Vous êtes-vous déjà demandé ce qui fait le succès des meilleurs chefs de projet web ? Quelle est la recette qu’ils adoptent lors des différentes étapes du projet web pour garantir sa réussite ?
Eh bien, vous n’êtes pas le seul. Les défis et les exigences dont il faut tenir compte peuvent rendre la conduite d’un projet web très délicate.
Dans ce guide complet de la gestion de projet web, nous vous livrons de A à Z les secrets pour faire de vous un chef de projet web efficace.
Nous apporterons des réponses claires aux diverses questions que vous vous posez…
- 1 – Qu’est-ce qu’un projet web ?
- 2 – Quelles sont les étapes d’un projet web ?
- 3 – Quelle est la boîte à outils du chef de projet web ?
- 4 – Quelles sont les méthodes de gestion de projet web les plus utilisées ?
- 5 – Quels sont les pièges qui guettent le chef de projet web ?
- 6 – Gestion de projet web : en conclusion…
Cet article vous est proposé par Frédéric Gautier du site « blog de gestion de projet ».
1 – Qu’est-ce qu’un projet web ?
Un projet web est un ensemble d’actions coordonnées et implémentées dans le but de développer un produit fonctionnant avec les exigences du net.
Le produit peut être un site web ou une application web.
Comme tout projet, le projet web est limité dans le temps et fait appel à des ressources telles que les ressources humaines, financières et matérielles.
Le produit du projet web, encore appelé « livrable », répond généralement à une problématique ou à un besoin de l’utilisateur.
Il vous revient donc, en tant que chef de projet web, d’assurer une exploitation efficace des ressources, afin de livrer dans les temps une application ou un site web respectant les livrables ainsi que la conformité légale, RGPD et les standards de la qualité web.

+1000 élèves ont déjà créé leur site grâce à cette formation WordPress en ligne ! Cette formation pratique vous permet d’atteindre votre objectif en quelques jours seulement.
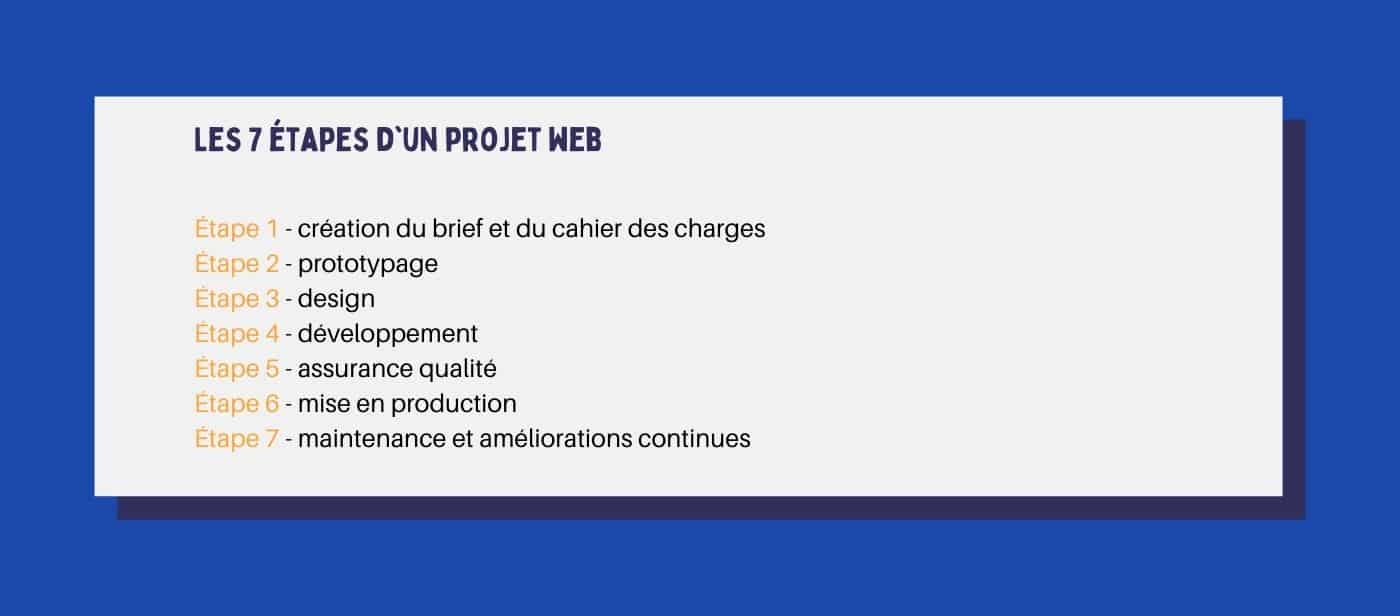
2 – Quelles sont les étapes d’un projet web ?
