Avez-vous vraiment besoin d’un thème enfant WordPress ? Dans cet article, je vais vous expliquer à quoi ça sert, dans quel cas vous devez l’utiliser et comment le créer…
🚀 Besoin de lancer votre business sur le Web rapidement ? La solution la plus efficace : formez-vous intensivement… Découvrez ma formation WordPress en ligne.
1 – Thème enfant WordPress : à quoi ça sert ?
Un thème enfant hérite des fonctionnalités et du design du thème parent et permet de le modifier en ajoutant du code personnalisé (PHP, scripts JavaScript et CSS).
Utiliser un thème enfant est une « bonne pratique » et une solution sécurisée pour modifier votre thème parent ou pour ajouter de nouvelles fonctionnalités à votre site.
⚠️ Important : vous ne devez en aucun cas effectuer des modifications directement dans le thème parent, car celles-ci seraient perdues lors d’une prochaine mise à jour ou pourraient endommager votre site si votre code contient des erreurs.

Vous avez créé votre site WordPress tout seul ou vous avez confié sa conception à un prestataire ? Vérifiez si votre site est bien construit, si son architecture est bonne et si les bonnes pratiques ont été réalisées… Ma formation WordPress vous accompagne pas à pas dans la création de votre site, mais également dans la vérification et la compréhension de celui-ci. Ne tardez pas à corriger les « erreurs du passé ».
2 – Pourquoi et quand utiliser un thème enfant ?
Dès lors que vous avez choisi votre thème WordPress, vous pouvez créer et installer un thème enfant, mais concrètement, ceci est facultatif et ce ne sera utile que si vous avez besoin de coder de nouvelles fonctionnalités ou si vous devez modifier des fichiers présents dans le thème parent.
Cela signifie que vous devrez avoir de bonnes connaissances en langages de programmation (PHP – HTML – JS). Si ce n’est pas le cas, votre thème enfant sera alors INUTILE.
Par exemple, si vous utilisez un constructeur de page tel que Divi Builder ou Elementor Pro cela réduit fortement le besoin d’installer un thème enfant sur votre site.
En effet, ces outils sont tellement puissants que vous pouvez réaliser la plupart des personnalisations poussées directement sur le site, sans avoir à coder du PHP, du HTML, du JavaScript ou du CSS dans un thème enfant. Et ça, c’est une excellente nouvelle pour tous les utilisateurs qui n’ont aucune compétence en code !
Donc pour résumer : un thème enfant OUI, c’est une bonne pratique… Mais si vous ne savez pas coder, il ne sert carrément à rien !
Je préfère insister sur ce sujet, car je reçois de nombreux messages régulièrement : comment créer un thème enfant ? À quoi ça sert ? Est-ce utile ? Si vous vous posez ces questions, c’est que vous n’avez pas réellement besoin d’en créer un. Certains élèves ou utilisateurs se prennent la tête durant des heures parce que leur thème enfant ne fonctionne pas… Honnêtement, laissez tomber 😇 Si vous ne savez pas coder un thème enfant (qui nécessite seulement quelques lignes de code) c’est que vous ne saurez pas non plus coder le reste. Et donc, il ne vous servira pas…
3 – Comment créer un thème enfant WordPress ?
Si par contre, vous savez quoi faire avec votre thème enfant, que vous avez de l’affection pour le code et que vous avez quelques idées et les compétences pour réaliser des modifications sur votre thème parent, alors foncez !
En fait, créer un thème enfant n’est pas si compliqué à réaliser.
C’est peut-être contradictoire avec mon discours précédent, mais si vous ne savez pas coder, vous êtes capable de le faire en quelques minutes.
Il existe de nombreux tutoriels à ce sujet sur le Web et la documentation officielle de WordPress peut vous aider.
Si vous souhaitez créer vous-même votre thème enfant WordPress, vous avez besoin des fichiers du thème parent ainsi que d’un éditeur de texte tel que :
Pour récupérer le dossier du thème parent, il suffit de télécharger votre thème gratuit depuis le catalogue officiel de WordPress et de l’enregistrer sur votre ordinateur.
S’il s’agit d’un thème payant, vous pouvez le télécharger depuis votre compte sur la boutique officielle du thème sur laquelle vous avez passé commande.
