Aujourd’hui, je vous présente CosmosWP, mon thème WordPress préféré, une véritable pépite enfouie dans le répertoire des thèmes.
CosmosWP est un thème WordPress gratuit, léger, polyvalent, 100% compatible avec l’éditeur et les blocs Gutenberg ainsi qu’avec les constructeurs de pages et, 🍒 sur le 🍰, avec des fonctionnalités dignes d’un thème premium.
Avec CosmosWP, vous pourrez concevoir tout type de site Web en un rien de temps grâce à ses nombreuses options de personnalisation et ses démos variées à importer en un clic.
Je vous ai mis l’eau à la bouche et vous avez envie d’en savoir plus ?
Alors, c’est parti pour un passage en revue de ce thème méconnu et pourtant si complet.
- Présentation du thème WordPress CosmosWP
- Installation du thème CosmosWP
-
Personnalisation du thème CosmosWP
- General setting (Réglage général)
- Header Builder/Options (Créateur d’en-tête)
- Main Content (Contenu en général)
- Blog Options (Options du blog)
- Post Options (Options des articles)
- Page Options (Options des pages)
- Footer Builder/Options (Constructeur de pied de page)
- Theme Options (Options du thème)
- CosmosWP WooCommerce style
- CosmosWP thème WordPress version Pro
- CosmosWP : en conclusion
Note de La Webeuse : cet article est rédigé par Christine Siembida, découvrez sa « mini-bio » en fin d’article !
Présentation du thème WordPress CosmosWP

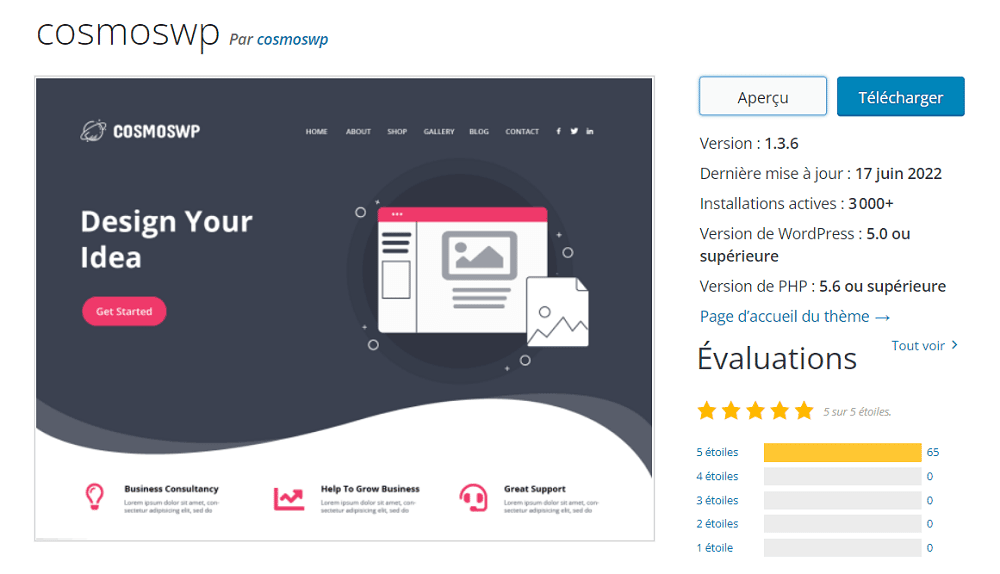
Tout d’abord, il faut savoir que CosmosWP est disponible dans le répertoire des thèmes WordPress.
Et que même si, à ce jour, il n’affiche que 3 000 installations actives, tous les avis sont excellents et qu’il obtient une note de 5/5.
Découvrez ma formation : WordPress Vidéo Boost – Une formation pratique et actionnable qui vous permet de rapidement créer et gérer votre site web.
Thème compatible avec Gutenberg et les constructeurs de pages
CosmosWP est un « thème classique » compatible avec Gutenberg (il ne s’agit pas d’un Block Theme : un thème basé sur les blocs).
Il a été créé avec Gutentor, un constructeur de page par glisser-déposer pour Gutenberg qui embarque une multitude de blocs et de modèles.
Néanmoins, si vous préférez utiliser un autre constructeur de page, c’est également possible puisqu’il prend en charge les plus connus, tels que Divi, Elementor, Beaver Builder ou encore Visual Composer.
Thème optimisé pour le référencement SEO
Comme chacun le sait, pour être bien classé dans les résultats de recherche, un site se doit de respecter les critères de qualité établis de Google au niveau technique.
De toute évidence, opter pour le thème WordPress CosmosWP est un très bon choix.
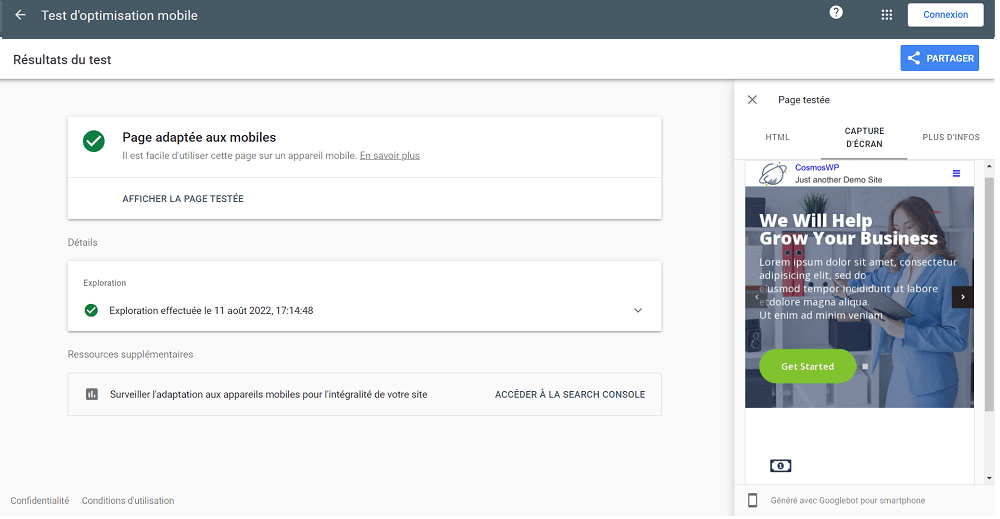
Car, non seulement, CosmosWP est réactif, c’est-à-dire conçu avec un design responsive qui permet un affichage au top de votre site sur tous les écrans et particulièrement sur les mobiles.

Mais en plus, CosmosWP est un thème WordPress très léger. En effet, son zip d’installation pèse moins de 1 Mo.
Enfin, dernier avantage, et non des moindres, il est entièrement optimisé pour la performance.
Ainsi, votre site se chargera en moins de 2 secondes comme le préconise Google.
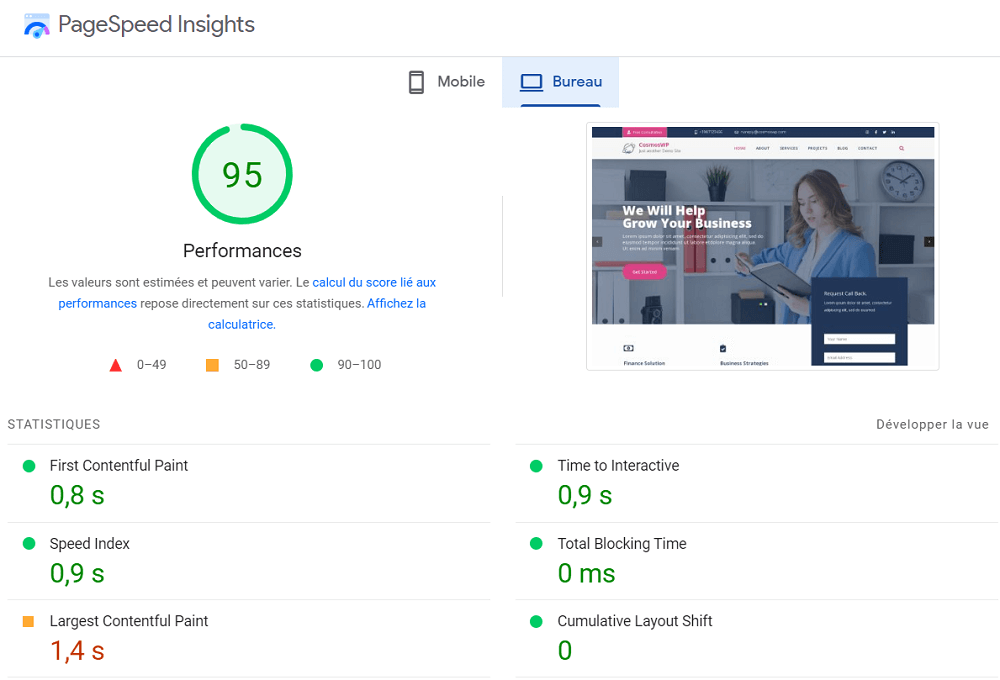
La preuve en est, après importation d’une démo, et sans aucun plugin d’optimisation ou de cache, la note de performance obtenue sur PageSpeed Insight est de 95.

