Qu’est-ce qu’un Lottie ? À quoi ça sert ? Comment les insérer dans votre site WordPress à l’aide de Gutenberg, de Divi et d’Elementor ? Comment les créer ? Où trouver des Lotties prêts à utiliser ? Cet article va répondre à toutes les questions que vous vous posez au sujet des Lotties pour WordPress.
- 1 – Qu’est-ce qu’un Lottie ?
- 2 – Pourquoi utiliser des Lotties dans votre site WordPress ?
- 3 – Où trouver des Lotties ?
- 4 – Comment créer ses propres Lotties ?
- 5 – Comment insérer un Lottie avec Gutenberg ?
- 6 – Comment insérer un Lottie avec Divi ?
- 7 – Comment insérer un Lottie avec Elementor ?
- 8 – Les Lotties pour WordPress : en conclusion…
1 – Qu’est-ce qu’un Lottie ?
Lottie est une bibliothèque d’animation native (iOS, Android et React), créée à la base par et pour Airbnb afin d’animer le logo de l’entreprise.
Cette bibliothèque a été rendue possible grâce au travail collaboratif de plusieurs ingénieurs : Salih Abdul-Karim, Brandon Withrow (iOS), Gabriel Peal (Android) et Leland Richardson (React) et Hernan Torrisi (Bodymovin).
Le terme de « Lottie Animation » désigne une animation créée dans Adobe After Effects, qui est exportée avec Bodymovin (extension open source) vers un format .JSON, facilement affichable et insérable dans vos applications et vos sites Web.
2 – Pourquoi utiliser des Lotties dans votre site WordPress ?
Les Lotties permettent d’utiliser des animations aussi facilement que des images statiques. Les avantages sont que les fichiers sont très légers, plus légers qu’un GIF et que le format vectoriel permet de s’adapter à tous types d’écran sans perte de qualité.
Découvrez aussi comment optimiser vis images pour WordPress.

Mais surtout, il est reconnu que les animations permettent d’améliorer l’engagement et la conversion dans vos sites web et vos applications. Un Lottie a donc plus de « pouvoirs magiques » qu’une image !
L’autre avantage des Lotties est de pouvoir contrôler l’animation de vos icônes ou de vos images animées en se basant sur le scroll de la page (défilement), sur le hover (au passage de la souris) ou sur le clic. Bref, tout cela rend les Lotties super attrayants !

Vous avez créé votre site WordPress tout seul ou vous avez confié sa conception à un prestataire ? Vérifiez si votre site est bien construit, si son architecture est bonne et si les bonnes pratiques ont été réalisées… Ma formation WordPress vous accompagne pas à pas dans la création de votre site, mais également dans la vérification et la compréhension de celui-ci. Ne tardez pas à corriger les « erreurs du passé ».
3 – Où trouver des Lotties ?
LottieFiles est une bibliothèque où vous trouverez des milliers de Lotties prêts à utiliser : c’est ici que vous trouverez votre bonheur !

Il vous suffit de créer un compte gratuit pour accéder à des centaines de Lotties gratuits. D’autres sont payants : de 0,99$ à 7,99$ par Lottie.
4 – Comment créer ses propres Lotties ?
Bon, on ne va pas se leurrer, il faut avoir de bonnes connaissances en design et en graphisme. Ça, c’est le point de départ pour créer un Lottie.
Ensuite, vous devrez être bien équipé : au minimum être en possession du logiciel After Effect.
Enfin, il y aura toute une procédure à suivre. J’ai trouvé cette vidéo idéale pour débuter avec la création de Lotties :
Bon, vous comprenez qu’il est bien plus simple de faire son marché sur la bibliothèque LottieFiles 🤣 …
Maintenant que vous en savez plus sur ces petites animations, voyons ce qui nous intéresse vraiment : comment afficher des Lotties sur votre site WordPress ?
Car en effet, un Lottie n’est pas un simple fichier qui peut être téléversé dans la médiathèque de votre site, non ! C’est un fichier au format JSON et cela ne peut pas s’importer dans WordPress de cette manière…
Découvrons alors 3 manières d’importer des Lotties sur WordPress, en fonction des outils que vous utilisez : Gutenberg / Divi / Elementor.
