Si vous cherchez de nouvelles inspirations pour moderniser vos mises en page web, vous avez probablement entendu parler du Bento Design. Minimaliste, structuré et hautement visuel, ce style directement inspiré des célèbres « bento » japonais transforme la manière dont nous concevons les interfaces et les pages web. Découvrons ensemble ce qui se cache derrière cette tendance et comment l’adopter facilement sur vos projets WordPress !
1 – Qu’est-ce que le Bento Design ?

Le Bento Design s’inspire des boîtes à repas japonaises, où chaque aliment est soigneusement organisé dans un compartiment.
Transposé au web, cela donne des interfaces composées de blocs, de grilles modulaires et d’une hiérarchisation très lisible des informations.
Chaque « case » du bento devient une opportunité de mettre en valeur un contenu spécifique : un produit, un service, un chiffre-clé, un visuel ou un appel à l’action. Le tout dans une esthétique harmonieuse et équilibrée.
2 – Pourquoi adopter le Bento Design ?
Le succès du Bento Design ne doit rien au hasard. Voici quelques-uns de ses nombreux avantages :
- Clarté et lisibilité : les utilisateurs repèrent immédiatement ce qui est important.
- Structure flexible : il s’adapte aussi bien aux sites vitrines qu’aux portfolios ou aux pages d’accueil d’applications.
