Qui a dit que les GIF étaient ringards ? Au contraire, un GIF animé peut sauver l’article d’un blogueur, égayer un site web ou même amuser vos followers sur vos réseaux sociaux…
Qu’est-ce qu’un GIF ?
Par définition un GIF signifie « Graphic Interchange Format » et est courament utilisé pour le web (oui, puisque sur papier, il n’aurait aucun intérêt). C’est le mi-chemin entre une photo et une vidéo puisqu’il met en scène une succession de plusieurs images ou plusieurs photos afin de réaliser une sorte de petit « stop-motion ».
- Avantages : ils sont généralement très légers (en Ko bien sûr) et ils s’animent tout seuls sans avoir à cliquer sur « play »
- Inconvénient : le rendu est un peu pixélisé, de moins bonne qualité qu’une vidéo (c’est normal puisqu’ils sont très légers !)…
Comment créer son propre GIF ?
Si vous n’avez encore jamais essayé, c’est très simple et nous allons voir ensemble comment procéder. Seulement 6 étapes suffisent :
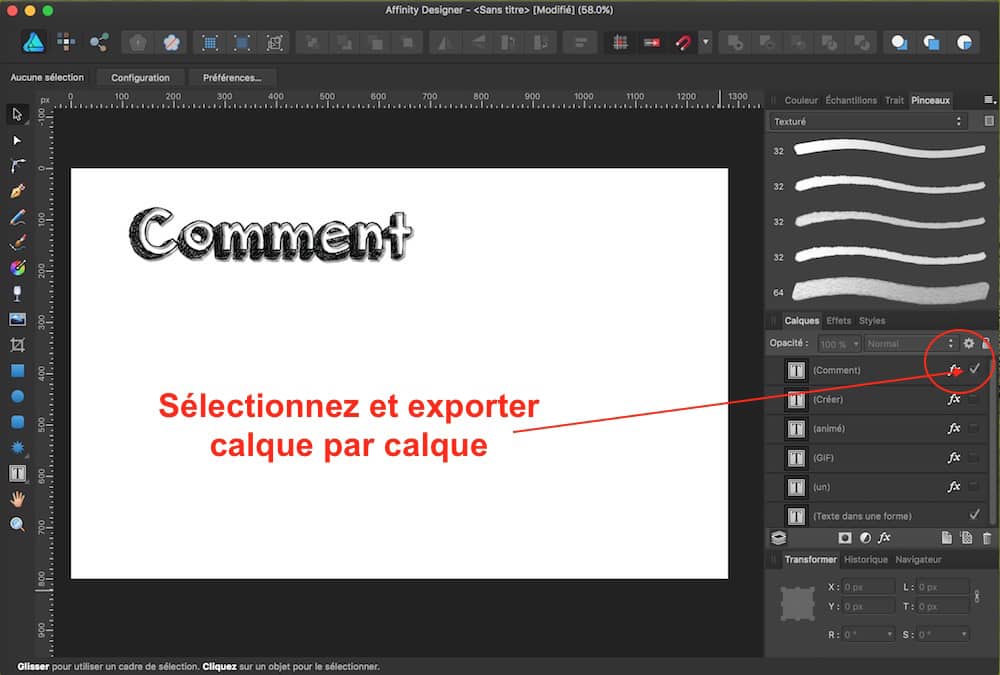
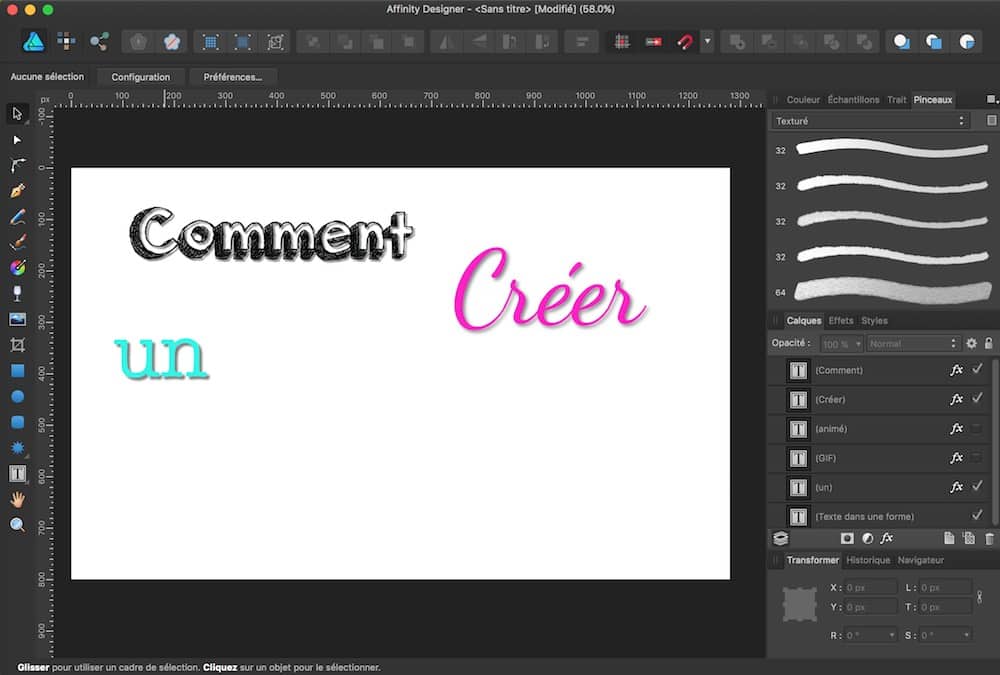
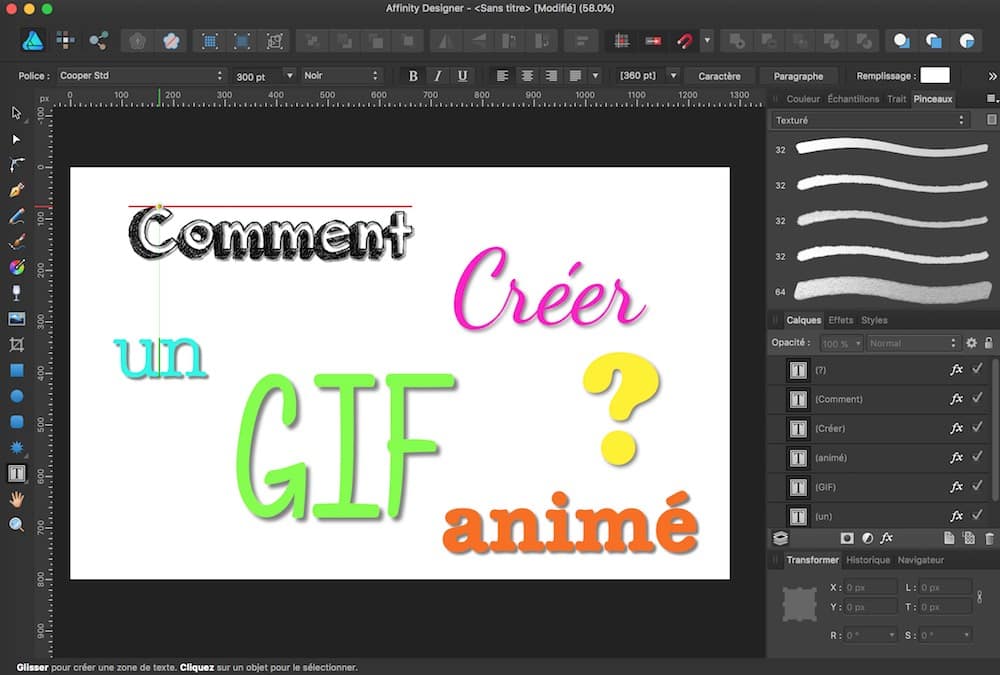
- Créez vos images ou sélectionnez une série de photos cohérentes, c’est-à-dire une série de photo prises à la façon d’un stop-motion ou prises avec le mode « rafale » de votre appareil. Pour ce tuto, j’ai créé une série d’images sous le logiciel Affinity Designer (logiciel que j’affectionne beaucoup et qui s’apparente à Illustrator), voir en captures d’écran :

