Savez-vous qu’il existe des attributs Pinterest spécifiques qui vont vous aider à améliorer votre SEO dans Pinterest ainsi que dans les moteurs de recherches comme Google ?
Eh oui, vous devez dissocier vos optimisations SEO pour Pinterest de celles de Google. Le faites-vous ? On parle donc ici de deux moteurs de recherche bien distincts. Si si, Pinterest est davantage un moteur de recherche qu’un réseau social.
Si vous utilisez Pinterest avec un compte PRO, vous avez pu remarquer que les épingles de votre blog partagées sur Pinterest reprennaient automatiquement les attributs ALT et TITLE saisis dans les balises IMG de votre image.
Mais l’attribut de texte alternatif que l’on saisi pour améliorer notre référencement naturel sur Google est-il aussi efficace sur Pinterest ? Pas du tout…
Dans cet article, je vous donne le cocktail gagnant pour jouer sur les deux tableaux… Voici le programme :
- Qu’est-ce qu’un attribut HTML
- Quels attributs sont utilisées par Pinterest lors des partages ?
- Quels attributs Pinterest spécifiques pouvez-vous utiliser ?
- Cas particulier si vous utilisez jQuery Pin It Button for Image
- Le plugin Tasty Pin vous évite de toucher au code
- En conclusion : le récap’
Qu’est-ce qu’un attribut HTML ?
Un attribut est une instruction contenue à l’intérieur d’une Balise et dont le but est de fournir une information supplémentaire sur la manière dont cette Balise doit être interprétée.
Ok, donc la balise IMG est la balise HTML utilisée pour afficher les épingles Pinterest au sein de vos articles.
WordPress est un CMS qui vous permet de créer facilement du contenu en générant pour vous le code HTML adéquat.
Avec l’ancien éditeur de WordPress il était facile de passer de la « version visuelle » à la « version texte » mais cela l’est tout autant avec le nouvel éditeur Gutenberg depuis la version 5.x de WordPress.
Découvrez mon guide PDF pour apprendre à créer et gérer son site avec WordPress 5 et Gutenberg.
Les attributs les plus utilisés dans les balises IMG sont :
- width
- height
- alt
- sizes
- srcset
Vous trouverez la liste complète ici.
Toutefois, des attributs spécifiques sont mis à votre disposition par Pinterest pour améliorer le partage de vos épingles sur le réseau ainsi que leur référencement naturel.
Quels attributs sont utilisés par Pinterest lors des partages ?
Dans le cas où vous utilisez Pinterest à des fins professionnelles et que vous êtes en possession d’un compte PRO, Pinterest génère automatiquement le titre et la description de vos épingles en utilisant vos balises métas saisies dans le plugin Yoast.
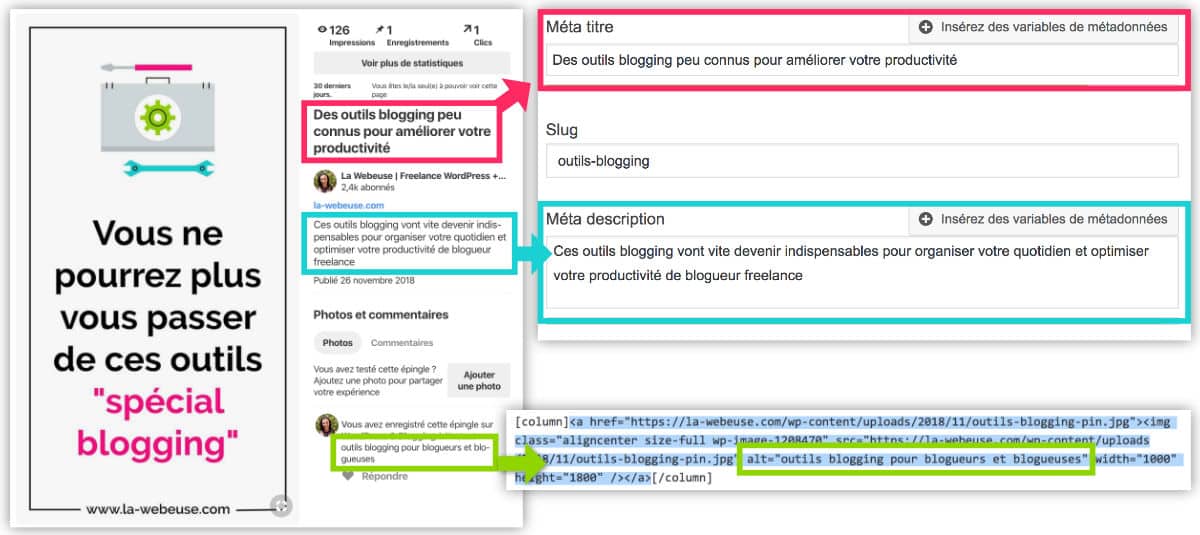
