Lorsque je lis des articles style « les meilleurs thèmes WordPress », ce sont toujours les mêmes qui reviennent. Alors, j’aime fouiner et tester des thèmes dont on ne parle pas beaucoup et franchement, il y en a des super sympas. Aujourd’hui, j’ai envie de vous présenter Grigora Blocks, un thème avec édition complète du site (Full Site Editing) pour lequel j’ai eu un coup de cœur.
Découvrez ses fonctionnalités et surtout ce qu’apporte son extension associée Grigora’s Kit.
- Grigora Blocks un thème FSE gratuit
- Installation et découverte du thème Grigora Blocks
- Extension Grigora’s Kit for Website Building
- Blocs ajoutés par Grigora’s Kit
- Choix et installation d’un modèle de site pour Grigora Blocks
- Performances du thème Full Site Editing Grigora Blocks
- Grigora Blocks un thème de démarrage solide
Grigora Blocks un thème FSE gratuit

Grigora Blocks, comme son nom l’indique, est un thème basé sur des blocs. Il est présent dans le répertoire des thèmes WordPress avec l’étiquette « édition complète du site ».
Il a été conçu par Latracal Solutions, une équipe de développeurs indiens.
Dans le descriptif, le thème est préconisé pour les blogs, mais je dirai plutôt que c’est un thème polyvalent.
En effet, il s’agit d’un thème compatible BuddyPress et e-commerce.
Il est à noter aussi que d’origine, il embarque un élément de modèle de colonne latérale.
Installation et découverte du thème Grigora Blocks
Comme pour tous les thèmes, allez dans Apparence/thèmes et cliquez sur « Ajouter ». Puis, saisissez le mot-clé « Grigora », installez et activez le thème.
Vous pouvez vous arrêter là et partir de zéro pour créer le site sans installer l’extension Grigora’s Kit.
Mais vous allez être un peu déçu(e). 😏
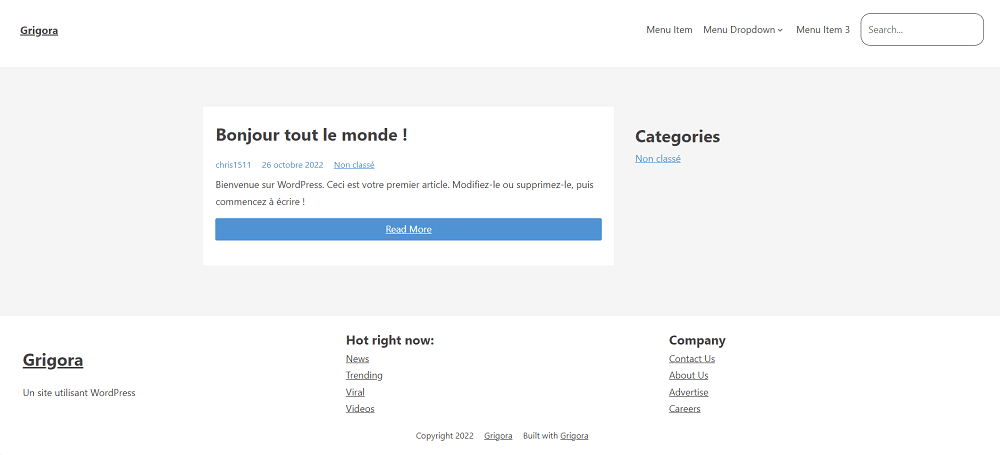
En effet, voici la page d’accueil après activation de Grigora Block :

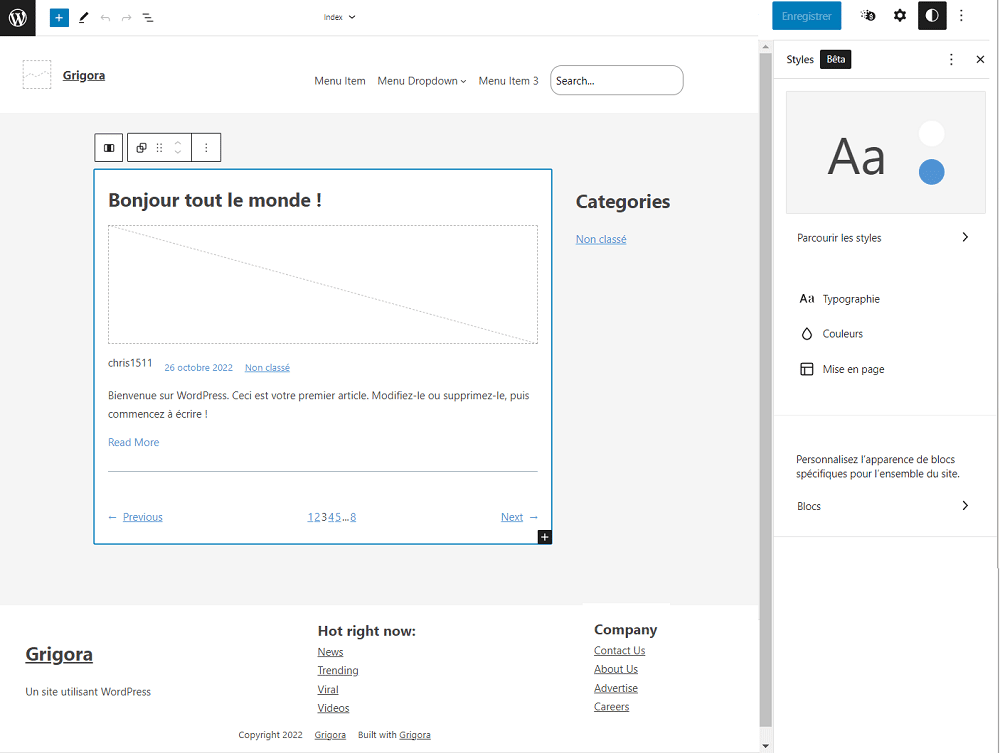
Allons voir ce qu’il est possible de personnaliser en passant par Apparence>Éditeur ou bien en haut du site par « Modifier le site ».

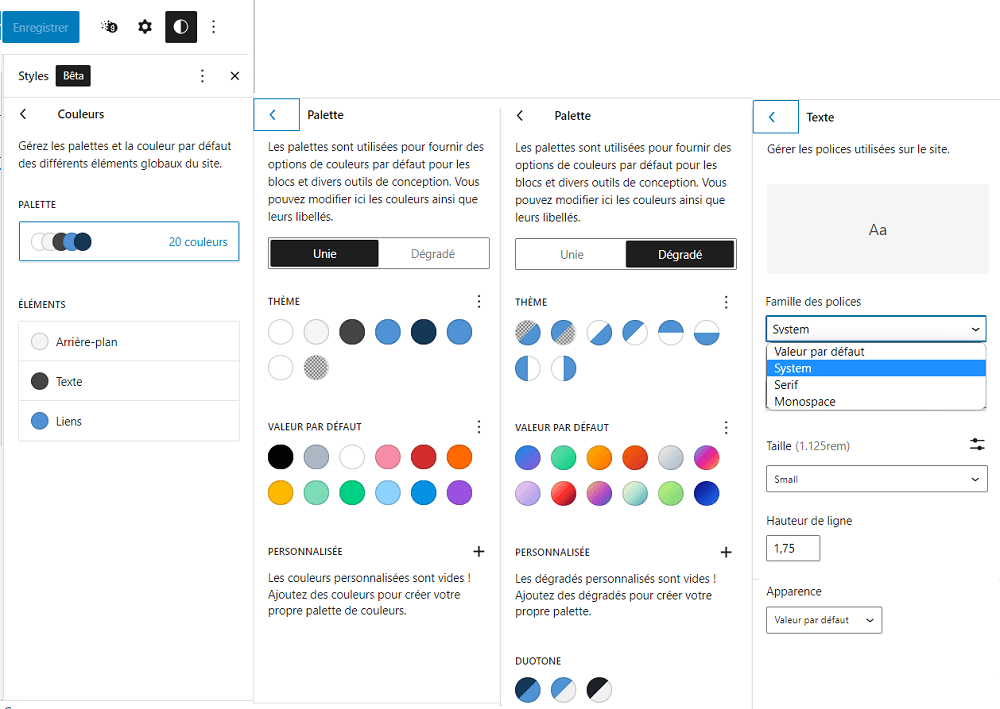
Pour les styles, le strict minimum est présent : une palette de 20 couleurs incluant des dégradés et une police système.

