GuttyPress est une solution tout-en-un pour les concepteurs et les créateurs de sites WordPress permettant de construire des sites web rapides et pleinement réactifs avec facilité, sans toucher à une ligne de code.
J’ai testé GuttyPress pour vous, et dans cet article, je vous fais découvrir ce tout nouvel outil « Made in France »…
- 1 – Qu’est-ce que GuttyPress ?
- 2 – Installation et paramétrage de l’extension GuttyPress
- 3 – Installation et paramétrage du thème « Gutty »
- 4 – Tour d’horizon de GuttyPress
- 5 – Les modèles du thème
- 6 – Les avantages de la version pro de GuttyPress
- 7 – En conclusion : GuttyPress, un outil indispensable au FSE ?
1 – Qu’est-ce que GuttyPress ?
GuttyPress est bien plus qu’un plugin pour votre site WordPress, c’est une boîte à outils pour l’édition complète du site (FSE), garantissant une expérience de conception transparente et efficace. En association avec son thème de prédilection nommé « Gutty« , on obtient un duo bien pensé, idéal pour créer des sites à l’architecture et au design sur-mesure, sans coder.
Laissez-moi vous présenter tout cela en détail…
2 – Installation et paramétrage de l’extension GuttyPress
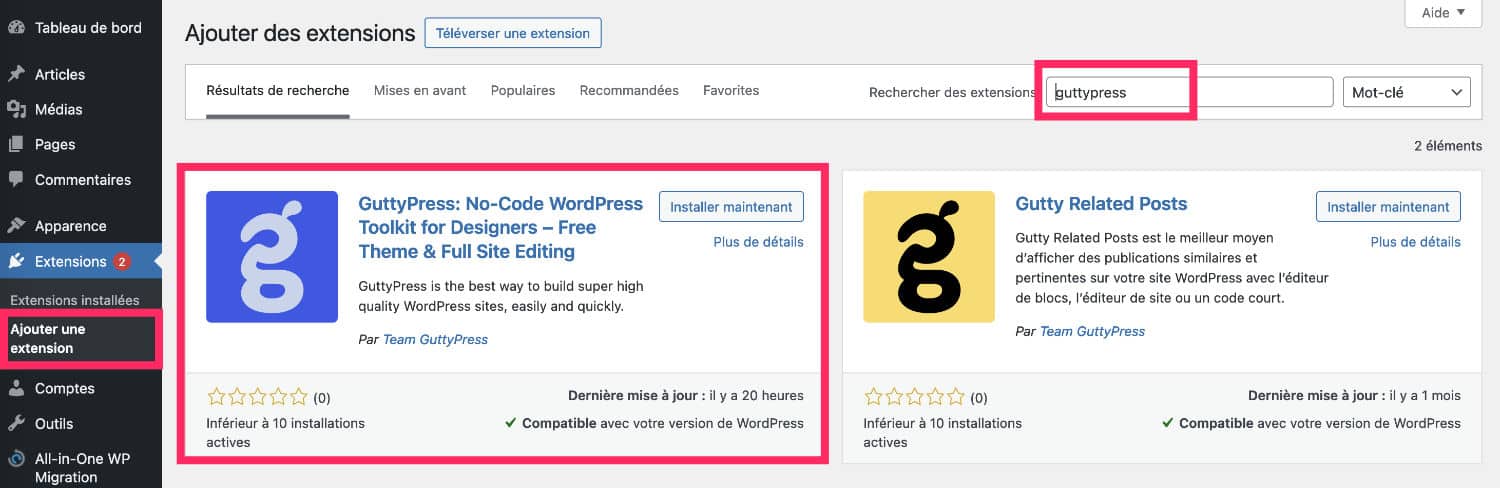
GuttyPress est disponible sur le répertoire officiel de WordPress, cela vous permet de l’installer facilement depuis l’administration de votre site, à l’onglet Extensions > Ajouter une extension.

Notez : GuttyPress utilise les dernières fonctionnalités de WordPress et de son éditeur de site « à la mode Gutenberg », c’est pourquoi, vous devriez utiliser cette extension sur vos nouvelles créations, cela vous évitera une refonte complète de votre site.