Pour mieux comprendre, voici une explication en image :
Sur l’image ci-dessus, vous verrez sur la gauche comment une épingle apparait sur Pinterest et sur la droite, quelles balises sont récupérées par Pinterest automatiquement.
Voici ce que Pinterest utilise :
- La balise Méta Titre : en rose sur l’image, vous pouvez voir que le titre de l’épingle utilisé par Pinterest est le même titre que j’ai saisi dans le champ META TITRE de la boite méta du plugin Yoast, celle que je remplie avant toute publication d’article.
- La balise Méta Description : en bleu sur l’image, vous voyez également que la META DESCRIPTION saisie dans Yoast est également récupérée par Pinterest.
- L’attribut ALT : en vert sur l’image, le TEXTE ALTERNATIF de mon épingle est également récupéré par Pinterest. Ce texte, je ne l’ai pas saisi dans Yoast mais dans ma bibliothèque de médias lorsque j’ai importé mon image sur mon blog.
Toutes ces balises et attributs ont été optimisés pour le référencement sur Google et autres moteurs de recherche mais ceux-ci ont des restrictions :
- un nombre de caractères à respecter
- un mot-clé bien placé
- un texte qui donne envie de visiter le site
- pas de hashtags
- etc.
Ces restrictions font que votre épingle ne sera pas optimisée pour Pinterest. Sur ce réseau, les hashtags sont les bienvenus et le texte de description peut aller jusqu’à 500 caractères.
Idéalement, il faudrait pouvoir saisir des attributs différents afin d’optimiser l’image pour Pinterest ET pour Google…
Quels attributs Pinterest spécifiques pouvez-vous utiliser ?
Bonne nouvelle : Pinterest met à votre disposition des attributs qui lui sont propres. Ainsi, en les utilisant au sein de votre balise IMG, vous pourrez nettement améliorer votre référencement naturel sur Pinterest ! Découvrons ces attributs Pinterest :
L’attribut data-pin-description
- Exemple de code HTML classique pour une image :
<img class="aligncenter size-full wp-image-1208709" src="https://la-webeuse.com/wp-content/uploads/2019/01/secret-balises-pinterest.jpg" alt="Le secret des balises Pinterest" width="833" height="1500" /> - Exemple de code HTML optimisé avec l’attribut data-pin-description :
<img class="aligncenter size-full wp-image-1208709" src="https://la-webeuse.com/wp-content/uploads/2019/01/secret-balises-pinterest.jpg" alt="Le secret des attributs Pinterest" width="833" height="1500" data-pin-description:"placez ici votre description SEO pour Pinterest" />
Si vous n’utilisez pas l’attribut data-pin-description, Pinterest utilisera par défaut l’attribut ALT de votre image. Cet attribut doit être optimisé pour Google en priorité !
