Qui a dit que les outils No-Code et WordPress ne pouvaient pas être de fabuleux compagnons ? Dans cet article, je vous montre comment publier automatiquement sur WordPress depuis une base de données Airtable, à l’aide d’une extension nommée Air WP Sync…
C’est parti !
1 – Pourquoi vouloir automatiser les publications sur son site WordPress ?
En effet, vous vous posez peut-être cette question et ne voyez pas trop l’intérêt de faire cela… Pourtant, il y en a des tas ! Voici quelques situations dans lesquelles cette fonctionnalité peut être sacrément utile :
- Blog multiauteurs : imaginez que vous maintenez un blog avec plusieurs auteurs, vous pourriez peut-être ne pas leur laisser le libre accès à votre administration… Dans ce cas, une base de données Airtable commune pourrait servir d’intermédiaire.
- Site e-commerce : avec la version pro d’Air WP Sync, vous pouvez publier des fiches produits. Imaginez alors la rapidité pour publier ou faire des mises à jour.
- Site de formation : si vous êtes un organisme de formation certifié Qualiopi, vous savez que l’un des critères qualité est de publier le programme de chaque formation sur votre site, et ce, à chaque mise à jour. Si vous utilisez une table Airtable pour lister tous vos programmes et les mettre à jour en temps réel, vous allez gagner un temps fou.
- Centre de documentation : si vous maintenez un centre d’aide en ligne – ce peut être le cas si vous proposez des services SAAS – il sera facile de maintenir la documentation de votre produit à jour grâce à la synchronisation automatique entre Airtable et votre site WordPress…
Bref, ce ne sont que quelques exemples parmi tant d’autres !
Maintenant que vous imaginez un peu plus l’intérêt, je vous explique comment faire…
2 – Turoriel Air WP Sync : création de la base de données
Accédez à votre compte Airtable en ligne. Si vous n’en avez pas, vous pouvez créer un compte gratuitement, les fonctionnalités dont nous avons besoin ici ne sont pas payantes. Vous pouvez utiliser mon lien partenaire si vous le souhaitez.
Au sein de votre « WorkSpace », créez une nouvelle base de données, puis :

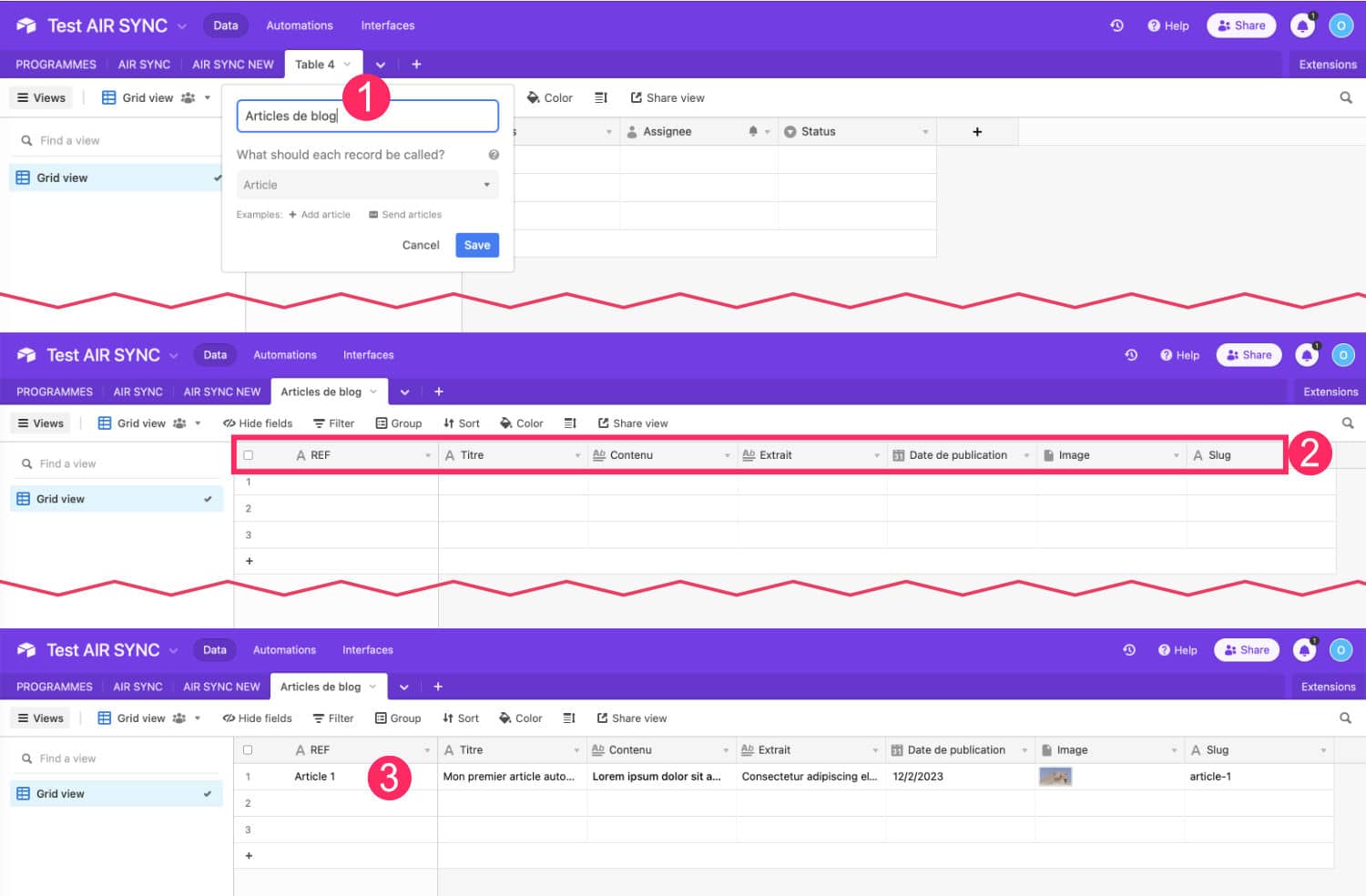
- Créez une nouvelle Table vierge que vous pouvez nommer « Publications WordPress » ou comme vous le souhaitez… Pour mon exemple, elle s’appellera « Articles de blog« .