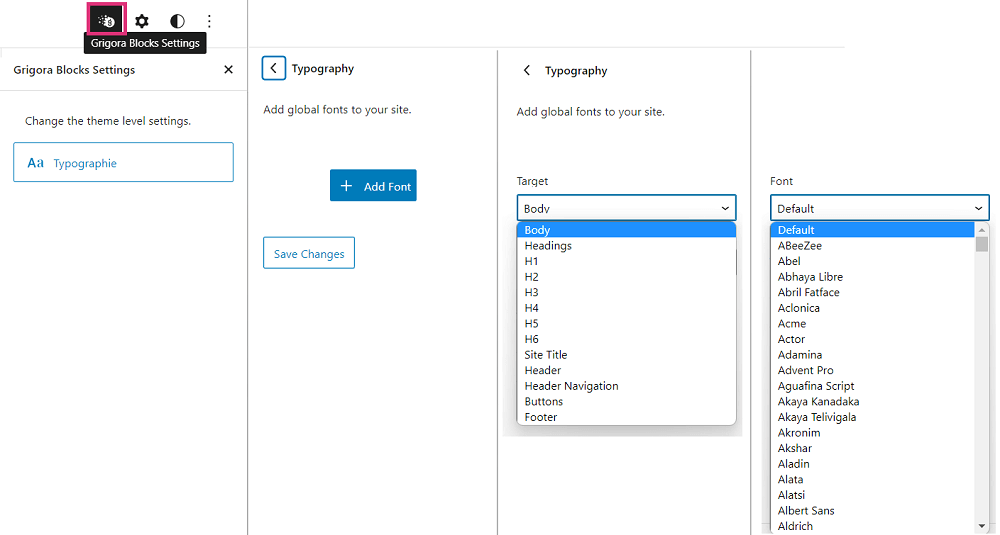
Par contre, si l’on y regarde d’un peu plus près, on remarque qu’une nouvelle icône est présente « Grigora Blocks Settings« .
Grigora Settings
En passant par ces réglages, vous pourrez ajouter la ou les polices de votre choix parmi les nombreuses disponibles et les assigner différemment au texte, titres, titre du site, à l’entête, aux boutons ou encore au pied de page.

Analysons à présent les éléments de modèles apportés par Grigora Blocks.
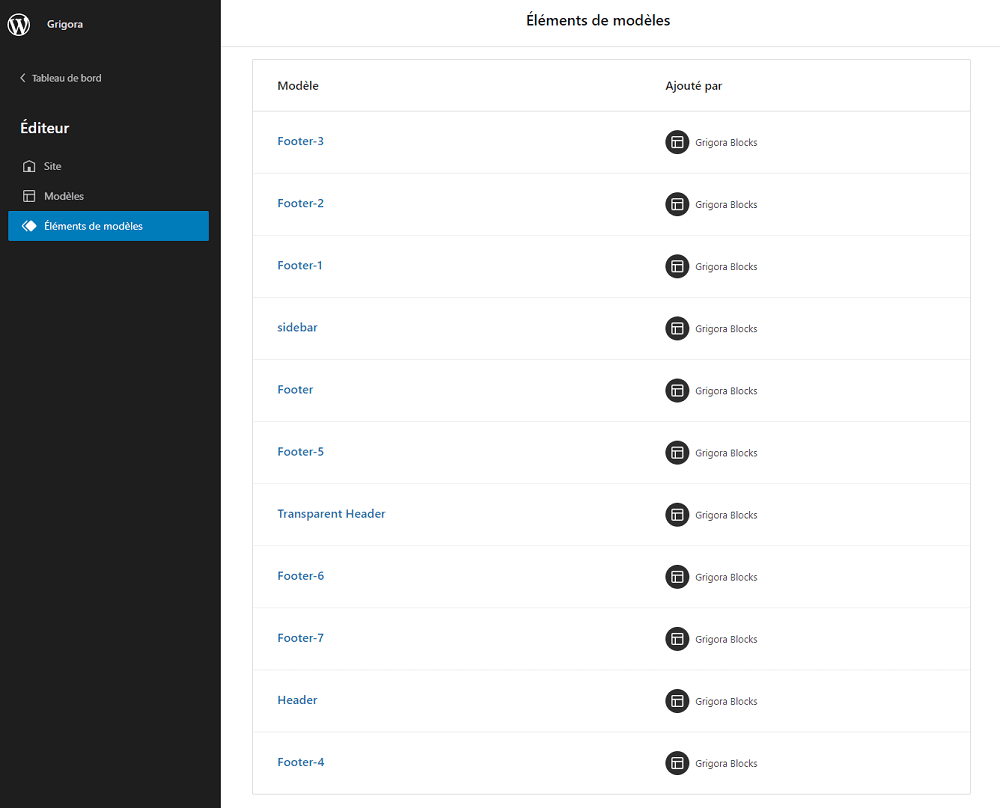
Éléments de modèles de Grigora Blocks
Pour l’entête, il existe 2 éléments de modèles, un basique et un transparent.
Chouette, il y a une colonne latérale. 😉
Mais le top du top est qu’il existe pas moins de 8 éléments de modèles de pied de page. Du coup, vous n’aurez aucun mal à construire le vôtre.

