Vous en avez assez des échanges de mails interminables pour planifier des rendez-vous avec vos clients ? Vous souhaitez gagner du temps et vous consacrer à votre cœur de métier ? Alors, découvrez comment intégrer Calendly, l’outil de prise de rendez-vous automatique, sur votre site WordPress.
En bref, Calendly est un planificateur en ligne qui permet à vos visiteurs de réserver des créneaux horaires en fonction de votre emploi du temps.
Dans cet article, je vais donc vous expliquer comment le configurer et surtout :
👉 Comment ajouter un calendrier de réservation Calendly à votre site WordPress avec un plugin et sans aucun plugin.
👉 Comment ajouter Calendly à Elementor, Divi et aux sites WordPress en général.
Comment configurer Calendly ?
Vous avez déjà créé votre compte Calendly ? Passez directement à l’intégration sur WordPress.
Vous n’avez pas de compte Calendly ? Alors, commençons par le commencement !
En effet, si vous souhaitez utiliser Calendly sur votre site WordPress, vous devrez, en premier lieu, créer et configurer votre compte.
Pendant 14 jours, vous bénéficierez d’un essai de la version Pro, puis vous passerez à la version gratuite à vie de Calendly.
Avec la version gratuite, vous avez le droit à une connexion de calendrier par personne et à un seul évènement actif. Vous avez également la possibilité d’opter pour des rendez-vous en visioconférences via Google Meet, GoToMeeting, Microsoft Teams, Webex ou encore Zoom.
Allez, c’est parti pour un bref topo concernant la configuration !
Tout d’abord, rendez-vous sur le site Web de Calendly, entrez votre adresse email et cliquez sur le bouton bleu « Inscrivez-vous ».
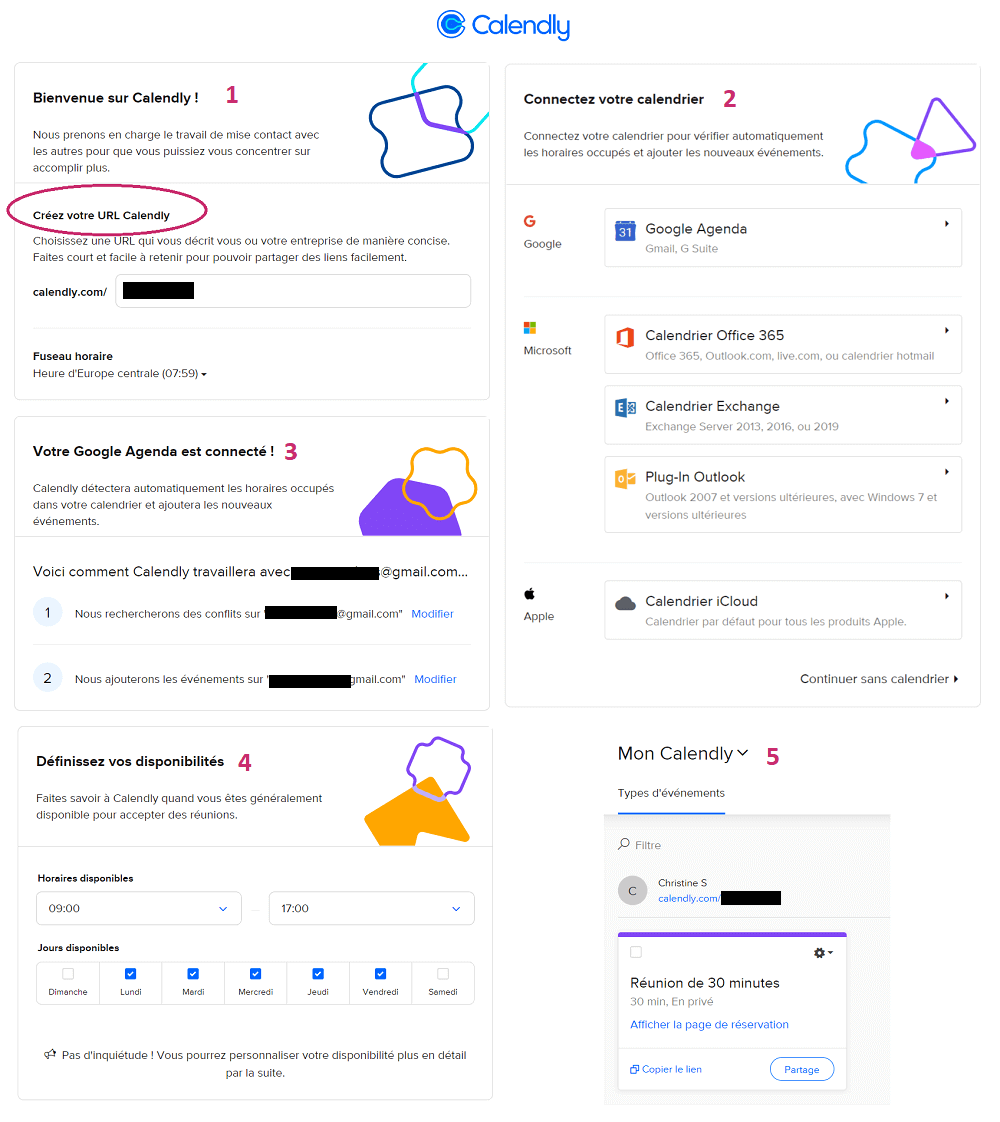
Ensuite, connectez-vous à votre compte et suivez les différentes étapes proposées par Calendly.
Remplissez votre profil avec votre photo, votre nom, le logo de votre entreprise et un message de bienvenue et personnalisez le lien vers votre Calendly
Puis, connectez Calendly à votre agenda en ligne (Google, Office 365, Outlook ou iCloud au choix) et définissez vos disponibilités.

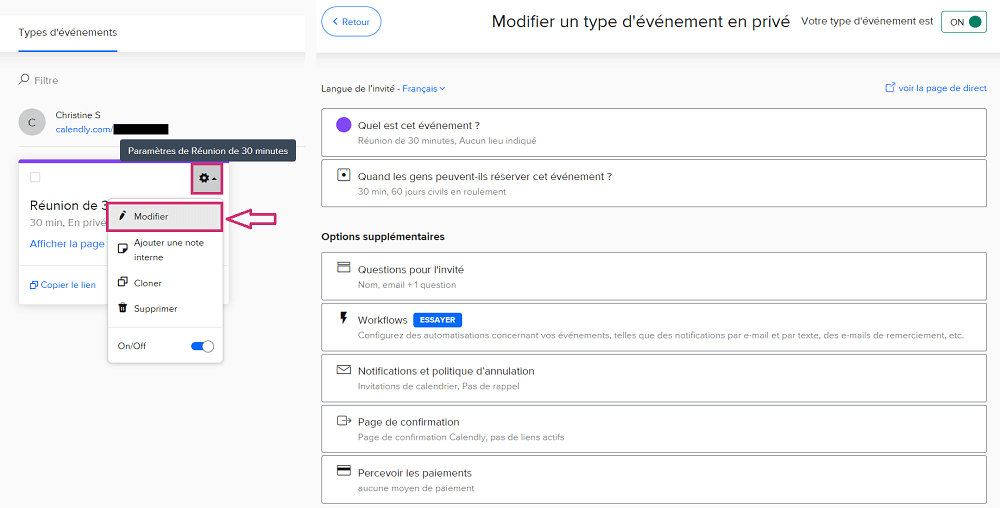
Enfin, paramétrez votre « évènement » : Choisissez s’il s’agit d’un rendez-vous virtuel, téléphonique ou en personne, sélectionnez-en la durée, ajoutez des marges de temps entre les réunions et indiquez la plage de dates pendant laquelle vous pouvez accepter des réunions.

