Vous avez bien avancé dans votre projet et souhaitez le soumettre à votre client pour avoir son feedback. Alors, que diriez-vous de tester MarkUp, l’outil qui simplifie les échanges et les commentaires sur un projet Web ?
Oubliez les captures d’écran, les échanges d’emails laborieux et les nombreux appels téléphoniques du client concernant les modifications à apporter au projet !
Avec MarkUp, non seulement, vous allez gagner du temps, mais votre client pourra enfin vous expliquer de façon claire ce qu’il souhaite modifier et exactement à quel emplacement.
Pour en savoir plus, continuez votre lecture. 😉
- MarkUp l’outil de collaboration parfait pour les freelances
- Créer un compte MarkUp
- Découvrir le tableau de bord de MarkUp
- Ajouter des MarkUps pour obtenir des feedbacks
- Ajouter des commentaires au MarkUp
- Parcourir le site en entier
- Commenter en mode responsive design
- Passer les commentaires en résolus
- Partager le lien du projet pour obtenir le feedback du client
- En faire plus avec l’extension MarkUp For Chrome
- MarkUp un outil génial pour simplifier le feedback de vos clients
MarkUp l’outil de collaboration parfait pour les freelances

MarkUp est un outil collaboratif qui permet de laisser des commentaires en temps réel sur des sites Web et d’autres contenus numériques.
Cet outil est donc parfait pour les graphistes, concepteurs de sites, développeurs, rédacteurs et bien d’autres métiers encore.
Il existe des plans payants. Mais, pour les freelances, le compte gratuit suffit amplement.
En effet, le plan gratuit de MarkUp.io vous donne accès à :
- Un espace de travail
- La possibilité de créer jusqu’à 20 MarkUps
- 10 Go de stockage
- Un nombre d’utilisateurs illimités
Créer un compte MarkUp
En premier lieu, il vous faut créer un compte gratuit.
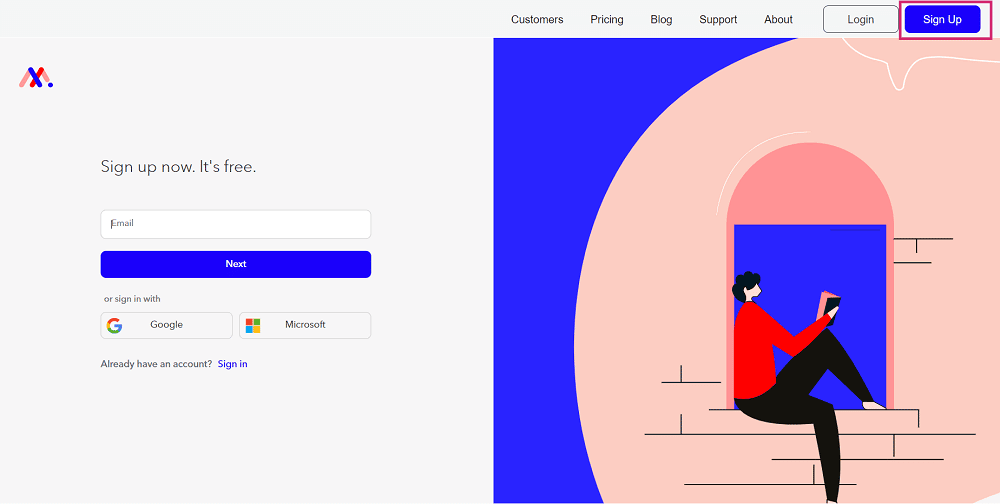
Alors rendez-vous sur le site MarkUp.io. Puis, cliquez sur « Sign up » en haut, à droite.
Enfin, dans la fenêtre qui surgit, choisissez entre la création du compte avec une adresse email et un mot de passe, un compte Google ou bien encore un compte Microsoft

Une fois que vous vous êtes inscrit, spécifiez le nom souhaité pour votre espace de travail (Workspace). Par défaut, ce sera le prénom et nom que vous avez indiqué lors de l’inscription. Mais, il est possible de le changer ici ou après via le tableau de bord.

Ensuite, vous serez redirigé immédiatement vers votre tableau de bord MarkUp.
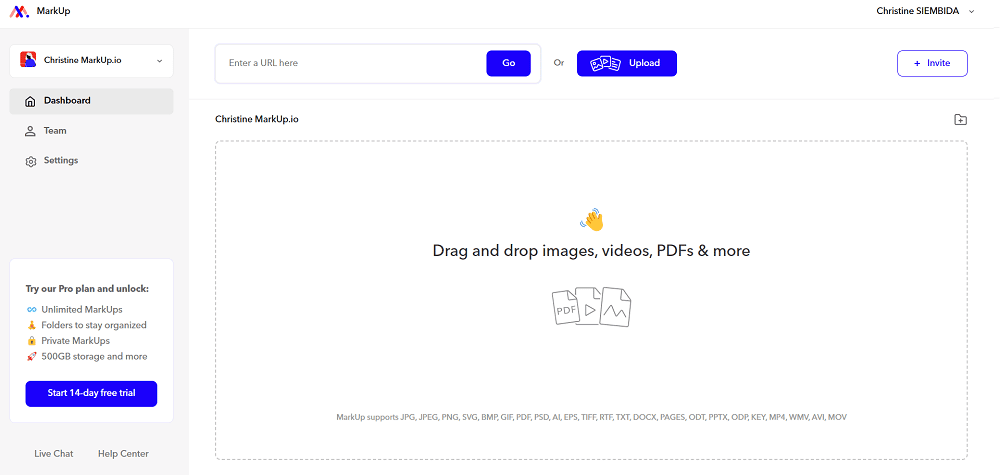
Découvrir le tableau de bord de MarkUp
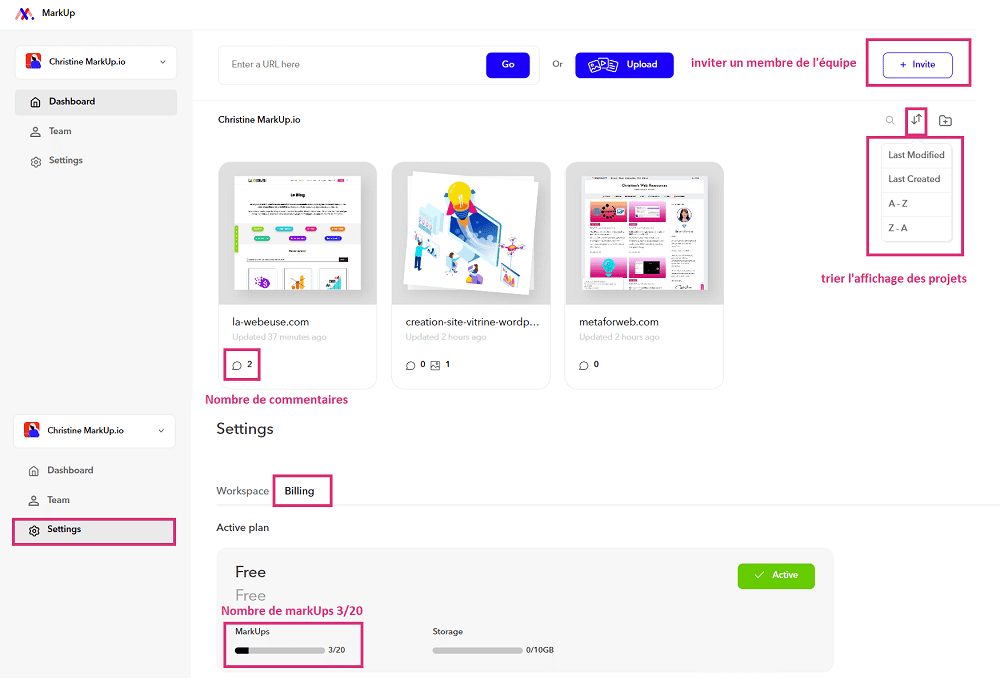
Le tableau de bord de MarkUp se présente ainsi avant que vous n’ajoutiez les projets pour lesquels vous souhaitez un feedback.

