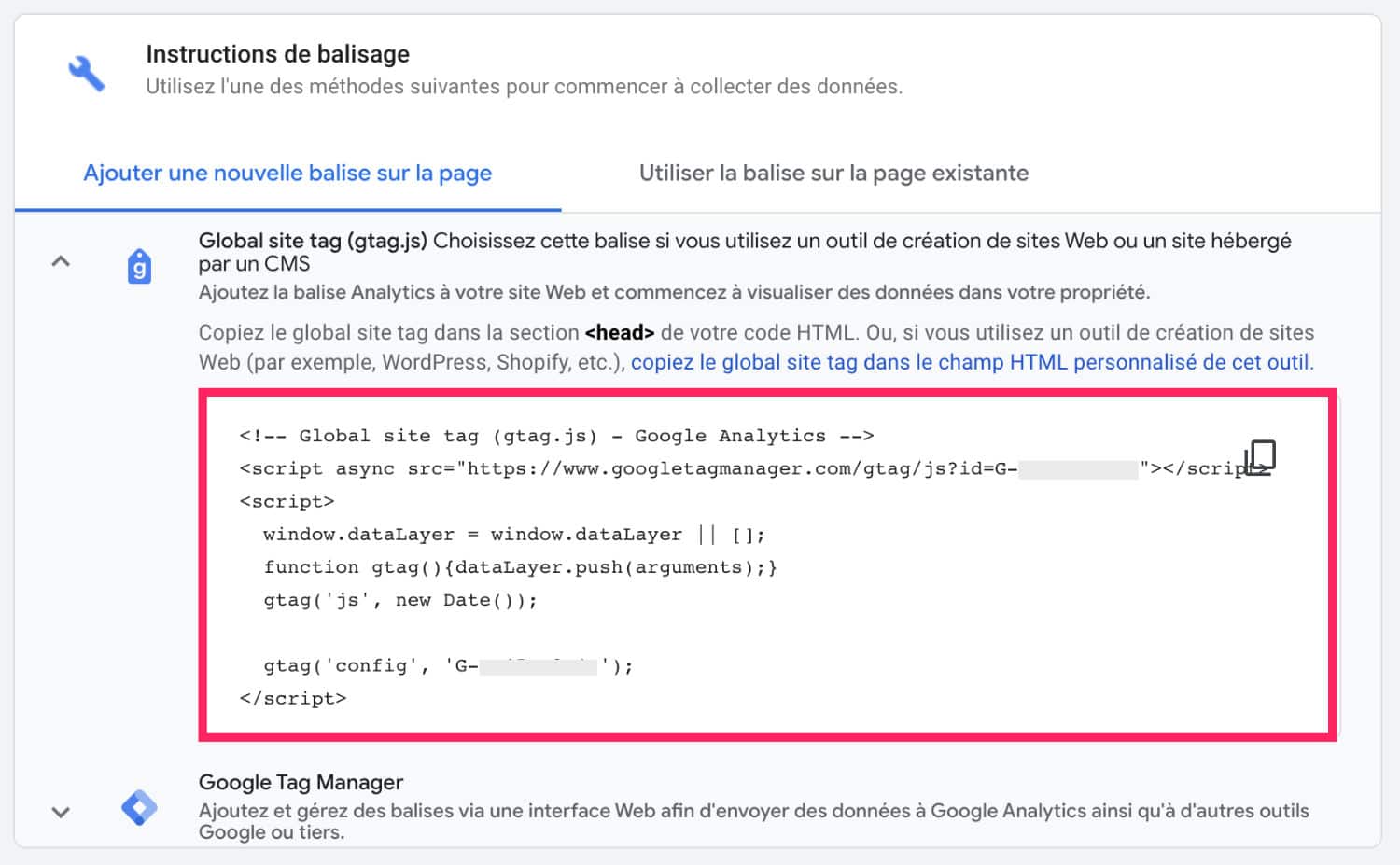
- Un peu plus bas dans la page, vous pourrez obtenir le script à placer sur votre site WordPress pour commencer les mesures d’audience. Ouvrez l’onglet Global site tag (gtag.js).

C’est ce petit bout de code qui va permettre à Google Analytics de suivre les évènements et les interactions dans votre site afin de les afficher dans son tableau de bord. Nous allons voir ensuite comment insérer ce script dans WordPress.
6 – Installer Google Analytics sur WordPress à l’aide d’une extension (plugin)
Maintenant, vous êtes en possession d’un compte Google Analytics, vous avez créé un flux de propriété mais cela n’est pas encore terminé ! Il faut insérer le gstag.js dans la section <head> de votre site WordPress et vous pouvez le faire de diverses manières :
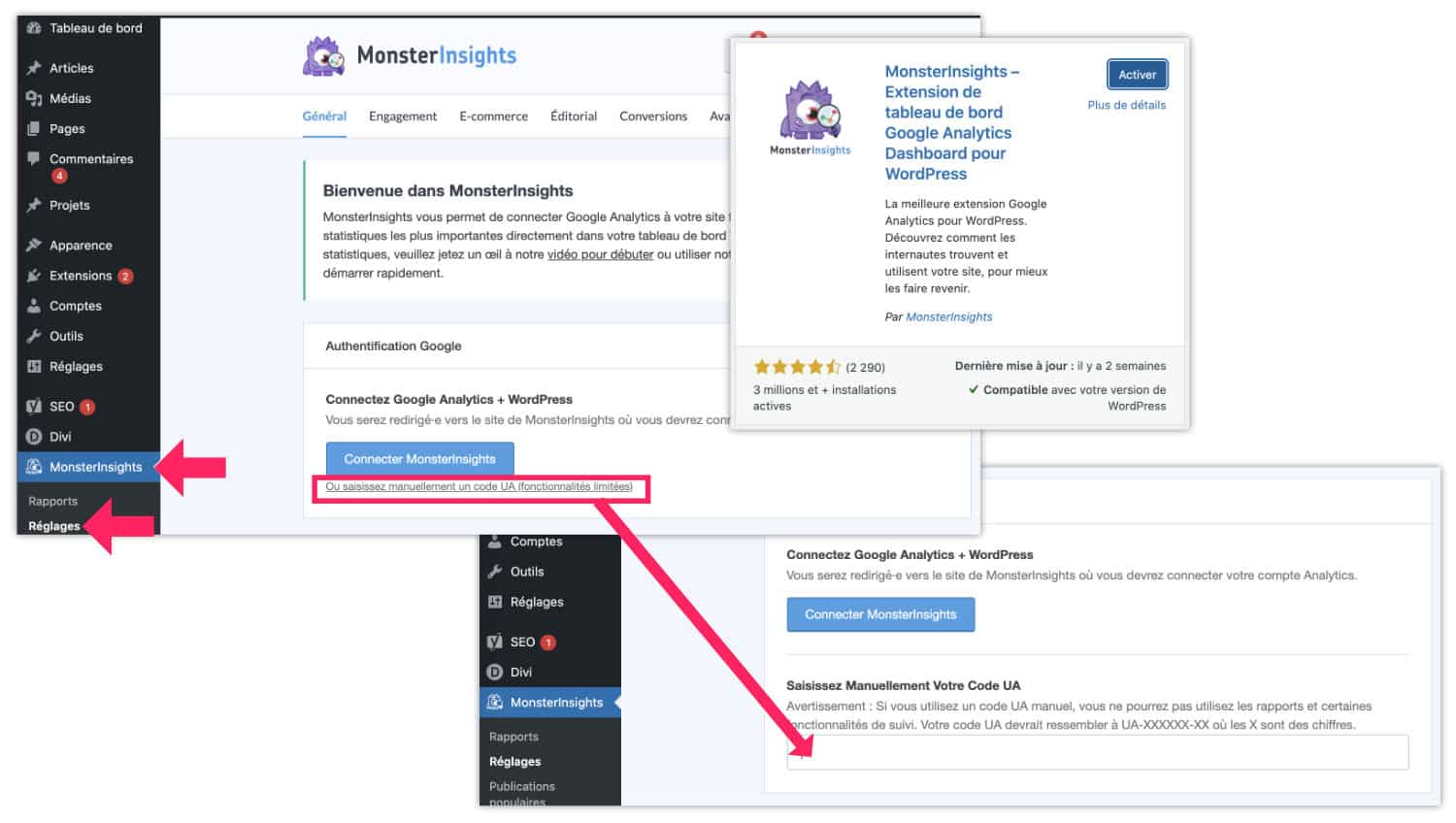
Option 1 : à l’aide de MonsterInsights
MonsterInsight est une extension freemium disponible sur le répertoire officiel de WordPress. Cela signifie que vous la trouverez directement à l’onglet Extensions > Ajouter de votre site.
Bon, je ne vais pas y aller par 4 chemins : je n’aime pas cette extension. Je la trouve intrusive, elle nous force à créer un compte, c’est une usine à gaz et j’en passe…
En gros, elle vous propose de passer par Brest pour faire le trajet Paris-Marseille…
C’est donc une extension tierce dont vous pourriez largement vous passer, surtout qu’il est si simple de connecter WordPress avec Google Analytics, alors pourquoi faire si compliqué ?
De plus, il semblerait que pour le moment, il n’est pas possible de connecter GA4 avec MonsterInsight.
Comme vous pouvez le voir dans la capture ci-dessous, vous devez soit créer un compte MonsterInsights, soit saisir manuellement votre code UA- (et non votre code G-) :

