BeyondWords est une extension gratuite qui va vous permettre de proposer une version audio de vos articles en quelques clics seulement. Dans cet article, nous allons voir pourquoi il est important d’améliorer l’accessibilité de nos sites web, mais également comment implémenter cette fonctionnalité facilement dans WordPress.
- 1 – Qu’est-ce que l’accessibilité dans le web ?
- 2 – Comment WordPress gère l’accessibilité ?
- 3 – Qu’est-ce que BeyondWords ?
- 4 – Comment installer et paramétrer BeyondWords sur votre site Web ?
- 5 – Comment activer BeyondWords sur les articles de votre site WordPress ?
- 6 – Bonus : générer un fichier audio sans le relier à WordPress
- 7 – Mon avis sur BeyondWords
1 – Qu’est-ce que l’accessibilité dans le web ?
L’accessibilité du Web est un vaste sujet et ce simple article ne sera pas suffisant pour explorer cette thématique très importante, mais voici une petite introduction…
L’inclusion des personnes en situation de handicap
L’accessibilité web est une pratique qui vise à améliorer l’accès des pages web à tout le monde, c’est-à-dire en excluant personne. Par ailleurs, détrompez-vous si vous pensez que ce sujet ne concerne qu’une très faible partie de la population. On estime qu’environ 15 à 20% de la population française souffre d’un handicap (visible ou invisible). Avec le vieillissement de la population, on sait également que l’enjeu de l’accessibilité va s’intensifier dans les prochaines décennies.
Cela signifie que les contenus des pages doivent pouvoir convenir à tous, y compris les personnes atteintes de handicaps comme les malvoyants ou les malentendants par exemple. Et ce, quel que soit le device : via le desktop, les tablettes ou les smartphones.
Comme pour l’accessibilité des établissements recevant du public, c’est-à-dire sur le terrain, il existe des recommandations ainsi que des normes à respecter pour le web. Pour en connaitre davantage sur ce sujet passionnant, je vous conseille de lire cette page Wikipédia.
L’accessibilité au sens large : une meilleure expérience utilisateur pour tous
Mais au-delà d’améliorer le quotidien des personnes malvoyantes ou mal entendantes (entre autres), la pratique de l’accessibilité profite à tous les utilisateurs et internautes. L’accessibilité web a notamment contribué à améliorer l’ergonomie, le responsive ou plus récemment l’intelligence artificielle.
Se pencher sur l’accessibilité peut aussi être une bonne occasion de devenir plus attractif auprès des visiteurs de votre site. Le smartphone a en effet rendu les contenus audios de plus en plus populaires. Il n’y a qu’à voir à quel point les marchés du podcast et de l’audio book se portent bien. En 2020, le marché du livre audio aurait même connu une croissance record de 33% (d’après la plateforme de livres numériques OverDrive).
Ce n’est donc pas une simple question d’accessibilité : écouter des articles lus entre de plus en plus dans les mœurs. Après les podcasts et les audio books, de grands groupes de presse se sont mis à proposer une partie de leurs articles en version lue (l’Express, Le Monde Diplomatique, Mediapart…). Et ça fonctionne ! Les jeunes en particulier plébiscitent ce genre de contenus qui leur permettent de faire plusieurs choses à la fois. Le multi-tasking (écouter un podcast tout en jardinant par exemple), est une tendance qui s’installe dans le quotidien de nombreuses personnes. Il faut savoir en tenir compte pour rester attractif.
Enfin, Google tend à mettre en avant l’accessibilité dans ses algorithmes. Vous pouvez donc marquer quelques points à ses yeux en proposant ce genre de fonctionnalités. Cela fait partie des règles à connaître si vous souhaitez que vos articles soient mieux positionnés dans les moteurs de recherche.
2 – Comment WordPress gère l’accessibilité ?
La communauté WordPress et le projet open-source WordPress s’engagent à être aussi inclusifs et accessibles que possible.
Voilà une phrase importante qui résume bien la situation ! C’est même la première phrase que l’on trouve sur la page dédiée à l’accessibilité sur le site officiel de WordPress.org.
L’idée principale est que le CMS WordPress doit pouvoir être utilisé par quiconque. On parle ici d’expérience utilisateur de la partie back-office, de la personnalisation des thèmes et de la création de contenu.
Parlons alors du contenu justement… Même si vous utilisez un thème optimisé pour l’accessibilité, cela ne vous dédouane pas d’optimiser vos contenus en ce sens. Je pense notamment à tout ce qui va dépendre de vos choix :
- Les couleurs que vous utilisez : comment sont-elles perçues par les internautes ? ;
- Les contrastes : utilisez-vous les bonnes tonalités ? ;
- Les polices : sont-elles lisibles par tous ? ;
- Les vidéos : sont-elles sous-titrées ? ;
- Le contenu en général : proposez-vous différentes versions de vos articles afin que tout le monde puisse y accéder ?
Il n’est pas rare de parcourir le web et de tomber sur des blogs qui proposent une version texte ainsi qu’une version YouTube de chaque article. Certains proposent même une version Podcast en plus de la version vidéo.
Je trouve cela intelligent, car toutes ces versions vont profiter à tous types d’internautes. Ce genre de contenus plaisent aussi aux algorithmes Google qui y voit un indice de la richesse de votre contenu.
Cependant, cela peut être très chronophage :
- Vous allez devoir rédiger votre article, ce qui peut prendre déjà plusieurs heures ;
- Ensuite, vous devrez produire une vidéo, faire un montage et l’héberger sur YouTube ou Vimeo ;
- Enfin, vous devrez enregistrer votre voix (ou utiliser la bande son issue de la vidéo) et l’héberger sur des solutions comme Apple Podcast, Alexa ou Google…
Effectivement, toutes ces étapes ne sont pas facilement réalisables si vous maintenez seul(e) votre business.
Si votre souhait est d’améliorer l’accessibilité de votre site ou blog et que vous êtes à la recherche de solutions alternatives, le plugin BeyondWords pourrait vous aider…
3 – Qu’est-ce que BeyondWords ?

