Si je vous disais qu’il existe un logiciel gratuit et facile d’accès pour remplacer Excel, Trello, vos bases de données, votre agenda, votre plugin de formulaires WordPress et votre gestionnaire de contacts, vous y croiriez ?… Et pourtant, Airtable est là depuis 2013, et il a été adopté par de nombreux freelances !
J’ai testé cette appli pour vous et l’ai comparée avec d’autres solutions. Elle se révèle être une très bonne boîte à outils pour les freelances : avec elle, vous pouvez gérer presque tous les aspects de votre business.
Comme tout logiciel puissant, il nécessite un peu d’apprentissage : dans cet article, je vous fais un tutoriel Airtable complet avec vidéos, pour bien débuter… Ce temps sera vite rentabilisé car il s’adapte à toutes les tâches et vous fera gagner en productivité !
- 1 – Airtable, c’est quoi ?
- 2 – À quoi sert Airtable ? Que peut-on faire avec ?
- 3 – Utilisations concrètes pour les freelances
- 4 – Airtable est-il fait pour vous ?
- 5 – Airtable est-il gratuit ?
- 6 – Tarifs / Pricing de Airtable
- 7 – Débuter avec Airtable : découvrez en douceur le super-gestionnaire
- 8 – Tutoriel Airtable : création d’un planificateur pour vos posts de blog
- 9 – Le tutotiel Airtable complet en vidéo
- 10 – Tutotiel Airtable : en conclusion…
1 – Airtable, c’est quoi ?
Airtable est un logiciel 100% en ligne qui existe :
- Sur navigateur pour votre PC ou Mac (un peu à la façon de Google Docs),
- et au format Appli pour iOS ou Android.
Il permet de créer et partager vos données, aussi bien pour gérer votre business et vos projets que pour travailler en équipe.
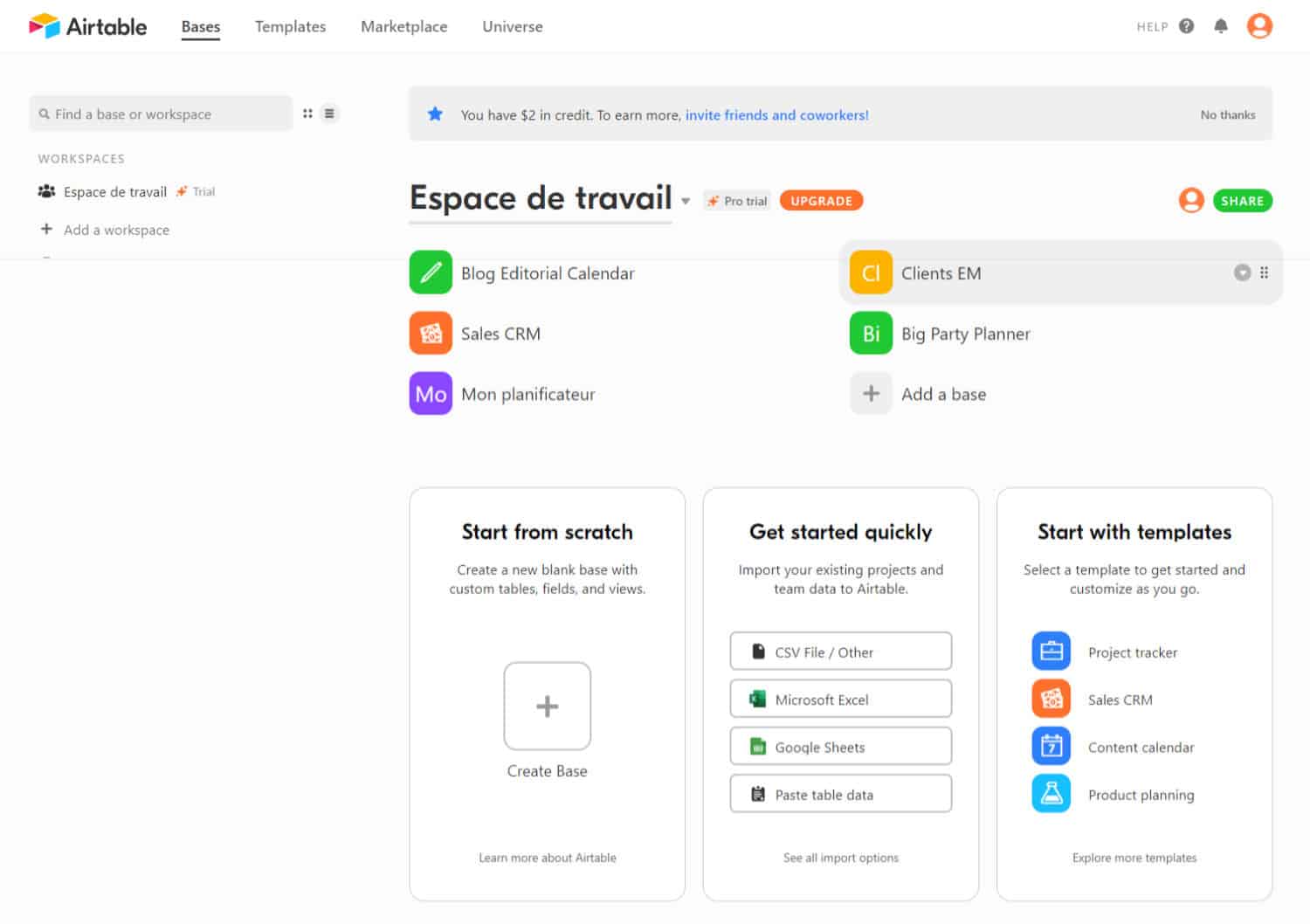
Voilà à quoi ça ressemble :

Airtable est un « outil Nocode » qui ne nécessite aucune connaissance particulière en code. En d’autres termes, tout le monde peut l’utiliser et cette application peut vous aider à organiser votre activité de freelance.
2 – À quoi sert Airtable ? Que peut-on faire avec ?