5 – Comment insérer un Lottie avec Gutenberg ?
Il est possible d’insérer un Lottie sur l’une de vos publications WordPress créée avec Gutenberg, grâce au bloc HTML personnalisé. Voici comment faire :

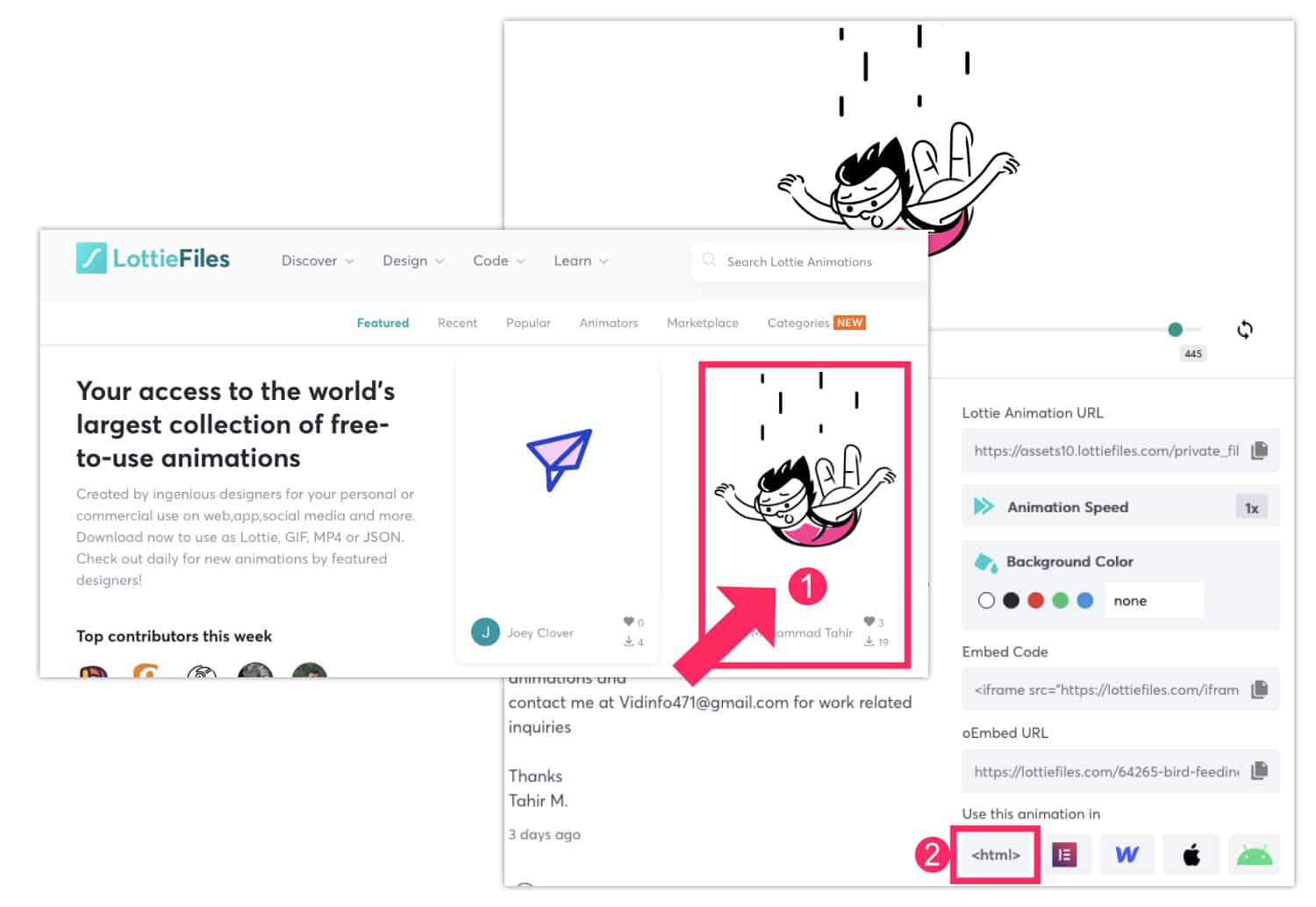
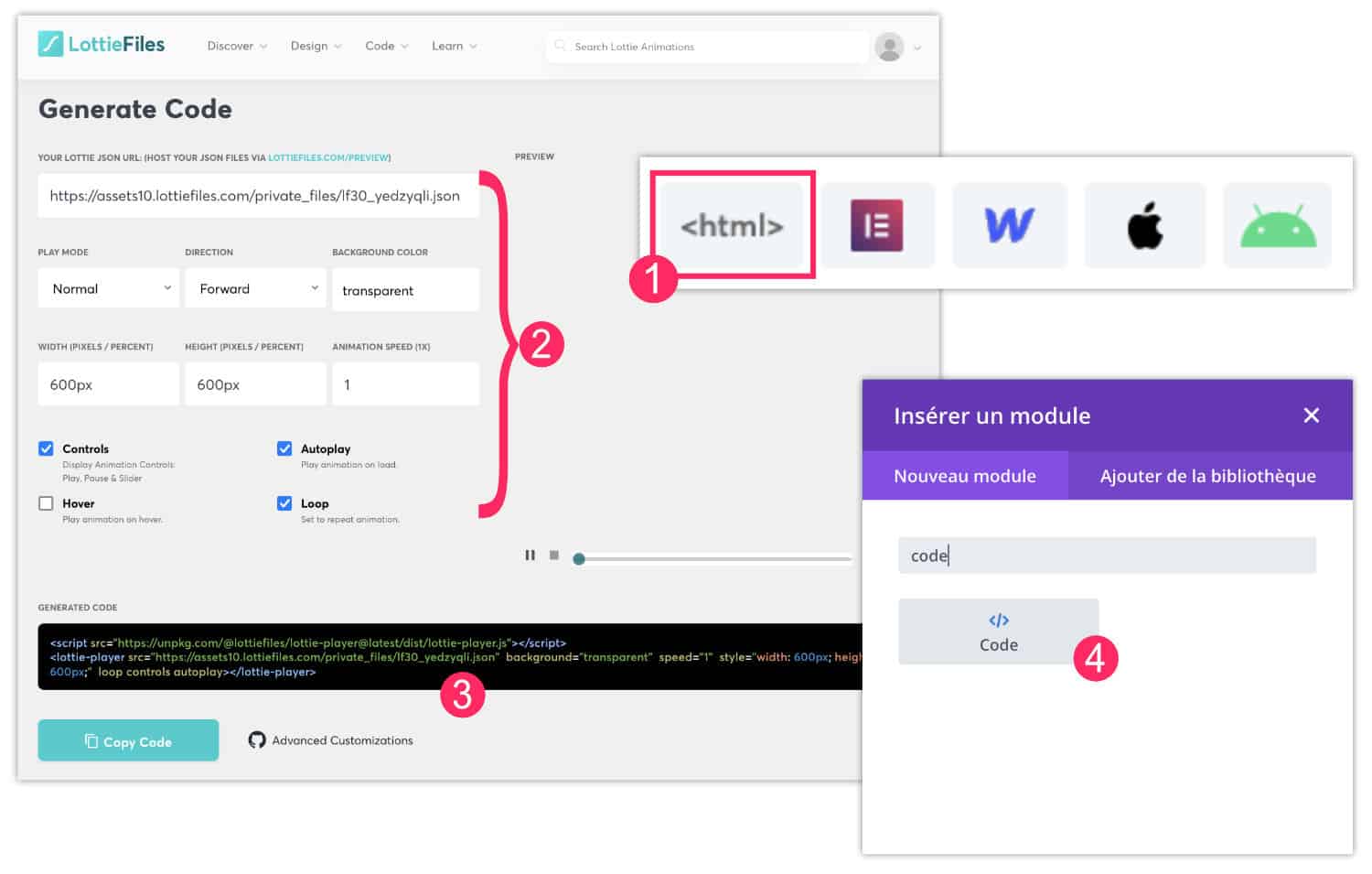