BeyondWords est une extension gratuite qui vous permet de convertir vos textes en version audio sans avoir à vous enregistrer. Ce sont des « voix robotisées » qui vont tout simplement lire vos articles.
Ensuite, vous intègrerez un lecteur audio au sein de votre article afin que les internautes puissent l’écouter.
4 – Comment installer et paramétrer BeyondWords sur votre site Web ?
L’implémentation de cette fonctionnalité est très simple, voici les étapes à suivre au sein de votre compte BeyondWords:
- Créez un compte sur le site officiel BeyondWords.io en cliquant sur « sign up free »

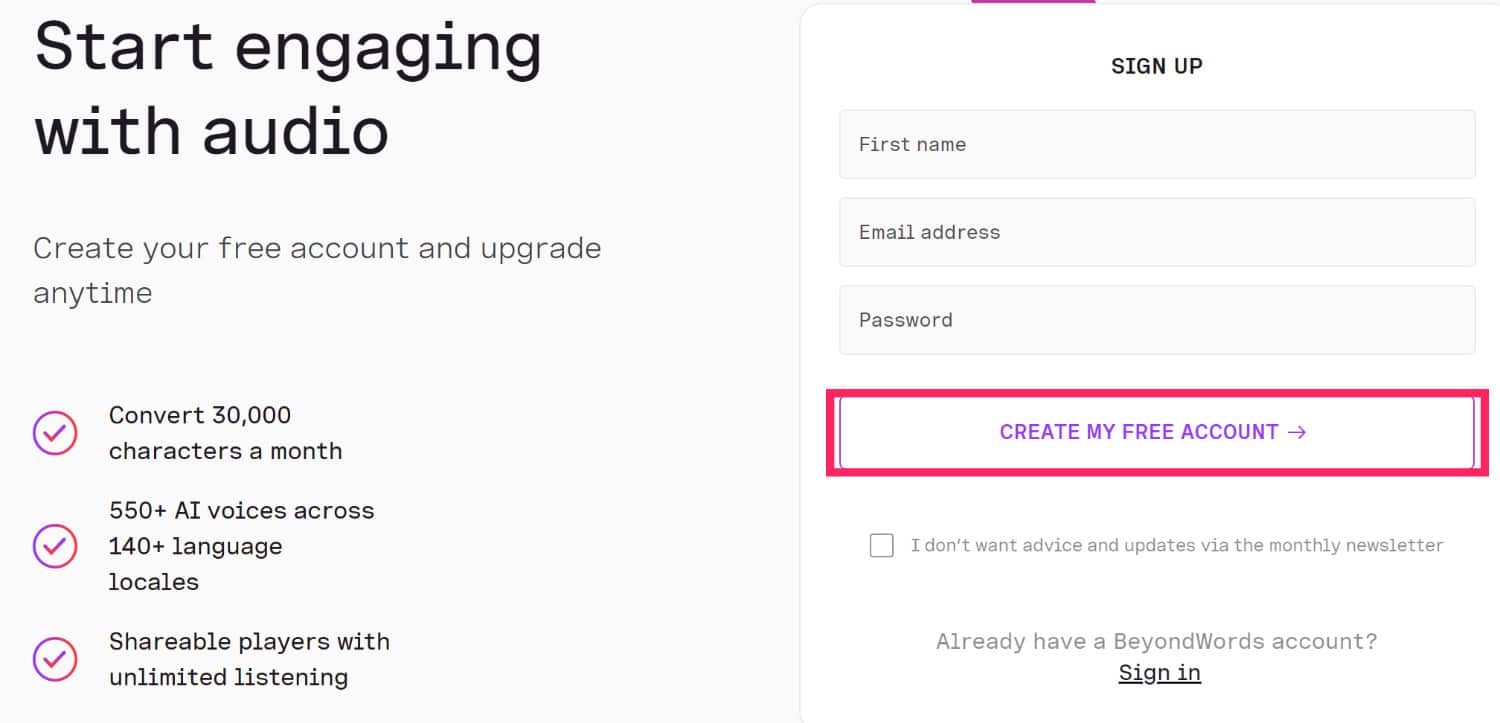
- Remplissez les champs prénom, email et mot de passe (8 caractères minimum) puis cliquez sur « create my free account » ;