Bref, vous l’avez compris, je ne recommande pas cette extension. Donc si vous ne souhaitez pas utiliser MonsterInsight, voici d’autres alternatives…
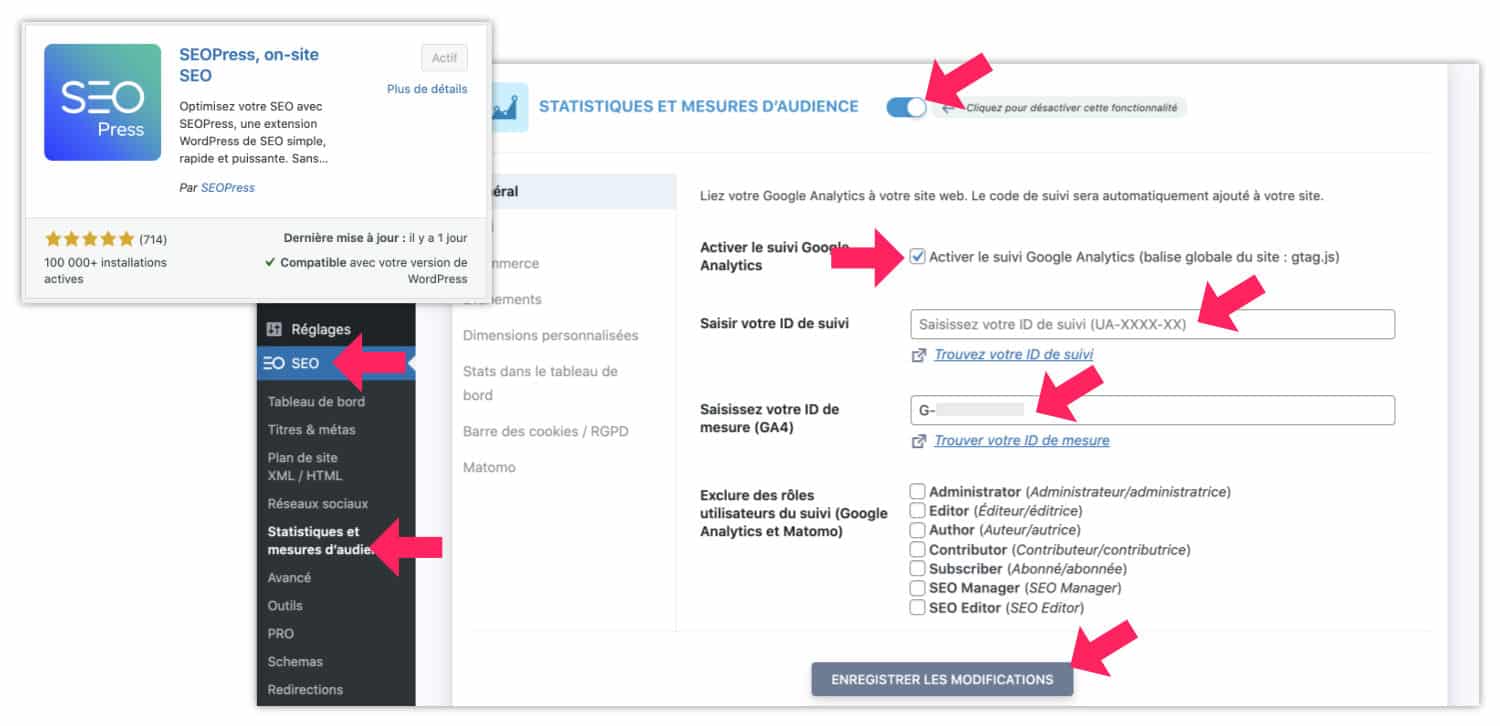
Option 2 : à l’aide de SEOPress
Si vous utilisez SEOPress Pro il y a une très bonne nouvelle ! Cette extension SEO vous permet de relier WordPress à Universal Analytics et à Google Analytics 4 simultanément.

Vous pourrez également exclure le comptage des visites en provenance des utilisateurs connectés (administrateurs, éditeurs, etc.) d’un simple clic (cases à cocher).
Une fois vos modifications sauvegardées, Google Analytics commence à enregistrer les visites de votre site.
Si vous ne connaissez pas SEOPress : il s’agit d’une extension SEO française qui est en train de devenir un sérieux concurrent et une vraie alternative à Yoast SEO.
Option 3 : à l’aide d’une extension tierce
Et bien sûr, si vous n’utilisez ni MonsterInsight, ni SEOPress, il reste encore d’autres solutions pour connecter WordPress à Google Analytics : utiliser une extension qui permet d’ajouter des scripts dans la section <head> de WordPress.
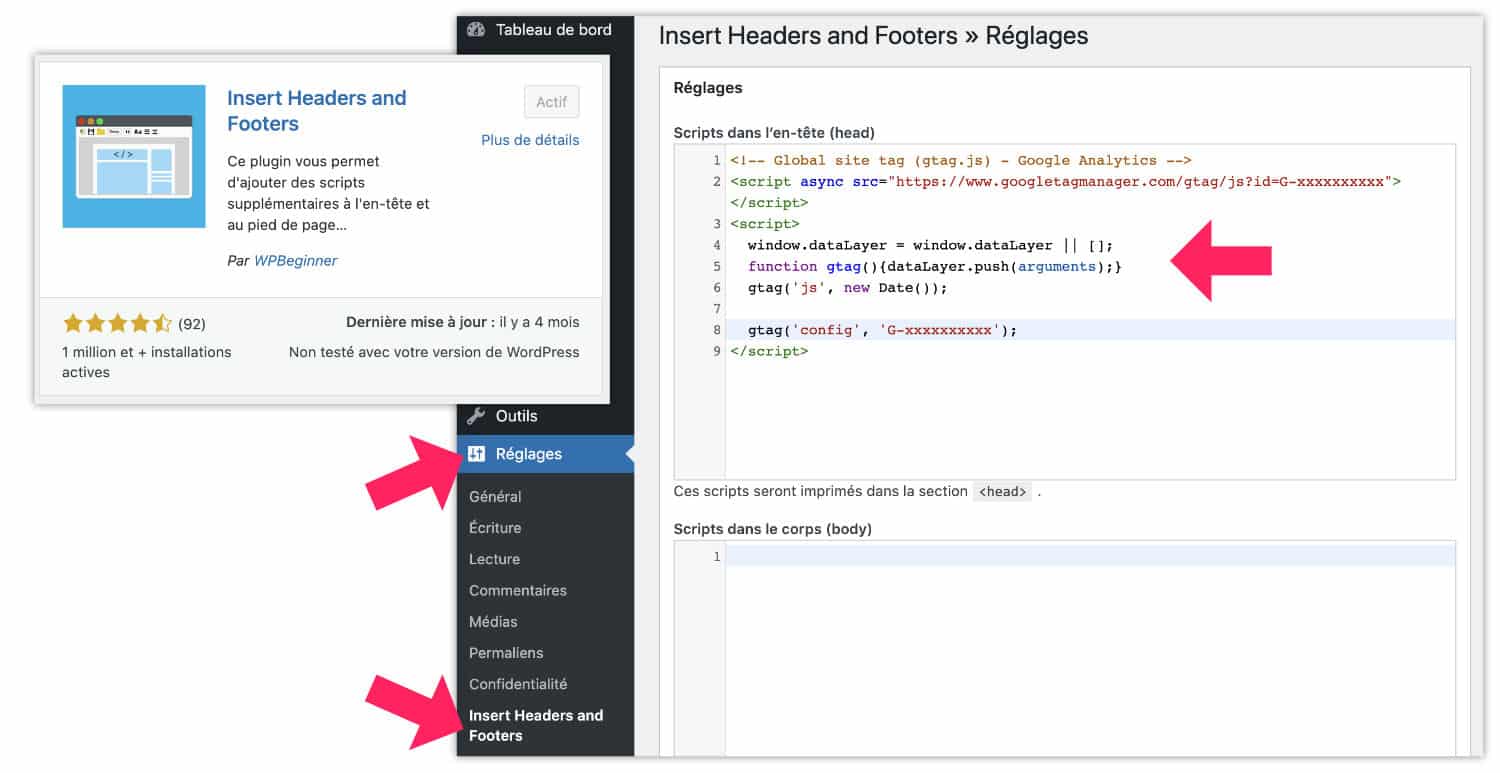
Il en existe plusieurs sur le répertoire officiel de WordPress, mais je vous propose d’utiliser Insert Headers and Footers.

