WP Gridbuilder… Vous connaissez ? Si ce n’est pas le cas, restez là, cet article va vous plaire ! Car vous pourriez bien avoir besoin de cette extension WordPress, tellement utile et puissante ! Dans ce tutoriel, je vous explique à quoi elle sert et comment l’utiliser…
Notez : certains liens de ce blog sont des liens d’affiliation. Vous les reconnaîtrez facilement grâce à leur couleur : Je suis un lien affilié – Je suis un lien classique.
1 – Qu’est-ce que WP Gridbuilder ?
WP Gridbuilder est une extension qui permet de filtrer le contenu de WordPress et d’afficher rapidement les résultats. Cette extension existe depuis 2019, et cerise sur le gâteau : c’est un produit Made in France développé par Loïc Blasco. Vous l’avez peut-être déjà croisé lors d’un WordCamp.
Pas besoin de chercher cette extension sur le répertoire officiel de WordPress, car elle est Full Premium, cela signifie qu’il n’y a pas de version gratuite disponible. Vous pourrez toutefois obtenir un remboursement sous 14 jours si vous n’êtes pas entièrement satisfait.
🤑 Le prix ? De 49$/an pour 1 site à 249$/an pour un nombre illimité de sites. À certaines périodes de l’année, une offre lifetime est proposée durant un temps limité, vous permettant d’acquérir l’extension avec un paiement « one-time » (c’est ce que j’ai fait 🤩).
2 – Dans quels cas utiliser Gridbuilder ?
Sur un site vitrine, un petit blog ou une petite boutique, vous n’aurez pas besoin de cette extension…
Mais si vous avez une boutique WooCommerce avec un grand nombre de produits et que vous souhaitez offrir une expérience utilisateur optimale à vos clients, Gridbuilder est parfait.
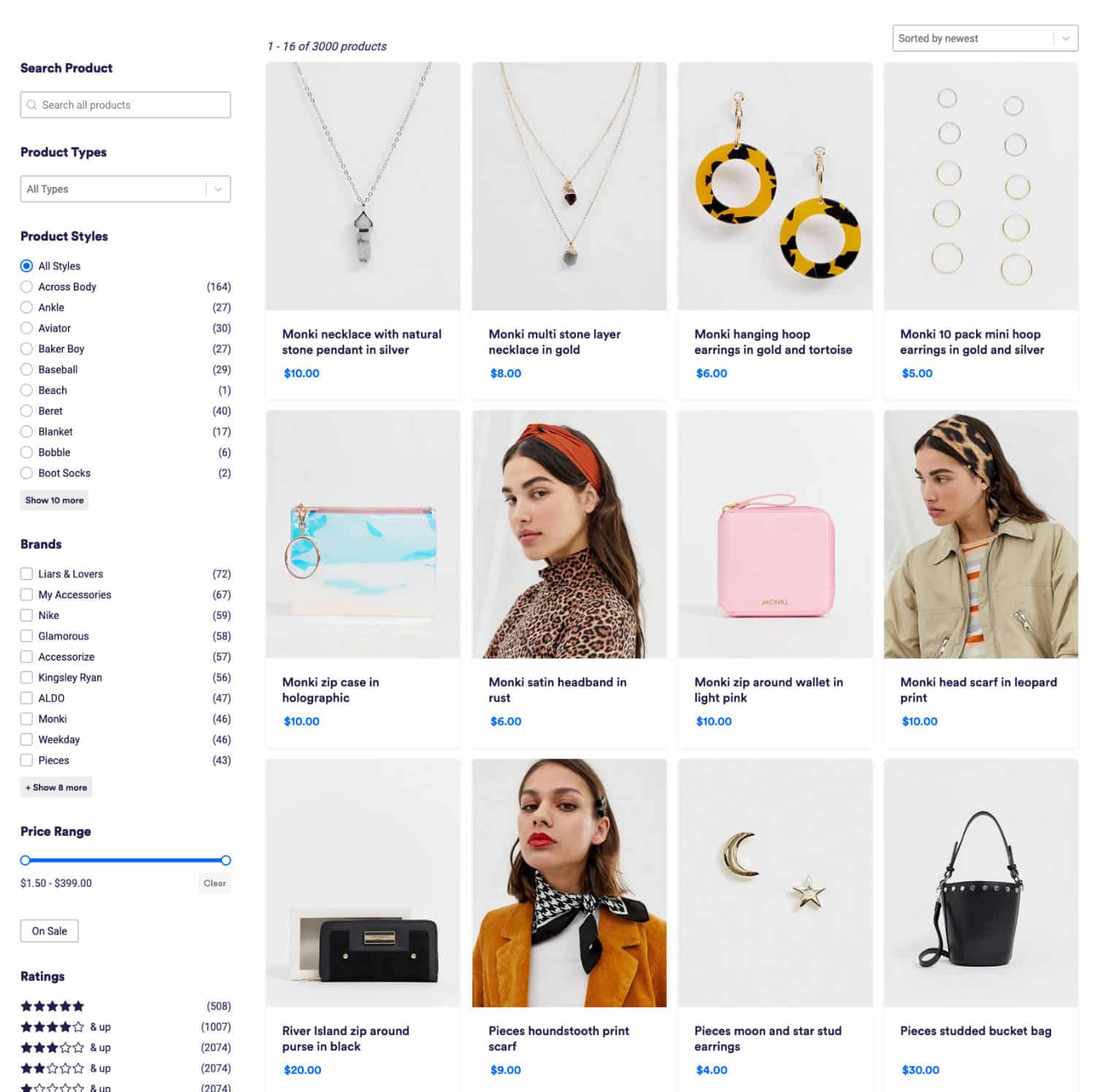
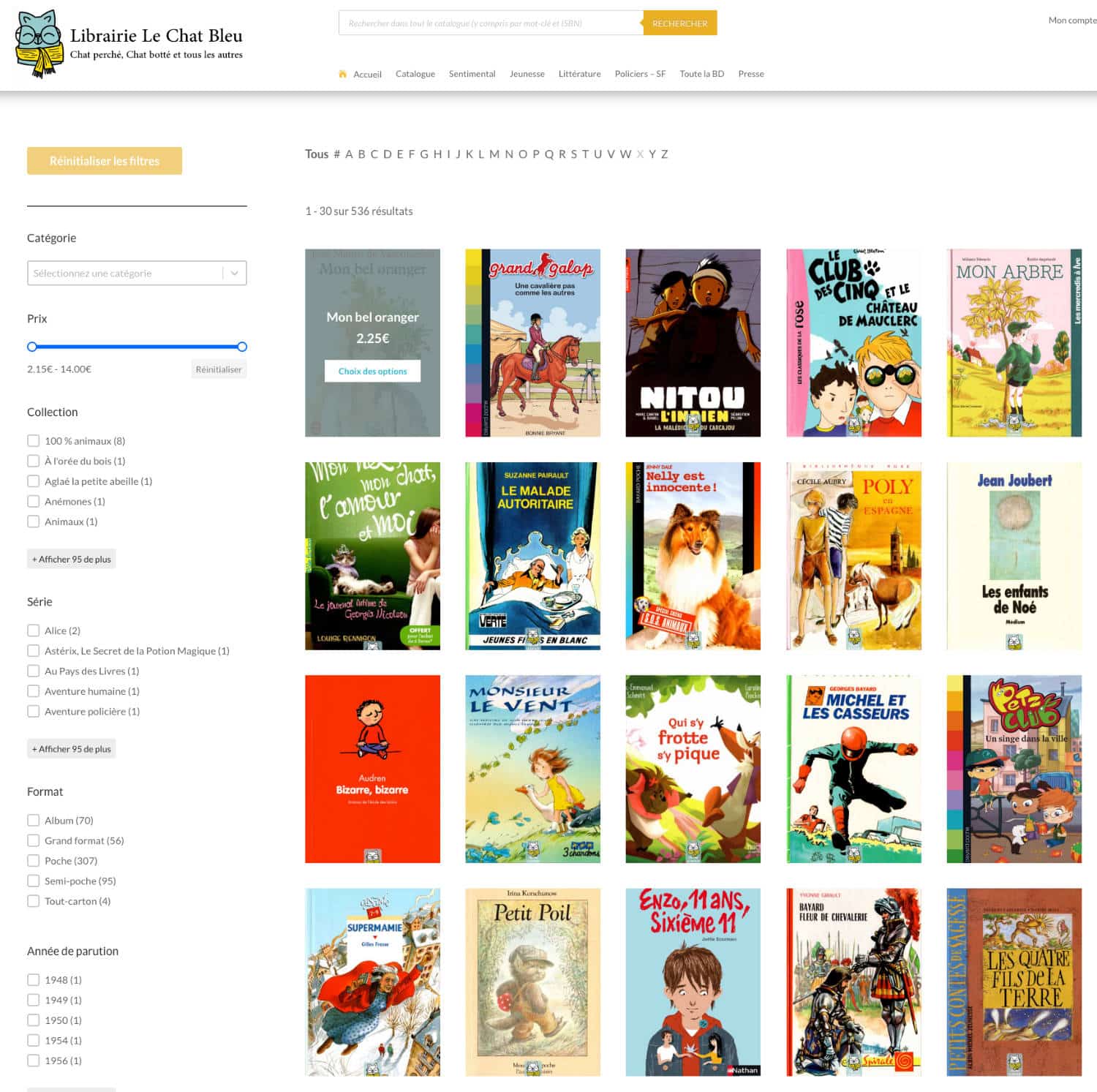
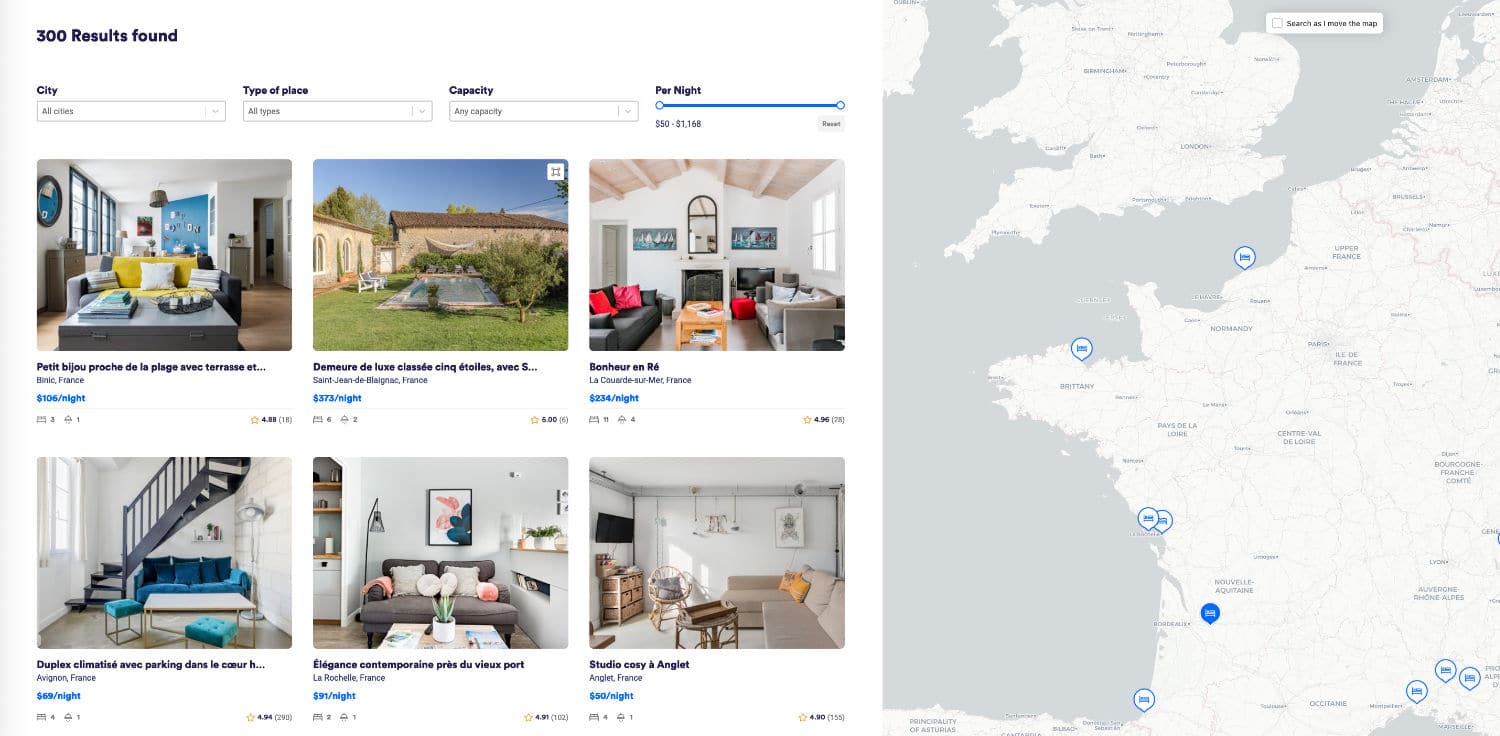
Si vous regardez les deux captures d’écran ci-dessous, vous comprenez vite l’utilité de Gridbuilder : l’extension permet de créer des filtres de recherche sur mesure puis s’occupe d’afficher les résultats dans la grille.


