Les Compositions Gutenberg – aussi appelées Motifs ou Patterns – sont issus d’une fonctionnalité qui a été implémentée dans la version 5.5 de WordPress et qui va certainement vous changer la vie. Je vous propose de faire le tour du propriétaire dans cet article dédié. Vous allez apprendre comment créer des Compositions Gutenberg personnalisées de 4 manières différentes, ainsi, quelque soit votre niveau de connaissance, il y aura une solution pour vous !
Bonne nouvelle ! WordPress 5.8 propose maintenant de nouvelles catégories de Composition Gutenberg.
1 – Qu’est-ce qu’une Composition Gutenberg ou Pattern Gutenberg ?
« Une Composition ou Modèle de bloc est un groupe de blocs, qui ont été combinés ensemble, pour créer une mise en page réutilisable ».
Cette courte définition en dit long ! Les compositions Gutenberg sont des modèles de blocs pré-paramétrés, directement disponibles dans l’éditeur de WordPress.
Ces patterns permettent d’améliorer votre productivité lors de la création de contenus. Ce sont des combinaisons réutilisables qui peuvent être composées d’un ou de plusieurs blocs.
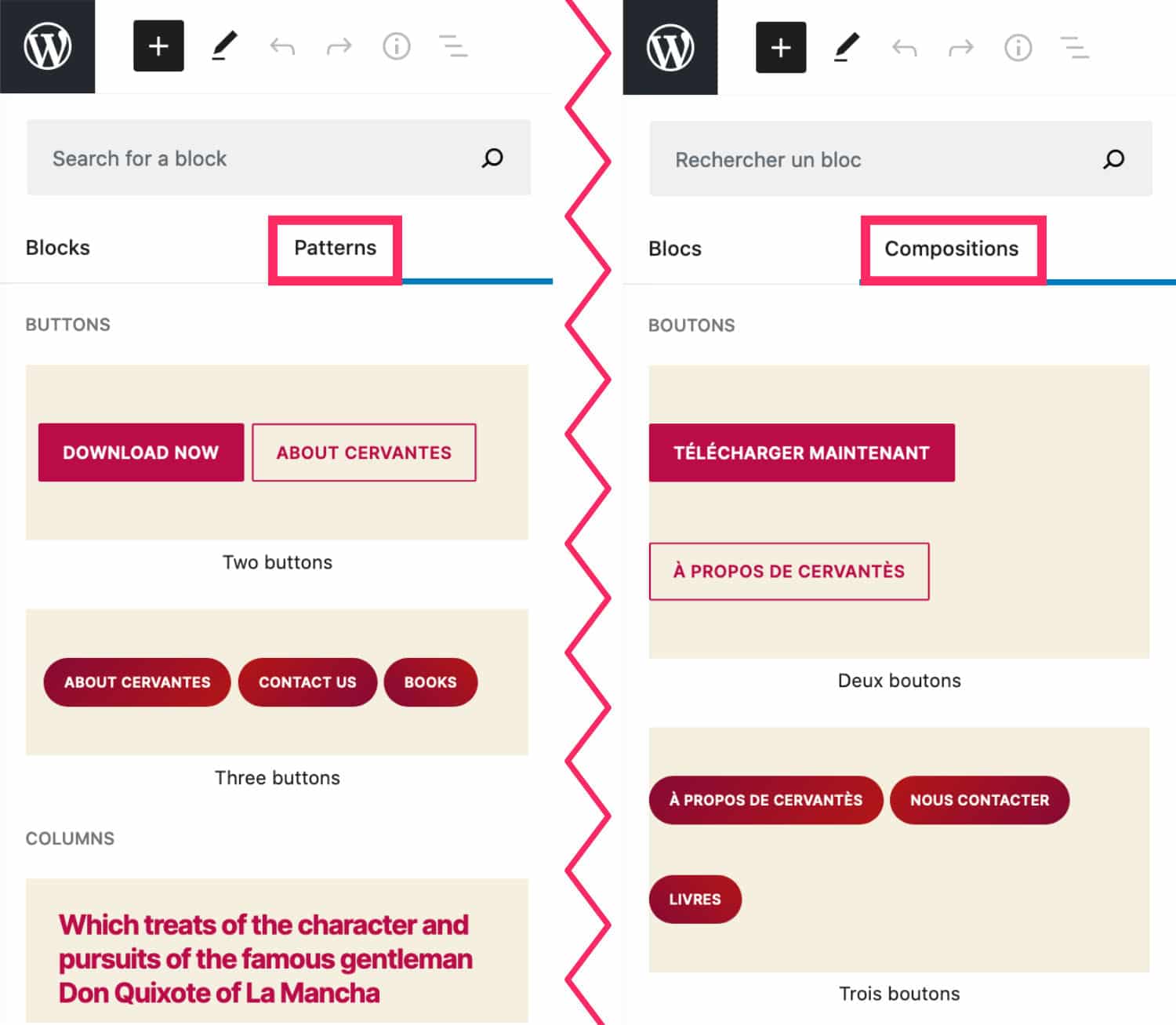
Si votre site est à jour (avec la dernière version de WordPress), vous n’avez certainement pas raté ce nouvel onglet nommé « composition » disponible depuis l’éditeur. Il propose, pour l’instant, 10 compositions prêtes à être ajoutées dans votre contenu.

Lorsque vous utilisez une Composition Gutenberg, vous l’insérez comme un bloc classique puis vous changez son contenu, si besoin.
Si vous êtes adepte des pages builders tels qu’Elementor ou Divi, vous connaissez déjà cette fonctionnalité de « modèle à télécharger » ou de « layout pré-construit » qui ont fait leur gloire. C’est au tour de Gutenberg maintenant !
Le seul souci, c’est qu’il n’y a justement que 10 compositions disponibles dans l’éditeur, à l’heure actuelle, et on est loin du choix que proposent les fameux constructeurs de page !
L’idéal serait alors de pouvoir construire nos propres patterns afin de les utiliser dans nos projets et de gagner du temps à chaque création d’un nouveau contenu !
Par exemple, les blogueurs ont un intérêt certain à créer leurs propres modèles d’articles avec cette fonctionnalité… Imaginez alors le gain de temps !
Petit HIC, et non des moindres, WordPress ne propose pas encore la fonctionnalité « d’enregistrer une composition pour plus tard », comme le proposent les constructeurs de page… Je vous propose alors de découvrir divers moyens d’y parvenir.

+1000 élèves ont déjà créé leur site grâce à cette formation WordPress en ligne ! Cette formation pratique vous permet d’atteindre votre objectif en quelques jours seulement.
2 – Quelles différences entre une Composition et un Bloc Réutilisable ?
En effet, il ne faut pas confondre les blocs réutilisables et les compositions de blocs. Ce sont deux fonctionnalités distinctes.
La première (blocs réutilisables) permet d’enregistrer un bloc que l’on peut utiliser sur plusieurs publications. Si vous modifiez ce bloc, il sera modifié sur toutes les publications qui l’utilisent. De même, si vous supprimez ce bloc, il se supprimera de toutes vos publications. Cela permet également d’améliorer votre productivité, mais d’une manière différente. Les blocs réutilisables sont synchronisés entre eux. C’est une fonctionnalité similaire aux modules ou aux widgets « globaux » que l’on peut créer avec Elementor Pro ou Divi Builder.