Créez vos images ou sélectionnez une série de photos

Exportez vos images calque par calque

Utilisez autant d’images que vous avez besoin. 3 étant le minimum à mon avis…
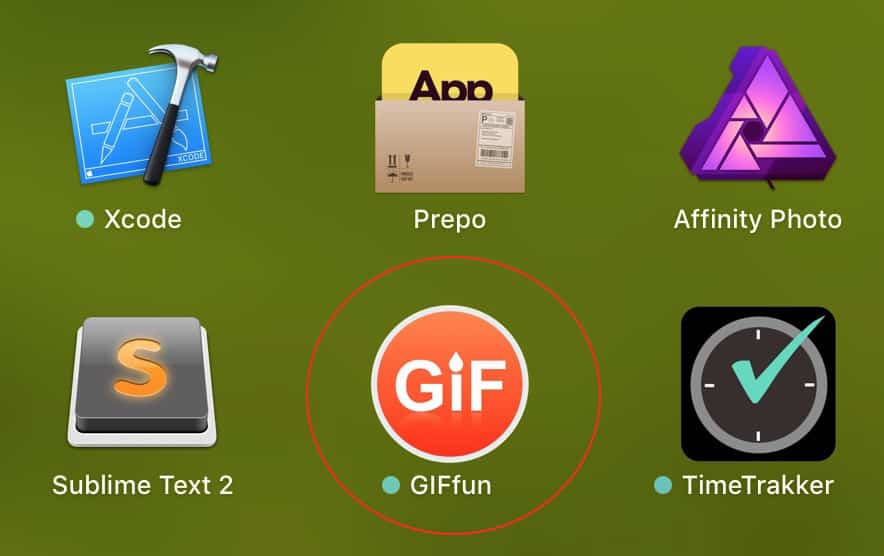
- Téléchargez GIF Fun et ouvrez-le :