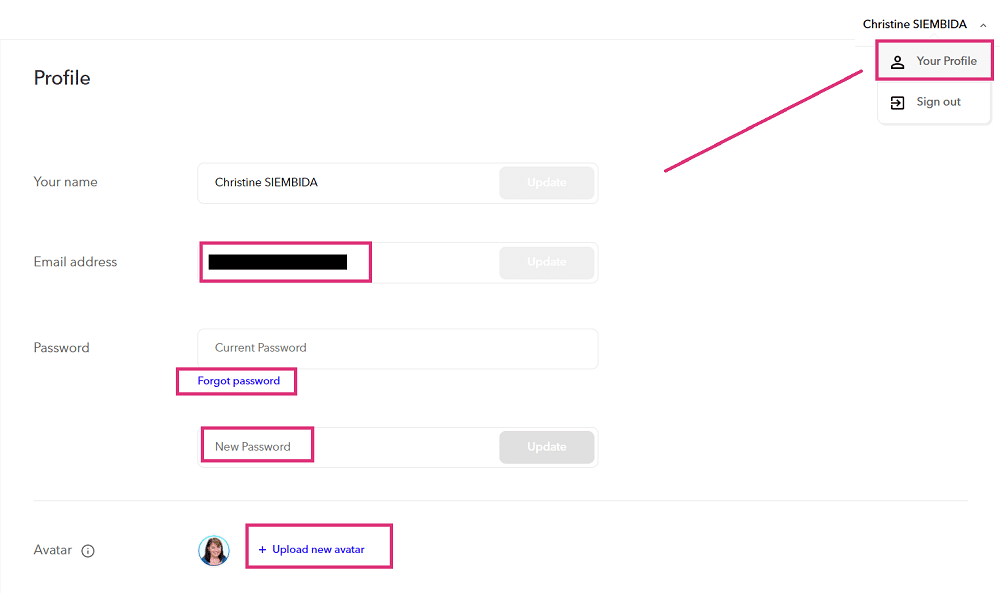
Votre profil Markup
Lorsque vous cliquez sur « Your Profile », vous accédez à vos informations. Ici, vous pouvez changer votre nom, email et/ou mot de passe ou bien télécharger un nouvel avatar.

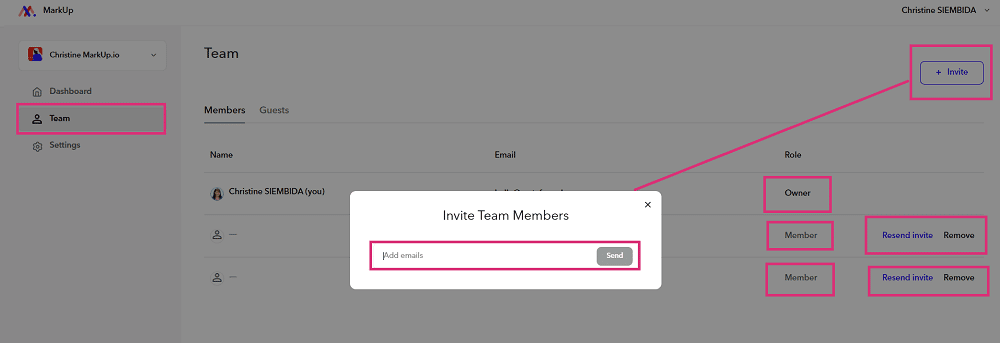
Onglet Team de Markup
Sous cet onglet, vous avez la liste des membres de votre équipe qui ont accès à l’espace de travail.
Vous pouvez passer par ici pour inviter de nouveaux membres, en supprimer ou renvoyer une invitation à collaborer à votre projet digital.
Pour inviter un membre, il suffit de cliquer sur « Invite », puis d’indiquer l’adresse mail du futur collaborateur.