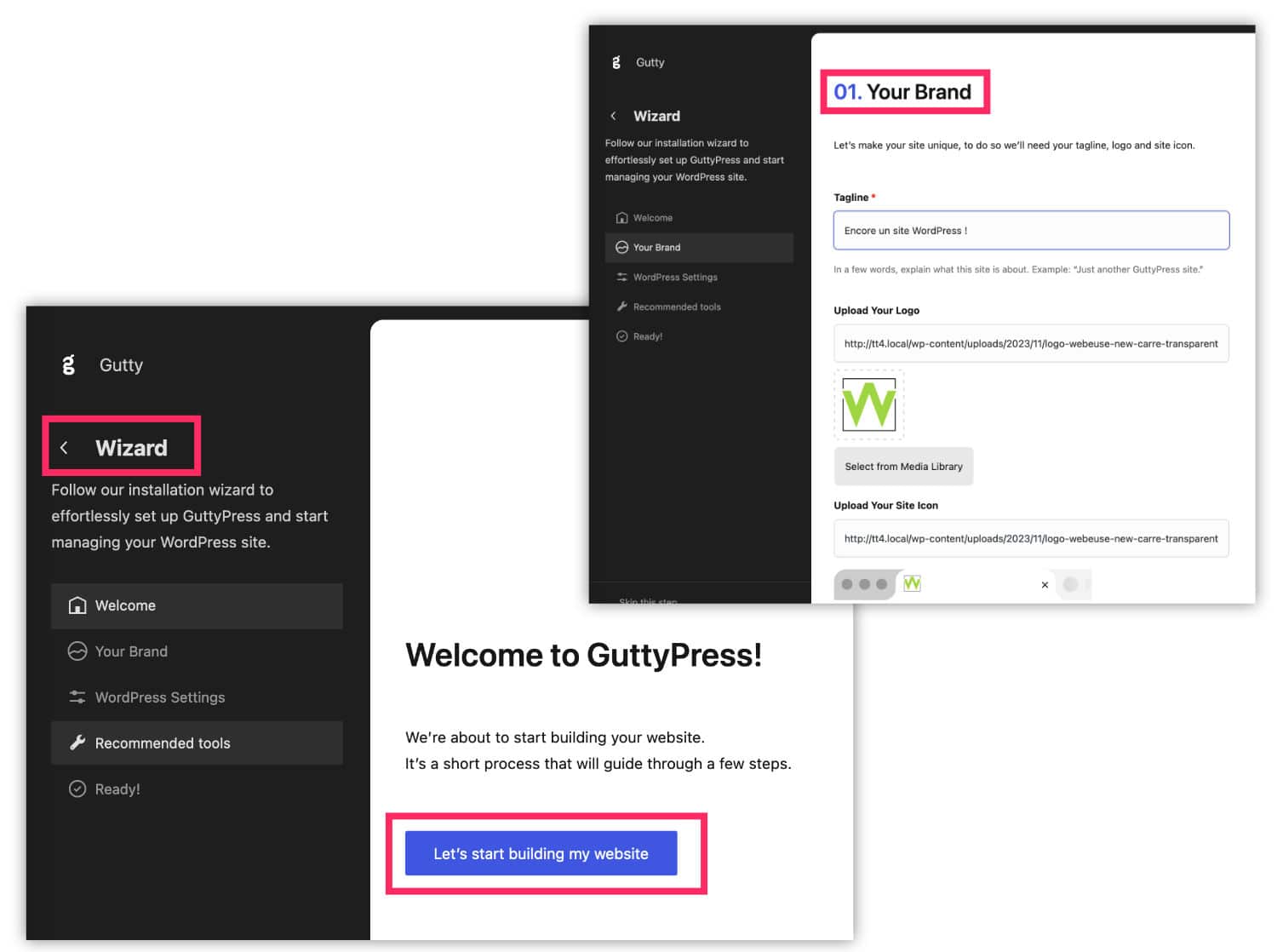
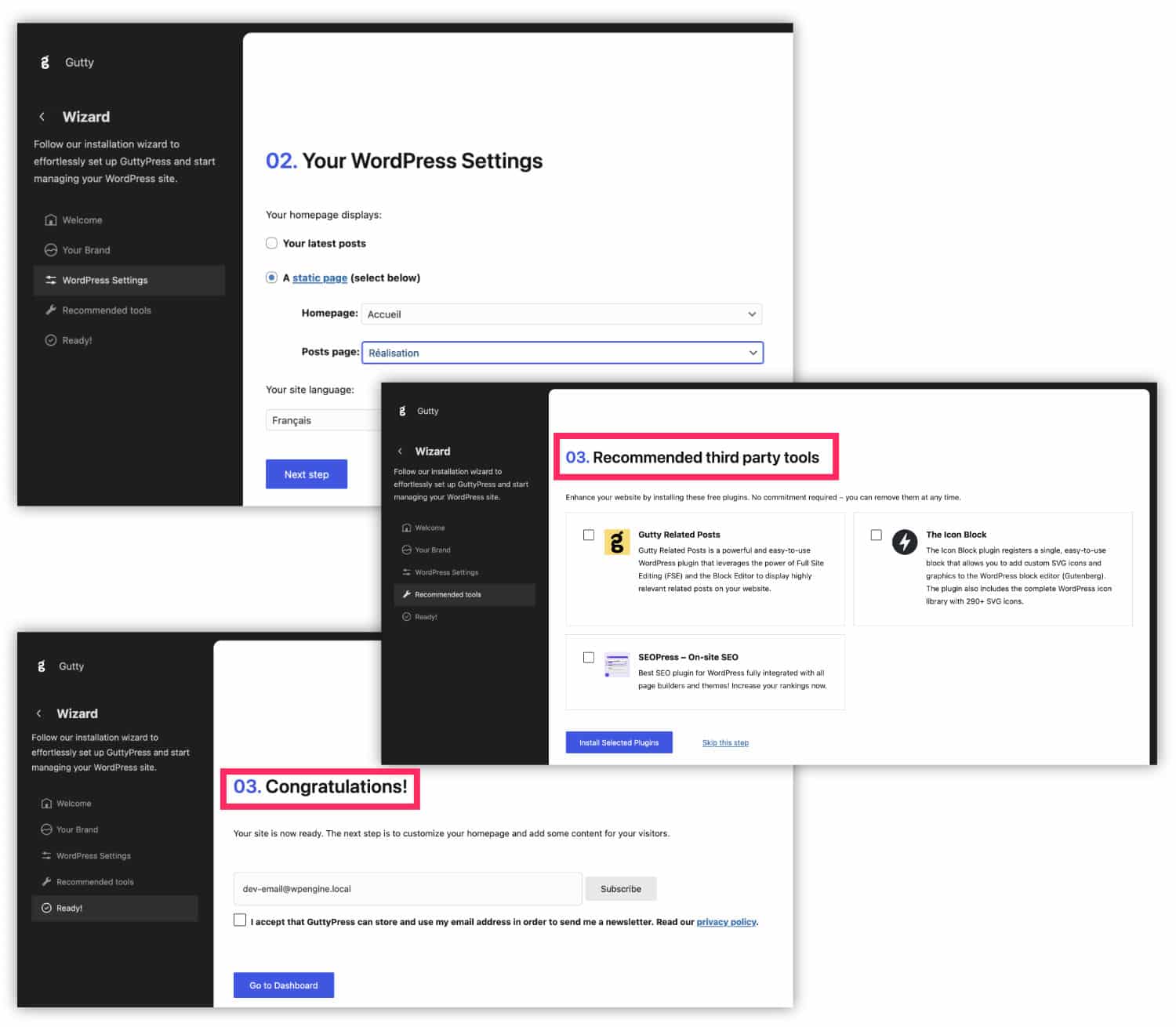
Une fois installé et activé, le Wizard (assistant d’installation) se lance pour vous aider à paramétrer quelques personnalisations et autres fonctionnalités de base telles que les éléments de votre identité de marque (logo, slogan, favicon, etc.) ou le choix de votre page d’accueil et de la langue du site. Ce sont des options que l’on trouve nativement dans les réglages généraux de WordPress.


En découvrant cet assistant, vous comprenez sûrement mieux pourquoi je préconisais juste avant d’utiliser GuttyPress sur une nouvelle instance de WordPress. Tout est pensé en ce sens. Toutefois, rien n’est obligatoire et vous pouvez l’ignorer si vos réglages de base sont déjà paramétrés (logo, page d’accueil, etc.).
Découvrez ma formation : WordPress Vidéo Boost – Une formation pratique et actionnable qui vous permet de rapidement créer et gérer votre site web.
3 – Installation et paramétrage du thème « Gutty »
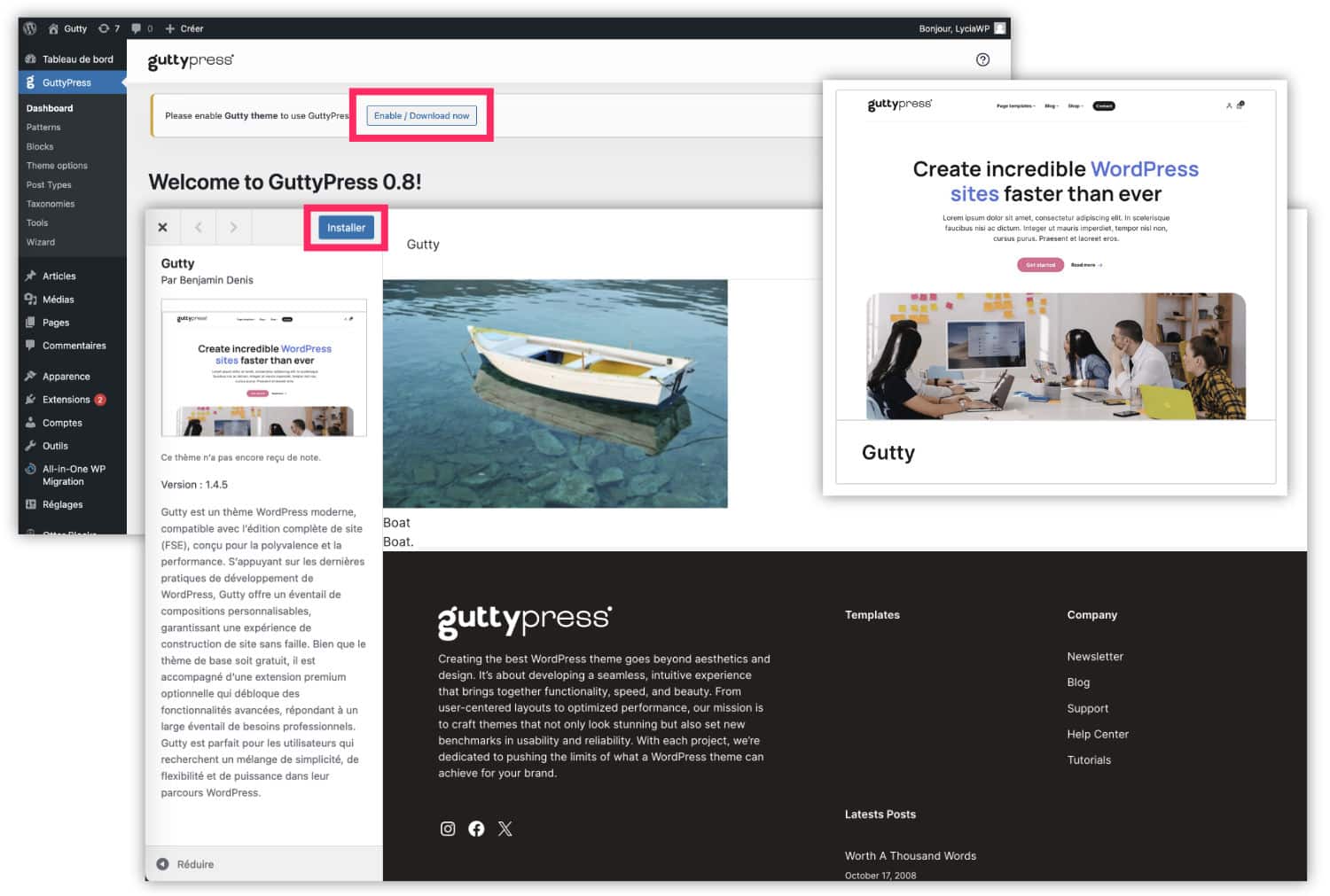
À la fin de l’assistant de configuration, vous êtes redirigé vers le tableau de bord de GuttyPress. Vous ne manquerez pas cette petite notification qui s’est affichée en haut de l’écran, vous invitant à installer le thème Gutty.

En effet, même si GuttyPress est compatible avec quasiment tous les thèmes basés sur les blocs, certaines fonctionnalités pourraient provoquer quelques effets de bord selon le thème utilisé (uniquement sur la partie Composition et Bibliothèque). C’est pourquoi il est recommandé d’utiliser les deux compagnons ensemble. C’est un peu comme Elementor et son thème Hello.