Tandis que les compositions de blocs, vous l’avez compris, ce sont des mises en page ou des partie de mises en page que l’on place au sein de l’éditeur et qui nous sert de base pour garder la même homogénéité dans le site. En modifiant le contenu d’une composition Gutenberg, vous n’impactez pas les autres publications qui l’utilisent.
Retrouvez tous les autres articles WordPress ici.
3 – Création des compositions Gutenberg personnalisées (en codant)
Maintenant que vous avez bien compris le potentiel et les avantages de cette fonctionnalité, voyons comment créer vos propres compositions.
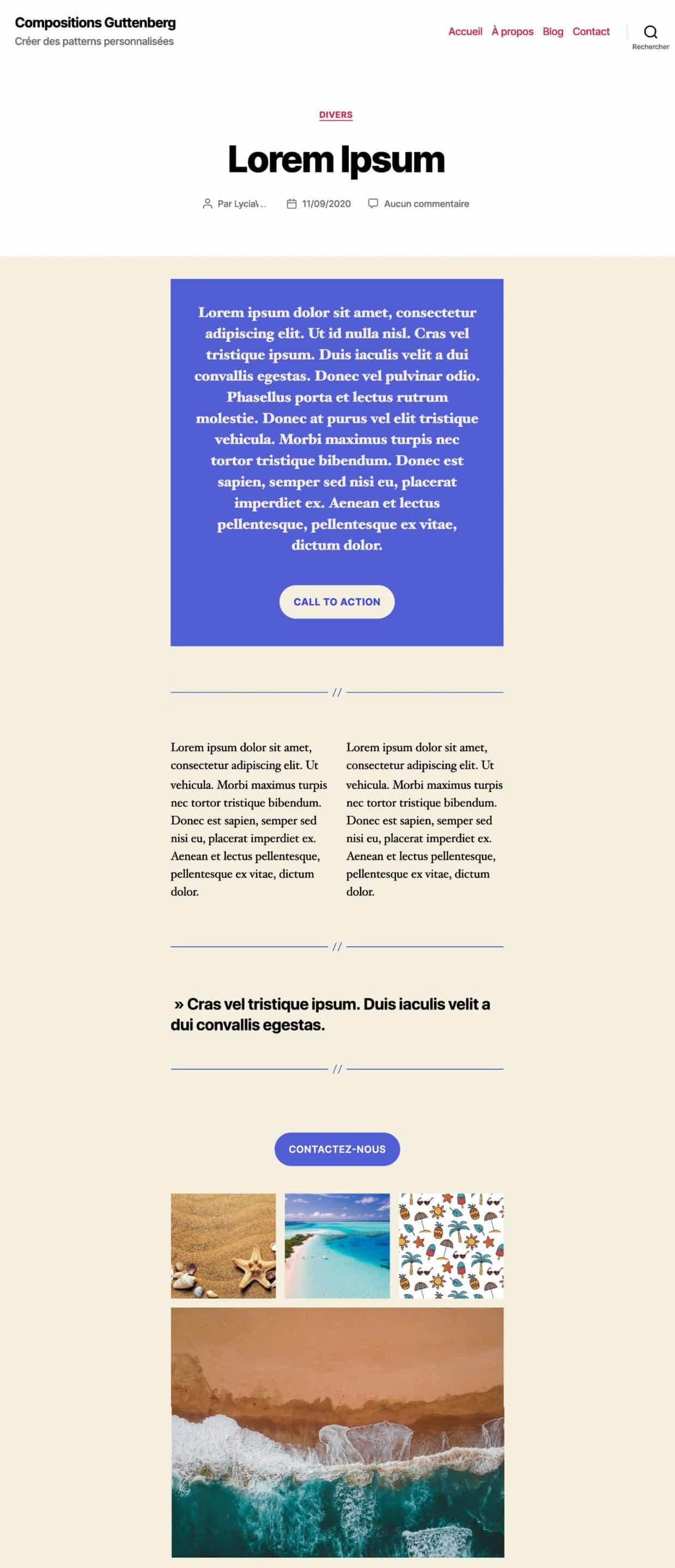
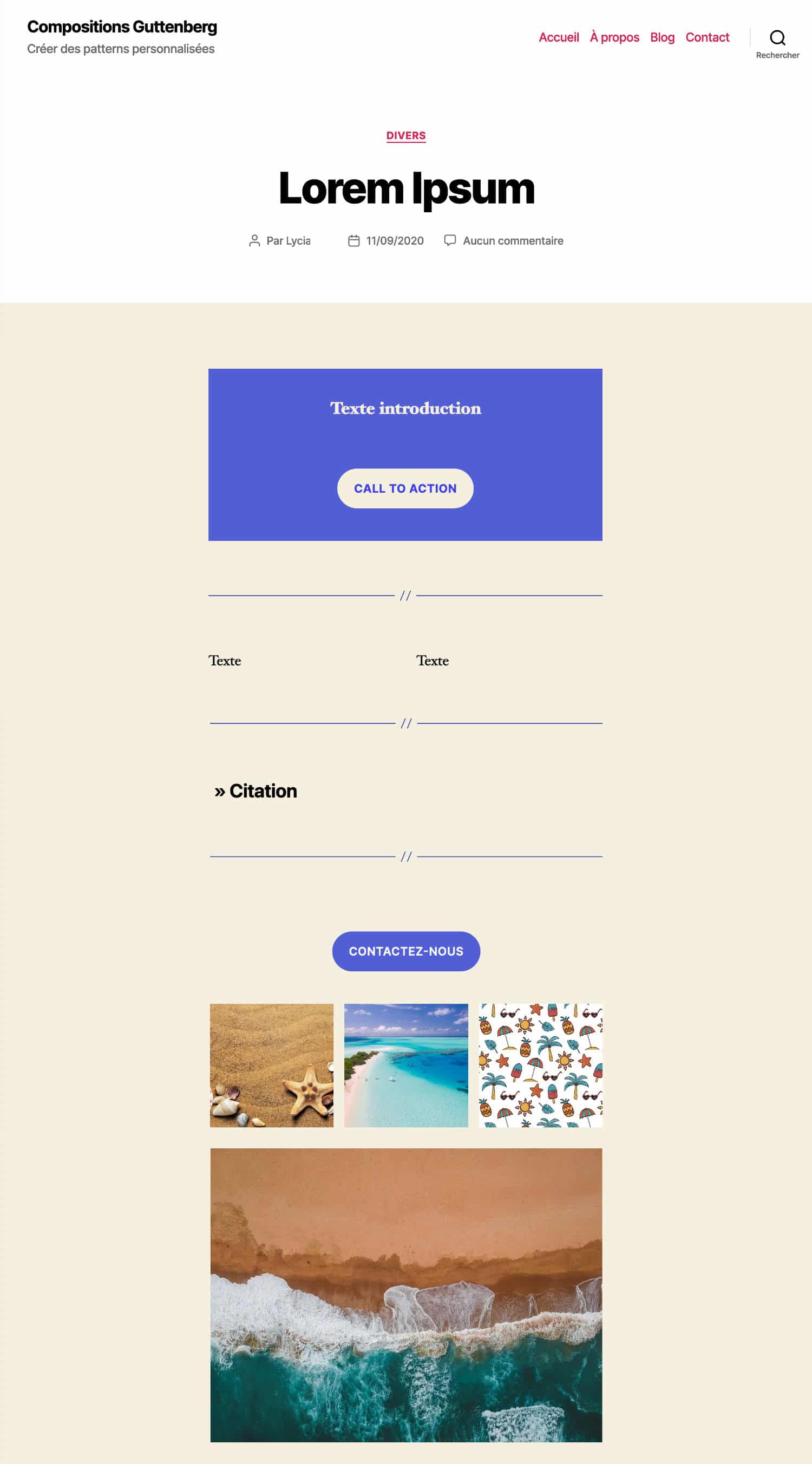
Avant tout chose, vous devez d’abord être en possession d’une mise en page créée avec Gutenberg que vous jugez idéale pour une utilisation future. En voici un exemple :


Pour créer ce type de mise en page, vous pouvez utiliser du Lorem Ipsum qui vous servira de texte d’attente, pour cela, vous pouvez utiliser ce générateur. Vous pouvez même faire encore plus simple en plaçant juste 2 ou 3 mots dans vos blocs paragraphe, vos blocs citation ou vos blocs titre et ainsi de suite…
Par contre, veillez à utiliser les couleurs de votre charte graphique et à placer les éléments récurrents dont vous aurez besoin tels que des appels à l’action, la bio de l’auteur, la table des matières, etc. C’est justement tout l’intérêt de créer ce type de modèle.