- Ajoutez toutes les colonnes dont nous aurons besoin, à savoir :
- REF pour « Référence » (colonne facultative) = colonne de type Single line text
- Titre = colonne de type Single line text
- Contenu = colonne de type Long Text
- Extrait = colonne de type Long Text
- Date de publication = colonne de type Date
- Image = colonne de type Attachement
- Slug = colonne de type Single line text
- Pour le test, vous pouvez créer un nouvel enregistrement, comme je l’ai fait dans mon exemple (capture d’écran ci-dessus) avec une référence, un titre, un contenu, etc.
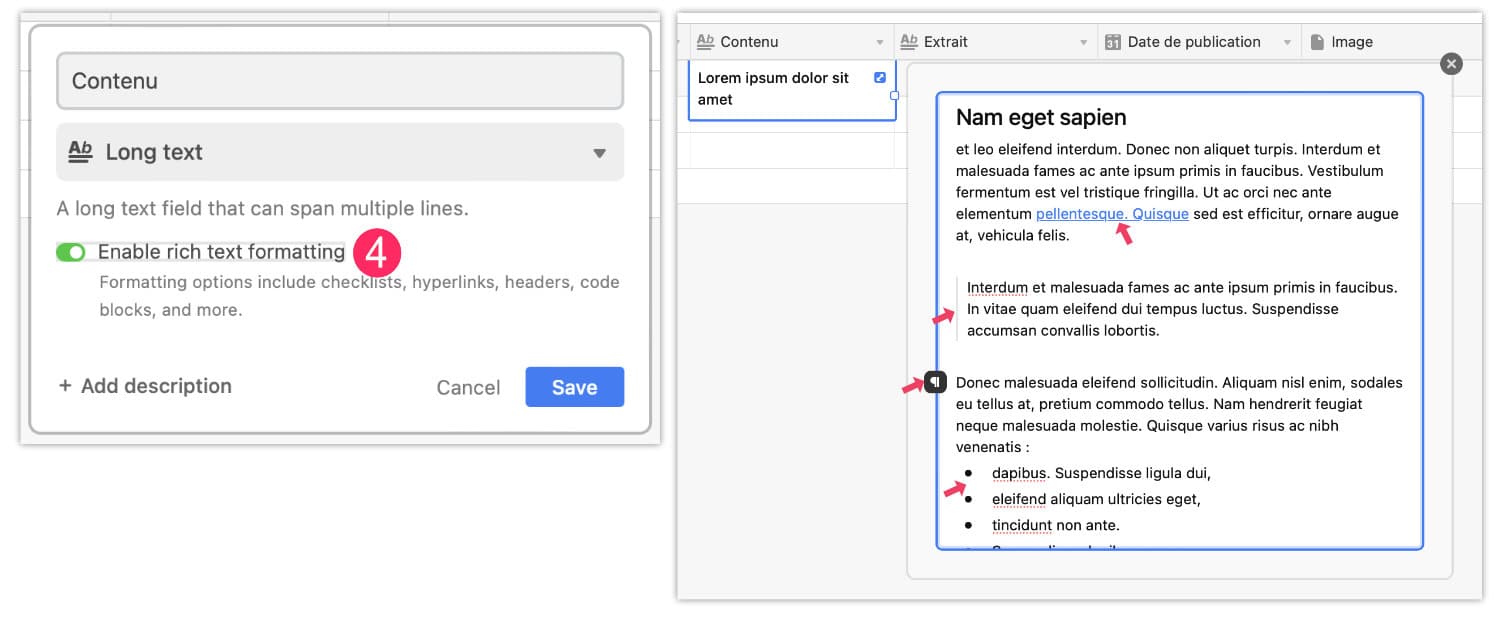
- En parlant du contenu, veillez à activer l’option « Enable rich text formatting » lorsque vous créez la colonne. Cela vous permettra de formater le texte avec des liens, des titres, des listes à puces, des citations, du gras, du souligné, etc.