Prévu pour le commerce électronique
Si vous souhaitez créer un site E-commerce avec le thème CosmosWP, il n’y a aucun problème.
En effet, CosmosWP est complètement compatible avec WooCommerce et propose en sus des options de personnalisation pour votre panier, votre produit unique, votre paiement et d’autres pages spécifiques au commerce électronique.
Et si vous comptez vendre des produits numériques, alors sachez qu’il prend également en charge Easy Digital Download.
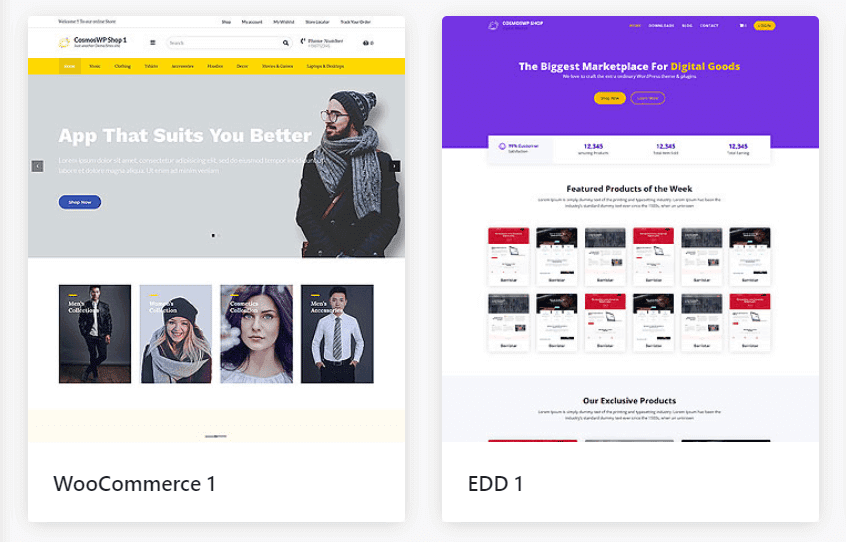
De surcroit, pour construire votre boutique en ligne encore plus facilement, CosmosWP met à disposition des démos à importer, une pour WooCommerce et une autre pour Easy Digital Download (EDD).


CosmosWP est ultra-personnalisable
Le gros avantage de CosmosWP est que toutes les personnalisations sont possibles.
Et ça, c’est tip top pour concevoir un site à l’image de votre marque sans avoir besoin de toucher au code.
En bref, vous pourrez personnaliser les pages, le blog, les articles, les pages d’archive.
Concernant la mise en page globale du site, le thème embarque des créateurs d’en-tête et de pied de page et vous permet de gérer aussi la colonne latérale, les boutons et la recherche.
En plus de cela, il dispose d’options de typographie et couleur avancées avec lesquelles vous pourrez définir les couleurs et les polices de votre site sans limitation.
Importation de démos en un clic
Vous n’avez pas envie de vous creuser la tête pour créer votre site ?
Qu’à cela ne tienne ! Afin de créer votre site rapidement, CosmosWP met à votre disposition 21 démos à importer en un clic (42 pour la version pro).
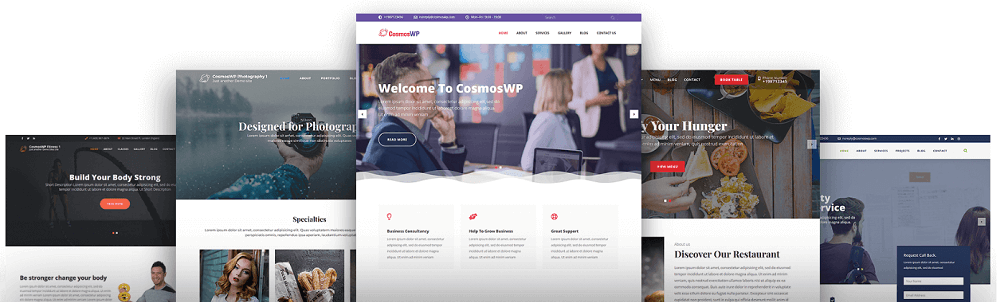
Les démos couvrent un large panel de projets Web et je suis quasi sûre que vous allez y trouver votre bonheur.
Vous pourrez importer, par exemple, des modèles de site pour entreprise, ou bien encore pour organisation caritative, cabinet d’avocat, restaurant, salle de sport, agence de voyages, construction, photographe, éducation, activité médicale, consultant, agence digitale, garage automobile ou location de voitures, établissement financier, blog et même des modèles spécifiques pour WooCommerce ou EDD (Easy Digital Download).

Après avoir survolé les différentes fonctionnalités, passons à l’installation et à la découverte des diverses options de personnalisation du thème CosmosWP.
Installation du thème CosmosWP
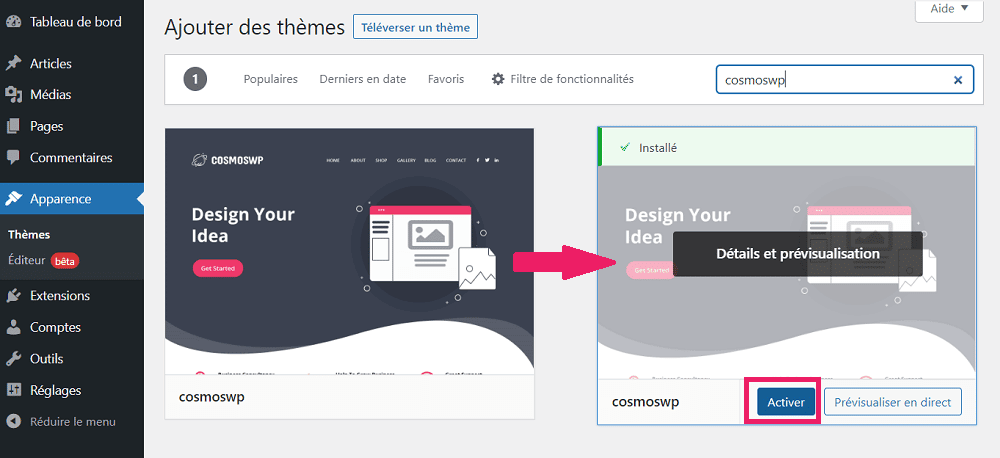
Comme pour toute installation de thème, rendez-vous dans Apparence/thème. Cliquez sur « ajouter » et saisissez « cosmoswp » dans la barre de recherche.
Puis installez et activez le thème.