- Rendez-vous sur la bibliothèque LottieFiles et cliquez sur le Lottie que vous souhaitez importer dans Gutenberg
- Sélectionnez la méthode HTML

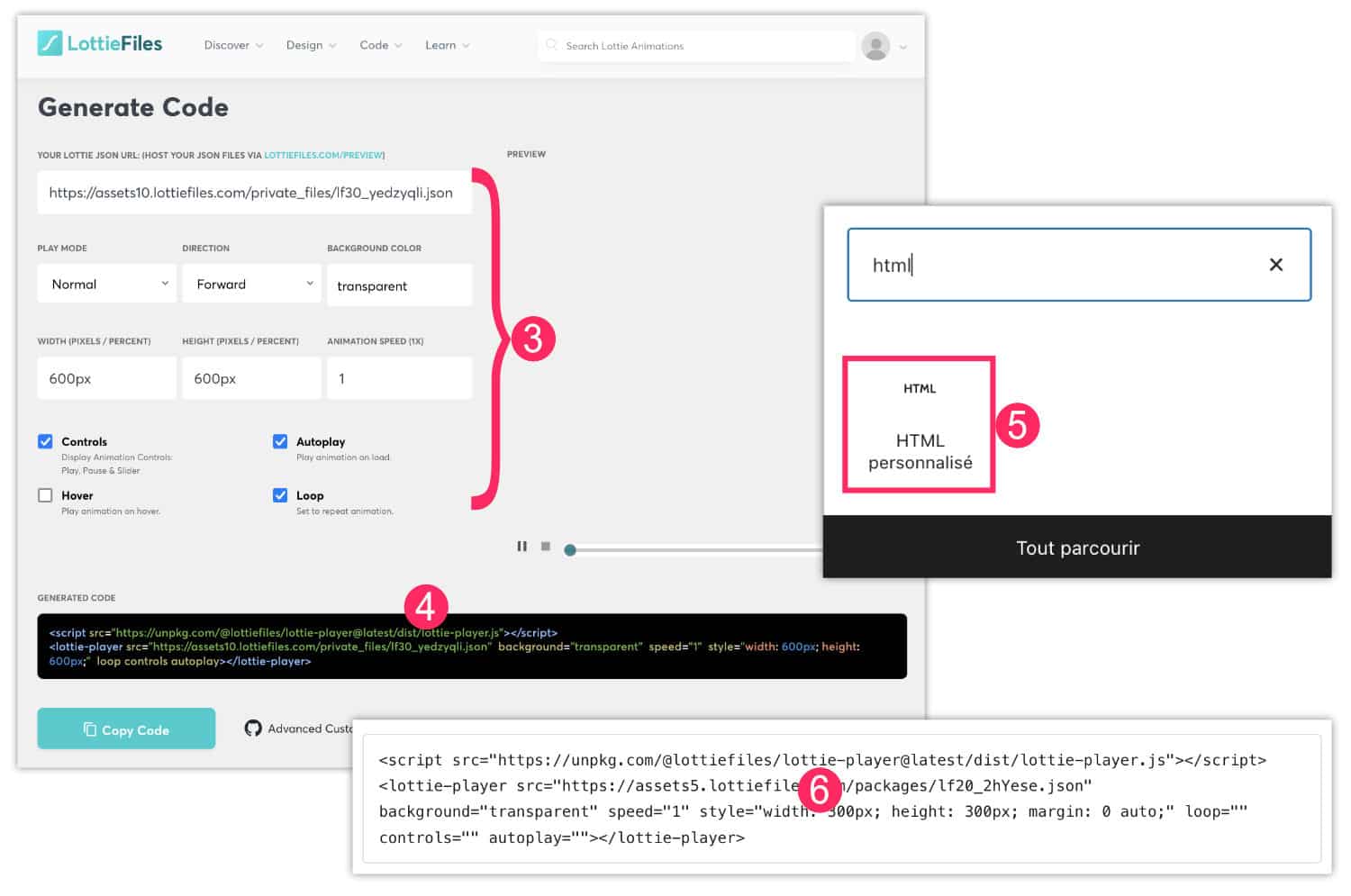
- Apportez des modifications à votre Lottie si vous le souhaitez
- Copiez le code HTML généré
- De retour dans WordPress, ouvrez la publication de votre choix et ajoutez un bloc HTML Personnalisé depuis l’éditeur Gutenberg.
- Collez le code précédemment copié.
C’est la méthode que j’ai utilisé au chapitre 1 cet article : il s’agit d’une animation provenant de LottieFiles et insérée au sein d’un bloc Gutenberg.