Passons en revue également les modèles de Grigora Blocks.
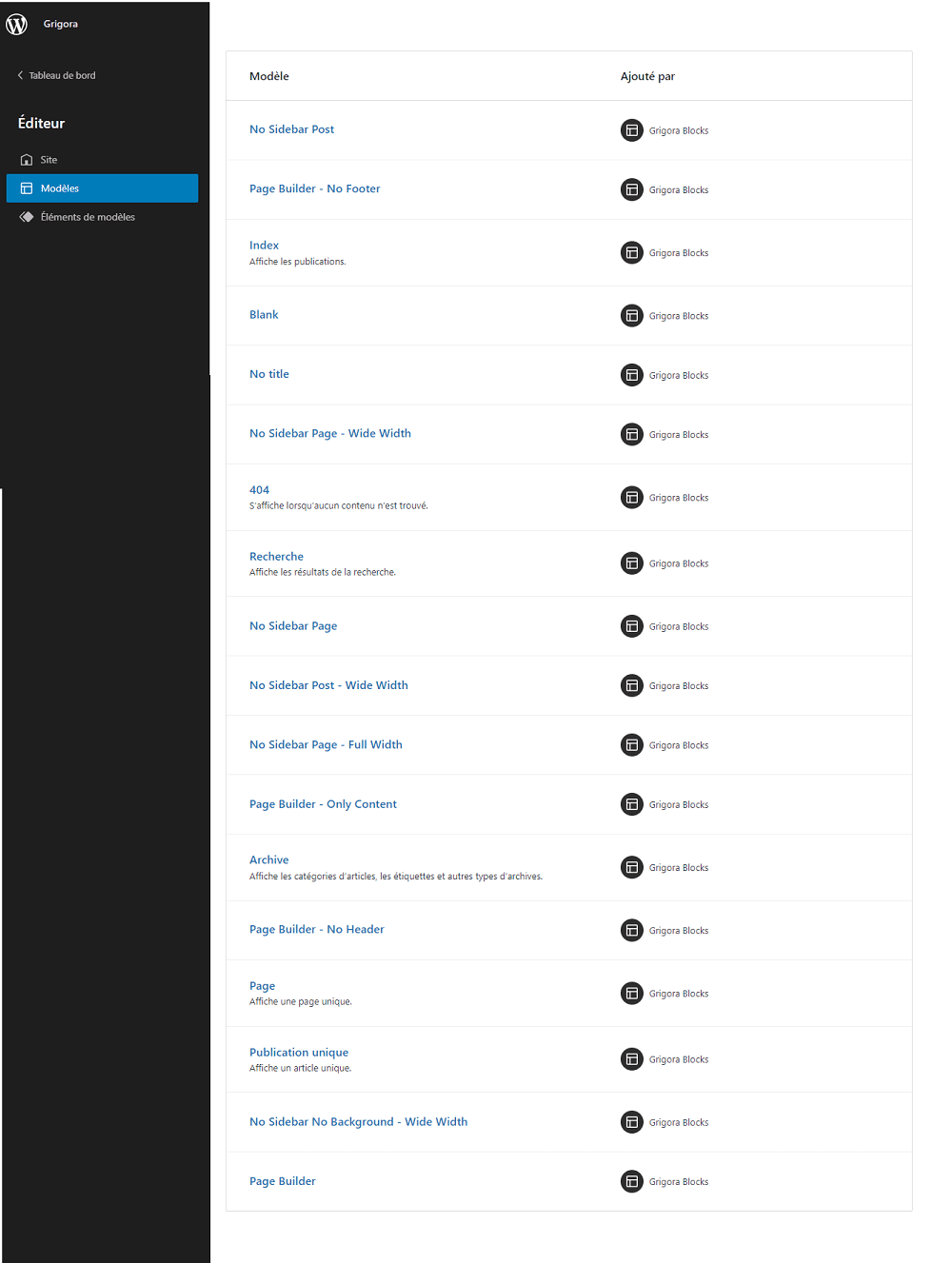
Modèles de Grigora Blocks
Les modèles du thème Grigora Blocks sont au nombre de 18 :
- No Sidebar Post : article seul sans colonne latérale
- Page Builder – No Footer : page sans pied de page ni colonne latérale
- Index : pour afficher les articles dans une seule colonne et avec une colonne latérale
- Blank : page vierge pour laisser libre cours à votre imagination
- No Title : page sans bannière de titre avec une colonne latérale
- No Sidebar Page – Wide Width : page avec mise en page large sans colonne latérale
- 404 : page pour les erreurs 404 (sympa pour l’expérience utilisateur et le SEO)
- Recherche : pour afficher les résultats de recherche
- No Sidebar Page : page sans colonne latérale de largeur classique
- No Sidebar Post – Wide Width : article seul sans colonne latérale avec une mise en page large
- No Sidebar Page – Full Width : page sans colonne latérale avec une mise en page pleine largeur
- Page Builder – Only Content : page avec seulement du contenu
- Archive : pour afficher les catégories d’articles, d’étiquettes et autres
- Page Builder – No Header : page sans entête
- Page : pour afficher une page unique.
- Publication unique : pour afficher un article unique.
- No Sidebar No Background – Wide Width : page sans colonne latérale, sans arrière-plan avec une mise en page large
- Page Builder : page classique avec entête et pied de page

Enfin, découvrons les compositions embarquées par le thème…
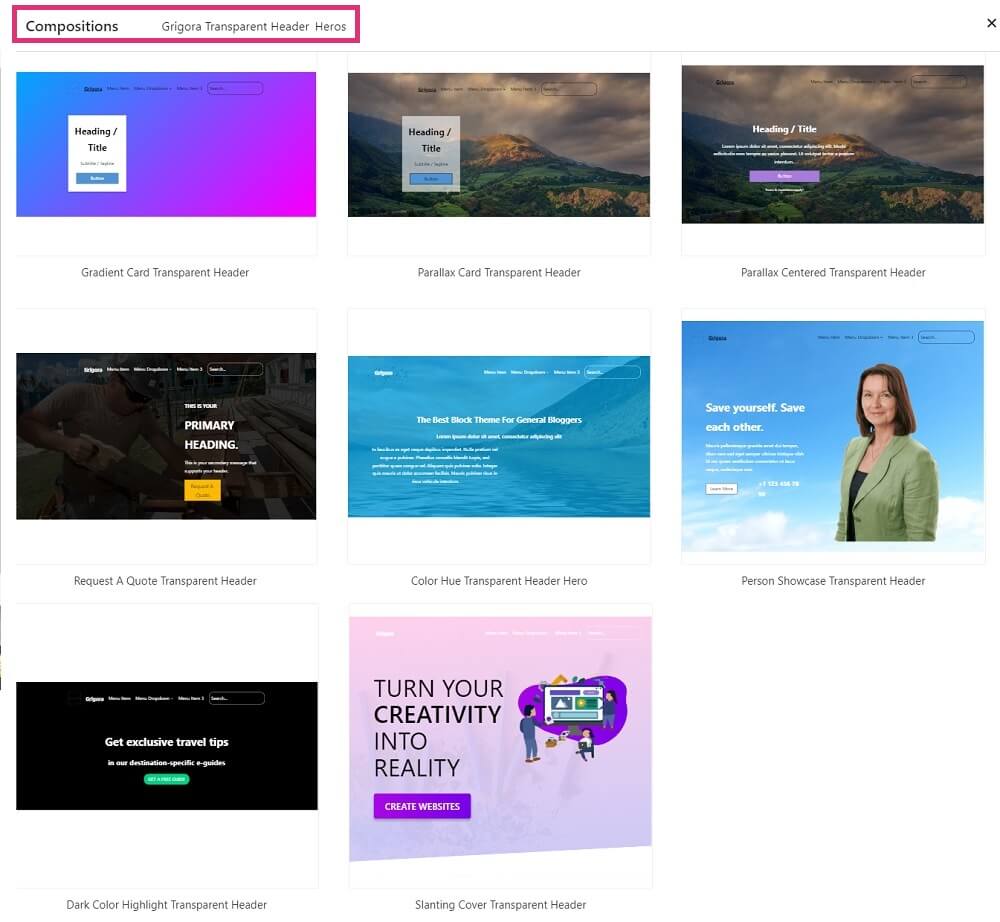
Compositions du thème Grigora Blocks
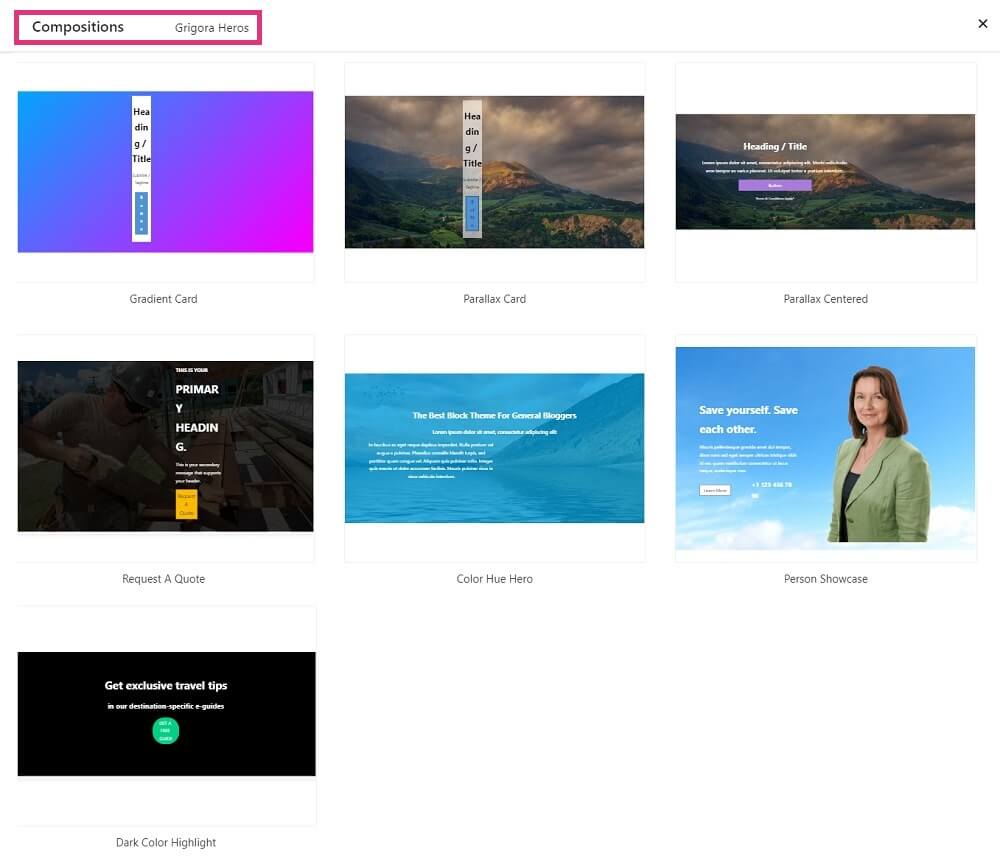
Pour les compositions, vous aurez l’impression que certaines sont redondantes. Mais en fait, elles sont différentes si vous choisissez un entête transparent ou simplement une image (hero).
Il y a donc 8 modèles pour l’entête transparent dont 3 parallaxes et 7 pour l’image d’accueil.
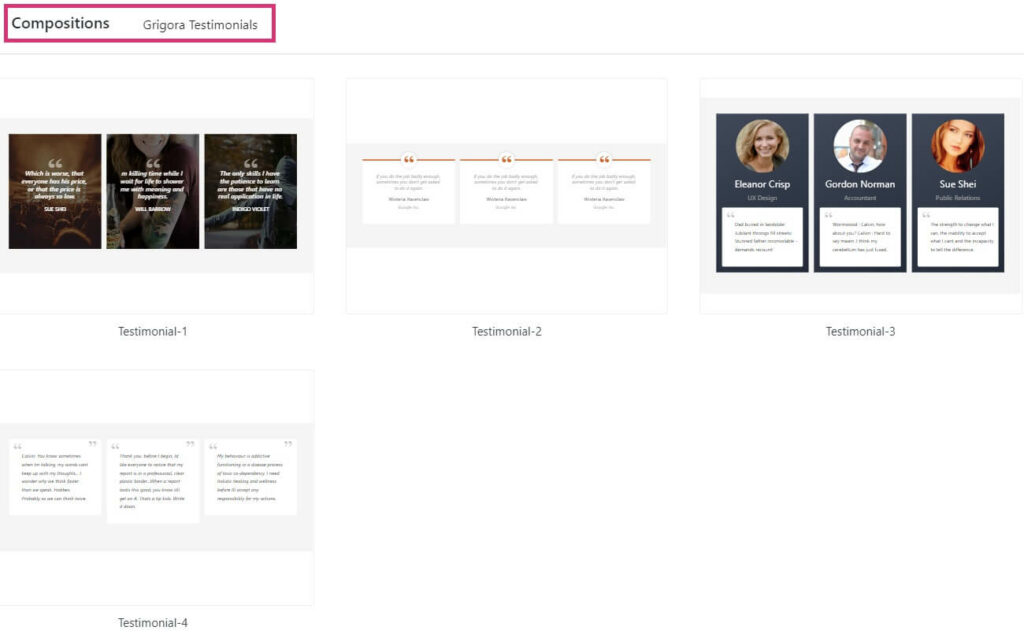
De plus, vous aurez accès à 4 compositions pour les témoignages.