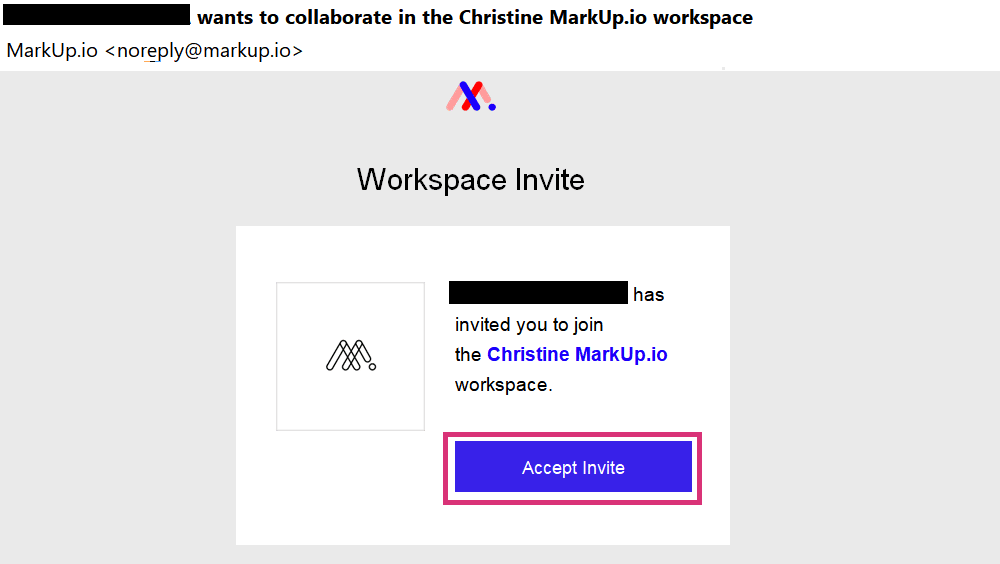
Immédiatement, le futur membre de votre équipe reçoit un email avec un lien sur lequel cliquer pour rejoindre votre espace de travail.

Il lui faut alors créer un compte et ensuite, il accédera à tous les projets que vous avez créés.
⚠️ Les membres de l’équipe accèdent à l’espace de travail global et donc à tous les MarkUps.
Si vous ne souhaitez n’avoir des retours que sur le projet spécifique d’un client, optez plutôt pour le partage du MarkUp concerné.
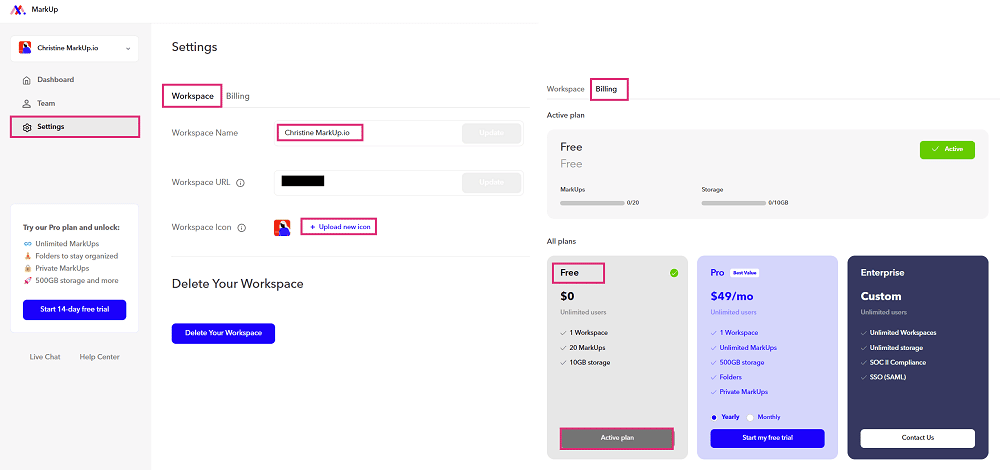
Onglet Settings de Markup
Sous l’onglet Settings/Workspace, vous retrouvez les paramètres de votre espace de travail. Il est possible d’en changer le nom, d’ajouter une icône personnalisée ou encore de le supprimer.
Tandis que sous l’onglet Settings/Billing, vous visualisez le nombre de projets créés, le stockage consommé ainsi que le plan tarifaire auquel vous avez souscrit.

Ajouter des MarkUps pour obtenir des feedbacks
Bien entendu, la première chose à faire est de peupler votre espace de travail avec des projets digitaux pour lesquels vous souhaitez avoir des retours de vos clients ou de votre équipe.
Pour ce faire, dans votre tableau de bord MarkUp se trouvent une barre pour saisir une URL ainsi qu’un bouton pour télécharger des fichiers.
Le choix de l’un ou de l’autre dépend du ou des projets en cours, cela peut être :
- La saisie d’une URL pour un projet de site Web
- Le bouton de téléchargement de fichiers pour un projet comme un logo, une maquette, un texte, une image…
Les types de fichiers acceptés sont assez variés : PDF, JPG, JPEG, SVG, PNG, GIF, BMP, PSD, AI, TXT, DOC, DOCX, DOCM, PPT, PPTX, PPTM, ODT, ODP, RTF, MP4, MPEG, AVI, WEBM, Apple ProRes, MKV , MXF, OGV, TS, 3GP, 3G2
Pour l’exemple, j’ai ajouté 2 sites avec leur URL et une image en téléchargeant son fichier.
Les projets sont reconnaissables visuellement par une vignette ainsi qu’un nom et comportent le nombre de commentaires associés.
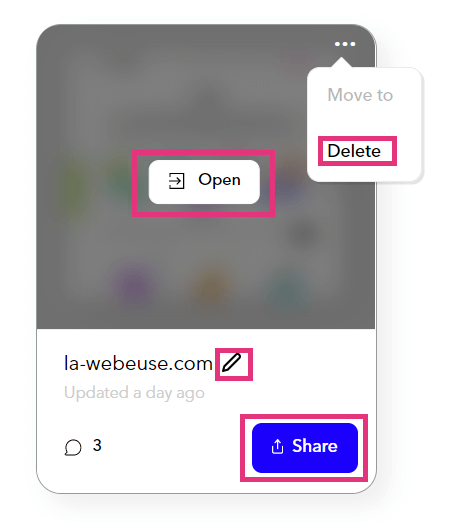
En survolant la vignette du MarkUp avec votre souris, vous aurez accès à d’autres fonctionnalités comme :
- Partager le MarkUp
- Le supprimer
- L’ouvrir
- Le renommer

Concernant leur affichage dans le tableau de bord, il est possible d’effectuer un tri des MarkUps par :
- Dernier modifié
- Dernier créé
- A-Z
- Z-A