Étape 1 : création du fichier style.css
Le langage CSS permet d’agir sur l’apparence des éléments d’une page web : changer les couleurs ou la taille de la police, ajouter des marges, etc.
Si le thème offre de nombreuses options de personnalisation, il est possible que vous n’ayez pas besoin de recourir à l’ajout de CSS personnalisé, sachant qu’il faut un minimum de connaissances à ce sujet. Si apprendre le CSS vous intéresse, il existe de nombreuses ressources à ce sujet sur Internet (ici par exemple).
Le fichier style.css est obligatoire pour le bon fonctionnement de votre thème enfant.
Il peut vous servir à ajouter du code CSS qui sera pris en compte à la place de celui du thème parent.
Notez toutefois qu’un champ dédié à l’ajout de CSS est également disponible dans l’administration de votre site, via l’onglet Apparence > Personnaliser > CSS additionnel. Cela peut vous éviter d’utiliser la feuille de style du thème enfant.
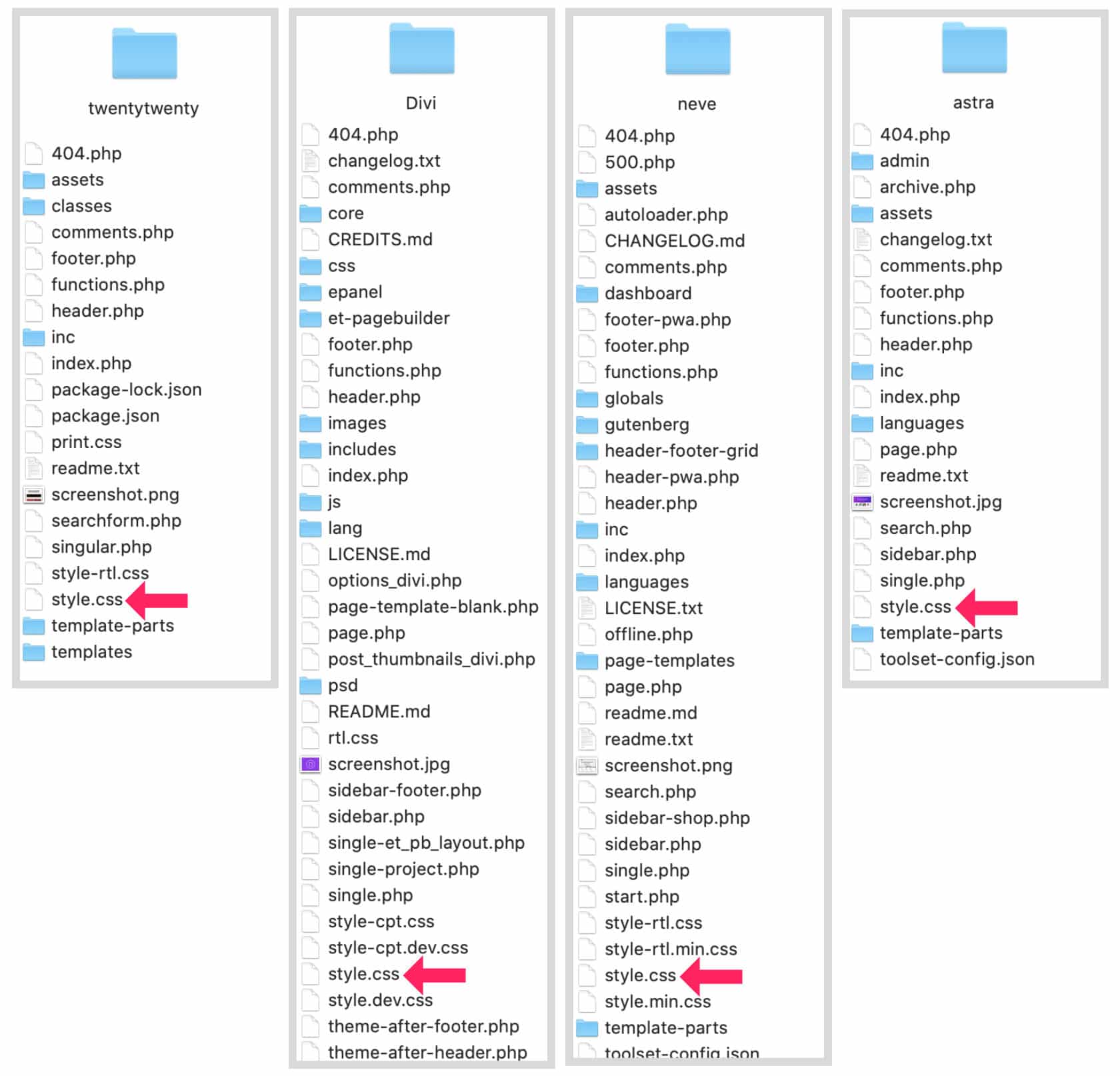
Chaque thème WordPress est composé de divers dossiers et fichiers dont l’architecture de base est commune à tous les thèmes. Certains thèmes possèdent plus de fichiers/dossiers que d’autres, comme vous pouvez le voir :

Le fichier dont vous avez besoin pour créer votre thème enfant est le fichier style.css. Il suffit de le repérer dans le dossier du thème parent, de l’ouvrir avec un éditeur de code, de copier les premières lignes du fichier et de les coller dans un fichier du même nom, qui servira à la création de votre thème enfant.