Une fois l’extension installée et activée, rendez-vous à l’onglet Réglages > Insert Headers and Footers puis collez le script dans le premier champ (head).
Enregistrez vos modifications pour que Google Analytics puisse commencer à récolter les données d’audience.

Besoin de créer votre site ? Découvrez ma formation WordPress Vidéo Boost : laissez-vous guider dans l’apprentissage de ce CMS. Vous allez vous épater ! D’autres y sont parvenus, pourquoi pas vous ?
7 – Installer Google Analytics sur WordPress sans extension (sans plugin)
Si vous ne souhaitez pas utiliser de plugin pour installer Google Analytics sur WordPress, vous devrez alors ajouter le script au sein des options de votre thème – s’il le permet – ou de votre thème enfant.
Option 1 : à l’aide de votre thème s’il le permet (exemple : thème Divi)
Si vous utilisez le thème Divi, la connexion entre Google Analytics et votre site va être facile !

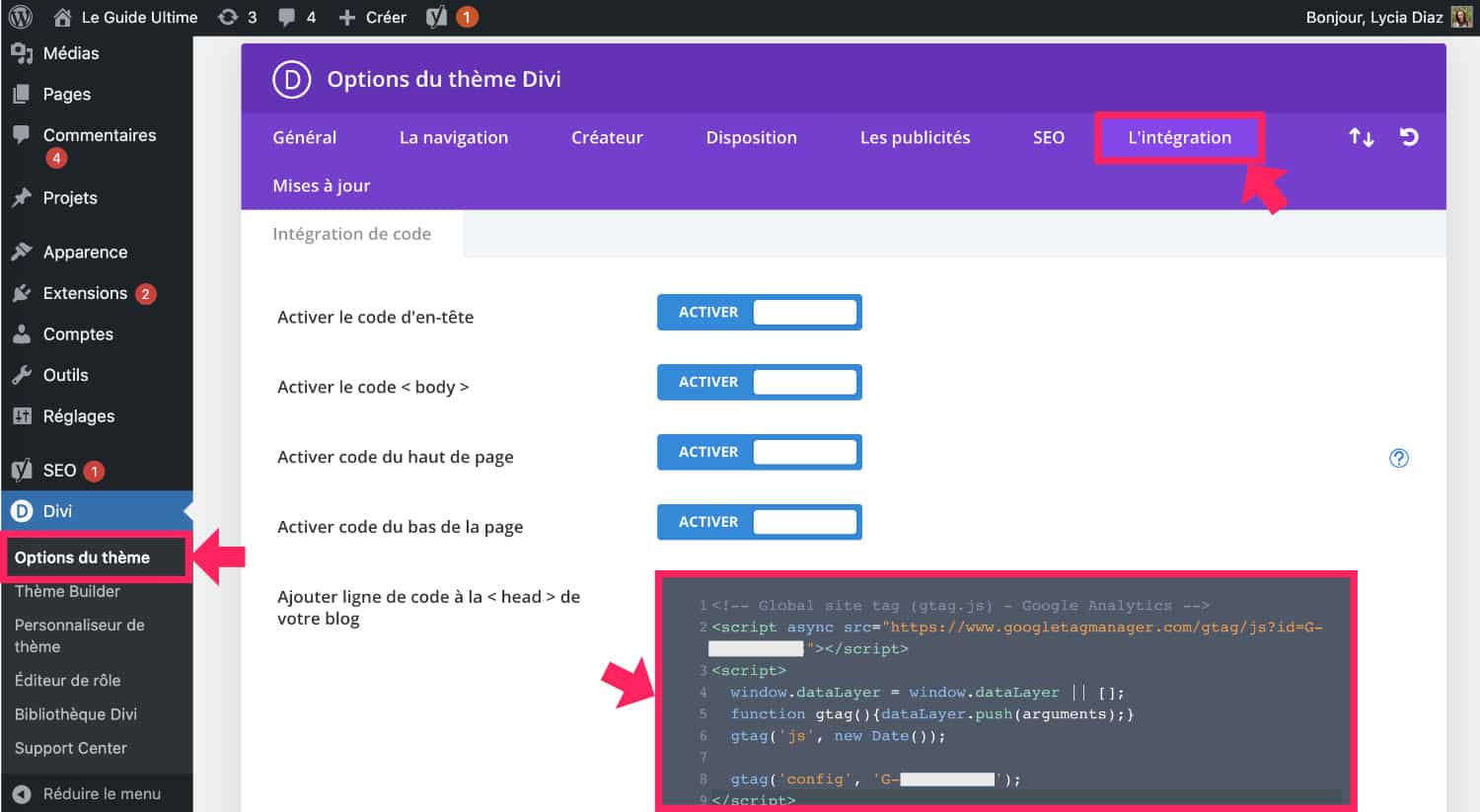
Rendez-vous à l’onglet Divi > Options du thème > Intégration et collez le script récupéré lors de la création de votre flux GA4 dans le premier champ qui correspond à une entrée au sein de la section <head> de votre site.
Sauvegardez vos modifications et voilà, les mesures peuvent commencer !
Option 2 : dans le fichier header.php de votre thème enfant
Si vous n’utilisez pas le thème Divi et que vous ne souhaitez pas utiliser de plugin, la dernière solution est de créer un thème enfant.
Quand Google Analytics dit que le code doit être ajouté dans la section <head> de votre site, cela signifie que vous devez modifier le fichier de votre thème qui détient cette section. C’est simple, il s’agit du fichier header.php, disponible dans tous les thèmes WordPress.
Voici ce que vous devez faire :