L’idée est de créer un modèle de base qui défini des emplacements « idéaux » pour vos prochaines publications dont vous pourrez changer le contenu et de gagner du temps en ajoutant des éléments redondants.
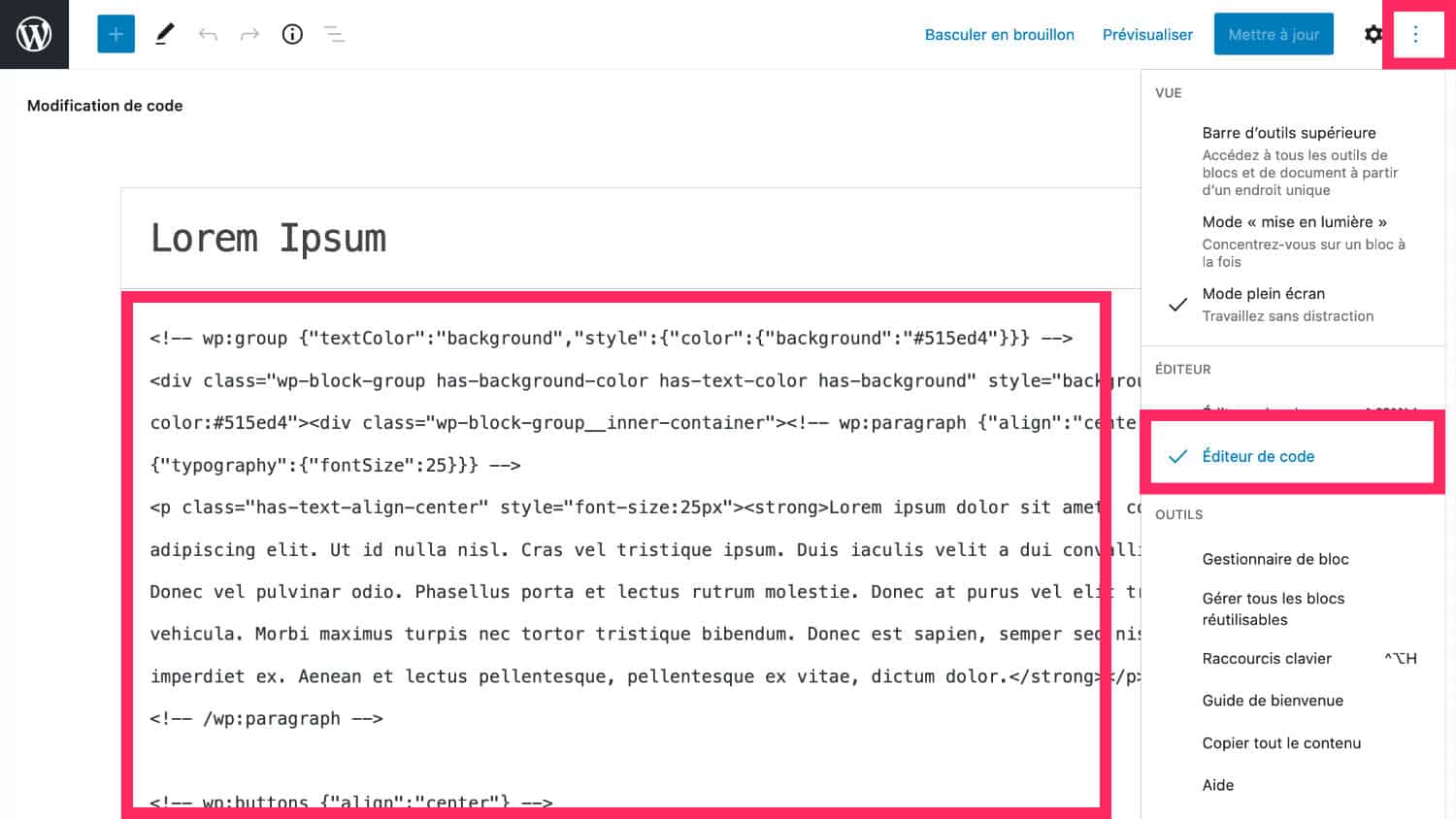
Une fois le modèle créé, récupérez le code source de cette publication, vous allez en avoir besoin :


Dans les réglages de Gutenberg, ouvrez les options supplémentaires de l’éditeur (3 petits points situés en haut, à droite), passez en mode « Éditeur de code », et copiez tout le contenu. Ensuite, 3 options s’offrent à vous :
3.1 – Création des compositions Gutenberg dans un thème enfant
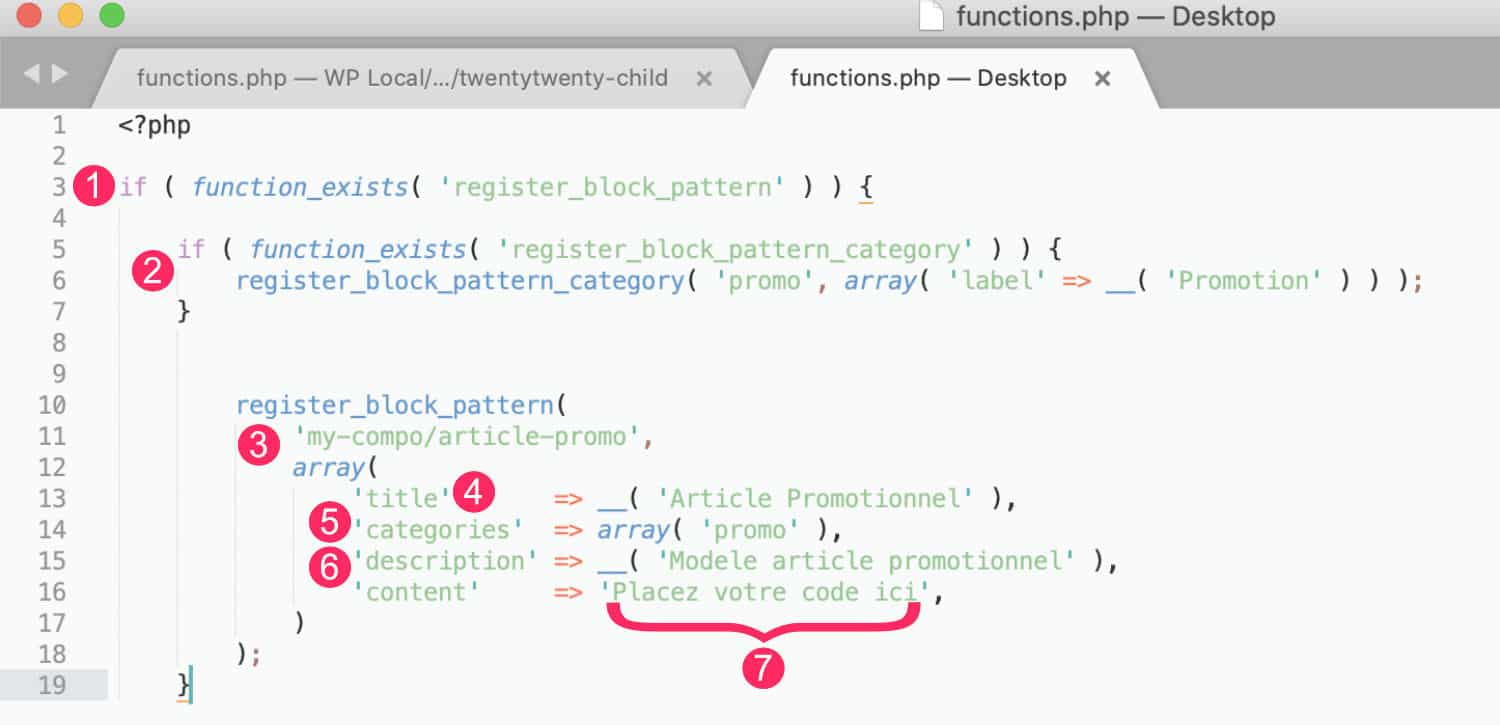
Si vous êtes en possession d’un thème enfant, il vous suffira d’éditer le fichier functions.php de celui-ci et d’y ajouter le code suivant :
if ( function_exists( 'register_block_pattern' ) ) {
if ( function_exists( 'register_block_pattern_category' ) ) {
register_block_pattern_category( 'promo', array( 'label' => __( 'Promotion' ) ) );
}
register_block_pattern(
'my-compo/article-promo',
array(
'title' => __( 'Article Promotionnel' ),
'categories' => array( 'promo' ),
'description' => __( 'Modele article promotionnel' ),
'content' => 'Placez votre code ici',
)
);
}Veillez à remplacer les éléments d’exemple par vos propres informations (à savoir : promo, my-compo/article-promo, Article Promotionnel et Modèle article promotionnel).
Quelques explications sont les bienvenues :

- La fonction register_block_pattern permet de créer votre nouvelle composition dans le thème enfant.
- Enregistrez une nouvelle catégorie grâce à la fonction register_block_pattern_category : cela est facultatif mais vous pouvez enregistrer une nouvelle catégorie de composition. Ainsi, vous trouverez facilement vos nouvelles patterns. Pour mon exemple, j’enregistre une catégorie « promo » et le nom « promotion » sera visible dans l’éditeur.