Ceci fait, vous pouvez dès à présent partager votre lien, par exemple par mail ou tout autre moyen à votre convenance.

Si vous souhaitez intégrer Calendly sur votre site WordPress, continuez votre lecture 😉.
PS : Pour les exemples d’intégration, les copies d’écran et les codes seront celles de mon propre Calendly.
Intégrer Calendly sur votre site WordPress sans plugin
Que vous ayez opté pour la version gratuite comme moi ou pour une des versions pros de Calendly, le processus d’intégration sur WordPress est exactement le même.
Il faut savoir que Calendly propose 3 types d’intégration pour les sites Web :
- En ligne (le calendrier s’affiche directement)
- Texte contextuel (texte basique qui actionne un pop up)
- Widget contextuel (apparence style chatbot)
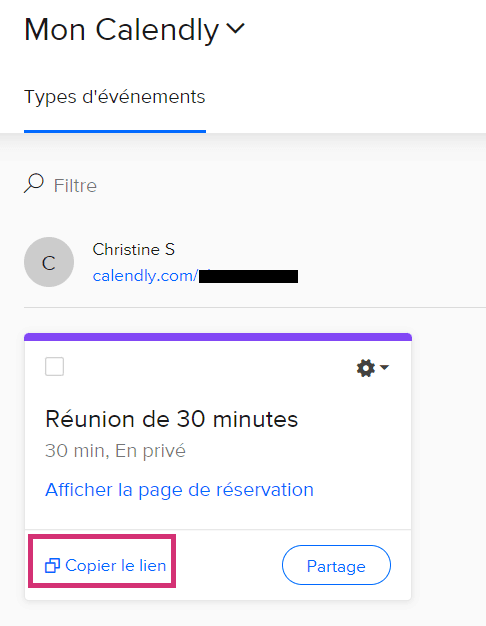
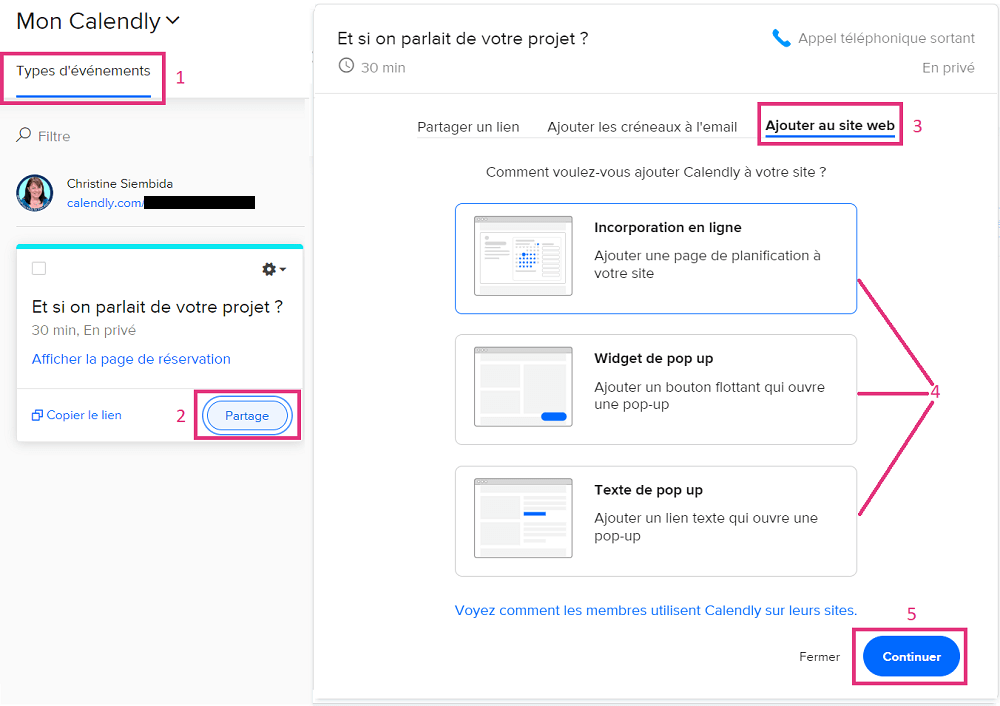
Pour y accéder, positionnez-vous sur votre événement et cliquez sur le bouton « Partage ».
Une fenêtre s’ouvre. Allez alors sous l’onglet « ajouter au site web », puis sélectionnez le style d’incorporation que vous désirez et cliquez sur « continuer ».

💡 Pour chaque type d’intégration, Calendly vous fournira le code HTML à insérer.
Alors, si vous souhaitez l’intégrer de diverses manières sur votre site, il vous suffira de revenir ici. 😉
Incorporation de Calendly en ligne dans WordPress
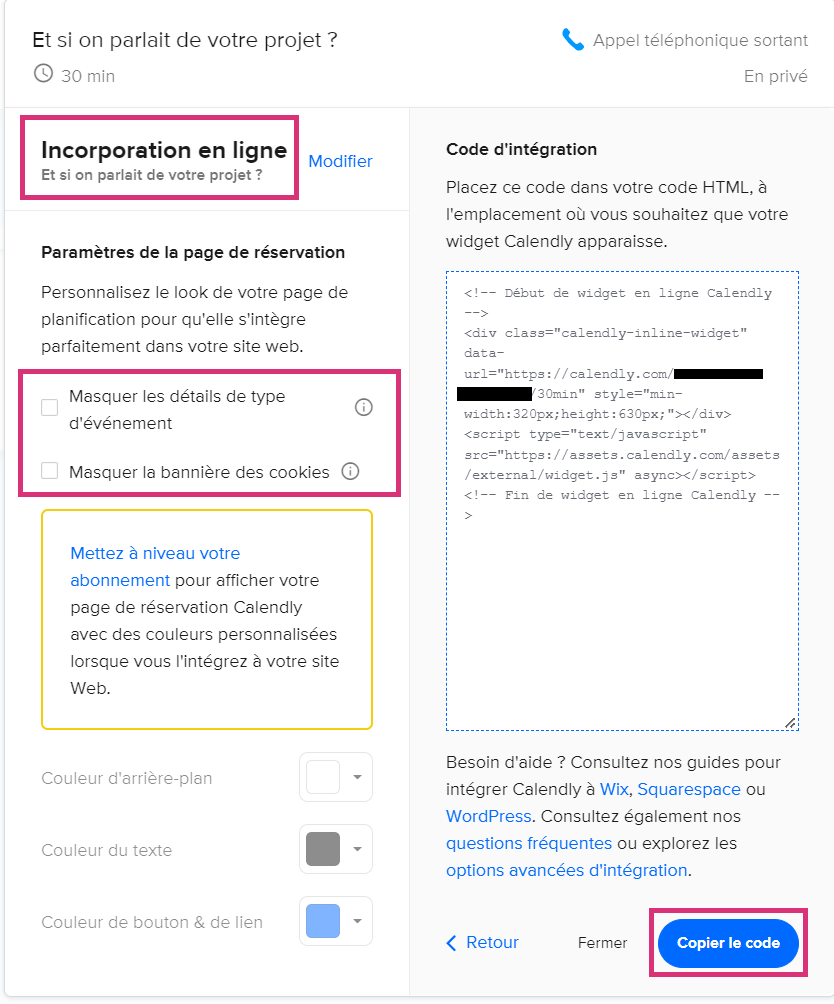
Si vous avez choisi l’incorporation en ligne, voici la fenêtre qui s’affiche :