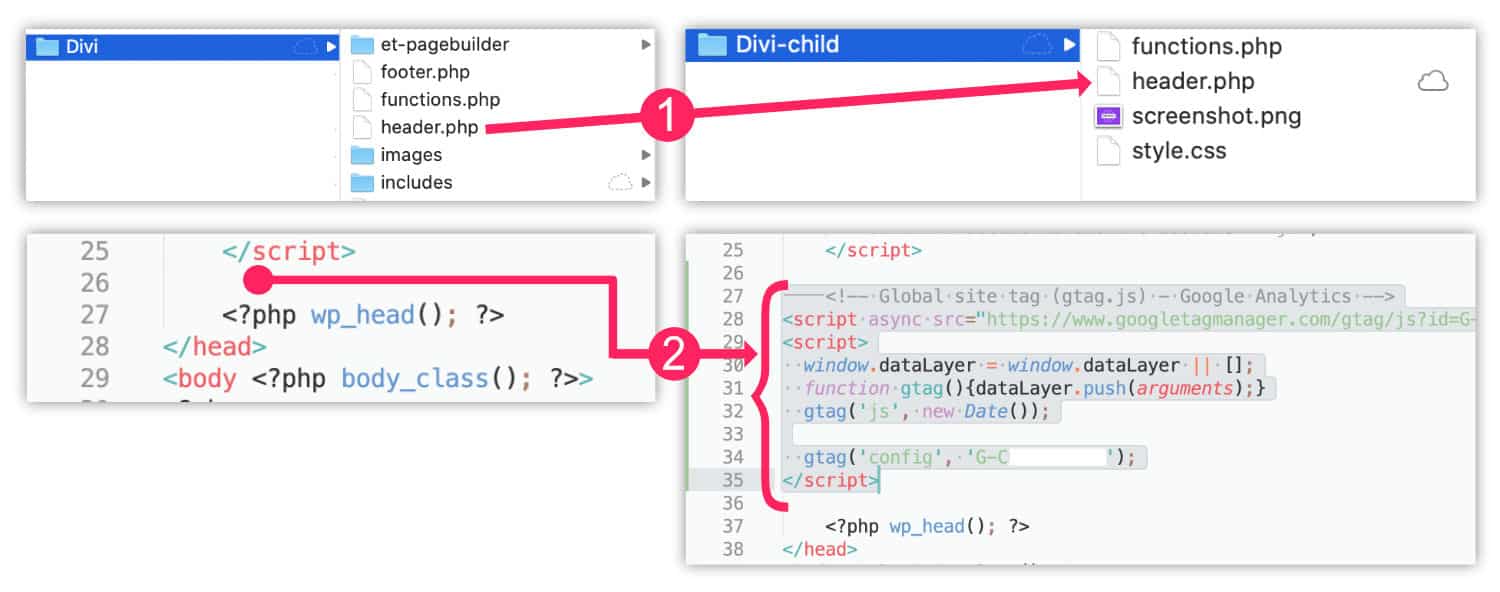
- Trouvez le fichier header.php situé dans le dossier de votre thème WordPress et copiez-le dans votre thème enfant. Attention, j’insiste : vous ne devez pas modifier le thème parent, pour cela, vous devez créer un thème enfant.
- Ouvrez le fichier header.php à l’aide de votre éditeur de texte préféré et repérez la fin de la section head : </head> et <? php wp_head(); ?>. Placez le script Google Analytics juste au-dessus, comme vous pouvez le voir dans l’image.
- Installez et activez le thème enfant sur votre site.
Option 3 : dans le fichier functions.php du thème enfant
Il s’agit d’une alternative à la précédente solution. Vous pouvez ajouter votre code dans le fichier functions.php qui, lui, va insérer le code dans la section <head> du site.
Voici ce que vous devez faire :

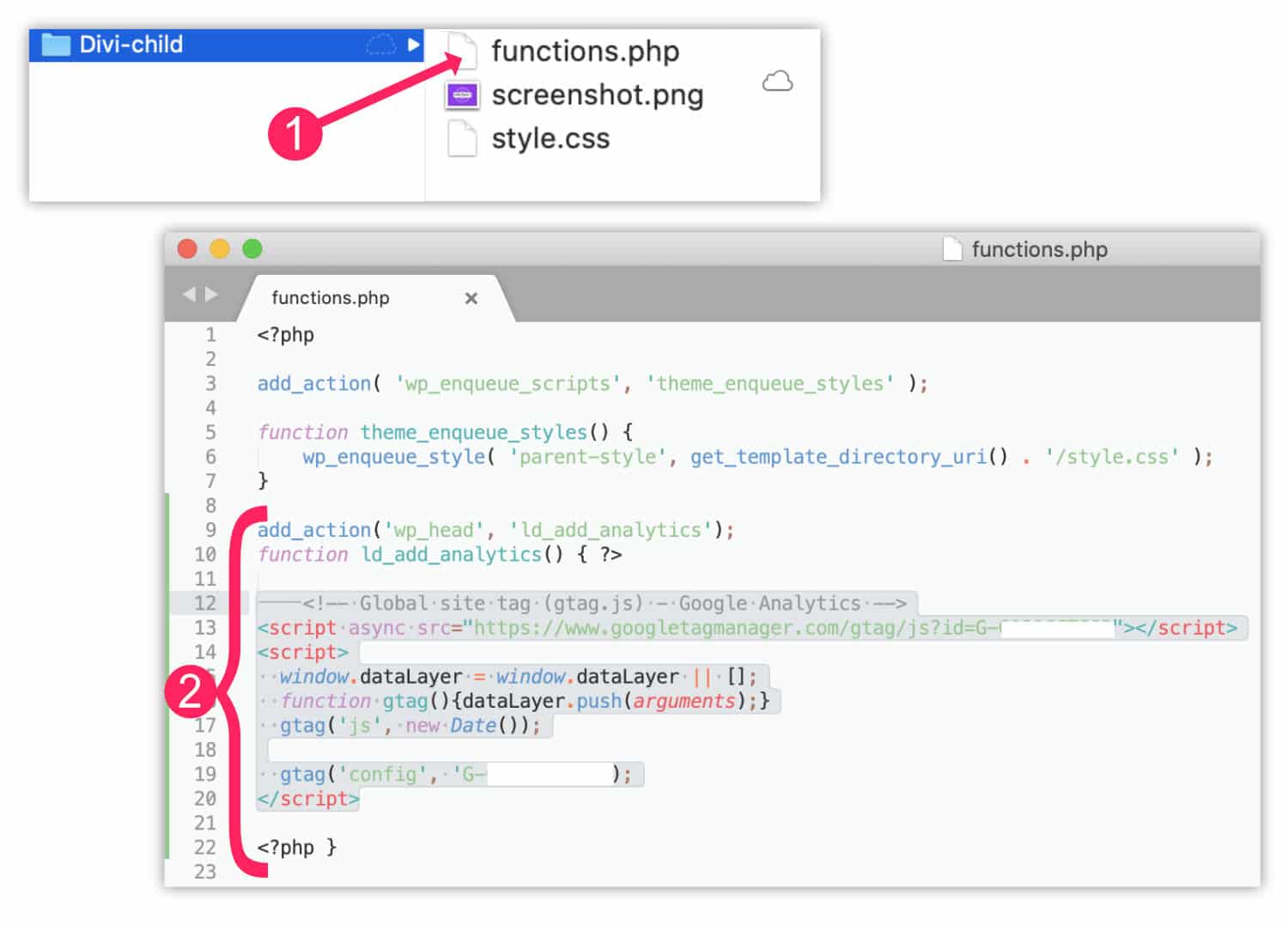
- Ouvrez le fichier functions.php de votre thème enfant à l’aide de votre éditeur de texte préféré.
- À la suite du code déjà inscrit, insérez le code suivant en veillant à y placer votre script Google Analytics au bon endroit :
add_action('wp_head', 'ld_add_analytics');
function ld_add_analytics() { ?>
<!-- Placez votre code Global site tag (gtag.js) à cet endroit -->
<?php } Ensuite, il vous suffira d’envoyer et activer votre thème enfant sur votre site.
8 – Comment vérifier si votre site WordPress est bien connecté à Google Analytics ?
Maintenant que votre site WordPress embarque le code de suivi de Google Analytics, il serait raisonnable de vérifier si la liaison fonctionne correctement, voici comment :