Découvrez aussi comment créer un planificateur d’articles de blog avec Airtable.
3 – Liaison entre Airtable et WordPress
Maintenant que votre table Airtable est prête pour envoyer les contenus à publier sur WordPress, il va falloir créer une passerelle entre les deux, grâce à l’extension Air WP Sync…

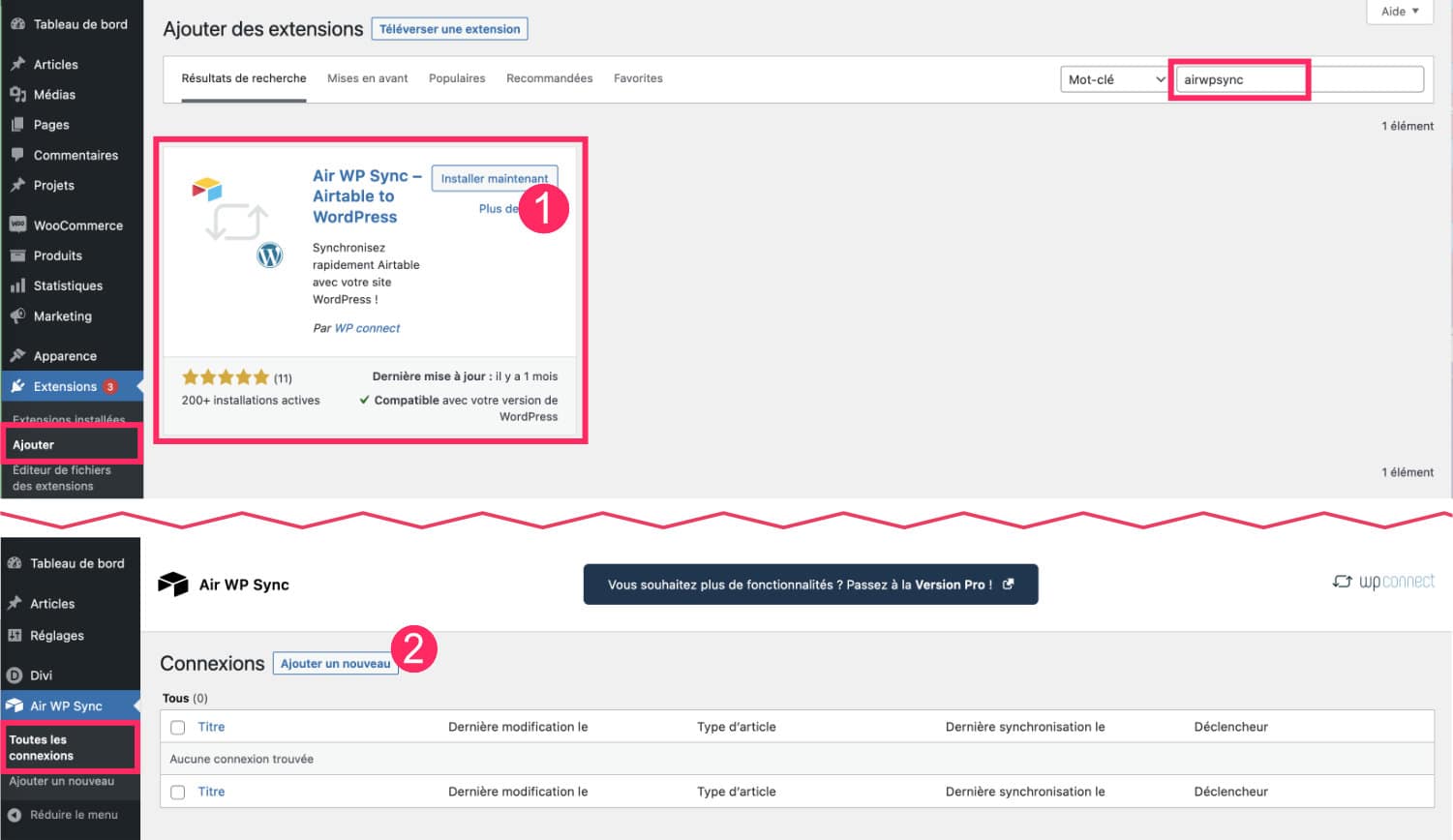
- Allez à l’onglet Extensions > Ajouter, recherchez « Air WP Sync« , installez-la puis activez-la. Pour la suite de ce tutoriel, la version gratuite sera suffisante.
- Rendez-vous à l’onglet Air WP Sync > Ajouter un nouveau puis cliquez sur le bouton d’ajout de connexions.