Airtable rassemble les fonctionnalités de :
- Excel, Google Sheets (feuilles de calcul)
- Trello, Asana (Kanban / gestion de projet collaboratif)
- Bases de données
- Création de formulaires (WPForms, Ninja Forms…)
- Calendrier
Et ça, c’est pour une utilisation basique.
Car la plateforme est très puissante, elle vous permet de créer vos propres « applications » : tâches automatisées, connexion à d’autres logiciels comme WordPress, Mailchimp, Google Docs, WooCommerce, etc.
Airtable est donc très flexible… intuitif et entièrement visuel : pas besoin de savoir coder pour s’en servir !
3 – Utilisations concrètes pour les freelances
En tant que freelance ou micro-entrepreneur, Airtable vous permettra, par exemple :
- Gérer vos projets (collaboratifs ou non) de A à Z : gain de qualité et de productivité.
- Faire votre CRM : système de relation clients automatisé. Cela permet d’améliorer votre marketing, vos conversions et votre chiffre d’affaires.
- Produire automatiquement vos devis et vos factures en pdf (via Google Docs).
- Planifier et publier automatiquement vos posts sur les réseaux sociaux.
- Faire des enquêtes / études de marché.
- Gérer vos stocks.
Bref, les possibilités sont très nombreuses et dépendent en grande partie de vos besoins et de votre imagination !
4 – Airtable est-il fait pour vous ?
Alors, Airtable, est-ce vraiment la solution parfaite quand on est freelance ? Eh bien cela dépend surtout de vous, de vos besoins et de votre manière de travailler… Pour savoir si vous avez intérêt à utiliser Airtable, je vous propose de répondre en 3 étapes :
- Dans un premier temps, nous allons passer en revue les avantages et les défauts de ce logiciel
- Puis nous allons voir combien ça coûte (il peut être gratuit ou payant, en fonction de ce que vous voulez en faire)
- Puis nous allons tester les fonctionnalités élémentaires de l’application
4.1 – Avantages
En résumé, voici les principaux avantages d’Airtable :
- Flexible. L’appli s’adapte totalement à vos besoins. Vous allez pouvoir gérer pratiquement tous les aspects de votre activité avec.
- 100% visuel. Airtable est en quelque sorte le Divi de la base de données : vous allez pouvoir faire des choses très élaborées juste en cliquant et en sélectionnant des options. Pas besoin de savoir coder !
- Belle interface, agréable à utiliser.
- Automatisable. Il est possible et même assez facile de créer des tâches automatiques afin de traiter vos données dans Airtable. Vous pouvez également utiliser des formules de calcul, comme sur Excel. De plus, il peut se connecter avec vos autres outils (Google Sheets, WordPress, Mailchimp, etc.). Dès lors, les possibilités d’automatisations sont infinies…
4.2 – Défauts
Non, Airtable n’est pas parfait ! Et il vaut mieux que vous connaissiez ses quelques défauts avant de vous y mettre… ou pas 😉
👉 La solution n’est pas vraiment « clé en main ».
C’est le revers de la flexibilité. Du fait que les possibilités d’Airtable sont très vastes, il nécessite un certain temps pour être bien maîtrisé. En cela, il est comparable à la plupart des logiciels vraiment performants, tels que WordPress, Excel ou Photoshop.
Mais comme avec ces derniers, il est capable de vous apporter énormément de choses dès que vous commencez à savoir « bidouiller » avec !
👉 Airtable n’existe pas encore en Français.
Là, je n’ai pas de solution miracle : il va falloir vous en accommoder… Heureusement, les tutoriels Airtable que je vous propose sont, eux, en français !
👉 Pas aussi « malléable » qu’Excel.
On compare souvent Airtable avec Microsoft Excel. C’est vrai qu’il présente pas mal de similitudes à première vue.
Mais sur Excel, vous pouvez mettre en forme et traiter vos données entièrement comme vous le souhaitez (plusieurs tableaux sur la même feuille de calcul, par exemple), quitte à exposer vos données et vos formules à des risques d’endommagement… Qui n’a déjà « cassé » des formules ou perdu des données sous excel ?
Airtable limite un peu les actions fantaisistes, afin de protéger l’intégrité de vos enregistrements et de pouvoir les traiter au format « base de données ». De ce point de vue, les inconditionnels de MS Excel pourraient se sentir bridés.
5 – Airtable est-il gratuit ?
Oui, Airtable est gratuit… jusqu’à une certaine limite de données ! Vous avez droit à 2 Go et 1200 enregistrements par base de données. Si vous créez une base un peu lourde (pour gérer les stocks d’un e-commerce par exemple) vous pourriez atteindre la limite très rapidement !
En revanche, pour un freelance c’est la plupart du temps suffisant.
Par exemple, imaginons que vous vous servez d’une base Airtable pour réaliser le suivi de vos clients et de vos missions :
Disons que chaque mois vous faites en moyenne 6 missions et que vous acquérez en moyenne 4 nouveaux clients (les autres missions venant de clients déjà connus), alors vous remplissez environ 10 enregistrements par mois. Pour une base de données toute simple, vous atteindrez la limite d’enregistrements au bout de… 120 mois !
Et même en complexifiant un peu les choses, vous aurez encore de marge. D’autant que le nombre de bases que vous pouvez créer est, quant à lui, illimité.