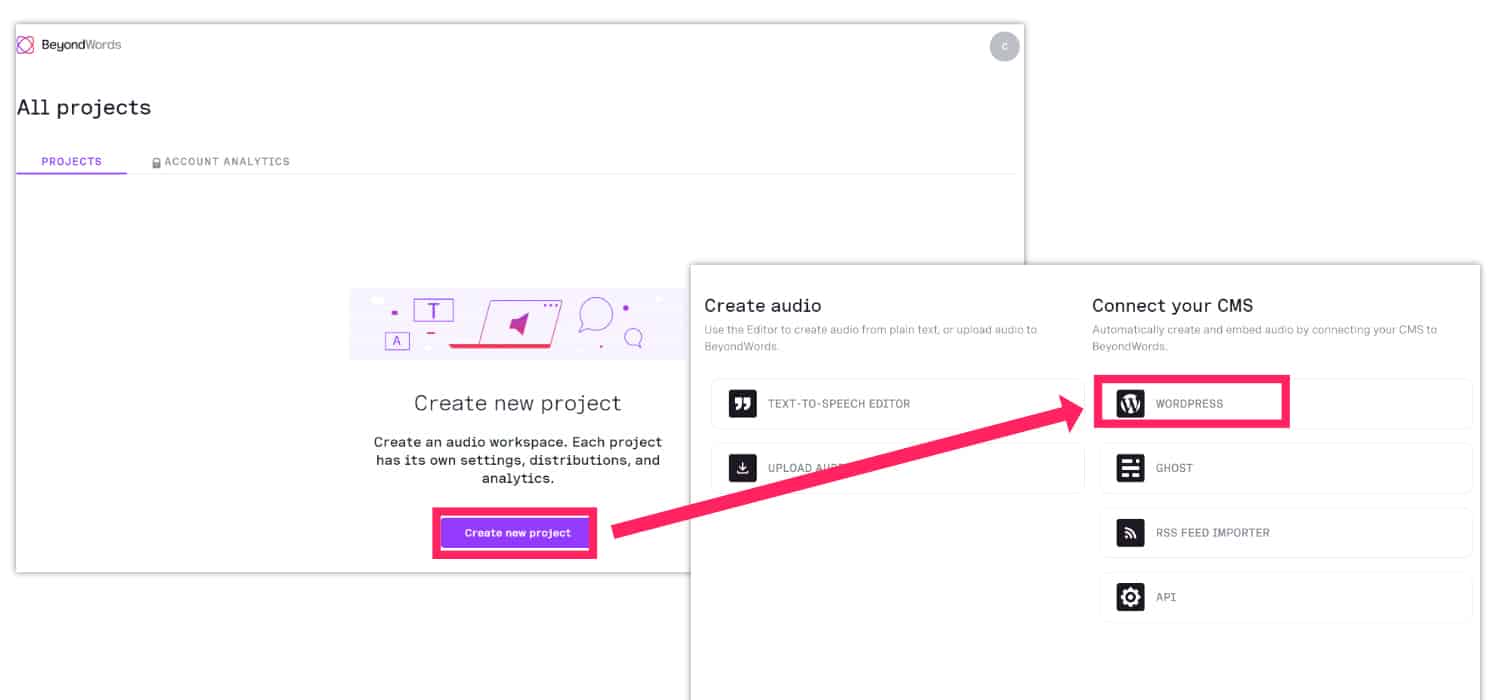
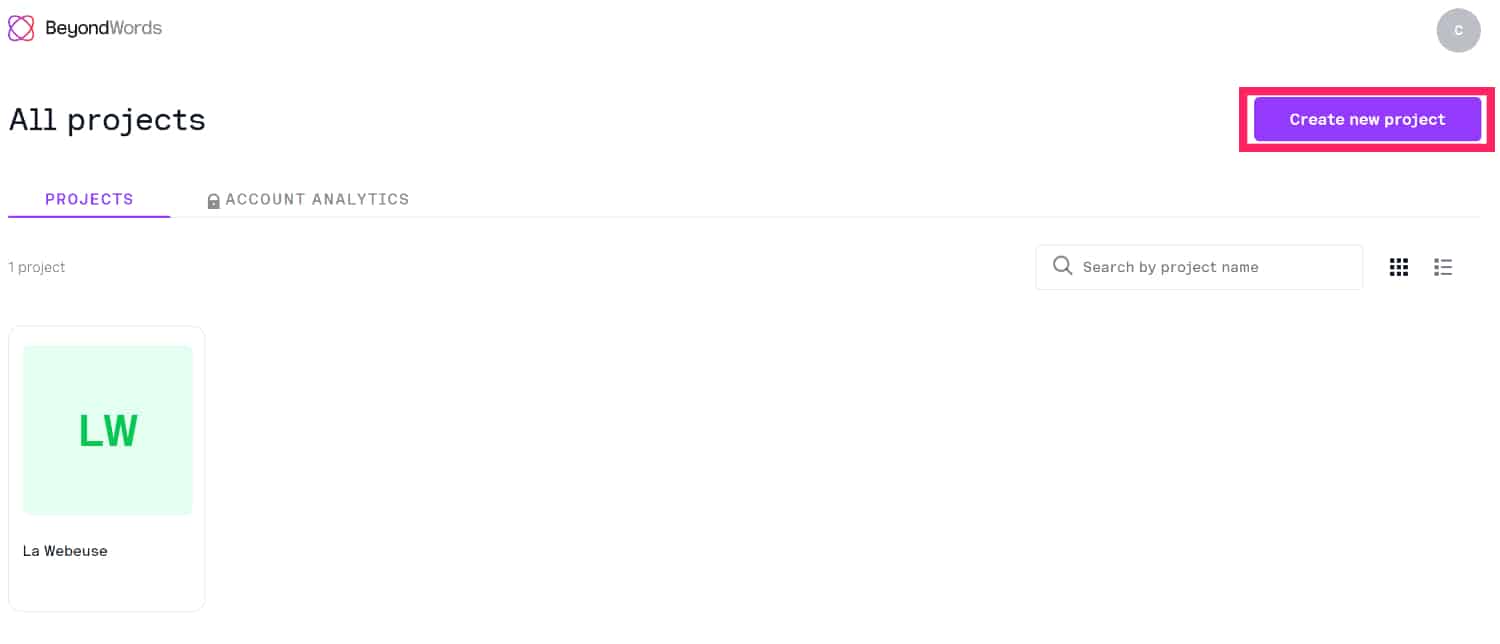
- Cliquez sur « Create new project » puis liez votre projet au CMS WordPress ;

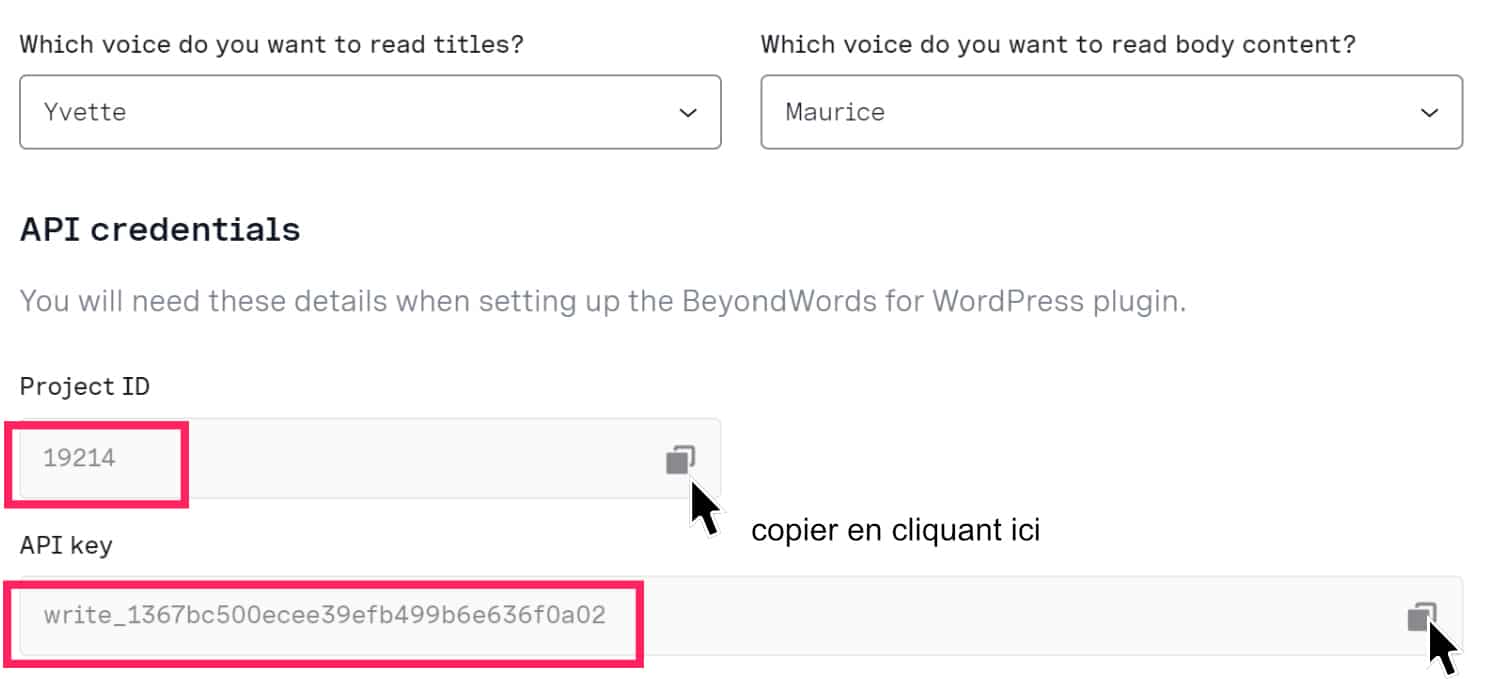
- Choisissez la voix qui lira vos titres et contenus. Les prénoms donnent une indication sur le ton employé. Si vous souhaitez un timbre et une diction relativement neutre, Yvette et Maurice (les options sélectionnées par défaut) sont très bien. Pensez surtout à copier le code « project ID » et « API key » qui sont nécessaires pour relier BeyondWords à votre site.