- Esthétique moderne : l’approche épurée et visuelle correspond parfaitement aux attentes actuelles.
- Optimisation mobile : le découpage en blocs facilite la conception responsive.
En résumé, le Bento Design répond aux besoins de navigation rapide et d’accessibilité visuelle qui dominent l’expérience utilisateur aujourd’hui.
3 – Les caractéristiques principales d’une mise en page Bento
Pour réussir votre design Bento, voici les éléments clés à respecter :
- Grille modulaire : utilisez une structure en grille (souvent 2 à 4 colonnes) pour organiser vos contenus.
- Blocs différenciés : variez tailles, couleurs, icônes, illustrations ou typographies pour distinguer chaque élément.
- Espaces généreux : laissez respirer vos contenus grâce aux marges et aux paddings.
- Minimalisme : allez à l’essentiel, évitez la surcharge d’informations.
- Typographie impactante : utilisez des titres forts et lisibles, accompagnés de textes courts.
4 – Où voit-on déjà le Bento Design ?
Le Bento Design est particulièrement populaire :
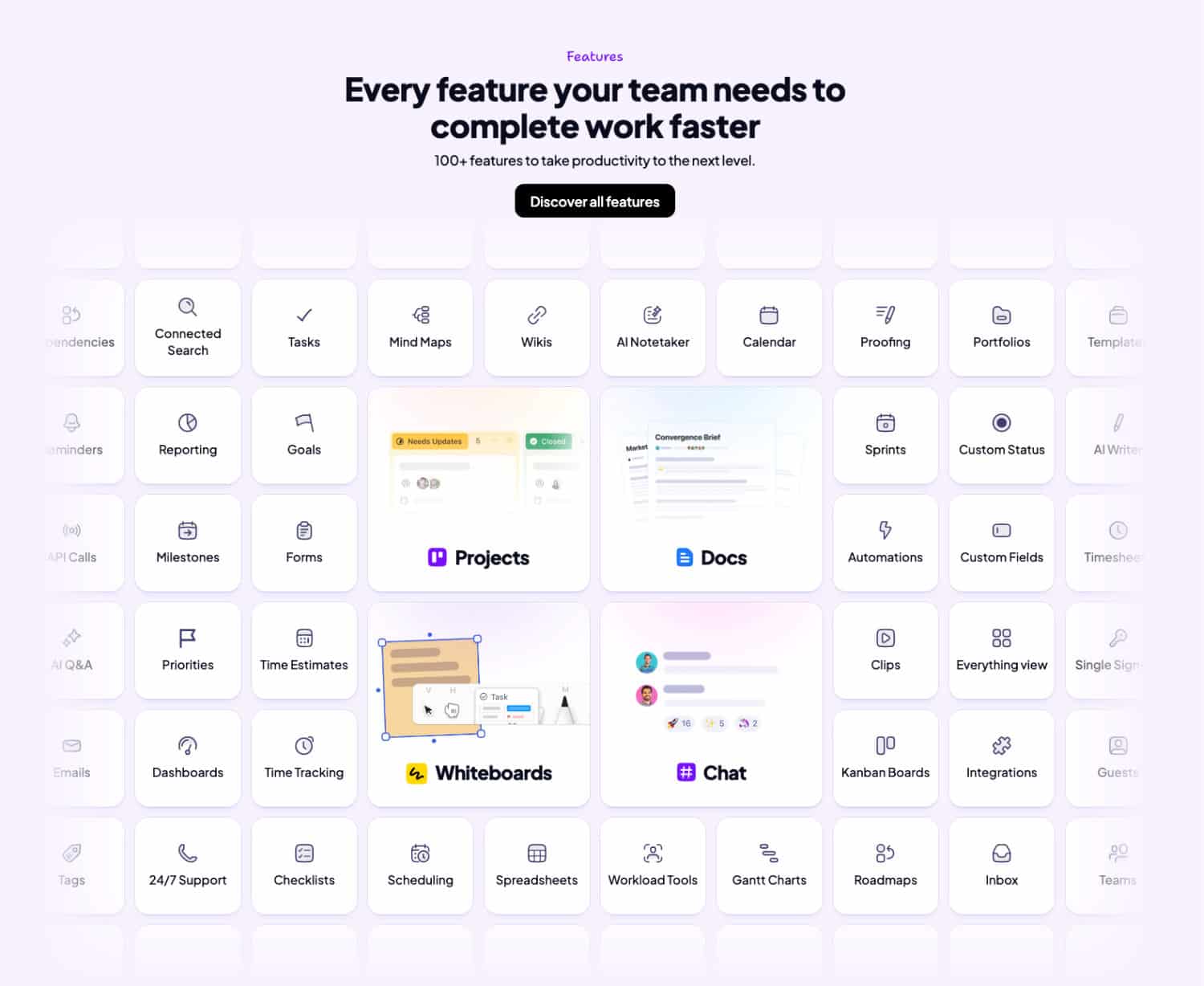
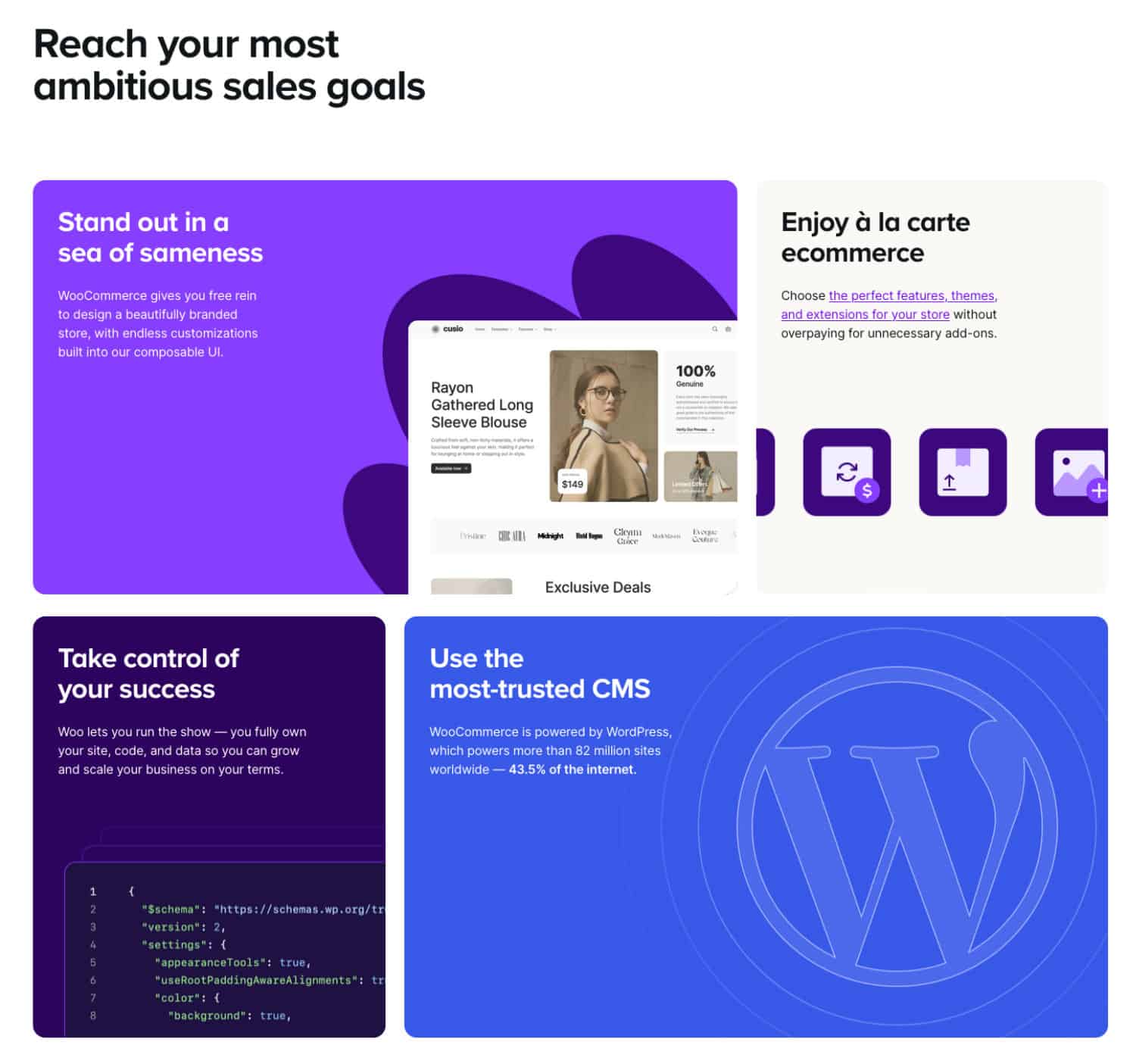
- Sur les sites de Startups Tech : beaucoup de SaaS optent pour des pages d’accueil en Bento pour valoriser leurs fonctionnalités et services.
- Sur les portfolios créatifs : les artistes et designers aiment utiliser le Bento pour exposer leurs projets de façon ordonnée et esthétique.