Afin de réussir la conduite de projets web, certaines étapes essentielles doivent être suivies.

Étape 1 : la création du brief et du cahier des charges
Le brief servira de fondation à votre projet web. Il clarifie les besoins à satisfaire avec ce projet.
C’est la phase de préparation du projet. Toutes les informations capitales doivent être mentionnées.
Un détail omis lors de la création du brief peut ralentir considérablement le projet lors de la conception.
Avec le brief défini, le chef de projet web monte le cahier des charges incluant les spécifications techniques et les relations entre les intervenants du projet.
Vous devez répondre avec précision à des questions telles que :
- Quel est l’objectif du projet ?
- Quel est le meilleur moyen d’y parvenir ?
- De quoi et de qui aurez-vous besoin pour mener à bien ce projet ?
Étape 2 : le prototypage
Une fois que vous avez une connaissance détaillée des besoins, vous pouvez proposer une structure à votre produit web. Le prototype est l’ossature de votre produit.
« Un projet web est conçu pour l’utilisateur. »
Notez cette phrase de manière bien visible pour vous et pour toute votre équipe.
Le prototype doit être conçu en tenant compte des habitudes et du niveau de connaissance des utilisateurs.
Étape 3 : le design
« Le design n’est pas seulement ce à quoi ça ressemble. Le design est comment ça marche. »
Steve Jobs
L’étape de conception du design est un prolongement du prototypage.
C’est ici que vous allez habiller l’ossature de votre produit web.
Encore une fois, il ne s’agit pas de faire un design impressionnant avec de nombreux effets graphiques et animations, mais de faciliter la prise en main à l’utilisateur.
Il doit être ergonomique et proposer une excellente expérience à l’utilisateur.
N’hésitez pas à vous inspirer des sites les plus populaires de votre marché, voire ceux de vos concurrents.
Étape 4 : le développement
C’est la phase de conception proprement dite du projet.
L’équipe de développeurs de votre projet web prend le relais pour transformer le design en un produit.
Les bugs techniques sont fréquents à cette étape.
Le chef de projet doit donc en tenir compte en montant son calendrier de déroulement.
Étape 5 : l’assurance qualité
C’est le moment de vous assurer que votre produit respecte le brief aussi bien sur l’aspect fonctionnel, sur l’aspect du design et la conformité légale RGPD.
Sollicitez des bêta-testeurs et faites en sorte que chaque détail du projet web passe par les tests.
Vous pouvez aussi monter en interne une équipe de testeurs.
Comme on le dit souvent, le diable se cache dans les détails. Et le manque d’attention aux détails a été nuisible à de nombreux projets web.
Veillez à ne pas ajouter le vôtre à la liste.
Les résultats de vos tests et les bugs remarqués doivent être bien documentés pour permettre aux développeurs de procéder aux corrections efficacement.
Étape 6 : la mise en production
Votre produit a été testé et vous avez obtenu la validation du commanditaire. C’est donc le moment de procéder au lancement de votre produit. Votre projet web est donc rendu public et accessible aux utilisateurs finaux.
BRAVO, vous avez mené le bateau à bon port !
C’est aussi le moment pour faire un feedback sur le déroulement et la conduite du projet web.
Réunissez votre équipe et ensemble, trouvez des moyens et méthodes pour améliorer vos processus et votre productivité.