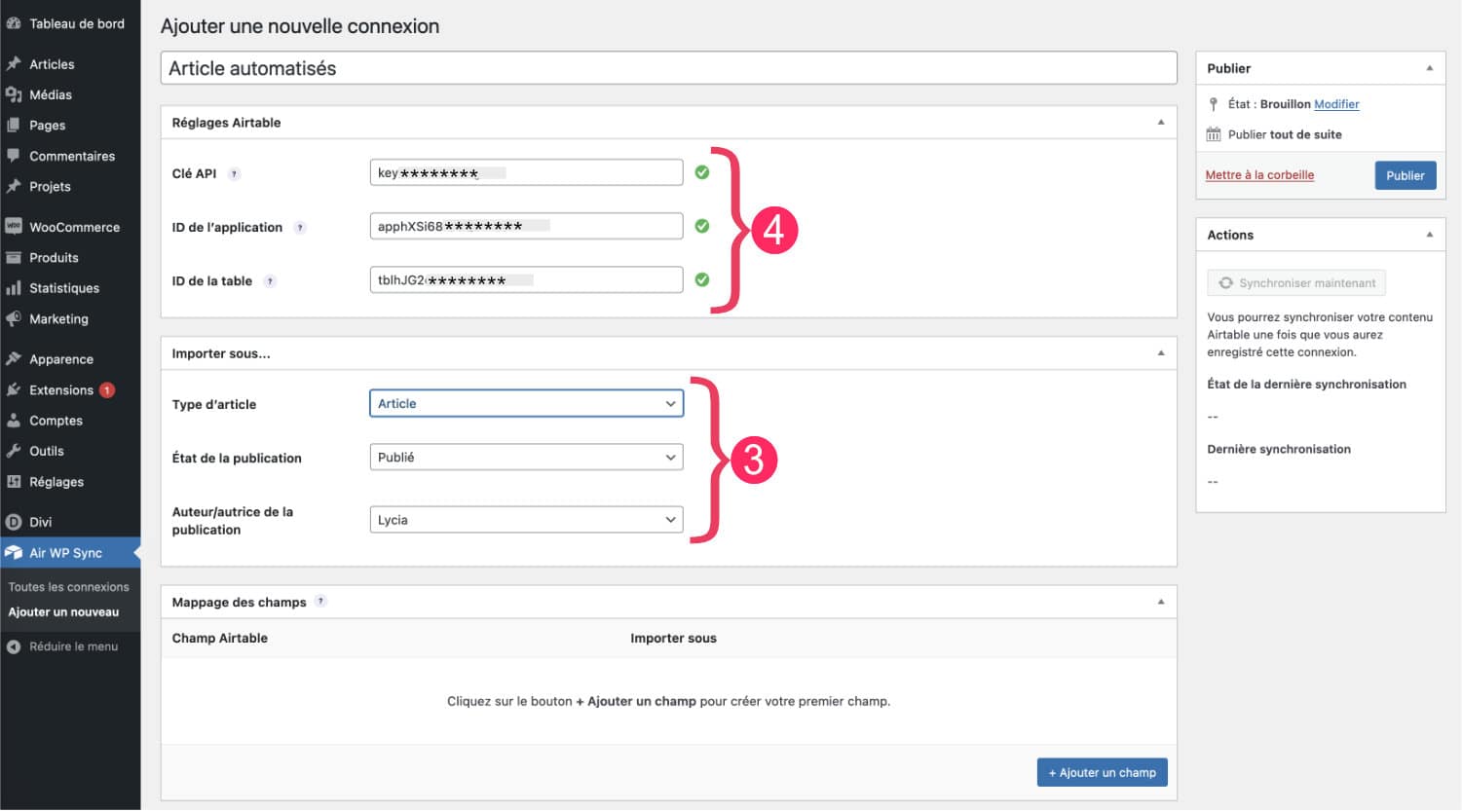
- Dans l’encart Importer sous, vous pourrez définir si les contenus que vous envoyez sont des Articles ou des Pages. Dans la version Pro, vous pourrez publier des Custom Post Types (types de post personnalisés) et même des produits WooCommerce. Pour mon exemple, je choisis de publier des articles. On peut également définir l’état et l’auteur de ces publications.

- Dans l’encart Réglages Airtable, vous devez saisir votre clé API et les identifiants de base de données.