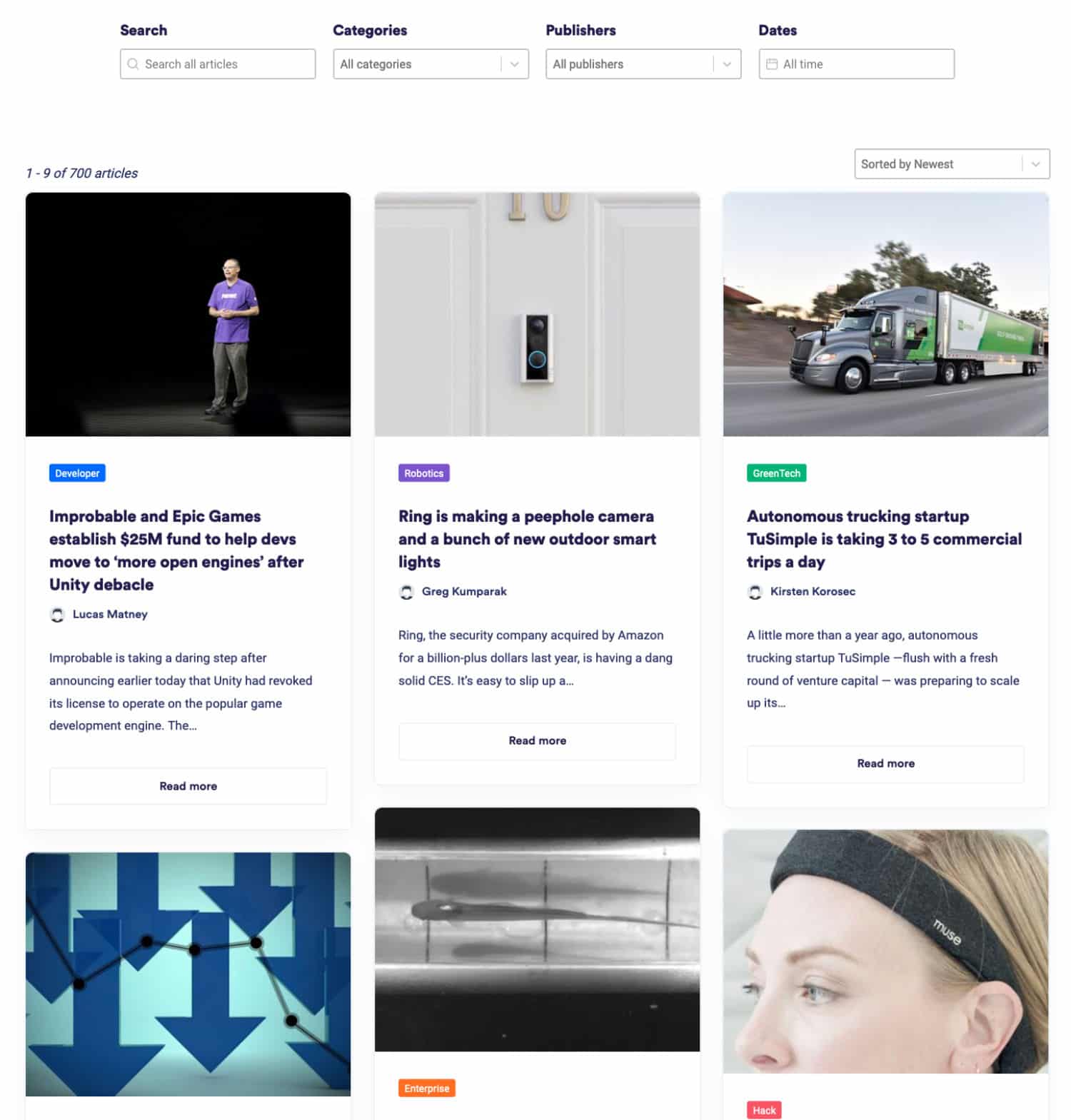
Vous pourrez faire la même chose sur un blog qui contient de nombreux articles ou sur un portfolio bien étoffé…


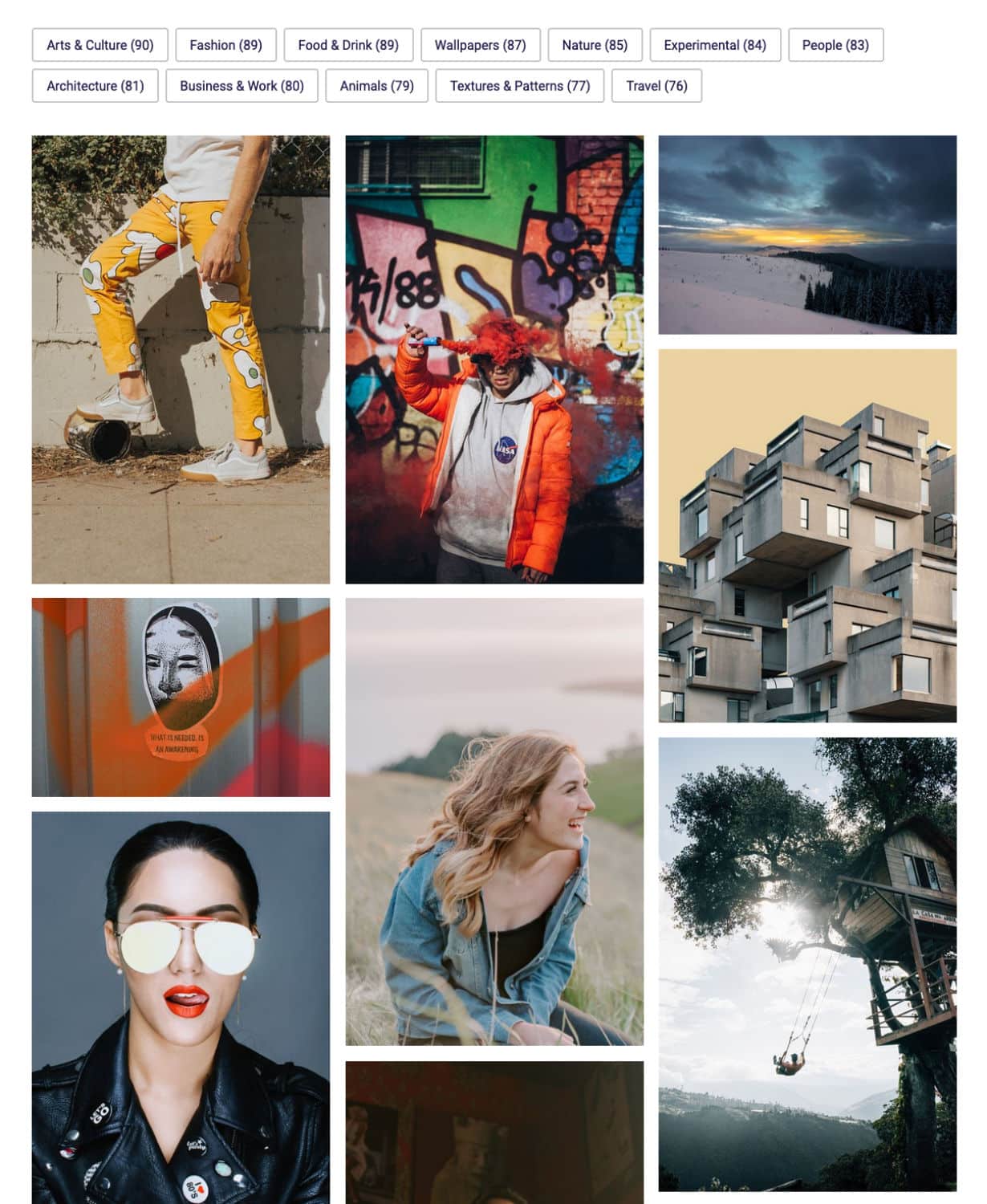
Avec Gridbuilder, vous pourrez même créer des cartes filtrables…