- Le premier argument de la fonction register_block_pattern est le nom de la composition. Utilisez un nom unique, pour mon exemple, il s’agit de my-compo/article-promo. Le deuxième argument est un tableau contenant diverses propriétés :
- Title : le titre est requis et obligatoire, celui-ci sera visible dans l’éditeur Gutenberg.
- Catégories : cela est facultatif. Si vous utilisez cette propriété, vous devrez enregistrer une nouvelle catégorie (comme dans le code ci-dessus) ou attribuer une catégorie existante (bouton, colonnes, galerie, entête ou texte). Si vous n’utilisez pas cette propriété, votre nouvelle composition se trouvera dans une nouvelle catégorie nommée « Non classé ».
- Description : c’est un texte qui décrit la pattern mais qui n’est pas visible dans l’éditeur. C’est facultatif mais c’est très utile pour les utilisateurs malvoyants, qui peuvent utiliser un lecteur d’écran pour utiliser l’éditeur.
- Content : c’est le contenu du code HTML copié précédemment (le code source de la publication). Cette propriété est requise pour enregistrer cette nouvelle composition.
Important : guillemets simples ou doubles ?
Le code proposé ci-dessus utilise des guillemets simples pour embarquer le code source HTML dans la propriété « content », mais il est également possible d’utiliser des guillemets doubles. L’utilisation de guillemet simple permet de ne pas échapper le code HTML, dans ce cas, veillez à ne pas utiliser d’apostrophes ou de guillemets au sein de votre mise en page Gutenberg (important). Si la mise en page créée avec Gutenberg utilise ce type de ponctuation, dans ce cas, vous devrez insérer votre code à l’aide de guillemets doubles et échapper votre code à l’aide d’outils tels qu’Online String Tool.
Enfin, enregistrez votre fichier functions.php.

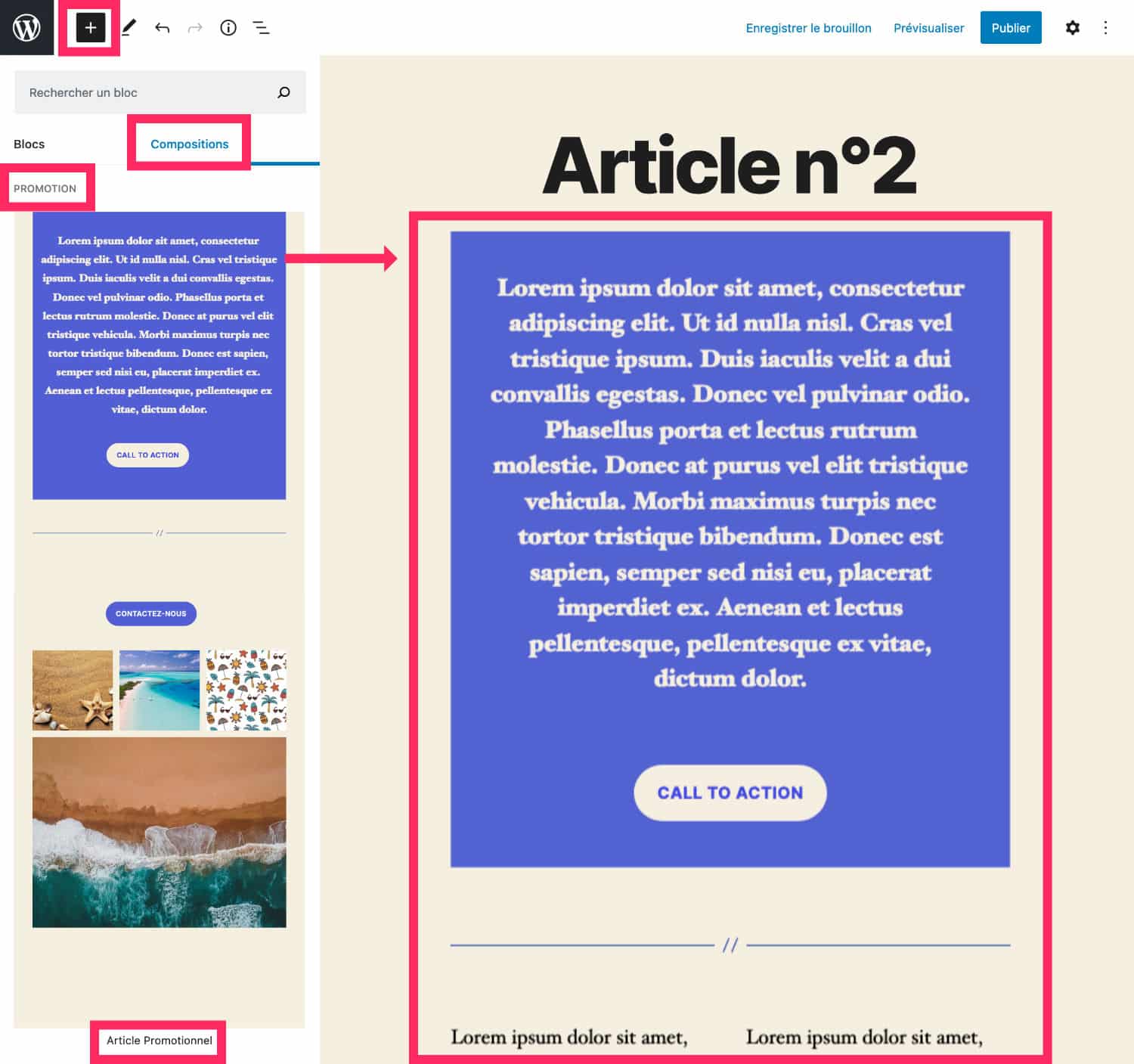
Maintenant, Gutenberg vous propose un nouveau modèle dans son onglet nommé « composition », il est classé dans la catégorie « promotion » et son titre est « article promotionnel ».