6 – Comment insérer un Lottie avec Divi ?
Le Divi Visual Builder permet également d’insérer des Lotties au sein de ses mises en page. Pour cela, vous aurez 2 options :
6.1 – En utilisant le module Code de Divi

De la même manière que vous insérez un Lottie dans l’éditeur Gutenberg, vous pouvez le faire dans l’éditeur de Divi (le visual builder). Il suffit alors d’insérer un module Code au sein de votre mise en page et d’y placer le code HTML du Lottie.
6.2 – En utilisant une extension tierce

Bien que la méthode HTML soit très facile et efficace, il existe des extensions pour Divi qui offrent des modules supplémentaires pour insérer un Lottie au sein de votre mise en page.
C’est le cas par exemple de BrainAddons for Divi et de Divi Supreme. Notez toutefois qu’il faudra utiliser les versions pro afin de bénéficier du module Lottie.
Pour en savoir davantage, je vous invite à découvrir mon article dédié aux Lotties pour Divi.

7 – Comment insérer un Lottie avec Elementor ?
Évidemment, avec Elementor aussi vous pourrez ajouter des Lotties au sein de vos mises en pages. Vous aurez alors 2 manières d’y parvenir :
7.1 – Le wigdet Lottie est disponible dans Elementor Pro

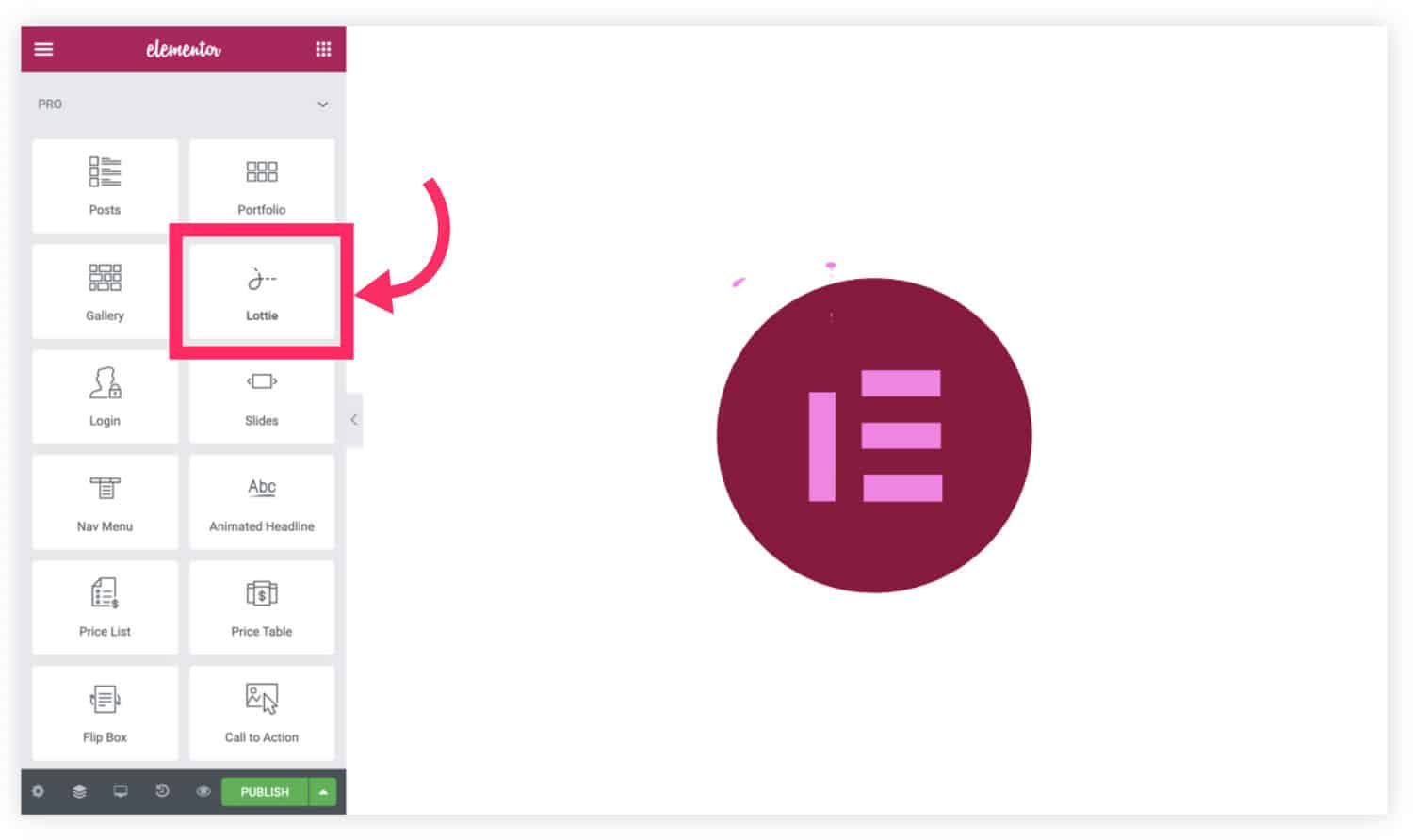
Si vous utilisez Elementor Pro, vous connaissez certainement le widget Lottie. Directement depuis le builder, celui-ci vous permet d’importer un Lottie, c’est très pratique !