Téléchargez et ouvrez GIF Fun
Pour information, je conseille fortement GIF Fun, non pas parce que j’ai des actions chez eux LOL, mais parce que après avoir essayer 4 ou 5 autres logiciels, ce dernier est le plus facile à utiliser et surtout il donne le meilleur rendu (certains autres faisaient des GIF de qualité pitoyable mais je ne les citerais pas ici, ce n’est pas le but de ce billet). Attention, pas mal de logiciel de GIF portent le nom de GIF Fun, c’est pour cela que je vous ai mis l’image de l’App sur la capture d’écran ci-dessus.
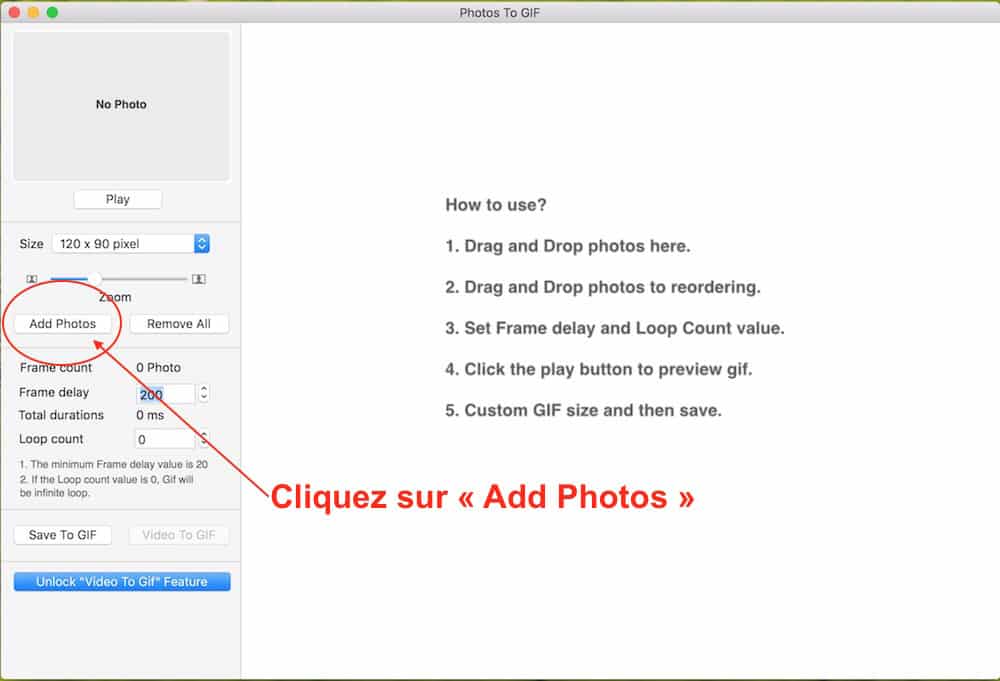
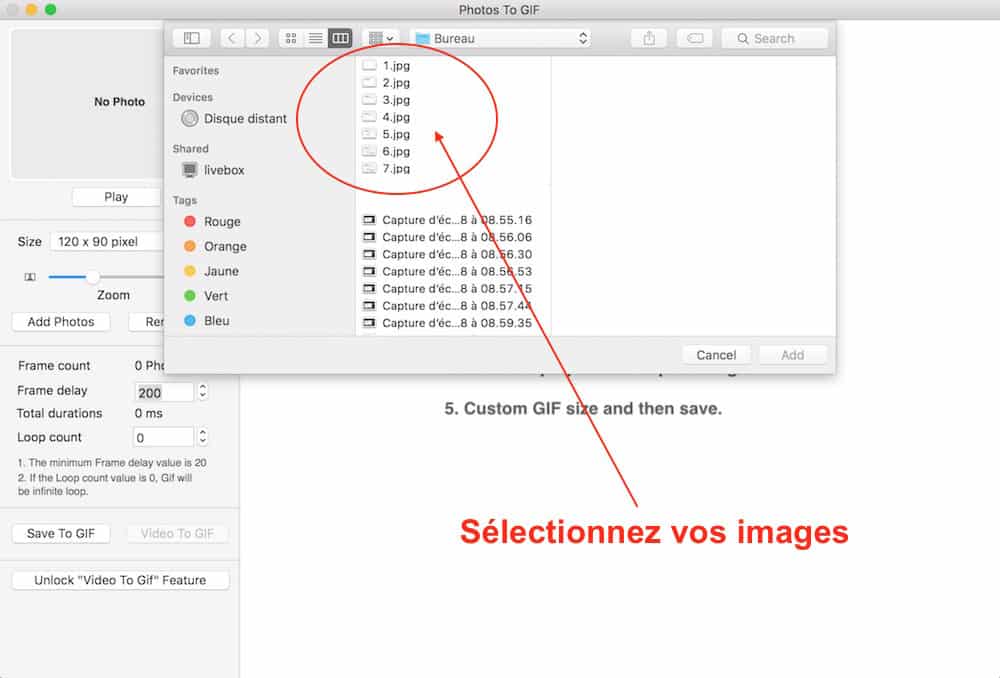
- Cliquez sur Add Photos et sélectionnez vos images que vous avez soigneusement préparées en amont :