Ainsi, vous pouvez l’utiliser dès que vous en avez besoin, il suffira de changer les textes et les images.
3.2 – Création via un plugin fait-maison
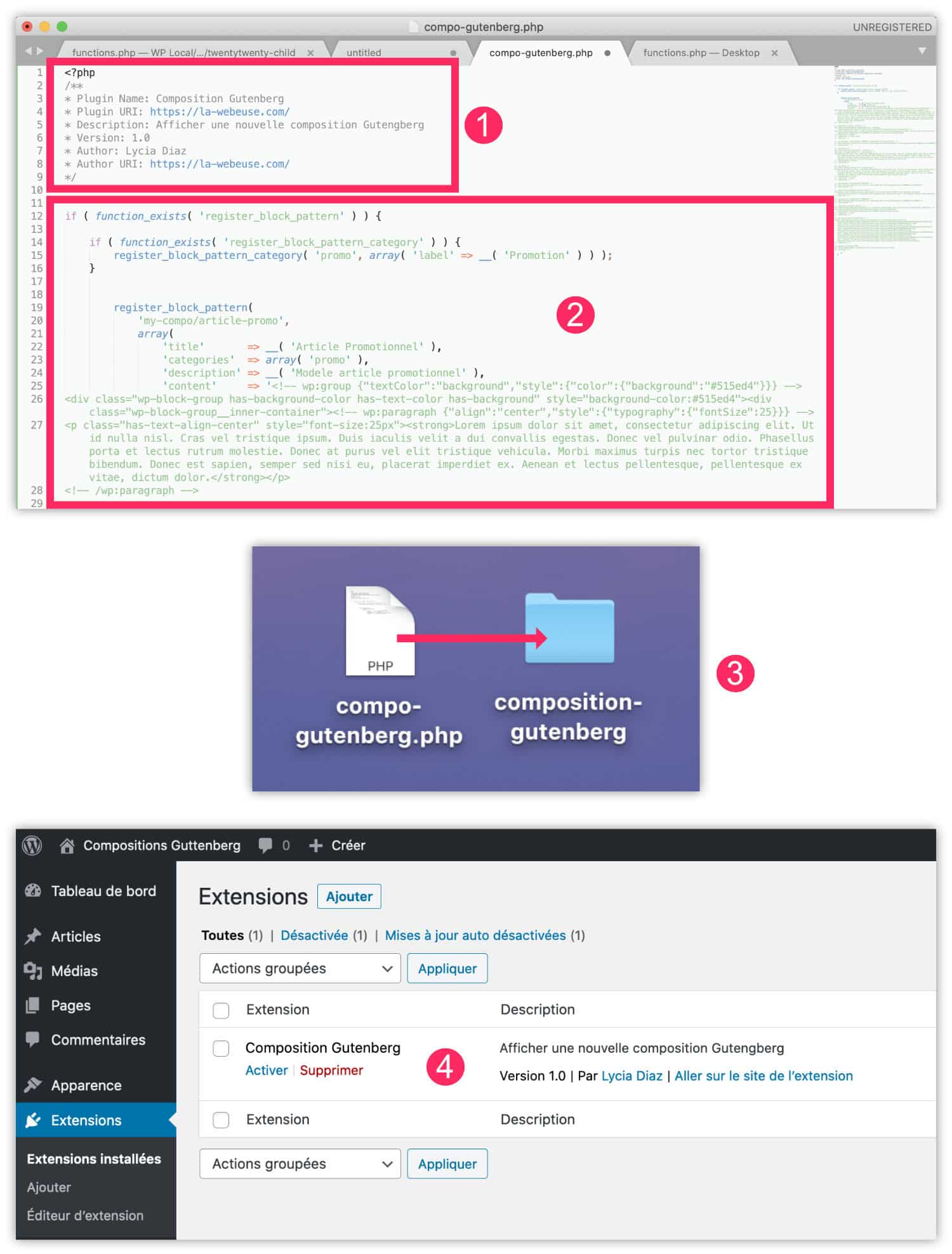
Vous pouvez faire la même chose dans un plugin plutôt que dans le fichier functions.php du thème enfant, dans ce cas, voici la démarche :

- Créez un fichier PHP que vous nommerez compo-gutenberg.php (par exemple) et placez-y le code d’en-tête de votre plugin (code à copier et à modifier ci-dessous).
- Placez ensuite le même code utilisé pour la version thème enfant.
- Placez ce fichier PHP dans un dossier nommé « composition-gutenberg » par exemple.
- Insérez ce plugin dans votre site et activez-le.
<?php
/**
* Plugin Name: Composition Gutenberg
* Plugin URI: https://la-webeuse.com/
* Description: Afficher une nouvelle composition Gutengberg
* Version: 1.0
* Author: Lycia Diaz
* Author URI: https://la-webeuse.com/
*/
if ( function_exists( 'register_block_pattern' ) ) {
if ( function_exists( 'register_block_pattern_category' ) ) {
register_block_pattern_category( 'promo', array( 'label' => __( 'Promotion' ) ) );
}
register_block_pattern(
'my-compo/article-promo',
array(
'title' => __( 'Article Promotionnel' ),
'categories' => array( 'promo' ),
'description' => __( 'Modele article promotionnel' ),
'content' => 'Placez votre code ici',
)
);
}En créant une extension à la place d’utiliser votre thème enfant vous obtiendrez le même résultat, avec l’avantage de pouvoir désactiver le plugin lorsque vous ne souhaitez plus utiliser cette composition ou, au contraire, de conserver cette composition si vous changez de thème.