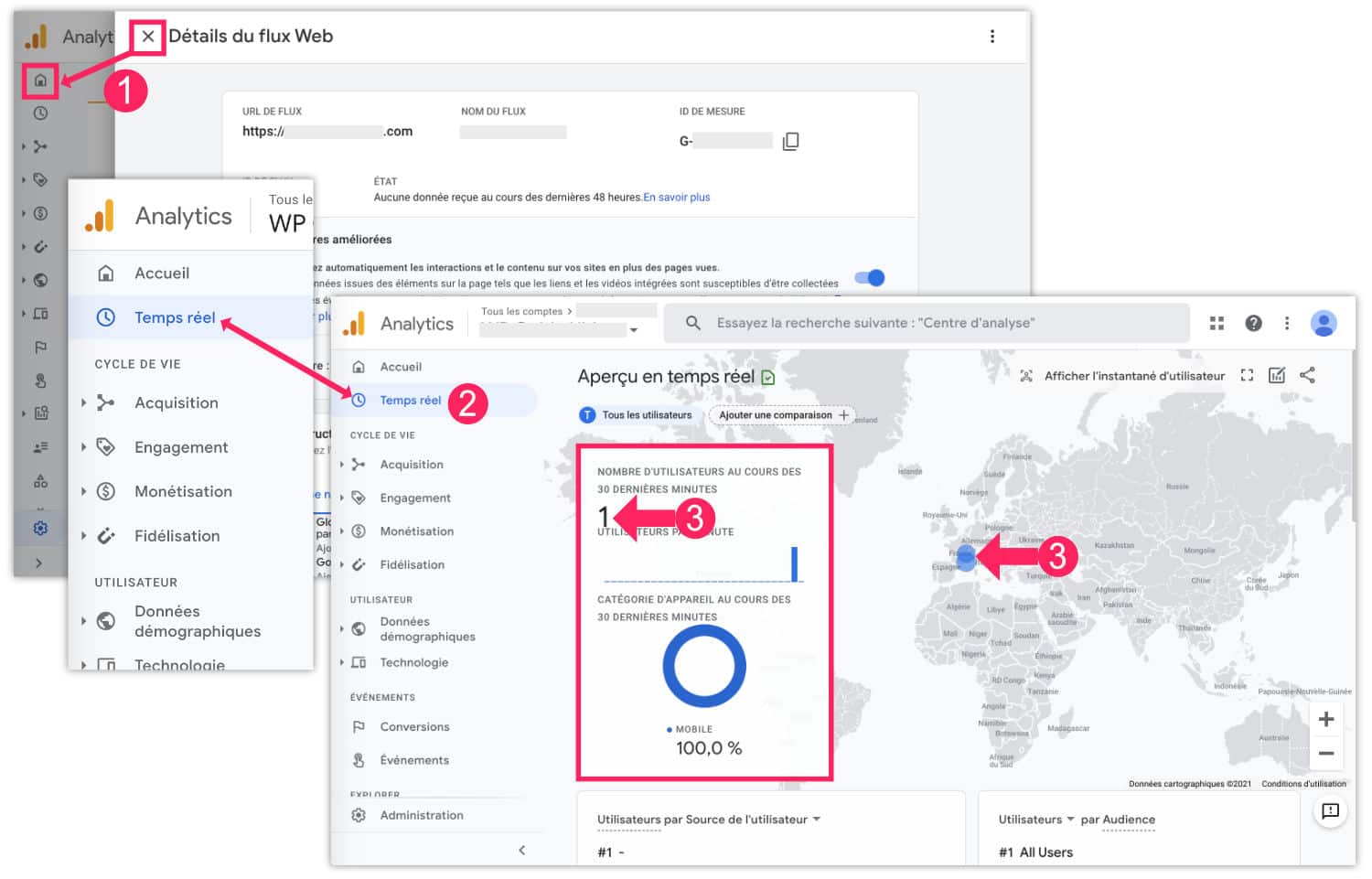
- Rendez-vous dans votre compte Google Analytics et cliquer sur l’icône de la maison pour accéder au tableau de bord.
- Cliquez ensuite sur l’onglet Temps Réel.
- Enfin, simulez une visite sur votre site, en mode « non-connecté ». Par exemple, prenez votre mobile et visitez votre site web comme un internaute lambda, ou bien visitez votre site depuis un autre navigateur que vous n’utilisez pas souvent. Naviguez sur votre site, ouvrez différentes pages et attendez jusqu’à 1 minute. Vous devriez voir apparaitre au moins 1 visite dans l’onglet Temps Réel de Google Analytics. Bingo !!! La connexion entre votre site WordPress et Google Analytics est maintenant opérationnelle !
9 – Comment retrouver le code/script Google Analytics de votre propriété (flux) ?
Si pour une raison ou une autre, vous n’avez pas récupéré le gtag.js de votre flux ou l’ID de mesure, il est possible que vous soyez en train de le rechercher…
Voici comment faire pour le retrouver :

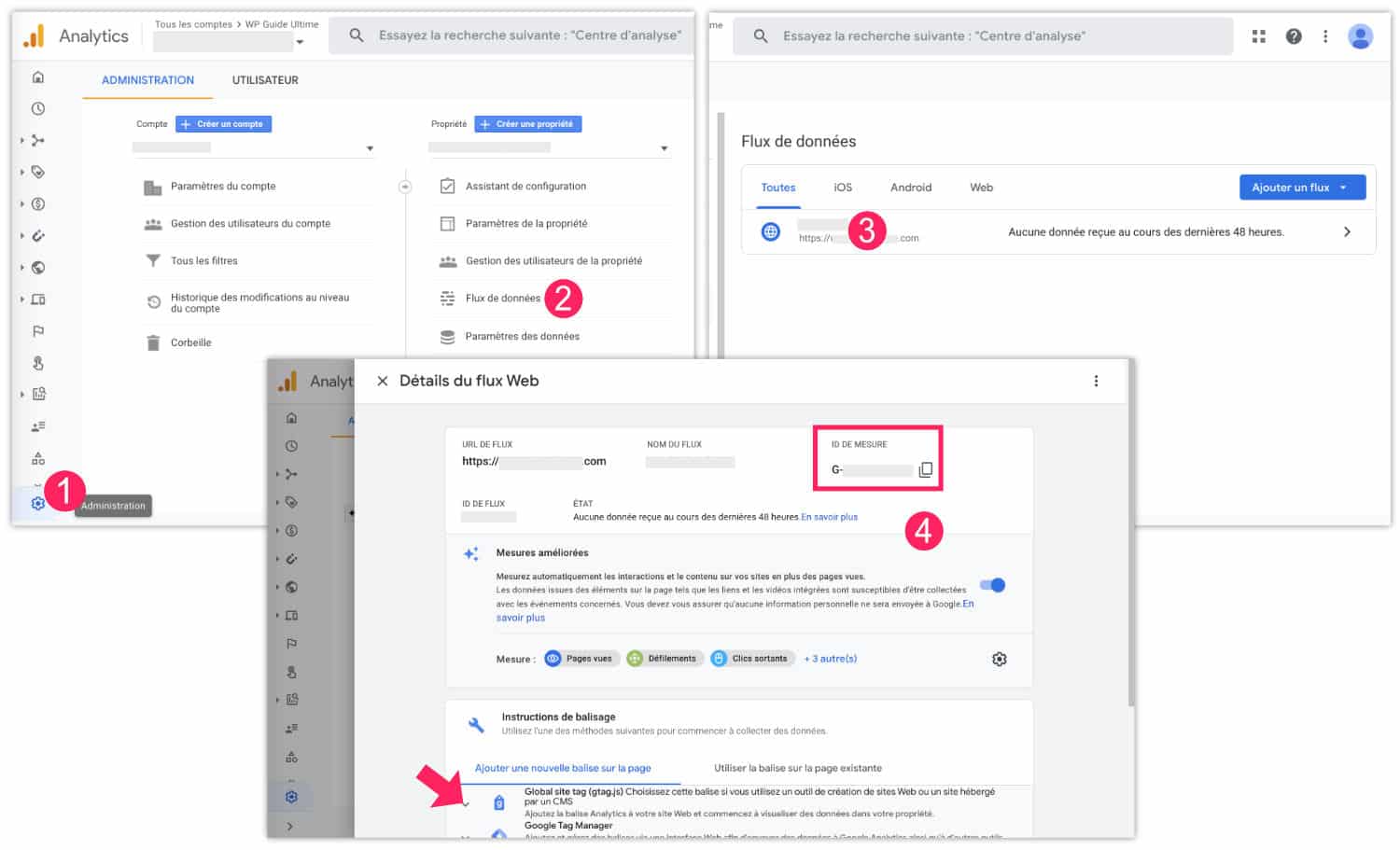
- Cliquez sur l’icône de la roue dentée, situé dans l’angle inférieur gauche de votre compte Google Analytics. Cela vous emmène dans l’administration de votre compte.
- Sélectionnez votre propriété et cliquez sur flux de données.
- Cliquez sur votre flux.
- Dans la fenêtre qui s’ouvre, vous accédez à votre ID de mesure et au script de Google Analytics.
10 – Comment utiliser Google Analytics 4 (GA4) et Universal Analytics (UA) en même temps ?
Si vous connectez WordPress à Google Analytics pour la première fois, il est possible de créer simultanément une propriété Google Analytics 4 et une propriété Universal Analytics.
C’est presque la solution que je vous recommanderais…
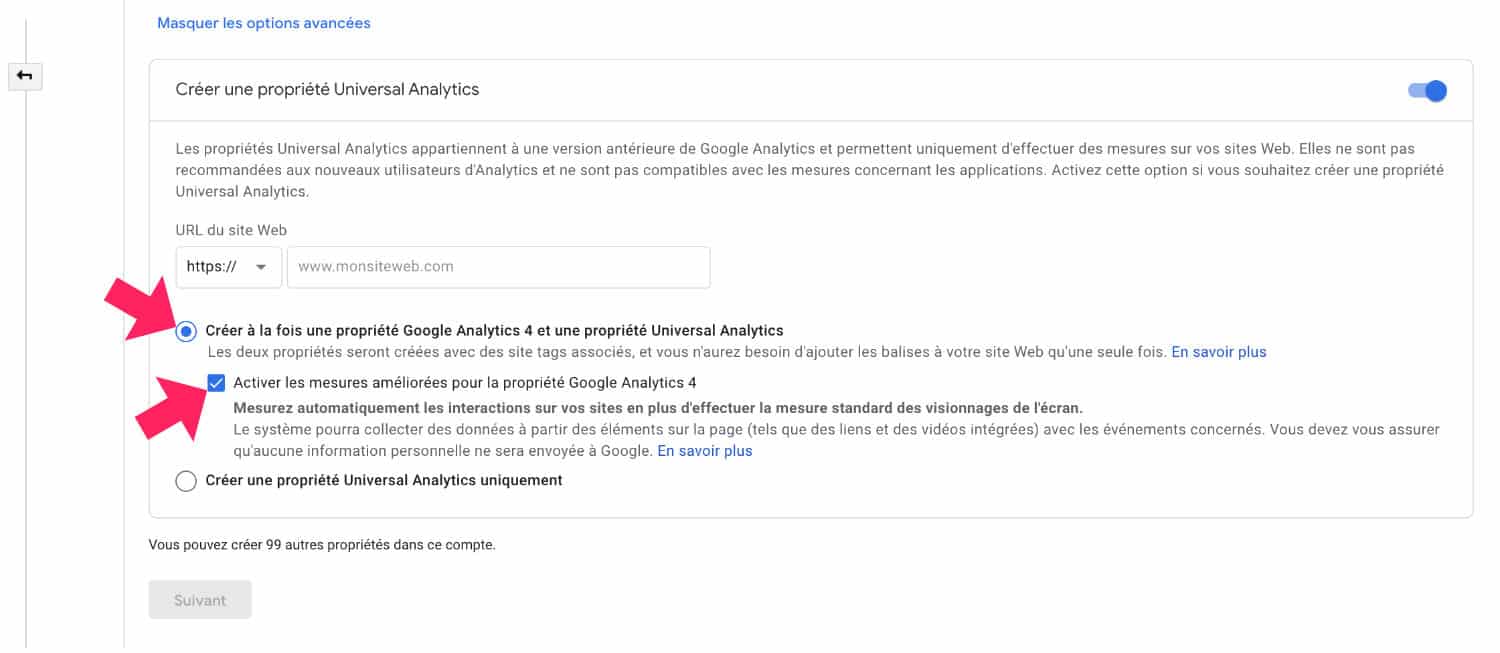
Si vous revenez à l’étape 4 du chapitre 4 de cet article, après avoir renseigné votre pays et votre fuseau horaire, il y a un petit onglet nommé « Afficher les options avancées ». Ouvrez-le.