Ce que j’aime 😍 :
👉 La navigation bien construite et non pas une liste de pages comme la plupart des thèmes compatibles Full Site Editing.
👉 La colonne latérale
👉 Les éléments de modèles d’entêtes transparents avec parallaxe
👉 La possibilité de créer un site de zéro grâce aux nombreux modèles et éléments de modèles
Je vous conseille quand même d’installer l’extension Grigora’s Kit pour construire plus facilement votre site. 😉
Extension Grigora’s Kit for Website Building
Pour la petite histoire, au départ, les modèles de démonstration étaient inclus avec le thème. Mais, l’équipe de révision des thèmes WordPress n’était pas d’accord et a demandé à ce qu’ils soient supprimés.
Alors, les développeurs du thème ont créé et publié une extension associée pour prendre en charge cette fonctionnalité.
Mais Grigora’s Kit, ce n’est pas seulement des modèles de démarrage, c’est également une collection de blocs et une table des matières.
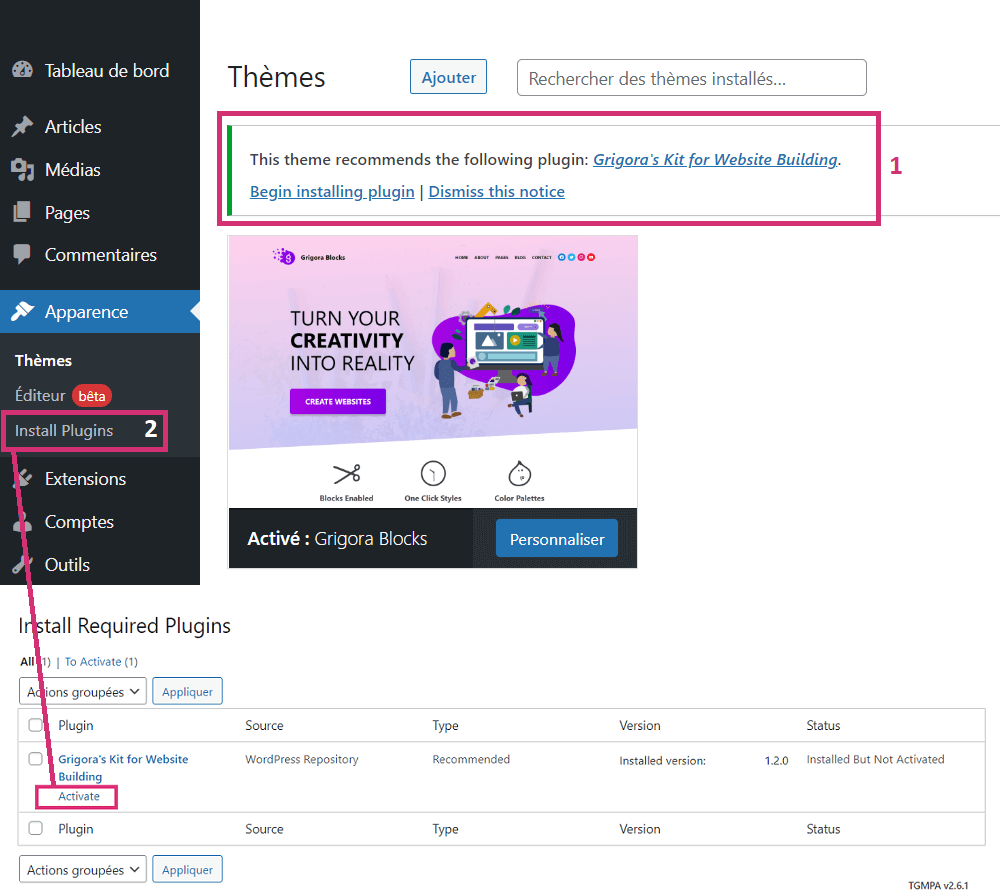
Pour l’installer, cliquez sur « begin installing plugin ». Ensuite, allez dans « Install Plugins » et activez l’extension.