3.3 – Création via l’extension Code Snippets
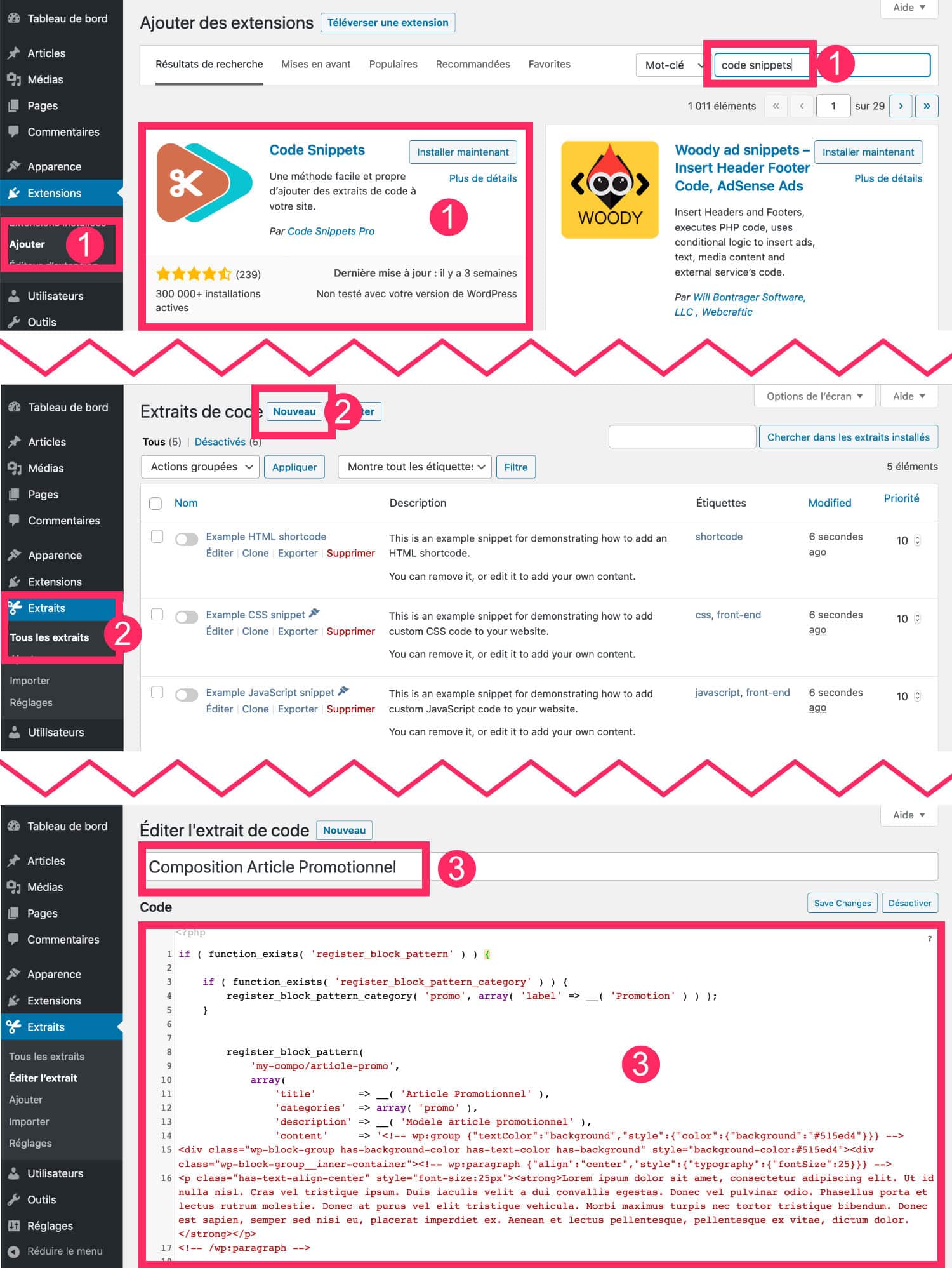
Si vous n’avez pas de thème enfant ou que vous n’avez pas l’âme d’un développeur, vous pouvez simplement coller le code suivant dans une extension dédiée nommée Code Snippets :

- Allez à l’onglet Extensions > Ajouter, recherchez le plugin Code Snippets, installez-le et activez-le.
- Allez à l’onglet Extraits > Tous les extraits et cliquez sur Nouveau.
- Donnez un nom à votre extrait de code (par exemple Composition Article Promotionnel) puis collez le code suivant en changeant les éléments en fonction de vos besoins :
if ( function_exists( 'register_block_pattern' ) ) {
if ( function_exists( 'register_block_pattern_category' ) ) {
register_block_pattern_category( 'promo', array( 'label' => __( 'Promotion' ) ) );
}
register_block_pattern(
'my-compo/article-promo',
array(
'title' => __( 'Article Promotionnel' ),
'categories' => array( 'promo' ),
'description' => __( 'Modele article promotionnel' ),
'content' => 'Placez votre code ici',
)
);
}Il s’agit du même code utilisé pour les deux précédentes alternatives. Dans les 3 cas vous obtenez le même résultat. Par contre, j’imagine que ces étapes peuvent décourager beaucoup de monde…
4 – Compositions Gutenberg personnalisées en 3 clics et sans coder !
Cette solution est idéale pour les débutants, c’est un jeu d’enfant ! Jean-Baptiste Audras a bien compris que cette fonctionnalité pouvait intéresser beaucoup d’utilisateurs mais ne pouvait réellement être utilisée que par les connaisseurs…
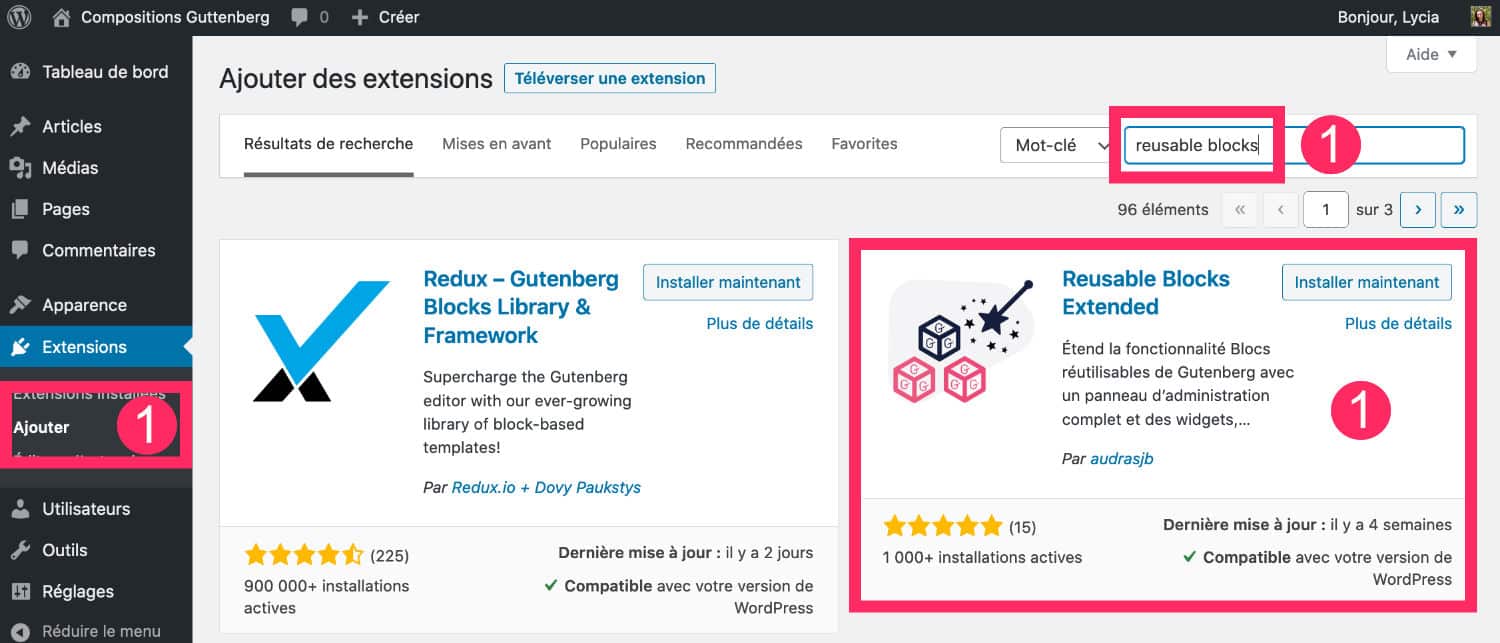
Il a alors développé une extension nommée Reusable Block Extented qui permet de convertir n’importe quel bloc réutilisable en composition de bloc. Je vous conseille de lire son article à ce sujet.
