Le responsive de DIVI et IOS9 ne font pas bon ménage !
Je reviens en forme après une formation très intense de 3 mois à la 3WAcademy, pour finir en beauté ma reconversion de Développeur-Intégrateur Web et bien-sûr j’ai fais le plein de sujets dont je souhaiterais aborder sur La Webeuse… Celui d’aujourd’hui n’est que le premier d’une longue série : donc n’hésitez pas à vous inscrire à ma newsletter ! 🙂
MAJ le 19/02/20 : Si vous souhaitez améliorer le responsive de Divi… Lisez mon article dédié à ce sujet sur le blog d’Astuces Divi. Toutes les options de responsive design et astuces y sont passées en revue.
Connaissez-vous Divi de Elegant Thème ?
Je voulais vous parler de Divi, le thème phare de Elegant Theme, l’une des plateformes de Thème Premium (comme ThemeForest) qui offrent un panel incroyable de thèmes à acheter pour créer son site web ou son blog sous WordPress (entre autres)… Divi est un thème « tous-terrains » qui offre une multitude de possibilités pour construire son site et en plus de manière responsive (c’est à dire adaptable à tous les écrans)…
Problèmes sous IOS9 ?
Peut-être utilisez vous Divi et peut-être avez-vous remarqué un soucis sur certaines pages de votre site via un iPhone tournant sous IOS9 … Si c’est votre cas et que vous avez envie de vous arracher les cheveux pour trouver la solution à ce problème : NO WORRIES ! Je vais vous donner une petite astuce qui devrait arranger tous ça…
Comment faire ?
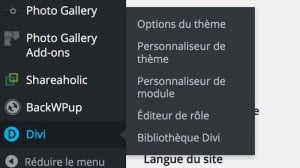
Rendez-vous dans votre back-office de WordPress puis aller à Divi > Options du Thème > Intégration > Vérifier que l’option « Activer le code d’en-tête » est sur la position « activer » > puis à la ligne « Ajouter ligne de code à la < head > de votre blog » inscrivez ce petit bout de code :
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no" />
Enregistrez vos modifications puis allez vérifier sur votre iPhone si le problème a bien été résolu…

divi backoffice

divi integration
La preuve en image :

avant intégration du code

après intégration du code
Attention, je parle de Divi car sur tous mes sites web, c’est le seul thème qui m’a posé un problème sous IOS9 mais je suis sûre que depuis la dernière mise à jour de APPLE, il y a certainement d’autres thèmes qui doivent en payer les frais… Avez-vous remarqué des problèmes similaires sur vos sites ? N’hésitez pas à les partager en commentaire de cet article !
MAJ le 14/12/17 : C’est tout nouveau, si vous utilisez le thème Divi, je vous invite à découvrir mon nouveau blog dédié à ce thème WordPress. Au programme : astuces, tips, tutoriels et ressources pour Divi.



