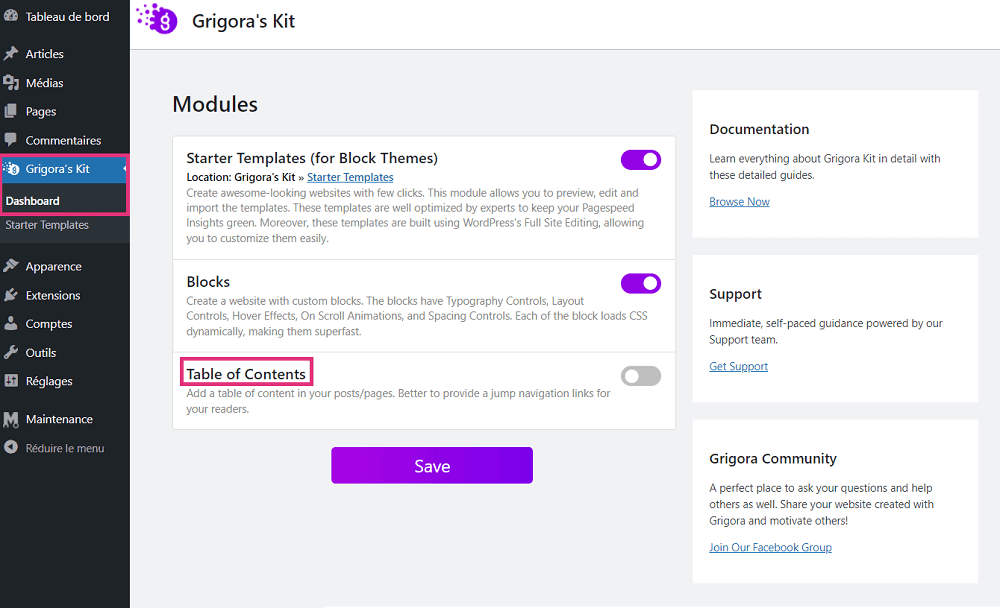
Un nouveau menu apparait alors : Grigora’s Kit avec un tableau de bord (Dashboard).
Ici, vous pouvez activer/désactiver les modèles de démarrage (Starter Templates), la collection de blocs personnalisés (Blocks) et la table des matières (Table of Contents).

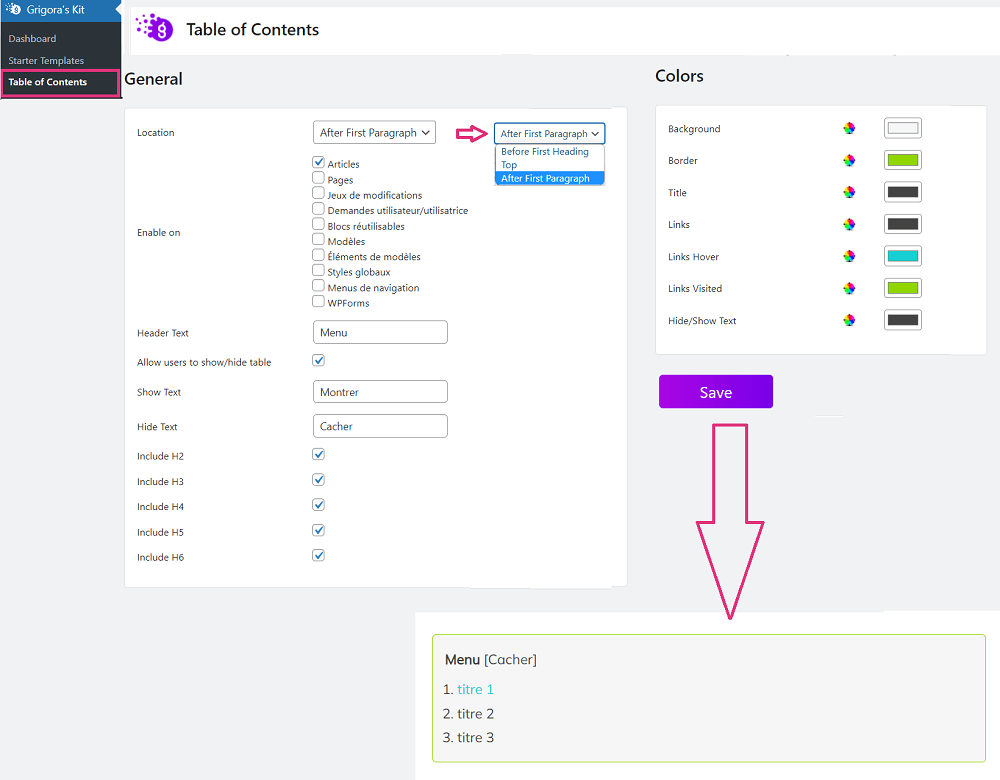
Si vous activez la table des matières, un sous-menu « Table of Contents » apparait sous Grigora’s Kit.
Choisissez le placement de la table des matières : avant ou après le 1er paragraphe ou bien en haut et les titres à y inclure.
Ensuite, personnalisez les couleurs d’arrière-plan, bordure, liens et du texte Hide/Show.
Pour information, au départ, il n’était pas possible de choisir où afficher la table des matières. Du coup, elle s’affichait sur l’entièreté du site et ce n’était pas top.
J’ai donc interrogé le support qui en a fait une demande de fonctionnalité prioritaire et 🥁 a publié une mise à jour de l’extension dans la foulée. Vous pouvez à présent indiquer où vous souhaitez qu’elle s’affiche.
Sur la copie d’écran, vous pouvez également voir que l’on peut modifier le texte de l’entête et également les textes Hide et Show. Il s’agit d’une autre fonctionnalité que j’ai demandé.
Pour l’instant, cette mise à jour n’est disponible qu’en manuelle sur GitHub. Mais, vous la trouverez dans les mises à jour des extensions de votre site courant novembre.

🤩 Ce que j’aime :
👉 La possibilité d’activer la collection de blocs sans pour autant installer un modèle de site.
👉 La présence d’une table des matières sans avoir besoin d’installer une extension supplémentaire.
👉 La réactivité du chef de projet de l’équipe, Pratik Kinage, face à mes demandes de fonctionnalités.
Blocs ajoutés par Grigora’s Kit
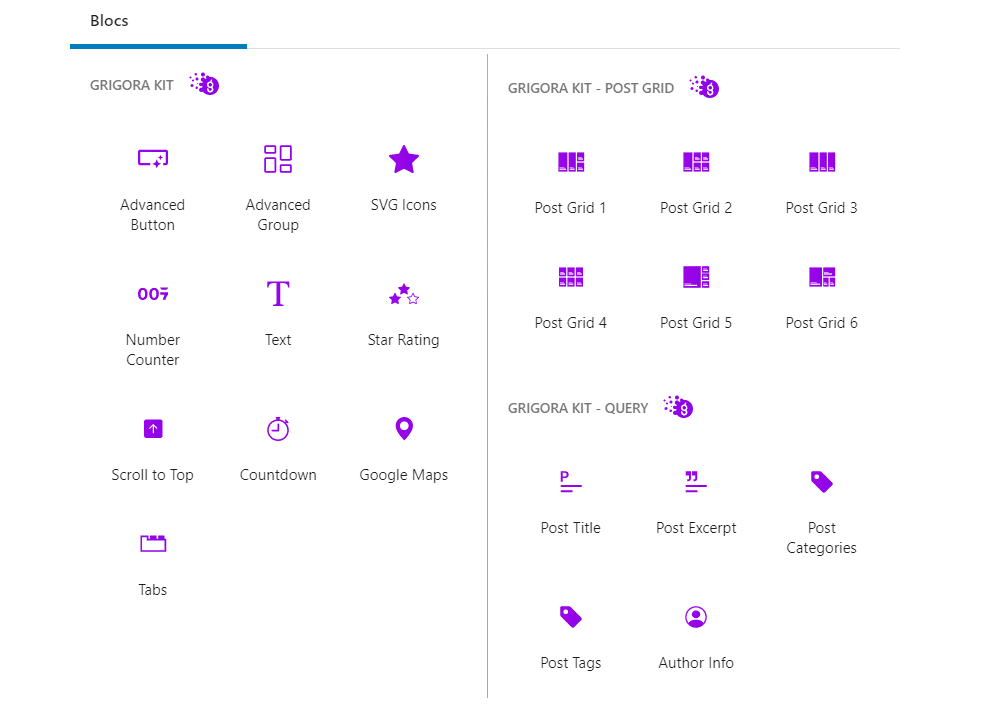
Les blocs fournis par Grigora’s Kit sont au nombre de 21 et leur CSS n’est chargé que lorsque l’on s’en sert afin de ne pas ralentir le site.