Vous trouverez alors une option pour créer à la fois une propriété GA4 + UA. Si vous n’activez rien ici, vous créerez uniquement une propriété Google Analytics 4.
Dans ces options avancées, il est également possible de créer seulement une propriété Universal Analytics, mais ce serait dommage, autant créer les deux, dès maintenant.
11 – Comment utiliser Google Analytics 4 sur une propriété existante ?
Si votre site WordPress est déjà relié à une propriété Universal Analytics et que vous souhaitez utiliser en parallèle les nouvelles fonctionnalités de Google Analytics 4, cette partie de l’article est pour vous !
Voici comment faire :

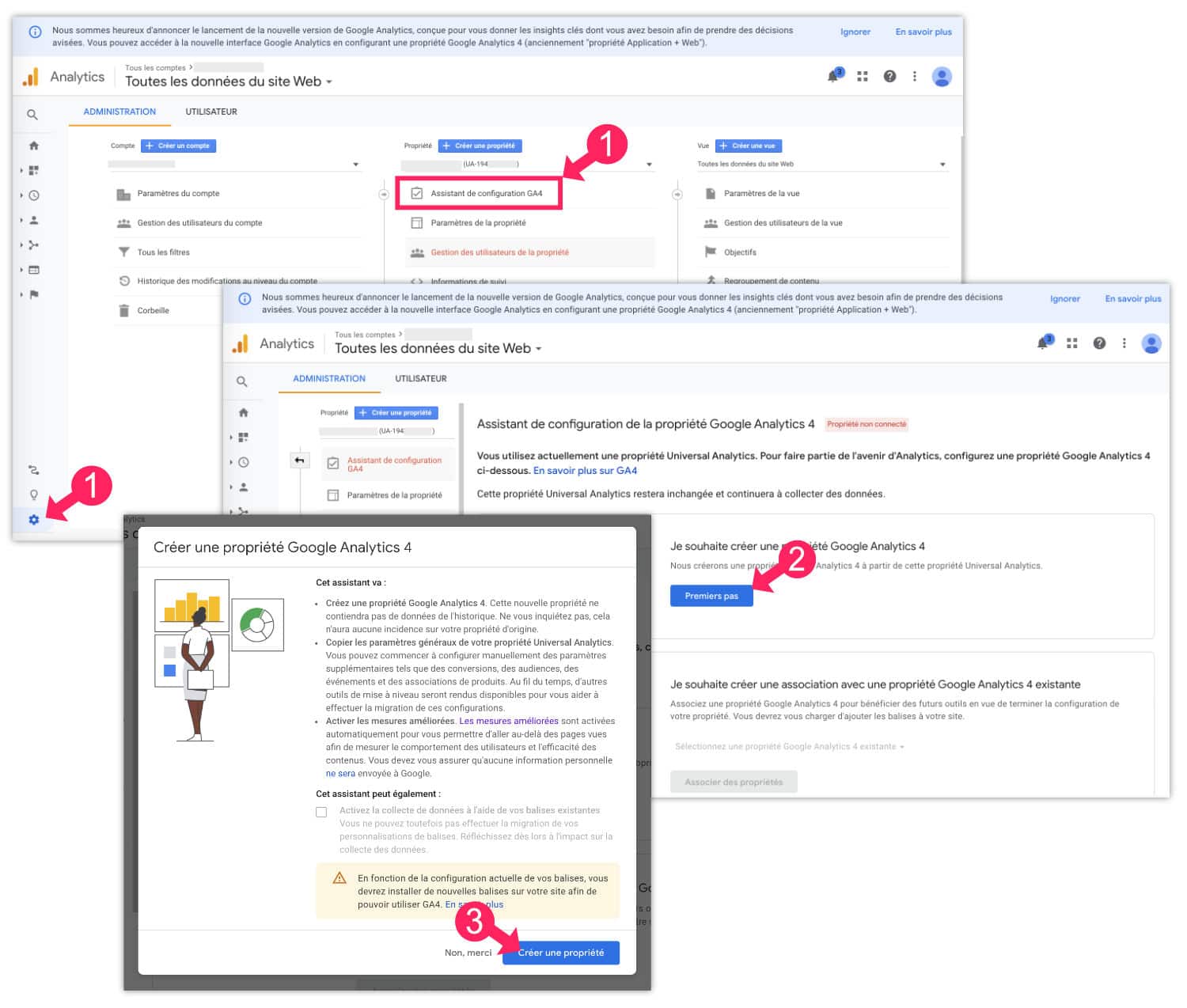
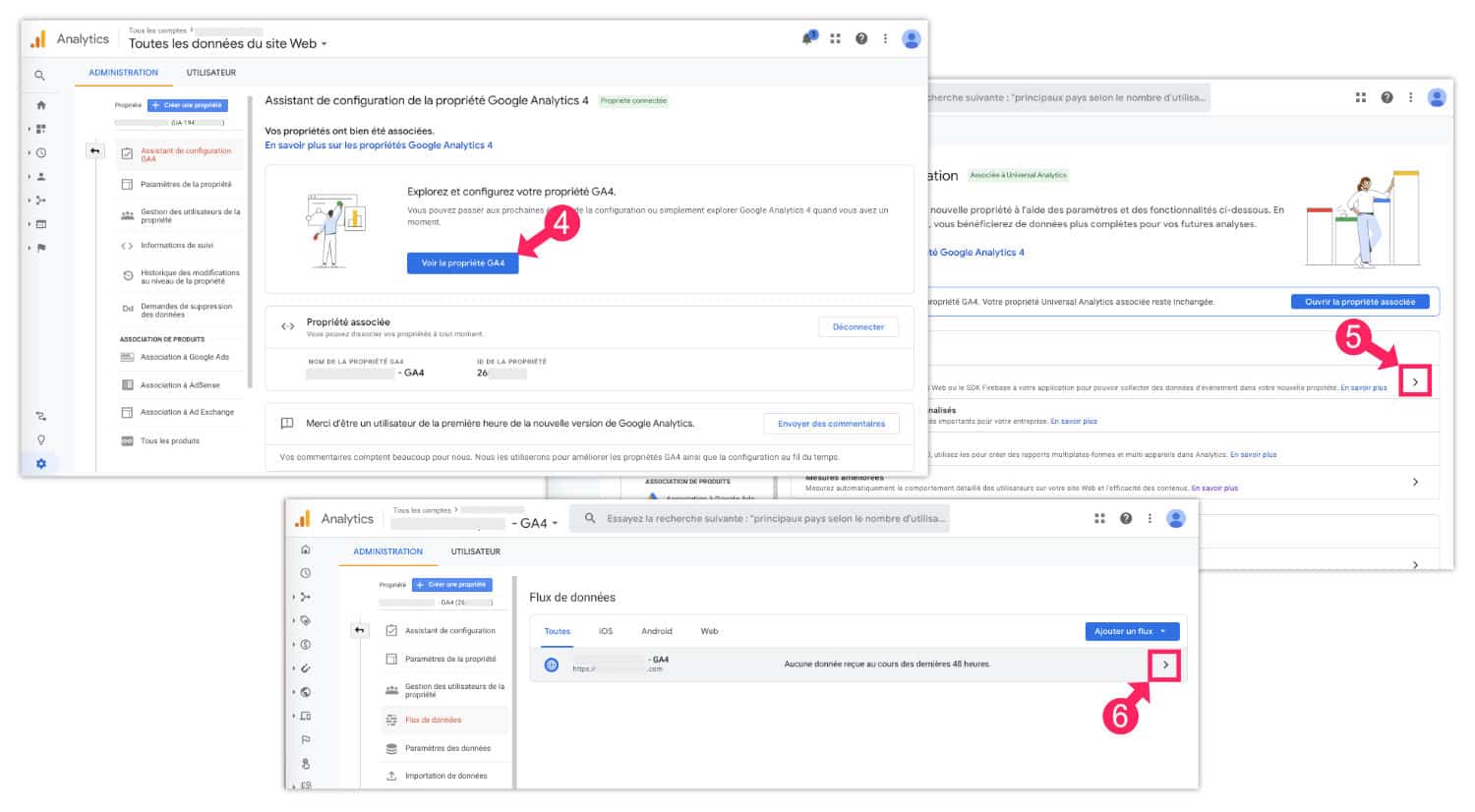
- Rendez-vous dans l’administration de votre compte Google Analytics utilisant la version Universal Analytics. Sélectionnez votre propriété et cliquez sur Assistant de configuration GA4.
- Cliquez ensuite sur Premier pas.
- Cliquez sur Créer une propriété.