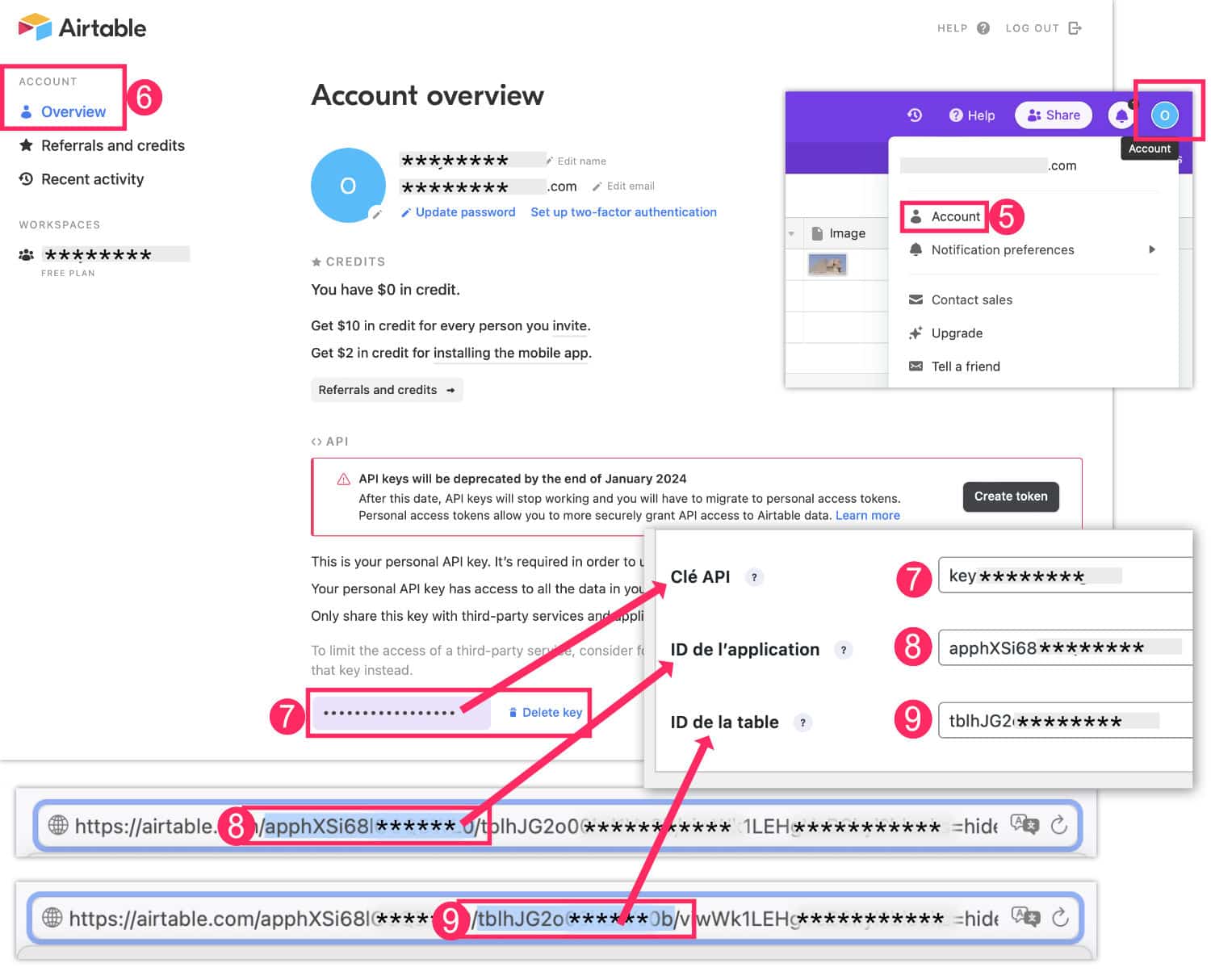
- Pour cela, il suffit de vous rendre en haut à droite de votre compte Airtable pour atteindre votre compte, cliquez sur Account.
- Sélectionnez Overview, si ce n’est pas déjà fait.
- Copiez votre clé API et collez-la dans le champ approprié au sein du paramétrage de la connexion (dans votre WordPress).
- Retournez dans votre table Airtable et copiez une partie de l’URL pour en extraire l’ID de l’application. Cela commence par app et se situe entre les /deux slash/ (ex. : apphXSi68xxx). Collez cet identifiant dans le champ approprié au sein du paramétrage de la connexion (dans votre WordPress)
- Faites de même pour récupérer l’identifiant de la Table. Cela commence par tbl et se situe entre les /deux slash/ (ex. : tblhJG2xxxxxxx). Collez cet identifiant dans le champ approprié au sein du paramétrage de la connexion (dans votre WordPress).