Découvrez toutes les démos ici afin de tester le fonctionnement par vous-même.
3 – Comment utiliser WP Gridbuilder ?
Gridbuilder offre de nombreuses fonctionnalités très puissantes et le rendu s’intègre parfaitement sur votre site, peu importe le thème ou le constructeur de page que vous utilisez.
Bien que les développeurs comprennent plus facilement le fonctionnement de cette extension (qui s’appuie sur la logique de WordPress) que les néophytes, il n’est pas compliqué de l’utiliser.
Il faudra toutefois faire quelques essais pour l’apprivoiser et paramétrer les filtres correctement. Voici un mode d’emploi rapide qui vous mettra le pied à l’étrier…
3.1 – Le tableau de bord
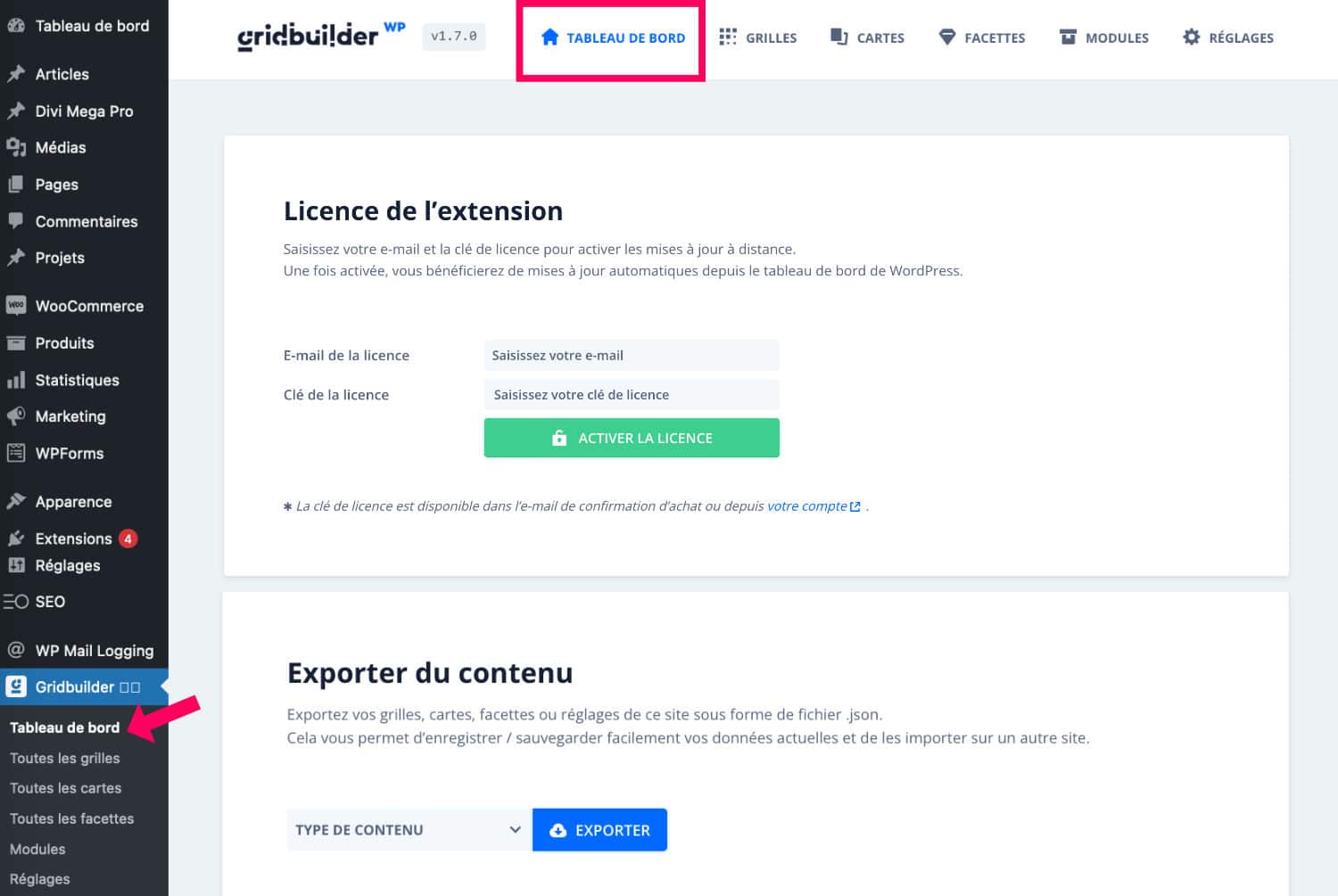
Lorsque vous installez et activez l’extension WP Gridbuilder, rendez-vous d’abord dans l’onglet Gridbuilder > Tableau de bord pour y saisir votre clé de licence.

Vous noterez que depuis ce tableau de bord, vous pourrez exporter et importer des réglages, des grilles, des cartes et des facettes. Cela vous permettra de transporter une base de travail d’un site à un autre.
3.2 – Les réglages de base
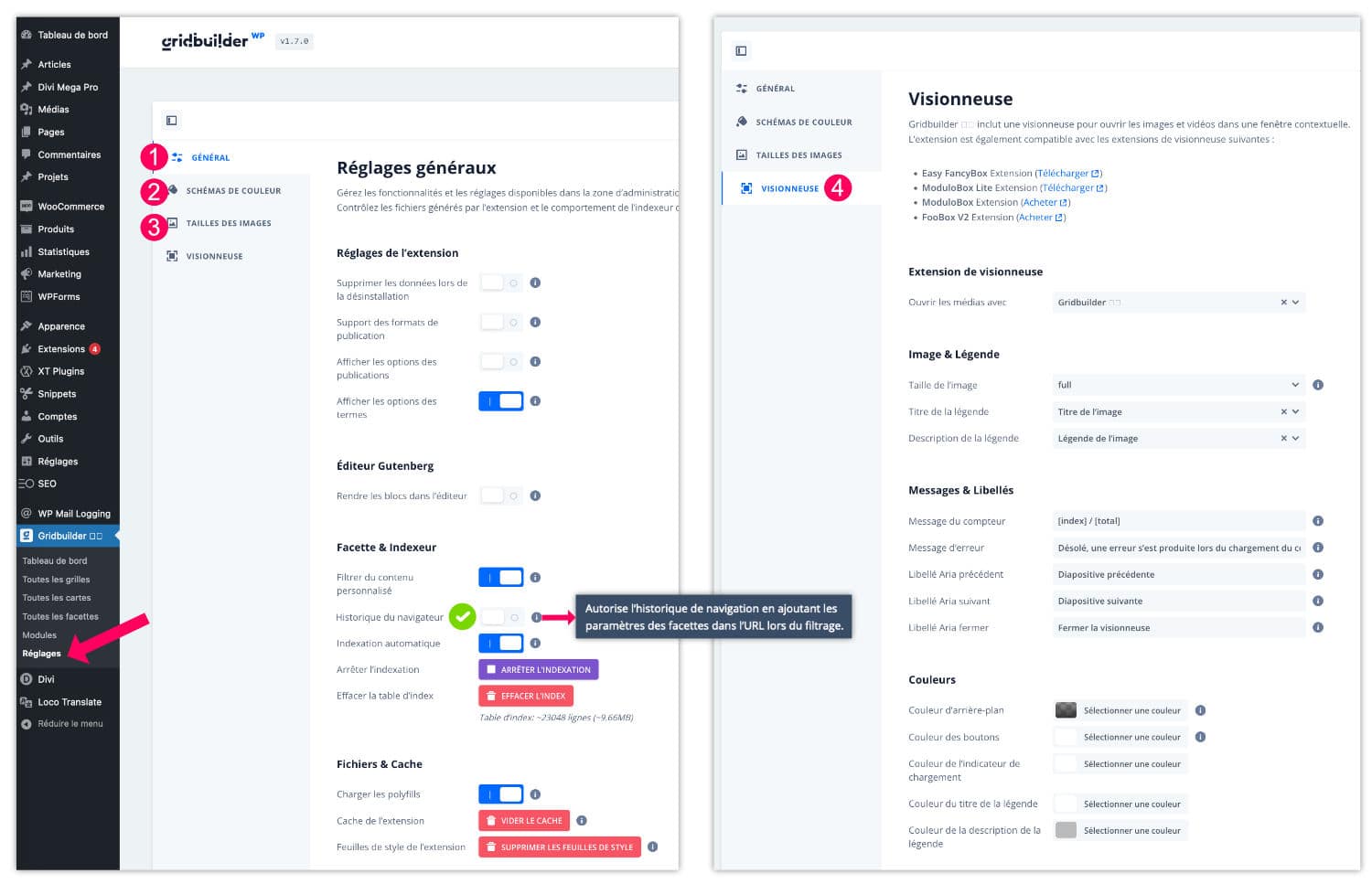
Ensuite, rendez-vous dans l’onglet Gridbuilder > Réglages, où vous pourrez :
- Régler quelques options de base.
- Paramétrer le profil de couleur utilisé dans les grilles et les filtres.
- Créer de nouvelles tailles d’images
- Paramétrer l’apparence et le comportement de la visionneuse

Vous pouvez commencer avec les réglages par défaut et revenir plus tard ici pour affiner vos choix.
💡 Mon conseil SEO : vous pouvez éventuellement désactiver l’option Historique du navigateur, cela éliminera les paramètres de filtres (facettes) dans l’URL et évitera à Google de vouloir essayer d’indexer ces URLs. Si par contre, vous aimeriez conserver ces fameux paramètres dans l’URL, vous pouvez utiliser le fichier robot.txt pour interdire l’indexation.
3.3 – Créer et configurer une grille
Passons maintenant au paramétrage de la grille. La grille est la galerie qui affiche tous les résultats. C’est tout simplement l’équivalent d’un module blog ou d’un module boutique qu’un constructeur de page propose. Voici comment créer ce type de grille :