💡 Vous pouvez modifier le code pour masquer votre photo de profil, votre nom, la durée de l’événement, le lieu et la description. Ainsi, vous n’aurez que le calendrier. Pour ce faire, cochez « Masquer les détails du type d’événement ».
Idem, pour masquer la bannière des cookies si Calendly est déjà répertorié dans votre politique de confidentialité, cochez alors « Masquer la bannière des cookies ».Par contre, et c’est bien dommage, en mode gratuit, la possibilité de choisir des couleurs pour l’arrière-plan, le texte et le lien n’est pas disponible.
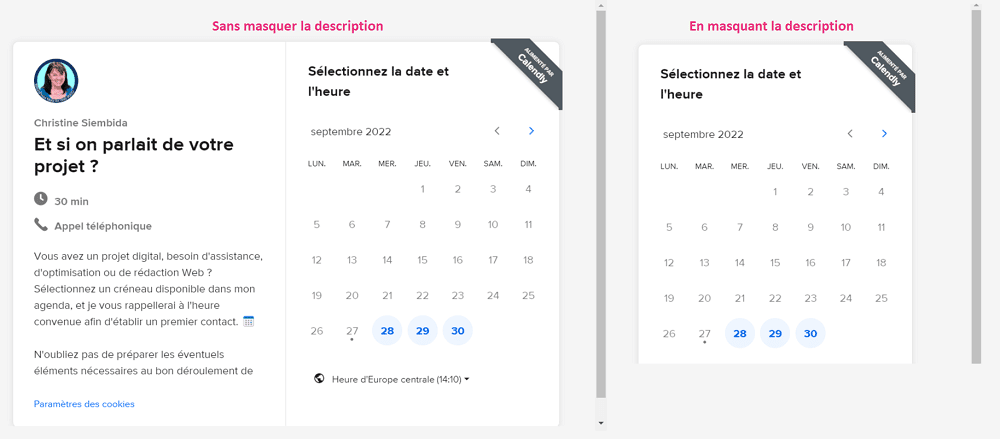
Voici ce que donnent visuellement ces codes selon que l’on choisit d’afficher les détails du type d’événement ou pas.

Après avoir défini ce que vous souhaitez afficher, copiez le code généré en cliquant sur le bouton « copier le code ».
Rendez-vous alors sur votre site et éditez ou créez la page dans laquelle vous souhaitez l’insérer.
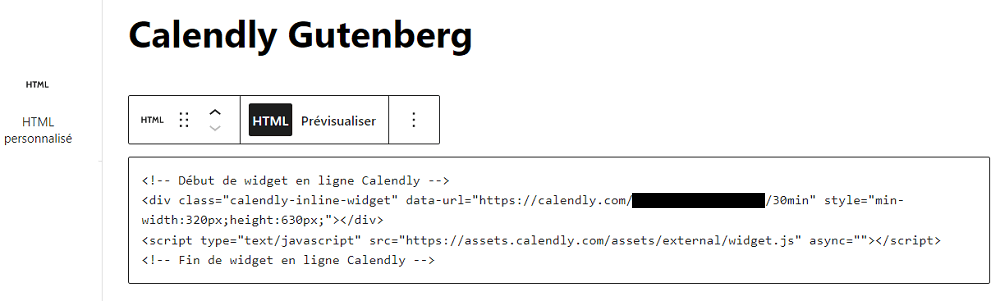
👉 Pour Gutenberg, copiez le code dans un bloc HTML.

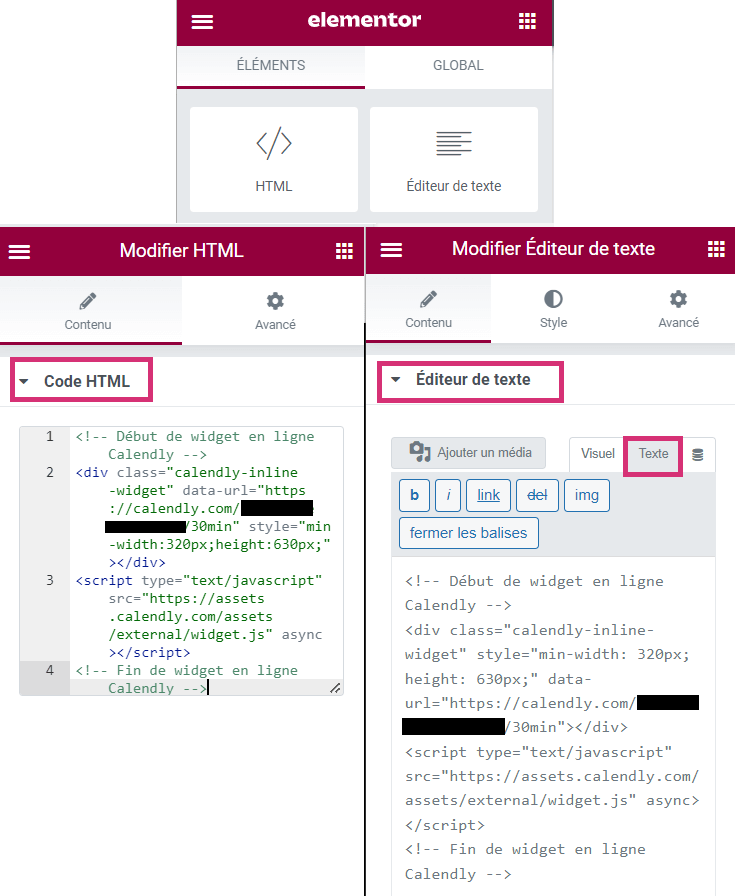
👉 Pour Elementor, copiez le code dans un widget HTML ou un widget Éditeur de texte (insertion du code en mode texte et non pas visuel).

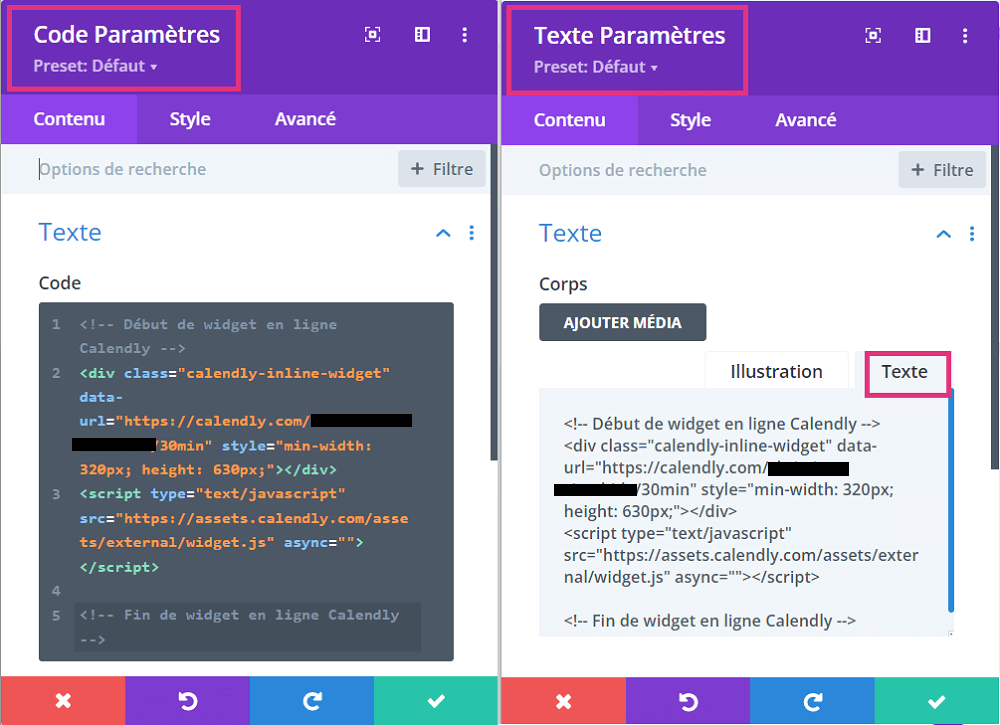
👉 Et pour Divi, copiez le code dans un module code ou un module texte (insertion du code en mode texte et non pas en illustration).