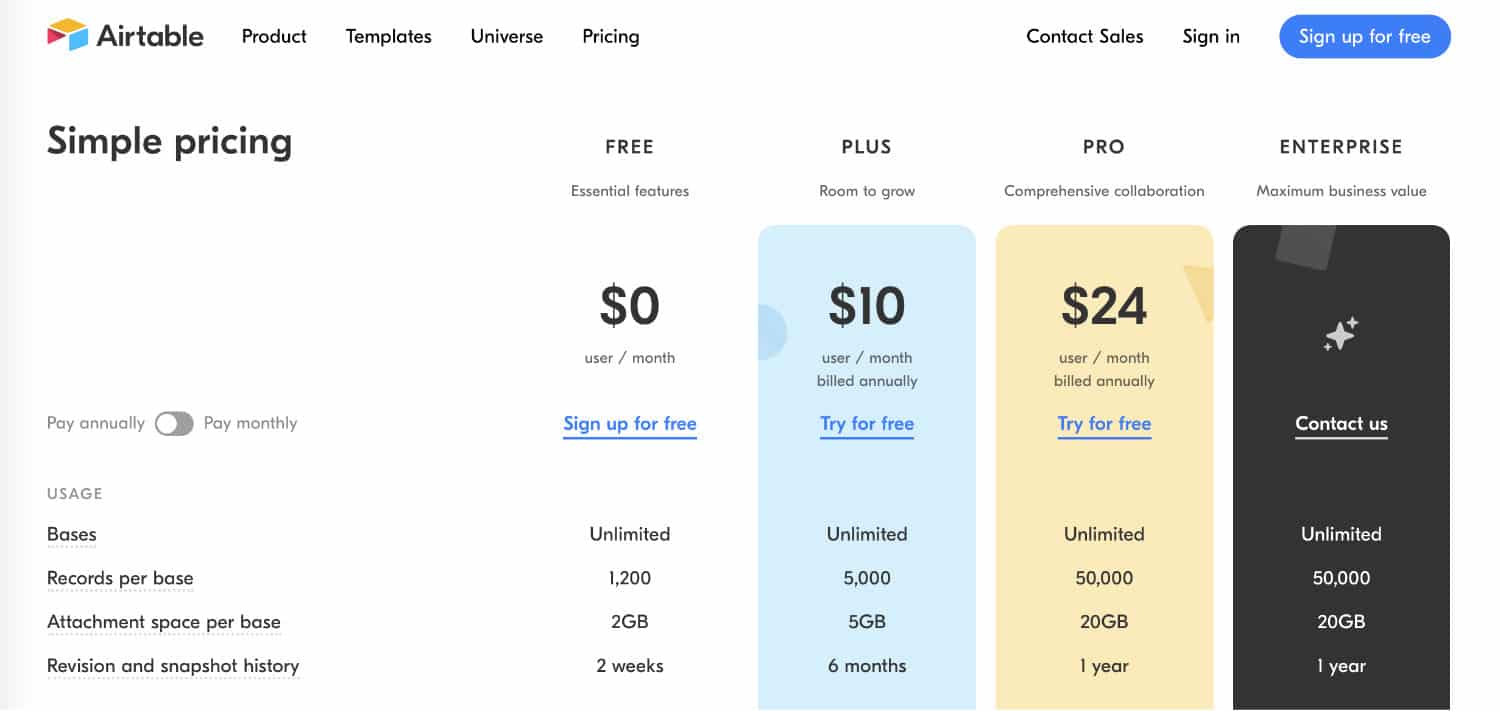
6 – Tarifs / Pricing de Airtable
Si vous utilisez beaucoup Airtable et/ou que vous avez besoin d’accéder à certaines fonctionnalités premiums, il faudra payer :
- 120$ à l’année ou 12 $/mois : 5 Go et 5 000 enregistrements par base
- 240$ à l’année ou 24 $/mois : 20 Go et 50 000 enregistrements par base
- Ou un plan sur-mesure si vous avez besoin de plus (en contactant directement l’entreprise)

Vous débloquerez aussi des options d’automatisation et de design supplémentaires. Mais de ce côté-là, avec la version gratuite, vous pouvez déjà faire énormément de choses !
7 – Débuter avec Airtable : découvrez en douceur le super-gestionnaire
Avant de se lancer dans des applications plus compliquées du logiciel (on verra ça dans d’autres articles), voici un tutoriel Airtable facile pour prendre le logiciel en main et commencer à en tirer profit.
Pour l’exemple, je vais donc vous montrer pas à pas comment créer un planificateur de posts pour votre blog avec Airtable. Ce tuto va nous servir de fil rouge pour découvrir les fonctionnalités du logiciel.
7.1 – Créez votre compte
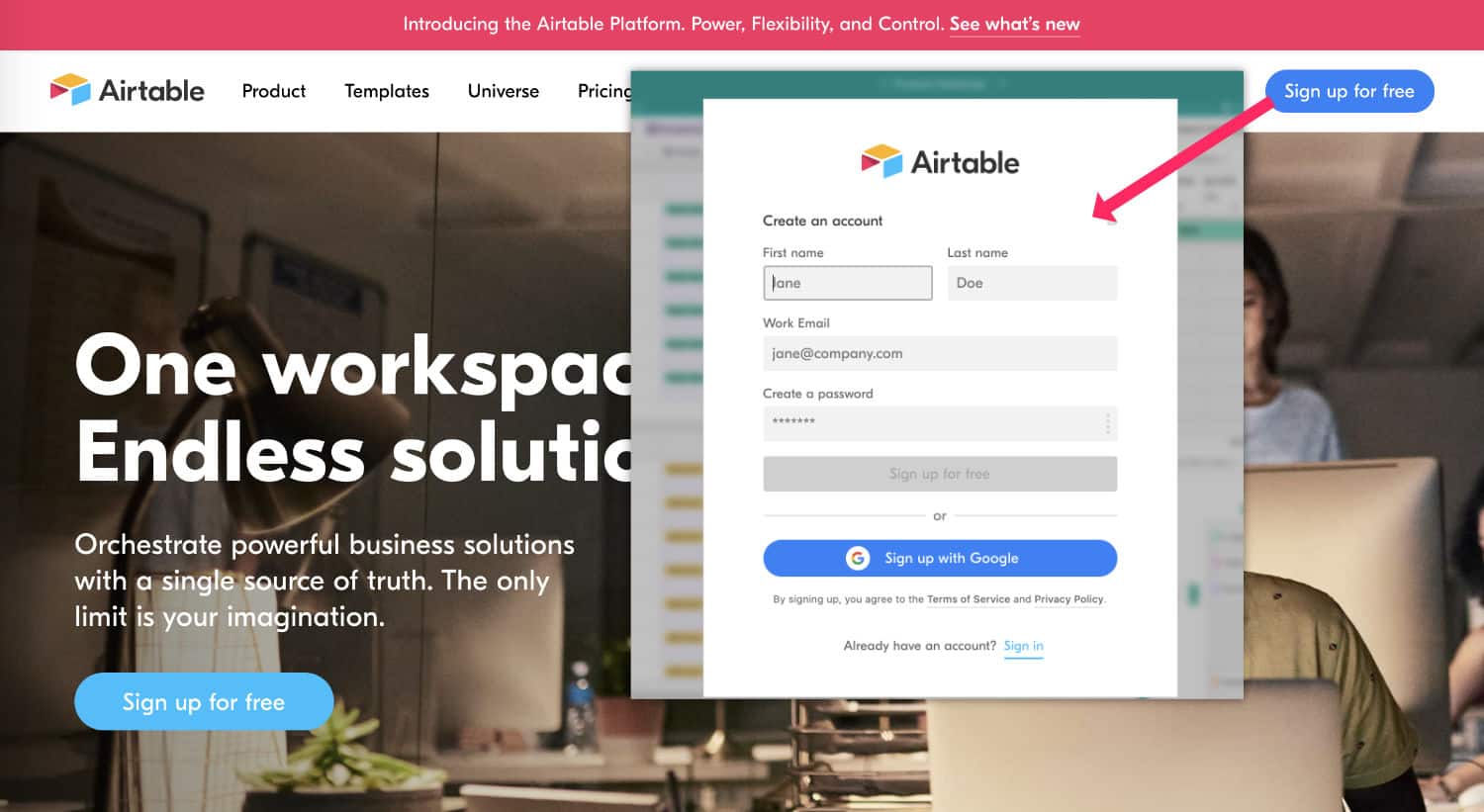
Comme pour toute appli, il va tout d’abord falloir créer un compte sur la plateforme. Rien de plus simple, on ne va trop pas s’étendre là-dessus :