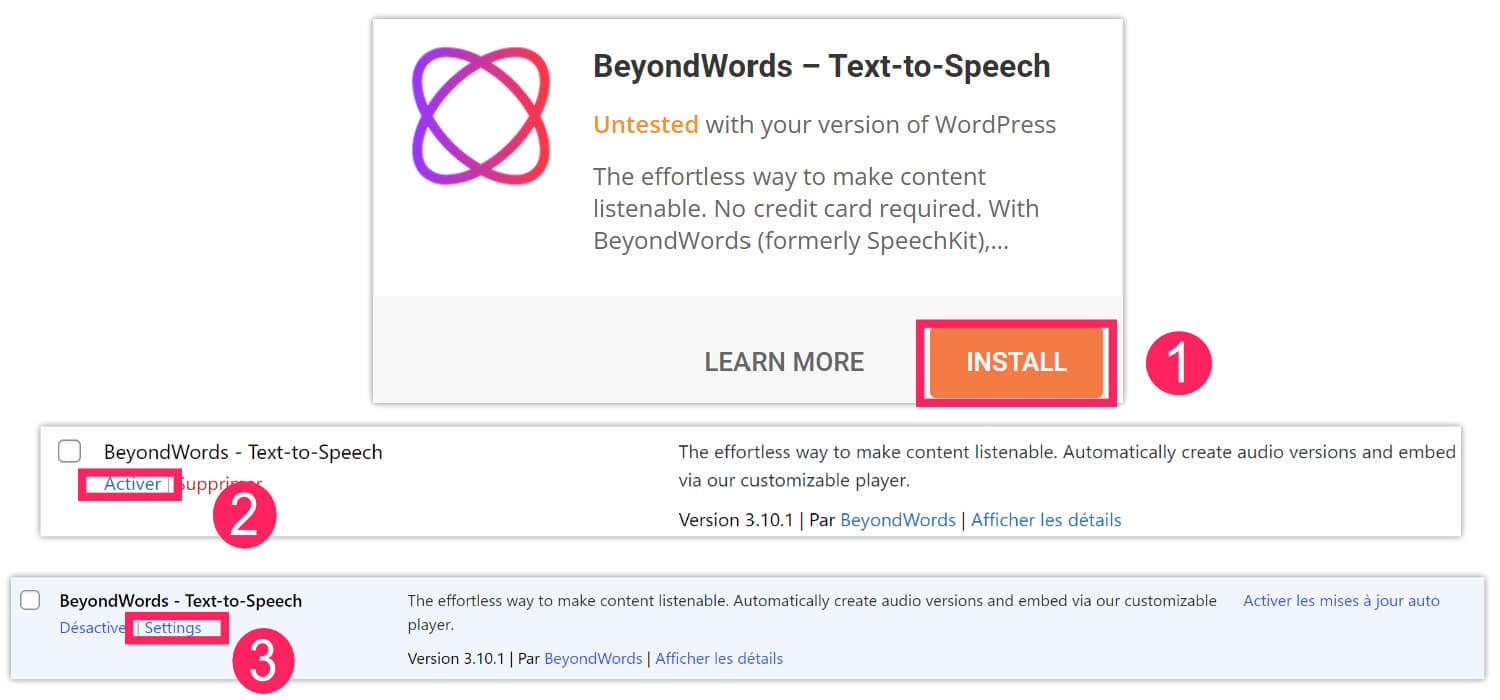
- Connectez-vous à présent à votre site WordPress et installez le plugin BeyondWords. Après l’avoir installé (1) et activé (2), vous pourrez relier votre compte BeyondWords à votre site dans « settings »(3).

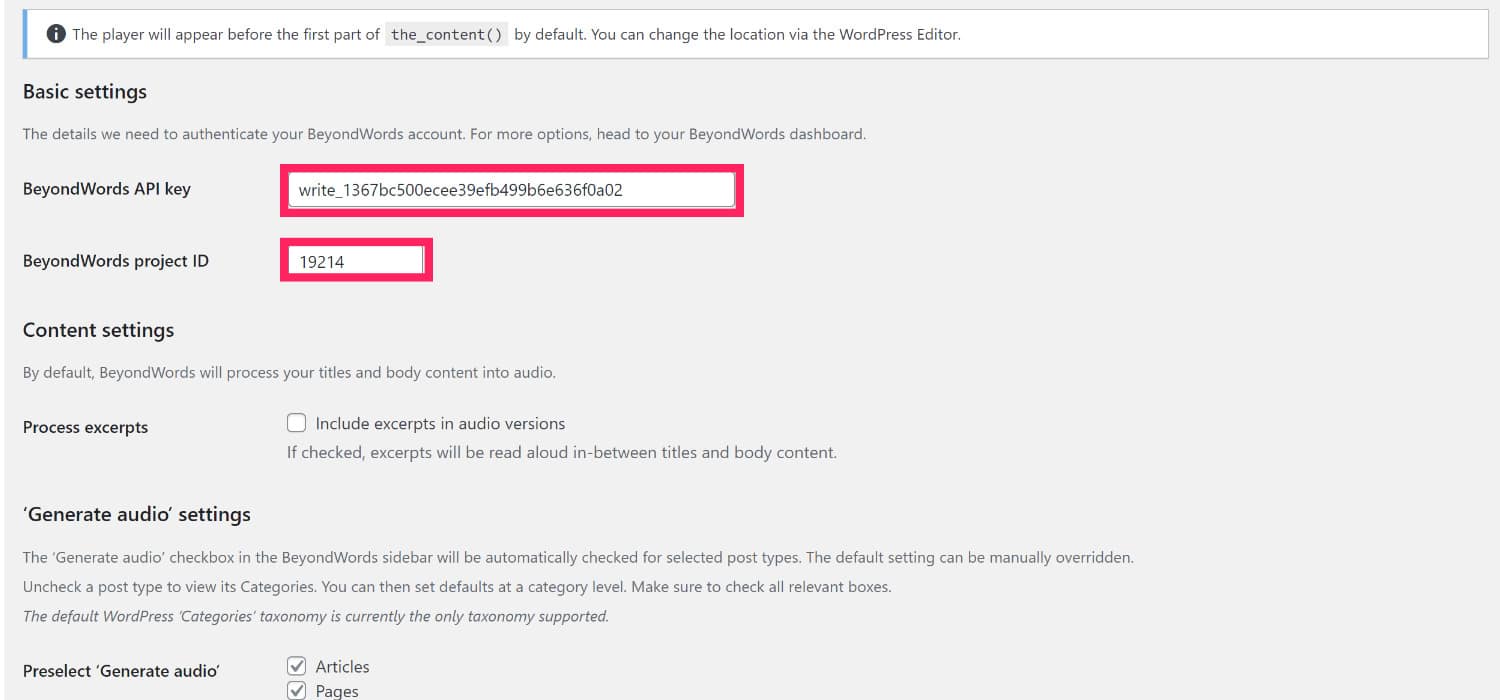
- Il ne vous reste plus qu’à coller les codes précédemment collectés dans les champs prévus à cet effet (API key et project ID).