Dans tous les cas, l’onglet Theme Options de GuttyPress agit sur le thème basé sur les blocs actuellement actif, que ce soit Gutty ou un autre tel que Twenty Twenty Four ou Twenty Twenty Five…
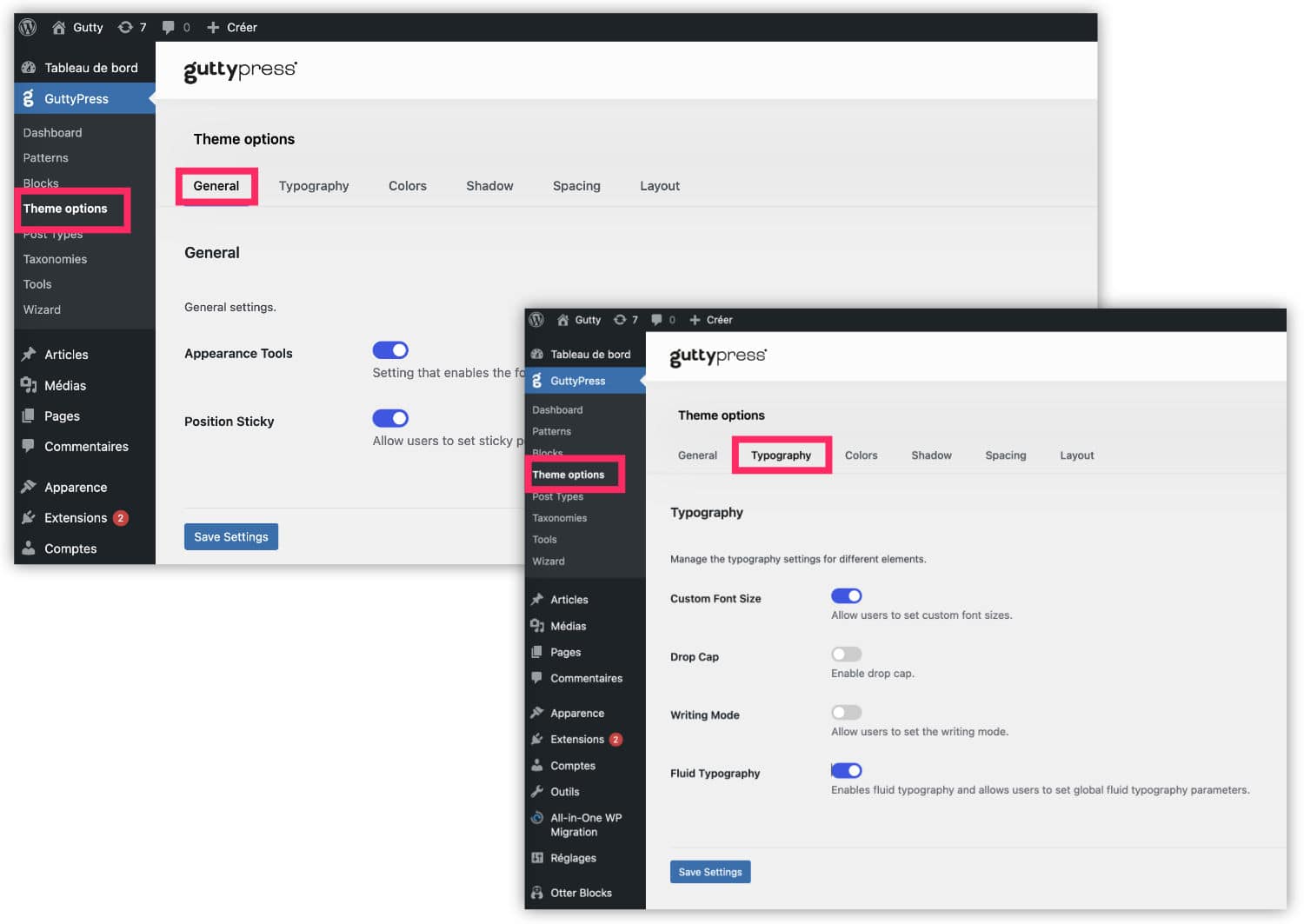
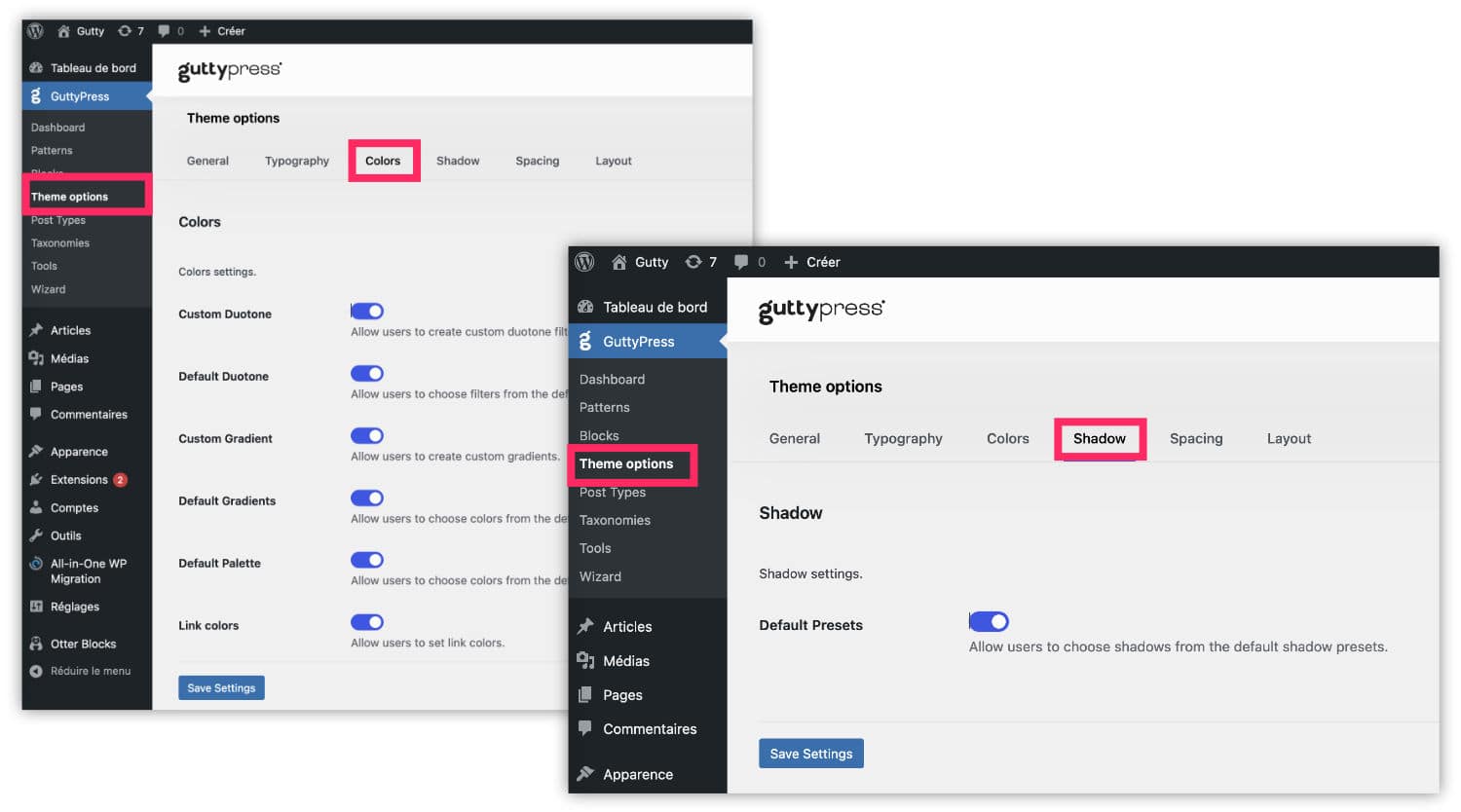
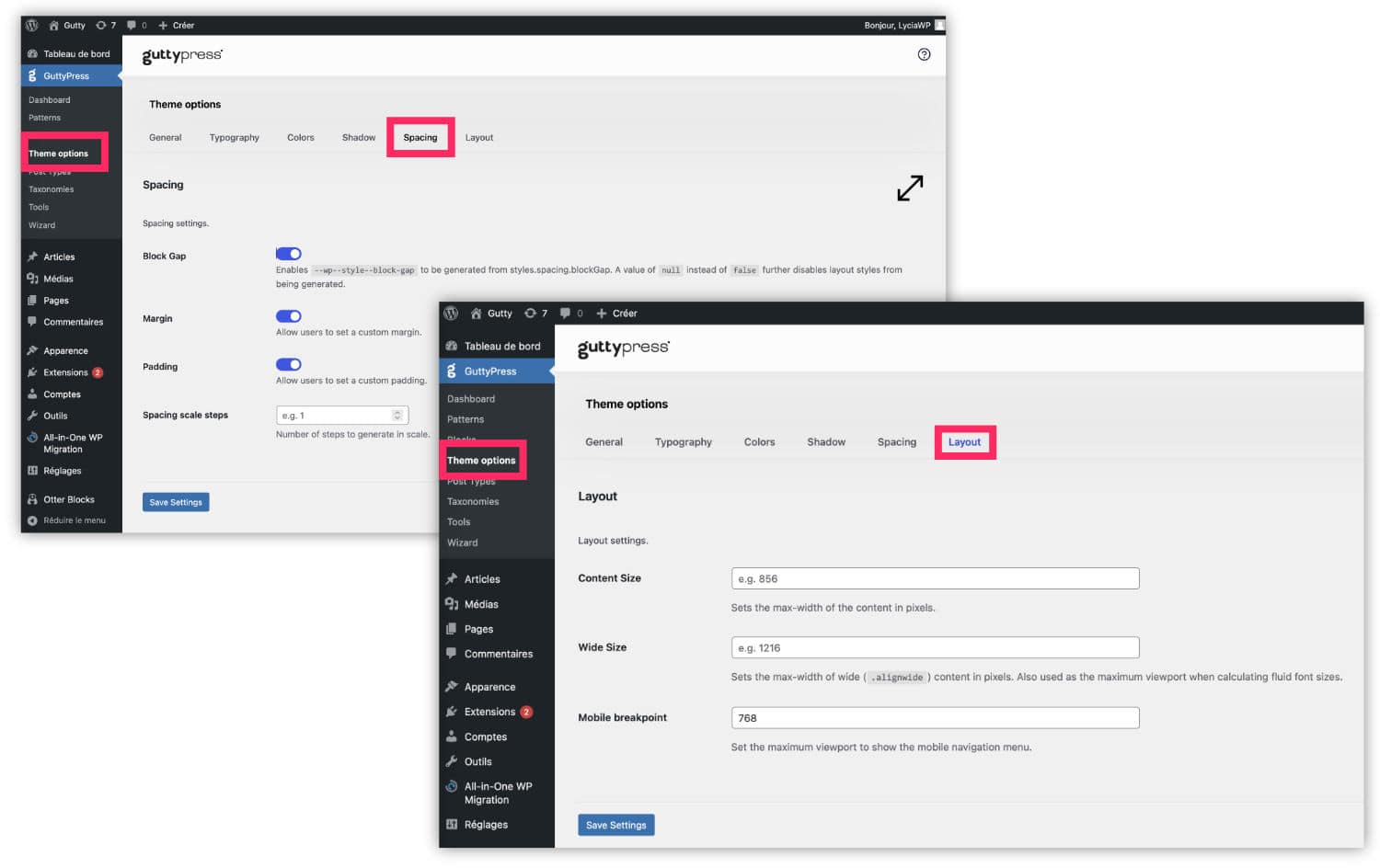
Si vous êtes développeur ou que vous avez déjà « bidouillé » des thèmes basés sur les blocs, vous serez heureux de savoir que cet onglet et ses nombreux sous-onglets (General, Typography, Colors, Shadow, Spacing et Layout) vous permettent d’activer des options de design disponibles dans le fichier theme.json de votre thème.