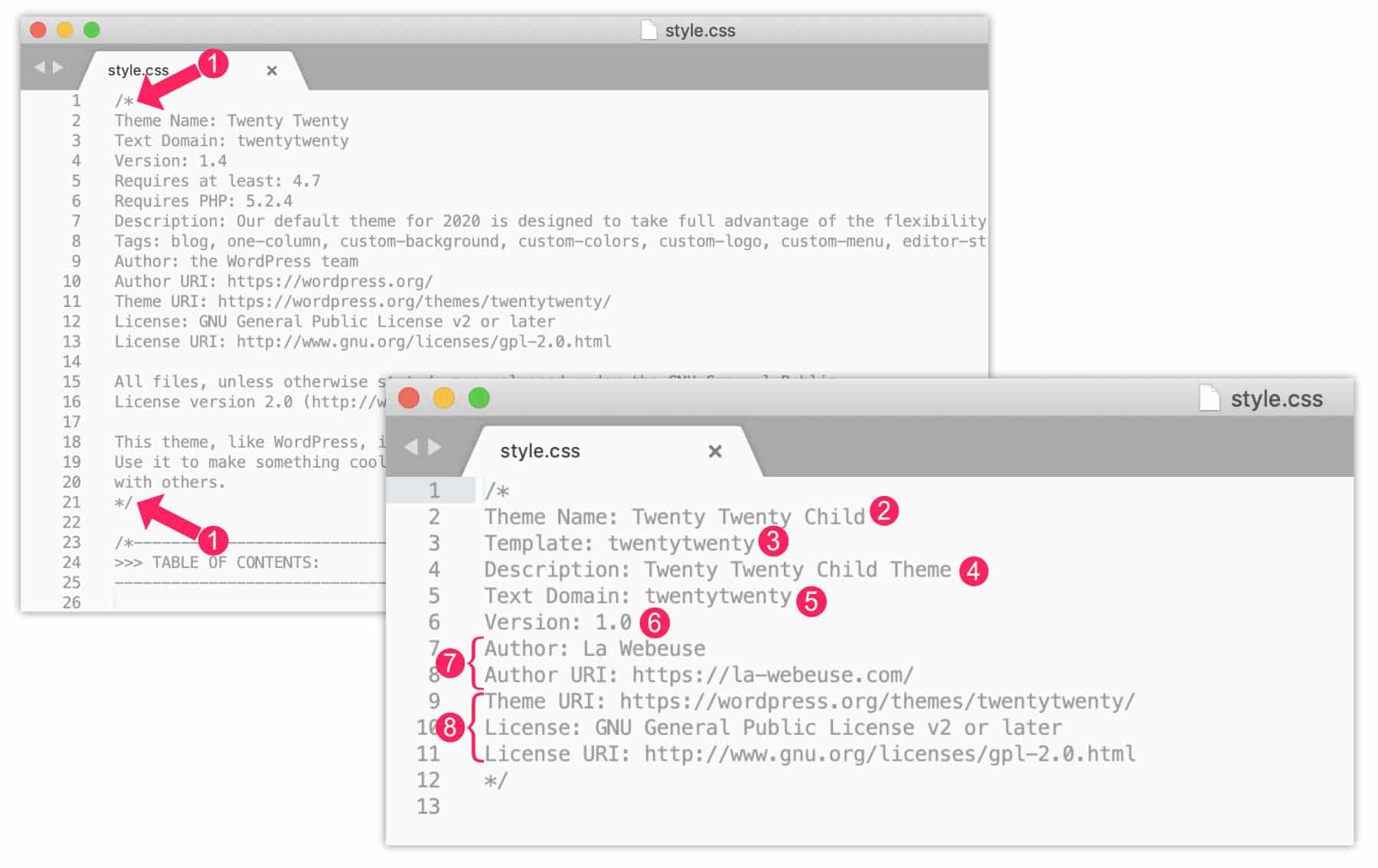
- Ouvrez le fichier style.css du thème parent à l’aide d’un éditeur de texte tel que SublimText. Repérer les commentaires placés en début de fichier, commençant par les caractères /* et se terminant par */. Sélectionnez le code d’en-tête (y compris les caractères /* et */) et copiez-le dans un document vierge également nommé style.css, créé à l’aide de votre éditeur de texte. Le nom du fichier est très important, veillez à ne pas le changer.