5 – Comment activer BeyondWords sur les articles de votre site WordPress ?
Ça y est, vous avez installé et paramétré BeyondWords sur votre site WordPress. À présent, testons ensemble comment l’activer sur vos articles.
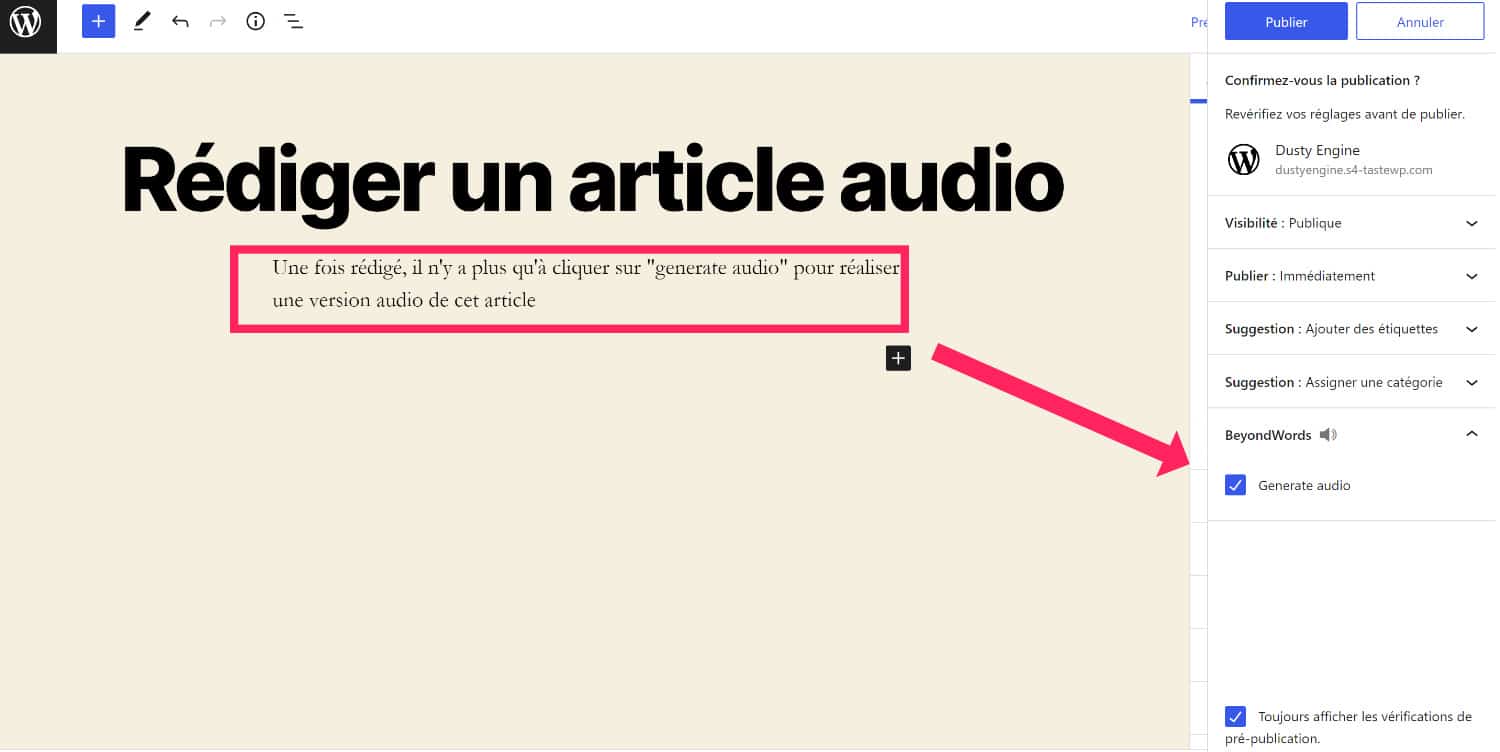
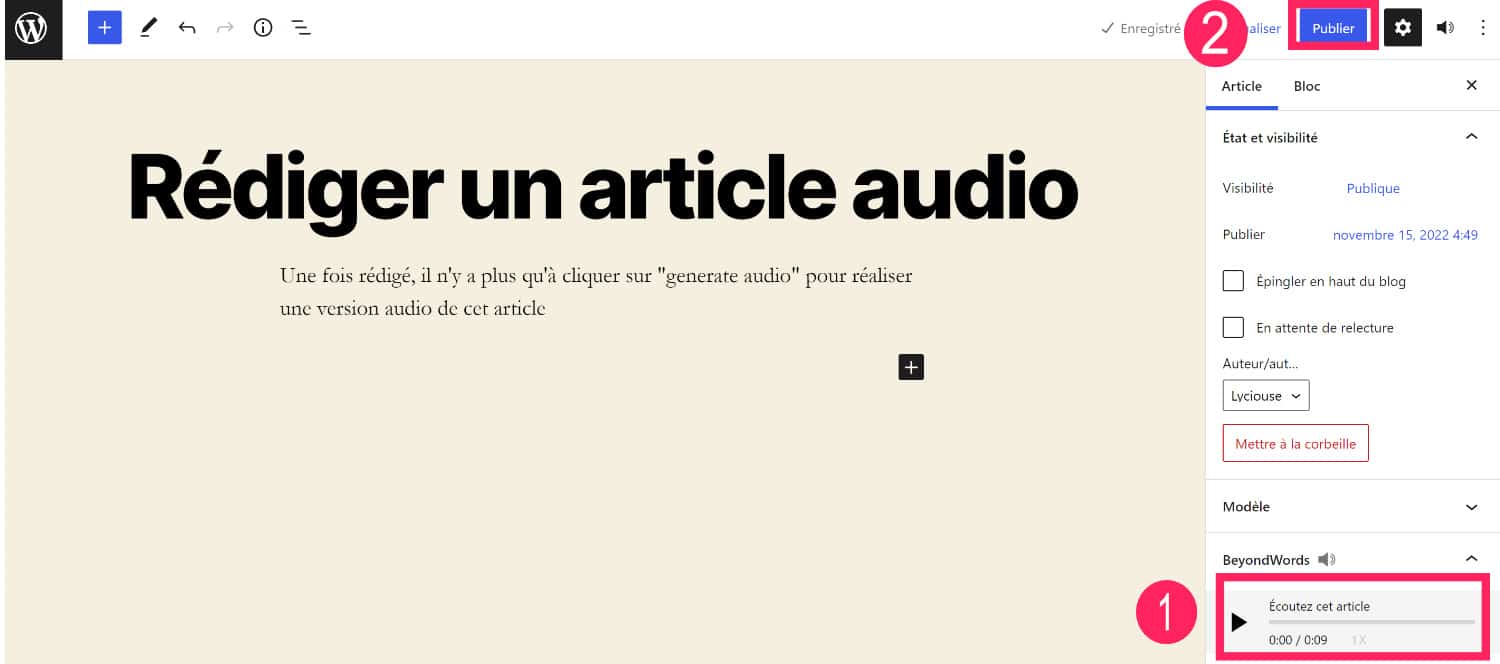
Commencez la rédaction de votre article comme vous le feriez pour n’importe quel article. Vous remarquerez que le plugin apparaît dans la barre d’édition à droite. Cochez l’option « generate audio ».