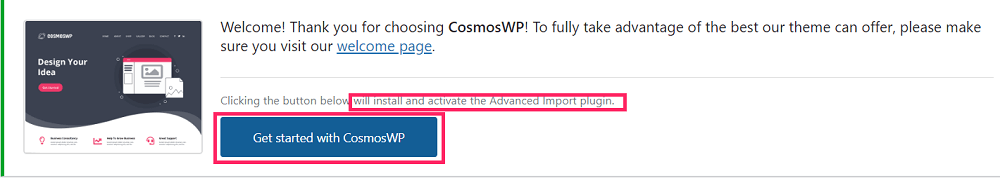
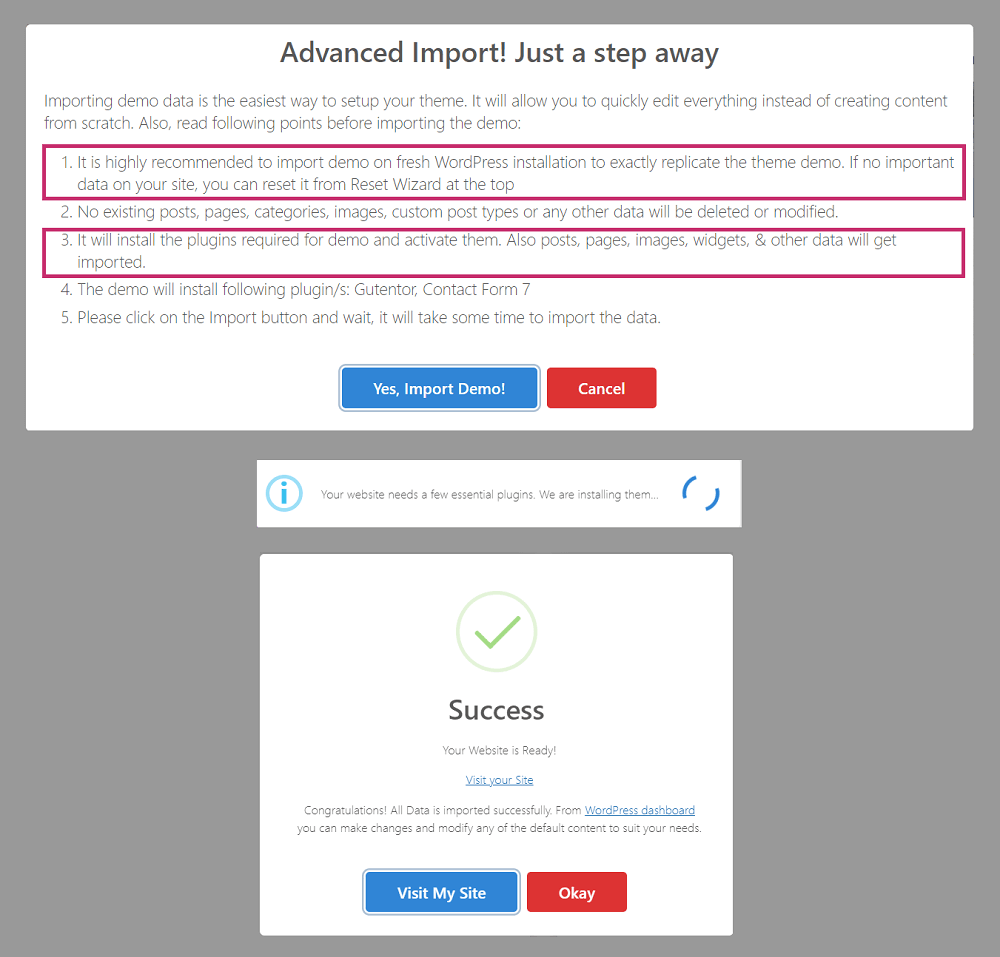
Sans délai, CosmosWP vous propose d’installer son extension d’importation de démos.
Cliquez sur le bouton « Get started with CosmosWP » et c’est fait.

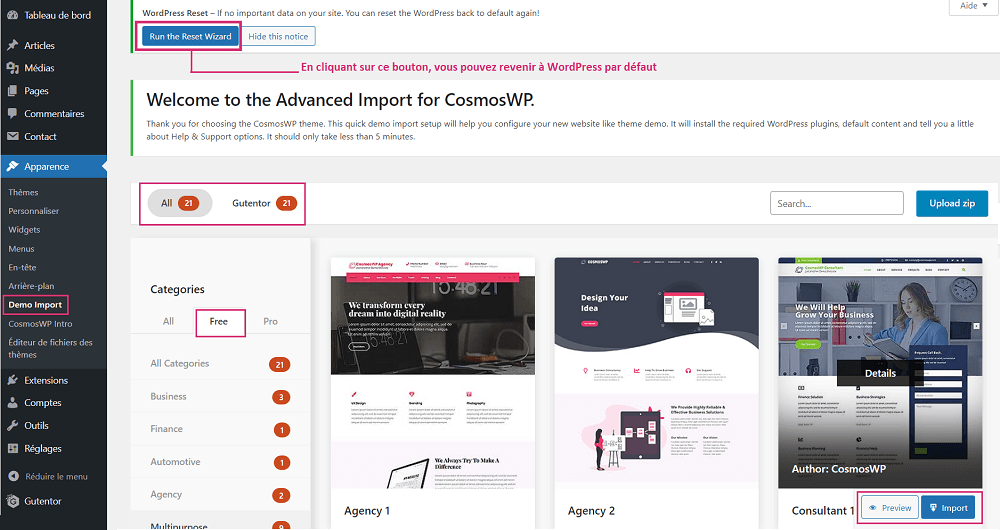
Vous accédez à présent aux démos et pouvez visualiser chacune d’entre elles en cliquant sur « preview ».
Lorsque vous avez choisi celle que vous préférez, importez-la en cliquant sur « Import » si votre installation de WordPress est vierge.
Si vous avez déjà testé d’autres thèmes ou fait d’autres importations de démonstration, CosmosWP vous permet d’en supprimer les reliquats. Pour ce faire, il suffit de cliquer sur « Run the Reset Wizard » en haut de la page et ensuite d’importer votre démo.

Il est à noter que les plugins utiles pour la démo seront également installés et activés automatiquement.

Ensuite, il ne vous reste plus qu’à personnaliser votre site en faisant le tour des nombreuses options de personnalisation disponibles.
Personnalisation du thème CosmosWP
Évidemment, comme pour tous les thèmes, vous avez accès aux :
- « Réglages de la page d’accueil » qui servent à indiquer si celle-ci sera une page statique avec du contenu ou bien la page de blog qui présentera vos derniers articles
- « Menus » pour renseigner où s’afficheront vos divers menus.
- « CSS additionnel » pour ajouter votre propre code CSS afin de personnaliser l’apparence et la mise en page de votre site.
Attardons-nous à présent sur le détail des options qui sont propres au thème CosmosWP.
General setting (Réglage général)
Sous cet onglet se trouvent les options de personnalisation globales pour le site :