Il y a des blocs « classiques » :
- Advanced bouton : bouton avancé avec possibilité de choisir un arrière-plan dégradé et des effets de survol
- Advanced Group : groupe avancé avec beaucoup plus d’options de personnalisations que le bloc groupe embarqué par WordPress
- SVG Icons : ajout d’icônes SVG en ligne avec un choix parmi plus de 1600 icônes
- Number Counter : animation de nombres
- Text : bloc de texte avec personnalisation poussée
- Star Rating : bloc de classement par étoiles
- Scroll To Top : bouton de retour en haut
- Countdown : compte à rebours
- Google Maps : cartes Google sans utiliser de clé API
- Tabs : contenu sous forme d’onglets
Vous y trouverez également 6 mises en page pour les grilles d’articles : horizontale, verticale,…
Et enfin des blocs « dynamiques » :
- Post Title : titre d’une publication, d’une page ou de tout autre type de contenu.
- Post excerpt : extrait d’un article
- Post Categories : affichage des catégories d’un article avec couleurs d’arrière-plan aléatoires
- Post Tags : affichage des étiquettes d’un article
- Author Info : pour ajouter l’avatar, le nom et la biographie de l’auteur
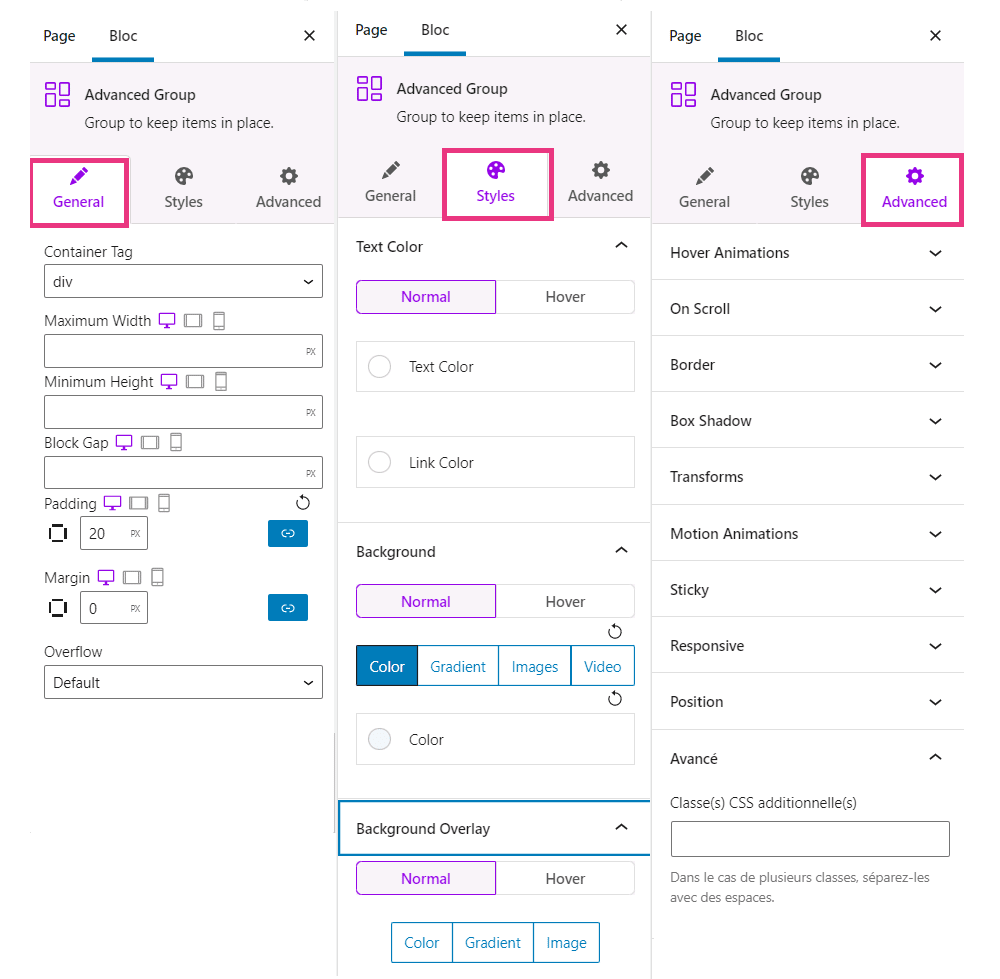
Mais surtout, le top du top est qu’ils ont des fonctionnalités avancées.
Jugez plutôt ce qu’on peut paramétrer pour un bloc Advanced Group :

Ce que j’aime 😍
👉 On peut vraiment faire des trucs sympas avec ces blocs, car ils ont plein d’options de personnalisation : typographie, disposition, effets de survol, animations de défilement et contrôles d’espacement…
👉 Le bloc « Scroll To Top » 💝
Allez, j’arrête de m’extasier sur les possibilités de ces blocs et vous explique comment installer un modèle de site. 🤣
Choix et installation d’un modèle de site pour Grigora Blocks
Grigora’s Kit vous offre aussi la possibilité d’importer un modèle de démonstration complet pour créer votre site.
Tous les modèles ont été construits à l’aide de l’édition complète du site de WordPress, ce qui vous permet de les personnaliser facilement.
De plus, ils sont entièrement réactifs, optimisés pour la vitesse et le référencement et les images incluses sont libres de droits.
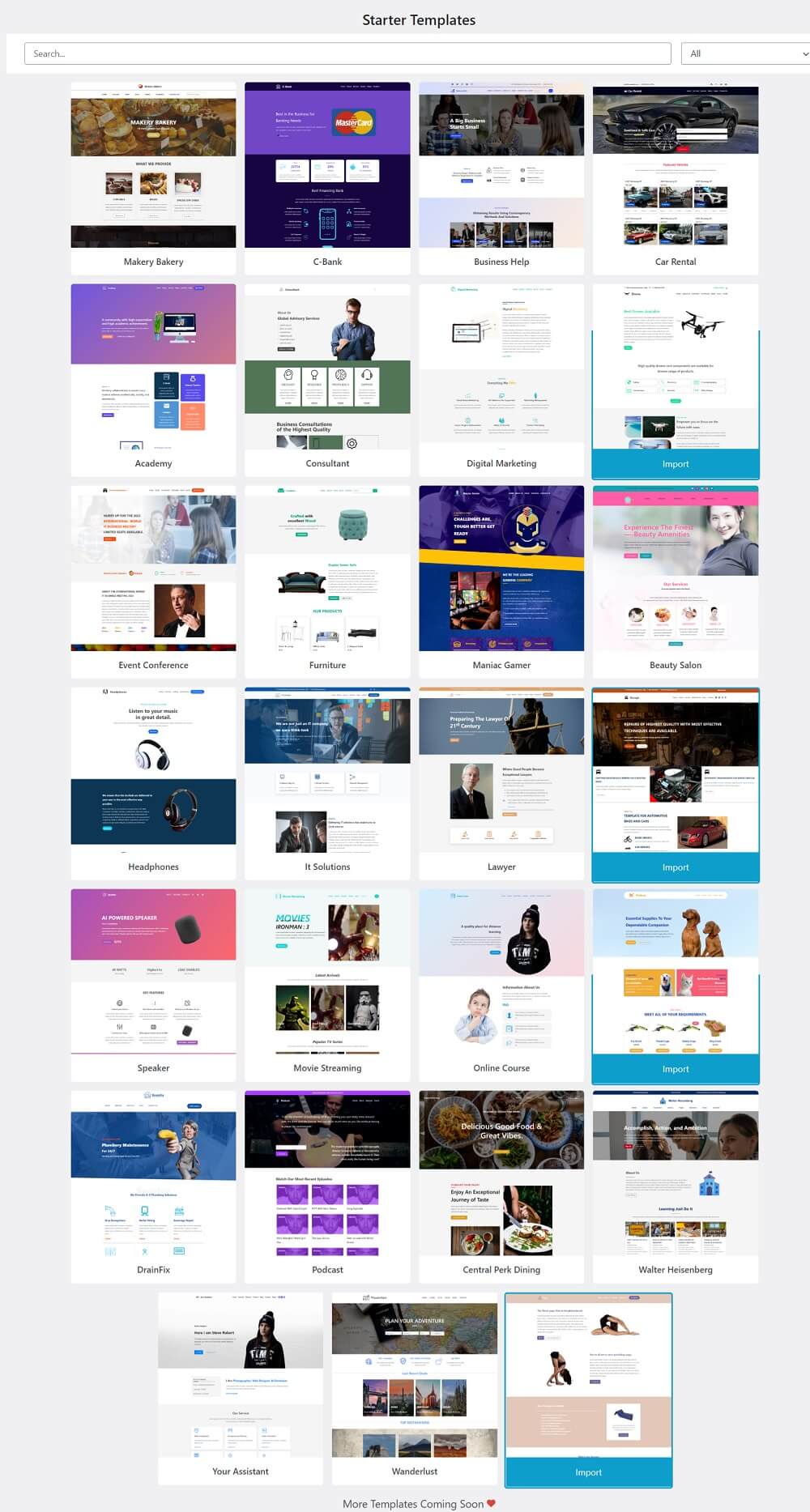
À ce jour, il en existe 27 et il y en a pour tous les besoins :
- Banque, avocat, plombier, consultant, marketing digital, informatique, aide aux entreprises et support informatique
- Vente d’écouteurs, de meubles, de haut-parleurs / assistants intelligents, de drones…
- Restaurant, boulangerie, salon de beauté, animalerie, agence de voyages
- Location, réparation et entretien de voitures
- Conférences événementielles, événements spéciaux et séminaires
- Cours éducatifs et de yoga
- Site de streaming, gamer ou de podcasts