- La première ligne, Theme Name:, sert à saisir le nom de votre thème enfant. Pour mon exemple, le thème enfant s’appelle Twenty Twenty Child.
- La deuxième ligne est une ligne qui n’existe pas dans le fichier du thème parent, vous devez l’ajouter. Il s’agit de Template: où vous devez renseigner le nom du répertoire (du dossier) du thème parent. Pour mon exemple, il s’agit de twentytwenty (et non Twenty Twenty). Les autres lignes présentes dans l’en-tête peuvent rester telles quelles, mais vous pouvez les modifier si vous le souhaitez ou en supprimer quelques-unes, si besoin.
- Modifiez la ligne Description: si besoin.
- Conservez la ligne Text Domain: si elle est présente.
- La ligne Version: permet de préciser la version de votre thème enfant, par exemple version 1.0.
- La ligne Author: permet de renseigner le nom de l’auteur du thème enfant (vous) et Author URI: permet de saisir l’adresse du site web de l’auteur.
- Conservez les autres lignes de crédits ou de licence.
⚠️ Important : il n’y a jamais d’espace avant les deux-points (:) de chaque début de ligne. Si vous ajoutez un espace, votre thème ne fonctionnera pas.
Donc pour résumer, voici à quoi le code du fichier style.css de votre thème enfant doit ressembler :
/*
Theme Name: Twenty Twenty Child
Template: twentytwenty
Description: Twenty Twenty Child Theme
Text Domain: twentytwenty
Version: 1.0
Author: La Webeuse
Author URI: https://la-webeuse.com/
Theme URI: https://wordpress.org/themes/twentytwenty/
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/Étape 2 : création du fichier functions.php
Passons maintenant au second fichier indispensable pour créer votre thème enfant WordPress : le fichier functions.php.
Ce dernier permet de mettre en file d’attente le CSS du thème parent et de coder de nouvelles fonctionnalités (en PHP et HTML).
Bon à savoir : ce que vous codez dans votre fichier functions.php n’est pas du code qui est interprété à la place du code parent (comme pour le CSS) mais ce code est interprété en supplément de celui du thème parent.