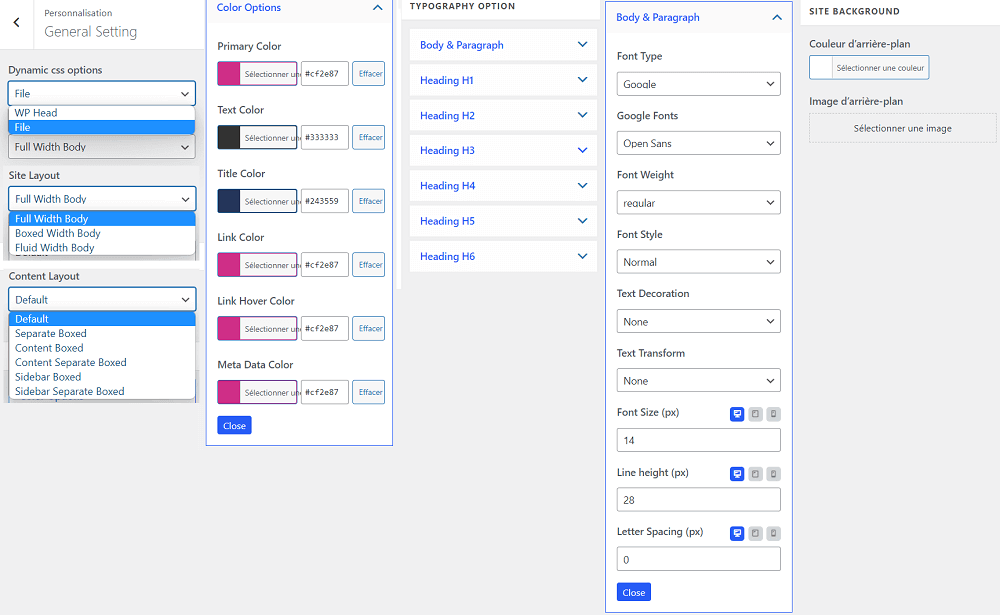
Dynamic CSS options (options de CSS dynamique)
Décidez où seront enregistrés les fichiers de CSS dynamiques, dans la balise d’en-tête (WP Head) ou dans un fichier séparé (file).
Je vous conseille de choisir file.
Site Layout (mise en page globale du site)
Il s’agit de l’aspect général que vous souhaitez pour votre site. Vous avez le choix entre la disposition en pleine largeur, encadré ou de largeur fluide, c’est-à-dire adaptative.
Content layout (mise en page du contenu)
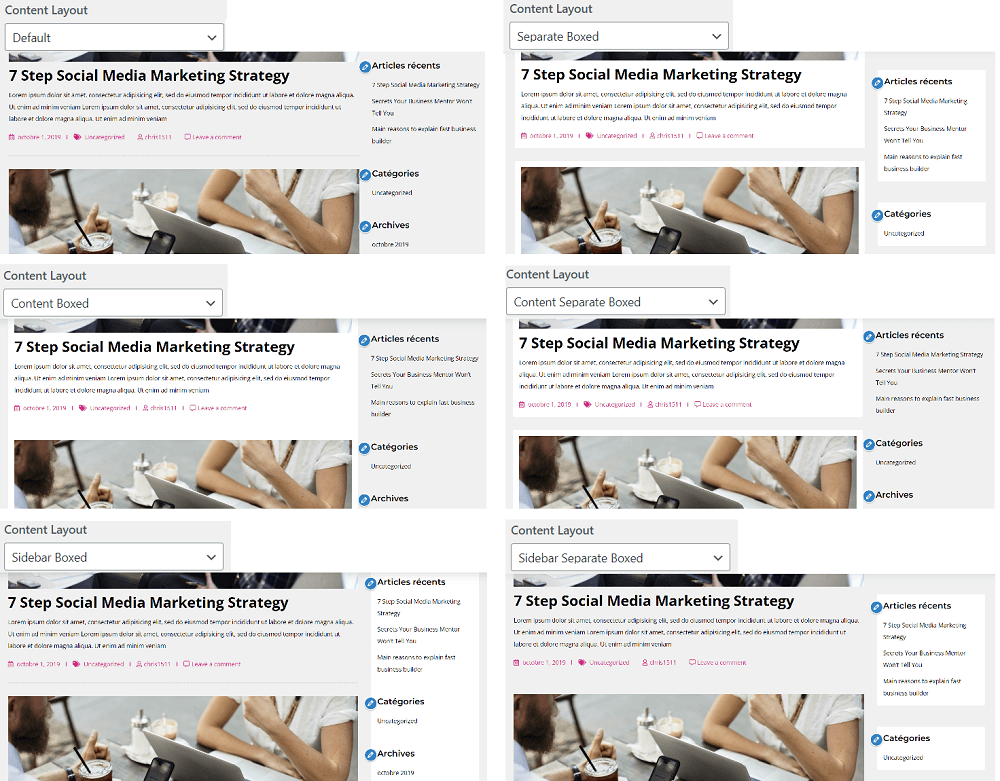
Pour information, la mise en page du contenu inclut le contenu principal et la mise en page de la barre latérale, mais elle exclut l’en-tête et le pied de page. 6 options sont disponibles :
- Default : mise en page par défaut
- Separate Boxed : éléments du contenu et de la colonne latérale encadrés séparément
- Content Boxed : contenu encadré globalement
- Content Separate Boxed : éléments du contenu encadrés séparément
- Sidebar Boxed : colonne latérale encadrée globalement
- Sidebar Separate Boxed : éléments de la colonne latérale encadrés séparément
Pour mieux comprendre ce que sont les différents réglages, comme le disait Confucius, « une image vaut mille mots. » 😉 Alors, voilà ce que ça donne en mettant du gris en arrière-plan du contenu principal (main content/content/background).

Color options (options des couleurs)
Indiquez les couleurs de votre palette pour la couleur d’accent du site, du texte, des titres, du lien, la couleur du survol du lien et des métadonnées.
Typography Options (options de typographie)
Choisissez la police, sa graisse, sa taille et son style ainsi que la décoration du texte, la transformation du texte, la hauteur de ligne et l’espacement des lettres pour le titre et le paragraphe du corps de votre site.
Site background (arrière-plan du site)
Définissez n’importe quelle couleur ou bien une image d’arrière-plan pour votre site.
Header Builder/Options (Créateur d’en-tête)
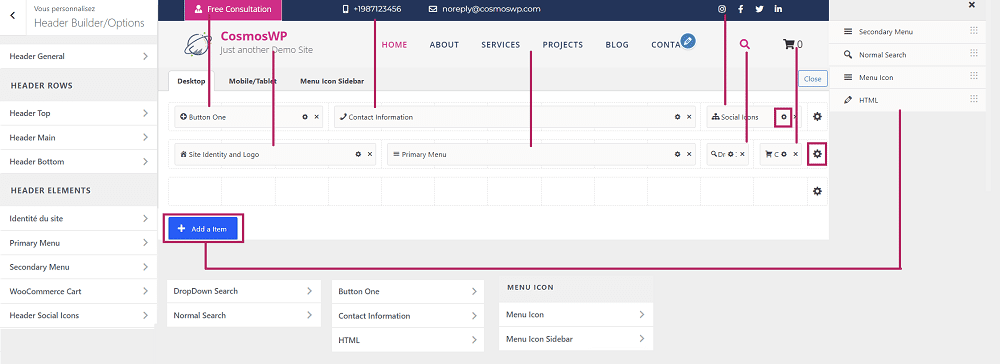
CosmosWP propose un créateur d’en-tête de 3 lignes (Header top, Header main et Header bottom).
Vous pouvez choisir des éléments tels que des icônes sociales, des informations de contact, une barre de recherche, des menus principal et secondaire, l’identité du site ainsi qu’un panier si vous avez installé WooCommerce.

Cliquez simplement sur le bouton « Add a item ». Une colonne latérale apparait et vous n’avez plus qu’à faire un glisser-déposer de l’élément choisi dans une section vide.
Cliquez ensuite sur l’icône avec une roue dentée pour personnaliser chaque élément (couleurs, typographie, bordures, alignement, marges, hauteur de ligne…).
💡 C’est dans l’identité du site que vous renseignerez le titre et le slogan du site, que vous ajouterez le logo et le favicon (la petite image que l’on voit dans les onglets des sites).
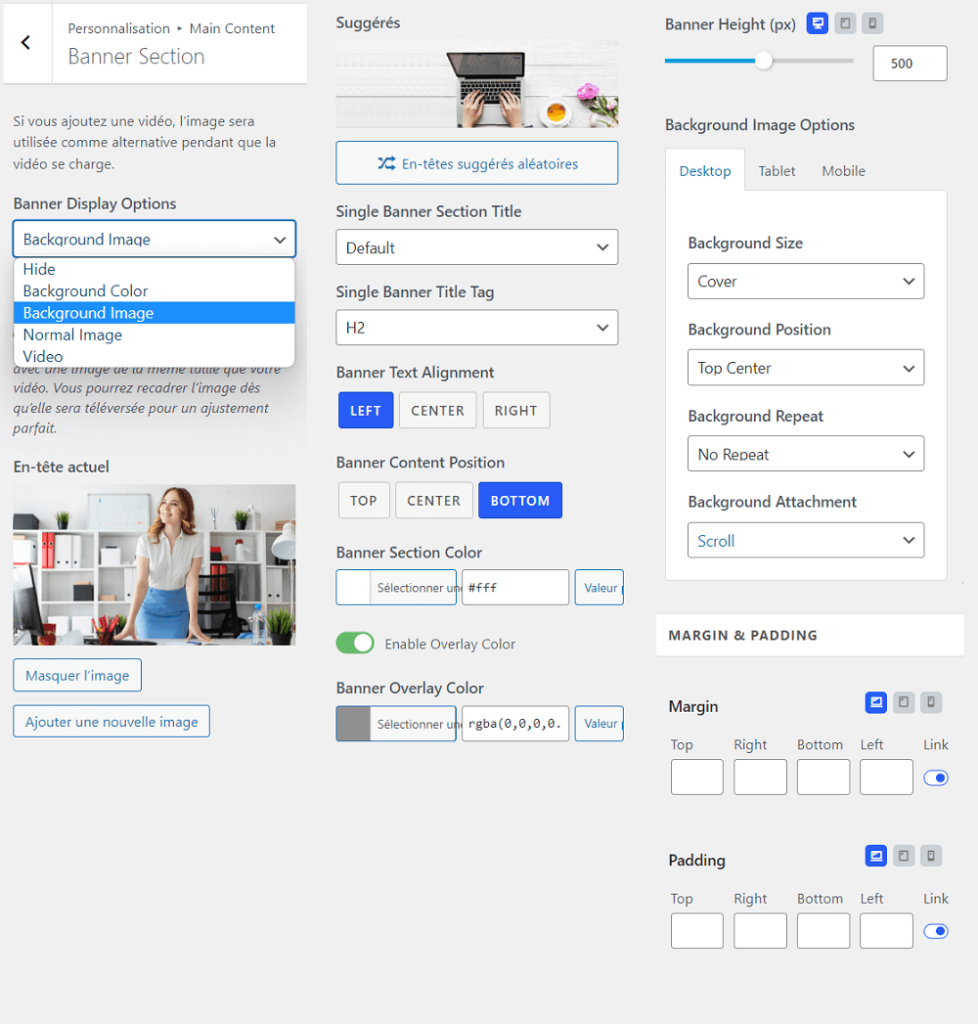
Main Content (Contenu en général)
Dans cette partie, vous pouvez définir l’aspect du contenu qui comprend le contenu principal et la colonne latérale : style général, marges, arrière-plan (couleur ou image) ainsi qu’une bordure ou une ombre de bordure.
C’est ici, également, que vous choisissez d’afficher une bannière ou pas sur le blog, les pages, les articles… Vous avez donc le choix entre la masquer, choisir une couleur ou une image d’arrière-plan, une image basique ou une vidéo.
Bien entendu, il est possible de personnaliser le titre, sa hauteur, les marges et d’ajouter une superposition de couleur.