Afin de choisir un modèle, allez dans Grigora’s Kit /Starter templates.
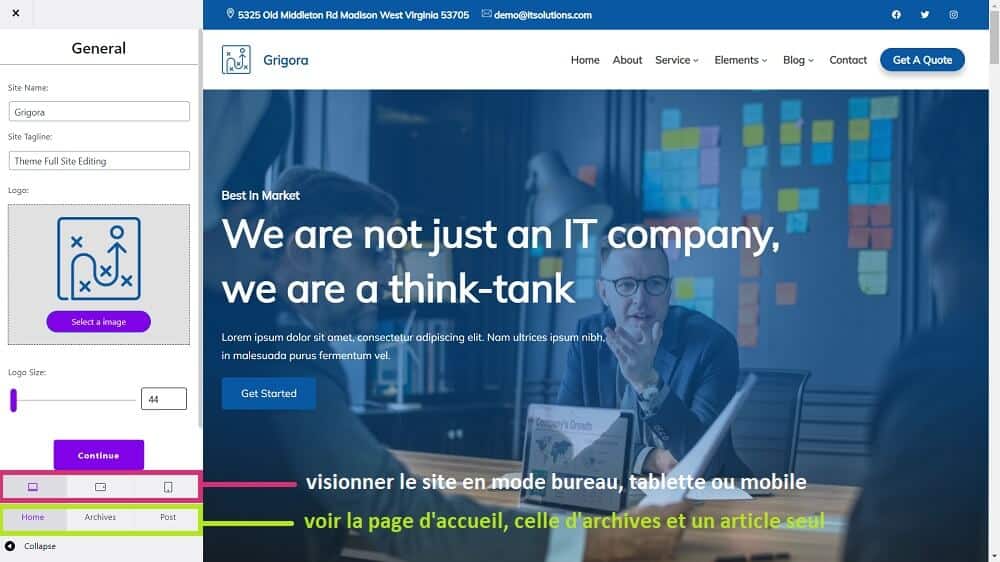
Explorez les différents modèles en cliquant dessus.
Ils apparaissent directement dans votre site, vous pouvez les visionner en mode bureau, tablette et mobile et aussi voir les mises en page de la page d’accueil, des archives ou d’un article.
De plus, vous pouvez paramétrer le style de votre site avant import en modifiant les écrans successifs.
Pour l’exemple, il s’agit du modèle IT Solutions.
En premier lieu, indiquez le nom et le slogan du site et importez votre logo à la taille souhaitée et cliquez sur « Continue ».

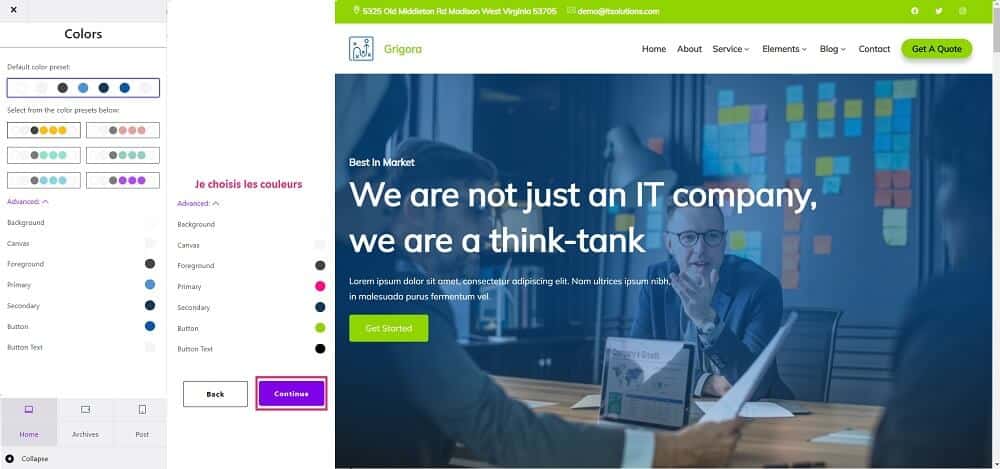
Deuxièmement, vous choisissez vos couleurs pour qu’elles soient adaptées à votre charte graphique.
Ici, j’ai choisi les couleurs du site de la Webeuse : le vert #90D500 et le rose #FF0B82. 😉

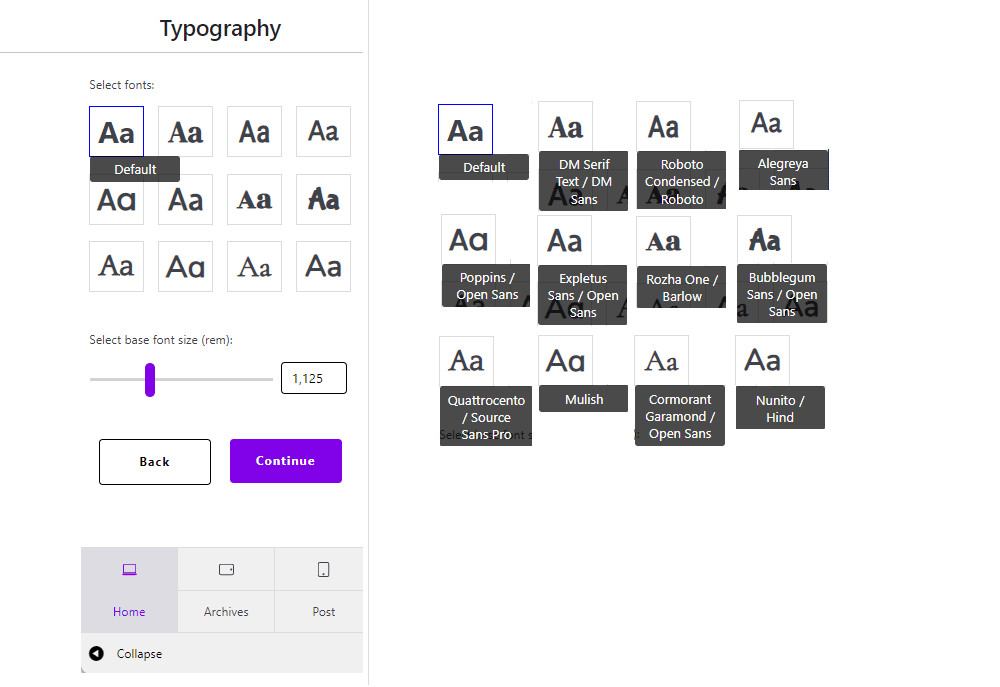
Troisièmement, vous optez pour votre ou vos polices préférées selon un choix prédéterminé.