- Cliquez sur Voir la propriété GA4.
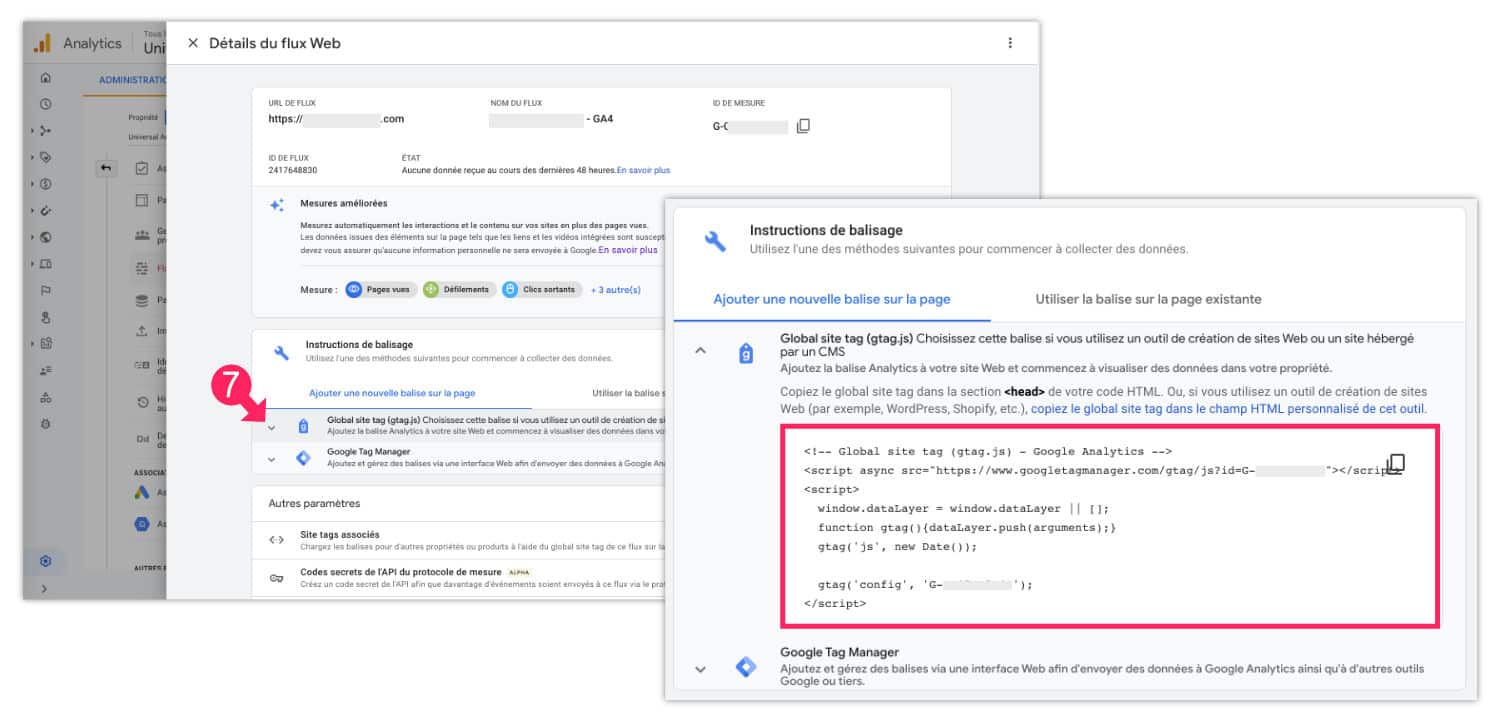
- Ouvrez l’onglet Installation de la balise.
- Ouvrez votre flux.