En savoir plus sur le Widget Lottie d’Elementor.
7.2 – Les addons Lottie pour Elementor
Si vous ne souhaitez pas investir dans la version pro d’Elementor, j’ai une bonne nouvelle ! Il existe des tas d’addons gratuits pour Elementor et certains d’entre eux proposent la fonctionnalité d’import de Lotties.
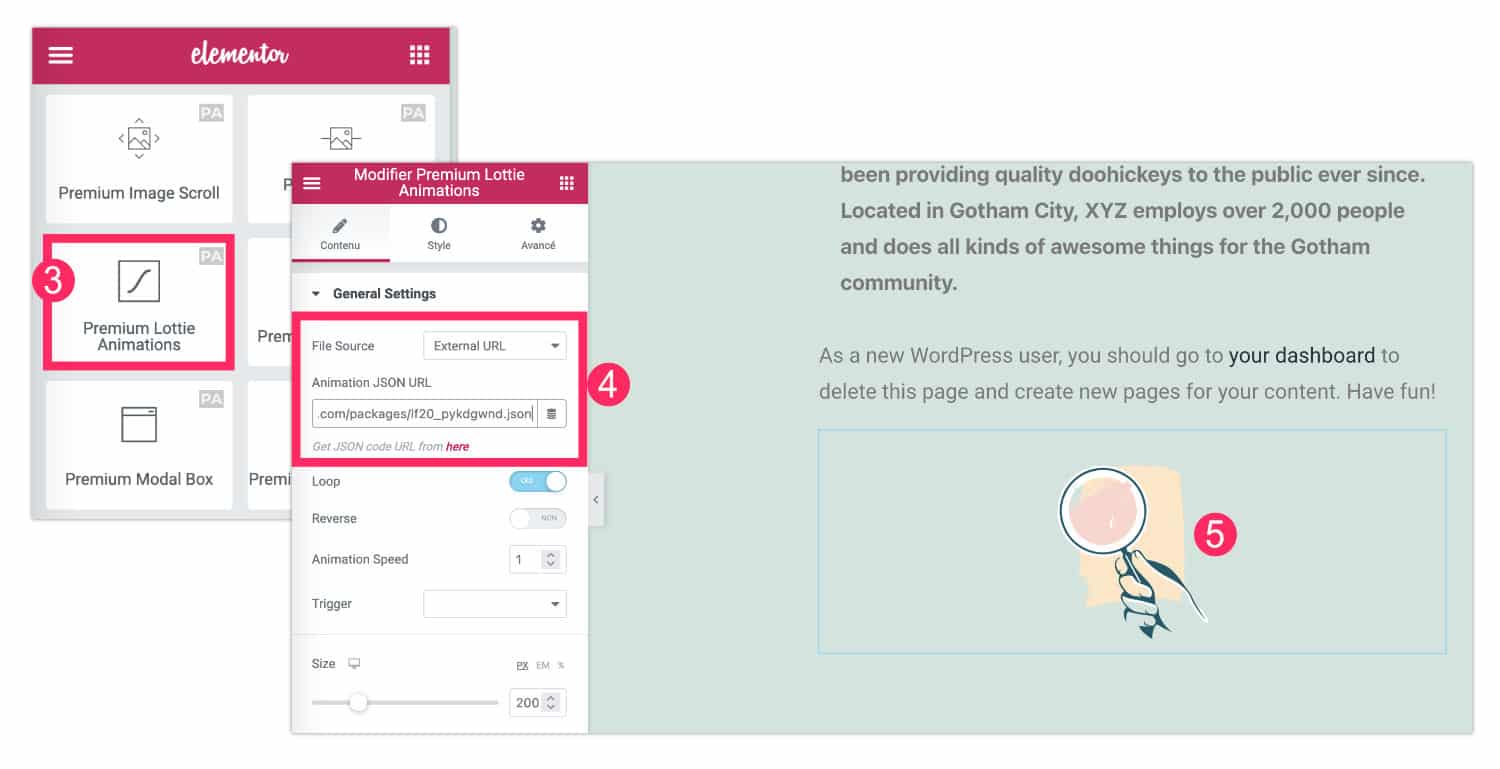