💡 Même si vous activez une bannière ici, vous pouvez la masquer dans les options des pages, des articles ou du blog et également au cas par cas en mode édition des pages et des articles.
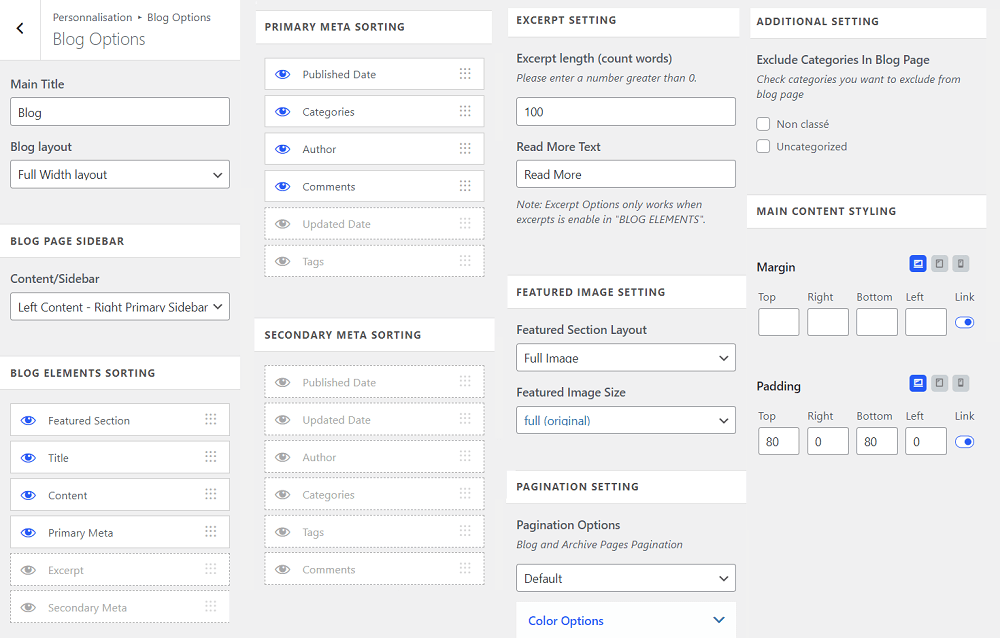
Blog Options (Options du blog)
Passons maintenant à la personnalisation de la page des articles, le blog.

C’est ici que vous définissez le titre du blog ainsi que sa mise en page globale. Vous avez le choix entre la pleine largeur (Full Width layout) ou un aspect en colonnes (Column Layout). Le nombre des colonnes peut aller jusqu’à 6.
Ensuite, optez si vous désirez une colonne latérale ou non et, le cas échéant, son aspect :
- Contenu pleine largeur – Pas de colonne latérale
- Contenu encadré au milieu – Pas de colonne latérale
- Colonne latérale principale à gauche – Contenu à droite
- Colonne latérale secondaire à gauche – Contenu au milieu – Colonne latérale principale à droite
- Colonne latérale secondaire à gauche – Colonne latérale principale au centre – Contenu à droite
- Contenu à gauche – Colonne latérale principale au centre – Colonne latérale secondaire à droite
Puis, paramétrez les éléments que vous souhaitez afficher en les activant ou les désactivant.
Ensuite, choisissez la longueur de l’extrait en nombre de mots (excerpt) et le texte que vous souhaitez pour « read more », par exemple, « lire l’article ».
Et enfin, personnalisez votre image mise en avant, la pagination et les marges.
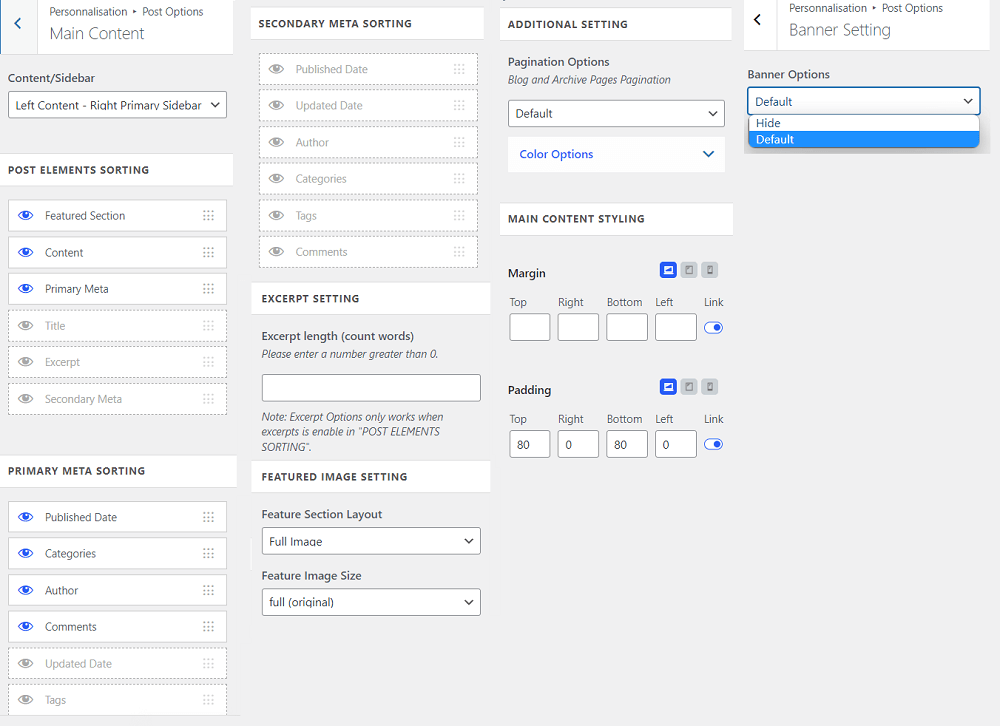
Post Options (Options des articles)
Comme pour la page de blog, les articles seuls sont aussi configurables.