Ce point est parfois négligé, mais il est capital si vous souhaitez rester compétitif.
Dépendamment du contrat, cette étape peut être la dernière ou l’avant-dernière de votre projet web.
Dans certains cas, vous serez amené à gérer le suivi et la maintenance du produit. Étape suivante donc.
Étape 7 : la maintenance et améliorations continues
Internet et les comportements des utilisateurs changent et évoluent très rapidement. La première version d’un projet web est rarement la version définitive.
👉 D’abord, il est probable que des bugs aient échappé à la phase de test.
👉 Ensuite, les technologies utilisées peuvent devenir obsolètes.
👉 Enfin, de nouvelles options et fonctionnalités peuvent être ajoutées progressivement.
🚀 Besoin de lancer votre business sur le Web rapidement ? La solution la plus efficace : formez-vous intensivement… Découvrez ma formation WordPress en ligne.
3 – Quelle est la boîte à outils du chef de projet web ?
Le Business Model Canvas
Le Business Model Canvas est le premier allié du chef de projet digital. C’est lui qui vous permettra d’avoir une vision claire du projet à réaliser.
Sur la base de cette précieuse ressource, vous pourrez avancer dans votre projet en tenant compte de tous les aspects importants pour l’utilisateur et pour l’entreprise.
Un outil de gestion des tâches
Bien organiser ses tâches est un véritable défi pour un grand nombre de personnes.
Imaginez donc la difficulté de gérer les tâches d’une équipe constituée de diverses compétences.
Avec des solutions telles que Trello, Asana ou Notion, vous avez des fonctionnalités très pratiques pour vous simplifier le travail de suivi opérationnel.
La suite Google
Cet ensemble d’outils est d’une grande aide pour la conduite de projet web.
Vous y retrouverez des solutions telles que :
- Google Calendar : pour mettre en place un calendrier collaboratif
- Google Drive : pour le stockage des fichiers
- Google Sheets, Google Docs, Google Slides : pour la documentation
Un outil de team messaging
La communication est vitale en gestion de projet web. L’information doit pouvoir circuler aisément à tous les niveaux.
Pour la messagerie instantanée, vous avez des solutions telles que Slack qui s’intègrent aux autres outils de gestion de projet web, grâce à Zapier notamment.
Avoir plusieurs canaux de communication en plus des e-mails et des appels vous permettra de mieux structurer vos processus de communication, et de désencombrer les canaux principaux.
4 – Quelles sont les méthodes de gestion de projet web les plus utilisées ?
Il est important de noter qu’il n’y a pas de méthode parfaite en gestion de projet web. Certaines méthodes seront plus adaptées que d’autres dans certains contextes.
Découvrez donc les méthodes de gestion de projet les plus populaires : Agile, et Waterfall ou gestion en cascades.
La méthode Agile
C’est certainement la méthode la plus plébiscitée par les chefs de projet web.
En effet, la méthode Agile offre une grande flexibilité et capacité d’adaptation. Des avantages de choix lorsqu’on fait de la gestion de projet web.
En méthode Agile, on ne cherche pas à planifier entièrement le projet dès le début.
Cette méthode s’appuie sur 4 valeurs fondamentales et 12 principes présentés dans le Manifeste Agile.
Les 4 valeurs fondamentales de la méthode agile :
- Privilégier les individus et les interactions aux processus et outils
- Privilégier des produits opérationnels à une documentation exhaustive
- Préférer la collaboration avec les clients aux négociations de contrats
- Rester flexible et ouvert au changement plutôt que fixer sur un plan à suivre
Les 12 principes de la méthode Agile
- La satisfaction du client passe en premier
- Être favorable aux demandes de changement
- Livrer rapidement et régulièrement des versions opérationnelles du produit
- Construire une coopération solide entre le client et l’équipe projet
- Travailler avec des personnes motivées
- Préférer les échanges d’information en face-à-face
- Mesurer l’avancement du projet avec les fonctionnalités
- Adopter un rythme d’avancement raisonnable et constant
- L’excellence technique et une bonne conception doivent être maintenues
- Simplifier le travail en éliminant tout ce qui est inutile
- Donner aux équipes la liberté de s’auto organiser
- Régulièrement, optimiser vos processus et votre manière de travailler pour être plus efficace.