Avec GuttyPress, plus besoin de coder dans le fichier theme.json pour activer certaines options de design telles que la gestion des marges, des ombres, etc.



4 – Tour d’horizon de GuttyPress
Revenons maintenant sur les fonctionnalités proposées par GuttyPress (le plugin lui-même)…
4.1 – Le tableau de bord
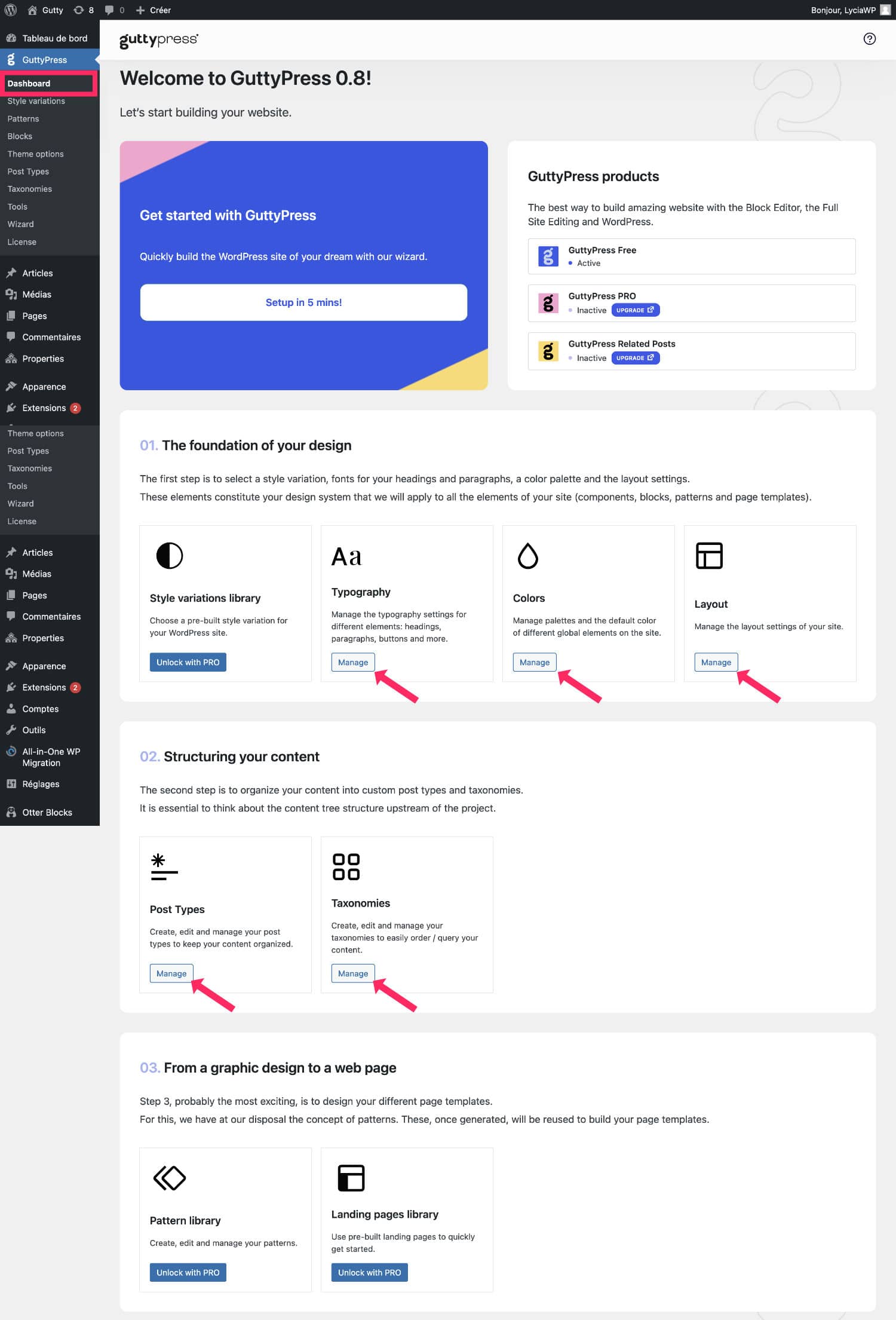
À l’onglet GuttyPress > Tableau de bord (Dashboard), vous accédez rapidement aux principales options de l’éditeur du site (FSE) et de GuttyPress.
C’est un tableau de bord qui centralise les successions d’étapes pour vous guider dans la construction d’un site de A à Z.

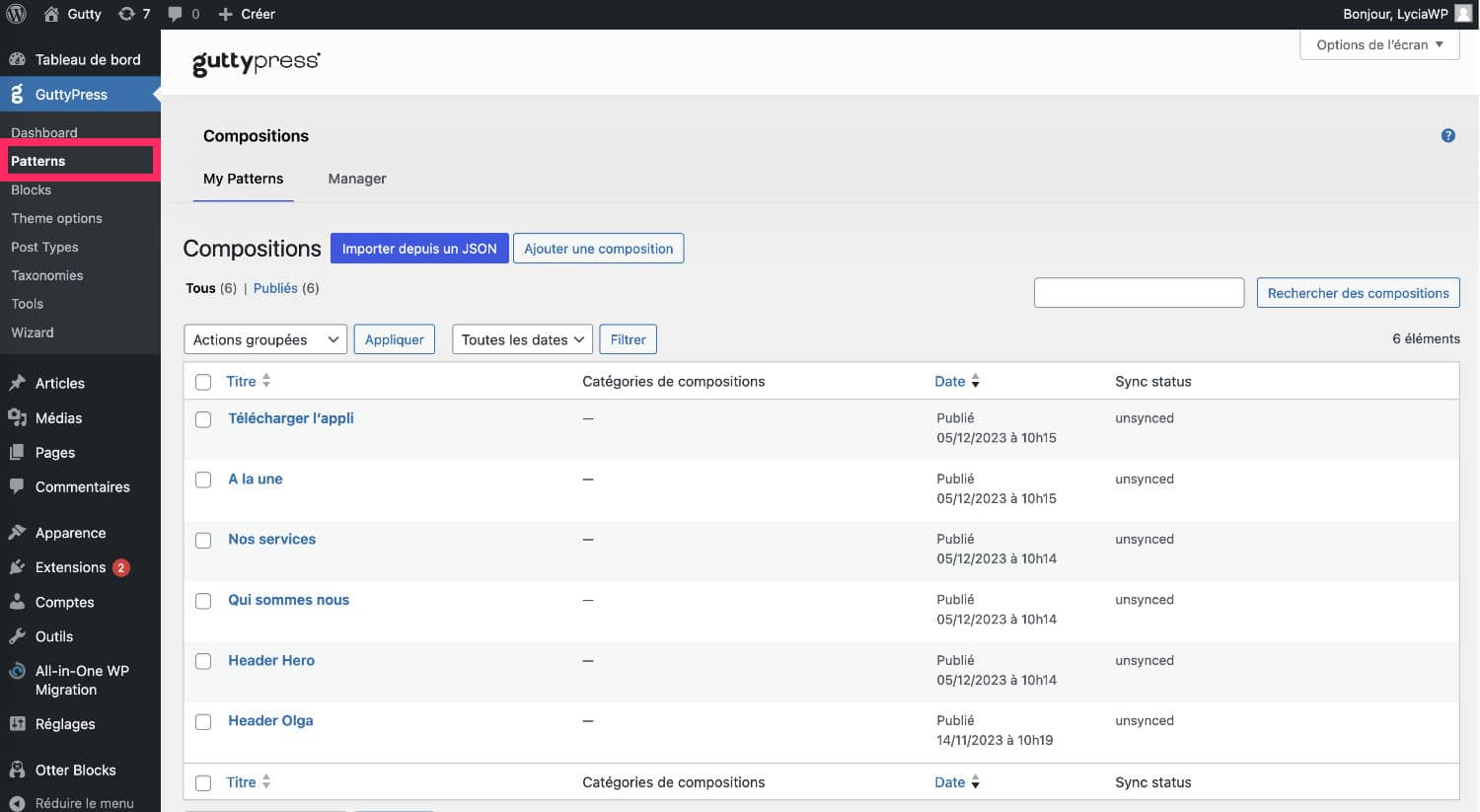
4.2 – La gestion des compositions
GuttyPress met à votre disposition un onglet nommé « Compositions » (Patterns) qui centralise la liste des compositions de blocs que vous créez. Sur un site tout neuf, vous trouverez une liste vide, mais au fil du temps, ce raccourci affichera vos compositions.