💡 Au fur et à mesure que vous ajoutez des projets, leur nombre est affiché également sous Settings/Billing
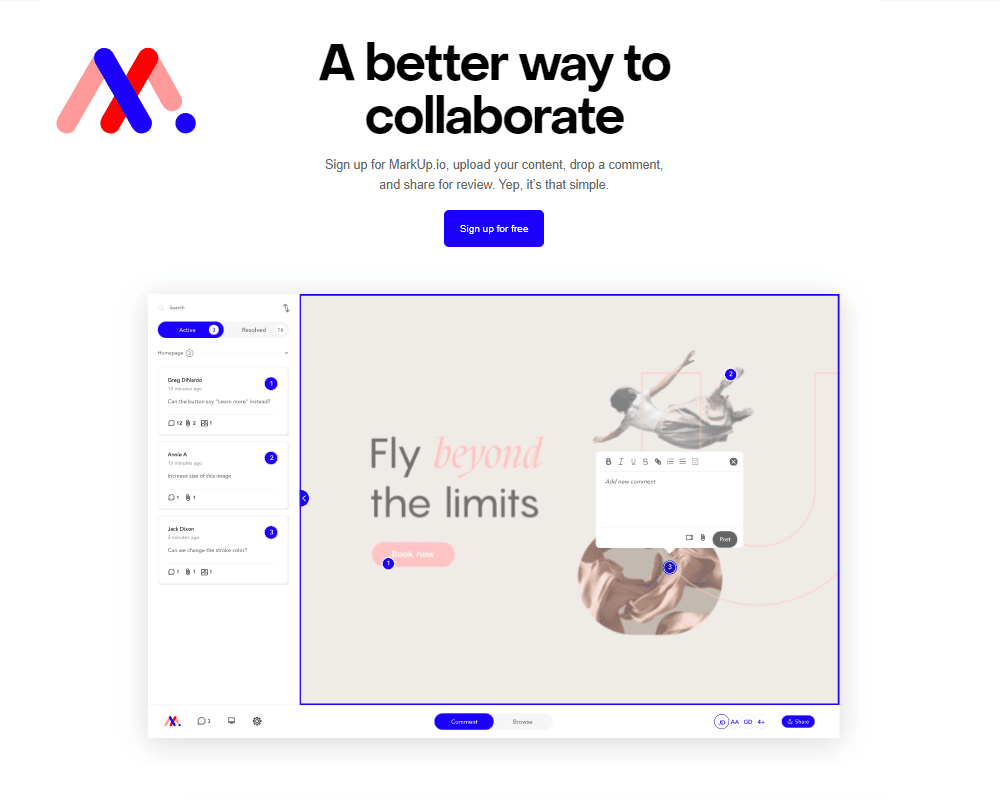
Ajouter des commentaires au MarkUp
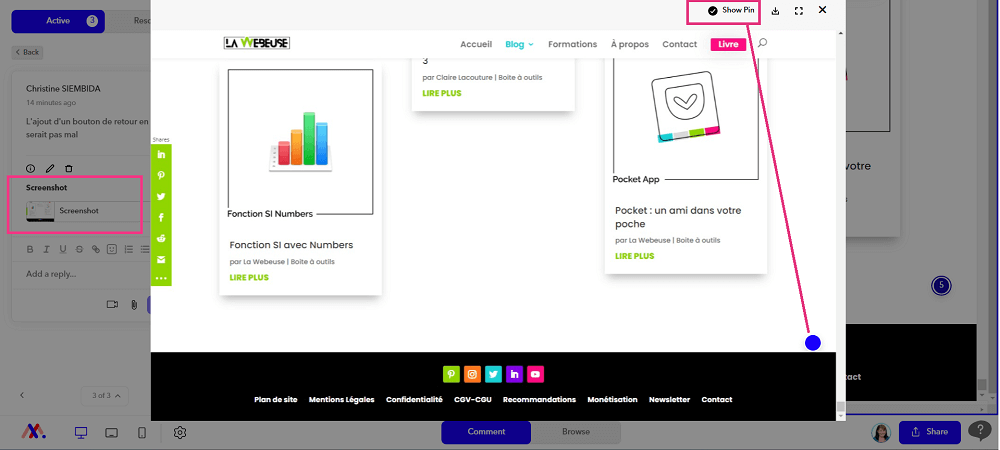
Pour ouvrir le MarkUp, survolez-le et cliquez sur « Open ». Vous constaterez alors qu’un masque avec un contour bleu a été ajouté à votre projet. C’est grâce à ce masque que vous pourrez placer vos épingles et annotations.
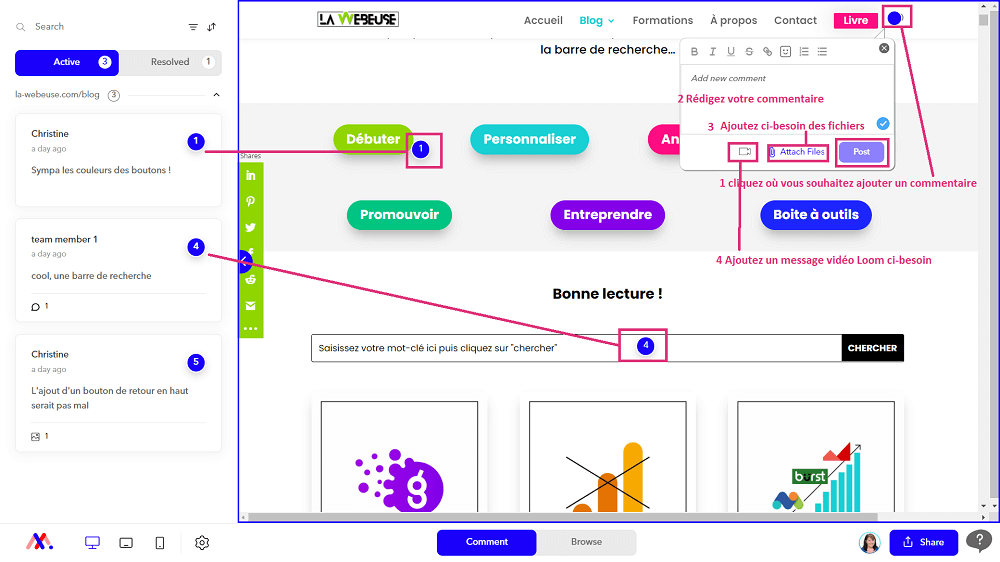
Par défaut, en ouvrant le MarkUp, vous vous retrouvez en mode « Comment ». Ainsi, lorsque vous cliquez avec votre souris cela crée une « épingle » indiquant l’endroit pour lequel vous souhaitez laisser une annotation.
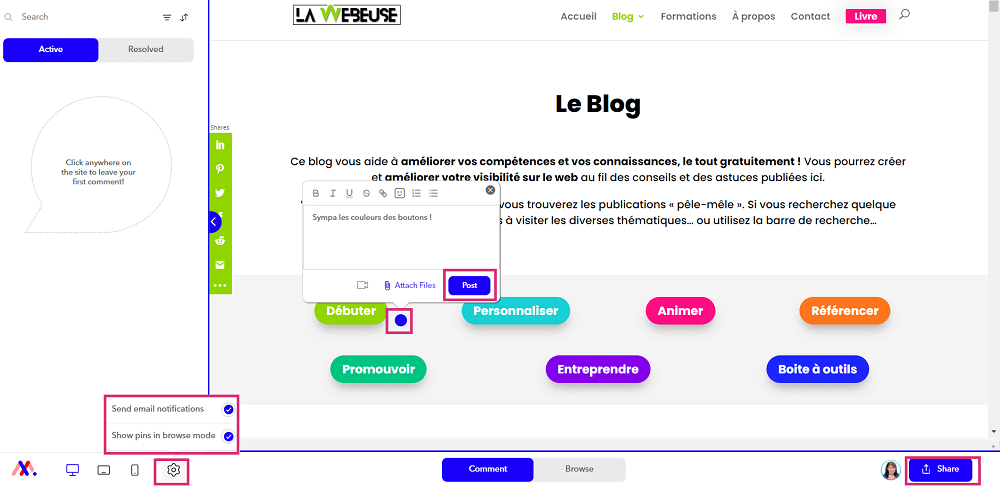
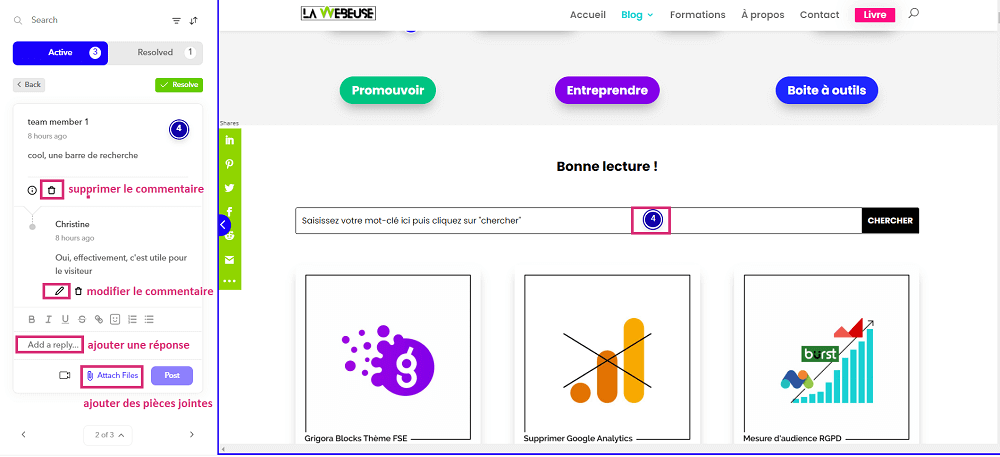
Écrivez votre commentaire. Si besoin, ajoutez des fichiers ou un message vidéo avec Loom. Puis, cliquez sur « Post » afin qu’il rejoigne les autres commentaires dans la colonne de gauche.