Pour rappel, voici ce que Google préconise en terme d’attribut ALT :
- Mauvaise utilisation (attribu alt manquant) :
<img src="pinterest-seo.jpg" alt=""/> - Mauvaise utilisation (keyword stuffing) :
<img src="pinterest-seo.jpg" alt="seo - seo for pinterest - image seo pinterest - comment optimiser ses images Pinterest, Pinterest SEO - attribut alt seo pinterest - balises pinterest"/> - Utilisation valable :
<img src="pinterest-seo.jpg" alt="Pinterest SEO"/> - Meilleure utilisation :
<img src="pinterest-seo.jpg" alt="Les attributs Pinterest pour optimiser vos épingles"/>
Pour en savoir davantage sur les bonnes pratiques des images pour Google, visitez cette page.
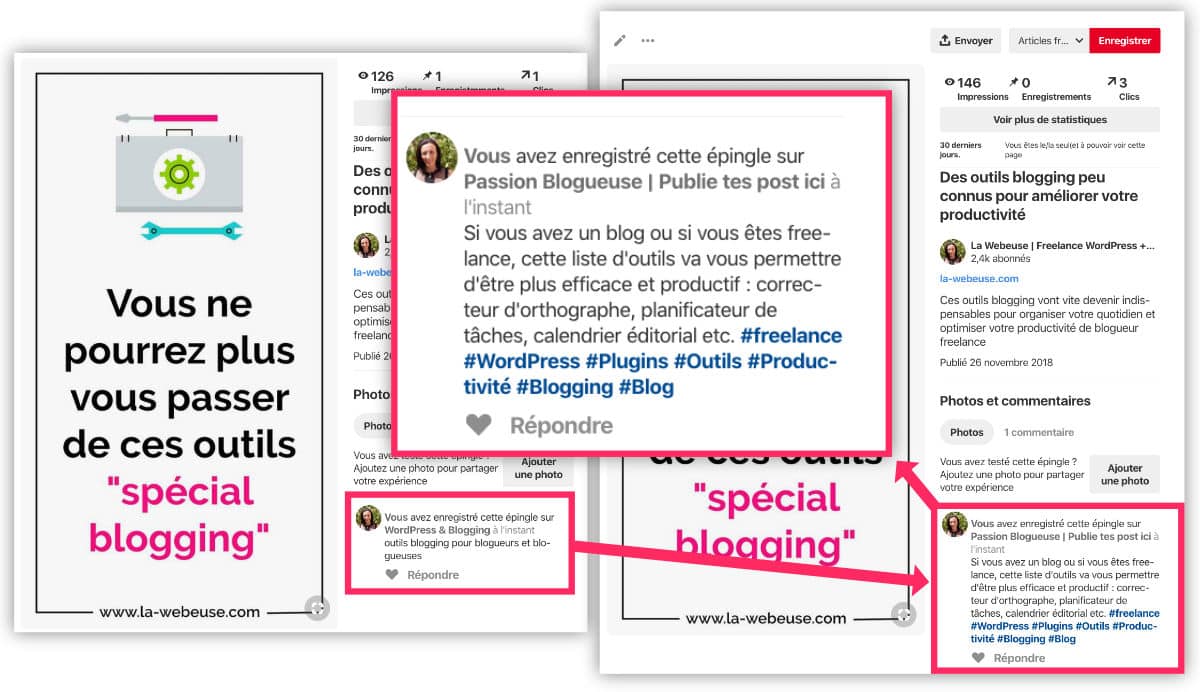
Pour être plus claire, voici la différence entre une épingle reprenant le texte ALT par défaut et une épingle utilisant l’attribut data-pin-description.
Sur la capture d’écran ci-dessus, vous verrez à gauche une épingle qui n’utilise pas l’attribut data-pin-description. Après ajout de cet attribut, voici à quoi ressemble la description de mon épingle sur Pinterest (partie droite de la capture d’écran).