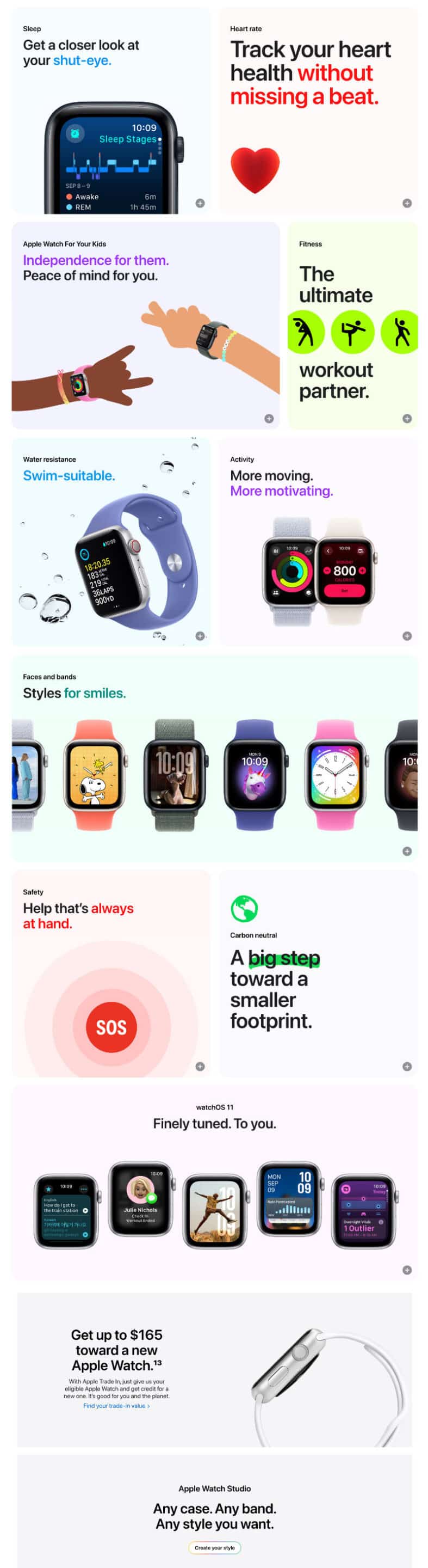
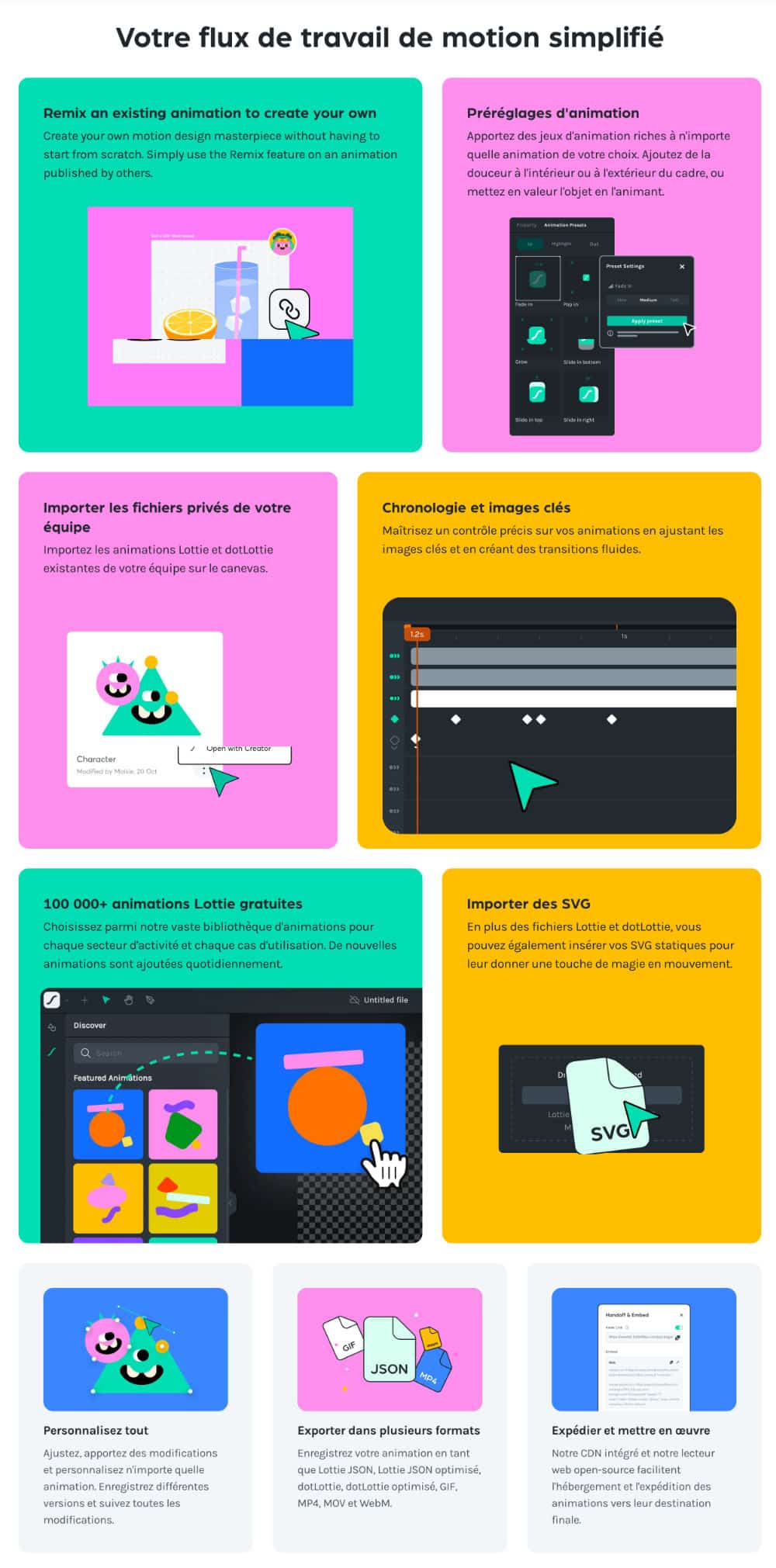
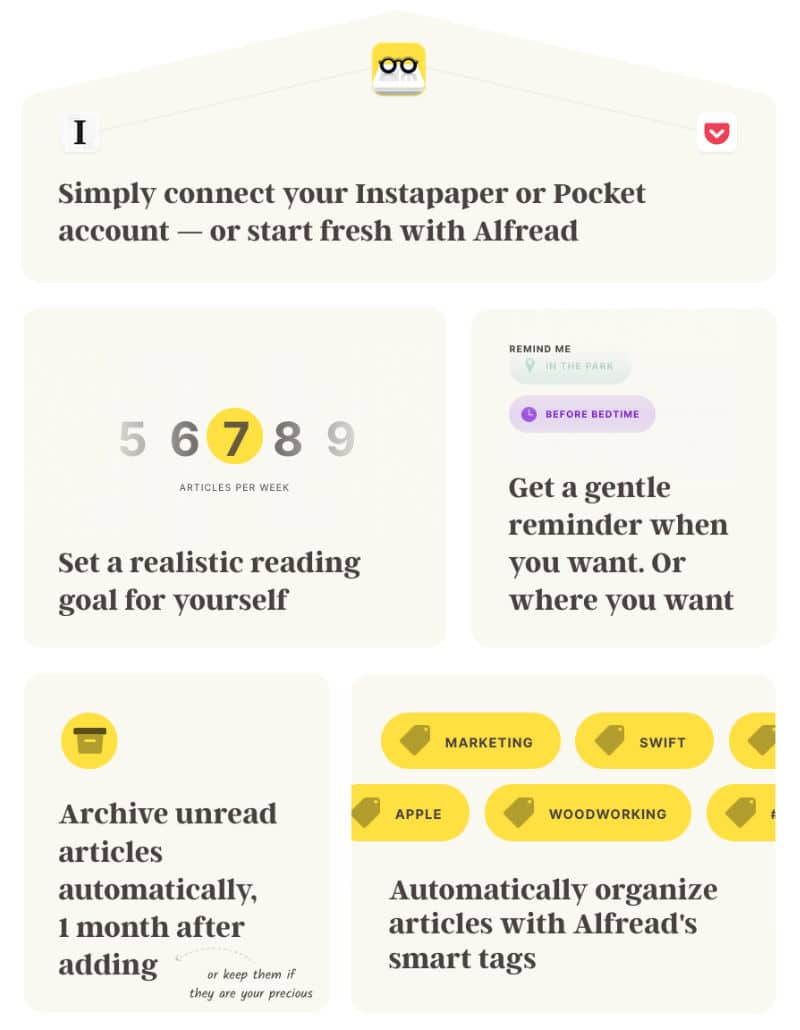
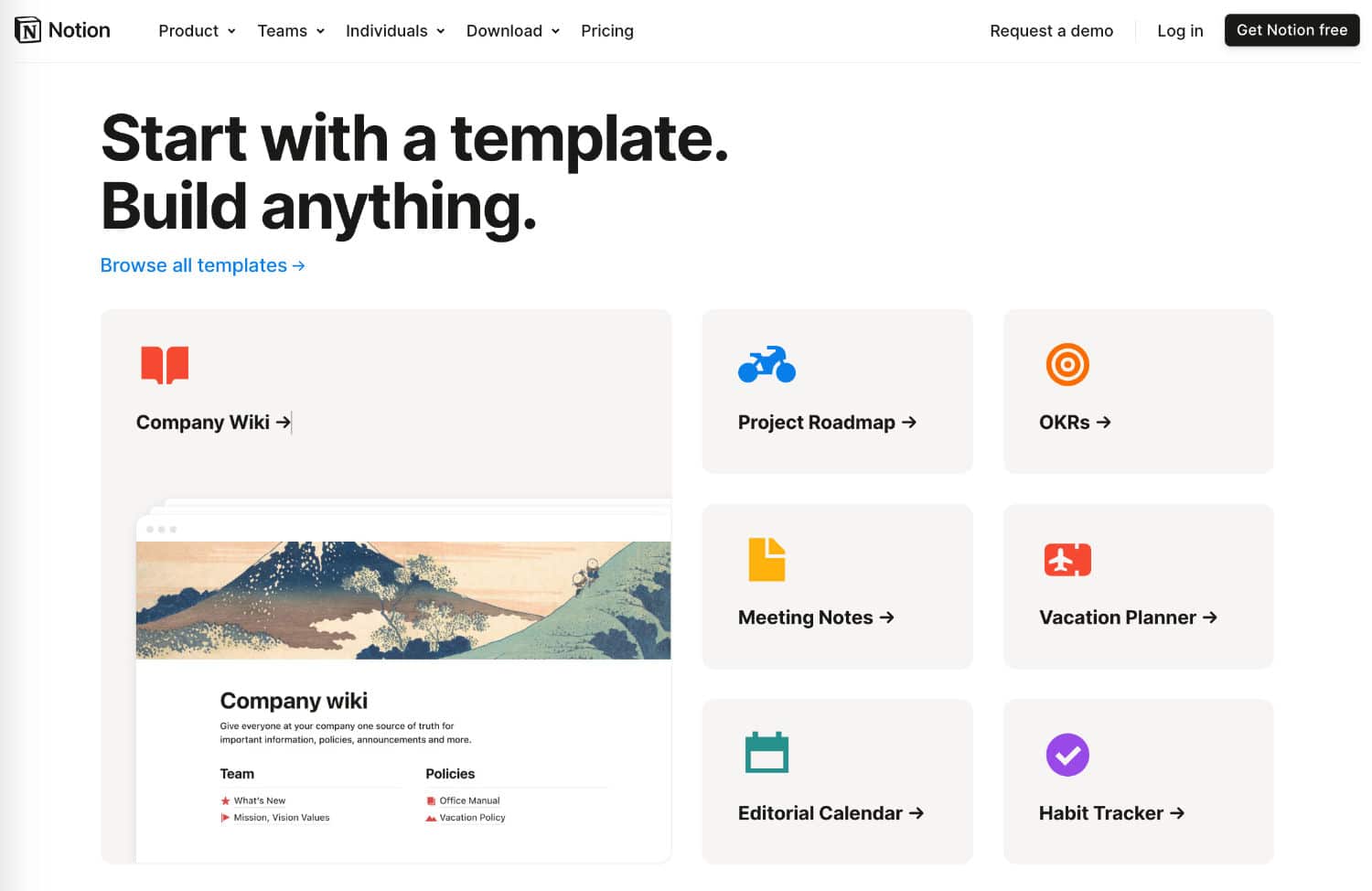
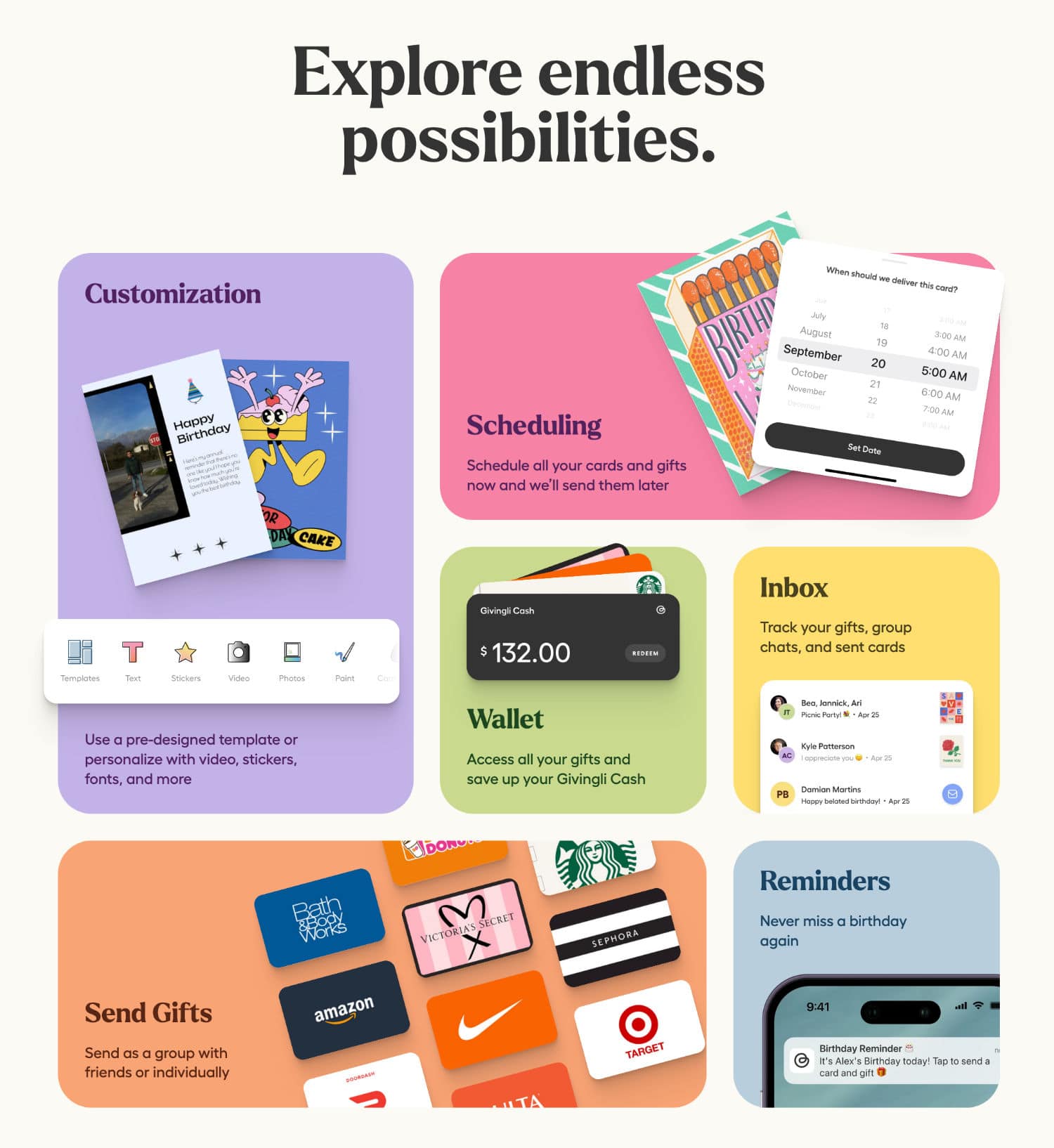
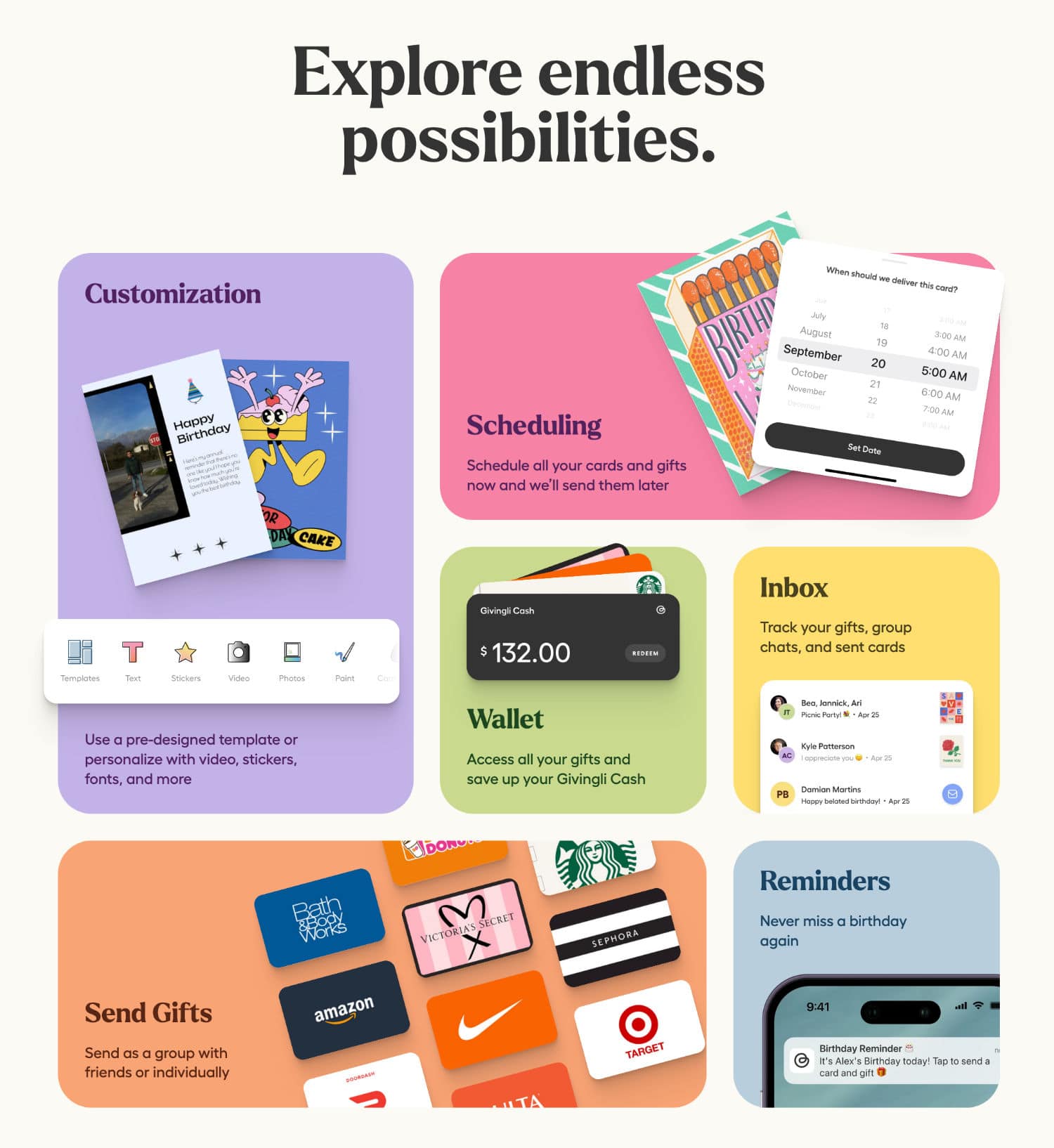
Et ça ne vous aura pas échappé, des marques mondialement connues utilisent ce type de design, regardez :







Découvrez ma formation : WordPress Vidéo Boost – Une formation pratique et actionnable qui vous permet de rapidement créer et gérer votre site web.