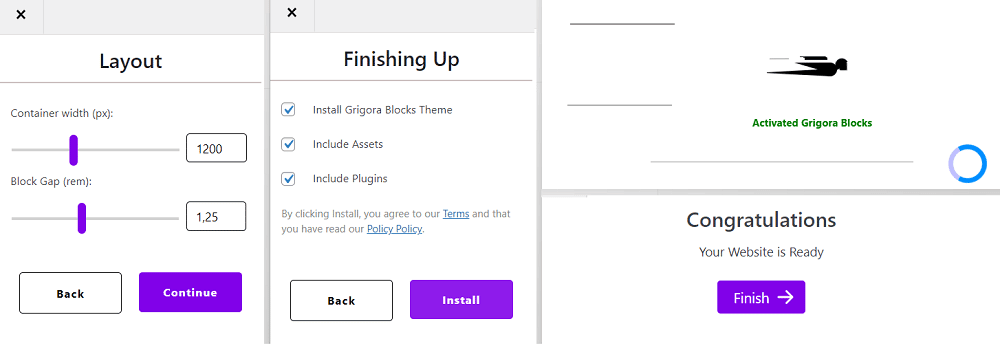
Quatrièmement, vous sélectionnez la largeur du site et l’écart entre les blocs.
Enfin, vous cliquez sur « Install ». Grigora se met très vite au travail.
Cliquez sur « Finish », admirez votre nouveau site et personnalisez-le.

Ce que j’aime 🤩 :
La possibilité d’ajouter les styles du site avant d’importer le modèle
Performances du thème Full Site Editing Grigora Blocks
L’analyse d’un thème, aussi joli soit-il, ne peut se terminer sans un test de performances.
Savez-vous pourquoi les développeurs de ce thème l’ont baptisé Grigora ?
Tout simplement parce que en grec grígora (γρήγορα) veut dire rapide.
Et ils ont eu bien raison. Personnellement, c’est la première fois que je vois ça depuis que j’analyse des sites.
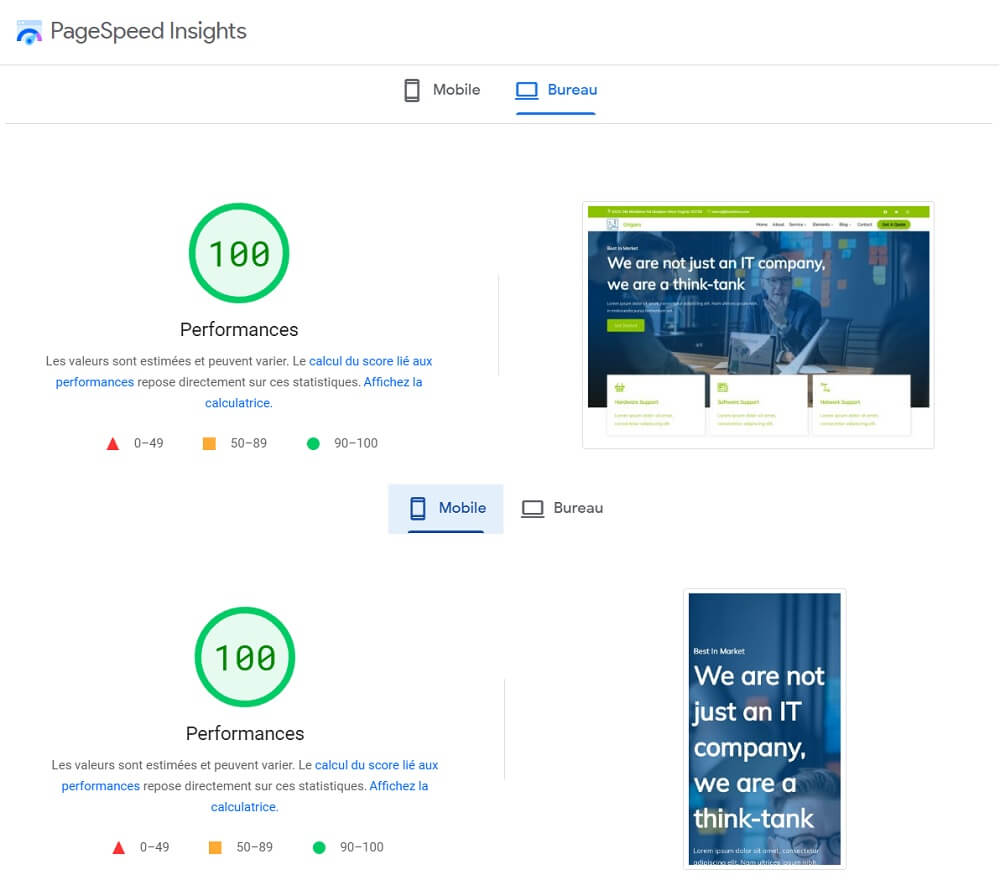
Sans aucune optimisation et sans cache, le modèle de site Grigora blocks que j’ai importé a obtenu sur PageSpeed Insights, tenez-vous bien 🥁:
- Un score de performances de 100 en mode bureau avec un index de vitesse de 0,7 secondes
- Un score de performances de 100 en mode mobile avec un index de vitesse de 2,3 secondes
Comment est-ce possible ?
C’est simple, Grigora Blocks n’utilise pas Jquery, mais vanilla JS. De plus, il n’ajoute qu’une requête CSS et supprime les intégrations inutiles.

👉 À lire : 19 astuces pour améliorer la performance de votre site
Grigora Blocks un thème de démarrage solide
À la sortie du thème Grigora Blocks, Justin Tadlock, connu pour son travail sur WordPress, l’avait testé et avait déclaré : « Grigora Blocks a le potentiel d’être un thème de démarrage solide ».
Je suis l’évolution de ce thème depuis avril 2022 et franchement, je le trouve vraiment top, il ne cesse de s’améliorer.
Non seulement, il est compatible avec l’édition complète du site, mais de surcroit, il est super rapide et atteint des performances de vitesse de 100.
Je crois que vous l’avez compris, je suis fan de Grigora Blocks et de son extension Grigora’s Kit.
Le connaissiez-vous ? L’avez-vous testé ? Qu’en pensez-vous ?
Vous êtes à la recherche du thème parfait ? Découvrez aussi Gutenify et Cosmos WP





















hello Christine, merci pour cet article-tuto très intéressant ! ;))
Merci Christine et Lycia pour cet article intéressant. Du coup, avec un outil aussi puissant, y-a-t’il encore un intérêt à utiliser Divi ?
Oui Gilles, je ne suis pas prête à laisser Divi, en tout cas, pas avant de découvrir le nouveau Divi 5.0 (https://astucesdivi.com/faut-il-abandonner-le-theme-divi-ou-attendre-divi-5-0/) 😉