Le résultat est sans appel ! L’épingle de droite propose une description détaillée et optimisée pour le référencement naturel de l’épingle sur Pinterest. La description est plus longue, plus riche et contient des hashtags utiles aux recherches sur ce réseau.
Cette description spécifique pour Pinterest peut être composée de 500 caractères au maximum, sachant que seuls les 75 à 100 premiers caractères pourront être visibles en mode grille.
Voici ce que Pinterest préconise concernant l’utilisation de cet attribut :
- une description plus riche devrait avoir de meilleures chances d’apparaitre dans les résultats de recherche sur Pinterest
- la description doit être fidèle à l’image
- ne pas utiliser de tarifs, de dates ou de promotions car cela pourrait devenir obsolète (étant donné que les épingles ont une longue durée de vie)
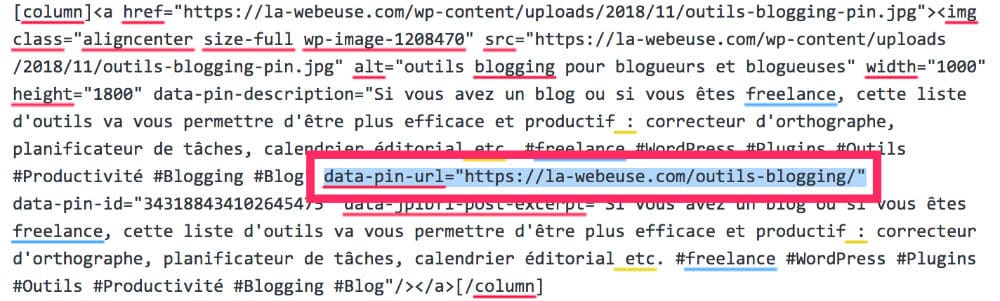
L’attribut data-pin-url
L’attribut data-pin-url est facultatif (comme les autres d’ailleurs) mais il permet de modifier le fonctionnement classique de Pinterest.
Par défaut, lorsqu’un internaute clique sur l’une de vos images pour la partager, Pinterest lui affecte l’URL de l’article ou de la page actuellement visionnée.
Cet attribut vous permet de changer cela : l’internaute épinglera votre image mais le lien inséré utilisera une URL différente.
- Exemple de code HTML classique :
<img class="aligncenter size-full wp-image-1208709" src="https://la-webeuse.com/wp-content/uploads/2019/01/secret-balises-pinterest.jpg" alt="Le secret des balises Pinterest" width="833" height="1500" /> - Exemple de code HTML avec l’attribut data-pin-url :
<img class="aligncenter size-full wp-image-1208709" src="https://la-webeuse.com/wp-content/uploads/2019/01/secret-balises-pinterest.jpg" alt="Le secret des balises Pinterest" width="833" height="1500" data-pin-url:"https://le-lien-de-votre-choix.com" />
L’attribut data-pin-id
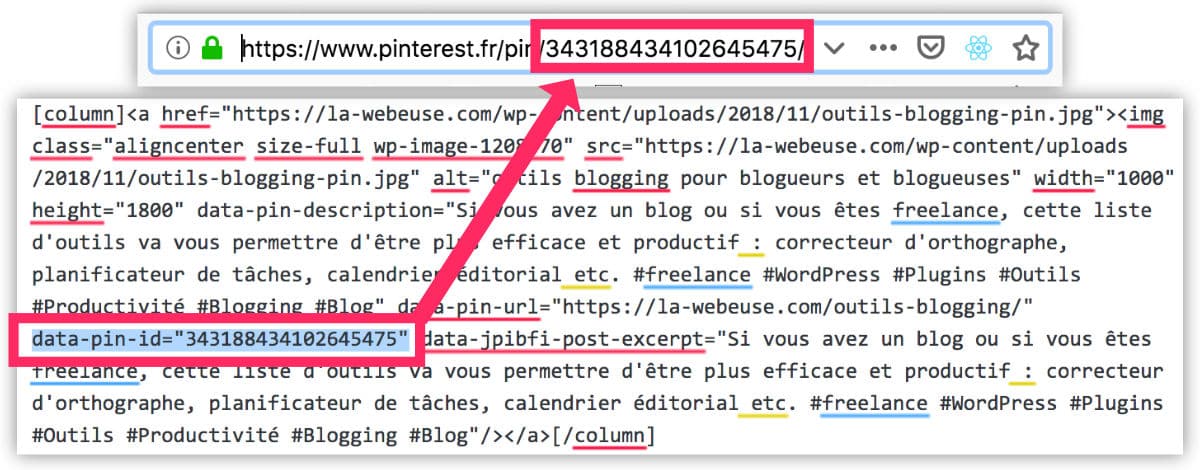
L’attribut data-pin-id est très intéressant ! Si vous utilisez Pinterest depuis un moment, vous avez dû remarquer dans vos statistiques que les vues provenant de Pinterest étaient liées à des identifiants.