Enregistrez et c’est fini, votre Calendly en ligne est à présent opérationnel sur la page dédiée.
Incorporation de Calendly en ligne dans une barre latérale de votre site WordPress
Faites la même démarche que précédemment, mais cette fois-ci, allez dans Apparence/widgets sur votre site.
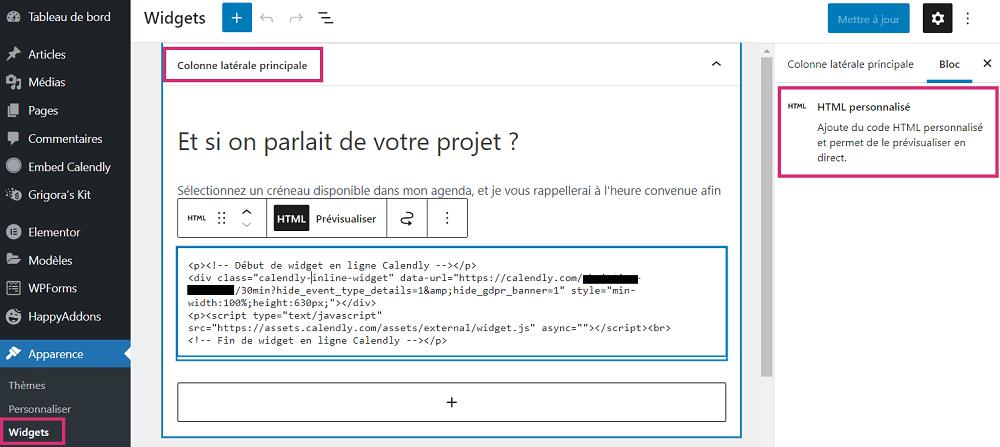
Choisissez l’emplacement « barre latérale » et incorporez-y un widget HTML personnalisé. Collez-y votre code et enregistrez.

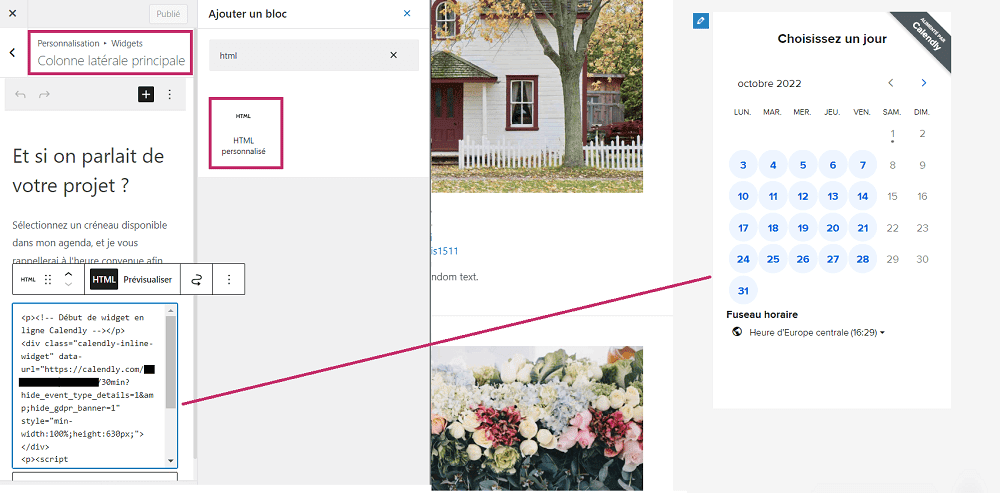
Vous pouvez également passer par Apparence/Personnaliser/Widgets.

Intégration du widget pop up Calendly sur l’ensemble de votre site WordPress
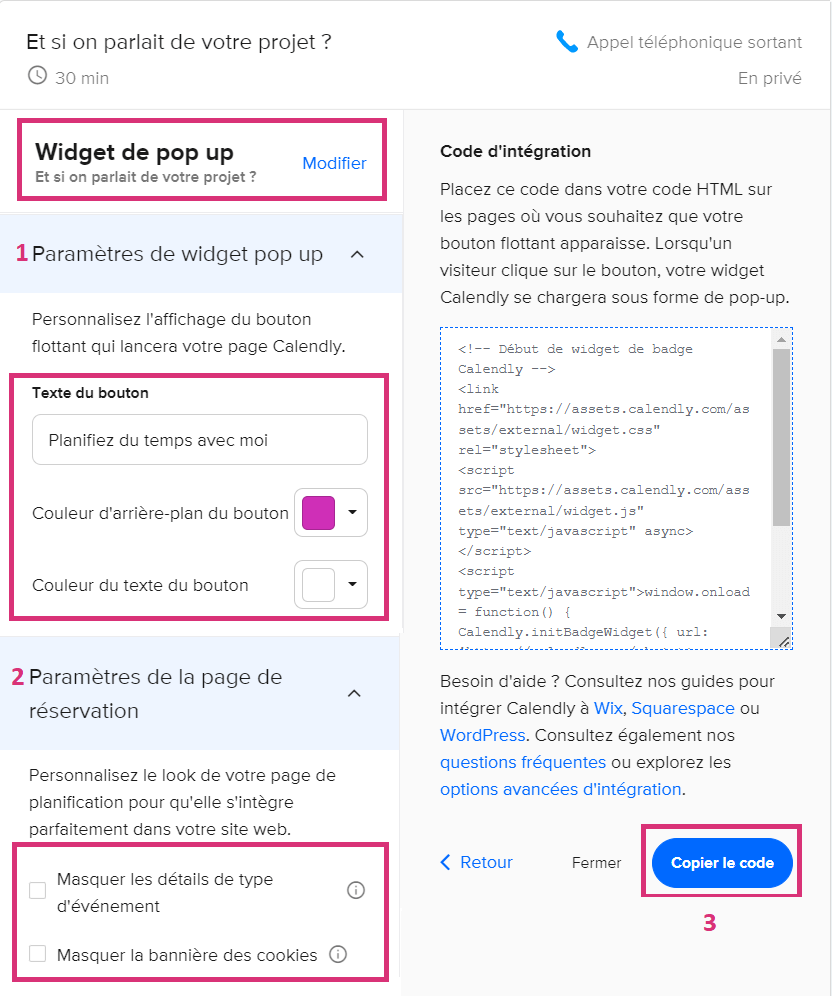
Si votre choix s’est porté sur l’intégration du widget pop up, voici la fenêtre qui ‘affiche :