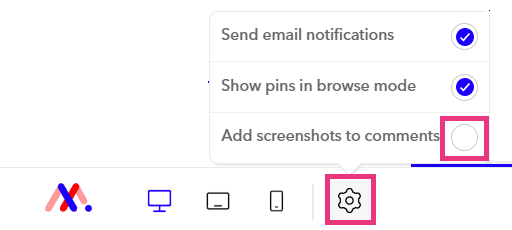
En bas, en cliquant sur l’icône de roue dentée, vous avez accès à deux réglages complémentaires :
- Activer ou non les notifications par email lorsque quelqu’un laisse un nouveau commentaire ou une réponse.
- Afficher ou pas les « épingles » en mode navigation.

Chaque commentaire peut être modifié, supprimé ou assorti d’une réponse.

Parcourir le site en entier
Lorsque vous indiquez une URL dans MarkUp, ce n’est pas seulement l’URL de la page qui devient un MarkUp, mais le site en entier.
Par conséquent, vous pouvez laisser des commentaires sur différentes pages du site.
Pour ce faire, passez en premier en mode « Browse » (parcourir), puis naviguez sur le site.
Si vous avez un commentaire à faire, c’est simple, repassez en mode « Comment ».

Commenter en mode responsive design
MarkUp a une option super intéressante pour l’ajustement du responsive design.
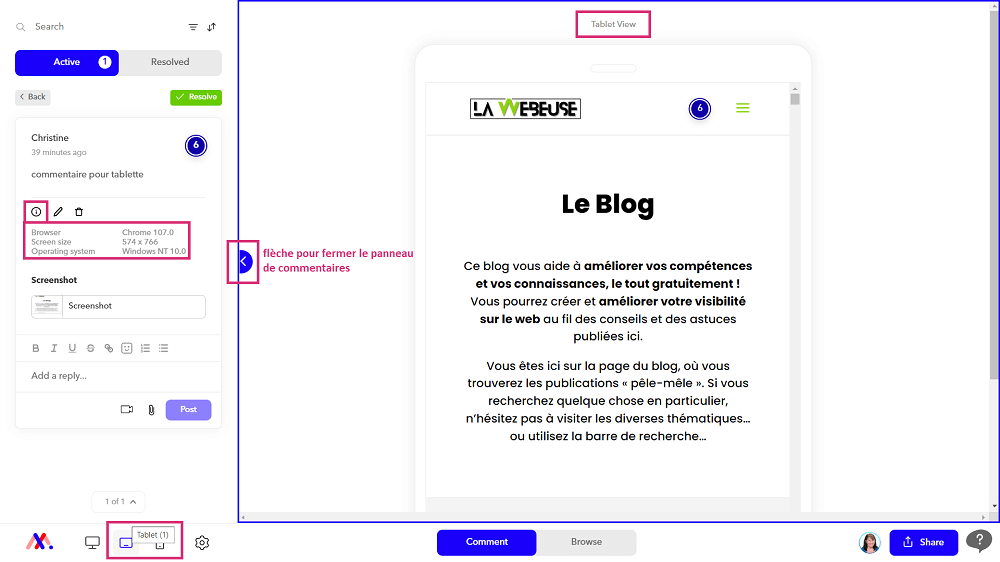
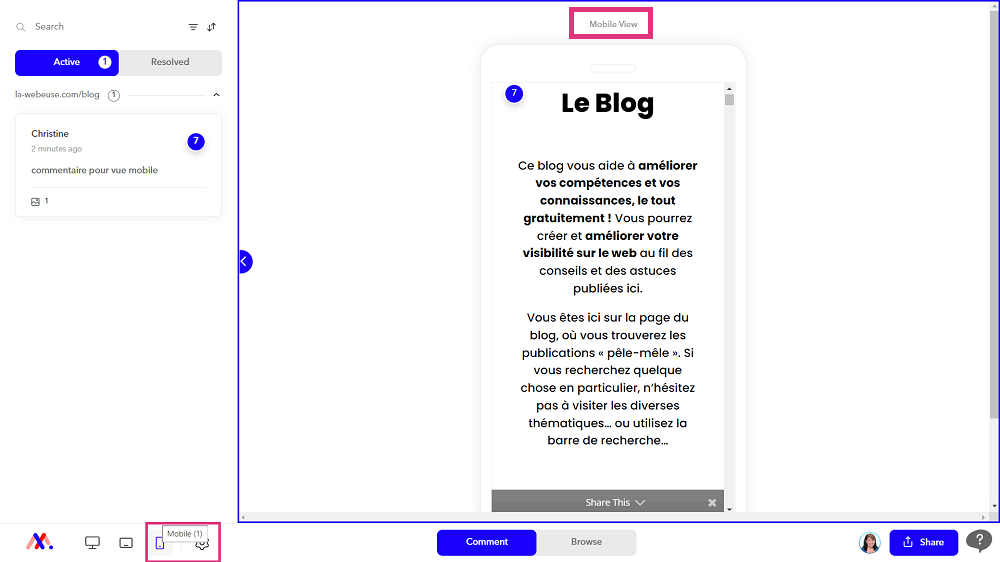