Autre possibilité : utiliser votre compte Google (cliquez sur Sign up with Google)
Airtable vous propose ensuite de sélectionner au moins 3 templates (modèles) de base, pour commencer à explorer l’application. À mon avis, les plus utiles sont :
- Blog editorial calendar : calendrier de publication pour votre blog. Dans la suite de cet article, on va en créer un nous-mêmes à partir de zéro. Il sera assez différent, avec plus de fonctionnalités. Cependant, vous pourrez le comparer avec ce template, et même vous inspirer de chacun d’eux pour créer le vôtre !
- Expense tracking : pour suivre vos dépenses persos.
- Home remodeling : pour gérer les projets travaux et la déco de votre maison ou appartement.
- Simple applicant tracker : peut vous être utile si vous prévoyez de faire des recrutements.
- Novel planning : plaira à celles ou ceux d’entre vous qui ont la fibre littéraire et souhaitent organiser leurs idées pour écrire un roman ou une nouvelle.
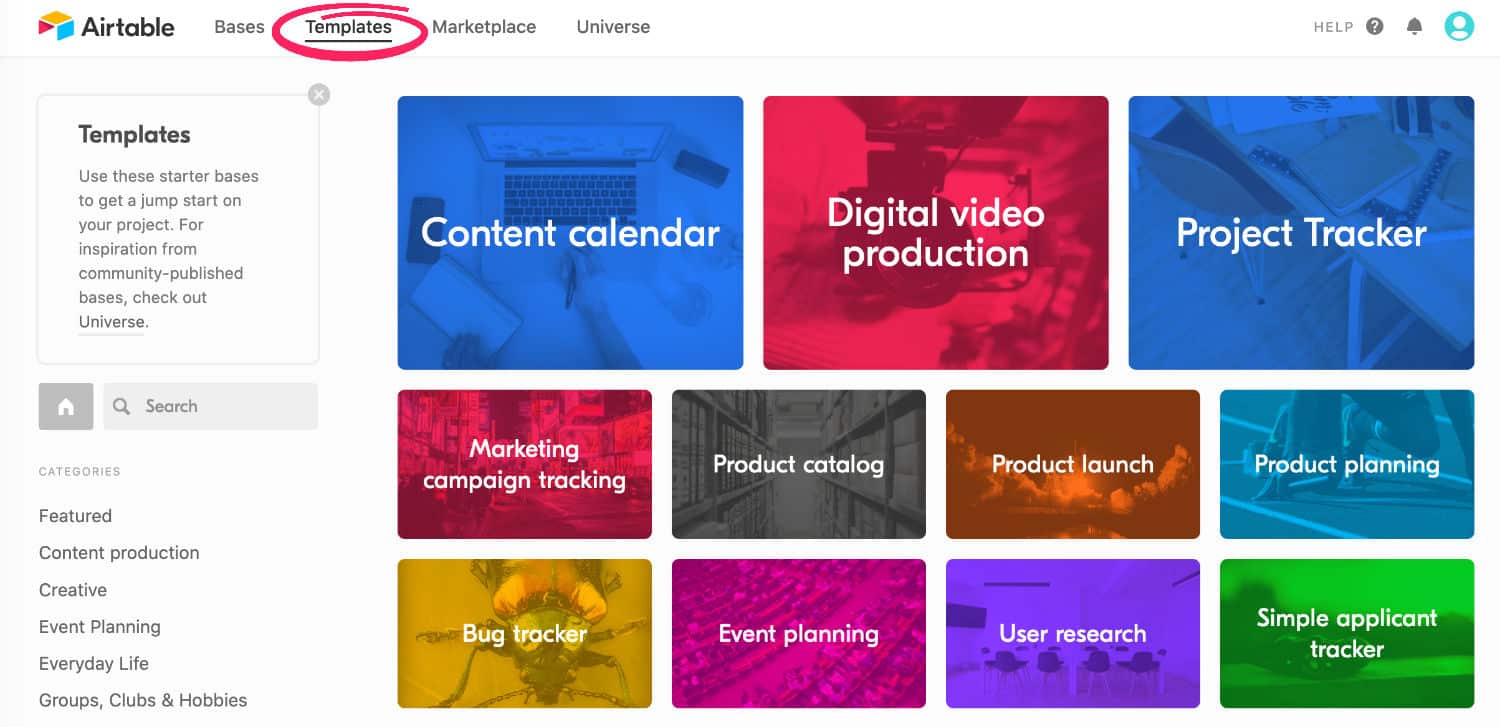
Mais ne passez pas trop de temps sur ces choix ! Ils ne vous engagent à rien, vous pouvez très bien ne jamais vous en servir ou bien récupérer plus tard les templates non sélectionnés que vous retrouverez à l’onglet « Templates » :

Voilà, maintenant que votre compte est créé, vous allez pouvoir faire vos premiers pas dans l’application !