Quelques fois, ces identifiants se multiplient alors qu’il s’agit toujours de la même épingle. De ce fait, la puissance de votre épingle est divisée en plusieurs petites épingles qui comptent quelques repins. Si vous souhaitez centraliser les comptages et les statistiques de Pinterest, vous pouvez utiliser cet attribut.
L’attribut data-pin-id forcera les prochains partages à utiliser la même image originale.
Pour l’utiliser :
- vous devez d’abord partager une première fois votre épingle sur le réseau,
- vous devez récupérer la fin de l’URL de votre épingle,
- vous devez revenir éditer votre article et ajouter ce nouvel attribut à votre épingle.
- Exemple de code HTML classique :
<img class="aligncenter size-full wp-image-1208709" src="https://la-webeuse.com/wp-content/uploads/2019/01/secret-balises-pinterest.jpg" alt="Le secret des balises Pinterest" width="833" height="1500" /> - Exemple de code HTML avec l’attribut data-pin-id :
<img class="aligncenter size-full wp-image-1208709" src="https://la-webeuse.com/wp-content/uploads/2019/01/secret-balises-pinterest.jpg" alt="Le secret des balises Pinterest" width="833" height="1500" data-pin-id:"identifiant-de-votre-epingle" />
L’attribut data-pin-media
Encore un attribut qui a son importance pour améliorer votre SEO dans Google cette fois.
Vous savez que Google souhaite proposer, dans ces résultats de recherche, des sites performants et rapides. Vous devez donc prêter une attention particulière à la rapidité de votre site.
Qu’est-ce qui ralentit le plus un site ? Les images bien-sûr !
Idéalement, sur une même publication, il faudrait proposer des images légères comme une plume pour Google et des images haute-définition pour Pinterest.
Bonne nouvelle : l’attribut data-pin-media vous permet de faire cela !
Grâce à lui, vous pouvez insérer une image spécifique et légère au sein de votre article mais faire en sorte que ce soit une image HD qui soit épinglée.
Cela est même valable si l’URL est externe à votre site. Par exemple, vous pouvez utiliser une image stockée dans un Google Drive ou un compte Flikr.