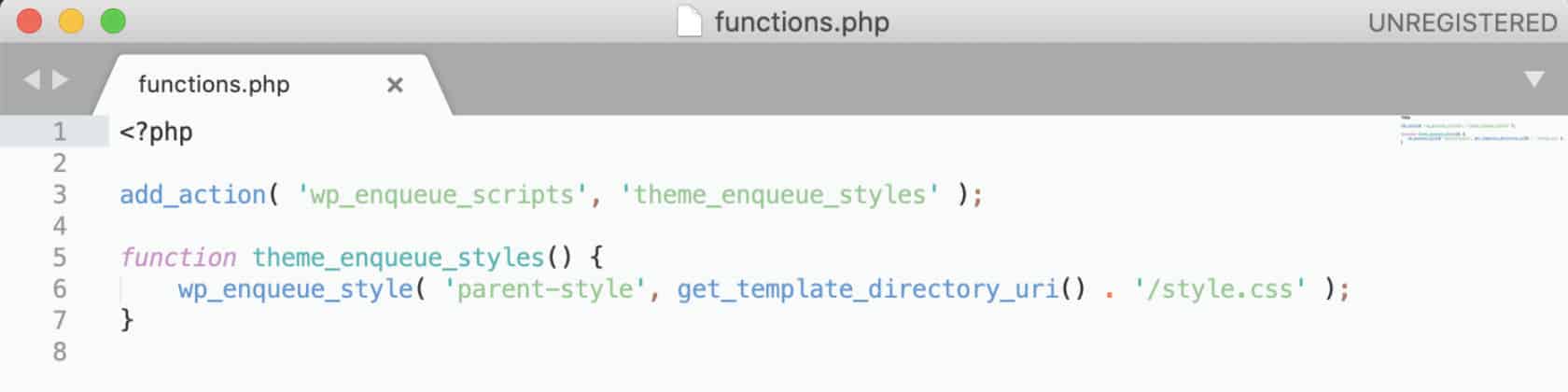
Voici à quoi doit ressembler le code du fichier functions.php de votre thème enfant :

Ce code est (généralement) le même pour tous les thèmes enfants, il suffit de copier le code ci-dessous et de le coller dans un fichier nommé functions.php (créé pour l’occasion) :
< ?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}Pour l’instant, ce fichier n’a besoin de rien de plus pour fonctionner et c’est à la suite de cela que vous pourrez ajouter du code PHP pour apporter de nouvelles fonctionnalités à votre thème.
Étape 3 : création du fichier screenshot.png
Le fichier screenshot.png est facultatif.
C’est l’image qui illustre le thème dans l’administration de votre site. Si vous n’ajoutez pas ce fichier dans le dossier du thème enfant, aucune image ne sera affichée à l’onglet Apparence > Thèmes (mais votre thème sera quand même fonctionnel).
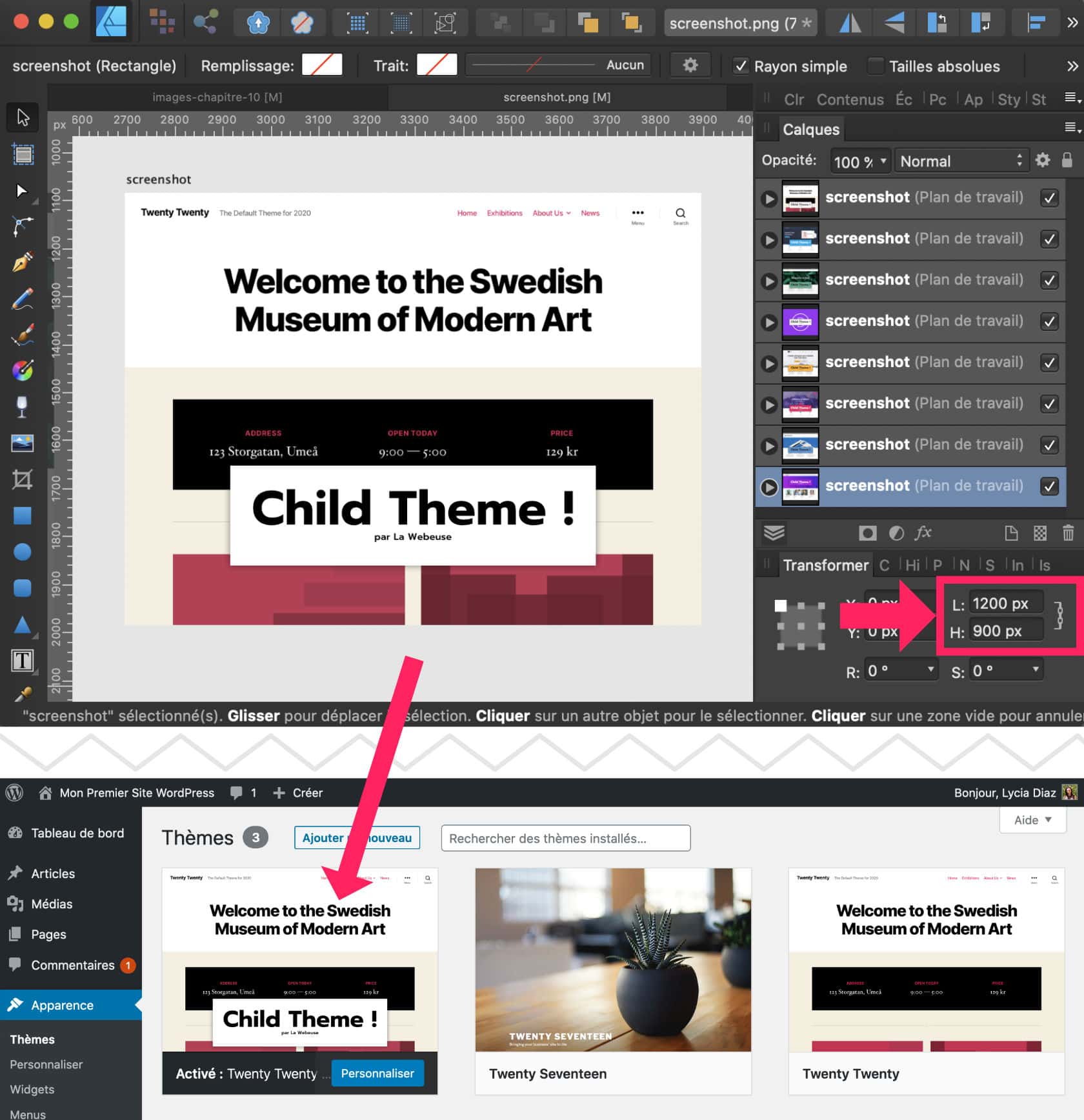
Cependant, une image qui indique que c’est le thème enfant de tel ou tel thème permet de le repérer plus facilement :

Vous pouvez créer cette image à l’aide d’un logiciel de traitement d’images ou utiliser n’importe quelle image de 1200*900 px, nommée screenshot.png.
Important
Le thème parent doit obligatoirement être installé pour que le thème enfant soit fonctionnel. Sur l’image ci-dessus, vous remarquez que trois thèmes sont installés : Twenty Twenty, Twenty Twenty Child et Twenty Seventeen. Même si vous ne l’utilisez pas, il est recommandé