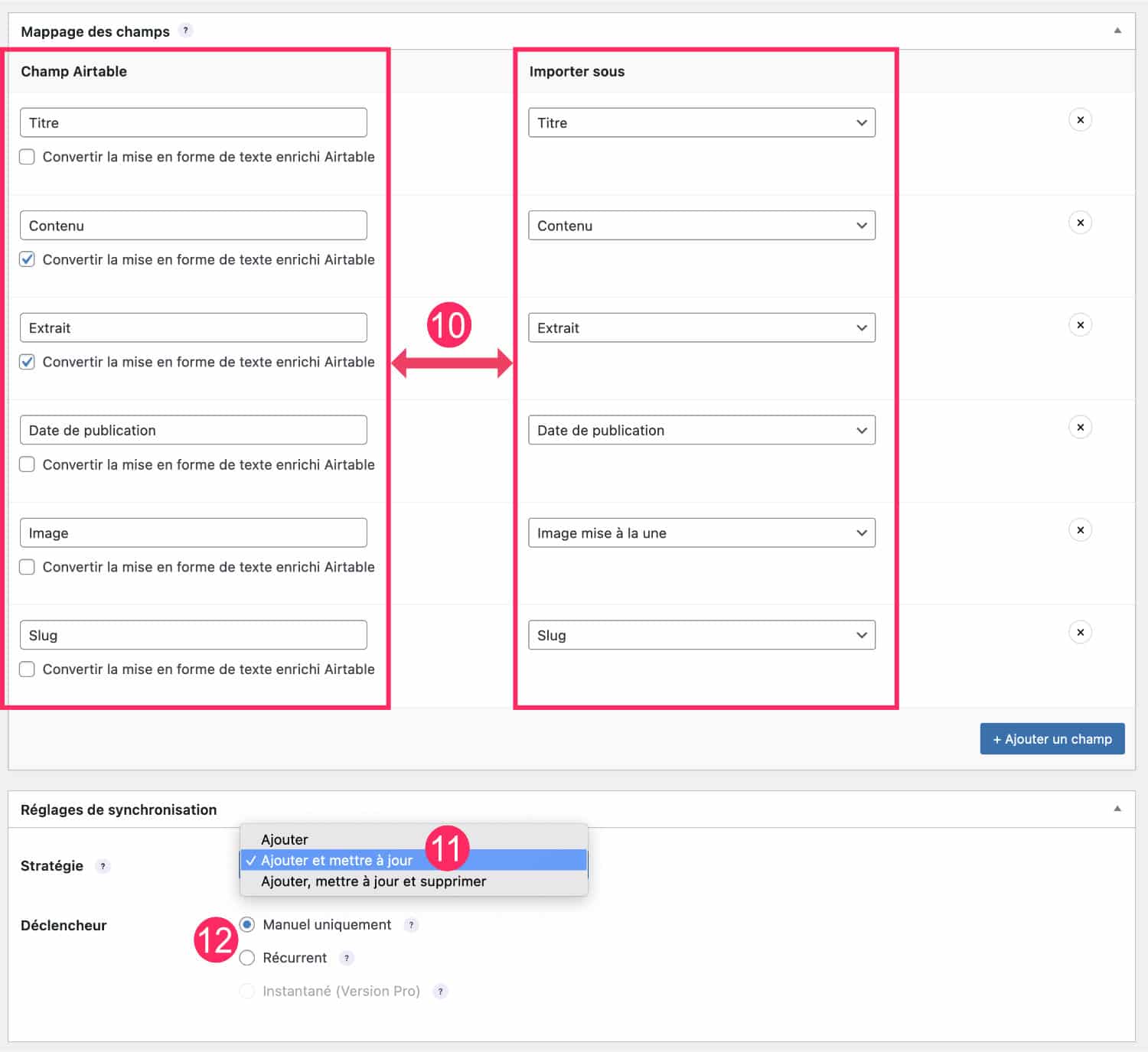
- Ensuite, dans l’encart Mappage des champs, il suffit de faire correspondre les colonnes d’Airtable avec les types d’importation à réaliser. Par exemple, Titre > Titre, Contenu > Contenu, etc. Je précise que c’est à vous de saisir manuellement le nom des champs, essayez de ne pas vous tromper, car une absence de majuscule ou une lettre en trop pourrait faire échouer la liaison.
Vous remarquerez, sur la capture d’écran ci-dessous, que j’ai coché l’option « Convertir la mise en forme de texte enrichi Airtable » pour le champ Contenu (et éventuellement l’extrait même si je doute que cela soit nécessaire). Cela permettra au texte importé d’utiliser les bonnes balises HTML (H2, H3, strong, etc.)

- Plus bas, dans l’encart Réglages de synchronisation, vous pourrez choisir la stratégie d’import : ajouter, ajouter et mettre à jour, ajouter, mettre à jour et supprimer. Je pense qu’il est judicieux de choisir la deuxième ou la troisième option. Ainsi, à chaque fois que vous faites une mise à jour dans votre table Airtable, votre site pourra être synchronisé en ce sens.
- D’ailleurs, vous pouvez choisir de déclencher la synchronisation manuellement ou à intervalles réguliers.