Notez que cet écran est natif, il est juste caché par défaut, et ce raccourci vous permet d’y accéder facilement.
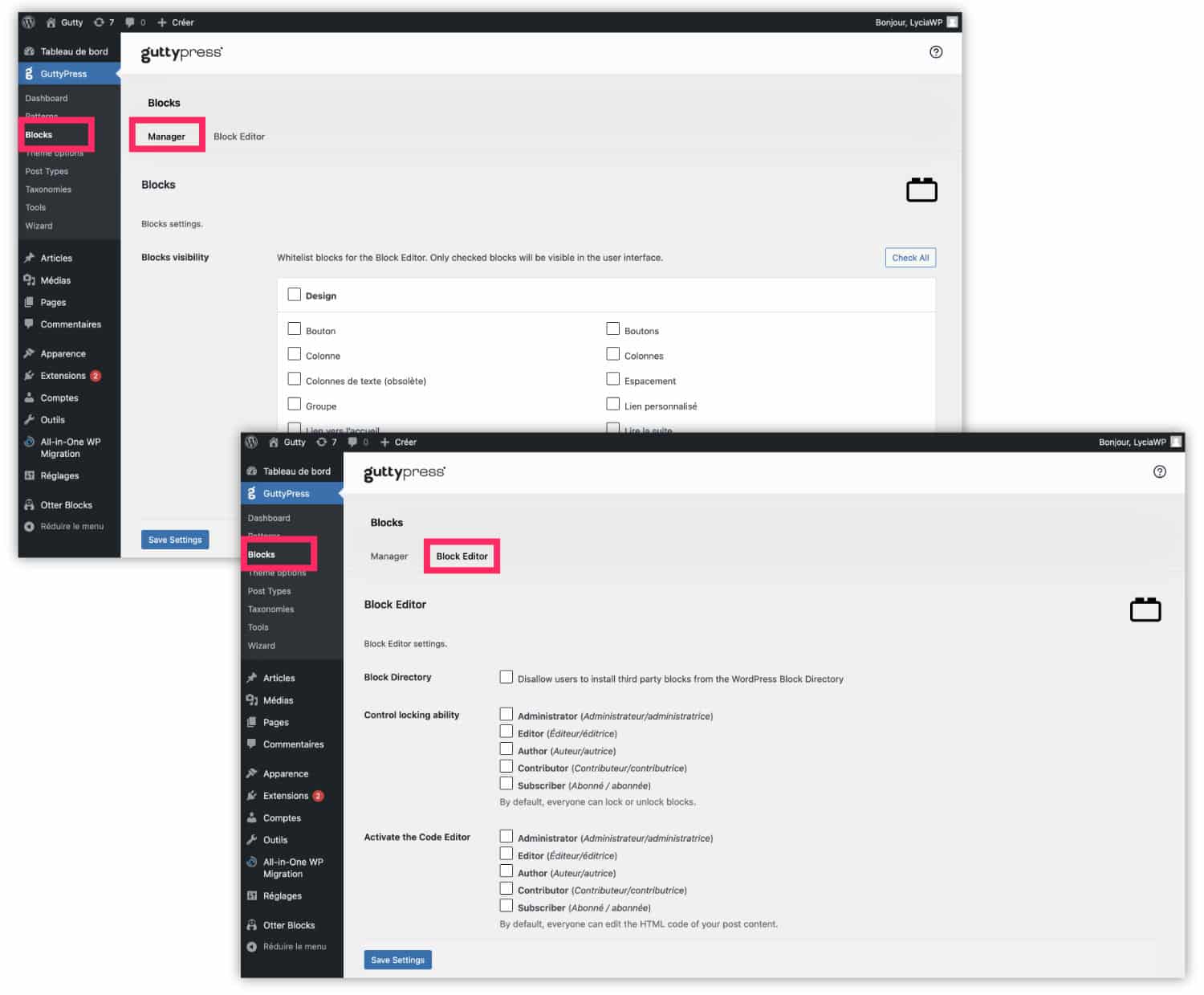
4.3 – La gestion des blocs
Depuis l’onglet GuttyPress > Blocks, vous pourrez gérer tous les blocs du site. Par exemple, depuis l’onglet Manager, vous pourrez activer/désactiver les blocs inutiles pour ne plus les voir apparaître dans l’éditeur.
Depuis l’onglet Block Editor, vous pourrez gérer les permissions en fonction des rôles et verrouiller certaines capacités.

En fait, cet onglet est très utile pour les agences qui travaillent en équipe ou pour les freelances qui livrent des sites à des clients et qui ne voudraient pas que les utilisateurs finaux fassent n’importe quoi avec les blocs de Gutenberg depuis l’éditeur.
4.4 – La gestion des types de publications personnalisées
WordPress permet – depuis 2010 – d’ajouter des Custom Post Types, en français des « types de publications personnalisées ».

Il s’agit de types de publications que vous pourriez avoir besoin dans votre site web et qui ne soient ni des articles, ni des pages. Par exemple, vous pourriez avoir besoin d’un portfolio pour publier régulièrement vos créations, ou bien d’un fil d’annonces immobilières, d’épisodes de podcast ou encore de critiques de films.
Toujours depuis 2010, vous pouviez créer des Custom Post Types soit en les codant dans un thème enfant, soit en utilisant des extensions spécialisées comme Custom Post Type UI et plus récemment ACF.
Ce temps est maintenant révolu grâce à la boite à outil qu’est GuttyPress !