Vous retrouverez donc la mise en page pour le contenu et la colonne latérale, les éléments à afficher ou non, la longueur de l’extrait, la configuration de l’image en avant, la pagination et les marges.
En sus, vous choisirez si vous affichez ou masquez la bannière sur les articles.
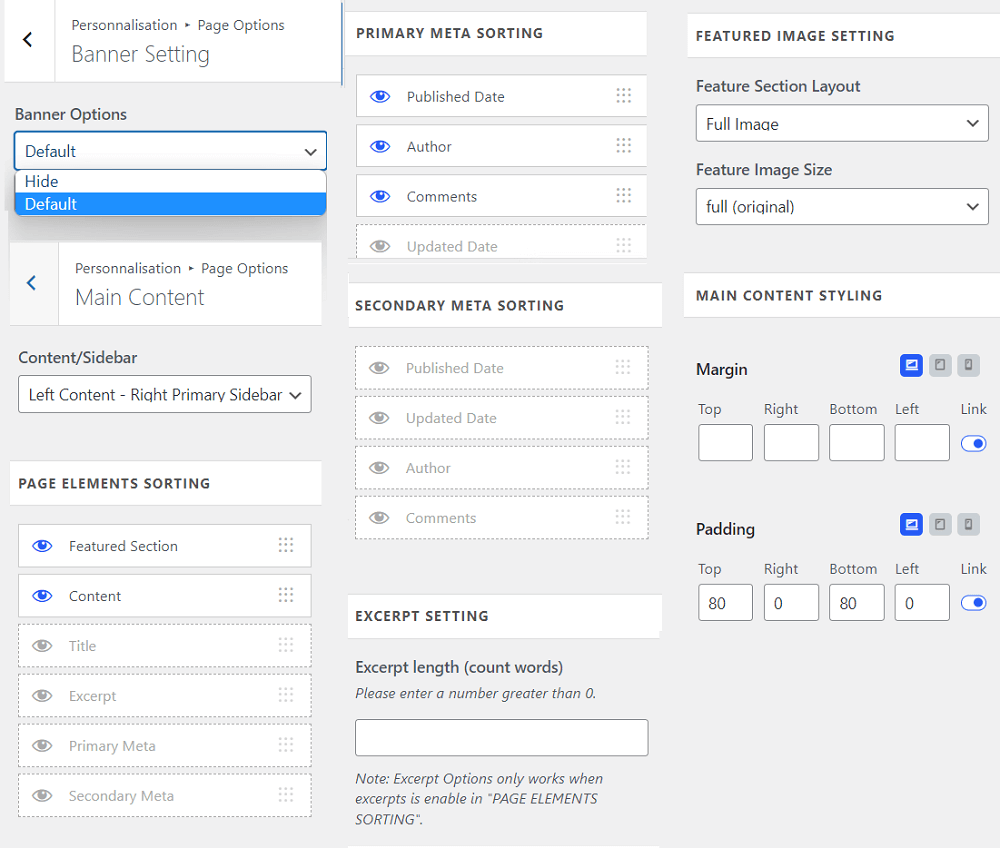
Page Options (Options des pages)
En ce qui concerne les pages, là aussi, la personnalisation est possible, au même titre que celles des articles.

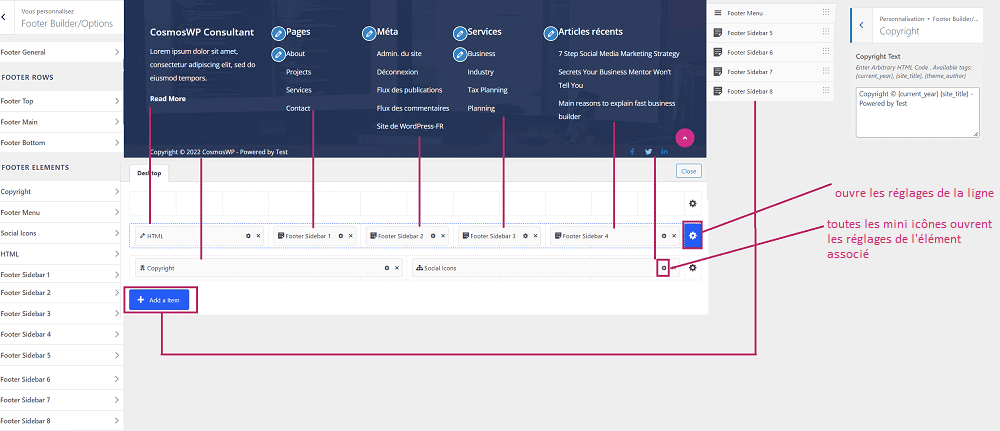
Footer Builder/Options (Constructeur de pied de page)
Le thème possède également un constructeur de pied de page avec 3 lignes (Footer Top, Footer Main, Footer Bottom).

Pour chaque ligne, vous pouvez choisir des éléments tels que des icônes sociales, des droits d’auteur, des liens de menu, des pages et les personnaliser en conséquence.
Pour accéder aux réglages de chaque élément, c’est exactement pareil que pour le créateur d’en-tête, cliquez sur les icônes « engrenage ».
😍 Mon truc préféré est que le thème nous autorise à modifier ou supprimer le copyright sans avoir besoin de coder et ça, c’est extrêmement rare dans les thèmes gratuits.
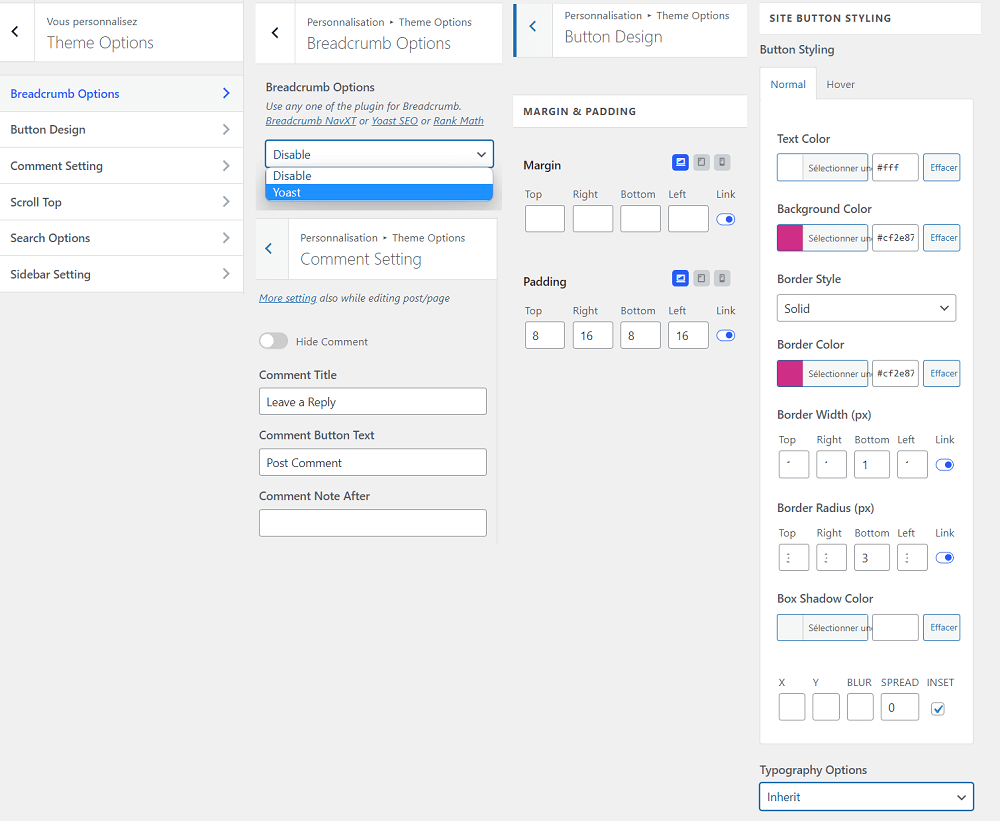
Theme Options (Options du thème)
Franchement, quand on pense que la personnalisation est finie, CosmosWP en rajoute une couche avec ses options spécifiques au thème.
Alors, c’est parti pour paramétrer le design des boutons (couleurs, typographie, marges) et pour activer ou non le bouton des commentaires en ajustant son titre.