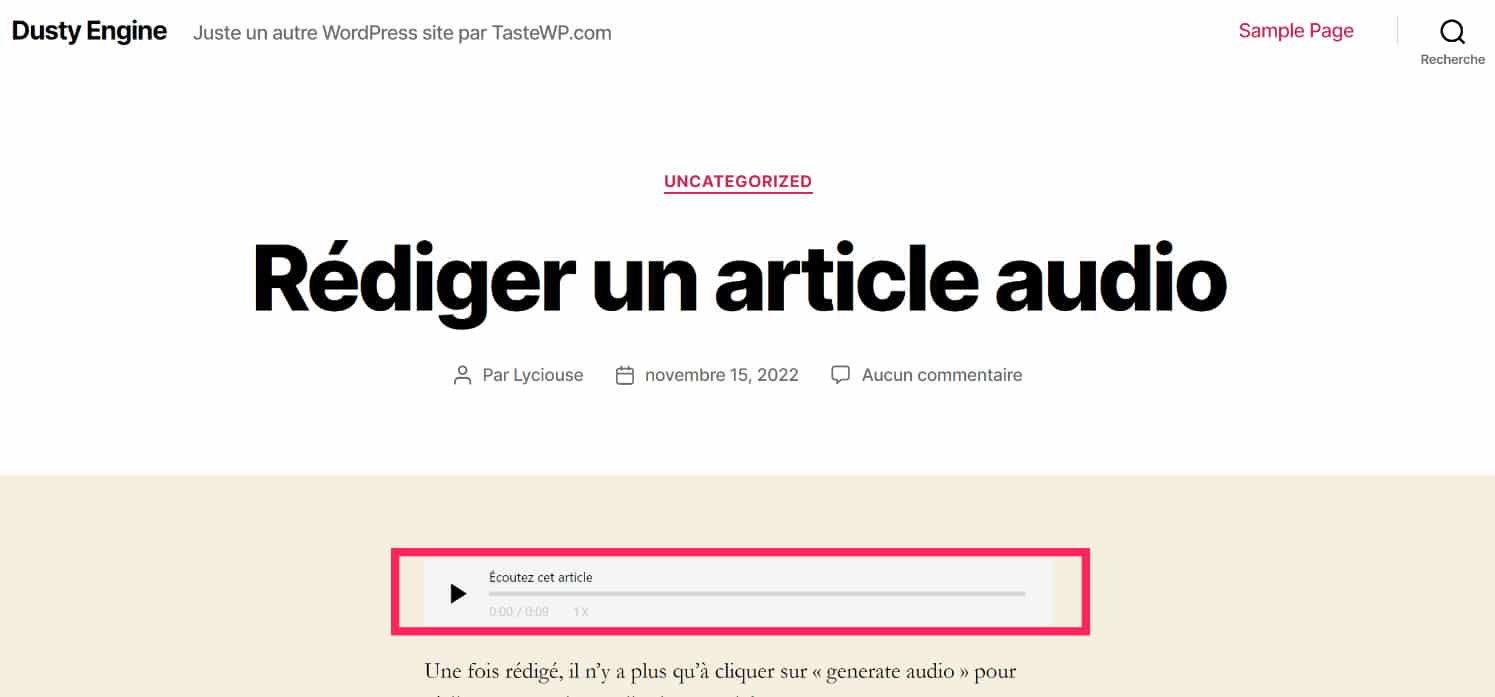
Une ligne audio doit alors apparaître dans la barre de recherche. Une fois votre article terminé, il ne vous reste plus qu’à cliquer sur publier pour voir comment ça se présente pour les visiteurs de votre site.

Vos lecteurs ont maintenant accès à une version audio de votre article.