Pour le widget pop up de Calendly, tout comme pour l’intégration en ligne, vous pouvez masquer ou pas les détails de type événement et/ou la bannière de cookies.
Mais ici, il est possible de choisir la couleur d’arrière-plan du bouton ainsi que celle du texte afin d’être en phase avec votre charte graphique.
N’oubliez pas d’indiquer le texte que vous souhaitez voir apparaitre sur le widget. Puis, copiez le code en cliquant sur le bouton.
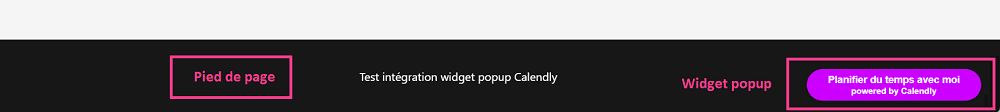
Et voilà ce que donne le visuel (version gratuite) après intégration :

Lorsqu’un visiteur cliquera sur le widget, la page de réservation s’affichera
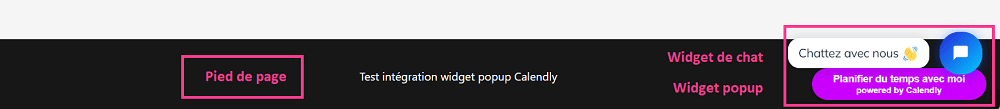
💡 Attention, si vous avez déjà un widget de chat, ce n’est pas forcément la meilleure solution. En effet, les deux widgets vont se juxtaposer. À moins que vous ne modifiiez leurs emplacements.
👇

Pour coller le code généré dans votre site, il existe plusieurs façons de procéder.
Intégration du code de Calendly dans le footer
Dans l’aide de Calendly, il est indiqué d’insérer le code en bas du fichier footer.php de votre thème juste avant la fermeture de la balise body (</body>). Je ne trouve pas ça judicieux puisqu’en cas de mise à jour du thème, ce code risque d’être effacé.
Après, il y a la possibilité de modifier le footer.php en créant un thème enfant, copiant le fichier footer.php du thème dans le thème enfant et en le modifiant. Mais bon, si vous avez peur de toucher aux fichiers de votre site, ce n’est pas la bonne solution pour vous.
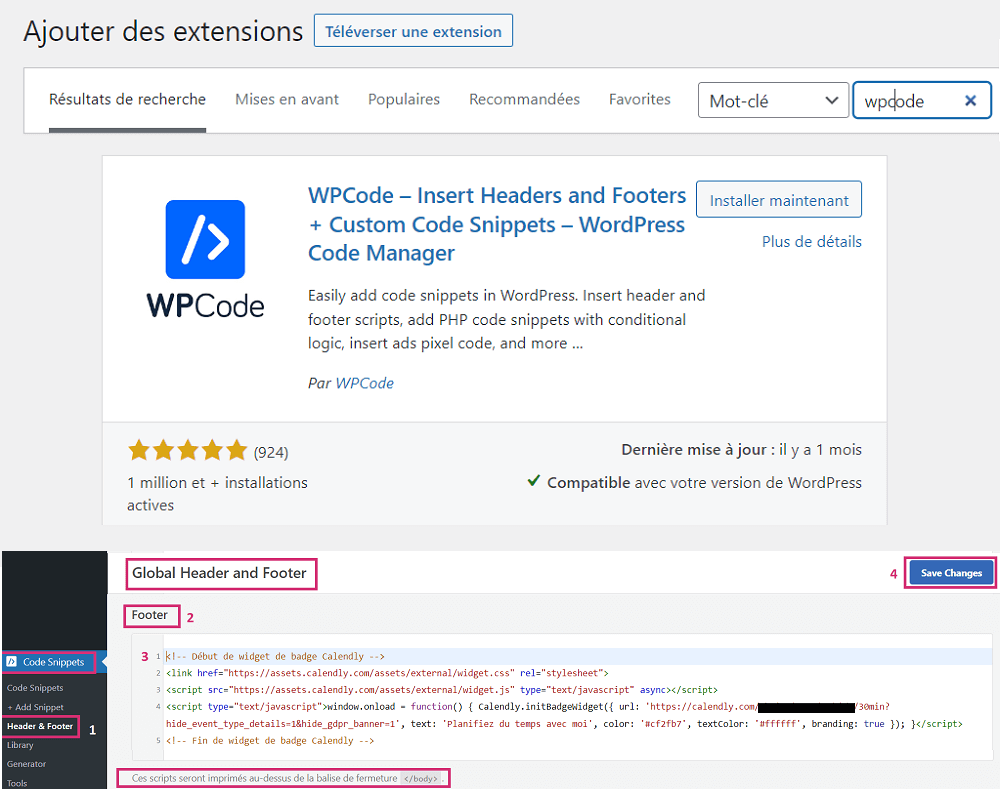
Encore une autre méthode : installez et activez un plugin style WPCode pour insérer le code dans le footer, ça, c’est relativement simple, mais ça fait encore un plugin de plus.

En y réfléchissant, je pense que l’intégration via les widgets de pied de page est la plus simple.
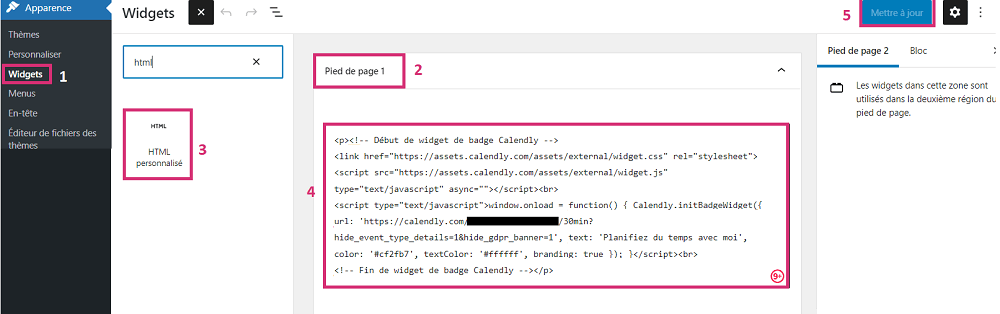
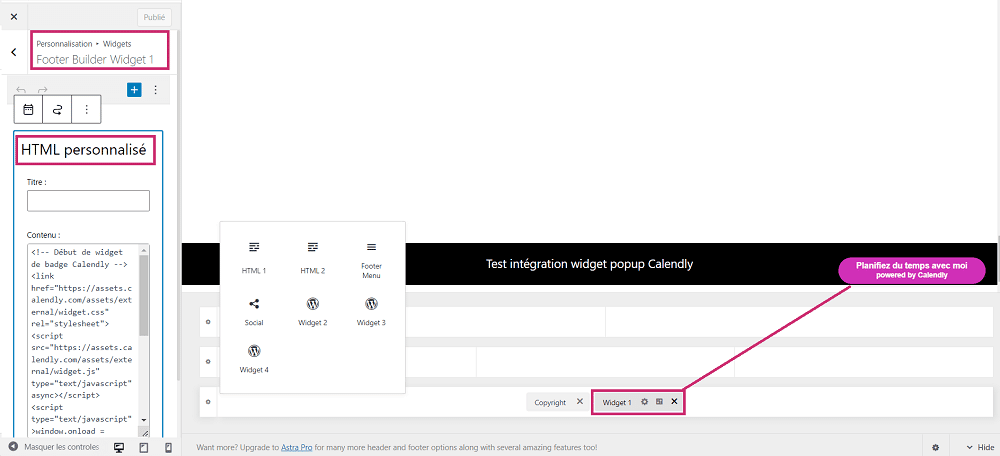
Intégration du code de Calendly via les widgets
Accédez aux widgets via Apparence/Widgets. Ajoutez un widget HTML personnalisé dans un des widgets de pied de page, collez votre code et enregistrez.