7.2 – Votre espace de travail (Workspace)
Dans Airtable, vous travaillez sur un espace de travail. C’est l’endroit où sont regroupées vos bases de données (vos « applications » en quelque sorte) – notre planificateur d’articles de blog en est une.
Vous allez pouvoir partager ce Workspace avec vos collaborateurs, afin de rendre votre espace de travail collaboratif, à la manière de Trello ou Asana.
Ici, je vous propose d’inviter les collaborateurs de votre blog si vous en avez.
7.3 – Inviter un collaborateur sur votre Workspace
Vous pouvez inviter un collaborateur sur votre espace de travail en cliquant sur le bouton Share en haut à droite de votre workspace.
Pour cela, 2 possibilités :
- Envoyer l’invitation pas mail via Airtable (la plus simple)
- Générer un lien et le partager à la main, via une appli de messagerie par exemple (plus flexible, mais qui présente un peu plus de risques de vulnérabilité)
Nous allons utiliser ici la première solution. Saisissez l’adresse e-mail de votre invité et définissez son rôle dans le menu déroulant :
- Owner : donne un accès de niveau administrateur, votre collaborateur peut tout faire sur votre espace de travail. Je vous déconseille fortement cette option.
- Creator : votre collaborateur peut créer et modifier des bases de données. Un bon choix pour un utilisateur avancé qui va travailler étroitement avec vous dans la création et le développement de vos projets.
- Editor : pour les partenaires qui vont mettre à jour vos bases. Ils ne conçoivent pas les outils, ne peuvent pas les designer ou changer leur fonctionnement, mais peuvent les utiliser, c’est-à-dire, essentiellement, ajouter, modifier ou supprimer des données. C’est le rôle que je vous conseille de donner à la plupart de vos collaborateurs.
- Commenter : ces utilisateurs pourront seulement lire et publier des commentaires, mais rien modifier.
- Read-only : un accès uniquement en lecture.
Une fois l’adresse saisie et le rôle sélectionné, vous pouvez éventuellement saisir un message personnalisé dans le mail d’invitation (champ « Add a message (optional) »).
Puis il ne vous reste alors plus qu’à cliquer sur Send invite.
8 – Tutoriel Airtable : création d’un planificateur pour vos posts de blog
Entrons maintenant dans le vif du sujet afin de comprendre comment fonctionne Airtable, nous allons réaliser ensemble votre première « application ».
Je vous propose alors d’adapter une idée d’un des templates proposés par Airtable : le planificateur de posts de blog. On ne va pas partir sur leur modèle, mais créer le nôtre, un peu différent, avec plus d’options et surtout… en français !
Ce tutoriel Airtable va nous permettre de découvrir les manipulations de base de l’appli – et il pourra être utile à beaucoup d’entre vous !
L’idée du planificateur de posts est la suivante :
Plutôt que noter nos idées d’articles sur papier ou sur une appli de bloc-notes, on utilisera Airtable, qui offre davantage de possibilités. Je rappelle que vous pouvez utiliser sans problème l’appli sur votre mobile, donc une fois que l’on a conçu la base, elle reste très facile d’accès pour ajouter vos idées et mettre à jour le calendrier.
Certaines des options que nous allons développer sont plutôt orientées pour le travail en équipe (cas d’un blog avec plusieurs contributeurs). Cependant, rien ne vous empêche de les tester et de les utiliser en solitaire si elles correspondent à vos besoins. Elles vont nous permettre d’explorer plus de facettes du logiciel.
Hey ! Envie de vous lancer dans le blogging ? Ma formation WordPress Video Boost vous explique pas à pas comment créer, gérer et promouvoir votre site ou votre blog !
8.1 – Créer une base
Chaque base de votre espace de travail est en quelque sorte une mini-appli de Airtable. Pour en créer une, il vous suffit de cliquer sur le bouton + Add a base dans votre espace de travail.
Vous avez alors le choix entre trois options :
- Start with a template : vous permet de choisir un modèle de base préconçu dans Airtable. Dans certains cas, cela peut vous faire gagner du temps. Vous pouvez naviguer dans la liste des templates en cliquant sur cette option. Comme je le disais, l’un des problèmes est que ces bases sont toutes en anglais et d’autre part que vous passerez pas mal de temps à les personnaliser pour qu’elles conviennent à vos besoins. Donc ce n’est généralement pas l’option que je privilégie.
- Import data : option très pratique, qui vous permet de partir avec des données déjà existantes, au format Excel, csv, Trello, Google sheets ou autres. Vous partez d’une feuille de calcul ou d’une base de donnée existante et adaptez ensuite dans Airtable. Il vous suffit de sélectionner le format et d’importer votre fichier pour créer votre table.
- Start from scratch : vous partez d’une base vide que vous allez entièrement designer. Vous saisissez le nom de votre base et un univers de possibilités s’offre à vous ! C’est un bon point de départ, car vous allez faire 100% comme vous en avez envie.
Dans notre exemple – créer un planificateur pour vos posts de blog – nous allons partir de zéro, la dernière option donc :
8.2 – Designer une table
Les bases sont composées de tables. Chaque table est un tableau qui contient vos données. Lorsque vous utilisez l’option Start from scratch, la table de départ comporte quelques colonnes de différents formats, ainsi que 3 enregistrements vides (il suffit de cliquer sur le + sous le dernier enregistrement pour en créer un nouveau).
Nous allons voir comment renommer votre table, mais aussi comment créer, nommer, paramétrer et organiser vos colonnes.