6 – Bonus : générer un fichier audio sans le relier à WordPress
Vous savez à présent faire une transcription audio d’un article, mais nul besoin d’avoir un site Web pour utiliser BeyondWords. Vous pouvez tout à fait utiliser votre compte BeyondWords sans le relier spécifiquement à un site web. Cela peut être utile si vous ne savez pas encore sur quel support vous souhaitez utiliser la version audio d’un texte. Pour cela, voici les étapes à suivre :
- Connectez-vous à votre compte BeyondWords. Faites ensuite « create new project » ou utilisez un projet déjà existant (un seul projet peut être crée avec l’option gratuite) ;

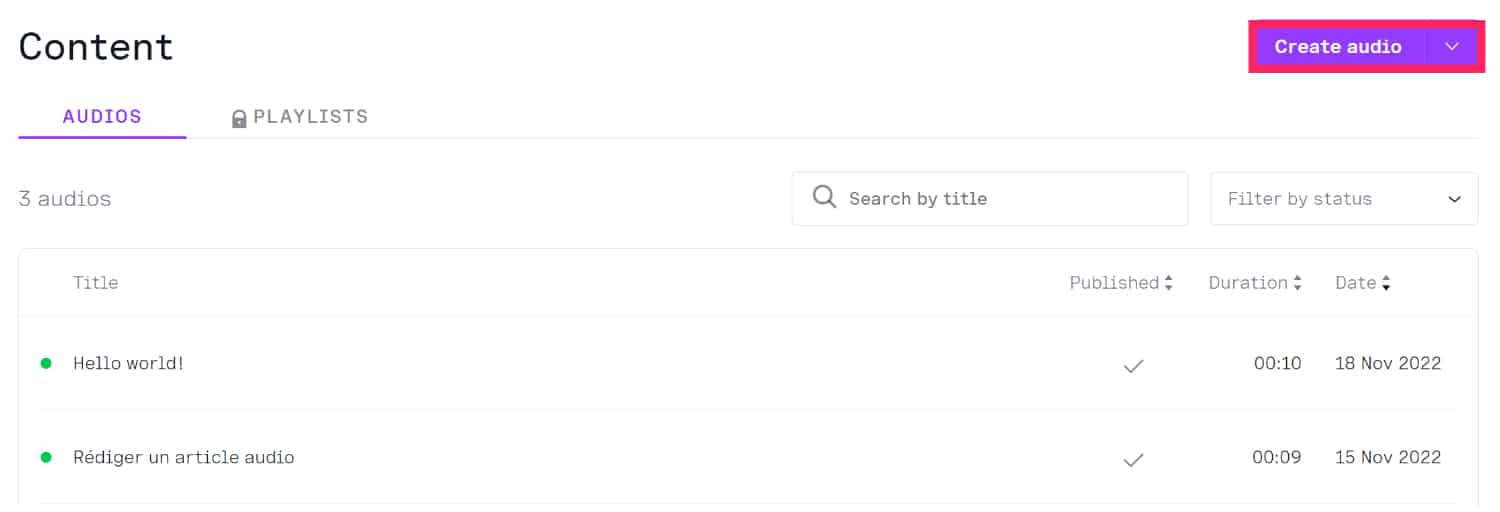
- Cliquez sur « create audio » (vous pouvez créer un seul projet, mais de nombreux fichiers audios avec l’option gratuite) ;

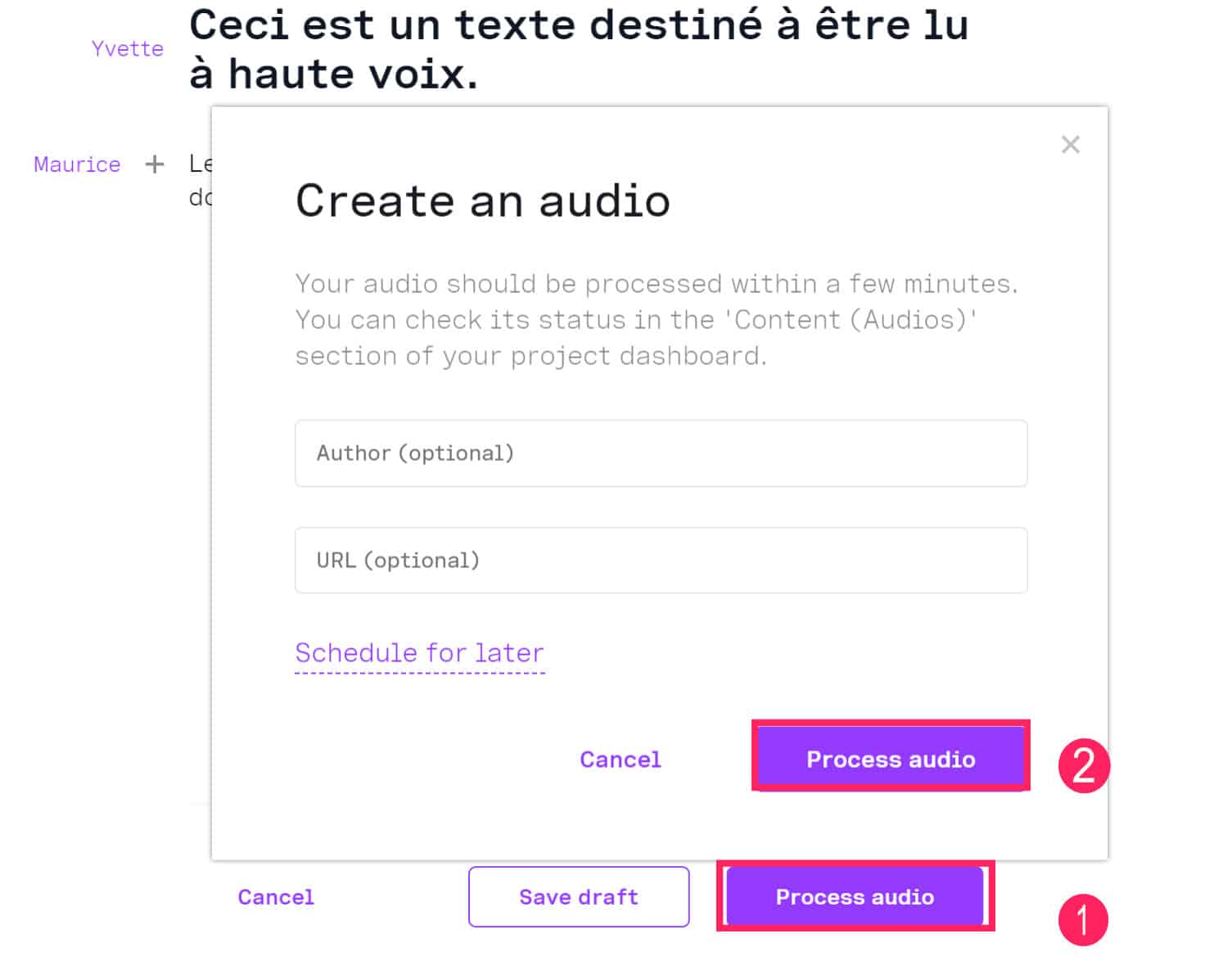
- Faites un copier/coller du texte qui vous intéresse (ou écrivez directement sur l’emplacement prévu à cet effet), puis cliquez sur « process audio » ;