- Ouvrez l’onglet Global site tag et copiez le script. Collez-le ensuite dans la section <head> de votre site WordPress à l’aide d’un thème ou thème enfant ou d’une extension, comme expliqué dans les chapitres 5 et 6 de cet article. Veillez à le copier en parallèle du code de suivi Universal Analytics (ne le supprimez pas si vous souhaitez continuer à collecter les données avec UA).
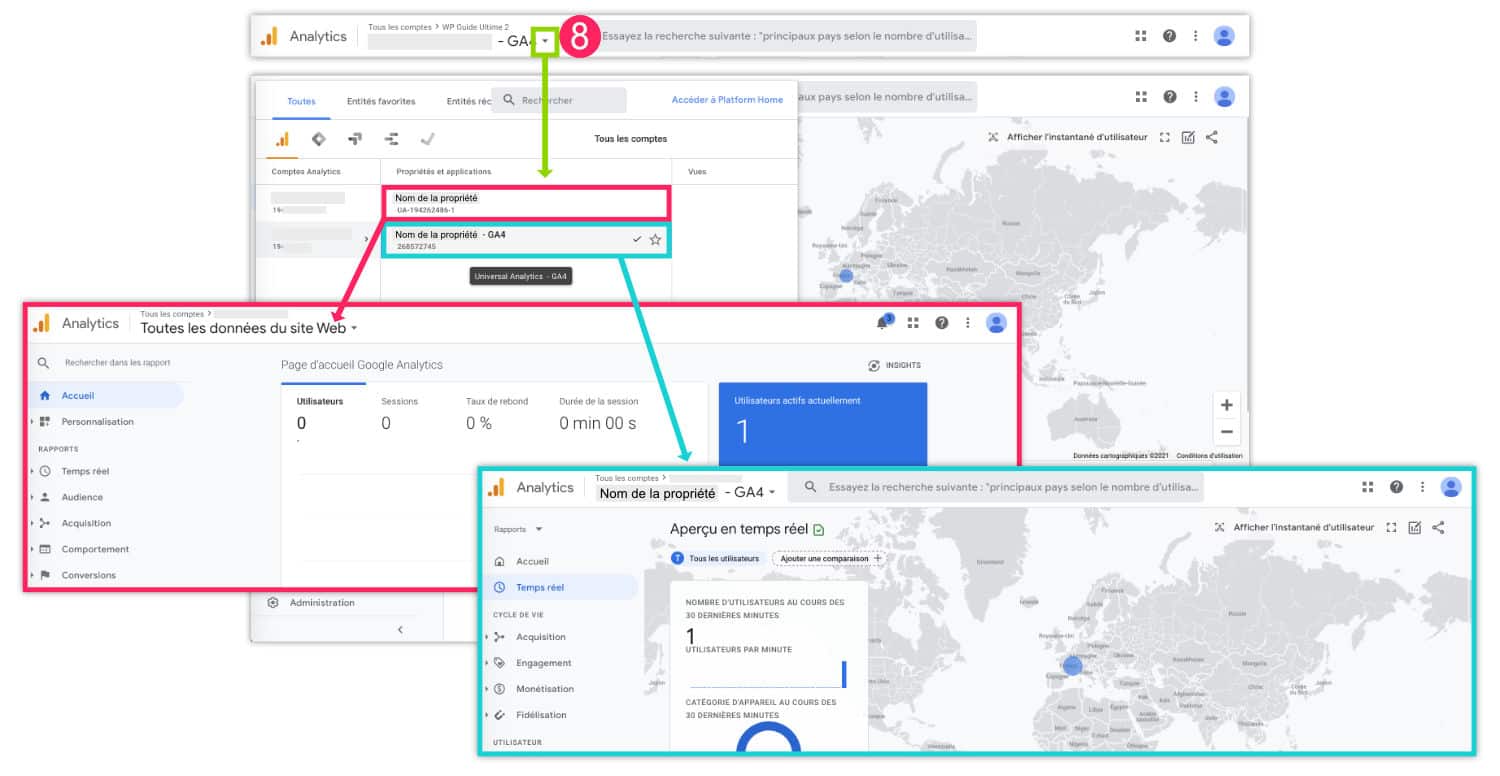
- À présent, depuis votre compte Google Analytics, vous pourrez switcher entre vos deux propriétés depuis le menu déroulant situé dans le bandeau supérieur.

De cette manière, en utilisant les deux versions en parallèle, vous pourrez continuer à analyser l’historique de vos visites dans Universal Analytics tout en commençant tranquillement à vous familiariser avec Google Analytics 4.
12 – Alternative pour relier Google Analytics et WordPress : Google Tag Manager
Il y a une dernière solution pour connecter Google Analytics avec WordPress : il s’agit de Google Tag Manager.
Je ne l’ai pas abordé avant car cette méthode est un peu plus technique.
Pour une mesure d’audience simple, les méthodes précédentes sont suffisantes et vous n’avez pas besoin d’utiliser Google Tag Manager.
Par contre, si vous avez de nombreux enjeux marketings, que vous faites de la pub sur Google Ads et sur les réseaux sociaux, que vous avez besoin de mesurer l’engagement en provenance de ces publicités et que vous devez installer des Pixels tels que celui de Facebook ou de Pinterest, dans ce cas, il serait intéressant d’embarquer le code de Google Tag Manager au sein de votre site WordPress et de centraliser toutes vos balises depuis ce compte, dont celle de Google Analytics.
C’est un peu plus complexe et il est probable que vous ayez besoin de l’aide d’un spécialiste.
Google Tag Manager permet de récolter des mesures d’audience bien plus avancées telles que mesurer les ventes sur votre boutique drainées par une publicité Facebook par exemple… Retargeting et compagnie, c’est un tout autre sujet…
13 – Alternative à l’utilisation de Google Analytics : Matomo
Justement, les propriétaires de sites qui trouvent que Google Analytics est trop intrusif, peuvent opter pour une alternative à Google Analytics.
Par exemple, le service Matomo est un service indépendant qui s’installe sur votre propre serveur ou dans le cloud. Ainsi, il est plus facile de gérer la confidentialité.

Cela demande toutefois une certaine maitrise de votre infogérance et nous parlerons probablement de Matomo dans un article dédié.
Cet article vous a plu ? Vous allez adorer ma formation qui vous accompagne pas à pas dans la création de votre site WordPress.
14 – Google Analytics & WordPress : en conclusion…
J’espère que ce guide Google Analytics pour WordPress a répondu à toutes les questions que vous vous posiez…
Pour récapituler : Google Analytics est un service gratuit offert par Google qui permet de mesurer l’audience de votre site web. Il s’installe facilement sur WordPress grâce à une balise (un script) que vous collez dans la section <head> du site à l’aide des options de Divi, de l’extension MonsterInsight (code UA seulement), de l’extension SEOPress, de l’extension Insert Headers and Footers ou de votre thème enfant.
Pour l’instant, je conseille d’utiliser les deux versions (Google Analytics 4 et Universal Analytics) afin de profiter pleinement toutes les fonctionnalités.
Pour aller plus loin, consultez la documentation officielle de Google Analytics ou celle destinée aux développeurs.





















Merci pour cette excellente formation sur GA UA et GA4.
Elle est magistrale.
Cela fait déjà quinze jours que je me fatigue pour réunir une documentation digne de ce nom et ton article m’apporte des précisions synthétiques indispensable sur la double installation en levant tout doute sur mes hypothèses de travail.
Ton souci du détail se retrouve dans le rappel du thème enfant pour éviter les mauvaises surprises ultérieures en cas de maj ….impossibilité de lier GSC avec GA4 pour l’instant etc..
Je ne me sers que de GTM évoqué.
Je ne trouve pas de documentation avancée pertinente sur tous les possibilités de TGM mais des bribes ici et là souvent en anglais.
Encore bravo pour ton engagement.
Bonne journée à toi !
Excellent article, très complet : bravo la Webeuse !
Merci beaucoup Lehalle ! Oui GTM est très puissant. Et en effet, il n’y a pas beaucoup de contenu en FR à ce sujet malheureusement. À bientôt 😉
Merci Laurent 😉
À nouveau super article ! Merci ! 🙂
Merci Emeline 😉
Comme toujours des supers articles, et celui-ci tombe à pic, car je suis en train de lire 2 livres. 1 « Je crée mon site avec WordPress » 2 Optimiser son référencement WordPress » Car j’ai encore pleins de questions dans ma tête qui seront sans doute pour la majorité éclaircies une fois que j’aurai lu ces 2 livres.
Ce que j’ai apprécié ici c’est que tu propose plusieurs solutions pour coller les bouts de code qui relient le site a Google.
Je pense opter pour la méthode Coller le code dans le fichier function.php de mon thème enfant.
Merci pour tout
Super Jean Luc ! Moi aussi je suis en train de lire le livre de Daniel Roch… bon j’en suis au début, il faut que je m’y remette… merci pour le commentaire. Bonne lecture !
hello !
Avec Divi j’ai essayé de créer les deux types de comptes UA et GA4, mais ça fonctionne pas.
J’ai copié le gtag.js du GA4 dans la partie « Ajouter ligne de code à la de votre blog » du paramétrage divi, mais rien n’apparait dans analytics, aucune stats.
Dans le paramétrage Analytics j’ai quand meme associés la balise du compte UA dans « Site tags associés », mais toujours rien…
Si vous avez un tuyau , merci !
Salut Pat, c’est bizarre. Il suffit de bien suivre mon tuto et ça doit marcher. Ça marche pour tous mes sites, pourquoi pas le vôtre ? Sinon, il faut investiguer pour savoir d’où ça pourrait venir…
Merci pour la réponse.
C’est vraiment très mystérieux mais je ne comprends pas pourquoi rien n’est plus enregistré sur Analytics alors que ça marchait il y a encore quelques semaines…
Y a un moyen de savoir pourquoi Analytics ne fonctionne pas ?
MErci encore.
Salut Pat, il faut voir si le code est toujours lié à ton site
BOnjour,
Merci pour cet article très complet ! Toutefois, sur GA4 j’ai l’impression que le tracking e-commerce n’est pas activé par défaut. Savez vous comment l’activer ?
Merci 🙂
Salut Mathieu, il doit l’être car j’ai une boutique avec GA4 et il enregistre le CA
Superbe article complet et agréable à lire. Merci pour votre travail !
Merci 😉
Super article, merci !