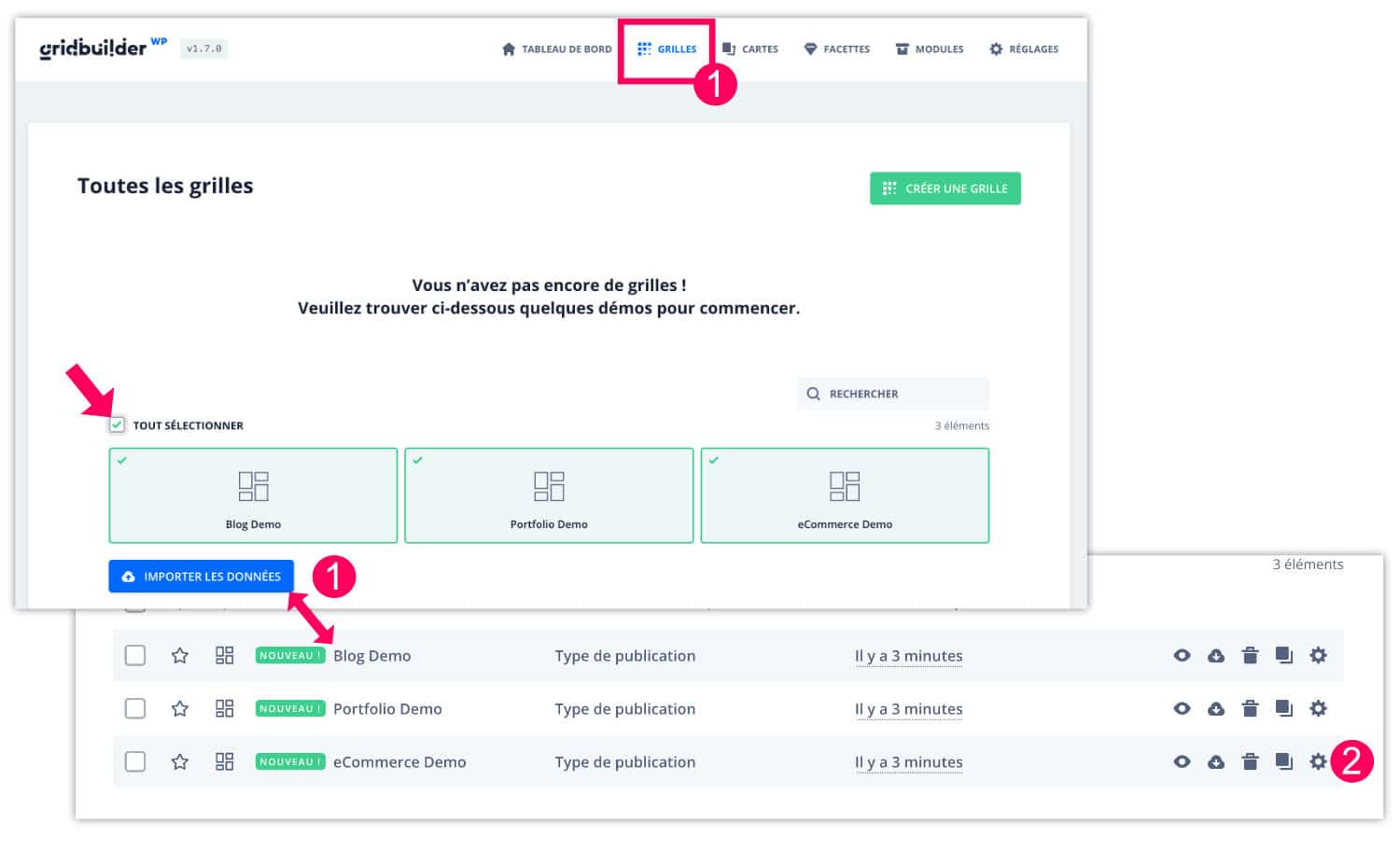
- Rendez-vous à l’onglet Grilles. Pour faciliter le travail, je vous conseille de sélectionner les 3 modèles proposés et de les importer.
- À l’aide de la roue des réglages, éditez la grille qui correspond le mieux à vos besoins.
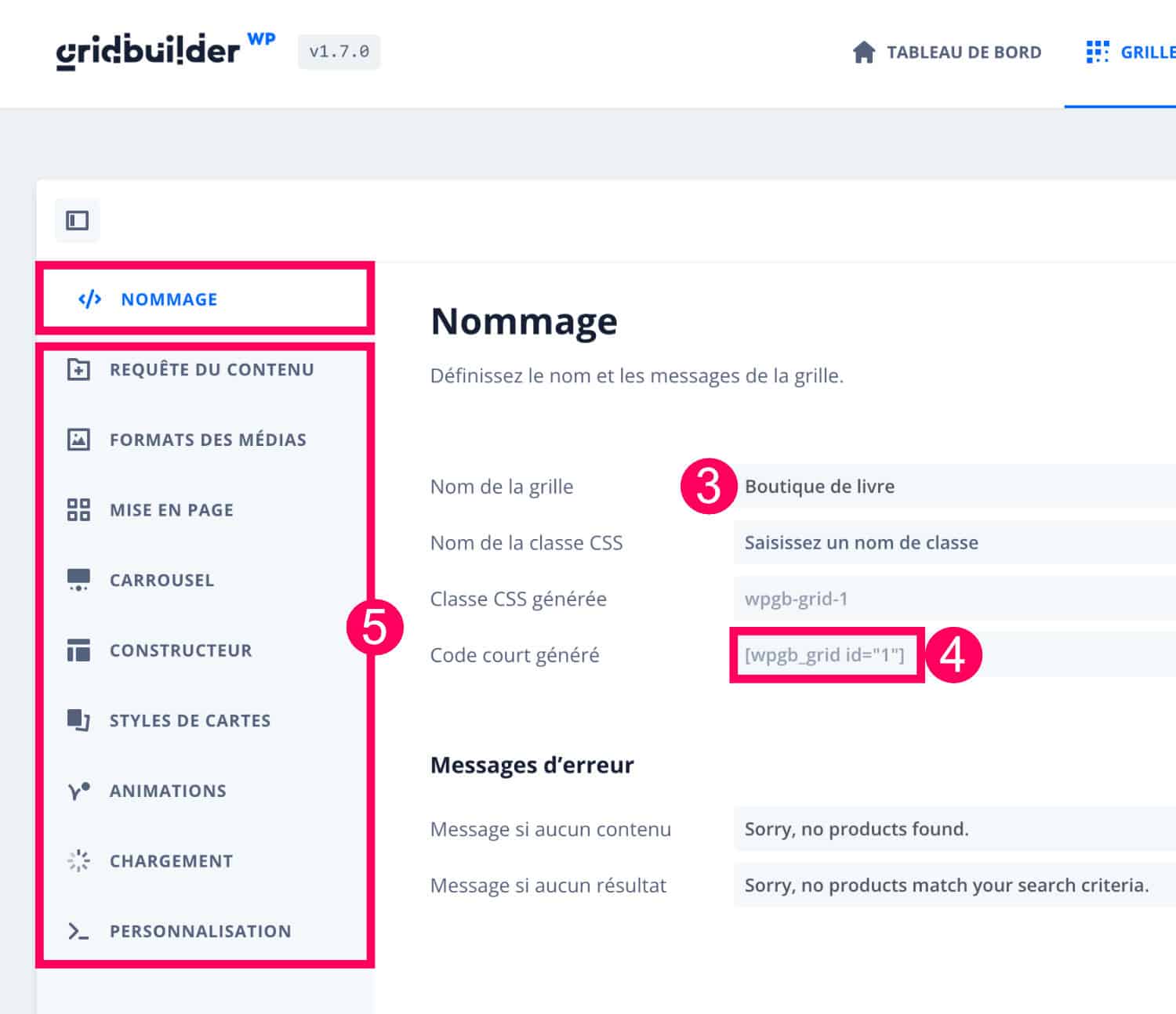
- Depuis l’onglet Nommage, donnez un nom à cette grille. Par exemple, Boutique de livre.
- Une fois enregistré, un code court est généré, vous pourrez vous en servir pour afficher cette grille n’importe où sur votre site.
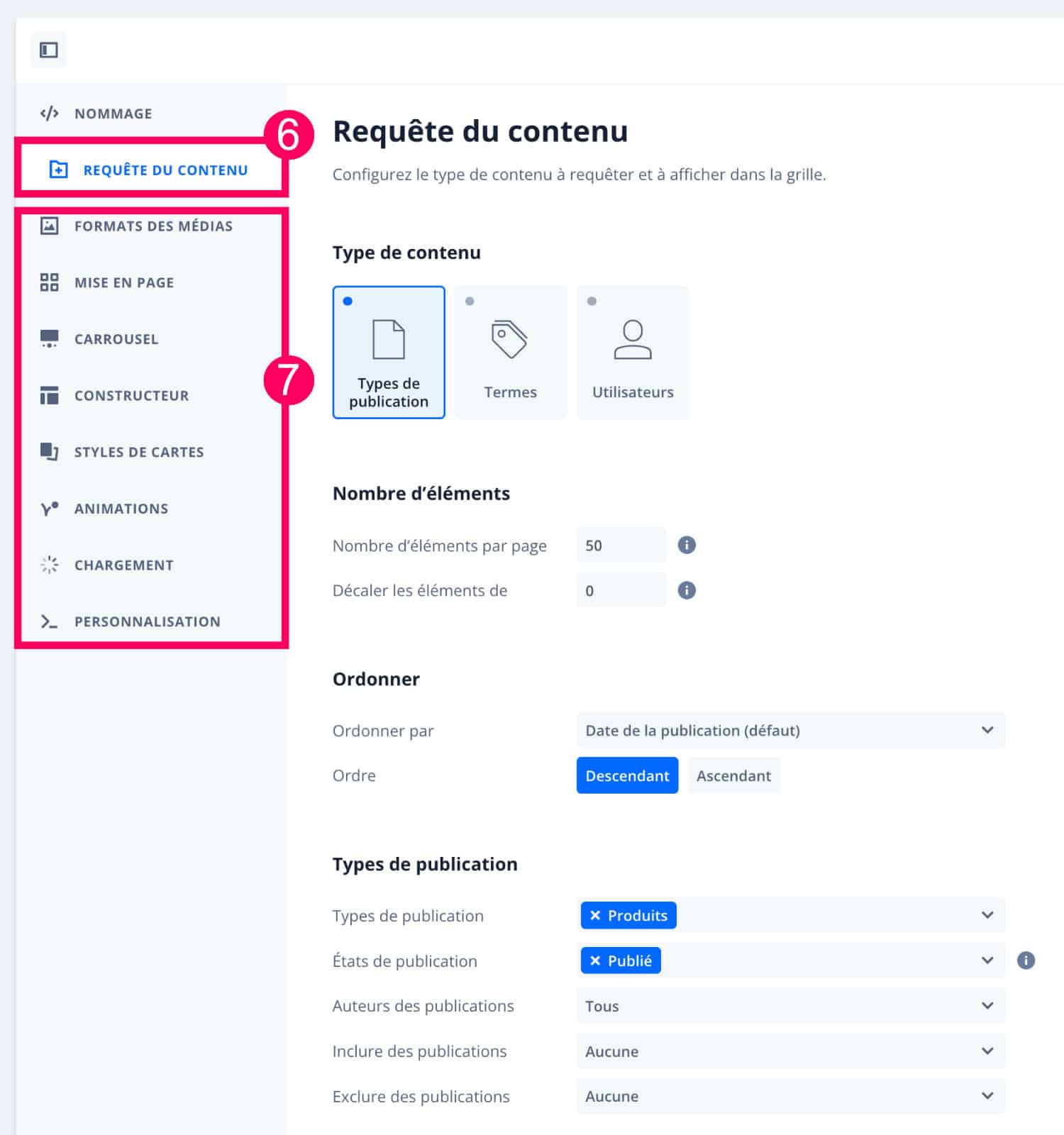
- Ensuite, je vous conseille de parcourir tous les autres onglets pour continuer de paramétrer cette grille.