Vous pouvez également insérer votre widget via le constructeur de pied de page de votre thème si celui-ci en possède un :

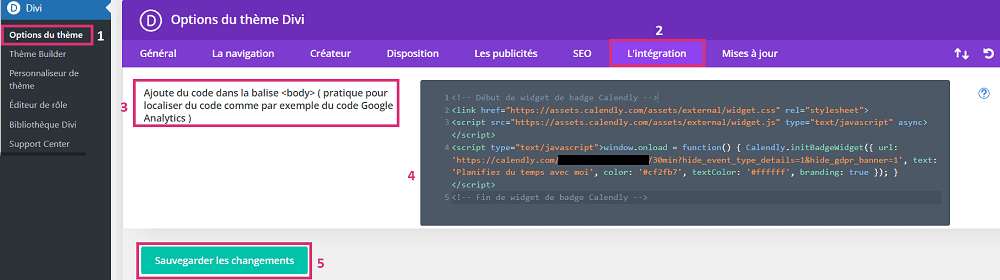
Méthode d’intégration du code Calendly pour Divi
Pour Divi, la méthode est différente.
Allez dans Divi/Options du thème, puis sélectionnez l’onglet « l’intégration ».
Faites défiler la page jusqu’à atteindre la section « Ajoute du code dans la balise <body> ».
Enfin, collez le code sans oublier de sauvegarder les changements.

💡 Si vous préférez n’afficher le widget pop up Calendly que sur des pages spécifiques, vous pouvez l’ajouter dans un widget, un bloc HTML ou un module code dans le bas de la ou des pages concernées.
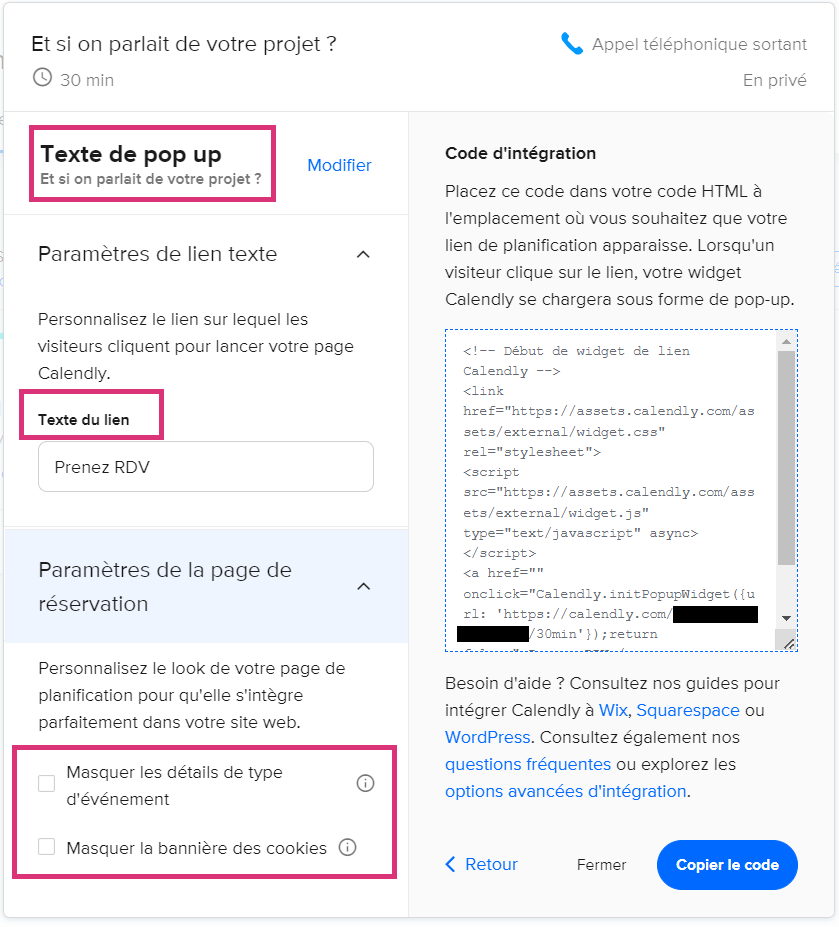
Intégration du texte de pop up Calendly sur votre site WordPress
Si votre choix s’est porté sur l’intégration du texte pop up, voici la fenêtre qui ‘affiche :

Remplissez le texte souhaité pour votre lien et paramétrez la page de réservation.
Puis, comme pour l’intégration en ligne, collez votre code dans un bloc HTML pour Gutenberg, un widget HTML pour Elementor ou un module code pour Divi.
Cela fera apparaitre un texte cliquable ouvrant un pop up avec l’évènement que vous avez sélectionné.
Si vous préférez ajouter Calendly avec une extension, c’est possible également. 😉
Intégrer Calendly sur votre site WordPress avec un plugin
En voici trois : UseStrict’s Calendly Embedder, Embed Calendly et pour Elementor exclusivement, Happy Addons.
UseStrict’s Calendly Embedder

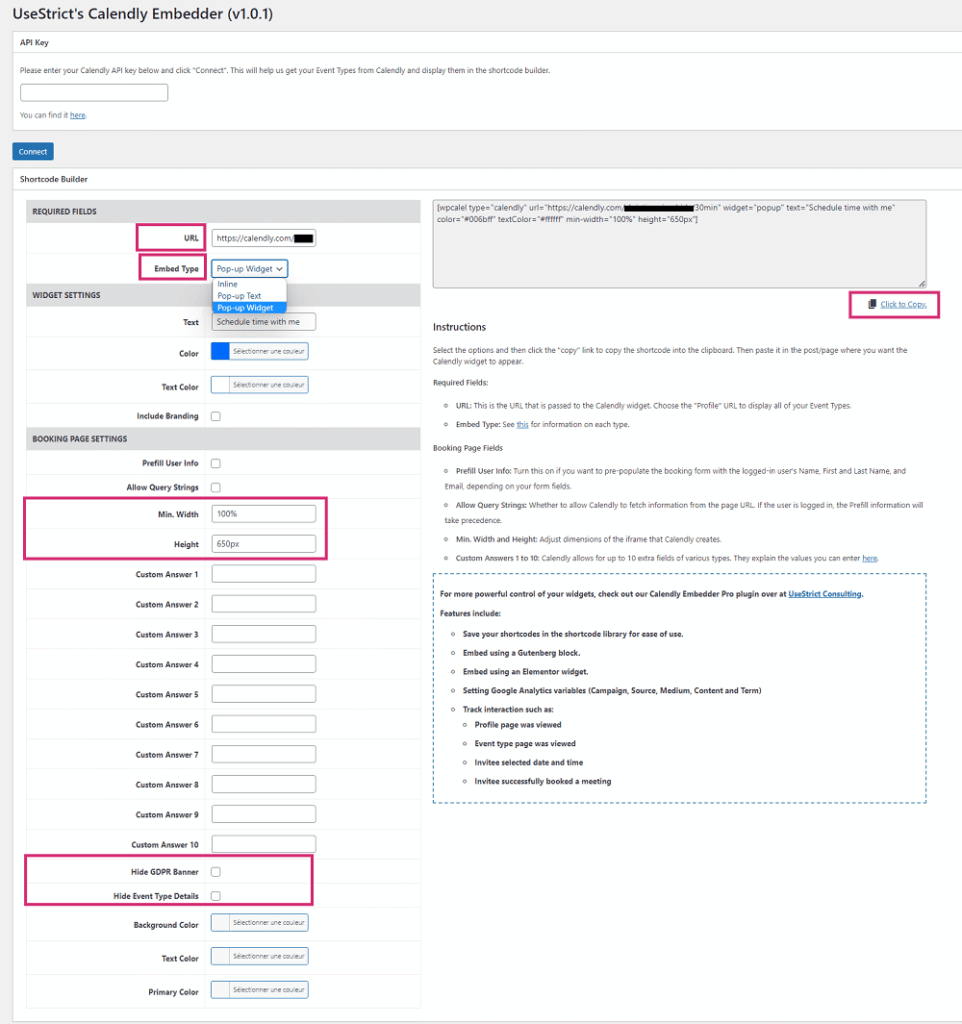
Installez et activez l’extension UseStrict’s Calendly Embedder et retrouvez les paramètres sous Réglages/UseStrict’s Calendly Embedder.
Renseignez l’URL de votre évènement, choisissez le type d’intégration souhaitée, la taille, le masquage ou pas des informations et/ou de la bannière RGPD, et pour le badge Calendly, les couleurs et le texte.