Voici comment faire cela en quelques clics :

- Installez et activez l’extension Reusable Blocks Extended.

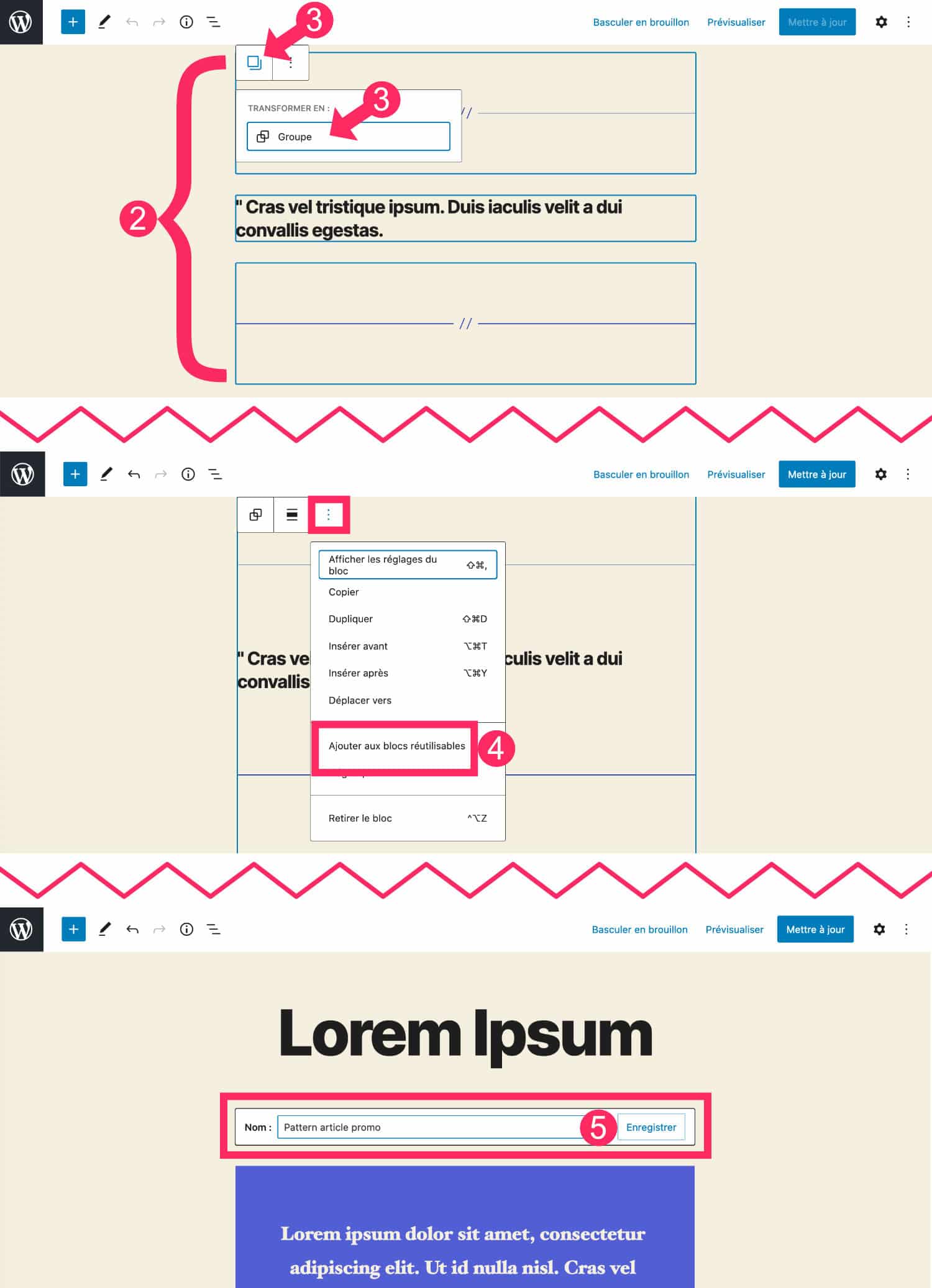
- Sélectionnez l’ensemble des blocs que vous souhaitez convertir en composition.
- Créez un groupe de bloc en utilisant l’icône dédiée puis en sélectionnant « Groupe ».
- Cliquez sur « Ajoutez aux blocs réutilisables ».
- Nommez ce bloc, par exemple « Pattern article promo ».

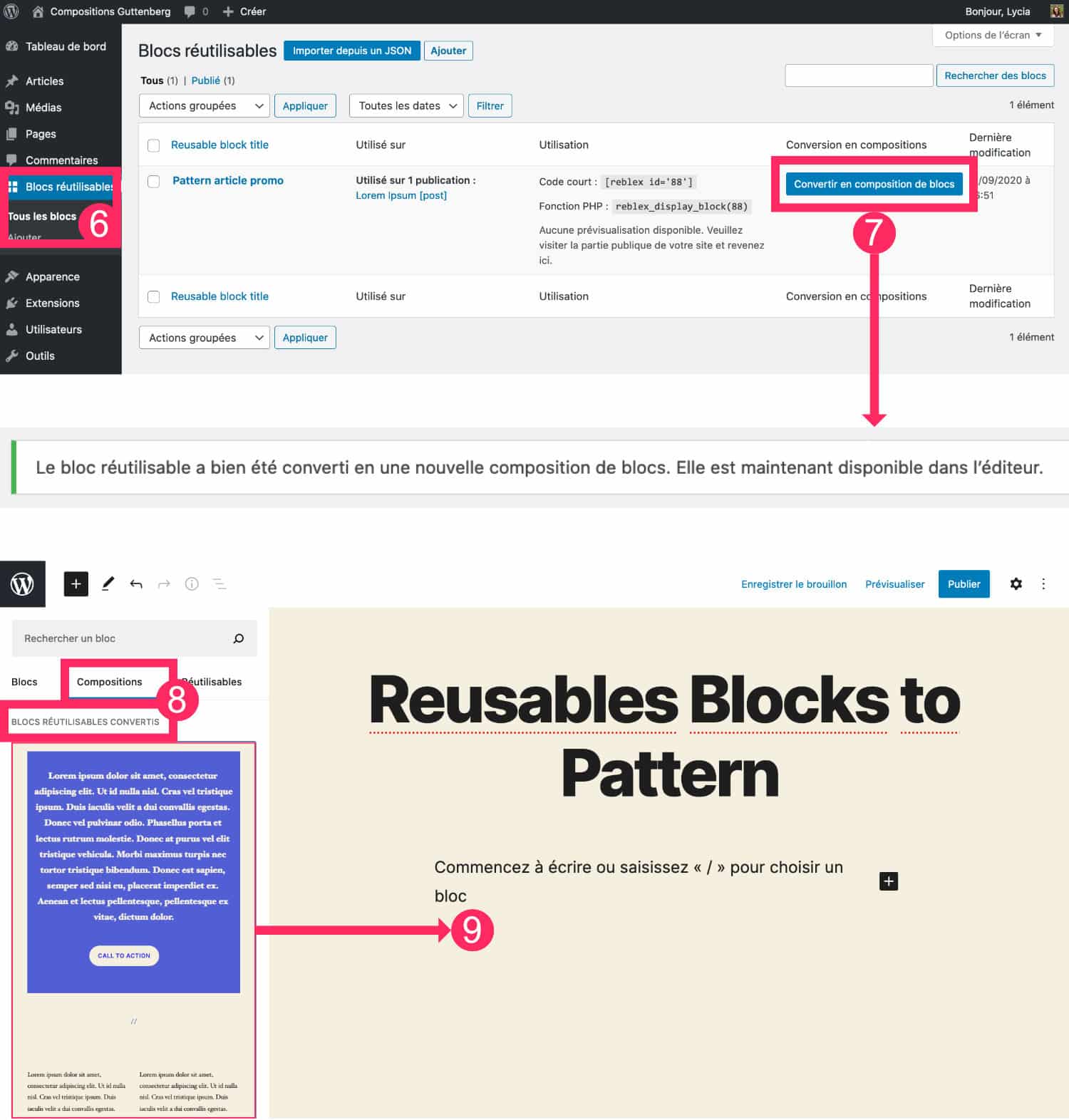
- Rendez-vous ensuite à l’onglet Blocs réutilisables > Tous les blocs.