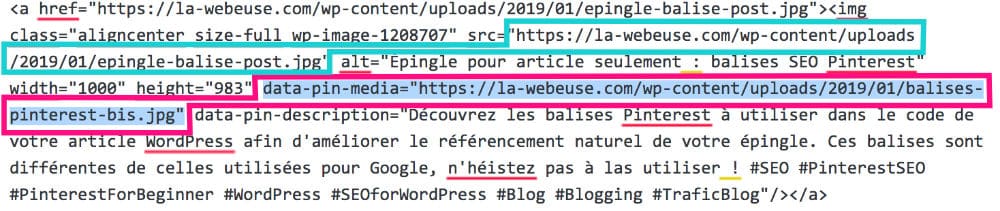
- Exemple de code HTML classique :
<img class="aligncenter size-full wp-image-1208707" src="https://la-webeuse.com/wp-content/uploads/2019/01/epingle-balise-post.jpg" alt="Épingle pour article seulement : balises SEO Pinterest" width="1000" height="983" /> - Exemple de code HTML avec l’attribut data-pin-media :
<img class="aligncenter size-full wp-image-1208707" src="https://la-webeuse.com/wp-content/uploads/2019/01/epingle-balise-post.jpg" alt="Épingle pour article seulement : balises SEO Pinterest" width="1000" height="983" data-pin-media="https://la-webeuse.com/wp-content/uploads/2019/01/balises-pinterest-bis.jpg" />
Attention : data-pin-media doit être utilisé en association avec data-pin-url – au risque de ne pas prendre en compte le lien de votre publication.
Cas particulier si vous utilisez jQuery Pin It Button for Image
jQuery Pin It Button for Image est un plugin qui permet d’ajouter un bouton « Pin It » non officiel au survol des images contenues dans vos articles et pages.
C’est une solution bien sympa si vous souhaitez proposer un bouton personnalisé à la place du bouton rouge de Pinterest.
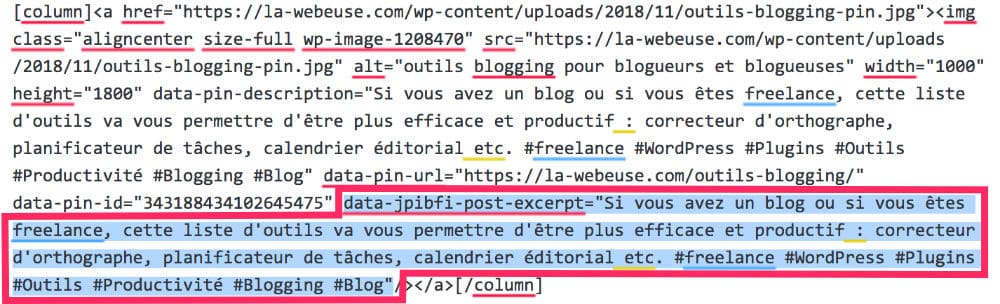
Vous devrez alors ajouter un nouvel attribut propre à ce plugin : l’attribut data-jpibfi-post-excerpt.
- Exemple de code HTML avec l’attribut data-pin-description :
<img class="aligncenter size-full wp-image-1208470" src="https://la-webeuse.com/wp-content/uploads/2018/11/outils-blogging-pin.jpg" alt="outils blogging pour blogueurs et blogueuses" width="1000" height="1800" data-pin-description="votre description Pinterest" /> - Exemple de code HTML avec l’attribut data-jpibfi-post-excerpt :
<img class="aligncenter size-full wp-image-1208470" src="https://la-webeuse.com/wp-content/uploads/2018/11/outils-blogging-pin.jpg" alt="outils blogging pour blogueurs et blogueuses" width="1000" height="1800" data-pin-description="votre description Pinterest" data-jpibfi-post-excerpt="votre description spéciale pour le plugin jQuery Pin It Button for Image"/>
Le plugin Tasty Pin vous évite de toucher au code…
Nous arrivons à la fin de cet article et vous vous demandez si vous aurez le courage d’ajouter régulièrement tous ces attributs Pinterest à chaque balise IMG de vos articles.
Même si cela n’est pas très compliqué, ce peut être fastidieux si vous insérez de nombreuses images régulièrement…
C’est pour cette raison que le plugin Tasty Pin vous permet d’ajouter facilement une description pour Pinterest dès l’import de vos images dans votre bibliothèque.