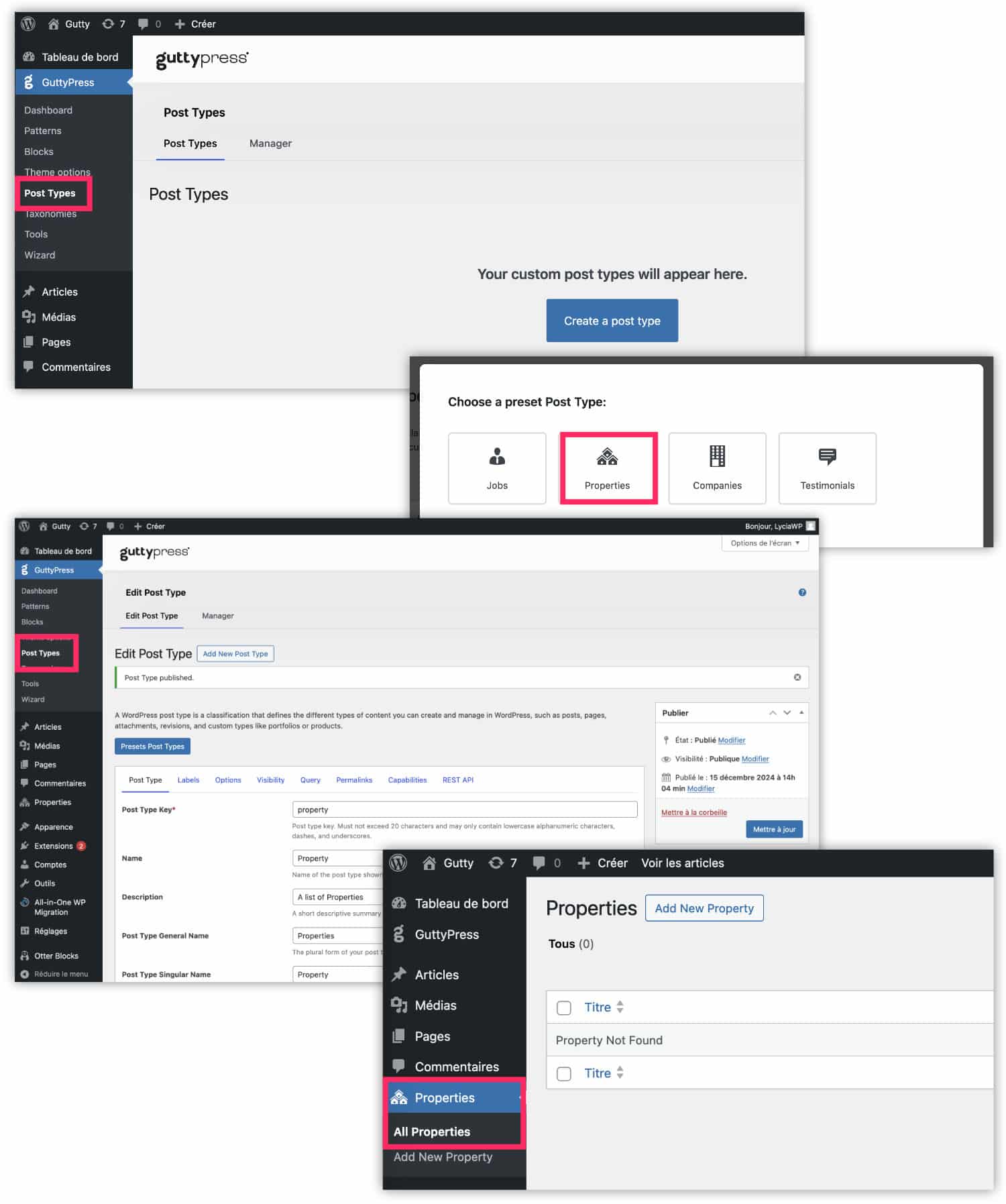
Il suffit de vous rendre dans l’onglet GuttyPress > Post Types pour ajouter en quelques clics vos publications personnalisées.
Lorsque vous cliquez sur « Créer un type de publication », GuttyPress vous proposera quelques exemples de types de publication déjà pré-configurés, tels que des emplois, des propriétés, des sociétés ou des témoignages… Mais vous pourrez bien évidement créer vos propres types de publication personnalisés.
Dès l’ajout d’un nouveau type, vous verrez apparaître les onglets dédiés dans la barre latérale d’administration (exemple des Properties dans ma capture d’écran ci-dessus).
Je précise que cette fonctionnalité de GuttyPress est totalement compatible avec les autres thèmes basés sur les blocs, puisqu’il s’agit d’une fonctionnalité native de WordPress.
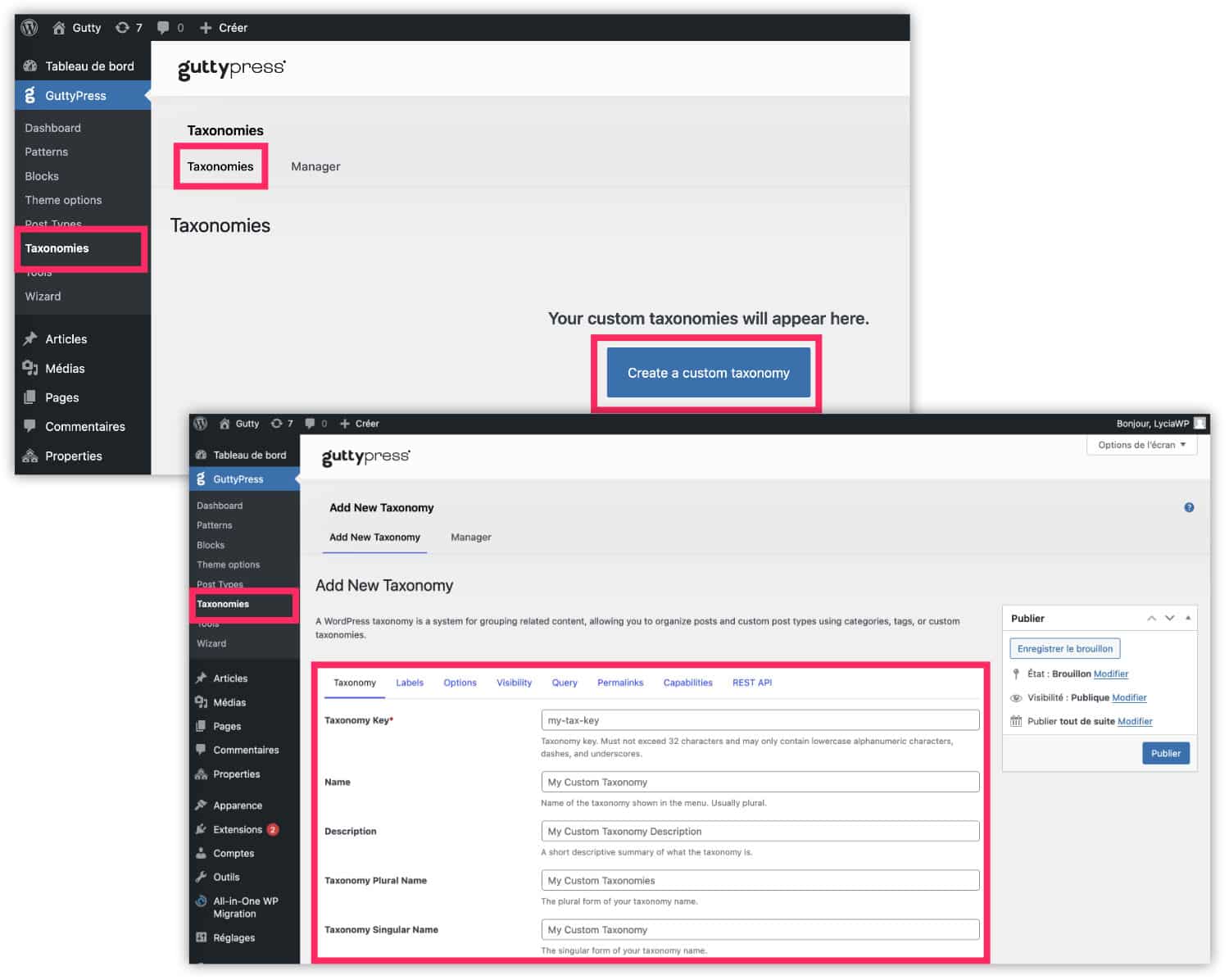
4.5 – La gestion des taxonomies
Et comme un Type de publication personnalisé a besoin de taxonomie(s), vous pourrez les créer et les gérer depuis l’onglet GuttyPress > Taxonomies.

Pour rappel : les taxonomies sont des groupes thématiques qui permettent de classer le contenu pour un type de publication. Par exemple, pour le type de publication « Articles », il existe deux taxonomies par défaut : les catégories et les étiquettes. Cela vous permet de mieux trier/classer vos articles de blog.