- C’est surtout l’onglet Requête du contenu qui vous permettra de choisir ce que la grille doit afficher. Par exemple, vous pourrez choisir un type de publication en désignant les produits de la boutique et faire apparaître uniquement les produits publiés. Vous pourrez également définir le nombre de produits à afficher avant une éventuelle pagination, la manière dont ils doivent se trier (par date de publication par exemple), etc.
- Les autres onglets tels que Formats des médias, Mise en page, Carrousel, Styles de cartes, etc. serviront surtout à paramétrer le design de la grille.

Enregistrez vos modifications. Il est possible que la grille ne soit pas tout à fait conforme à vos attentes, il suffira alors de revenir ultérieurement ici pour affiner vos paramètres.
Notez que vous pouvez créer autant de grilles que vous le souhaitez. Chacune aura un code court différent, vous permettant ainsi de les afficher à divers endroits dans votre site.
3.4 – Créer une carte
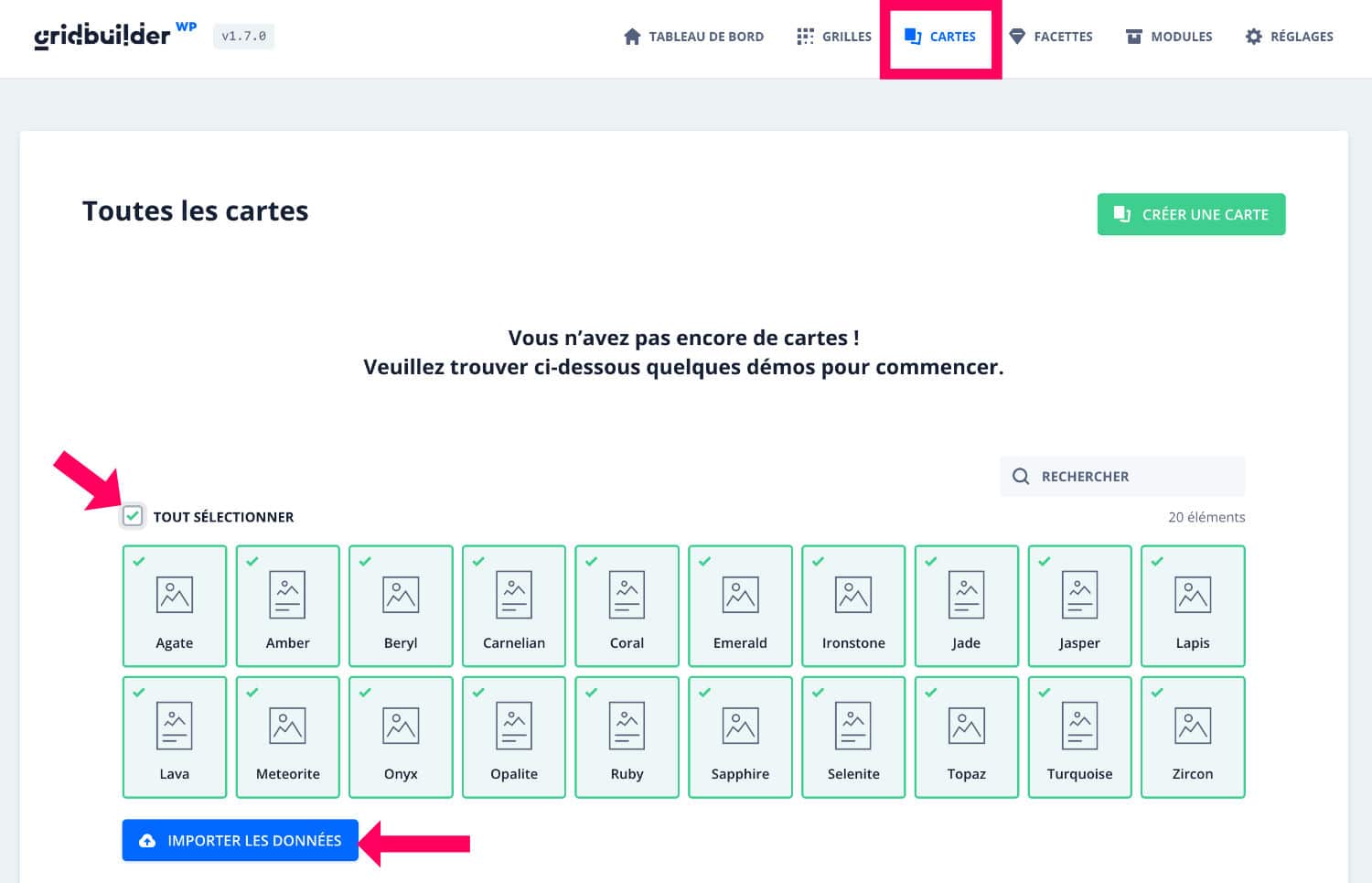
Vous allez ensuite créer le design des cartes de la grille. Pour cela, rendez-vous à l’onglet Cartes. Pour commencer rapidement, ici aussi je vous conseille d’importer tous les types de cartes déjà pré-créées. Ce sont des modèles de cartes proposés par Gridbuilder.

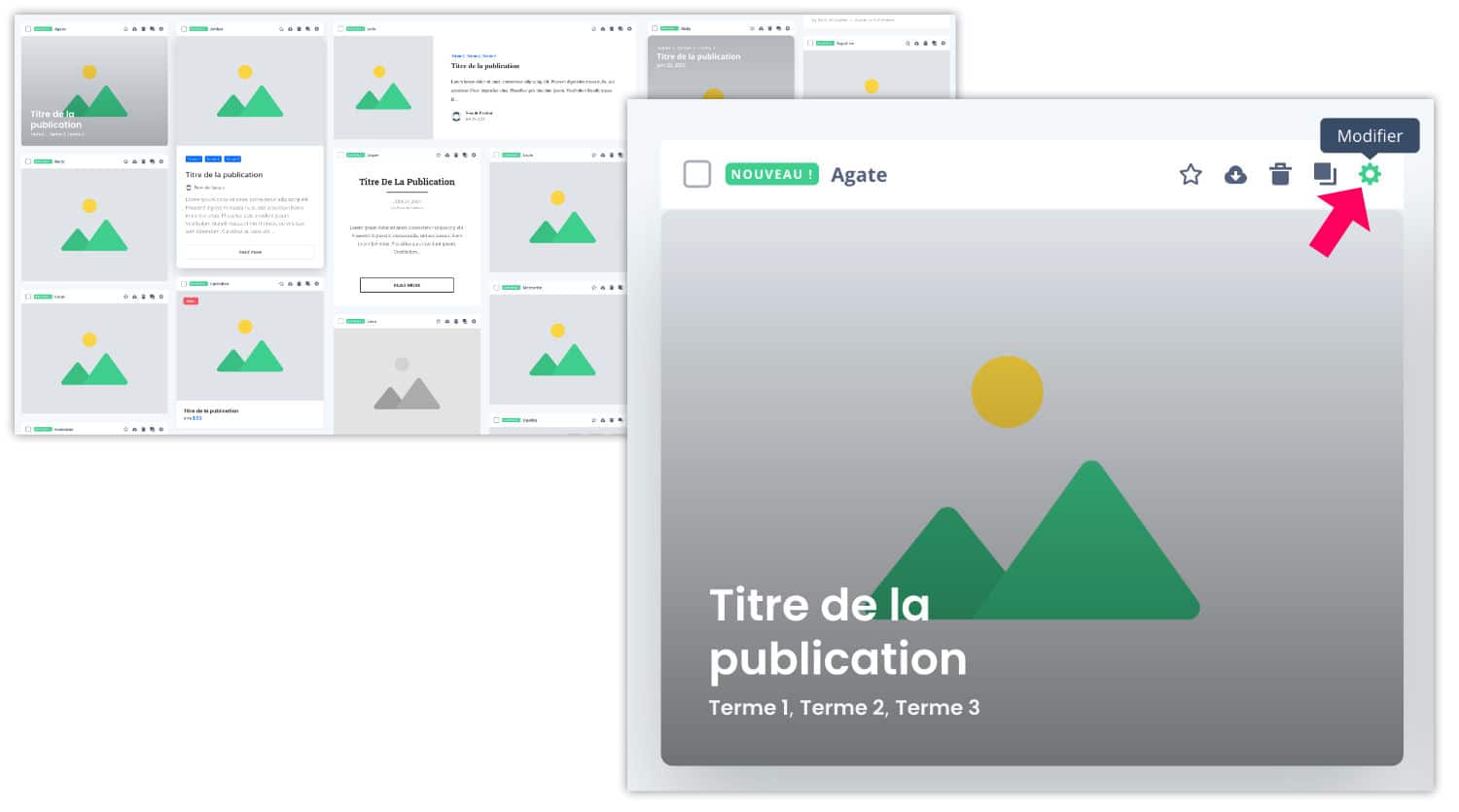
Tous les modèles vont ainsi apparaître et vous pourrez passer la souris sur chaque carte pour découvrir le design qu’elle propose. Sélectionnez celle qui correspond le plus à vos attentes puis cliquez sur la roue des réglages pour l’éditer…