L’extension UseStrict’s Calendly Embedder génère un code court en fonction des renseignements indiqués.
Il ne vous reste plus qu’à copier le code court et à le collerun widget code court Elementor, un bloc code court Gutenberg ou un module code de Divi.
Embed Calendly

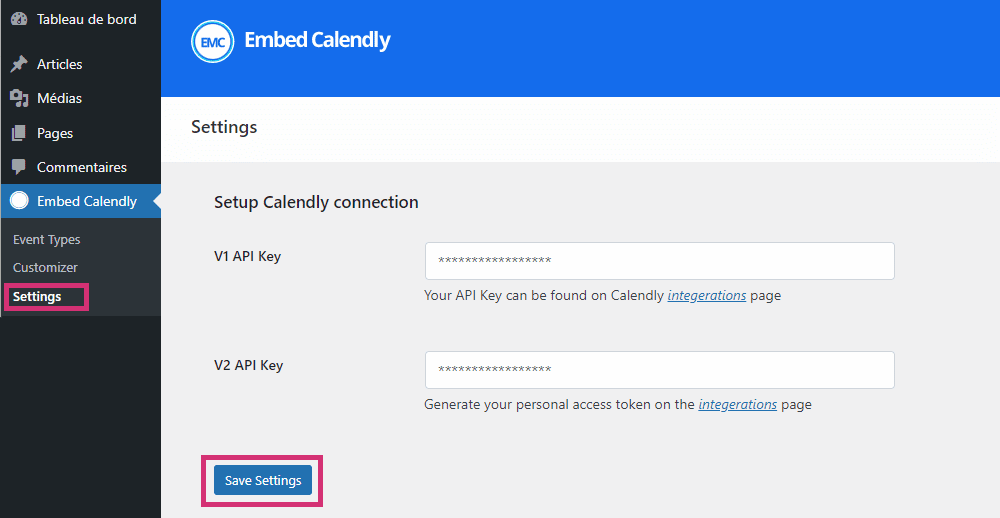
Installez et activez l’extension Embed Calendly, puis rendez-vous dans le menu Embed Calendly/settings qui est apparu dans votre tableau de bord.
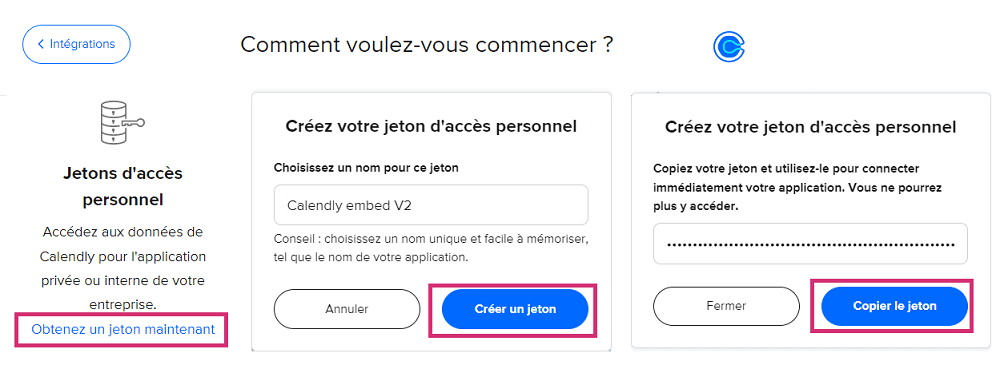
Cliquez sur le lien « integerations » afin de vous rendre sur la page de votre compte et générer une clé API.

Collez cette clé dans les « settings » d’Embed Calendly.

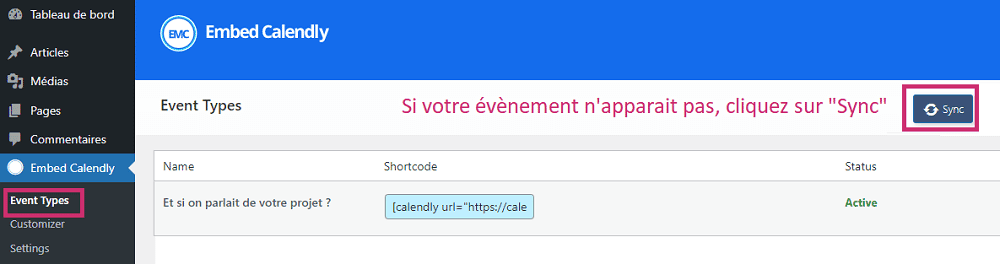
Allez ensuite dans Embed/Calendly/Event Types pour vérifier si votre évènement est apparu.