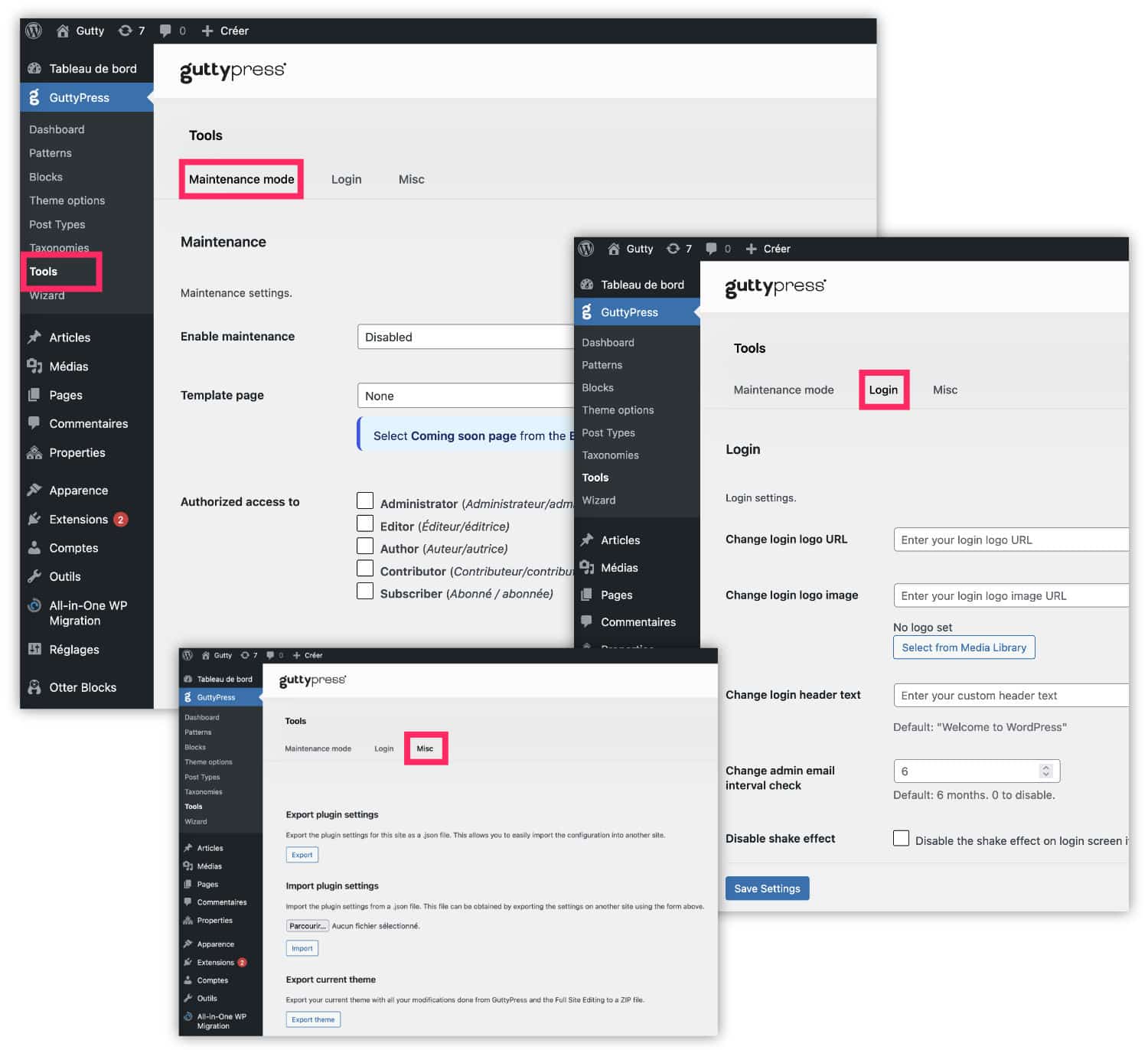
4.5 – Les outils supplémentaires de GuttyPress
Depuis l’onglet Outils (Tools), vous trouverez quelques outils supplémentaires comme :
- l’activation d’un mode maintenance ou d’une page Coming Soon
- la personnalisation du design de la page de connexion (changement du logo et ajout de CSS personnalisé)
- la fonctionnalité d’import/export des réglages de GuttyPress et du thème.

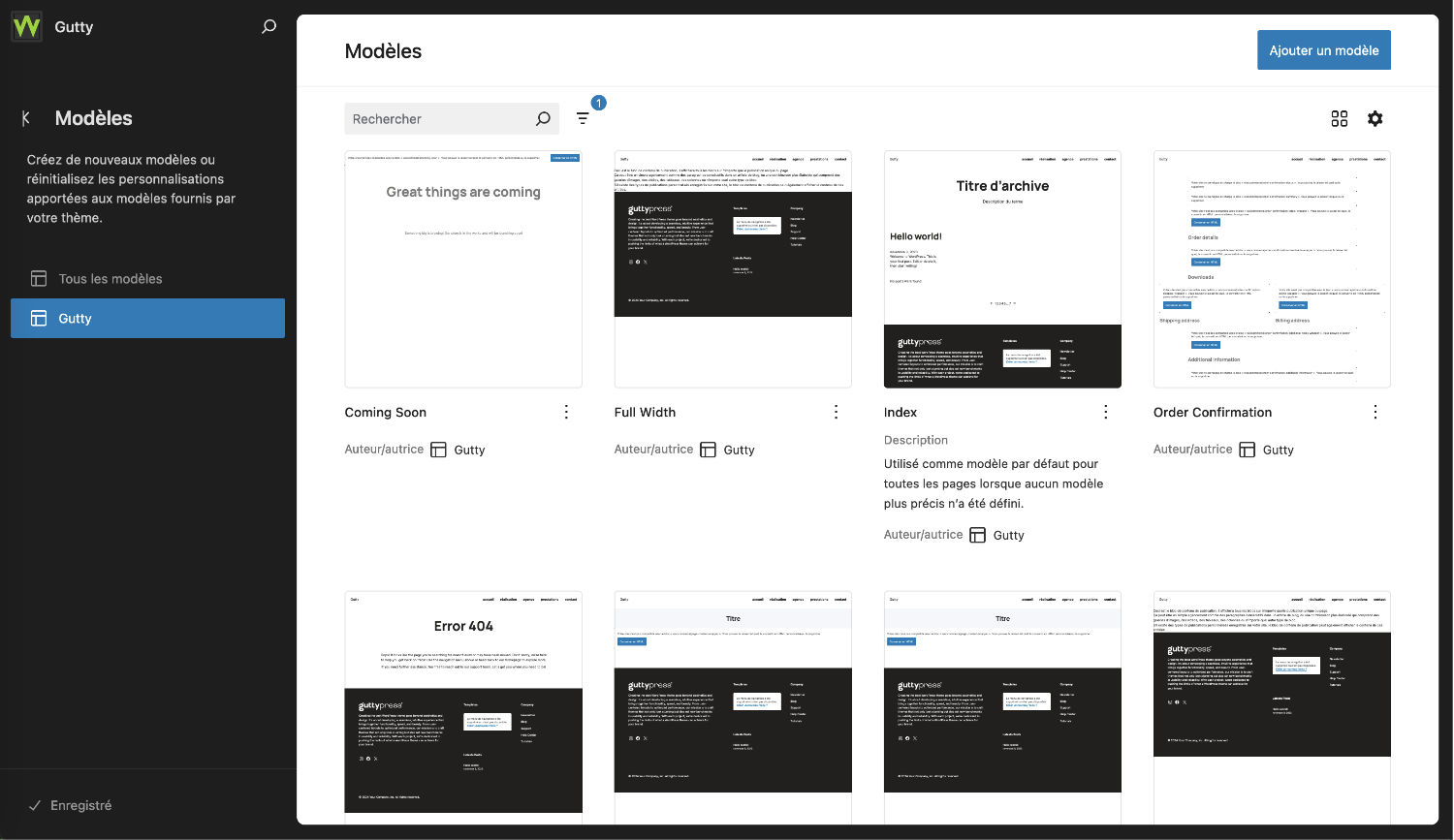
5 – Les modèles du thème
Le thème Gutty propose plusieurs modèles déjà préconfigurés. C’est idéal lorsqu’un utilisateur n’a aucune idée de ce qu’est un modèle et comment ça fonctionne. D’ailleurs, à ce propos, vous pouvez en savoir plus grâce à mon article dédié à la gestion des modèles de thème avec des blocs.

Rien de bien complexe ici à vous expliquer. Les modèles sont déjà créés et vous n’avez plus qu’à les modifier selon vos besoins.
Intéressé par l’idée de faire certifier vos compétences WordPress ? Découvrez ma formation WordPress certifiante (Tosa WordPress).