Par contre, c’est un plugin premium qui coûte 29$…
Petit récapitulatif
Avant de terminer, je vous propose de découvrir à quoi ressemblerait le code HTML de votre image si vous utilisez la plupart des attributs Pinterest à votre disposition :
<img class="vos classes CSS" src="l'URL de votre image" alt="le texte alternatif pour Google" width="largeur en pixel" height="hauteur en pixel" data-pin-media="l'URL de votre image si différente de l'image insérée dans l'article" data-pin-description="la description optimisée pour Pinterest, avec des hashtags et tout et tout" data-pin-url="l'URL du lien affecté à cette épingle, si différent de la publication présente" data-pin-id="l'identifiant de votre épingle, une fois partagée sur Pinterest" />
Pour aller plus loin :
- je vous invite à consulter la documentation de Pinterest dédiée aux développeurs.
- lisez 15 tips incroyables pour améliorer le trafic sur votre blog grâce à Pinterest
- découvrez mon Guide PDF « Pinterest pour les Pros »




























J’adore tes articles ! A chaque fois je me jette dessus car j’apprends énormément Et du coup je viens de dépenser 29 dollars 😉 Merci à nouveau pour ton partage et ton travail Prends soin de toi !
Merci Émeline, tu es adorable ! Désolée de t’avoir fait dépenser 29$, ce n’était pas le but 😉 mais je suis comme toi, je n’hésite jamais entre payer ou perdre un temps fou… Le choix est généralement vite fait ! Toutefois, je n’ai pas encore acheté ce plugin, il me fait de l’œil depuis un moment quand même ! Quand tu le testeras, n’hésite pas à nous donner ton avis dans un nouveau commentaire.
À bientôt !
PS : ton histoire de Gestalt m’intrigue, je ne connaissais pas ce terme (Shame on Me !)… Je vais continuer à feuilleter ton blog pour en savoir plus 😉 … et pourquoi pas, tu pourrais venir nous en parler ici dans un article invité ?
Plugin installé ! Pour l’instant facile d’utilisation : 2 cases à remplir pour chaque photo. « Pinterest text » et « Pinterest Repin Id ». Je rempli les 2 cases de la même façon : description de l’épingle + hashtags : c’est ça ?!
Et la Gestalt n’est pas très connue, c’est l’une de mes motivations à la création de mon blog 🙂 Je serai super contente d’écrire un article invité ici C’est tout ce qui me plait : partager ce que c’est 🙂 Dis moi quand et comment si l’envie perdure 🙂
Hello Émeline… Attention, la case Pinterest Repin Id doit certainement correspondre à l’attribut data-pin-id. J’en parle dans cet article. Tu ne dois pas te servir de ce champ pour mettre les hashtags…
Sinon pour l’article on en parle par email ? À bientôt.
Lycia
Merci pour cet article complet, didactique et rempli de vrais conseils . Je pensais que remplir la balise ALT de mes images suffisaient. J’ai trop peur de faire des bêtises en allant mettre mon nez dans le code, donc je vais sûrement acheter le plugin. Est ce que tu as pu mesurer concretement l’écart de referencement avec et sans balises pinterest ?
Tres belle journée à toi.
Hello Fran, merci à toi !
Je pense que pour voir un effet concret, il faut attendre un peu. Pour ma part, il faudrait que je réédite tous mes anciens articles et j’avoue que je n’ai pas vraiment le temps. Du coup, je pourrais calculer les effets à partir de mes prochains articles. Mais je pense que Pinterest tient vraiment compte de ces attributs, sinon il ne les aurait pas créés…
Je te remercie pour cet article très complet que j’ai gardé sous le coude en attendant de préparer mon prochain article. J’ai commencé avec la data description, je pense que c’est déjà un bon début ! J’ai hâte de voir des résultats mesurables !
Hello Laurie ! Oui c’est un bon début ! Hâte de les voir aussi 😉
Ohlalala…mais c’est que je vais devoir tout revoir moi :'( Merci pour cet article en tout cas 🙂 On pense en savoir beaucoup sur la rédaction web et sur le SEO et finalement…NON! On en apprend toujours 😀
Merci Sarah ! Après, tout cela n’est que facultatif 😉 mais ça peut être un plus ! Bon week-end !