👉 Renommer une table
Pour renommer une table, vous allez :
- Cliquer sur la flèche à côté du nom de la table
- Sélectionner “rename table”
- Saisir le nom de la table
- Sliquer sur entrée pour valider
👉 Créer une colonne
Pour créer une colonne (ou champ – « field » en anglais), il vous suffit de cliquer sur le « + » au bout de vos colonnes déjà existantes. Saisissez le nom pour la colonne. Sous le nom, un choix vous est proposé pour le format des données de la colonne. Voyons les plus utiles et les plus courants :
- Single line text : le format de base pour saisir du texte (c’est en quelque sorte le format par défaut)
- Single select : vous permet de définir une liste d’options. Les utilisateurs de la base choisiront une option dans la liste. Par exemple : A faire, En cours, Fait.
- Attachment : vous permet d’ajouter des pièces jointes et des contenus multimédias (images notamment). Rappelez-vous que dans la version gratuite, Airtable est limité à 2Go de données en tout.
- Long text field : un format de texte plus élaboré que le Single line text. Il va vous servir pour saisir de longs textes, formatés et sur plusieurs lignes, ou copier-coller de longs textes. Utile par exemple pour les longues descriptions ou les contenus textes destinés aux blogs et aux réseaux sociaux.
- Checkbox : vous permet d’ajouter une case à cocher
- Date : un champ date (choisissez bien le format européen)
- URL : un lien
- Email : une adresse e-mail
- Number : un nombre
- Link to another record : permet de relier deux tables entre elles. Option très utile, nous verrons cela dans un autre article.
Comme vous le verrez, vous avez beaucoup d’autres choix, mais avec ceux-ci, vous pouvez déjà faire plein de choses !
Dans notre exemple, nous allons ajouter une colonne à notre table. Ce champ nous servira à indiquer la date à laquelle nous voulons planifier nos articles de blog.
👉 Modifier le format d’une colonne
Vous pouvez changer le format d’une colonne existante, ou modifier les options de ce format. Pour ce faire :
- Cliquez sur la flèche à côté du nom de la colonne
- Sélectionnez Customize field types
- Vous pouvez éventuellement renommer la colonne
- Vous pouvez cliquer sur le format actuel pour faire apparaître la liste déroulante et sélectionner le nouveau format de la colonne
- Il vous est également possible de modifier les options liées au format. (Dans notre exemple, nous allons changer le nom des options disponibles dans un champ de format Single select.)
Si vous avez déjà saisi des données dans la colonne, assurez-vous qu’elles sont compatibles avec le nouveau format.
Dans notre exemple, nous allons traduire les options par défaut du champ “Status” et en profiter pour traduire le nom du champ.
👉 Renommer une colonne
Nous venons de voir qu’il est possible de renommer une colonne en changeant son format. Il existe aussi un moyen plus direct :
- Cliquez sur la flèche à côté du nom de la colonne
- Sélectionnez Rename field
- Saisissez le nouveau nom et tapez entrée pour valider
👉 Ajouter une case à cocher
Autre exemple, nous allons ajouter une case à cocher pour indiquer lorsque l’article est publié (plutôt qu’ajouter une case à cocher, nous aurions aussi pu ajouter l’option dans la colonne Statut, mais cela nous permet d’aborder d’autres façons de faire).
👉 Autres actions sur les colonnes
Vous verrez qu’il est possible assez facilement de supprimer, insérer, etc. des colonnes (ou champs). Voir la liste déroulante en cliquant sur la flèche à droite du nom de la colonne.
Vous pouvez également déplacer les colonnes, par simple glisser-déposer.
👉 Saisir vos données directement en vue grille
La vue par défaut de votre table est une grille (« grid« , ou tableau). Une fois que vous avez conçu votre grille, vous pouvez saisir vos données. Pour cela rien de plus facile :
8.3 – La vue formulaire
Pour l’instant, nous avons un simple tableau de données. Vous avez des options de filtre et de tri, c’est bien, mais il y a moyen de faire beaucoup mieux.
Les vues Airtable vont vous permettre d’afficher vos tables d’une autre manière, en fonction de vos besoins.
La vue formulaire permet de faire de la saisie de données. Plutôt que de saisir les données d’un enregistrement en remplissant une ligne dans la grille, l’utilisateur va remplir un formulaire et valider. Cela ajoutera l’enregistrement (la ligne) dans la table. Un peu comme quand vous rédigez un article WordPress, finalement…
Il est possible de limiter la saisie, par exemple en sélectionnant uniquement les champs qui doivent être saisis par le destinataire.
L’intérêt est de faciliter la saisie et surtout de partager le formulaire autour de vous.
Dans notre exemple, nous allons créer un formulaire pour permettre à d’autres personnes de vous soumettre des idées d’article. On veut bien recevoir des suggestions d’articles, mais pas d’images (on préfère les choisir nous-mêmes), ni de statut, de date, etc. On se réserve la partie gestion !
👉 Créer un formulaire
Pour créer un formulaire, cliquez sur Form + à gauche de votre base. La vue formulaire se crée. Vous pouvez alors saisir le nom du formulaire.
Pensez bien à cacher tous les champs qui ne doivent pas être saisis via le formulaire. Pour cela, il suffit de les glisser-déposer depuis le formulaire vers la partie “Drag and drop fields here to hide”, en haut à gauche de la vue.