En effet, il est possible de basculer entre les vues bureau, tablette et mobile.
Les commentaires faits sont alors enregistrés pour chaque vue. Ainsi, il est possible, par exemple, de signaler spécifiquement des erreurs pour l’affichage mobile.
De plus, pour chaque commentaire, en cliquant sur l’icône « i », vous avez accès à trois éléments clés de l’appareil de la personne qui a laissé le commentaire :
- Navigateur
- Taille de l’écran
- Système opérateur


💡 Afin de mieux analyser le site Web, pensez à fermer le panneau de commentaires en cliquant sur la flèche bleue sur le côté gauche du MarkUp. 😉
Passer les commentaires en résolus
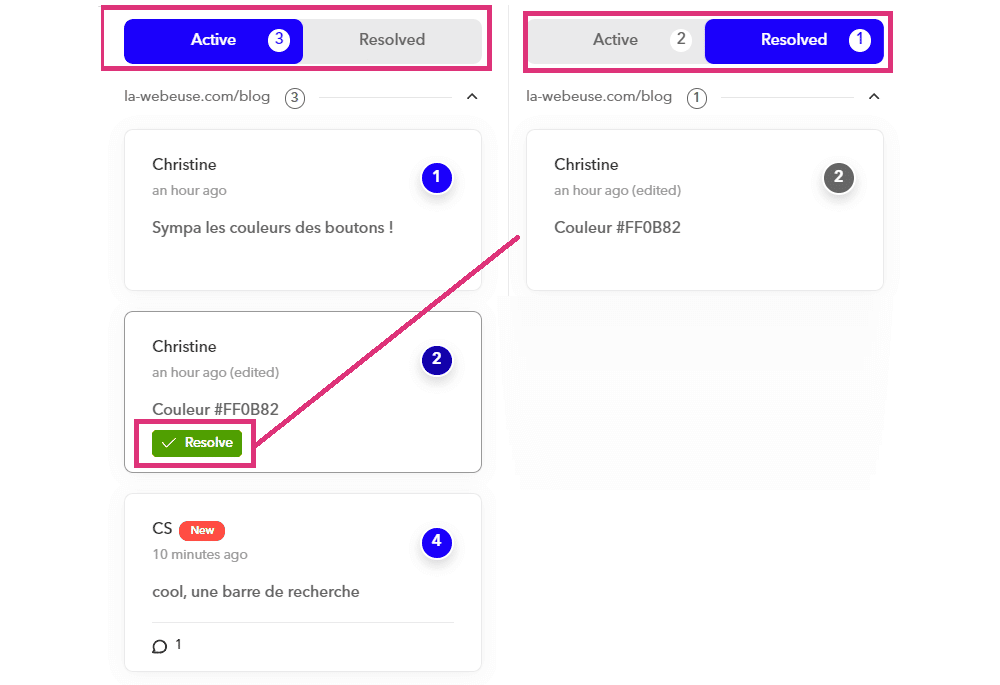
Tous les commentaires actifs apparaissent en bleu dans votre MarkUp. Lorsque vous avez résolu le problème soulevé, vous pouvez passer le commentaire en « résolu ».
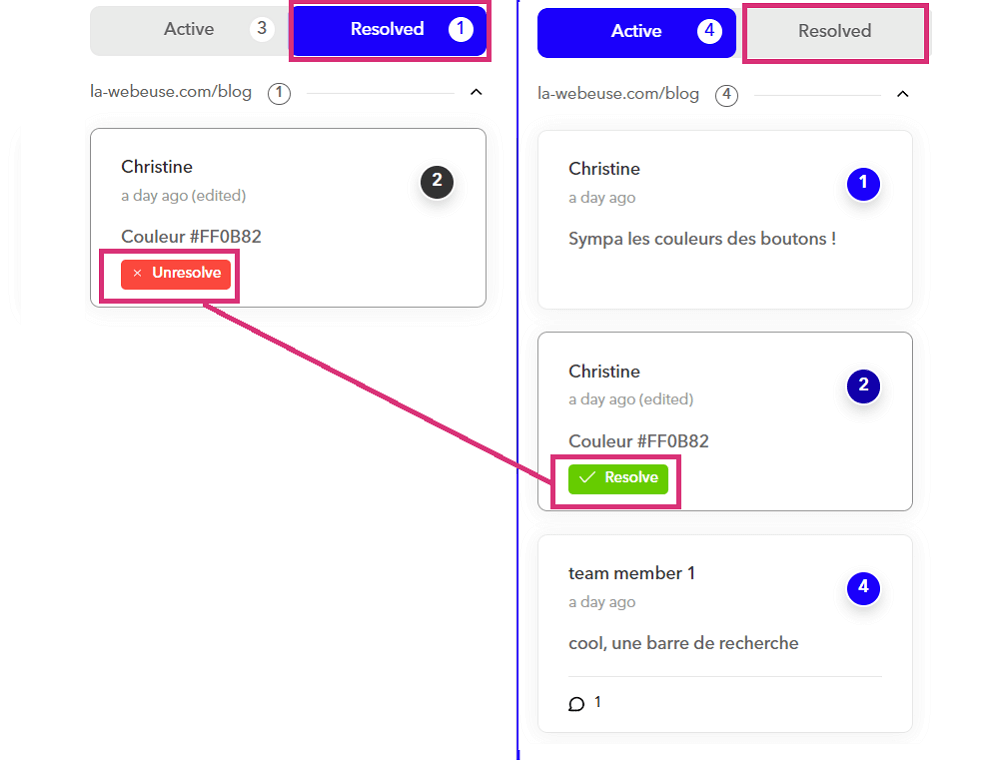
Il vous suffit de cliquer sur le bouton vert « Resolve » du commentaire. Il passera alors sous l’onglet « Resolved ».