- Repérez votre bloc enregistré précédemment et cliquez sur Convertir en composition de bloc. Un message de réussite va apparaître.
- De retour à l’éditeur, Gutenberg propose maintenant votre nouvelle composition, issue d’un bloc réutilisable 😉
- Dès que vous en avez besoin, vous pourrez utiliser cette composition au sein de Gutenberg. Il est même possible d’insérer vos compositions de bloc où vous le souhaitez (pied de page, barre latérale, etc.) grâce au code court (shortcode) mis à disposition par cette même extension !
Attention, votre mise en page est disponible à la fois dans l’onglet des Blocs Réutilisables mais également dans l’onglet des Compositions, veillez donc à ne pas vous tromper lors de l’insertion au sein d’une nouvelle publication.
5 – En conclusion…
J’espère que cet article vous a aidé à mieux comprendre cette incroyable fonctionnalité et j’espère qu’elle va vous aider à améliorer votre productivité lors de vos prochaines créations de contenus.
Pour en savoir plus au sujet des Patterns Gutenberg, lisez la documentation officielle.
Enregistrez cet article sur Pinterest pour le lire plus tard 😉 :





















Hello Lycia,
Merci beaucoup pour ton article.
Pour la valeur de la clé « content », je te suggère d’utiliser une variable de type $content qui utiliserait la syntaxe de type Nowdoc pour insérer des grands blocs de HTML. Cela évitera les échappements et les erreurs de copier/coller et ça sera plus facile à lire.
Voici l’article officiel:
https://www.php.net/manual/fr/language.types.string.php#language.types.string.syntax.nowdoc
Au final, tu aurais:
‘content’ => $content
Si j’ai le temps, j’écrirai un article sur ça.
Super intéressant.
Je suis en train de créer mes propres blocs sur base de Google Material Design Lite (j’ai même hésité à en faire un projet open source mais j’ai pas le temps).
Le problème que je vois c’est que tu as mis les styles en ligne et on sait que c’est décrié par le W3C depuis… 2006… du coup comment tu gères une feuille de style Externe ?
En fait je suis bête tu créés une feuille du style monframework.css que tu rajoutes dans ton thème puis dans ton header. Les classes et les IDs seront automatiquement pris en compte.
Vu que je rajoute systématiquement le framework Material Design Lite, les styles seront pris en compte.
Merci vraiment je vais peut-être créer mon premier plugin WordPress grâce à toi. Car j’ai remarqué des disfonctionnements flagrants sur des fichiers functions.php trop lourd (ex: les widgets trop nombreux ça à tendance à sauter dans l’admin). Donc je pense que pour un framework de travail mieux vaut la solution plugin, vu que de toute façon cela doit être pris en compte sur toutes les pages…
Merci pour ton travail
Merci Grégoire, sympa de te voir ici ! Je vais regarder mais je ne suis pas sûre de tout comprendre, ha ha 😉 Et bonne idée pour ton article !
Merci à toi Ronan, j’avoue ne pas connaitre Google Material Design Lite … Mais ton plugin me parait prometteur ! Tiens-nous au courant 😉
Je t’en prie Lycia.
Un autre article très bien fait peut t’aider pour illustrer mon propos:
https://andy-carter.com/blog/what-are-php-heredoc-nowdoc
Merci Grégoire 😉
Merci pour cet article très intéressant. 🙂
Je pense que je me créerai mes compositions au travers d’un plugin dédié. Je n’ai pas encore regardé en détails, mais j’imagine qu’il est possible de créer plusieurs compositions au sein du même plugin…?
Par ailleurs, je sors un peu du sujet (mais pas trop non plus) : savez-vous s’il existe un moyen d’afficher et de naviguer facilement entre tous les blocs (et groupes de blocs) au sein d’un article ? Je pense au bouton, en haut des articles en cours de rédaction, qui permet de faire apparaître les blocks créés sous forme de liste hiérarchisée ! Mais je voudrais pouvoir afficher et utiliser une telle liste de manière permanente, sans avoir à remonter toute ma page, puis cliquer sur un bouton, pour afficher une liste dans une petite fenêtre de la taille d’un post-it. 🙁 Merci d’avance, si vous avez des idées.
Salut Ekho, non la liste en haut est la seule solution, par contre, je sais plus si y’aurait pas moyen de fixer le menu de Gutenberg en haut de l’écran
Bonjour,
super cet article , ça marche impec et ça apporte vraiment un plus à gutemberg pour ceux qui ne developpent pas vraiment.
Juste une question, j’ai essayer de mettre plusieurs compositions à la suite, et là je rencontre une erreur, le site plante,
il doit surement y avoir des redondances dans mon code, peux tu donner un schéma pour cela ?
Merci à toi
Phil
Bonjour,
Merci pour cet excellent post.
Après avoir laborieusement créé mon premier bloc composé pour un plugin, en suivant des indications en anglais, je tombe sur votre article qui m’aurait fait gagner beaucoup de temps…
Mais je me demande si, avec les dernières versions de wordpress, on ne peut pas créer directement des blocs composés, dans l’éditeur visuel, grâce à l’option ‘créer une composition ou un bloc réutilisable’. Il resterait à l’embarquer dans le plugin, ce qui n’est peut-être pas évident.
En tous cas, merci
Oui tout à fait Bernard ! Il faut que je remette à jour cet article car à l’époque, il était impossible de créer des composition depuis le back-office. Heureusement ce temps est révolu… Promi, bientôt je fais la mise à jour de cet article.
Moi je chercher des gens qui aurai crée des composition Gutenberg et qui partage juste le code, qu’on peut réutiliser dans notre site.
mais je trouve pas pourtant ca me semble cool comme idée je comprend pas que ca existe pas