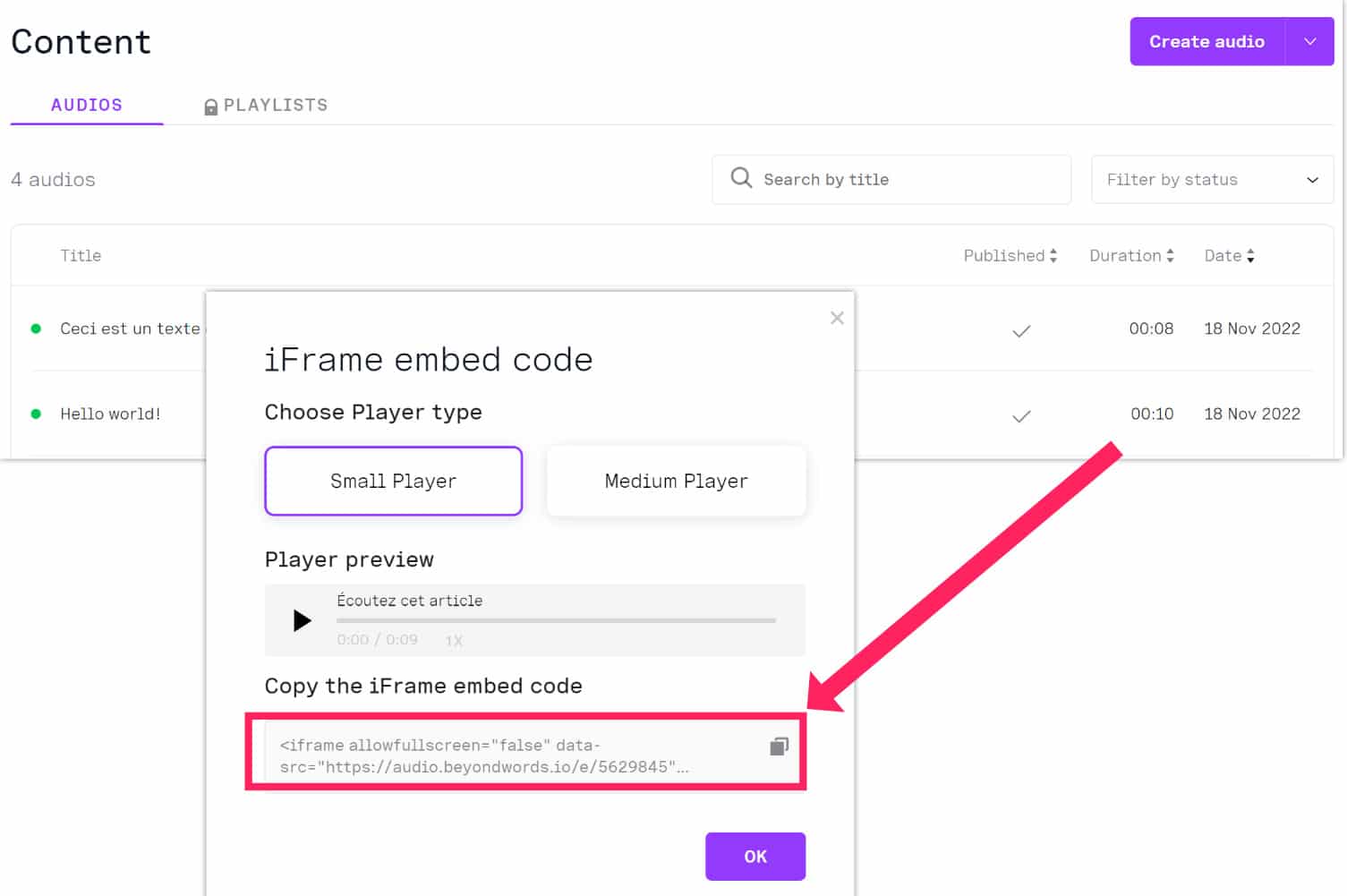
- Vous êtes redirigé vers la page d’accueil de votre projet. Passez la souris sur le fichier audio que vous venez de créer. Un symbole « <> » s’affiche, cliquez dessus pour avoir accès à un code html que vous pourrez intégrer n’importe où quand vous le souhaiterez.

Si vous utilisez la version gratuite de BeyondWords, vous pouvez générer autant de fichiers audio que vous le souhaitez, dans la limite de 30 000 caractères par mois
Au-delà de 30 000 caractères, il faudra souscrire un abonnement de 25€ par mois minimum.
7 – Mon avis sur BeyondWords
BeyondWords est assez rapide à prendre en main et remplit parfaitement sa fonction. Bien sûr, la lecture de vos articles ne sera jamais aussi chaleureuse que s’il s’agissait d’un être humain. Mais j’ai été agréablement surprise par la qualité des intonations qui ne sont pas aussi robotiques que ce que l’on peut entendre parfois. Par ailleurs, nul besoin d’avoir un site internet pour utiliser BeyondWords, ce qui est également très appréciable si vous souhaitez seulement générer des fichiers audio.













Bonjour,
Je vais essayer BeyondWords. Cela semble parfait pour ce que je recherche.
J’utilise actuellement VoiceMaker mais il faut faire tout en manuel, récupérer les fichiers audios et les insérer sur chaque article.
Merci pour cet article !
Ce plugin à l’air plutôt pas mal. Je pense que je vais le tester sur mon blog BD.
Si on crée un projet (en version gratuite) rattaché à un wordpress, est-il possible de le « délier » pour utiliser ensuite la seconde méthode ?
L’intégration de l’audio impacte t-elle les performances de chargement de la page web?
Merci Claire pour cet article très intéressant . As-tu essayé l’intégration avec divi ?
Merci Myriam, contente que ça te plaise ! Le tuto concerne l’intégration d’un lecteur audio sur un article, elle est donc gérée par l’éditeur Gutenberg de WordPress, pas par un thème builder. J’espère que ça répond à ta question
Merci pour cette lumière
Nous sommes entrain de chercher les moyens pour faciliter la lecture des articles pour site d’actualité.
Nous allons sans doute tester cet outil grave à votre super travail de présentation.
Au plaisir de découvrir votre autres articles très intéressants en effets.
Merci
Moussa
Bonjour et merci pour cet article,
L’outil est vraiment chouette mais vraiment hyper cher ! La version gratuite permet de tester, mais pas vraiment d’installer la solution sur du long terme.
Connaissez-vous des alternatives moins chers ?
Merci.
Ah non, je n’en connais pas. Dommage car avant, il n’était pas si cher.
Je ne pense pas que les audios impactent les performance, à vérifier toutefois.