d’avoir au minimum un autre thème installé en plus du thème activé sur votre site (il fera office de thème de secours). Supprimez les autres thèmes non utilisés qui peuvent représenter des failles de sécurité si vous ne les mettez pas à jour.
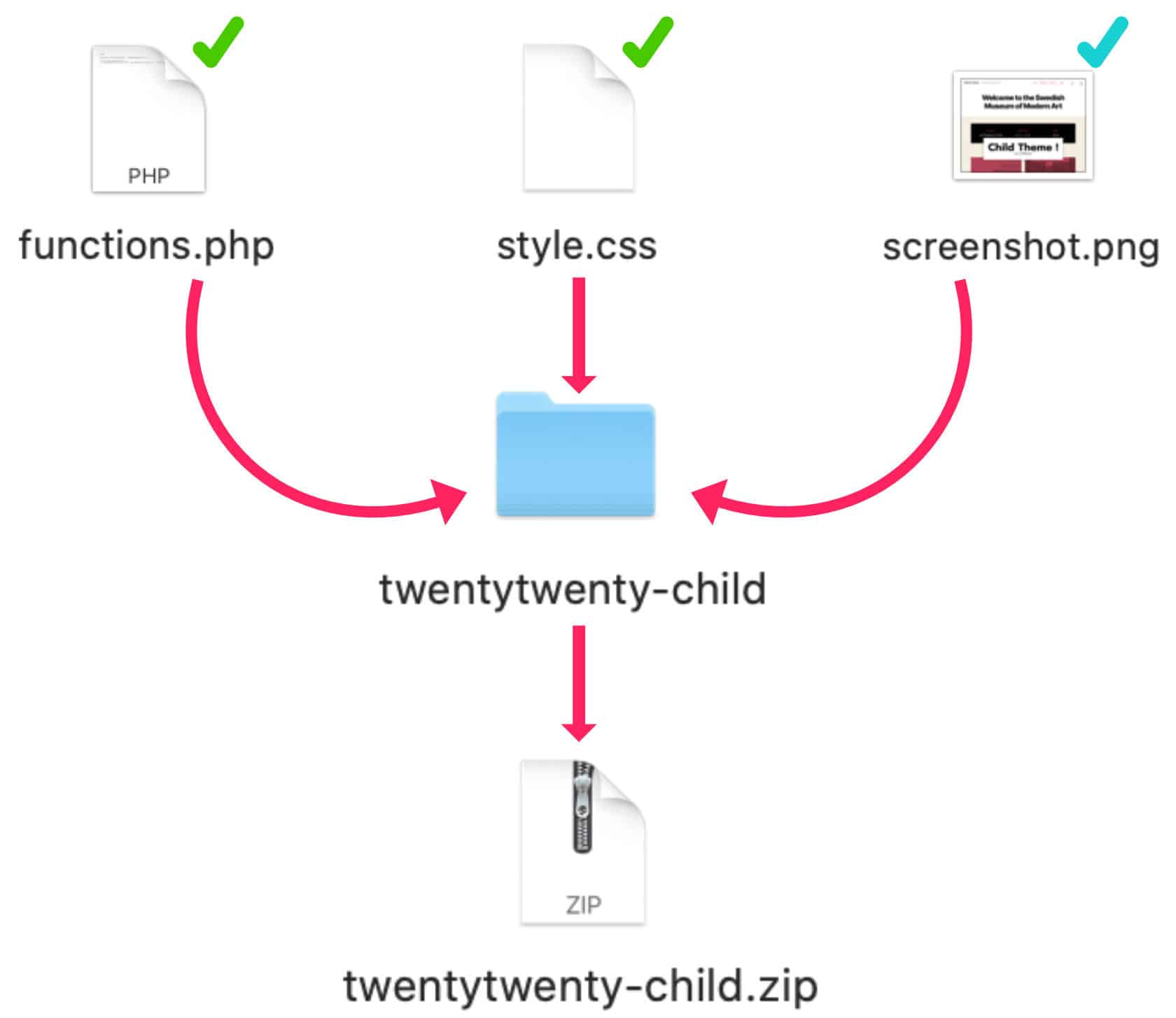
Étape 4 : assemblage du dossier de votre thème enfant WordPress
Maintenant que vous êtes en possession de tous les fichiers nécessaires à votre thème enfant WordPress, il vous suffit de les réunir dans un dossier nommé comme le nom du dossier du thème parent avec le suffixe -child.
Par exemple, dans le cas du thème Twenty Twenty, le nom du dossier du thème parent étant twentytwenty, le dossier du thème enfant se nommera twentytwenty-child.

Pour installer le thème enfant sur votre site, compressez le dossier du thème enfant au format ZIP et téléversez-le depuis l’administration du site (onglet Apparence > Thème > Ajouter > Téléverser).
Une fois le thème enfant installé et activé, vous pouvez commencer les personnalisations (onglet Apparence > Personnaliser) comme vous le feriez pour un thème parent. Le thème enfant hérite de toutes les options de son parent !

4 – En conclusion : avez-vous besoin d’un thème enfant WordPress ?
Bon vous l’avez compris, créer et installer un thème enfant est une bonne pratique recommandée mais vous avez également compris que ce n’était pas obligatoire.