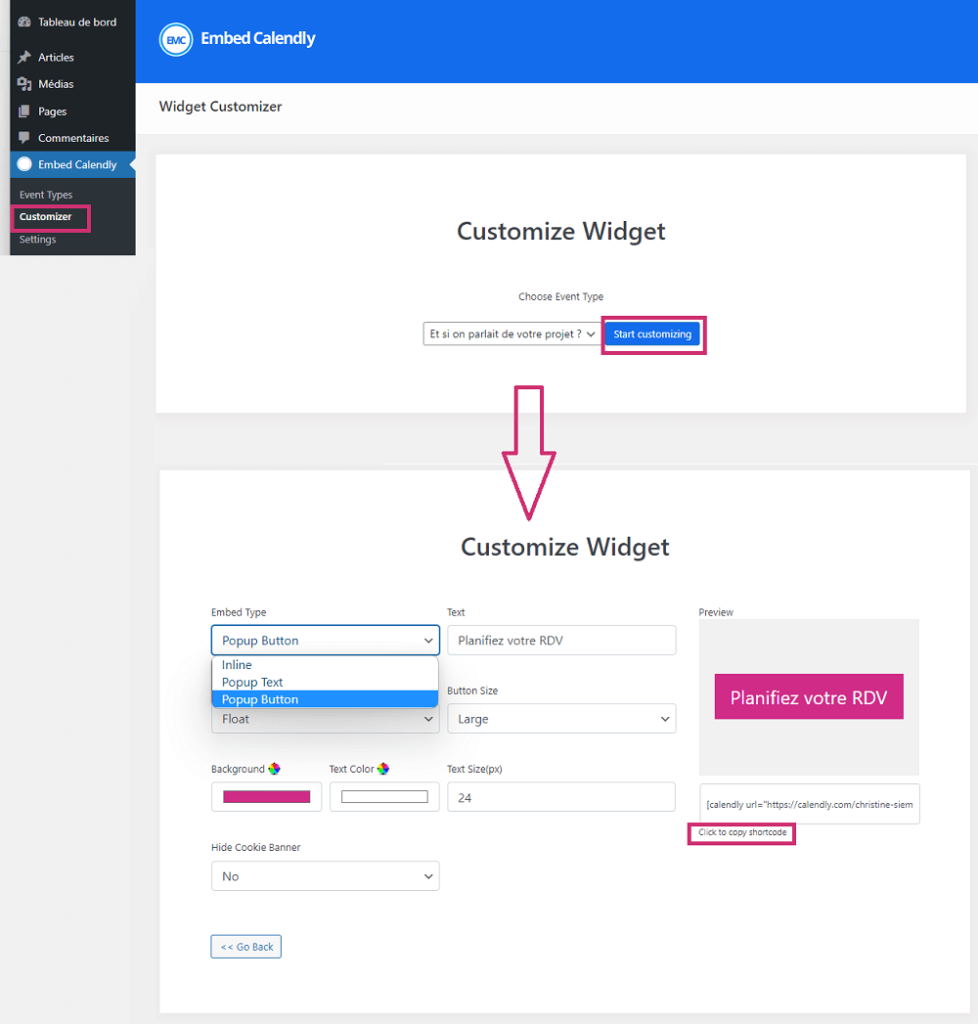
Puis, dirigez-vous vers Embed Calendly/Customizer, choisissez le type d’intégration, ainsi que les diverses options.

Enfin, copiez le code court et intégrez-le dans un widget code court Elementor, un bloc code court Gutenberg ou un module code de Divi.
Widget Calendly Happy Addons for Elementor

Si vous utilisez Elementor et Happy Addons for Elementor, il est extrêmement simple d’ajouter votre Calendly en ligne dans une de vos pages.
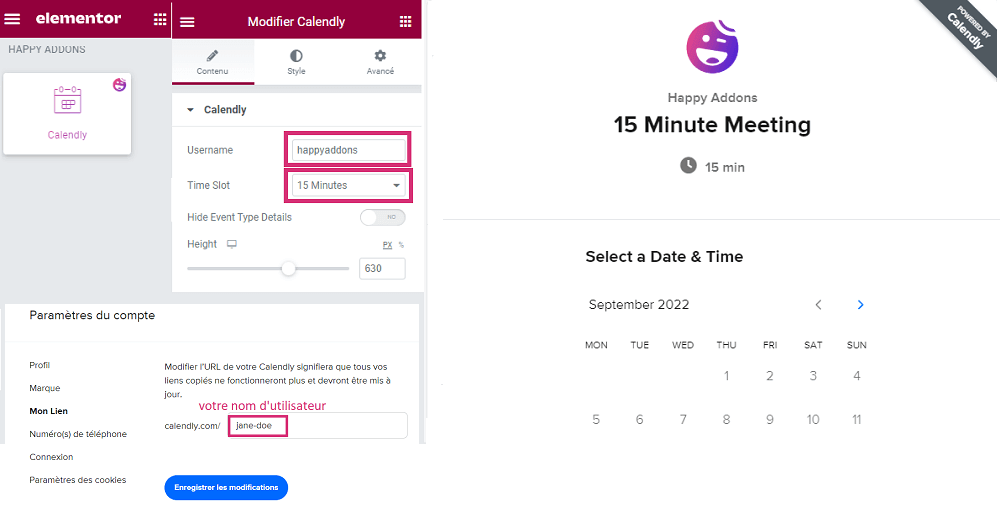
Pour ce faire, installez et activez l’add-on, puis, dans votre page, faites glisser le widget Calendly dans une de vos sections.
Immédiatement le Calendly d’Happy Addons apparait.

Remplacez le nom d’utilisateur « happyaddons » par le vôtre. (Vous le retrouverez dans l’URL que vous avez choisie pour votre compte Calendly).
Indiquez le temps de votre évènement, puis choisissez si vous voulez masquer ou pas le type d’évènement et réglez la hauteur. Et voilà, c’est fini.
Ultime pensée sur l’intégration de Calendly dans WordPress
Comme vous avez pu le constater, l’intégration de Calendly sur un site WordPress ne prend pas beaucoup de temps et ne nécessite pas de compétences techniques étendues.
Après, c’est dommage qu’en mode gratuit, on ne puisse pas modifier toutes les couleurs de l’évènement pour les assortir à la charte graphique du site.
Mais avec un peu de CSS, on peut quand même :
- Supprimer la barre de défilement du calendrier pour l’intégration en ligne
- Supprimer le « Powered by Calendly » dans le widget de pop up
- Déplacer le widget de pop up
- Donner l’aspect d’un bouton au texte de pop up
C’est toujours ça de pris. 🙂
💡 Avez-vous pensé à mettre également le lien de votre Calendly dans votre signature d’email ?

Vous avez créé votre site WordPress tout seul ou vous avez confié sa conception à un prestataire ? Vérifiez si votre site est bien construit, si son architecture est bonne et si les bonnes pratiques ont été réalisées… Ma formation WordPress vous accompagne pas à pas dans la création de votre site, mais également dans la vérification et la compréhension de celui-ci. Ne tardez pas à corriger les « erreurs du passé ».





















Merci beaucoup pour cette explication pas à pas, elle m’a beaucoup aidé.
Franchement bravo
Très beau travail et cela mérite d’être mentionné.
Un enorme merciiii, cet article a été utile et très efficace. Merci
Merci beaucoup, j’appréhendais vraiment cette manip, mais votre article est incroyablement clair et pédagogique !
Super boulot, merci d’être si bien référencée, vous m’avez beaucoup aidée !!!
Super Laureline
Bonjour, J’ai pourtant fait exactement la même démarche que vous, avec une ligne de code identique à l’exception de l’url du calendly bien évidemment, mais l’intégration ne fonctionne pas. Je vois bien l’agenda calendly dans l’apercu du bloc, mais quand je clique sur « voir le site », j’ai un grand blanc et un lien hypertexte qui mène à une page internet n’affichant que du code…
J’utilise Gutenberg et le thème de base. Je n’ai pas de plan payant, pas de plugin rien.
Merci d’avance pour votre réponse
Bonjour Henri, regardez si ce n’est pas à cause d’un mauvais copier-coller. Parfois, les ponctuations sautent et peuvent casser le code.
Bonjour,
Des explications pour l’intégration sur Divi parfaitement détaillées … Et parfaitement exactes !
Et tout fonctionne comme indiqué
Bravo Lycia et merci
… Et merci également à Christine Siembida qui semble être l’autrice de ce très long tuto, précis et parfaitement exact .
Oui Marc, bravo à Christine 😉