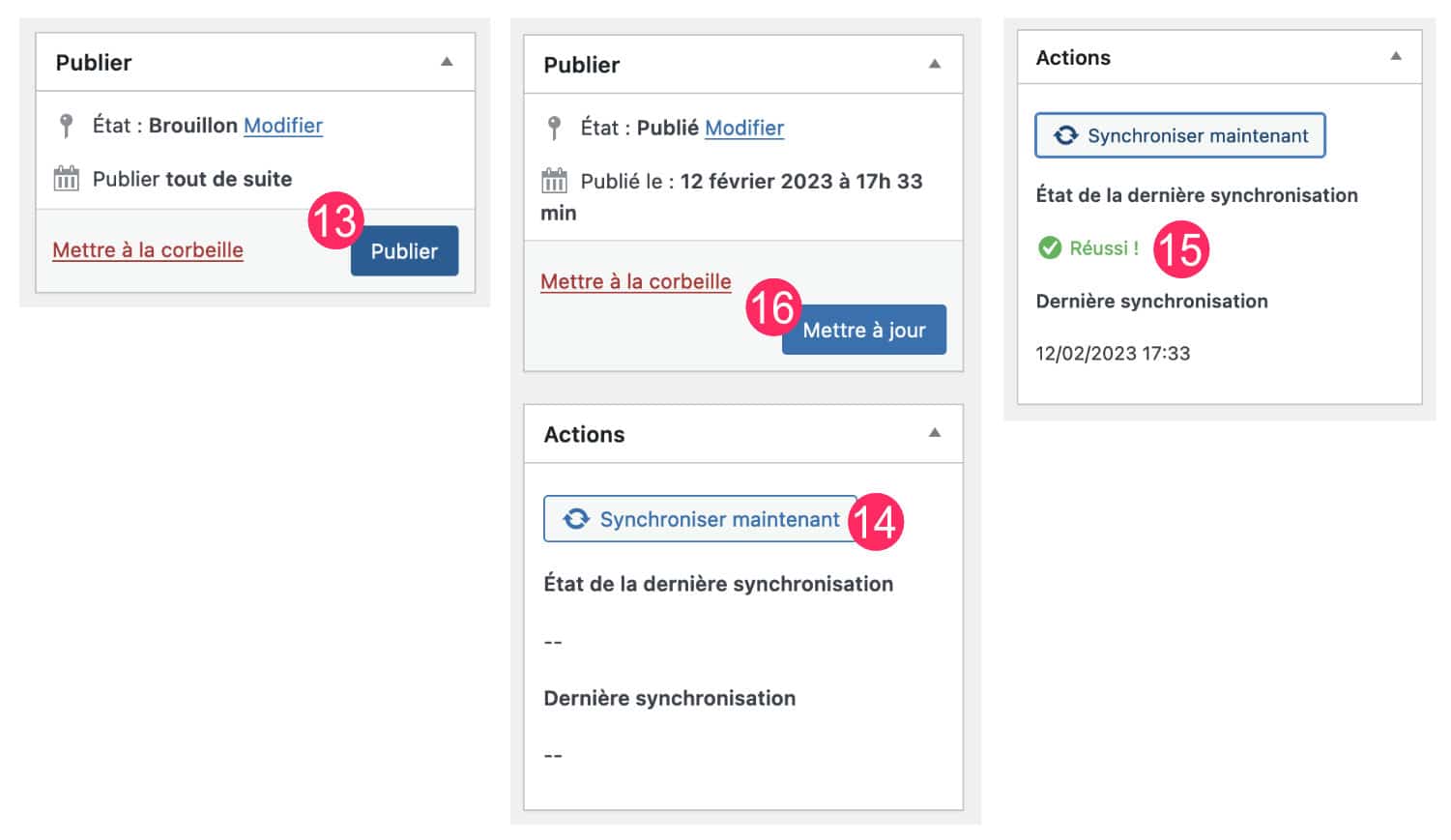
- Enfin, il vous faudra remonter en haut de l’écran pour publier cette nouvelle connexion.
- Vous pouvez ensuite cliquer sur Synchroniser maintenant afin d’envoyer les contenus de votre table Airtable se publier sur votre site WordPress.
- Si tout va bien, vous obtenez un message de réussite.
- Si vous faites des changements au sein de la connexion (par exemple, vous ajoutez un mapping), n’oubliez pas de cliquer sur mettre à jour (et à nouveau sur Synchroniser).
Vous pouvez maintenant visiter votre site… Youpi ! L’article en provenance d’Airtable a bien été publié…

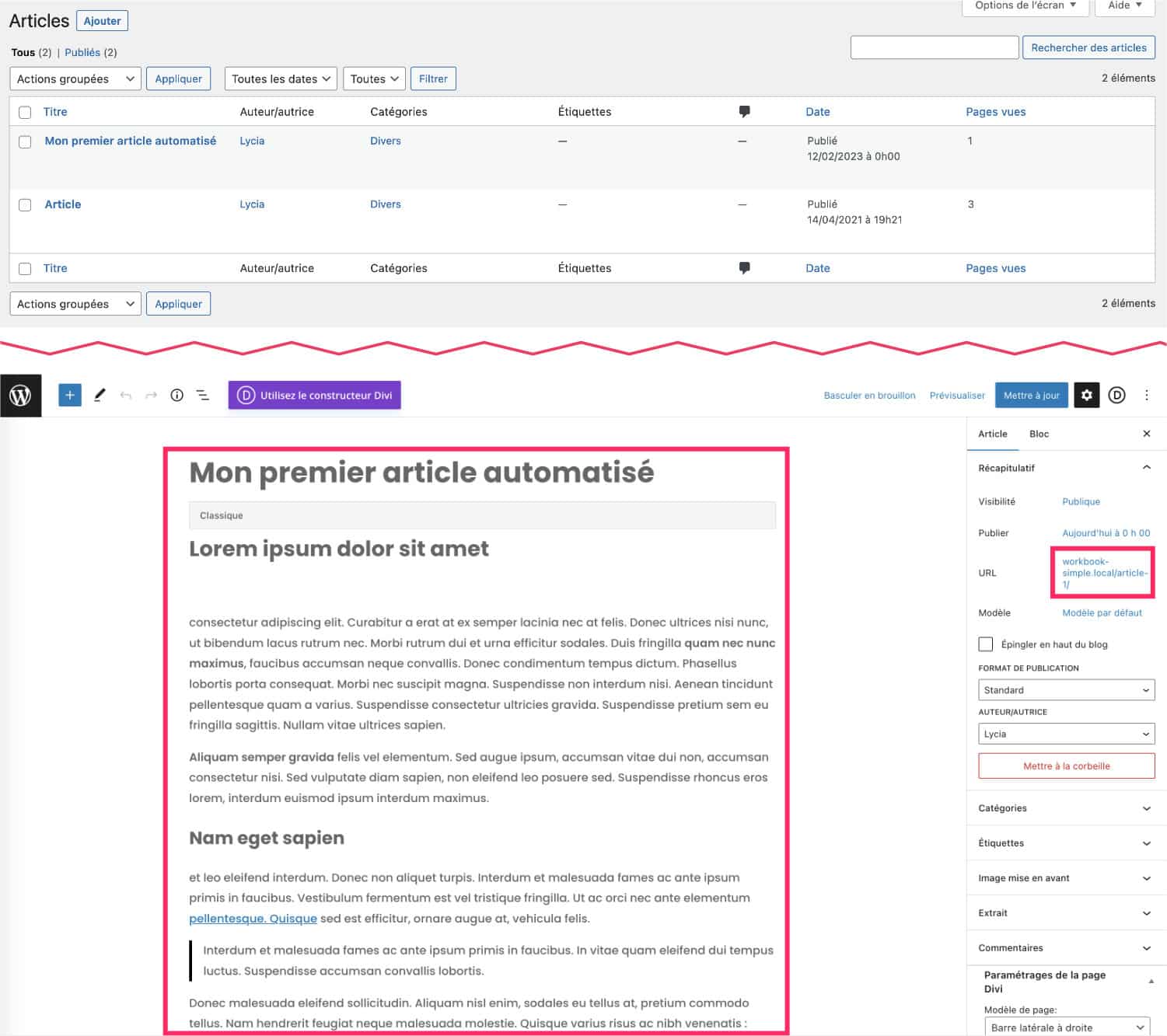
En vous rendant dans l’administration, vous pourrez constater que l’article a bien été publié. On voit également l’article dans la liste des articles…

Si vous éditez l’article, on voit que tout a été publié correctement. Cependant, le contenu apparaît dans un bloc Classique. Je trouve cela dommage, mais les développeurs de l’extension m’ont assurés qu’ils travaillaient sur une comptabilité totale avec les blocs de Gutenberg.

Si on visite l’article, on voit que le texte est correctement formaté : les titres, les liens, les citations, le gras, etc. apparaissent correctement !
Plutôt cool, non ?
4 – Aller plus loin avec la version pro d’Air WP Sync
Personnellement, je me vois mal publier mes articles en automatique sur La Webeuse. Surtout qu’il est difficile d’ajouter des images au sein du contenu, il faudrait passer une deuxième fois au sein de l’article, donc ce n’est pas trop intéressant.