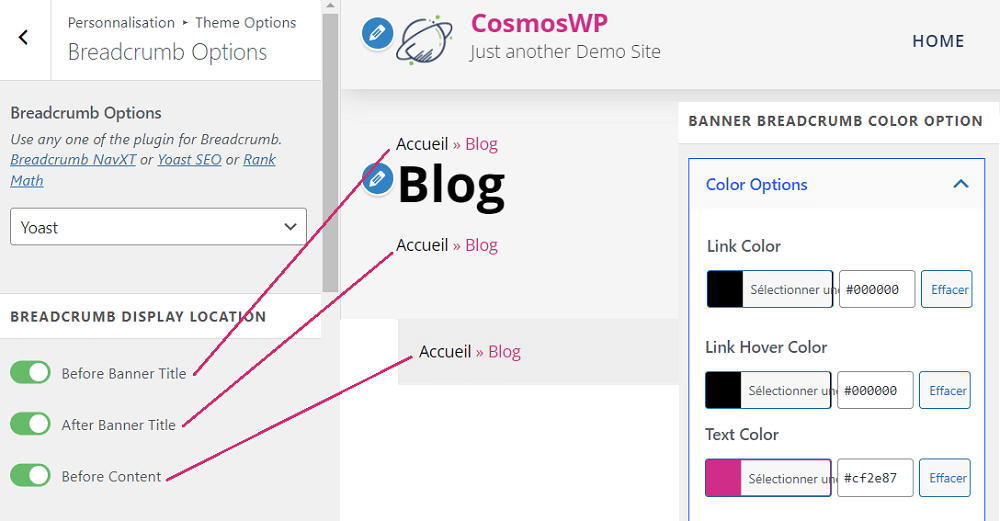
Mais aussi pour activer ou pas le fil d’Ariane (breadcrumb) qui aide l’utilisateur à explorer votre page Web et qui est très utile pour le SEO.
💡 Le fil d’Ariane de CosmosWP est compatible avec Yoast SEO, Rank Math et Breadcrumb NavXT.
Une fois l’activation faite, définissez son emplacement et les couleurs pour le lien, le lien au survol et la couleur du texte.
Pour l’emplacement, vous avez le choix entre :
- Before Banner Title : avant le titre de la bannière si vous l’avez activée
- After Banner Title : après le titre de la bannière si vous l’avez activée
- Before Content : avant le contenu

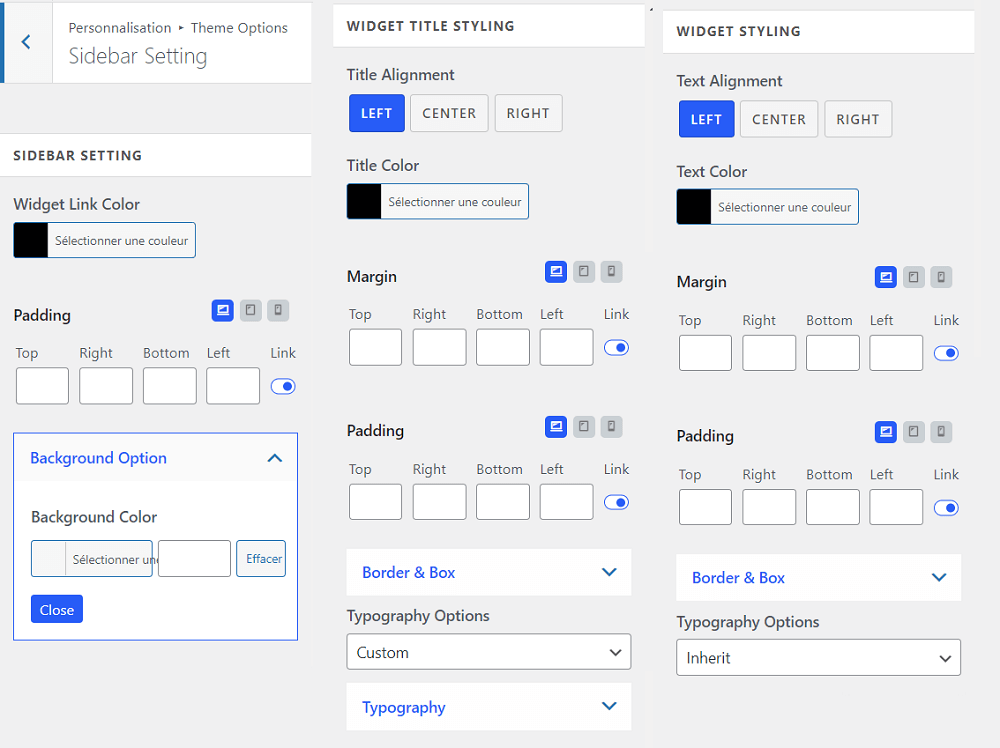
Vient le tour des réglages de la colonne latérale et de ses widgets.

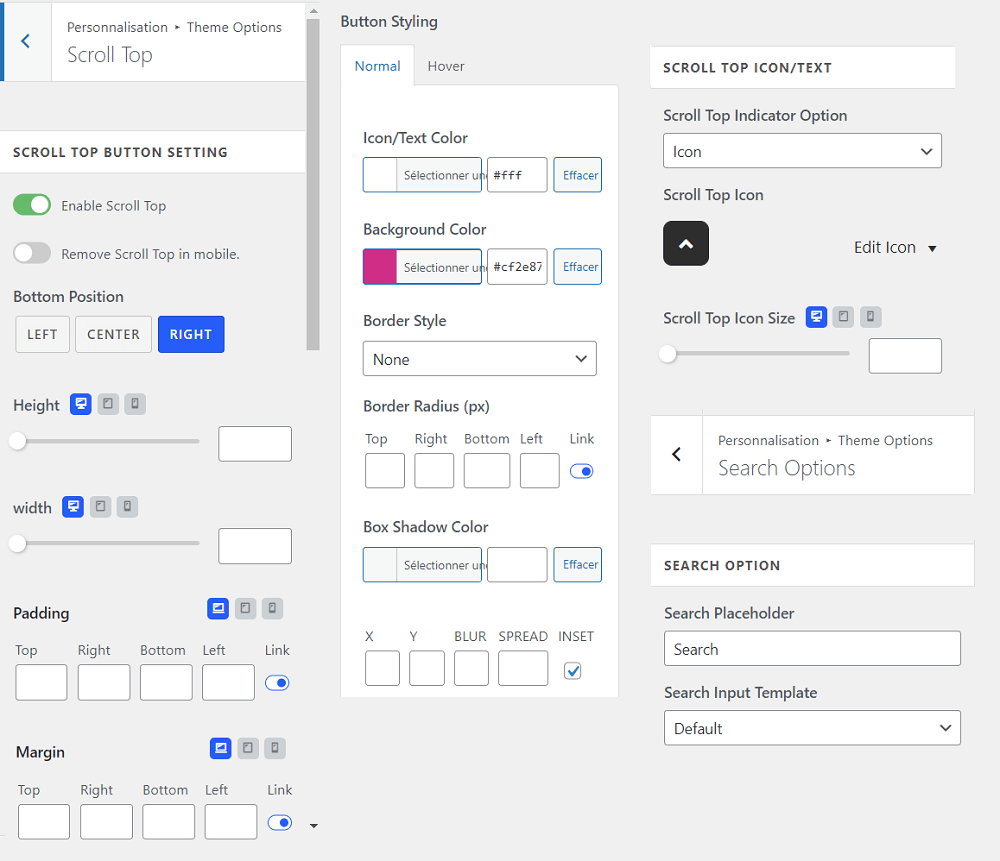
Et enfin le bouton de défilement vers le haut et de la recherche.