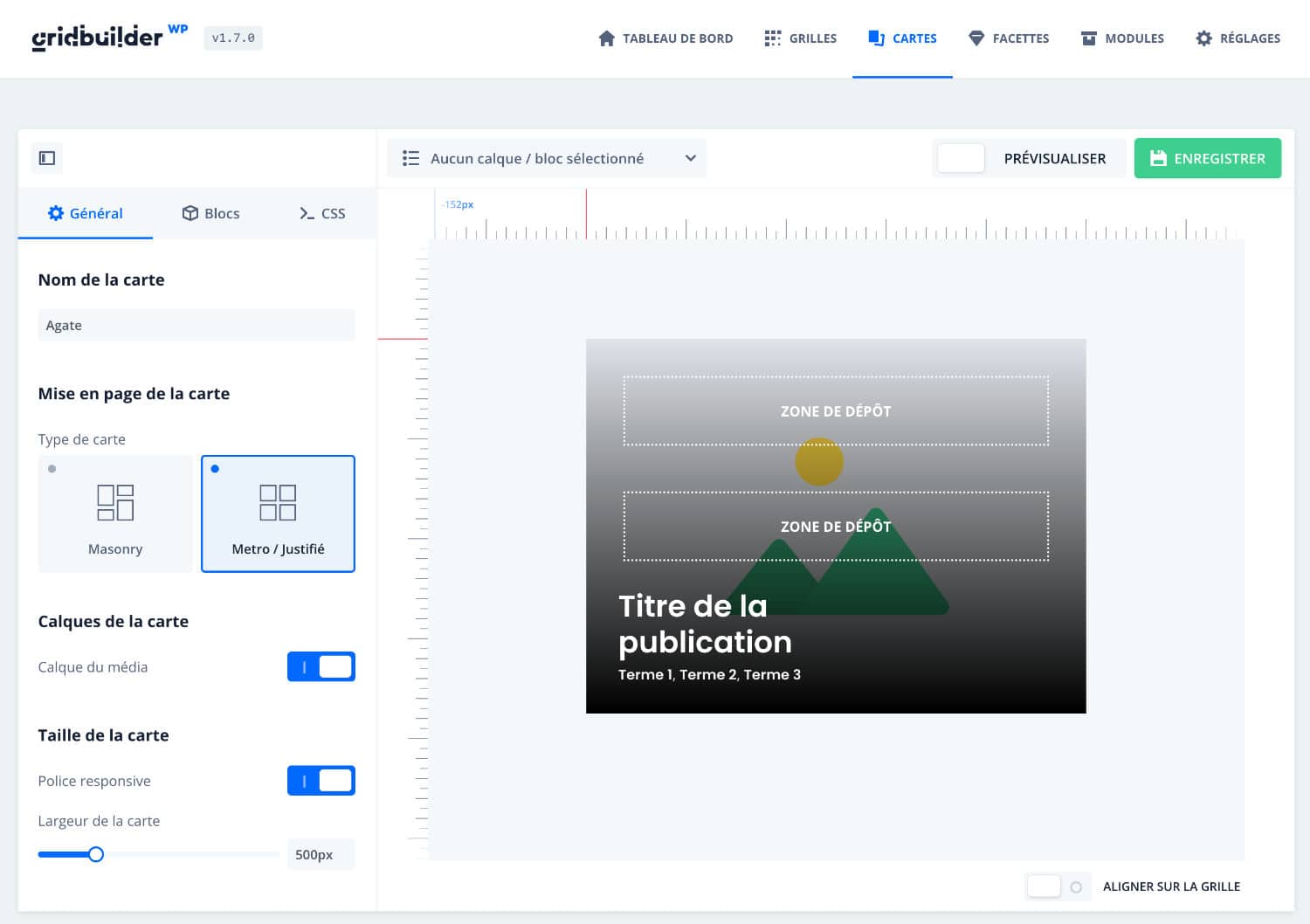
Vous entrez alors dans l’éditeur de la carte où vous pourrez tout modifier : polices, marges, couleurs, blocs, etc.

Ce n’est pas très compliqué, vous pouvez même conserver les réglages par défaut que vous affinerez ensuite selon vos goûts.

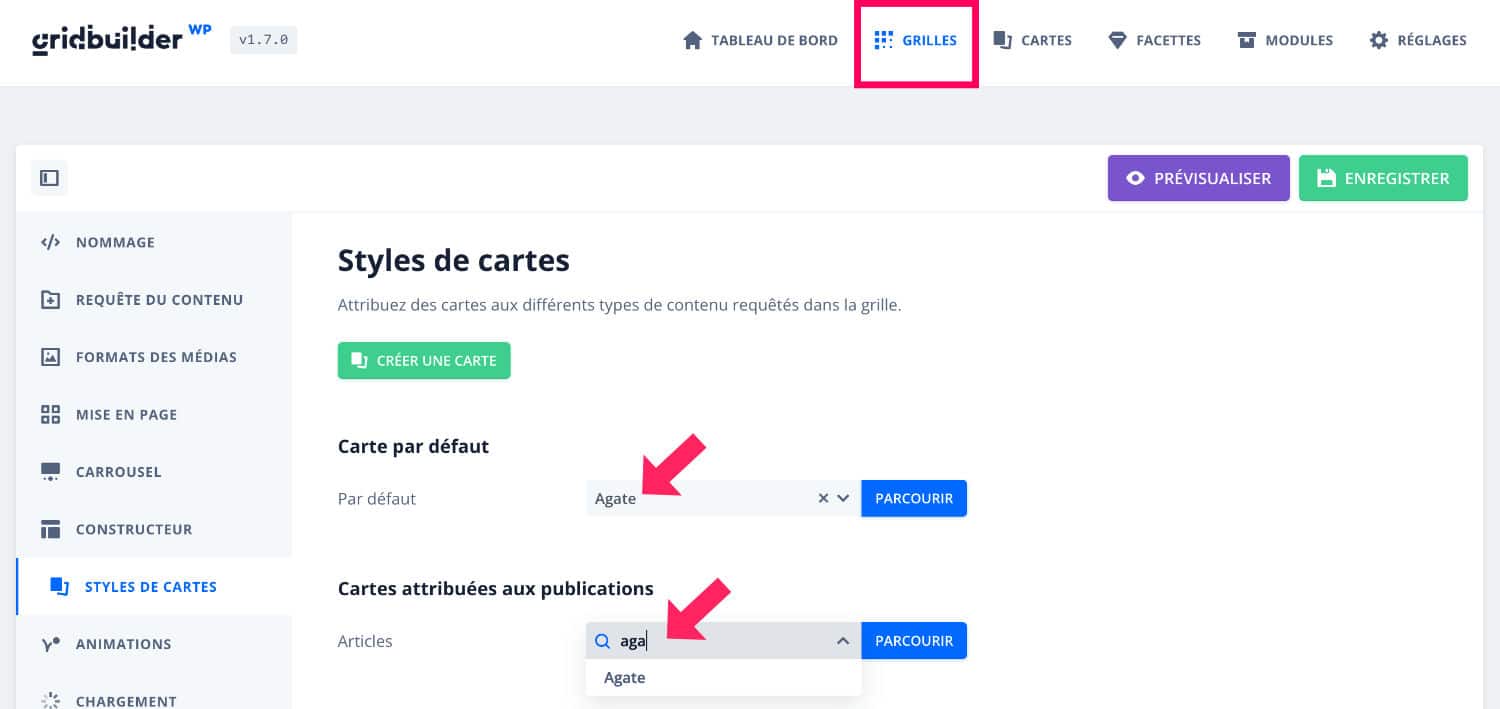
Enfin, n’oubliez pas de retourner dans l’onglet Grilles > Styles de cartes pour attribuer à la grille le modèle que vous venez de choisir. Par exemple, ici, j’assigne à la grille le modèle de carte Agate.
3.5 – Créer les facettes
Vient enfin le plus important : la création des facettes. Ce sont les options qui permettront de filtrer la grille selon les choix de l’internaute. Toute la puissance de WP Gridbuilder réside en la possibilité de créer tous types de facettes. Et ce sera votre job de créer les facettes les plus pertinentes !