5 – Comment créer une mise en page Bento facilement sous WordPress ?
Même sans être un as du design, il est tout à fait possible de réaliser un Bento Layout sous WordPress :
- Privilégiez l’asymétrie : jouez avec des blocs de tailles différentes, mais gardez une harmonie visuelle.
- Jouez avec les couleurs : utilisez des couleurs d’arrière-plan différentes pour chaque bloc, ou uniformes mais différentes de l’arrière-plan de la page.
- Inspirez-vous : consultez des galeries comme Dribbble ou Behance pour trouver des idées de compositions Bento. Mieux encore, consultez le site bentogrids.com qui a référencé des dizaines d’exemples.
Voici un exemple de design Bento très réussi et plutôt facile à reproduire sous WordPress à l’aide d’un constructeur de pages comme Gutenberg, Elementor, Divi ou Bricks, par exemple :

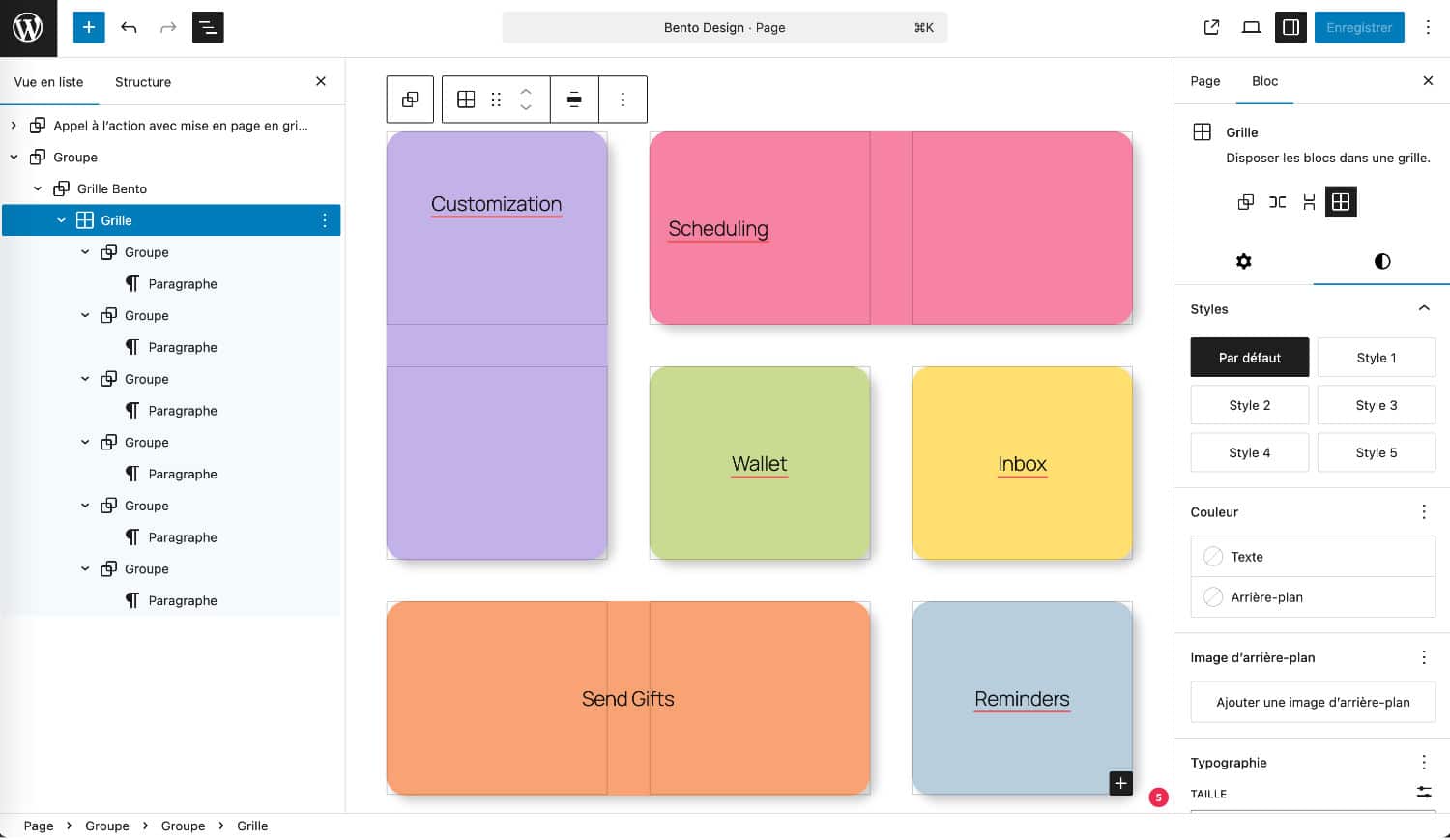
Exemple de Bento Design avec Gutenberg
Nativement dans WordPress, à l’aide des blocs de Gutenberg, vous pourrez reproduire une mise en page Bento. Utilisez tous les blocs qui vous seront utiles :
- Le bloc Grille
- Le bloc Colonne
- Le bloc Empilement
- Le bloc Rangée

Je vous montre dans l’image ci-dessus une section Bento que j’ai réalisée en m’inspirant de l’exemple précédent (celui du site Givingli). Ce n’est pas une « copie conforme à l’original », certes, mais cela vous montre que c’est réalisable !