Pour être honnête, moi qui utilise essentiellement le thème Divi, je n’ai quasiment plus besoin d’utiliser de thème enfant depuis que Divi possède son Thème Builder. Un thème builder est un outil qui permet de personnaliser n’importe quel fichier du thème parent directement depuis le site à l’aide de blocs et de modules… Et sans savoir coder ! Donc si vous utilisez un outil qui offre la fonctionnalité de Thème Builder, la création d’un thème enfant est quasi-inutile.
Astuce : il existe des générateurs de thèmes enfants !
Un thème enfant peut ne pas fonctionner si vous oubliez une simple virgule ou si vous ajoutez un espace indésirable, par exemple. Pour éviter ce type d’erreur, vous pouvez utiliser un générateur de thème enfant en ligne. Il en existe plusieurs tels que celui proposé par WP Marmite ou celui de Page Builder Framework. Il existe également une extension WordPress qui permet de créer facilement votre thème enfant.















Bonjour,
Merci beaucoup pour ce tutoriel étape par étape pour créer un thème enfant. Pensez-vous pour ce qui est de la sécurité du site qu’il soit inutile de passer par un thème enfant également ?
Finalement si je comprends bien la fonction thème enfant permet un roll-back plus facile en cas d’erreur de manipulation du code sur le thème enfant ?
Oui Guillaume, vous ne devez pas modifier le code directement dans le thème parent. Le thème enfant est fait pour ça. Par contre si vous ne comptez pas faire de modifications vous pouvez vous passer d’un thème enfant. L’extension Code Snippet est une très bonne alternative