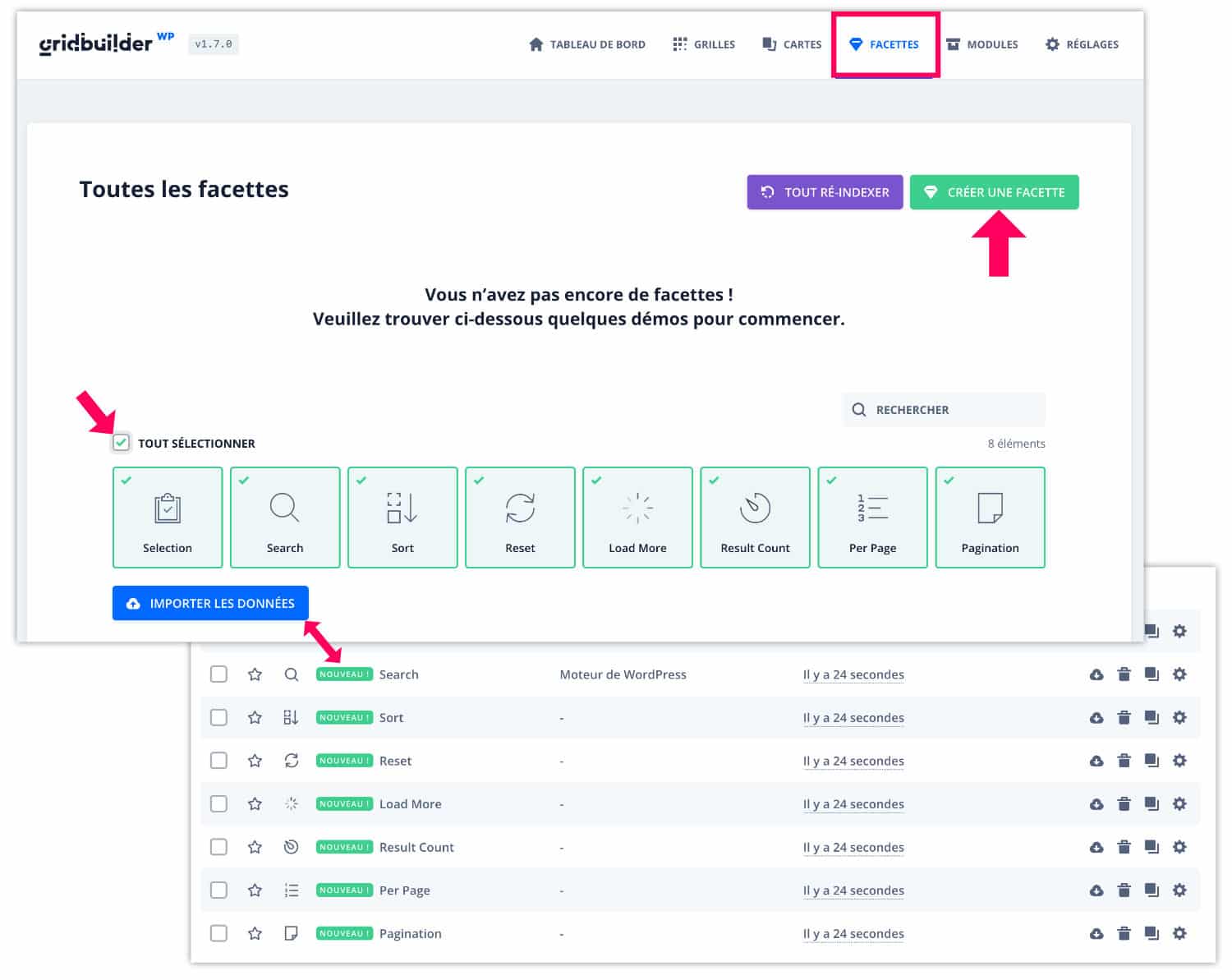
Bien entendu, vous pouvez déjà importer les quelques facettes basiques proposées par l’extension, mais vous devrez certainement créer les vôtres pour qu’elles s’accordent parfaitement à vos besoins.

- Commencez d’abord par nommer votre facette.
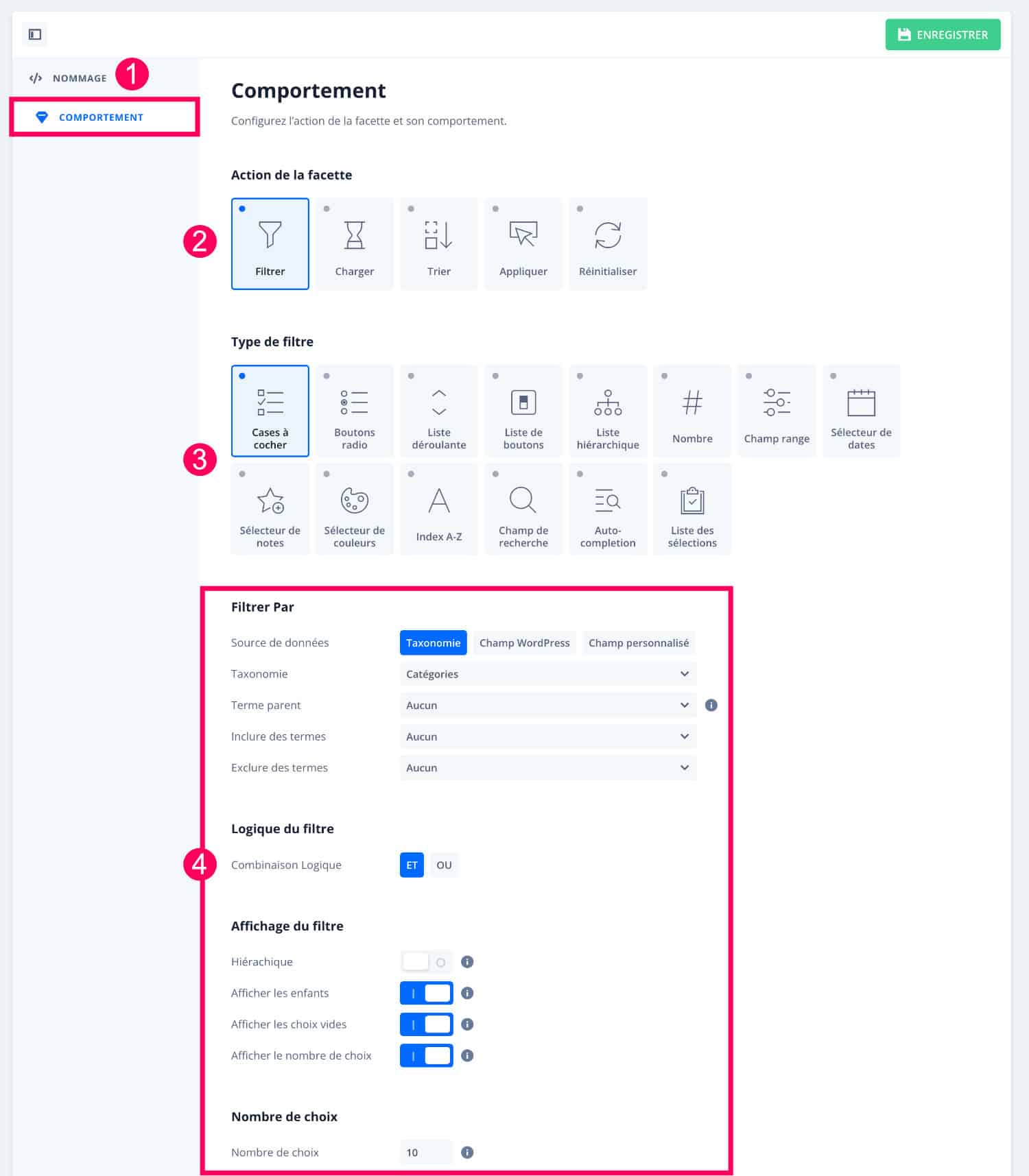
- Rendez-vous ensuite dans l’onglet Comportement où vous trouverez toutes les options. Vous choisirez d’abord l’action de votre facette. Doit-elle Filtrer, Charger, Trier, etc. ?
- En fonction de l’action, vous devrez ensuite sélectionner le type de filtre. Selon l’action choisie, vous aurez plus ou moins d’options.
- Enfin, en fonction des options précédentes, vous pourrez personnaliser la facette. Par exemple, si les produits de votre boutique sont dotés d’attributs, de catégories et d’étiquettes, Gridbuilder vous proposera ces divers filtres… C’est ainsi que l’internaute pourra trier les résultats en fonction du type de produits, de la taille, de la couleur, etc.
Vous devrez créer une facette pour chaque type de triage souhaité… Selon la taille de votre blog ou de votre boutique, il vous faudra créer de nombreuses facettes !
4 – Comment afficher les grilles sur le site ?
Une fois que vous avez paramétré les grilles, les cartes et les facettes, vous n’avez plus qu’à afficher cela sur votre site. Il existe plusieurs solutions pour le faire…
4.1 – En natif avec Gutenberg
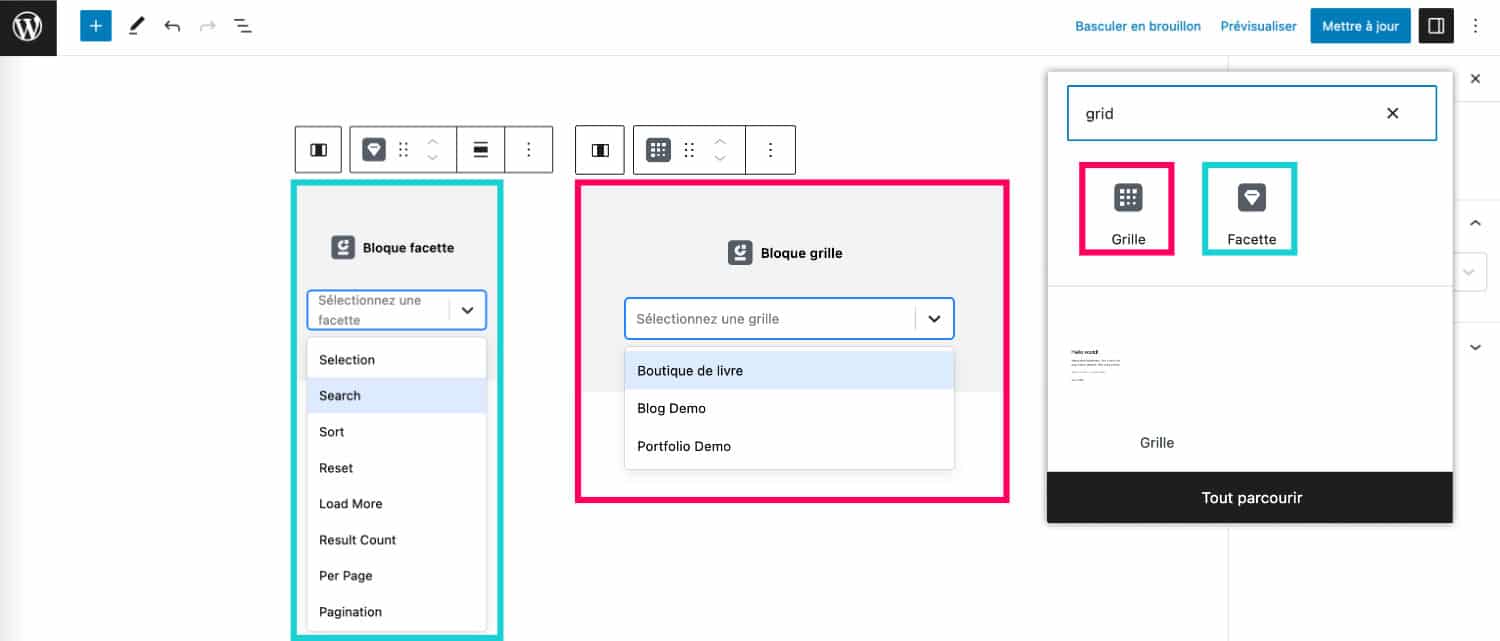
Gridbuilder prend nativement en charge l’éditeur de WordPress (Gutenberg). Donc, au sein de votre page, vous pourrez simplement ajouter un bloc Grille et tous les blocs Facettes dont vous avez besoin.