Importez toutes vos photos

Une fenêtre s’ouvre, sélectionnez vos images
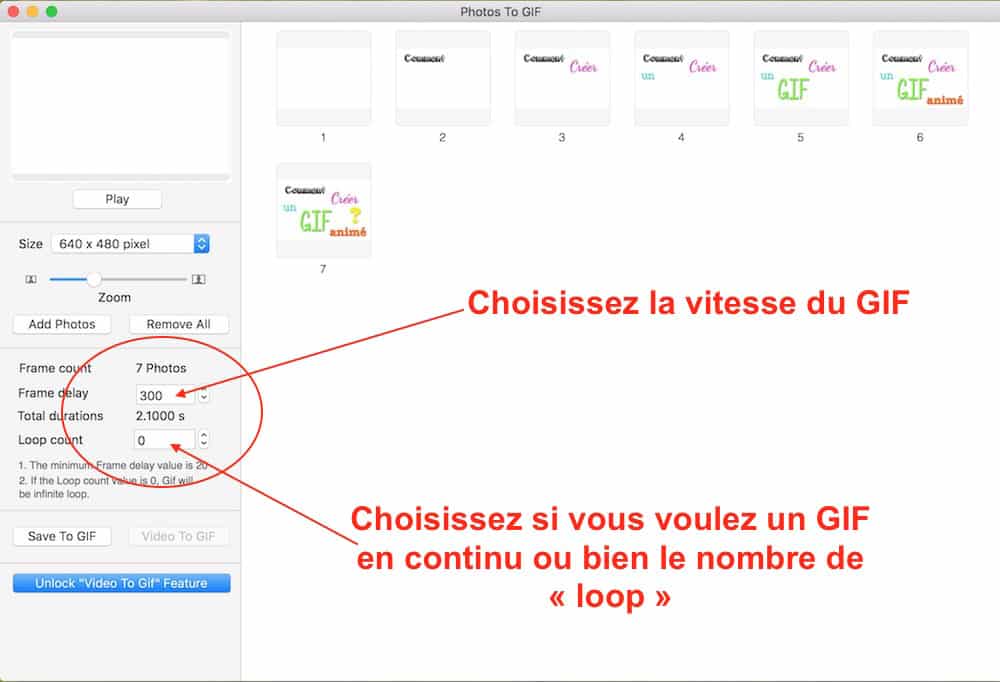
- Réglez la taille des images, la vitesse du GIF et le nombre de loop (nombre de fois que votre GIF recommencera, laisser « 0 » si vous désirez qu’il tourne en boucle) :

Choisissez la taille de votre GIF

Choisissez la vitesse et la loop
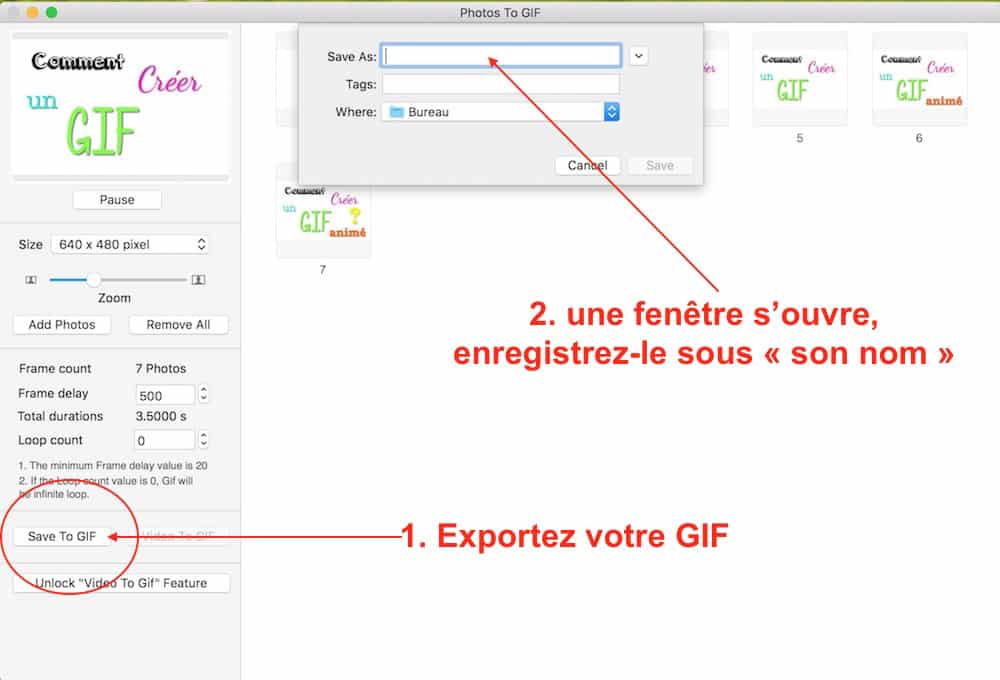
- Enregistrez votre GIF et exportez-le :