Par exemple, Premium Addons for Elementor offre un widget de Lottie dès sa version gratuite. Il permet d’importer le fichier JSON au sein de votre publication ou d’utiliser l’URL du Lottie directement.

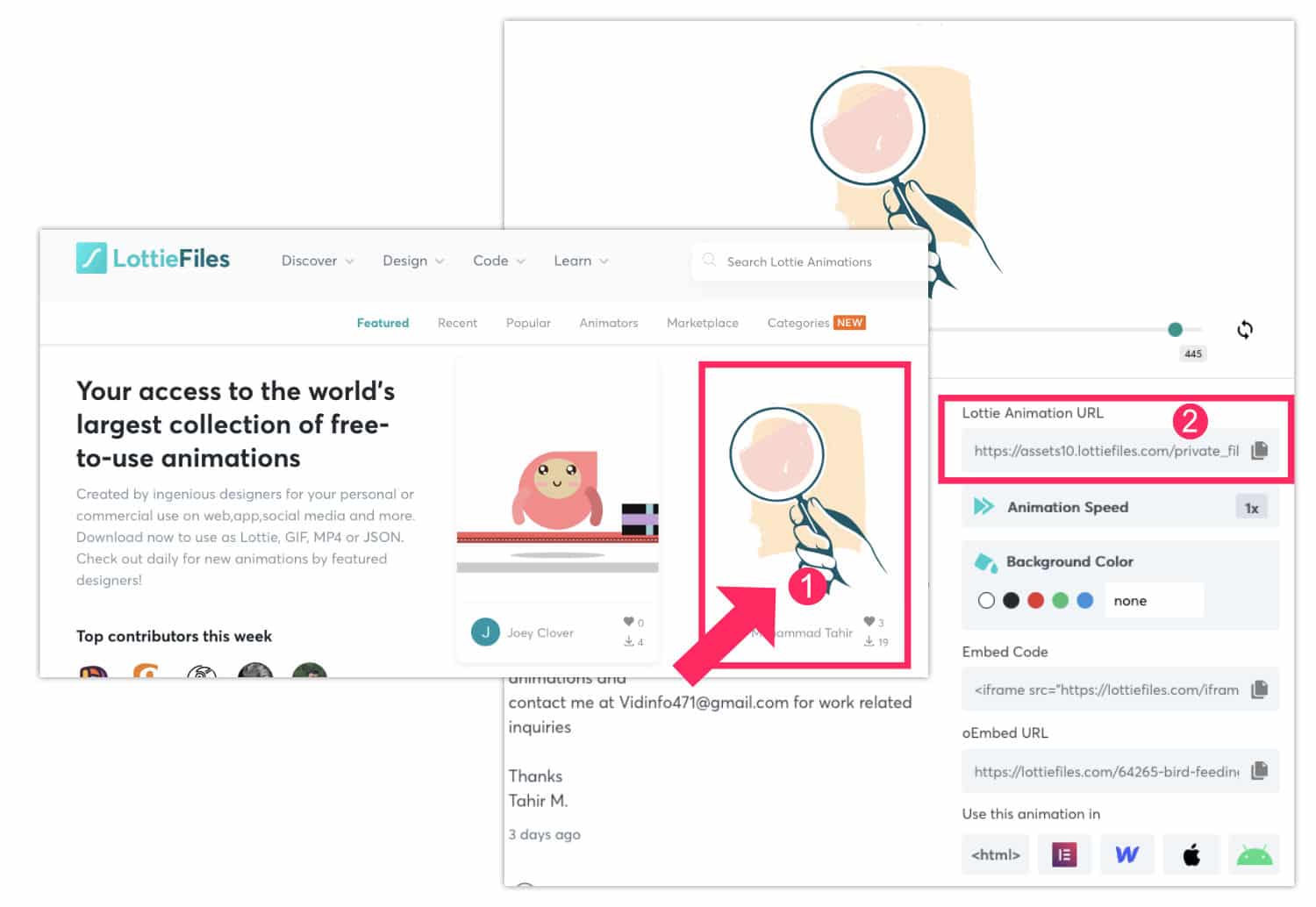
- Rendez-vous sur la bibliothèque LottieFiles et cliquez sur le Lottie que vous souhaitez importer dans le widget Elementor.