👉 Prévisualiser le formulaire
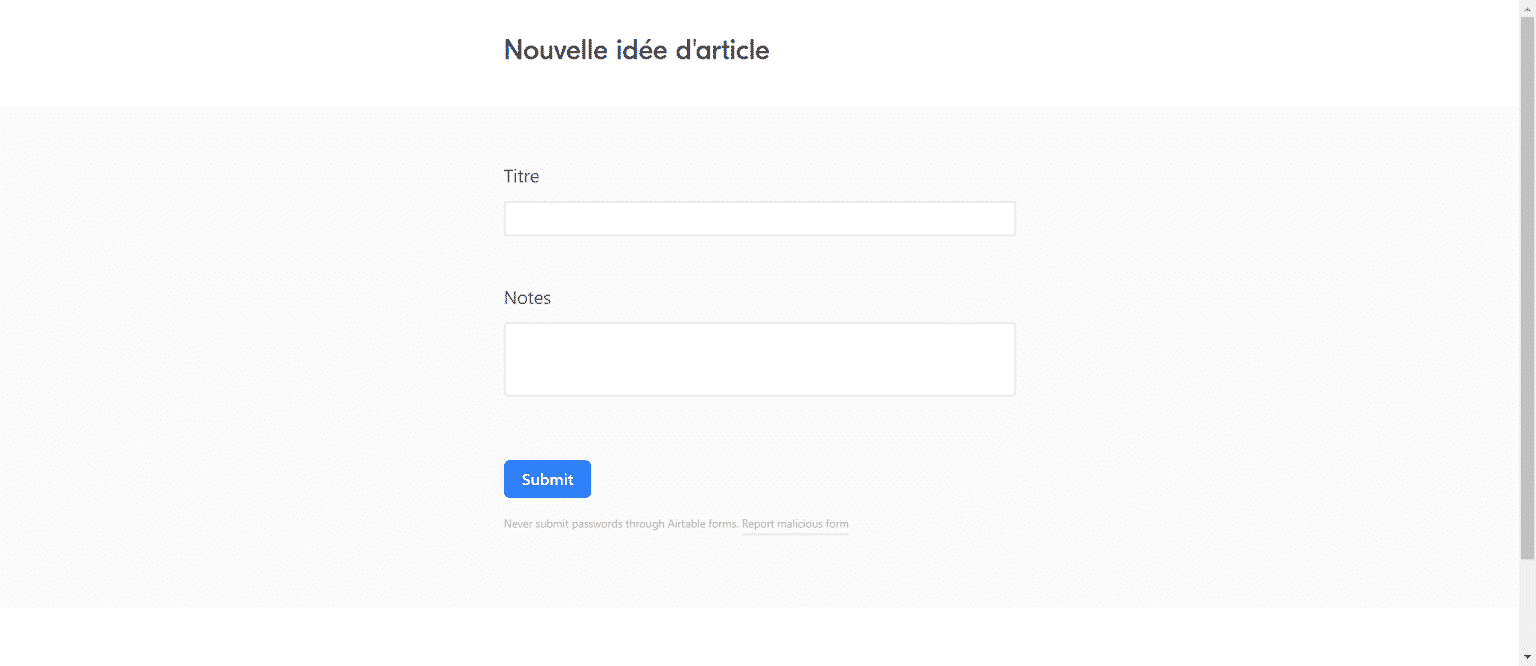
Vous pouvez prévisualiser et tester le formulaire en cliquant sur “Open form” en haut de la vue. Vous obtenez la page du formulaire :

👉 Partager un formulaire
Une fois que le résultat vous convient, vous pouvez partager le formulaire. Pour cela, cliquez sur Share form en haut de la vue et sélectionnez « Create a sharable form link« .
Vous obtenez le lien à partager avec les personnes de votre choix. Il suffit de copier-coller le lien dans un mail, une messagerie ou un réseau social.
Autre possibilité, vous pouvez intégrer le formulaire directement sur votre site ! Pour cela, il vous suffit de cliquer sur “Embed this form on your site”. Vous obtiendrez le code à copier-coller dans l’article ou la page de votre choix dans WordPress.
Notez que vous pouvez également :
- Renforcer la sécurité en ajoutant un mot de passe (première case à activer sous le lien).
- Arrêter le partage (Disable share link)
- Changer le lien du formulaire en cliquant sur le bouton rafraîchissement à droite du lien dans le pop-up Share form.
Cela vous permet de prévenir les abus ou de limiter la durée de partage d’un formulaire.
8.4 – La vue Kanban
La vue Kanban est idéale pour le travail en équipe. Elle crée un tableau de tâches classées par état d’avancement. Chacun s’empare des tâches qu’il souhaite au fur et à mesure qu’il les traite. Cette vue fait bien sûr penser à des applications comme Trello ou Asana.
Dans notre exemple, le Kanban peut être très pratique si vous êtes plusieurs à écrire les articles sur votre blog.
Donc, avant d’activer la vue Kanban, nous allons d’abord ajouter un champ “Attribué à”. Pour cela, nous allons insérer un champ à droite de la première colonne (avec l’option “Insert right”) et créer une liste à choix (“Single select”). Cela va nous permettre de sélectionner parmi les prénoms des collaborateurs.
Puis nous allons créer la vue Kanban. Pour cela, il suffit de cliquer sur Kanban + en bas à gauche de notre table.
👉 Optimiser votre Kanban
C’est un début, mais on va customiser un peu la table et l’affichage du Kanban pour rendre celui-ci plus lisible et plus utile :
- Tout d’abord nous allons repasser en vue grille pour attribuer une couleur à chaque prénom (Customize field type).
- Puis nous allons revenir dans la vue Kanban et modifier les champs à afficher sur les éléments ou “cards” du Kanban (Customize cards).
- Enfin, nous allons appliquer un filtre au Kanban pour n’afficher que les articles qui n’ont pas encore été publiés (Filter, sélectionner le champ publier et laisser la case décochée).
👉 Partagez votre Kanban
Il ne vous reste plus qu’à partager votre Kanban avec vos collaborateurs. Pour cela, comme pour la vue formulaire, vous allez cliquer sur Share view, activer le lien et le partager par copier-coller vers un mail ou une messagerie.
8.5 – La vue Calendrier
Autre vue très utile, la vue Calendrier. Comme son nom l’indique, celle-ci affiche vos données sous la forme d’un calendrier. D’une part, elle vous aide à vous organiser et à fixer des échéances, d’autre part, vous allez pouvoir ainsi informer vos collaborateurs et/ou vos fans de l’avancée de votre projet.
Pour créer une vue Calendrier, il vous suffit de cliquer sur Calendar +, à gauche de votre base. Vous sélectionnez alors le champ date à prendre en compte (dans le cas de notre base, c’est très simple, on n’a qu’une seule colonne qui contient une date).