Merci pour cet article très complet.
Voilà un moment que j’ai mis en place des data pin ID, cela permet en effet de regrouper mes stats. Ma question est la suivante : lorsqu’on met en place ce data pin ID, cela permet de « repin » et non de « create » un visuel, alors que Pinterest préfère la création de Pin et non pas du repin ? Quel type de pin devient, au final, le plus viral ? Je suis un peu perdue à ce niveau. Peut-être que tu pourras m’éclairer sur ce point… Merciiiiii !
Hello Cécilia,
C’est un peu philosophique ce que tu me dis là 😉 …
Je ne pourrais pas dire. Je pense qu’une épingle qui comptabilise un grand nombre de repins a peut-être plus de valeur qu’une centaine d’épingles « repinées » seulement quelques dizaines de fois… Et je pense que si Pinterest met à notre disposition le Data Pin ID c’est qu’il est bon de l’utiliser.
Qu’en dis-tu ?
Hello je découvre ton blog .. j’avoue que je suis un peu perdue .Genial toutes les infos mais professionnellement j’ai besoin de me servir de Pinterest ,ce que je fais depuis des années sans me soucier des Seo. Hors j’etais Prête à me lancer mais je ne trouve pas de Tuto ou de vidéo qui pourrai m’expliquer pas a pas parce que vraiment j’ai la sensation que tout le monde comprends Sauf moi. Par où je dois commencer??
Salut Martin !
Je comprends ton « désarroi » car il y a beaucoup d’infos au sujet de Pinterest un peu partout et ça peut donner le « tourni »… C’est pour ça que j’ai publié un ebook complet à ce sujet qui explique tout de A à Z. À l’heure actuelle, je suis en train de préparer la V2 (grosse mise à jour de cet ebook) et elle devrait être disponible dès la semaine prochaine. Bon courage à toi 😉
Bonjour,
Merci pour cet article très bien rédigé. J’ai un problème pour les descriptions de mes images de mon blog pour Pinterest. Je m’explique : j’ai créé des images au bon format,…etc mais quand je veux épingler mon article depuis mon blog sur Pinterest (avec le P de mon navigateur), la balise Méta Description saisie dans Yoast et le TEXTE ALTERNATIF de mon épingle ne sont pas repris par Pinterest. Uniquement le Meta Titre de Yoast. Je fais des tests dans tous les sens mais je ne trouve pas la solution pour avoir des épingles plus jolies… Peux-tu stp m’aider ?
Merci par avance, je débute et c’est dur de bien faire et penser à tout !
Salut Helene !
As-tu revendiqué ton site auprès de Pinterest et activé les épingles enrichies ? Il faut aussi être en possession d’un compte pro… cet article peut t’aider : https://la-webeuse.com/pinterest-trafic-blog/
Bonjour,
Oui j’ai activé les épingles enrichies et revendiqué mon site. J’ai essayé data-pin-description et cela fonctionne très bien comme dans ton exemple. Mais je n’ai pas de méta titre ni meta description de mon épingle malgré le fait d’avoir tout saisi dans Yoast. Je suis totalement perdue là.
Salut Hélène, c’est bizarre. À l’occasion, envoie un lien de l’une de tes pins.
Salut Hélène,
c’est vraiment très très bien ce que tu fais.
J’ai une question à te poser dans Pinterest il faut mettre des mots clé dans la rubrique « Alt » et je souhaiterais savoir si entre chaque mot clé il faut mettre une virgule ou point virgule ou un espace.
Concernant ces mots clés faut-il mettre les accents ou pas ? Faut il les mettre au pluriel ou au singulier ?
Merci par avance pour tes réponses.
Bonne continuation.
Amicalement.
Frédéric
Je dirais « un espace »