- Sélectionnez l’URL du Lottie.

- Au sein de votre mise en page Elementor, choisissez le widget « Premium Lottie Animations ».
- Choisissez votre méthode d’importation, ici c’est « External URL » et collez l’adresse web précédemment copiée.
- Le Lottie s’affiche directement.
Premium Addons for Elementor n’est pas le seul plugin gratuit qui permette d’ajouter un Lottie sur WordPress, vous en trouverez d’autres ici.
8 – Les Lotties pour WordPress : en conclusion…
Le Lottie est un format plutôt récent (moins de deux ans) et il n’a pas fallu longtemps pour qu’il arrive sur nos sites WordPress ! Ce n’est pas si étonnant quand on voit que WordPress couvre +40% du web, c’était donc certainement le premier endroit où il fallait être ! Sans parler que les Lotties vont rapidement détrôner les GIF, étant donné que leur format léger permet d’optimiser le chargement de votre site !
Et vous ? Les utilisez-vous ?
Cet article vous a plu ? Vous allez adorer ma formation qui vous accompagne pas à pas dans la création de votre site WordPress.


Notez : certains liens de ce blog sont des liens d’affiliation. Vous les reconnaîtrez facilement grâce à leur couleur : Je suis un lien affilié – Je suis un lien classique.



















Hello Lycia,
Toujours au top !
Merci pour cette découverte.
Tu vas finir par obtenir le titre de reine des découvertes WordPress.
Ce serait mérité.
A+
bonjour
et merci pour la proposition que tu me fais ça sera très utile pour moi car mes sites sont plats je finis rapidement un site dropshopping chez shopify ensuite je mets les animations dans mes sites je suis très intéressé .
j’ai entendu dire qu’on peut faire du dropshopping avec wordpress par WOOCOMMERCE renseignes moi si tu as le PLUGIN qui le permet cordialement G.V.
Excellent cette histoire de Lottie, je ne connaissais pas Merci Lycia. 😉
De rien Delphine 😉
Hello, merci pour ton commentaire. Je ne connais pas de plugin pour faire du Dropshipping avec WooCommerce, mais des choses doivent certainement exister. J’avais publié cet article aussi, qui pourrait t’interresser : https://la-webeuse.com/dropshipping/
A bientôt
Lycia
Hi hi hi 😉 Merci Cyril !
Bonjour Lycia. Je viens d’insérer mon premier Lottie, hyper simple grâce à toi !!! Comment puis je le centrer ?
Merci de ta réponse.
Pour le centrer il faut rajouter une petite ligne de CSS, je te montrerai
Bonjour Lycia et merci pour cet article sur lequel je viens de tomber.
Petite question : je viens de l’utiliser avec DIVI mais est il possible de supprimer ou masquer la barre de lecture sous l’image ou non ?
Bonjour Guillaume, oui c’est possible, il suffit de cocher l’option lorsque tu génères le HTML sur le site Lottiefile … pour mon article, je n’avais pas vu cette option, je l’ai découverte après… il faudrait que je mette à jour l’article…