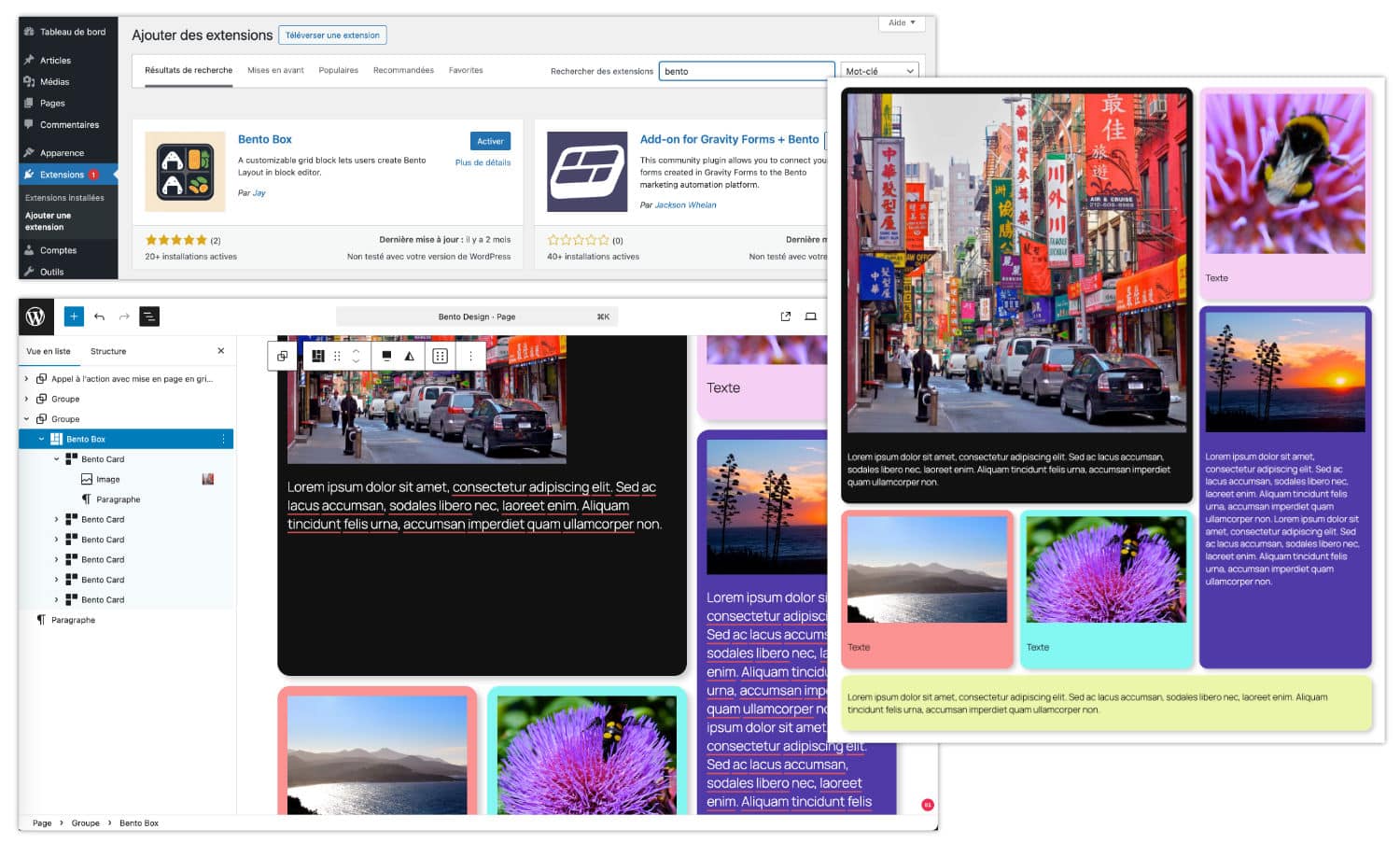
Exemple de Bento Design avec Gutenberg + extension Bento Box
Bien que vous pouvez réaliser un Bento Design nativement, comme vu précédemment, vous pouvez aussi utiliser un plugin dédié. En furetant, j’ai trouvé et testé l’extension Bento Box et voici le résultat :

Le plugin est facile à utiliser, il ajoute simplement un bloc Gutenberg nommé « Bento Box », que vous ajoutez dans votre mise en page. L’expérience utilisateur me paraît bien meilleure que celle du bloc Grille natif, bien que le plugin ne connaisse pas encore le succès qu’il mérite…
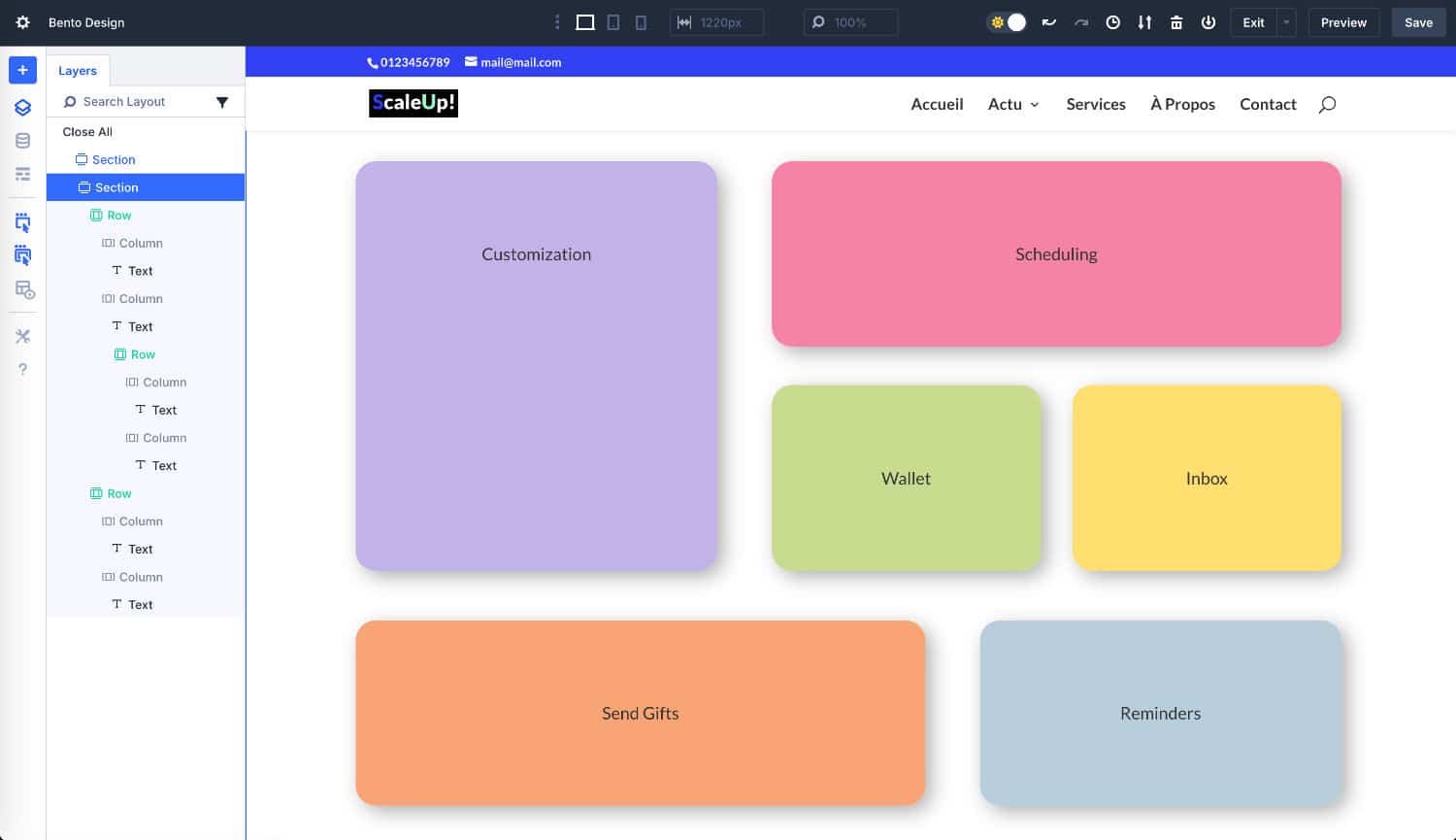
Exemple de Bento Design avec Divi 5
On peut réaliser une sorte de section Bento avec Divi 4, mais c’est encore plus facile avec Divi 5, car ce dernier permet les lignes imbriquées, ce qui facilite grandement le travail. Regardez :

Je vous montre dans l’image ci-dessus une section Bento que j’ai réalisée sous Divi 5, toujours en m’inspirant du site Givingli.com. Comme avec Gutenberg, ce n’est pas une « copie conforme à l’original », mais cela vous montre que c’est réalisable avec n’importe quel constructeur !
6 – Bento Design : une bonne idée ?
Que vous créiez un site de service, un blog, un portfolio ou même une boutique e-commerce, le Bento Design est une solution moderne qui boostera la lisibilité et l’engagement de vos visiteurs.
Il offre une grande liberté créative tout en gardant une structure solide, ce qui en fait un allié de choix pour les webdesigners, freelances et agences.
Mon conseil pour réussir votre Bento Design : privilégiez une structure avec au moins trois colonnes. En parcourant les divers sites d’inspiration, j’ai remarqué que le rendu est souvent plus équilibré et percutant ainsi, tandis qu’avec seulement deux colonnes, l’effet « bento » se fait moins sentir.
Et vous ? Utilisez-vous déjà ce type de design sur vos sites WordPress ?
Intéressé par l’idée de faire certifier vos compétences WordPress ? Découvrez ma formation WordPress certifiante (Tosa WordPress).



















0 commentaires