4.2 – En intégration via des add-ons
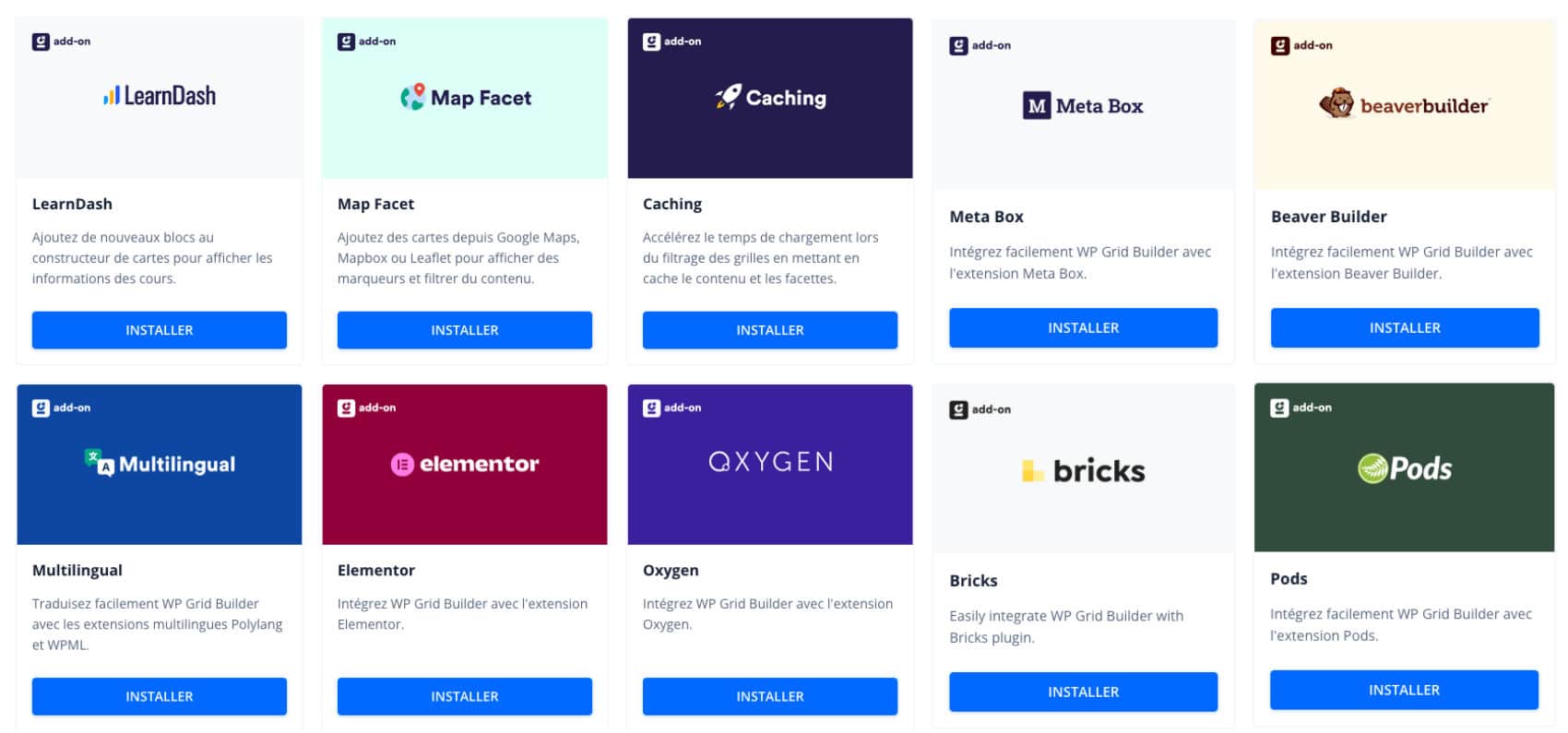
Si vous utilisez Elementor, Oxygen, Bricks ou Beaver Builder, vous pouvez vous rendre à l’onglet Gridbuilder > Modules pour installer l’add-on qui permet d’intégrer facilement les Grilles et les Facettes depuis votre constructeur de page préféré.

4.3 – Avec des shortcodes (codes courts)
Enfin, peu importe le thème ou le constructeur que vous utilisez, les codes courts générés lors de la création de la grille et des facettes vous permettront de les afficher où vous le souhaitez.
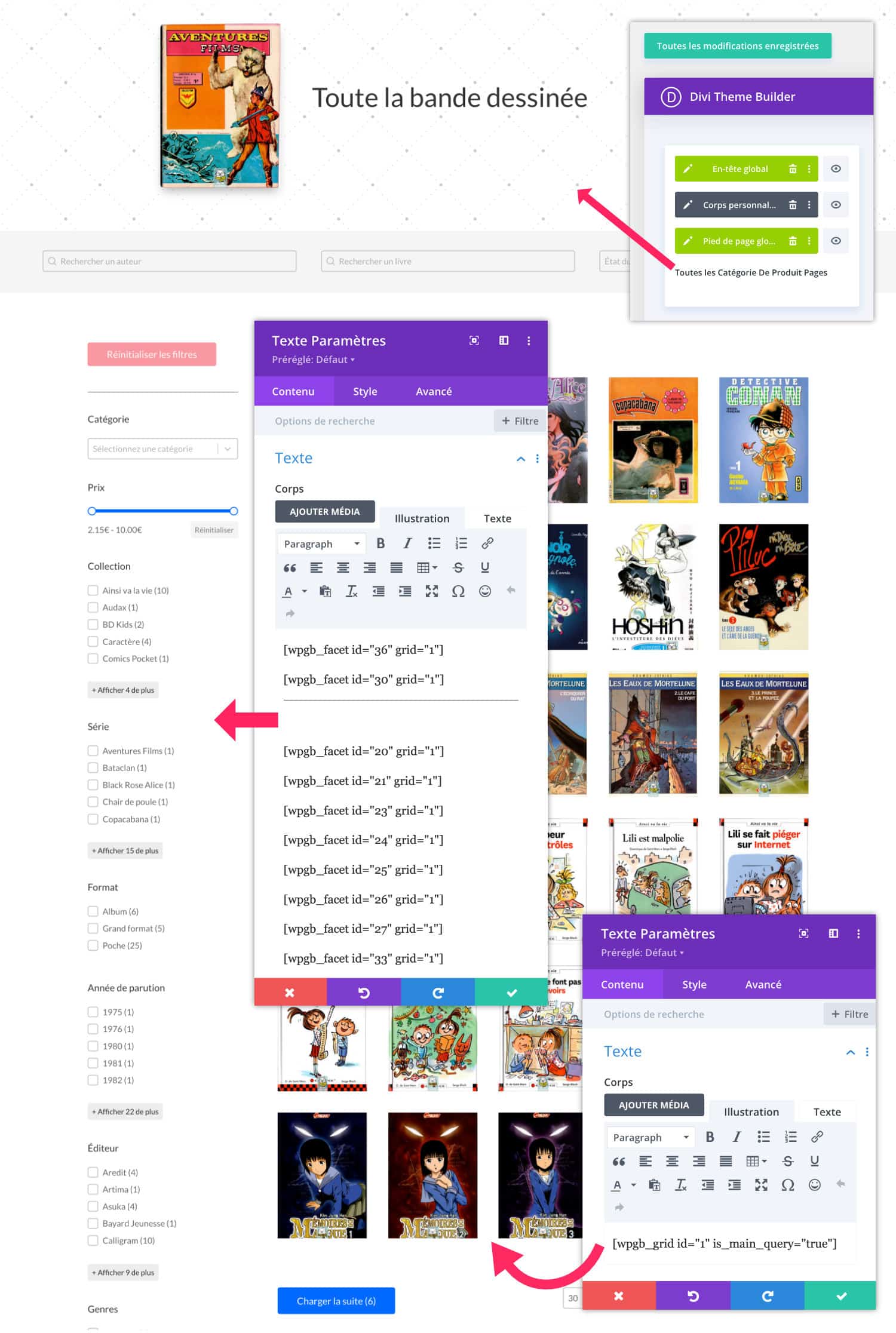
Par exemple, sur une boutique WooCommerce / Divi, vous pourrez créer un modèle de thème et placer tous les codes courts, dans l’ordre que vous souhaitez.

5 – WP Grid Builder : en résumé
J’ai été surprise par l’efficacité de cette extension ! Côté front, lorsque vous faites une recherche, les résultats qui s’affichent dans la grille sont presque immédiats, ça ne mouline pas comme on a plutôt tendance à le voir sur des boutiques qui utilisent des alternatives à WP Gridbuilder.
Les grilles et les cartes sont « canons » 😅 et on peut vraiment tout personnaliser…
Enfin, bref, vous avez compris que j’ai eu un petit coup de cœur pour cette extension que je vous recommande++ si vous voulez repimper votre boutique ou votre blog.
Pour aller plus loin, je vous invite à consulter la documentation officielle de l’extension.





















Merci pour cette revue de plugin. C’est exactement la fonctionnalité que je cherche. Ma question : ce plugin est-il compatible avec Divi ?
Bonjour Magali. Oui, il l’est puisque je l’ai utilisé avec Divi et WooCommerce. Par contre, tu devras utiliser les shortcodes pour afficher les grilles dans Divi (il n’y a pas de « module Divi » qui a été développé).