Bonjour et merci beaucoup pour ce conseil précieux. J’utilise divi dans sa dernière version pour créer mon site et je n’arrive pas à trouver comment faire pour que mes pages ne se transforment pas en fonction des navigateurs. Auriez vous des conseils à me donner. Merci beaucoup !
Bonjour Monsieur Prez, merci pour votre commentaire… Concernant cet article, le test avait été sur une version antérieure à la version 3… Par contre pour vos soucis de navigateur que se passe-t-il exactement ?
Merci beaucoup, très utile ! J’avais un petit problème sur Iphone et hop résolu ! Au top un grand merci 🙂
Super Justine… Ce tuto date un peu et pourtant il s’avère être toujours d’actualité ! Bonne continuation.
Bonjour,
J’utilise Divi pour wordpress, j’ai un pb de diffusion d’une vidéo qui se diffuse sur PC mais pas sur tablette et téléphone portable.
Merci de votre aide
Bonjour Laurent. Je ne sais pas, cela pourrait venir de nombreux paramètres. Avez-vous bien hébergé votre vidéo sur YouTube ou Viméo puis inséré le lien dans votre page (méthode recommandée), ou bien vous avez importé votre vidéo directement dans WP ???
Bonjour,
Merci pour ce bon tuyau !
J’en profite pour vous demander si vous auriez-vous une solution à un autre problème : je cherche à afficher le titre des vidéos avec le module « Curseur de défilement vidéo »… Pour l’instant, je bidouille en mettant le titre dans l’image du diapo (mais pour le référencement, on repassera !)
Merci pour votre retour.
Bonsoir, non je n’ai pas vraiment essayé cela… j’essayerai de regarder et d’en faire un tuto sur astucesdivi.com
bonjour
merci pour votre conseil il marche a merveille!
Super, vous m’en voyez ravie 😉
Bonjour la webeuse,
Tout d’abord merci pour votre article.
Je viens de me lancer sur Divi pour gagner du temps sur wordpress mais je ne maitrise pas encore assez.
J’ai commencé un site web, sur ordinateur il est pas mal par contre sur mobile, les images et vidéos vont sur le côté gauche et impossible de les avoir au milieu.
D’où le probléme peut venir ?
J’ai essayé votre astuce malheureusement elle ne fonctionne pas.
Est-ce du au layout que j’ai utilisé ?
Votre site astuces Divi est pas mal du tout, je vais me former encore, à vouloir aller vite, on perd du temps parfois ahah
Merci d’avance si vous avez réponse à mon soucis.
Salut Boutaleb !
Merci…
Concernant ton histoire de responsive, as-tu regardé toutes les options du module « image » et même « vidéo ». De mémoire il y a une option du genre « toujours centrer sur mobile », est-elle bien cochée ? Sinon, tu devrais inspecter le code source de ta page pour voir s’il y a un souci quelque part…
Bon courage !
Lycia
Cela a résolut mon problème d’affichage sur mobile, merci.
Super Damien !
Même si cet article est vieux (l’un des plus vieux de ce blog), apparemment, l’astuce fonctionne toujours dans certains cas.
Bonjour!
J’ai terminé d’arranger tout mon site responsive mais voila qui a la page Confirmation de commande de ma boutique qui ne veut rien savoir de s’aligner au centre sur le cellulaire. C’est la seule et j’ai tout essayer. Peut-être existe-il un code à entrer dans le css ? Ou autre chose peut-être. Merci
Salut Jacinthe. Je ne sais pas trop quoi te dire 😉
Je me demande d’ailleurs si tu ne pourrais pas la faire avec le nouveau thème builder, ça règlerait peut-être le problème ? Mais je ne sais pas si c’est faisable… À voir 😉
À bientôt
Lycia
Bonsoir,
Je reviens vers vous car j’ai réussi à rectifier quelques décalages avec Divi mais j’ai toujours un problème d’affichages décalés entre mon Iphone et le Samsung de mon épouse. Et je ne vois pas comment résoudre ce problème sachant que je ne sais absolument pas coder.
Votre aide me sera précieuse, par avance merci.
Salut Christophe,
Je crois que je viens de te répondre sur mon autre blog, Astuces Divi…
Bohh Pour moi, ça n’a fait aucun changement, même pire, j’ai un bloc texte qui a disparu.. Je me demande si sans Divi ça fait ça aussi ? Je ne me rappelle pas avoir eu ce genre de souci avant avec juste WP..
Bonjour Lycia,
J’ai un problème d’affichage sur iphone uniquement du site suivant : https://vendremaboite.fr/
Je ne comprends pas, tous mes sites créés avec DIVI ne posent aucun problème, mais je ne comprends pas pour celui-là, les textes ne s’affichent pas ! Aurais-tu par hasard une idée ?
J’ai utilisé ton astuce, mais à priori, pas de changement.
Salut Aurelie, désactive ton plugin de cache et regarde si le problème y est toujours
Bonjour Lycia, et merci de ton retour.
Non, rien de changer. Je suis vraiment à court d’idée pour débloquer ce problème. …
Bonjour Lycia, j’ai désactivé le plugin, cela n’a rien changé. je suis à bout d’idées !! …
Bonjour Lucie,
J’ai créé mon site internet sous WP avec le thème Divi.
Chez moi j’ai un pc portable et un Mac. Sur pc, tablette et téléphone mon site est ok. Mais sur Mac, c’est la catastrophe! Tout est mélangé sans dessus dessous. Comme s’il n’y avait aucune marge!
Je ne comprends pas.
J’ai enlevé les caches et ça ne change rien.
Auriez vous une solution à mon problème?
Désolée Audrey, ton commentaire était passé à la trappe. Oui, il y a sûrement plusieurs raisons à cela. Peut-être que cela pourrait t’aider : https://school.la-webeuse.com/formations/divi-video-boost
Bonjour,
J’ai un souci lorsque je vais dans le personnaliseur de thème de divi, il m’affiche une page blanche avec simplement le nom du site et rien d’autre. Avant il était possible de changer les couleurs, le pied de page …
Je ne sais pas comment faire ?
Merci d’avance
Hello, il faut peut-être regarder à l’onglet Outils > Santé du site et voir si la version PHP du serveur ne serait pas obsolète, ça pourrait venir de là
Bonjour,
Un énorme merci pour cette astuce toujours d’actualité et valable pour régler les problèmes d’affichage sous Android également !
Belle journée !
Super ! Incroyable que ça aide encore quelques internautes et que le problème peut encore exister…