6 – Les avantages de la version pro de GuttyPress
Pour comparer les fonctionnalités, j’ai eu l’occasion de tester la version Pro de GuttyPress. Nous allons voir maintenant quels en sont les avantages…
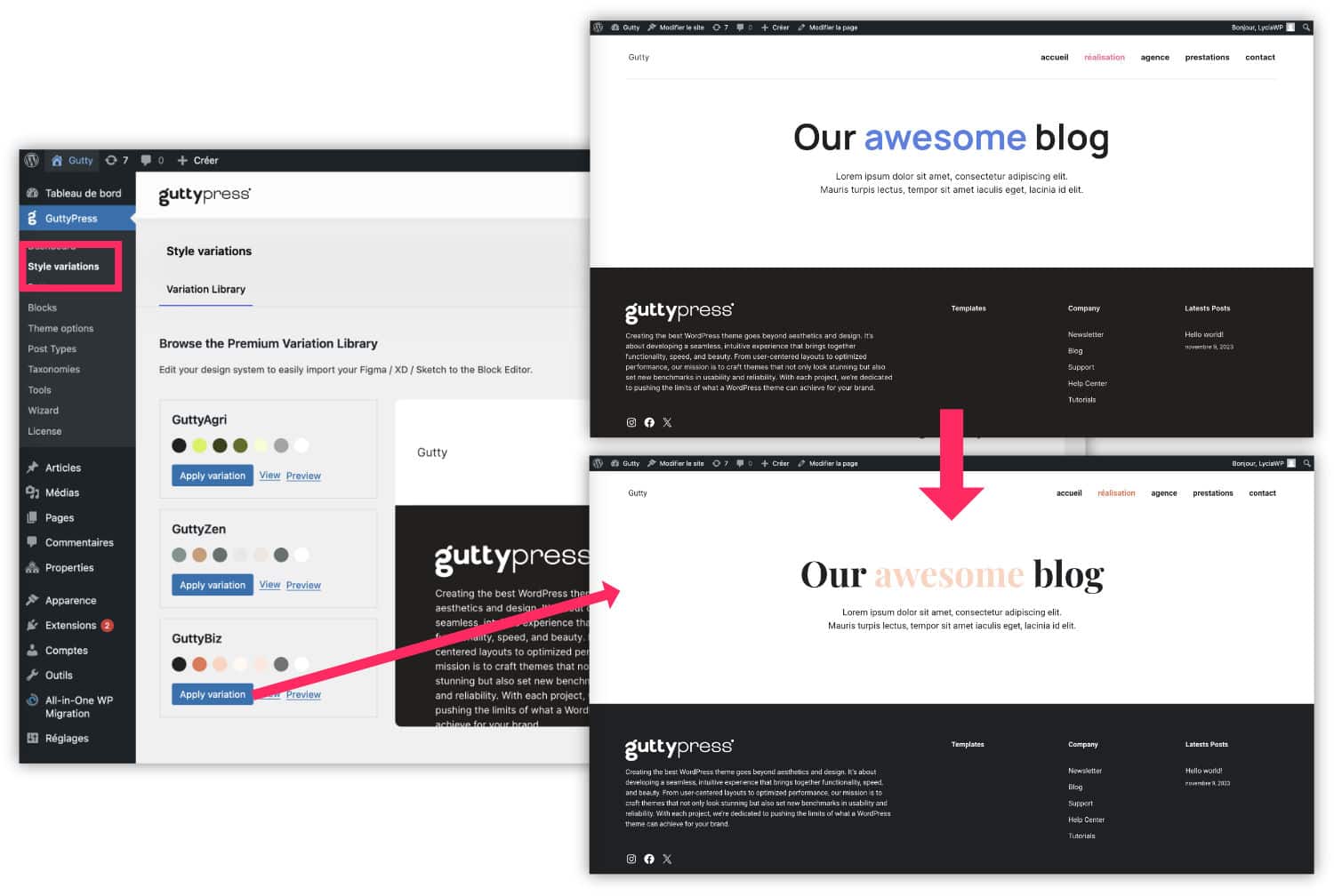
6.1 – Les variations de styles
Dès que vous activez la version Pro de GuttyPress, vous verrez apparaître un nouvel onglet nommé « Style variations ». Depuis cet onglet, vous pourrez choisir « l’ambiance visuelle » de votre site. Il suffit de cliquer pour changer l’apparence du site : couleurs, typographie, etc.
Pour l’instant, seules 3 variations sont disponibles, mais le choix va très certainement s’agrandir dans les semaines et mois avenir.
Et dans tous les cas, vous pouvez tout à fait réaliser vos changements avec vos propres couleurs depuis les styles globaux de votre thème.

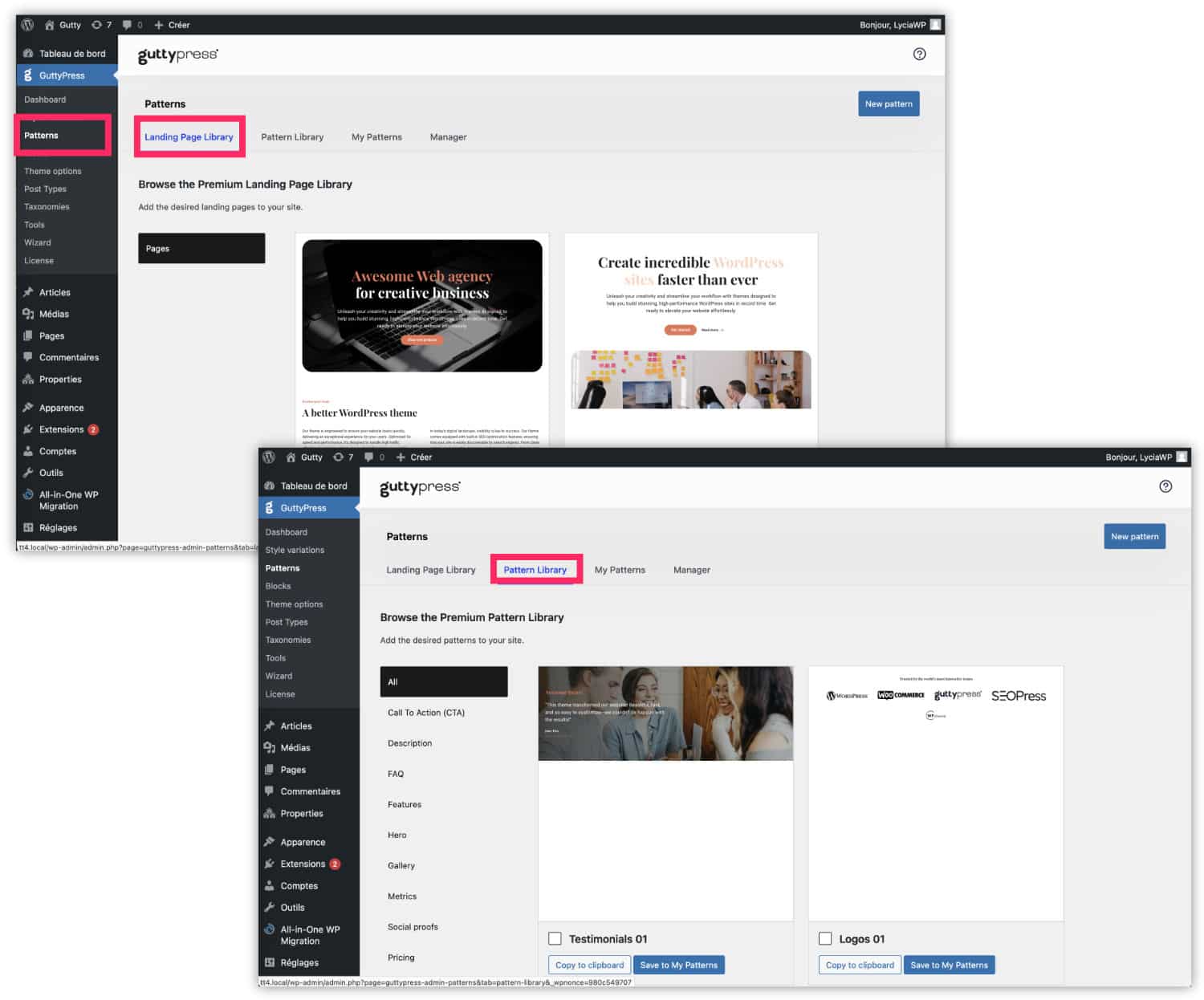
6.2 – Les compositions Premium (Patterns)
L’autre avantage de la version Premium de GuttyPress, c’est d’avoir accès à une bibliothèque de compositions. Vous verrez alors apparaître deux nouveaux sous-onglets nommés Bibliothèque de pages d’atterrissage (Landing Page Library) et Bibliothèque de compositions (Pattern Library) dans l’écran des Patterns (Compositions).

Le but de GuttyPress ici, est de « reproduire » ce que propose Divi avec sa bibliothèque de Layouts préconçus. Pour l’instant, il y a peu de mises en page à votre disposition mais « ça va venir », m’assurent les développeurs de GuttyPress, Benjamin et Aurélien Denis…
Ce qu’il est intéressant de noter, c’est que ces aperçus reflètent en temps réel le visuel final en fonction des variations de styles que vous utilisez (typo, couleurs, etc.).
7 – En conclusion : GuttyPress, un outil indispensable au FSE ?
Pour conclure, je dirai que j’ai été plutôt séduite par GuttyPress. J’ai, pour l’instant, testé la version bêta, mais cet outil me paraît prometteur !
Ce que j’aime, c’est que ce n’est pas un énième plugin qui ajoute X blocs à l’éditeur Gutenberg… Non, c’est un outil multifonction qui a pour but d’améliorer l’expérience utilisateur de l’édition de site avec des thèmes basés sur les blocs. Cela me paraît indispensable, car pour l’instant, on ne peut pas dire que le FSE soit un exemple de simplicité ou d’UX 😅, alors si un outil peut améliorer notre productivité, je dis OUI !
Et vous ? Si vous avez déjà testé GuttyPress, n’hésitez pas à commenter pour ajouter vos impressions. Et si vous ne l’avez pas encore testé, c’est peut-être l’occasion ?



















Bonjour Lycia, tous mes meilleurs voeux pour cette nouvelle année !!! Merci encore pour ce partage. J’installe et je teste.
Bonjour Karine, meilleurs vœux également et bon test !
Merci beaucoup pour ton test Lycia !
Bonjour Lycia ,
je vous présente tous mes voeux pour cette année 2025 et merci pour cet article.
cordialement
Bonsoir Lycia,
Meilleurs vœux pour cette année 2025 ✨
Merci pour ces partages
Merci Sandra
Merci Raphaël-Edouard. À bientôt 😉