Si vous souhaitez repasser un commentaire résolu de nouveau en actif, c’est également possible. Cliquez simplement sur le bouton « Unresolve » . Il sera immédiatement déplacé de l’onglet « Resolved » vers l’onglet « Active ».

💡 Tous les commentaires, qu’ils soient actifs ou résolus, resteront dans votre MarkUp, sauf si vous choisissez de les supprimer.
Partager le lien du projet pour obtenir le feedback du client
Lorsque vous êtes prêt à présenter l’avancée du projet à votre client afin d’obtenir son feedback, il vous faut l’inviter à annoter le MarkUp.
Vous pouvez le faire à deux endroits différents :
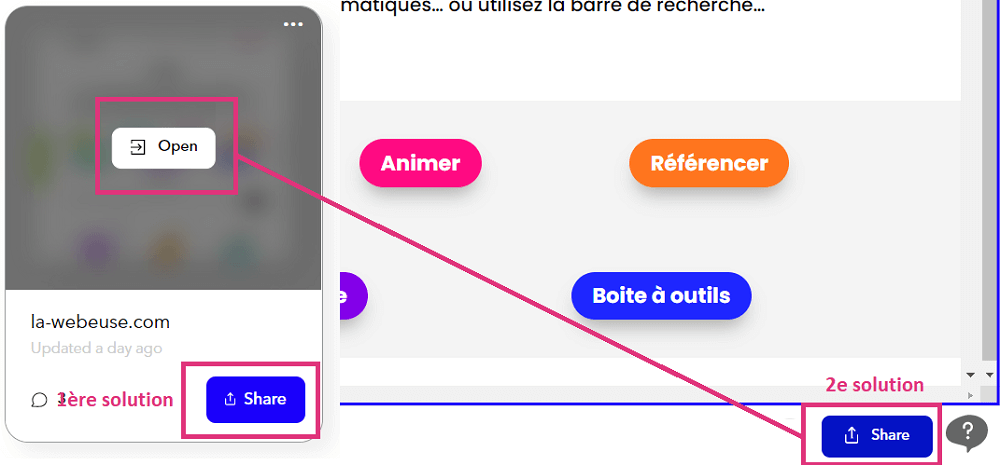
- En cliquant le bouton « Share » qui apparait au survol de la souris sur la vignette du MarkUp concerné dans le tableau de bord
- Ou bien en cliquant sur le bouton « Share » en bas à droite lorsque le MarkUp est ouvert.

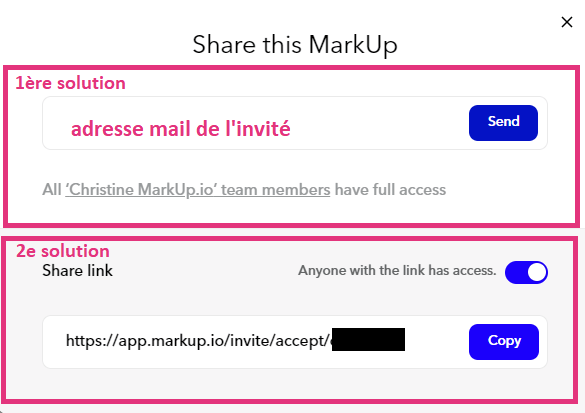
Une fois que vous avez cliqué sur « Share », là encore, deux solutions se présentent :
Première solution : inviter le client en saisissant son adresse e-mail et en appuyant sur « Send ».
Deuxième solution : copier le lien d’invitation MarkUp et l’envoyer par e-mail, via des outils de gestion de projet (Asana/Trello) ou encore des outils de communication (Slack/Teams). Toute personne disposant de ce lien pourra accéder au MarUp.

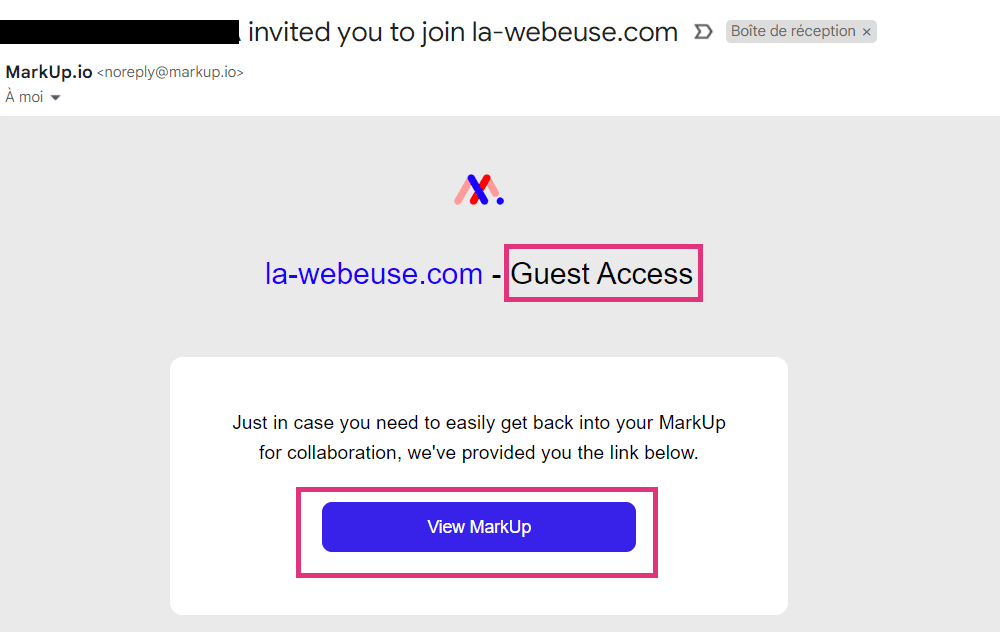
Si vous avez opté pour la première solution, votre client recevra alors un email de ce type avec un lien à cliquer pour voir le MarkUp. . (Pensez à le prévenir avant. 😉)