Par contre, avec la version Pro, on peut publier d’autres types de contenus, et surtout, on peut faire le mapping avec des Champs personnalisés de WordPress pour les appeler ensuite au sein d’un modèle de thème par exemple.
C’est la méthode que j’utilise pour mon site de formation et vous pouvez constater – par exemple sur la fiche de ma formation WordPress – que cela est tout à fait compatible avec des Theme Builders tels que Divi ou Elementor Pro.
Je vous expliquerai dans un prochain article comment faire cela.
Découvrez aussi comment créer un planning de nettoyage SEO à l’aide d’Airtable.
5 – En conclusion
Airtable est encore méconnu, pourtant il est si puissant que j’ai automatisé l’intégralité de mon business avec : devis, factures, contrats, conventions et autres documents Qualiopi, gestion des formations, publication sur les réseaux sociaux, publication sur mon site, etc. J’avais commencé avec Notion, mais ce dernier ne permet pas tout à fait de faire les mêmes choses…
D’ailleurs, si vous êtes plutôt « Team Notion », WP Connect – la société française éditrice de cette extension – a également créé une extension qui permet de publier sur WordPress depuis votre compte Notion. Je vous en parle dans un prochain article…
En attendant, que pensez-vous de cette fonctionnalité ? Pensez-vous qu’elle pourrait vous être utile ? Si oui, dans quelle mesure ?















Super tuto !
J’utilise Airtable depuis quelques temps et j’adore cet outils ! Raison de plus avec ce tuto pour l’adopter !
Super ! Merci Lucie
Merci pour le tuto et le soutien Lycia !
Avec plaisir
Merci Lycia, pour me faire connaître Airtable.