La méthode Waterfall
Encore appelée méthode en cascade, c’est la méthode traditionnelle de gestion de projet.
Avec cette méthode, les phases du projet se déroulent l’une après l’autre dans un ordre fixe et strict pour aboutir à l’objectif final.
Chaque phase est constituée de tâches précises et est activée seulement après la fin de la phase précédente.
Les six phases de la gestion de projet web avec la méthode Waterfall
- Exigences : les besoins du client sont clairement exprimés
- Analyse : les exigences sont étudiées afin de créer un cahier des charges pour le projet
- Conception : les étapes nécessaires à la réalisation du projet sont spécifiées
- Mise en œuvre : le projet entre dans sa phase de réalisation
- Validation : le produit réalisé est testé et sa conformité avec le cahier des charges vérifiée
- Mise en service : si le produit est conforme, c’est la phase de lancement.
Ici, la documentation est très importante et servira de guide tout au long du projet.
Tout le projet doit être détaillé dès le départ ne laissant aucune place aux modifications en cours de route.
5 – Quels sont les pièges qui guettent le chef de projet web ?
Vouloir en faire trop
Comme le disait Steve Jobs : « La simplicité est la sophistication ultime. »
Faites-en une règle à suivre tout au long de la conduite de votre projet web.
D’une part, gardez vos processus simples et faciles à suivre pour toute l’équipe et d’autre part, proposez des solutions simples aux besoins de l’utilisateur.
Le fonctionnement et le design de votre projet doivent rester simples et allégés pour l’utilisateur.
Trop documenter ou pas assez
Vous devez trouver le bon équilibre pour ne pas noyer votre équipe dans trop d’informations, mais leur donner le nécessaire pour accomplir leurs tâches dans les meilleures conditions.
Si vos collaborateurs doivent vous solliciter continuellement pour une information ou une ressource, c’est que vous avez manqué un point essentiel.
Négliger la conformité légale RGPD
C’est un aspect très important de la gestion de projet web surtout si vous travaillez avec les données des utilisateurs.
La législation est très stricte et s’impose à tout le monde.
N’hésitez pas à solliciter l’expertise d’un avocat ou d’un conseiller juridique expert en la matière.
6 – Gestion de projet web : en conclusion…
La gestion de projet web est une discipline qui demande des compétences en organisation, en leardership, une bonne base technique et une bonne prise en main des étapes clés.
Ces étapes standards de la gestion de projet web sont : le brief ou cahier des charges, le prototypage, le design graphique, le développement du produit, l’assurance qualité du produit, la mise en production et parfois la maintenance et l’amélioration.
Bien qu’il existe des étapes standards, différentes méthodologies de gestion de projet web proposent des approches variées.
La méthode Agile qui met au centre l’humain et la flexibilité, et la méthode Waterfall plus simple à mettre en place, mais plus rigide.
En fonction des réalités de votre entreprise et des aspects du projet à prioriser, une méthode sera plus adaptée et efficace que l’autre.
Toutefois, il ne suffit pas de choisir la bonne méthode, mais aussi d’inclure dans sa boîte à outils des solutions comme le Business Model Canvas, la suite Google et les outils de communication appropriés, comme nous l’avons vu tout au long de cet article.





















Hello,
Voilà un article clair sans trop rentrer dans les détails. L’organisation est certainement le mot important du chef de projet. Merci pour cet article.
Merci Marc
Toujours de très bon conseils sur ce site, merci pour la qualité de tes articles.
Pour ma part, établir un cahier des charges m’a bien aidé pour mon projet de site internet et a permis d’orienter et d’aider ma webmaster sur ce que je voulais précisément.
Merci Deltrey
Cet article est très intéressant, merci. D’un coup j’ai pu faire le tour de ce domaine de la gestion de projet web
Merci pour l’information