Cliquez sur Done, et voilà, votre calendrier est prêt ! Comme pour les autres vues, vous pouvez le partager en cliquant sur Share. Notez qu’il est possible :
- de partager le lien par copier-coller
- d’intégrer cette vue calendrier dans un article ou une page de votre site
- de synchroniser ce calendrier avec d’autres (Sync to external calendar) : cette option vous donne un lien à part que vous allez pouvoir intégrer dans votre appli de calendrier afin de la synchroniser
Ici, le calendrier va nous servir à afficher la date de publication prévue et l’état d’avancement (à faire, en cours, fait) de chaque article. Cela va nous permettre de fixer nos priorités, de voir l’état d’avancement des articles prévus pour une date approchante, de relancer nos collaborateurs si besoin, etc.
Vous pourrez aussi partager le calendrier et le synchroniser en cliquant sur Share view.
9 – Le tutotiel Airtable complet en vidéo
Voici la vidéo récapitulative de ce tutoriel Airtable pour créer votre planificateur d’articles de blog :
10 – Tutotiel Airtable : en conclusion…
Voilà qui conclut notre tutoriel Airtable ! Je vous invite à tester quelque temps ce planificateur de posts et à l’adapter peu à peu à vos besoins. Explorez les options, testez les idées qui vous plaisent ! C’est souvent ainsi qu’on apprend le mieux.
Nous verrons dans d’autres articles des tutos Airtable pour faire d’autres applications plus élaborées… et plus utiles : le but de celui-ci était avant tout de vous permettre de découvrir tous les aspects basiques du logiciel.
Si vous avez des remarques ou des suggestions pour d’autres tutoriels Airtable, n’hésitez pas à les partager en commentaire.























Super tuto ! Grand merci pour la clarté de vos explications et les vidéos
Bonjour,
Je suis en train de chercher un moyen de réaliser un tableau avec un système de case a cocher ( pour une collection ).
Mais j’aimerais que lorsque je met a jour le tableau ( chaque mois ), que les visiteurs puissent cocher leurs cases ( collection obtenue ), et que la selection soit propre à eux même.
Par la suite, lors de la mise a jour, des lignes s’ajouteront mais leur sélection sera toujours présente.
Je sais si c’est clair mais je ne trouve pas comment faire, quelle que soit la plateforme.
Si vous avez une solution pour moi, n’hésitez pas a me répondre 🙂
Salut Lea, j’ai pas tout compris mais je suppose que c’est possible de trouver une solution. Il m’arrive de chercher plus d’une semaine parfois avant d’obtenir une table qui me convienne. Et comme tout est possible, c’est difficile de vous aider sur la base d’un simple commentaire. J’espère que quelqu’un qui passe par là pourra trouver une solution 😉
Merci 😉
Merci, très clair et parfait pour débuter !
Merci Pierre
Bonjour,
Une précision par rapport aux tarifs que vous indiquez :
20$ à l’année ou 12 $/mois : 5 Go et 5 000 enregistrements par base
Il s’agit de tarifs par UTILISATEUR (et ça change tout !).
Si vous utilisez une base seule, vous payez (admettons) 12€/mois.
Si vous partagez cette même base avec un autre utilisateur (vous êtes donc 2 à utiliser cette base), le tarif est de 24€/mois.
Les tarifs peuvent donc rapidement monter dans le cas d’une PME de 10 ou 20 utilisateurs.
En effet, tu as raison Thomas, merci pour la précision 😉
Bonjour. Je suis agent général d’assurances. Je souhaiterais mettre en place un outil pour piloter la gestion des sinistres en agence. Mon besoin : que les alternatives d’un choix multiple dans une colonne B soit conditionnées par l’alternative choisie dans le champ A.
Si je dis ne colonne A : sinistre auto -> que la colonne B me propose les garanties « possibles » en auto
Si je dis ne colonne A : sinistre habitation -> que la colonne B me propose les garanties « possibles » en habitation
En fonction du type de contrat concerné (auto, habitation, etc.) en colonne A les sinistres possibles sont différents en colonne B.
Je ne sais pas si je suis clair ??
Merci de votre aide.
Je suis déjà client « DIVI » ..
Bonjour,
Nous sommes une plateforme de production graphique et je souhaite mettre en place Airtable pour le suivi des dossiers. Il y aurait 4 services : Commercial, Studio, Fabrication et Atelier.
Actuellement, nous sommes en version Plus Plan et pour avoir toutes les fonctionnalités, il nous faut passer en version Pro (notament pour les couleurs)
Si nous sommes plusieurs utilisateurs à travailler sur la même base de données, sommes-nous obligés de créer un compte par utilisateur, ou bien pouvons nous travailler à plusieurs sur le même compte ? En version Pro cela coute cher ! Je voulais créer un compte par service, sachant qu’il y aurait 3 ou 4 personnes par service.
Merci pour votre retour.
Bravo, votre présentation est très didactique et progressive et de plus en français!
j’ai une question pour vous, et je n’ai pas encore trouver de réponse satisfaisante: aucune vidéo ou tutoriel n’apporte de réponse à ma problématique:
je veux développer un système de gestion de production pour un pizzaïolo, et pour cela j’ai besoin d’enregistrer des heures de commandes par exemple: 2 margharita pour 13 heures 30: le type date ne me permet pas de saisir des heures, quel est la bonne formule à utiliser?
merci d’avance de votre éclairage;
philippe oziard (linkedin.com/in/philippe-oziard)
merci de votre réponse
Bonjour Philippe, dans les options de la date, tu peux ajouter l’heure. Donc oui, Airtable peut gérer cela.
Hélas, c’est un peu compliqué de comprendre leur tarifs, mais je crois en effet qu’on doit payer à l’utilisateur.
Mais bien sûr Jean Michel, il suffit d’utiliser un champ formula avec un IF : https://support.airtable.com/docs/how-to-write-nested-if-statements