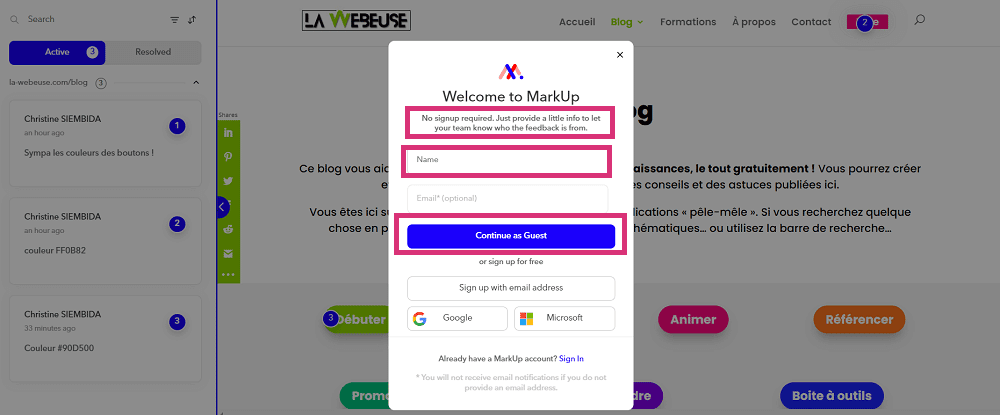
Il pourra participer en tant qu’invité, sans aucune inscription. Par contre, un nom lui sera demandé, afin de savoir qui commente.

En faire plus avec l’extension MarkUp For Chrome
MarkUp est également accessible via une extension Chrome.

Utiliser l’extension a quelques avantages par rapport au site MarKup.io :
- Création d’un nouveau MarkUp ou accès à un MarkUp existant seulement en 2 clics.
- Augmentation de la vitesse et des performances de MarkUp
- Authentification non nécessaire
- Production de captures d’écran automatiques lorsque vous ferez un commentaire en utilisant l’extension
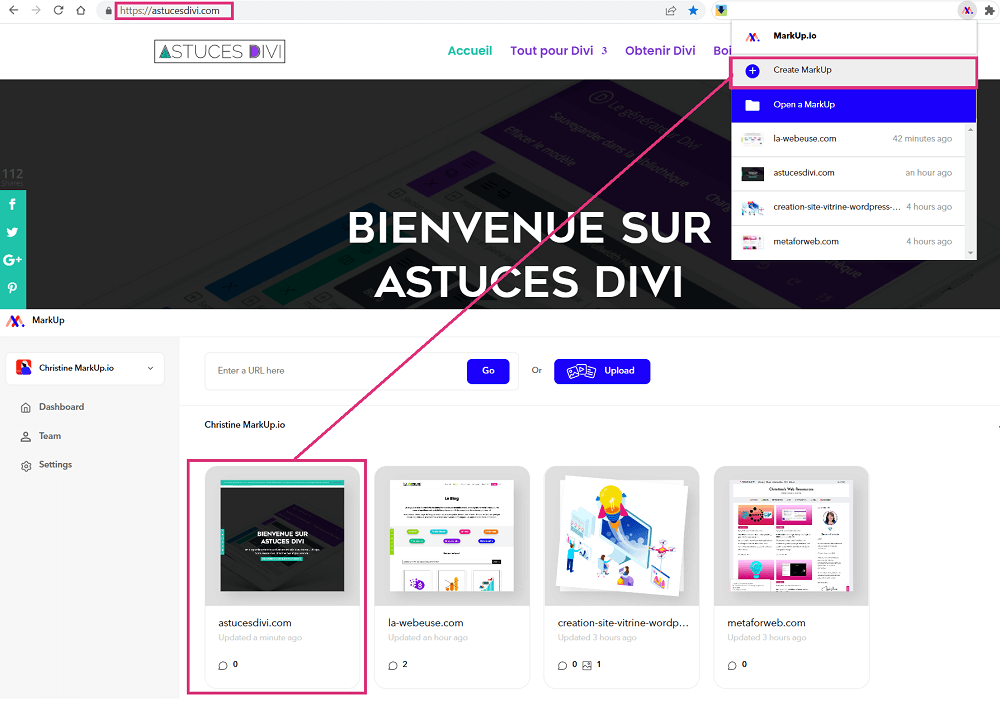
Pour créer un nouveau projet à annoter, rendez-vous sur l’URL que vous souhaitez ajouter et cliquer sur « Create MarkUp » Le site sera ajouté à vos projets
Sinon, pour ouvrir des projets existants, cliquez sur « Open a MarkUp ». Puis, dans la liste déroulante, cliquez sur le projet souhaité.
Pour le reste, tout se passe exactement comme décrit précedemment.


💡 Si vous ne souhaitez pas que MarkUp prenne des captures d’écran automatiques, vous pouvez désactiver cette option dans les paramètres.

MarkUp un outil génial pour simplifier le feedback de vos clients
Markup.io est réellement un outil génial pour obtenir des commentaires collaboratifs en temps réel sur un projet Web.
Non seulement, il est simple d’utilisation, mais il fait gagner un temps fou pour la révision des projets Web.
L’essayer, c’est l’adopter !
Le connaissiez-vous ?
L’avez-vous testé ? Si oui, qu’en pensez-vous ?





















Bonjour, génial ce site.
Je vais l’essayer.
Je connaissais pas et cela va être bien utile.
Merci pour cet article.
Super !