CosmosWP WooCommerce style
⚠️ Attention, ces options ne sont évidemment disponibles que si vous avez installé WooCommerce.😉
En effet, dès que vous installez WooCommerce, CosmosWP ajoute ces options de style afin que vous puissiez personnaliser encore plus les pages de votre boutique.
WooCommerce Option
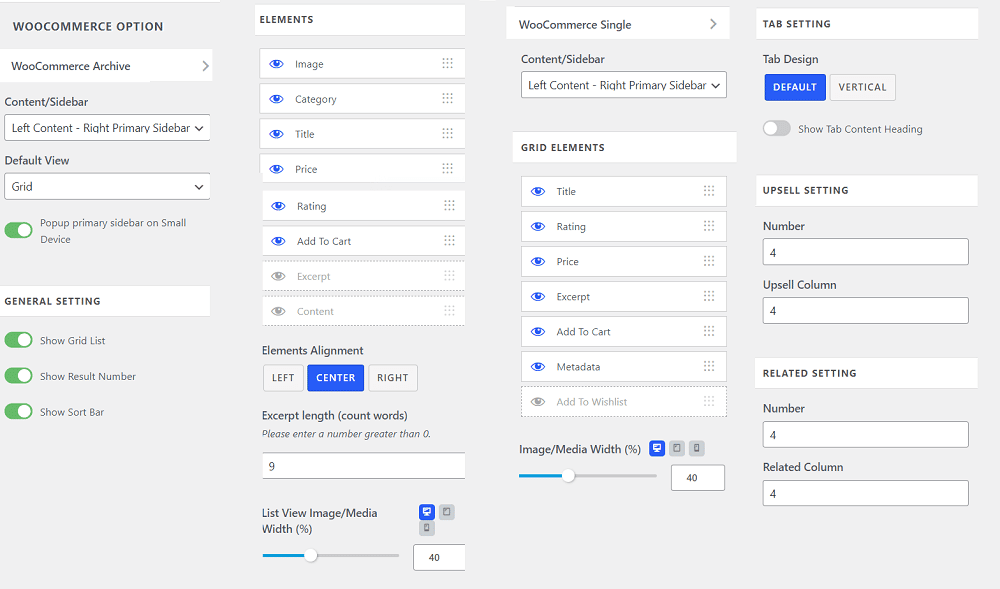
Sous cet onglet, vous avez la possibilité de personnaliser la page de votre boutique (WooCommerce Archive) et celles des produits seuls (WooCommerce Single).

En premier lieu, plusieurs mises en page sont disponibles, choisissez celle que vous préférez :
- Contenu/Colonne latérale
- Contenu pleine largeur – Pas de colonne latérale
- Contenu encadré au milieu – Pas de colonne latérale
- Colonne latérale principale à gauche – Contenu à droite
- Contenu à gauche – Colonne latérale principale à droite
- Colonne latérale secondaire à gauche – Contenu au milieu – Colonne latérale principale à droite
- Colonne latérale secondaire à gauche – Colonne latérale principale au centre – Contenu à droite
- Contenu à gauche – Colonne latérale principale au centre – Colonne latérale secondaire à droite
Ensuite, optez pour la vue en grille (grid) ou en liste (list).
Puis, paramétrez les éléments que vous souhaitez afficher en les activant ou les désactivant.
Et enfin, choisissez leur alignement, la longueur de l’extrait en nombre de mots (excerpt), le nombre de produits similaires à afficher (related products),…
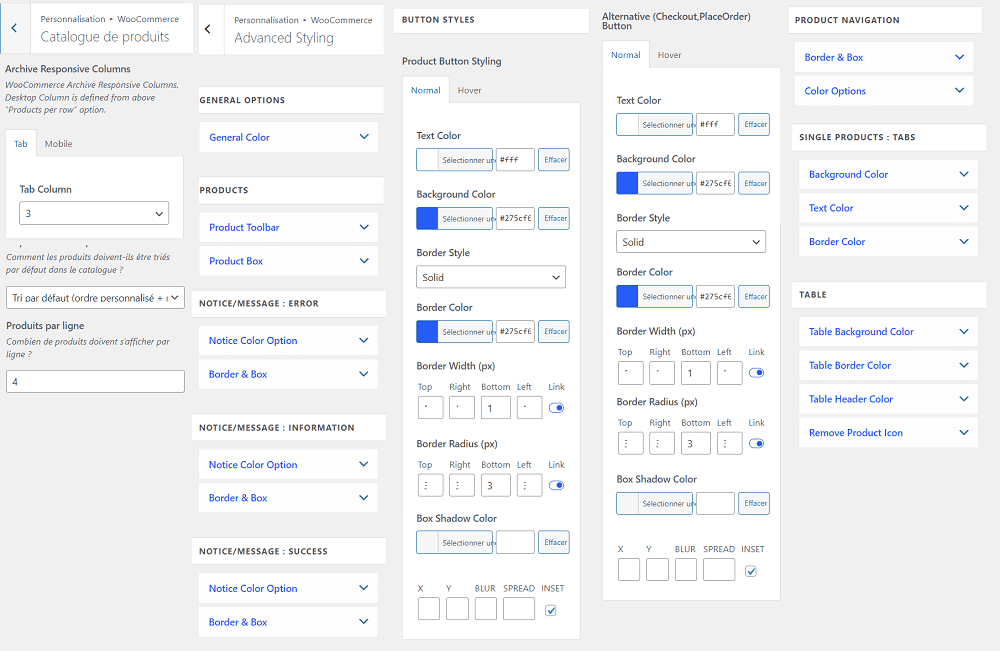
WooCommerce Advanced Styling
Alors là, ne dites plus que vous avez du mal à personnaliser vos pages WooCommerce, car tout y est.
CosmosWP a même rajouté une option pour l’affichage de colonnes responsive dans le catalogue des produits de WooCommerce.
À vous de jouer pour créer une superbe boutique en ligne !

Et si vous avez un peu de mal avec Woocommerce, n’hésitez pas à lire ou à relire l’excellent article de Lycia pour créer les pages WooCommerce.😉
CosmosWP thème WordPress version Pro
Comme vous avez pu le constater, la version gratuite de CosmosWP est amplement suffisante pour créer divers sites Web avec des fonctionnalités complètes.
Néanmoins, je ne pouvais pas finir ce loooong article sans vous parler de la version Pro de CosmosWP.
CosmosWP Pro se présente sous la forme d’un plugin qui vous donne accès à plus de démos, des bannières avancées, des menus déroulants, des options de conception de formulaire, une colonne latérale hors toile, une colonne latérale d’en-tête ou bien encore un pied de page collant.
Les tarifs peuvent être mensuels, annuels ou à vie.
Par exemple, pour les tarifs annuels, vous avez le choix entre :
- Personal qui inclut une licence pour 1 site à 39.99 $
- Professional qui inclut une licence pour 5 sites à 59.99 $
- Business qui inclut une licence pour 25 sites à 129.99 $
- Et enfin Agency avec une licence pour un nombre de sites illimités à 199.99 $
Votre visibilité sur le Web commence par la création d’un site internet. 🥳 Bonne nouvelle : j’ai la solution ! Formez-vous à votre rythme et de chez vous avec ma formation WordPress finançable (OPCO ou CPF).
CosmosWP : en conclusion
CosmosWP est réellement un thème WordPress avec des fonctionnalités que beaucoup de thèmes gratuits n’ont pas, telles que le bouton de défilement vers le haut, l’en-tête fixe, les créateurs d’en-tête et de pied de page et la personnalisation complète de la typographie, des couleurs et des marges…
De plus, il dispose d’une super documentation si vous vous sentez un peu perdu. Bon OK, elle est dans la langue de Shakespeare, mais, Google translate est votre ami.😉
Quant aux créateurs de sites plus avancés, rappelez-vous que vous pouvez très bien l’installer sans démo et sans Gutentor. Ainsi, vous vous en servirez comme base de travail en profitant des nombreuses options qu’il offre.
Pour conclure, le seul inconvénient que l’on puisse lui trouver est qu’il n’est pas encore traduit en français.
Mais, j’espère qu’il le sera bientôt.
Alors que pensez-vous de ce thème ?
L’avez-vous déjà testé ?
Si oui, qu’en pensez-vous ? Racontez-moi tout !





















Bonjour la Webeuse,
Finies les vacances ?! CosmosWP accepte-t-il Prestashop en verssion standard ?
Merci
Cdt
Eric
Salut Eric, eh bien je pense que c’est un thème WP exclusivement. Il faut voir s’il existe une équivalence sur Prestashop 😉
Éh bien, j’étais curieux de le découvrir après ces louanges. Mais dernière mise à jour en juin 2022 ??? Oula, ça ne sent pas très bon.