Sauvegardez et exportez votre GIF
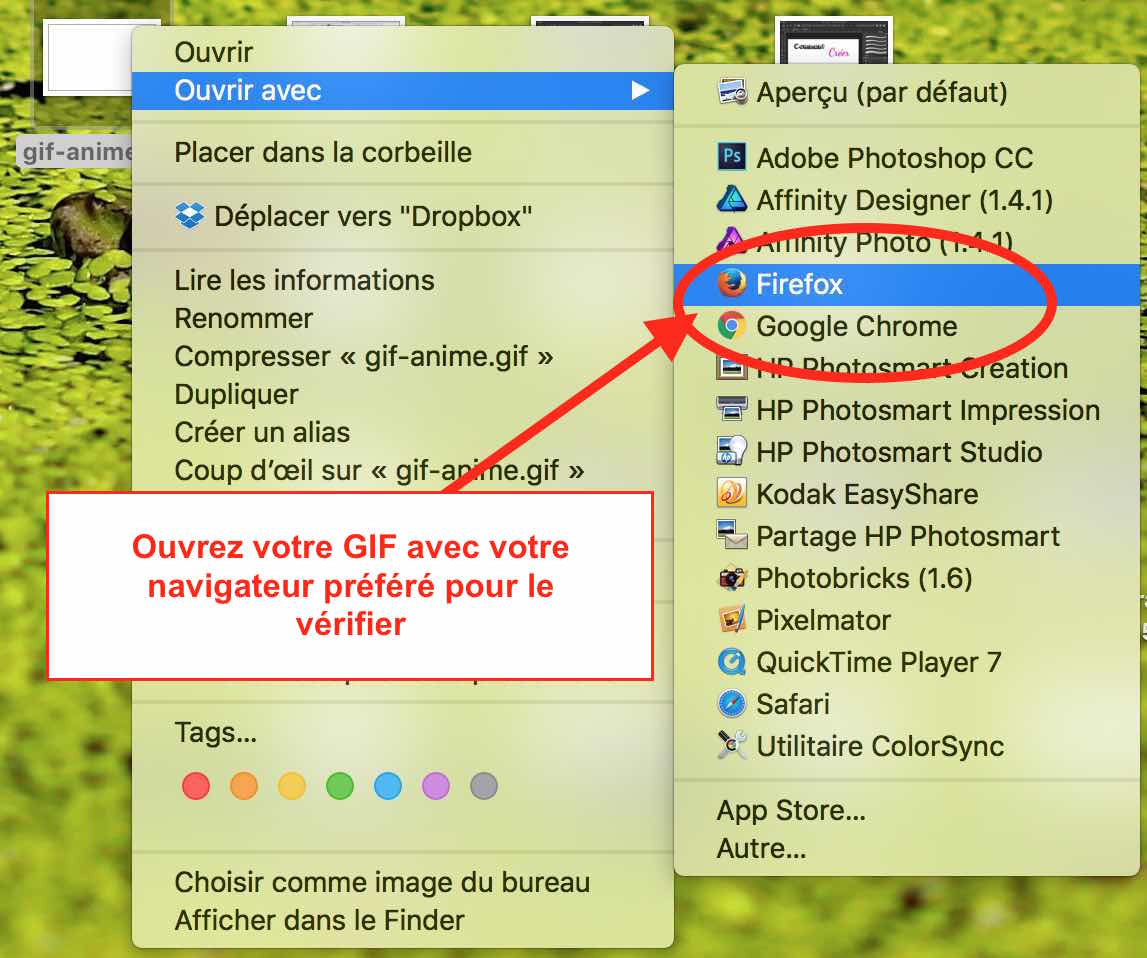
- Vérifiez votre GIF dans un navigateur… Bingo !

Vérifiez votre GIF dans un navigateur
Vous voyez, c’est tout simple ! Le plus difficile est certainement de créer les visuels… Alors, vous vous jetez à l’eau ?
Voici un GIF que je viens de créer à partir d’illustrations utilisées pour une série d’ebooks interactifs pour enfants que vous pourrez trouvez sur l’iBooks Store. Pour information, ce GIF est composé de 26 images et la vitesse a été réglée à 150.

Craspouille est le héro d’une série d’ebooks ludo-éducatifs disponibles sur l’ibooks store




















0 commentaires